Would you like to add a WordPress contact form inside a slider to make it easier for visitors to connect with you?
It’s smart to put a contact form in a slider because it makes good use of space and keeps people interested by adding ways to connect easily.
Add Your Contact Form to a Slider! 🙂
If you want to add this functionality to you’re website, you’re at the right place. Check out these steps to add a WordPress contact form in a slider.
How to Add a Contact Form to a Slider in WordPress
To do this, we’ll combine 2 popular WordPress plugins: WPForms and Soliloquy. Follow the steps below to get started:
Step 1: Install and Activate the WPForms Plugin
The WPForms Lite and Pro versions make it possible to create a contact form, which you can embed anywhere on your website.

So, the first thing you need to do is install and activate the WPForms plugin. Here’s a step-by-step guide on how to install a WordPress plugin.
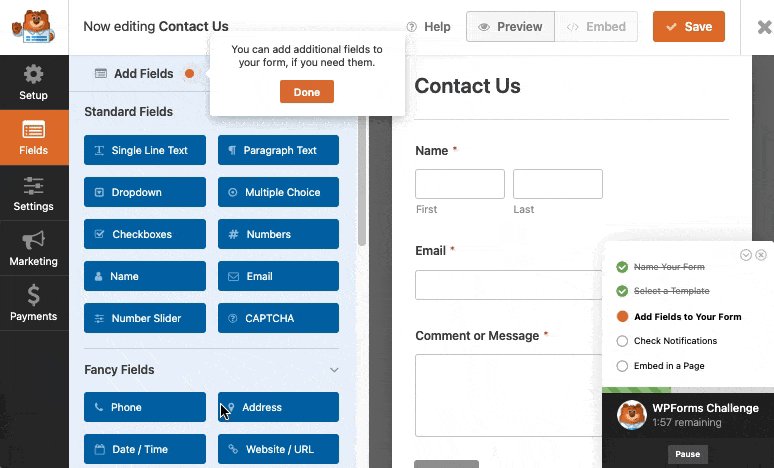
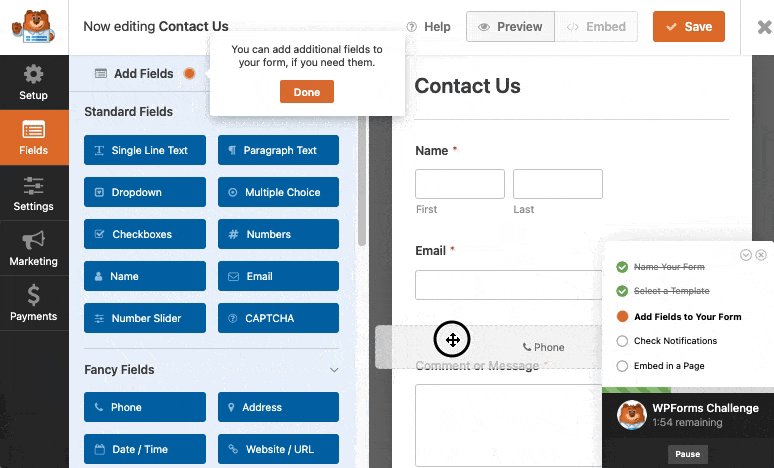
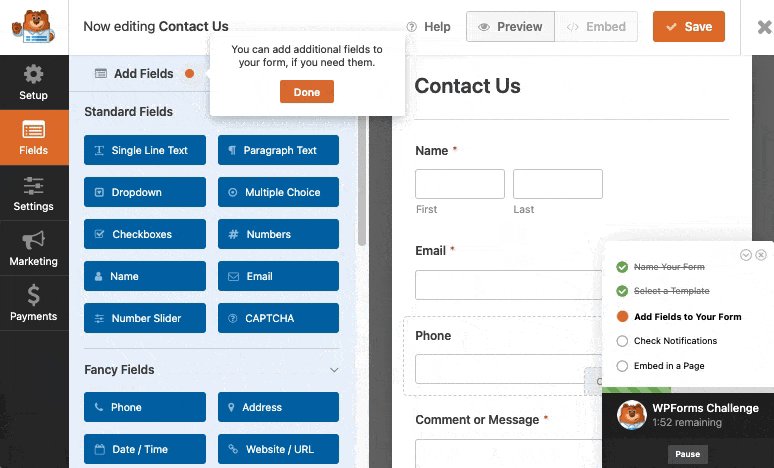
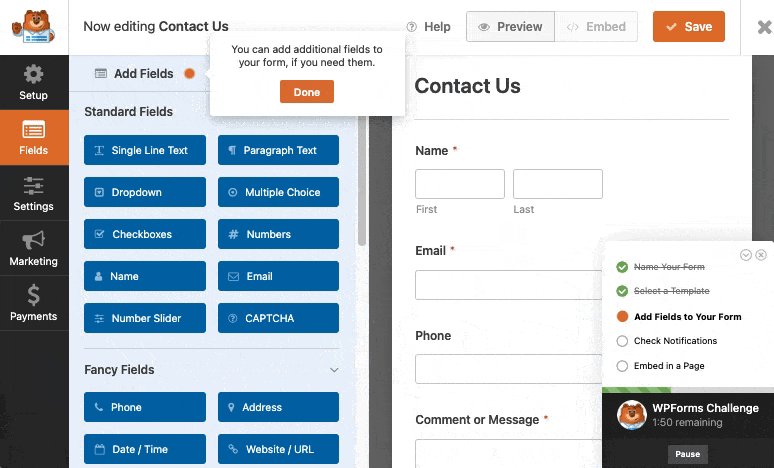
Step 2: Create a New Contact Form for the Slider
Once you have activated the WPForms plugin, let’s go ahead and create a new contact form. Check out this guide on how to create a simple contact form.

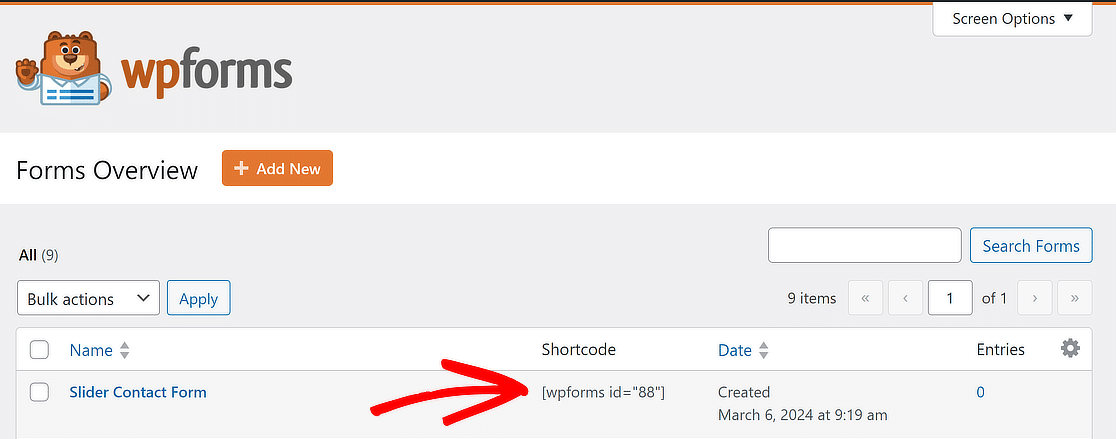
After you’ve saved your form, copy your shortcode. We’ll be using this code later. You can find your shortcode by clicking on WPForms » All Forms.

Great job so far! Now, we will walk you through the steps of setting up the WordPress slider, where you’ll add your contact form.
Step 3: Set Up Your WordPress Slider via Soliloquy
You will need to install and activate the Soliloquy slider plugin. Here’s a step-by-step guide on how to install the Soliloquy slider plugin.
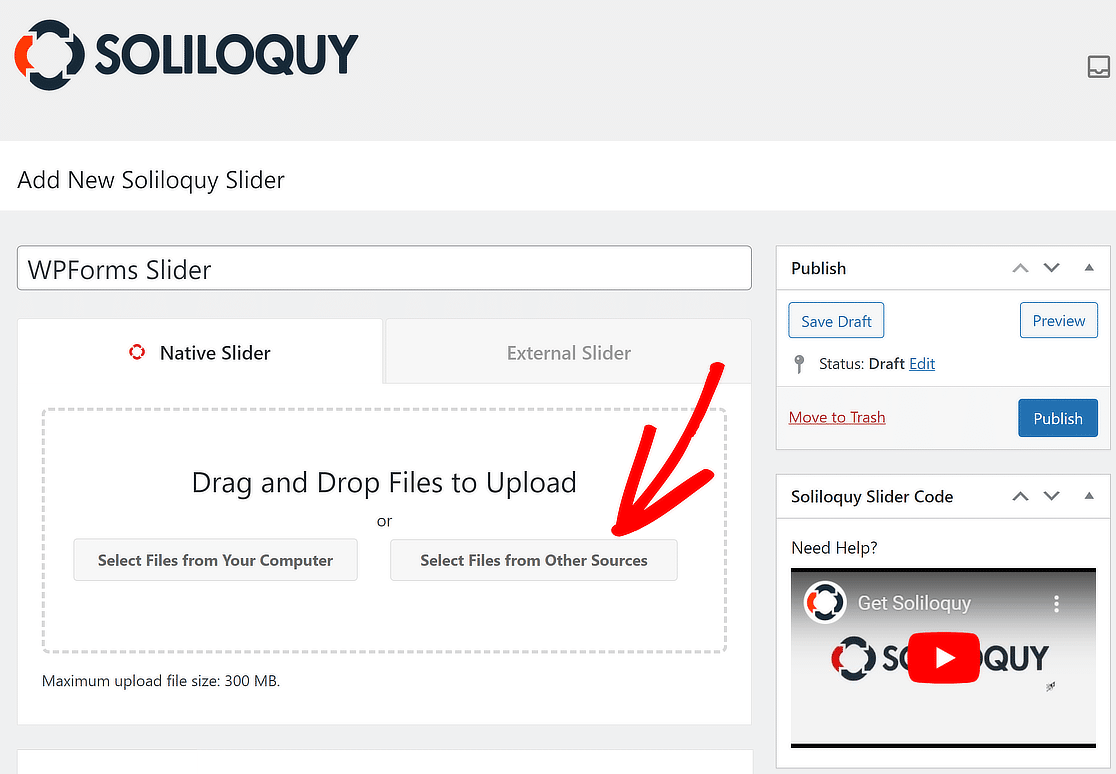
Now, visit Soliloquy » Add New to create a slider. Here, you need to add the WPForms shortcode, which you can do by clicking Select Files from Other Sources.

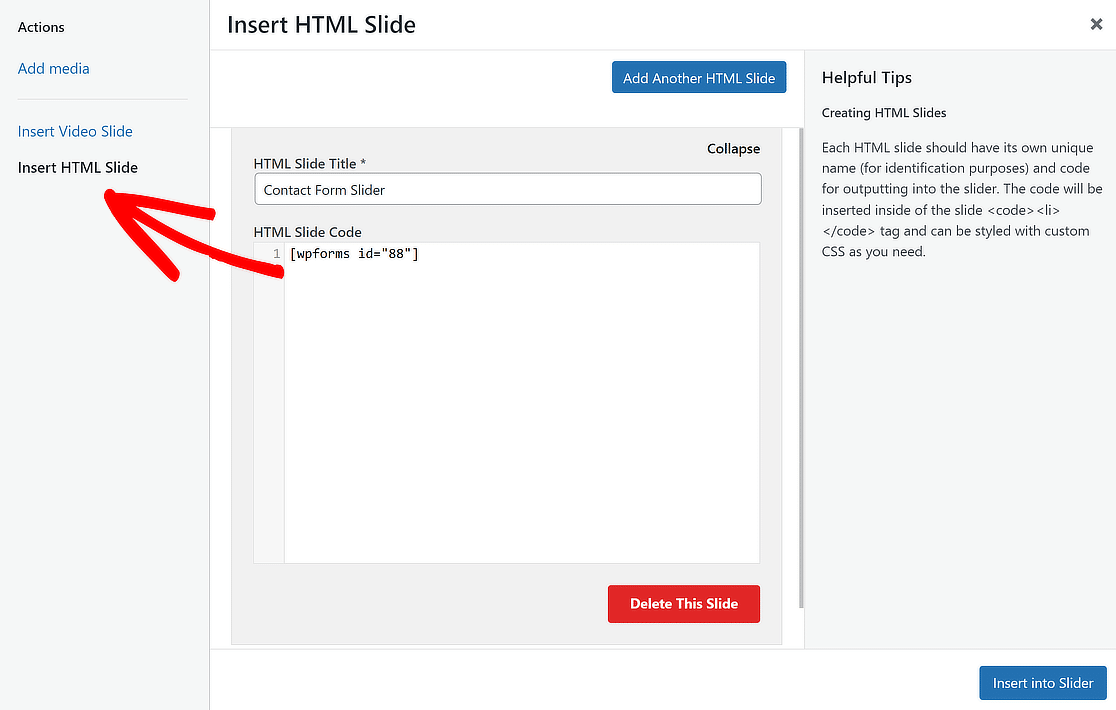
A pop-up window will appear. From here, click the Insert HTML Slide Link on the left. Put a title on this slide and enter the contact form’s shortcode.

This is where to place your WPForms shortcode and give your HTML Slide a title. Afterward, click the Insert into Slider button.

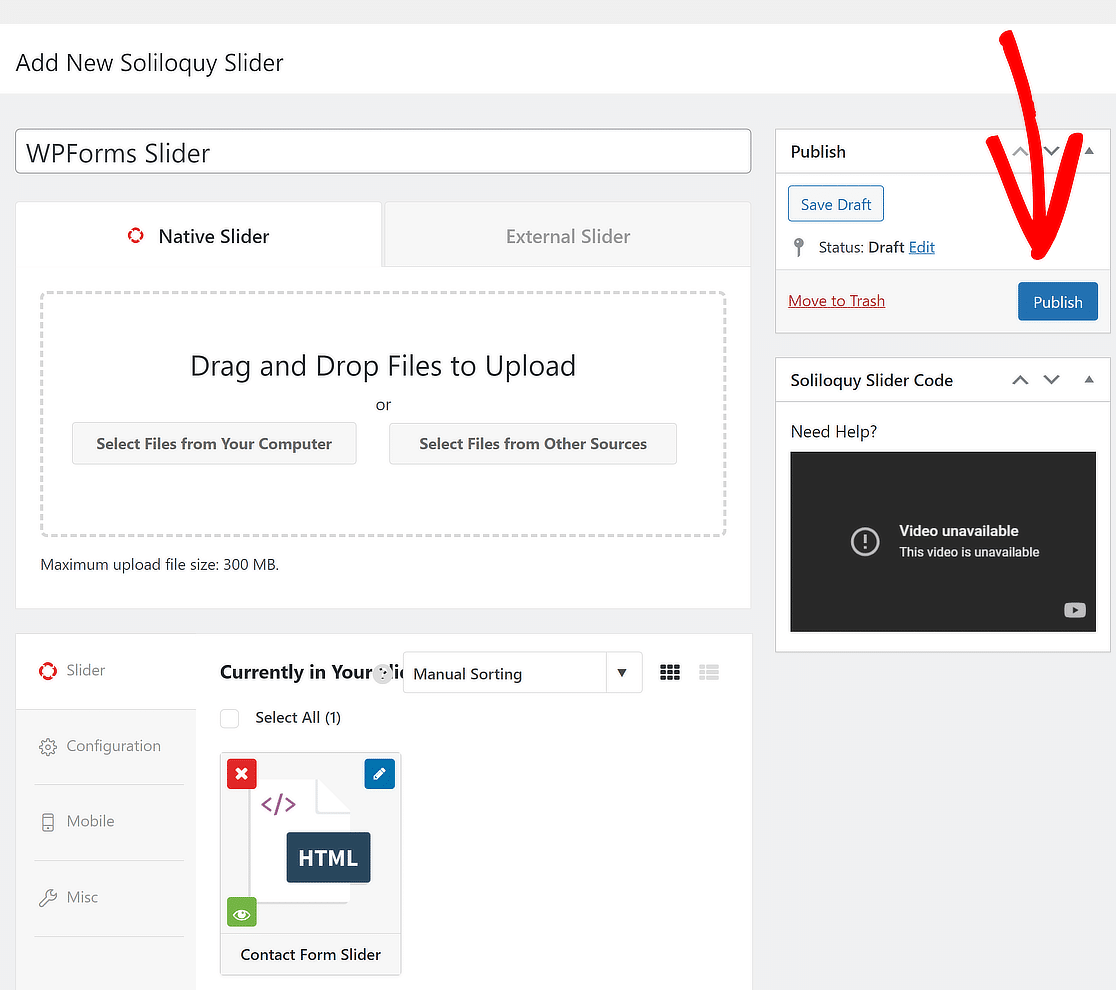
You can also add any additional slides that you want. When you’re done, simply click on the Publish button on the right side of the page.
Step 4: Display WordPress Slider with a Contact Form
You’re almost done. Now it’s time to add your slider to a post or page. Simply edit an existing post/page or create a new one where you want to add the slider.
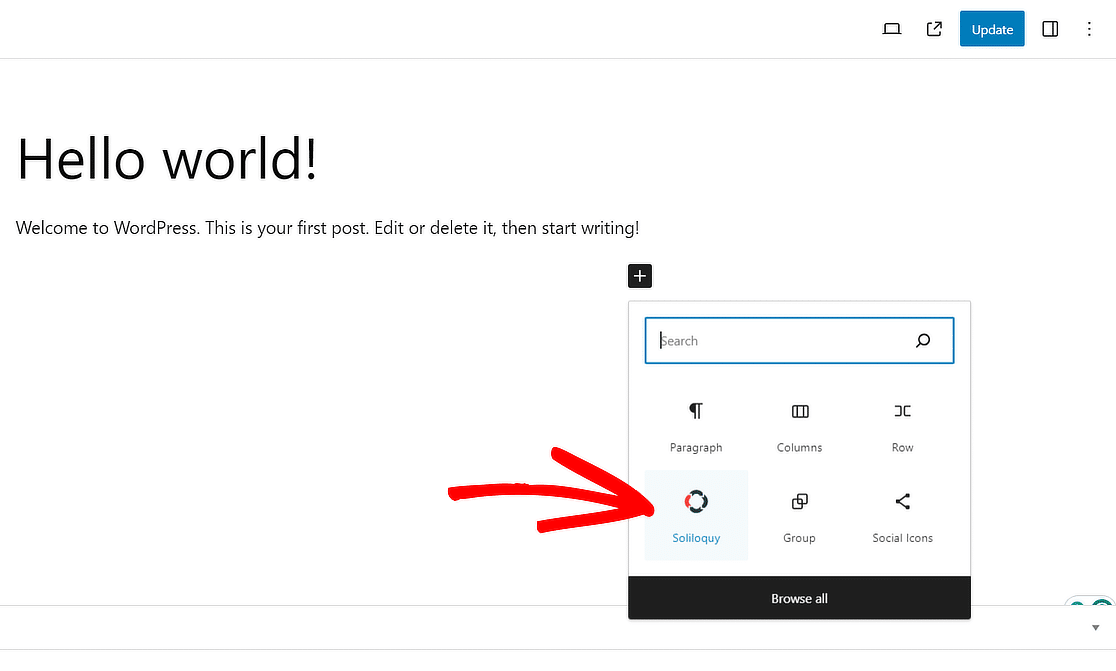
Inside the editing screen for your post/page, click on the + (Plus) icon to add a new block, and add the Soliloquy block.

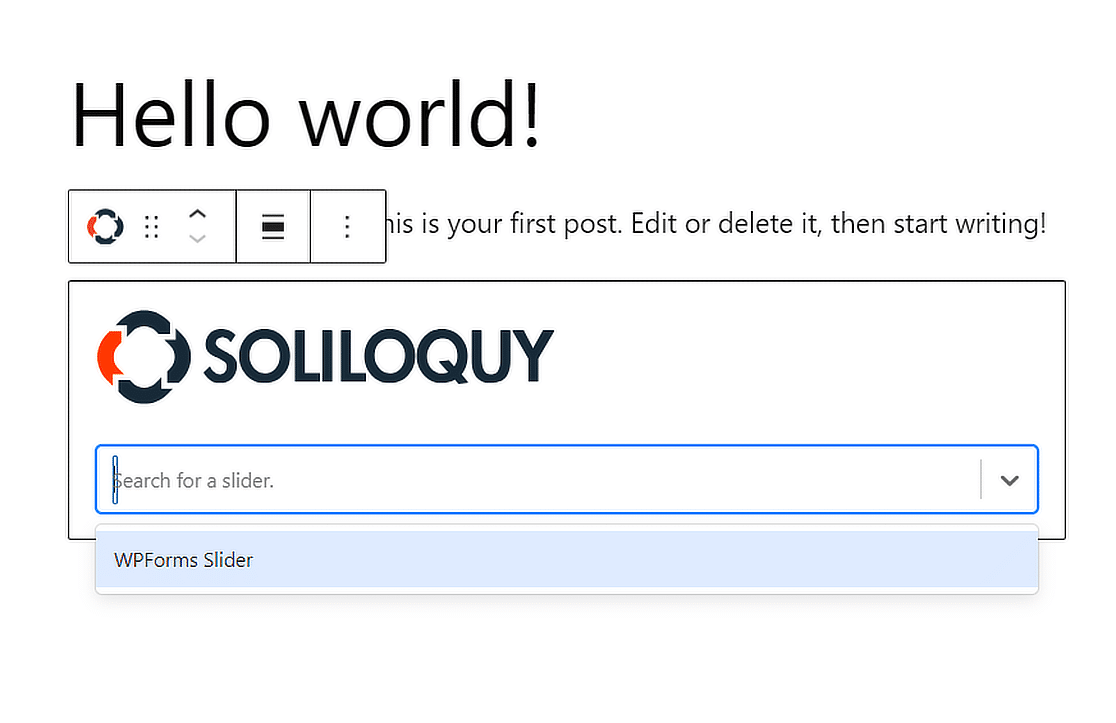
This will add the Soliloquy block to the WordPress block editor. Now, simply select the Slider you created earlier.

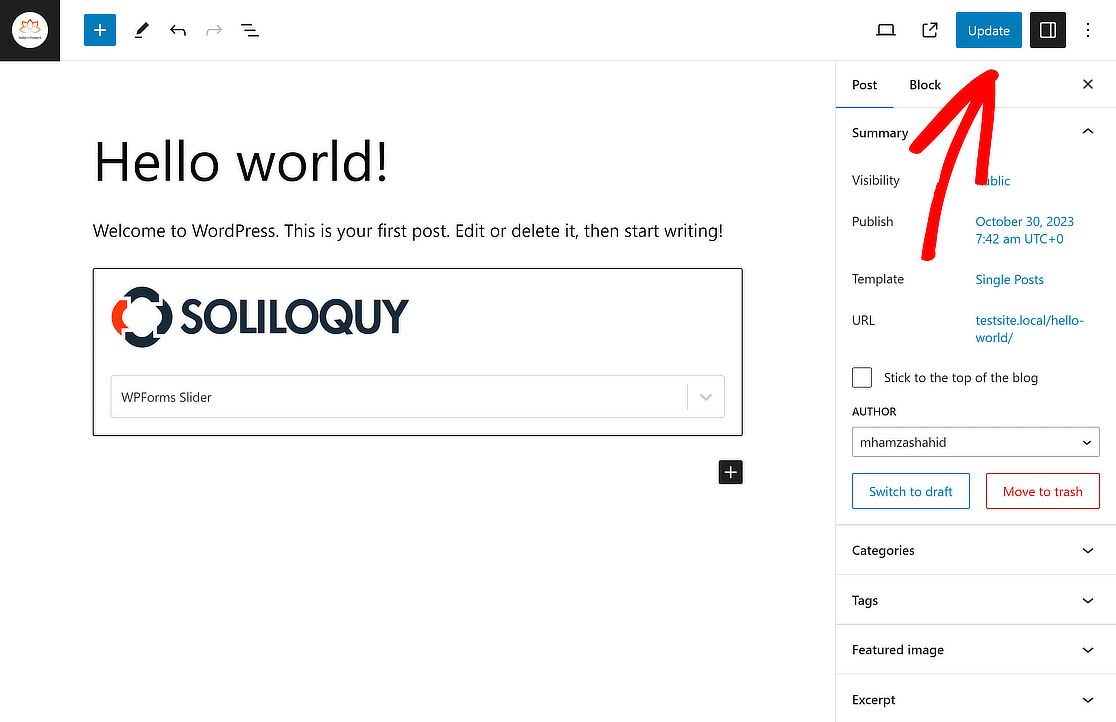
Finally, Publish or update your post/page to make your contact form in a slider live, within no time!

That’s it! We hope this article has helped you learn how to add a WordPress contact form in a slider.
More Questions on How to Add a WordPress Form in a Slider
How to add contact form on slider in WordPress?
To add a contact form on a slider in WordPress, you can use the WPForms plugin along with the Soliloquy slider plugin. First, create a contact form with WPForms.
Then, install and activate the Soliloquy plugin, and use its dynamic slider feature to embed the contact form within the slider. This allows visitors to interact with the form directly from the slider on your website.
How do I add a form to my sidebar in WordPress?
To add a form to your sidebar in WordPress, start by creating your form using WPForms. Once the form is ready, go to the Appearance » Widgets section in your WordPress dashboard.
Drag the WPForms widget to your sidebar area and select the form you created. Save your changes, and the form will appear in your sidebar.
How do I embed a form in a WordPress page?
Embedding a form in a WordPress page is simple with WPForms. First, create the form in WPForms. Then, open the page where you want to embed the form and click on the + button to add a block.
Choose the WPForms block and select your form from the dropdown. Once added, publish or update the page to display the form.
How do I add a custom slider in WordPress?
You can use the Soliloquy plugin to add a custom slider in WordPress. After installing and activating Soliloquy, create a new slider by uploading your images and customizing the settings to match your website’s style. Once configured, use the shortcode provided by Soliloquy to embed the slider on any page or post.
Next, Learn How to Build Spam-Free WordPress Forms
You may also want to check out our guide on how to build spam-free WordPress Contact Forms. While you’re at it, also learn how to add a form header image or logo in WordPress.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




Do you have to purchase an upgraded version of Soliloquy? It’s not giving me the option to add HTML.
Hey Nate- Great question!
I did a bit of digging and I see that you’ll need to have a paid version of Soliloquy plugin to access the feature of ‘Add HTML Slide’
In case if it’s helpful, you can get in touch with Soliloquy’s support team.
I hope this helps! 🙂