AI Summary
Are you looking for coupon wording examples to help you write terms and conditions for your special offers?
Coupons almost always come with restrictions and details about how they can be used. For example, a coupon may be valid only for a specific date range, for first-time customers only, or you might want to prevent a customer from using more than one coupon at a time.
In this guide, we’ll take you through the process of writing a disclaimer for your coupons and sales promotions and give you some useful example wording you can copy or adjust to suit your needs.
We’ll also show you where you can display coupon disclaimers in your online forms and suggest some tips for ensuring your users read and agree to your terms.
Create Your Coupon Code Form Now
What Should You Write on a Coupon?
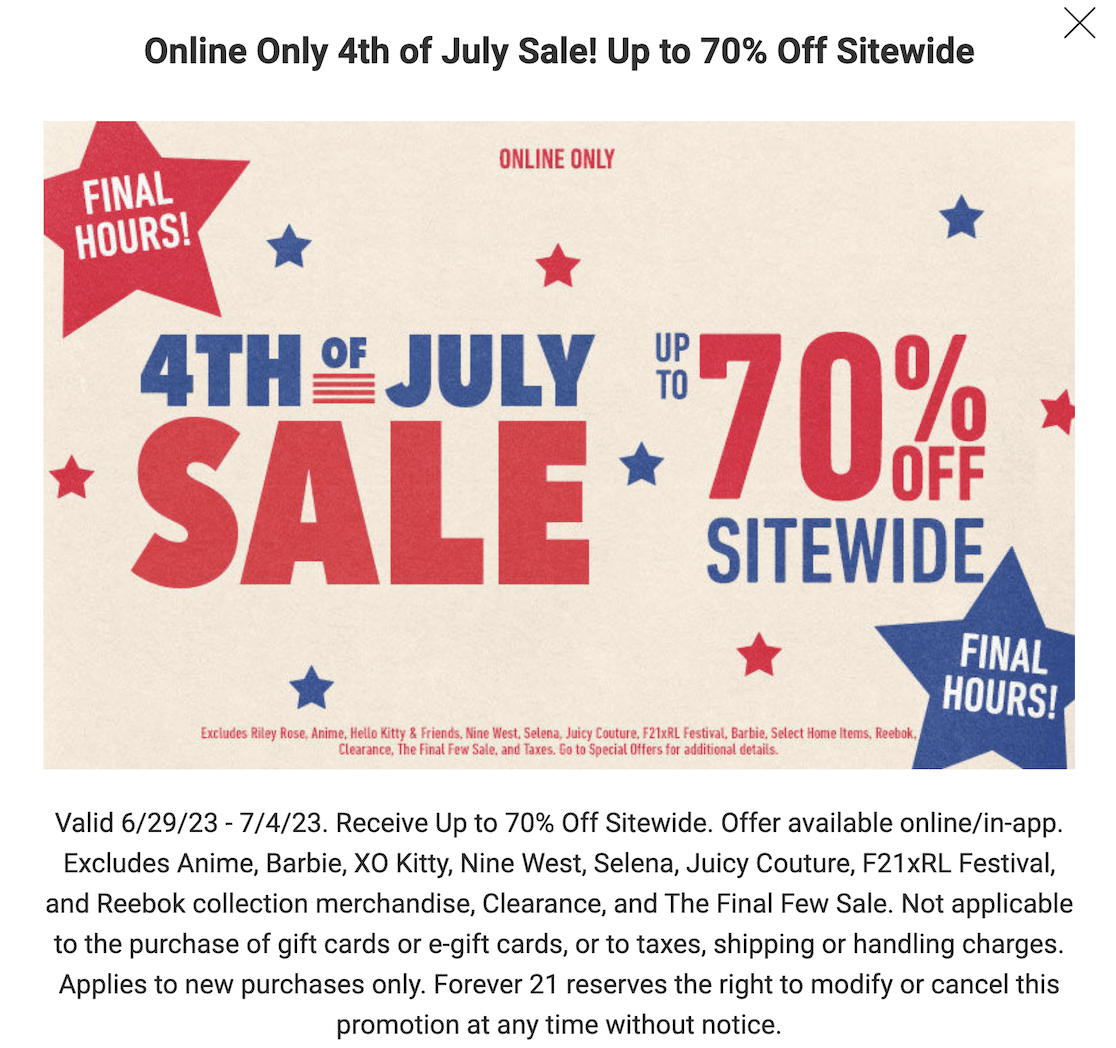
On a coupon, you should clearly state the value of the discount and what products the coupon can be used on. If you want to set other restrictions for using the coupon, such as a validity period or number of times it can be used, you should write these in your disclaimer.
We’ve compiled some examples of coupon disclaimer wording to give you some ideas of what you should consider when writing your disclaimers. Once you’ve come up with your disclaimers, you can follow our guide to displaying your coupon terms and conditions on your payment form.
🛒 Looking for Black Friday WordPress deals? See our deal roundup to find top plugins on sale.
How to Write Coupon Disclaimers
Step 1: Define Your Coupon Conditions
Before you create your coupons, it’s worth taking some time to consider the limitations you want to set for them.
Some of the things you can consider include:
- Validity period: The date range in which customers can use coupons. Stating an expiration date can create a sense of urgency to boost sales.
- Where you can redeem the coupon: If your store has physical premises, decide if the coupon can be used in-store or for online purchases only.
- Fees, taxes, and shipping: It’s a good idea to state the discount will be applicable to the item price only and not any sales taxes or other added fees.
- Product restrictions: Whether the coupon is valid only for the purchase of specific products or for all the products in your store.
- Coupon and discount combinations: If the coupon can be used with other coupons or for already discounted items.
- How many times the coupon can be used: Decide if the coupon can be used unlimited times within the validity period or if it’s restricted to one use per customer.
- Customer validity: Restricting a coupon to new customers only can attract new users to your online store without losing revenue from existing customers. On the other hand, offering coupons to loyal customers can be an effective marketing strategy. You might also want to restrict a coupon to specific email addresses to offer employee discounts.
- Minimum order value: Setting a minimum order value for your coupon can encourage customers to spend more.
- Shipping method/customer location: A coupon for free shipping can be effective for bringing in more orders. But you might want to restrict it to your standard shipping option or only domestic customers to avoid paying high overseas shipping fees.
- Stock restrictions: BOGO promotions and Black Friday offers can sell out fast, so it’s wise to state the coupon is available only while stocks last.
- Other usage limits: You may want to restrict your coupon to a certain number of items, restrict coupon usage to a certain number of customers, or other limitations.

Why Setting Coupon Conditions is Important
Coupons and special offers should incentivize customers to shop in your store, but you should take care not to be too generous. If you don’t set conditions and restrictions for your coupons, you could lose significant revenue. For example, you should set a minimum order amount for a $50 coupon to prevent customers from getting their order for free if it’s $50 or less.
Physical shops must rely on their staff to ensure coupons aren’t being misused. But if you have an online store, you can easily ensure your coupon conditions are always followed.
With a coupon tool like the Coupons addon for WPForms, you can set automatic restrictions for your payment form or checkout. These restrictions will ensure that a customer can’t apply a coupon unless all the order conditions are met.
Setting up coupon rules in your payment form will ensure coupons are applied correctly. But you still need to explain the conditions in plain English to the customer. This is why you need to display a coupon disclaimer on your site.
Step 2: Use Coupon Wording Examples to Write a Disclaimer
Coupon disclaimers can range from a single sentence to extensive disclaimers with long lists of terms and restrictions.
While it’s essential to include all the conditions of using the coupon, it’s best to keep your text simple to communicate the information clearly.
To help get you started, we’ve compiled some samples of coupon wording that you can use, combine, or edit as you wish:
Expiration Disclaimers
- Coupon is valid for one-time use only
- Coupon valid from date and time to date and time
- Coupon expires on date and time
Product Restriction Disclaimers
- Valid for all products from the following brands:
- Excludes products from the following brands:
- 20% off on all products in category:
- Coupon discount excludes gift cards and e-gift cards purchases
Order Value Disclaimers
- The minimum spend amount excludes shipping fees and taxes
- $10 off all orders worth at least $150
- 20% off all orders worth $150 to $300
Customer Limitation Disclaimers
- Limit one coupon per customer
- 10% discount for US customers
- Coupon valid for new customers only
General Coupon Disclaimers
- Cannot be combined with any other coupons, discounts, offers, or promotions
- Coupon has no cash value
- Code must be entered at checkout
- Offer valid on in-stock items only
- Offer not valid on previous purchases
- Company reserves the right to modify or cancel coupons at any time
Step 3: Add Coupon Disclaimers to Your Order Form
If you’re using coupons on your WordPress website, you’ll also need a payment form with a field for the coupon code.
Using the WPForms plugin is the quickest and easiest way to take payments without the need for complicated eCommerce platforms and payment gateways. WPForms also comes with 2,003 form templates, including multiple payment and order forms.

The Coupons addon that comes with WPForms Pro makes it simple to create coupons and allow users to apply them to an order. You can also easily edit your forms to display coupon disclaimers or use conditional logic to display the disclaimer only when a coupon is applied.
Our guide to adding a coupon code to your WordPress forms will walk you through the process of installing WPForms and using the Coupons addon to add a coupon field to your form.
Add a Terms of Service Checkbox to Your Form
WPForms makes adding Terms of Service text directly to your payment form easy. This is the ideal place to write your coupon conditions. You can also add a checkbox so that a user must read and agree to your terms before submitting the form.
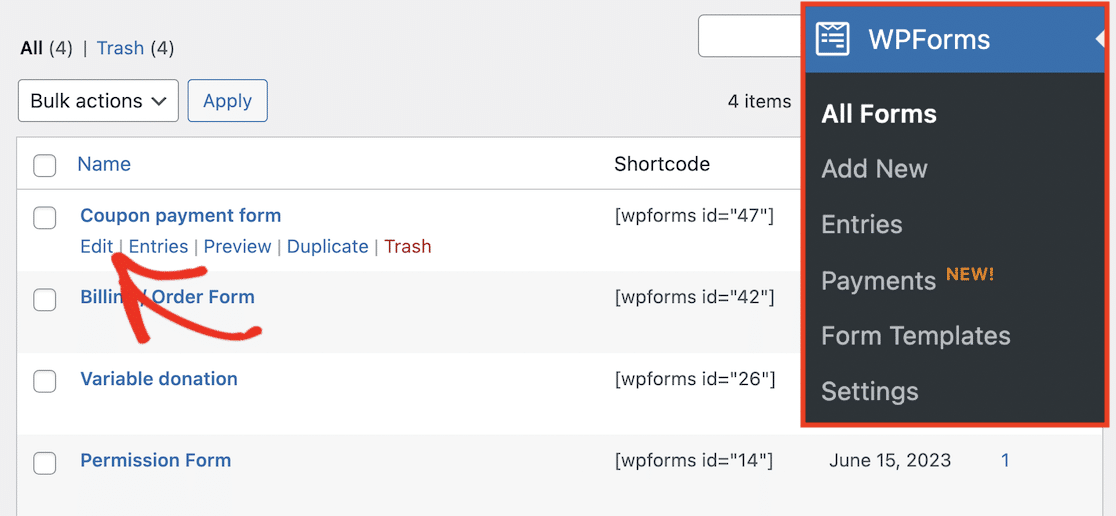
To edit the payment form you created earlier, go to WPForms » All Forms and click Edit under your payment form.

This will open the drag-and-drop form builder so you can add a new field to your form.

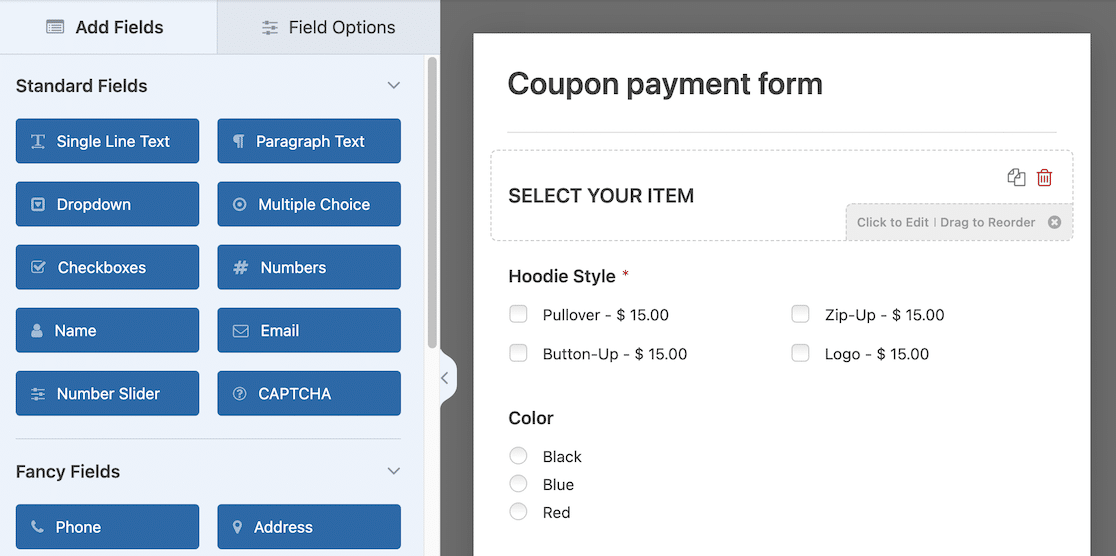
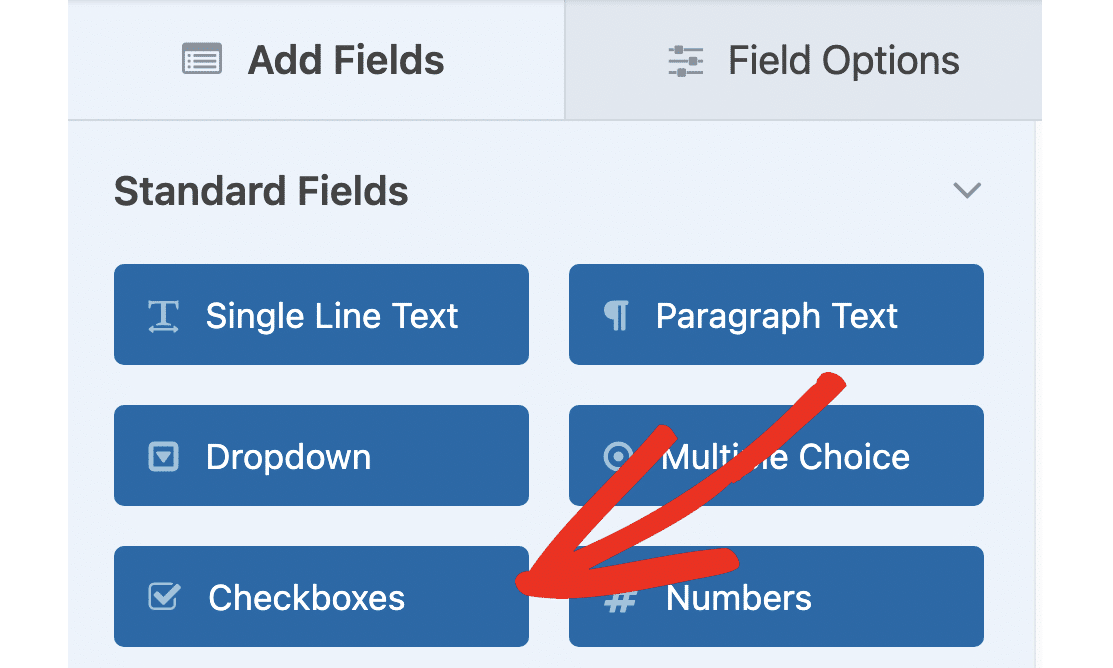
Add a Checkboxes field by dragging it from the panel on the left into position on your form. Make sure you position the checkbox close to the coupon field.

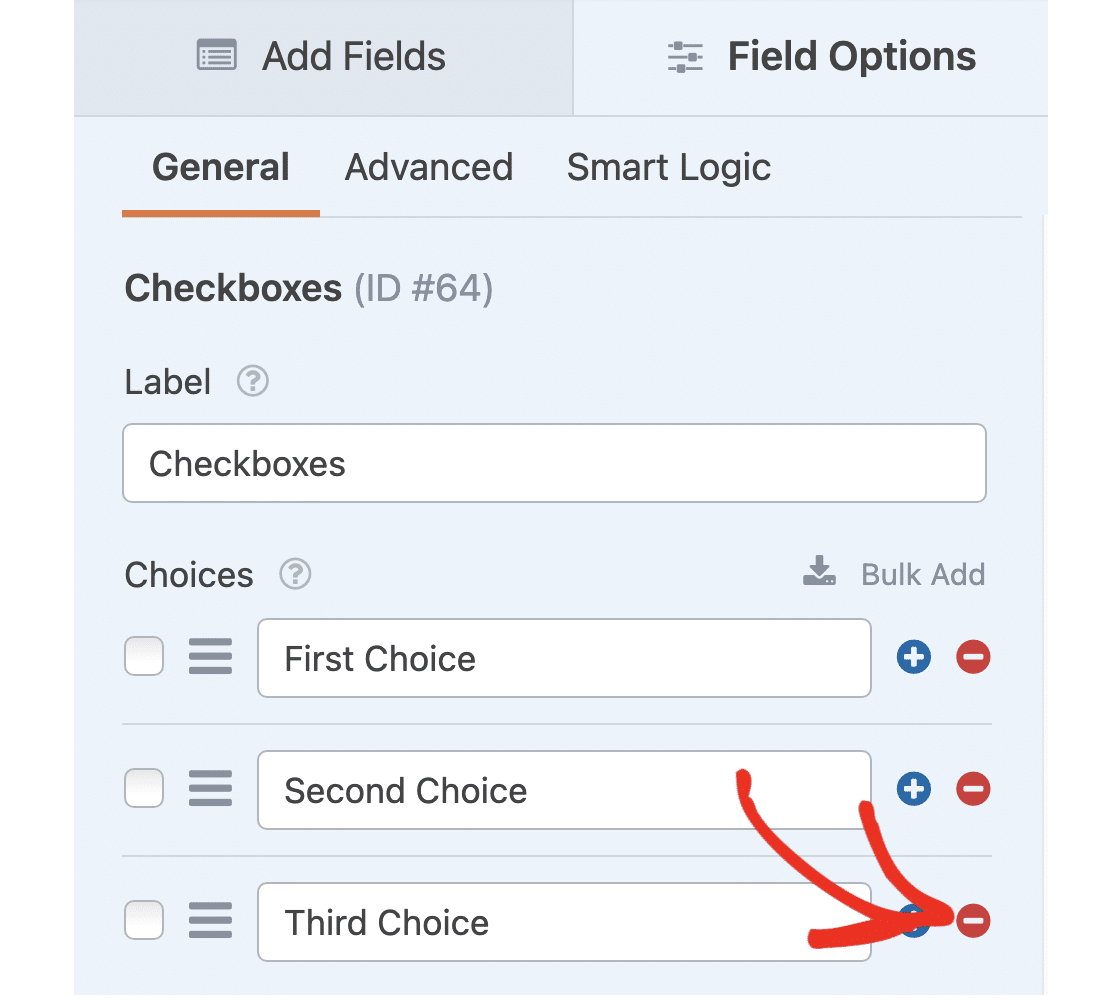
The checkbox field comes with three options by default, but we only need one. Click on the checkbox field you just added to your form to open the Field Options, and click the minus (-) buttons next to the second and third options to remove them.

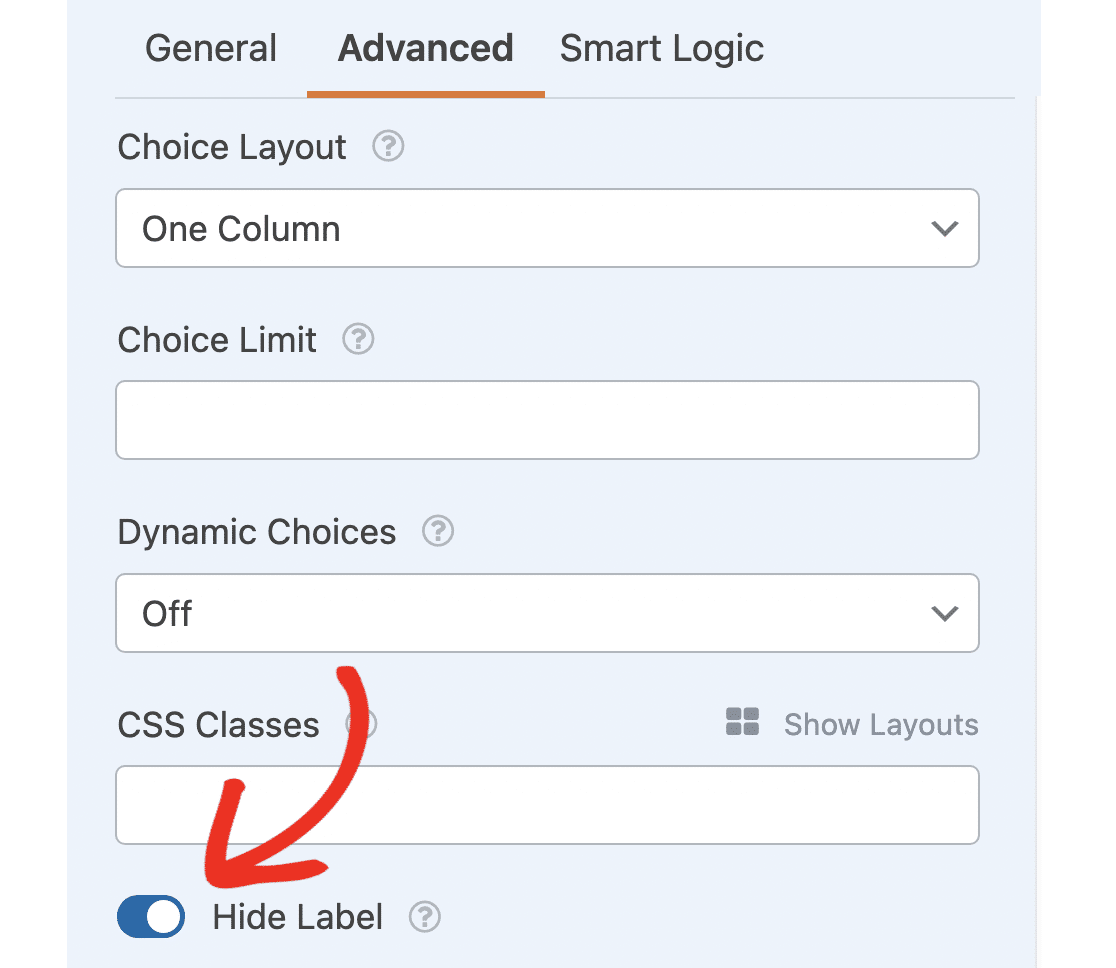
You also don’t need to display the Checkbox Items label text, so click the Advanced tab in the Field Options panel and toggle Hide Label to on.

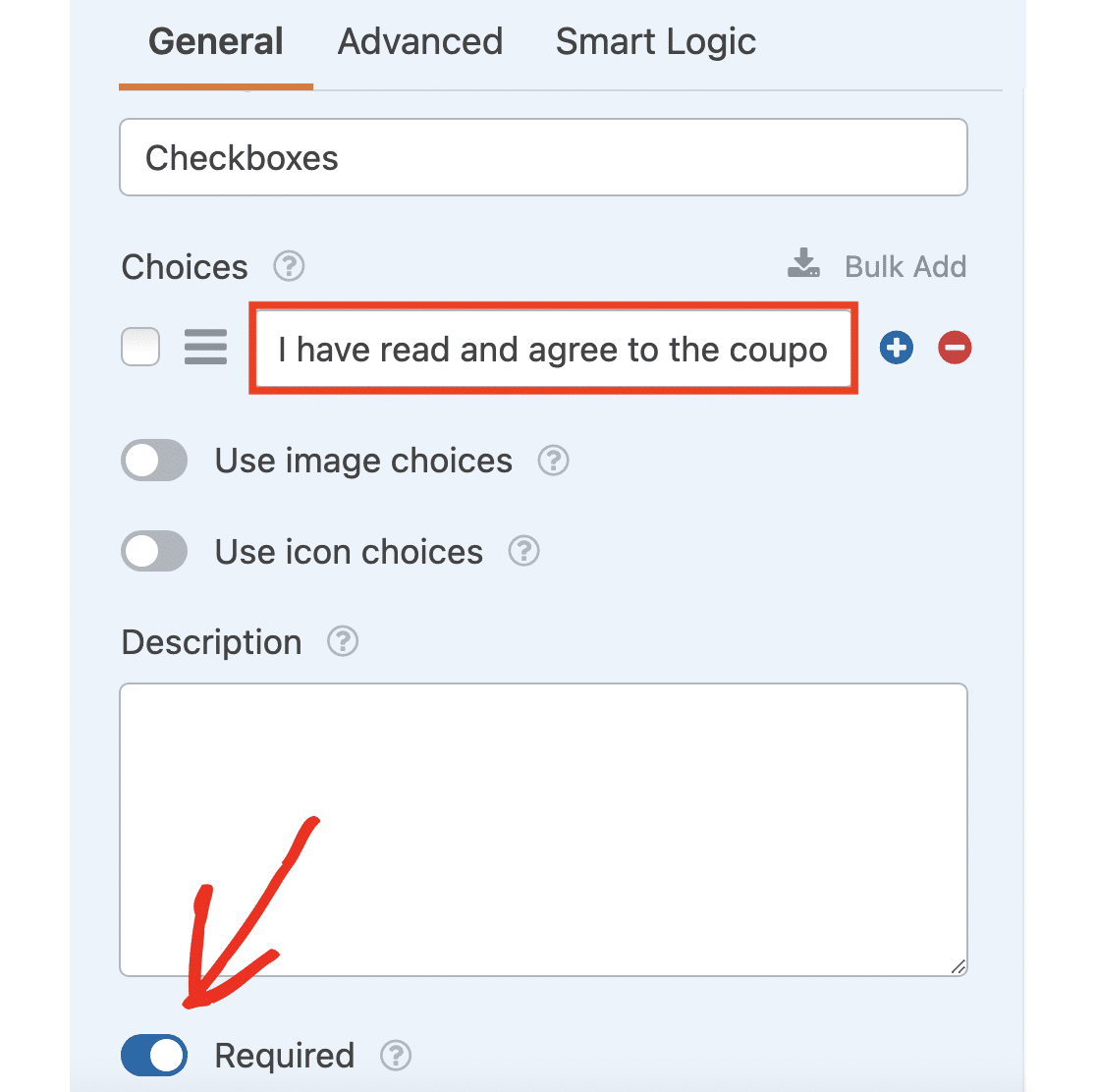
The next step is to change the “First Item” text to something more descriptive. Click the General tab in the Field Options panel and change the text to something like “I have read and agree to the coupon conditions below.”
Scroll down and toggle the Required option to on to ensure that users have to check the box before proceeding.

Add Coupon Disclaimers to Your Form
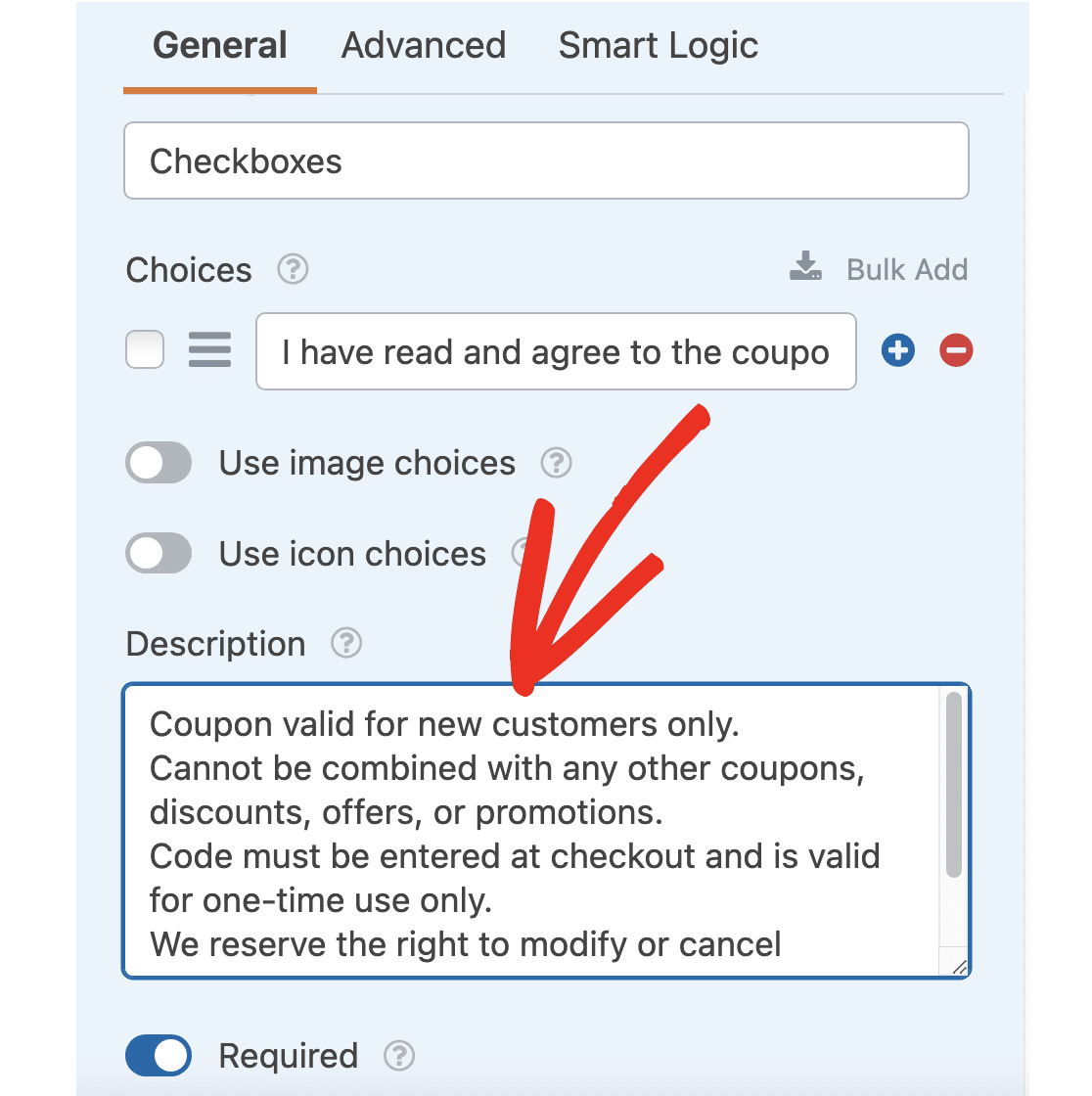
The last thing you need to do is display your coupon conditions and restrictions on your form. You can paste this into the Description of the checkbox field.

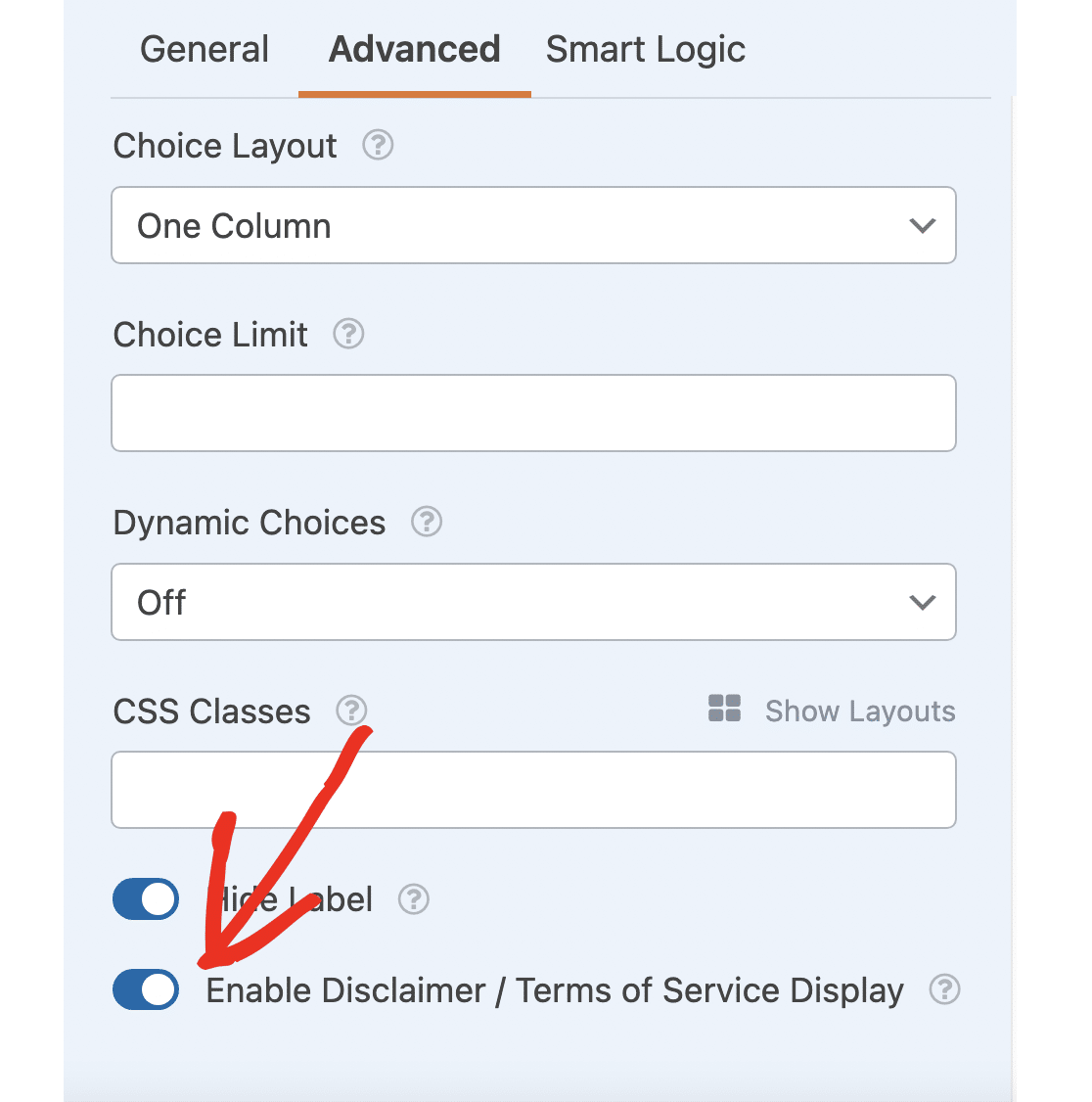
Click the Advanced tab and toggle on Enable Disclaimer / Terms of Service Display. This will display your coupon disclaimer in slightly smaller text size and add a scroll bar for lengthy pieces of text.

Hide the Coupon Disclaimer Until a Coupon Is Entered
Finally, we can use conditional logic to display the disclaimer only when a coupon is entered into the form.
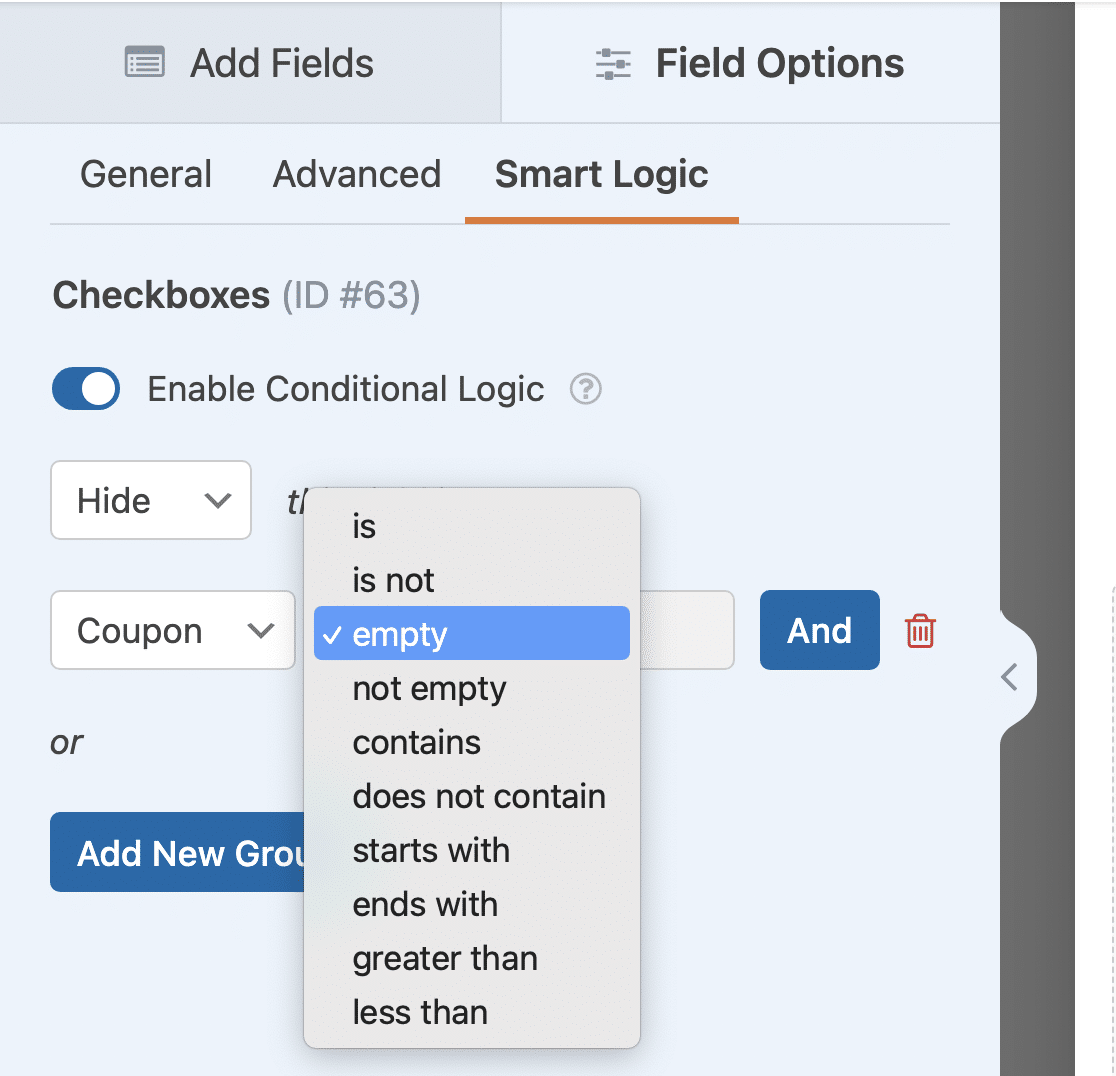
Click the Smart Logic tab and Enable Conditional Logic.
Set the conditions to Hide this field if Coupon empty.

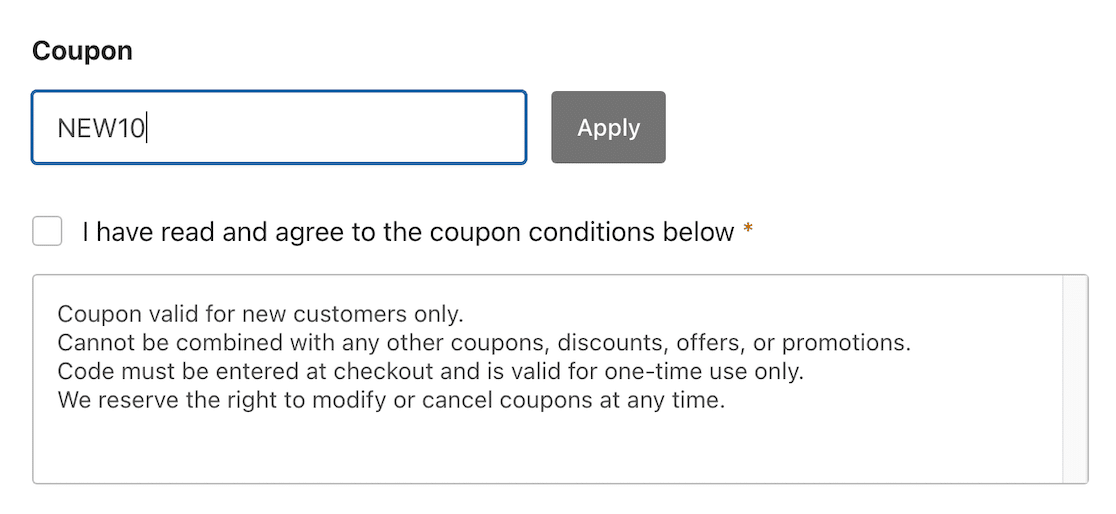
And that’s it! Your payment form with coupon field is finished. You can click Preview to see how it looks. You’ll see that the coupon conditions and confirmation checkbox only appear when you type or paste a coupon into the field.

You can now publish your payment form on your site and offer coupons to your customers to encourage more sales.
FAQs
Do coupons need disclaimers?
Coupon disclaimers are not a legal requirement in most parts of the United States and other countries. But clear disclaimers can prevent customer misuse and confusion and protect your business. So, it’s always a good idea to publish some basic terms and conditions for your coupons.
How do you announce a discount on a website?
There are several ways you can announce sales and discounts on your website. Some options to consider include:
- On your product pages in a color that stands out
- On your website homepage in a popup to attract attention from potential customers
- In promotional emails you send to your email list about new products and flash sales
- In dedicated loyalty program emails
- On a dedicated discounts and promotions page on your website
- On a popup when a user has added items to their shopping cart, to reduce cart abandonment
- As a call to action (CTA) in your blog articles and social media posts
- At checkout, offering a discount on the next purchase
How do I promote my coupon?
Coupons and limited-time offers can be an effective way to increase your conversion rate, promote customer loyalty, and boost sales, but you need to advertise that they are available. As well as sending coupons to your customers via email marketing campaigns, advertising them on social media, and displaying them on your site in a banner or popup, you can submit your coupon code to special deals sites and referral sites that list promo codes and coupons for many retailers.
Next, Add a Discount Wheel Popup to Your site
Coupons and special discounts can be a great way to boost your sales. As well as standard discount codes, you may want to consider adding a fun spin-a-wheel popup to increase engagement. Take a look at our recommendations for the best discount wheel popup plugins.
If you’re selling digital rather than physical products, you can also check out our guide to selling downloads on WordPress.
Create Your Coupon Code Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.



