AI Summary
Ever wondered how to increase user engagement and lead generation on your website with an Elementor multi step form?
These forms guide users through the process step by step, making it less overwhelming and more user-friendly.
WPForms integrates with Elementor to give you all the power of a page builder combined with the versatility of the best form builder around. I’ll walk you through the basics of setting up a multi-step form in Elementor in a few simple steps.
Create Your Multi-Step Elementor Form
1. Install the WPForms Plugin
WPForms is a leading choice for creating multi-step forms. It’s loaded with 2,000+ ready-to-use templates that suit different online business needs, perfect for increasing user interaction.
For this tutorial, it is essential to have the WPForms Pro license. It’s packed with features like the Lead Forms Addon, advanced integrations, and more, which are crucial for creating a multi-step form in Elementor.

Once you’ve got the Pro license, installing and activating WPForms on your site is straightforward. For assistance, here’s a simple guide on installing a WordPress plugin.
2. Activate the Lead Forms Addon
We’re going to use the Lead forms addon to create the multi-step form. I love the way this addon converts a regular form into a modern, attractive multi-step layout.
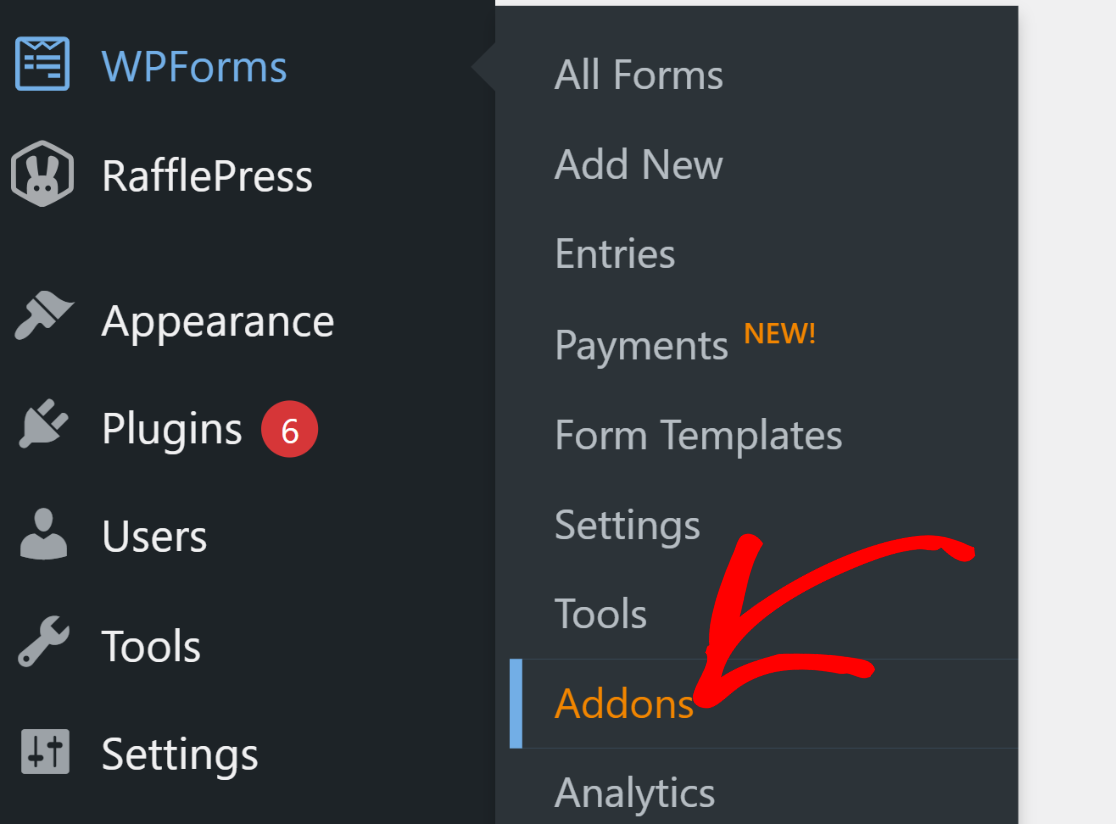
Installing the Lead Forms addon is very simple. From your WordPress dashboard, go to WPForms, then click on Addons.

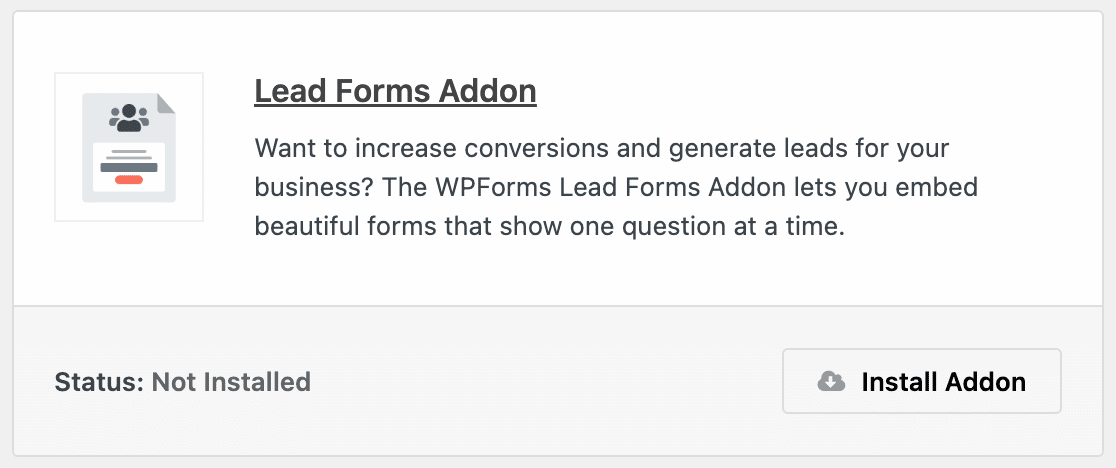
After that, search for “Lead Forms” in the Search Addons area. Then, click on Install Addon, then the Activate button.

This step prepares you for building a custom Elementor Multi-Step Form on your website, enhancing user engagement.
3. Select the Elementor Multi-Step Template
Now, let’s create your multi-step Elementor form fields. From your WordPress dashboard, go to WPForms and click on Add New.

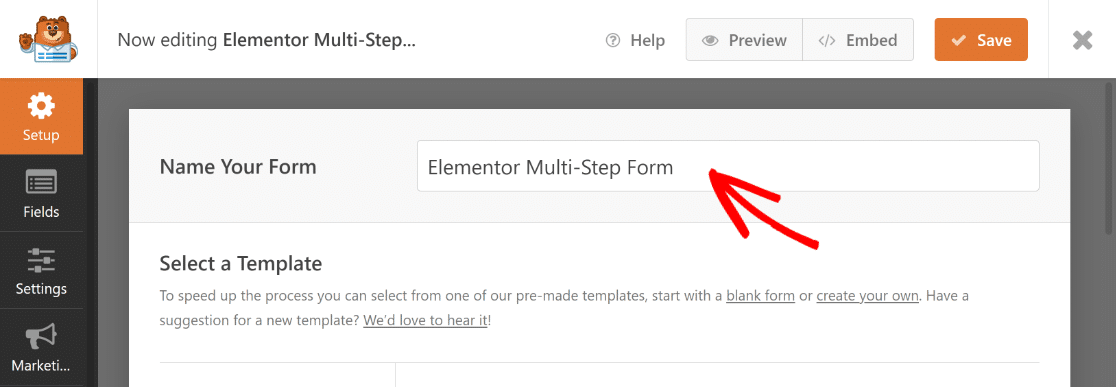
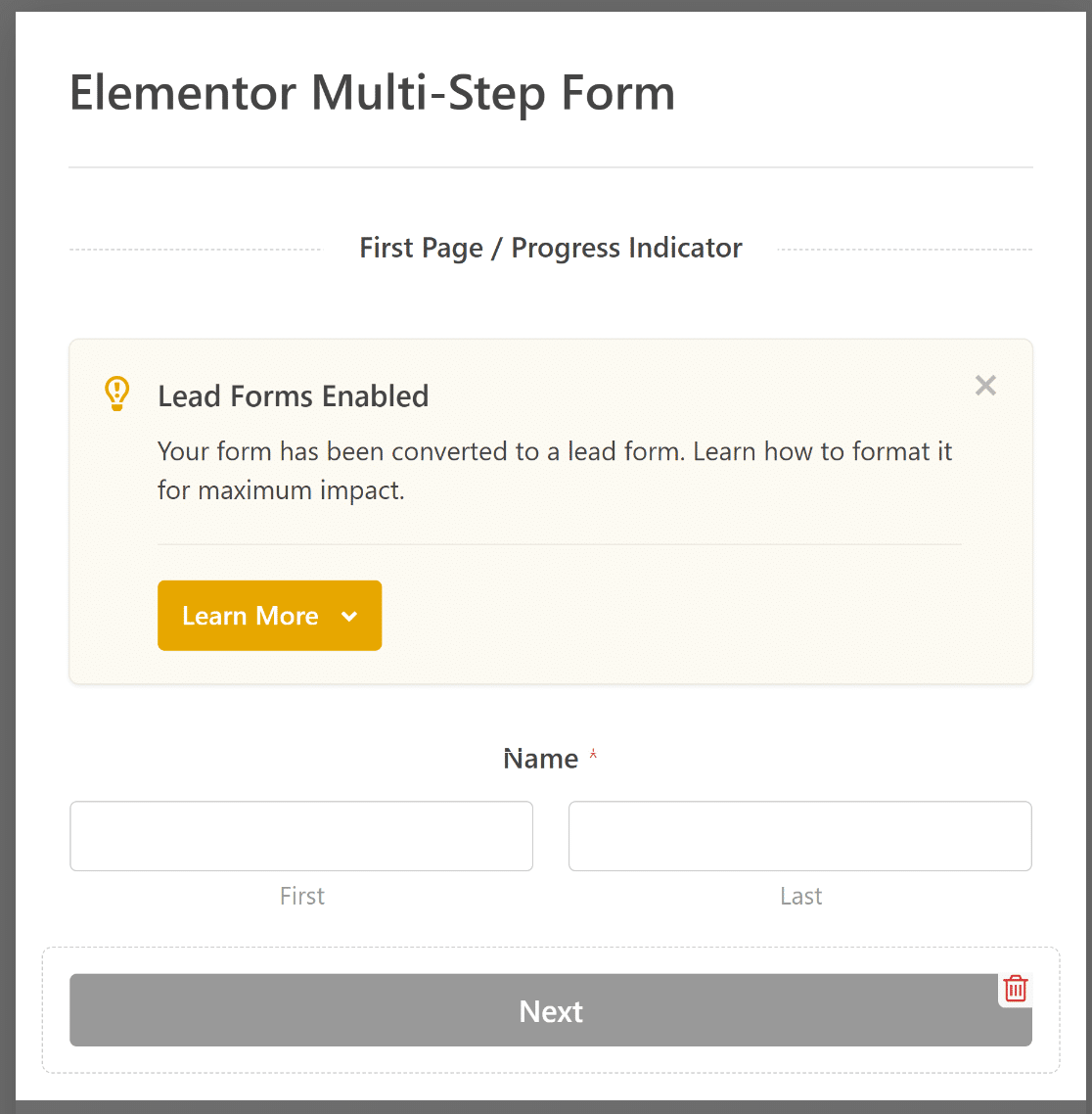
Name your form on the next page. For the purpose of this tutorial, we’ll name ours “Elementor Multi-Step Form.”

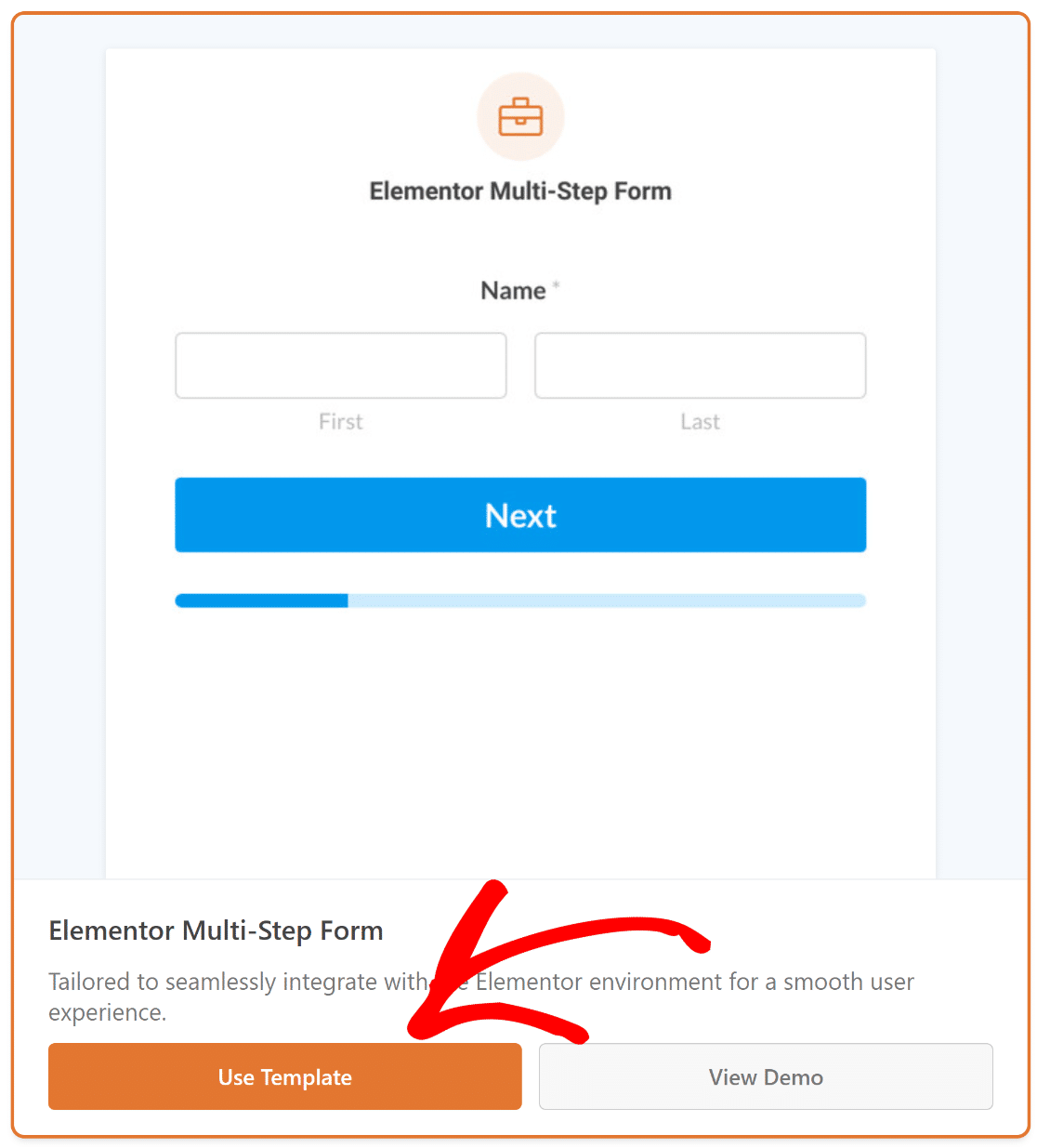
Once done, use the search field to find the Elementor Multi-Step Form Template. Then, click on the Use Template button.

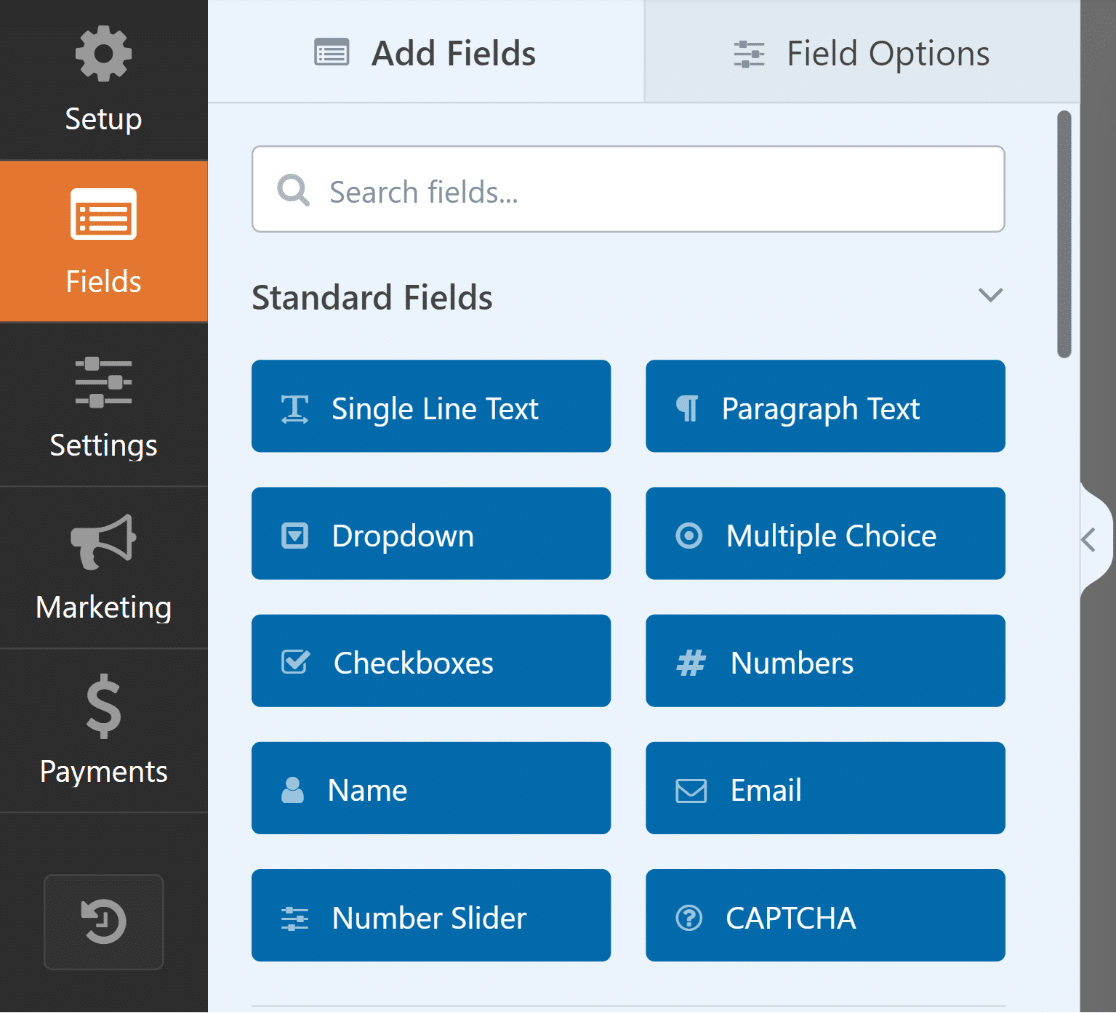
You’ll now be redirected to the Fields section in the form builder screen. Here, the available fields are listed on the left.

On the right side of the form builder, you’ll see a modifiable preview of your form, with essential fields already in place.

Feel free to use WPForms’ drag-and-drop builder to adjust or add fields, tailoring the form to your WordPress website.
4. Customize Notifications & Confirmations
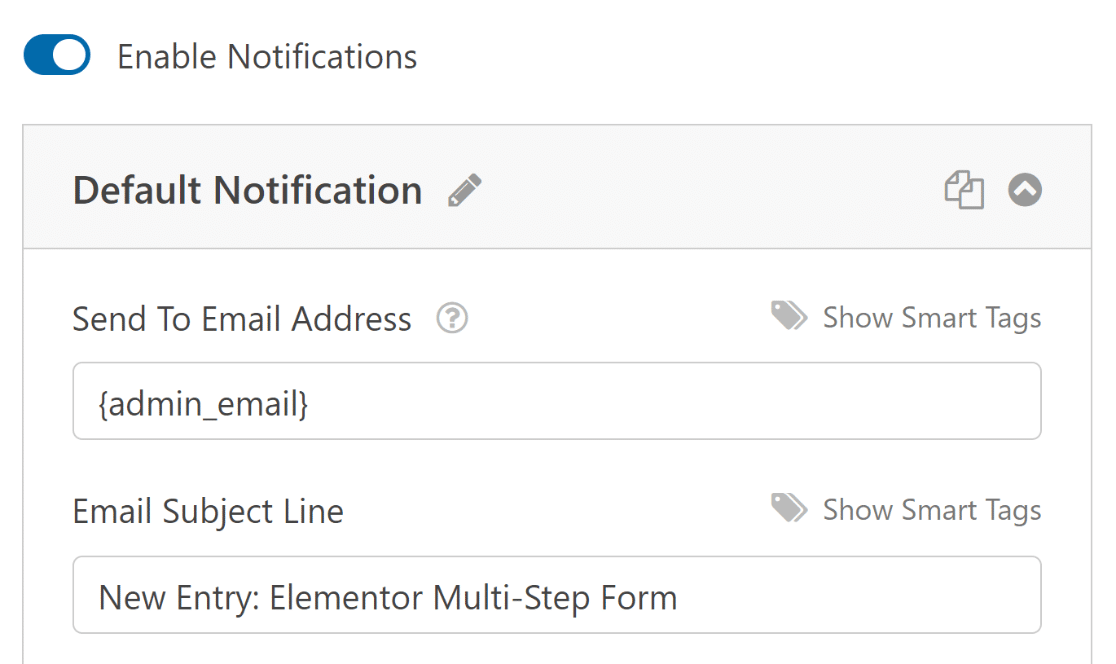
Configuring notifications ensures you’re always updated regarding new form entries. Go to Settings and then Notifications in the form builder.

From here, edit the default notification settings, like the subject line, or change recipient emails as needed.

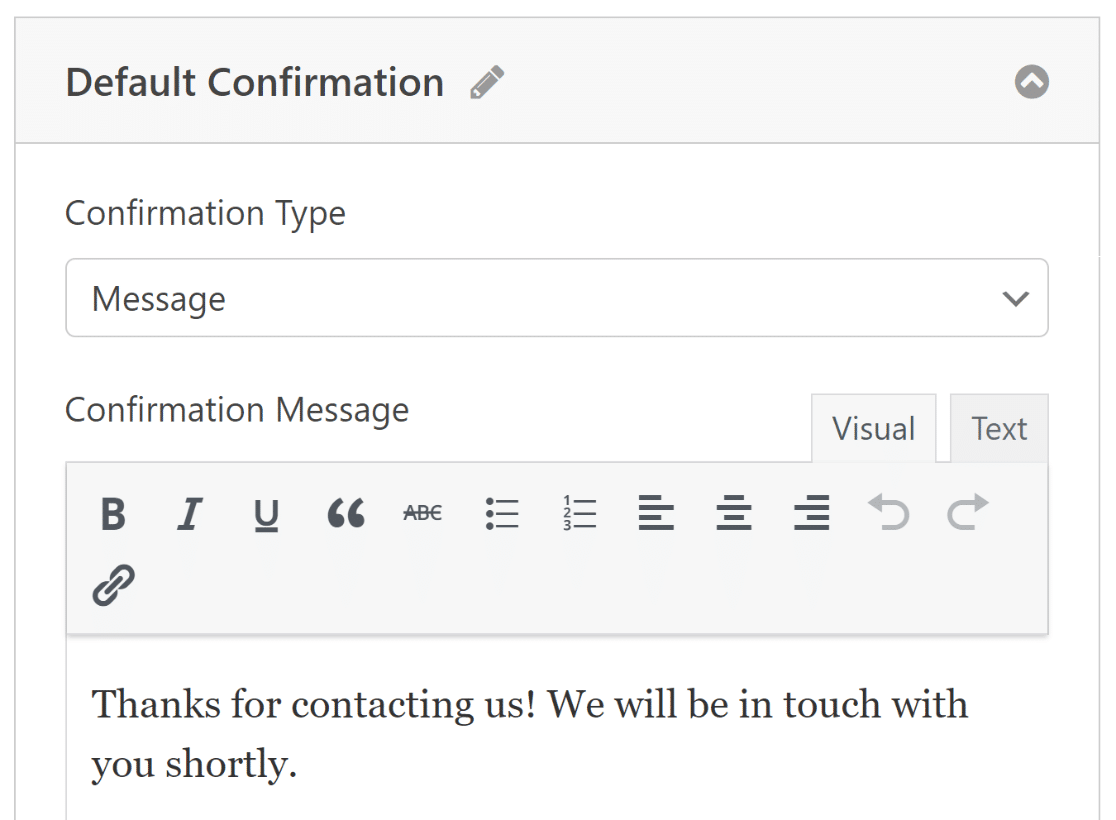
You can now select Confirmations in the Settings menu to set up responses for successful form submissions.

Choose the Confirmation Type that fits your site best – a message, page display, or a redirect.

Remember to save your changes to keep your form and its settings up-to-date. You’re now all set to publish the form on your Elementor site!

5. Publish Your Multi-Step Form via Elementor
In this step, you have to create a custom page from Elementor. From the WordPress dashboard, click on Pages and then press the Add New button.

Go ahead and type your page title at the top. After that, click on the blue Edit with Elementor button to launch the page builder interface.

Please wait a few seconds for Elementor to load in your browser. You will find various elements on the left side that you can add to your page.
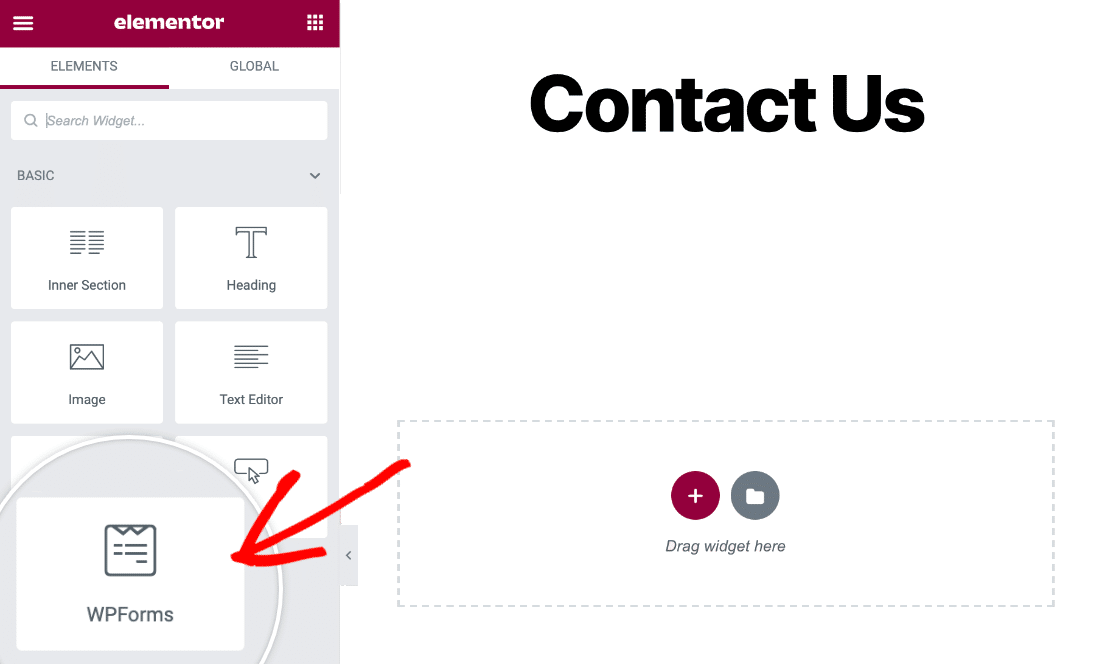
Next, use the Search Widget field or look under the Basic section in Elementor to locate the WPForms block.

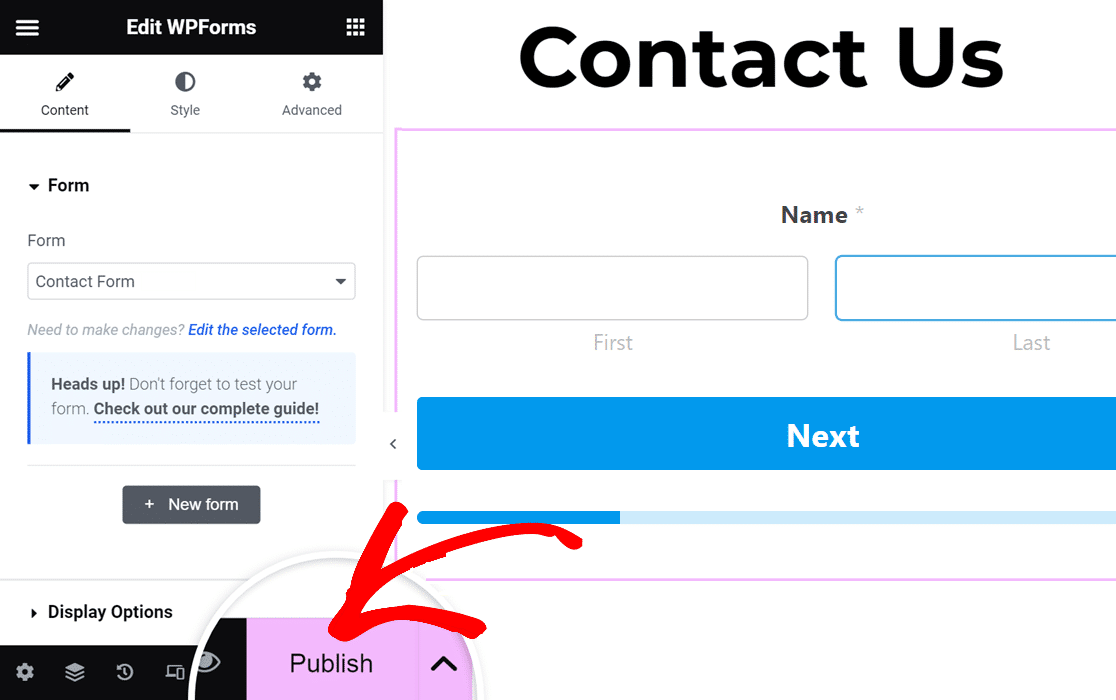
To add the WPForms block to your page, simply drag and drop it. Then, click on the dropdown menu to choose the form you have recently created.

It’s now time to publish your multi-step Elementor contact form. Simply click on the Publish button at the bottom toolbar.

Finally, click on Have a Look to view your contact form.
That’s it! Your Elementor multi-step form is now live and prepared to receive responses.
Create Your Multi-Step Elementor Form
FAQs about Elementor Multi-Step Forms
Multi-step forms are one of the most popular features in WPForms. Here are some answers to the questions we get asked most often.
Does Elementor have a form builder?
Yes, Elementor Pro does have a form builder. However, for more advanced capabilities like creating multi-step forms, integrating Elementor with WPForms Pro and the Lead Forms Addon gives you many more options for data collection, layout adjustments, and user friendliness. You’ll find that using WPForms allows you to increase form conversions and reduce form abandonment.
Why use multi-step forms in web design?
Multi-step forms offer several important benefits over regular forms:
- Breaking a long form into smaller, manageable steps makes it less overwhelming for users. This can reduce form abandonment rates. Users are more likely to complete the form if it’s more user-friendly.
- Multi-step forms allow you to group related fields together logically, making the form easier to understand and navigate.
- Users can see how far along they are in the process, which can encourage them to complete the form.
- Shorter form steps are easier to navigate on mobile devices.
- By presenting only a few fields at a time, you reduce the mental effort required from users, making the form feel easier to complete.
What are some common use cases for multi-step forms?
Multi-step forms have several common uses in WordPress:
- Breaking down the purchase flow on an eCommerce site: shipping, billing, and order review.
- User registration: basic info, then preferences, and finally account details.
- Survey and questionnaires: grouping questions by topic or complexity.
- Job applications: separating personal information, work experience, education, and additional questions.
- Booking and reservations: selecting dates, then services, then personal details.
Next, Fix Elementor Contact Form Notification Emails
Are you having trouble getting emails from Elementor contact forms? It’s simple to fix this issue so you always get email alerts. This guide will show you how to fix Elementor contact forms that won’t send emails.
Create Your Multi-Step Elementor Form
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.



