Ever wanted to keep those pesky special characters out of specific fields in your forms? Maybe you’re tired of users entering emojis or symbols where they shouldn’t be. Well, in this guide, we’ll walk you through using JavaScript to put a stop to those unwanted characters in fields like Single Line Text and Paragraph. Let’s dive in and make your forms a little more orderly!
Ever heard of input masks? They’re like wizards for your form fields, giving you the power to control exactly how users enter their information—no coding needed! And guess what? You can even use input masks to keep those unwanted special characters at bay. If you’re intrigued and want to explore more about customizing these masks, we’ve got you covered. Check out this comprehensive guide on using custom input masks for all the juicy details.
Restricting special characters
Ready to take action? First things first, let’s get these snippets onto your site. Below, you’ll find two pieces of code—one to stop those pesky special characters and another to prevent users from pasting into form fields.
If you’re not sure how to add these snippets to your site, don’t worry! We’ve got you covered with a handy tutorial on adding custom PHP or JavaScript for WPForms. Check it out for step-by-step guidance.
/**
* Restrict special characters from forms fields with special CSS class
* Apply the class "wpf-char-restrict" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-restrict-special-characters-from-a-form-field/
*/
function wpf_dev_char_restrict() {
?>
<script type="text/javascript">
jQuery(function($){
//Prevent any special characters in form fields with this CSS class name
$( '.wpf-char-restrict' ).on( 'keypress', function(e){
var regex = new RegExp("^[0-9a-zA-Z \b]+$");
var key = String.fromCharCode(!event.charCode ? event.which: event.charCode);
if (!regex.test(key))
{
alert ( "Special characters are not allowed in this field" ); // Put any message here
event.preventDefault();
return false;
}
});
//Prevent any paste features in form fields with this CSS class name
$( '.wpf-char-restrict' ).bind( 'copy paste', function (e) {
var regex = new RegExp( "@" );
var key = String.fromCharCode(!event.charCode ? event.which : event.charCode);
if (!regex.test(key)) {
alert ( "Pasting feature has been disabled for this field" ); // Put any message here
e.preventDefault();
return false;
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_char_restrict', 10 );
In the first function, we’re not allowing any special characters to be entered from a keyboard. The second function will prevent any keyboard or mouse-click-paste functions into this field as well.
Creating your form
Next, create your form and add your form fields. If you need any assistance with creating your form, please check out this helpful tutorial.

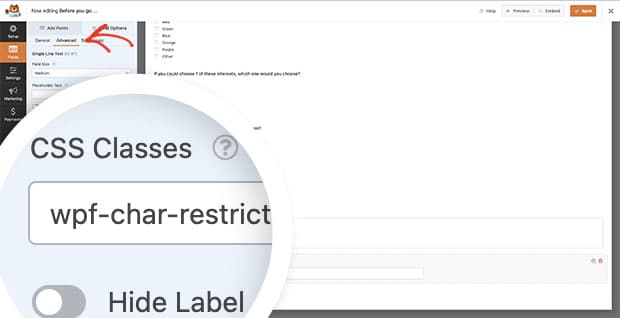
Adding the CSS Class
Next, select the field you want to restrict. Click Field Options and select Advanced.
Next, add wpf-char-restrict to the CSS Classes field. You’ll repeat this step for each form field you want to restrict. For the purpose of this documentation, we’re going to add it to both the Paragraph and Single Line Text fields.

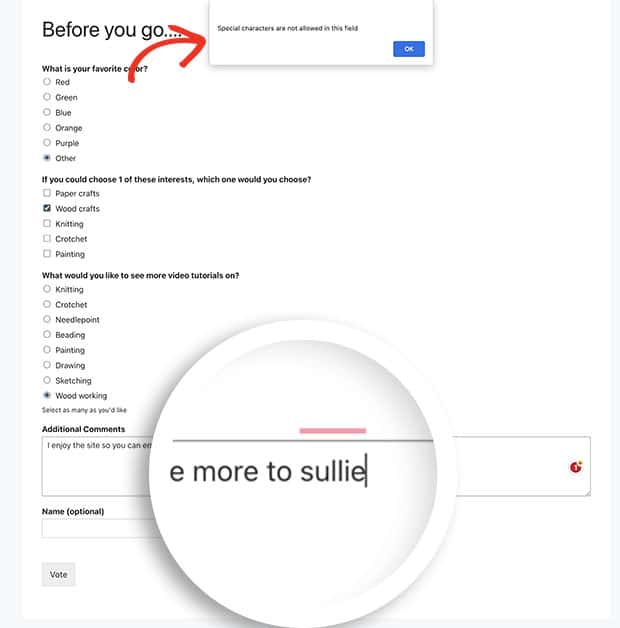
And now if the user tries to type in special characters or if they try and paste something into these fields, they’ll see an alert message pop up on their screen.
This example shows a user trying to insert their email address into the Comments field.

Would you like to also use JavaScript to restrict restrict address autocomplete to a specific country? Take a look at our tutorial on How to Restrict Address Autocomplete to a Specific Country.
