Riepilogo AI
Volete permettere ai visitatori del vostro sito web di inviarvi file senza il fastidio degli allegati di posta elettronica?
Se state raccogliendo curriculum, prove di design, foto di gatti (senza giudicare) o qualsiasi altro tipo di file, l'aggiunta di un modulo di caricamento file al vostro sito WordPress rende la vita più facile a tutti.
Niente catene di e-mail, niente file persi o momenti di "Oops, ho dimenticato l'allegato!". E non c'è bisogno di toccare una sola riga di codice per farlo.
Create ora il vostro modulo di caricamento file
In questo articolo vi mostrerò il modo più semplice per creare un modulo per il caricamento di file su WordPress utilizzando WPForms. I vostri visitatori potranno inviarvi esattamente ciò di cui avete bisogno e voi potrete rimanere organizzati senza sudare troppo.
Come creare un modulo di caricamento file in WordPress
Preferite guardare e imparare? Il video qui sopra vi guiderà attraverso l'intero processo, oppure consultate i passaggi qui sotto per avere le informazioni più aggiornate.
- Passo 1: Installare il plugin WPForms
- Passo 2: Scegliere un modello di modulo per il caricamento dei file
- Passo 3: Personalizzare il modulo di caricamento dei file di WordPress
- Passo 4: Configurare le notifiche e le conferme del modulo
- Fase 5: Aggiungere il modulo di caricamento dei file al sito web
- Passo 6: Visualizzare i file caricati in WordPress
Passo 1: Installare il plugin WPForms
Per iniziare, è necessario installare WPForms. Essendo il miglior plugin per la creazione di moduli, con WPForms è possibile creare facilmente un modulo per il caricamento di file, grazie alla sua interfaccia drag-and-drop. Ha anche un campo dedicato al caricamento dei file, che utilizzeremo in questo tutorial.

WPForms è dotato di oltre 2.000 modelli di moduli che potete utilizzare così come sono o modificare per renderli personalizzati. Sono inclusi diversi modelli di moduli per il caricamento di file che vi aiutano a creare rapidamente il vostro modulo e ad accettare allegati, come ad esempio:
- Documenti (.doc, .xls, .ppt e .pdf)
- Immagini, (.png, .gif e .jpg)
- Video (.mpg, .mov e .wmv)
- File audio (.wav, .mp3 e .mp4)
- E altro ancora.
Se avete bisogno di aiuto per installare WPForms, imparate come installare e attivare un plugin di WordPress. Ricordate che per utilizzare il campo di caricamento dei file è necessaria una licenza a pagamento.
Costruite ora il vostro modulo WordPress
Passo 2: Scegliere un modello di modulo per il caricamento dei file
Andate nella vostra dashboard di WordPress e cliccate su WPForms " Aggiungi nuovo nel menu a sinistra per aggiungere un nuovo modulo.
Utilizzeremo uno degli oltre 2.000 modelli di WPForms per creare il nostro modulo di caricamento dei file e daremo il via alle attività!
Scorrere verso il basso e digitare "modulo di caricamento file" nel campo di ricerca dei modelli. Quando questo modello appare tra i risultati, spostatevi sopra con il cursore e fate clic su Usa modello.

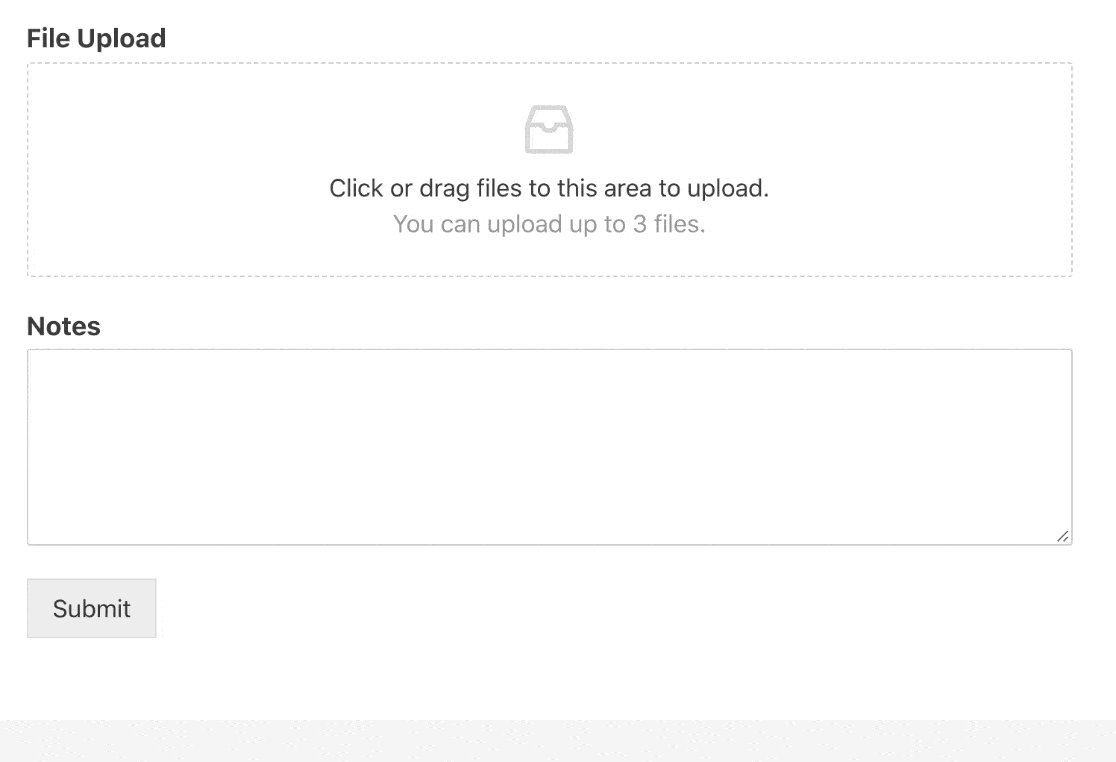
Poi WPForms aprirà un modulo di caricamento dei file precostituito, in cui è possibile aggiungere campi tramite la funzionalità di trascinamento nell'anteprima del modulo sul lato destro.

Ora possiamo personalizzare il nostro modulo di caricamento file di WordPress per renderlo pertinente al nostro sito web e ai clienti che lo utilizzeranno.
Ricordate che potete aggiungere altri campi o spostare il campo di caricamento dei file in un punto diverso semplicemente trascinandolo.

Passo 3: Personalizzare il modulo di caricamento dei file di WordPress
Con il modello di modulo per il caricamento di file, avrete già i campi Nome, Email, Telefono, Caricamento file e Commenti aggiuntivi.
Fare clic su uno qualsiasi dei campi del modulo per modificarne l'etichetta, la descrizione e altre impostazioni, come l'impostazione di Smart Logic.

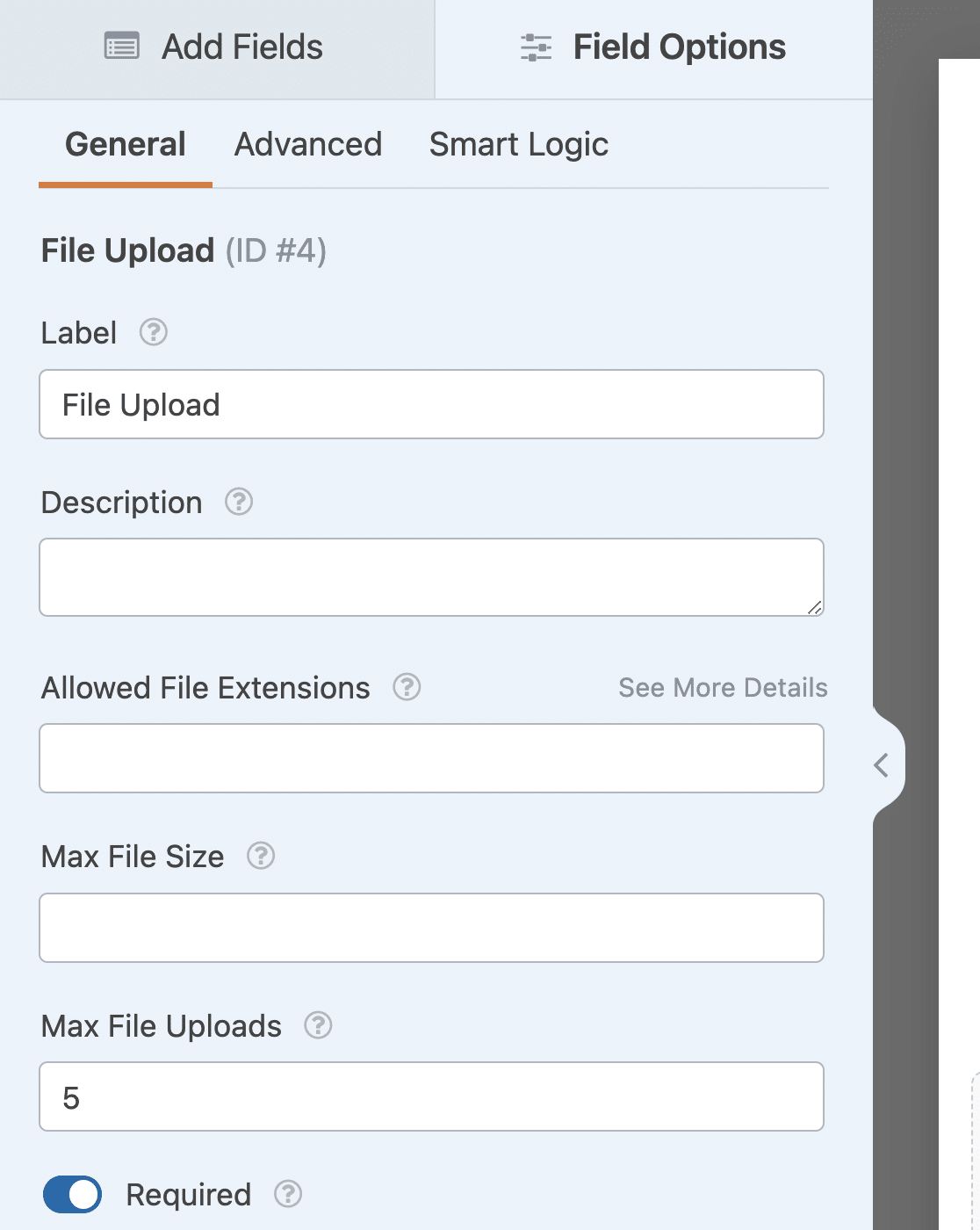
Se parliamo del campo di caricamento dei file, noterete che è dotato di un elenco di opzioni diverse da personalizzare. Queste includono:
- Estensioni di file consentite - Se volete limitare i tipi di file che possono essere caricati nel vostro modulo WordPress, inseriteli qui, separati da una virgola.
- Dimensione massima del file - Specificate, in megabyte, la dimensione massima del file che permetterete agli utenti di caricare. Se lasciate questo campo vuoto, WPForms utilizzerà di default il limite massimo di dimensione dei file consentito dal vostro host web. Se avete bisogno di aumentarlo, consultate questo tutorial su come modificare la dimensione massima di caricamento dei file in WordPress.
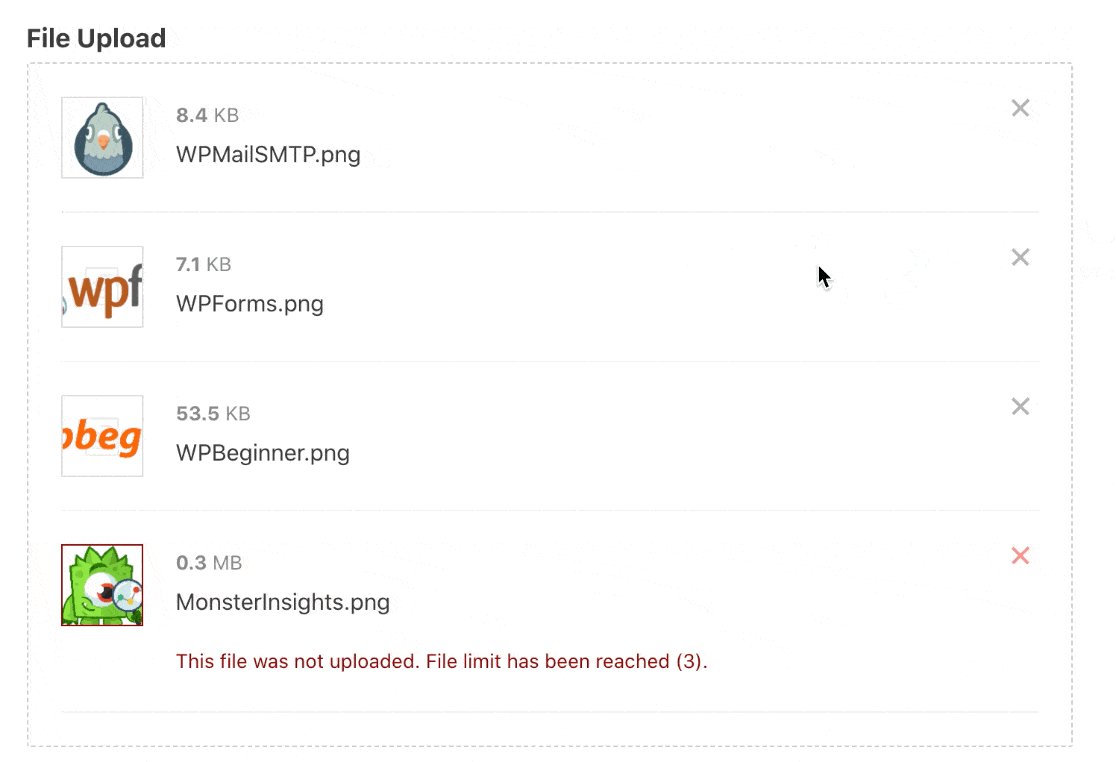
- Caricamento massimo di file - Se avete scelto lo stile Moderno (vedi sotto), potete specificare il numero di file che gli utenti possono caricare sul vostro modulo.
- Richiesto - Se si desidera richiedere agli utenti di caricare i documenti su WordPress prima di poter inviare il modulo, selezionare questa casella di controllo.

Nella scheda Avanzate del pannello delle opzioni del campo, sono disponibili le seguenti opzioni:
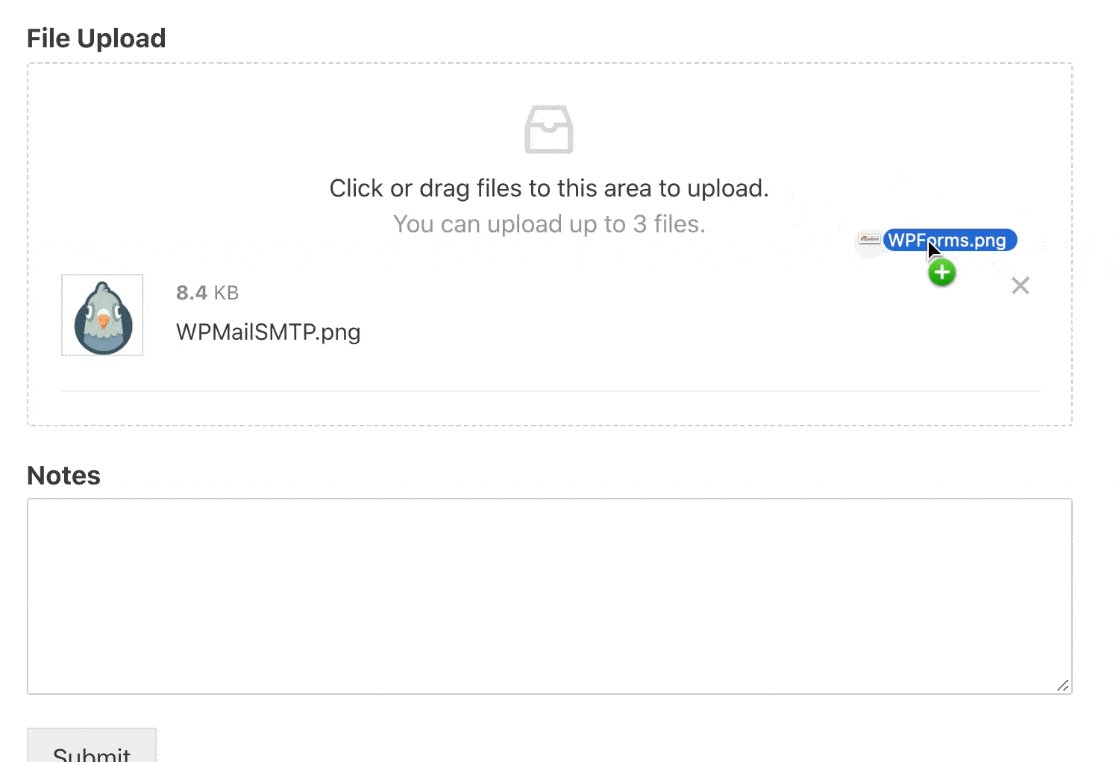
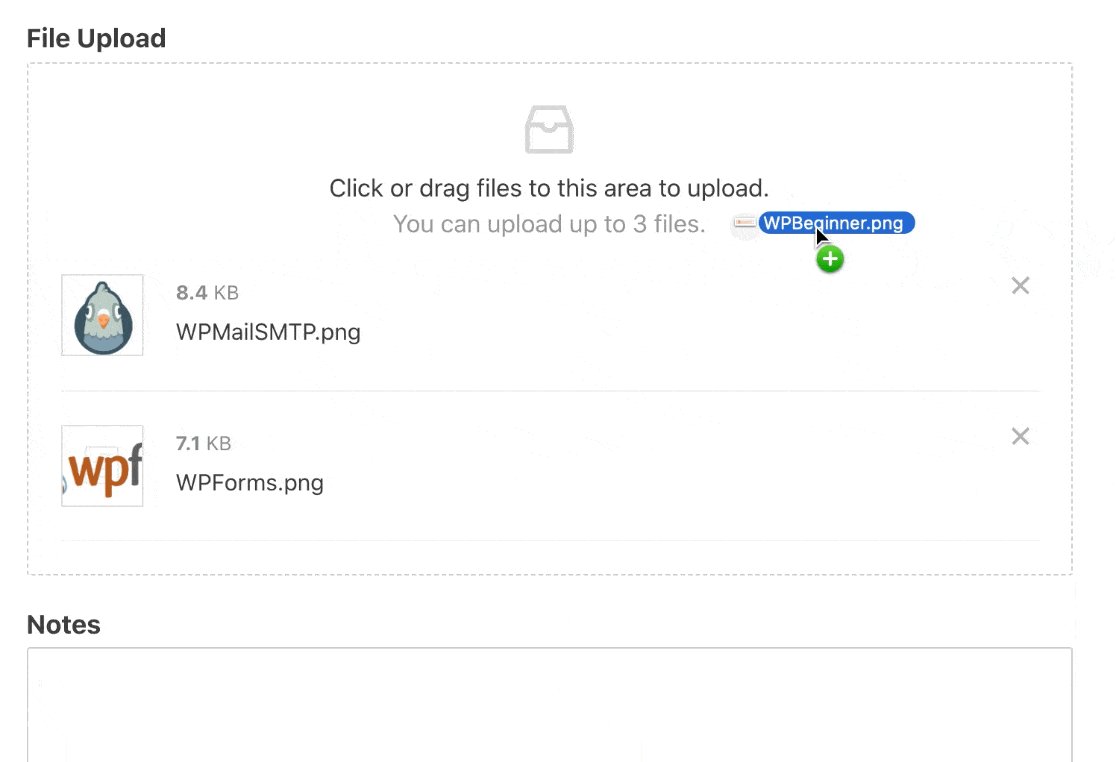
- Stile - È possibile scegliere tra lo stile Moderno (consigliato) e lo stile Classico. Solo lo stile Moderno consente agli utenti di caricare più di un file alla volta.
- Memorizza file nella libreria multimediale di WordPress - Salva i file caricati in questo campo nella libreria multimediale di WordPress del sito.
- Abilitare le restrizioni di accesso ai file - Limitare l'accesso al caricamento dei file mediante la restrizione del ruolo dell'utente o la protezione con password.
- Abilita la fotocamera - Consente agli utenti di acquisire foto o video direttamente attraverso il modulo.
Passo 4: Configurare le notifiche e le conferme del modulo
Le notifiche sono un modo eccellente per sapere quando qualcuno invia uno dei vostri moduli di caricamento file. Tutti i moduli di WPForms hanno le notifiche abilitate di default.
- Per ricevere un messaggio e-mail quando qualcuno completa il modulo, è necessario impostare le notifiche del modulo in WordPress e fornire il proprio indirizzo e-mail.
- Potete anche inviare una notifica al rispondente, se volete fargli sapere che la sua iscrizione è stata inviata con successo. Per saperne di più, consultate la nostra guida passo-passo su come inviare notifiche multiple ai moduli in WordPress.

Esistono due modi per includere i file caricati dal modulo nella notifica via e-mail. L'opzione consigliata è quella di utilizzare gli Smart Tag per aggiungere un link al corpo dell'e-mail.

L'uso di Smart Tag significa che l'immagine stessa non è inclusa nell'e-mail. Questo può aiutare a evitare che le e-mail vengano etichettate come spam.
Se si desidera includere l'immagine come allegato, è possibile scorrere verso il basso fino alle impostazioni avanzate della notifica e abilitare il caricamento di file allegati.

Tenete presente che i provider di posta elettronica possono avere dei limiti sulle dimensioni degli allegati che potete inviare dal vostro sito, quindi è meglio testare il vostro modulo quando lo lanciate.
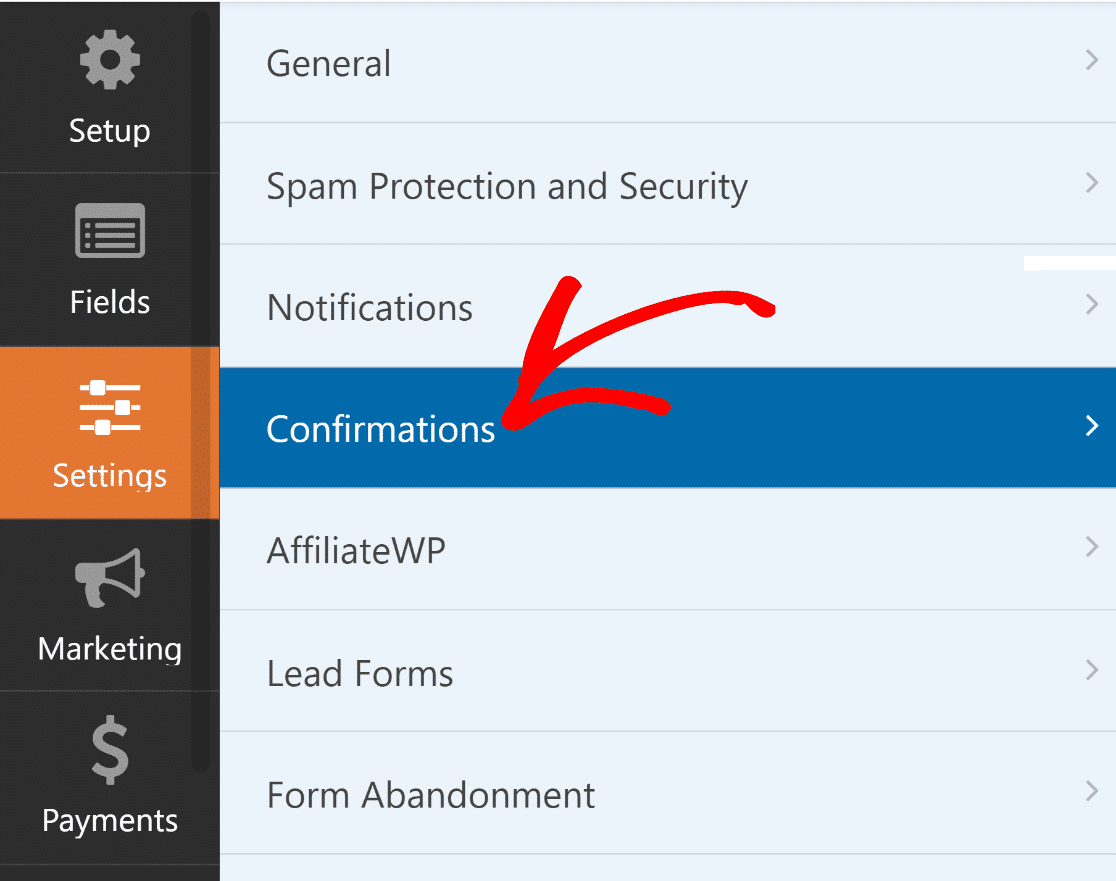
Una volta impostata la notifica del modulo, è possibile consultare la nostra guida su come impostare le conferme dei moduli. Per iniziare, fate clic sulla scheda Conferme nell'editor del modulo, alla voce Impostazioni.

In WPForms esistono 3 diversi tipi di conferma:
- Messaggio - È il tipo di conferma predefinito. Visualizza un messaggio dopo che qualcuno ha premuto invio sul modulo ed è personalizzabile.
- Pagina di visualizzazione - Invia automaticamente gli utenti a qualsiasi post o pagina del vostro sito, come una pagina di ringraziamento.
- Reindirizzamento - Utile se si vuole portare l'utente a un sito web diverso o a un URL specializzato per uno sviluppo più complesso.
Selezionare il tipo di conferma che si desidera creare. In questo esempio, selezioneremo Messaggio e aggiungeremo un messaggio di conferma di base.

Sentitevi liberi di personalizzare il messaggio di conferma a vostro piacimento e fate clic su Salva quando avete finito. Ora siete pronti per aggiungere il modulo al vostro sito web.
Fase 5: Aggiungere il modulo di caricamento dei file al sito web
Dopo aver creato il modulo, è necessario aggiungerlo al sito WordPress.
Inoltre, WPForms vi consente di aggiungere i moduli a più punti del vostro sito WordPress, tra cui le pagine, i post del blog e i widget della barra laterale.
Per iniziare a incorporare il modulo di caricamento dei file, create una nuova pagina o un nuovo post in WordPress, oppure andate nelle impostazioni di aggiornamento di una pagina esistente.
Quindi, aggiungere un nuovo blocco e selezionare l'icona WPForms per procedere e aggiungere il modulo alla pagina/post.

Fare clic sul menu a tendina WPForms e scegliere il modulo già creato che si desidera inserire nella pagina. Selezionate quindi il modulo per il caricamento dei file.

Quindi, fate clic sul pulsante blu in alto a destra con la dicitura Pubblica o Aggiorna, in modo che il modulo venga visualizzato sul vostro sito web.

Ecco fatto! Il modulo di caricamento dei file è ora attivo sul vostro sito web e pronto per iniziare ad accettare gli allegati dai vostri utenti.
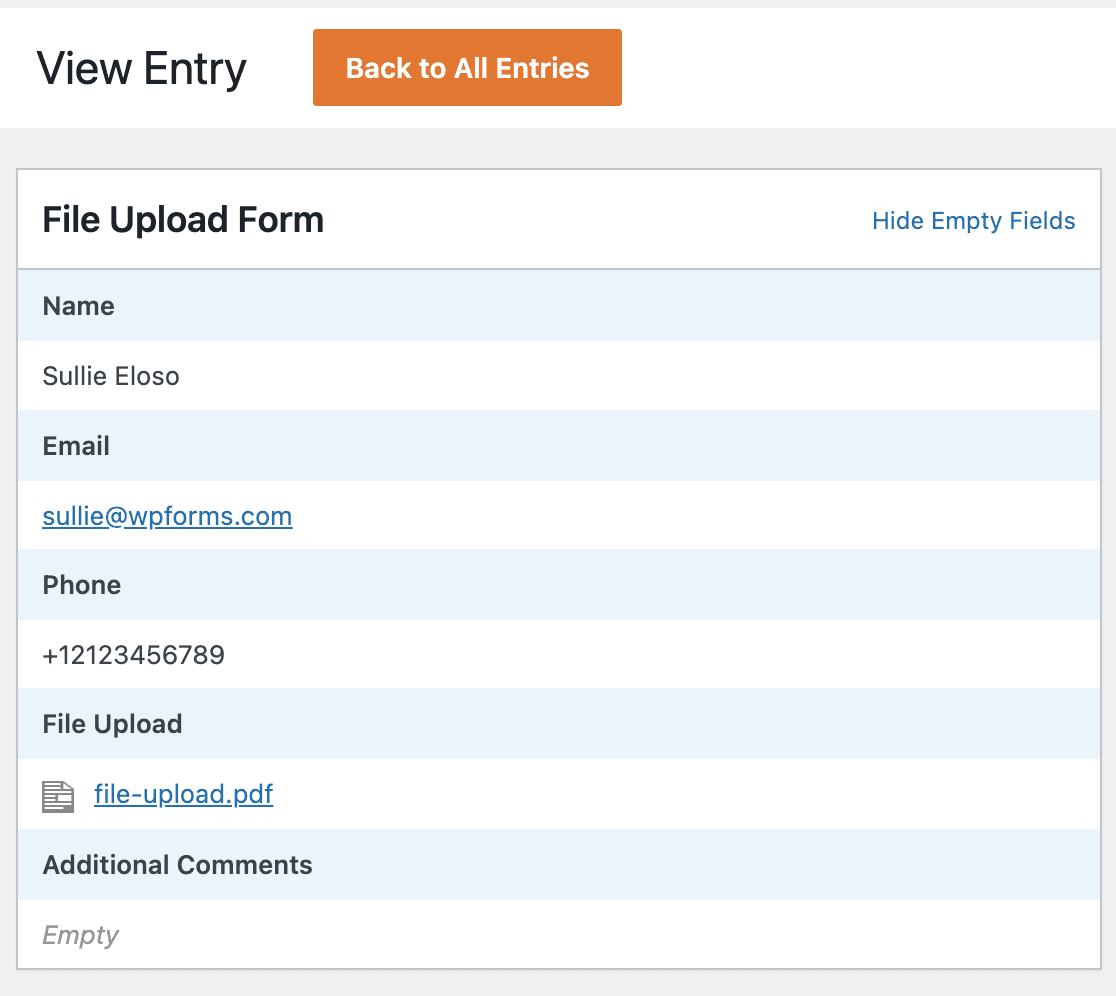
Passo 6: Visualizzare i file caricati in WordPress
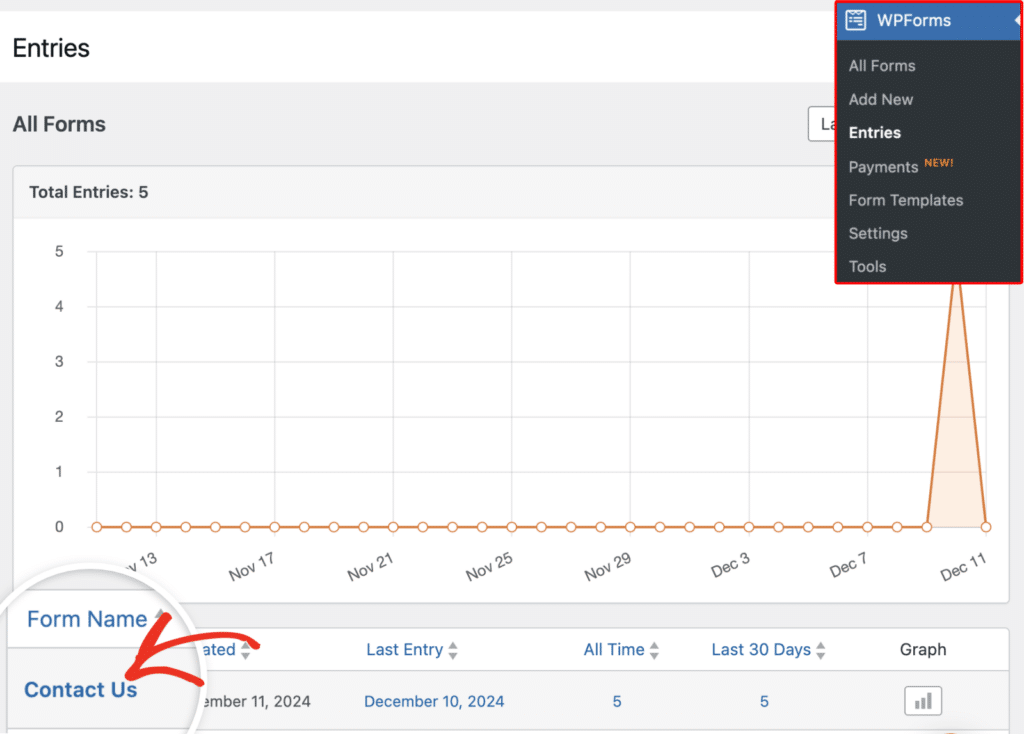
WPForms memorizza ogni invio di modulo come una voce. Per visualizzare i file caricati, andate su WPForms " Inserimenti.

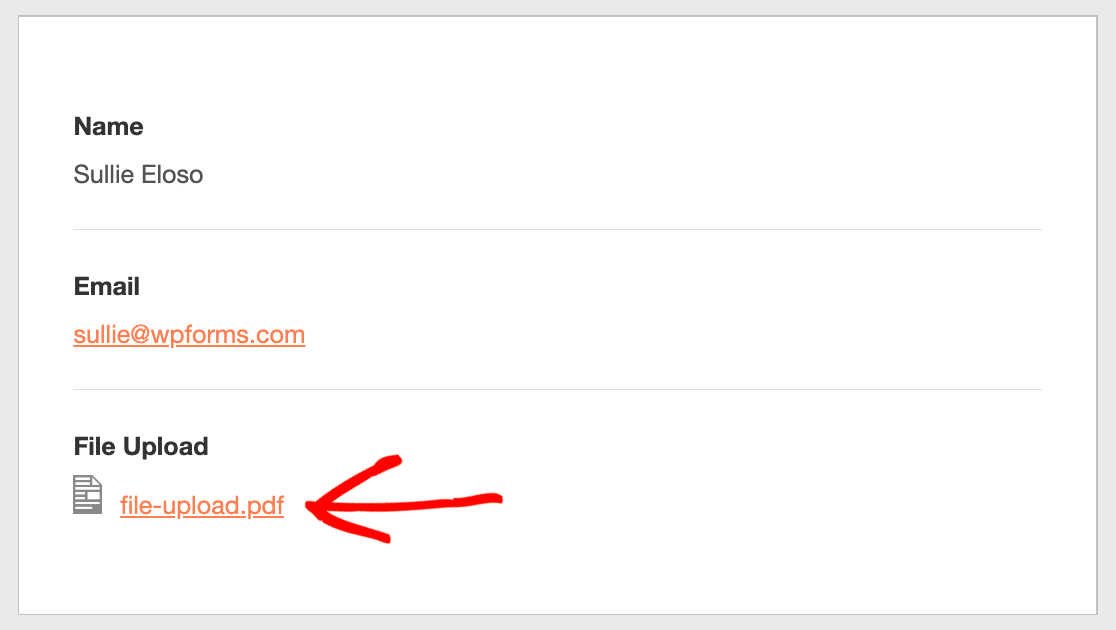
Da qui, selezionare il modulo giusto dall'elenco e fare clic su Visualizza per visualizzare i dettagli e gli allegati relativi alla voce specifica.

Quindi, fate clic con il tasto destro del mouse sul file per scaricarlo o per visualizzarlo nel browser: la scelta sta a voi!

Meglio ancora, il plugin WPForms per WordPress ha tonnellate di addons che potete installare per poter fare di più con i vostri file.
Ad esempio, è possibile utilizzare il nostro addon Zapier per salvare automaticamente tutti i file caricati su diversi servizi, come ad esempio:
- Google Drive
- Dropbox
- E molti altri servizi di cloud storage
Create ora il vostro modulo di caricamento file
Domande frequenti sul caricamento dei file in WordPress
Il caricamento di file è un argomento molto popolare tra i nostri lettori. Ecco alcune domande comuni sul caricamento dei file in WordPress.
Perché usare un campo di caricamento file nei miei moduli?
Potrebbe essere necessario aggiungere un campo di caricamento file ai vostri moduli WordPress, in modo che gli utenti possano caricare documenti su WordPress e altri tipi di file e media quando inviano i loro moduli.
Quali tipi di moduli posso creare?
Uno degli utilizzi più comuni di un campo di caricamento file è quello dei moduli di domanda di lavoro, per consentire ai candidati di allegare i file del curriculum e altri documenti importanti.
Tuttavia, ci sono innumerevoli altri scenari in cui un modulo di caricamento file di WordPress può essere incredibilmente utile, come ad esempio:
- Moduli per l'invio di contenuti da parte dell'utente, in modo che gli utenti possano allegare un post del blog o un'immagine che desiderano condividere come caricamento di un file nel frontend di WordPress.
- Moduli per i servizi ai clienti, in modo che questi ultimi possano allegare i loro fogli di calcolo o le specifiche del progetto.
- Moduli di assistenza clienti per consentire ai clienti di allegare documenti per fornire informazioni aggiuntive, come screenshot o screencast del problema.
- Un modulo di invio di clip audio per raccogliere contenuti da riprodurre durante il podcast.
- Un modulo di caricamento di file CSV per consentire ai visitatori di inviare ordini o fogli di lavoro.
- Moduli d'ordine o moduli di sponsorizzazione per i quali si desidera richiedere il pagamento con il caricamento del file.
- I video inviati dagli utenti su un modulo di registrazione per eventi, in modo da avere contenuti da riprodurre durante l'evento (ideale per matrimoni, anniversari e raccolte di fondi).
Quali formati di file accetta WPForms?
Quando si crea un modulo per il caricamento di immagini, WPForms utilizza le stesse impostazioni predefinite di WordPress:
- Immagini (.png, .gif e .jpg)
- Documenti (.doc, .xls, .ppt e .pdf)
- Video (.mpg, .mov e .wmv)
- Audio (.wav, .mp3 e .mp4)
A volte si desidera accettare il caricamento di file che WordPress non consente per impostazione predefinita. C'è un modo semplice per farlo. Ecco come consentire il caricamento di altri tipi di file nei vostri moduli utilizzando un plugin gratuito. Vi permette di specificare il formato del file e il tipo MIME per ogni estensione di file aggiuntiva.
Se desiderate aumentare la dimensione massima di caricamento delle immagini per il vostro sito, date un'occhiata a questo tutorial su come aumentare la dimensione massima di caricamento dei file in WordPress.
Quindi, creare un widget per il caricamento dei file in WordPress
Se volete consentire ai visitatori del sito di caricare i file direttamente sul vostro sito web utilizzando un widget, assicuratevi di consultare la nostra utile guida su come creare un widget per il caricamento di file su WordPress e rendere più facile la raccolta delle informazioni necessarie!
Create ora il vostro modulo di caricamento file
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





Non sono molto bravo con l'inglese, ma ho trovato questo davvero piacevole da leggere.
Ciao Parker, grazie per il tuo feedback!
Siamo lieti che lo troviate utile.
Buona continuazione 🙂
alcune informazioni veramente belle e utili su questo sito internet, inoltre concepisco che il design e lo stile contengano ottime caratteristiche.
Ciao Hai!
Grazie per il tuo feedback, siamo felici che ti piaccia!
Buona continuazione 🙂
Salve,
come si può cambiare il testo "clicca o trascina un file in quest'area per caricarlo" (in olandese)?
saluti,
Marcel
Ciao Marcel!
Grazie per la tua domanda.
Questo può essere cambiato con il plugin "Loco Translate".
Se hai difficoltà, contatta il nostro team di supporto. Se hai una licenza WPForms, hai accesso al nostro supporto via e-mail, quindi invia un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
Come si può utilizzare per consentire agli utenti di caricare più file e di collegarli tutti al post inviato?
Ciao Hiren, grazie per la domanda!
Nel modulo di invio dei post, è possibile utilizzare solo singoli campi di caricamento dei file, in quanto è necessario aggiungere campi personalizzati ai post e non esiste un tipo di campo personalizzato per memorizzare più file. Tuttavia, se si caricano solo immagini, è possibile utilizzare il campo personalizzato Galleria di immagini e utilizzare più campi per il caricamento di file nel modulo di invio dei post.
Se può essere d'aiuto, abbiamo un ottimo tutorial su come creare un modulo di invio dei post in WPForms.
Spero che questo vi sia d'aiuto.
Buona continuazione 🙂
Se volessi usare questo costruttore di moduli per prendere il loro nome, contatto e indirizzo postale insieme alle immagini e al testo dei clienti inviati per vendere la mia merce POD. Come posso collegarlo al mio account paypal e al mio account autoresponder? Per prendere il loro ordine?
Ciao Steve,
Per collegare WPforms con PayPal e aggiungere le opzioni di pagamento PayPal al tuo modulo, puoi utilizzare il nostro addon PayPal, disponibile con il livello di licenza Pro o superiore. Non sono a conoscenza del servizio Autoresponder che hai menzionato, ma puoi controllare se è disponibile in Zapier - il servizio di connessione, quindi dovresti essere in grado di integrarlo con WPforms attraverso il nostro addon Zapier.
Spero che questo sia d'aiuto!
Buona continuazione 🙂
Ciao, grazie per il tuo plugin, sto usando il piano di base.
Come posso inviare un allegato con la conferma di inserimento al manager? Inoltra solo i campi di testo, ma non un allegato.
Questo è un problema quando si utilizzano ambienti di staging/live presso l'hosting, in quanto durante la preparazione degli aggiornamenti su staging ci sono molti invii alla versione live e poi, dopo aver spinto staging a live, tutti gli allegati vengono persi.
Grazie.
Ciao Volodymyr.
Attualmente WPForms non supporta l'inclusione di file nelle e-mail. Il motivo è che spesso può danneggiare la consegna delle e-mail. I diversi provider di posta elettronica hanno limiti diversi sul tipo e sulla dimensione dei file che possono accettare. L'invio di file che non superano queste regole spesso significa che l'e-mail non viene consegnata o viene respinta.
Spero che questo abbia senso.
Buona continuazione 🙂
Salve, qual è la dimensione massima dei file consentita nei moduli? Questo potrebbe rendere il sito WP più lento?
Ciao Jana - La limitazione delle dimensioni di caricamento dei file nei moduli è predefinita al massimo consentito dal tuo host web. Tuttavia, è possibile abbassare questo limite dalle impostazioni del modulo. In generale, le dimensioni elevate dei file non influiscono sulla velocità complessiva del sito, ma il caricamento di file di grandi dimensioni richiede più tempo e gli utenti devono attendere più a lungo per inviare il modulo.
Spero che queste informazioni siano utili!
posso condividere il file allegato nel foglio di google drive?
Ehi Mauro - Sì, è possibile inviare i dati del modulo a Google sheet utilizzando il nostro addon Zapier(disponibile con licenza Pro o superiore). Ecco un tutorial su come collegare il modulo al foglio Google.
Spero che questo sia d'aiuto!
come cambiare o modificare il caricamento dei file
Ciao Tim - Mi scuso, ma non sono sicuro di aver capito la tua domanda. Quando hai la possibilità, potresti condividere maggiori dettagli o eventualmente un esempio di ciò che stai cercando di fare? Grazie!
Salve, grazie per questo articolo.
Utilizzando lo Stile moderno, come posso caricare un'immagine e visualizzarla nello stesso riquadro dopo che è stata caricata, cioè dopo aver fatto clic sul pulsante di invio?
Grazie
Ciao Noel - Temo che al momento non sia possibile farlo. Lo terremo nella nostra tabella di marcia per il futuro. Grazie per il suggerimento!
Buona continuazione 🙂
Come ottenere il link per visualizzare un file caricato in una pagina diversa di wordpress?
Ciao Debajyoti - Se vuoi includere i file caricati in una pagina o in un post di WordPress, ti consiglio di impostare il campo di caricamento dei file in modo da inviarli alla libreria multimediale di WordPress (puoi trovare maggiori dettagli su questa impostazione qui). Questo vi permetterà di accedere facilmente ai file mentre utilizzate l'editor di pagine/post di WordPress.
Spero che questo sia d'aiuto! Se avete altre domande su questo argomento o se ho frainteso la vostra domanda in qualche modo, contattate il nostro team di assistenza. Saremo lieti di aiutarvi ulteriormente! 🙂
quando si carica un file audio, non viene pubblicato sul blog, ma il titolo e le informazioni sì, ma non il lettore audio. come faccio a far apparire il lettore audio o il lettore video sul blogpost con il messaggio inviato?
Ciao Joe,
Mi dispiace, ma al momento non disponiamo di una funzione integrata per incorporare l'audio/video caricato nel rispettivo lettore audio/video nel post del blog. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Mi scuso per l'inconveniente!
C'è la possibilità di combinarlo con una sorta di doppia apertura?
Altrimenti devo affidarmi a prodotti di terze parti come borlabs o simili.
Ciao Till - Temo che al momento non abbiamo una funzione di double optin integrata nel modulo. Se può esserti d'aiuto, disponiamo di addons per vari servizi di email marketing e la maggior parte di questi servizi ha funzioni di double optin che puoi utilizzare tramite WPForms. Ad esempio, abbiamo addons per la maggior parte dei servizi di email marketing qui menzionati. Date un'occhiata alla pagina dei prezzi per sapere quale addon è disponibile con quale licenza.
Spero che questo sia d'aiuto!
Dove trovare questo file nel file manager
Ehi Hardik - Bella domanda!
Per impostazione predefinita, i file caricati dall'utente sono memorizzati nella cartella WPForms all'interno della directory Uploads del sito. (wp-content/uploads/wpforms)
Spero che questo sia d'aiuto! Se avete domande, non esitate a contattare il nostro team.
Grazie, e buona continuazione 🙂
IL CARICAMENTO DEI FILE NON È PIÙ GRATUITO IN WPFORMS!
Ho appena perso circa un'ora per creare un modulo e quando sono arrivato alla parte di caricamento dei file, non sono riuscito a farlo. Così frustrante. per favore, aggiornate il vostro post.
Ciao Lucas, mi dispiace sapere che hai dei problemi con il campo di caricamento dei file sul tuo modulo. Il campo di caricamento dei file è disponibile solo con una delle nostre versioni Pro (a pagamento) di WPForms, come indicato nell'articolo. La versione Lite (gratuita) non include il campo di caricamento dei file. Se avete problemi con il campo di caricamento dei file con una delle nostre versioni Pro, contattateci se avete un abbonamento attivo.
In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Come posso scaricare i file in modo collettivo?
Le persone mi inviano circa 300 foto e voglio scaricarle più velocemente che cliccando su ogni link.
È possibile?
Grazie.
Ciao Martin! Non disponiamo di opzioni che ti consentano di scaricare tutti i file in una sola volta, poiché le voci sono archiviate in un proprio post all'interno del database del tuo sito. È possibile scaricare i file in gruppi se si accede al server del sito tramite FTP o il File Manager nel pannello di controllo dell'hosting. Per impostazione predefinita, i file caricati dall'utente sono memorizzati nella cartella Uploads del sito, all'interno della cartella WPForms. Ulteriori dettagli sul campo di caricamento dei file sono disponibili in questo articolo.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
È possibile consentire agli utenti di caricare file mp4, video dall'iphone o da altri dispositivi?
Ciao Joris - Grande domanda!
Con il campo Caricamento file, si può assolutamente consentire agli utenti di caricare file multimediali definendo i tipi di file in "Campo estensione file consentita".
Inoltre, per altri tipi di file aggiuntivi, consultare questa guida.
Spero che questo sia d'aiuto 🙂
È possibile rinominare i file durante il caricamento con il nome utente?
Grazie
Ciao Theirry- Ottima domanda. I nomi dei file caricati vengono conservati, ma aggiungiamo un hash univoco alla fine del nome del file, come avrai notato (ad esempio: my-logo-570543445db74.png). Questo viene fatto per motivi di sicurezza, per evitare che gli utenti cerchino di "ficcare il naso" nei file sul vostro server dopo averli caricati, cosa comune quando qualcuno cerca di fare il furbo.
Per impostazione predefinita, WPForms (e WordPress) non consentono il caricamento di file che potrebbero essere dannosi per il vostro sito web o che potrebbero essere sfruttati. Tuttavia, aggiungiamo l'hash al file in modo che gli utenti malintenzionati non possano aprire facilmente un gruppo di file caricati sul vostro sito.
È possibile personalizzare il nome del file con il nome del rispettivo utente. Tuttavia, mi scuso perché non siamo in grado di fornire supporto per questo grado di personalizzazione.
Nel caso in cui vogliate valutare opzioni di sviluppo personalizzate, vi consigliamo di utilizzare Codeable. Codeable esamina tutti gli sviluppatori per assicurarsi che siano altamente qualificati e comunicativi, e poi aiuta a guidare l'intero processo di connessione e comunicazione con lo sviluppatore più adatto.
Ecco il nostro tutorial sull'uso di Codeable, che fornisce maggiori dettagli sul funzionamento di questo processo.
Grazie!!! 🙂
Tutti questi file caricati sono ricercabili per parole chiave? Sto cercando di fare qualcosa di simile in cui gli utenti possano caricare i file e inserire le parole chiave nel modulo di caricamento. Poi gli altri utenti possono cercare i file in base alle parole chiave.
Ciao John. Grazie per averci contattato.
I nomi dei file caricati vengono mantenuti, ma aggiungiamo un hash univoco alla fine del nome del file, come avrete notato (ad esempio: my-logo-570543445db74.png). Questo viene fatto per motivi di sicurezza, per evitare che gli utenti cerchino di "ficcare il naso" nei file sul vostro server dopo averli caricati, cosa comune quando qualcuno cerca di fare il furbo. Dovrebbe essere possibile effettuare una ricerca tra i file in base al nome del file. Tuttavia, al momento non disponiamo di una funzione nativa per raggiungere questo obiettivo.
Come soluzione, è possibile visualizzare le voci sul front-end utilizzando questo codice personalizzato e per un'ulteriore personalizzazione dell'integrazione di una funzione di ricerca, si consiglia di utilizzare Codeable o WPBuff.
Grazie e buona continuazione!
Invece di salvare l'url di caricamento nel database, è possibile salvare l'id dell'allegato rispetto al valore del campo quando si utilizza il campo di caricamento?
Ehi Sandeep, dovrebbe essere possibile farlo collegandosi all'azione wpforms_process_complete e modificando i valori di caricamento dei file pronti per il DB mostrati qui.
Detto questo, per ottenere ciò che state cercando, avrete bisogno di un'implementazione personalizzata e vi suggeriamo di utilizzare Codeable o WPBuff.
Spero che questo sia d'aiuto!
Sarebbe possibile attivare un webhook quando viene effettuato un upload e, in tal caso, il payload può contenere un URL del file caricato?
Ciao Erik - Quando puoi, scrivici una riga con maggiori dettagli sulle tue esigenze di supporto in modo da poterti aiutare ulteriormente.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂