AI Zusammenfassung
Möchten Sie CSV-Uploads in WordPress zulassen?
Wenn Sie Ihren Besuchern die Möglichkeit geben, CSV-Dateien an Formulare anzuhängen, können Sie Informationen, die in Tabellen gespeichert sind, problemlos akzeptieren.
In diesem Artikel zeige ich Ihnen, wie Sie ganz einfach ein CSV-Upload-Formular in WordPress erstellen können.
Erstellen Sie jetzt Ihr CSV-Upload-Formular
Warum ein CSV-Upload-Feld in Ihren WordPress-Formularen verwenden?
CSV steht für " comma-separated value". Es ist im Grunde nur eine einfache Textdatei, die eine Reihe von Daten enthält. Diese Art von Dateien speichert Daten in Tabellen.
Sie dienen also im Wesentlichen dazu, die Übertragung von Daten von einer Anwendung zur anderen zu erleichtern.
Im Folgenden finden Sie einige Gründe aus der Praxis, warum Sie Besuchern das Hochladen einer CSV-Datei in die Formulare Ihrer Website gestatten sollten:
- Sie erfassen die Stundenzettel von Mitarbeitern, die an einem persönlichen Verbesserungsplan arbeiten.
- Sie möchten Ernährungstagebücher für Kunden mit Gesundheits- oder Wellnessplänen sammeln.
- Sie müssen Inventardaten für ein Formular zur Ausrüstungskontrolle speichern.
- Sie sammeln Finanzinformationen für einen Hypothekenantrag.
- Sie möchten Großeinkäufe auf einem Großhandelsbestellformular zulassen.
- Ihr Online-Unternehmen muss mit Ihren Datei-Uploads Zahlungen einholen.
- Sie möchten ein RSVP-Formular in WordPress erstellen und Ihre Besucher Anhänge hochladen lassen.
Ihnen fallen bestimmt noch mehr ein.
Es ist wirklich einfach, CSV-Uploads in WordPress zuzulassen. Sie können von jeder Seite Ihrer Website aus Daten in CSV-Dateien sammeln.
WordPress blockiert einige Dateitypen aus Sicherheitsgründen. Die meisten Bilddateien können jedoch mit WPForms hochgeladen werden, und CSV-Dateien sind standardmäßig erlaubt. Wenn Sie Probleme mit anderen Dateitypen haben, lesen Sie unseren Leitfaden zum Zulassen weiterer Datei-Upload-Typen.
Lassen Sie uns unser erstes CSV-Upload-Formular erstellen.
Wie man ein CSV-Upload-Formular in WordPress erstellt
In diesem Artikel werden wir das WPForms-Plugin verwenden, um schnell ein Formular zu erstellen, das den Upload von CSV-Dateien in WordPress ermöglicht.
Wir haben es in 7 Schritte unterteilt.
- Schritt 1: Erstellen Sie Ihr CSV-Upload-Formular in WordPress
- Schritt 2: Konfigurieren Sie die Feldoptionen für den Dateiupload
- Schritt 3: Konfigurieren Sie die Einstellungen für das CSV-Upload-Formular
- Schritt 4: Anpassen der Benachrichtigungen für Ihr CSV-Upload-Formular
- Schritt 5: Konfigurieren Sie Ihre CSV-Upload-Formular-Bestätigungen
- Schritt 6: Fügen Sie Ihr CSV-Upload-Formular zu Ihrer Website hinzu
- Schritt 7: Anzeigen der CSV-Dateien
Fangen wir gleich damit an.
Schritt 1: Erstellen Sie Ihr CSV-Upload-Formular in WordPress
Um Ihr CSV-Upload-Formular zu erstellen, müssen Sie das WPForms-Plugin installieren.
WPForms ist das beste Datei-Upload-Plugin für WordPress. Es macht es wirklich einfach, ein Formular für jeden Zweck mit einem Drag-and-Drop-Builder zu erstellen.
Sobald Sie Ihr CSV-Upload-Formular erstellt haben, können Sie es überall auf Ihrer Website anzeigen. Sie können es sogar in der Seitenleiste platzieren.
Wenn Sie ein wenig Hilfe bei der Installation des WPForms-Plugins benötigen, sehen Sie sich diese Schritt-für-Schritt-Anleitung an, wie man ein Plugin in WordPress installiert.
Sobald Sie WPForms installiert haben, aktivieren Sie das Plugin. Sie werden WPForms im linken Navigationsmenü im WordPress-Dashboard sehen.
Klicken Sie auf WPForms " Add New, um ein neues Formular zu erstellen. Geben Sie im oberen Bereich einen Namen für Ihr Formular ein.

Beginnen wir mit einer Vorlage und passen sie dann an, um CSV-Uploads zu ermöglichen.
In WPForms, scrollen Sie nach unten, um den Abschnitt Wählen Sie eine Vorlage. Suchen Sie nach "File Upload" und klicken Sie auf Use Template für die File Upload Form-Vorlage.

WPForms wird ein leeres Formular mit 5 Feldern erstellen: Name, E-Mail, Telefon, Datei-Upload und zusätzliche Kommentare.

Um dem Formular weitere Felder hinzuzufügen, ziehen Sie das gewünschte Feld per Drag & Drop aus dem linken Bereich in den rechten Vorschaubereich.
Sie können auch die Reihenfolge der Felder ändern. Klicken Sie auf das Feld, das Sie verschieben möchten, und ziehen Sie es in der Formularvorschau nach oben oder unten.
Haben Sie bereits ein Formular, das Sie für CSV-Uploads verwenden möchten? Sie können das File Upload-Feld ganz einfach hinzufügen. Öffnen Sie das vorhandene Formular im WPForms-Editor, erweitern Sie die Dropdown-Liste "Fancy Fields" und ziehen Sie ein Feld "File Upload" aus dem linken Bereich in den Vorschaubereich.

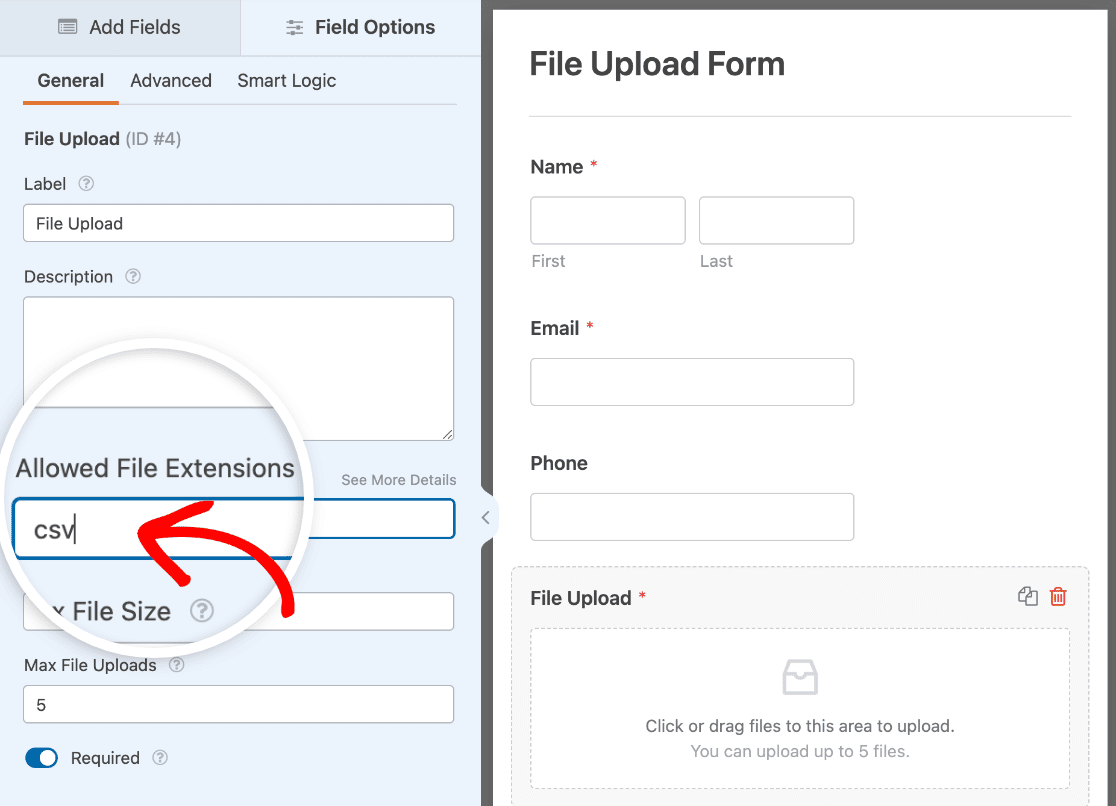
Schritt 2: Konfigurieren Sie die Feldoptionen für den Dateiupload
Jetzt haben Sie ein Datei-Upload-Feld in Ihrem Formular. Standardmäßig ermöglicht es den Benutzern, viele verschiedene Dateitypen hochzuladen.
Um nur CSV-Dateien zum Hochladen zuzulassen, klicken Sie auf das Feld Datei-Upload. Geben Sie in das Feld " Erlaubte Dateierweiterungen " "csv" ein.

Manchmal speichern Anwendungen CSV-Dateien in einem anderen Format. Um es Ihren Besuchern leichter zu machen, sollten Sie auch diese Formate zulassen.
Wenn Sie beispielsweise das Hochladen von Excel- und CSV-Dateien zulassen möchten, geben Sie "csv,xls,xlsx" in das Feld Zulässige Dateierweiterungen ein.
Sie können hier auch andere Optionen für das Feld Datei-Upload ändern:
- Beschriftung - Geben Sie dem Datei-Upload-Feld eine Beschriftung wie "Laden Sie Ihre CSV-Datei hoch", damit Ihre Besucher wissen, wofür das Feld gedacht ist.
- Beschreibung - Fügen Sie eine Beschreibung hinzu. Sie können zum Beispiel angeben, welche Dateierweiterungen Ihre Besucher hochladen können.
- Max File Size - Geben Sie die maximale Größe der CSV-Datei an, die Benutzer hochladen können. Wenn Sie hier keine Zahl angeben, wird WPForms standardmäßig die maximale Dateigröße verwenden, die Ihr Server zulässt. Wenn Sie dies ändern müssen, sehen Sie sich diese Anleitung an , wie Sie die maximale Datei-Upload-Größe in WordPress erhöhen können.
- Maximale Datei-Uploads - Wenn Ihr Datei-Upload-Feld Benutzern erlaubt, mehrere Dateien hochzuladen, können Sie hier die Anzahl der erlaubten Dateien angeben. Wenn Sie dieses Feld leer lassen, wird die maximale Anzahl von Datei-Uploads auf 1 festgelegt.
- Erforderlich - Wenn diese Einstellung aktiviert ist, muss Ihr Besucher eine CSV-Datei anhängen, bevor er das Formular abschicken kann.
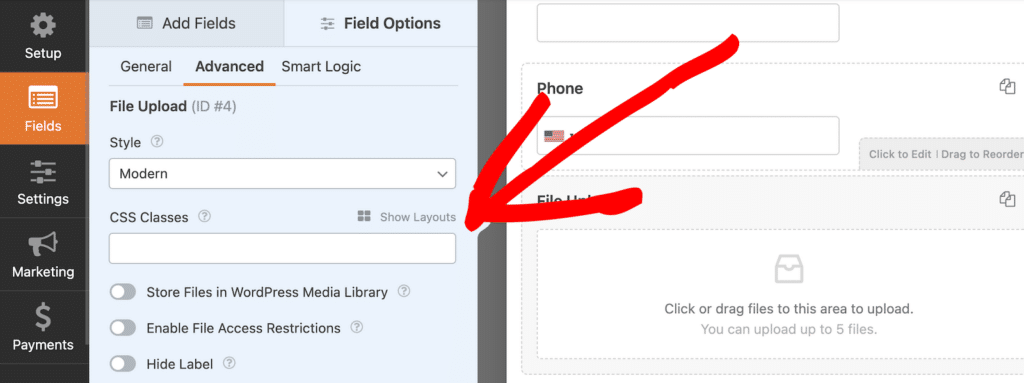
Auf der Registerkarte " Erweitert" gibt es eine Reihe weiterer Optionen für das Feld "Datei-Upload".

Hier können Sie auswählen:
- Stil - Sie können zwischen dem modernen und dem klassischen Stil des Dateiuploaders wählen. Mit dem modernen Stil können Benutzer ihre Dateien per Drag & Drop auf Ihr Formular ziehen und mehrere Dateien hochladen. Der klassische Stil verwendet eine Schaltfläche "Datei auswählen", damit die Benutzer die hochzuladende Datei von ihrem Computer auswählen können. Hier können die Benutzer nur 1 Datei hochladen.
- Datei in WordPress-Mediathek speichern - Wenn diese Option aktiviert ist, werden Dateien, die in Ihr Formular hochgeladen werden, Ihrer WordPress-Mediathek hinzugefügt. Wenn diese Einstellung deaktiviert ist, werden die Dateien im Uploads-Ordner Ihrer WordPress-Website gespeichert, auf den Sie per FTP zugreifen können. Wenn Sie die Dateien jedoch nicht in der Mediathek speichern möchten, aber dennoch leicht auf sie zugreifen können müssen, zeigen wir Ihnen im nächsten Schritt, wie Sie sie per E-Mail an sich selbst senden können.
- Dateizugriffsbeschränkungen aktivieren - Mit dieser Option können Sie den Zugriff auf hochgeladene Dateien beschränken. Sie können den Zugriff auf Basis der Benutzerrolle einschränken (Benutzer müssen angemeldet sein). Sie können den Zugriff auch einschränken, indem Sie die Dateien mit einem Passwort schützen.
- Beschriftung ausblenden - Mit dieser Option können Sie die Beschriftung des Formularfeldes ausblenden.
Wir sind fertig mit unserem einfachen Upload-Formular!
Wenn Sie ein kompliziertes Formular haben, können Sie die Navigation erleichtern, indem Sie unsere Anleitung zur Erstellung eines mehrstufigen Formulars in WordPress befolgen.
Schritt 3: Konfigurieren Sie die Einstellungen für das CSV-Upload-Formular
Nun müssen Sie einige Einstellungen für Ihr CSV-Upload-Formular konfigurieren. Klicken Sie auf Einstellungen " Allgemein, um die Einstellungen für Ihr Formular zu öffnen.

In diesem Abschnitt können Sie die folgenden Optionen konfigurieren:
- Formularname - Bearbeiten Sie den Namen Ihres Formulars.
- Formularbeschreibung - Fügen Sie eine Beschreibung für Ihr Formular hinzu. Sie können wählen, ob die Beschreibung über dem Formular angezeigt werden soll, wenn Sie es auf Ihrer Website einbetten.
- Tags - Fügen Sie Tags hinzu, um die Formulare Ihrer Website zu organisieren und sie leichter zu finden.
- Text der Schaltfläche Senden - Passen Sie den Wortlaut der Schaltfläche Senden an.
- Submit Button Processing Text - Ändern Sie den Text, der angezeigt wird, während Ihr Formular übermittelt wird.
Sie können auch die erweiterten Einstellungen erweitern, um Folgendes zu konfigurieren:
- CSS-Klassen - Fügen Sie Ihrem Formular oder Ihrer Übermittlungsschaltfläche benutzerdefinierte CSS hinzu.
- Vorausfüllen nach URL - Füllen Sie einige Felder automatisch auf der Grundlage einer benutzerdefinierten URL aus.
- AJAX-Formularübermittlung aktivieren - Aktivieren Sie die AJAX-Einstellungen, damit das Formular ohne Neuladen der Seite übermittelt werden kann.
- Deaktivieren Sie die Speicherung von Eingabedaten in WordPress - Machen Sie Ihr Formular GDPR-konform. Dadurch wird die Menge der Daten, die das Formular über Ihre Besucher erfasst, reduziert. Wenn Ihr Formular wahrscheinlich von Personen verwendet wird, die in der Europäischen Union leben, müssen Sie dies möglicherweise überprüfen. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Hinzufügen eines GDPR-Vereinbarungsfeldes zu den Formularen Ihrer Website.
Wenn Sie mit den allgemeinen Einstellungen fertig sind, gehen Sie zu den Einstellungen für Spamschutz und Sicherheit .

- Aktivieren Sie den Anti-Spam-Schutz - Halten Sie Spammer davon ab, unerwünschte Einträge über Ihr Kontaktformular zu übermitteln. Sie können die Anti-Spam-Funktion, benutzerdefinierte CAPTCHA, hCaptcha oder Google reCAPTCHA verwenden. Denken Sie daran, dass die Anti-Spam-Funktion bei allen neuen Formularen standardmäßig aktiviert ist.
- Aktivieren Sie den Akismet-Spamschutz - Wenn Sie das Akismet-Plugin zur Bekämpfung von Kommentarspam verwenden, können Sie es auch mit Ihrem Formular verbinden, um Spam-Einsendungen zu verhindern.
- Länderfilter aktivieren - Verhindern Sie Einsendungen aus einem bestimmten Land.
- Schlüsselwortfilter aktivieren - Verhindern Sie Beiträge, die bestimmte Wörter oder Ausdrücke enthalten.
Klicken Sie auf Speichern, wenn Sie fertig sind.
Schritt 4: Anpassen der Benachrichtigungen für Ihr CSV-Upload-Formular
Sie können wählen, wie Sie benachrichtigt werden möchten, wenn jemand Ihr Formular absendet.
Standardmäßig ist für jedes Formular die E-Mail-Benachrichtigung aktiviert. Sie können die E-Mail-Benachrichtigung im Bereich Einstellungen " Benachrichtigungen anpassen oder ausschalten.

Wenn Sie Hilfe bei der Einrichtung dieser Benachrichtigungs-E-Mails benötigen, können Sie unsere Anleitung zur Einrichtung von Formularbenachrichtigungen in WordPress lesen.
Sie können auch automatisch eine Benachrichtigung an Ihre Besucher senden, wenn sie ein Formular abschicken. Dies ist eine gute Möglichkeit, sie wissen zu lassen, dass Sie ihre Datei erhalten haben. Um dies einzurichten, müssen Sie Smart Tags in Ihrer Benachrichtigungsvorlage verwenden.
Sie können die CSV-Datei auch an andere Abteilungen Ihres Unternehmens senden. Zum Beispiel könnten Sie alle Ihre Großhandelsbestellungen an das Fulfillment Center senden.
Um mehrere Benachrichtigungen zu senden, lesen Sie unsere Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
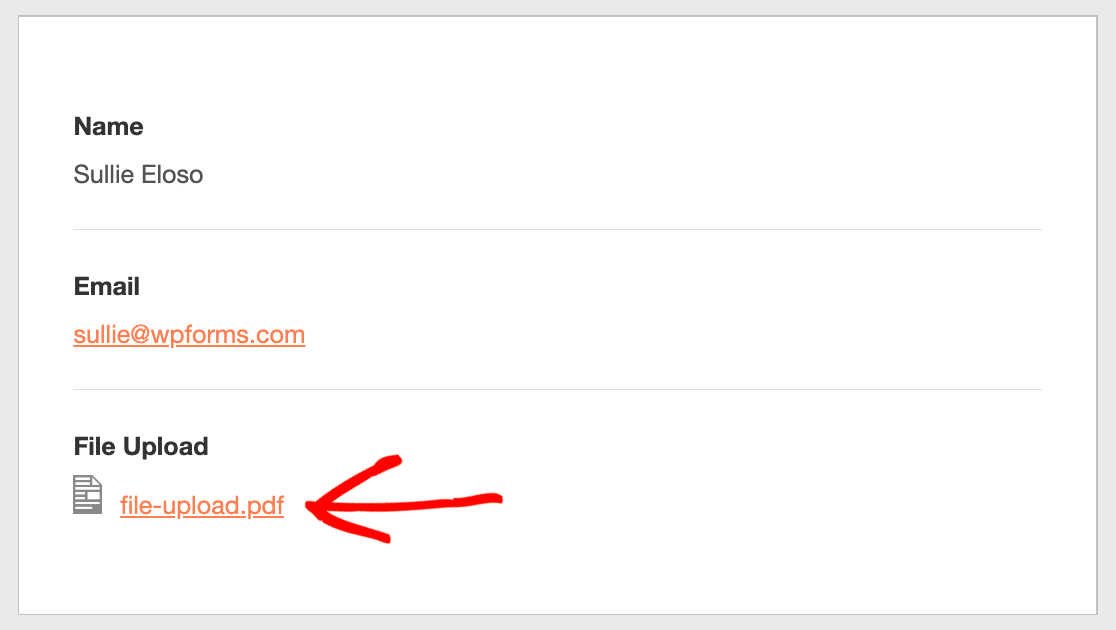
Erinnern Sie sich, wie wir sagten, dass Sie in Ihren E-Mail-Benachrichtigungen auf CSV-Uploads zugreifen können? Wenn Sie Smart Tags verwenden, um das Datei-Upload-Feld Ihres Formulars in den Text der E-Mail aufzunehmen, wird es als Link hinzugefügt, auf den Sie klicken können, um die CSV-Datei anzuzeigen.

Die andere Möglichkeit besteht darin, zu den erweiterten Einstellungen für Ihre E-Mail-Benachrichtigung zu scrollen und Datei-Upload-Anhänge zu aktivieren.

Bitte beachten Sie, dass die meisten E-Mail-Anbieter die Größe von Anhängen begrenzen, so dass Ihre Benachrichtigungen möglicherweise fehlschlagen, wenn diese Einstellung aktiviert ist. Um dies zu vermeiden, stellen Sie sicher, dass Sie die maximale Dateigröße für den Upload wie in Schritt 2 beschrieben eingestellt haben.
Schließlich, wenn Sie möchten, um Ihre E-Mails Marke, WPForms kann ein Bild oder Firmenlogo, um Benachrichtigung E-Mails als benutzerdefinierte Kopfzeile Bild hinzufügen. Ihr Logo wird am oberen Rand der E-Mail angezeigt, wie im Screenshot unten.

Schritt 5: Konfigurieren Sie Ihre CSV-Upload-Formular-Bestätigungen
Bestätigungen sind Aktionen, die automatisch erfolgen, wenn ein Formular abgeschickt wird. Wenn Sie weitere Hilfe benötigen, lesen Sie unser Tutorial über die Einrichtung von Formularbestätigungen.
Sie können zwischen drei verschiedenen Arten von Bestätigungen wählen:
- Nachricht - Zeigt eine Nachricht zur Bestätigung an, dass das Formular abgeschickt wurde. Dies ist die Standardbestätigung für jedes Formular. Sie können sie anpassen, wenn Sie möchten.
- Seite anzeigen - Zeigt automatisch eine Seite oder einen Beitrag auf Ihrer Website an, wenn das Formular übermittelt wird.
- Weiterleiten - Lädt automatisch eine Seite auf einer anderen Website.
Für unser CSV-Upload-Formular wollen wir eine einfache Bestätigungsmeldung anzeigen.
Gehen Sie zurück zum Formulareditor und öffnen Sie Ihr Formular. Klicken Sie auf Einstellungen " Bestätigungen.
Wählen Sie in der Dropdown-Liste Bestätigungsart die Option Nachricht.

Passen Sie die Nachricht an und klicken Sie auf Speichern.
Alles erledigt! Alles ist fertig, bis auf einen wichtigen Schritt. Wir müssen das CSV-Upload-Formular auf Ihrer Website einrichten.
Schritt 6: Fügen Sie Ihr CSV-Upload-Formular zu Ihrer Website hinzu
Mit WPForms können Sie Formulare an beliebiger Stelle in WordPress hinzufügen, z. B. auf einer Seite, in einem Beitrag, in einer Seitenleiste oder in der Fußzeile Ihrer Website. In diesem Beispiel werden wir es einer neuen Seite hinzufügen.
Erstellen Sie eine neue Seite und klicken Sie auf das Pluszeichen (+), um einen neuen Block hinzuzufügen. Suchen Sie nach dem WPForms-Block und klicken Sie ihn an.

Der WPForms-Block wird im Editor geladen. Wählen Sie in der Dropdown-Liste das von Ihnen erstellte CSV-Upload-Formular aus.

Klicken Sie anschließend auf die blaue Schaltfläche Veröffentlichen in der oberen rechten Ecke.

Sie sind fertig! Ihre neue CSV-Upload-Datei ist jetzt auf Ihrer Website live und bereit für Ihre Besucher, ihre Dateien hochzuladen.
Schritt 7: Anzeigen der CSV-Dateien
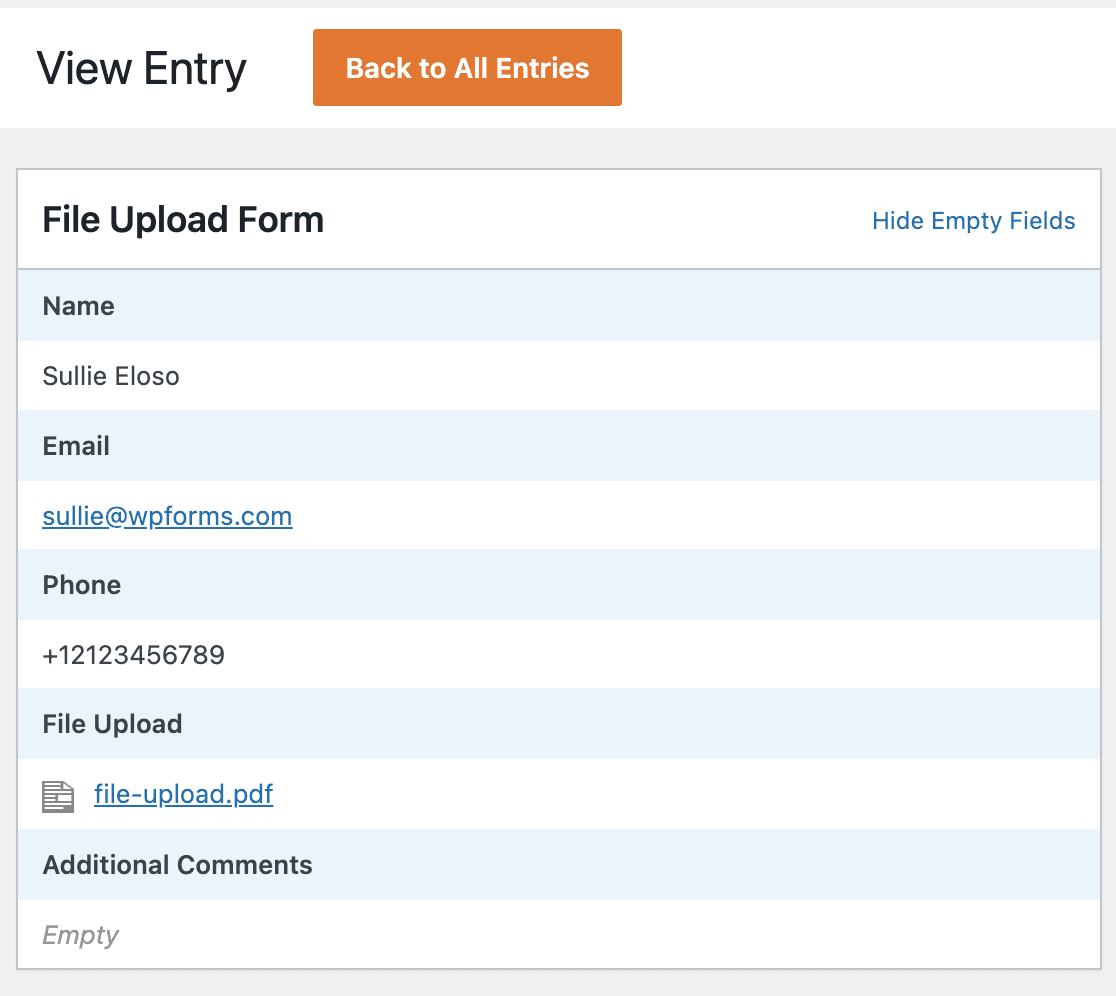
Im WordPress-Dashboard können Sie alle Formular-Eingaben einsehen, die Sie erhalten haben, einschließlich aller Dateien, die Benutzer hochgeladen haben. Klicken Sie auf WPForms " Entries und suchen Sie Ihr CSV-Upload-Formular.
Klicken Sie auf den Link Anzeigen auf der rechten Seite der Zeile, um jede einzelne Formularübermittlung anzuzeigen.

Sie können die vom Benutzer hochgeladenen Dateien speichern oder öffnen, indem Sie auf den Link klicken.

Wenn Sie hochgeladene Dateien in Dropbox oder Google Drive speichern müssen, können Sie das Zapier-Addon verwenden, um dies automatisch zu tun.
Erstellen Sie jetzt Ihr CSV-Upload-Formular
Erstellen Sie als nächstes ein Dateiupload-Widget
Das war's! Jetzt wissen Sie, wie Sie CSV-Datei-Uploads in WordPress zulassen können.
Wenn Sie ein Seitenleisten-Widget für Ihre CSV-Upload-Formulare erstellen möchten, lesen Sie , wie Sie ein Datei-Upload-Widget in WordPress erstellen.
Wussten Sie, dass Sie WordPress-Formulareinträge auch im CSV-Format exportieren können? Das ist eine tolle Möglichkeit, die Einträge Ihres Kontaktformulars in Excel anzuzeigen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Hallo, ich brauche Benutzer, die eine CSV-Datei in meine WP-Website hochladen. Dann muss ich die Daten extrahieren und sie mit anderen CSV-Dateien vergleichen, die ich habe, und einen Wert zurückgeben. Schließlich muss das System die CSV-Datei, die der Benutzer hochgeladen hat, löschen. Welche Tools sollte ich verwenden.
Hallo Alfonso - Um zu erreichen, was Sie erwähnt haben, müssen Sie einen benutzerdefinierten Workflow erstellen. Falls du dich für eine individuelle Entwicklung interessierst, empfehlen wir dir die Verwendung von Codeable und langfristig kannst du dich für WPBuffs entscheiden.
Danke 🙂 .
Ich muss ein Formular erstellen, um einen Blogbeitrag vom Frontend aus zu erstellen. Der Benutzer kann einen Titel, ein Bild und eine Tabelle in Google Sheets als "csv"-Datei gespeichert und nach Summierung und Admin-Überprüfung und Admin-Bestätigung die Tabelle sollte auf dem Blog-Post automatisch mit dem Titel und Bild angezeigt werden. Ist dies in wpforms möglich?
Hallo Dilan - Wir haben das Google Sheet Addon, das Sie verwenden können, um Ihre Formulare mit Google Sheet zu verbinden, und das Post Submissions Addon, das es den Nutzern ermöglicht, Blogbeiträge zu veröffentlichen. Wenn Sie etwas Zeit haben, können Sie bitte mehr Details über die Bestätigungstabelle mitteilen, auf die Sie sich beziehen, indem Sie unser Kontaktformular benutzen und ein Support-Ticket einreichen?
Sehr hilfreich, aber die Dateien sind entweder im Ordner /wp-content/uploads/wpforms/ oder im Ordner /wp-content/uploads/ gespeichert, die beide öffentlich zugänglich sind. Wenn man Auftragsdaten mit sensiblen Informationen sammelt, wie kann man diese Ordner sichern, so dass niemand außer den internen Benutzern darauf zugreifen kann, es aber auch möglich bleibt, dass Besucher Dateien öffnen können, auf die sie zugreifen sollen, wie z. B. ein PDF?
Hey Adam - Um dir etwas Kontext zu geben, wenn die Datei hochgeladen wird, fügen wir einen eindeutigen Hash am Ende der Datei hinzu (z.B.: my-logo-570543445db74.png), so dass ein böswilliger Benutzer nicht einfach eine Reihe von Dateien öffnen kann, die auf deine Website hochgeladen wurden. Die von Ihnen gewünschte Sicherheitsfunktion, mit der der Zugriff auf den Ordner nur für interne Benutzer gesperrt werden kann, gibt es derzeit nicht, und ich werde dies in unseren Feature Request Tracker aufnehmen.