Résumé de l'IA
Voulez-vous permettre aux utilisateurs de soumettre facilement des tickets de support ? WPForms est livré avec un modèle de formulaire de ticket qui permet à vos utilisateurs de créer un ticket de support en un seul clic.
Dans cet article, nous allons voir comment créer facilement un formulaire de demande d'assistance avec notre modèle de formulaire de demande d'assistance, et partager quelques bonnes pratiques en matière de demande d'assistance.
Dans cet article
- Étape 1 : Créer un formulaire de demande d'assistance dans WordPress
- Étape 2 : Personnalisation du formulaire de demande d'assistance
- Étape 3 : Configurer les paramètres de votre formulaire de ticket d'assistance
- Étape 4 : Configurer les notifications de votre formulaire de ticket d'assistance
- Étape 5 : Configurer les confirmations de votre formulaire de ticket d'assistance
- Étape 6 : Ajouter votre formulaire de demande d'assistance à votre site Web
- Formulaire de demande d'assistance Meilleures pratiques
La façon la plus simple de créer un formulaire de ticket d'assistance
WPForms vous permet de créer rapidement et facilement un formulaire de demande d'assistance sur votre site.
Tout ce que vous avez à faire est de choisir le modèle de formulaire de demande d'assistance, de le personnaliser selon vos besoins et de publier votre formulaire sur votre site. Voyons maintenant comment créer pas à pas un formulaire de demande d'assistance sur votre site.
Étape 1 : Créer un formulaire de demande d'assistance dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, voir ce guide pas à pas sur l'installation d'un plugin dans WordPress.
Ensuite, allez dans WPForms " Add New pour créer un nouveau formulaire.
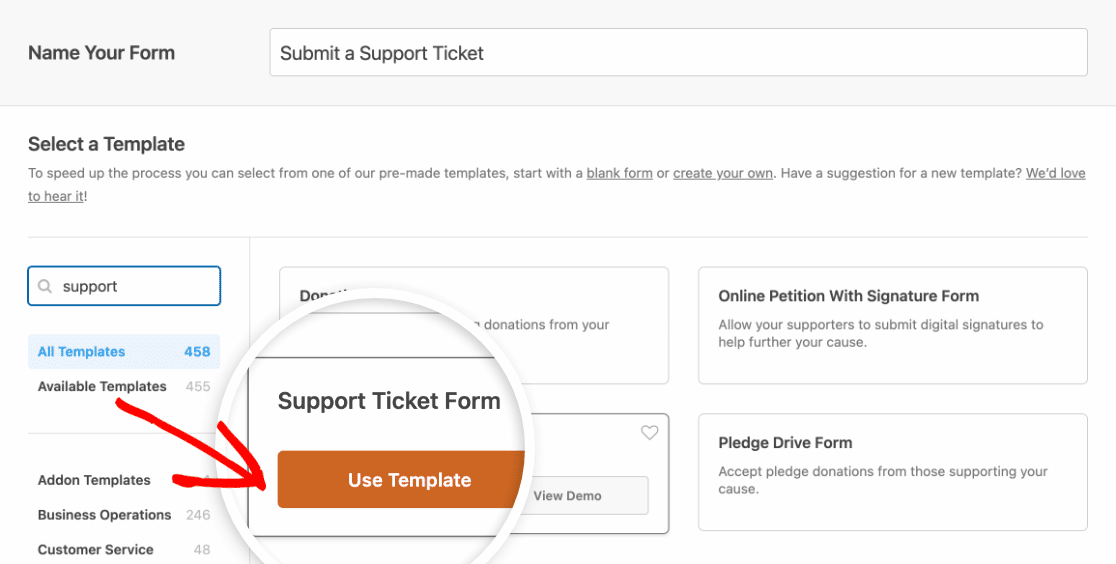
Dans l'écran de configuration, nommez votre formulaire et descendez jusqu'à la section Sélectionner un modèle . Tapez "support" dans la barre de recherche et le modèle de formulaire de ticket de support apparaîtra.

Cliquez sur le bouton Utiliser le modèle pour charger le modèle dans le générateur de formulaires.
Étape 2 : Personnalisation du formulaire de demande d'assistance
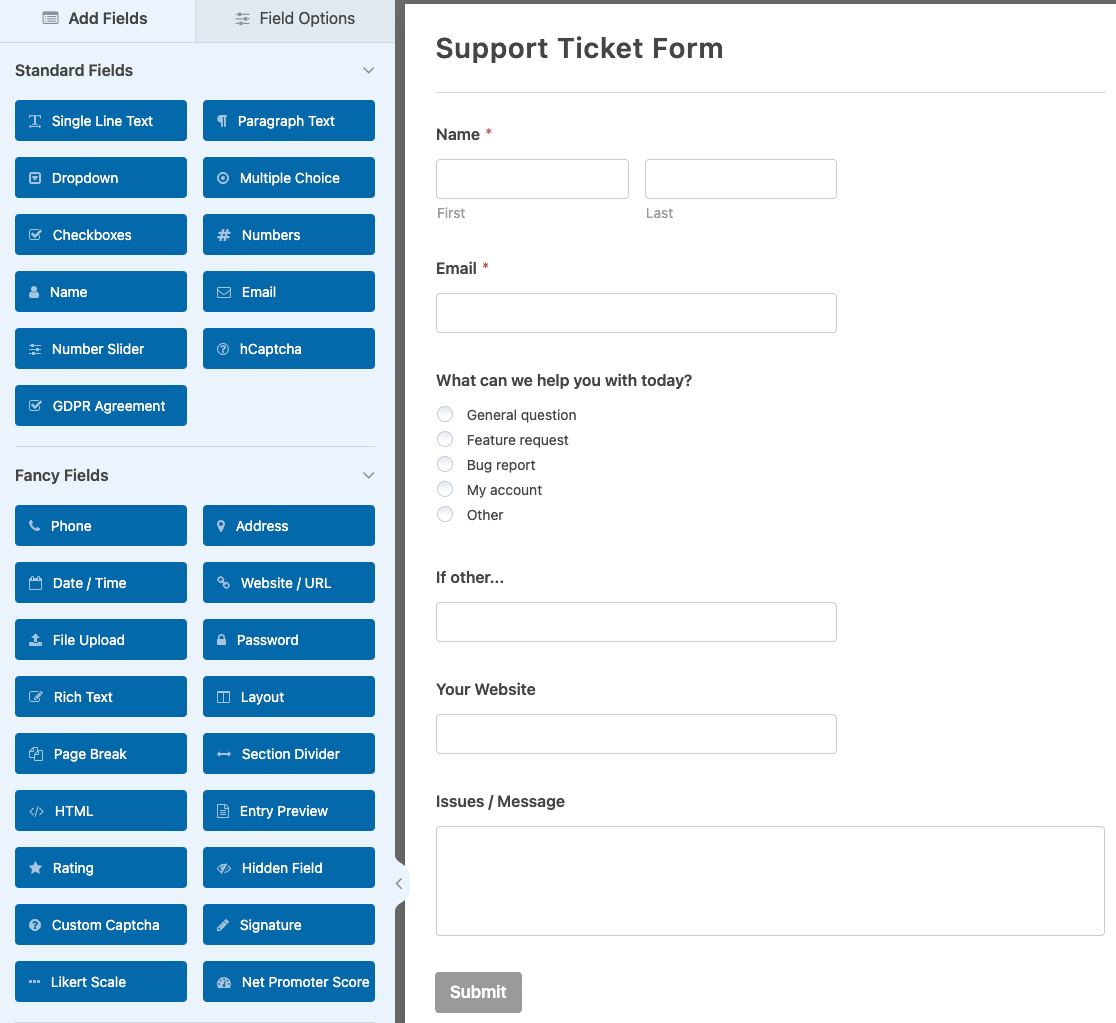
Lorsque le formulaire de demande d'assistance préconstruit se charge, la plus grande partie du travail est déjà faite pour vous.
Vous trouverez les champs suivants dans le formulaire :
- Nom
- Courriel
- Que pouvons-nous faire pour vous aujourd'hui ?
- Votre site web
- Questions/Message

Vous pouvez personnaliser votre formulaire en ajoutant, supprimant et repositionnant les champs selon vos besoins.
Pour ajouter un champ à votre formulaire, il vous suffit de cliquer sur le nom du champ dans la partie gauche du générateur de formulaires et de le faire glisser dans l'aperçu du formulaire à droite. Pour repositionner les champs, vous pouvez les faire glisser vers le haut ou vers le bas.
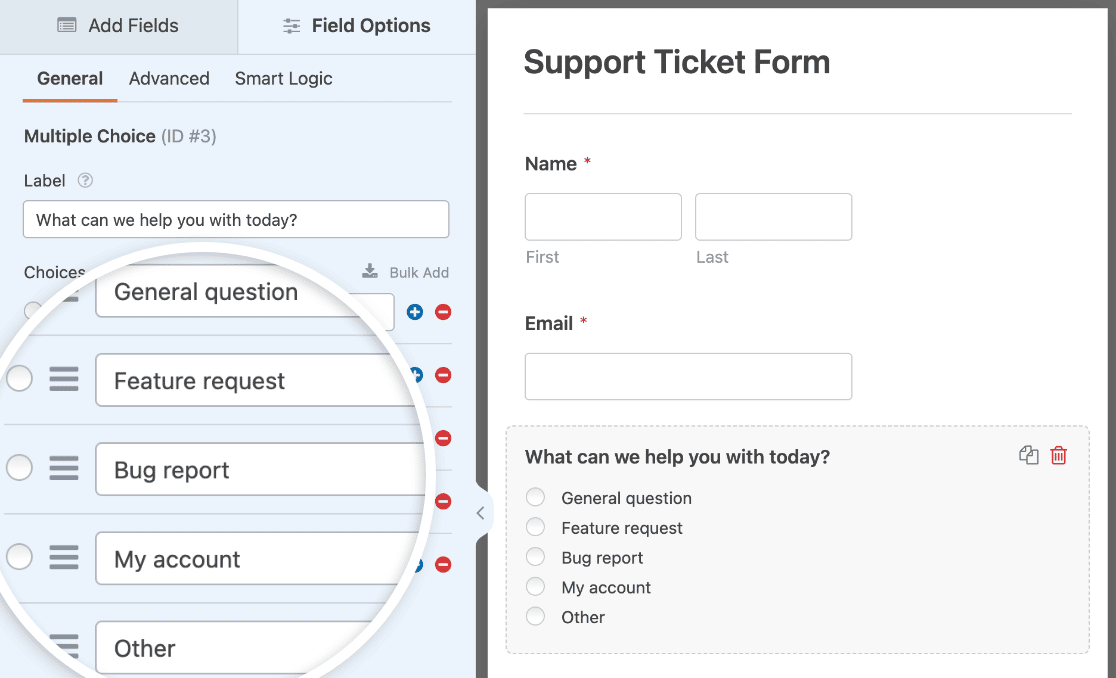
Enfin, pour personnaliser un champ, cliquez sur le champ dans la zone de prévisualisation pour ouvrir ses options à gauche. Vous pouvez alors apporter les modifications nécessaires, comme changer l'étiquette du champ ou ajouter une description.
C'est également à cet endroit que vous pouvez modifier les options du champ "Que pouvons-nous faire pour vous aujourd'hui ?

Si vos utilisateurs aiment envoyer des captures d'écran, vous pouvez également ajouter un champ de téléchargement de fichiers pour que les utilisateurs puissent télécharger des images.
Lorsque tous les champs de votre formulaire de ticket d'assistance sont renseignés, cliquez sur Enregistrer.

Étape 3 : Configurer les paramètres de votre formulaire de ticket d'assistance
Pour commencer, allez dans Paramètres " Général.

Vous pouvez y configurer les éléments suivants :
- Nom du formulaire - Modifiez ici le nom de votre formulaire si vous le souhaitez.
- Description du formulaire - Donnez une description à votre formulaire.
- Tags - Les tags de formulaire vous aident à organiser les formulaires sur votre site WordPress afin que vous puissiez les gérer plus facilement.
- Texte du bouton de soumission - Personnalisez le texte du bouton de soumission.
- Texte de traitement du bouton de soumission - Modifiez le texte qui s'affiche lorsque votre formulaire est en cours de soumission.
Veillez également à développer la section Avancé en bas de l'écran pour accéder à des options supplémentaires pour votre formulaire.
- Classe CSS du formulaire - Ajoutez une CSS personnalisée à votre formulaire.
- Classe CSS du bouton de soumission - Ajoutez une CSS personnalisée au bouton de soumission de votre formulaire.
- Pré-remplissage par URL - Remplir automatiquement certains champs sur la base d'une URL personnalisée.
- Activer la soumission de formulaire AJAX - Activer les paramètres AJAX sans recharger la page.
- Désactiver le stockage des informations de saisie dans WordPress - Vous pouvez désactiver le stockage des informations de saisie et des détails de l'utilisateur, tels que les adresses IP et les agents d'utilisateur, dans un effort pour se conformer aux exigences du GDPR. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Passez ensuite aux paramètres de protection contre le spam et de sécurité.

- Activer la protection anti-spam - Arrêtez le spam des formulaires de contact avec le jeton anti-spam de WPForms. Le paramètre anti-spam est automatiquement activé sur tous les nouveaux formulaires.
- Activer la protection anti-spam Akismet - Connectez votre formulaire au plugin anti-spam Akismet.
- Activer le filtre de pays - Bloquer les soumissions provenant des pays spécifiés.
- Activer le filtre de mots-clés - Empêcher les entrées contenant certains mots ou phrases.
Cliquez à nouveau sur Enregistrer lorsque vous avez terminé.
Étape 4 : Configurer les notifications de votre formulaire de ticket d'assistance
Les notifications sont un excellent moyen d'envoyer un courrier électronique lorsqu'une demande d'assistance est soumise sur votre site web.

En fait, à moins que vous ne désactiviez cette fonction, vous recevrez une notification chaque fois que quelqu'un soumettra un formulaire de demande d'assistance sur votre site.
Envoyer une notification à l'utilisateur
Si vous utilisez des balises intelligentes, vous pouvez également envoyer une notification au visiteur du site lorsqu'il soumet un ticket d'aide, pour l'informer que vous avez reçu sa demande et que vous le contacterez sous peu. Cela permet d'assurer aux visiteurs que leur demande d'aide a été traitée correctement.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la mise en place des notifications de formulaire dans WordPress.
Envoyer des notifications de ticket de support à différentes équipes
Vous pouvez utiliser la logique conditionnelle de WPForms pour notifier la bonne personne dans votre organisation en fonction des sélections de l'utilisateur lorsqu'un formulaire de ticket de support est soumis.
Par exemple, vous pouvez attribuer les questions générales à votre équipe de vente et les rapports de bogues à votre équipe d'assistance. Vous pouvez ainsi vous assurer que les demandes sont traitées par la bonne personne et que l'utilisateur recevra une réponse rapide.
Dans cet exemple, disons que vous souhaitez soumettre les sélections Question générale et Autre à votre vendeur et les sélections Rapport de bug, Demande de fonctionnalité et Mon compte à votre personnel d'assistance. Voici comment procéder.
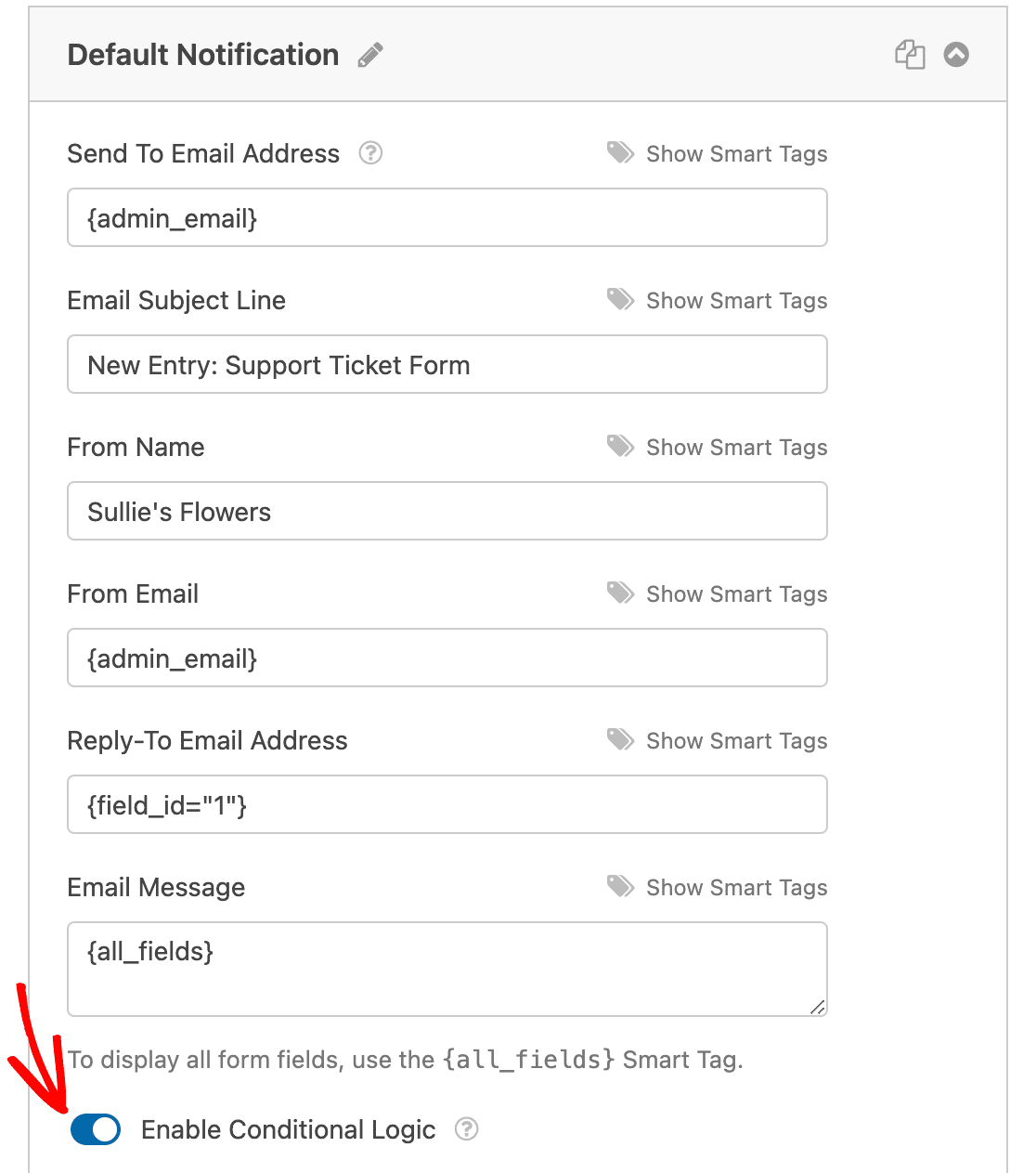
Pour commencer, allez dans Paramètres " Notifications. Dans le panneau de prévisualisation de droite, descendez jusqu'en bas et sélectionnez Activer la logique conditionnelle.

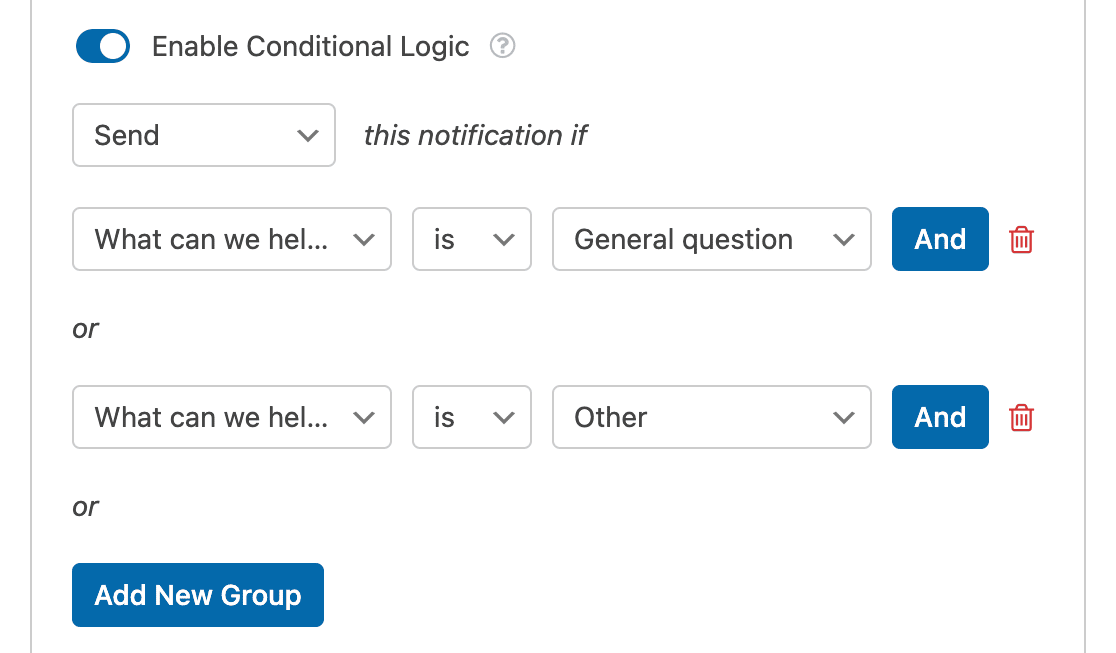
Ensuite, choisissez les sélections appropriées dans la liste déroulante, comme le montre la capture d'écran ci-dessous.
Dans cet exemple, nous choisirons d'envoyer cette notification si le sujet pour lequel nous pouvons vous aider est Question générale ou Autre. Pour ajouter deux règles de logique conditionnelle, il suffit de cliquer sur Ajouter un nouveau groupe pour ajouter des règles supplémentaires.

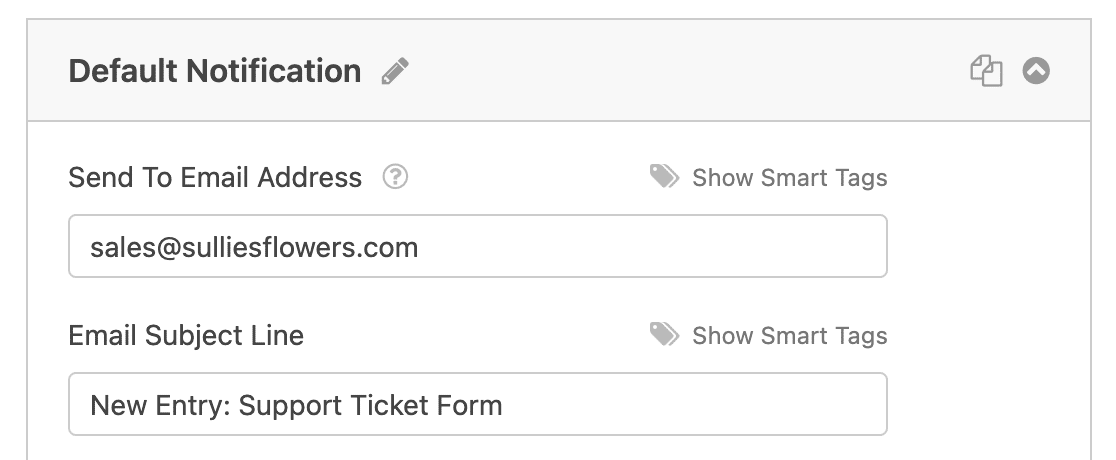
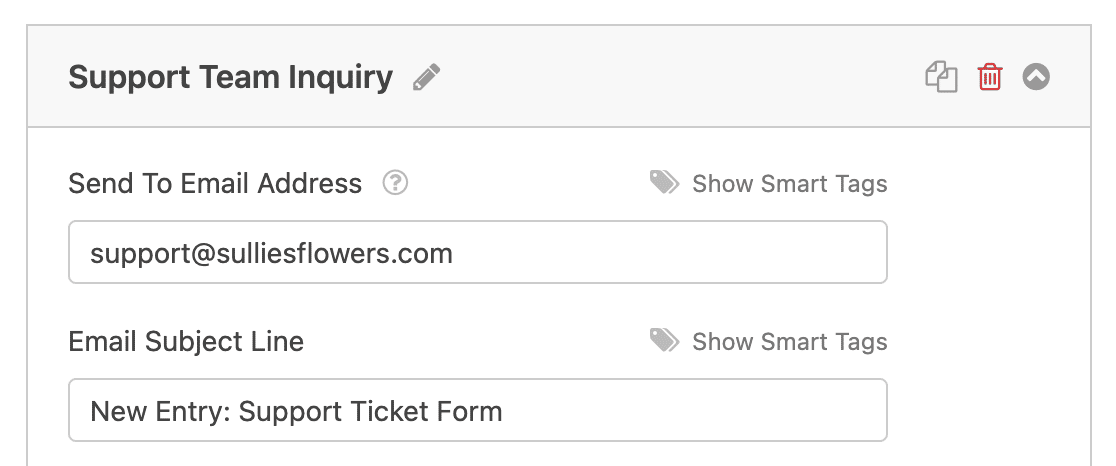
Enfin, revenez en haut de la page et modifiez l'adresse électronique d'envoi. Dans notre exemple, nous ajouterons l'adresse électronique de notre équipe de vente.

Ainsi, lorsqu'un utilisateur soumet un formulaire de demande d'assistance et sélectionne Question générale ou Autre, sa demande est directement transmise à l'équipe de vente.
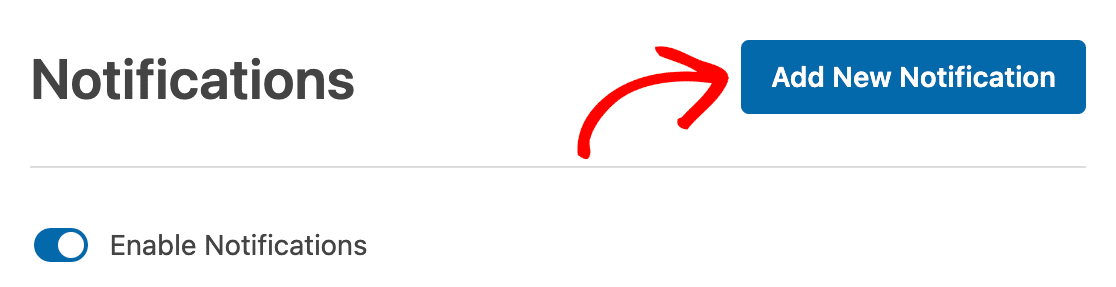
Une fois que c'est fait, cliquez sur Ajouter une nouvelle notification et spécifiez un nom pour la notification pour votre référence interne uniquement.

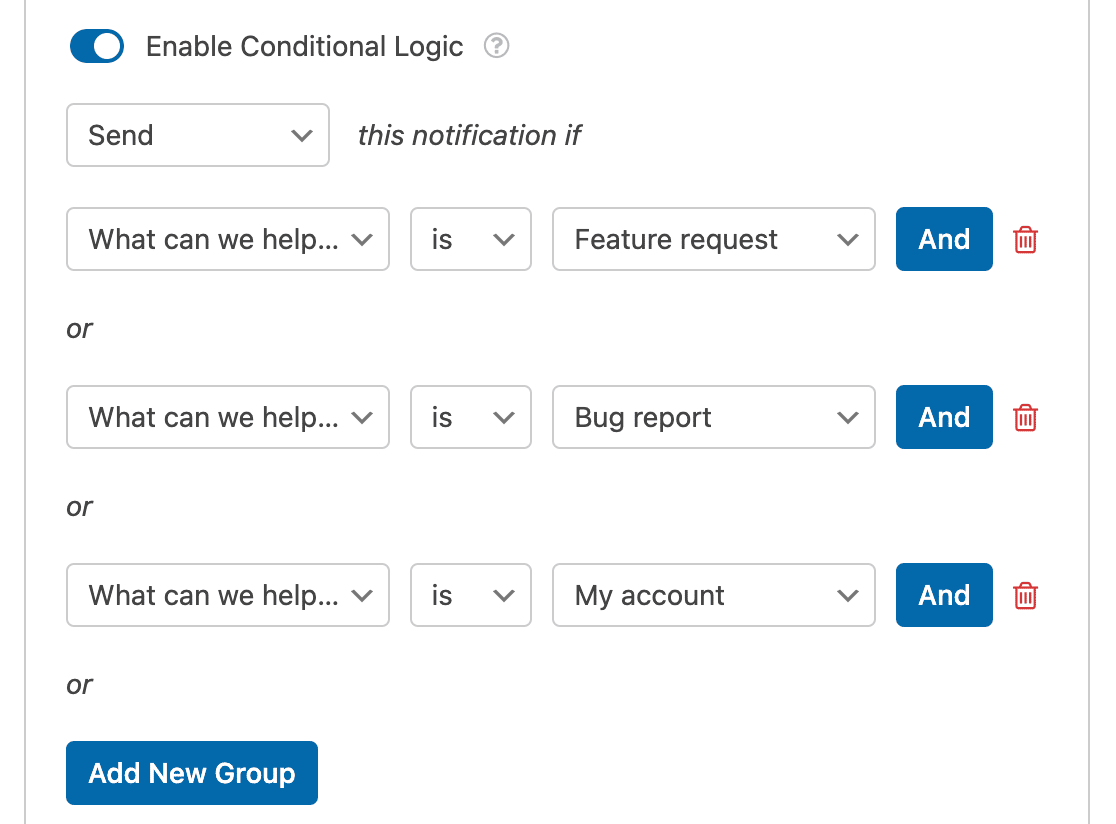
Ensuite, répétez les mêmes étapes que ci-dessus, mais cette fois-ci, vous modifierez les règles conditionnelles pour refléter les sélections d'utilisateurs que vous souhaitez envoyer à votre équipe d'assistance, à savoir Rapport de bogue, Demande de fonctionnalité et Mon compte.

Vous ajouterez également l'adresse électronique de l'équipe d'assistance dans la section Envoyer à l'adresse électronique.

Une fois que vous avez configuré vos notifications, n'oubliez pas d'enregistrer à nouveau votre formulaire.
Autres options de notification par courrier électronique
Voulez-vous en faire plus avec les notifications de vos tickets d'assistance ? Voici quelques idées :
- Pour savoir comment créer un formulaire de ticket d'assistance qui propose des sélections aux utilisateurs, consultez ce tutoriel sur la manière de permettre aux utilisateurs de sélectionner des destinataires.
- Si vous avez besoin d'envoyer plusieurs notifications, par exemple à vous-même, à l'équipe de vente ou d'assistance, et à votre client, consultez notre tutoriel pas à pas sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
- Si vous souhaitez envoyer des tickets d'assistance directement à votre plateforme de service desk, jetez un coup d'œil à cette intégration WordPress facile de FreshDesk.
- Pour assurer la cohérence de l'image de marque de vos courriels, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle de courriel.

Étape 5 : Configurer les confirmations de votre formulaire de ticket d'assistance
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site lorsqu'ils soumettent un formulaire de demande d'assistance sur votre site web. Ils indiquent aux visiteurs que leur demande a été traitée et vous offrent la possibilité de les informer des prochaines étapes.
WPForms dispose de trois types de confirmation :
- Message. C'est le type de confirmation par défaut dans WPForms. Lorsqu'un client soumet un formulaire de ticket de support, un simple message de confirmation apparaitra pour l'informer que sa demande d'aide a été traitée. Vous trouverez ici quelques messages de succès qui vous aideront à augmenter le niveau de satisfaction de vos clients.
- Afficher la page. Ce type de confirmation renvoie les visiteurs du site à une page web spécifique de votre site pour les remercier de leur demande d'assistance et leur indiquer quand vous les contacterez pour les aider. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. En outre, n'oubliez pas de consulter notre article sur la création de pages de remerciement efficaces pour fidéliser les clients.
- Aller à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site web.
Voyons comment mettre en place un simple formulaire de confirmation dans WPForms afin de personnaliser le message que les visiteurs du site verront lorsqu'ils vous demanderont de l'aide.
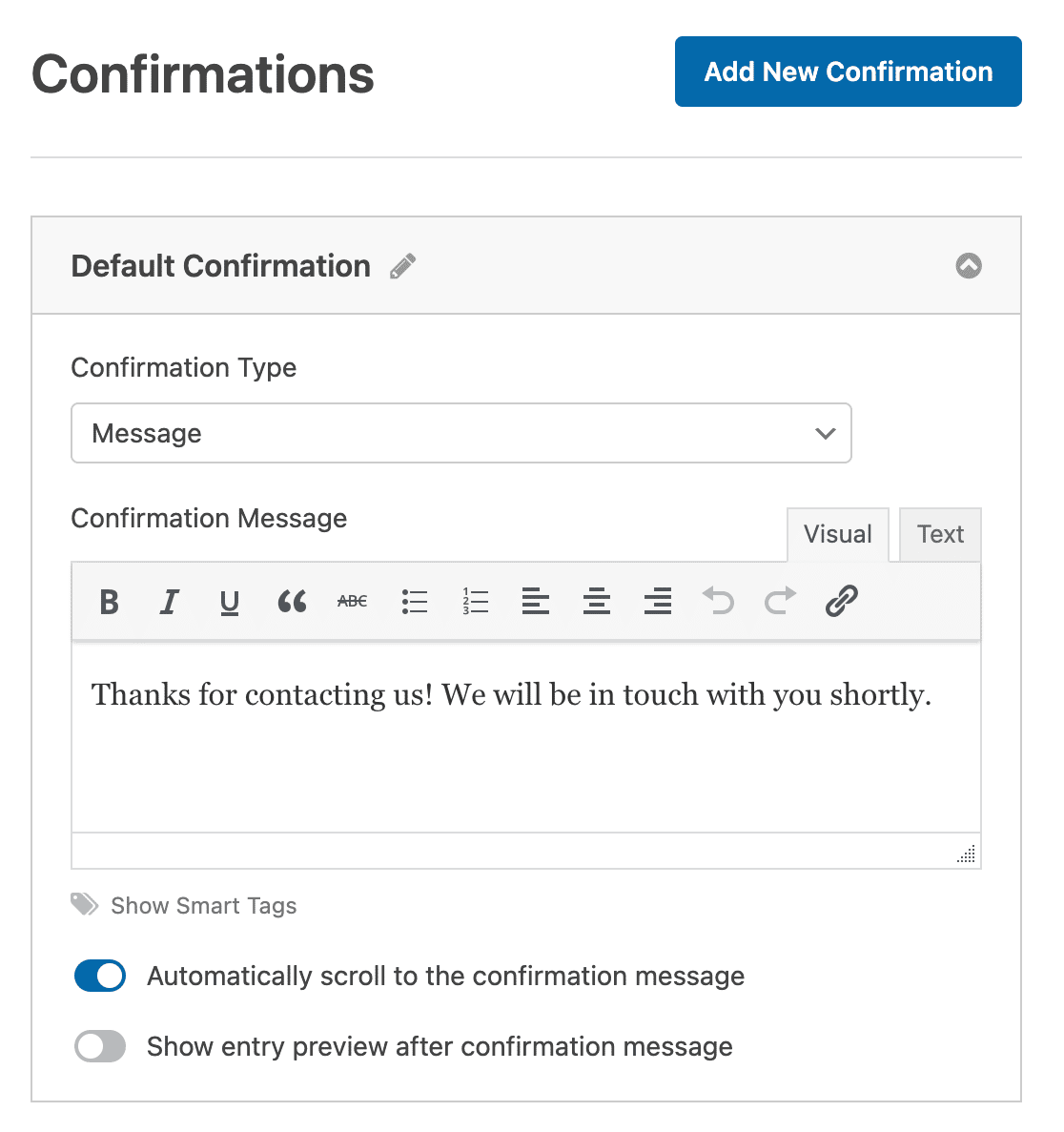
Pour commencer, cliquez sur l'onglet Confirmations dans le générateur de formulaires, sous Paramètres.
Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous allons sélectionner Message.

Personnalisez ensuite le message de confirmation à votre convenance et cliquez sur Enregistrer.
Si vous souhaitez afficher des confirmations différentes aux visiteurs du site en fonction de leur comportement, n'oubliez pas de lire comment créer des confirmations de formulaire conditionnelles.
Vous êtes maintenant prêt à ajouter votre formulaire de demande d'assistance à votre site web.
Étape 6 : Ajouter votre formulaire de demande d'assistance à votre site Web
Après avoir créé un formulaire de ticket d'assistance, vous devez l'ajouter à votre site web WordPress afin que les utilisateurs puissent le remplir.
WPForms vous permet d'ajouter vos formulaires à de nombreux endroits sur votre site web, y compris les articles de votre blog, les pages, et même les widgets de la barre latérale.
Examinons l'option la plus courante d'intégration d'un article ou d'une page.
Pour commencer, créez un nouvel article ou une nouvelle page dans WordPress ou ouvrez un article existant dans l'éditeur. Ajoutez ensuite un nouveau bloc et sélectionnez WPForms. Vous devrez peut-être le rechercher si vous ne le voyez pas tout de suite.

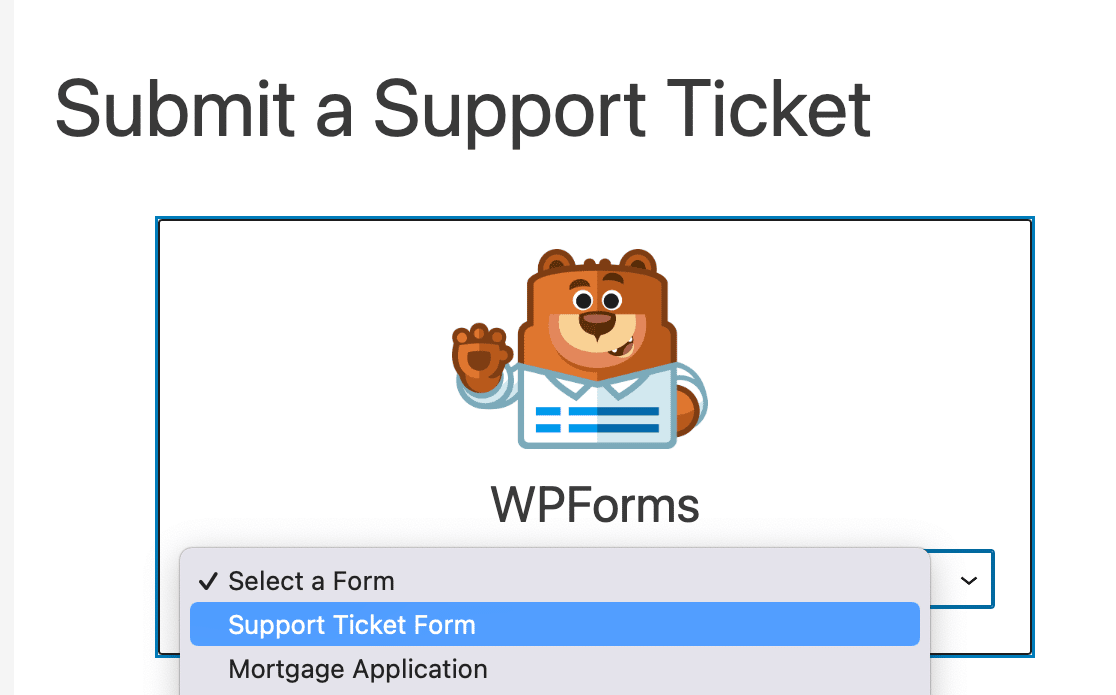
Dans le menu déroulant du bloc WPForms, sélectionnez votre formulaire de ticket d'assistance.

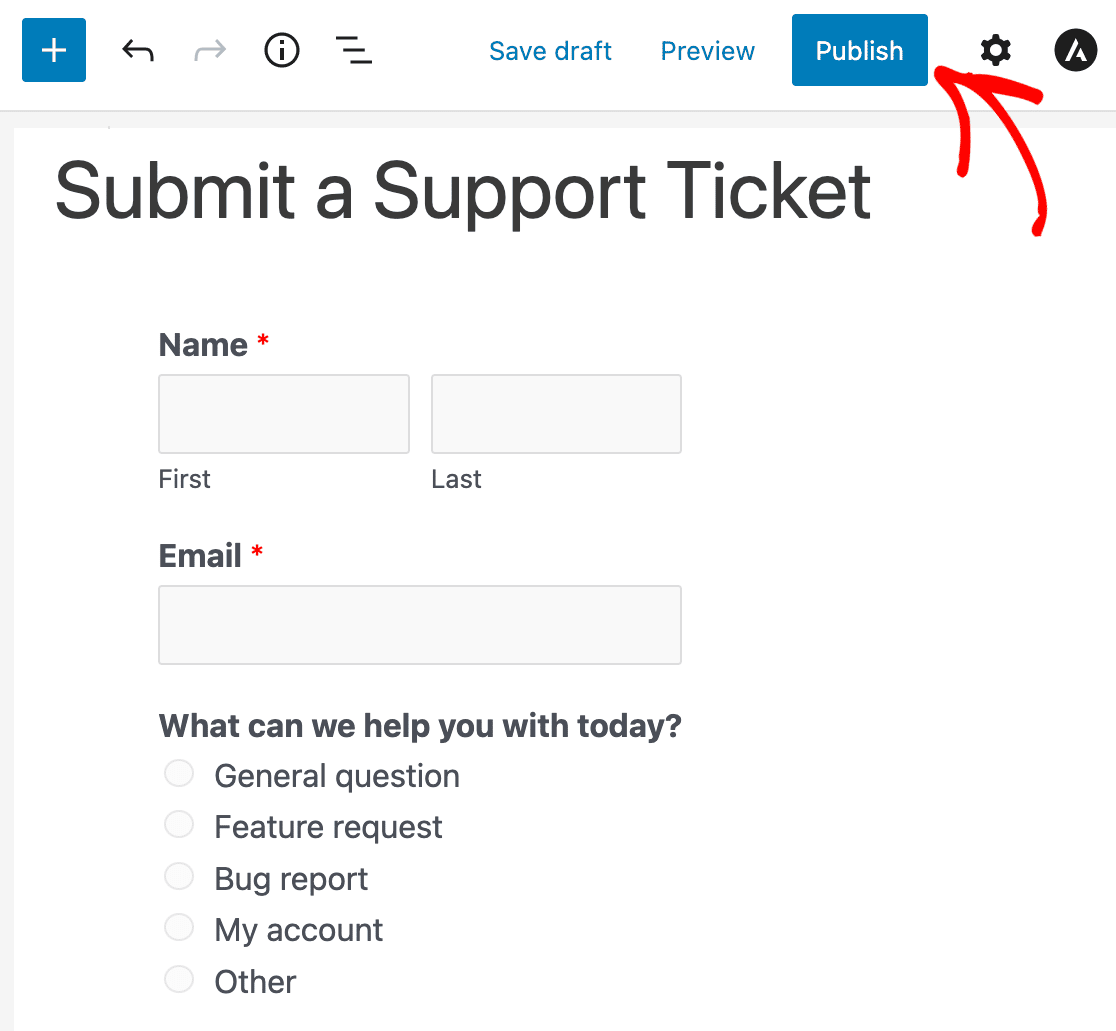
Il vous suffit ensuite de publier ou de mettre à jour votre page.

Voilà, c'est fait ! Les utilisateurs peuvent désormais soumettre des tickets de support sur votre site WordPress.
Ensuite, examinons les meilleures pratiques en matière de formulaire de demande d'assistance pour augmenter les conversions et la satisfaction des clients.
Formulaire de demande d'assistance Meilleures pratiques
Voici quelques bonnes pratiques à suivre lors de la conception d'un formulaire de demande d'assistance :
1. Intégrer votre formulaire de ticket d'assistance à Zendesk
Si vous utilisez Zendesk ou tout autre outil de gestion de tickets, WPForms vous permet d'intégrer facilement votre formulaire à votre outil de gestion de tickets préféré.
Il vous suffit d'installer l'addon Zapier sur votre site. Pour obtenir de l'aide, lisez comment intégrer votre formulaire à Zendesk à l'aide de Zapier.
2. Réduire les abandons de formulaires
Vous utilisez un formulaire polyvalent sur votre site et vous soupçonnez que trop de visiteurs abandonnent le formulaire sans le remplir ? Dans ce cas, vous devez activer l'addon Form Abandonment sur votre site.
Notre module complémentaire Form Abandon de formulaire vous permet de débloquer plus de prospects en capturant les entrées partielles de vos formulaires. Vous pouvez ainsi assurer le suivi des prospects intéressés et éventuellement les convertir en clients.
L'utilisation de l'abandon de formulaire est très utile si vous utilisez un formulaire polyvalent qui permet aux utilisateurs de vous contacter pour différentes raisons comme des demandes de support, des questions avant-vente, et plus encore. Vous pouvez regarder ici pour en savoir plus sur l'utilisation de l'abandon de formulaire avec WPForms.
3. Autoriser les téléchargements de fichiers
Il est parfois utile d'avoir une capture d'écran d'un problème particulier qui affecte vos utilisateurs. C'est pourquoi ajouter la possibilité pour les utilisateurs de télécharger des fichiers sur votre formulaire de ticket de support en utilisant l'addon File Upload de WPForms est très utile.
Permettez aux utilisateurs de télécharger facilement des images de type .png, .gif et .jpg afin que vous puissiez mieux résoudre leur problème dès le départ et leur apporter une réponse plus rapide. Vous pouvez également leur permettre d'ajouter des documents, des fichiers audio et même des fichiers vidéo à votre formulaire.
Pour obtenir de l'aide sur le téléchargement de fichiers, consultez cette documentation sur l'ajout de champs de téléchargement de fichiers dans vos formulaires WordPress.
Ensuite, intégrez votre formulaire de demande d'assistance à Google Sheets
Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire de ticket de support dans WordPress, et vous connaissez les meilleures pratiques pour augmenter les conversions et fournir un meilleur support à vos clients.
Créez votre formulaire de demande d'assistance dès maintenant
Vous souhaitez envoyer les informations de contact et d'autres données de votre formulaire de support vers Google Sheets ? Vous pouvez utiliser l'extension WPForms Google Sheets pour intégrer facilement n'importe quel formulaire à Google Sheets et suivre vos entrées de cette manière.
Et pour d'autres façons géniales d'utiliser WPForms et d'autres plateformes ensemble, consultez ces guides sur la façon de le faire :
- Créer un calendrier d'événements soumis par les utilisateurs dans WordPress
- Créer un formulaire Airtable personnalisé pour WordPress
- Connectez votre formulaire de contact WordPress à Discord
- Recevez des notifications Slack depuis votre formulaire WordPress
Alors, qu'attendez-vous ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous avez aimé cet article, suivez-nous sur Facebook et Twitter.




Mon site web utilise WPForms, mais je ne reçois pas de notification par courriel lorsque le formulaire est soumis. J'ai saisi mon adresse électronique dans les champs "Send To" et "CC", mais j'obtiens toujours une erreur.
Bonjour Prabhakar,
Ce problème est souvent lié aux paramètres de messagerie de votre site WordPress et non au plugin WPForms. Nous avons un guide détaillé qui explique comment résoudre le problème du site WordPress qui n'envoie pas d'email. Veuillez le consulter et me faire savoir s'il résout le problème pour vous.
Merci !