AI Summary
Want to be inspired for your own website by some great thank you page examples?
When set up correctly, a good thank you page can help you track form submissions while also impressing your leads.
In this post, I’ll show you some of the best thank you page examples out there that you can use to help create your own.
11 Thank You Page Examples for Inspiration
- 1. Thank You Page Example With Video
- 2. Thank You Page Example With Countdown Timer
- 3. Thank You Page With Facebook Group Invite
- 4. Thank You Page With Social Proof
- 5. Thank You Page With Bold Background
- 6. Thank You Page With Instant Lead Magnet
- 7. Thank You Page With CTA
- 8. Thank You Page With Image
- 9. Simple + Smart Copy Thank You Page
- 10. Thank You Page That Invites People Back
- 11. Thank You Page That Segments
- FAQs About Thank You Page Examples
Here are some great thank you page examples we’ve rounded up from around the web to enhance your visitor’s experience.
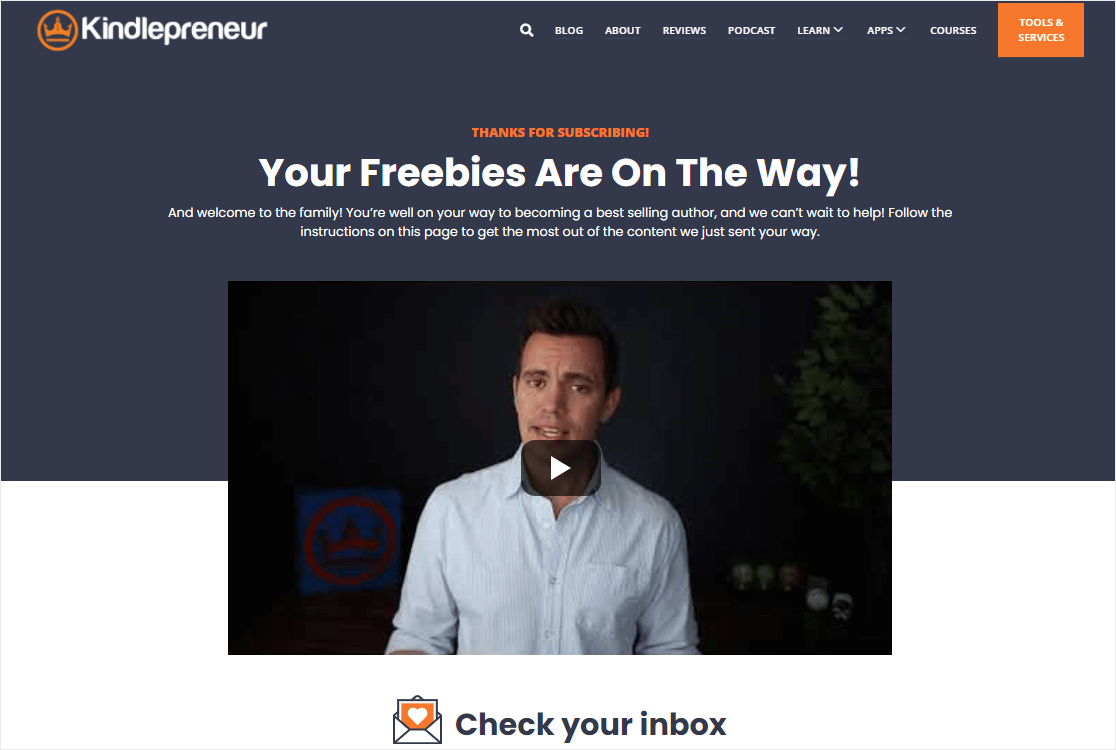
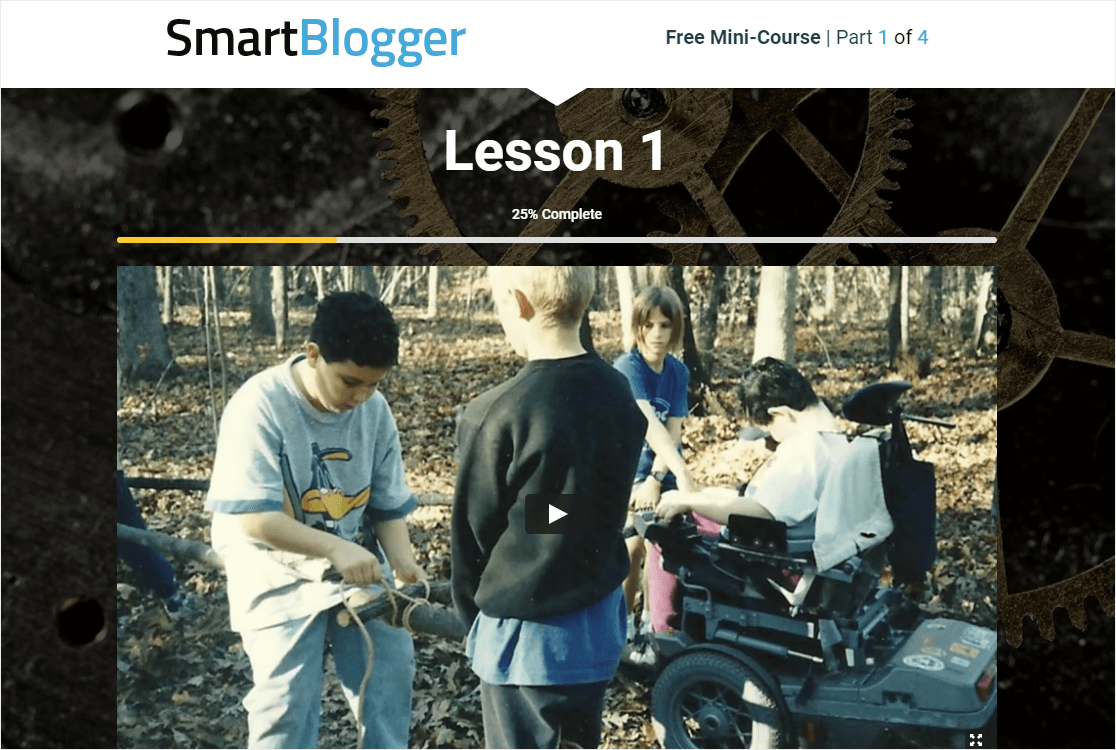
1. Thank You Page Example With Video

One very cool thing you can do with your thank you page is use an interactive or informative video, like in this example from Kindlepreneur.
The best landing page builders for WordPress, like SeedProd, will let you easily add a video to your thank you page if required!
This is super modern and looks professional, plus it keeps your visitors engaged and they get to learn more about you right away.
Not only that, but using your own face helps build trust with your audience, and the screenshot this person chose for their landing page shows engagement and professionalism.
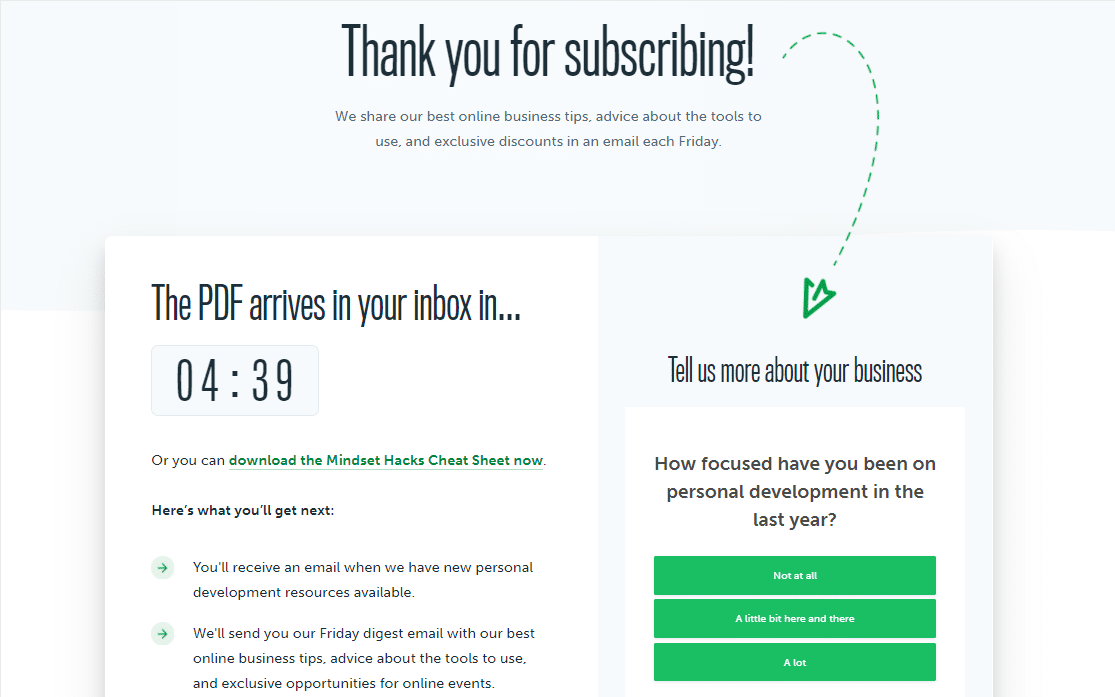
2. Thank You Page Example With Countdown Timer

This thank you page example uses a countdown timer to show when the lead magnet the user signed up to receive will arrive in their inbox.
You can also use this on your thank you page to encourage someone to sign up for something, such as a webinar, summit, or conference event.

If your WordPress theme doesn’t include features like timers, check out a tool like SeedProd that allows you to create your own themes with this functionality.
Simply add the block to your thank you page as you’re building it and it will automatically add a timer to the page.
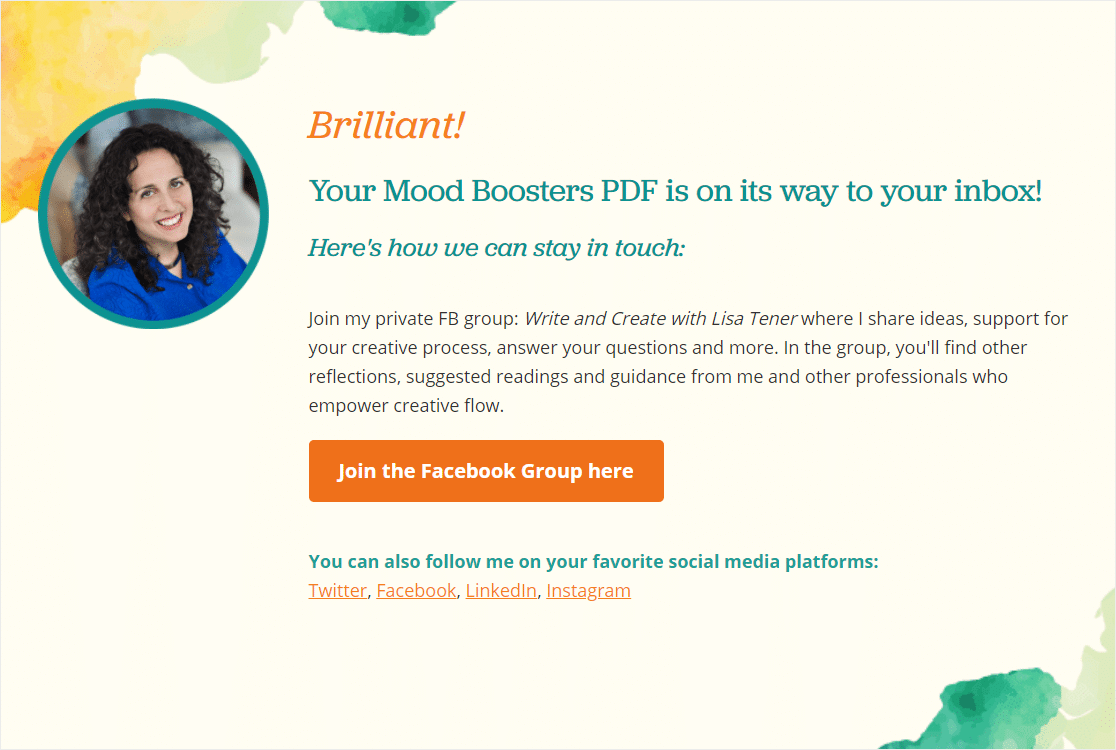
3. Thank You Page With Facebook Group Invite

Using social media is necessary for nearly all small businesses these days, as it helps with engaging your audience.
But if you have a business that lends itself well to community and discussion, creating a Facebook Group could be the logical next step. Groups are a great way to market your business and build your presence online. Plus, if done correctly, Groups offer additional value to your customers beyond your products and services alone. That’s how you build loyalty.
In this example, the thank you page has a button with a link to a Facebook group. This is an easy way to let people know about the group and make it easy for them to join at a point when they’re still engaged with your site and products.
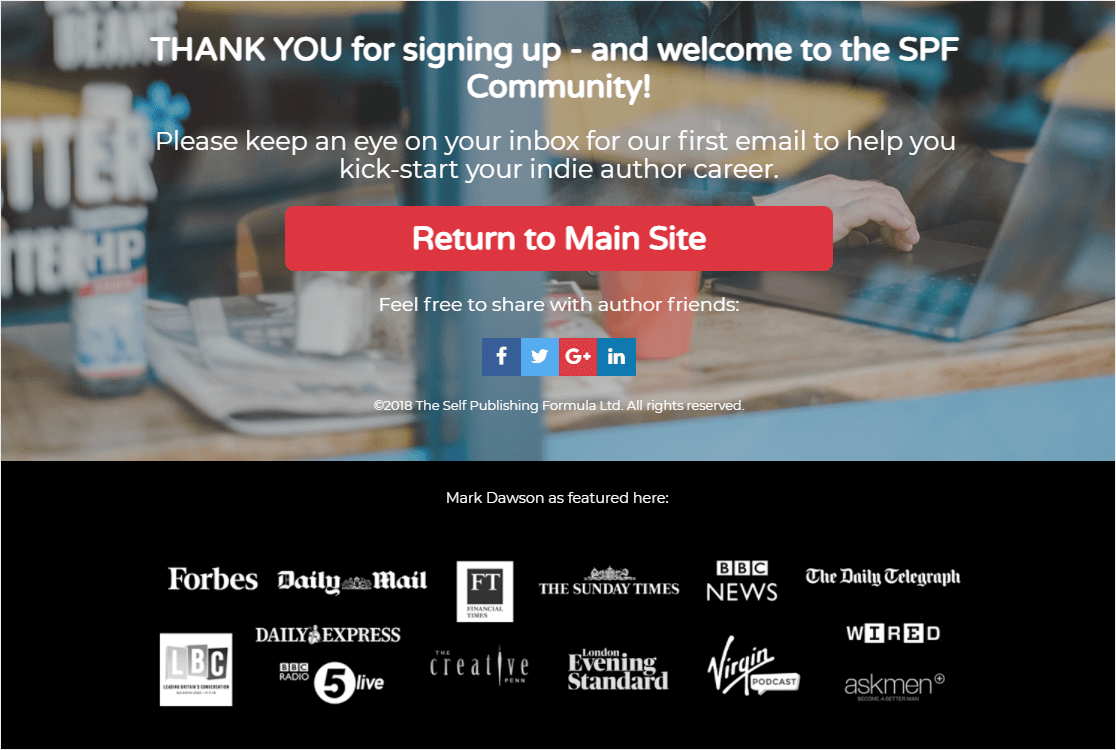
4. Thank You Page With Social Proof

Here’s a thank you page with a great social proof example. At the bottom of the page, you can see major news outlets where the brand has been featured.
If you’ve got it, flaunt it! When a recognized name writes about you, it’s okay to be proud of that and share it with your site visitors. Seeing that you’ve been included in pieces from large news organizations helps to boost your brand’s legitimacy in the eyes of the customer, which in turn helps to build trust.
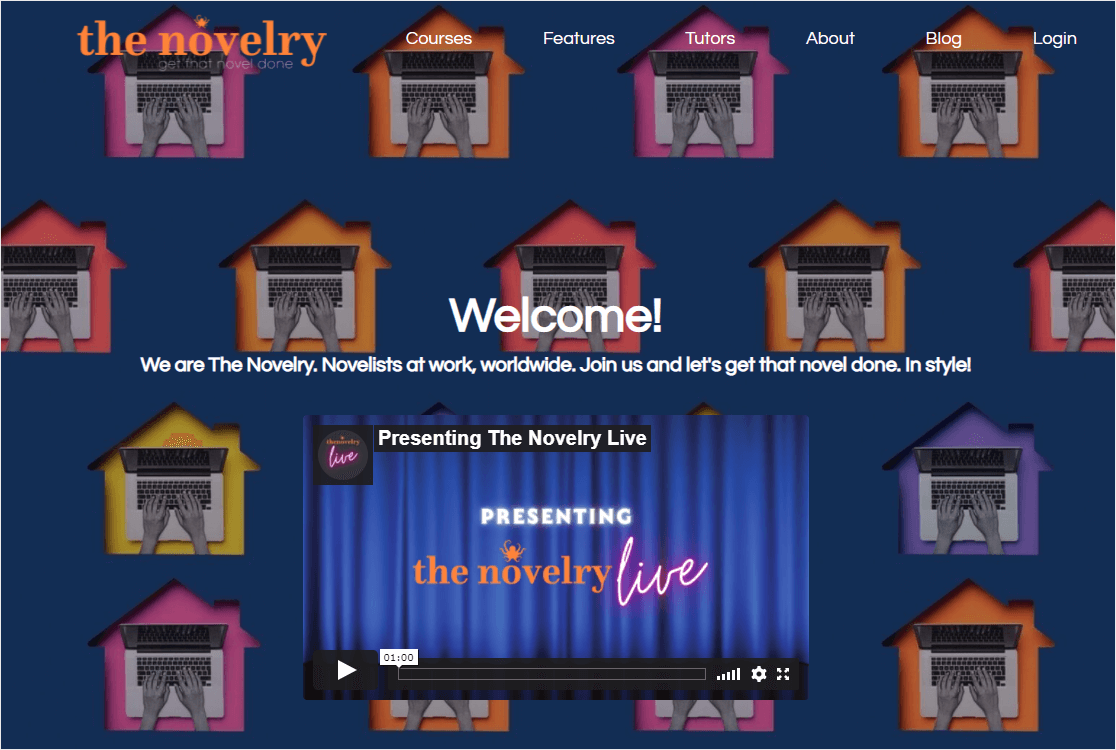
5. Thank You Page With Bold Background
A bold background can be eye-catching, pulling readers into whatever content you’re giving them on your thank you page.
Along with a fun intro video that really helps people get to know the business, this thank you page matches the brand’s tone of keeping things fun.
Use this as inspiration to put something eye-catching on your thank you page. There are lots of examples of this in SeedProd’s pre-built landing page templates.
One word of caution, though: be mindful of fonts! When you use a bold background, take care that your text is still readable and isn’t overpowered by the background image itself.
6. Thank You Page With Instant Lead Magnet

In this thank you page example, the page embeds a video like the previous example. However, this thank you page for a lead magnet takes it a step further.
They offer the lead magnet right on the thank you page. Not only did they get the user’s email address, but the user never had to leave to check their inbox for their free resource (even though it’s been sent to them if they need it).
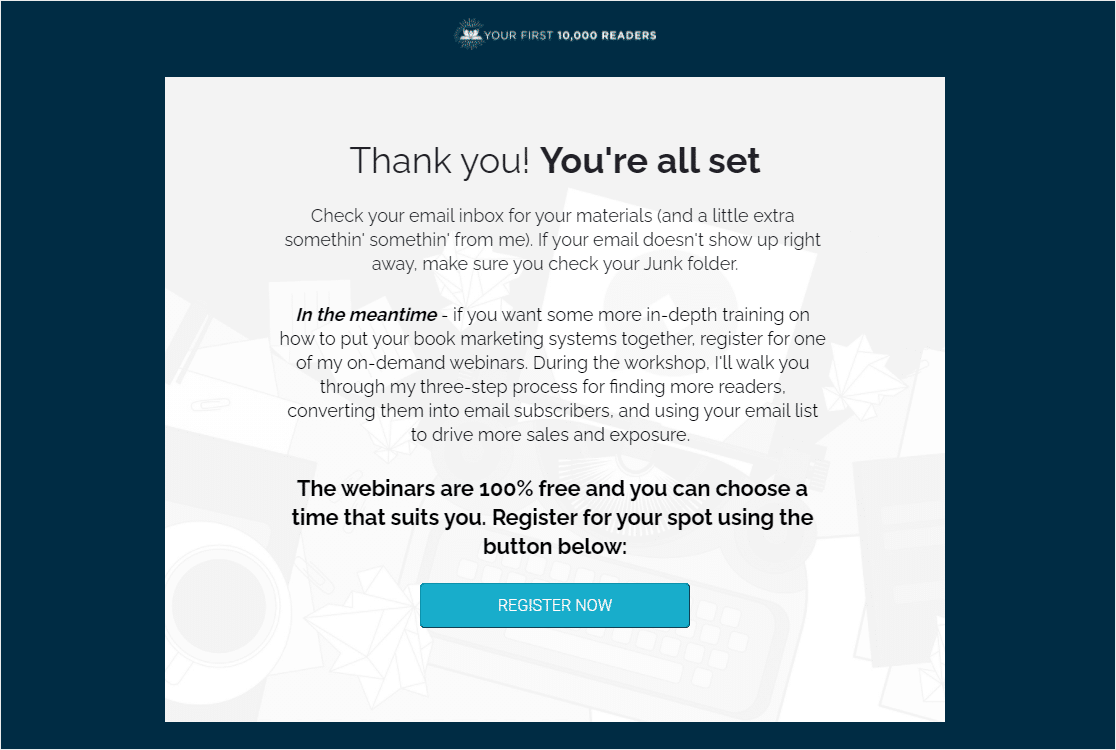
7. Thank You Page With CTA

This thank you page example not only thanks the user for signing up, but it also invites them to take action doing something else.
In this case, it’s to sign up for a webinar. This is a great way to keep the momentum up and move a website visitor through your sales funnel and closer to making a purchase.
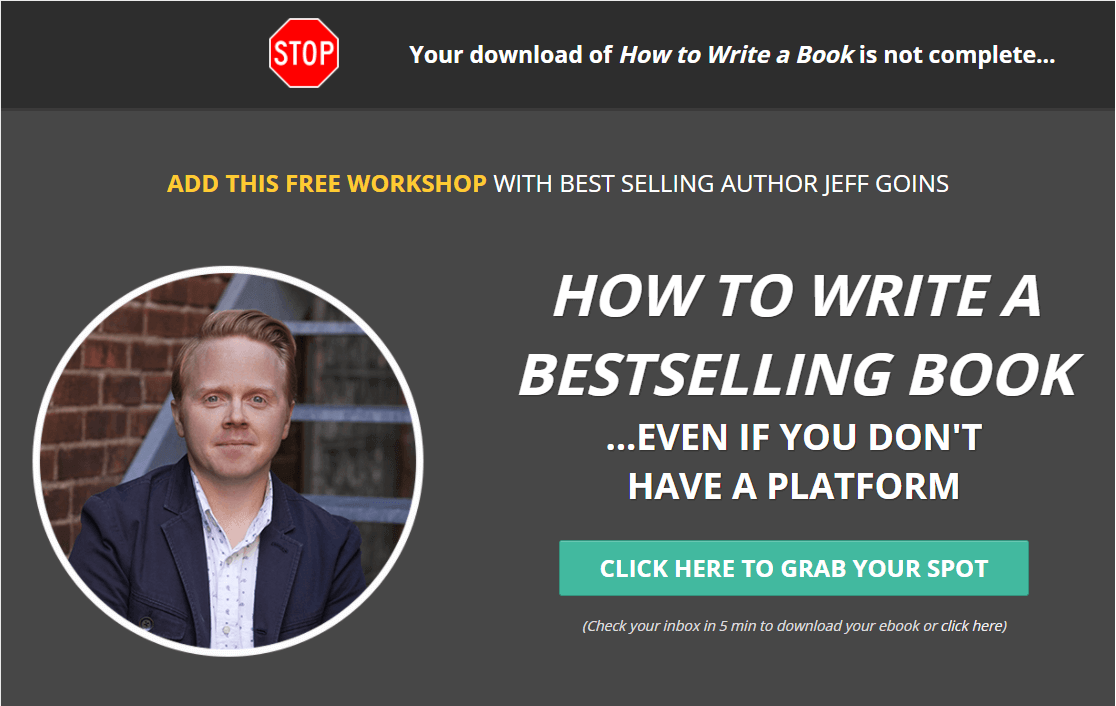
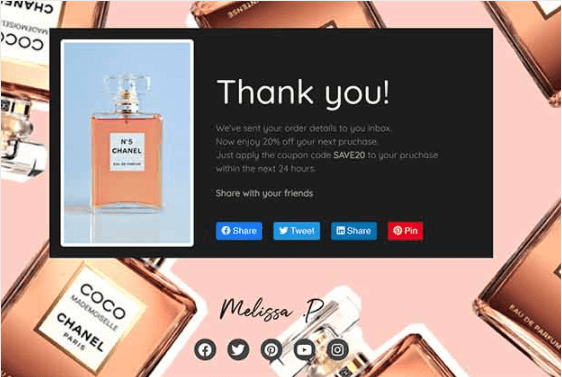
8. Thank You Page With Image

A good way to build trust with your website visitors is to use an image of yourself, like in this example. This is similar to the first example about a video of yourself, but just with a still image. The same principles apply, however.
This can help make leads feel connected to you and more likely to purchase from you. It’s a more personal way to connect with your audience.
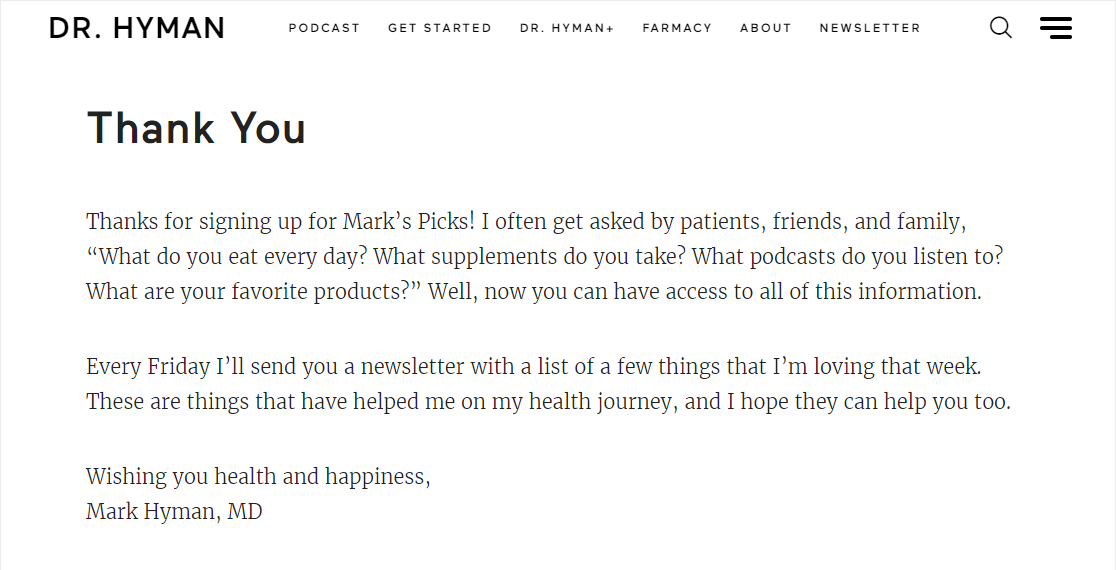
9. Simple + Smart Copy Thank You Page

Although this is a simple thank you page example, the straightforwardness of this look matches this brand well.
Users can appreciate that the clean, focused copy helps set up what to expect now that they’ve signed up. Note that the tone of the note is friendly and conversational, which is more engaging than cold, dry business jargon.
This invites your users to get to know a bit more about you and is a great way to humanize your brand. That’s particularly useful if you are your brand and need or want to establish the human side of your business.
Something streamlined like this might be a good idea for your own small business if your brand and ideal customer align.
10. Thank You Page That Invites People Back

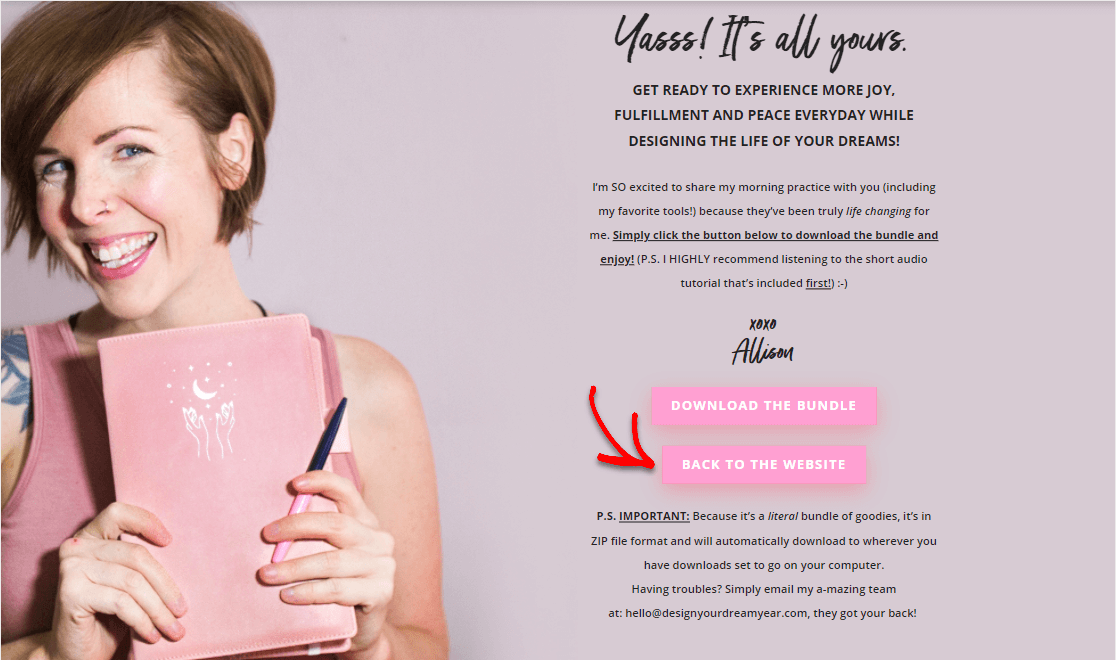
In this fun thank you page example, there are 2 CTA buttons included on the page.
One is for the content download people signed up for; the other is simply an invite back to the website’s homepage.
If you’ve worked really hard on your website and have a strong homepage, there’s absolutely nothing wrong with doing this. You want people to spend more time there, after all.
You might get the website visitor to engage even more with your website this way, so taking them back to ground zero can be smart.
11. Thank You Page That Segments

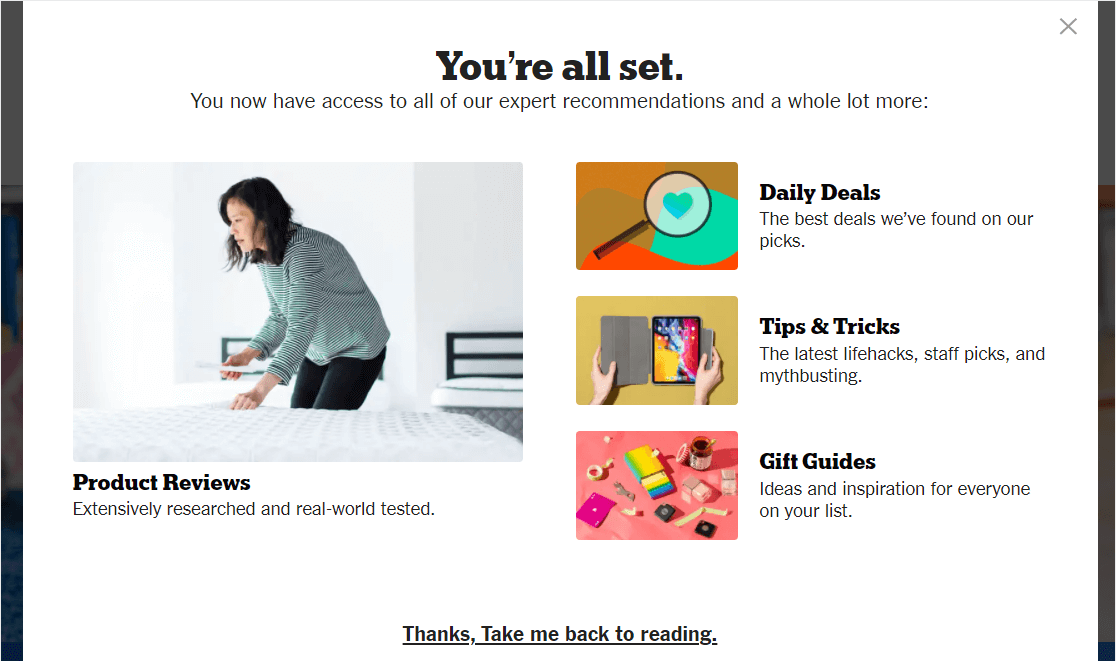
In this thank you page example, you can see some smart segmentation here. There are a lot of ideas here to keep an audience engaged.
Most importantly, the page offers different links to different places. They throw out all their top categories as suggestions and give the reader a choice. At least one of these categories stands a good chance of hooking readers. More time on-site creates more engaged users, and more engaged users are more likely to convert.
FAQs About Thank You Page Examples
Looking for answers to your questions? Here are some frequently asked questions about thank you page examples:
Why create a thank you page?
If you’re using the WPForms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form.
Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully.

However, using a thank you page instead of this confirmation message has lots of benefits. Some of them are:
- Better tracking: You can track the conversion rate of your form by using Google Analytics. By tracking the conversion rate, you can see if changes to your form are boosting your form conversions.
- Increase engagement: You can customize your thank you page by integrating useful links to various resources on your site. This way, you can increase your visitor engagement.
- Boost customer loyalty: Creating a customized thank you page gives you opportunities to boost customer loyalty by creating a deeper connection with visitors who reach out to you.
How can I send people to a thank you page with WPForms?
So you’ve seen some fantastic thank you page examples here today. But still wondering how you can send someone from a form my website to a thank you page on my website (automatically)? Well, it’s super easy.
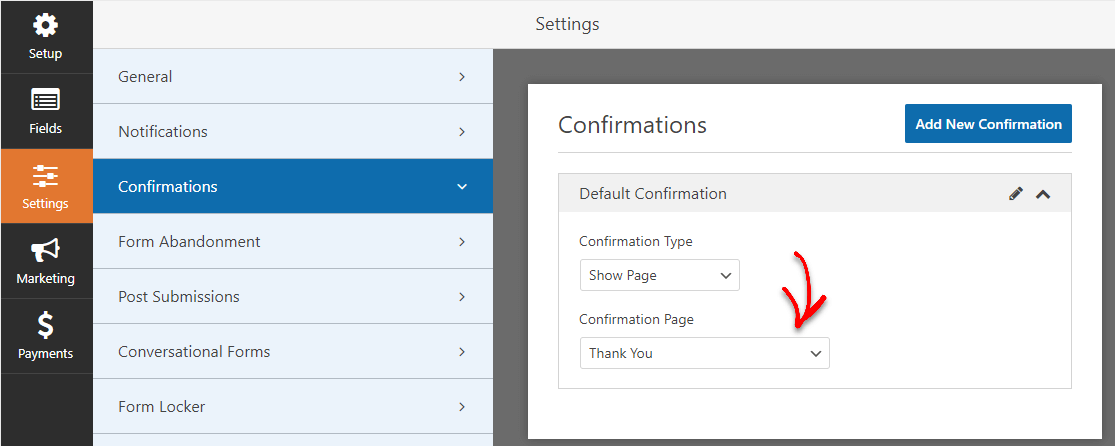
With WPForms, you can easily direct your visitors to a thank you page after filling out your form. Simply navigate to Settings » Confirmation and then, choose Show Page as your Confirmation Type.
In the Confirmation Page dropdown menu, you can choose the right thank you page you’ve just created in SeedProd.

How do you write a thank you page?
To create a thank you page, start by genuinely thanking your visitor for their action, whether it’s a purchase, subscription, or feedback. Include a confirmation message that their action was successful.
Offer them a clear next step, like exploring more products, accessing additional resources, or following your social media. Keep the tone warm and inviting, making them feel valued and encouraging further engagement with your brand.
What should a thank you page look like?
A thank you page should be clean, welcoming, and easy to navigate. It should clearly state a thank you message at the top, followed by a confirmation of what the visitor has done.
Use simple design elements that reflect your brand, and consider adding a personal touch, like a message from the founder or a team photo.
Additionally, include clear calls-to-action (CTAs) guiding them on what to do next, such as checking out related content or tracking their order.
How can I create a thank you page?
The easiest way to create professional-looking thank you pages is to use the SeedProd plugin. It’s the best landing page builder for WordPress.
Plus, they offer some stunning templates to inspire you to build your own thank you page. Can you picture how great it looks to a visitor when they are sent to the page above after they fill out your form?
Check out how to make a thank you page in WordPress to see step-by-step instructions on easily making one of these awesome pages using the SeedProd landing page builder.

And once you’ve made your thank you page, simply redirect users to it using WPForms, once they fill out a form.
What is a thank you page for a lead form?
A thank you page for a lead form appears after someone fills out a form on your site, providing their contact information in exchange for something valuable, like a free download or a subscription.
This page serves multiple purposes: it confirms the form submission was successful, thanks the visitor for their interest, and can offer additional resources or steps to keep them engaged.
It’s an opportunity to deepen the relationship with your new lead by providing further value and encouraging them to explore more of your brand.
What is the thank you page after payment?
The thank you page after payment shows up following a successful transaction. Confirming that the payment went through is crucial, and expressing gratitude to the customer for their purchase is vital.
Besides the thank you message and confirmation details, this page can include an order summary, estimated delivery time, customer support contact information, and suggestions for related products or upcoming promotions.
Next, Form Success Messages Ideas to Boost Customer Happiness!
Since you’re setting up what happens to your form after people fill it out, you might also want to check out our article on form success message ideas to boost customer happiness.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.





i need your help. I am looking all over this webpage to get help with a confirmation page that shows my blog. I am using WP forms and I set up the contact form and it sends a reply to the business address (admin) but under confirmation, I selected show page and selected BLOG. I tested it out and it doesn’t show me anything. Could you help me?
Hi Evita,
Please go ahead and send an email to our support team so we can look into the issue further and help you get it resolved ASAP. 🙂
how can i show {{all_fields}} at thank you page? pls help
Hi winechit! Thanks for your question.
Please try using every single field Smart Tag instead as the {all_fields} tag is recognizable in the notification emails only.
If you have a WPForms license, you have access to our email support, so please submit a support ticket if you have more questions regarding this.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Hope this helps.
Have a good one 🙂
can we add Personalized Thank You page in wpforms
Hey Bwana, – In order to make sure we answer your question as thoroughly as possible and avoid any confusion, could you please contact our team?
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks.