AI Summary
Want to add form placeholder text in WordPress?
Placeholders make it easy for your visitors to fill in each field correctly. That helps you get the right information and reduces frustration for your visitors.
In this article, we’ll show you the easy way to add placeholder text to any kind of form.
Create Your WordPress Form Now
What Is Placeholder Text?
Placeholder text is the text inside a form field that shows the user what to type in. It was introduced in the HTML5 specification, so you’ll sometimes see it referred to as the ‘HTML5 placeholder attribute’.
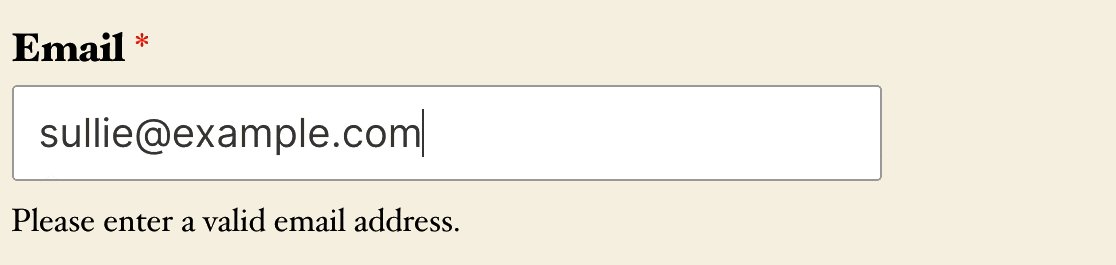
Placeholders are helpful for any field that has a specific format, like an email address. It shows your visitor how to format their entry.

Placeholder text is super important to make sure every field is valid. That means there’s less chance of form abandonment because the visitor won’t have to keep go back and correcting what they typed.
It’s especially helpful for fields like:
- URLs: You can add
https://example.comas placeholder text to show the visitor how to type their website address correctly - Phone numbers: For example, if you want to get the user’s country code along with their regular number, you can add placeholder text to show them how to type it in.
- Social media usernames: Placeholder text can show people how to type their username correctly. For example, adding
@exampleas placeholder text for a Twitter field shows that you want them to type the leading@
You can probably think of other ways to use placeholder text to help your visitors.
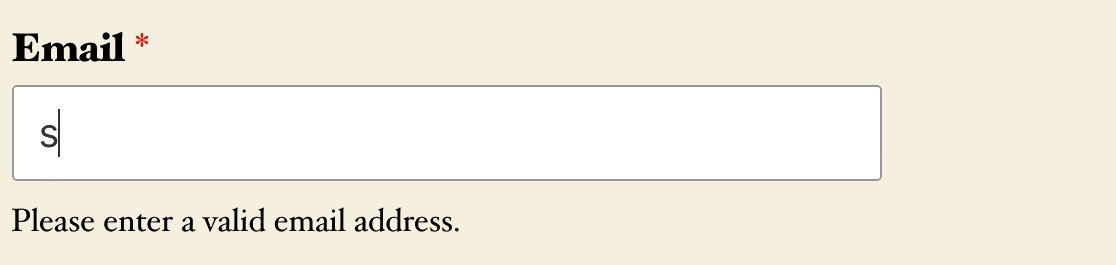
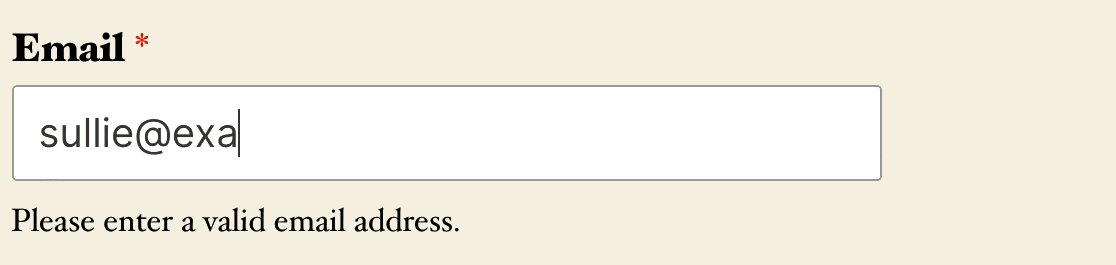
Placeholder text is a little different from a default value. When the user starts typing in a field with a placeholder, the placeholder text disappears. In contrast, a default value will be submitted along with the form entry unless the user changes it.
Now we know how to use the HTML5 placeholder attribute, we’ll show you the easy way to add it to your forms.
How to Add Placeholder Text to WordPress Forms
We’ll show you how to easily add placeholder text in the steps below.
In This Article
Let’s start by installing the best form builder plugin for WordPress.
1. Install the WPForms Plugin
First, install and activate the WPForms plugin.
All versions of WPForms let you add placeholders to form fields, including WPForms Lite. Keep in mind that the Pro version lets you add advanced fields to your forms, so it’s a lot more powerful than the free version.
Download the zip file from the Downloads tab in your WPForms account and upload it to your WordPress site. Here’s a step-by-step guide on how to install a WordPress plugin if you need help with this step.
2. Make a Simple Contact Form
Next, you’ll want to make a simple contact form. In WPForms, you can make and embed a form in less than 5 minutes.

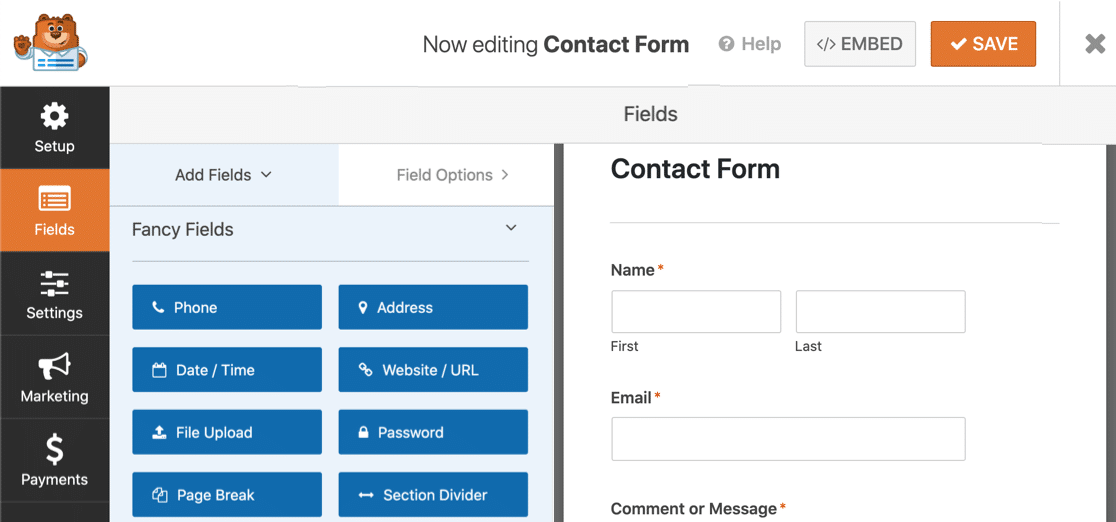
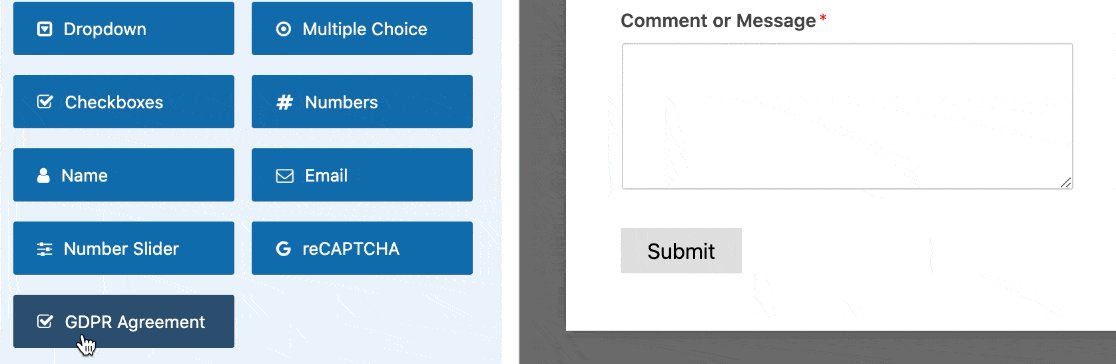
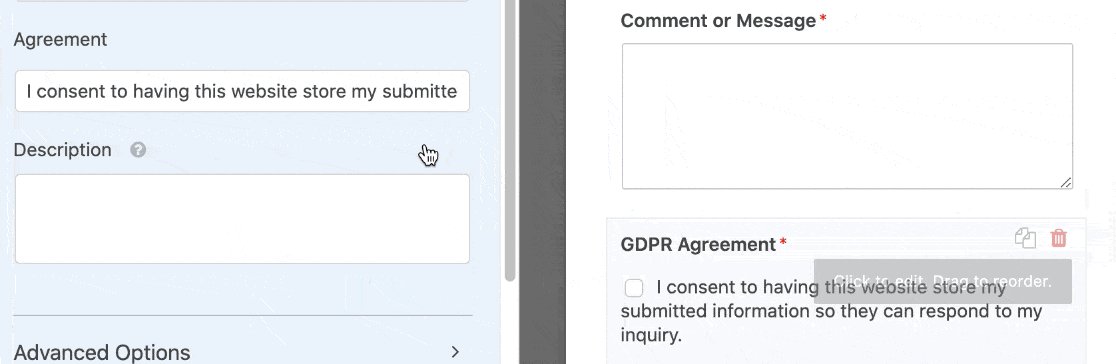
It’s easy to customize your form and add whatever fields you need. You can even add a GDPR agreement easily by dragging the GDPR field over to the form preview.

Need more help? We’ve got a detailed guide showing how to create a simple contact form in WordPress.
When your form is ready, click Save at the top of the form builder to save your progress so far.
3. Add Placeholder Text to the Email Field
Now we’re ready to add placeholder text to your WordPress form. We’ll show you 2 useful ways to use this feature to make your forms easier to fill in.
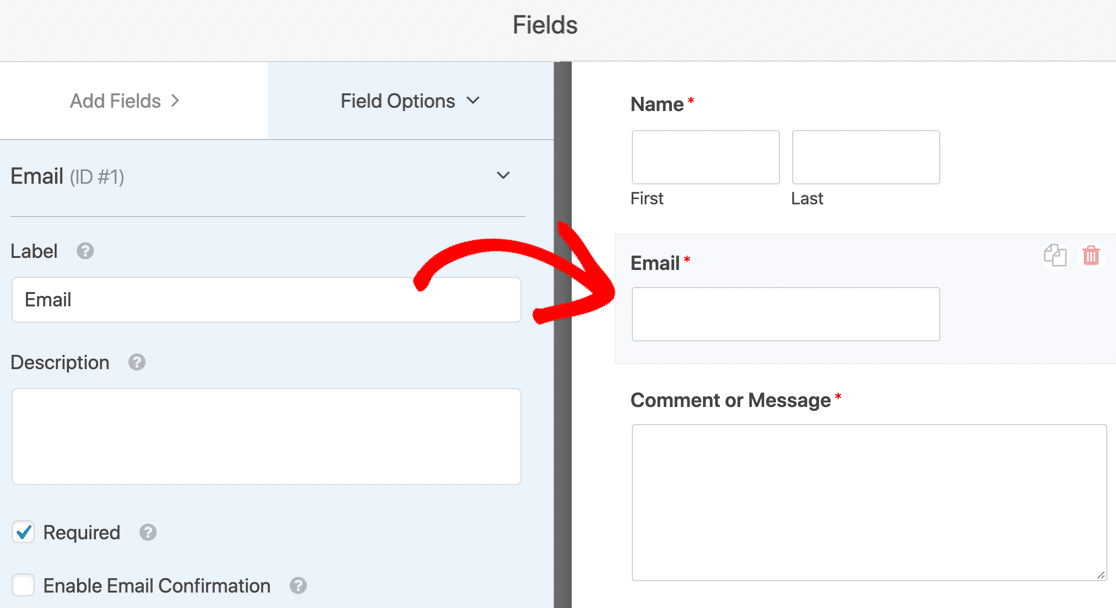
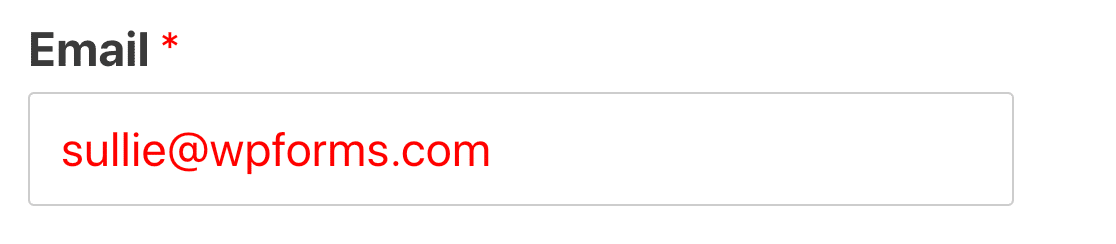
Let’s use the email field as the first example.
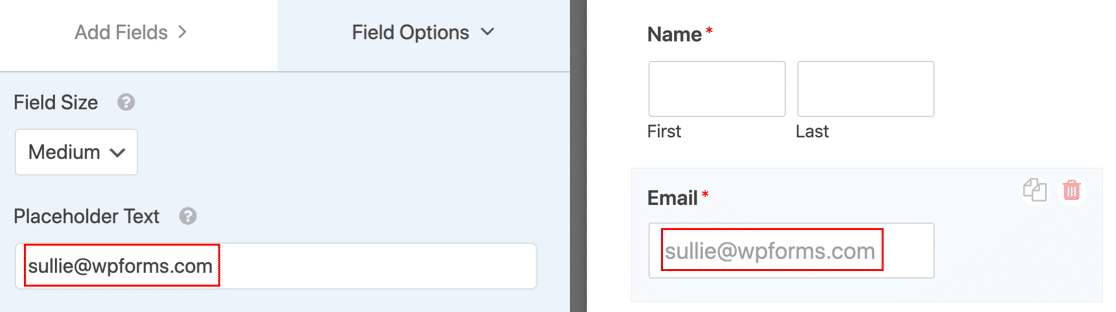
In the form builder, click on the email field on the right to open up the settings.

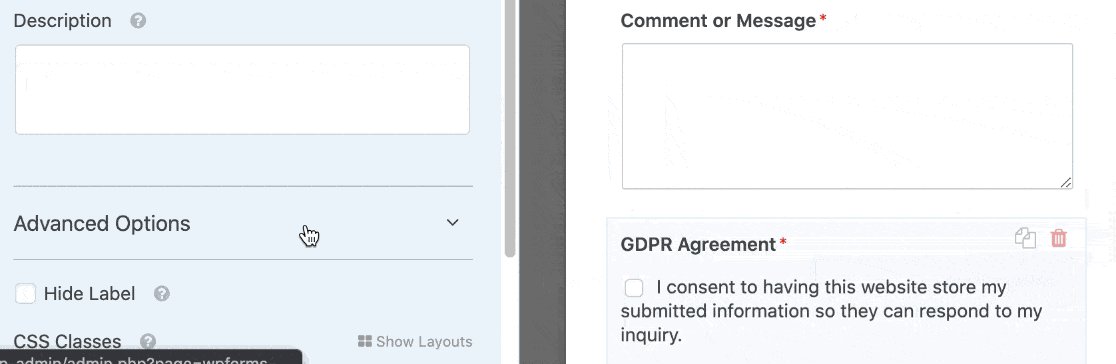
Then on the left-hand side, expand the Advanced Options sub-menu.
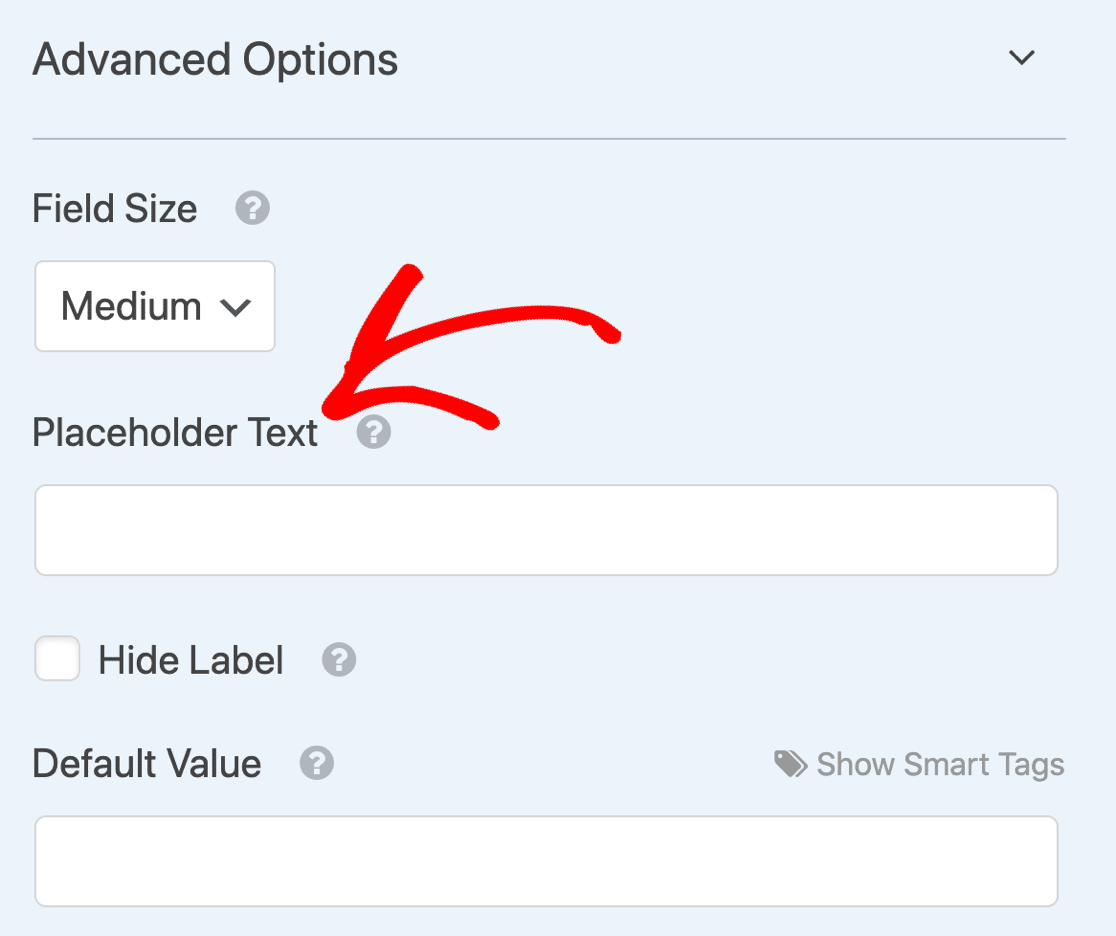
You’ll see a field for the Placeholder Text.

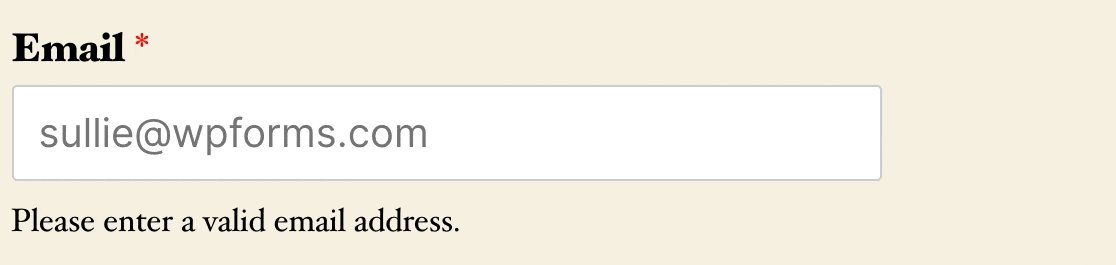
Type in the placeholder text you want to use. As you type, you’ll see the same text appear in the form preview on the right so you can see what it’ll look like on your WordPress form.

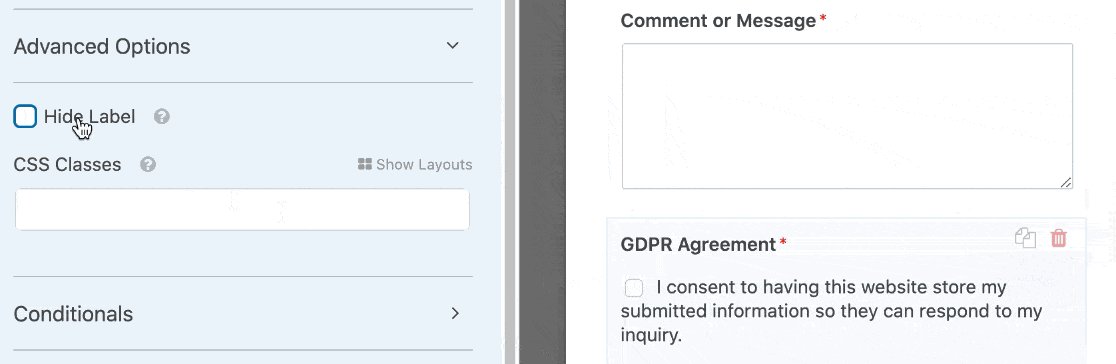
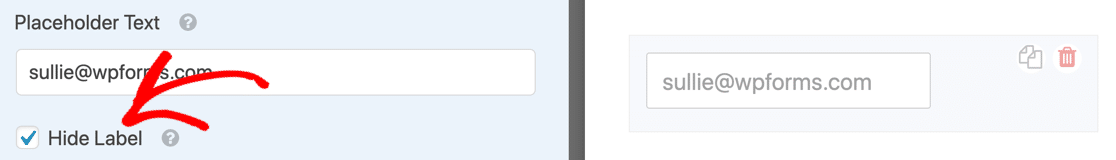
If you want, you can also click the Hide Label checkbox. This will hide the label above the field to make the form more compact. However, keep in mind that screen readers can’t read the HTML5 placeholder attribute, so you might want to leave the field label in place for accessibility.

For now, we’re going to uncheck Hide Label so we have both the label and the placeholder text.
4. Add Placeholder Text to a Dropdown Field
You can use placeholder text on any field, but the dropdown is especially handy. By default, a dropdown list will default to the first choice on the list, but we can use a placeholder to prevent this.
If you read our comparison of WPForms Lite vs Contact Form 7, you’ll know that Contact Form 7 lets you add a blank line at the top of a dropdown. However, it will only show 3 dashes ( – – – ) as the placeholder, and you can’t customize the actual placeholder text.
So WPForms gives you more control over the way your placeholders look.
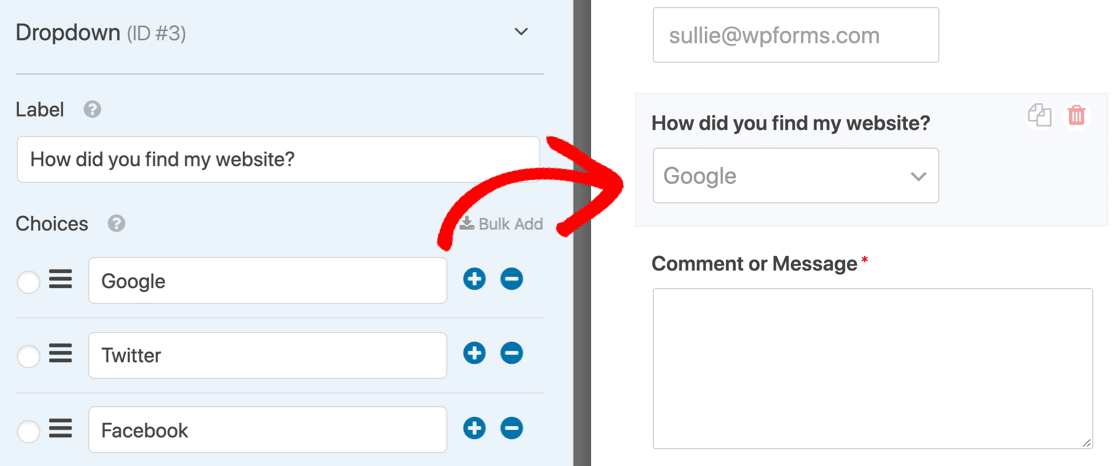
Let’s start with a dropdown example. We added 3 answer choices to this dropdown.

When we publish the form, the 1st option will be the default selection. Your visitor could submit this form without clicking on the dropdown to change it.

This can be a problem on any form, and particularly on survey forms and questionnaires. On any kind of survey, you want to make sure your visitor consciously chooses an answer.
We can easily solve this problem by adding a placeholder to the dropdown field.
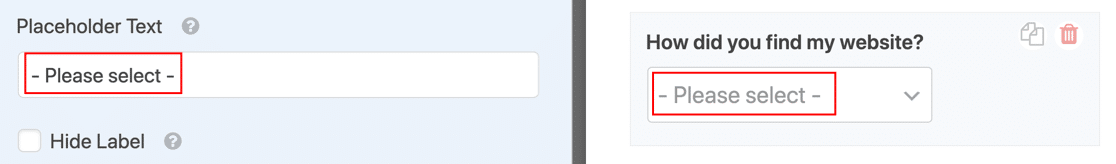
Under Advanced Options, we typed in the placeholder text on the left. The change is instantly shown in the preview on the right.

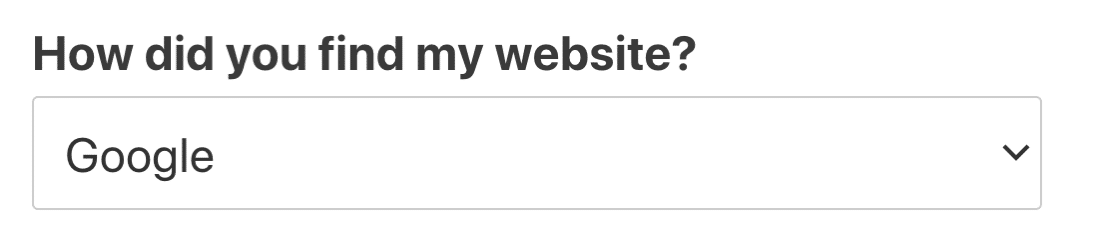
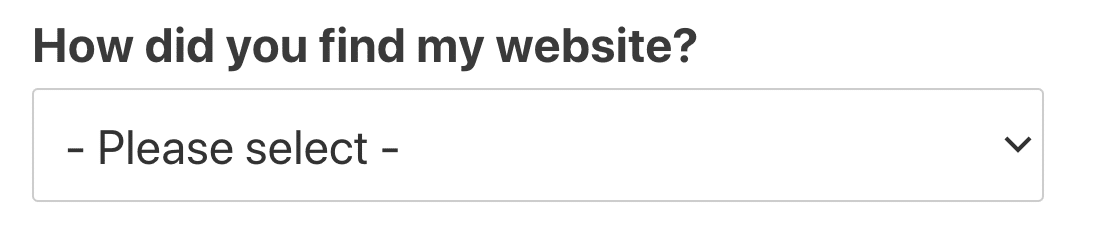
Now the form will show the placeholder instead of the 1st choice.

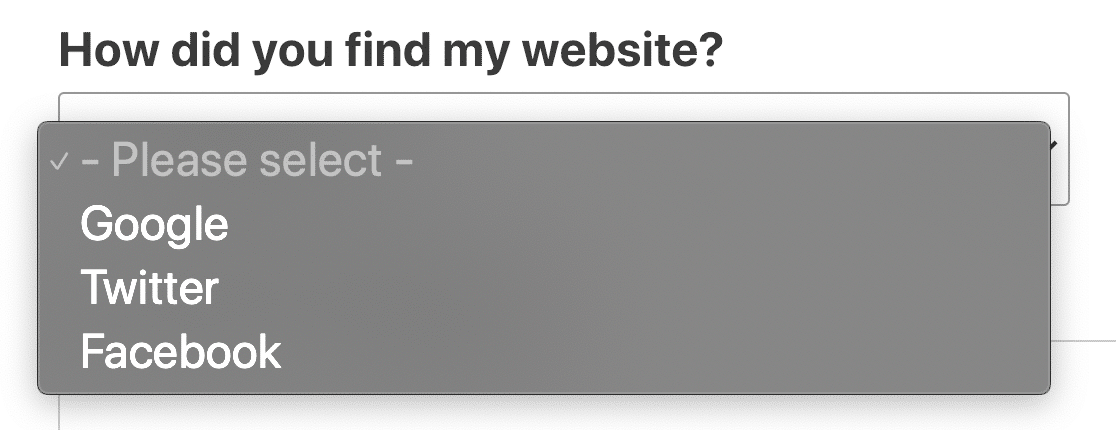
When the list is expanded, you can see that the placeholder text is grayed out to show that it isn’t a valid selection.

If you don’t want to use placeholder text, but you want a blank line at the top of the dropdown, you can leave the placeholder blank. Just press space in the Placeholder Text field. This will show the dropdown field as empty until the visitor makes a selection.
And that’s it! Now you know how to add useful placeholder text to your WordPress forms.
Create Your WordPress Form Now
Next Step: Style Your Placeholder Text
By default, your WordPress contact form placeholder text will be grey. If you’d like to add some contrast, you can use CSS to style it.

Check out the code snippets in our documentation: how to style placeholder text. We also have some great examples of contact us pages if you’d like some design inspiration.
Not sure how to add CSS in WordPress? Read this guide to adding code snippets without breaking your site.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.