When we rolled out form styling options for the block editor a few months ago, we immediately got one piece of feedback more than any others.
Elementor users told us they were stuck with a lack of formatting options. The powerful styling features we added to the block editor were missing.
If you’re using a page builder, the last thing you want to do is jump into the code and mess with the CSS to make your form look how you want it to. It’s tricky and time-consuming.
But our goal is always to make things stupid simple. We want you to create forms that function properly and look fantastic. It’s a top priority for us to make sure Elementor users have complete control over their forms!
We’re thrilled to announce that with WPForms 1.8.3, all WPForms users can take advantage of easy form styles!

In addition to styling forms in Elementor, this release makes it easier for you to read and interpret form submissions.
Let’s break it down.
Easily Style Your Forms in Elementor
Our primary goal with this update was to make it faster and easier to style forms for those of you using Elementor as your page builder.
Now you have access to the same features that were rolled out to block editor users in a previous release. You can make beautiful forms without the hassle!

With this release, you can customize field, label, and button styles to create a beautiful form that matches your site. You don’t need any CSS skills or design knowledge to do it, either. It’s completely beginner-friendly.
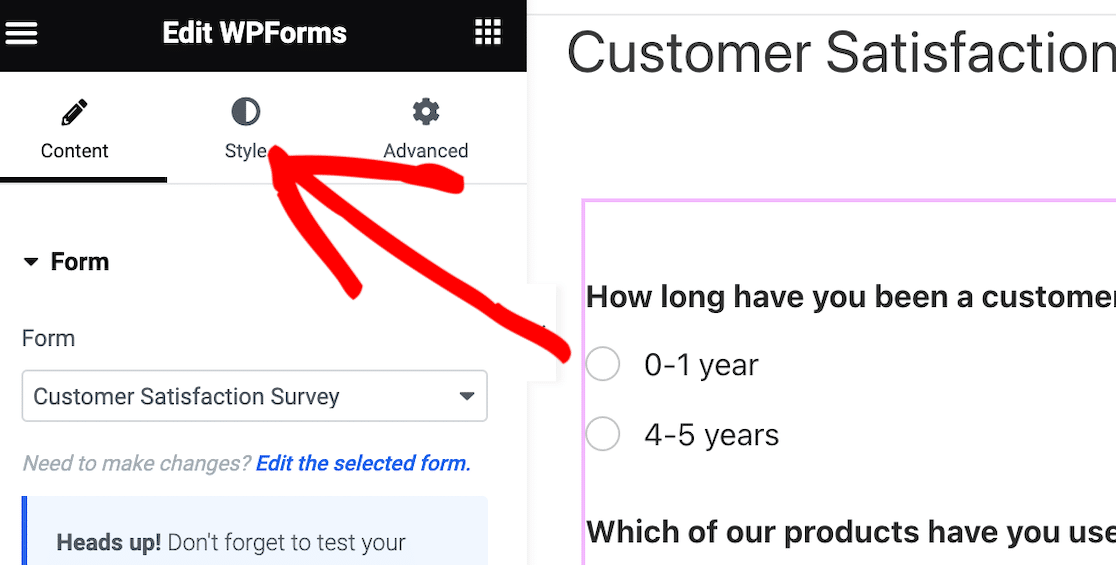
To access these options, make sure your form is open in Elementor and then click Style in the WPForms widget editor.

That will open your form styling options in Elementor.
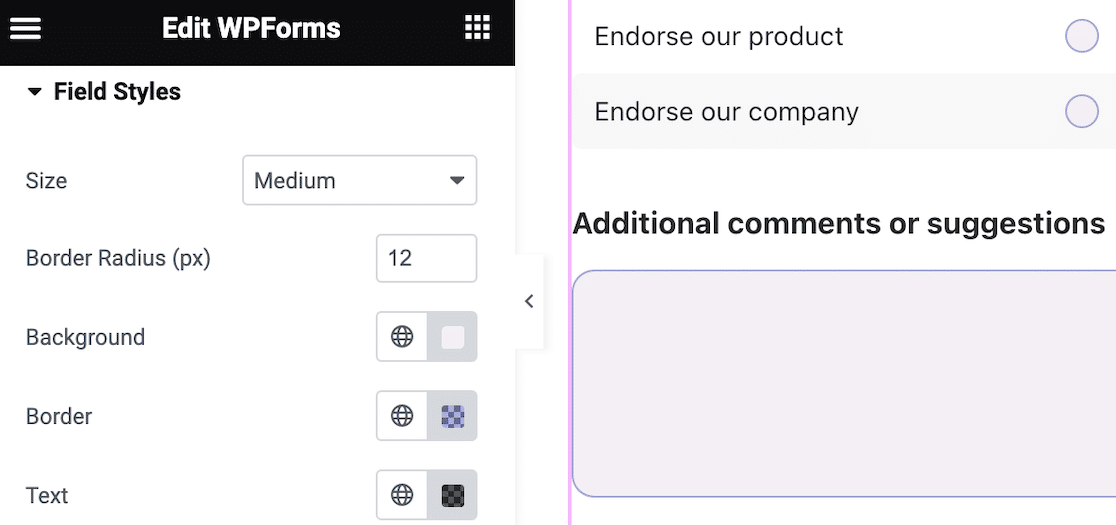
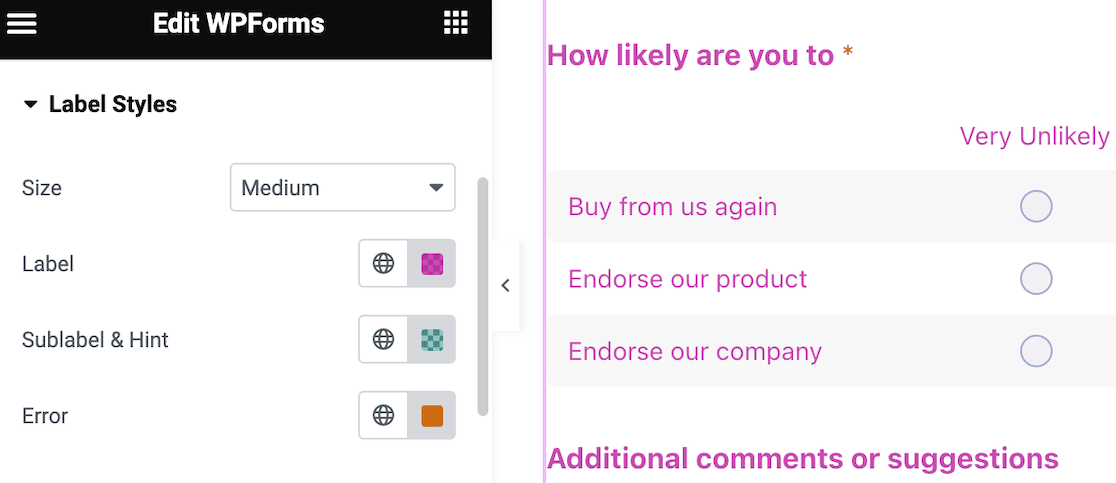
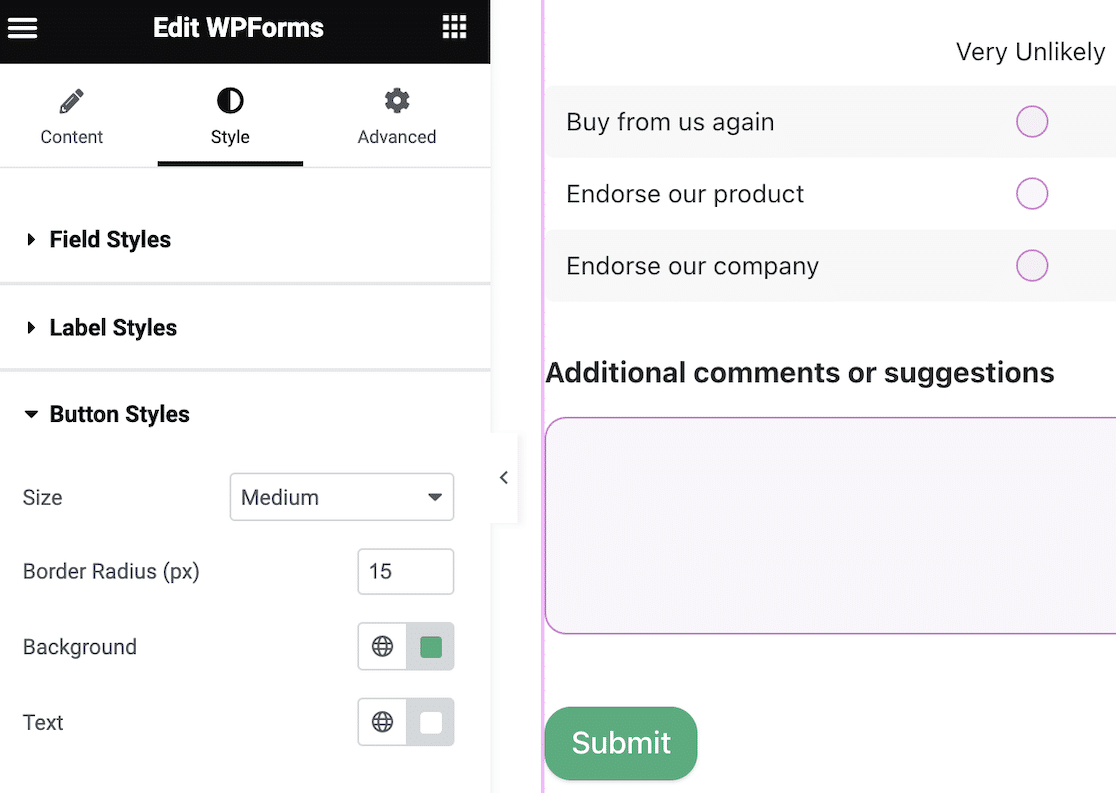
From there, you can click into each style and adjust the settings to customize the look of your form.
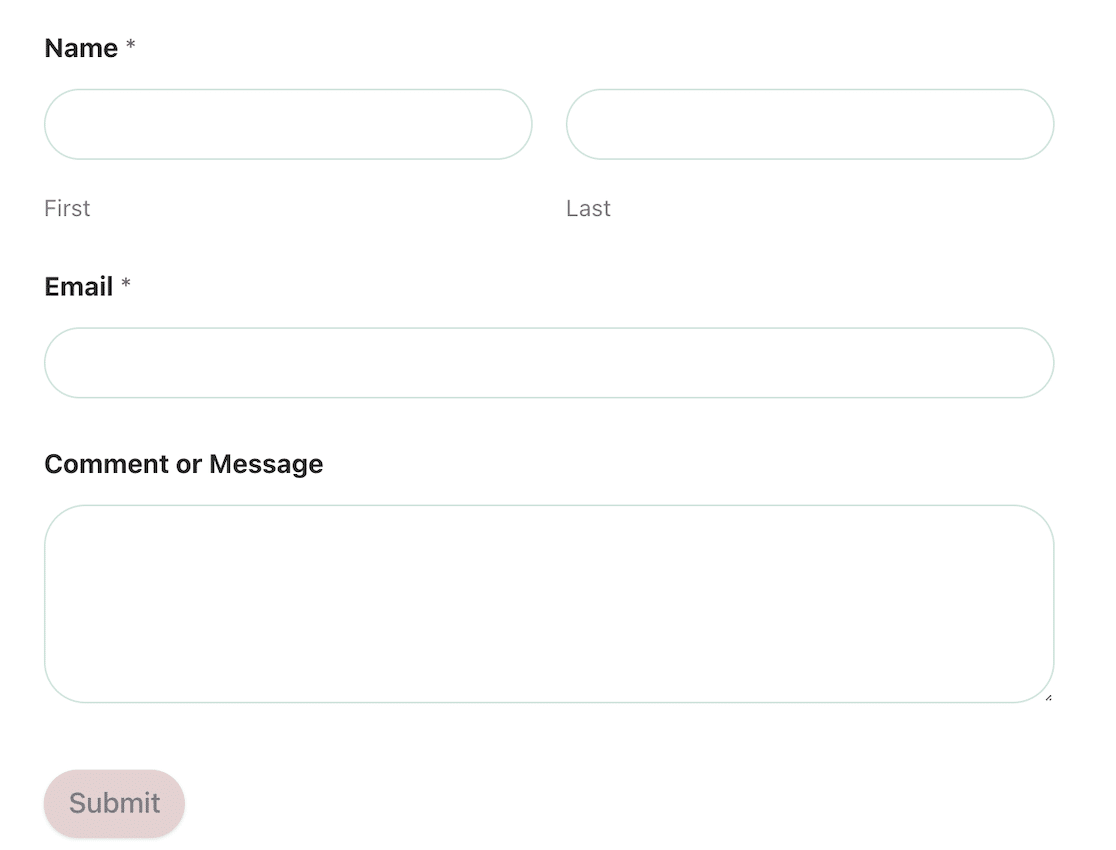
When editing the field styles, you configure the field size, border radius, and colors you want on your form. With this option, you can easily create a cohesive brand experience by matching styles with your site.

Create a more consistent look across your site with label styles, where you can edit the size and colors of your form labels.

Finally, editing the button style lets you adjust the size, border radius, background and text colors for your form’s buttons. This makes it a breeze to maintain consistency and ensure your form button matches other buttons on your site.

That’s all there is to it. No CSS needed!
We know it was frustrating for Elementor users to not have form styling options. We heard you loud and clear! Your feedback led to the team putting their heads together to develop a solution that enables more of our customers to take advantage of the form styles feature.
Improved Entry View Settings
Also with this release, it’s easier than ever to read your form entries.
Before now, viewing your form entries only really showed you the submitted information. It was pretty inflexible, and didn’t display all of your section dividers, page breaks, or content fields.
Managing entries in WordPress is convenient, but we know you haven’t been able to display that information how you’d like to. In particular, our default entry view sometimes didn’t work with complicated forms.
Not only was the entry view difficult to read, but it slowed you down as you processed leads. No one likes that!
So we put our heads together again, and now we’re excited to be able to give you more control over the entry view so you can display the information that’s most important to you.
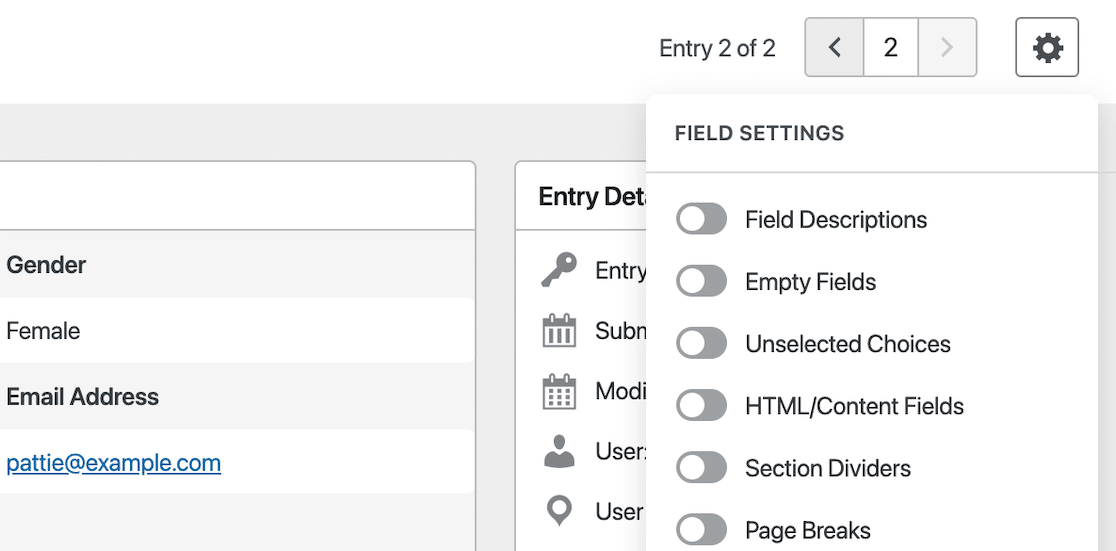
Now when you view entries on your form, there’s a settings icon in the top right corner that will drop down all of your field settings.

Just flick the toggles to customize your view and instantly apply the changes.
And once you’ve made your selections, they’ll save automatically. That means once you choose your ideal view, it stays that way until you change it!

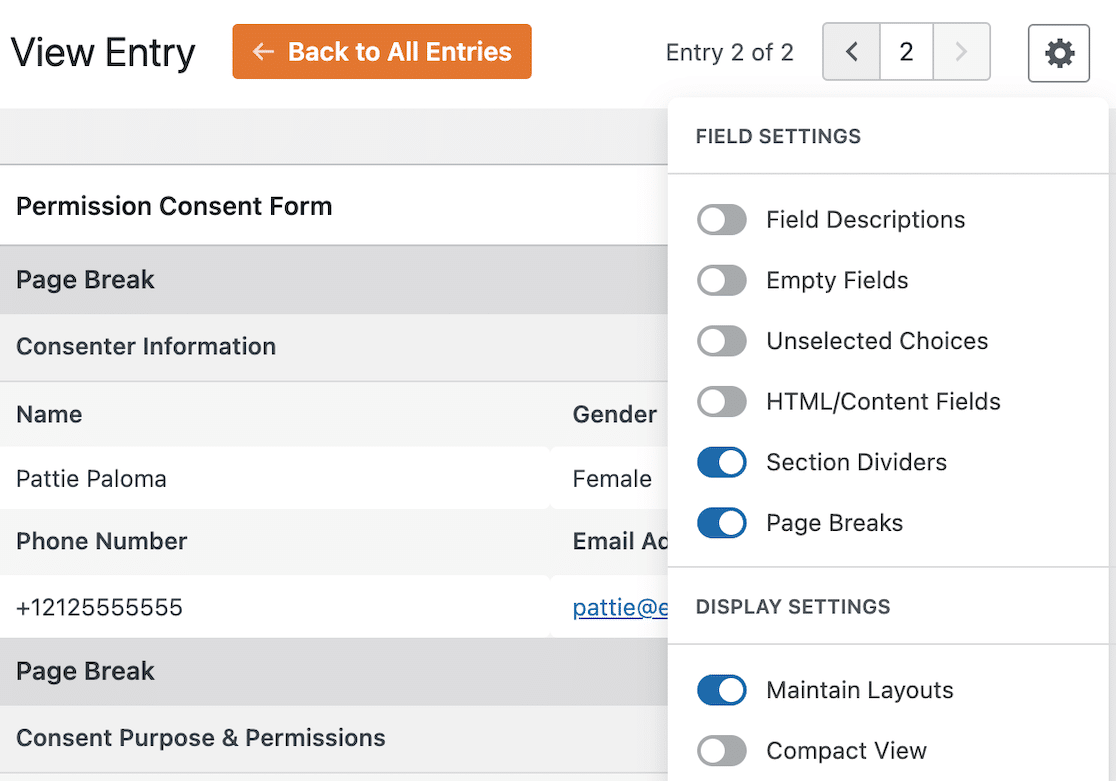
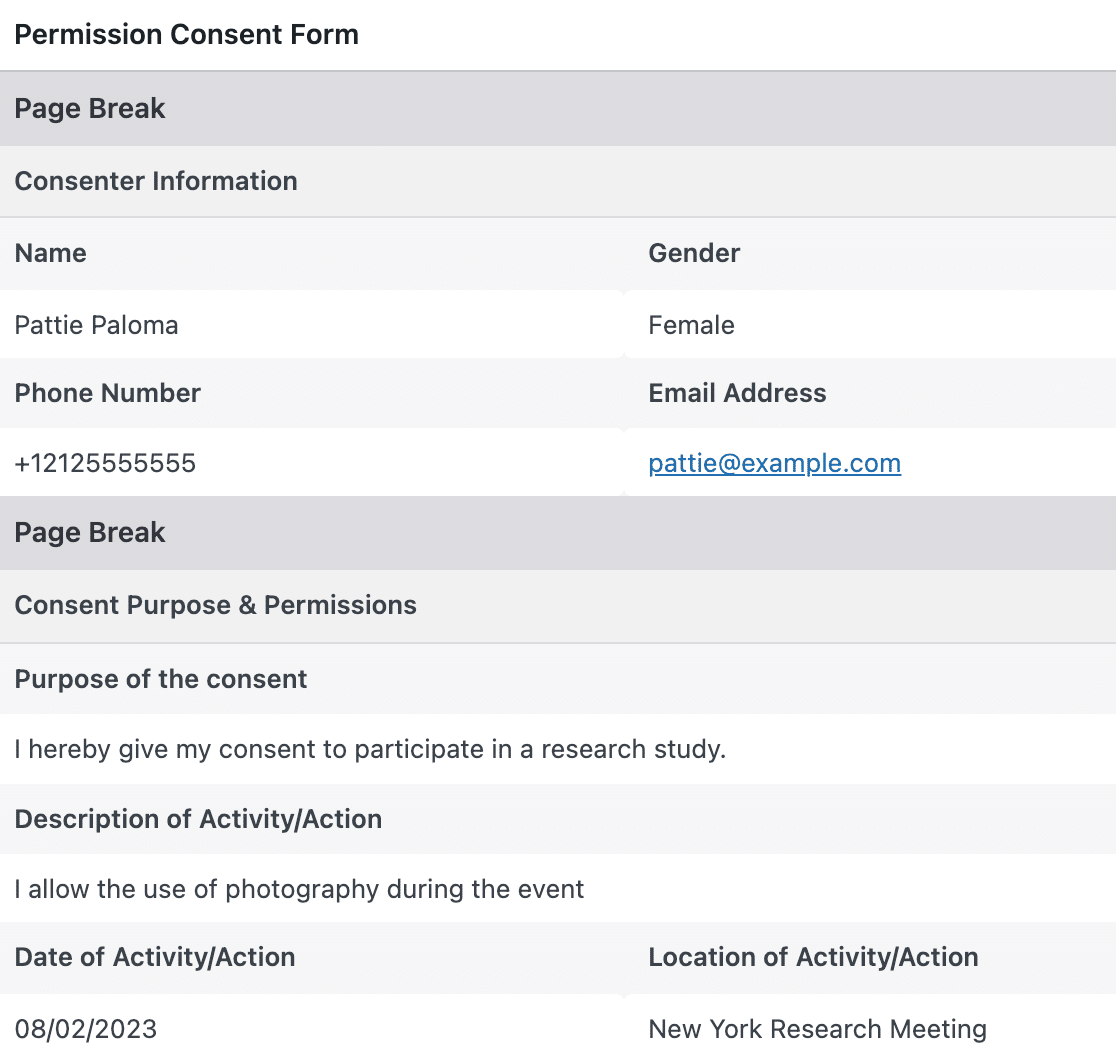
And after turning on section dividers and page breaks for this example, here’s how much easier it is to read and understand. You can even choose to maintain layouts from the form if there are columns that you want to preserve in the responses.

We know it hasn’t always been easy to interpret form submissions, especially with more complex forms. With these new layout controls and brand new compact view, we wanted to be sure you could get exactly the view you need, regardless of how simple or complex the form is.
This feature will save you time by giving you all of the form data, formatted and organized, and not just the responses.
Single entry view controls are available to all paid license holders.
Finally, we bundled these features with a number of other improvements that we can’t wait for you to check out:
- Anti-spam improvements: now you can choose to store spam entries and mark them as spam, rather than rejecting them. We also added an extra toggle that’ll slow down submissions to prevent bots spamming your forms
- Form field search: Now you can scroll up inside the form builder to quickly search for the field you need
- And… a brand new
{site_name}smart tag.
More Updates Coming Soon
As always, our team is hard at work to give you the best experience with WPForms. We have new addons and releases in the works and we’re super excited to show you what we’re working on.
Watch this space!
Our support team is here to answer any questions you might have, so please don’t hesitate to reach out if there’s anything we can do to help!
Jared




I am your regular customer. After submitting the admission form, PDF or print option should be kept. Keeping this option will benefit many of your customers like us. Daya turned on this option very quickly. So that we don’t have to use any 3rd party plugins.
Hey Mehedi – I apologize, we currently don’t have the PDF/print option for the submitted entries. I do agree this would be great, and I’ll add this into our feature request tracker so that it’s on the radar of our developers.
As a workaround, you could set up form notification emails to send an email with the content of the submitted entry. Most browsers will then let you save an email as a PDF (here’s an example for Chrome).
Also, you could manually create PDFs of each entry.
Another workaround will be to attach a downloadable CSV file to the email notification that contains the information users submit through your form.
Thanks 🙂
are you guys working on something for oxygen builder?
Hey Minesh – While we don’t have Style integration for Oxygen builder, I’ve added this into our feature request tracker so that it’s on the radar of our developers.
My style tab is missing in Elementor Pro, and I have payed license of WPForm as well. Pleaste let me know what to do!
Hello Robert – I am sorry to hear about the trouble. When you get a chance, please drop us a line in support so we can assist.
As you have a WPForms license, you have access to our email support, so please submit a support ticket.
Thanks 🙂
Just want to thank you for adding a style tab to Elementor! Saves me from having to write a bunch of CSS.
Hi Ron – Thanks for letting us know and we are happy that you are liking it. 🙂
It is not possible to align (Centre) the submit button in elementor
Hi Ravi – I apologize, right now, it’s not possible with Elementor. But you can do this with custom CSS as outlined here.
For more details on how to add custom CSS to your site, including the two options above, please see our article here.
Hope this helps. Thanks 🙂