AI Summary
After releasing the Stripe addon, we wanted to address some essential feature requests during this week’s update. I hope most of you have already upgraded to WPForms 1.1.3. If you haven’t, then here are the new features and enhancements that you’re missing out on.
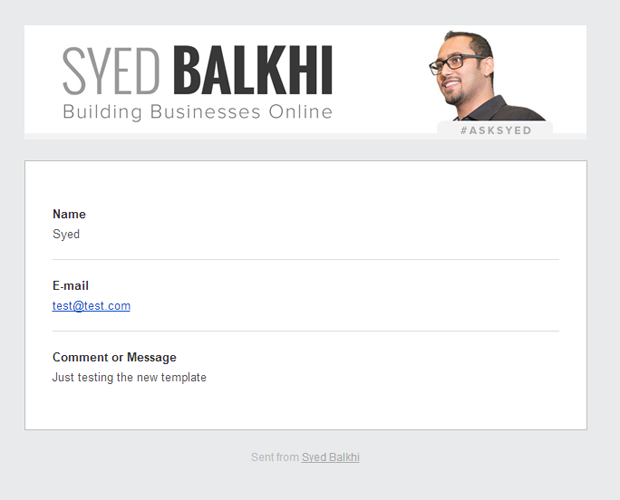
Custom Branded Email Templates
Since the day we launched, one of the biggest complaint we got was our email template needs styling. So we listened.
In this update, you have the option to choose from a pretty HTML template or the basic template like before.
You can also add a custom header image to brand your emails. In the future, we will be adding more email templates for you to choose from.

Branded email notifications is one of the nice perks you can offer to your clients and make your services stand out.
Here’s a full step by step guide on how to add custom header images in WPForms email template.
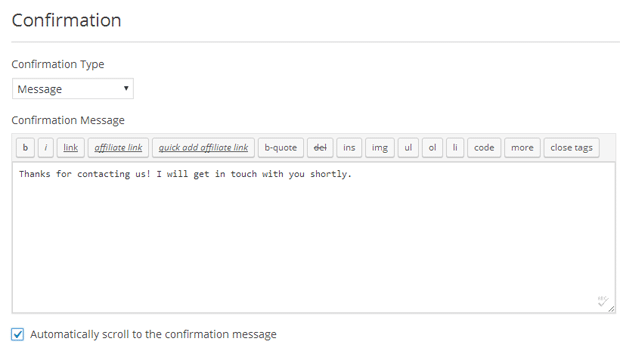
Form Confirmation Enhancement
A few versions back, we added a visual editor for the form confirmation message. The biggest complaint that we got was if your form was embedded at the bottom of the page, then users won’t see the confirmation message unless they scroll.
Now you have the option to automatically scroll to the confirmation message which should improve the user experience tremendously.

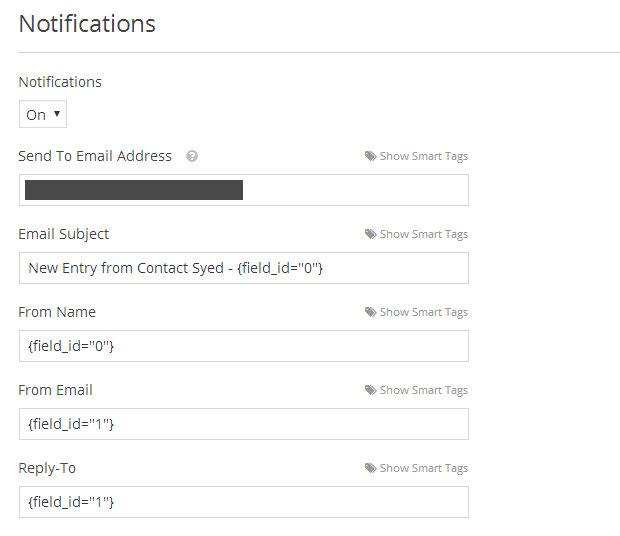
From Email in Email Notification
Another top requested feature we had from users was the ability to add a From Email in the notification settings.
We didn’t add this in the beginning because often Gmail marks these emails as spam. However with so many requests from users, we decided to add this feature.

By default it makes the from email your admin email address. You can change it to the sender’s email address.
If you don’t see your email notifications, then make sure that they’re not in your spam folder. We also highly recommend using SMTP to send WordPress emails for maximum reliability.
What’s Coming Next?
There’s a lot in our list to accomplish this month, but the top things you can expect from us are the ability to duplicate a form, new form template, entry management enhancements such as the ability to export form entries, resend email notifications, and more.
We’re also working on adding three new add-ons including the user login form, user registration form, and an integration with GetResponse.
WPForms is already the most beginner friendly WordPress form plugin. Now we’re on a mission to make it the most powerful and flexible form plugin in the market..
Looking for a drag & drop WordPress form builder? Get WPForms today and unlock all the awesome features.




Syed,
Really looking forward to the Registration Add-on considering I moved form ProfilePress to WPForms!!
Pre-release???????
Coming sooner than you think 🙂
I’m testing your form plugin, and it appears the confirmation email is not sending. Luckily the actual form submission is working. Any ideas?
Hey Allison, due to hosts and email providers tightening the belts to fight spam, encountering email delivery issues is becoming fairly common. It can be resolved though by using an SMTP plugin/service. We have an article on that here https://wpforms.com/docs/how-to-fix-wordpress-contact-form-not-sending-email-with-smtp/
My personal recommendation is SendGrid, which I use on all my own sites. Free, easy to setup, and fixes the issue 🙂
Hi,
is there any Option to send Email to user who filled the form. ?
How to get email field of particular form ?
Hi Ajay,
Yes, it’s absolutely possible to send an email to the person who fills out a form. To set this up:
1) Open the form builder and go to Settings > Notifications
2) Look to the From Email field, then click Show Smart Tags to the right side of that
3) This should open a dropdown that includes an Email option. If you click on this, it should add a Smart Tag for the email address that the user enters
Here’s a screenshot as an example of how this should look. As shown in that screenshot, if you add more than one email address (or Smart Tag), be sure to put a comma between each.
For more information on notifications, please check out our tutorial here.
I hope that helps! 🙂
Hi I love your plugin, thank you.
The only issue I’m experiencing is that when I flag “automatically scroll to confirmation message” the plugin scrolls under the message, not stopping at the top of it (in fact the message is above the screen).
You can find the form here: http://www.foodlab.consulting/en/home-2/
Thank you
Hi Federico,
I took a look at the URL you shared and submitted a test form, but it looks like you’ve disabled the scroll animation so I wasn’t able to replicate the issue. It sounds, though, like there’s a code conflict occurring (could potentially be with your theme, or with another plugin).
If you’re willing, you could try these troubleshooting steps to locate the source of the issue.
Or, if you’d like a faster/simpler option, you might consider replacing the Message-style confirmation with a Thank You page. That way, the user would be redirected to this other page and you wouldn’t need the scroll effect at all.
If you’d like to learn more about how to set this up, as well as ideas on how to make an effective Thank You page, here’s our tutorial with all the details.
I hope that helps! If you have any questions, please feel welcome to contact our support (here are the links to our Lite support and our paid version support).
Thanks! 🙂
Hi, I love Wpforms. I dont understand why I have never used it before.
Currently, there is only one thing bothering me. I want to be able to easily manage the email notifications. Therefore, I went ahead and placed a full HTML/PHP file in a smart tag.
ex: $myemail_template = file_get_contents(‘https://MYDOMAIN.COM/wp-content/themes/my-theme/emails/email-template.php’);
However, this only works the first time but never again does it work.
Do you have any idea how I can make this work? It would make the plugin even more powerful if this was possible.
Thanks in advanced
Hi Benjamin,
Please go ahead and contact our support team and we’ll be able to help you out from there. 🙂
Thanks!
How to change style of text used in notification email sent, i want to make some text bold, some itali and underline something. but am not able to do so. I tried using HTML tags, but email comes with no change
Hi Rosh,
We don’t have an email template in quite the same sense as some other plugins, so to do what you describe requires a slightly different approach for our notifications. You can add inline CSS right into your form notification body as described here. you’ll see that that specific code is meant to change the background to white (rather than the default grey), but you can change any styles here you’d like. There are also instructions at the very top of the code for where to put it in your site’s files.
I hope this helps! 🙂
How can I fix the template for sending emails?
Hi Alex — We’d be happy to help! When you get a chance, please drop us a line in support so we can assist.
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
Hello,
How to give, let say field… {field_id=”1″} a text-decoration: none;
Thanks
Hi Hans – By default, this approach will not work. Typically, internal CSS inside a tag needs to be included in the tag or preferably inline of each individual HTML element (e.g. Bold).
We do allow HTML like this in the notification body, and if you’d like to make modifications to that you can do this right in the form builder under Settings > Notifications.
Here’s an example of how that might look like:
– Message Setup: https://a.supportally.com/klWvLo
– Email Received: https://a.supportally.com/ywFhFb
You can absolutely use HTML with WPForms to customize your email notifications like in the example above.
However, email providers are behind in terms of CSS and the styling that can be applied to emails. It may be possible with custom development that is out of our support scope.
And in case it helps, I’ve included a link to some of the built-in options for customizing your form email notifications here.
In case you’d like to look into custom development options, we highly recommend using Seahawk. Seahawk screens all developers for you to make sure that they’re highly skilled and communicative, and then also helps guide the entire process of connecting and communicating with a best-fit developer.
You can book a free consultation with their team here.
In case you’d like to check other custom development options, please go through the following guide.
Hope this helps. Thanks 🙂