AIサマリー
長いフォームへの入力は面倒に感じるものです。一つの画面に多くの項目が詰め込まれているのを見た訪問者は、入力せずに離脱してしまう可能性が高くなります。
私は長年フォームを扱ってきたが、私が見てきたところでは、特に多くの情報を収集する場合、複数ステップのフォームの方が常に良い結果を出す。
フォームを分割することで、一度に1つのステップに集中しやすくなります。これにより、フォームの疲労と戦いながら、エンゲージメントを高めることができる!
WordPressでどのように設定するのかと思っている方、ご心配なく。私が普段WPFormsを使って行っている方法を説明しよう。
WordPressでマルチステップフォームを作成する方法
WPFormsを使ってWordPressでマルチステップフォームを作成するために必要なすべての手順を説明したビデオも以下に紹介します。
しかし、文章での説明がお好きな方は、以下の文章を読み進めていただき、便利な目次を使ってガイドをナビゲートしてください。
ステップ 1: Multi Step Form Builder プラグインをインストールする
WordPressでマルチステップフォームを作るには、実際に重い仕事をこなすプラグインが必要で、WPFormsは私がいつも保証しているプラグインだ。
私がWPFormsで最も気に入っているのは、マルチステップのフォームを作成する方法がたくさんあることです。一つの方法にとらわれない。
フォームを明確なページに分割したいですか?Page Breakフィールドをドラッグするだけです。漏斗のように一度に一つの質問を通してユーザーを誘導する必要がありますか?そんな時はLead Formsアドオンが便利です。
また、時間がない場合は、WPFormsのAIフォームビルダーを使えば、数秒ですべてを設定することもできます。私も使ったことがありますが、本当に時間の節約になります。

WPFormsをまだインストールしていない場合は、まずインストールしてください。ほんの1分で完了します。WordPressにプラグインをインストールする方法がわからない場合は、こちらのステップバイステップガイドをご覧ください。
インストールが完了し、準備が整えば、実際に機能するマルチステップ・フォームを1セクションずつ構築するのに必要なものがすべて揃います。
今すぐWPForms Proを入手しよう! ᙂ WPForms Pro
ステップ 2: 新規フォームの作成とフィールドの追加
それでは、WordPressでマルチステップフォームを作成してみましょう。ダッシュボードからWPForms " Add Newで新しいフォームを作成します。

次に、フォームに名前を付けます。どんな名前でもかまいません。このチュートリアルでは、わかりやすくするために「WordPress マルチステップ・フォーム」と名付けました。
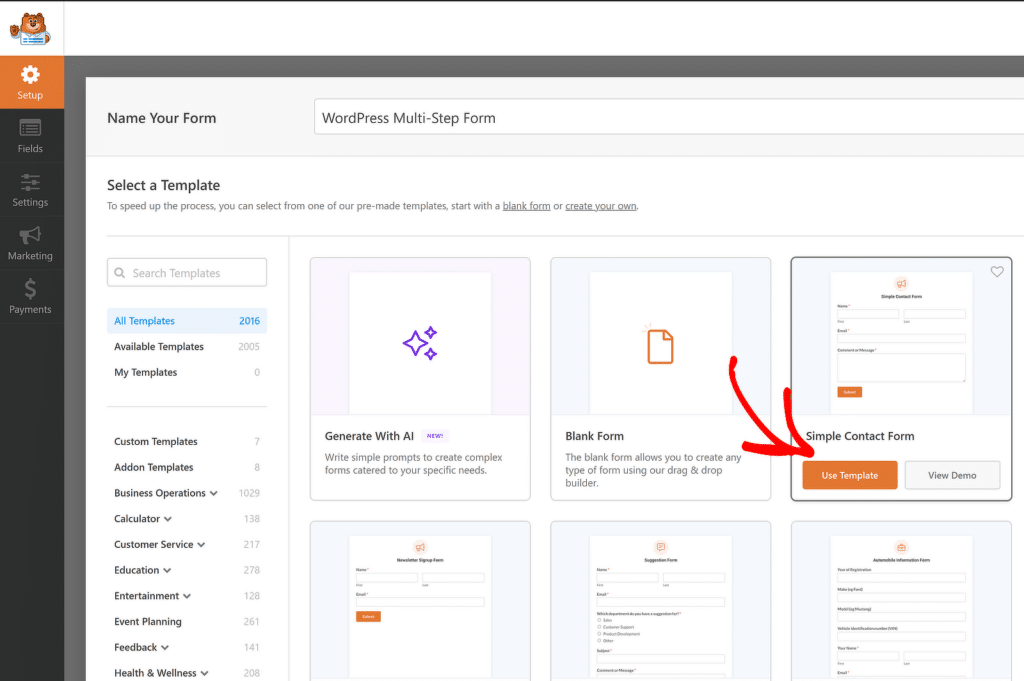
いくつかのオプションが表示されます。空白のフォームでゼロから始めることもできますが、手っ取り早く始めたいなら (私がいつもやっていることです)、シンプルなコンタクトフォームのようなテンプレートを選んで、テンプレートを使うをクリックします。

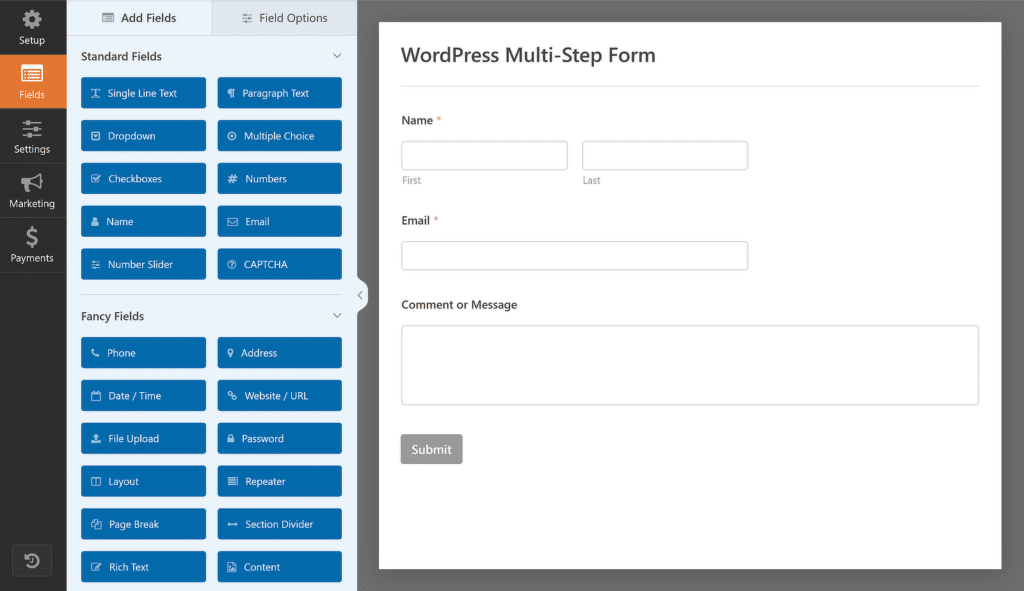
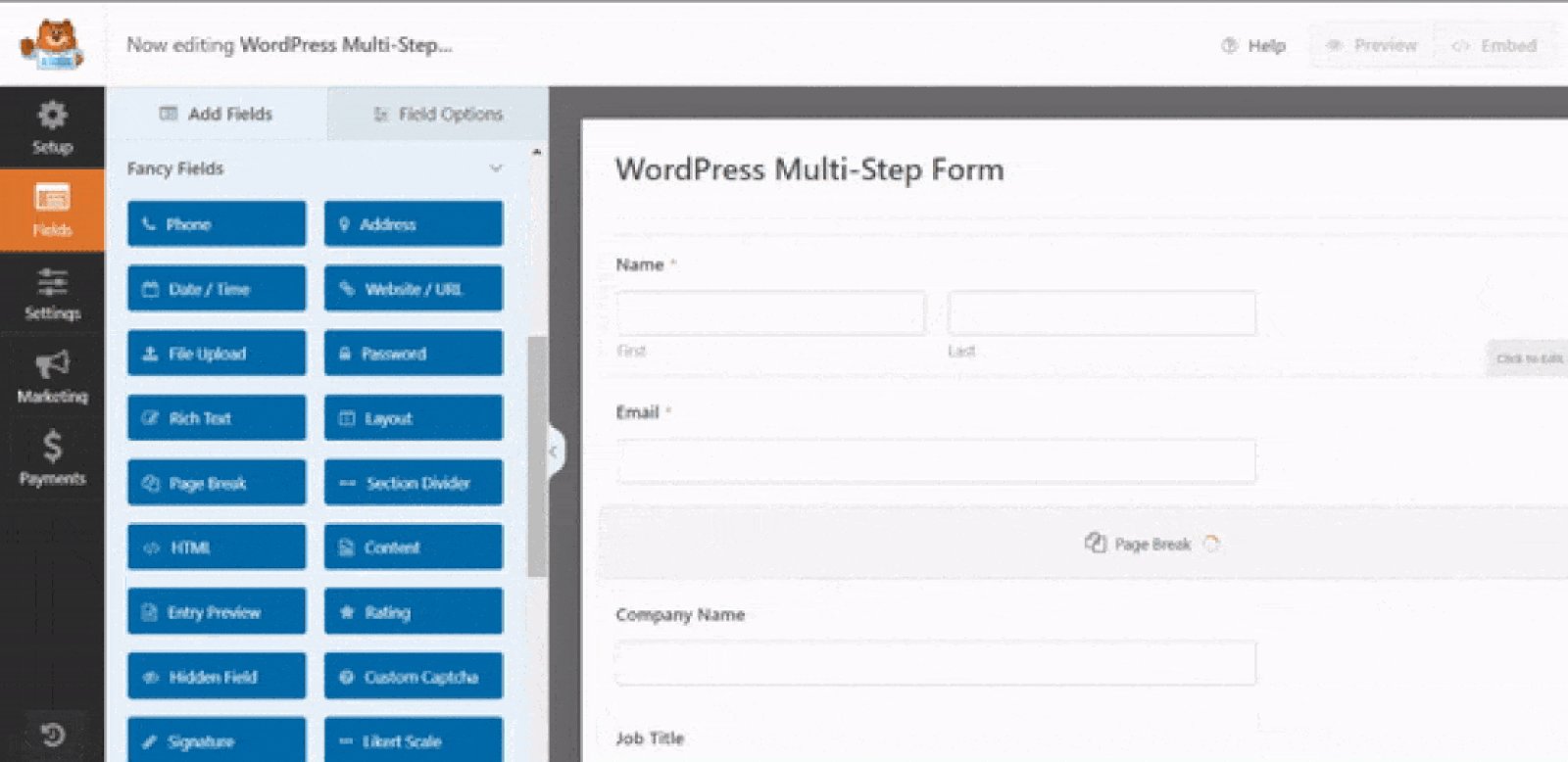
これにより、ゼロから始めることなく、ベースとなるフォームを作成することができます。フォームビルダーを開くと、主に2つのエリアがあります。左側には、追加できるフィールドのリストがあります。
一方、画面の右側には、フォームの編集可能なプレビューが表示され、お好みに合わせて他のフィールドをドラッグ&ドロップすることができます。

シンプルコンタクトフォームには、名前、Eメール、メッセージといった基本的な項目がすでに用意されています。これは確かなスタートですが、私はいつもフォームの種類に応じてその上に構築します。
最近作ったフォームのひとつに、さらにいくつかのフィールドを追加した:
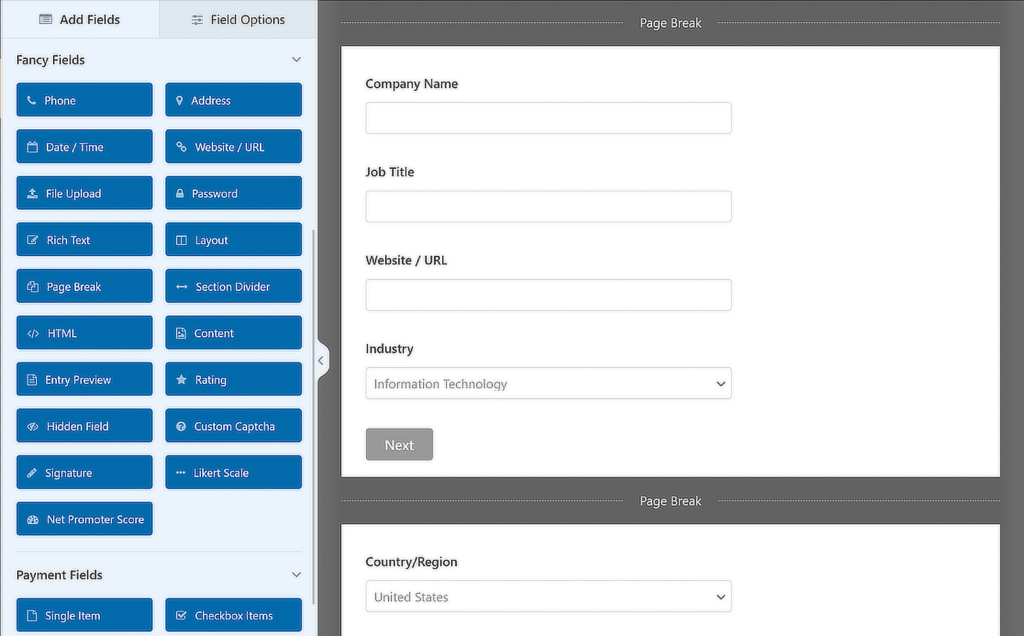
- 会社名 - 1行テキストフィールドを使用
- 役職名 -同じ1行テキストフィールドを使用
- ウェブサイト -Fancy Fieldsセクションのウェブサイト/URLフィールドを使用する。
- 業種 - IT、製造、小売、ヘルスケアなどの選択肢のあるチェックボックスフィールドを使用する。
- 国/地域 - アメリカ、カナダ、オーストラリア、イギリスなどのオプションでドロップダウンを使用します。
- どのようにして当店をお知りになりましたか? - Google、Facebook、LinkedInのようなオプションのある別のドロップダウンメニューを使用しています 。
任意のフィールドをクリックして編集したり、自分で追加したりすることができる。ここでのアイデアは、実際に必要な情報を収集することです。それ以上でもそれ以下でもありません。
フィールドを配置したら、フォームをステップに分割する準備ができました。ここからが面白くなってきます。
ステップ 3: フォームを複数のパーツに分割する
フォームの準備ができたので、次はフォームを小さなパーツに分割します。WPFormsはこの部分をとても簡単にしてくれます。
フォームをセクションに分け、プログレスバーと戻る/次のボタンを表示したい場合は、Page Break フィールドを使用します。私は、長いフォームを作成する際に、ユーザーがどこまで進んでいるかを確認する必要がある場合に、このフィールドを使用することが多いです。
しかし、一度に一つの質問をするフォームを作成することに重点を置いているのであれば、Lead Forms Addonをチェックすることをお勧めします。私は特にモバイルで、より集中したレイアウトが必要なときにこれを使いました。
最後に、AIフォームビルダーを使ってマルチステップフォーム全体を作成することができます。すぐにどれかを選ぶ必要はありません。すべてのオプションについて説明しますので、あなたのフォームに最適なものを選んでください。
方法1:改ページフィールドを追加する
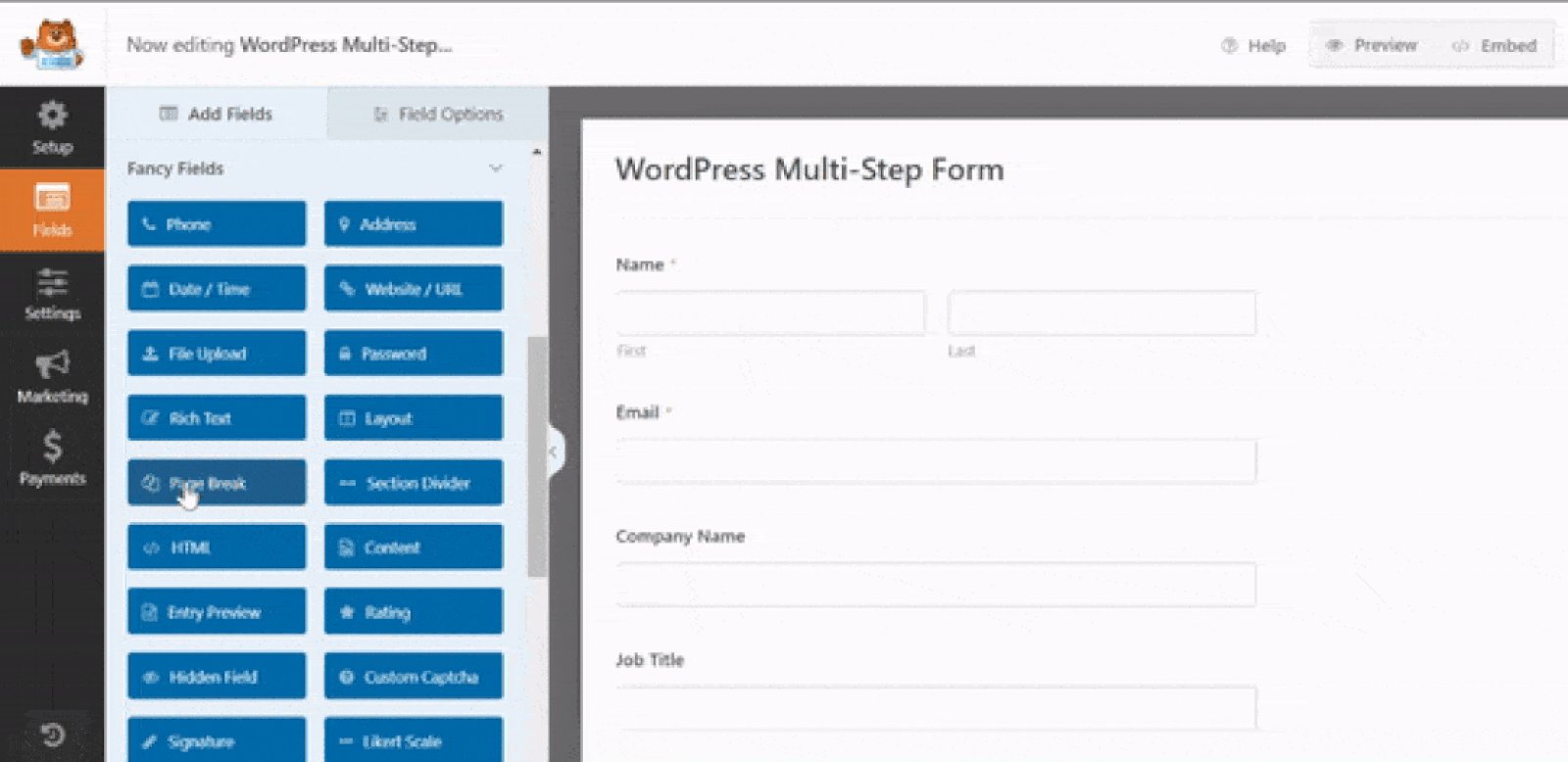
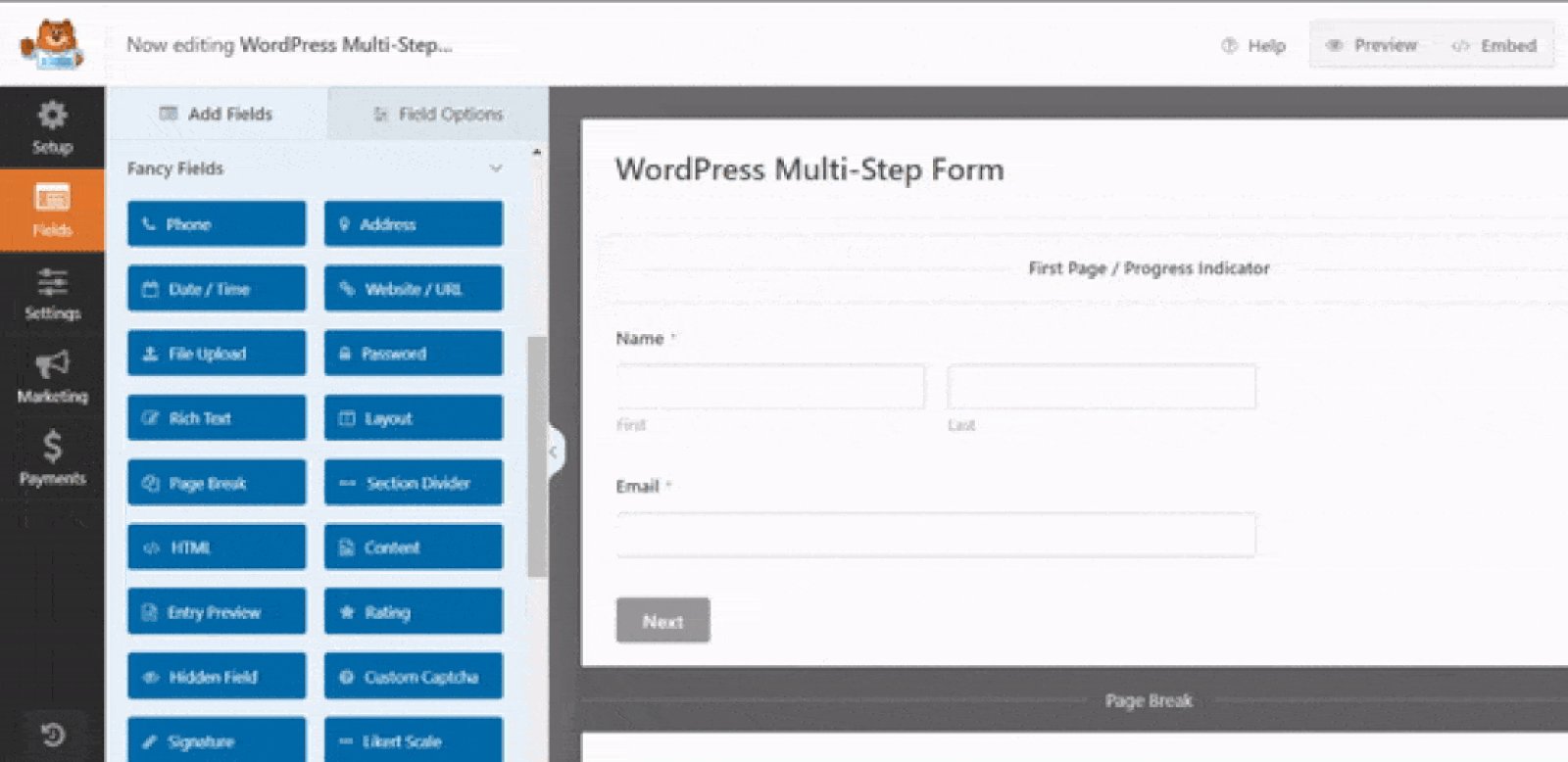
フォームにすべてのフォームフィールドを追加し、カスタマイズしたら、改ページフォームフィールドをサイトに追加する必要があります。改ページを追加するたびにフォームが分割され、新しいページが作成されます。
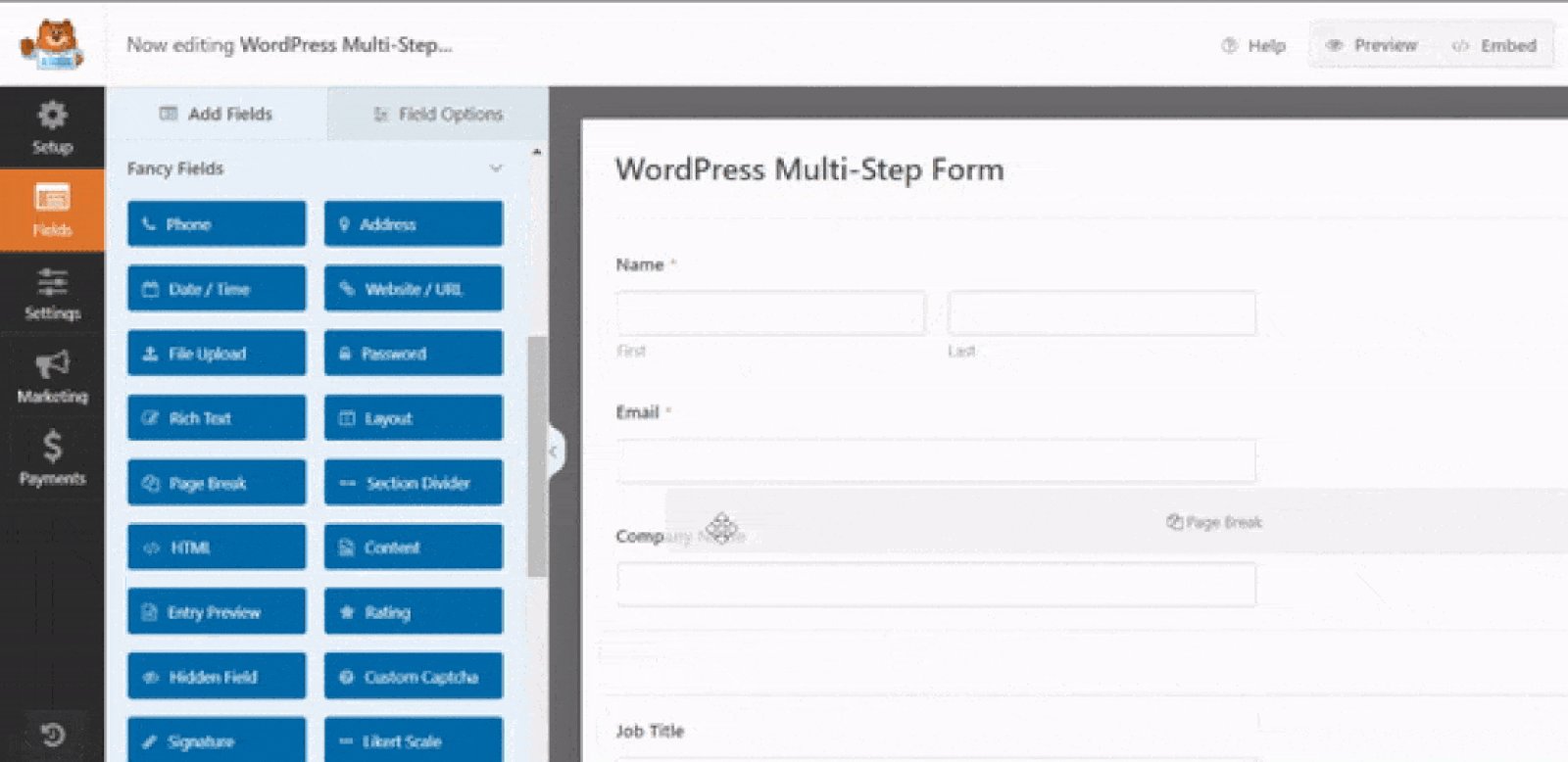
フォームの分割を開始するには、「ファンシーフィールド」の下にある「改ページ」フォームフィールドを左側のパネルから右側のパネルにドラッグします。
最初の区切りが欲しい場所に正確に配置するようにしてください。そうすることで、後で混乱するのを避けることができます。

「💡 プロのヒント:直感的で摩擦のないユーザーエクスペリエンスを実現するために、ページ区切りには論理的なセクションを使いましょう。例えば、あるページには個人情報を、別のページには好みを、最後のページには詳細な質問をまとめ、ユーザーを圧倒しないようにします。"
フォームに2つ以上のパートがある場合は、次の区切りが必要な場所で同じステップを繰り返すだけです。WPFormsは作成できるステップの数を制限していないので、必要なセクションを必要なだけ自由に作ることができます。
とはいえ、少ないステップのほうがうまくいく傾向があることはわかった。ページ数が多すぎると、人が疲れて途中でやめてしまうこともあるので、やり過ぎないようにしてください。

ステップを設置したら、プログレスバーを好きなように表示させることができる。私はいつも、ユーザーを軌道に乗せるために少し微調整している。
マルチページフォームのプログレスバーをカスタマイズする
誰かが長いフォームに入力し始めたとき、どの程度まで進んでいるかを表示することはとても役に立ちます。フォームに進捗インジケータを使用することで、フォームの様々なセクションについてユーザーに知らせることができます。
こうすることで、送信をクリックする前に、フォームのどの位置にいて、あとどれくらい記入が残っているかを常に把握することができます。
WPFormsには、マルチステップフォーム用に3種類のパンくずスタイルのインジケータバーが用意されています:
- コネクター:フォームの各部分のコネクティングバーとページタイトルを表示します。
- サークル:マルチステップフォームの各ページに1つのサークルとページタイトルを表示します。
- プログレスバー:ユーザーが入力するフォームの進行状況を示します。
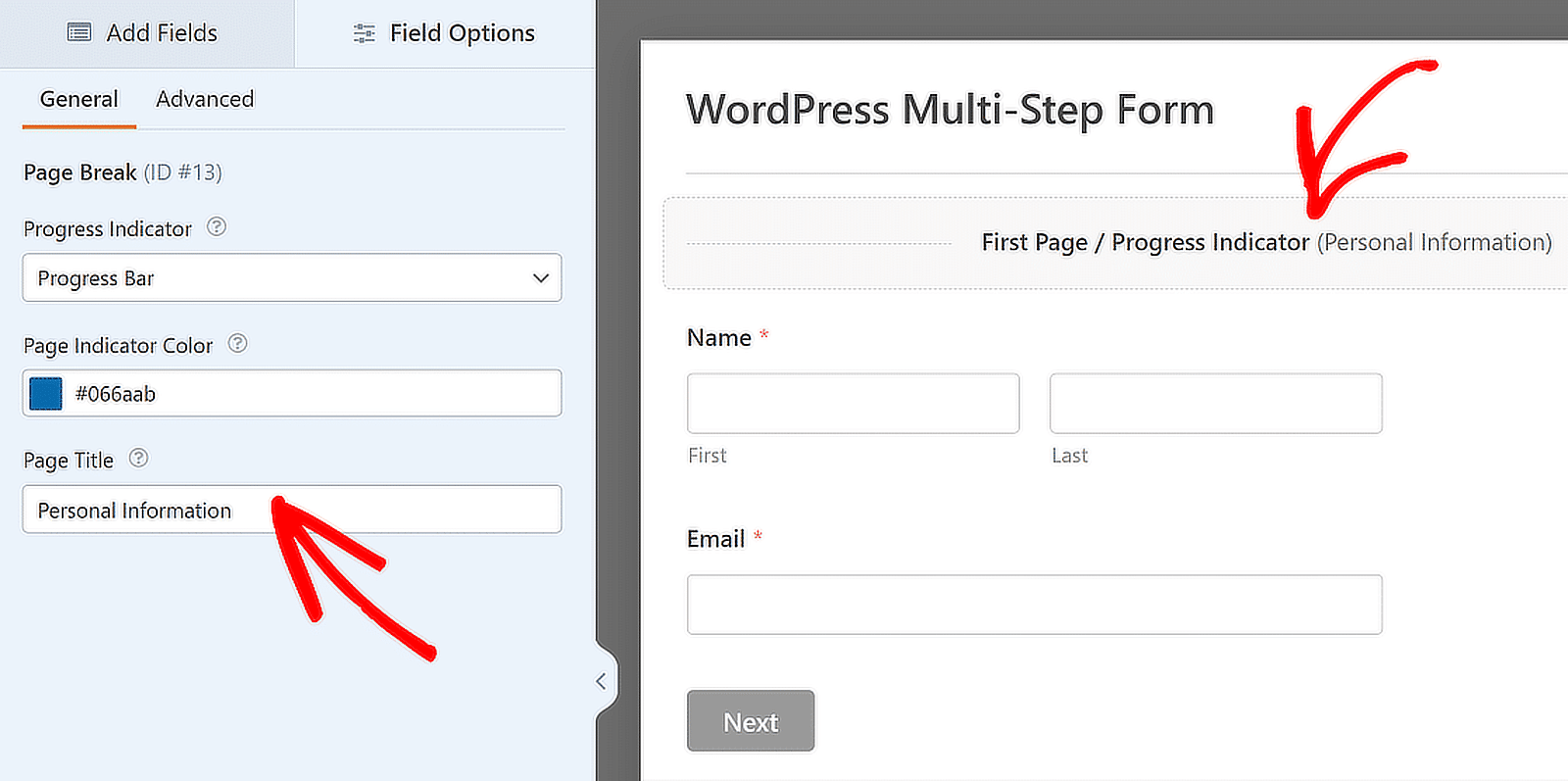
マルチステップフォームの最初のページのプログレスバーとページタイトルをカスタマイズするには、最初のページの区切りセクションをクリックしてください。
プレビューペインに新しいパネルが表示されます。ここから以下のことができます:
- ご希望のプログレスインジケーターの種類をお選びください。
- カラーピッカーツールでページ表示色を変更する
- サークルまたはコネクターオプションを選択した場合、ユーザーがフォームのどの部分にいるのか分かるようにページタイトルを変更します。

💬プロのヒント:明確なラベルのプログレスバーは、フォームの放棄を大幅に減らし、最初から適切な期待値を設定することができます。賢く使いましょう!
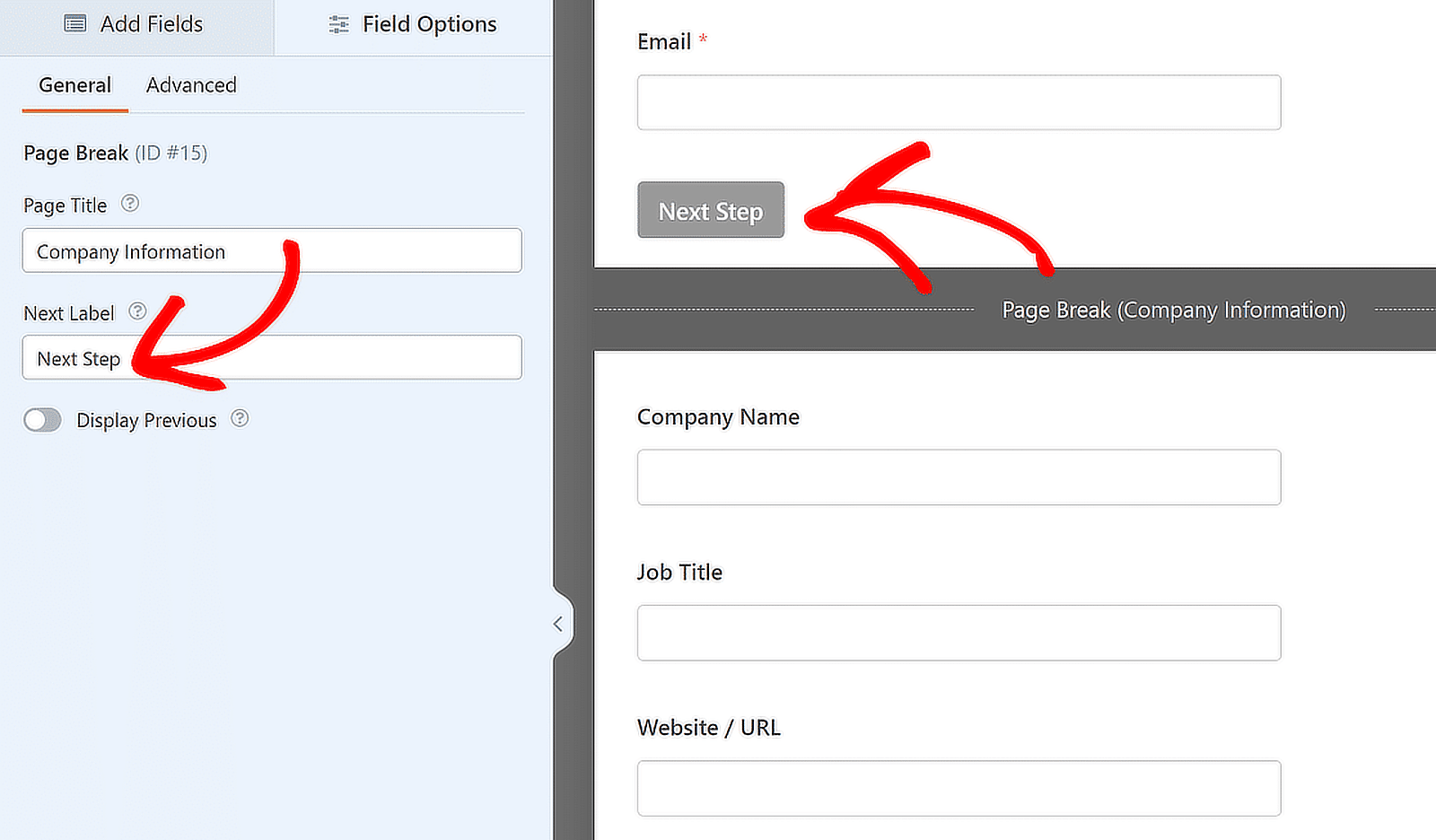
次のページのタイトルとボタンのテキストをカスタマイズする
次のページのタイトルと、サイト訪問者をフォームの次のページに誘導するボタンをカスタマイズするには、作成した改ページセクションをクリックしてください。

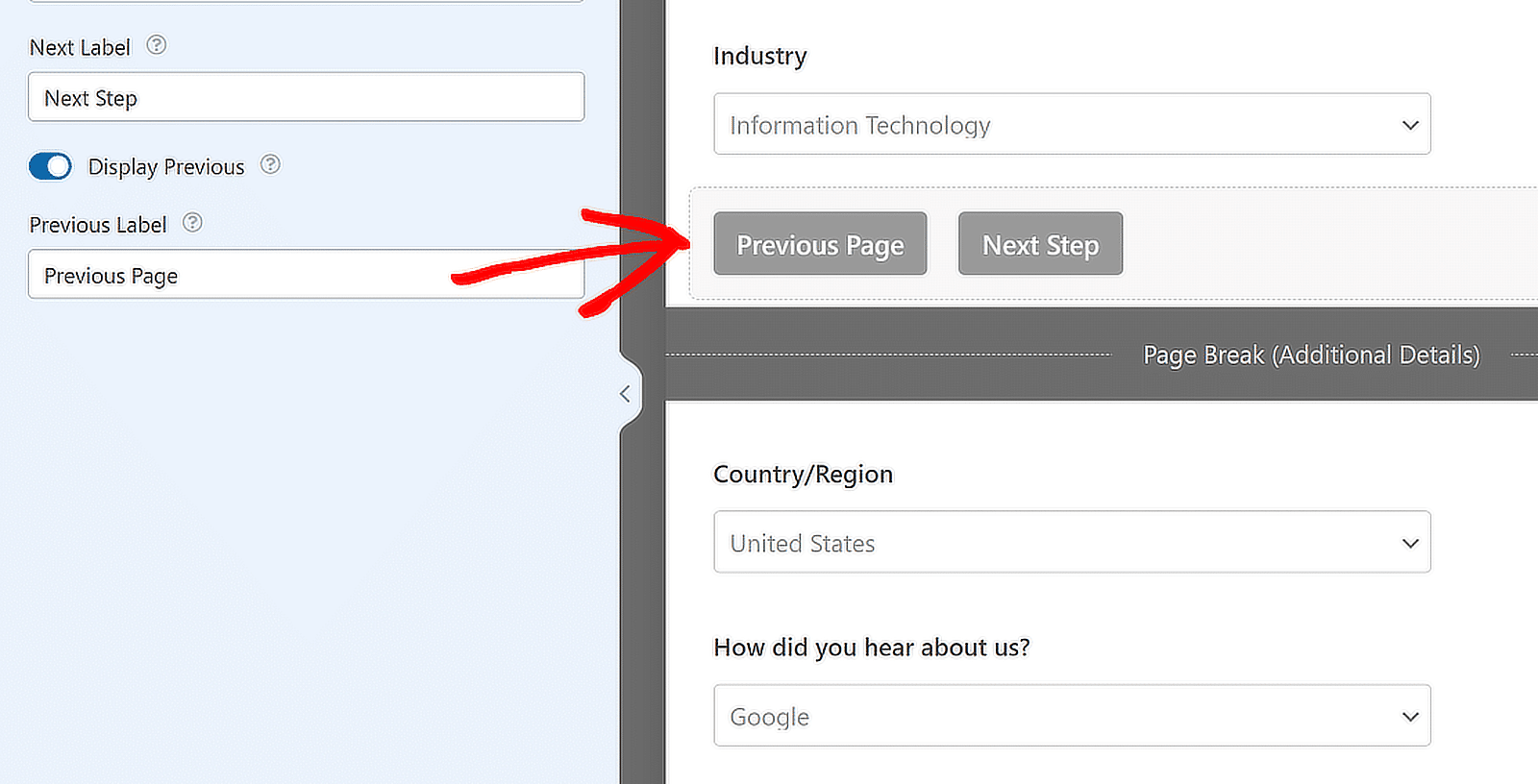
また、サイト訪問者に前のページボタンを表示させる機能をオンにすることもできます。これにより、訪問者はフォームの前のページに戻ることができます。

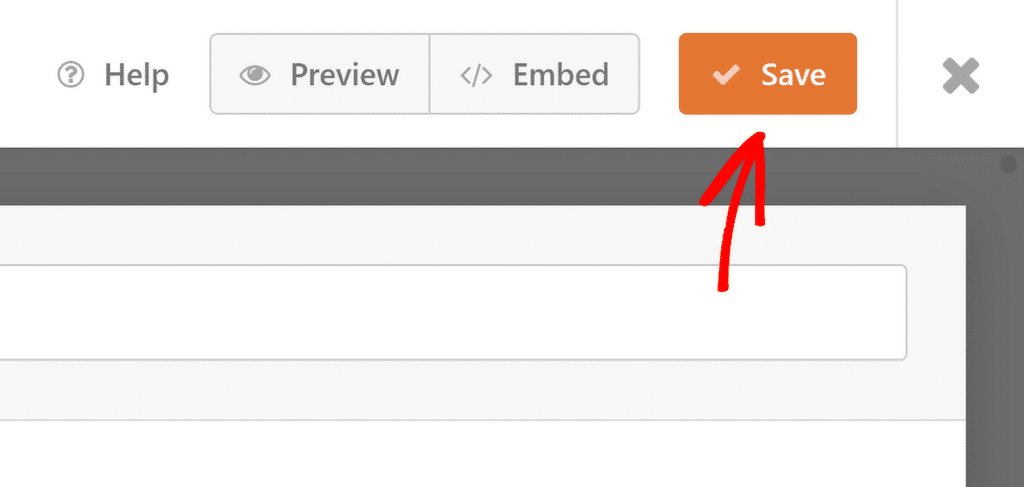
その際、ボタンを使ってテキストを変更することができます。すべての改ページを作成し終わったら、保存をクリックします。
方法 2: Lead Forms アドオンを使う
ページ区切りフィールドは、ほとんどのマルチステップフォームに適していますが、特にリードを一度に一問ずつ収集することを目的としている場合は、もう少し焦点を絞ったものが必要な場合があります。
そこでLead Formsアドオンが役立ちます。私はこのアドオンを、クイズやクイックサインアップフォームのような短いステップで訪問者を誘導したいときに使っています。
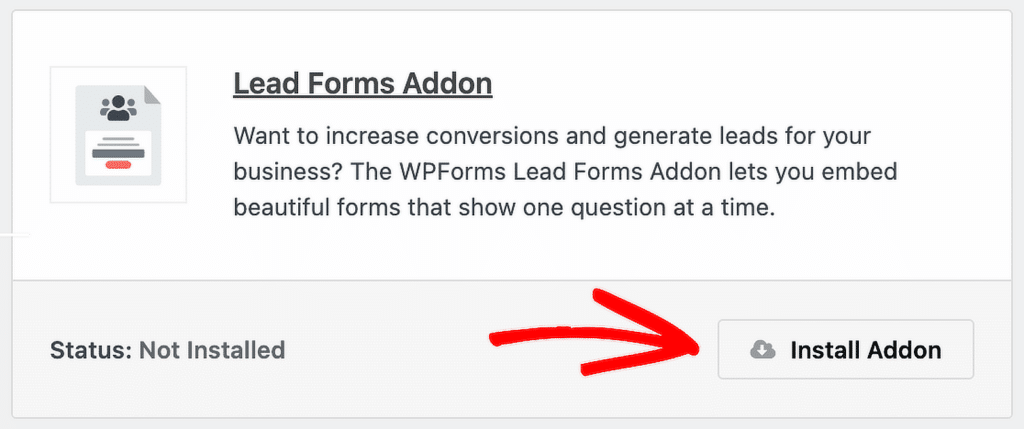
始めるには WordPress ダッシュボードにアクセスしてWPForms " Addons に移動してください。検索バーにLead Forms と入力してください。アドオンが表示されたら、アドオンのインストールと 有効化をクリックします。

リードフォーム・モードを有効にする
Lead Forms Addon をインストールして有効化したら、作業中のフォームに戻ります。
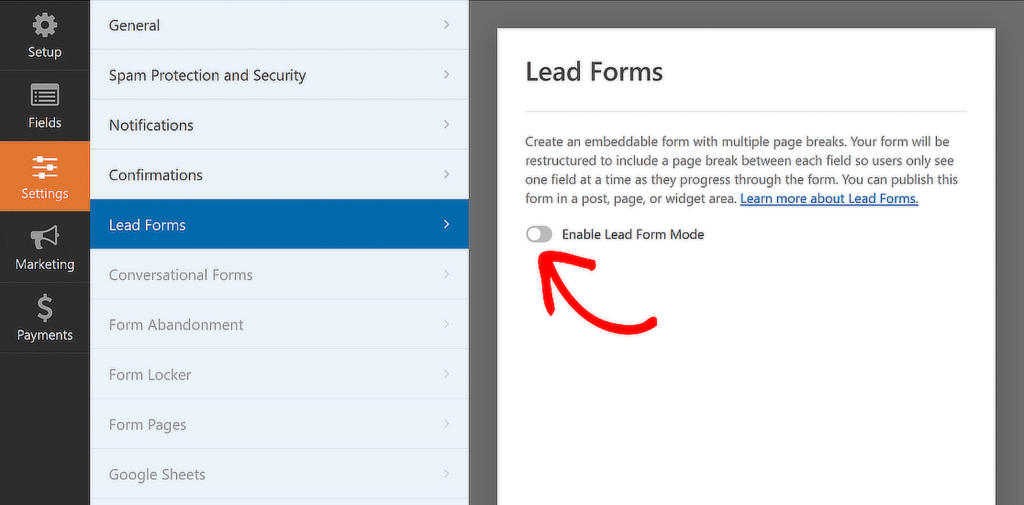
フォームビルダー内の設定タブをクリックし、メニューからリードフォームを選択します。リードフォームモードを有効にする」というオプションが表示されます。これをオンにしてください。

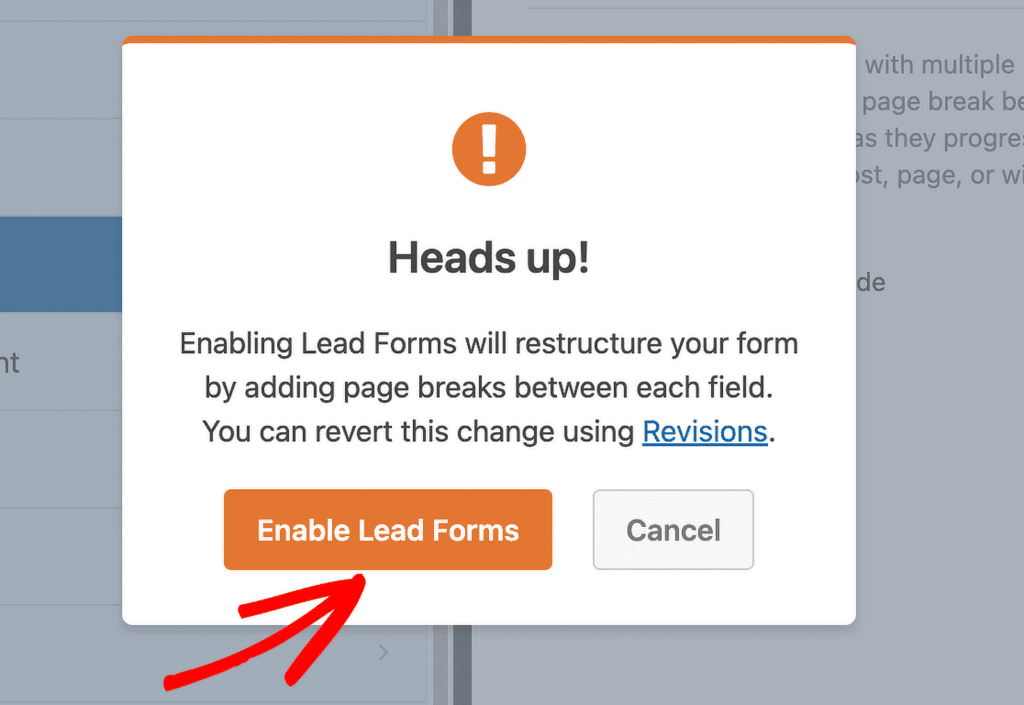
この時点で、フォームレイアウトが変更されようとしていることを知らせるメッセージがポップアップ表示されます。これは正常です。そのまま「リードフォームを有効にする」ボタンをクリックしてください。

私はこれを何度もやっていますが、フォームがフィールドでいっぱいでない限り、通常はほんの数秒で切り替わります。WPFormsはフォームを自動的にステップに分割します。

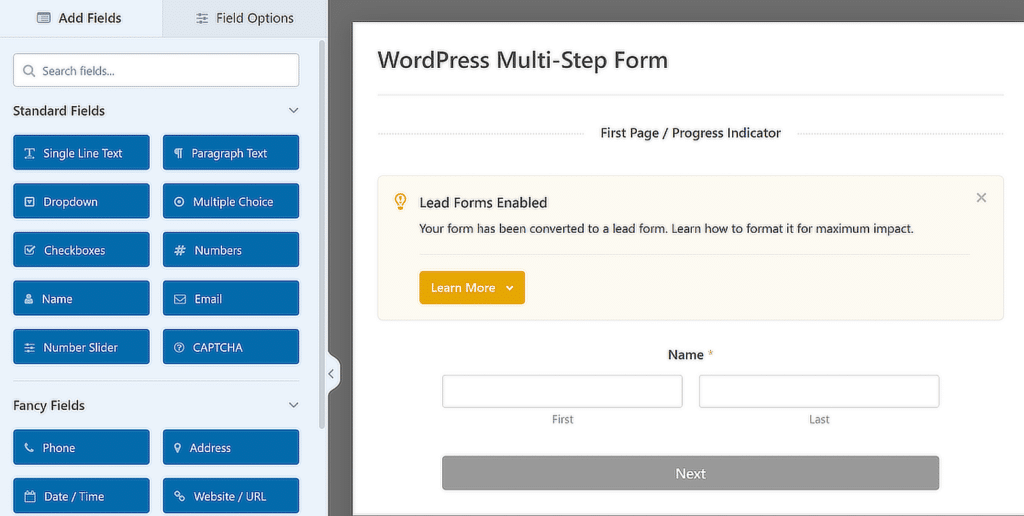
これが完了すると、フォームが個々のセクションに整然と再編成されます。フォームをドラッグして移動したり、新しいフィールドを追加したり、順番を微調整したりと、あなたのフローに最適な方法で変更することができます。

一度フォームを設定すれば、サイト上での見え方を調整することができます。これが私が Lead Forms Addon を気に入っている理由のひとつです。
リードフォームのスタイル
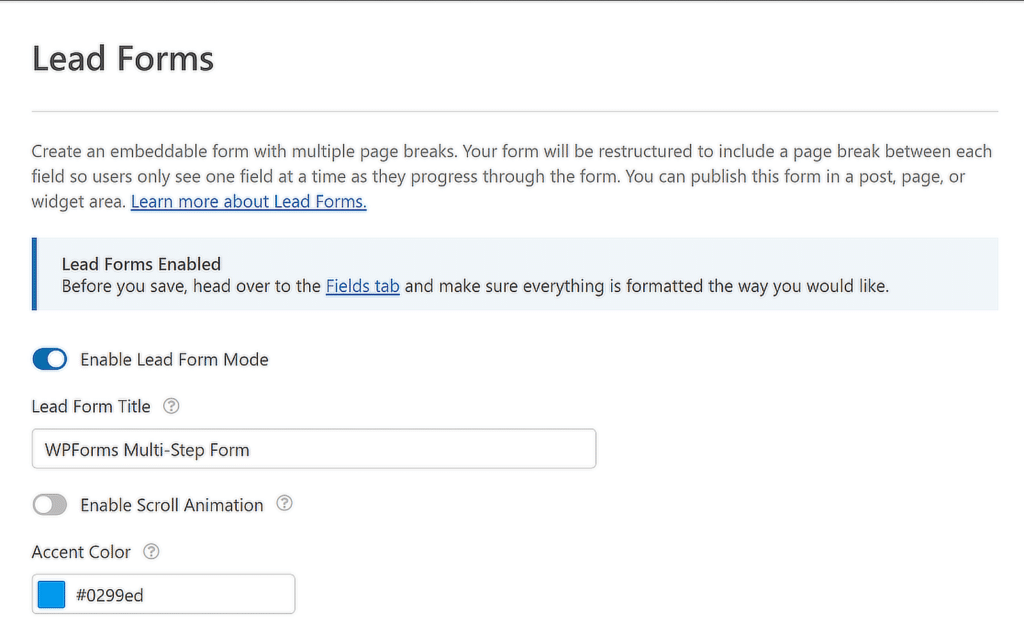
リードフォームの設定の中に、デザインを更新するためのいくつかのオプションがあります。これらの変更はフロントエンドに表示されるので、コードを書くことなくフォームをより洗練された雰囲気にすることができます。
あなたがコントロールできることは以下の通りだ:
- フォームタイトル フォームの上部にカスタムタイトルを追加することができます。私は通常このスペースを使って、フォームが何のためのものなのかをユーザーに簡単に伝えることにしています。
- アクセントカラー:ボタン、プログレスライン、アイコンの外観を変更します。内蔵のカラーピッカーで簡単にサイトのスタイルに合わせることができます。
- スクロールアニメーション:これをオンにすると、ユーザーは「次へ」ボタンをクリックした後、フォームのトップに戻ります。長いページでフォームがバラバラに感じられる場合に便利です。

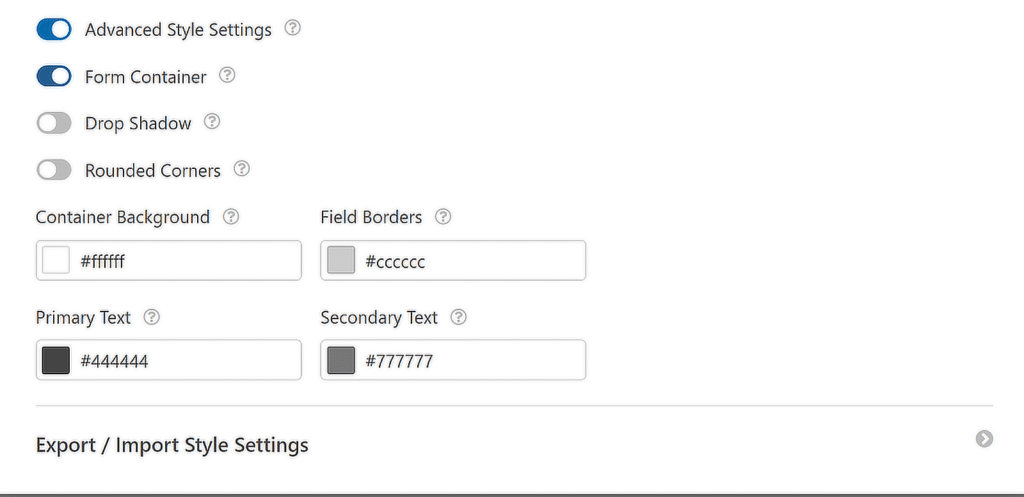
リードフォームは追加設定でさらにカスタマイズできます。.これらの設定にアクセスするには、詳細スタイル設定を有効にする必要があります。
リードフォームをページ上の他の要素から分離するために、フォームコンテナオプションを有効にすることもできます。

方法3:AIでフォームを生成する
フォームを一から作成したくない場合は、AIに任せることができます。私は何度かこの機能を使いましたが、フォームを素早く準備する必要があったときには、ビルダー内で最も便利なツールの一つです。
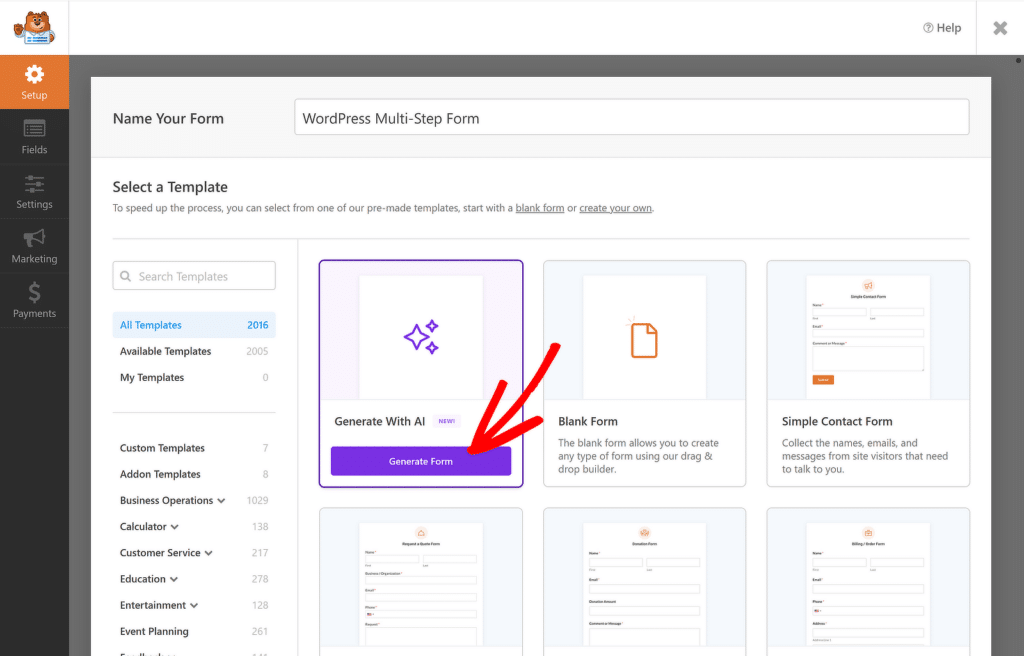
まず、WPForms " Add New にアクセスし、紫色のGenerate With AI ボタンにカーソルを合わせます。そしてフォーム生成ボタンをクリックしてAIフォームビルダーに移動します。

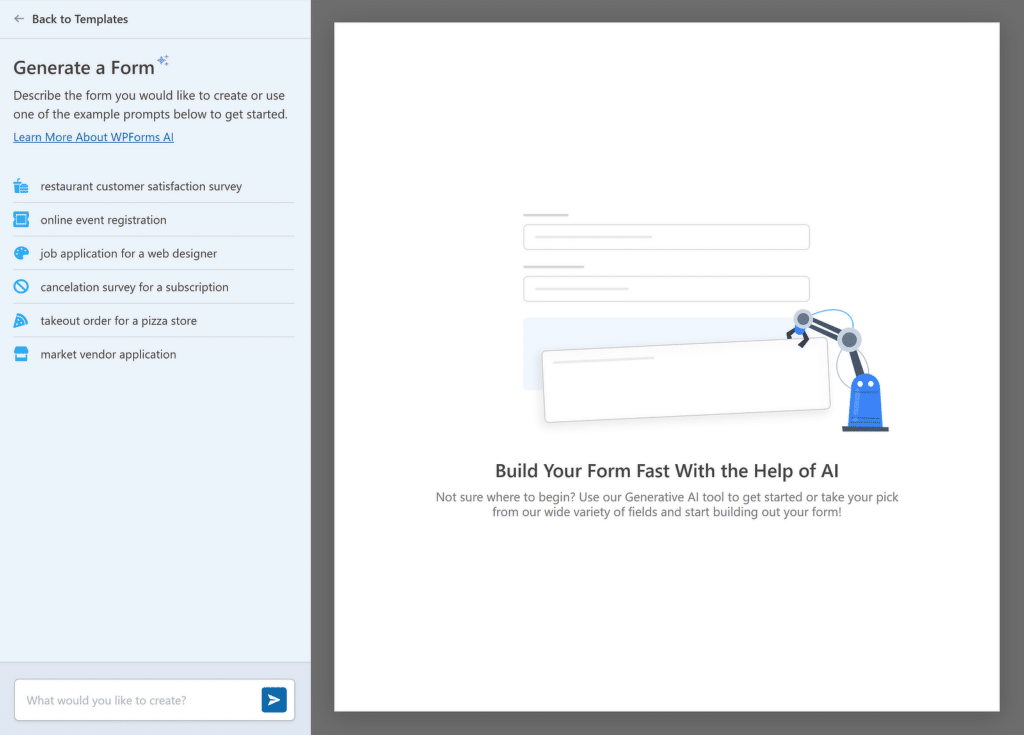
ここではフォームの種類を入力します。独自のプロンプトを入力するか、イベント登録や顧客フィードバック調査のように左側の提案から選択することができます。

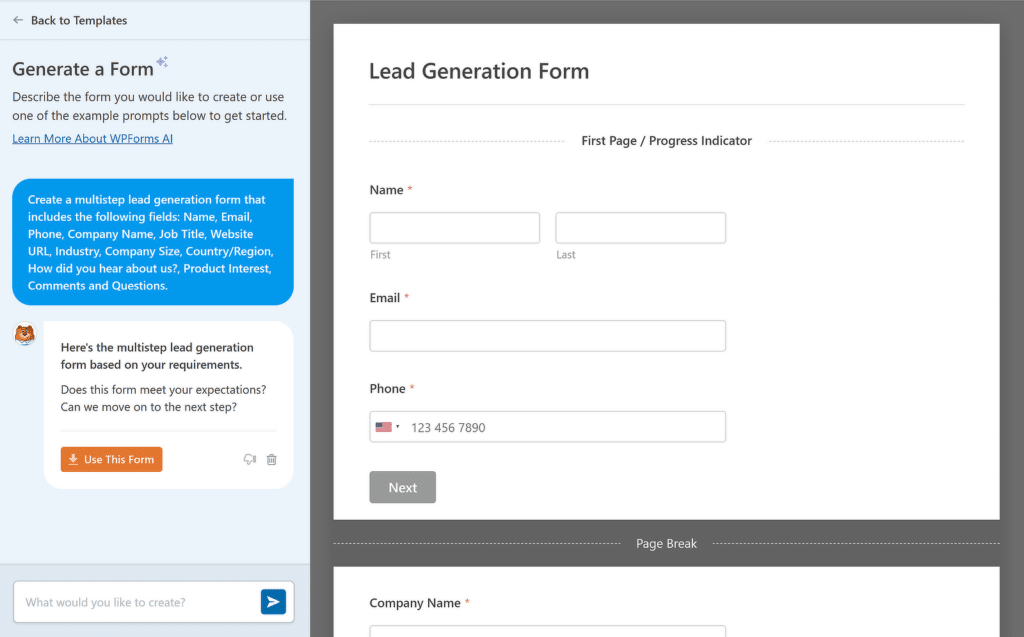
名前、Eメール、会社名、国名、製品名を入力し、マルチステップのリード生成フォームを作成する」というようなプロンプトを入力すると、AIが数秒でフォームを作成してくれる。
本当にすばらしいのは、すべてのフィールドを1つの長いフォームにダンプするだけではないことだ。プロンプトに複数のトピックが含まれている場合、ツールは自動的に改ページを使用してフォームをステップに分割します。

そこですべてをプレビューすることができます。フォームがよさそうなら、「このフォームを使う」をクリックすると、フォームがビルダーに読み込まれ、変更、フィールドの並べ替え、セクションタイトルの調整ができるようになります。
私は時間がないときやテスト用に何かを作る必要があるときに、この方法を使ったことがある。当てずっぽうの作業を省き、数秒で確かな出発点を得ることができる。
AIが生成したフォームに手を加えたら、必ず「保存」を押してください。このステップは忘れやすい!

ステップ4:通知と確認のカスタマイズ
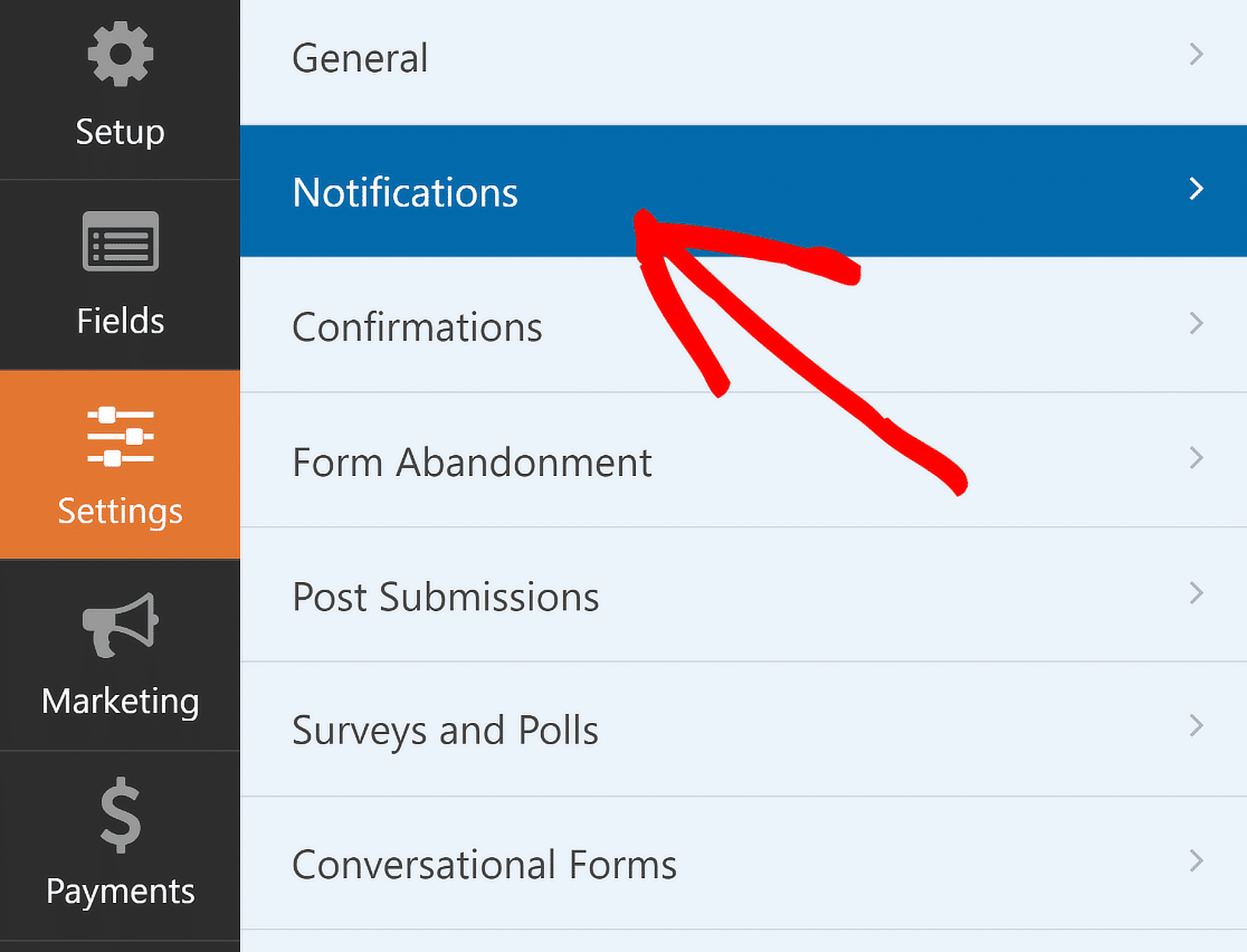
次の重要なステップはマルチステップフォームの通知と確認メッセージをカスタマイズすることです。まず、フォームビルダーの左側にある設定タブから通知オプションに移動します。

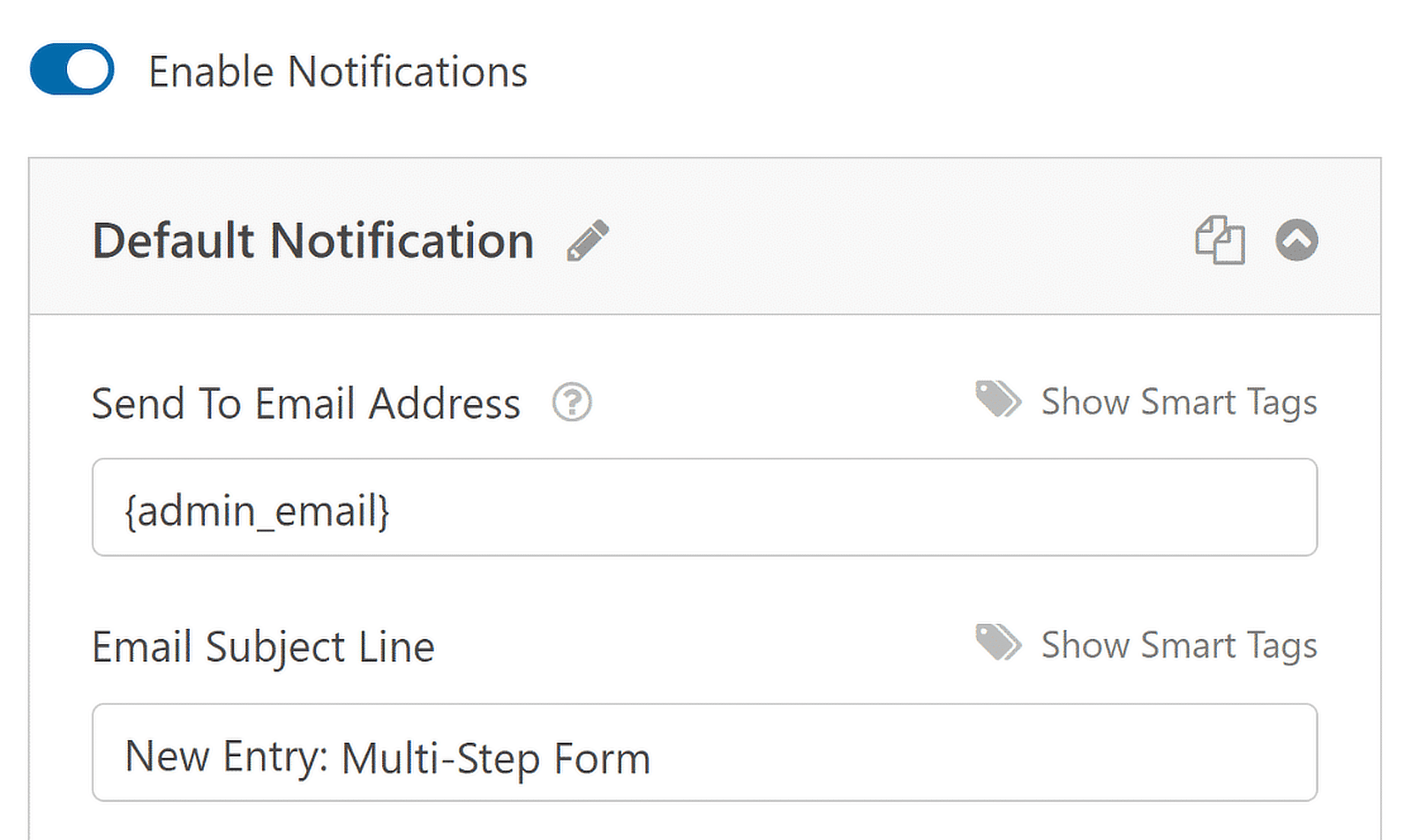
件名などのデフォルトの通知設定を編集したり、必要に応じて受信者の電子メールを変更したりすることができます。

スマートタグを使えば、ユーザーがフォームを送信した際に、そのユーザーのEメールアドレスを通知することもできます。
これは特に WordPress の複数ページのフォームに当てはまります。このステップについては、WordPress でフォーム通知を設定する方法についてのドキュメントをご覧ください。
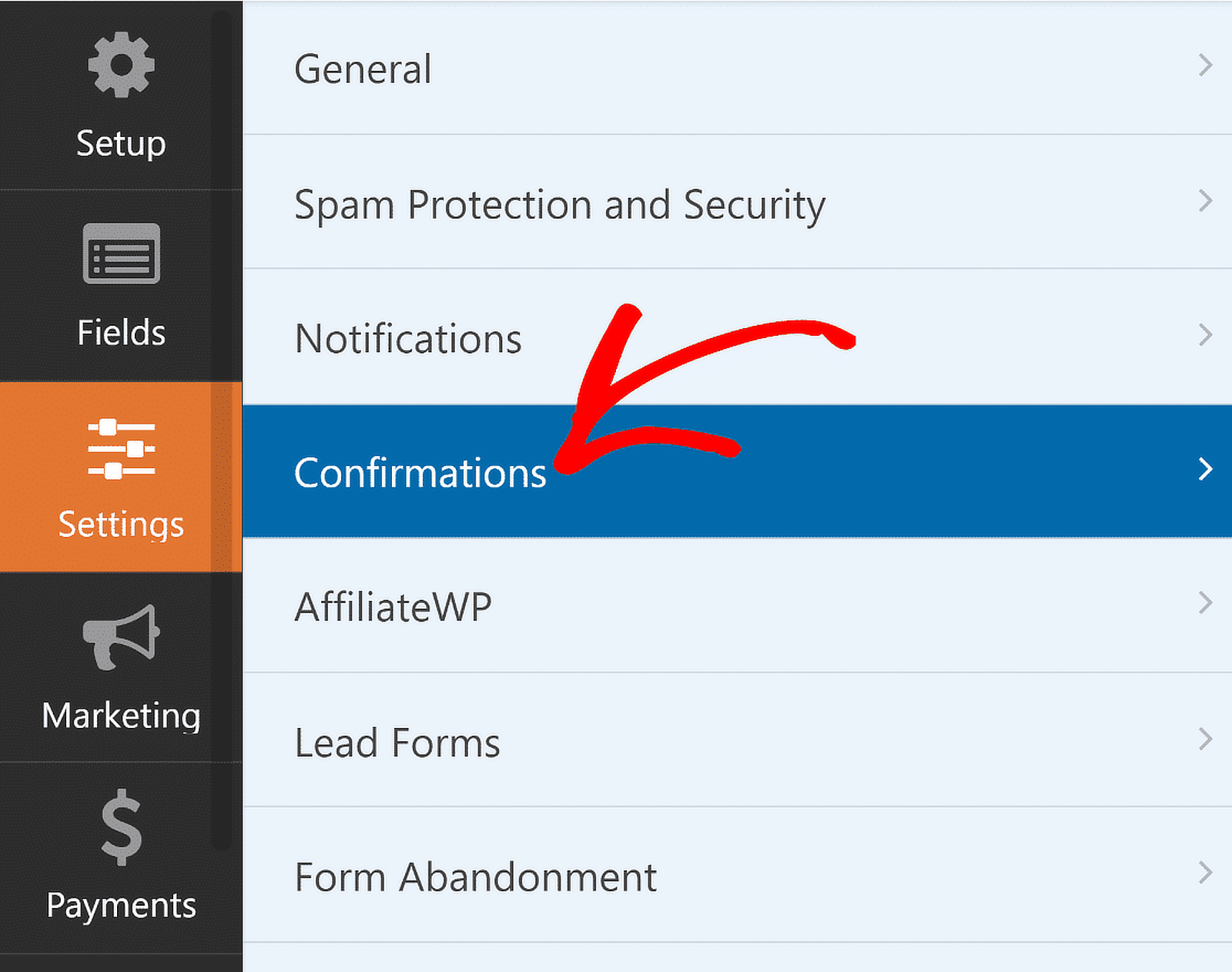
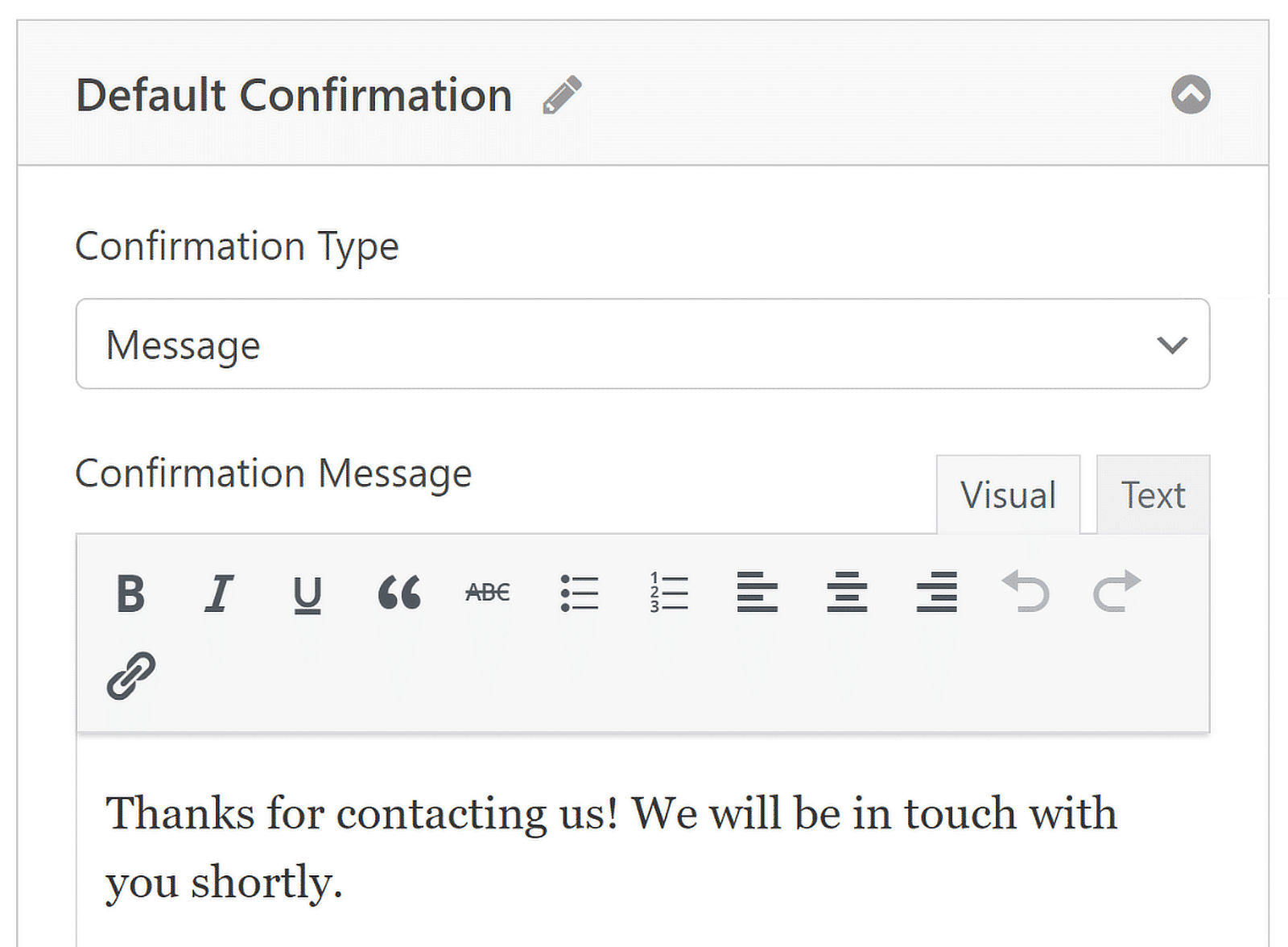
完了したら、設定メニューの確認に移動し、フォーム送信に成功した場合の応答を設定します。

ここで、ウェブサイトに最適な確認タイプ(メッセージ、ページ表示、リダイレクト)を選択し、オプションを設定します。

成功メッセージを簡単に編集し、次のステップを顧客に知らせることができます。その他の確認タイプについては、フォーム確認の設定に関するドキュメントをご覧ください。
ステップ 5: マルチステップフォームを WordPress ウェブサイトに追加する
WPFormsでは、ページ、ブログ記事、サイドバーウィジェットなど、ウェブサイト上の複数の場所にフォームを追加することができます。
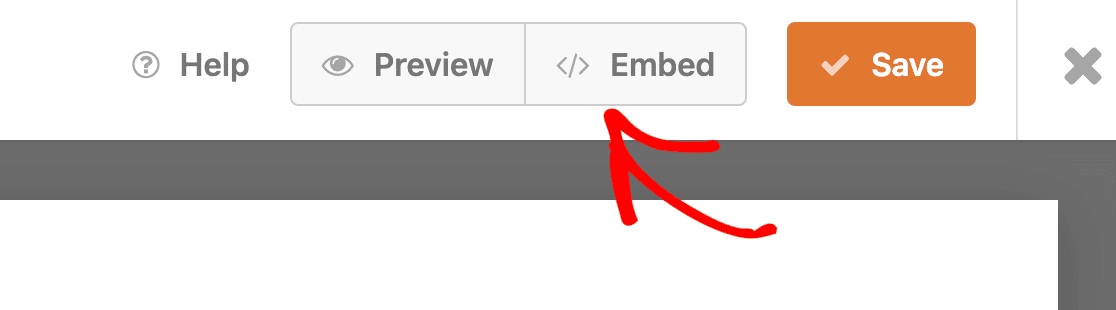
最も一般的な配置オプションである、ページ/投稿の埋め込みを見てみましょう。まず、フォームビルダーの上部にある埋め込みボタンをクリックします。

既存のページにフォームを公開するか、新しいページを作成するかを選択できます。

次に、フォームを埋め込むページの名前を決めて、「Let's Go」ボタンをクリックします。すぐに WordPress ブロックエディターが開きます。あなたのマルチパートフォームはすでに中に埋め込まれています。

では、このページを直接公開してフォームを立ち上げるか、スタイリングを変更してフォームをさらにパワーアップさせてみましょう。
フォームを目立たせて訪問者の注意を引くには、スタイルの良いフォームを使うのが良い方法です。WPFormsはそれを驚くほど簡単に実現します。
ページエディタで埋め込みフォームの周りをクリックすると、右側に新しいパネルが開きます。ここには WPForms の基本的なスタイリングオプションと高度なスタイリングオプションがあります。
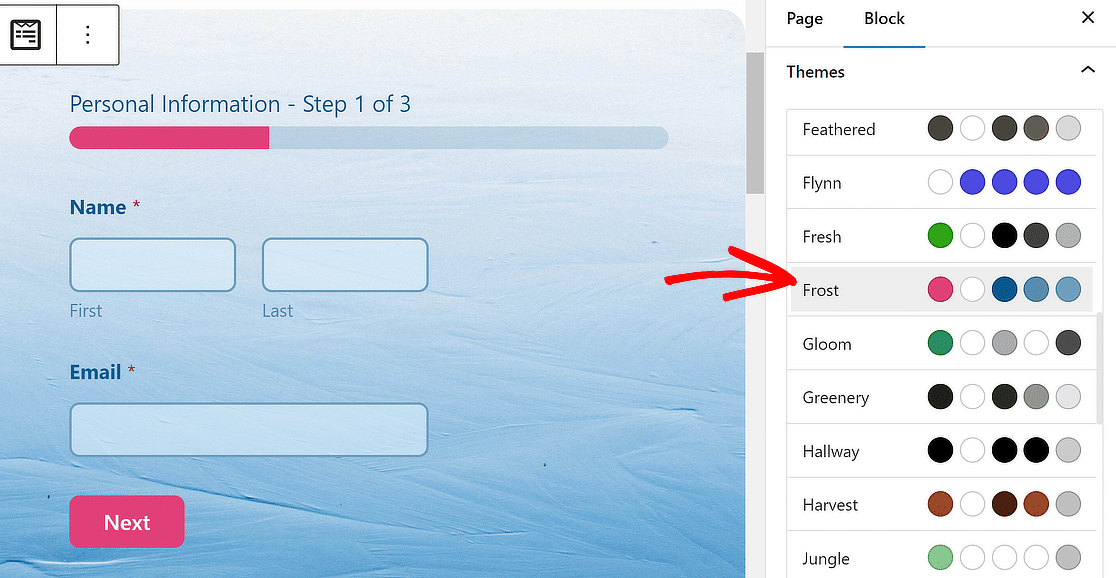
フォームのスタイリングを手早く行うには、「フォームのテーマ」セクションで既製のテーマを選択します。この例では Frost テーマ (私のお気に入りのひとつです) を使っています。

他のテーマも自由に試してみてください。直接試すのが好きなら、手動でフォームのさまざまな要素をより正確にカスタマイズすることもできます。
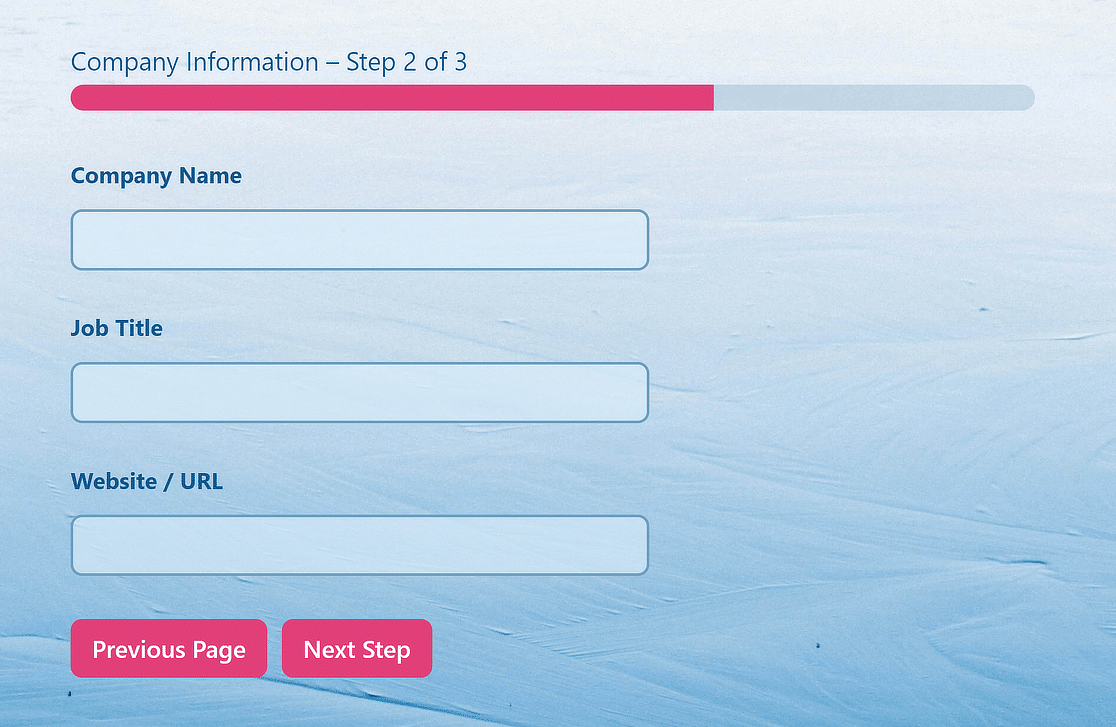
準備ができたら公開ボタンをクリックし、マルチステップの WordPress フォームを公開します!公開後、私のフォームがフロントエンドにどのように表示されるかを示します。

これで完成です!これでWordPressでマルチステップフォームを作成する方法がわかり、すぐにユーザーエクスペリエンスとコンバージョン率を向上させることができます。
Create Stylish Multi-Step Forms Now 🚀
マルチステップ・フォームに関するFAQ
マルチステップ・フォームは読者の間で人気のあるトピックです。ここでは、よくある質問をいくつかご紹介します。
マルチステップ・フォームとは何ですか?
マルチステップのフォームは、フォームに入力するユーザーの疲労を軽減します。一つの長文フォームに多数のフィールドがあると、ユーザーは途中で入力を放棄する可能性が高くなります。
マルチステップフォームはマルチページフォームと呼ばれることもあります。いずれにせよ、フォームが小さな塊に分割されていることを意味し、プログレスバーのような要素があり、ユーザーがフォームの終了に近づいていることを確認できるようになっています。
実際、1つのページに3つ以上のフォームフィールドがあると、コンバージョン率が下がるという調査結果もあります。
実際の例として、WhatIsMyComfortZone.comを挙げることができる。かつてはシングルステップだったランディングページのフォームを複数のステップに分けたところ、サイト訪問者の53%が購読者に変わった。

WordPressでマルチステップフォームの作成を検討する理由は他にもあります:
- 集中を促す: 類似したフォームの質問をグループ化することで、ユーザーにとって注目すべき分野に情報を分けることができます。
- フォームの放棄を減らす:長いフォームとして表示されるよりも、ページごとに分割されている方が、ユーザーは要求している情報を入力しやすくなります。
- 必要なものだけを集める 条件ロジックを使って、条件付きフィールドを持つWordPressのマルチステップフォームを持つことができます。ユーザーが入力した回答に基づいて、フォームの異なるページを表示します。
マルチステップフォームはウェブサイトを遅くしますか?
WPFormsを使用して作成されたマルチステップフォームは応答性が高く、ページ速度に影響を与えないように最適化されています。
その結果、古典的なマルチステップフォームを使用している場合でも、コンバージョンを高めるために設計された最新の マルチページリードフォームを使用している場合でも、ウェブサイトが遅くなることはありません。
ただし、WPForms以外のコンタクトフォームプラグインを使用している場合、ページ速度にどのような影響が出るかは保証できません。
どのような場合にマルチステップ・フォームを使うべきか?
複雑なフォームの長さを短くするためには、マルチステップ・フォームを使うべきです。いつマルチステップ・フォームを使用するのが理想的かという一般的なルールはありませんが、フォームのパフォーマンスを測定した上で決定すべきことです。
フォームがかなり長く、放棄率が高い場合は、フォームを複数のステップに分割することを最初に試してみるべきです。
マルチステップ・レイアウトでは、どのタイプのフォームがよりコンバージョンが高いのでしょうか?
このマルチステップ・レイアウトは、長くて回答者の詳細な情報を必要とするフォームに最適です。
マルチステップレイアウトと条件付きフィールドの使用を検討したい一般的なタイプのフォームには、求人応募フォーム、詳細なアンケート、チェックアウトフォーム、カスタマーサポートフォームなどがあります。
Elementorでマルチステップフォームを作成するには?
手順はとても似ています!Elementor でマルチステップフォームを作成する方法については、こちらのガイドをご覧ください。
次に、マルチ・ステップ・フォームの例をいくつか見てみよう。
複数ページのフォームのインスピレーションをお探しなら、こちらのマルチステップ・フォームの例をご覧ください。
あなたのサイトをより使いやすくするWordPressプラグインをお探しなら、これらのラウンドアップをご覧ください:
- 最高の無料WordPressプラグイン
- ベスト・ソーシャルメディア・プラグイン
- ベスト・ページ・ビルダー・プラグイン
- ベスト・バックアップ・プラグイン
- ベスト・ノー・コード・ツール
- ベスト・メールログ・プラグイン
今すぐマルチステップ・フォームでコンバージョンを高めよう!🚀
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。





プログレスバーがわかりません。最初の改ページをクリックしても、プログレスバーのオプションが表示されません。
こんにちは、ジョセフ!プログレスバーのオプションは、このように最初のページ区切り部分をクリックすることで選択できます:
でも、おっしゃる通り、「改ページ」をクリックしたときにもそのようなオプションがあるといいと思います。ご提案ありがとうございます!開発者に提案してみますᙂ。
質問だ:
サイドバーや上部、下部にリンクを設定して、フォームのさまざまな「ページ」に「ナビゲート」できますか?
いい質問だ!残念ながら現時点では不可能ですが、素晴らしいアイデアですね。開発者に伝えておきます。ありがとうございます!新機能がリリースされた際にお知らせを希望される方は、(サイドバーまたはこのページの下部にあるフォームを使用して)週刊ニュースレターを購読することができます。
各パートが完了するごとに、通知やメッセージを受け取ることができたらいいですね。言い換えれば、もし顧客が2番目のパートを諦めたとしても、少なくとも私たちは顧客がパート1で記入した情報を得ることができる。
こんにちは、ルイス!
私たちのForm Abandonmentアドオンを使えば、これを一部実現できます。このアドオンはユーザーがフォームのあるブラウザのタブを閉じたり、別のブラウザのタブに移動したときに、フォーム放棄のメール通知を送ることができます。
お役に立てれば幸いです。
良いお年をお迎えください🙂。
長い、複数ページのフォームの場合、ユーザーが後で部分的に記入したフォームを完成させるために戻ることができれば素晴らしいことです。
マーク、こんにちは、
素晴らしい提案だ。ありがとう!チームに伝えておきます。今のところ、新しいフォーム放棄アドオンを使って、フォームをすべて完了しなかったユーザーをフォローアップすることができます。
こんにちは、
すべての入力フォームを1つのExcelファイルにまとめてダウンロードできますか?
こんにちは、モイズ、
Excelファイルに直接エクスポートすることはできませんが、CSVエクスポートオプションを利用することで、フォームの全エントリーを一度に簡単にエクスポートすることができます。CSVエクスポートについてのチュートリアルはこちらです。
そこから、Excelのような表計算ソフトでCSVを開き、必要に応じてファイルを別の形式に変換することができます。
お役に立てれば幸いです!CSVやその他のことで、ご質問があれば、ぜひお知らせくださいᙂ。
こんにちは、私はあなたのプラグインを使用することができるようにしたいのですが、プロまたは代理店の価格プランを買う余裕がありません。年間39ドルのバージョンで、この価格帯のデモビデオで見たような、フォームを複数ページに分割して大きく機能させることができるとともに、paypalやstripeの機能を追加する方法はないでしょうか?もしそうでなければ...私は障害者で定収入があるため、この価格を一度に年間支払う余裕はありません。ありがとうございました。
やあ、ドン、
このチュートリアルで説明されているようなマルチページ機能は、どの有料ライセンスレベルにも含まれています。
お役に立てれば幸いです!何かご質問があれば、ぜひお聞かせくださいᙂ。
こんにちは、
私はあなたのプラグインを使用したいのですが、最初に私は私の要件を明確にする必要があります。
私は1つの電子メールフィールドが必要ですが、ユーザーは一意の電子メールIDを追加する必要があります。つまり、もしemailがデータベースに存在する場合、エラーが発生します。
私は2ページフォームが必要です、つまり、最初のページのデータを入力した後、ユーザーは2番目のリンクにリダイレクトされ、彼らはフォームを送信し、それはユーザーが前のページに記入したデータと一緒に管理者とユーザーに電子メールを送信します。
できるだけ早く教えてください。
ありがとう
こんにちは、
ユーザー登録アドオンとマルチページフォーム(上述)を組み合わせることで、おっしゃるようなことが実現できそうです。
当社のマルチページフォームは、どの有料ライセンスレベルでも作成でき、ユーザー登録はProライセンスレベル以上で可能です。
お役に立てれば幸いです!もっと詳しくお知りになりたい方、その他ご質問等ございましたら、お気軽にご連絡ください。
WP Form は多言語に対応していますか?
こんにちは、シャヌール、
いい質問ですね。現在、フォームにはいくつかの言語オプションが組み込まれており、さらに翻訳オプションを提供するための翻訳プラグイン/ツールも多数あります。フォームの翻訳に関するチュートリアルに詳細があります。
お役に立てれば幸いです! 🙂。
こんにちは、
御社のプラグインは私の問題を解決してくれると思いますが、購入する前にいくつか質問があります。ベーシックの料金プランで、必須入力を持つマルチステップフォームを作成し、同じ入力を入力する前に次のステップを表示させないようにすることは可能でしょうか?もうひとつ、現在のステップのフォームを、最後に送信のみで送信することは可能でしょうか?私が望んでいるのは、ステップごとにユーザーからデータを収集し、ユーザーがステップの1つだけを入力した場合に、そのユーザーの追跡ができなくなるのを防ぐことです。
できるだけ早くお知らせください。
ありがとう
ルイス、こんにちは、
確かに、ユーザーがページを完了せずに先に進めないようにするには、それらのフィールドを必須にする必要があります。フィールドが必須である場合、ユーザーはそれらのフィールドが完了するまで次のページに進むことができません(ここで示されているthostのようなバリデーションメッセージが表示されます)。
現在のところ、ユーザーが新しいフォームページに移動するたびにフォームを送信する方法はありませんが、完了しなかったエントリをキャプチャするツールはあります。このアドオンを使用すると、ユーザーがフォームを送信しなかった場合でもエントリーを取得することができます。
その他のご質問や詳細については、お気軽にお問い合わせください。
こんにちは。「ステップ」のテキストをどのように変更すればよいのでしょうか? 例えば、プログレスバーオプションで、ページタイトル - ステップ 1 of 3 とすることができます。
ありがとうございます。
マーク、こんにちは、
現在のところ、このテキストを変更する組み込みの方法はありません。しかし、Say Whatのような文字列置換プラグインを使うことはできます。翻訳によく使われるこのプラグインを使えば、このようにテキストの塊を置き換えることができる。私は英語を維持したまま(異なる言語に切り替えるためだけに)それを試したとは言えませんが、それは私が調べることをお勧めします。
お役に立てれば幸いです!その他ご質問等ございましたら、お気軽にご連絡ください🙂。
こんにちは、
記入したフォームの一部を別々のEメールアドレスに送信することは可能ですか?
最初のページは[email protected]
2ページ目は[email protected]
その他
また、すべてのメールメッセージに名前が必要です。
こんにちは、ステファン、
セットアップのお手伝いをさせていただければ幸いです!機会がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
例えば、親フォームの中にサブフォームが埋め込まれた請求書フォームを作成したいと思います。
例えば、親フォームには売上請求書と日付が含まれ、サブフォームには品番、説明、数量、単価、合計金額などの品目情報が含まれます。サブフォームには何行もの品目情報を含めることができます。
WPformプラグインはこのようなフォームをデザインできますか?
こんにちは、ジョー - WPFormsがこのプロジェクトに適しているとは思えませんが、ご配慮に感謝します!
ユーザーがフォームで選択した選択肢に応じて、プリセットされた回答を与える方法はありますか?私たちは複数の選択肢を持つフォームを持っていますが、ユーザーが次の質問をクリックする前にこれを見ることができるように、選択に応じて事前に書かれた出力を提供したいと考えています。ありがとうございました!
こんにちは、J、
フォームに入力中のユーザーの選択に応じて、あらかじめ設定された回答を表示する方法はありません。しかし、フォームの選択内容に基づいて条件付きの通知メールを作成することはできます。これには条件ロジックが必要ですが、これはすべての有料ライセンスに組み込まれています。
この設定方法については、こちらに素晴らしいチュートリアルがあります。
参考になれば幸いだ!
こんにちは、送信ボタンの下に2つの "fine print "チェックボックスオプションを設けることは可能でしょうか?私たちは、私たちに登録する人々に、私たちからの連絡を希望しないかどうかを選択するようにお願いしたいのですが、可能でしょうか?もしそうでなければ、そのまま送信ボタンのすぐ上に置いてもいいのですが、これらのテキスト(のみ)をフォームの他の部分よりも小さいフォントサイズにカスタマイズすることは可能でしょうか?
こんにちは、ジョー、
現在、送信ボタンの下にフォームフィールドを追加することはできませんが、特別なテキストを簡単に設定する方法について提案があります。チュートリアルのスクリーンショットと設定方法の詳細をご覧ください。
お役に立てれば幸いです! 🙂。
こんにちは。39ドルでライセンスを購入したのですが、複数ページのフォームを作成するオプションがあるはずなのですが、最初の質問の後にフォームをオンラインにするとプログレスバーだけが表示され、フォームの残りの部分が表示されません。これを修正する特別な設定はありますか?
こんにちは、リロン、
ご迷惑をおかけして申し訳ありません!確かに少し変な感じなので、機会があれば、私たちのサポートチームに連絡してください。
ありがとう!
次のような機能を持つプラグインを探しています:
ユーザーが複数のステップからなるフォームに入力し、任意のステップでこのフォームを保存して後でフロントエンドから編集できるようにしたい。ユーザーがすべてのステップを完了すると、フォームはユーザープロファイルに保存される必要があります。また、別のフォームを送信することもできます。また、ユーザーが記入できるフォームを多数用意することもできます。
すべてのステップをダッシュボードに保存し、ユーザーの記録を追跡できるようにする必要があります。
この機能があれば教えてください。
アウェイス、質問ありがとう!
現在のところ、ユーザーがフォームを保存し、後で送信し続けることを可能にする組み込みオプションはありません。混乱を招いたことをお詫びいたします!
ユーザーがフォームから離脱した場所を保存したい場合は、Form Abandonmentアドオンを使ってみてください。
お役に立てれば幸いです。
では、フォームが送信されると、ユーザーはそのフォームを後で編集プロフィールに表示し、編集することができるのでしょうか?
Mananさん、こんにちは、
現在のところ、WPFormsにはユーザーがユーザープロファイル領域で提出したエントリを編集できるようにする組み込みオプションはありません。しかし、それは非常に便利であることに同意します。機能リクエストはメモしておきましたので、今後のロードマップを計画する際に目に留めておきます。
ご迷惑をおかけして申し訳ありません!
良い一日を🙂。
この製品の購入を決定する前に、ユーザーが最初のページで入力した内容に応じて、別のページでも条件付きロジックを使用できるかどうかを知りたいです。同じページだけではありません。例えば、ユーザーが最初の2つの選択肢を選択した場合、通常通り表示されますが、最初のページで最後の3つの選択肢を選択した場合、3ページ目は少し違って表示されます。ご理解いただけたでしょうか?ご回答をお待ちしております。
こんにちは、マンジンダー!
はい。ただ、条件ロジックはページ、つまり改ページフィールドには適用できません。
ただし、1ページ目のフィールドに入力された内容によって、2ページ目のフィールドを表示/非表示することはできます。
お役に立てれば幸いです。
それでは、よい一日を🙂。
異なるwordpressページにマルチページフォームを分散させることは可能ですか?
例えば、フォームの最初の部分(3つのフィールド)を "ホームページ "に置き、フォームの2番目の部分(次の5つのフィールド)をワードプレスサイトの別のページに置くことは可能ですか?
ご回答をよろしくお願いいたします!
マニュエル、こんにちは!
現在のところ、これを実現する組み込みのオプションはありません。
別の方法として、フォームを2つに分けて作成し、ユーザーが1つ目のフォームを送信すると、確認リダイレクト機能を使って2つ目のフォームにリダイレクトさせることができます。
お役に立てれば幸いです。
それでは、よいお年を🙂。
フォーム1 (50%) > リダイレクトを送信 > フォーム2 (100%) のように、2つの別々のフォームの間にプログレスバーを表示することは可能でしょうか?
よろしくお願いします!
マシュー - 現在、2つの別々のフォーム間でパーセンテージを表示する機能はありません。機能リクエストトラッカーに追加しておきます。
こんにちは、WP form - blank templateを使用してマルチステップ登録フォームを作成しました。しかし、Wordpressが登録フォームとして認識しないため、ユーザーが登録するたびに管理者が承認できません。
こんにちは、リサ。
WPFormsの登録フォームはWordPressの登録フォームを完全に置き換えることはできません。あなたのサイトに登録ページを作成し、そこにWPFormsを埋め込むことができます。そしてこのページへのリンクをサイトのヘッダーのどこかに貼り、ユーザが簡単にアクセスできるようにします。
お役に立てれば幸いです。
それでは、良い1日をお過ごしください。
こんにちは!ユーザーが選択したらすぐに次のページに進むことは可能ですか?理想的には、ユーザーが "次へ "をクリックすることなく、フォームの次のステップに進むことです。ありがとうございます!
ロビン - 現在のところ、自動スクロール機能はありません。でも、それがあればとても便利だと思います。機能要望をメモしておきましたので、今後のロードマップを計画する際、レーダーに留めておきます。
ご指摘ありがとう!
私もその機能が欲しいです。 何十ページもあるフォームがあるのですが、イメージの選択肢の後にNEXTをクリックしなければならないのは、訪問者にとって負担が大きすぎると感じています。
やあ、ロナルド - 役に立つことは理解しているよ。機能リクエストにあなたの投票を追加しました。もしお役に立てるのであれば、現在の質問を埋めた後に次の質問にスクロールする会話フォームがあります。マルチページ形式ではありませんが。
お役に立てれば幸いです!
こんにちは、
マルチステップフォームで、フォームがポップアップをトリガーすることは可能でしょうか?以下はその例です。
ありがとう。
乾杯
マイルス
マイルス、いい質問だね!
WordPress.orgには、Popup Makerのようなポップアップ/ライトボックスタイプのプラグインが複数用意されています。
本当に、ショートコードを使用できるプラグインであれば、WPFormsショートコードで動作するはずです。より一般的なチュートリアルをお望みなら、WPBeginnerのこの記事をお勧めします。
お役に立てれば幸いです!この件に関するお問い合わせは、サポートまでご連絡ください🙂。
ユーザーはフォームを保存し、後で続けることができますか?
保存して後で続ける機能はありますか?変更を加えて再提出できますか?
フォームが送信されなかった場合に備えて、各ステップの情報を保存しておくことはできますか?
Dinesh-現在、ユーザーがフォームを保存し、後で送信し続けることを可能にするビルトインオプションはありません。機能リクエストはメモしておきましたので、今後のロードマップを計画する際に、常に目に留めておくことにします。
ユーザーがフォームから離脱した場所を保存したい場合は、Form Abandonment アドオンを使ってみてください。
お役に立てれば幸いです。
マルチステップフォームで自動的に次のステップに進むようにする方法
現在、'Submit'ボタンや'Next'ボタンなしでユーザーを自動的に別のページに移動させる方法は組み込まれていません。でも、それがあればとても便利だと思います。機能要望をメモしておきましたので、今後のロードマップを計画する際、レーダーに留めておきます。
その他のご質問やサポートが必要な場合は、遠慮なくサポートチームまでご連絡ください。
マルチステップフォームを使用しています。
ユーザーが「次へ」をクリックすると次のステップが表示されますが、ページの最初のフィールドにはフォーカスが当たらず、ユーザーはボックスをクリックしなければなりません。
これはバグでしょうか、それとも意図した効果でしょうか?
Yoni - いい質問ですね!フォームフィールドにオートフォーカスを追加する組み込みの方法はありませんが、追加しようと思えばちょっとしたコードでできます。フォームフィールドにオートフォーカスを追加する方法については、こちらの記事をご覧ください。この記事の FAQ セクションにマルチステップフォームのコードが記載されていますので、必ず確認してください。
良い一日を🙂。
複数のフォームを作成し、wpform liteプラグインで自由に使用できますか?
確認のために教えてください。
Safiqulさん - はい、WPForms Liteでは複数のフォームを作成する ことができます。しかしマルチステップフォームはプロの機能です。
参考になれば幸いだ!
こんにちは。プレセールについて質問があります。私のEメール(送信フォームに書き込んでください)にご連絡ください。
ヴラド-喜んでお手伝いさせていただきます!できるようにしたいことの詳細をサポートまでご連絡いただけますか?
ありがとう🙂。
オーダーメイドのスーツを販売するオンラインショップを持っています。顧客が自分のサイズを追加し、マイアカウントのセクションからそれを見ることができるフォームを統合する必要があります。この設定を行うプラグインやアドオンはありますか?
しかし、最も近い回避策は、ログインしたユーザーにしか見えないプライベートページを作成し、このドキュメントで説明されているカスタムコードを使用して、そのユーザーにエントリーを表示することです。
ご不明な点がございましたら、サポートチームまでお問い合わせください。
良い一日を🙂。
ページ区切りで、最初のページを独自のフォームとして送信させる方法はありますか?そうすれば、ユーザーは2番目の部分/ページも独自のフォームとして送信できるようになります。
Kylie- あなたがおっしゃるように、1つ目のフォームと2つ目のフォームを個別に送信する機能はありません。将来的な機能拡張のために、あなたの投票を将来のリクエストリストに追加しました。
一方、ご指摘のことを実現するために、私が提案できる最も近い代替案は次のとおりです:
- 動的フィールドポピュレーションメソッドを使って、最初のフォームのリダイレクト URL を使って、最初のフォームのデータを 2 番目のフォームにポストする方法です。
- これを行うには、最初のフォームの確認方法を「URL に移動 (リダイレクト)」に設定します。
- 次に、クエリー文字列を使って URL を作成するには、チュートリアルを参照してください。
この件に関して何かありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう! ᙂ。
こんにちは、マルチステップフォームの最後のページに、送信ボタンと一緒に前のボタンが必要です。つまり、2ページのマルチステップで戻る機能が必要です。この機能が必要です。
Dapo - 複数ページフォームの最終ページで「前へ」ボタンを有効にするには、フォームビルダーの送信ボタンの上の点線をクリックする必要があります。こちらのスクリーンキャストをご参照ください。これで、フォームの最終ページに「前へ」ボタンを追加するためのフィールドオプションが開きます。
参考になれば幸いだ!
こんにちは、
2つ目のフォームで顧客のEメールを尋ねることなく、1つ目のフォームの確認Eメールと2つ目のフォームの確認Eメールを同じ顧客に送信することは可能ですか?
良い例としては、顧客が最初のフォームで個人情報を送信し、ベリファイメールによって提供される検証リンクを通して次のフォームに進み、企業情報を送信し、送信後に確認メールを受け取るようにしたい。
あるいは、2つ目のフォームで、1つ目のフォームで追加されたメールアドレスを参照する方法はありますか?
Lekanさん、こんにちは!認証メールが通知機能によって生成されている場合、メッセージ本文の中に2つ目のフォームにリンクする URL を生成し、2つ目のフォームのフィールドにプリポップするためのクエリ文字列値を含めることができます。
クエリー文字列の値を受け付けるように2つ目のフォームを設定する方法と、URLの作り方については、こちらの記事でご紹介しています。
最初のフォームのメールをURLで設定するために、同じような考えで設定している記事がこちらにあります。
この件に関してさらにご質問がある場合は、アクティブなサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
ありがとう!
進捗状況はステップごとに保存されますか?ユーザーがフォームを送信しなかった場合、彼が完了したステップは保存され、私に見えるようになりますか?
こんにちは、アデバヨ!
マルチページフォームにはフォームの進行状況を保存する機能はありませんが、2つのアドオンがあります。
1つ目は、Form Abandonmentアドオンです。詳しくはこちらをご覧ください: https://wpforms.com/docs/how-to-install-and-use-form-abandonment-with-wpforms/
もうひとつは、最近リリースされたSave and Resumeアドオンで、詳しくはhttps://wpforms.com/docs/how-to-install-and-use-the-save-and-resume-addon-with-wpforms/。
これらの機能は若干異なるが、どちらも部分的な情報をキャプチャして確認することができる。
この件に関してさらにご質問がある場合は、有効なサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
このフォームは本当に便利なのですが、次のボタンを改善する必要があります。私のウェブサイトのコンバージョン率が下がったので、新しいフォームビルダーを探しているのですが、主にあの次へボタンのオプションが原因です。この問題を回避する方法を見つける必要があります。
こんにちは、Nj-あなたがここで直面している問題について聞いて申し訳ありません!
機会がありましたら、ネクストボタンで直面している問題の詳細について、サポートチームまでご連絡ください!
ありがとうございます。
同じフォームで3つのことをする方法を探しています:
1.1ページ目:最初の画面に "これは何の写真ですか?"というフィールドを用意し、次にアイテムの名前を入力するフィールドを用意する。
2.2ページ目:名前とメールアドレス......ただし、メールアドレスの欄は、もう一度メールアドレスを追加してもらい、前に入力したものと同じものであることを確認してもらう必要がある。
3.私のCRMにはフォームジェネレーターがありますが、このような機能はありません。CRMにはフォームジェネレーターがありますが、このような機能はありません。そこで、CRMのフォームコードが提供するコードと出力をどのようにリンクさせれば、CRMに内容が追加されるのか気になります。
やあ、マーティ!
あなたが説明したことから、私たちのプラグインはあなたが必要とするものを提供することができるはずです。しかし、どのようなCRMと統合したいのかが明確でなかったので、それについてはお答えできません。
この件に関して、もう少し具体的な詳細と、どのCRMと統合しようとしているのかをお聞かせください。
ありがとう!
条件付きロジックのためにフィールドが表示されていないフォームを、改ページをスキップして送信するにはどうすればよいでしょうか。例えば、最初のページに "もっと詳しく知りたい "というフィールドがあり、もう1つのフィールドに "結構です "と書かれています。もしユーザーが "結構です "を選択したら、フォームを送信するはずです。
こんにちは、ジェケシュ!
現在のところ、ページ全体に条件付きロジックを適用する方法はありません。しかし、それが非常に便利であることには同意します。機能要望をメモしておきましたので、今後のロードマップを計画する際、レーダーに留めておきます。
参考までに、代替案として考えられる2つのアイデアを紹介しよう:
1) 既存のページ(他のコンテンツを持つページ)にすべての条件付きコンテンツを含めることができる。そうすれば、どのページも空っぽにはなりません。例えば、あるユーザーには2番目のページが空っぽに見え、他のユーザーには3番目のページが空っぽに見える場合、これらのフィールドを1つのページにまとめてみることができます。
2) 別の方法として、他のコンテンツが非表示になっているときにのみ条件付きで表示されるHTMLフィールドを含めることもできます。そうすれば、ユーザーに何も見逃していないことを知らせるテキストを追加して、次のページに進むことができます。
お探しのオプションがなくて申し訳ありませんが、これらのアイデアの1つがお役に立てれば幸いです!この件に関してさらにご質問がある場合は、お問い合わせください。
ありがとう! ᙂ。
私は5ステップのマルチステップフォームを持っています。
もしユーザーがステップ3で私のサイトを離れたとします。ステップ3にリダイレクトすることはできますか?
こんにちは、マルチステップフォームを再開する場合、今のところ、ご指摘のバージョンではユーザーをリダイレクトする機能が組み込まれていません。
この機能にご興味をお持ちいただき、この機能に関する最新情報を受け取るためのリストにあなたのEメールを追加しました。
ありがとう!
各ステップに「保存」と「次へ」ボタンを追加することはできますか。
Save and Resumeアドオンはマルチステップフォームのすべてのページで機能します。保存と再開機能を有効にするには、こちらのガイドをご覧ください。
万が一、同じようなことでお困りのようでしたら、可能な限り詳しくお答えさせていただきますので、追加情報を添えて弊社チームまでご連絡いただけますでしょうか。
こちらからサポートチケットをお送りください!
ありがとう。
マルチステップのフォームを作成したのですが、ページに埋め込まれた次のボタンが見つかりません。
ビラル - このスクリーンキャプチャに示すように、フォームのページ区切りを使用しながら、[次へ]ボタンを追加することができます。
マルチステップフォームのページタイトル、ボタンテキスト、前のボタンについて説明した素晴らしい記事があります。
これについては、サポート・ チームにお問い合わせください。
ありがとう🙂。
xml形式でデータをエクスポートすることは可能でしょうか?または、データを他のソフトにインポートする他の方法はありますか?
現在のところ、XML形式でエントリーをエクスポートする方法は組み込まれていません。しかし、それは非常に便利だと思います。機能要望をメモしておきましたので、今後のロードマップを計画する際、注目しておきます。
ありがとう!
フォームを保存した後、エントリーを表示し、"確認 "と "編集 "の2つのボタンを表示することは可能ですか?
こんにちは、エレーナ、
ご指摘のようなボタンを追加する機能は組み込まれていません。しかし、今のところ、戻るボタンを押すことで、ユーザーはフォームを再度変更/編集することができ、確認のため、送信ボタンでフォームを送信する必要があります。
しかし、私はそれが素晴らしい機能要求であると考え、先に進み、同じようにあなたの投票を追加します。
ありがとう🙂。
私のお問い合わせページには2つのチェックボックスがあります:
はい、ボランティアをしたいです」と「はい、寄付をしたいです」の2つのチェックボックスがあります。
Submitボタンをクリックした後、ユーザーが'Yes, I Want To Donate'をクリックした場合のみ、寄付ページに移動するようにしたい、
こんにちは、アンソニー、
これは、ユーザーがフォームの入力内容に応じて異なるフォーム確認イベント(フォームが送信された後に起こること)を見ることができるようにすることで実現できます。詳しいチュートリアルはこちらです。
ありがとう、
OK - フォームが送信された後に確認イベントが発生するかどうかわかりませんでした。試してみます。