Our goal with WPForms is to make it easy for beginners to create powerful WordPress forms without touching any code.
Today, we’re excited to announce our newest integration partner, CSS Hero.
CSS Hero is a premium WordPress plugin that allows you to customize the design of your WordPress forms and even your WordPress theme without writing a single line of code (no HTML or CSS required).
In just a few clicks, you can change the font, colors, and position of any element on the page while viewing it.
You can use CSS Hero to:
- change your form’s font
- increase or decrease the font size
- center your form title
- change the color of the form fields
- add a thicker border to your form fields
- change the color of your buttons
- …and much more.
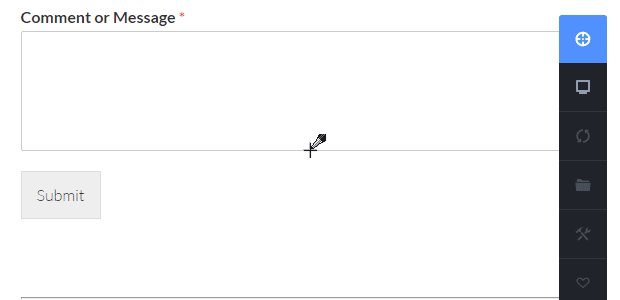
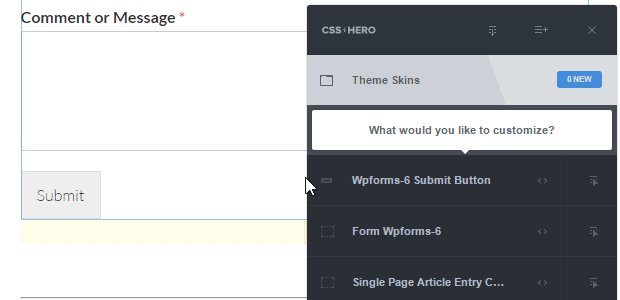
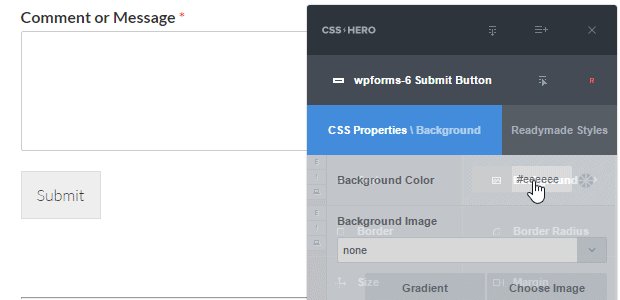
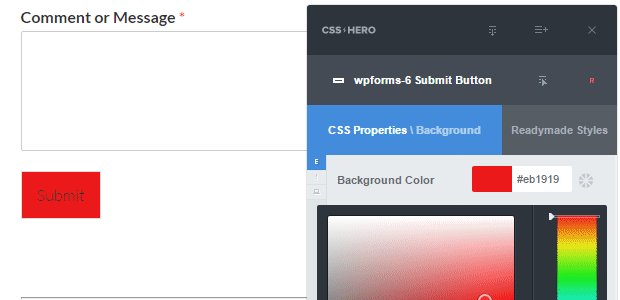
Here’s a quick example of how you’d change the color of the submit button:

For more details on how to use CSS Hero with WPForms, see the doc on how to style WPForms without knowing any code.
That’s all for now, but we’re working on several incredibly useful features we can’t wait to share with you. Subscribe to the newsletter and follow us on Twitter and Facebook to be the first to know.
Thanks as always for your support and feedback in making WPForms the best WordPress form builder.
Jared and the WPForms Team




The “how to style WPForms without knowing any code” page doesn’t seem to exist.
Thanks for the heads up, should be fixed now!