AI Zusammenfassung
Möchten Sie Ihren Benutzern das Hochladen mehrerer Dateien über Ihre WordPress-Formulare ermöglichen? Dann sind Sie hier genau richtig. In diesem Leitfaden zeige ich Ihnen, wie Sie professionell aussehende Formulare mit mehreren Datei-Upload-Feldern erstellen - ganz ohne Programmierkenntnisse.
Diese Methode eignet sich hervorragend für das Sammeln von Portfolios, Dokumentationen oder andere Situationen, in denen Benutzer mehrere Dateien auf einmal übermitteln müssen.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie man mehrere Dateiuploads in WordPress-Kontaktformularen zulässt
Wenn Sie Ihren Website-Besuchern die Möglichkeit geben, eine Datei in Ihr WordPress-Formular hochzuladen, können Sie leichter die benötigten Informationen sammeln. Aber manchmal brauchen Sie mehr als nur eine Datei von ihnen. Wenn Sie z. B. ein Bewerbungsformular haben, müssen Sie vielleicht sowohl einen Lebenslauf als auch ein Anschreiben erfassen.
WPForms ist eine großartige Option für ein Datei-Upload-Plugin, wenn Sie die Einfachheit der Erstellung einer Datei Upload-Feld mit einem Drag-and-Drop-Formular-Builder wollen. Standardmäßig erlaubt das WPForms File Upload Feld den Benutzern, mehrere Dateien auf einmal hochzuladen. Alles, was Sie tun müssen, ist, das Feld zu Ihrem Formular hinzuzufügen.
Das werde ich in diesem Tutorial behandeln:
- Schritt 1: Erstellen eines Dateiupload-Formulars in WordPress
- Schritt 2: Konfigurieren Sie die Feldoptionen für den Dateiupload
- Schritt 3: Anpassen der Formulareinstellungen
- Schritt 4: Konfigurieren Sie die Benachrichtigungen für Ihr Formular
- Schritt 5: Konfigurieren Sie die Bestätigungen für Ihr Formular
- Schritt 6: Fügen Sie Ihr Formular zu Ihrer Website hinzu
- Schritt 7: Anzeigen der Dateien
- FAQ - WordPress-Dateiuploads
Sind Sie bereit? Fangen wir an!
Schritt 1: Erstellen eines Dateiupload-Formulars in WordPress
In diesem Tutorial gehe ich davon aus, dass Sie Ihr Formular noch nicht erstellt haben, und fange ganz von vorne an. Wenn Sie bereits ein Formular haben und nur sehen wollen, wie man ein Dateiupload-Feld hinzufügt, werden Sie in diesem ersten Schritt sehen, wie Sie das Feld einfach auf Ihr Formular im Editor ziehen.
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten zur Installation finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Gehen Sie als Nächstes in Ihr WordPress-Dashboard und klicken Sie auf WPForms " Add New in der linken Leiste, um ein neues Formular zu erstellen und es zu benennen. Sie können jeden Namen wählen, den Sie möchten.

Blättern Sie dann nach unten zum Abschnitt Vorlage auswählen und suchen Sie nach der Vorlage für das Datei-Upload-Formular. Klicken Sie dann auf Vorlage verwenden, um sie zu öffnen.

WPForms wird nun ein vorgefertigtes Dateiupload-Formular ausfüllen und den Drag-and-Drop-Builder anzeigen.

Hier können Sie zusätzliche Felder zu Ihrem Kontaktformular hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Vorschaubereich ziehen.
In der Vorlage für das Datei-Upload-Formular sind die Felder Name, E-Mail, Telefon, Datei-Upload und zusätzliche Kommentare bereits vorhanden.
Klicken Sie auf eines der Formularfelder, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es nach oben oder unten ziehen, um die Reihenfolge in Ihrem Formular zu ändern.
Hinweis: Sie können das Datei-Upload-Feld zu jedem WordPress-Formular hinzufügen, das Sie erstellen. Ziehen Sie einfach das Formularfeld File Upload, das Sie unter Fancy Fields finden, aus dem linken Bereich des Formularerstellers in den Vorschaubereich.

Schritt 2: Konfigurieren Sie die Feldoptionen für den Dateiupload
Sie können auf das Feld Datei-Upload klicken, um die Feldoptionen zu öffnen.

Hier können Sie das ändern:
- Beschriftung - Benennen Sie das Formularfeld, damit Ihre Website-Besucher wissen, wofür es gedacht ist.
- Beschreibung - Fügen Sie eine Beschreibung hinzu, die den Benutzern Details erklärt. Wenn Sie zum Beispiel möchten, dass die Nutzer nur ein Bild hochladen, sagen Sie ihnen das.
- Erlaubte Dateierweiterungen - Wenn Sie die Dateitypen, die in Ihr WordPress-Formular hochgeladen werden können, einschränken möchten, geben Sie sie hier ein, jeweils durch ein Komma getrennt
- Max File Size - Geben Sie in Megabyte die maximale Dateigröße an, die Benutzer hochladen dürfen. Wenn Sie dieses Feld leer lassen, verwendet WPForms standardmäßig die maximale Dateigröße, die Ihr Webhost zulässt. Wenn Sie dies ändern müssen, sehen Sie sich dieses Tutorial an, wie Sie die maximale Datei-Upload-Größe in WordPress erhöhen können.
- Max File Uploads - Legen Sie die maximale Anzahl von Dateien fest, die Benutzer zu diesem Formular hinzufügen können.
- Erforderlich - Wenn Sie möchten, dass Benutzer eine Datei hochladen müssen, bevor sie ihr Formular abschicken können, aktivieren Sie diese Option.
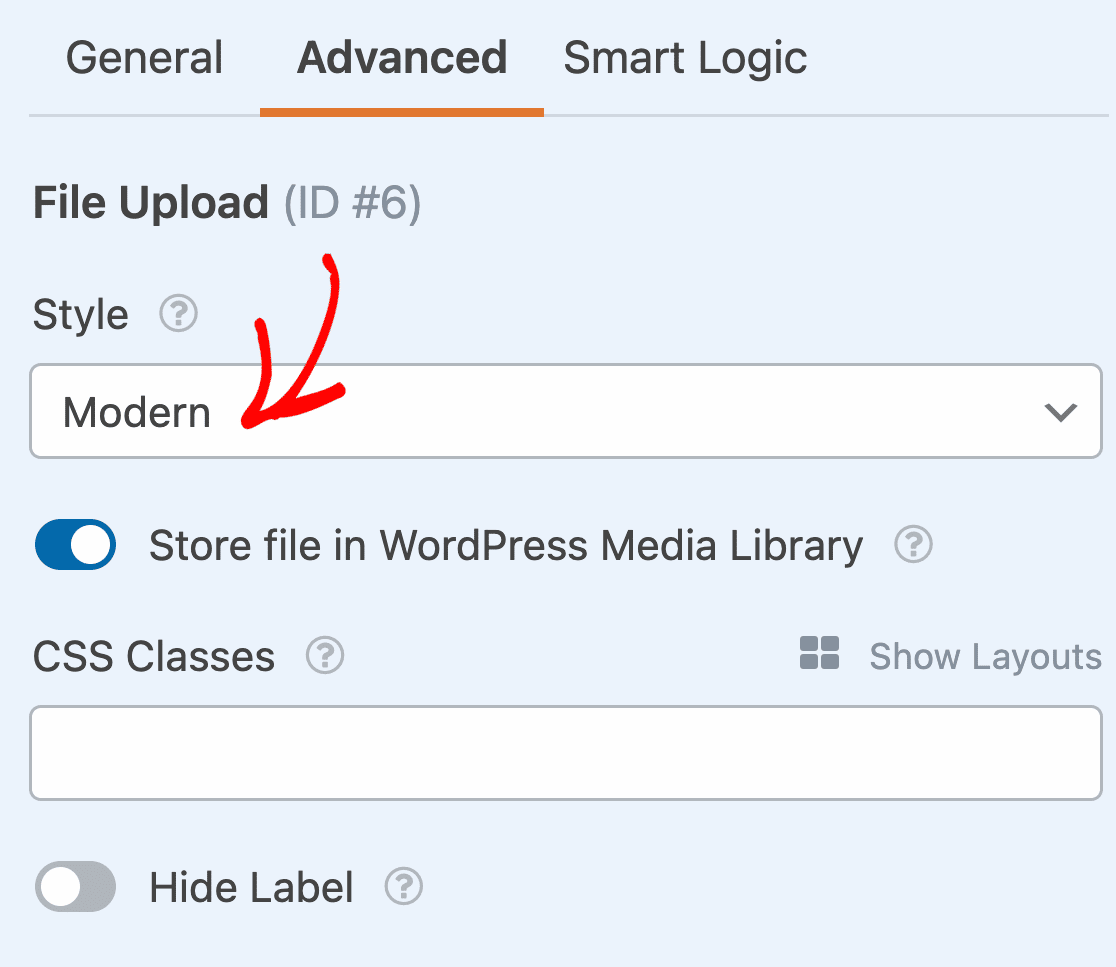
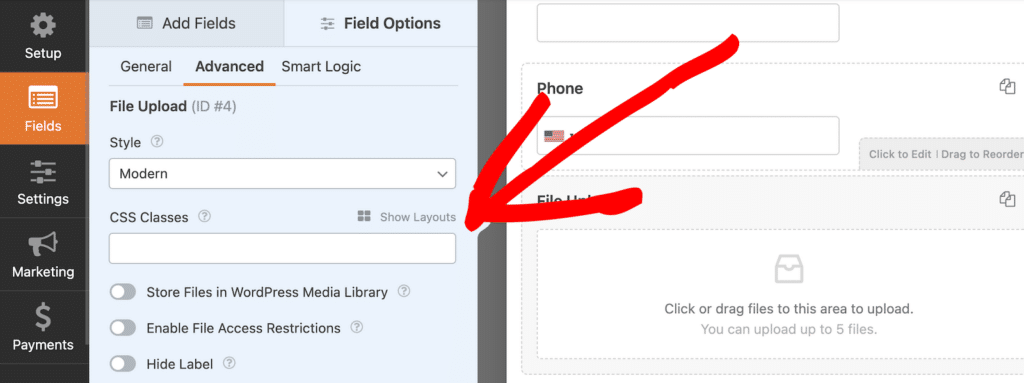
Sobald Sie die allgemeinen Feldoptionen angepasst haben, klicken Sie auf die Registerkarte Erweitert. Vergewissern Sie sich hier, dass der Stil auf Modern eingestellt ist.

Dies ist wichtig, da der klassische Stil keine mehrfachen Datei-Uploads zulässt.
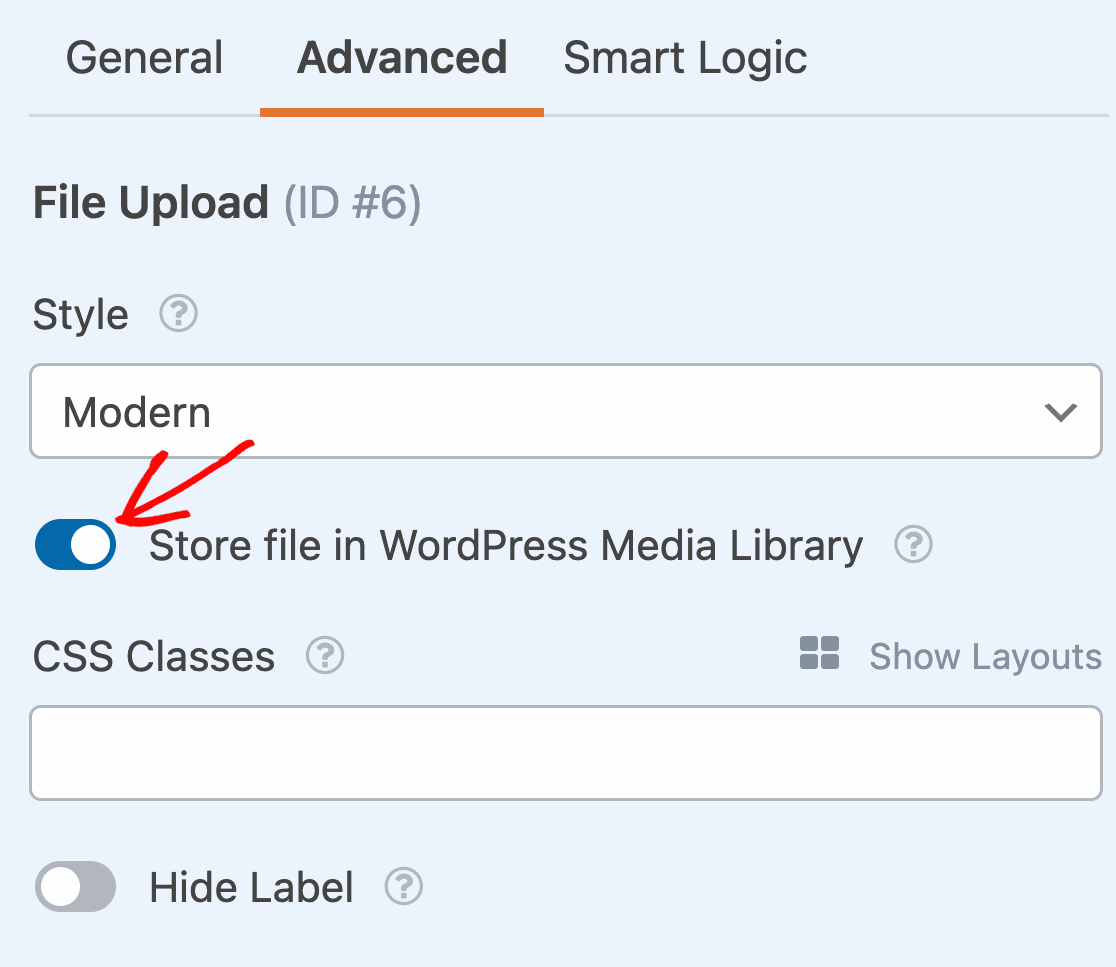
Sie fragen sich, wo die hochgeladenen Dateien gespeichert werden sollen?
Standardmäßig werden alle von Benutzern hochgeladenen Dateien im Ordner WPForms im Uploads-Verzeichnis Ihrer Website gespeichert. Um die Sache zu vereinfachen, können Sie diese Dateien auch in Ihrer WordPress-Medienbibliothek speichern, indem Sie die Option Feld in WordPress-Medienbibliothek speichern aktivieren.

Wenn Sie den Zugriff auf hochgeladene Dateien einschränken wollen, ist das in WPForms einfach zu bewerkstelligen. In der Registerkarte Erweitert des Datei-Upload-Feldes finden Sie auch einen Kippschalter zum Aktivieren von Dateizugriffsbeschränkungen.

Wenn Sie diese Option wählen, können Sie den Zugriff durch einen Passwortschutz oder auf der Grundlage von Benutzerrollen einschränken. Wenn Sie Benutzerrollen auswählen, muss der Benutzer angemeldet sein, um auf die hochgeladenen Dateien zugreifen zu können.
Ich zeige Ihnen auch, wie Sie auf hochgeladene Dateien über die Eingabemaske und in den E-Mail-Benachrichtigungen Ihres Formulars zugreifen können.
Sie können Formulare großartig aussehen lassen, indem Sie die Schritte in unserem Beitrag über die Erstellung eines mehrstufigen Formulars in WordPress befolgen. Aber für dieses Tutorial bleiben wir bei einer einzelnen Seite.
Schritt 3: Anpassen der Formulareinstellungen
Gehen Sie zunächst zu Einstellungen " Allgemein.

Hier können Sie die folgenden Einstellungen vornehmen:
- Formularname - Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung - Geben Sie Ihrem Formular eine Beschreibung.
- Tags - Fügen Sie Ihrem Formular Tags hinzu, um Ihre WordPress-Formulare zu organisieren.
- Text der Übermittlungsschaltfläche - Passen Sie den Text der Übermittlungsschaltfläche an.
- Submit Button Processing Text - Ändern Sie den Text, der angezeigt wird, während Ihr Formular abgeschickt wird.
Sie können auch die erweiterten Einstellungen erweitern, um die folgenden Optionen zu konfigurieren:
- CSS-Klassen - Fügen Sie Ihrem Formular oder Ihrer Übermittlungsschaltfläche benutzerdefinierte CSS hinzu.
- Ausfüllen nach URL - Automatisches Ausfüllen einiger Felder auf der Grundlage einer benutzerdefinierten URL.
- AJAX-Formularübermittlung aktivieren - Aktiviert AJAX-Einstellungen, ohne dass die Seite neu geladen wird.
- Deaktivieren Sie die Speicherung von Eingabedaten in WordPress - Sie können die Speicherung von Eingabedaten und Benutzerdetails, wie IP-Adressen und Benutzer-Agenten, deaktivieren, um die GDPR-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines GDPR-Einwilligungsfeldes zu Ihrem einfachen Kontaktformular an.
Sobald Sie mit den allgemeinen Einstellungen fertig sind, klicken Sie auf die Einstellungen für Spamschutz und Sicherheit.

- Aktivieren Sie den Spam-Schutz - Stoppen Sie Spam in Kontaktformularen mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Das Anti-Spam-Kontrollkästchen wird automatisch bei allen neuen Formularen aktiviert.
- Aktivieren Sie den Akismet-Spamschutz - Wenn Sie das Akismet-Plugin zur Verwaltung von Spam verwenden, können Sie es mit diesem Formular verbinden, um gefälschte Eingaben zu verhindern.
- Länderfilter aktivieren - Blockieren Sie Einsendungen aus bestimmten Ländern.
- Keyword Filers aktivieren - Verhindern Sie Einreichungen, die bestimmte Wörter oder Phrasen enthalten.
Sie können auch ein CAPTCHA einrichten, um Spam-Einträge zu verhindern. Weitere Informationen finden Sie in unserem vollständigen Leitfaden für Anti-Spam-Einstellungen.
Wenn Sie fertig sind, klicken Sie auf " Speichern".
Schritt 4: Konfigurieren Sie die Benachrichtigungen für Ihr Formular
Benachrichtigungen sind eine hervorragende Möglichkeit, um zu erfahren, wenn jemand eines Ihrer Formulare abschickt.
Und wenn Sie die Benachrichtigungsfunktion nicht deaktivieren, erhalten Sie eine E-Mail-Benachrichtigung, sobald jemand ein Formular auf Ihrer Website ausfüllt.

Um eine E-Mail-Nachricht zu erhalten, wenn jemand Ihr Formular ausfüllt, müssen Sie in WordPress Formularbenachrichtigungen einrichten und Ihre E-Mail-Adresse angeben.
Wenn Sie Smart Tags verwenden, können Sie außerdem eine personalisierte Benachrichtigung an Ihre Website-Besucher senden, sobald sie Ihr Formular ausgefüllt haben, um sie wissen zu lassen, dass Sie es erhalten haben. Dies gibt den Nutzern die Gewissheit, dass ihr Formular ordnungsgemäß übermittelt wurde.
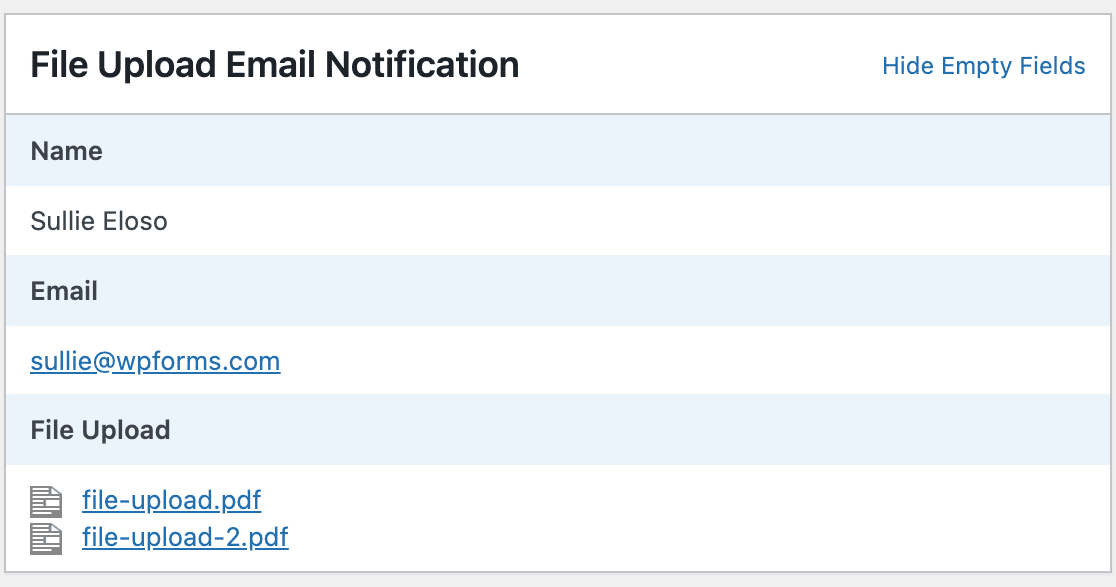
Um die hochgeladenen Dateien in Ihre E-Mail-Benachrichtigung aufzunehmen, verwenden Sie ein Smart Tag, um den Inhalt des Feldes "Datei-Upload" in den Text der E-Mail einzufügen. Dadurch werden Links hinzugefügt, auf die Sie klicken können, um die hochgeladenen Dateien zu sehen.

Weitere Informationen hierzu finden Sie in unserer Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
Wenn Sie die hochgeladenen Dateien lieber als E-Mail-Anhang versenden möchten, scrollen Sie zum Ende Ihrer Benachrichtigung und erweitern Sie die erweiterten Einstellungen. Aktivieren Sie dann die Einstellung Datei-Upload-Anhänge aktivieren.

Beachten Sie, dass einige E-Mail-Anbieter E-Mails mit großen Anhängen nicht zustellen. Sie können die maximale Dateigröße in den Feldoptionen ändern, wie wir in Schritt 2 gezeigt haben.
Darüber hinaus haben Sie die Möglichkeit, Ihre Benachrichtigungs-E-Mails leicht zu kennzeichnen, indem Sie Ihr Logo oder ein beliebiges Bild in den benutzerdefinierten Header-Bildbereich einfügen. Das Bild, das Sie wählen, wird am Anfang der E-Mail-Benachrichtigungen wie das WPForms-Logo unten angezeigt.

Schritt 5: Konfigurieren Sie die Bestätigungen für Ihr Formular
Formularbestätigungen sind eine Möglichkeit, sofort (und automatisch) Maßnahmen zu ergreifen, nachdem Ihr Benutzer Informationen in Ihr Formular eingegeben hat. Weitere Hilfe zu diesem Schritt finden Sie in unserem Tutorial zur Einrichtung von Formularbestätigungen.
Es gibt 3 verschiedene Arten von Bestätigungen in WPForms:
- Nachricht - Dies ist die standardmäßige Bestätigungsart, die angezeigt wird, nachdem jemand auf "Senden" in Ihrem Formular geklickt hat, und sie ist anpassbar. Lesen Sie unsere Tipps, wie Sie Ihre Bestätigungsnachricht anpassen können, um die Zufriedenheit Ihrer Website-Besucher zu steigern.
- Seite anzeigen - Schicken Sie Benutzer automatisch auf eine beliebige Seite Ihrer Website, z. B. eine Dankesseite.
- Redirect - Nützlich, wenn Sie den Benutzer auf eine andere Website oder eine spezielle URL für komplexere Entwicklungen weiterleiten möchten.
So lassen Sie uns sehen, wie man eine einfache Form Bestätigung in WPForms, so dass Sie die Erfolgsmeldung Website-Besucher sehen, wenn sie ein Formular auf Ihrer Website senden anpassen können.
Klicken Sie zunächst im Formularersteller unter Einstellungen auf die Registerkarte Bestätigungen.
Wählen Sie dann die Art der Bestätigung, die Sie erstellen möchten. Für dieses Beispiel wählen wir " Nachricht".

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern, wenn Sie fertig sind.
Jetzt können Sie Ihr Formular in Ihre Website einfügen.
Schritt 6: Fügen Sie Ihr Formular zu Ihrer Website hinzu
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen. Mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blogbeiträge und Seitenleisten-Widgets.
Werfen wir also einen Blick auf die häufigste Platzierungsoption, das Einbetten von Seiten oder Beiträgen.
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress, oder öffnen Sie eine bestehende Seite im Editor. Fügen Sie dann einen neuen Block hinzu und wählen Sie WPForms. Sie können danach suchen, wenn Sie es nicht sofort sehen.

Jetzt wird das WPForms-Widget innerhalb Ihres Blocks angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie das Datei-Upload-Formular aus, das Sie bereits erstellt haben und in Ihre Seite einfügen möchten.

Klicken Sie dann auf die blaue Schaltfläche oben rechts, auf der entweder Veröffentlichen oder Aktualisieren steht, damit Ihr Formular auf Ihrer Website erscheint.

Das war's! Ihr Formular befindet sich jetzt auf Ihrer Website.
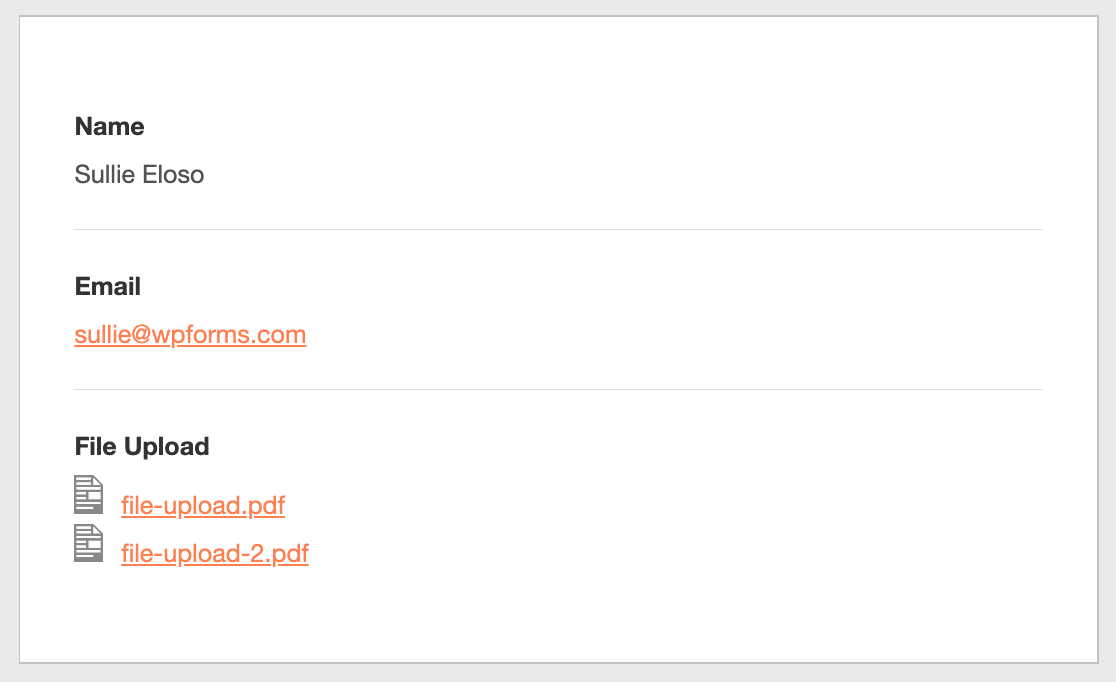
Schritt 7: Anzeigen der Dateien
WPForms speichert jede Formularübermittlung als einen Eintrag. Um hochgeladene Dateien anzuzeigen, gehen Sie zu WPForms " Einträge.
Wählen Sie dann das richtige Formular aus dem Dropdown-Menü aus und klicken Sie auf Ansicht.

Hier können Sie die Datei-Uploads für diesen Eintrag ansehen oder herunterladen.

Noch besser: Sie können unser Zapier-Addon verwenden, um alle Datei-Uploads automatisch in verschiedenen Web-Apps zu speichern:
- Google Drive
- Dropbox
- und viele andere Cloud-Speicherdienste
Erstellen Sie jetzt Ihr Formular zum Hochladen mehrerer Dateien
FAQ - WordPress-Dateiuploads
Welche Arten von Dateien können in WordPress hochgeladen werden?
Das WPForms-Plugin macht es Ihren Website-Besuchern leicht, alle Arten von Dateitypen in Ihre Kontaktformulare hochzuladen. Sie können ein Datei-Upload-Feld zum Hochladen einbetten:
- Dokumente (.doc, .xls, .ppt, und .pdf)
- Bilder (.png, .gif, und .jpg)
- Video (.mpg, .mov, und .wmv)
- Audio (.wav, .mp3, und .mp4)
Sie können den gleichen Prozess verwenden, um CSV-Datei-Uploads in WordPress zu akzeptieren.
Aber aus Sicherheitsgründen von WordPress können einige Dateien nicht hochgeladen werden. Sie können zum Beispiel Bilder in WordPress hochladen, aber es kann sein, dass einige Smartphone-Formate blockiert sind.
Wenn Sie auf dieses Problem stoßen, erfahren Sie hier , wie Sie zusätzliche Datei-Upload-Typen für Ihre Formulare zulassen können. Und hier ist eine spezifischere Anleitung, um den Upload von Adobe Illustrator-Dateien zu erlauben.
Als nächstes nehmen Sie Zahlungen in Ihren WordPress-Formularen entgegen
Da haben Sie es! Sie wissen jetzt, wie Sie ein WordPress-Formular mit mehreren Datei-Uploads erstellen können. Sie können auch ein Zahlungsfeld hinzufügen und eine Zahlung für Ihre Datei-Uploads verlangen.
Und wenn Ihnen dieser Artikel gefallen hat, sollten Sie sich auch einige coole Beispiele für die Gestaltung von Kontaktseiten ansehen.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Das gefällt mir wirklich. Ich bin dabei, eine Website für Lebensmittel neu zu gestalten und möchte, dass die Nutzer ihre Gerichte teilen. Wie einfach ist es für die Nutzer, Bilder vom Handy aus hochzuladen? Dankeschön
Hallo Rick! Das wäre überhaupt nicht schwierig! In der Regel können Ihre Nutzer auf das Feld zum Hochladen von Dateien klicken, wodurch die Kamera- oder Dateioptionen angezeigt werden (aus denen sie ihre Auswahl treffen), das Formular absenden und voila!
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.