Résumé de l'IA
Vous êtes à la recherche d'un système de commande de restaurant WordPress ou simplement d'un moyen simple et facile de permettre aux gens de commander en ligne dans votre restaurant ?
Votre site web peut facilement commencer à générer plus de revenus pour votre entreprise si vous permettez à vos clients de commander des plats à emporter ou en livraison en ligne.
Dans cet article, j'ai donc rédigé un tutoriel étape par étape, adapté aux débutants, qui explique comment créer un formulaire de commande en ligne pour un restaurant avec WordPress.
Cliquez ici pour remplir le formulaire de commande en ligne de votre restaurant.
- Étape 1 : Générer un formulaire de commande à emporter
- Étape 2 : Personnalisation du formulaire
- Étape 3 : Configuration des paramètres du formulaire
- Étape 4 : Configurer les notifications de votre formulaire
- Étape 5 : Personnalisez vos confirmations de formulaire
- Étape 6 : Configurer les paramètres de paiement
- Étape 7 : Publiez le formulaire de commande en ligne de votre restaurant
Comment créer un formulaire de commande en ligne pour un restaurant avec WordPress
Si vous souhaitez transformer votre site en un système de commande en ligne pour votre restaurant WordPress, c'est en fait très simple. Il vous suffit de créer un formulaire de commande en ligne avec WordPress. Voici les étapes à suivre pour créer le formulaire de commande en ligne de votre restaurant :
Étape 1 : Générer un formulaire de commande à emporter
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur l 'installation d'un plugin dans WordPress.

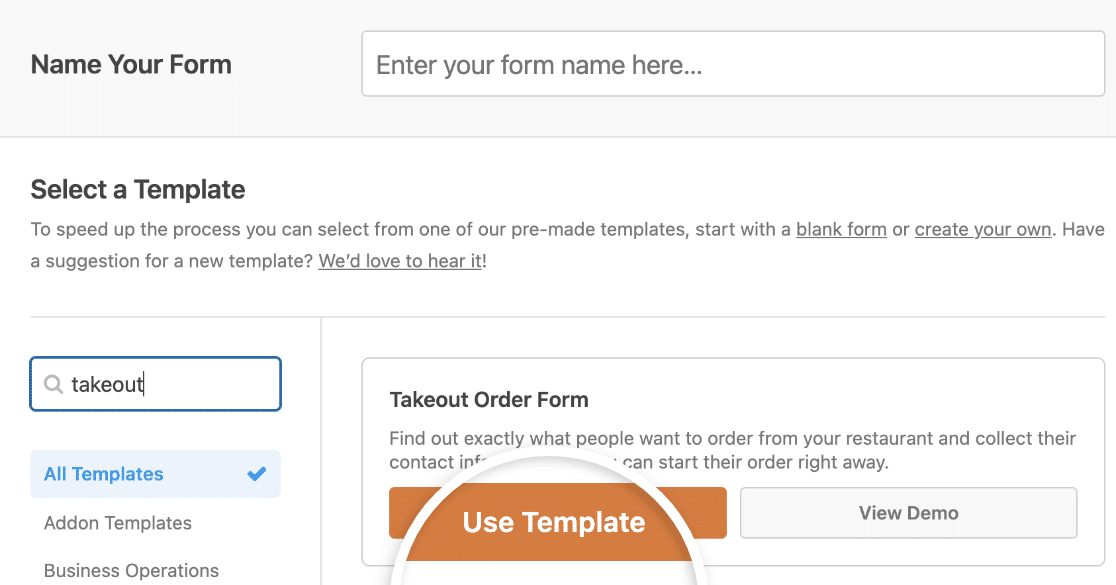
Ensuite, vous devrez aller dans WPForms " Add New pour nommer votre formulaire et choisir un modèle. WPForms Pro inclut plus de 2 000 modèles de formulaires pour vous aider à créer rapidement votre formulaire de commande de restaurant WordPress.

Utilisez la barre de recherche pour trouver le formulaire de commande de plats à emporter, puis cliquez sur Utiliser le modèle pour le charger dans le générateur de formulaires.

Plutôt impressionnant, n'est-ce pas ? Allons-y et personnalisons ce formulaire.
Étape 2 : Personnalisation du formulaire
WPForms facilite la personnalisation des formulaires.
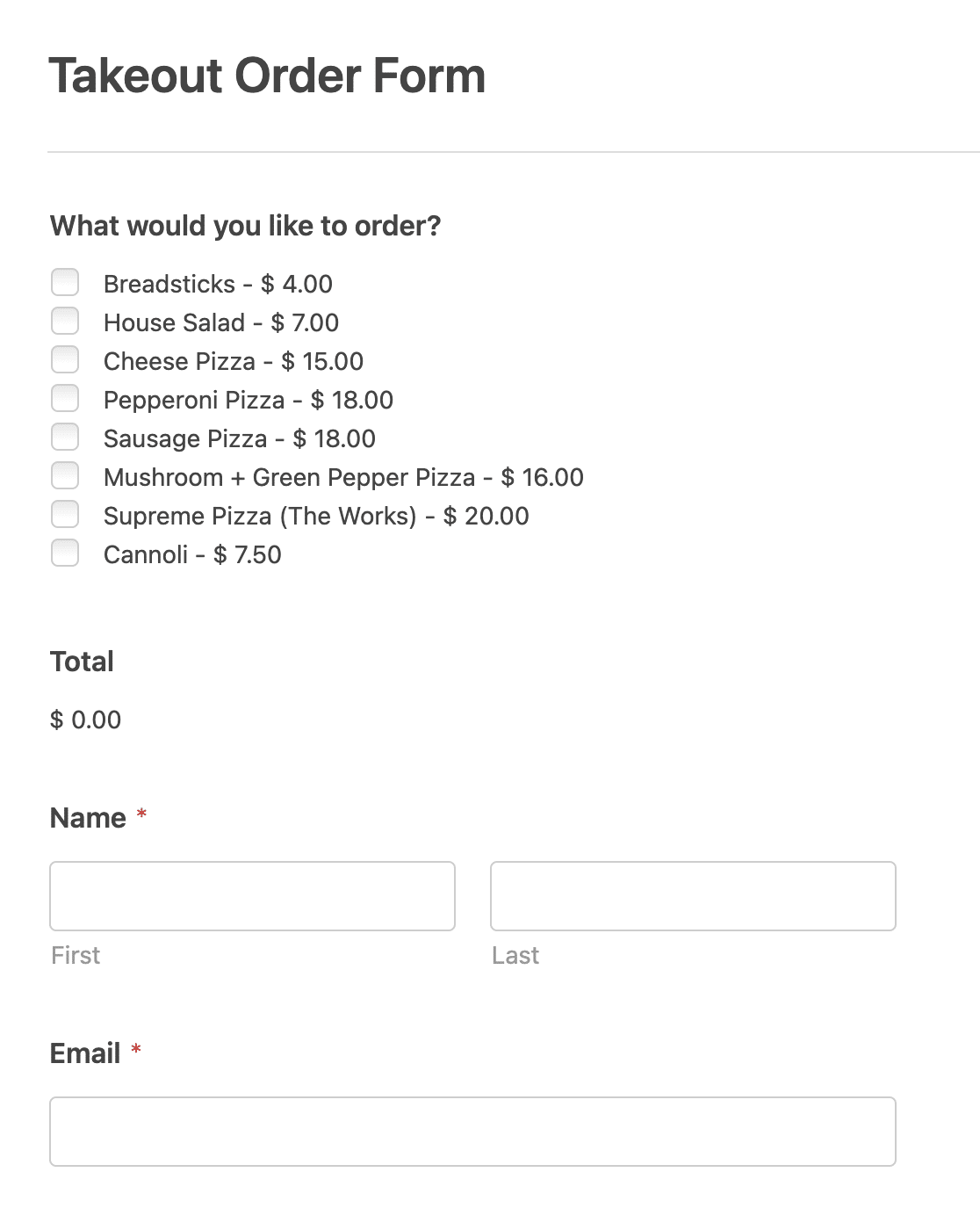
Le modèle de Formulaire de commande de plats à emporter est accompagné des champs suivants dans l'ordre :
- Éléments de la case à cocher
- Total
- Nom (prénom et nom)
- Courriel
- Téléphone
- Adresse
- Texte du paragraphe
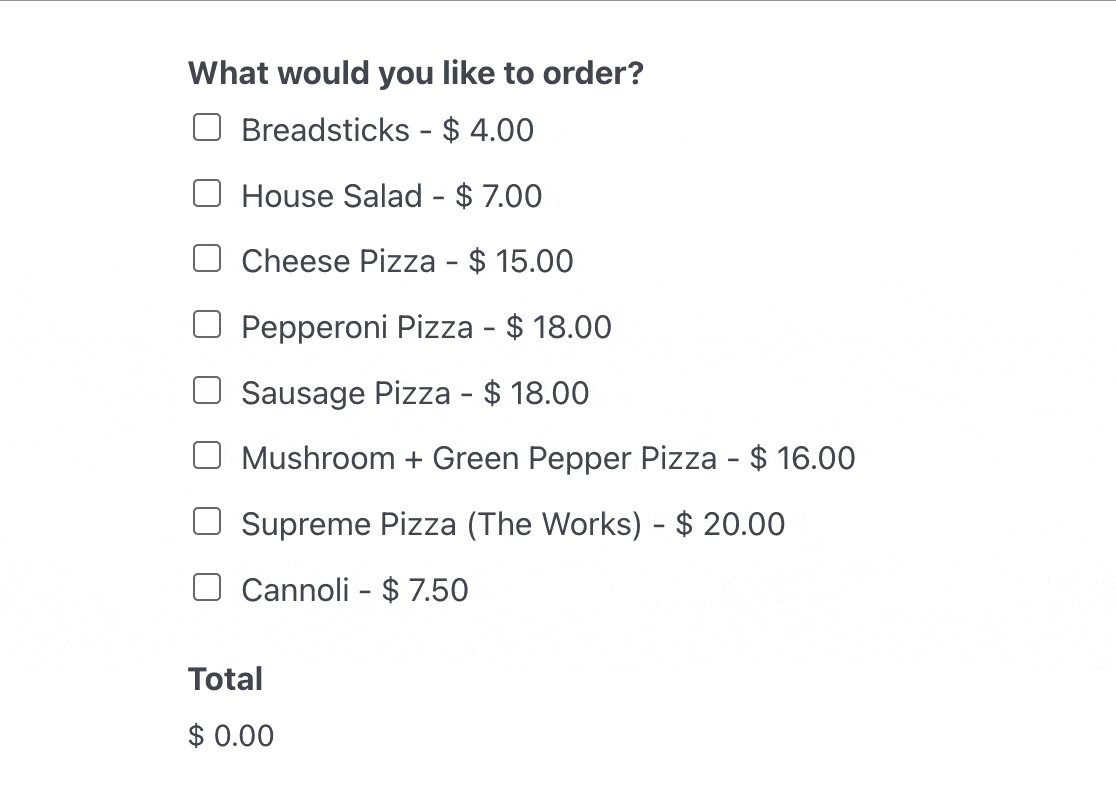
À moins que vous ne teniez une pizzeria, vous devrez probablement personnaliser un peu votre modèle pour qu'il corresponde à votre menu particulier.
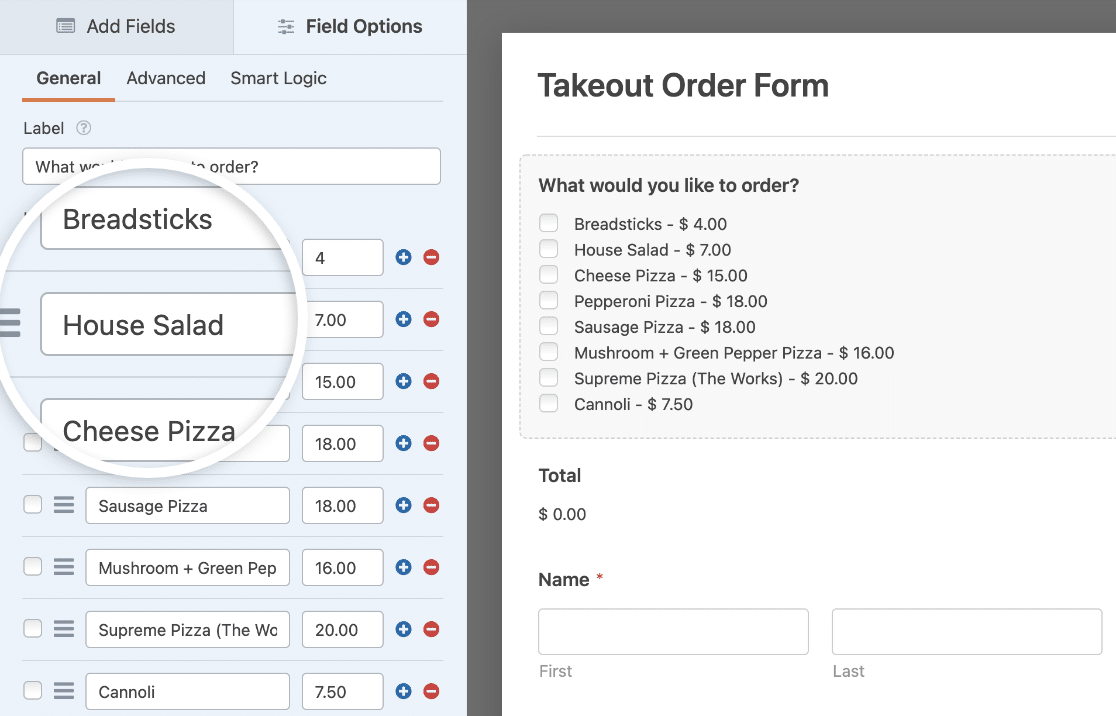
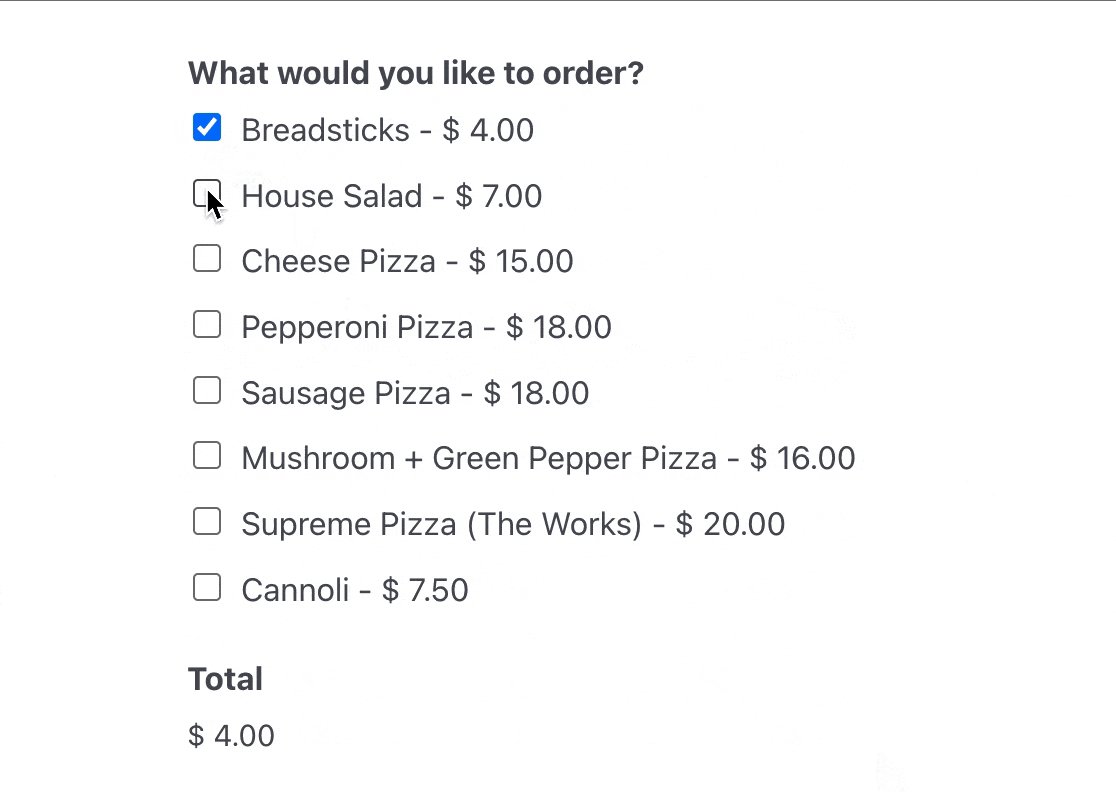
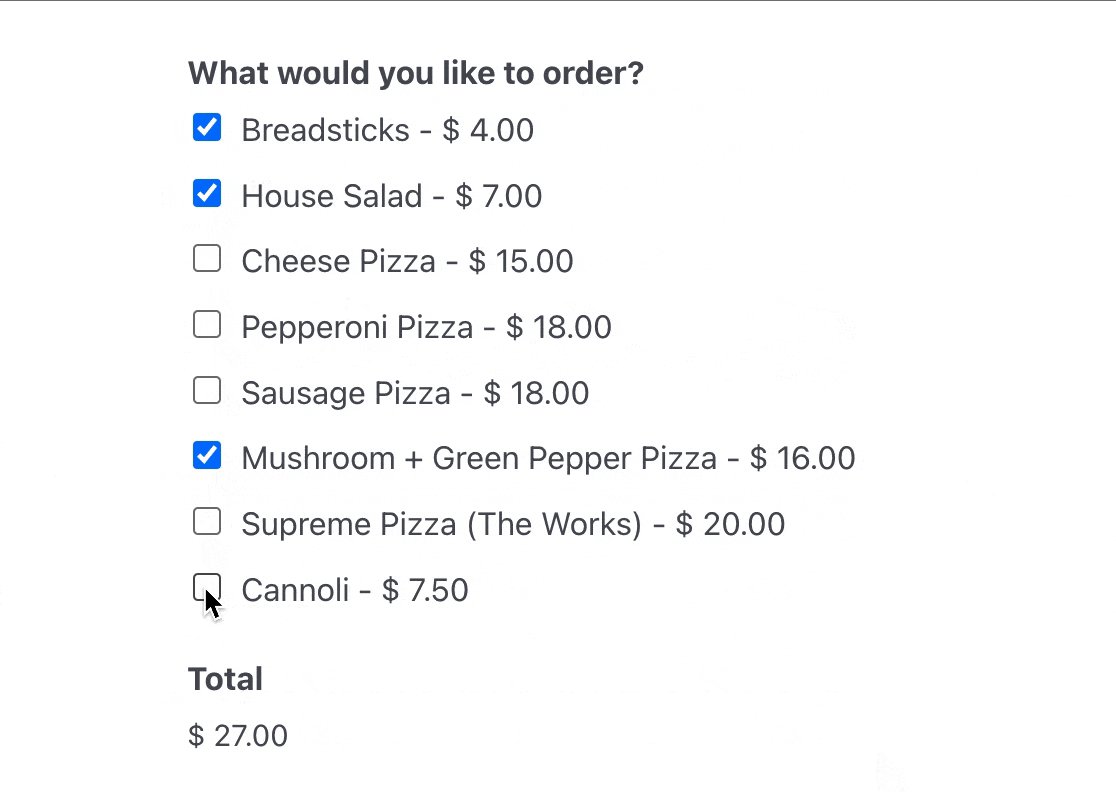
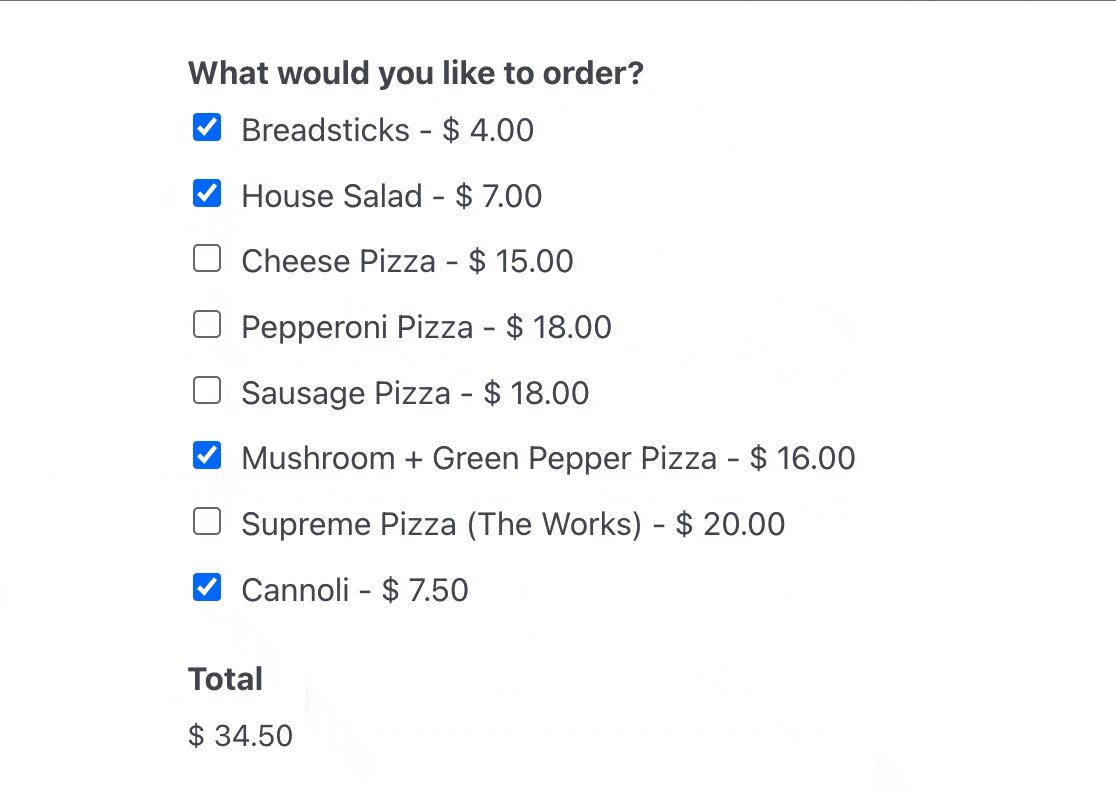
C'est facile à faire. Tout d'abord, cliquez sur le champ Checkbox Items. Cela ouvrira ses options sur le côté gauche du générateur de formulaires. Vous pouvez alors modifier les noms et les prix des articles.

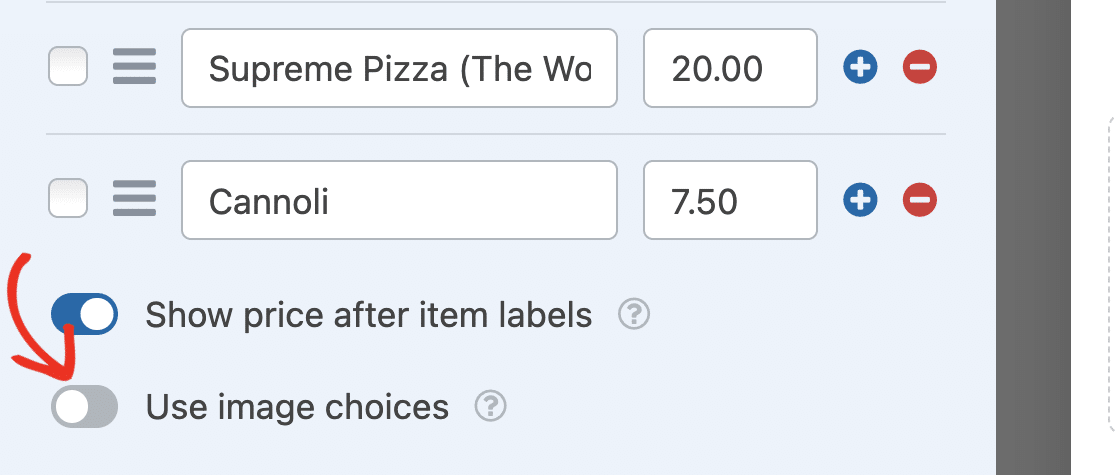
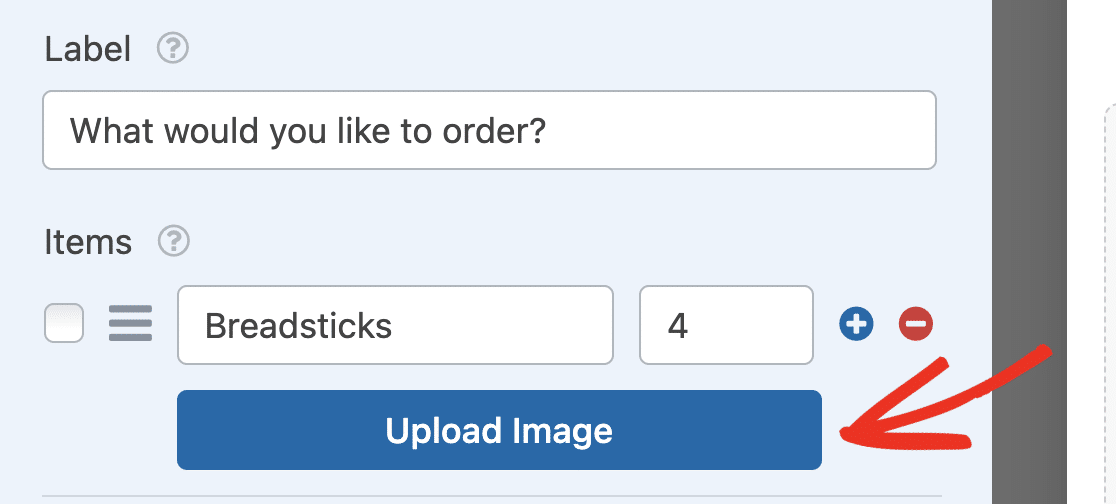
L'une des choses les plus intéressantes que vous puissiez faire est d'ajouter des choix d'images à votre menu de restaurant en ligne. Il vous suffit d'activer l'option Utiliser les choix d'images pour les ajouter.

Cliquez ensuite sur le bouton Charger une image sous chaque élément pour choisir une image pour chaque élément du menu.

Le champ Total indique aux clients le montant qu'ils possèdent en fonction des éléments qu'ils sélectionnent dans les cases à cocher.

Les autres champs servent à recueillir des informations sur les clients afin que vous sachiez à qui appartient la commande. Vous souhaitez inviter votre client à choisir une heure de livraison ? Consultez ce guide pour ajouter un sélecteur de date/heure à votre formulaire WordPress.
Lorsque vous avez terminé de personnaliser le formulaire du système de commande en ligne de votre restaurant, cliquez sur Enregistrer dans le coin supérieur droit du générateur de formulaires.
Étape 3 : Configuration des paramètres du formulaire
Pour commencer, allez dans Paramètres " Général.

Vous pouvez y configurer les éléments suivants :
- Nom du formulaire - Modifiez ici le nom de votre formulaire si vous le souhaitez.
- Description du formulaire - Donnez une description à votre formulaire.
- Balises - Appliquez des balises pour organiser les formulaires de votre site.
- Texte du bouton de soumission - Personnalisez le texte du bouton de soumission.
- Texte de traitement du bouton de soumission - Modifiez le texte qui s'affichera lorsque votre formulaire sera soumis.
Des paramètres plus avancés sont également disponibles dans la section extensible au bas de l'écran :
- Classes CSS - Ajoutez des classes CSS à votre formulaire ou à votre bouton de soumission.
- Activer le pré-remplissage par URL - Remplir automatiquement certains champs en fonction d'une URL personnalisée.
- Activer les soumissions de formulaires AJAX - Activer les paramètres AJAX sans recharger la page.
- Désactiver le stockage des informations de saisie dans WordPress - Vous pouvez désactiver le stockage des informations de saisie et des détails de l'utilisateur, tels que les adresses IP et les agents d'utilisateur, dans un effort pour se conformer aux exigences du GDPR. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
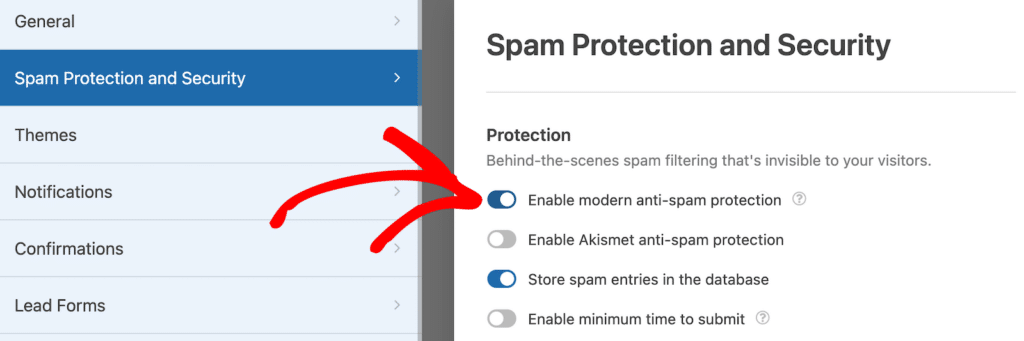
Une fois que vous avez terminé, vous pouvez passer aux paramètres de protection contre le spam et de sécurité.

Les options disponibles sont les suivantes :
- Activer la protection anti-spam moderne - Arrêtez le spam des formulaires de contact avec la protection anti-spam moderne de WPForms. Il fonctionne en arrière-plan et fournit une couche intégrée de protection contre le spam qui fonctionne très bien lorsqu'il est associé à d'autres options, comme un CAPTCHA.
- Activer la protection anti-spam Akismet - Vous pouvez connecter votre formulaire au plugin Akismet pour empêcher les entrées de spam.
- Activer le filtre pays - Bloquer les soumissions pour certains pays.
- Activer le filtre de mots-clés - Empêcher les entrées contenant certains mots ou phrases.
Lorsque vous avez terminé, cliquez sur Enregistrer.
Étape 4 : Configurer les notifications de votre formulaire
Lorsque vous recevez une commande sur le site web de votre restaurant, il est important que votre équipe en soit informée immédiatement.
Les notifications sont un excellent moyen d'envoyer un courrier électronique chaque fois qu'un formulaire de restaurant en ligne est soumis sur votre site web.

Si vous utilisez des étiquettes intelligentes, vous pouvez également envoyer une notification à l'utilisateur lorsqu'il remplit votre formulaire, lui indiquant que vous avez reçu sa commande et que quelqu'un va commencer à travailler dessus sous peu. Les utilisateurs sont ainsi assurés que leur demande a bien été prise en compte.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la mise en place des notifications de formulaire dans WordPress.
Et si vous souhaitez que vos e-mails soient cohérents, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

C'est un excellent moyen d'envoyer des commandes de nourriture en ligne au personnel de votre restaurant pour s'assurer qu'il s'en occupe rapidement !
Étape 5 : Personnalisez vos confirmations de formulaire
Les confirmations de formulaire sont des messages qui s'affichent à l'intention des visiteurs du site lorsqu'ils soumettent une commande de nourriture sur votre site web. Ils indiquent aux visiteurs que leur demande a bien été prise en compte et vous offrent la possibilité de les informer des étapes suivantes.
WPForms propose 3 types de confirmation :
- Message - C'est le type de confirmation par défaut dans WPForms. Lorsqu'un visiteur soumet une demande, un simple message de confirmation s'affiche pour l'informer que sa commande a été traitée. Découvrez d'excellents messages de réussite pour aider à augmenter le bonheur des utilisateurs.
- Afficher la page - Ce type de confirmation renvoie les visiteurs à une page web spécifique de votre site, pour les remercier d'avoir passé commande. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. En outre, n'oubliez pas de lire notre article sur la création de pages de remerciement efficaces.
- Aller à l'URL (redirection) - Cette option permet d'envoyer les visiteurs du site vers un autre site web.
Voyons comment mettre en place une simple confirmation de formulaire dans WPForms afin de personnaliser le message que les visiteurs du site verront lorsqu'ils rempliront votre formulaire.
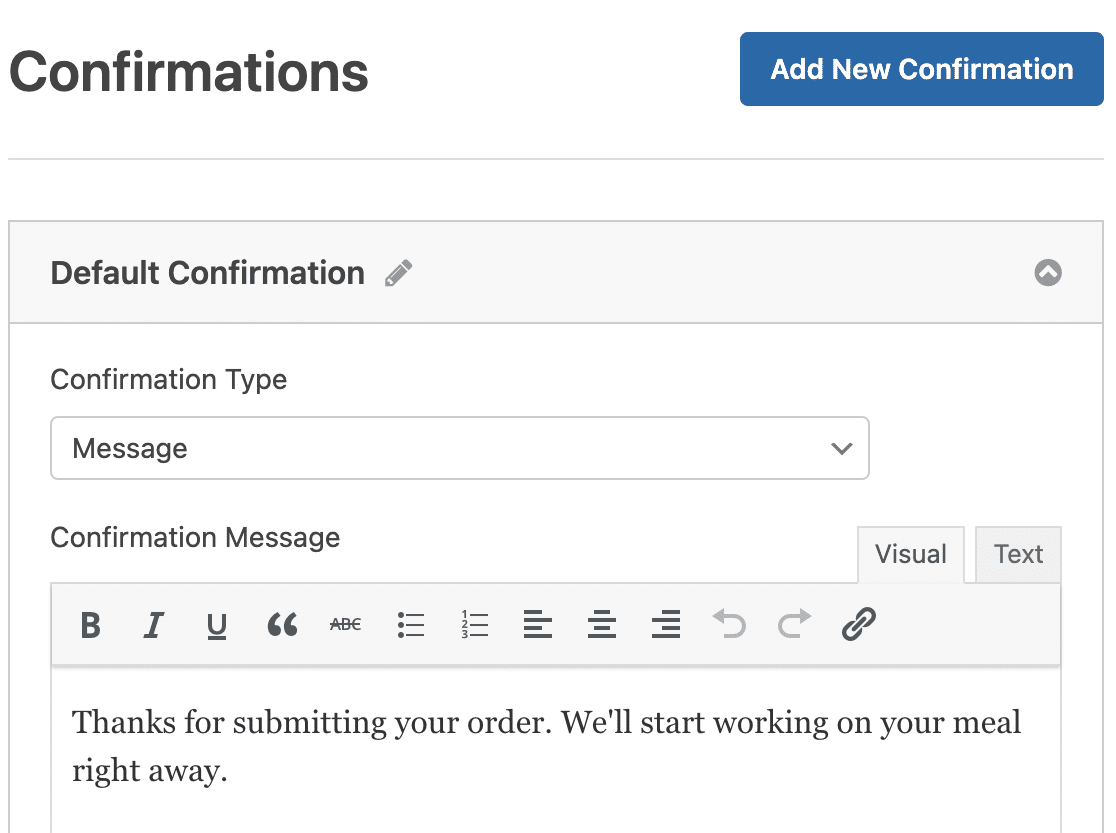
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres. Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message.

Personnalisez ensuite le message de confirmation à votre convenance et cliquez sur Enregistrer. Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaires.
Étape 6 : Configurer les paramètres de paiement
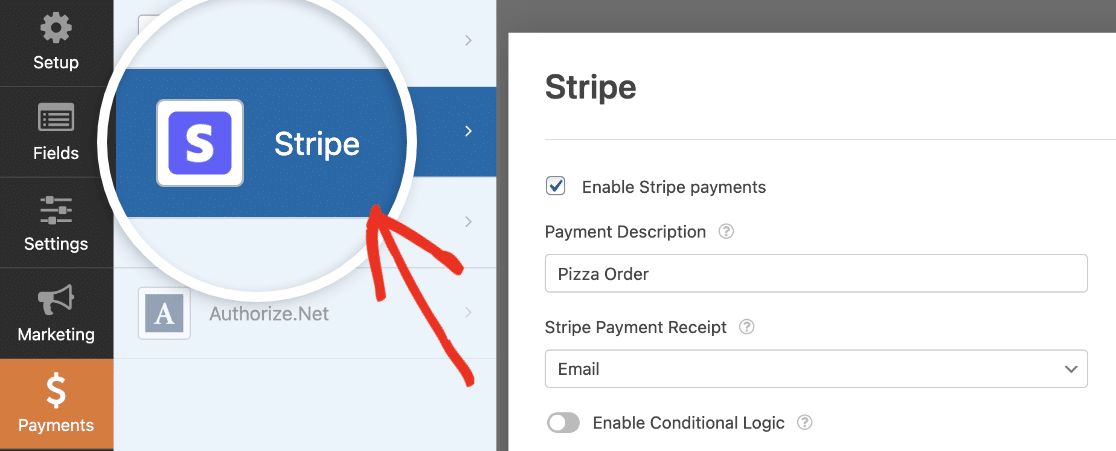
Pour que les clients puissent régler leurs commandes en ligne, vous devez disposer d'au moins une plateforme de paiement sur votre site web. Vous pouvez choisir entre Stripe, Square, Authorize.Net, Paypal ou plusieurs méthodes de paiement.
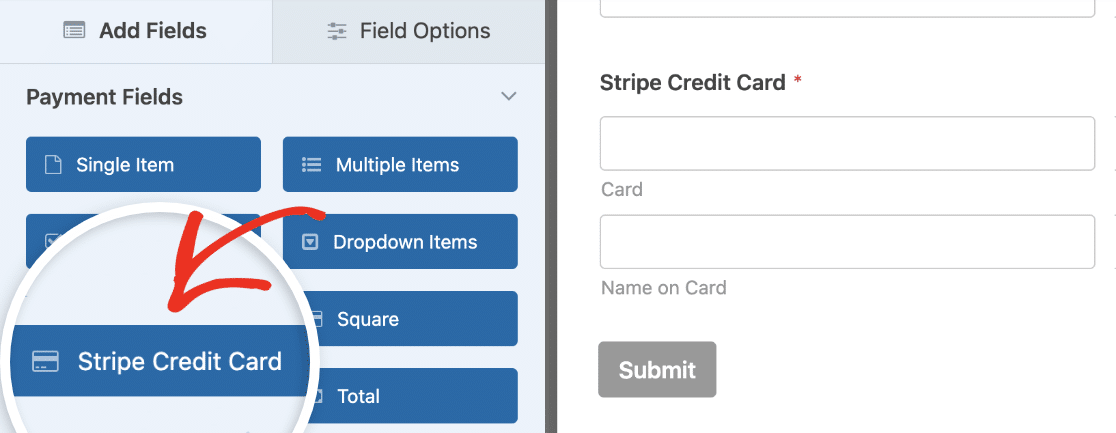
Pour cet exemple, nous utiliserons Stripe. Une fois que vous avez terminé la configuration de Stripe via le tutoriel ci-dessus, il vous suffit de faire glisser le champ Carte de crédit Stripe depuis Champs de paiement sur le formulaire.

Allez ensuite dans l'onglet Paiements du générateur de formulaires et remplissez les paramètres pour l'intégration des paiements.

Une fois que vous avez terminé, cliquez sur Enregistrer.
Étape 7 : Publiez le formulaire de commande en ligne de votre restaurant
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter vos formulaires à de nombreux endroits sur votre site web, y compris les articles de votre blog, les pages, et même les widgets de la barre latérale.
Examinons l'option de placement la plus courante : l'intégration dans une page ou un article. Pour commencer, créez une nouvelle page ou un nouvel article dans WordPress, ou accédez aux paramètres de mise à jour d'une page ou d'un article existant.
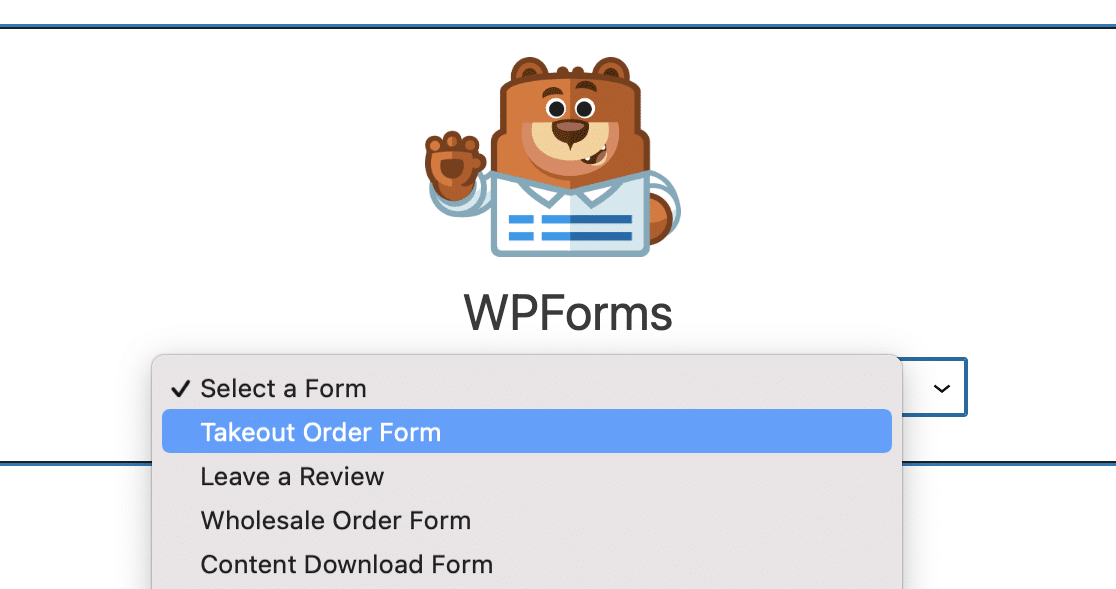
Ensuite, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur le bloc WPForms.

Le widget WPForms apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez l'un des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page. Sélectionnez votre formulaire de commande à emporter.

Ensuite, publiez ou mettez à jour votre article ou votre page pour que votre formulaire de commande de restaurant apparaisse sur votre site web.
Pour consulter les entrées de formulaire après leur envoi, consultez ce guide complet sur les entrées de formulaire. Par exemple, vous pouvez visualiser, rechercher, filtrer, imprimer et supprimer n'importe quelle entrée de formulaire, ce qui facilite grandement le processus.
En outre, vous pouvez utiliser notre addon Zapier pour enregistrer automatiquement les téléchargements de fichiers vers des services cloud tels que Google Drive et Dropbox.
Cliquez ici pour remplir le formulaire de commande en ligne de votre restaurant.
Pourquoi est-il préférable de commander en ligne ?
Il y a de nombreuses raisons pour lesquelles vous pourriez envisager d'ajouter la commande en ligne au site web de votre restaurant. En voici quelques-unes :
- Pour maintenir un flux de revenus dans votre entreprise si vous êtes contraint de fermer pour la restauration.
- Vous obtiendrez des commandes encore plus précises lorsque les clients passeront eux-mêmes leurs commandes en ligne.
- Vous pouvez étendre la portée de votre entreprise en permettant à davantage de clients de découvrir votre restaurant et de goûter vos plats sans avoir à se déplacer.
- Vous établirez une liste d'adresses électroniques et pourrez faire du marketing numérique auprès de vos clients en leur proposant des coupons ou des concours en ligne.
- La productivité des employés pourrait augmenter, car ils passeraient moins de temps à prendre des commandes par téléphone.
Comment créer un bon de commande pour un restaurant ?
Le plus simple est d'utiliser WPForms avec le modèle prédéfini « Takeout Order Form » (Formulaire de commande à emporter). Installez WPForms Pro, allez dans WPForms » Add New(Ajouter nouveau), recherchez « Takeout Order » (Commande à emporter) et personnalisez les éléments du menu et les prix.
Ajoutez une passerelle de paiement telle que Stripe ou PayPal, puis publiez le formulaire sur votre site web. L'ensemble du processus prend environ 15 minutes.
Quel est le meilleur modèle pour un bon de commande de menu de restaurant ?
Le modèle de formulaire de commande à emporter de WPForms est spécialement conçu pour les commandes dans les restaurants. Il comprend des cases à cocher pour la sélection du menu, le calcul automatique du total, les champs de contact du client et l'intégration du paiement.
Le modèle prend en charge le choix d'images afin que vous puissiez afficher des photos de plats à côté de chaque élément du menu, ce qui augmente considérablement les taux de conversion des commandes.
Puis-je accepter des commandes alimentaires en ligne avec paiement sur WordPress ?
Oui, WPForms s'intègre à plusieurs passerelles de paiement, notamment Stripe, PayPal, Square et Authorize.Net.
Ajoutez un champ de paiement à votre formulaire de commande, configurez la passerelle de votre choix dans les paramètres WPForms, et vos clients pourront payer leurs commandes directement lors de la soumission du formulaire. Tous les paiements sont traités de manière sécurisée par votre prestataire de paiement.
Comment créer un formulaire de commande simple pour le site web de mon restaurant ?
Utilisez le modèle WPForms Takeout Order Form comme point de départ. Personnalisez les cases à cocher en fonction de votre menu, ajoutez un champ de paiement Stripe ou PayPal et configurez les notifications par e-mail pour alerter votre personnel de cuisine.
Pour les configurations de base, vous n'avez qu'à modifier les éléments du menu et les prix. Le modèle s'occupe de tout le reste, y compris le total des commandes et la collecte des informations sur les clients.
Quelle est la différence entre un bon de commande pour restaurant et un système complet de commande en ligne ?
Un formulaire de commande de restaurant (comme celui créé avec WPForms) permet de recueillir les commandes et les paiements via un simple formulaire sur votre site web.
Un système de commande complet comprend des fonctionnalités telles que le suivi des stocks en temps réel, la gestion des zones de livraison et la coordination des chauffeurs.
Pour la plupart des petits et moyens restaurants, un formulaire de commande bien configuré offre 80 % des fonctionnalités pour seulement 5 % du coût et de la complexité.
Ensuite, mettez à jour votre thème WordPress pour restaurant
Voilà, c'est fait. Après avoir lu cet article, vous savez maintenant comment construire facilement un système de commande de restaurant WordPress en créant un formulaire de commande en ligne de restaurant dans WordPress.
Nous espérons que ce tutoriel vous a aidé, vous et votre restaurant. Vous pouvez également consulter notre article sur les meilleurs thèmes WordPress pour les restaurants.
Et si vous voulez arrêter de prendre des commandes à la fermeture de la cuisine, consultez ce guide pour fixer une date limite automatique sur vos formulaires.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.





Une explication et une formation formidables. Merci beaucoup. Je peux maintenant avancer pas à pas. Je vous remercie encore une fois.
Bonjour Corey !
Nous sommes heureux d'apprendre que vous l'avez trouvé utile !
Je vous souhaite une bonne journée 🙂 .
J'ai besoin d'aide. Je veux concevoir un formulaire de commande mais avec un résumé de la commande sur le côté droit du formulaire comme ceci [URL Removed].
Aidez-nous
Bonjour Saqib - Nous n'avons pas de fonction intégrée pour afficher le résumé comme vous l'avez fait, mais nous avons un champ d'aperçu du formulaire qui affiche toutes les données du champ avant la soumission.
Merci 🙂 .
Merci, c'est très intéressant ! Je cherche quelque chose de similaire, 3 questions importantes :
1. Les données sont-elles stockées dans une base de données ?
2. Puis-je FACILEMENT exporter les données au format xls ? (Est-ce qu'il gère correctement les polices spéciales hongroises ???)
3. Cette base de données peut-elle être exportée AUTOMATIQUEMENT vers un endroit externe, par exemple, MS drive/ Dropbox, ou envoyée par e-mail, etc.
Merci d'avance
agnes
Bonjour Agnès !
Merci pour vos questions.
Oui, les données seront stockées dans la base de données de votre site avec l'une de nos licences payantes. Vous pourrez également voir les entrées du formulaire dans votre tableau de bord WordPress et les exporter dans un fichier CSV.
Avec notre addon Zapier, vous pouvez absolument envoyer les données vers un service tiers (par exemple Dropbox, Google Drive, etc).
J'espère que cela vous aidera.
Je vous souhaite une bonne lecture 🙂
Si quelqu'un doit commander 5 pizzas identiques, le calcul se fait-il tout seul ou dois-je faire un menu déroulant et mes calculs dans les champs ?
Bonjour Massimo !
Actuellement, nos formulaires n'ont pas la capacité d'effectuer les calculs nécessaires pour les quantités de produits. Je suis d'accord pour dire que cela serait très utile, et c'est certainement dans notre ligne de mire lorsque nous planifions notre feuille de route pour l'avenir. J'ajouterai votre demande à cette liste.
En attendant, vous pouvez envisager d'utiliser le champ Dropdown Items pour faire ce que vous demandez d'une manière légèrement différente. Vous pouvez consulter le tutoriel sur la façon de procéder ici.
En fait, vous créeriez un champ "Dropdown Items" pour chaque produit et vous remplirez les options de la liste déroulante avec différentes quantités et les prix associés. Cela vous permettrait de proposer à la fois plusieurs produits et différentes quantités de chacun de ces produits.
J'espère que cela vous aidera.
Je vous souhaite une bonne journée 🙂 .
Les utilisateurs peuvent-ils obtenir un reçu après avoir passé une commande ?
Est-ce que le formulaire peut avoir une heure de début et de fin quotidienne ?
Je ne sais pas si j'ai besoin d'aide pour intégrer la passerelle de paiement paystack.
Bonjour Boluwatife ! Vous pouvez utiliser notre fonction de notification pour fournir un reçu à vos clients après qu'ils aient passé une commande. Pour plus de détails sur la configuration des notifications, cliquez ici. En ce qui concerne la planification de la disponibilité de votre formulaire, cela peut être fait avec la fonction de planification de notre addon Form Locker (qui est disponible avec notre niveau Pro et les licences supérieures). Vous trouverez plus d'informations à ce sujet ici.
Nous n'avons pas actuellement d'intégration avec la passerelle de paiement Paystack, mais j'ai ajouté votre intérêt pour cette fonctionnalité pour une considération future 🙂 .
Si vous avez d'autres questions, veuillez soumettre un ticket de support si vous avez une licence WPForms active.
Si vous n'avez pas de licence active, nous fournissons un support gratuit limité dans le forum de support WPForms Lite WordPress.org.
Merci !
Existe-t-il une extension pour l'impression ? Je veux imprimer la commande automatiquement avec confirmation par email.
Hey Muhib, Actuellement, nous n'avons pas d'option intégrée pour imprimer les entrées lors de la soumission comme vous l'avez décrit. Je comprends que cela serait très utile. J'ai pris les devants et ajouté votre vote pour que nous considérions cela comme une demande de fonctionnalité pour de futures améliorations .
Merci.
Existe-t-il un moyen de permettre au client d'utiliser les données de sa carte de crédit pour garantir la réservation, comme dans un hôtel, mais de ne pas le facturer, à moins qu'il ne se présente pas ?
Bonjour Stephan,
Malheureusement, nous ne disposons pas d'une fonctionnalité intégrée permettant de réaliser ce que vous avez mentionné. J'ai pris les devants et ajouté votre vote pour que cela soit considéré comme une demande de fonctionnalité pour de futures améliorations.
Merci,
Est-il possible d'avoir des heures de ramassage différentes selon les jours de la semaine, par exemple le mardi de 11h à 18h, le mercredi de 11h à 19h, etc.
Thomas - Bien que nous ayons la possibilité de limiter les heures, nous ne disposons pas actuellement de la fonctionnalité native que vous recherchez. Je suis d'accord pour dire que ce serait une excellente chose, et je vais ajouter cette demande à notre outil de suivi des demandes de fonctionnalités. En attendant, vous pouvez également jeter un coup d'œil à notre documentation destinée aux développeurs pour obtenir des extraits de code personnalisés que vous pouvez utiliser pour commencer.