AI Summary
Spacing is a crucial part of form design. In WPForms, the spacing between fields, titles, and other aspects is set by default to offer the optimal experience to your site visitors.
That said, every website is unique. So, if you want to set custom spacings between fields for better alignment with your specific style, you’re in the right place.
In this article, I’ll show you step-by-step how you can force space between fields in WPForms. While you’ll need to work with a bit of code here, you don’t need to have any prior coding knowledge to follow my method.
In This Article
Forcing Spaces Between Form Fields
Before I share the exact code for forcing spaces between different kinds of form components, you’ll need the right plugins to make this task as easy as possible.
Initial Setup: Form Spacing With Code
Let’s begin with installing the required plugins on your site.
Step 1: Install WPForms and WPCode
This method works for both the Lite and Pro versions of WPForms. But I recommend getting WPForms Pro because this will give you access to tons of extra styling options with the block editor, eliminating the need for code for more advanced customizations.

After purchasing WPForms Pro, go ahead and install the plugin on your site. Here’s a detailed guide on installing WPForms.
Next, you’ll also need the WPCode plugin. This is a free plugin that makes adding code snippets to your site incredibly easy.
The installation steps are similar to the method for installing WPForms, but you can add WPCode’s free version directly from the WordPress repository. Here’s the quick version of the process.
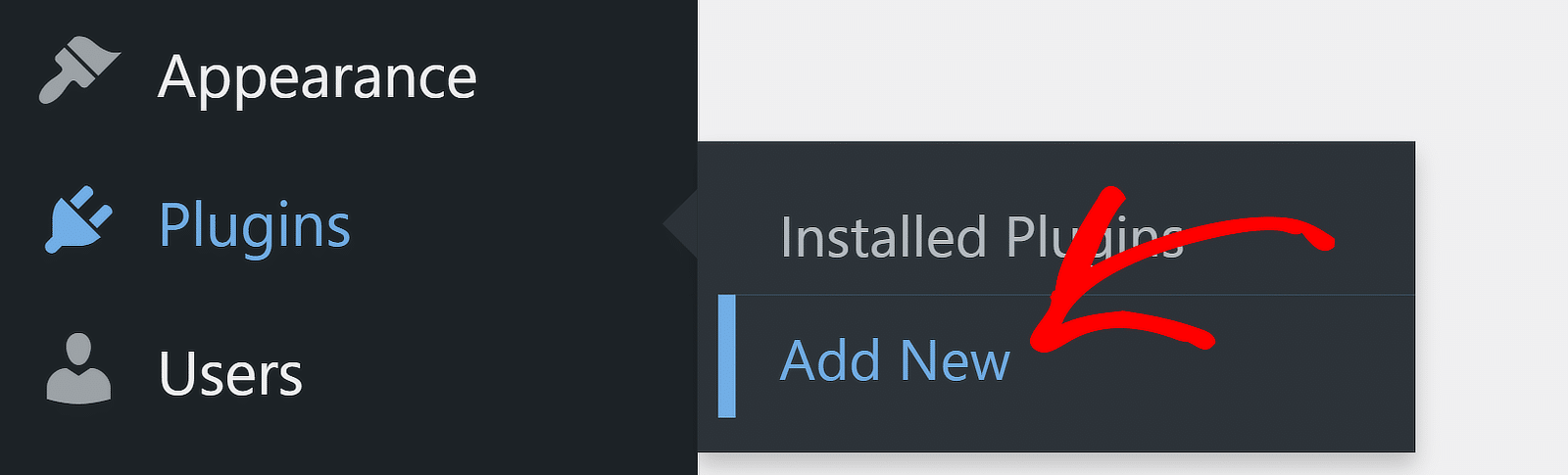
From your WordPress admin menu, go to Plugin » Add New.

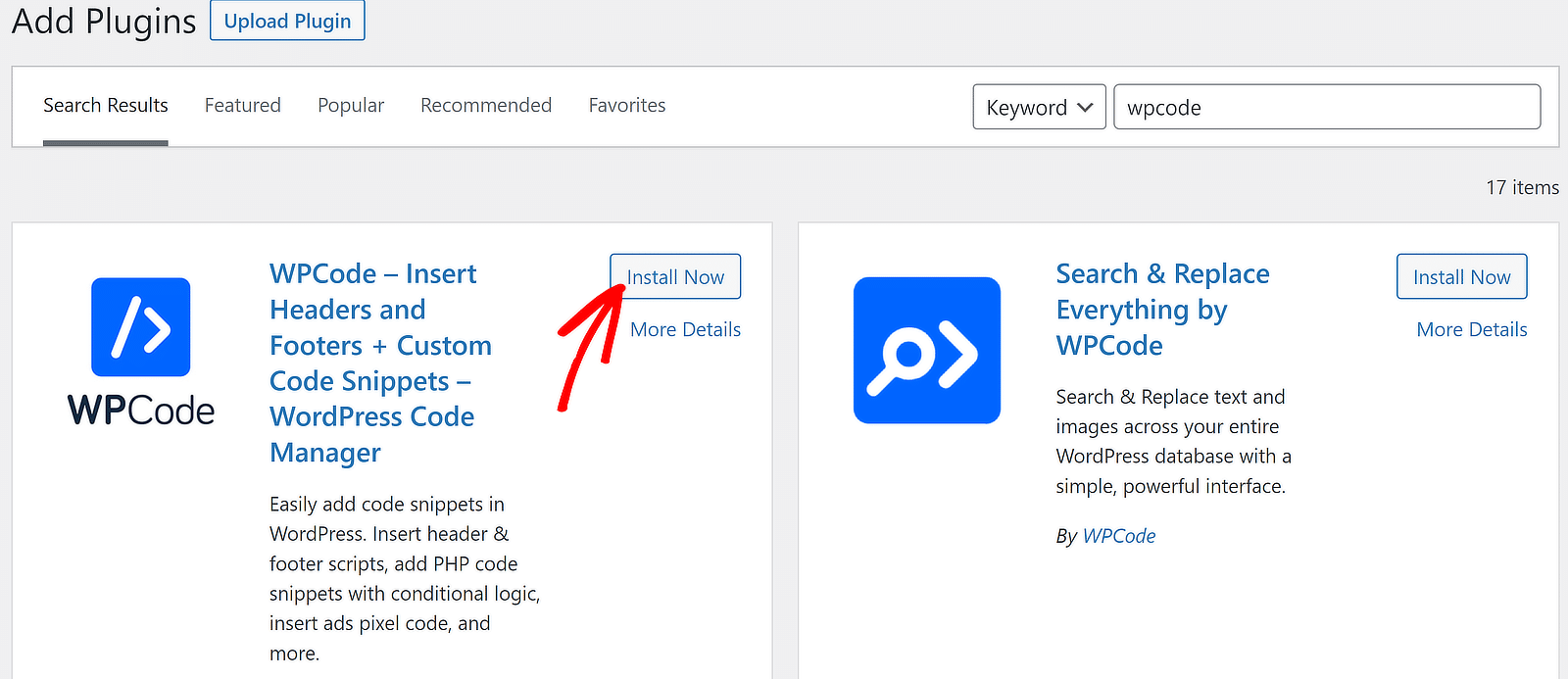
This will take you to the plugin screen. Use the search box on the right-hand side to search for WPCode. When the plugin listing appears on your screen, click on the Install Now button next to it.

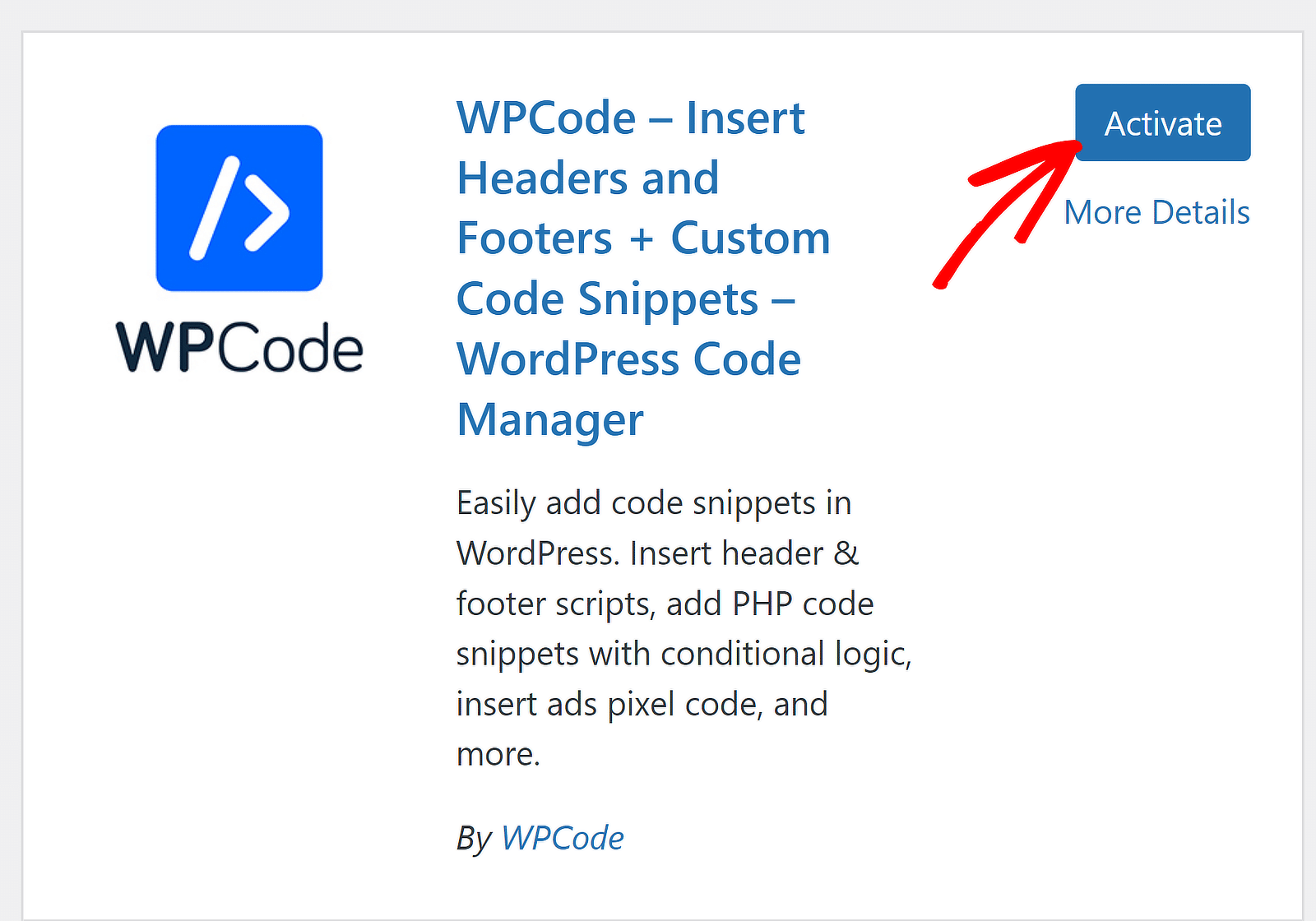
The installation will take only a few seconds and the Install button will change to Activate. Press the Activate button to finish installing the plugin on your site.

Great! With the necessary plugins installed, we can move on to adjusting spaces between different form elements.
Step 2: Create and Embed a Form
If you’re trying to adjust the spacing between fields in WPForms, you’ve likely already created and published one or more forms on your site.
But just in case you haven’t, you can follow this easy guide on creating a simple contact form.
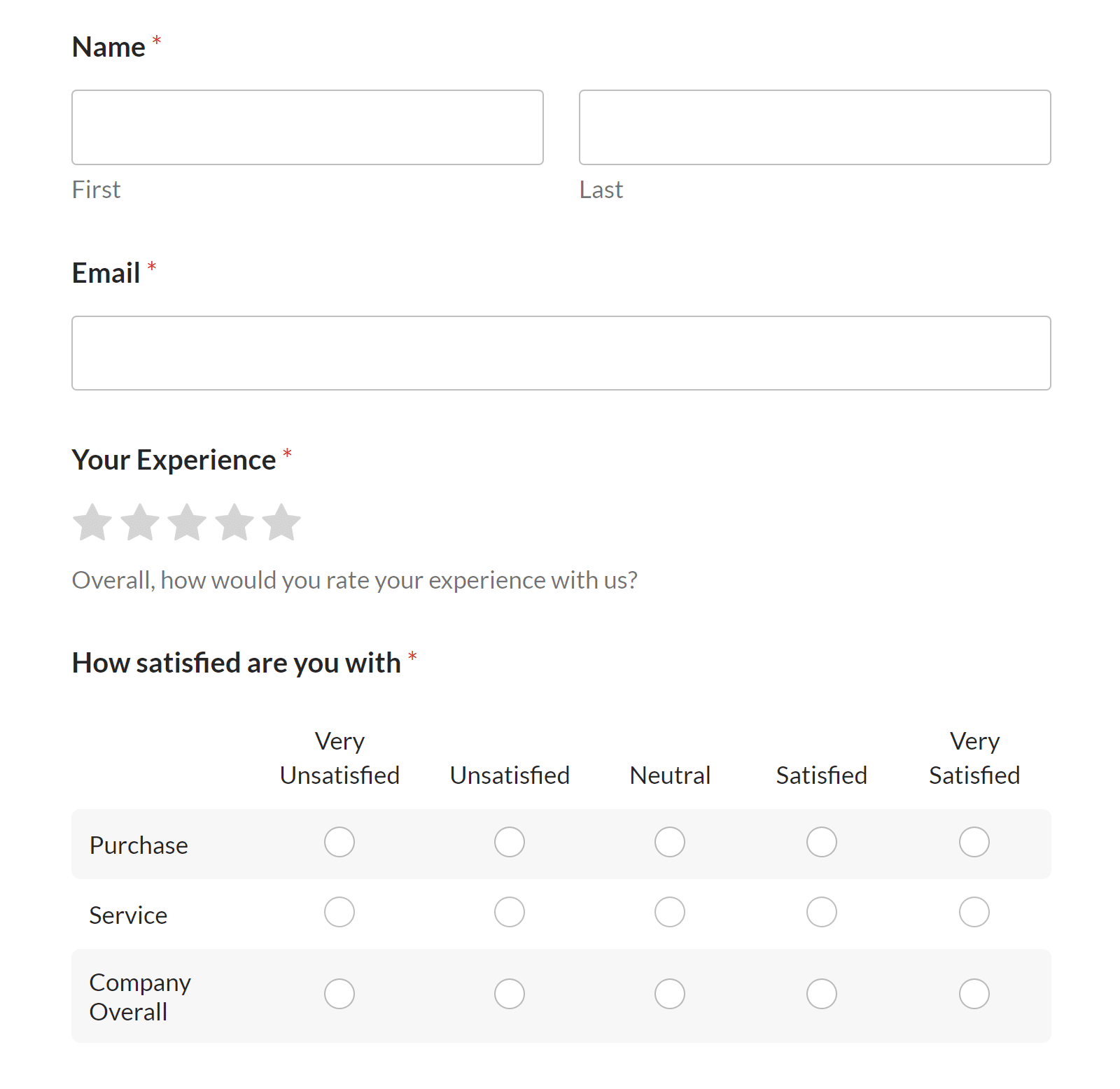
For illustrative purposes, I’m using this ready-made survey form template.

Make sure to embed and publish your form (or at least save a draft version of it in your WordPress editor). You can only customize the spacing on a form that’s already embedded on your site.
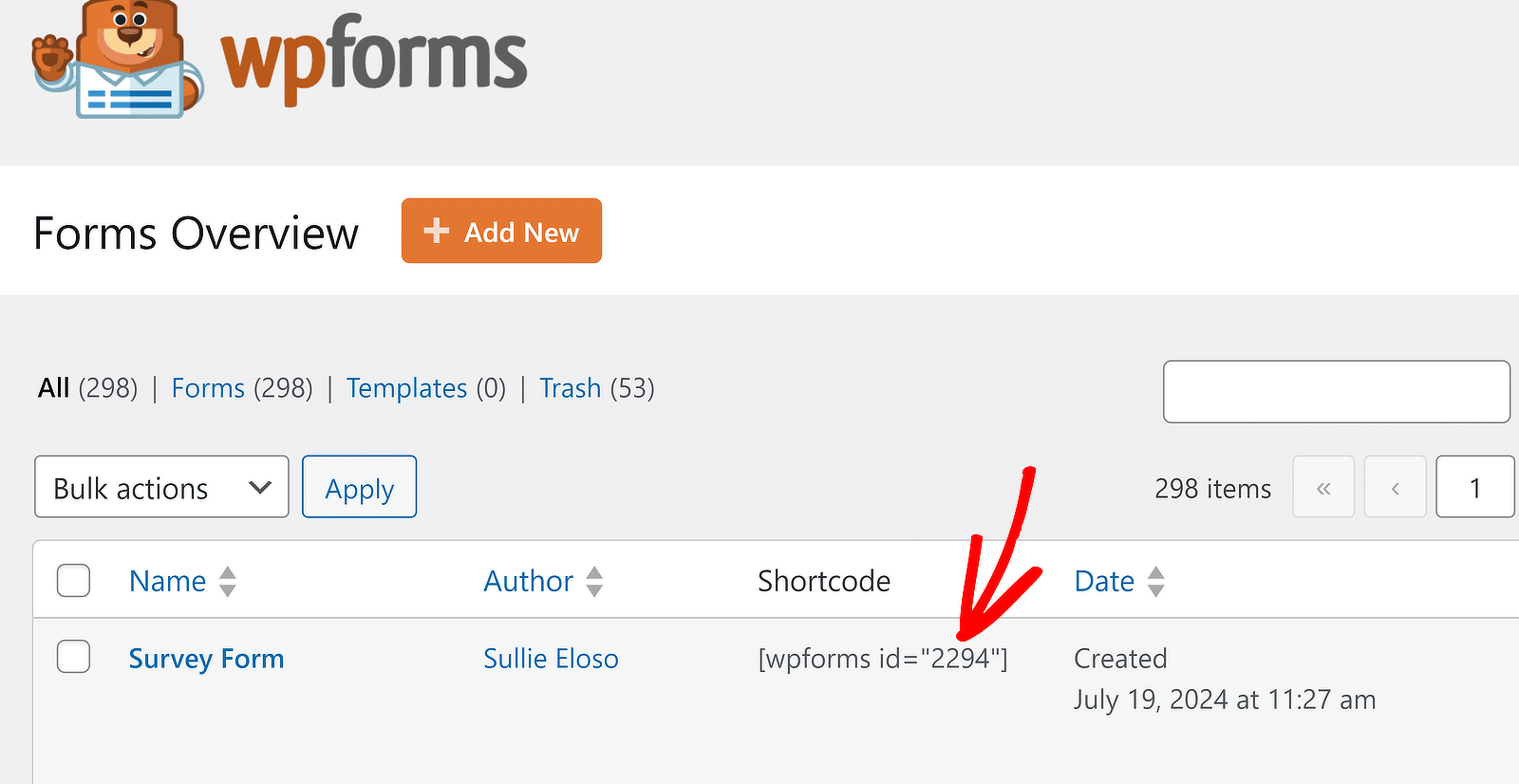
You’ll also need to know the form ID of the form you want to customize the spacings for. You can easily locate the form ID by going to WPForms » All Forms.
The form ID is composed entirely of numbers, and it’s mentioned in the Shortcode column inside the double quotation marks. In my case, the form ID is 2294.

Great! But you might still be wondering how to insert the code to modify the WPForms spacing. I’ll describe this next.
Step 3: Inserting Code for Form Spacing
Before using the codes, it’s important to know how you can insert new code snippets into your WordPress site. You’ll need to repeat this process for every code controlling spacing between fields in WPForms.
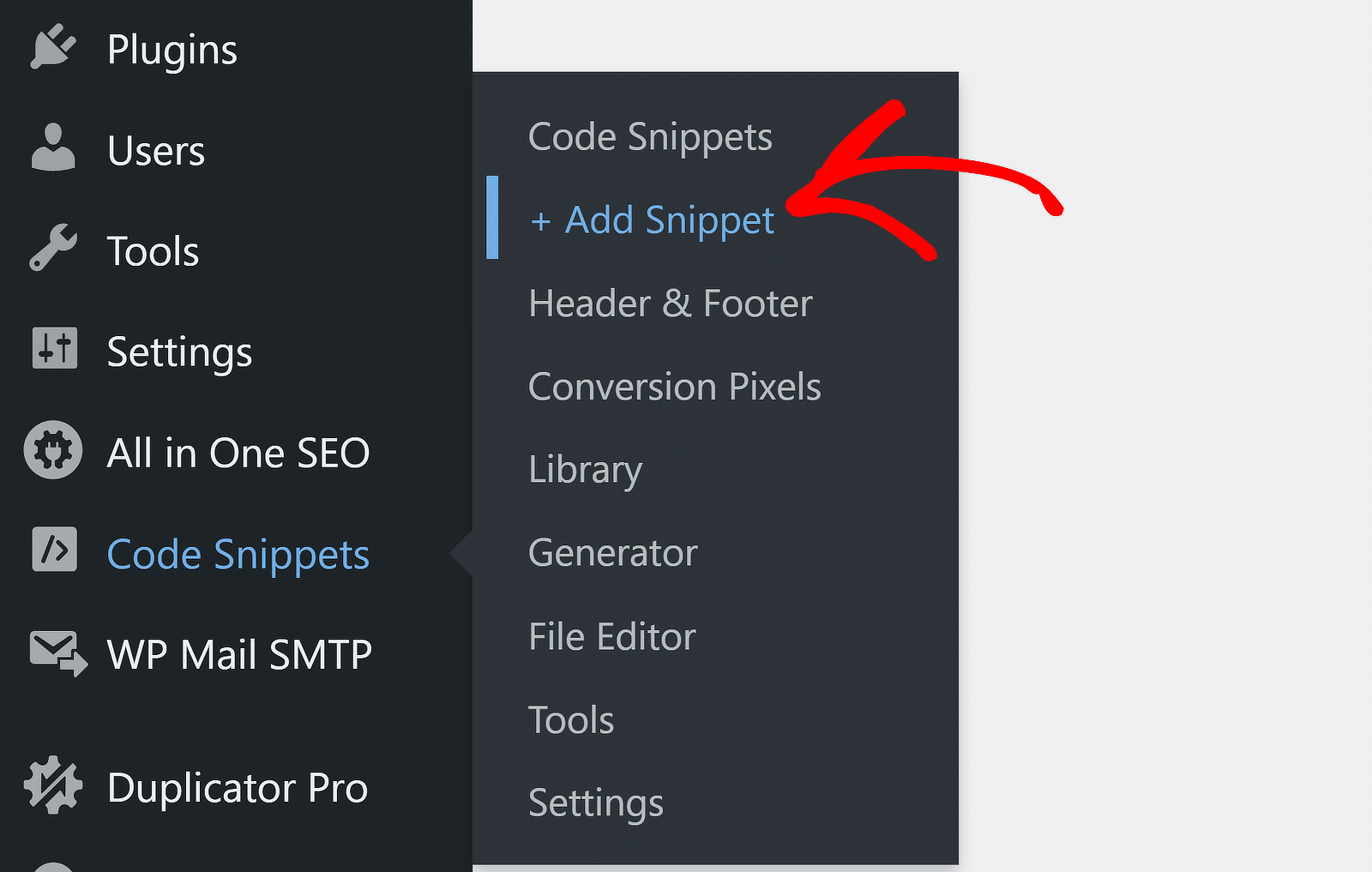
To add a new snippet, simply go to Code Snippets » + Add Snippet.

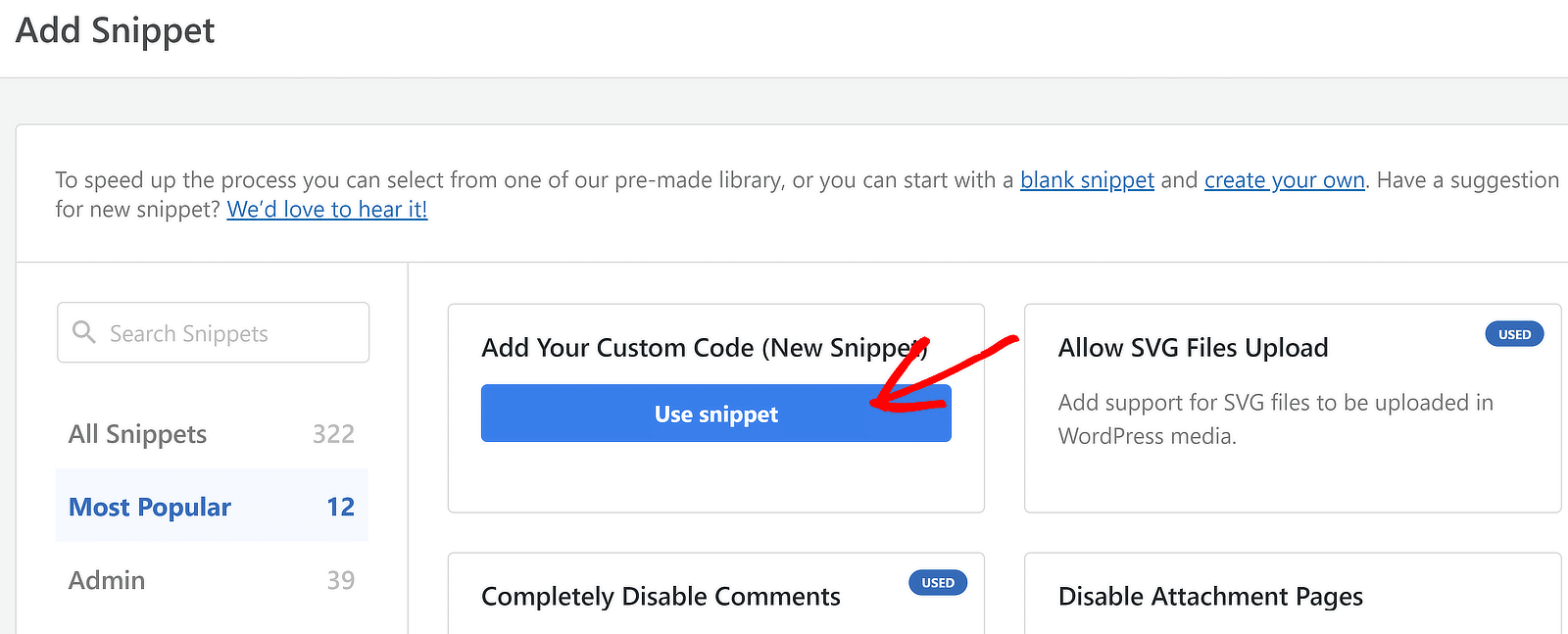
Then, click the Use Snippet button under the Add Your Custom Code (New Snippet) option.

You should now be on a new screen, where you can give a title to your snippet and write your custom code (or simply copy-paste the ones that I’ll share in the next section).
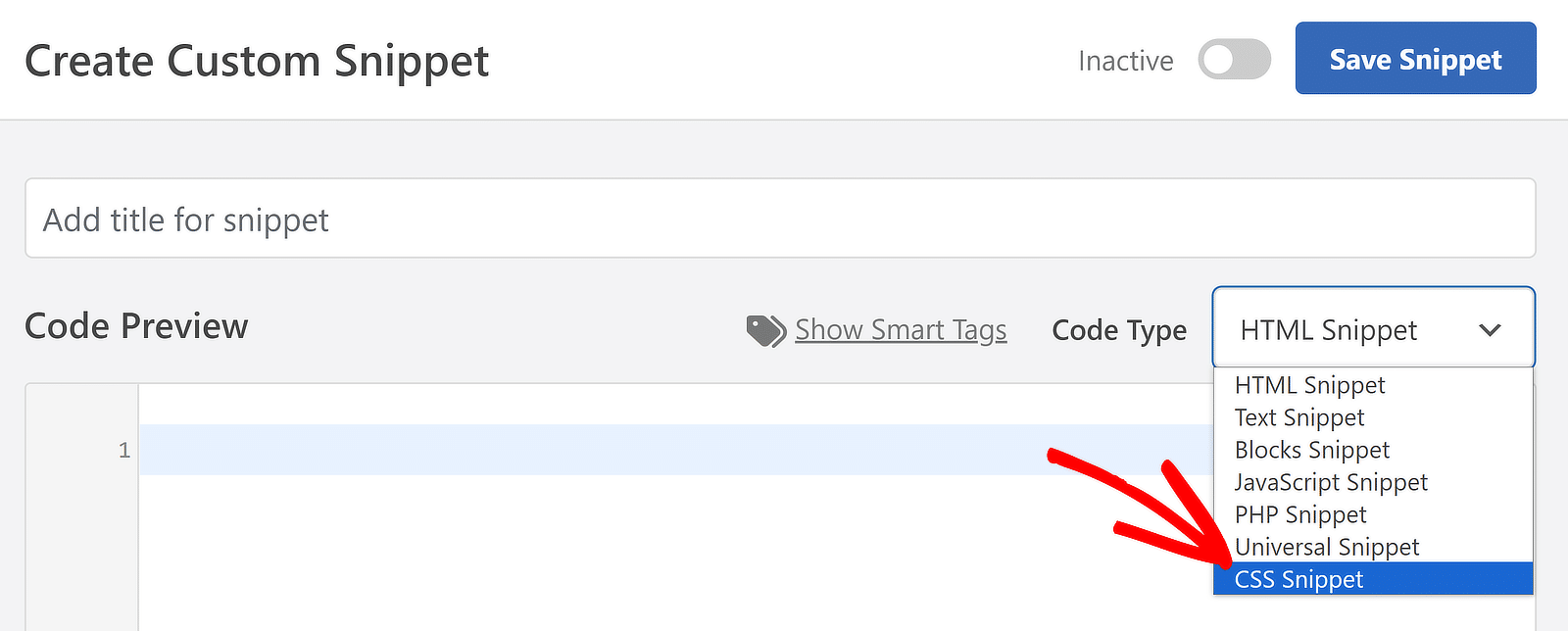
Since all the codes for controlling spacing in a form are CSS, make sure to select CSS Snippet in the Code Type dropdown.

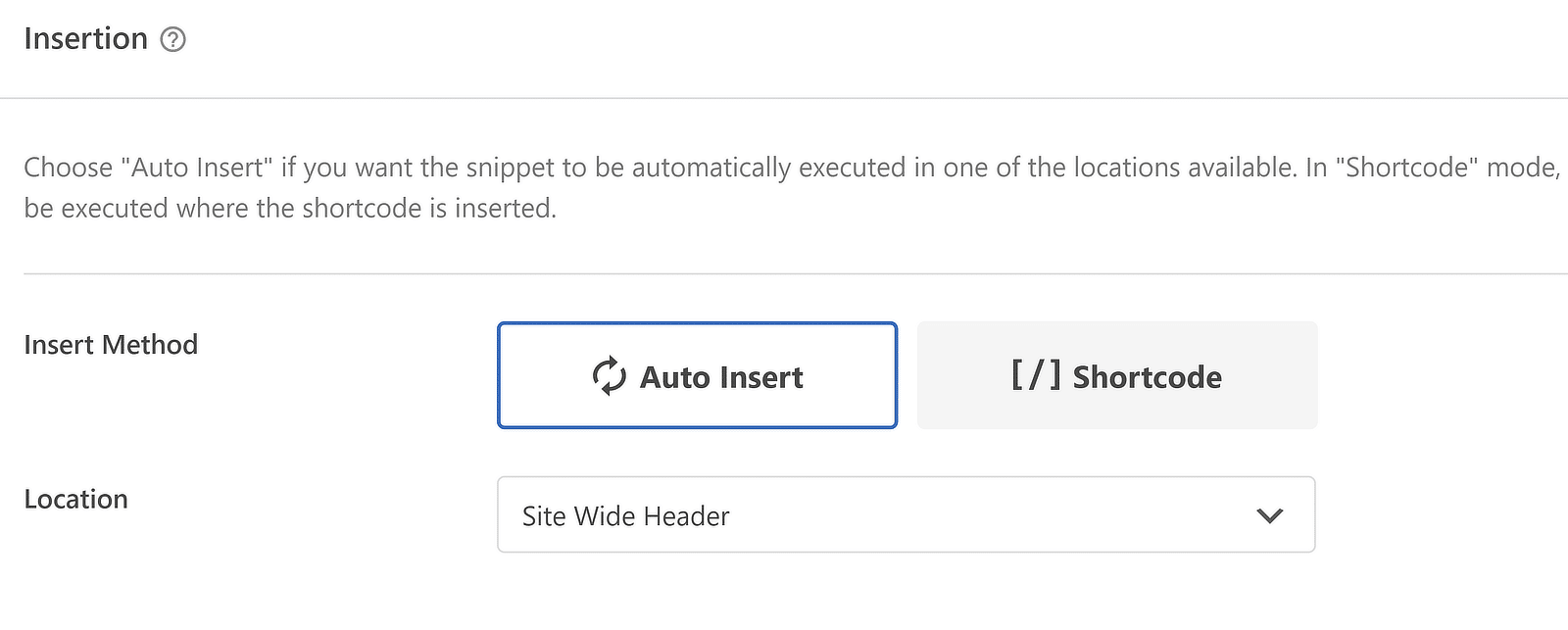
After that, you just have to add your code snippet and select the insertion method. The insertion settings can be changed from a section underneath the Code Preview. But you shouldn’t need to change the default settings for any of the codes discussed in this post.

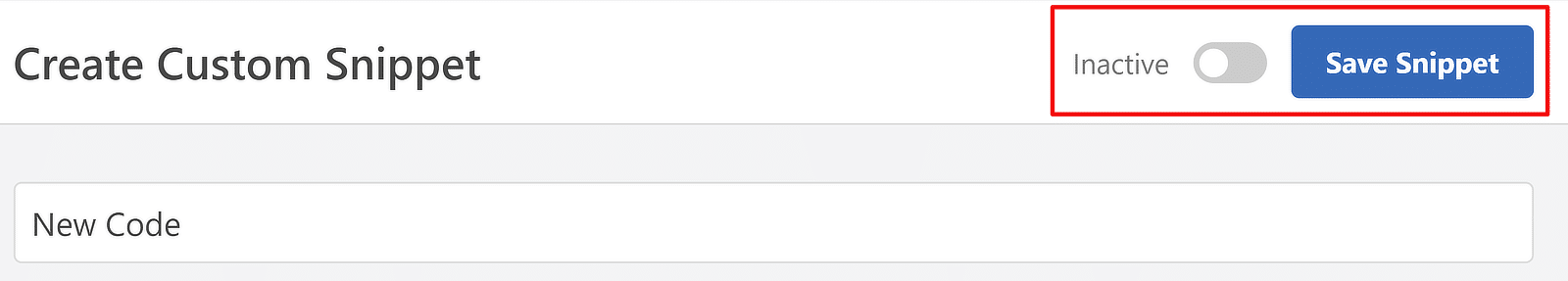
More importantly, remember to save your snippet and activate it after adding your custom code. You won’t see the code take effect until it’s activated using the toggle button at the top-right.

Excellent! You’re now ready to start customizing form spacing with custom code.
CSS Codes for Adjusting Form Spacing
We’re now ready to start creating the CSS code snippets that control the spacings for different form elements.
Modifying Space Between Form Title and First Field
Let’s talk about form titles! By default, WPForms uses your page’s H1 heading as the form title. This heading appears above the form itself.

If you’d like the title to appear inside the form container instead, you can easily enable that option from the WordPress block editor.
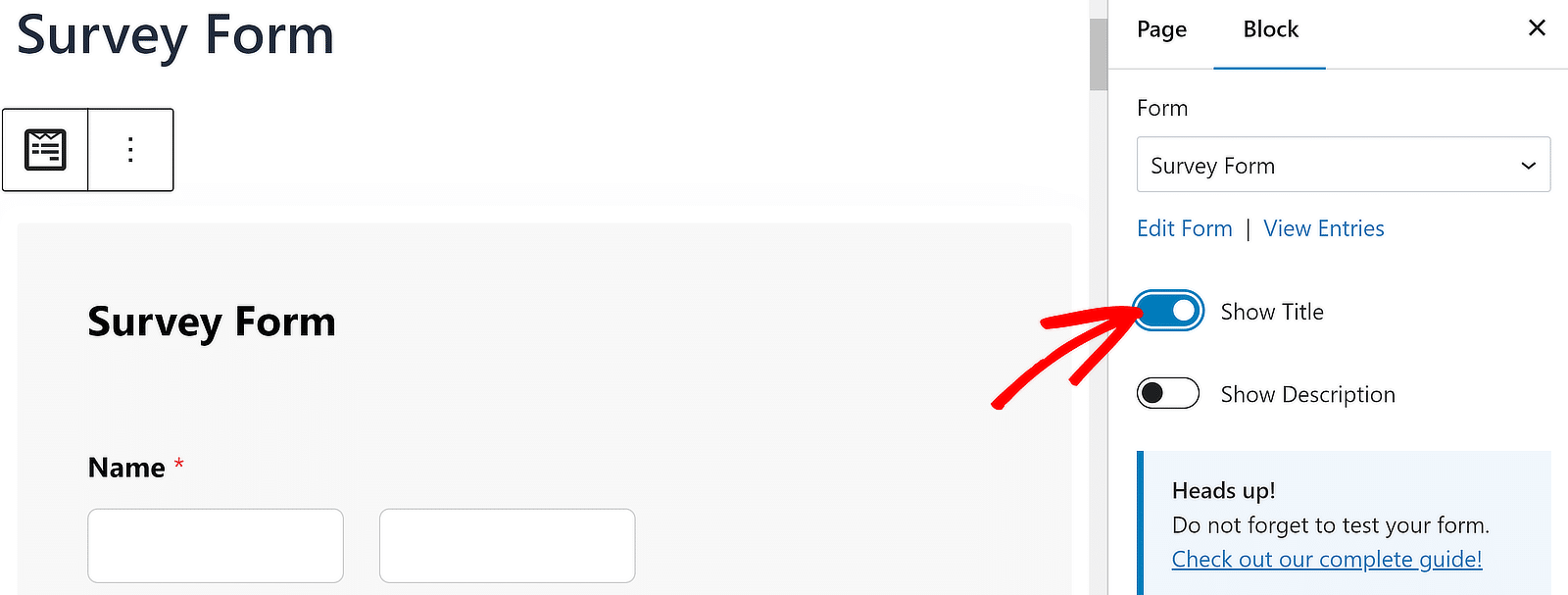
Click on the embedded form inside your editor to open additional opens on the right-hand panel. Then, click on the Show Title toggle button.

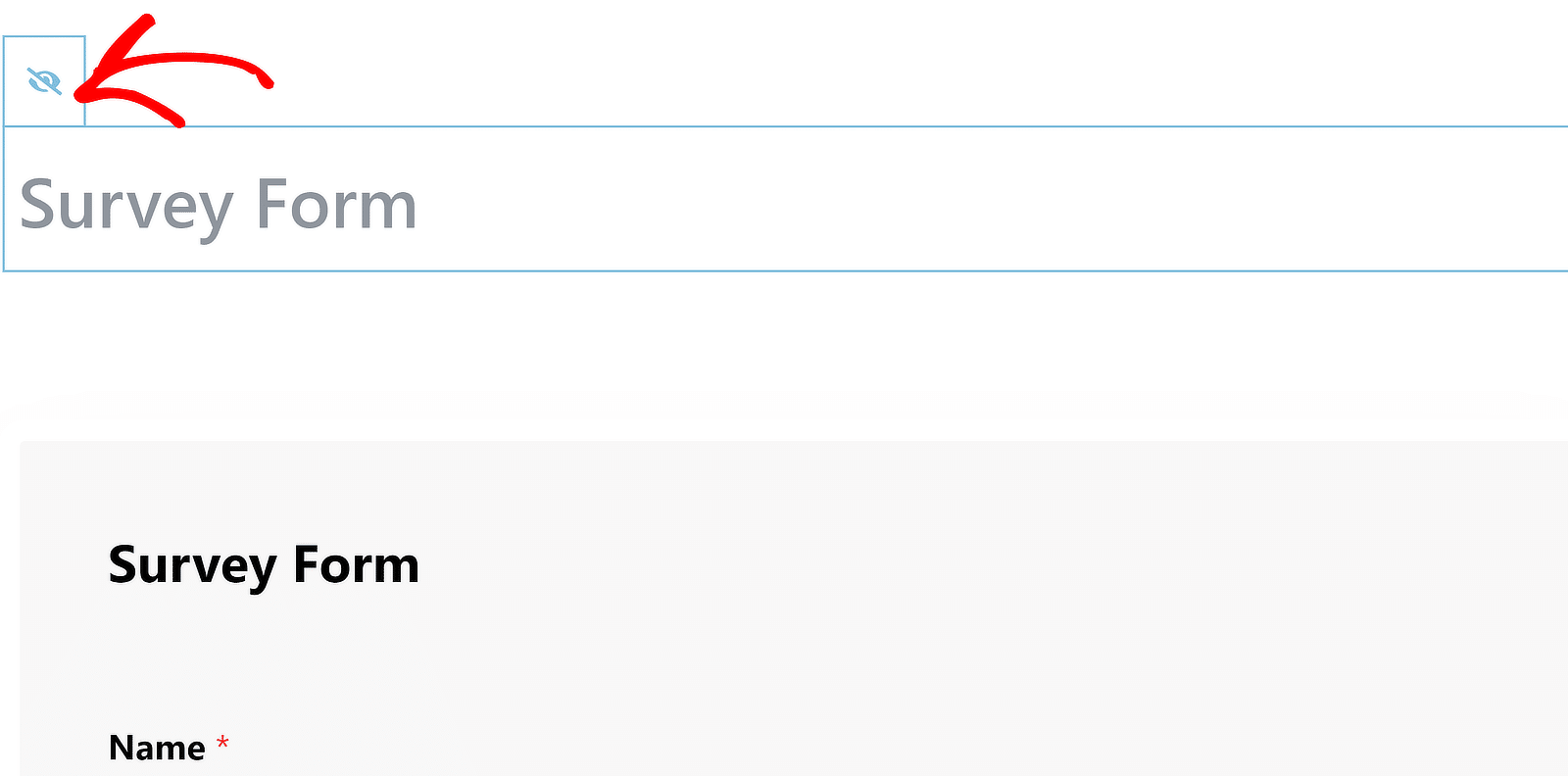
You might want to hide the H1 if you’re using the WPForms title. This can be simply done by clicking on the H1 and then pressing the eye icon when it pops up.

Now, we’re ready to change the spacing between the title and the first form field. You can Publish or Update your form at this point.
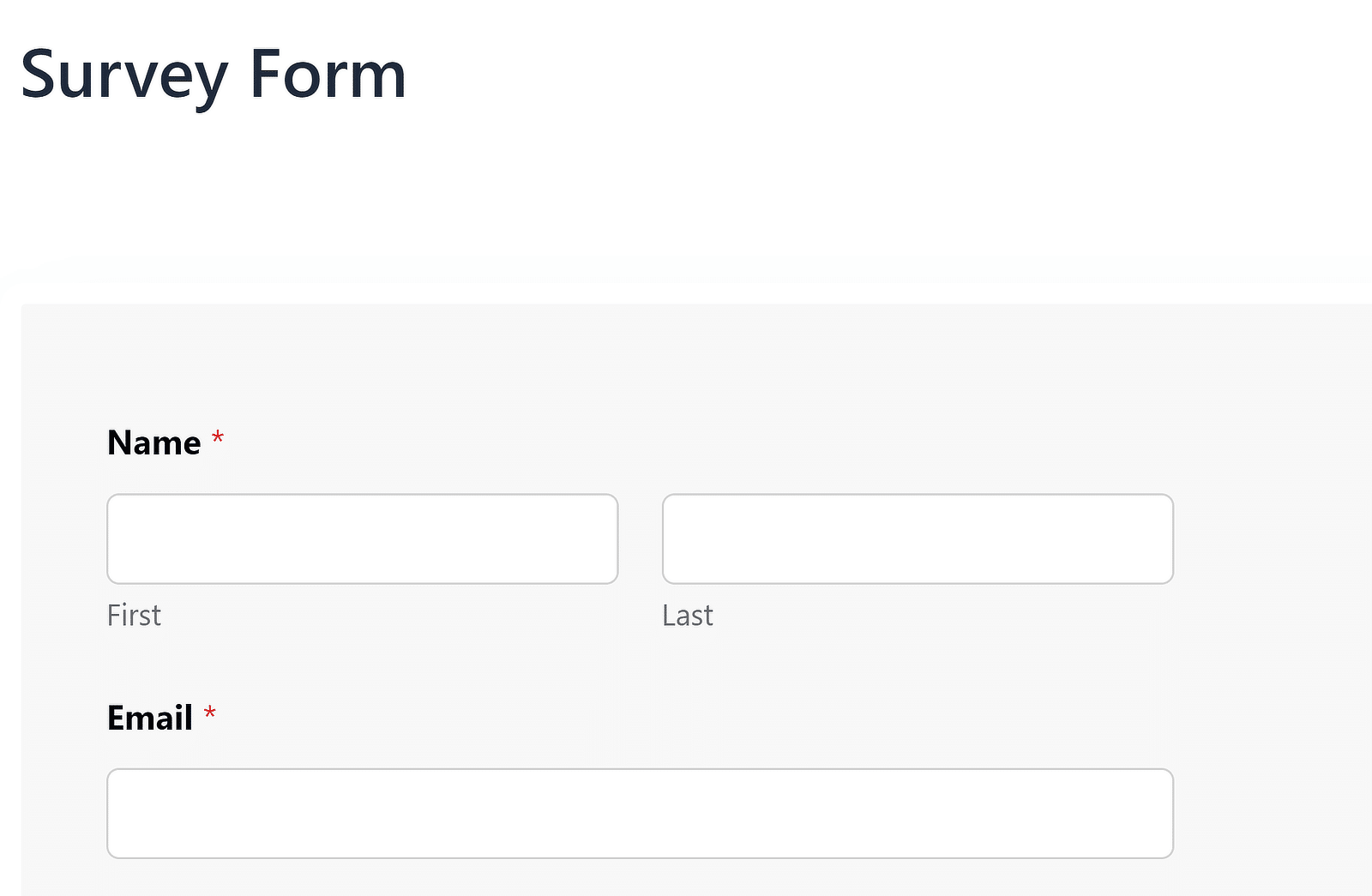
Let’s first look at the default spacing between the form title and the first field in WPForms. Here’s what it typically looks like:

To change this spacing, create a new snippet in WPCode, as shown in step 3. You can access this quickly by going to Code Snippets » + Add Snippet on your WordPress sidebar.
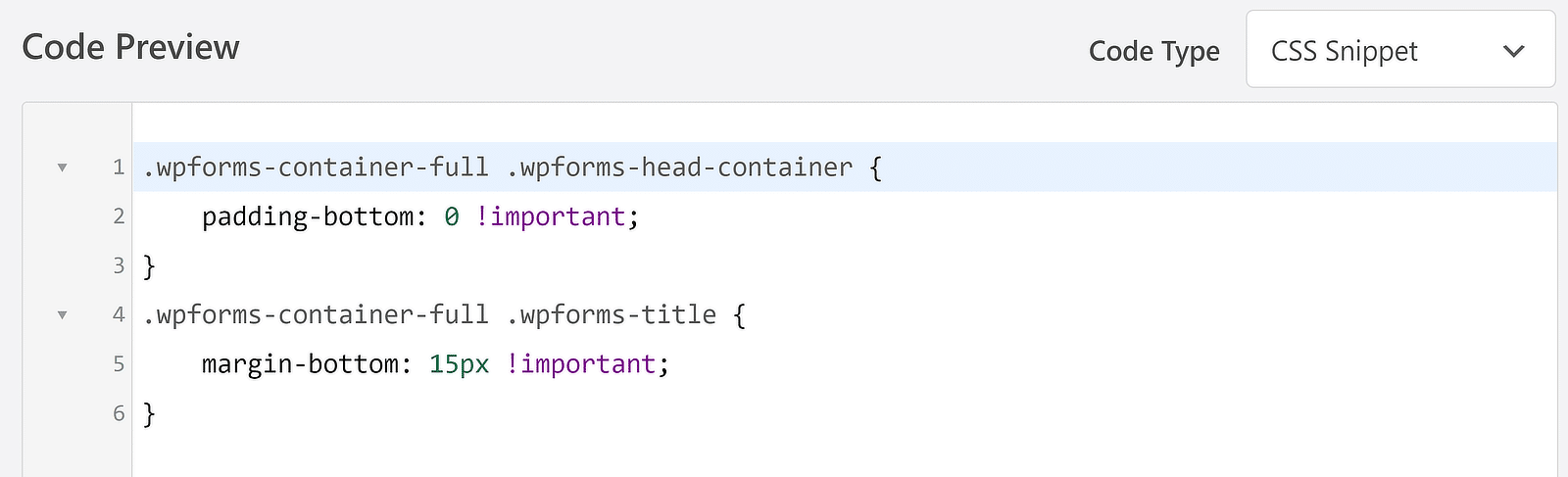
Here’s the code for changing the title spacing for ALL WPForms forms on your site:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
}
Remember, the padding and margin values are variable. That means you can enter any value that you need here. I recommend changing only the margin-bottom value in this code and leaving the padding-bottom set to 0.
For instance, if you want the title to appear with the same distance as the gap between each field, you can use 15px as the margin-bottom value. If you want to create a distance larger or smaller than this, simply increase or decrease the margin-bottom px value as needed.

Here’s how the title appears after adding the above code snippet to my survey form.

If you want to adjust this spacing for specific forms rather than applying global changes, you can modify the above code by mentioning the form ID of the form you’re interested in.
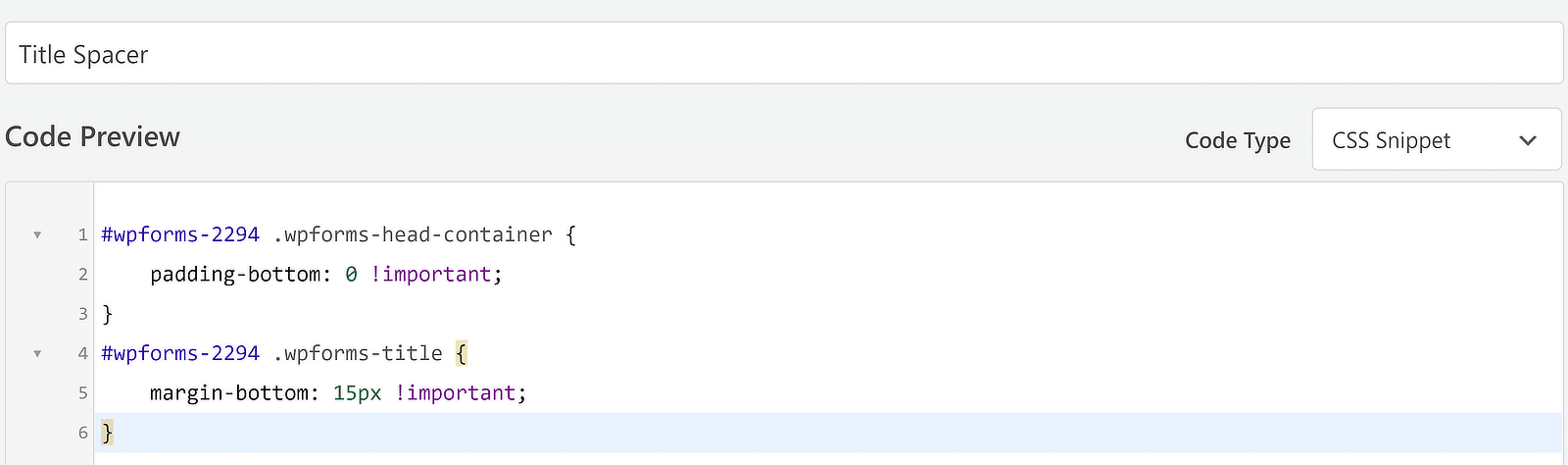
For example, here’s how the code will change for a form having ID# 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}

That takes care of the spacing for your form title. But what about the spacing between each field?
I’ll address this next.
Modifying Spacing for All Fields
The gap between each successive row of fields is another variable number that can be easily controlled with code.
For reference, let’s first take a look at the default spacing between the fields.

Now, if you want to increase or reduce this gap, you can create a new CSS snippet by following the same steps shown here.
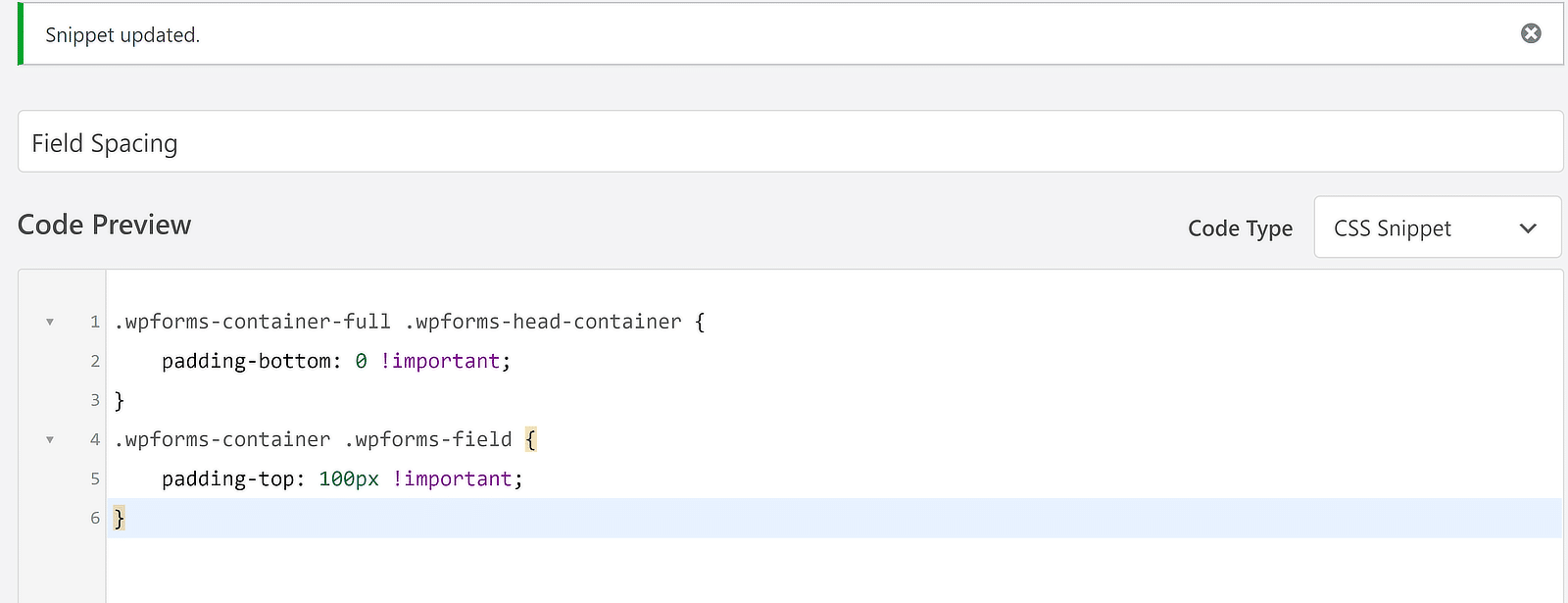
Only this time, the code you need looks like this:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}

The result is a more stretched-out form with a bigger gap between each successive field.

You can adjust the gap freely by changing the px value of the padding-top property.
Once again, if you only want to modify the field spacings for an individual form, you’ll need to edit the code by mentioning the form ID:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}
Altering Submit Button Padding
Changing the gap between your last field and the submit button is just as easy as the codes you used above.
By default, the spacing for the submit button in WPForms appears like this:

The code you need for adjusting the submit button padding is:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}
After activating this code, you’ll find the increased padding take effect for your form submit button:

That was pretty straightforward, wasn’t it?
Feel free to use the CSS codes to force a space in WPForms as you see fit!
Next, Apply Advanced Form Styles
Adjusting the margins and padding in your forms is one of the few things that requires code. But WPForms lets you customize your form styles in extensive detail without any code for the most part.
You can alter the appearance of your fields, labels, buttons, and more with intuitive point-and-click controls. See our guide on form styling with block editor for a comprehensive overview.
Create Your WordPress Form Now
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.



