AI Summary
Do you want to learn how to add a form header image or logo in WordPress?
Adding an image is a great way to personalize your form, give users a feel for what the form is about, or feature a logo for your business.
Fortunately, it’s easy to do with WPForms. The content field in WPForms simplifies the process of uploading text and media, like images or logos, directly into your forms.
In this post, we’ll walk you through the process of using the content field to add a form header image in WordPress.
Add a Header Image to Your Form Now
Why Should I Add a Header Image to a Form?
Personalizing your form with a custom header image is an easy way to complement your WordPress website with a consistent, cohesive design. Since our drag-and-drop form builder makes customizing forms a breeze, you’re able to use your images in a variety of styling.
Plus, using an image will give your website users a clear idea of what to expect from your site and form. Images also help bring visual interest to your forms and tie it in with your site’s overall color scheme and design theme.
Your header image may reflect the subject of the contents on your form, or it might be an image that represents your business or organization, such as a logo.
Logos come in all sizes. If you’re wondering what the size of your website logos should be, see our guide on the best logo size for sites.
How to Add a Form Header Image or Logo in WordPress
In this step-by-step guide, we’ll show you how to edit the header in WordPress forms without any code. This tutorial is perfect for beginners and doesn’t require using custom CSS, a page builder, or the WordPress Customizer.
Just follow this table of contents for all of the steps we’ll show you:
In This Article
1. Install the WPForms Plugin
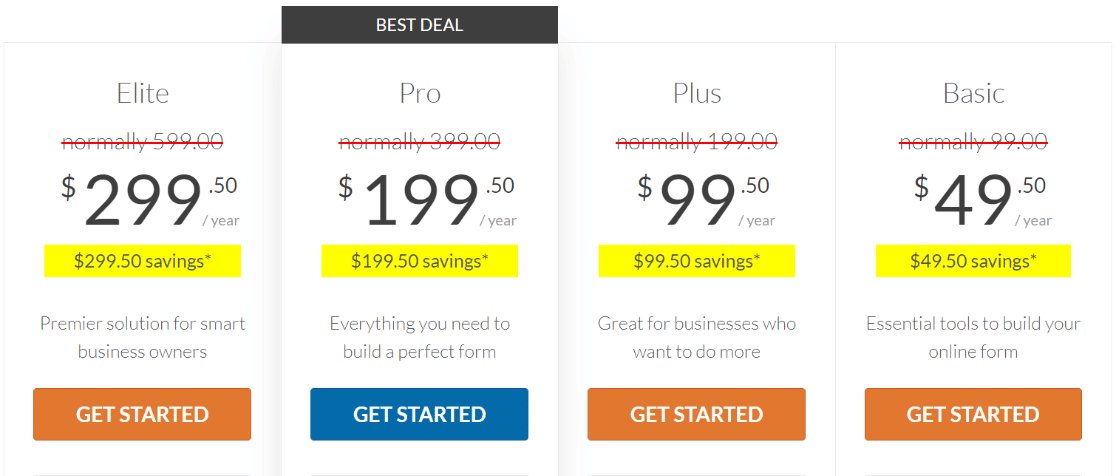
First, you need to install the WPForms Plugin. Check out all of the WPForms licenses here, or download the plugin from your WordPress dashboard.
In order to use the Content field upload functionality to add a form header image, you’ll need to select an upgraded license like Pro, Plus, or Elite.

Here’s a helpful tutorial on how to install a WordPress plugin.
2. Select the Simple Contact Form Template
Once you have the plugin setup on your site, navigate to WPForms on your WordPress dashboard, and click Add New.

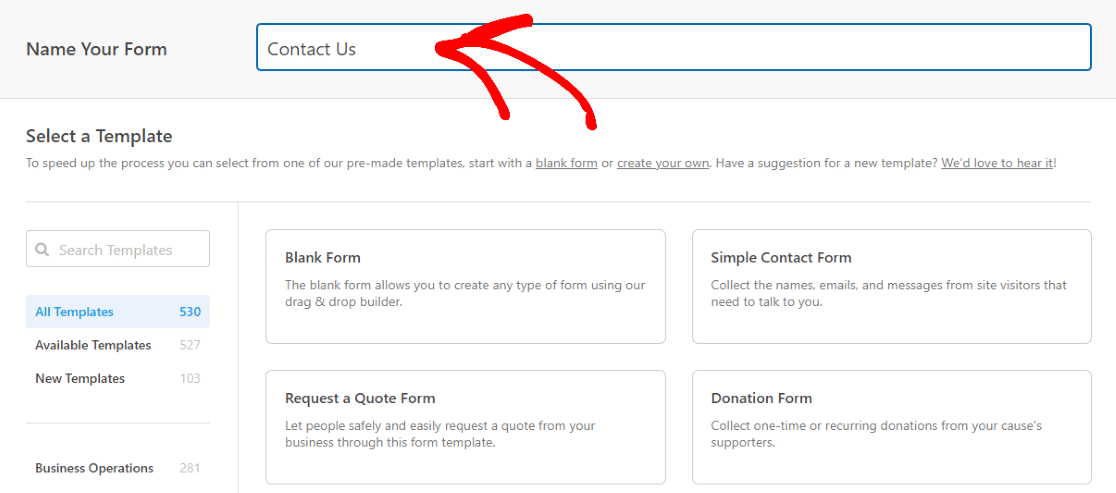
From here, you’ll find a large selection of templates to choose from to create your form.
But first, let’s name the form. For this tutorial, we’ll name our form “Contact Us,” which will be displayed at the top of the form.

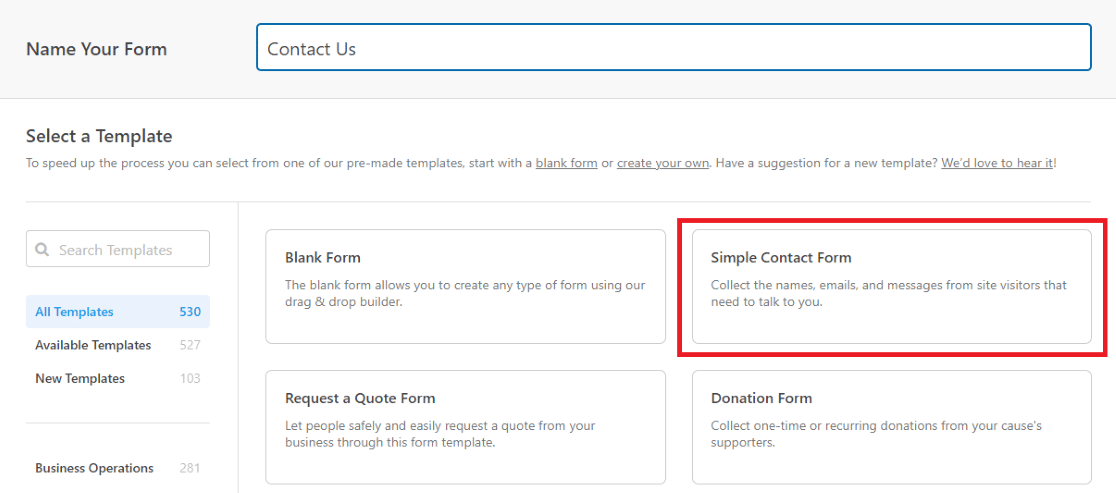
Now, we’ll select the Simple Contact Form.

This will take us to a new page, where we’ll use the easy-to-use form builder to customize this template.
3. Add the Content Field
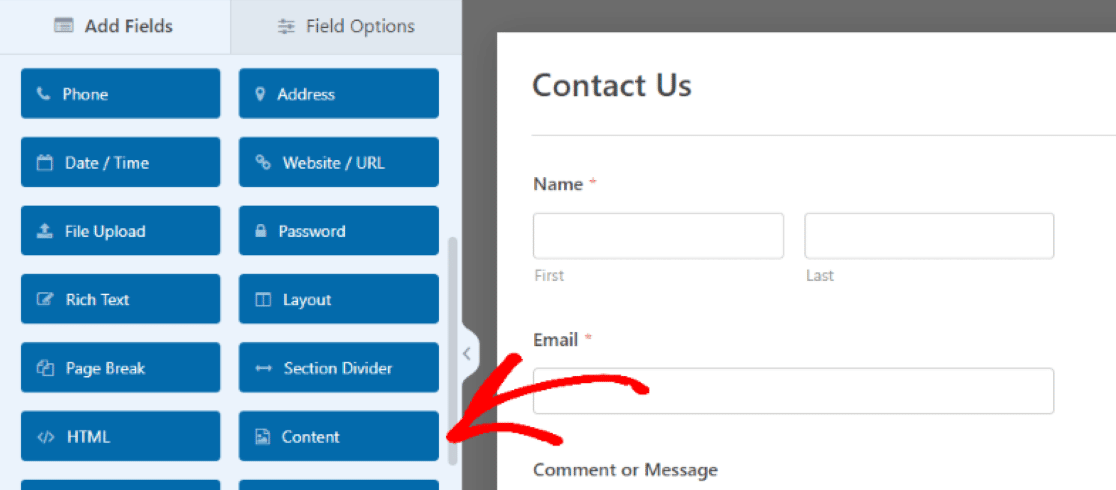
Now that we’re in the form builder, we’ll add the content field from the selections in the Fields tab.
Simply click on Content, and drag-and-drop the field where you want it on your form.

We’re dragging the content field to the top of the page so that the uploaded media will act as a header section on our form.
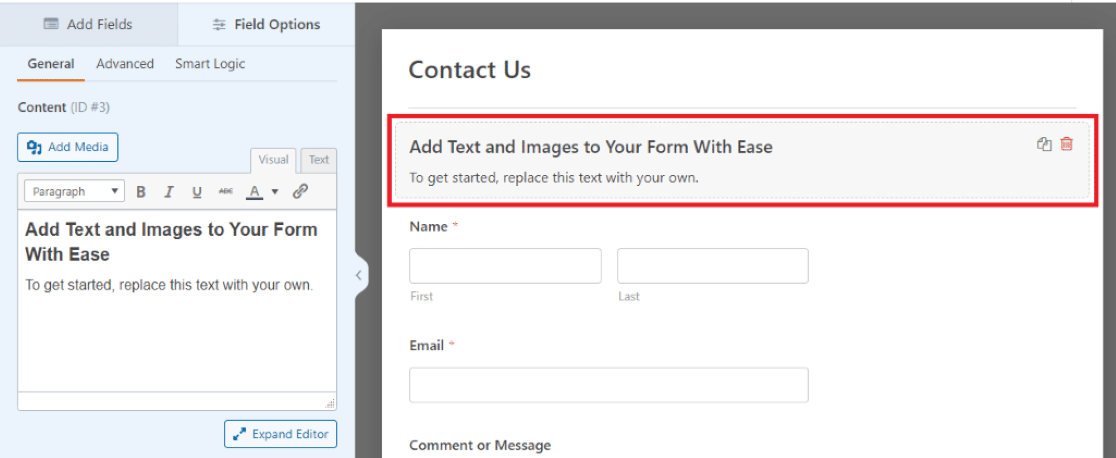
When the content field is in place in the preview area, we’ll click on it to access its Field Options and add our media and edit the text using the easy editor on the left-hand pane.

You can edit your content visually or use the Text editor to edit it using HTML.
Great! Now we’re ready to upload our image and enter some text on the form.
4. Upload Your Company Logo/Image
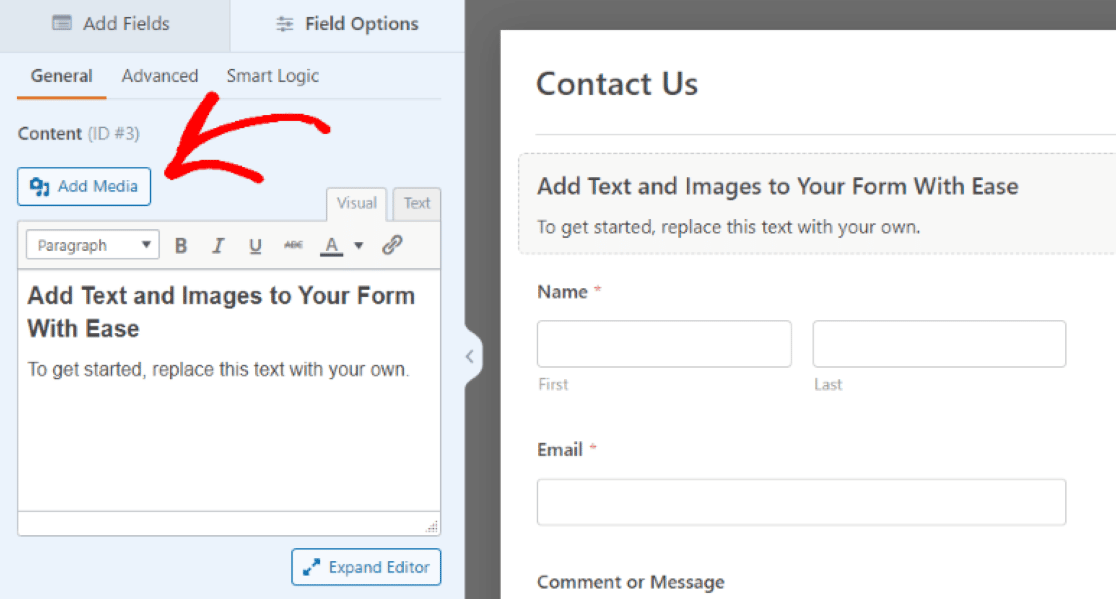
Next, we’ll click Add Media to upload our image to the content field.

You’ll be able to upload a new image or select one from you Media Library. JPG and PNG files are accepted.
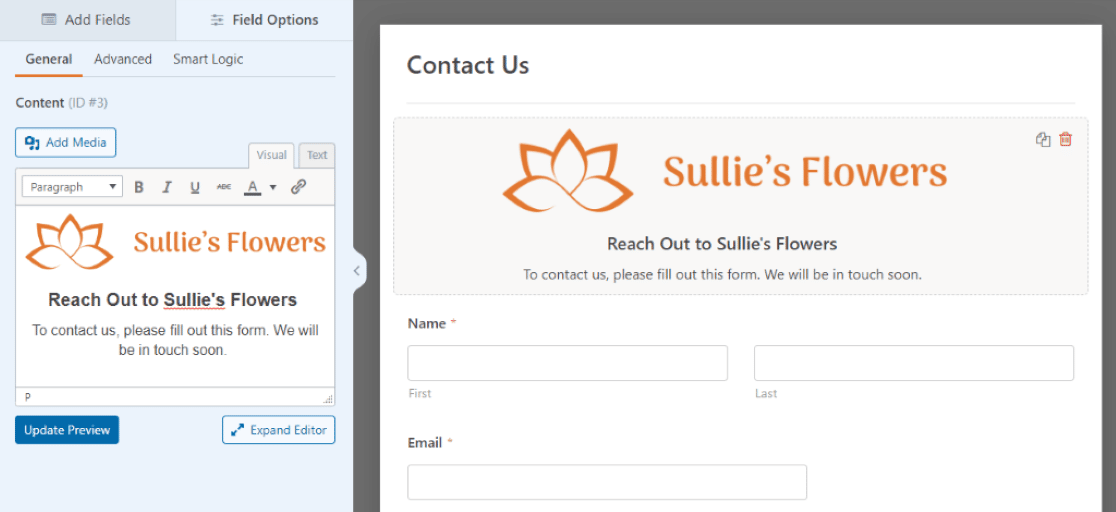
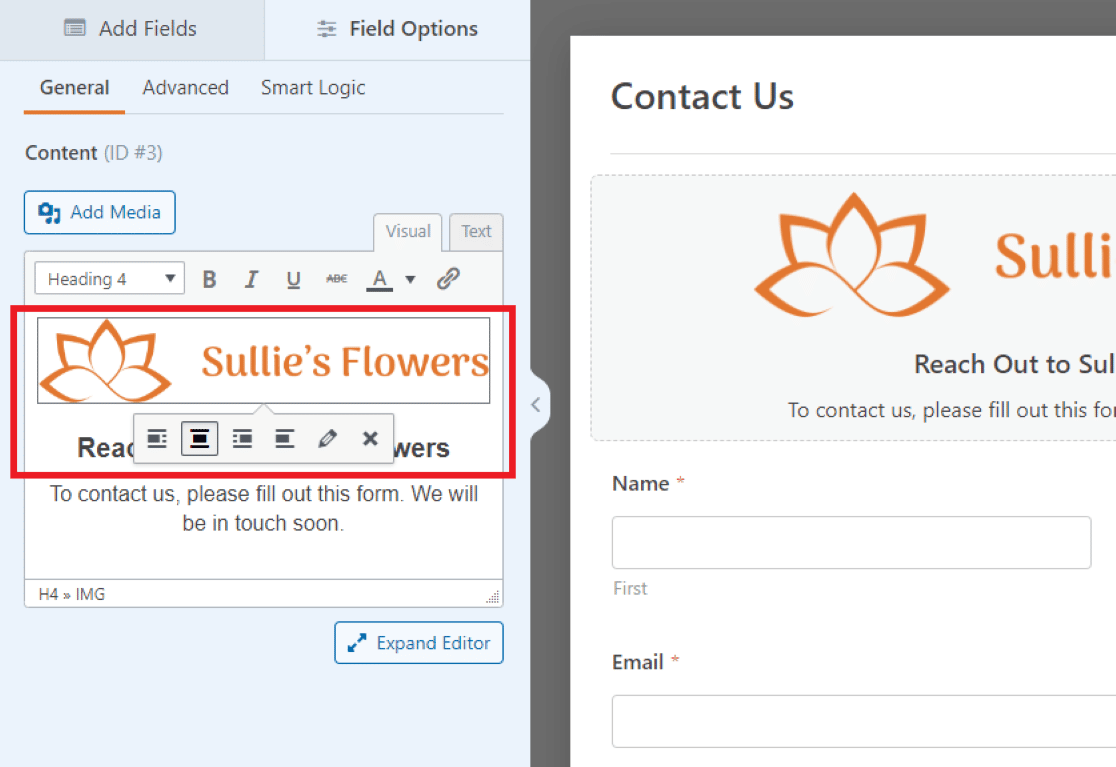
With our custom logo in place, we can then edit customization options such as the image size, orientation, and other details.

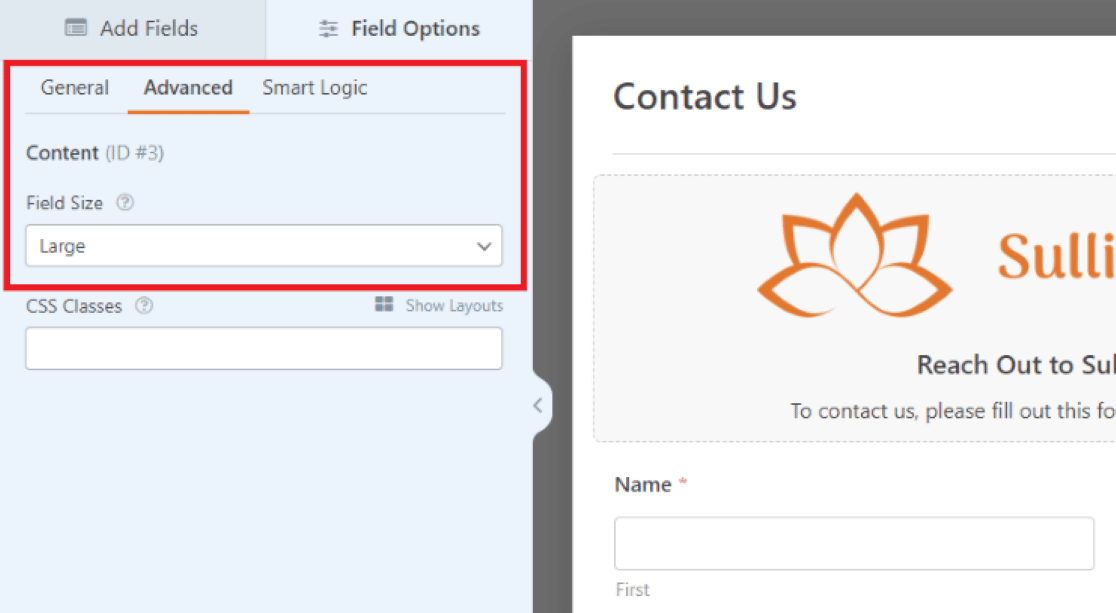
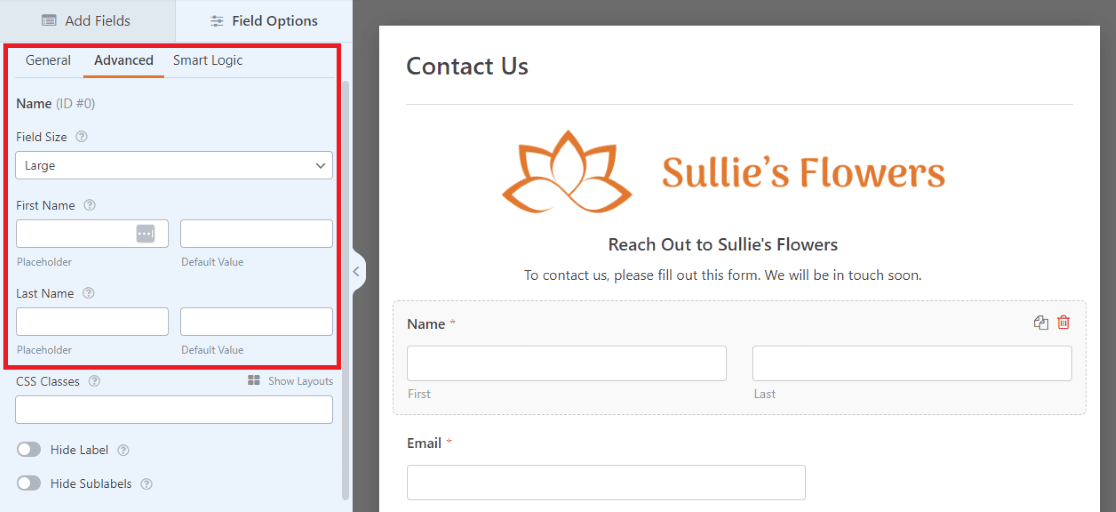
To ensure our image acts as a form header, we’ve gone to the Advanced tab and set the Field Size to Large.

Then, back in the General tab, we made sure that the image is centered in the field using the formatting options within the text field.

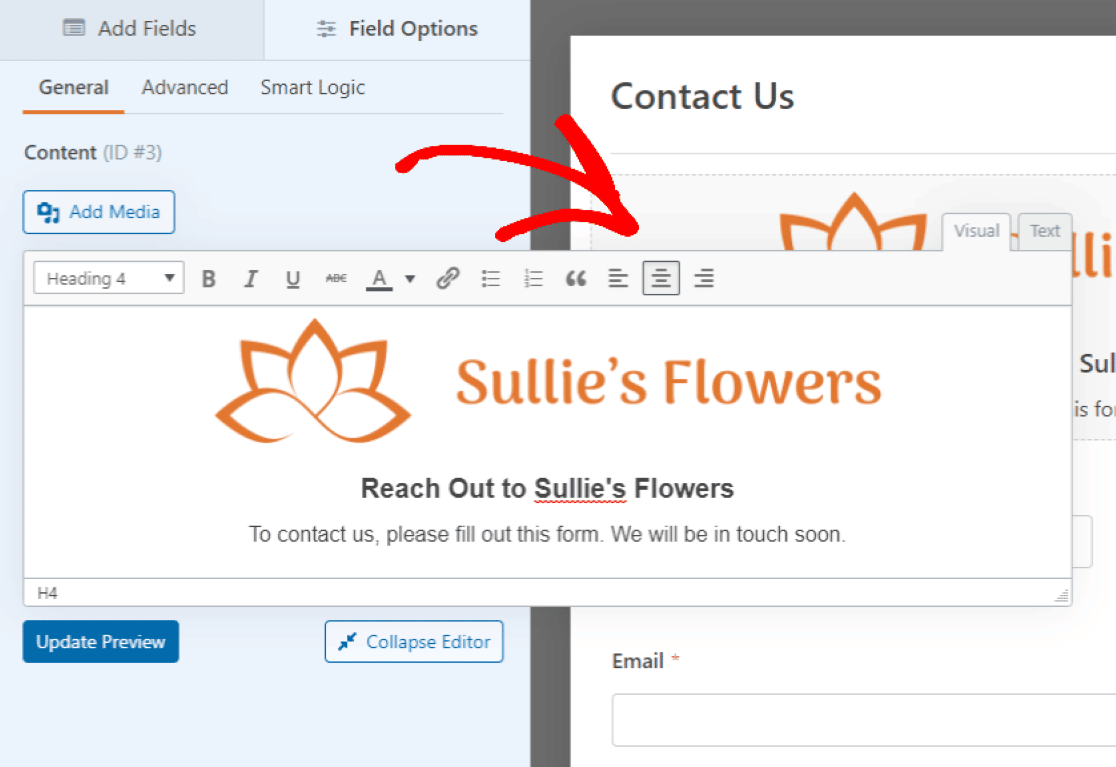
We also have the ability to edit the text in the field. We edited the text here to be a short message for visitors and a prompt to fill out the contact form.
Like the media above it, you can format the text freely with the Content field. Click Expand Editor under the text box for even more editing options.
For our logo here, we’ve centered the text with the rest of the image.

You may want to customize the other fields on the form, too.
For example, we’ve increased the size of the name field to Large, to match the width of our header image above it.

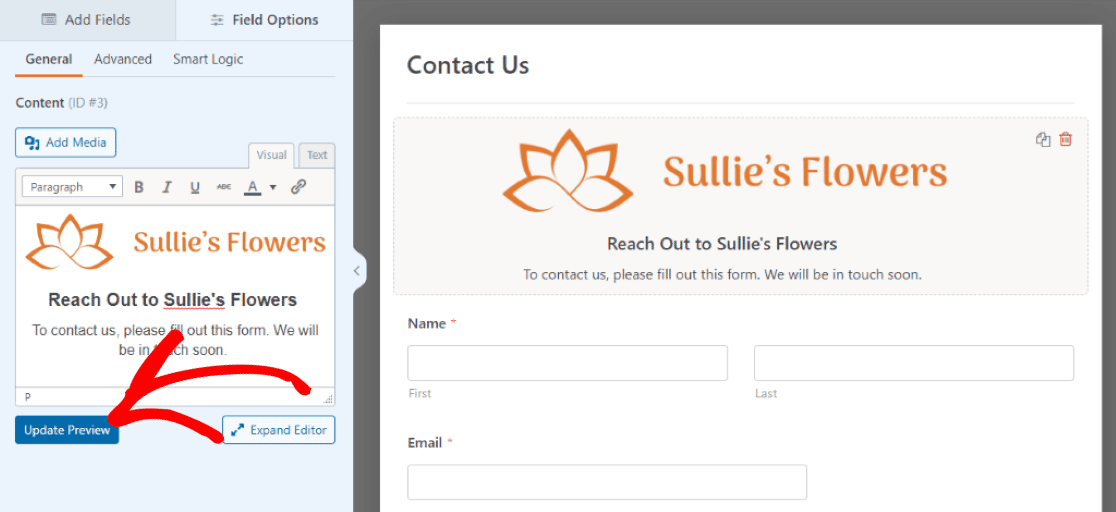
There are many ways to customize the details of the fields on the form as you see fit, and you can preview your changes as you go.
Be sure to click on Update Preview to see the adjustments made to the Content field.

Excellent! We’re now ready to embed the form to any page we like!
5. Save & Embed the Form
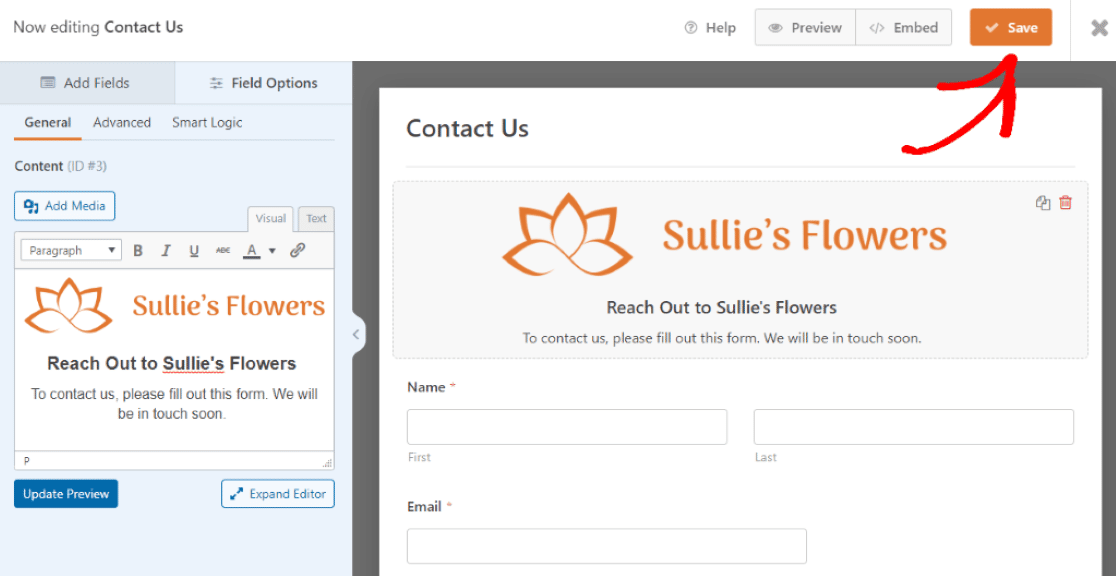
Press the Save button in the top right corner of the form to see the changes reflected in the page preview.

Whether you check out the page preview or not, you’ll need to click Save before you move on.
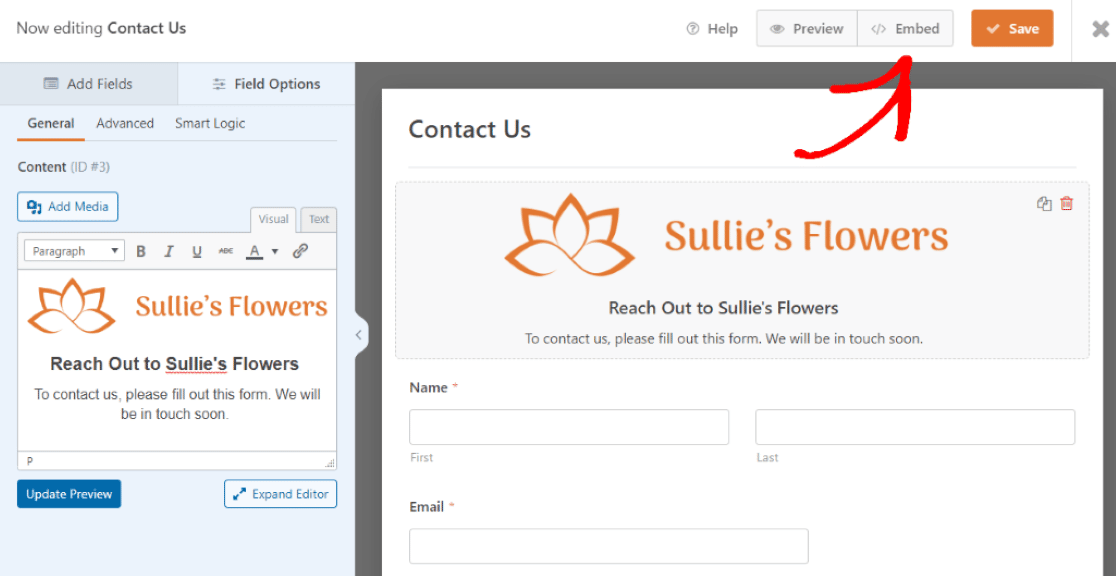
Now, we’ll click on the Embed button on the top to add this form on a new page of our WordPress website.

After clicking Embed, we’ll choose where to put the new form.
We have the option to Select Existing Page or Create New Page. For this tutorial, we’re creating a new page, so we’ll click Create New Page.

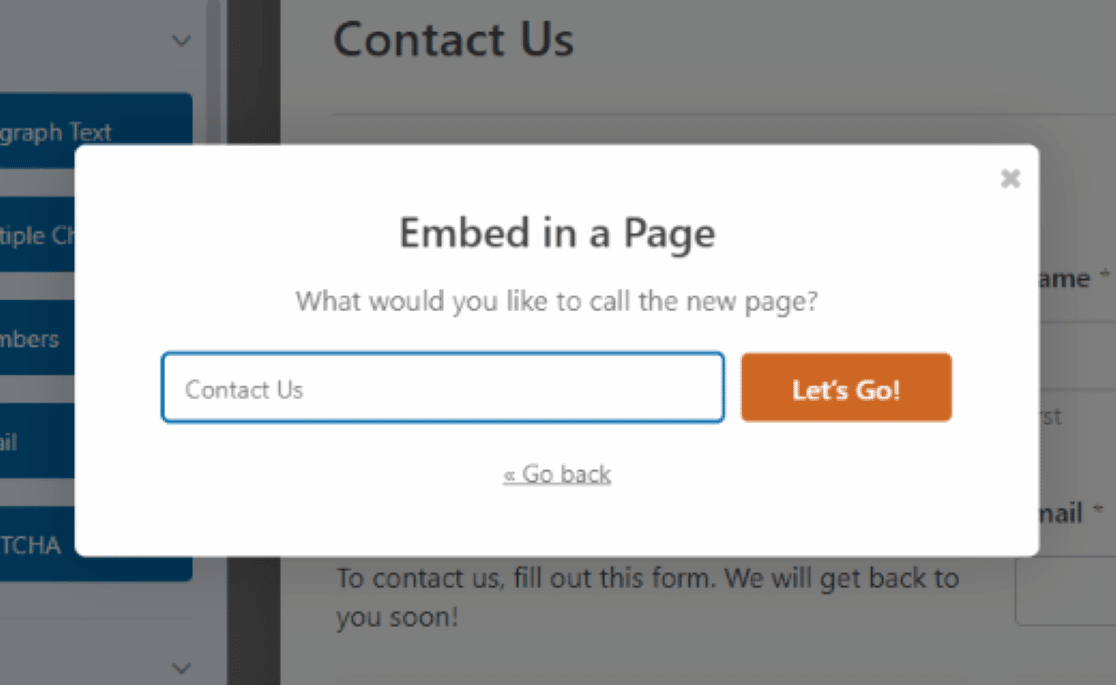
After that, we’re then prompted to name the new page.
We’ll call ours “Contact Us” since that’s what we named this form when we selected the template.

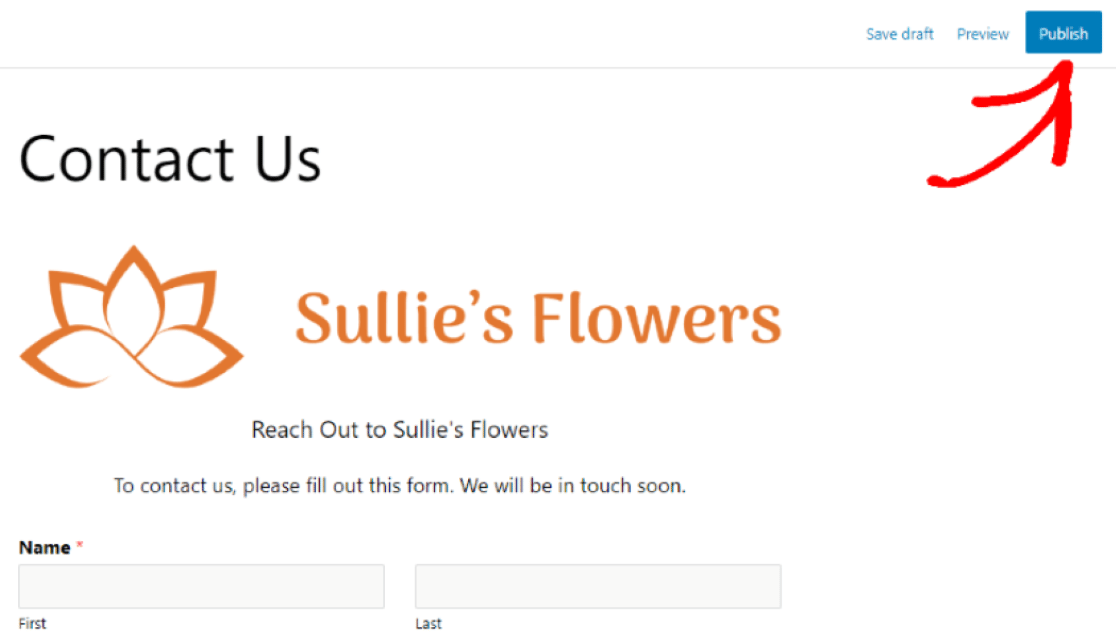
We can now see the form on a newly created page for our WordPress website. From here, we can preview the page, save the page as a draft, or publish it.
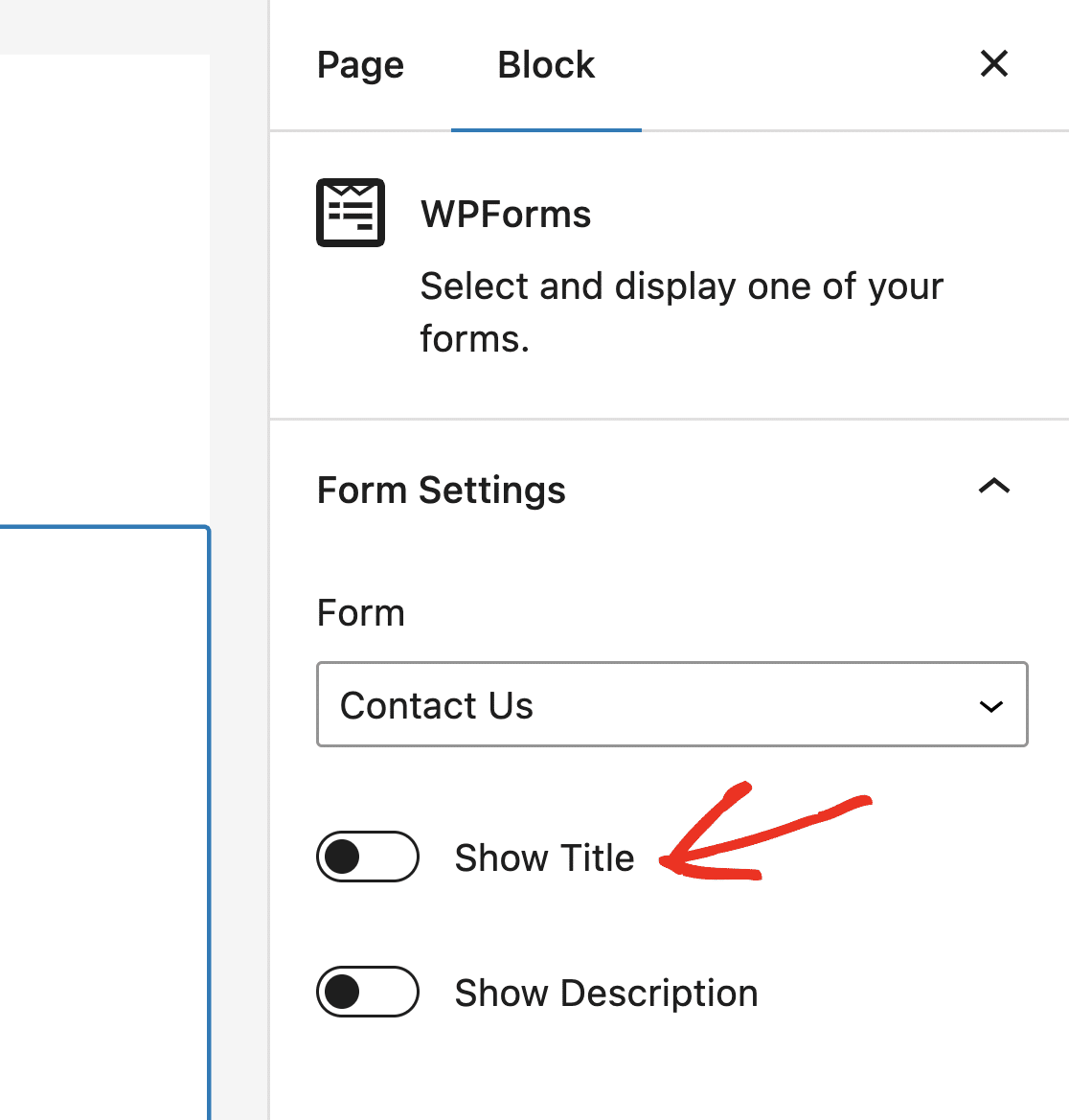
We recommend that you configure the block settings on the right side of the editor to hide the form title if you haven’t already. You don’t want it to distract from your form header image.
Just make sure the Show Title toggle is in the off position.

When you’re ready, click Publish to make this page live on your site.

Fantastic! You’ve now successfully added a form header with an image or a logo to your WordPress site.
Add a Header Image to Your Form Now
Next, Stop Contact Form Spam in WordPress.
With an attractive new form customized with your choice of the header image, you’ll be inviting lots of website visitors to fill out your form.
But you don’t want to collect spam with your new form.
To keep spammers from filling out your forms, check out this article on how to prevent spam submissions in your WordPress forms.
Ready to build your form? Get started today with the easiest WordPress form builder plugin. WPForms Pro includes lots of free templates and offers a 14-day money-back guarantee.
If this article helped you out, please follow us on Facebook and Twitter for more free WordPress tutorials and guides.




the content field is not found in field list.
Hi Stefan,
The Content field allows you to add extra content to your forms, such as images, videos, headings, and text, without using code.
For more details, be sure to check out our guide to using the Content field.
Hope this helps 🙂