Want to learn how to create input masks for your site’s forms?
Being able to customize the way data is entered into your WordPress forms makes the user experience easier and ensures that the right data in entered into your form every time.
Create Your WordPress Form Now
In This Article
What Is an Input Mask?
Input masks are a way to restrict the characters that can be typed into a field.
For example, you can limit the field to only accepting numbers or text. You might also want to restrict the number of characters.
Input masks are great for things like phone numbers or social media usernames that always follow the same format.
How Input Masks Work
Input masks use the following characters to build a template for the data that will be accepted:
- 9 represents any number (0-9)
- a represents any lowercase or uppercase letter
- A restricts the accepted characters to uppercase letters
- & restricts the field to uppercase alphanumeric (0-9 or A-Z)
- * allows any letter or number to be entered (0-9, a-z, or A-Z)
You can also add things like hyphens or parenthesis ( ) in your input mask. This is especially helpful when you want people to fill out their phone number on your site’s form.

If you want to add any optional characters, after already using the parenthesis, you should place them in square brackets [ ].
For example, this input mask would require a minimum of 4 characters, but longer entries would be allowed too:
**** [***********]
Input Mask Examples
Now that you know what an input mask is, it’s time to take a look at some of the most basic examples you can use in your WordPress forms.
United States Zip Code:
- Mask:
99999 - Example User Input: 89023
United States Zip Code with Optional Plus Four:
- Mask:
99999 [-9999] - Example User Input: 89023 or 89023-5678
Username with 6-8 Letters (first letter uppercase, the rest lowercase):
- Mask:
Aaaaaa [aa] - Example User Input: Minnie or Minniems
X (formerly known as Twitter) Username with 4-15 Numbers or Uppercase/Lowercase Letters:
- Mask:
@**** [***********] - Example User Input: @easywpforms
For help with advanced input mask symbols, check out this tutorial on adding input masks to your WordPress forms.
How to Create Input Masks on Form Fields
Now that you have a good idea of what input masks are, let’s create one.
1. Create a New WordPress Form
The first thing you’ll need to do is install and activate the WPForms plugin. For more details, follow this step by step guide on how to install a plugin in WordPress.
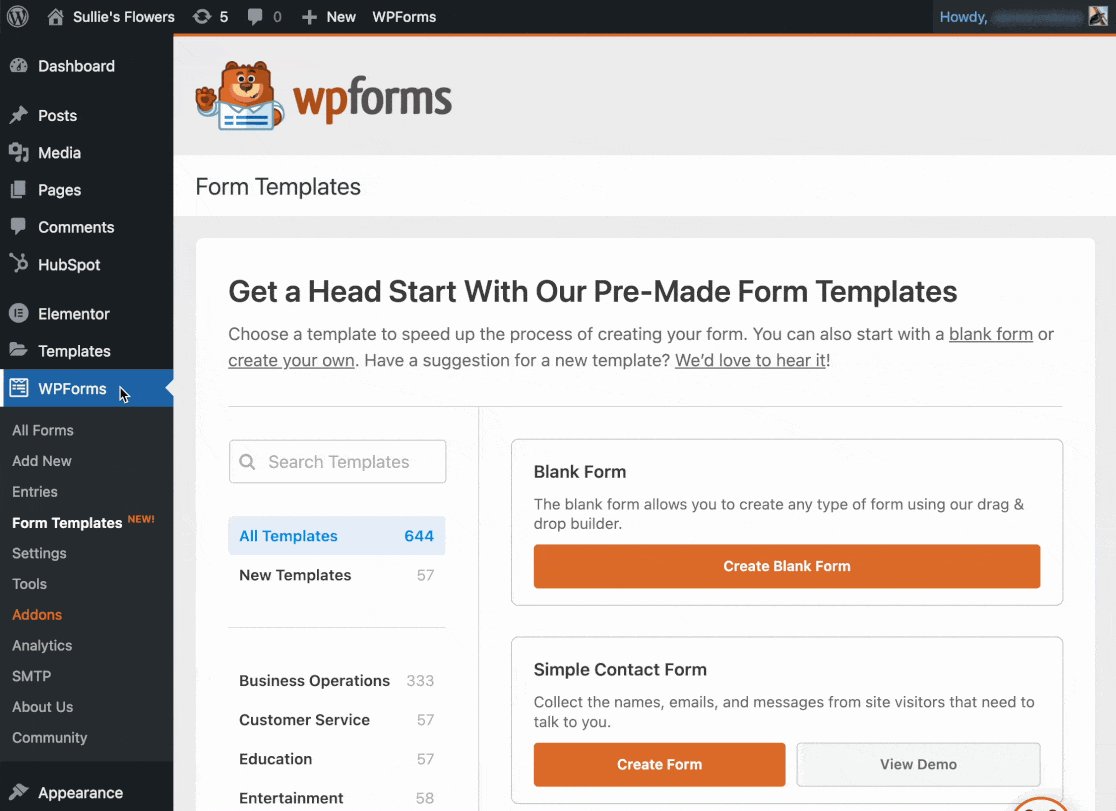
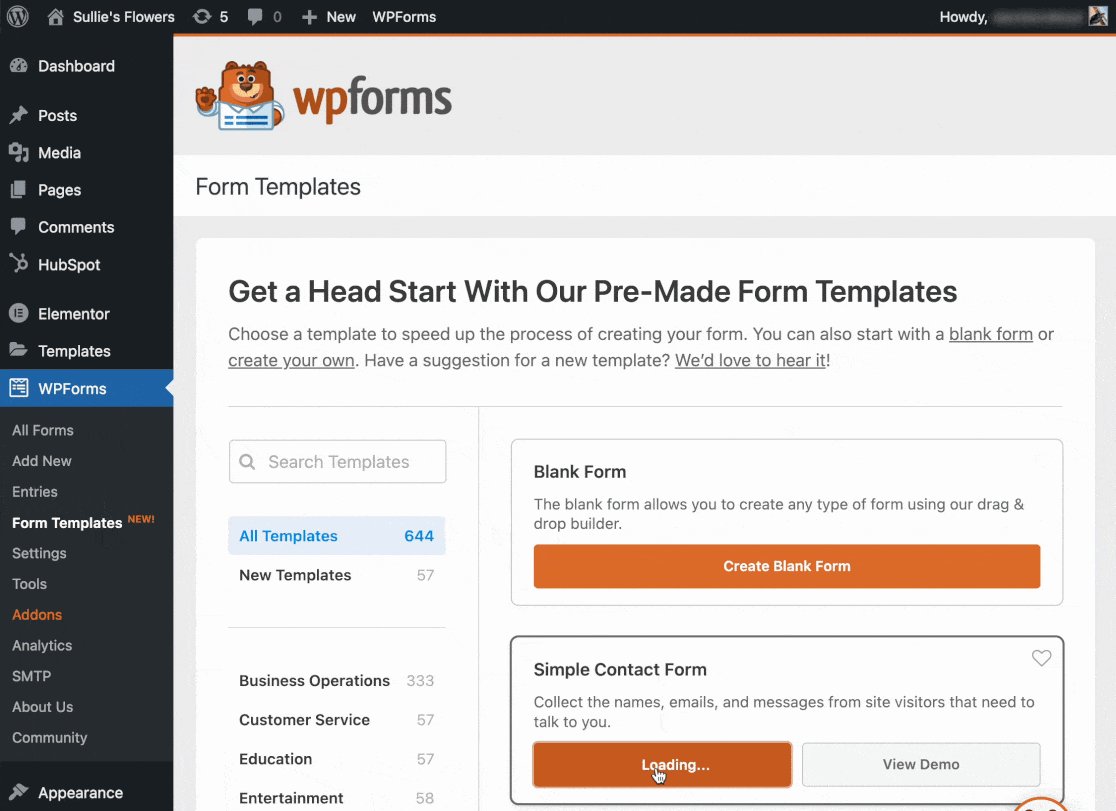
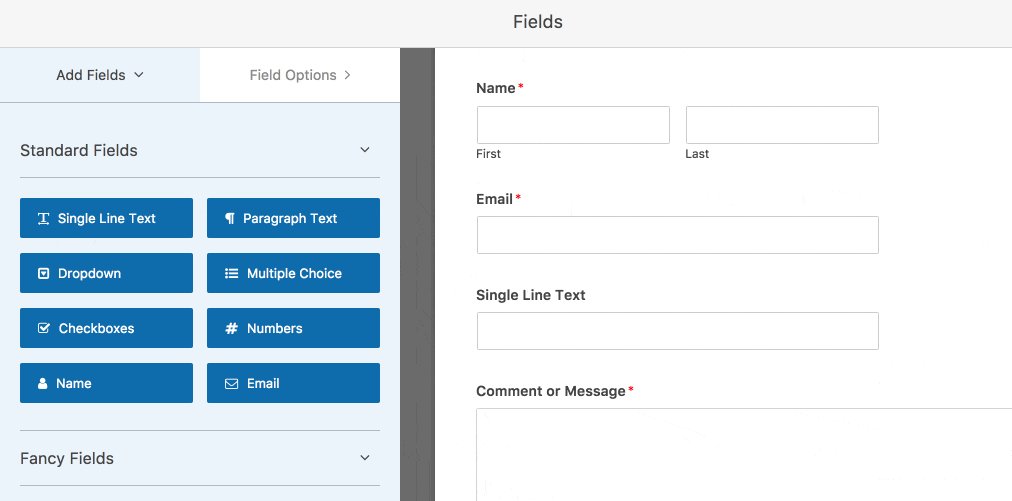
Next, you’ll need to create a new form. We recommend using the Simple Contact Form as an easy starting point for testing.

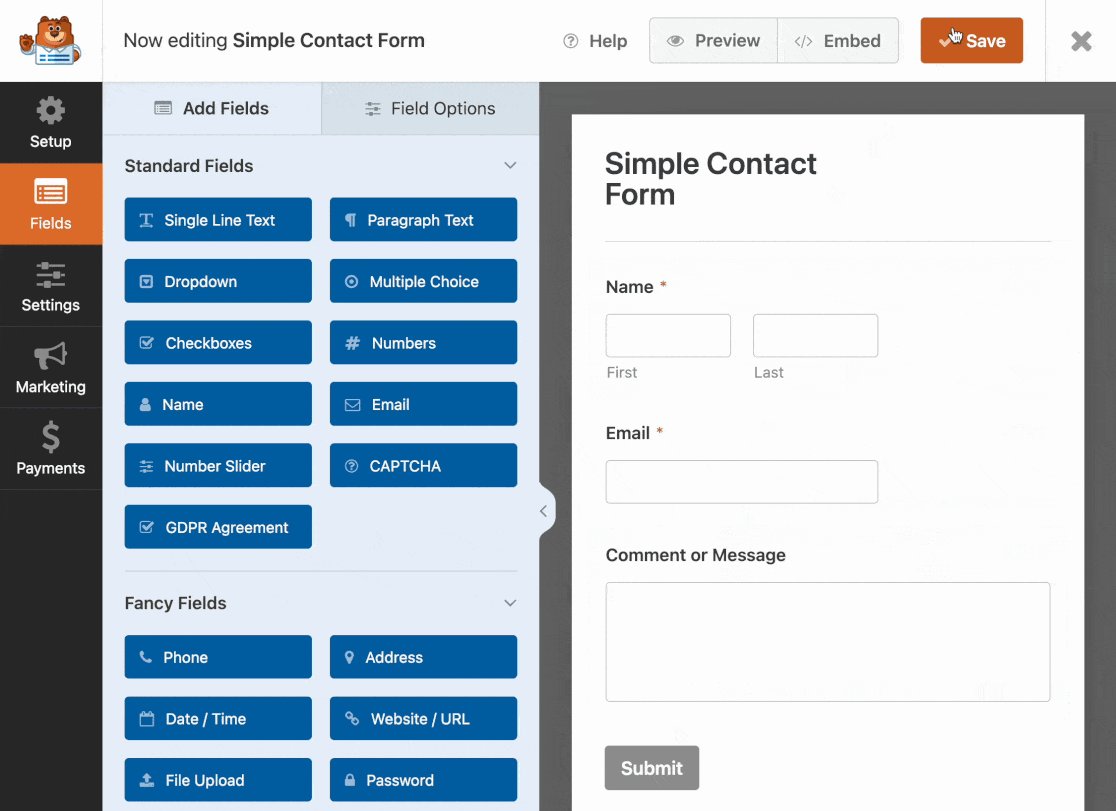
2. Add a Single Line Text Field
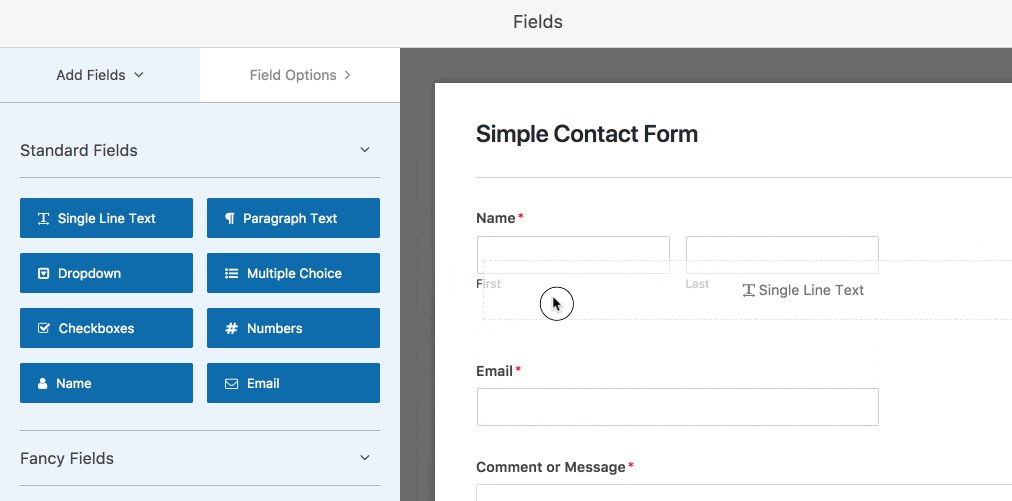
To add an input mask to your contact form, you’ll need to add a Single Line Text form field.
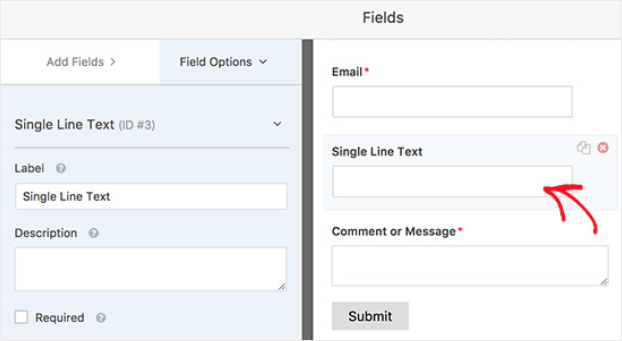
Drag and drop the form field from the left panel onto the form preview.

Once you’ve done this, click on the form field on the right side to open up the Field Options panel.

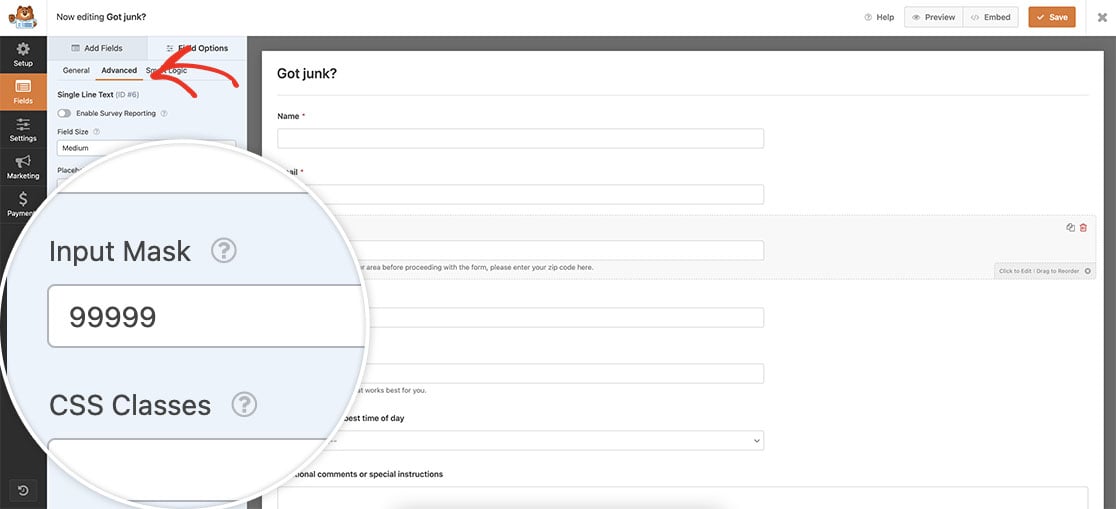
Click on the Advanced tab. This is where you’ll define your custom input mask.
In our example, we’ll ask people filling out our form to enter their United States zip code:

This mask will restrict the field so that it only accepts 5 numbers.
Click Save.
3. Add Your Form to Your Site
Now that the contact form is customized with an input mask, it’s time to embed the form onto your website.
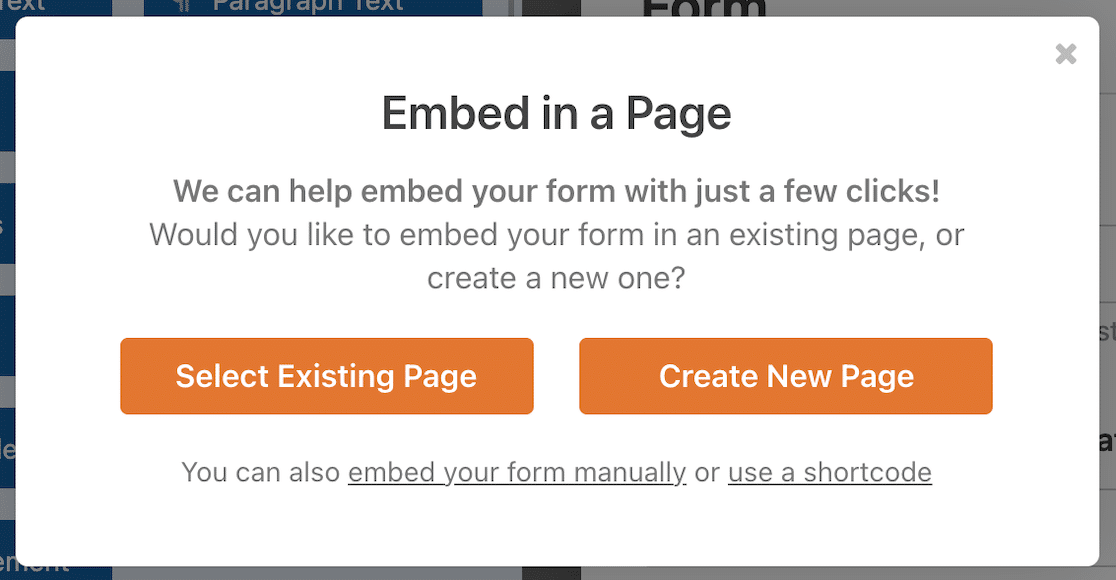
Click the Embed button and choose the location for your form.

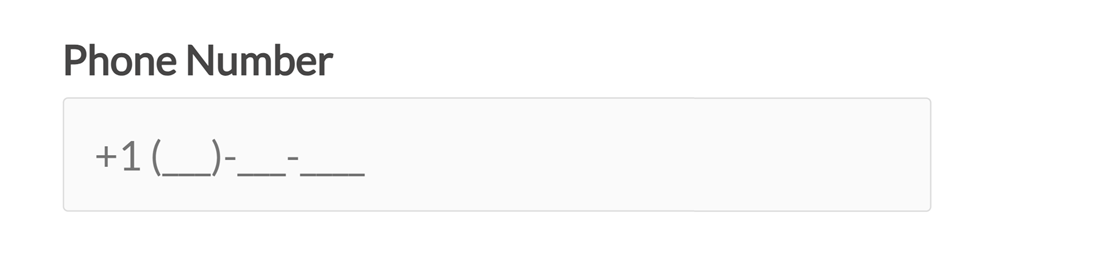
Next, publish your post or page so your contact form will appear on your site visitors. Take a look:

Notice the underscores that guide the user to finish filling out their zip code.
Create Your WordPress Form Now
Next, Take Control of Form Submissions
And there you have it! You now know how to create input masks for your site’s forms.
If you’re looking for more ways to control how your forms work, check out these resources:
- Limit form entries according to the date with this simple guide to the Form Locker addon
- Stop underage visitors filling out your forms with an age verification plugin.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




Can i define a min / max length e.g. for a single line Field and will this be validated correctly?
Hi Christian,
We don’t currently have a built-in option for this, though if you’re up for some custom code we do have a developer doc on setting a max character limit.
And if you’d like to give that a try, here’s our additional tutorial on adding custom code like this to your site.
Hope this helps! 🙂
What happens if you don’t have a field named Input Mask? There isn’t anything under the CSS Classes field under Advanced Options?
Hi Dianne,
I apologize for any trouble with this! When adding an input mask, be sure you’re using a Single Line Text field (this is currently the only field type that allows input masks). Also, this is a more recent feature so be sure that your WPForms plugin is fully up to date.
If you give this a try and still don’t see the options you’re expecting, please get in touch so we can assist further. If you have a WPForms license, you have access to our email support, so please submit a support ticket.
Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
Hi there, in this article: https://wpforms.com/docs/how-to-use-custom-input-masks/
You use the example input mask for an email address at “mysite.com”
Mask: *[*{0,50}]@mysite.com
Example Input: [email protected] or [email protected]
But what if your website has the letter “a” in it? For example…
Using this layer mask: *[*{0,50}]@mydomain.com
actually renders a field that has a blank for the “a” in domain.
Example input: _______@mydom_in.com
How do I format the layer mask so that the entire string “mydomain.com” stays intact?
Thanks in advance for your help!
Hi Re,
I’m sorry for the trouble with that! I’ve replicated the issue you described, and shared it with our team to work on a fix. Thanks for letting us know so we can get this resolved! 🙂
Hi there. I want to use the input mask tool to limit the characters entry in some of my fields.
I’m using this mask: *[*{0,30}].
However, it doesn’t include the “spaces” as a character.
What input mask can I use to include the spaces as a character in my 30 characters limit?
Hi Alicia,
Our input masks don’t currently provide a “space” requirement in this way. Instead, you might consider using a bit of custom code to add this character limit instead (here’s our doc with details).
The code in that doc will count spaces as characters, so should work more like what you have in mind.
And in case it helps, here’s how to add custom code like this to your site.
I hope this helps! 🙂
I am having the same issue as RE CARLSON
—
But what if your website has the letter “a” in it?
—
Do you have a fix for this?
Thanks.
Hi Allan,
I’ve got good news — we do have a solution for this 🙂
In order to add an “a” without turning it into part of the input area, you can escape it using `\\`. For example, if you were to enter this as your input mask: `this is \\a test aaa`, it would end up being: “this is a test ___”.
So just be sure to put that double backslash in from of any A, a, or 9 that you’d like to keep as is (not convert into a _).
I hope this helps! 🙂
hello,
I need uppercase alphanumeric (0-9 or A-Z) to combine with space between characters. Apparently “&” does not allow any spacing
Hi Elyas,
We don’t have a special character to allow for spaces; instead, you can simply add a space in between whatever & characters you’d like, so you can have the input mask field read as “&&&& &&&&.”
I hope this helps! 🙂
How can i do field accept only starting with only 6-9 numbers range. I’m using Purchased WPForms Basic.
Example
7898981226
8985607458
9989878774
Hi Munaf!
You can create a custom input mask for the Single Line Text field, however, there is no built-in option to use the numbers range there.
So you can have it like this for example “\\799999” and it will allow only “7” in the beginning and then 5 more any digits, but we don’t have rules to choose 7 OR 8 OR 9 there in the beginning, unfortunately.
And in case it helps, we have one more great tutorial on how to use custom input mask in WPForms here
I apologize for any confusion!
Have a good one 🙂
Estou iniciando o uso do WPFroms ainda de forma gratuita para testes de compatibilidade com soluções que já tenho implantadas, contudo tentando personalizar uma mascara simples sugerida por vocês como “https://www.f\\acebook.com/*{1,22}” em um campo de “texto de linha unica” percebo que não são aceitos caracteres especiais simples como ? . ou / ; isso é uma limitação proposital impostas a usuários gratuitos ou poderiam me informar por qual simbolo deveria substituir o de * para permitir a entrada de caracteres especiais na mascara.
Hi Rodrigo,
I apologize but I’m a little confused by your question. When you get a chance, can you please clarify or if you’re using our free plugin, WPForms Lite, please visit the support forums where we offer complimentary limited support.
Thanks! 🙂
Hi is it possible to add a comma after every 3 digits? for example 99,999,999
Hey Waqas- If you have number of digits fixed, then it is doable. For example, this input mask will show 9 digits and a comma after every 3 digits 999\,999\,999
I hope this helps!
How can I allow special characters in my input mask?
Hey Afif – We have some advance input mask tutorials in this article which explains how to add some characters.
For more help on this, please drop us a line in support so we can assist. If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks 🙂
I do not want illegal charaters in my single line text field
Hey Rahul – I would suggest taking a look at this tutorial on how to restrict special characters in your form fields.
I hope this helps!
How can Allow 15 letters or less in my input mask?
Hey Yusuf- To create the rules for a custom input mask, you’ll need to use a specific set of symbols. (Please remember to add the appropriate symbol 15 times.)
Hope this helps! 🙂
Hi, my input masks seem to not work anymore, the text fields just let write whatever although masks are active. Any help please? thnk u.
Hi Antonio- Sorry about that! We’d be happy to help.
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks! 🙂
Hi,
I am creating a name field with single line text & only alphabets and spaces should be added. For this, I have added input mast as a{1,50}. This accepts alphabets, but spaces can’t add, Please give me a solution for this.
Hi Amrita! I apologize, but input masks would not be suitable for this kind of use case, as it is meant to provide a specific structure to the input as well, for example a phone number or ID number. Spaces would not be able to be utilized in an input mask.
To do what you’re looking for would require custom coding (usually jQuery or JavaScript), however I apologize as we aren’t able to provide support for this degree of customization. This thread might be able to give you some ideas though.
I’m sorry that we’re not able to provide a solution for this but if you have any further questions, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hey guys
how do i create a mask in this way?
+55 (99) 9 9999-9999 or +55 (99) 9999-9999 on the same input.
tks,
Hi there! It seems you’ve posted this question in multiple articles, so I’ll be addressing it in one location here.
I apologize but it isn’t possible to specify where the optional number would be placed, as the input mask operates by the sequence that they are entered. Technically, the optional number could be kept optional, but it would mean that your users would need to “skip” that character by entering a space in that character position, and then continuing on to fill the rest of the field.
It should be possible with some custom coding, however I’m sorry such customizations are outside the scope of our support. In case you’d like to look into custom development options, we highly recommend using Codeable. Codeable screens all developers for you to make sure that they’re highly skilled and communicative, and then also helps guide the entire process of connecting and communicating with a best-fit developer.
Here’s our tutorial on using Codeable, which provides more details on how this process works.
Or if you’d like a team that you can continue coming back to (longer term) for custom development help, you might also consider checking out WPBuffs.
I hope this helps to clarify 🙂 If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
The phone number element doesn’t offer input masking, is that feature possible?
We like to be able to use input masking on the phone number element because it offers the country code selector, whereas a regular text input does not (although it does offer input masking).
Thanks,
Mark
Hi Mark,
We do not have an inbuilt feature to set the custom mask for the Phone field. However, this can be achieved using the Single Line Text Field and setting the custom input mask as shown here
Hope this helps! 🙂
Is it possible to require a decimal input in the numeric field?
So a user is always required to enter whole+ x-number of decimals?
For example:
0.015
0.792
0.28
1.256
Hey there, I believe this should be possible using the following Input Mask on a single line text field: [99.999] and here is the screencast demonstrating the same one.
I hope this helps!
does anyone know how to make the coin mask in wpforms example: $1,252.33
Hey Cristian – you can make use of the following Input Mask to achieve that: $ [[9],999.99].
I hope this helps!
I want to create input mask for EMP2000 how can i make it
Hey Kashmira – you can make use of the following Input Mask to achieve that:EMP2[9999].
I hope this helps!
Hi! How can i create an input mask for optional amount
for example $1,000,000 or $250,000 adding a comma in between depending the amount?
Hey Mariana, unfortunately, we do not have a built-in option for optional format with input mask as you’ve described. I do agree it would be super helpful, though. I’ve made a note of the feature request and we’ll keep it on our radar as we plan out our roadmap for the future.
Thanks and have a good one!
Is there a way to check for a correct vehicle identification number (VIN)?
Hey Litschi – You can surely create a custom input mask to validate correct format of vehicle identification number (VIN).
Thanks 🙂
Hey there – can I use an input mask to NOT allow spaces?
e.g. if a user types in “AA 9999” the mask will force “AA9999”?
Or a trailing/leading space like “AA9999[_]” will go in as “AA9999” without the space?