AI Summary
We’re super excited to roll out the WPForms 1.8.1 update with a huge time-saving feature for you.
You asked for it, and now it’s here: form styling options for WPForms!
The form styling options give you an easy, code-free way to style your forms without needing CSS. Now it’s easier than ever before to match your forms to your website theme and colors with WPForms.

Let’s break it down.
Easily Style Your Forms With No Code
Our main goal with this update was to make it easier for users to style their forms without needing CSS coding knowledge. Now you can create beautiful forms that match the theme and style of your website.

If you’re a first-time user with WPForms 1.8.1 installed on your site, modern markup will be automatically enabled for your WordPress forms.
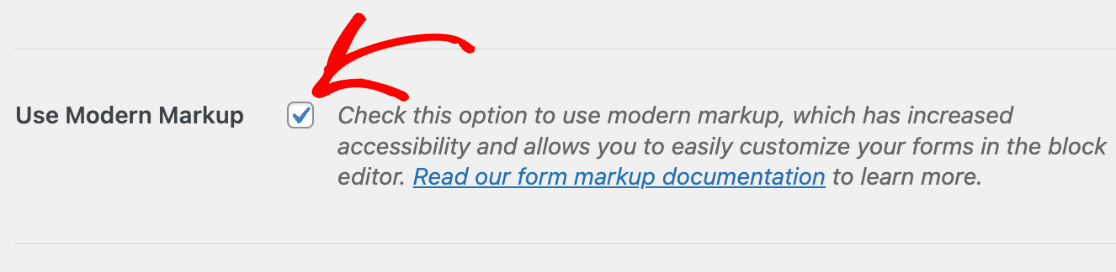
Users with at least one form on their website prior to updating to WPForms 1.8.1 will need to enable modern markup. To do that, you’ll need to navigate to the General tab in the WPForms settings menu.

From there, check the box to Use Modern Markup.

Then you create your forms as you normally would, whether you create it from scratch or use one of our hundreds of templates.
After embedding it on the page where you want it to appear, you’ll see that you can now edit the form style in the block editor when you view the page draft.
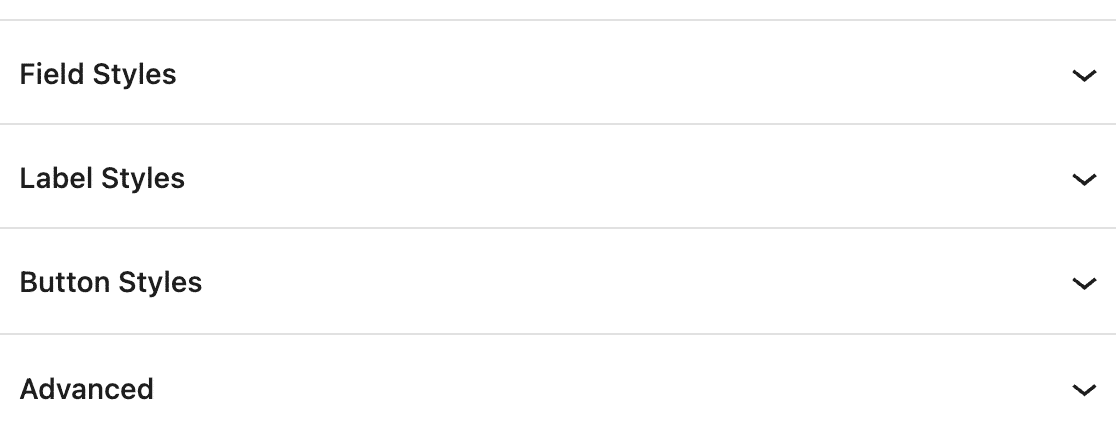
Editing Field, Label, and Button Styles
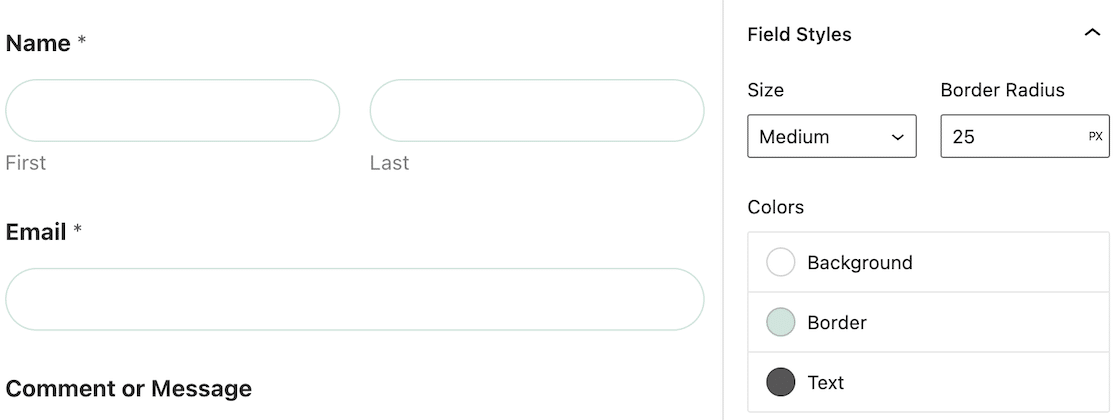
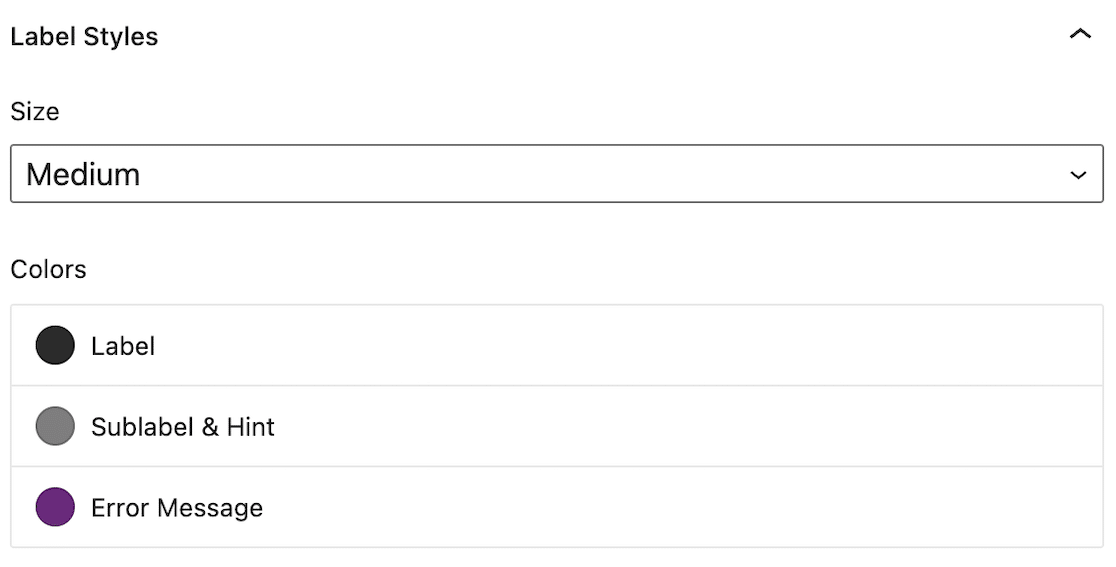
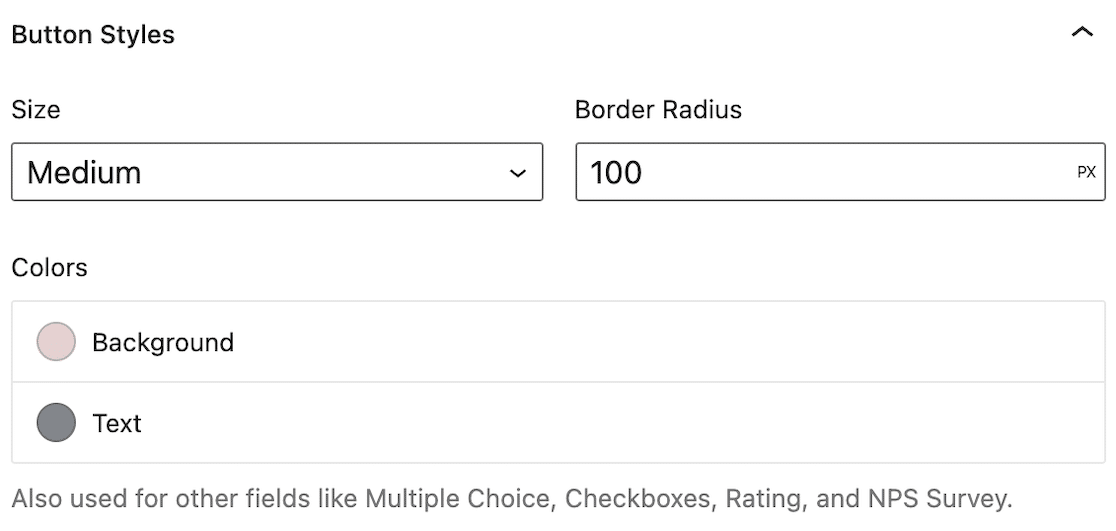
There are 3 primary form components that you can style with this new update.

When you edit field styles, you can adjust the field size, border radius, and colors. This makes it easy to match other forms on your site and create a cohesive experience.

With label styles, you can adjust the size and colors of your form labels for a more consistent look across your site.

When you edit button styles, you can change the size, border radius, and color to make sure your buttons always stand out and match the style with other buttons on your site.

There are also advanced styling options that make it super easy to copy and paste your form style to the Additional CSS Class(es) field on other forms to match.

And again, you don’t have to know the CSS here. The beauty of this update is that you don’t need coding knowledge. That will be generated automatically for you. All you have to do is copy and paste if you want forms to match styles.
More Updates Coming Soon
Even as we release this update, our team is already hard at work to bring you more features and updates that you’ve been requesting.
Stay tuned as we roll out more new ways to help you make really amazing forms this year.
Our support team is here to answer any questions you might have, so please don’t hesitate to reach out if there’s anything we can do to help!
Jared




Hi,
These new styling features are great, but it is a limitation that it can only be used with the WordPress block builder, there are many builders.
A better option is to have the styling applied directly from the form creation in WPForms, that way it’s more convenient and applies to any builder.
Hey Alaid – Currently, the Form Styles can be used with the WordPress Block editor or a theme with Full Site editing. I agree that support for other builders would be great, and the option to apply the styling from the forms would be great. I’ll place this on our feature request tracker so that it’s on the radar of our developers.
This looks great! I don’t use the WP block editor, but instead use Avada theme and paste the form’s shortcode onto the page. How can I access the form styling options?
Thanks!
Hey Valerie – Currently, the Form Styles can be used with the WordPress Block editor or a theme with Full Site editing. As of now, the form styles feature is unavailable if you’re using the shortcode to embed the form. I do agree this would be a handy feature to have, and I’ll place this on our feature request tracker so that it’s on the radar of our developers.
Awesome. This is one of the things that I’ve always wanted in WpForms, like changing the color of the button without having to custom code it. Thanks a lot!
Great feature, too bad, that the first plugin I install is “Disable Gutenberg”
It would be great to have the feature in the form builder and maybe even different styles for each form or for all the forms (theme)
Hey Georg – Currently, the Form Styles is compatible with the WordPress Block editor or a theme that supports Full Site editing. I agree that a feature to have the styling option within the builder for each form would be great. I’ll add this to our feature request tracker so that developers are aware of this feature request.
How would you suggest we access this capability while using the Divi theme?
Hi Dave,
I apologize for the confusion. To be able to style your forms in the block editor, you’ll need to have the following in place:
– WordPress version 6.0 or greater
– Block editor or a theme with full site editing
In case it helps, here is a complete guide on Styling Your Forms
I’d much rather see WPForms put their development efforts into an integrated style editor that is independent from the Block editor. In addition to the reasons stated in the other comments above, I find the Block editor clunky to use. It’s also constantly being changed by the WordPress team. Meanwhile, the WPForms team has done a great job with their UI/UX so why not apply that to your own style editor? Please do so.
Hey John!
Thanks for the feedback and suggestion here! I have noted this and added your vote for future enhancements.
Kindly,
Hi, when will it work with all page builders? So I can renew licence, at the moment there are no real news
Hi there,
It is still in the works. I have added your vote to the feature request list for future enhancements.
Thanks,