AI Summary
Do you want to create a Divi contact form using WPForms?
The popular Divi builder from Elegant themes makes building a website super easy for everyone to do.
Combined with the power of WPForms, beautiful and high-converting websites are popping up from people who never thought they’d be any good with the technical side of small business.
So in this post, we’ve laid out each step you can take in order to make a Divi contact form on your WordPress website (using WPForms).
How to Create a Divi Contact Form

The Divi theme has a built-in form module you can use to collect email addresses, but to create truly professional forms that you can customize, you’ll want to add a contact form to your site that you’ve built with WPForms.
Since it’s such a popular pair (Divi+WPForms) there’s even a Divi module integration with WPForms.
So if you’ve been asking yourself how do I set up a contact form in Divi, these steps have you covered:
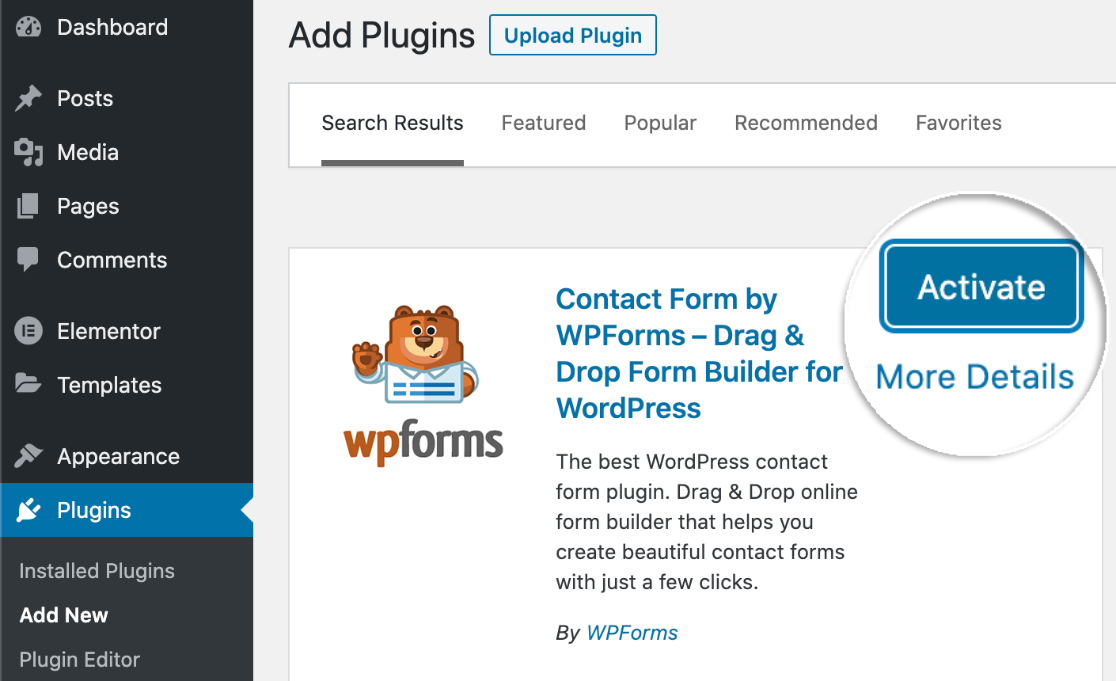
Step 1: Install the WPForms Plugin
The first thing you’ll want to do is install the WPForms plugin.
It’s pretty easy, but if you need any help with this part, check out this great tutorial on how to install a WordPress plugin or reach out to us.
Once WPForms is installed, click on the activate button.

Next up, you’ll create your form.
Step 2: Create Your Contact Form
Now, make a simple WordPress contact form so we have a form to put on your contact us page with Divi.
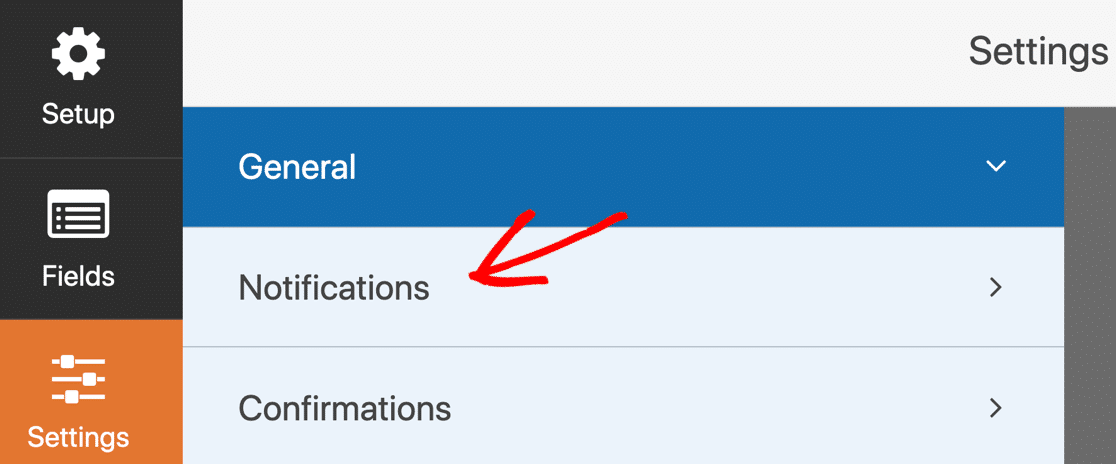
Also, remember when you’re setting up your form notifications that WordPress is pretty notorious for sending notifications that never get delivered.

And because of this, it’s always best practice to fix this issue for your site, so check out this tutorial on how to fix Divi not sending email using the WP Mail SMTP plugin.
Wondering where does the Divi contact form go? If you’re using a paid WPForms plan, your entries are stored in the WordPress database.
So now that your form’s ready, let’s use the Divi Builder to embed it onto a page.
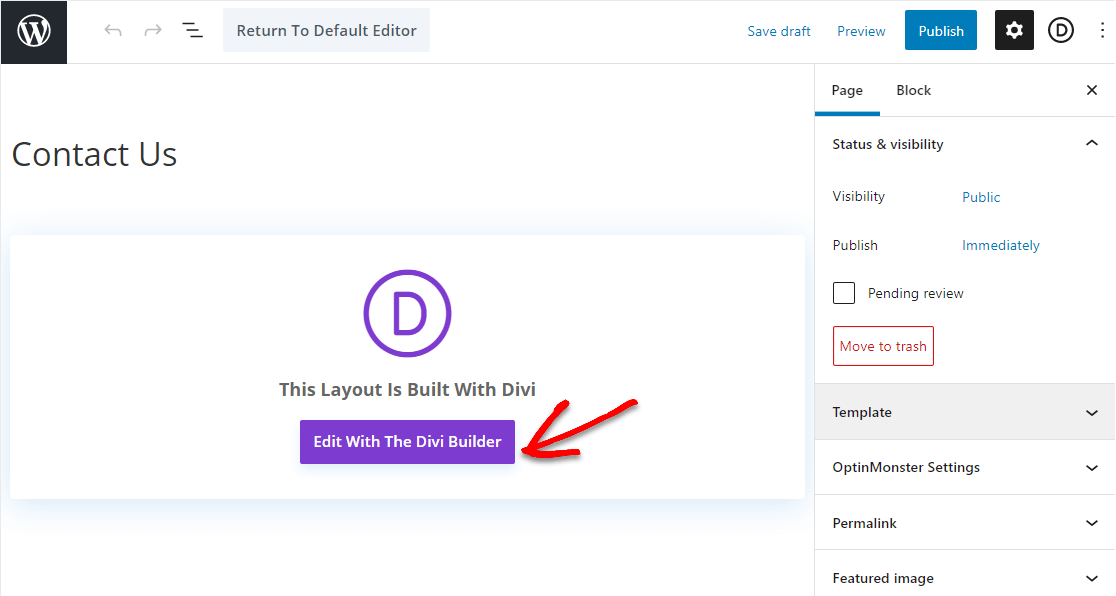
Step 3: Open the Divi Builder
Once you create your new Contact Page (or whichever page you want your contact form on), you’ll want to click on the Edit With The Divi Builder button to launch the Divi WordPress page creator.

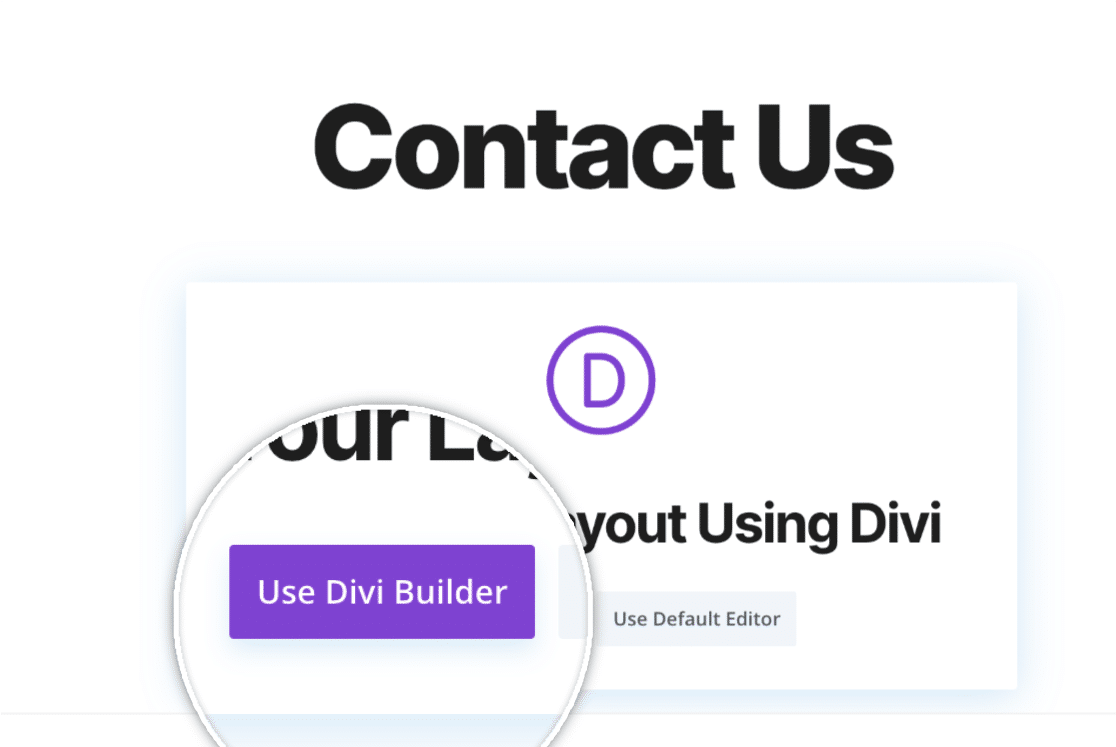
If it’s an existing page, it might look a tad different. If so, simply click on the Use Divi Builder to launch it.

Once the builder is open, you’ll be asked about your page’s layout.
Step 4: Pick Your Divi Contact Form Page Layout
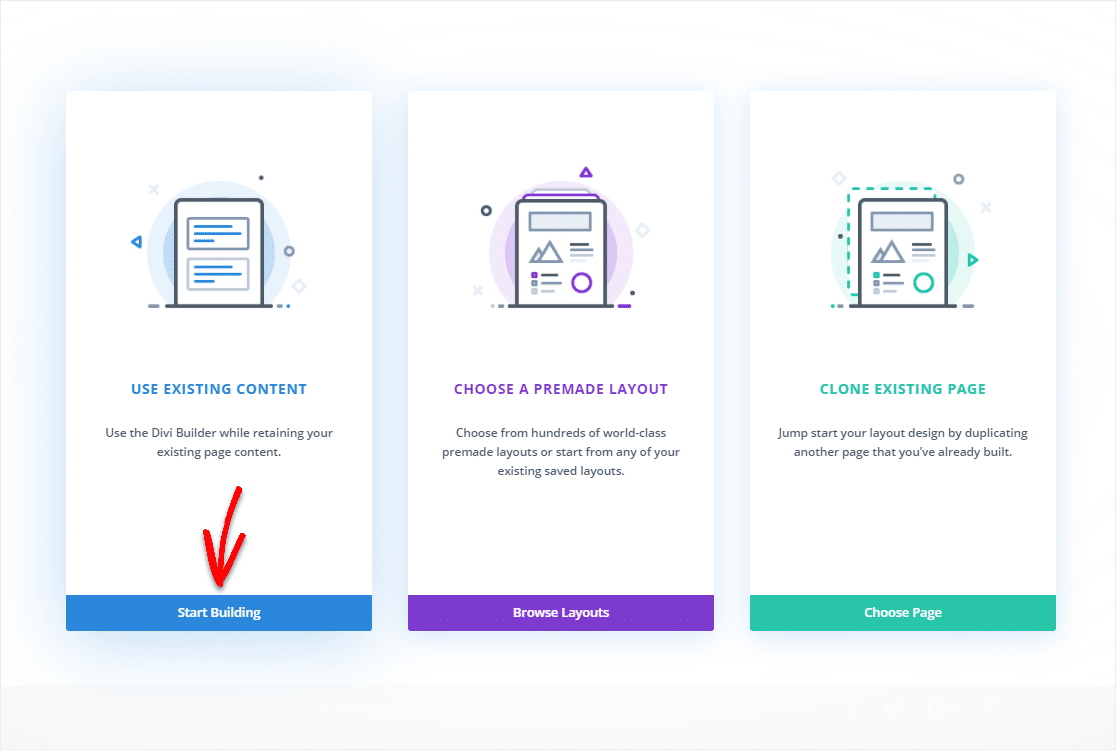
With Divi, you can build a page from scratch, pick a pre-made layout, or clone an existing page.
For this tutorial, we’ll build our page from scratch.
So click on the Start Building button to open the Divi page.

Next, you’ll see a blank page appear. This is your space to create! And, it’s how you’ll decide how you want your Divi page to look and where you want your WPForms contact form to be.
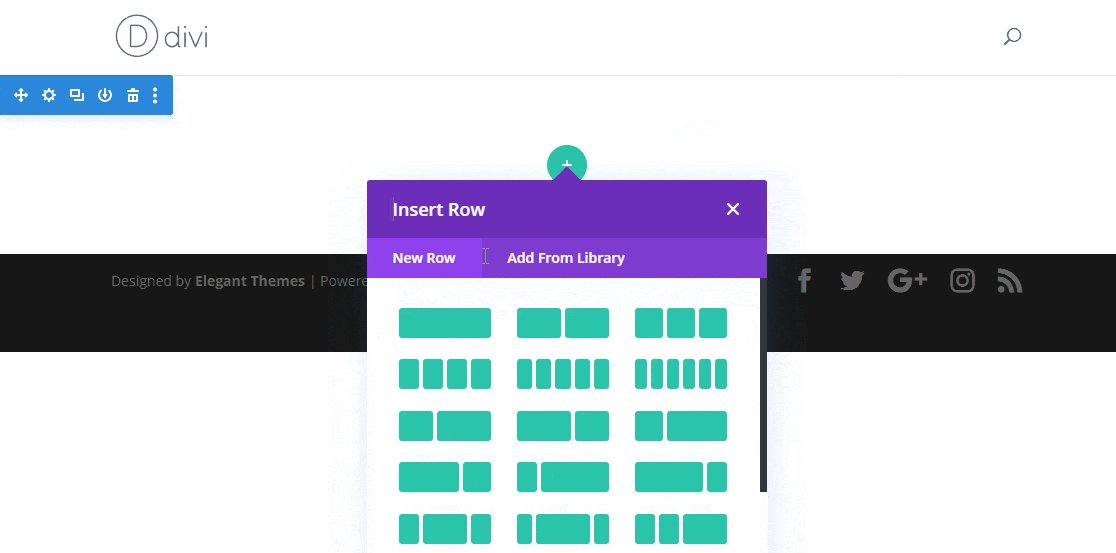
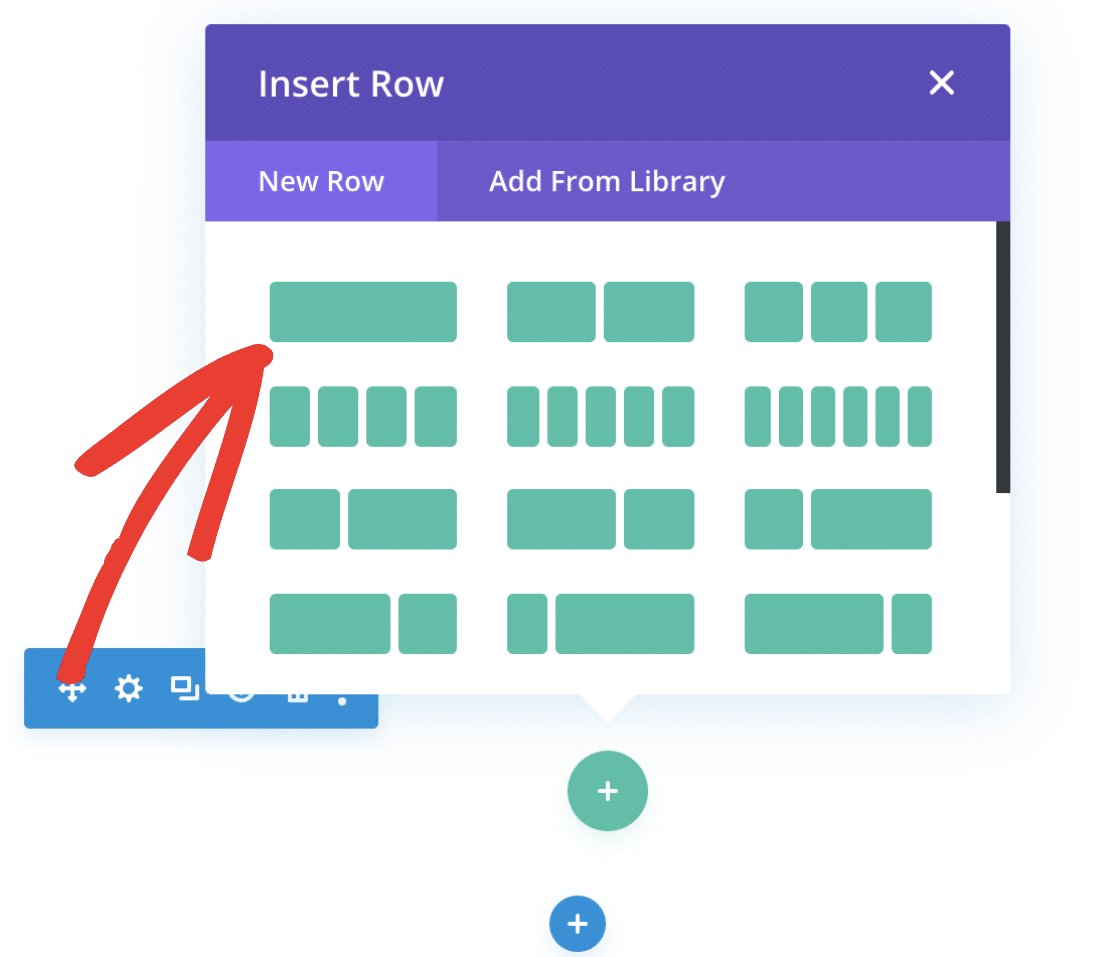
You’ll see a popup that asks which kind of layout (using rows) you’d like to add to your Divi page.
For this post, let’s pick the 1st choice. This will make the contact form be the only ‘object’ that goes into that row, so it gets lots of attention and people fill it out.
Go ahead and select the first option (the single row) for your rows.

Now, you’ll be invited to insert a module. Let’s get your awesome WPForms form in there next.
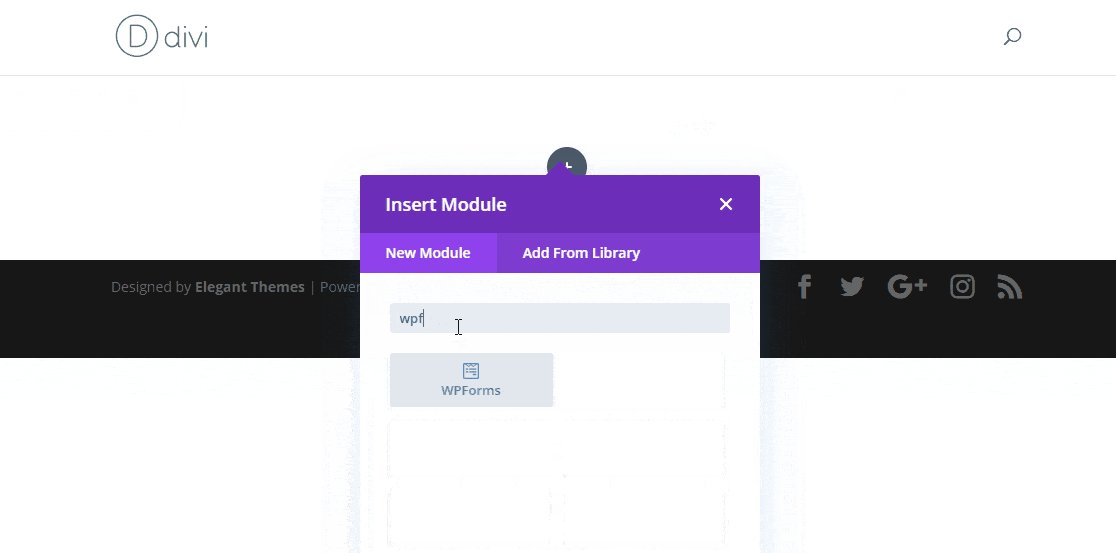
Step 4: Insert WPForms Divi Module
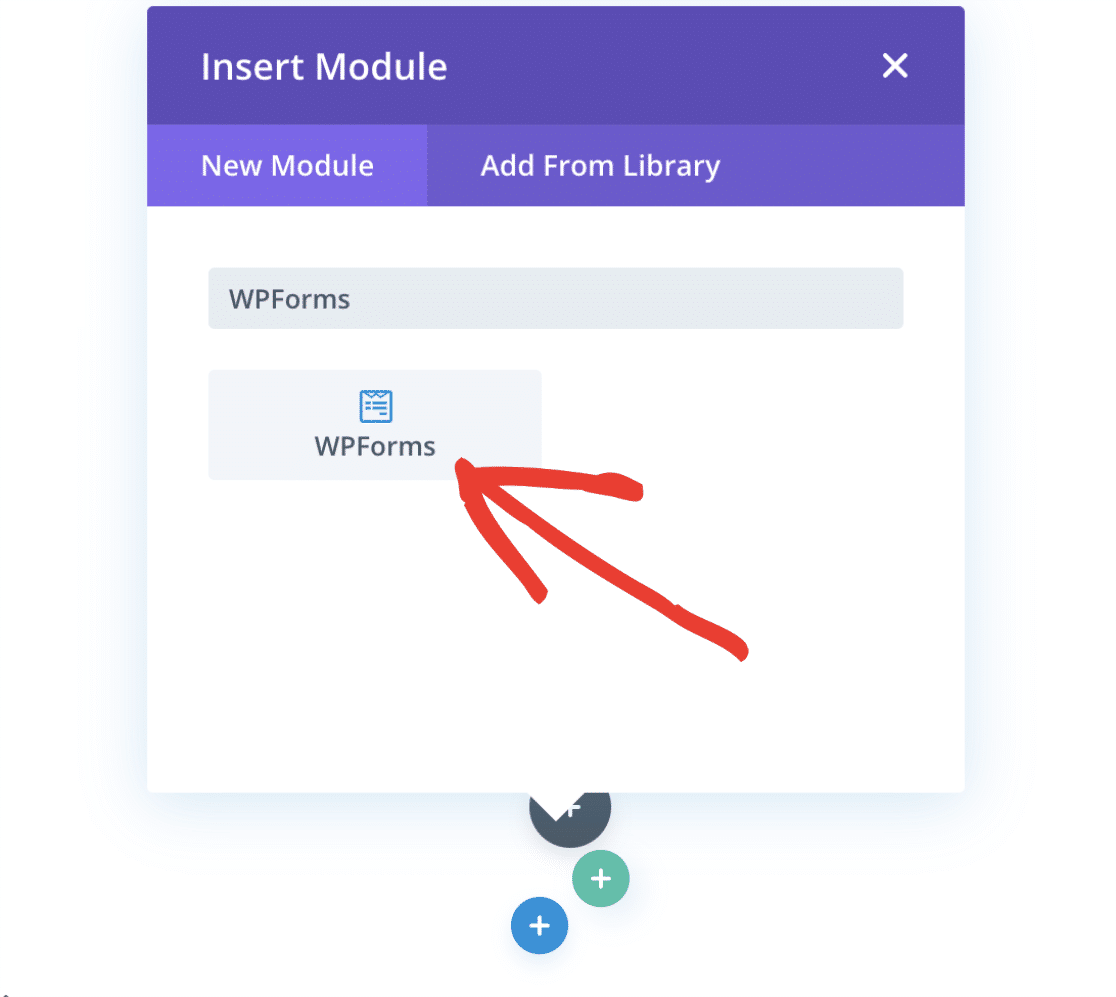
This step is extra easy because WPForms has its very own Divi integration and a contact form module!
To add it, search for WPForms in the search box and then select the module that appears.

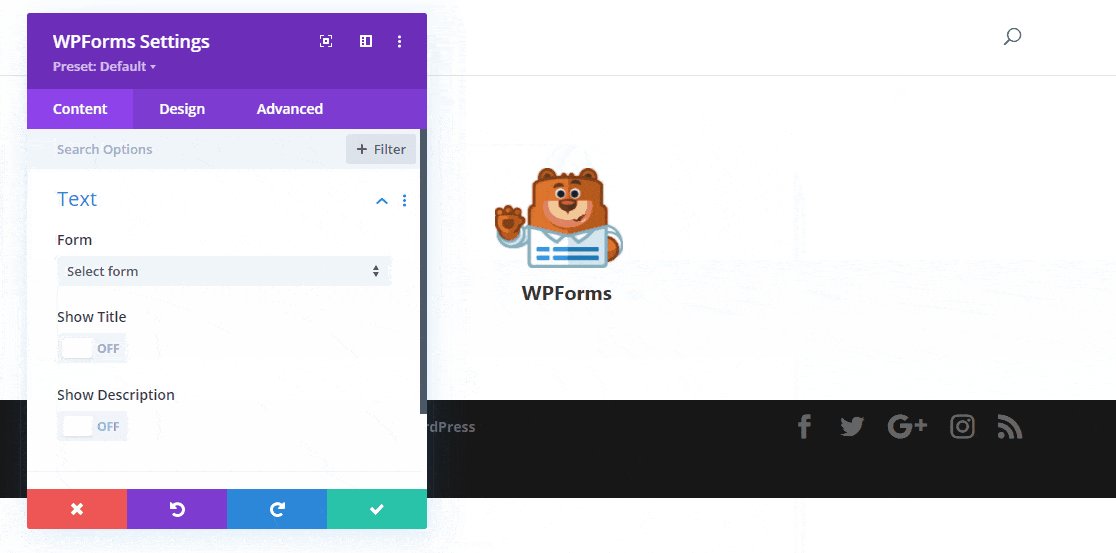
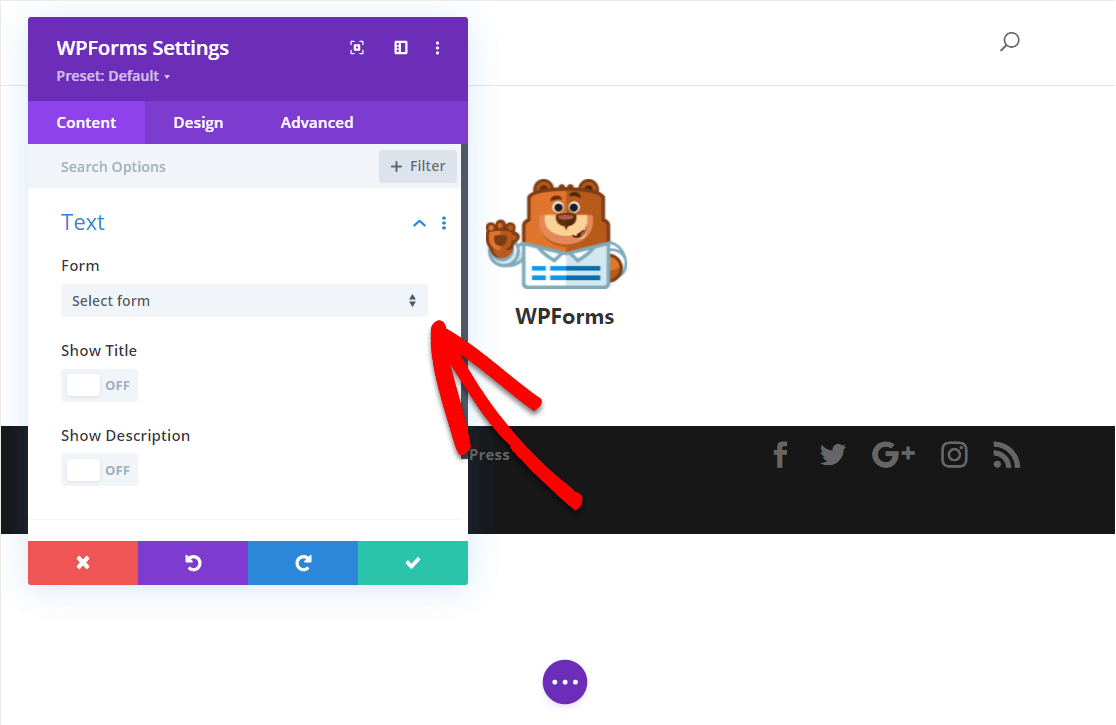
Once the module has been added, the module settings will appear.
This area lets you:
- Select which form you want to use
- Turn on settings that show the form title
- Turn on settings that show the form description
So when you’re ready, go ahead and pick your form from the dropdown under Form.

Once you select your form, it will be automatically embedded into that Divi page.
Now’s a good time to save your form’s progress by clicking on the green checkmark button.

And within the Design and Advanced tabs of Divi, there’s plenty of extra Divi customization to explore.
Step 5: Publish Your Divi Contact Form
Nice job, your contact form is embedded and ready. Now, you can publish it in the same way you publish any page in Divi.
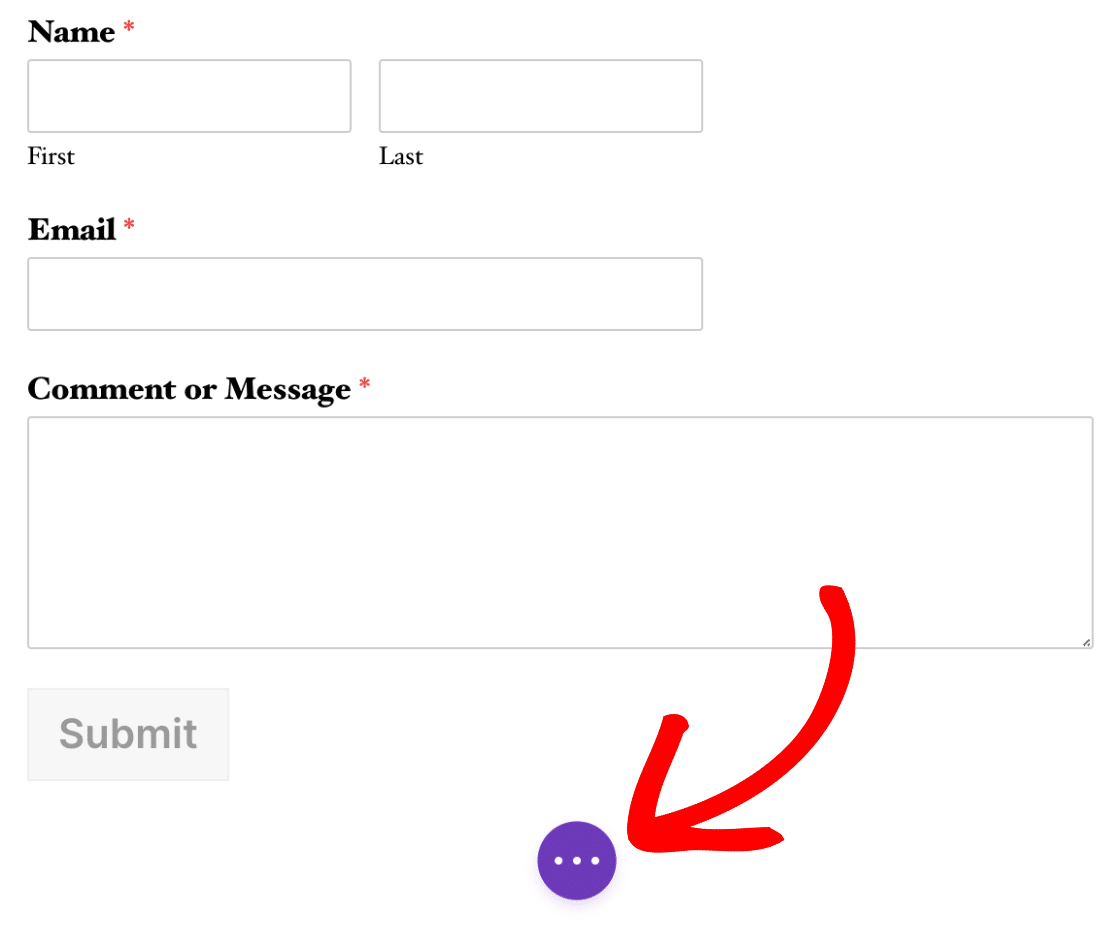
Click on the 3 dots at the bottom of the page builder to display some additional Divi settings.

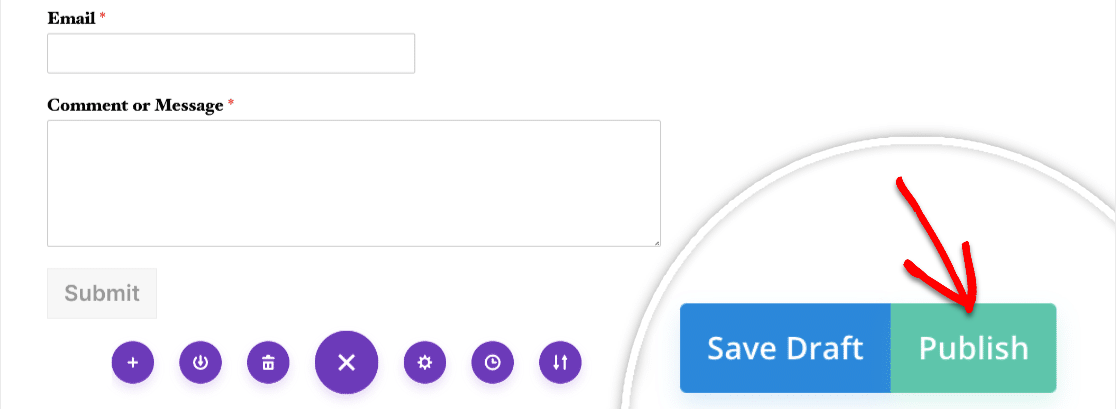
Next, select the Publish button to see it live.

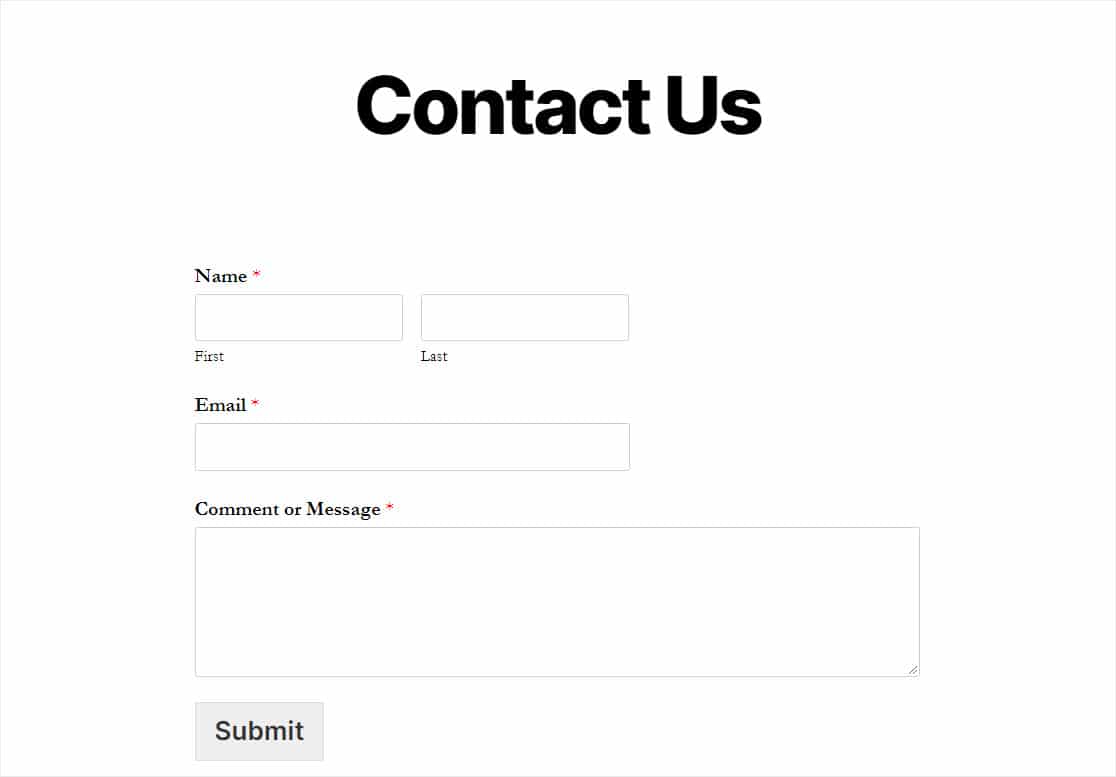
You’ve done it. Your Divi + WPForms contact form is good to go.

And if you want to make your forms even more powerful, you can tap into even more advanced form-building features with WPForms Pro.
WPForms Pro is the perfect form builder for Divi users. If you’re using WPForms Pro + Divi, you’ll get access to tons of perks like:
- Use order forms and accept payments through forms
- Access Conditional Logic to hide or show form fields easily
- Capture more leads with form abandonment
- Keep your email list strong with spam protection options
- Connect to your email marketing service provider
- Increase conversions with distraction-free landing pages
- Access hundreds of pre-built form templates
Create Your WPForms + Divi Contact Form Now
Next Steps For Divi Contact Form Users
And that’s it. Hopefully, this post helped you learn exactly how to add a Divi contact form with WPForms to your site.
Next up, be sure to make sure your Divi website is using one of the best hosting providers out there.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro offers a 14-day money-back guarantee, so there’s nothing to lose.
And if this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




My 1st experience combining WPForms with Divi is disappointing. I can’t style the text size or color, can’t make the fields have rounded corners, nor control the color of the fields. I’ll try again tomorrow, but so far it doesn’t meet my expectations for design control.
Hi Ed! I apologize for any misunderstanding here. The Divi Module is meant to ensure that WPForms forms can be embedded on sites built with Divi without issue. It does not have the ability to grant Divi’s styling features to be applied to the embedded forms.
To style your forms, please refer to our guide here: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
I hope that this helps! If you have any further questions about this, please contact us if you have an active subscription. If you do not, don’t hesitate to drop us some questions in our support forums.
Hi, I’m an administrator of a charity website and not the host, but, I am having problems receiving empty Contact Us emails repeatedly daily. I know that the WordPress theme is ‘active DIVI’ and the empty email received displays as:Email enquiry from the Canal Trust Website:
Name: %%Name%%
Email: %%Email%%
Message: %%Message%%
This looks the form configuration settings.
Is our website just being HIT by BOTS or is there anything I can do to stop these nuisance emails please?
Your help and advice is very much appreciated.
Julie K
https://.nwdct.org/contact-us/
Hey Julie — We are sorry for any trouble. In order to make sure we answer your question as thoroughly as possible and avoid any confusion, could you please contact our team?
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks.
Porque en mi Divi no aparece wpForms? lo tengo instalado y no aparece.
debo pagar para adquirirlo ?
Hey Wac, — We are sorry for any trouble. In order to make sure we answer your question as thoroughly as possible and avoid any confusion, could you please contact our team?
If you have a WPForms license, you have access to our email support, so please submit a support ticket. Otherwise, we provide limited complimentary support in the WPForms Lite WordPress.org support forum.
Thanks.
Hello, is there a way to use WP Forms set up in a product template in themes where people can ask for more info on a product then you get notified of what product they are currently clicked on? At the moment it just send the same message from whatever product they send it from?
Many thanks
Hi Vernon,
We do not have an exact feature that you are looking for. But based on selections in the form, you can absolutely set the notifications conditionally. We have a great tutorial on how to set this up here.
Hope this helps!