AI Summary
Are you looking for an easy and straightforward way to add WordPress code snippets to your website?
Learning WordPress isn’t only about themes and tools. Sometimes, it’s the subtle power of code snippets that gives a site its unique flavor.
That perfect customization you’re looking for? It’s achievable with the right code, but the issue is that even the tiniest error can break your website.
In this article, we’ll show you how to easily add custom code snippets in WordPress without breaking your website.
What Are Code Snippets in WordPress?
Underneath the user-friendly interface of WordPress, there’s a world of code that powers its every move.
These tiny fragments of code, called code snippets, are compact but powerful tools that instruct WordPress on specific functionalities.
Harnessing the power of these snippets can make the difference between a generic WordPress website and one tailored to your exact requirements.
Consider them the WordPress equivalent of spells, which, when cast properly, may bring about excellent results on the frontend.
How to Add Custom Code Snippets in WordPress
To add custom code snippets in WordPress, you can rely on the simplicity and functionality of WPCode. Follow the steps below to get started.
In This Article
- What Are Code Snippets in WordPress?
- 1. Install and Activate the WPCode Plugin
- 2. Create the Custom Code (PHP, CSS, HTML)
- 3. Add Your Custom Code (New Snippet)
- 4. Handling Errors in Custom Code
- 5. Managing Your Custom Code Snippets
- Bonus: Add Custom Code Snippets to Your Forms
- FAQs about Custom Code Snippets
1. Install and Activate the WPCode Plugin
WPCode is the best way for WordPress users to add custom code snippets to their sites without having to mess with the functions.php file or worry about breaking the site through the slightest error.

The code snippet plugin makes it easy to add snippets to any part of your WordPress site, including the footer and header. You can insert any custom code you want directly from your dashboard rather than directly editing thefunctions.php file.
To get started, you’ll need to install and activate the WordPress plugin on your website. This will add the plugin to the left menu panel of your WordPress dashboard, from where you can start adding custom codes quickly.
WPCode comes with a library of 1,100+ code snippets you can use on your site in just a few clicks – no development skills required! Or you can follow the instructions below to add your own, custom code.
The WPForms team has even added some code snippets of our own! We added the code to perform our most commonly requested form customizations so you can go beyond the base functionality of WPForms and the addons. Take a look at the bonus section at the end of this post for a sneak peek.
2. Create the Custom Code (PHP, CSS, HTML)
If you already have the custom code ready, skip this step and move on to the next one. For those creating the custom code from scratch, here’s an example.
Bear in mind you will require some coding knowledge to create the custom code, whether that be in the format of PHP, CSS, or HTML.
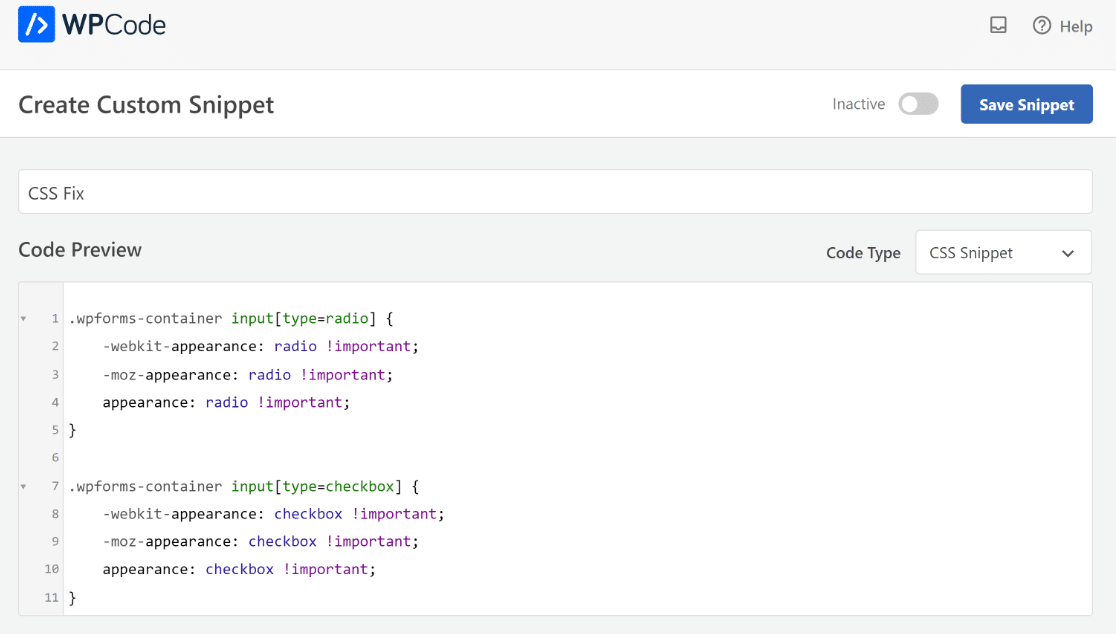
For this guide, we’ll create a custom code that prevents theme conflicts that cause Radio and Checkbox values not to be displayed correctly in WPForms.
The above code uses CSS to fix the theme conflict problem, but as mentioned earlier, you can create a code with PHP and HTML as well.
3. Add Your Custom Code (New Snippet)
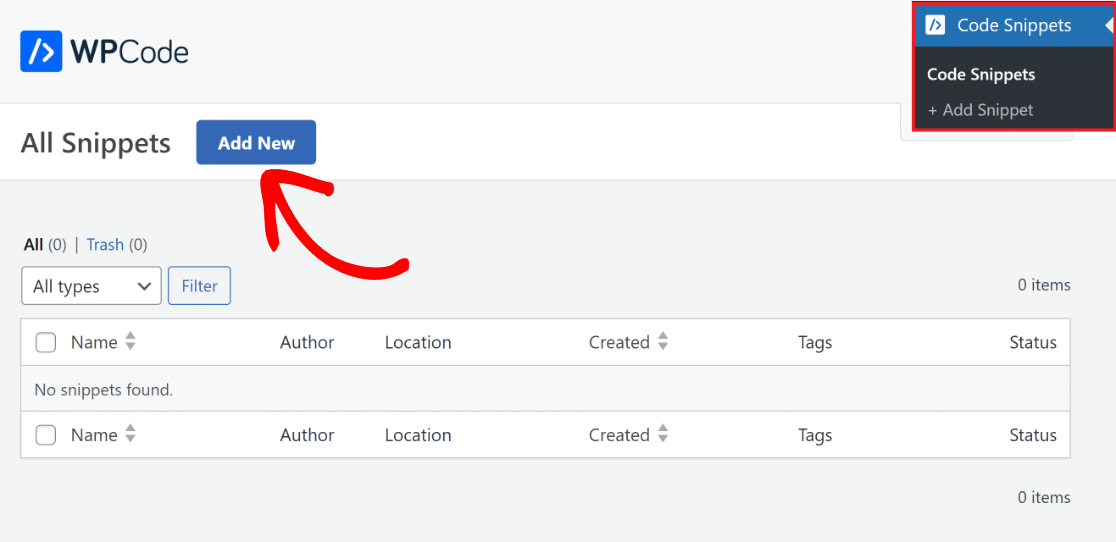
From your WordPress admin menu bar, click the Code Snippets option and then the Add New button. Since you just installed the plugin, your list will be empty.

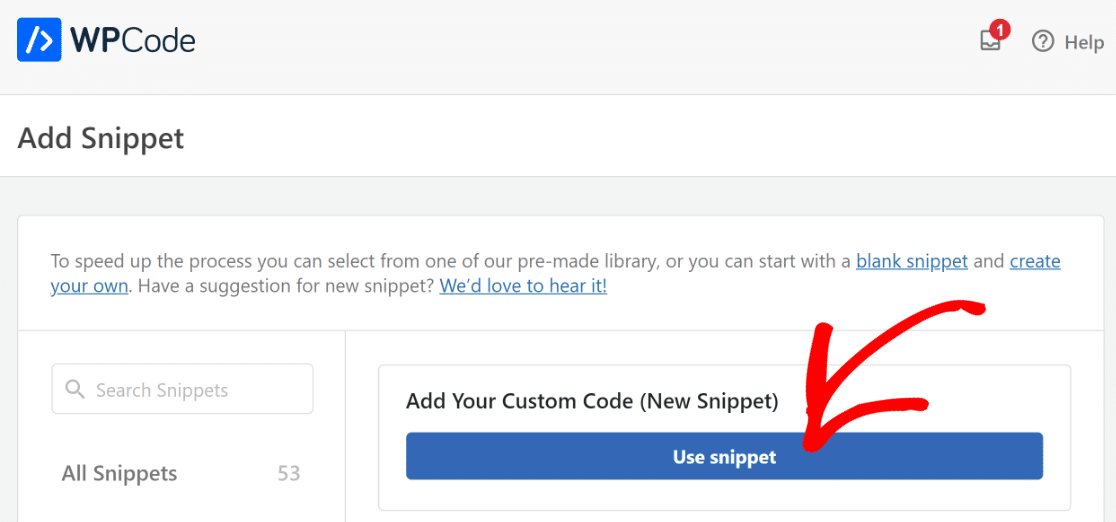
You will then be sent to the Add Snippet page. Here, you can either add your own unique code or select a code snippet from the pre-made library.
Click on the Use Snippet button next to the Add Your Custom Code (New Snippet) option to insert your new code.

Now, all you need to do is give the snippet a name and simply copy and paste the custom code you created into the Code Preview space in the WPCode plugin.

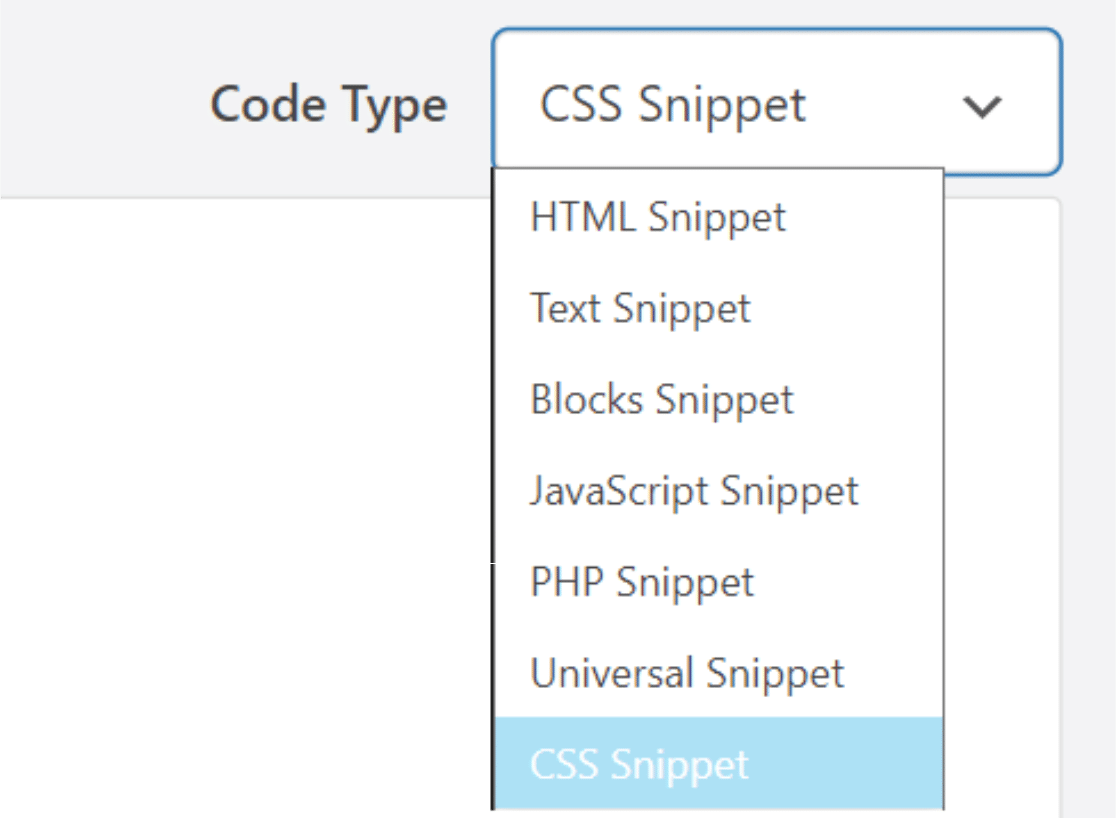
Since we created the code in CSS, under the Code Type dropdown menu, we’ve selected CSS Snippet. You can change it based on the code you’ve created.

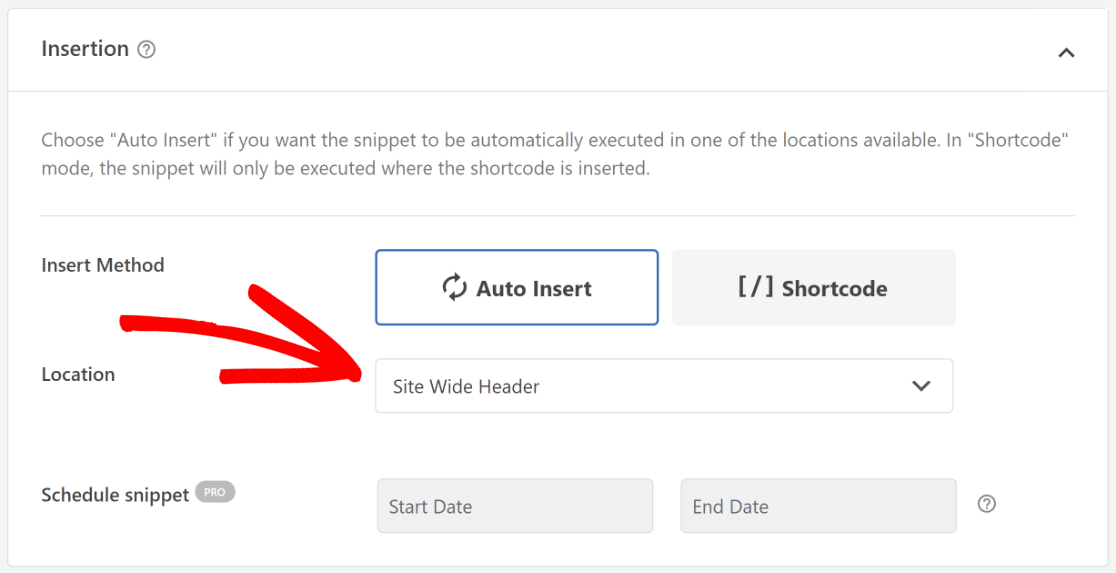
Next, scroll down to the Insertion tab. Now, select Auto-Insert, and from the Location dropdown, choose the Site Wide Header option.

Depending on the type of code you are creating, you can even choose to add it as a [/] Shortcode to your pages/posts.
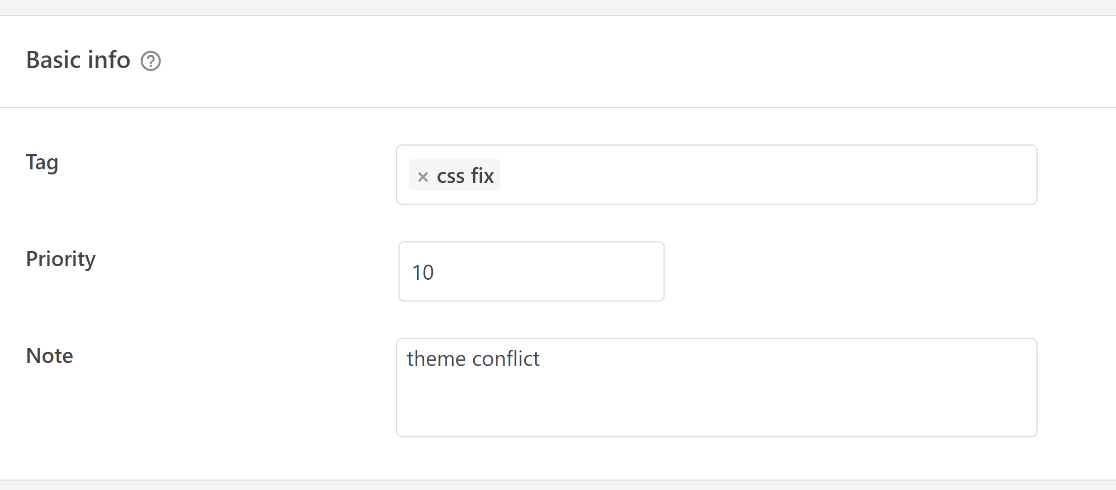
If you want to assign tags to your code snippet, scroll down to the Basic Info section. This will assist you in categorizing your code samples by topic and function.
When you wish to show numerous snippets in the same place, the Priority parameter lets you choose the order in which they are processed.

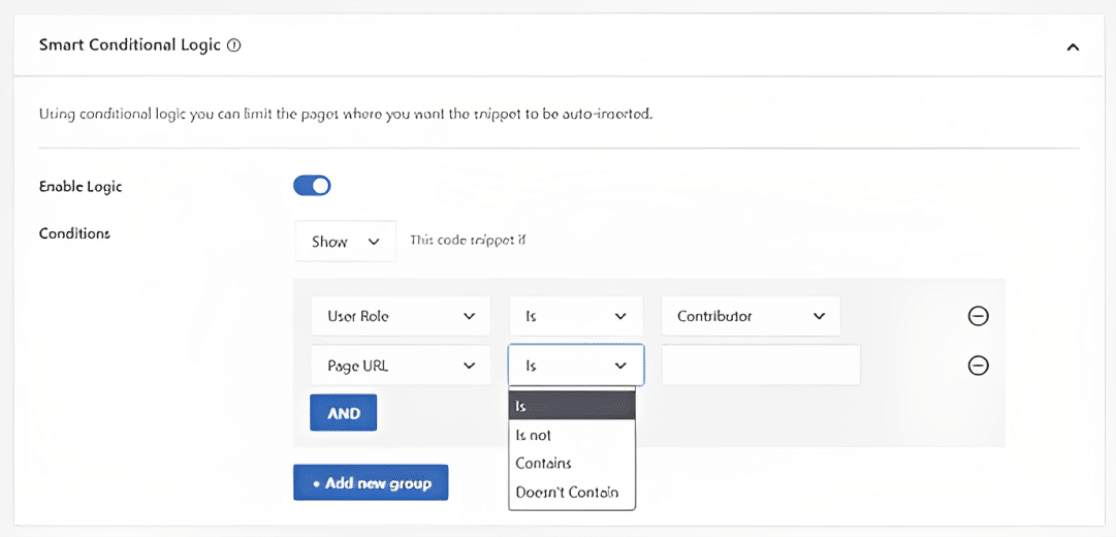
Next, the sophisticated Smart Conditional Logic feature allows you to reveal or conceal auto-inserted snippets based on a set of criteria.

Finally, all you need to do is check the Active option and hit the Save Snippet button before navigating away from the plugin!

4. Handling Errors in Custom Code
A typo in the site-specific plugin or theme file might instantly render your site unavailable to visitors when you use code snippets.
A syntax error or 500 internal server error would appear on your site. You’ll need to use an FTP client to reverse your changes manually.
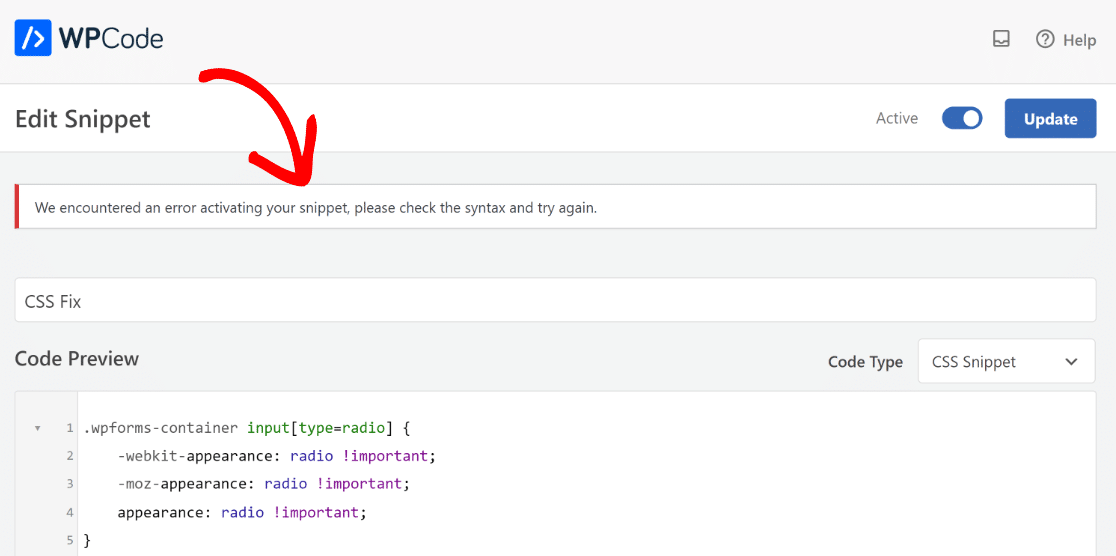
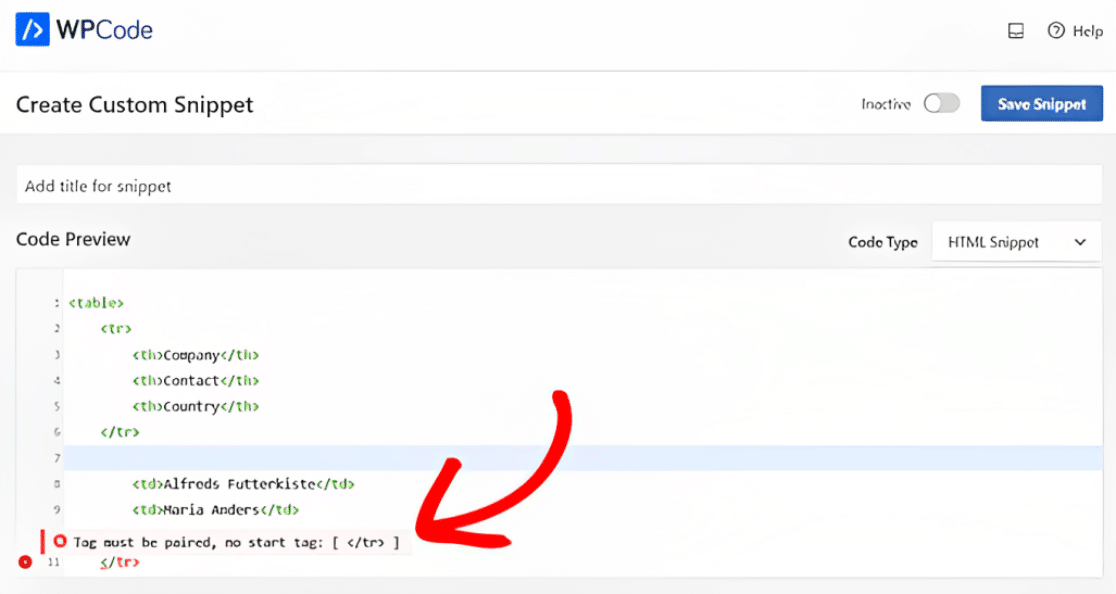
The WPCode plugin’s unique feature is that it will automatically identify and disable any instances of syntax errors in the code.

A helpful error message will be shown for you to use in error debugging. As you add your custom code, WPCode’s clever code snippet validation will find any mistakes.

When you hover your mouse over the issue, a pop-up with instructions on how to resolve it will appear.
5. Managing Your Custom Code Snippets
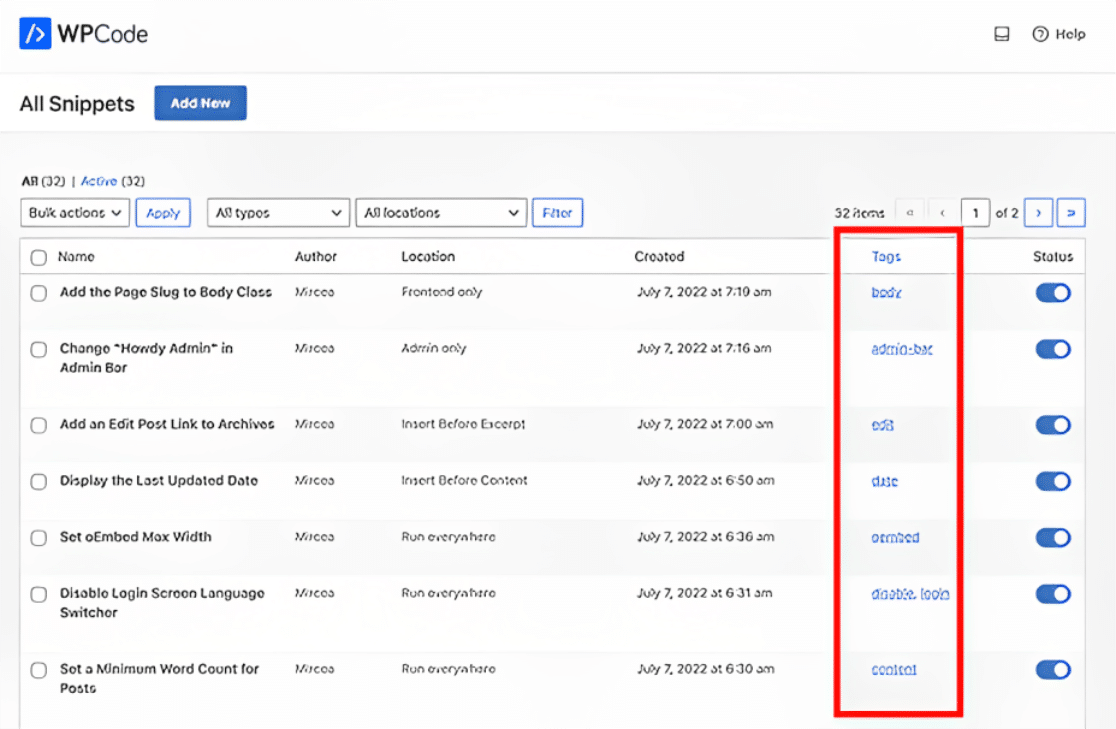
If you have multiple code snippets, WPCode makes it incredibly easy to manage them with a user-friendly interface and the snippets library.
Code snippets may be saved without being activated on your website, and you can later activate or deactivate the snippet whenever you choose.
Additionally, you can use tags to categorize your code snippets and filter them based on kind and location.

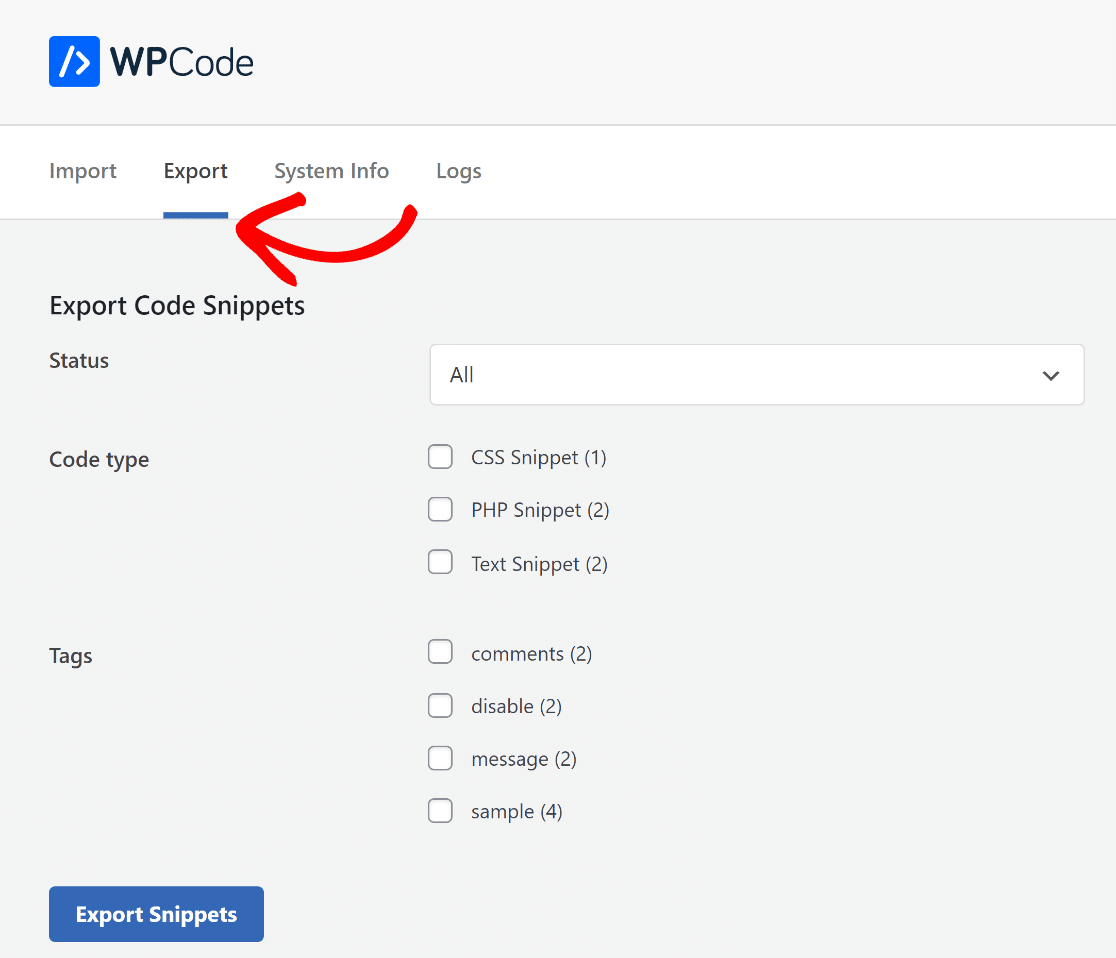
You also have the option of exporting particular code snippets or exporting all of them in bulk. Simply navigate to Code Snippets » Tools and select the Export option.

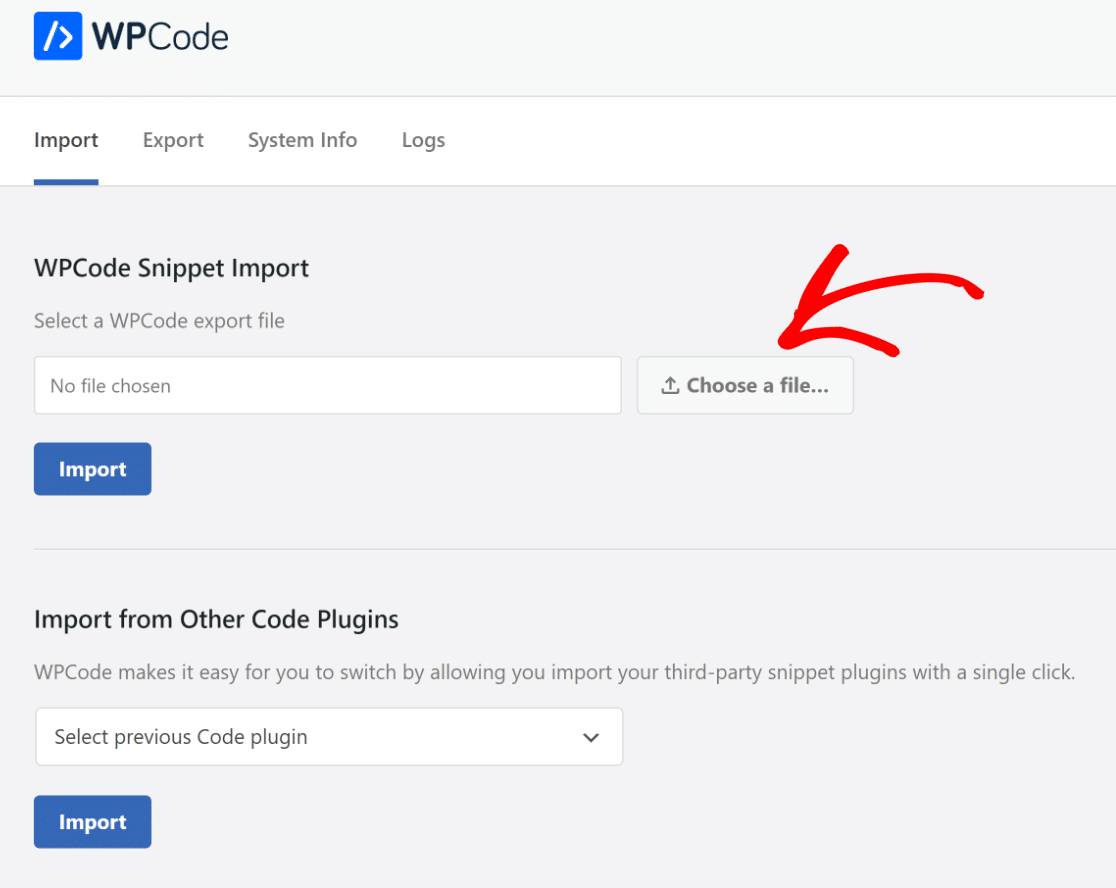
The plugin also allows you to import snippets if you’re shifting your website to a new server. Go to Code Snippets » Tools » Import and upload the export file.

Bonus: Add Custom Code Snippets to Your Forms
If you’re using WPForms on your site, you can add code snippets to customize your forms right from the WPForms plugin dashboard.
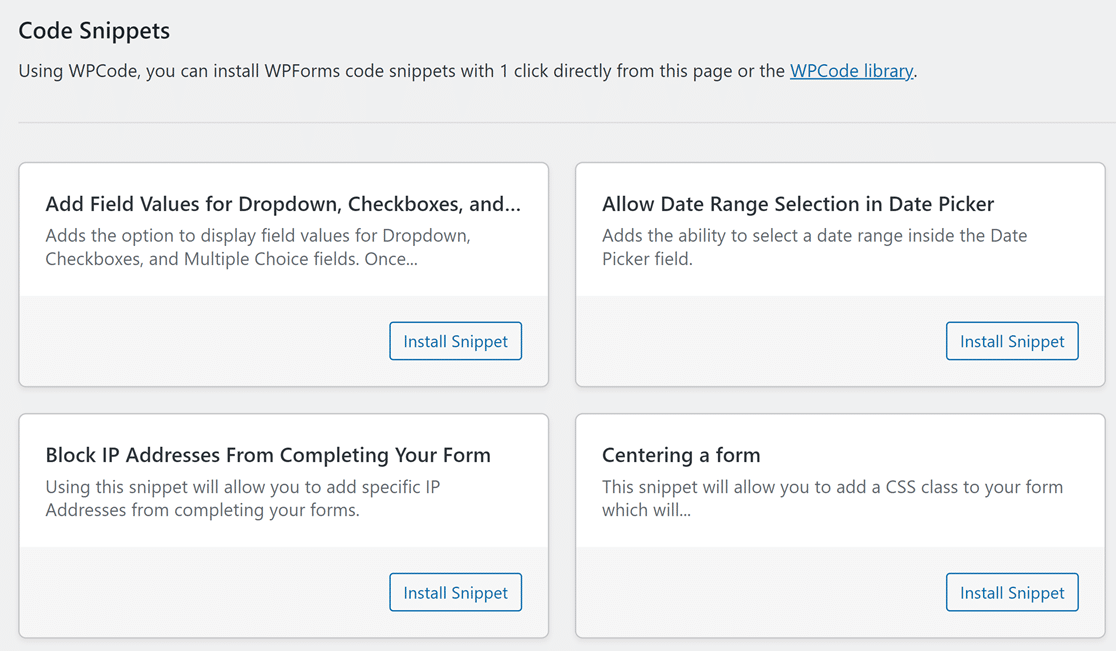
When you have both the WPForms and WPCode plugins installed, you can acccess a library of pre-made WPForms code snippets from the Tools section with the WPForms plugin settings.

With just the click of a button, you can add advanced functionality or customize how your form displays. It’s like having your very own web developer to help you create a bespoke website!
Some examples of the code snippets available within WPForms include:
- Select a date range in the date picker field
- Block specific IP addresses from completing your form
- Customize sublabels
- Display entry submissions count
We’re adding new code snippets to the directory all the time, so feel free to get in touch with your request if you need help with customization!
FAQs about Custom Code Snippets
Adding custom code snippets is a popular topic of usability among our readers. Here are some quick answers to a few of the most commonly asked questions:
What is the best code snippet manager for WordPress?
WPCode is a top choice to manage and run code snippets in WordPress, offering simpler organization and seamless integration capabilities.
How do I add CSS to code snippet in WordPress?
Within WPCode, simply navigate to the + Add New section, input your desired CSS, and ensure you select the CSS type before saving and activating.
How do I add custom code to WordPress without Plugins?
You can introduce custom code directly into your theme’s functions.php file. However, a dedicated tool like WPCode ensures safer and more organized snippet management.
How do I add custom php code to WordPress?
For PHP, head to WPCode’s interface, choose + Add New, paste in your PHP code, and then save. Always ensure it’s tested on a staging child theme site first.
Next, Learn How to Require an Email Address for File Downloads
Wouldn’t it be great if WordPress users had to give you their email addresses before they could download a file? Find out how to get visitors to your WordPress site to share their email addresses so they can download a file.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.