AIサマリー
WordPressを使ったレストランオーダーシステムをお探しですか?あるいは、オンラインでレストランに注文してもらうための簡単でシンプルな方法をお探しですか?
お客様がオンラインでテイクアウトやデリバリーを注文できるようにすれば、あなたのウェブサイトは簡単にビジネスの収益向上に貢献できます。
この記事では、WordPressでレストランのオンライン注文フォームを作成する方法を、初心者にもわかりやすいステップバイステップのチュートリアルとしてまとめました。
ここをクリックして、レストランのオンライン注文フォームを今すぐ作る
WordPressでレストランのオンライン注文フォームを作成する方法
サイトをWordPressのレストラン注文システムに変えたい場合、実は非常に簡単です。WordPressでオンライン注文フォームを作成するだけで実現できます。レストランのオンライン注文フォームを構築する手順は以下の通りです:
ステップ1: テイクアウト注文フォームの作成
まず最初にWPFormsプラグインをインストールして有効化します。詳しくはWordPressにプラグインをインストールする方法のステップバイステップガイドをご覧ください。

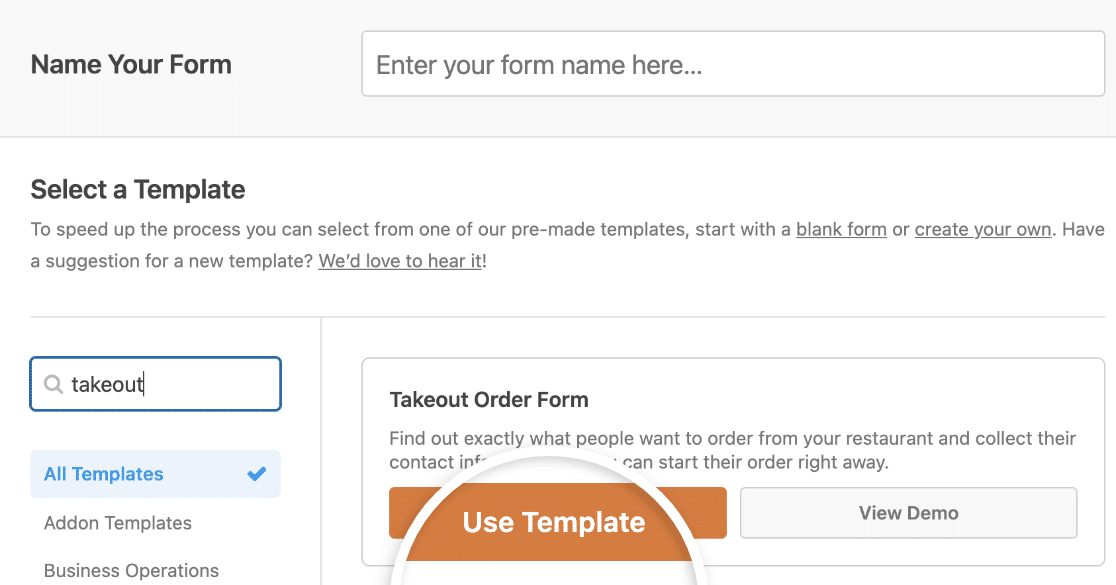
次にWPForms " Add Newでフォームの名前とテンプレートを選択します。WPForms Proには 2,000以上のフォームテンプレートが含まれており、WordPressのレストランオーダーフォームを素早く作成することができます。

検索バーを使ってテイクアウト注文フォームを探し、「テンプレートを使用」をクリックしてフォームビルダーに読み込みます。

かなり素晴らしいでしょ?このフォームをカスタマイズしてみよう。
ステップ 2: フォームをカスタマイズする
WPFormsはフォームのカスタマイズを簡単にします。
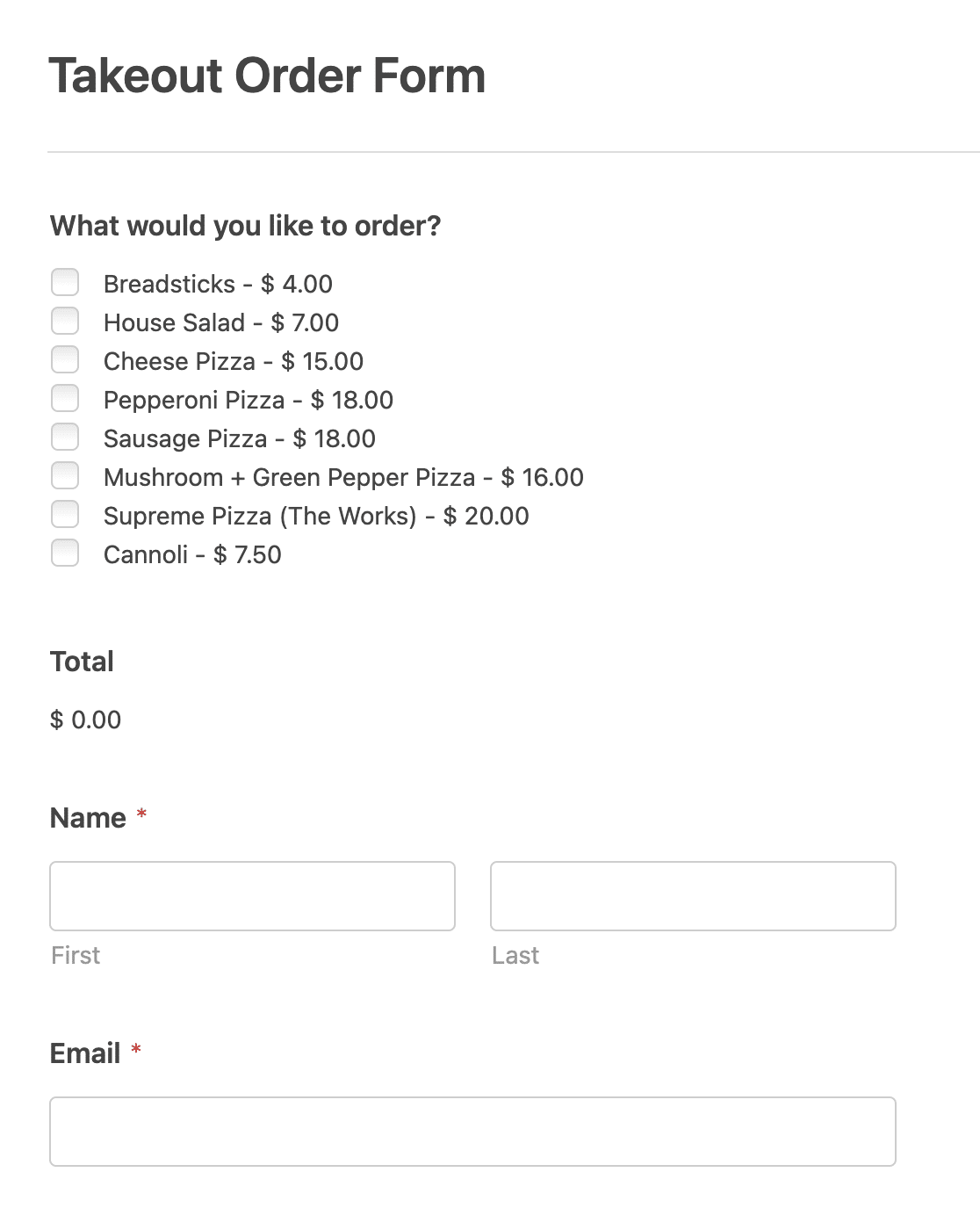
テイクアウト注文フォームのテンプレートには、以下のフィールドがこの順序で用意されています:
- チェックボックス項目
- 合計
- 氏名(姓)
- 電子メール
- 電話
- 住所
- 段落テキスト
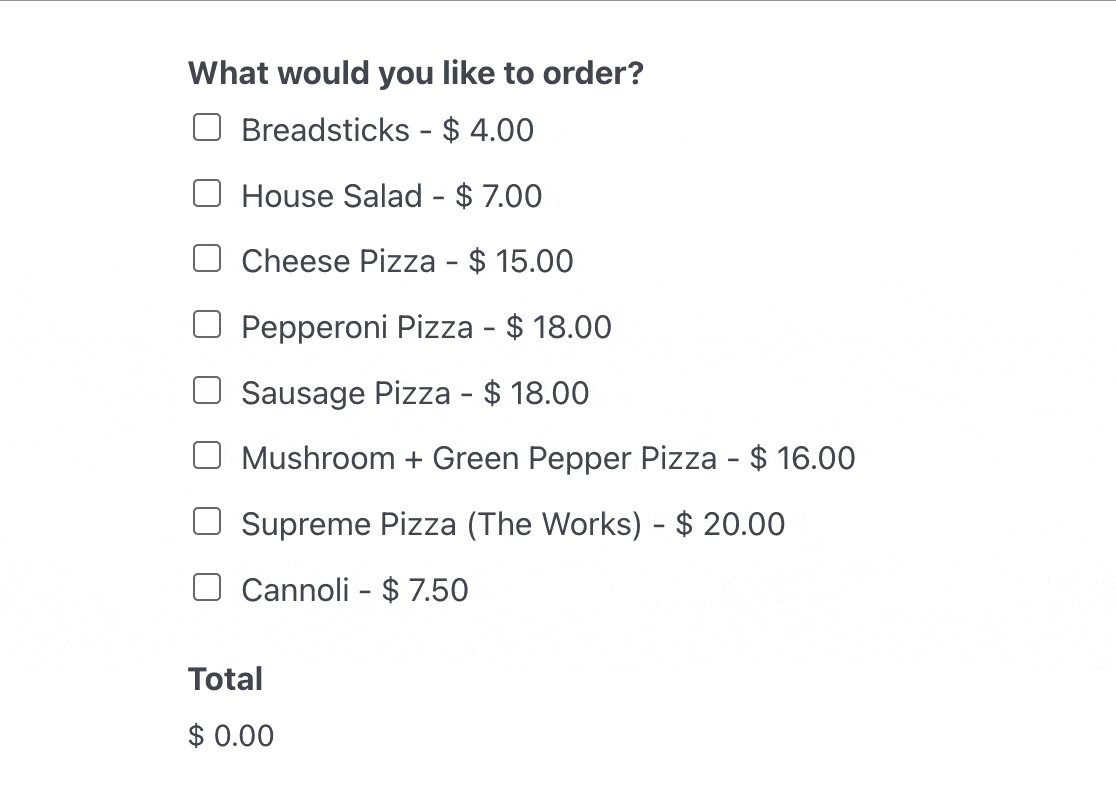
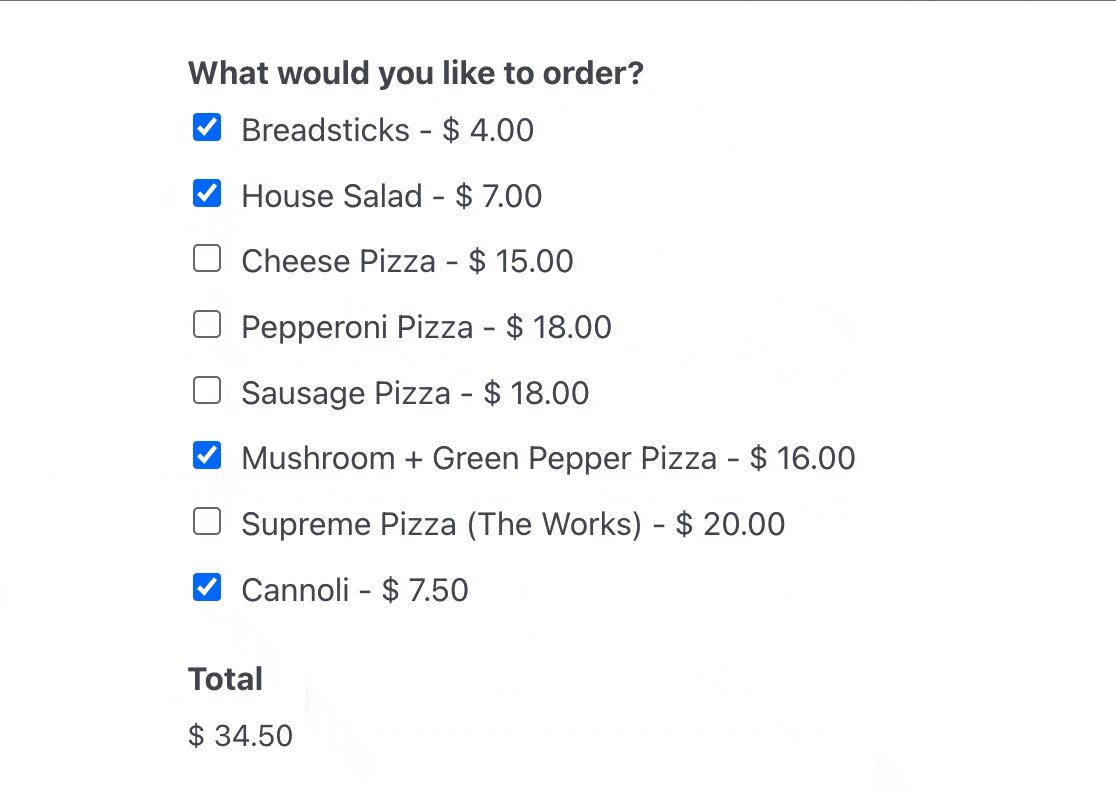
あなたがピザ屋を経営しているのでなければ、おそらくあなたの特定のメニューに合わせてテンプレートを少しカスタマイズする必要があるでしょう。
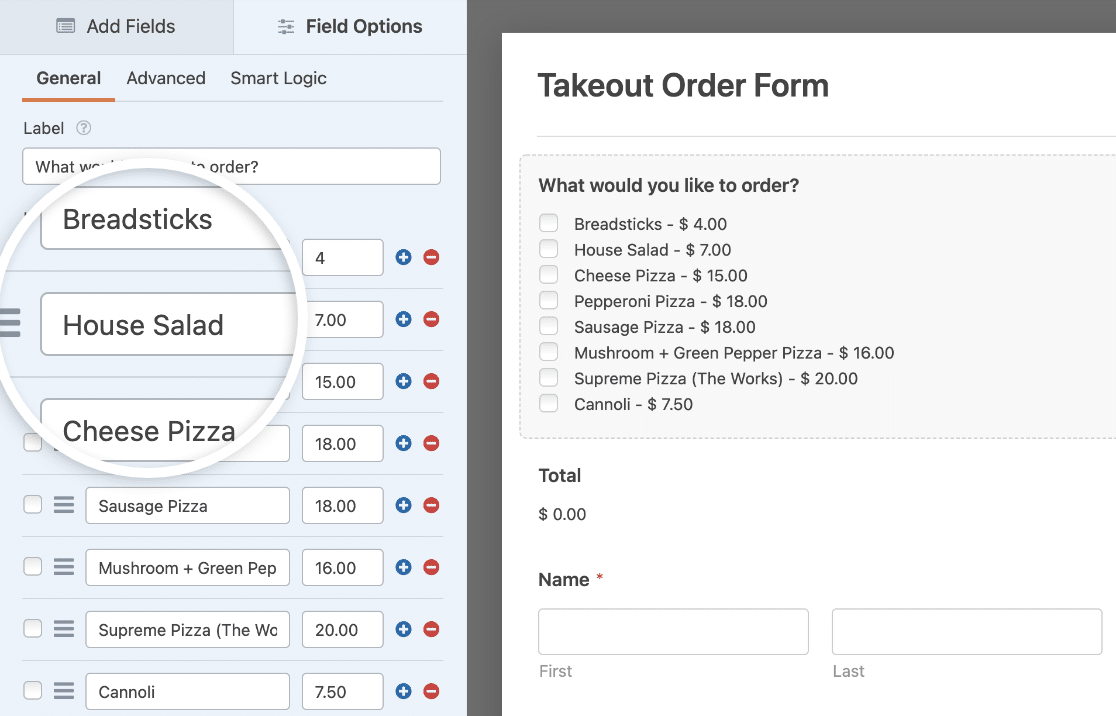
やり方は簡単だ。まず、チェックボックス項目フィールドをクリックします。フォームビルダーの左側にオプションが表示されます。そして、項目名と価格を変更することができます。

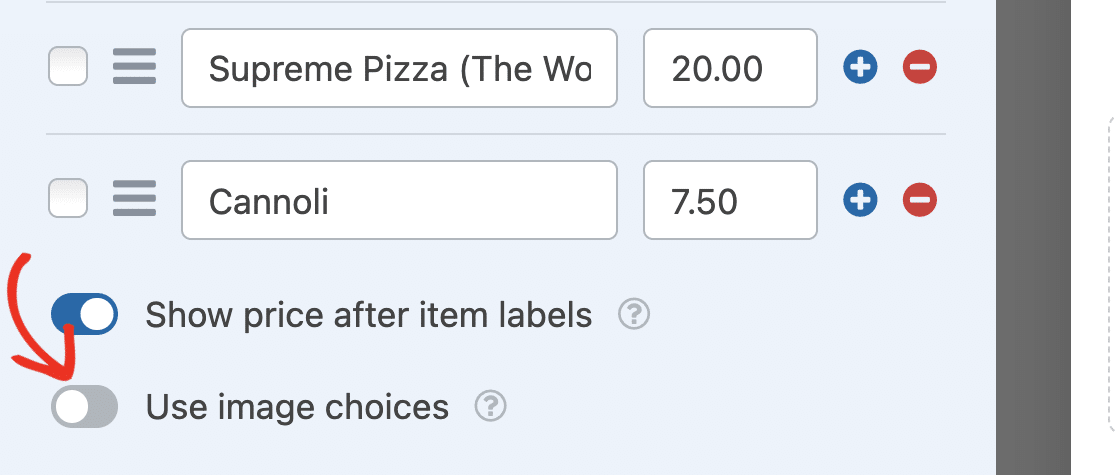
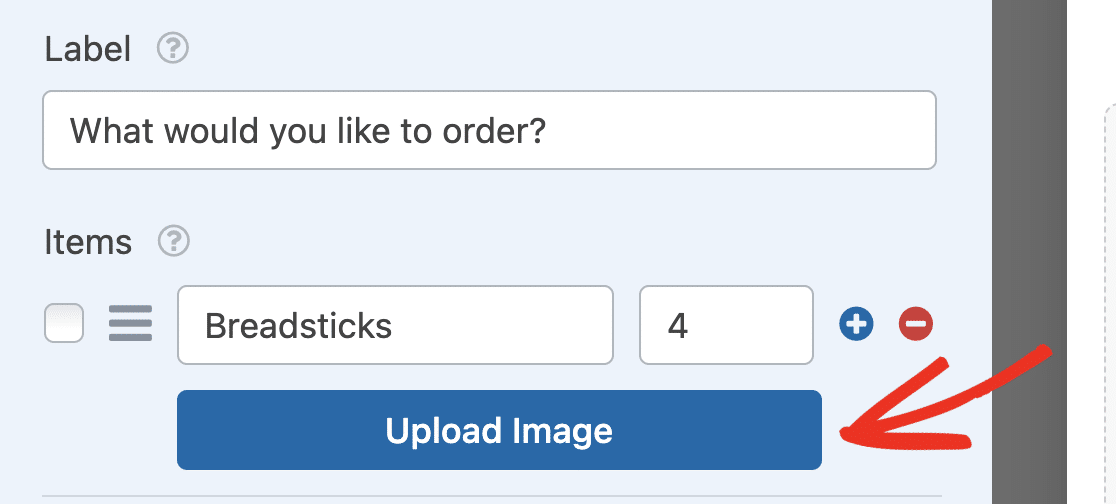
オンラインレストランメニューに画像を追加することもできます。画像の選択肢を使用するオプションをオンにするだけで追加できます。

次に、各項目の下にある「画像をアップロード」ボタンをクリックして、各メニュー項目の画像を選択します。

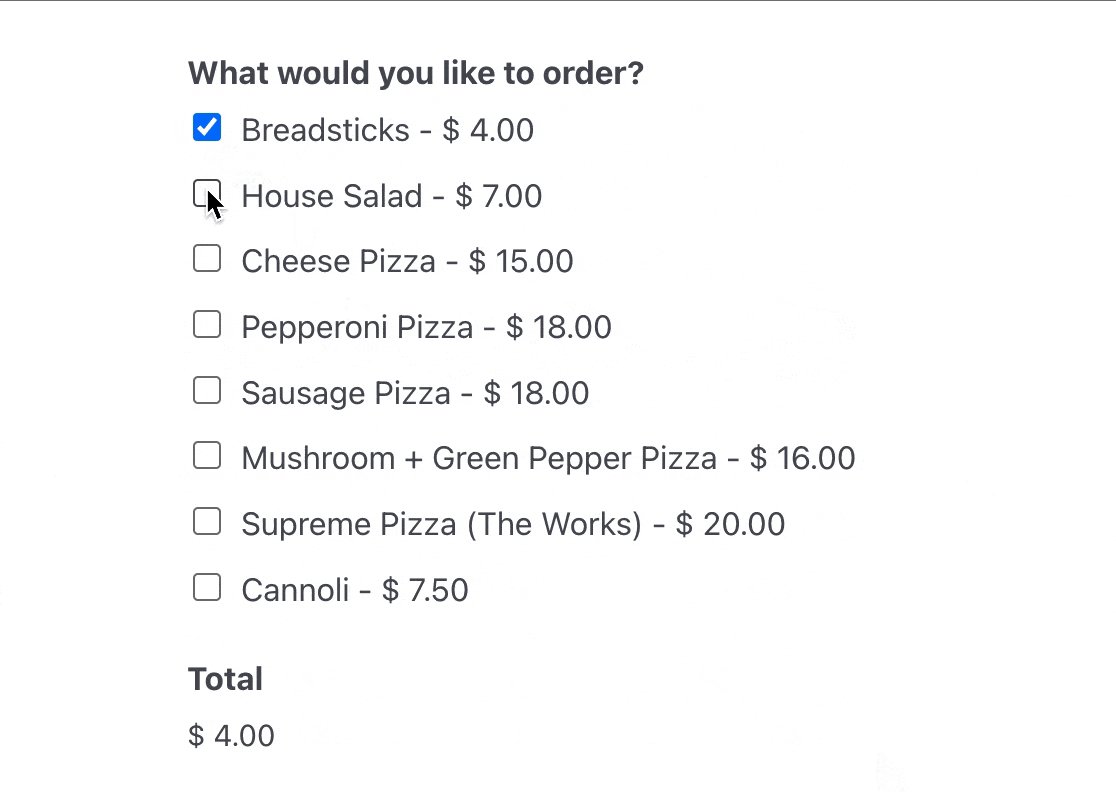
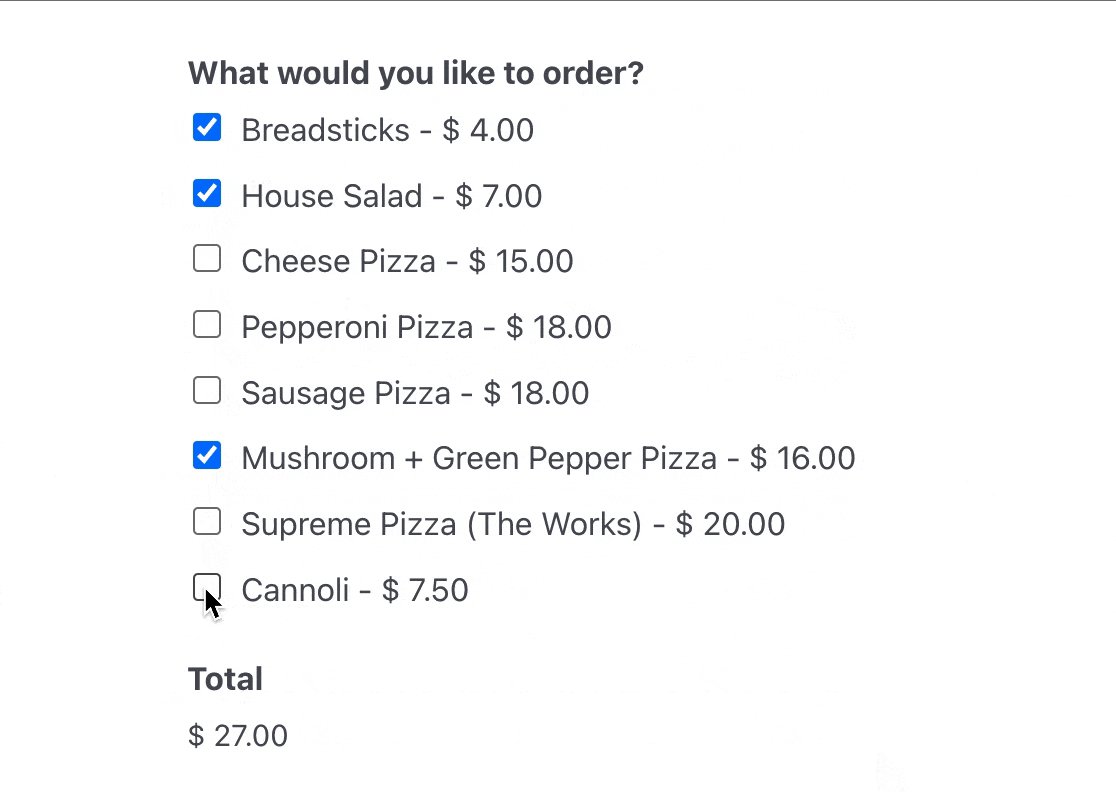
合計]フィールドは、チェックボックスから選択した項目に基づいて、顧客が所有している金額を表示します。

他のフィールドは、注文が誰のものかを知るために、顧客の情報を収集するためのものです。顧客に配達時間を選択させたいですか?WordPressフォームに日付/時間ピッカーを追加するガイドをご覧ください。
レストランのオンライン注文システムフォームのカスタマイズが完了したら、フォームビルダーの右上にある保存をクリックします。
ステップ 3: フォームの設定
開始するには、設定"一般に進みます。

ここでは以下の設定ができる:
- フォーム名 - 必要であれば、ここでフォーム名を変更してください。
- フォームの説明 -フォームに説明を付けます。
- タグ -サイトのフォームを整理するためにタグを適用します。
- 送信ボタンテキスト -送信ボタンのコピーをカスタマイズします。
- 送信ボタン処理テキスト -フォームの送信中に表示されるテキストを変更します。
画面下部の拡張可能なセクションには、さらに詳細な設定もある:
- CSSクラス -フォームや送信ボタンにCSSクラスを追加します。
- URL による事前入力を有効にする -カスタム URL に基づいて一部のフィールドを自動的に入力します。
- AJAXフォーム送信を有効にする - ページリロードなしでAJAX設定を有効にします。
- WordPress で入力情報の保存を無効にする -GDPR 要件を遵守するために、IP アドレスやユーザーエージェントなどの入力情報やユーザー情報の保存を無効にすることができます。シンプルなお問い合わせフォームにGDPRの同意フィールドを追加する方法については、ステップバイステップの説明をご覧ください。
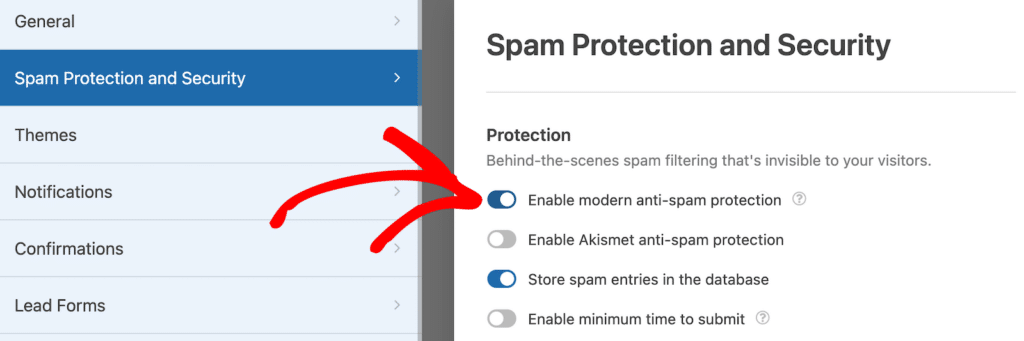
ここで設定を終えたら、スパム対策とセキュリティの 設定に切り替えることができます。

ここでのオプションは以下の通り:
- モダンなスパム対策 -WPFormsのモダンなスパム対策でコンタクトフォームのスパムを阻止しましょう。この機能はバックグラウンドで動作し、CAPTCHAのような他のオプションと組み合わせることで素晴らしい効果を発揮します。
- Akismet アンチスパムプロテクションを有効にする -フォームを Akismet プラグインに接続することで、スパムエントリーを防ぐことができます。
- カントリーフィルターを有効にする -特定の国からの投稿をブロックします。
- キーワードフィルタを有効にする -特定の単語やフレーズを含むエントリを防止します。
完了したら、Saveをクリックします。
ステップ 4: フォーム通知の設定
レストランのウェブサイトから注文を受けたら、すぐにチームに通知することが重要です。
レストランのオンラインフォームがあなたのウェブサイトで送信されるたびに、通知をEメールで送信する素晴らしい方法です。

スマートタグを使用すれば、ユーザーがフォームに入力した際に、注文を受け取ったこと、すぐに担当者が作業に取り掛かることを知らせる通知を送信することもできます。これにより、注文が通ったことを確認することができます。
この手順については、WordPressでフォーム通知を設定する方法をご覧ください。
また、メール全体のブランディングを統一したい場合は、メールテンプレートにカスタムヘッダーを追加する方法をご覧ください。

これは、レストランのスタッフにオンライン注文を送るのに最適な方法だ!
ステップ 5: フォームの確認をカスタマイズする
フォームの確認は、ウェブサイト上で料理の注文を送信すると、サイト訪問者に表示されるメッセージです。このメッセージは、リクエストが通過したことを知らせ、次のステップを知らせる機会を提供します。
WPFormsには3つの確認タイプがあります:
- メッセージ -これはWPFormsのデフォルトの確認タイプです。サイト訪問者がリクエストを送信すると、注文が処理されたことを知らせるシンプルな確認メッセージが表示されます。ユーザーの満足度を高めるための素晴らしい成功メッセージをご覧ください。
- ページを表示 -この確認タイプは、サイト訪問者をサイト上の特定のウェブページに誘導し、注文に対するお礼を述べます。この方法については、お客様をサンキューページにリダイレクトするチュートリアルをご覧ください。また、効果的なサンキューページの作成に関する記事もご覧ください。
- Go to URL (Redirect) -このオプションは、サイト訪問者を別のウェブサイトに送りたい場合に使用します。
WPFormsで簡単なフォーム確認を設定し、サイト訪問者がフォームに入力したときに表示されるメッセージをカスタマイズする方法を見てみましょう。
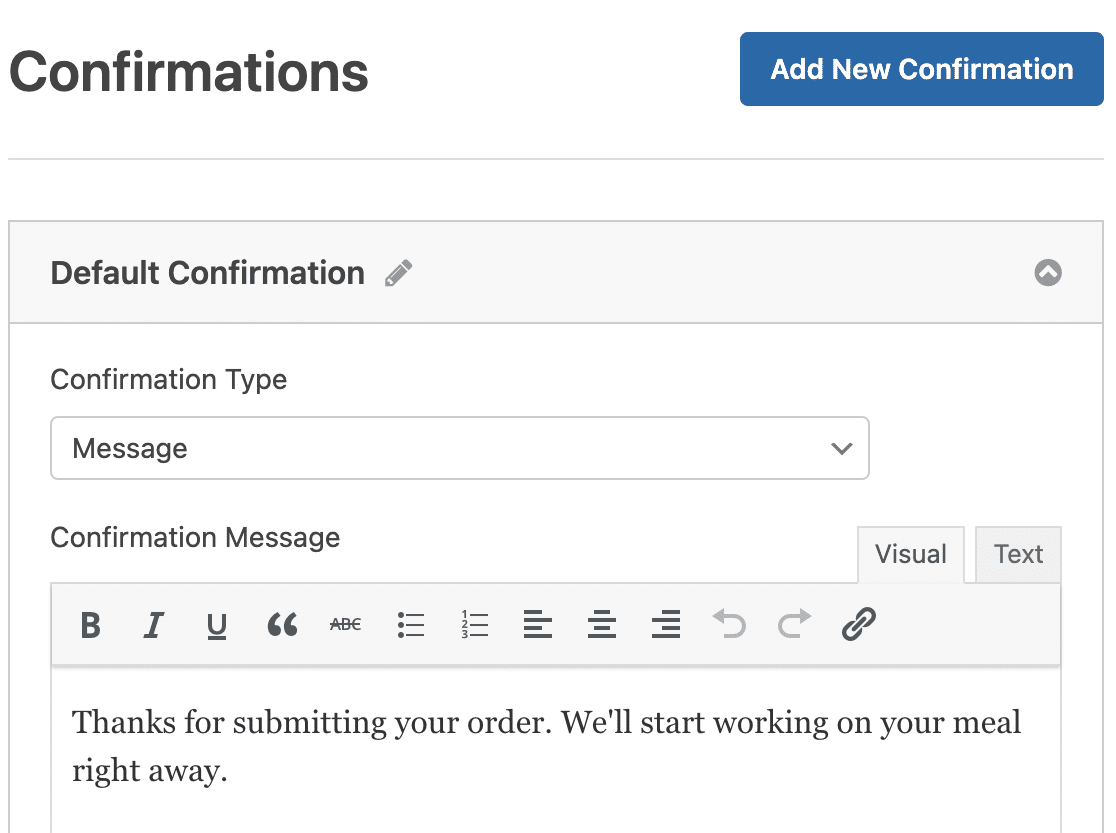
まず、フォームエディタの「設定」にある「確認」タブをクリックします。次に、作成したい確認の種類を選択します。この例では「メッセージ」を選択します。

次に、確認メッセージをお好みに合わせてカスタマイズし、保存をクリックします。その他の確認タイプについては、フォーム確認の設定に関するドキュメントをご覧ください。
ステップ6:支払い設定
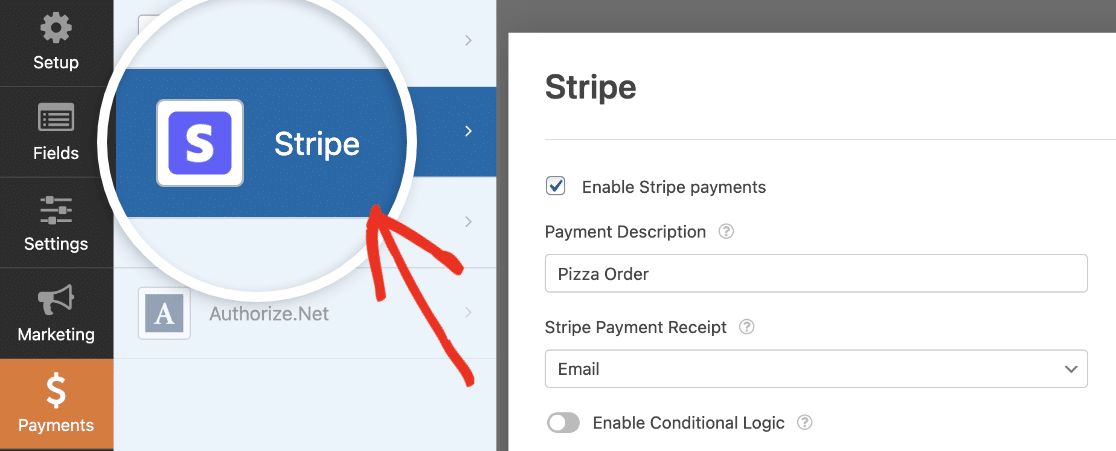
お客様がレストランの注文をオンラインで支払うためには、ウェブサイトに少なくとも1つの決済プラットフォームを導入する必要があります。Stripe、Square、Authorize.Net、PayPal、または複数の決済方法から選択できます。
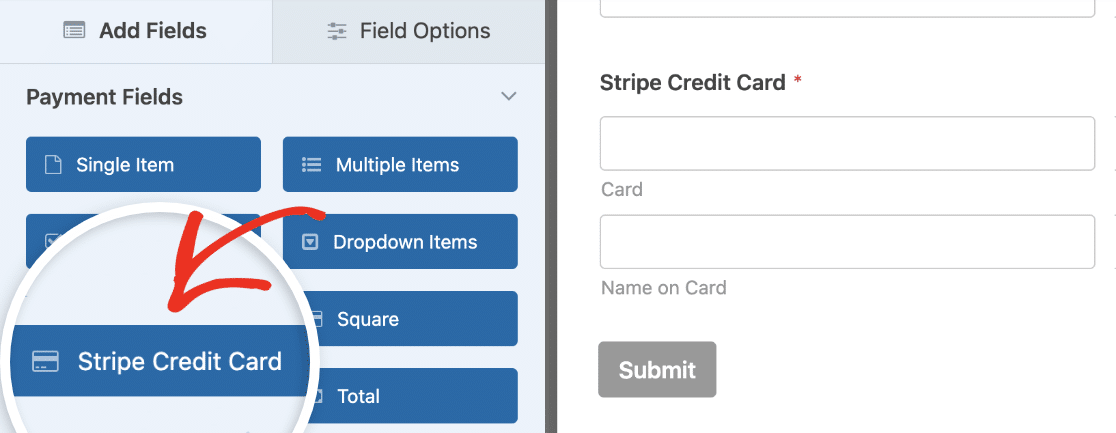
この例ではStripeを使用します。上記のチュートリアルでStripeのセットアップが完了したら、Payment FieldsからStripeのクレジットカードフィールドをフォームにドラッグするだけです。

次に、フォームビルダーの支払いタブに行き、支払い統合の設定を記入します。

完了したら、Saveをクリックします。
ステップ7:レストランのオンライン注文フォームを公開する
フォームを作成したら、それをWordPressのウェブサイトに追加する必要があります。WPFormsでは、ブログ記事、ページ、サイドバーウィジェットなど、ウェブサイトの多くの場所にフォームを追加することができます。
最も一般的な配置オプションであるページまたは投稿への埋め込みについて見ていきましょう。まず、WordPressで新しいページまたは投稿を作成するか、既存のものの更新設定に移動します。
その後、最初のブロック(ページタイトルの下の空白部分)の中をクリックし、WPFormsブロックをクリックします。

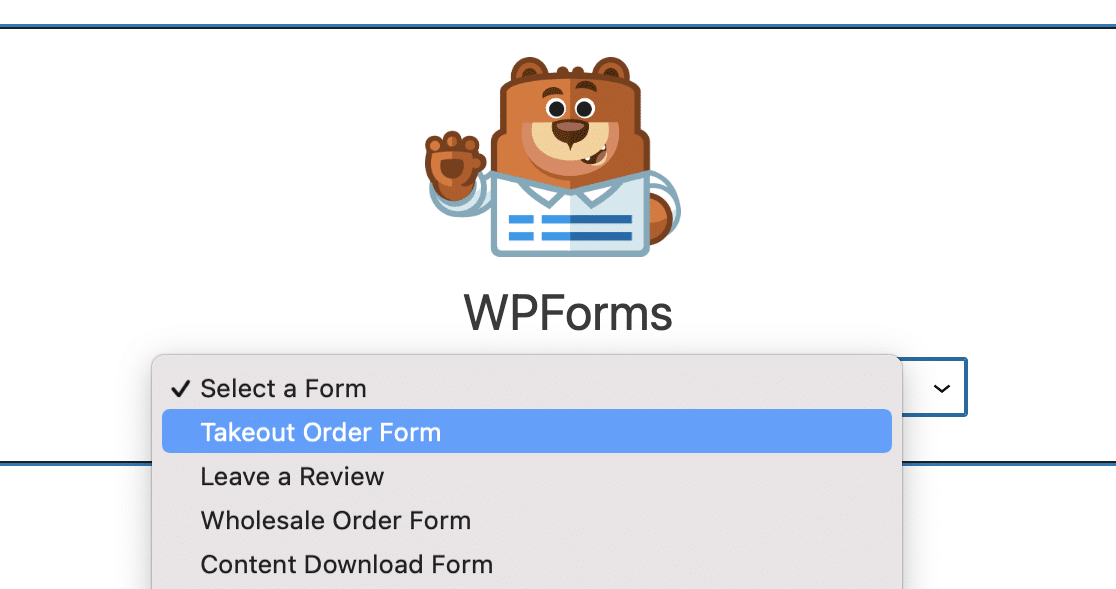
便利なWPFormsウィジェットがブロック内に表示されます。WPFormsのドロップダウンをクリックし、すでに作成したフォームの中からページに挿入したいものを選びます。テイクアウト注文フォームを選択します。

その後、あなたのウェブサイトにレストランの注文フォームが表示されるように、投稿やページを公開または更新します。
送信後のフォーム・エントリーを表示するには、フォーム・エントリーの完全ガイドをご覧ください。例えば、フォームエントリーの閲覧、検索、フィルタリング、印刷、削除ができますので、プロセスがより簡単になります。
さらに、Zapierアドオンを使用すると、Google Driveや Dropboxなどのクラウドサービスにファイルのアップロードを自動的に保存できます。
ここをクリックして、レストランのオンライン注文フォームを今すぐ作る
オンライン注文の方が優れているのはなぜですか?
レストランのウェブサイトにオンライン注文を追加することを検討する理由はたくさんあります。そのいくつかをご紹介しましょう:
- レストランを休業せざるを得なくなった場合でも、収入を確保できるようにする。
- 顧客自身がオンライン注文を入れることで、より正確な注文を得ることができる。
- より多くのお客さまにレストランを知ってもらい、店内で食事をすることなく料理を試してもらうことで、ビジネスの幅を広げることができます。
- Eメールリストを作成し、クーポンやオンライン・コンテストなどで顧客にデジタル・マーケティングを行うことができる。
- 電話で注文を受ける時間が減ることで、従業員の生産性が向上する。
レストランの注文用紙を作成するにはどうすればよいですか?
最も簡単な方法は、WPFormsの既成テイクアウト注文フォームテンプレートを使用することです。WPForms Proをインストールし、WPForms » 新規追加に移動して「テイクアウト注文」を検索し、メニュー項目と価格をカスタマイズしてください。
StripeやPayPalなどの決済ゲートウェイを追加し、フォームをウェブサイトに公開します。全体のプロセスは約15分で完了します。
レストランの注文用紙に最適なテンプレートは何ですか?
WPFormsのテイクアウト注文フォームテンプレートは、レストランの注文用に特別に設計されています。メニュー選択用のチェックボックス項目、自動合計計算、顧客連絡先フィールド、組み込みの決済連携機能が含まれています。
このテンプレートは画像選択機能をサポートしているため、各メニュー項目の横に料理写真を表示でき、これにより注文コンバージョン率が大幅に向上します。
WordPressでオンライン食品注文と決済を受け付けることはできますか?
はい、WPFormsはStripe、PayPal、Square、Authorize.Netを含む複数の決済ゲートウェイと連携します。
注文フォームに支払いフィールドを追加し、WPForms設定で選択した決済ゲートウェイを設定すると、お客様はフォーム送信時に直接注文代金を支払えます。すべての支払いは、ご利用の決済プロバイダーを通じて安全に処理されます。
レストランのウェブサイト用に、簡単な食品注文フォームを作成するにはどうすればよいですか?
WPFormsテイクアウト注文フォームテンプレートを出発点としてご利用ください。チェックボックス項目をメニューに合わせてカスタマイズし、StripeまたはPayPalの決済フィールドを追加し、厨房スタッフに通知するメール設定を行ってください。
基本的な設定では、メニュー項目と価格を変更するだけで十分です。注文合計や顧客情報の収集など、その他すべての処理はテンプレートが対応します。
レストランの注文用紙と完全なオンライン注文システムの違いは何ですか?
レストランの注文フォーム(WPFormsで作成したようなもの)は、ウェブサイト上のシンプルなフォームを通じて注文と支払いを収集します。
完全な注文システムには、リアルタイム在庫管理、配送エリア管理、ドライバー調整などの機能が含まれます。
中小規模のレストランの大半にとって、適切に構成された注文用紙は、コストと複雑さの5%で機能の80%を提供します。
次に、WordPressのレストランテーマをアップグレードする
さて、お待たせしました。この記事を読んで、あなたはWordPressでレストランのオンライン注文フォームを作成することで、簡単にWordPressでレストランの注文システムを構築する方法を知りました。
このチュートリアルがあなたのレストランのお役に立てれば幸いです。また、最高のWordPressレストランテーマについての記事もご覧ください。
厨房が閉まったら注文を受け付けないようにしたい場合は、フォームに自動締め切りを設定する方法をご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。





素晴らしい説明とトレーニング。本当にありがとう。一歩一歩進んでいけるようになりました。本当にありがとう。
コリー、こんにちは!
お役に立てたようで何よりです!
良い一日を🙂。
助けが必要です。注文フォームをデザインしたいのですが、フォームの右側に次のような注文概要を表示したいのです [URL Removed] 。
助けてください
こんにちは、Saqib- あなたが示したようなサマリーを表示する機能は組み込まれていませんが、送信前にすべてのフィールドのデータを表示するフォームプレビューフィールドはあります。
ありがとう🙂。
ありがとうございます!私も同じようなものを探しています。3つの重要な質問です:
1.データはデータベースに保存されていますか?
2.データをxls形式で簡単にエクスポートできますか?(ハンガリー語の特殊なフォントは正しく扱えますか?)
3.このデータベースは、MSドライブやDropboxなど、外部の場所に自動的にエクスポートできますか?
よろしくお願いします。
アグネス
こんにちは、アグネス!
ご質問ありがとうございます。
はい、データはデータベースに保存されます。また、WordPressのダッシュボードでフォームの入力内容を確認したり、CSVファイルにエクスポートすることもできます。
Zapier アドオンを使用すると、データをサードパーティのサービス(Dropbox、Google ドライブなど)に送信できます。
お役に立てれば幸いです。
良い一日を🙂。
誰かが同じピザを5枚注文する必要がある場合、それだけで計算されるのでしょうか?
こんにちは、マッシモ!
現在のところ、私たちのフォームには商品の数量に必要な計算を実行する機能はありません。将来のロードマップを計画する際、この機能があれば非常に便利だと思います。あなたのリクエストも追加しておきます。
その間に、ドロップダウン項目フィールドを活用して、少し違う方法であなたの要望を実現することを検討してみてください。その方法については、こちらのチュートリアルをご覧ください。
基本的には、各商品にドロップダウンアイテムフィールドを作成し、様々な数量と関連価格をドロップダウンオプションに入力します。これにより、複数の商品とそれぞれの商品の数量を提供することができます。
お役に立てれば幸いです。
良い一日をお過ごしください。
注文後にレシートをもらうことはできますか?
フォームに毎日の開始時刻と終了時刻を設定できますか?
paystack支払いゲートウェイも統合できますか?
Boluwatifeさん、こんにちは!通知機能を使って、お客様が注文した後に領収書を発行することができます。通知機能の設定方法はこちらをご覧ください。フォームが利用可能な時間帯をスケジューリングするには、Form Locker アドオン (Pro レベル以上のライセンスで利用可能) のスケジューリング機能をご利用ください。詳しくはこちらをご覧ください。
現在、Paystack支払いゲートウェイとの統合は行っていませんが、将来的な検討のため、この機能へのご関心を追加しておきましたᙂ。
ご不明な点がございましたら、WPFormsのライセンスをお持ちの方はサポートチケットをお送りください。
有効なライセンスをお持ちでない場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう!
印刷の拡張機能はありますか?注文確認メールとともに自動印刷したいのですが。
こんにちは、ムヒブ。現在のところ、あなたがおっしゃるような提出時にエントリーを印刷するオプションは組み込まれていません。それが非常に便利であることは理解しています。回避策として、こちらで説明されているように、エントリーをPDFに印刷することができます。
ありがとう。
ホテルのように、予約を保証するために顧客にクレジットカード情報を使用させるが、ノーショーであることが判明しない限り、請求しない方法はないだろうか?
こんにちは、ステファン、
残念ながら、ご指摘の機能を実現するための組み込み機能はありません。将来の機能拡張のための機能要求として検討するよう、あなたの投票を追加しました。
ありがとう、
例えば、火曜日は午前11時から午後6時まで、水曜日は午前11時から午後7時までといったように、曜日によって集荷時間を変えることは可能ですか?
トーマス -時間制限の機能はありますが、あなたが探しているようなネイティブな機能は今のところありません。機能リクエストトラッカーに追加しておきます。また、開発者向けドキュメントにカスタムコードのスニペットがありますので、そちらをご覧ください。