AI Summary
After our massive entry management improvements, we dived straight into giving you the features that you have been asking for.
Here’s what’s new in WPForms 1.1.7.
GetResponse Addon
Building an email list is crucial for all successful online businesses. That’s why WPForms integrates with the top email marketing services like Mailchimp and AWeber.
Today, I’m proud to announce WPForms newest integration, GetResponse.
GetResponse is a popular email marketing software with over 350,000 customers. You can understand why this was a popular integration with our users.
With this integration, you can combine the power of WPForms easy WordPress forms with GetResponse’s powerful email marketing platform to help grow your business.
You can send subscribers to any list and start engaging with them right away.

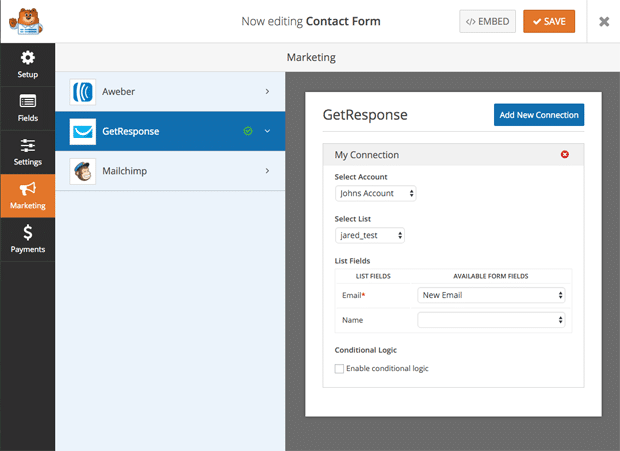
The integration is very straight-forward. All you have to do is connect your GetResponse API key to OptinMonster which will display all your email lists in the builder and allow you to start getting more email subscribers.
See our full WPForms GetResponse integration tutorial.
Conditional Form Notification
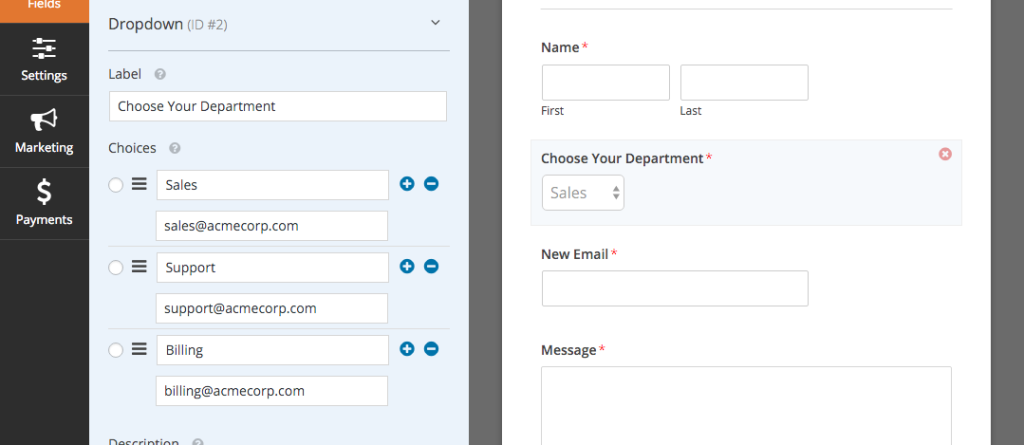
A lot of you have asked us for sending conditional form notifications based on the department the customer is contacting.
That’s why we added both Dropdowns and Multiple choices as smart tags for notifications. Meaning if someone selects an inquiry for billing, then only billing department will be notified.

See the full tutorial on how to create conditional form notifications in WPForms.
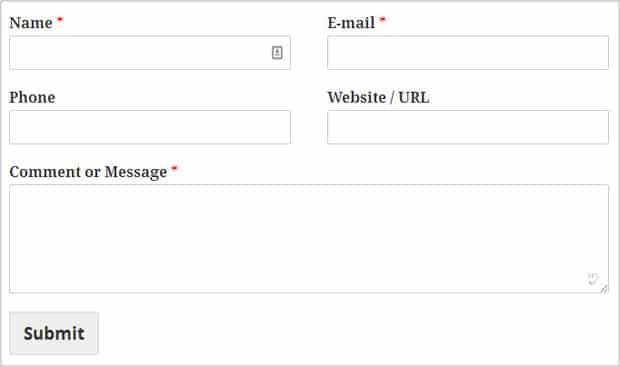
Multi-Column Form Layouts

A lot of you have been asking for this, and it has been possible in WPForms since the beginning. However, now we have made it easy by giving you built-in CSS classes.
You can use the following CSS classes for form layouts.
Two column CSS classes:
- wpforms-first-half
- wpforms-last-half
Three column CSS classes:
- wpforms-first-third
- wpforms-middle-third
- wpforms-last-third
See the full tutorial on how to create multi-column form layouts in WPForms.
That’s all for this update, but we have more in store for you next week.
Looking for a drag & drop WordPress form builder? Get WPForms today and unlock all the awesome features.