Résumé de l'IA
Vous cherchez de bons exemples de formulaires de page d'atterrissage ? Lorsque quelqu'un visite votre page d'atterrissage, vous n'avez qu'une seule chance de le convertir, c'est pourquoi votre formulaire doit être conçu pour avoir un impact maximal.
Bien qu'il n'existe pas de page d'atterrissage parfaite, il y a certainement des meilleures pratiques qui peuvent vous aider à obtenir d'excellents résultats et à éviter de perdre des prospects précieux.
Dans cet article, nous allons examiner quelques exemples de formulaires de pages d'atterrissage. Nous vous montrerons également comment voler et utiliser facilement les mêmes idées dans vos propres formulaires.
Créez votre formulaire de page d'atterrissage maintenant
Qu'est-ce qu'une bonne page d'atterrissage ?
L'objectif de toute page d'atterrissage est d'amener votre client à atteindre un but. Tout ce qui se trouve sur la page doit être orienté vers cette conversion.
Par exemple, le formulaire de votre page d'atterrissage peut être conçu pour obtenir :
- Abonnés aux listes de diffusion
- Pistes
- Vente
- Inscription aux webinaires
Chacun de ces événements nécessite un type de formulaire légèrement différent.
Avant de commencer à concevoir le formulaire de votre page d'atterrissage, il est utile de comprendre le type de conversion que vous espérez obtenir. D'une manière générale, nous pouvons diviser vos conversions en deux groupes :
- Conversion primaire : Ce type de conversion se produit lorsque le client est prêt à acheter. Par exemple, le formulaire de votre page d'atterrissage peut être un formulaire de commande ou de prise de rendez-vous.
- Conversion secondaire : Ce type de conversion se produit bien plus haut dans l'entonnoir, lorsque le client est encore en train de vérifier les options qui s'offrent à lui. Si vous souhaitez créer un formulaire d'inscription à une lettre d'information par courrier électronique, c'est un bon exemple de conversion secondaire.
En règle générale, vous pouvez utiliser un formulaire légèrement plus long pour une conversion primaire que pour une conversion secondaire. En effet, lorsqu'un client a pris sa décision d'achat - ou qu'il en est très proche - il sera probablement plus enclin à passer du temps à remplir un formulaire.
Maintenant que nous savons comment décider de la structure de votre page d'atterrissage, examinons quelques bonnes pratiques pour les formulaires de votre page d'atterrissage.
Meilleures pratiques pour les formulaires de page d'atterrissage
Dans cet article
1. Vendez les avantages à côté de votre formulaire
Sur une page d'atterrissage, vous devez faire ressortir clairement les avantages de votre offre.
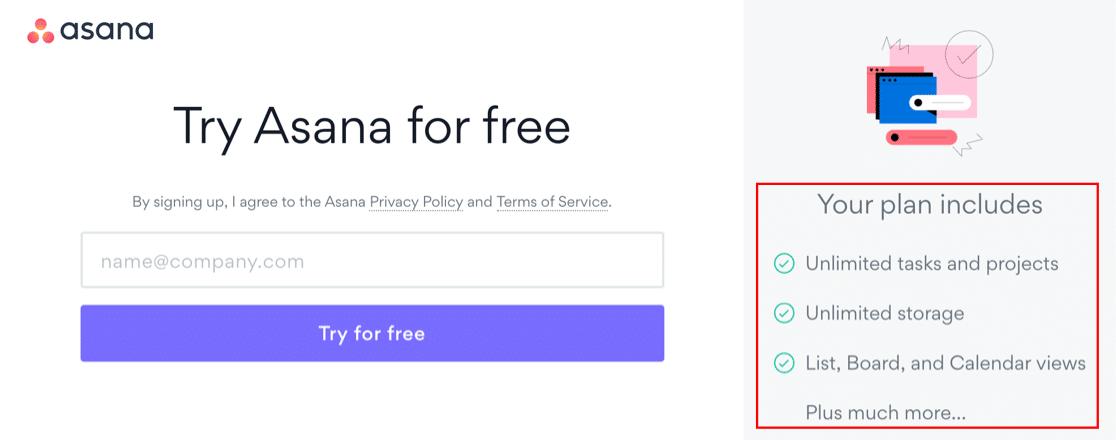
Ce formulaire d'Asana demande aux visiteurs de s'inscrire à un essai gratuit. Mais il ne se contente pas de cela pour convertir les visiteurs. Il comporte également une section sur la droite de la page d'atterrissage pour expliquer l'offre à l'aide de quelques points courts.

Avez-vous remarqué que le mot "illimité" apparaît plusieurs fois ?
Si l'utilisateur est enthousiasmé par le potentiel de ce que vous proposez, il sera plus enclin à soumettre le formulaire.
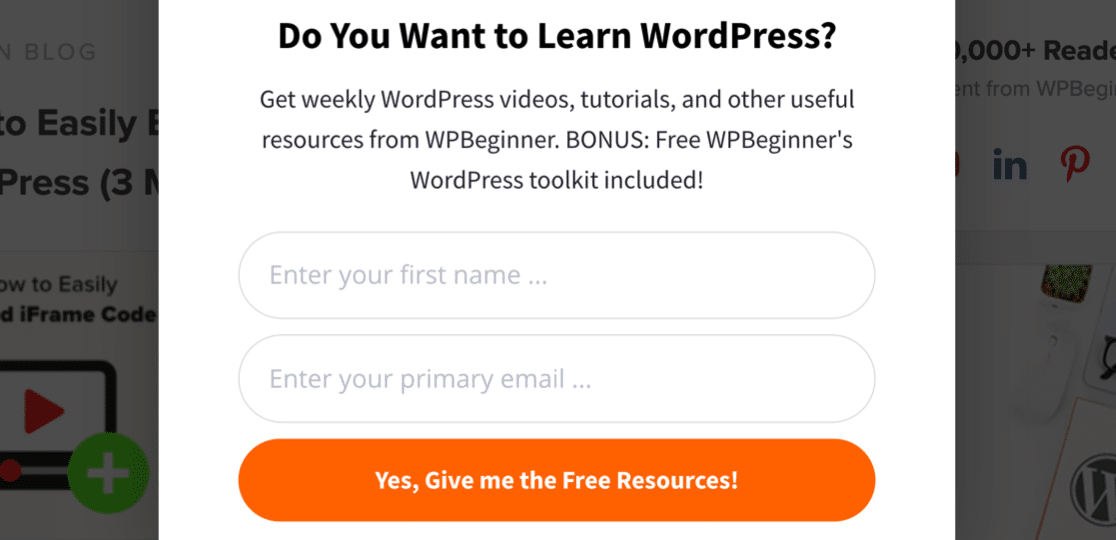
Regardez aussi cet exemple génial de WPBeginner :

Vous recevrez une tonne de produits gratuits et un kit d'outils en prime, ce qui signifie que des tonnes de valeur se cachent juste derrière le formulaire. Tout ce que vous avez à faire, c'est de cliquer !
Rappelez-vous : vous savez que ce que vous proposez est génial, mais le client ne le sait peut-être pas. C'est pourquoi vendre les avantages qu'il y a à remplir votre formulaire est un excellent moyen de le lui rappeler.
Vous souhaitez apprendre à utiliser Asana avec d'autres outils ? Consultez notre liste des meilleures intégrations d'Asana.
Comment vendre les avantages de votre formulaire
Il s'agit de l'une des meilleures pratiques les plus faciles à mettre en œuvre.
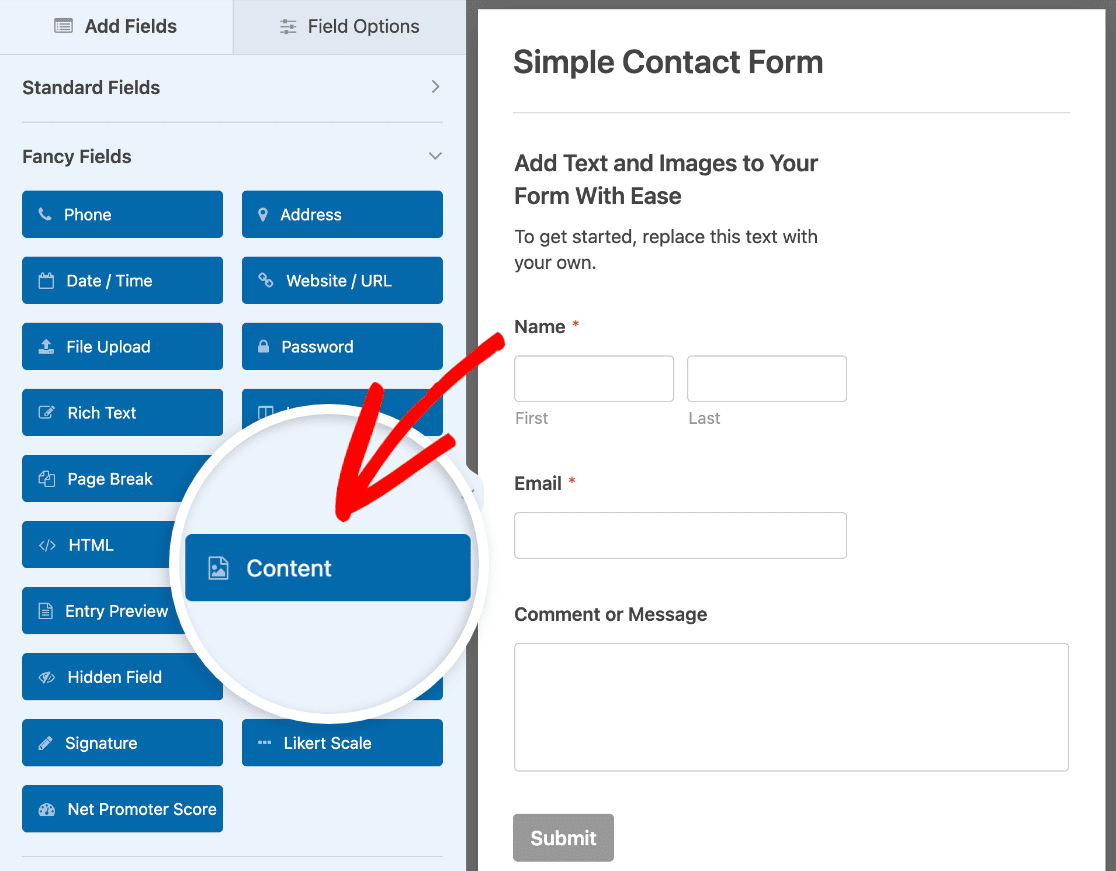
Avec WPForms, vous pouvez facilement glisser un champ Contenu sur votre formulaire pour ajouter du texte supplémentaire où vous le souhaitez. Vous pouvez également utiliser ce champ pour ajouter des images et des liens.

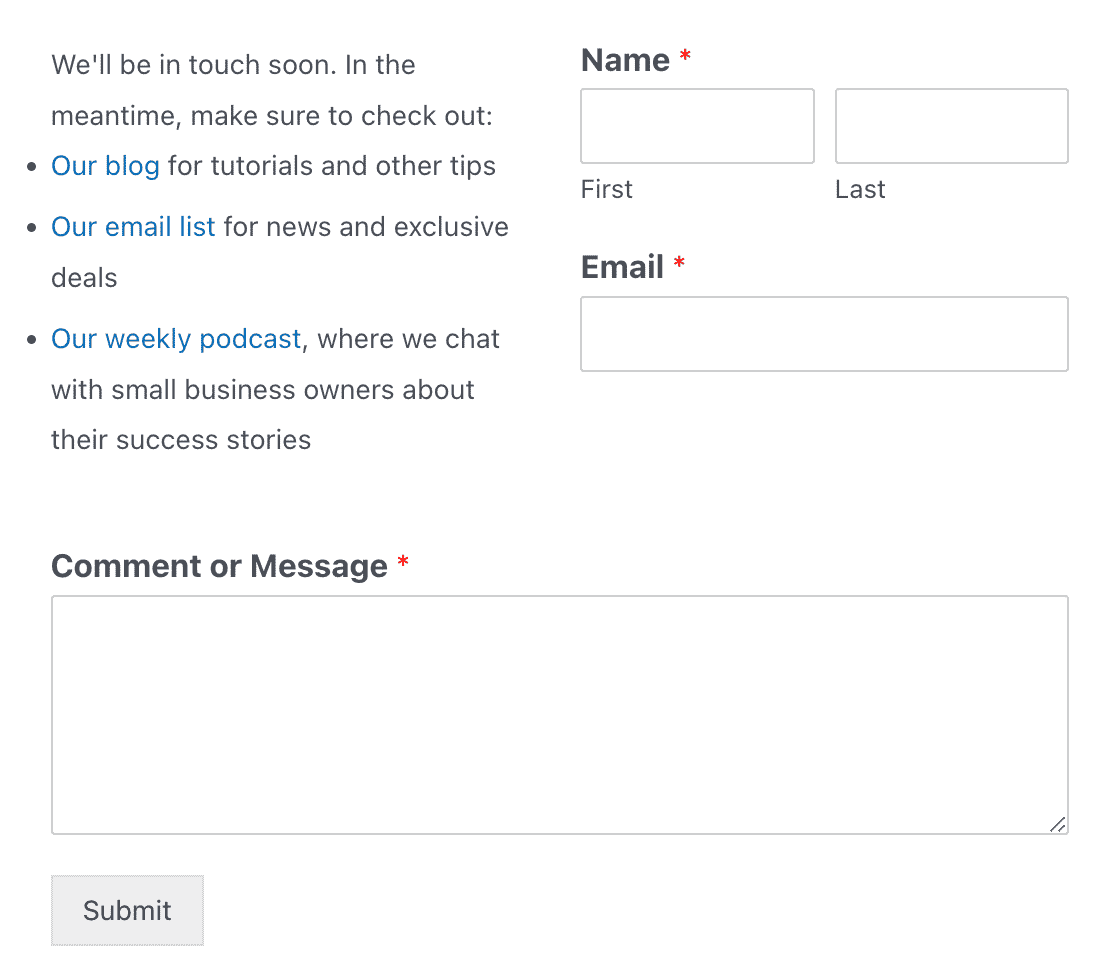
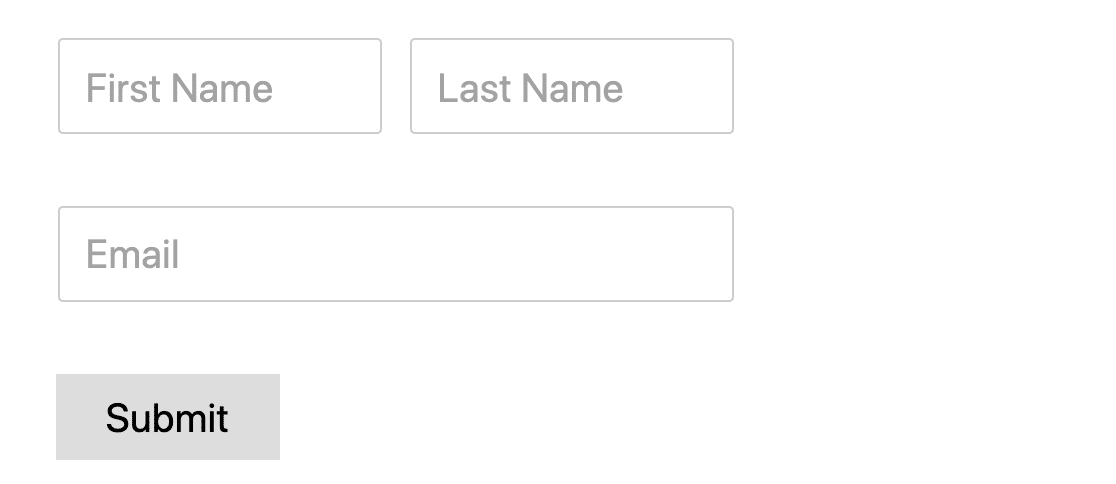
Voici notre exemple. Nous avons utilisé une disposition en deux colonnes et placé notre champ Contenu sur le côté gauche de ce formulaire de contact simple, avec une liste de ressources de marque que les utilisateurs peuvent consulter pendant qu'ils attendent une réponse.

2. Rassurez votre visiteur
Si votre client est préoccupé par quelque chose, il fera probablement marche arrière et ira chercher des réponses ailleurs.
Par exemple, la plupart d'entre nous ne voudraient pas se faire piéger :
- Recevoir des courriels pour lesquels nous ne nous sommes pas inscrits
- Des frais plus élevés que prévu
- Dépenser de l'argent pour un produit qui s'avère mal adapté
C'est pourquoi les formulaires des pages d'atterrissage à fort taux de conversion sont rassurants. L'idée est d'anticiper ces inquiétudes et d'y répondre. En rassurant le client dès le formulaire, vous renforcez sa confiance et lui montrez que vous comprenez ses problèmes.
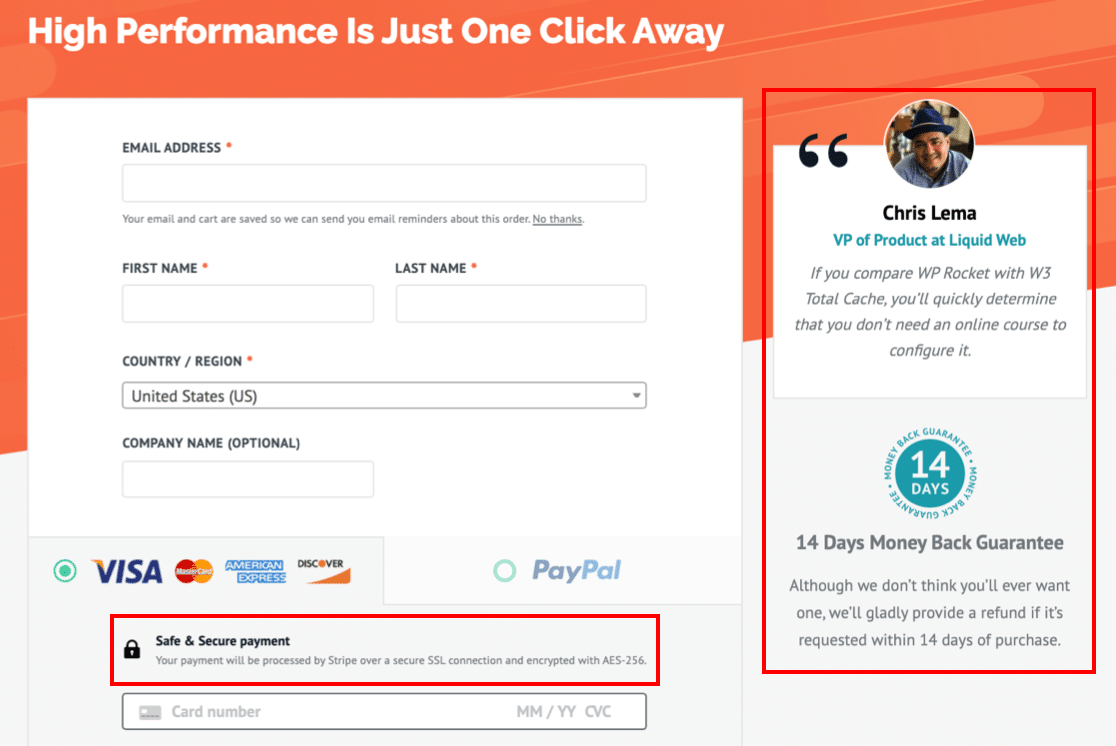
Voici un excellent exemple de formulaire de page d'atterrissage de WP Rocket qui rassure le visiteur :

Ce formulaire comporte trois zones distinctes qui permettent au visiteur de se sentir plus à l'aise pour effectuer un achat :
- Témoignage de client : Il ajoute une preuve sociale au formulaire. L'utilisation d'une photo et d'un nom réel contribue à l'authenticité, en montrant que d'autres clients ont déjà rempli le formulaire et sont satisfaits du résultat. Découvrez ces exemples impressionnants de preuve sociale pour vos formulaires.
- Garantie de remboursement : Il est important d'offrir une certaine forme de garantie, en particulier si le client n'a pas la possibilité d'essayer le produit avant de le payer. Cette partie de la page d'atterrissage indique au client qu'il peut se faire rembourser s'il n'est pas satisfait, et qu'il ne peut donc pas se tromper en essayant le produit.
- Un rappel de paiement sécurisé : Si le client vous rend visite pour la première fois, il est utile de lui rappeler que vous avez mis en place un système de sécurité adéquat pour les paiements.
Lorsque vous examinez les formulaires des pages d'atterrissage, vous remarquerez qu'ils utilisent presque tous une ou plusieurs de ces garanties.
Comment ajouter de la réassurance à votre formulaire
WPForms permet d'ajouter facilement des informations supplémentaires à votre formulaire en utilisant un champ HTML ou un séparateur de section.
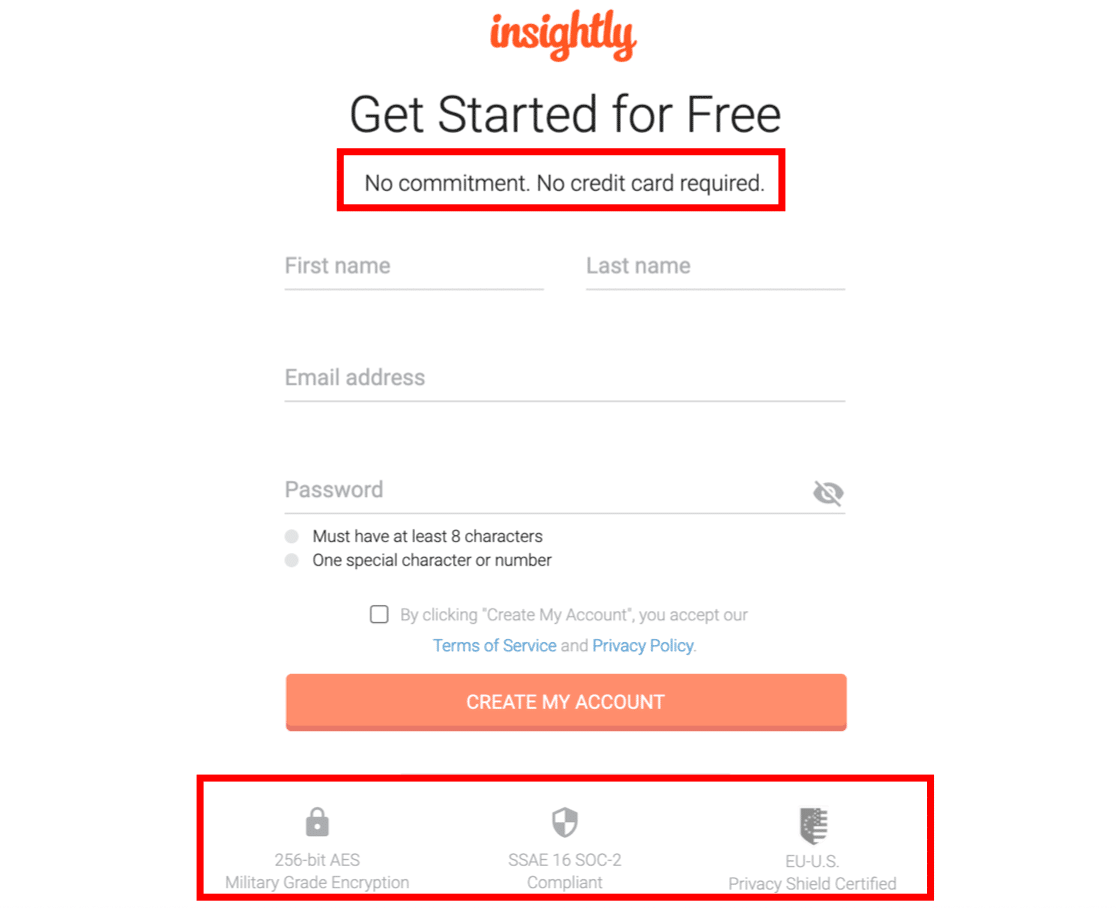
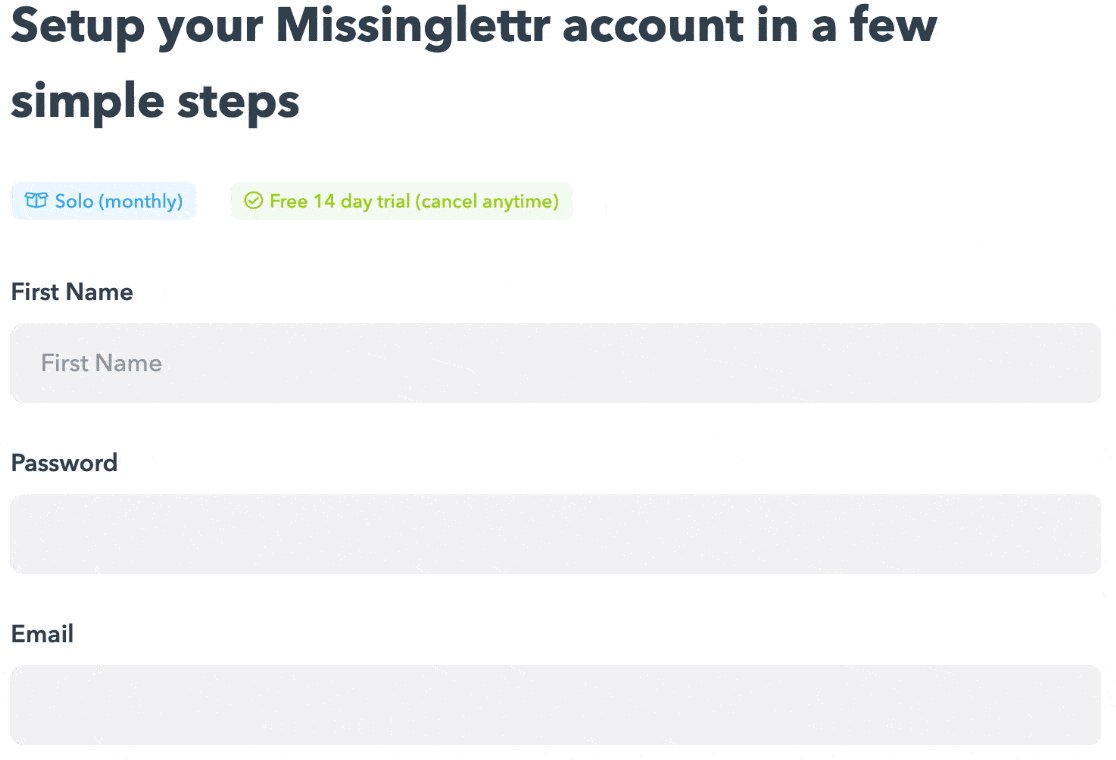
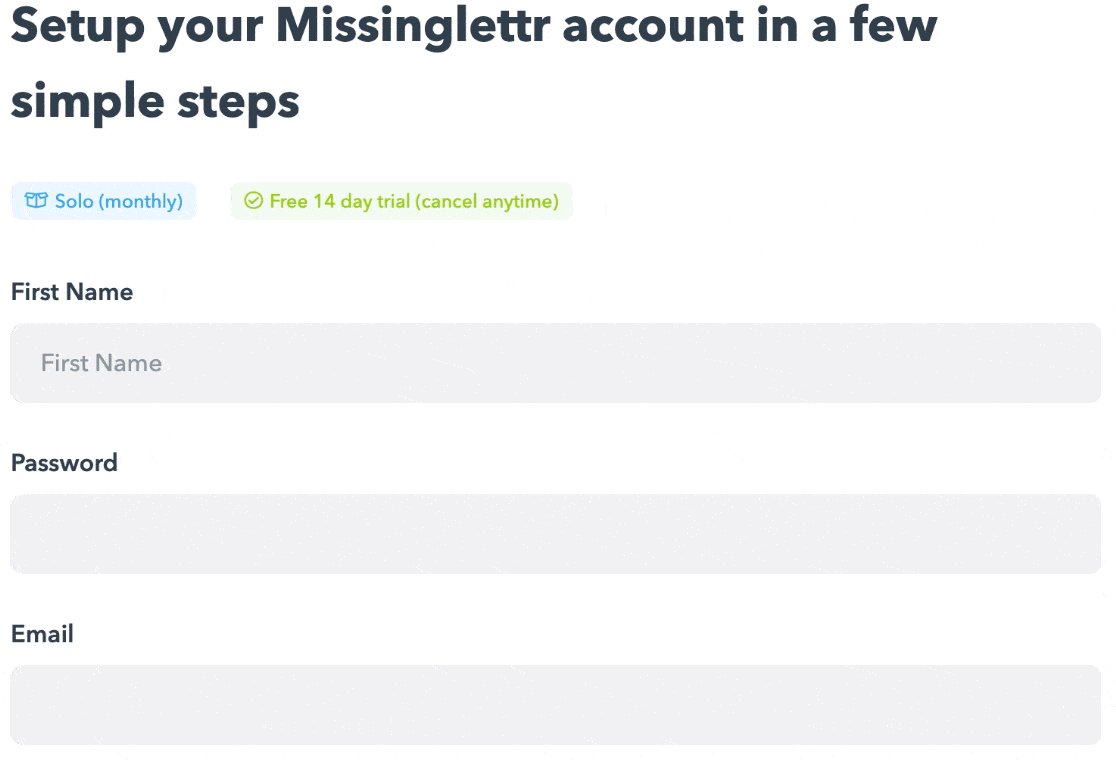
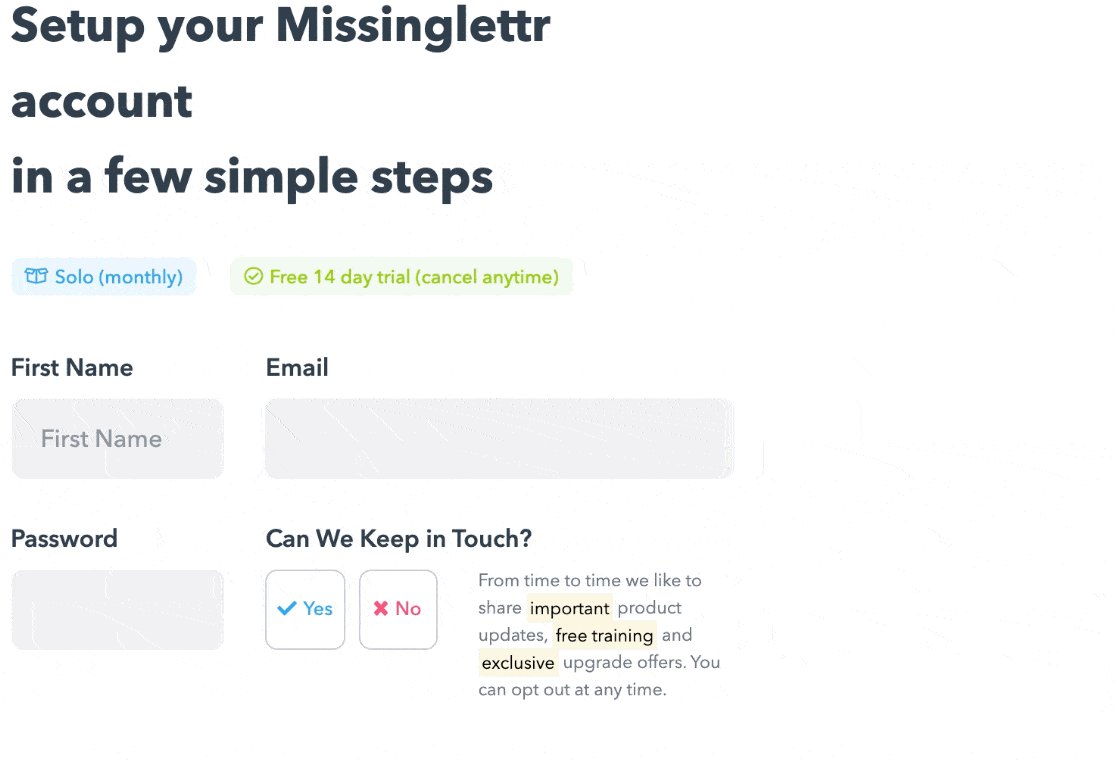
Si vous offrez quelque chose de généreux, comme un essai gratuit, renforcez la confiance du client et mentionnez-le bien en évidence dans votre formulaire. Insightly fait un excellent travail en rassurant le client en haut et en bas de ce formulaire :

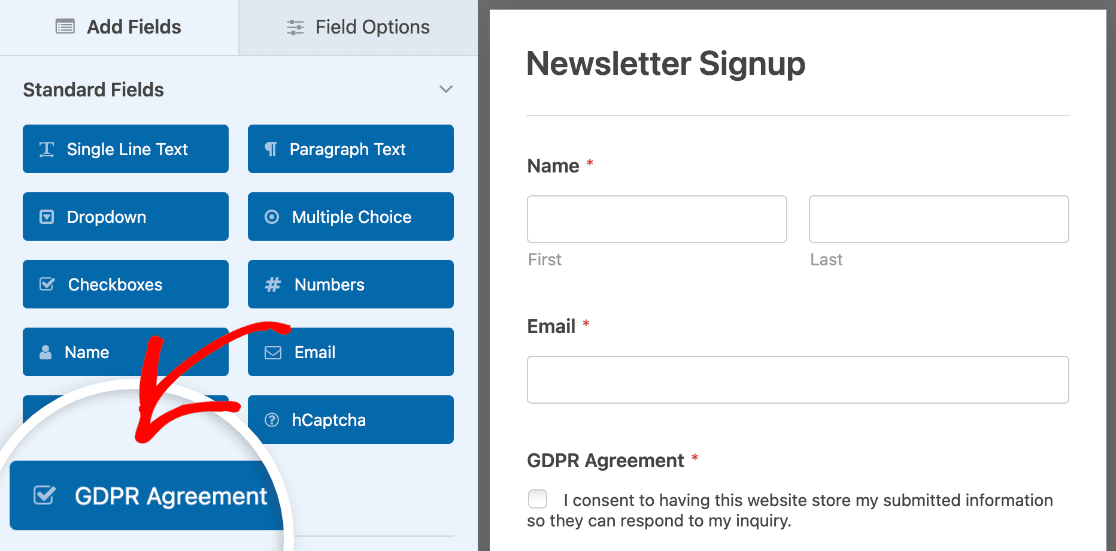
Enfin, n'oubliez pas de rappeler à votre visiteur que vous conserverez ses données personnelles en toute sécurité. WPForms permet d'ajouter facilement un accord GDPR à vos formulaires.

Vous pouvez personnaliser la formulation pour expliquer exactement comment les informations personnelles seront traitées ou stockées.
3. Supprimer les champs supplémentaires
Les statistiques du commerce électronique montrent que vous obtenez plus de conversions si vous avez 3 champs ou moins.
Il ne s'agit pas d'une règle absolue. Pour une conversion primaire, vous pouvez utiliser plus de champs car le client est plus investi.
Mais pour la plupart des conversions secondaires, il est utile de réduire la quantité d'informations demandées.
Voici un excellent exemple de formulaire court de Pardot. Celui-ci permet au client de réserver une démonstration.
Il serait tentant de collecter des tonnes d'informations sur leur entreprise ou sur le cas d'utilisation prévu. Mais Pardot fait bien les choses et se contente d'un seul champ :

Si vous devez prendre un rendez-vous, vous pouvez également ajouter un sélecteur de date ou d'heure pour que le visiteur puisse planifier la démonstration sans avoir à taper. Lorsqu'un visiteur ne fait que découvrir votre entreprise, un formulaire court élimine beaucoup de frictions.
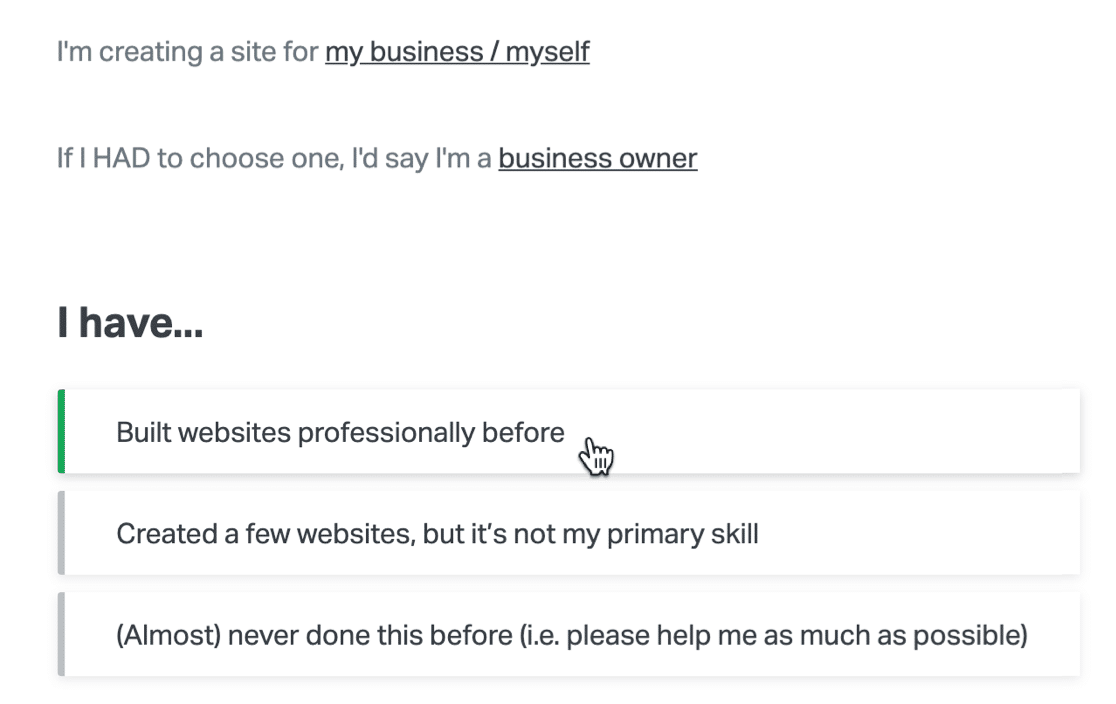
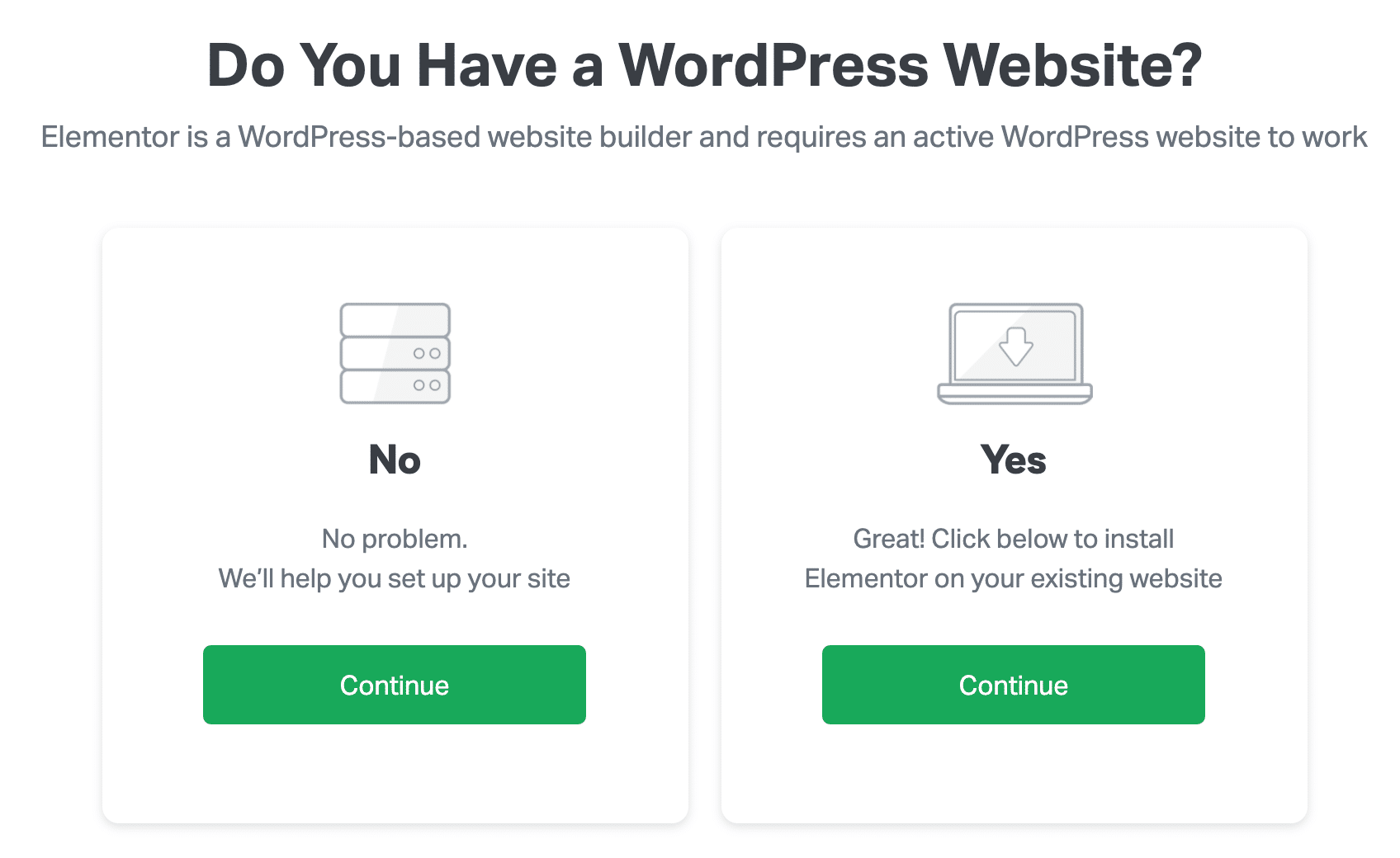
Voici un autre exemple d'Elementor. Il s'agit d'un formulaire à plusieurs étapes avec une question à choix multiple sur chaque page. Encore une fois, ce formulaire est parfait parce que vous pouvez fournir toutes les informations sans avoir à les taper.

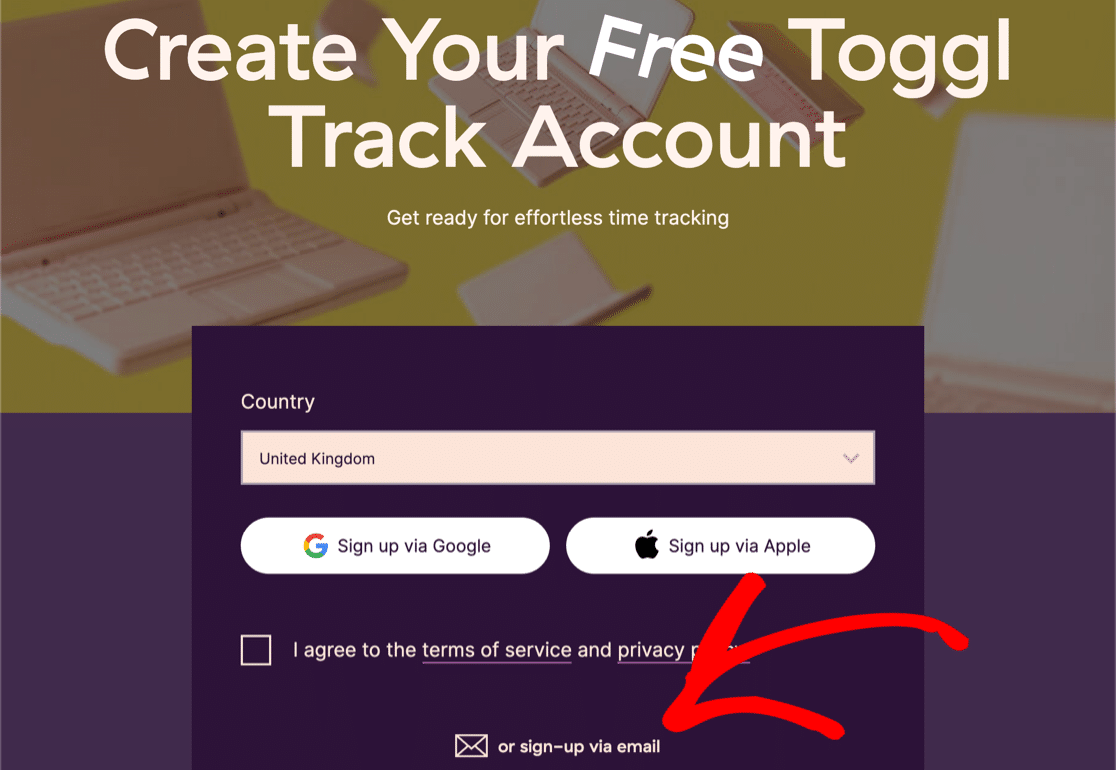
Enfin, jetez un coup d'œil à cet exemple génial de Toggl. Avec ce formulaire, vous pouvez vous inscrire pour un compte gratuit sans toucher à votre clavier. Mais si vous souhaitez vous inscrire par courrier électronique, un second formulaire est caché derrière le lien en bas de page.

Si vous avez des tonnes de champs et que vous ne pouvez pas les supprimer, il existe quelques astuces pour rendre votre formulaire moins intimidant.
Comment raccourcir les formulaires longs
WPForms vous permet de raccourcir votre formulaire de 3 façons.
Tout d'abord, notre préféré : le formulaire en plusieurs étapes.
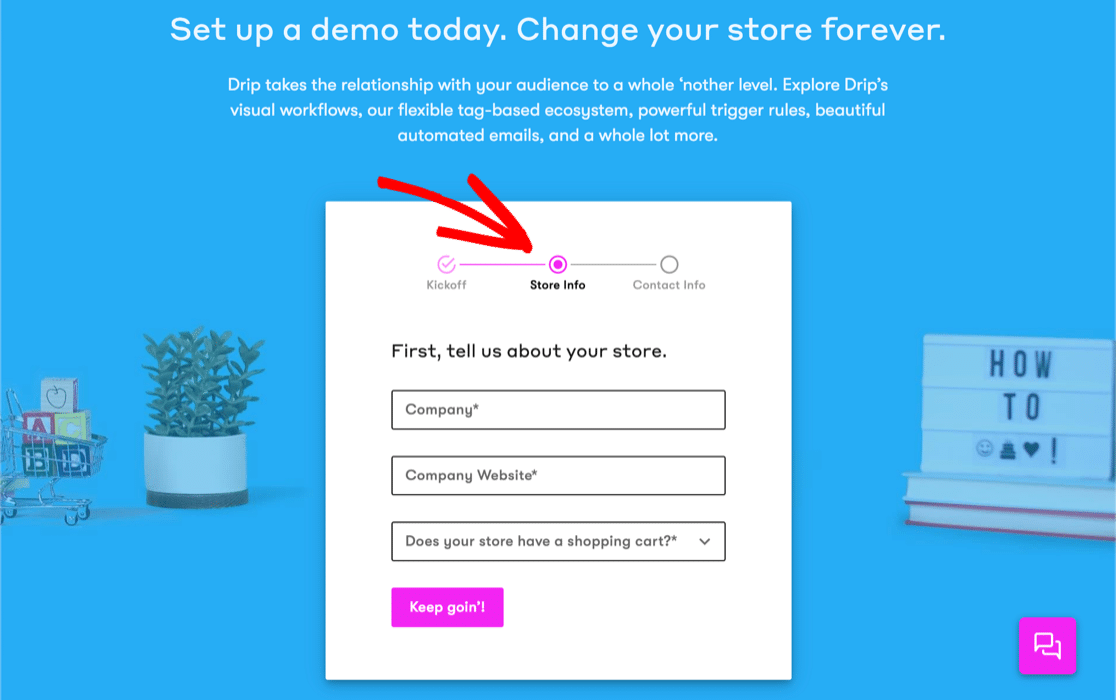
Ce format rend le formulaire moins effrayant en cachant certains champs derrière une barre de progression. La page d'inscription de Driputilise cette tactique, et elle est superbe.

La deuxième option consiste à choisir les bons champs de formulaire afin de réduire autant que possible la saisie et les clics. Par exemple, vous pouvez utiliser des choix d'images pour imiter le formulaire Elementor que nous venons de voir.

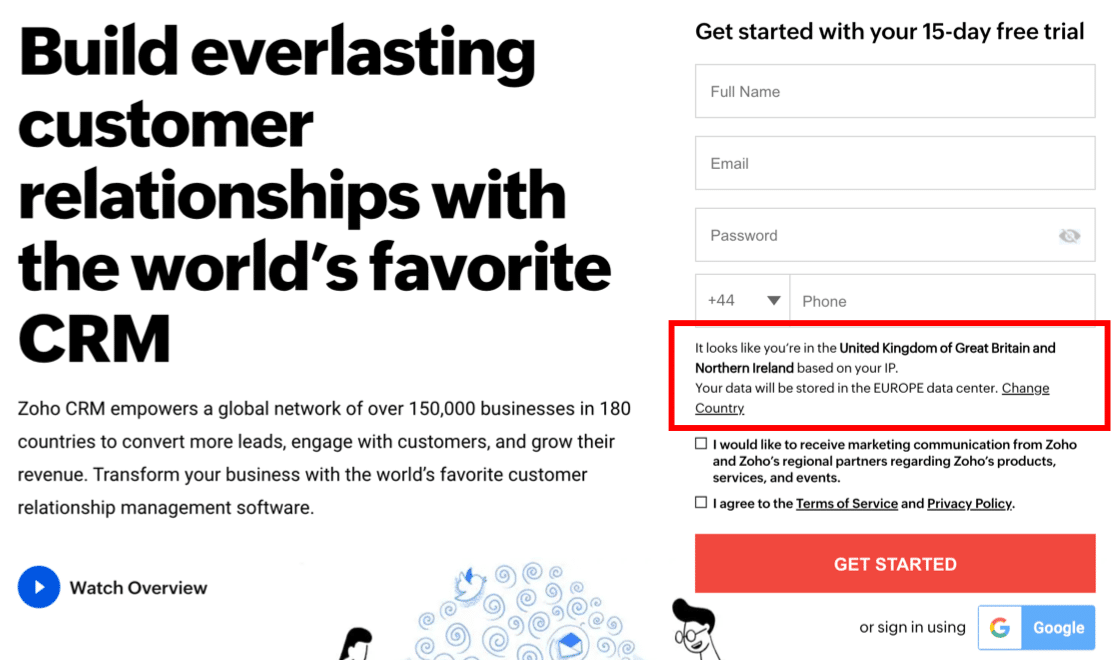
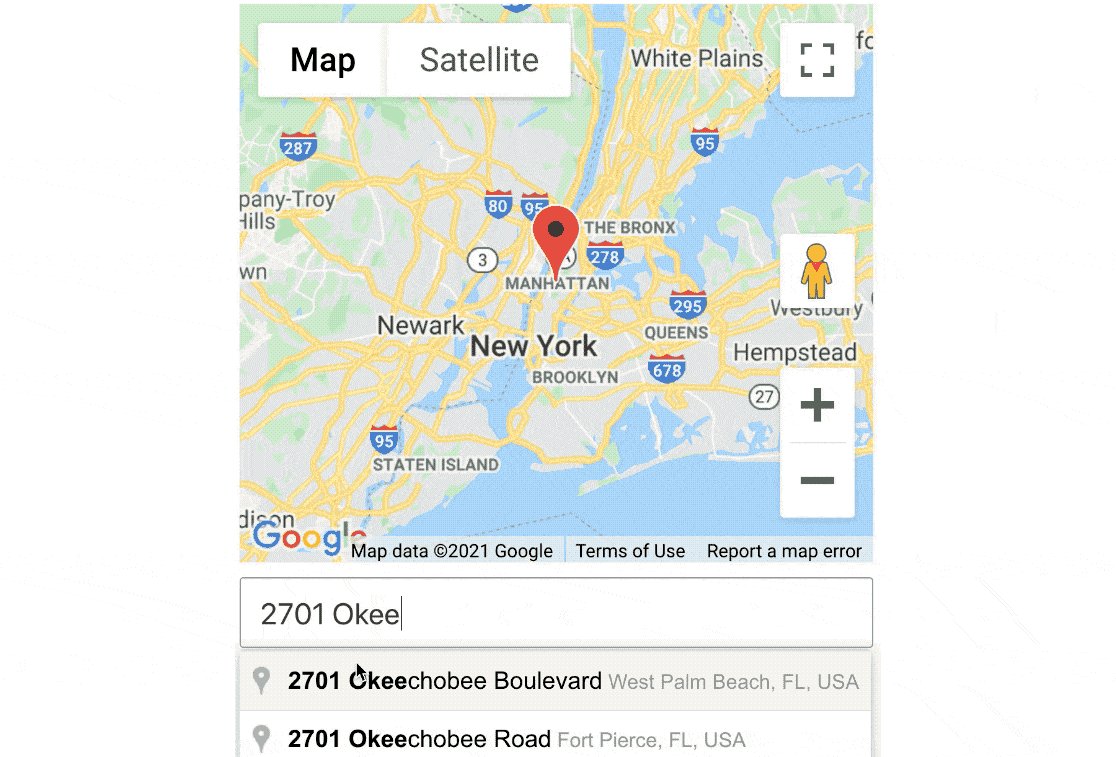
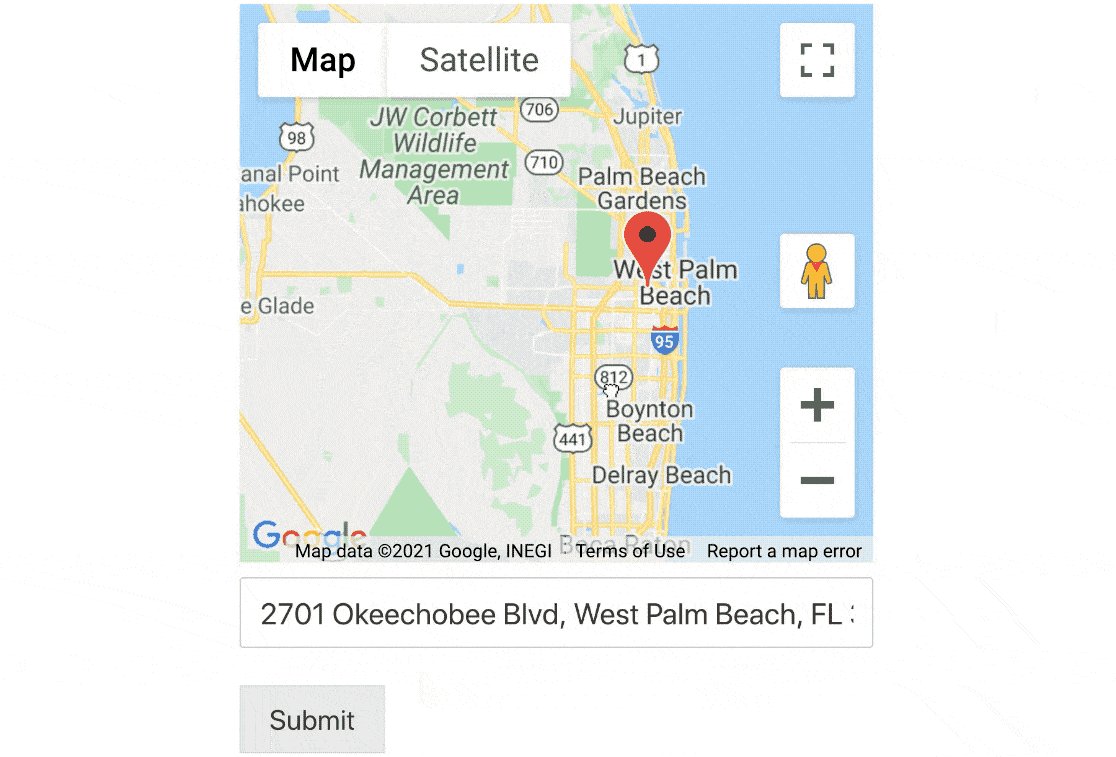
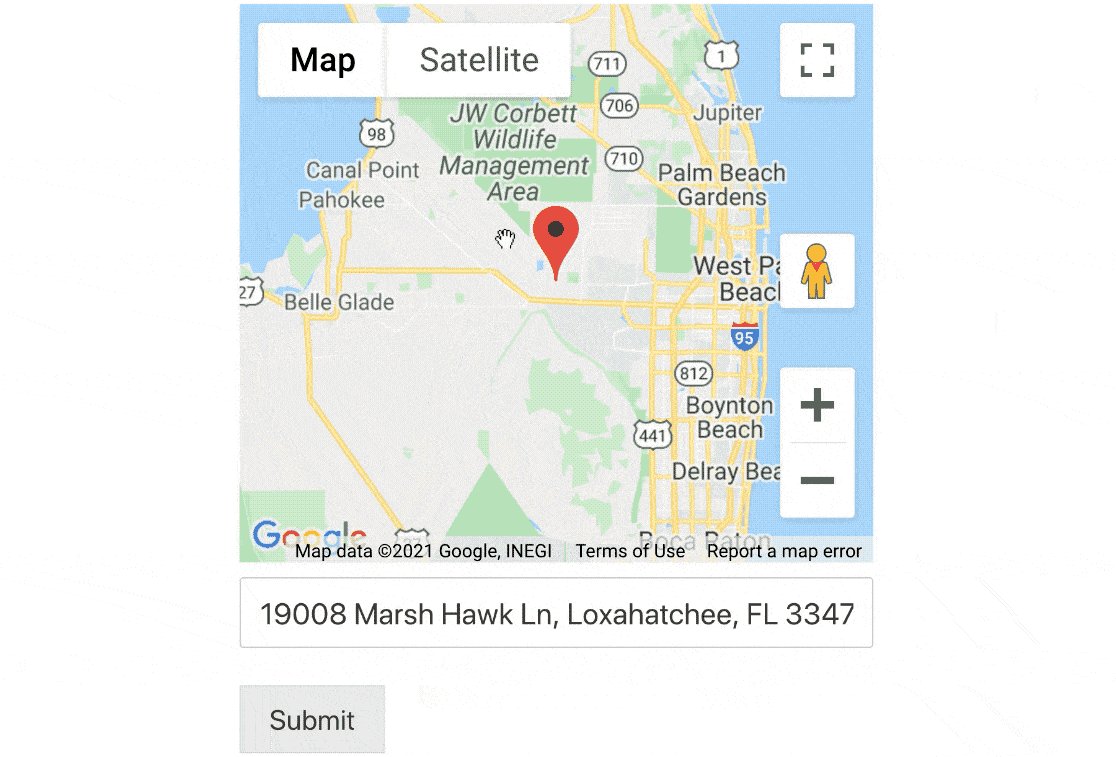
Enfin, voici un exemple de Zoho CRM.
Zoho a besoin de connaître notre emplacement, mais au lieu de nous demander de taper l'adresse, il utilise la géolocalisation pour la détecter automatiquement.

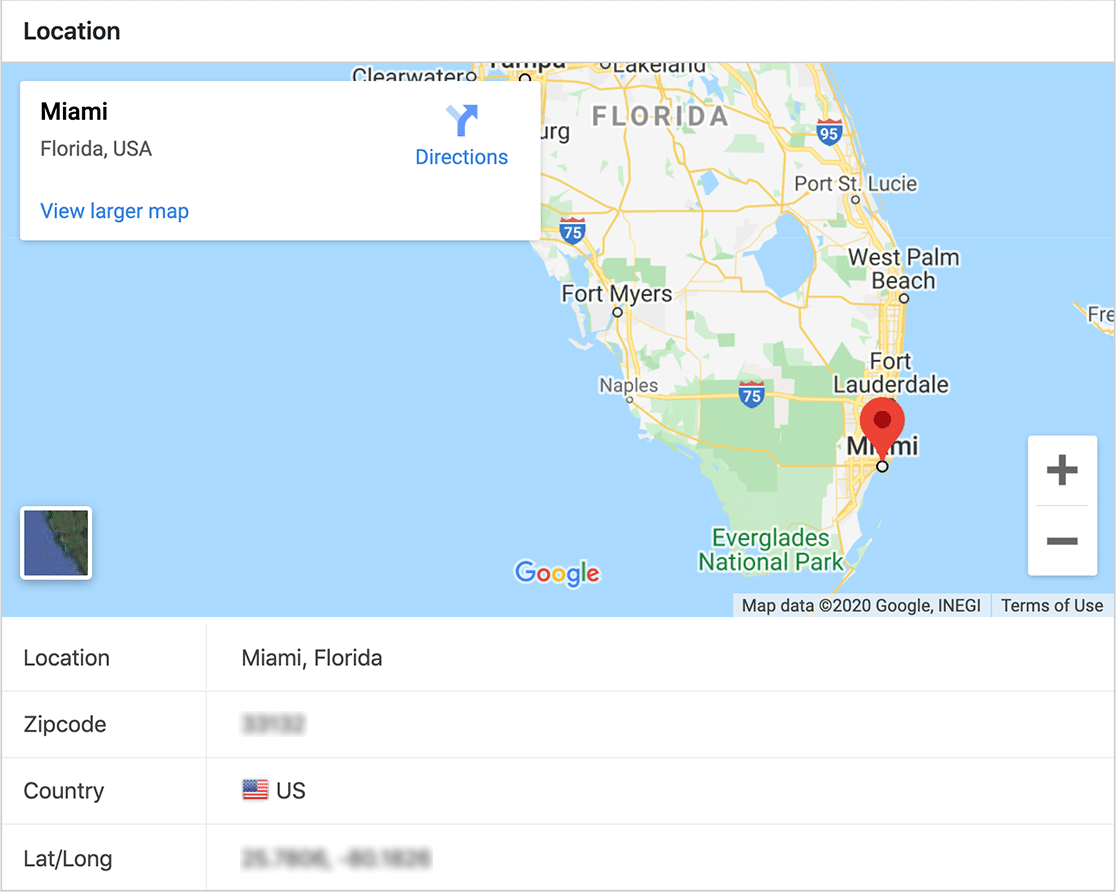
Vous pouvez facilement copier cette technique en utilisant l'addon WPForms Geolocation. Il vous permet d'enregistrer automatiquement la localisation de chaque visiteur.
Il suffit de l'activer pour que l'addon enregistre la localisation de vos visiteurs dans le tableau de bord de WordPress.

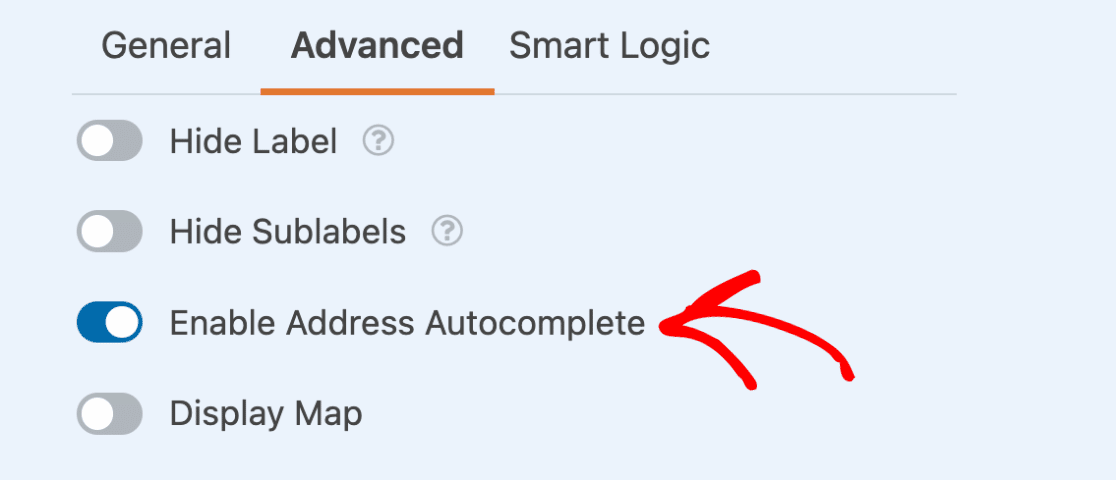
Vous pouvez également utiliser le module complémentaire de géolocalisation pour activer l'autocomplétion des adresses dans vos formulaires. Il suffit de le connecter à Google Map ou Mapbox et d'activer l'autocomplétion pour votre adresse ou votre champ de texte d'une ligne.

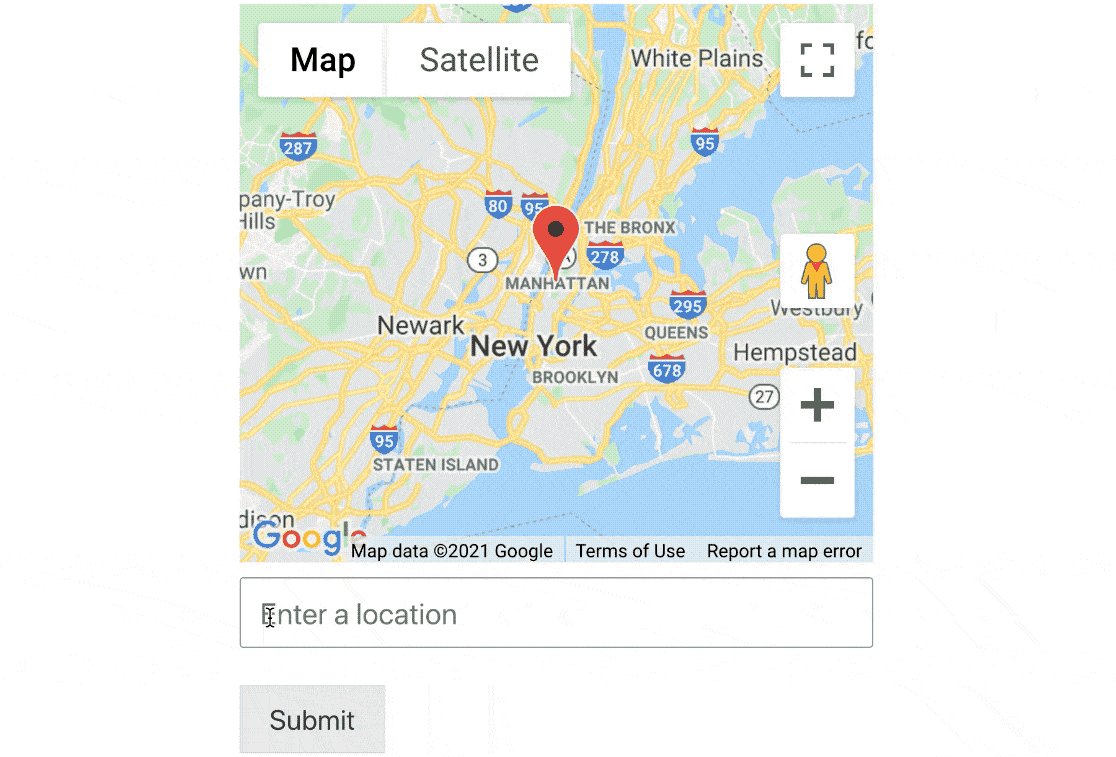
Si vous le souhaitez, vous pouvez également afficher une carte à côté du champ afin que les utilisateurs puissent trouver leur position en déplaçant l'épingle.

Si vous souhaitez utiliser la géolocalisation et le géociblage, consultez notre guide des meilleurs plugins de géolocalisation pour WordPress.
4. Créer un appel à l'action convaincant
Votre appel à l'action (CTA) est le point central du formulaire de votre page d'atterrissage. Pour rédiger un CTA convaincant, vous devez d'abord vous pencher sur le principal problème de l'utilisateur.
Ensuite, assurez-vous que les mots du bouton CTA leur offrent exactement ce qu'ils veulent.
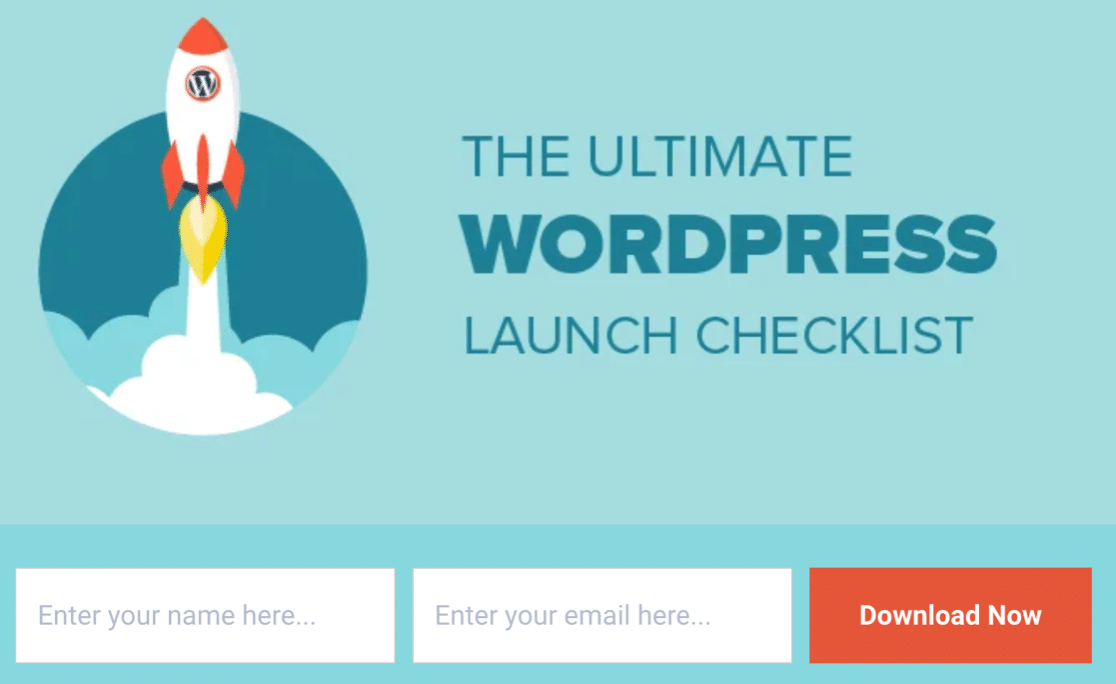
Ce formulaire de IsItWP associe une couleur contrastée à un texte personnalisé sur le bouton Soumettre.

L'utilisation des mots "Télécharger maintenant" au lieu de "Soumettre" est très efficace. Elle met l'accent sur le fait que vous obtenez un accès instantané à la liste de contrôle WordPress que vous souhaitez.
En fait, ce formulaire est un exemple parfait d'un excellent aimant à prospects en action.
Si vous vous demandez si vous devez utiliser une page d'atterrissage complète ou un formulaire de contact, consultez notre article sur les formulaires de contact et les pages d'atterrissage.
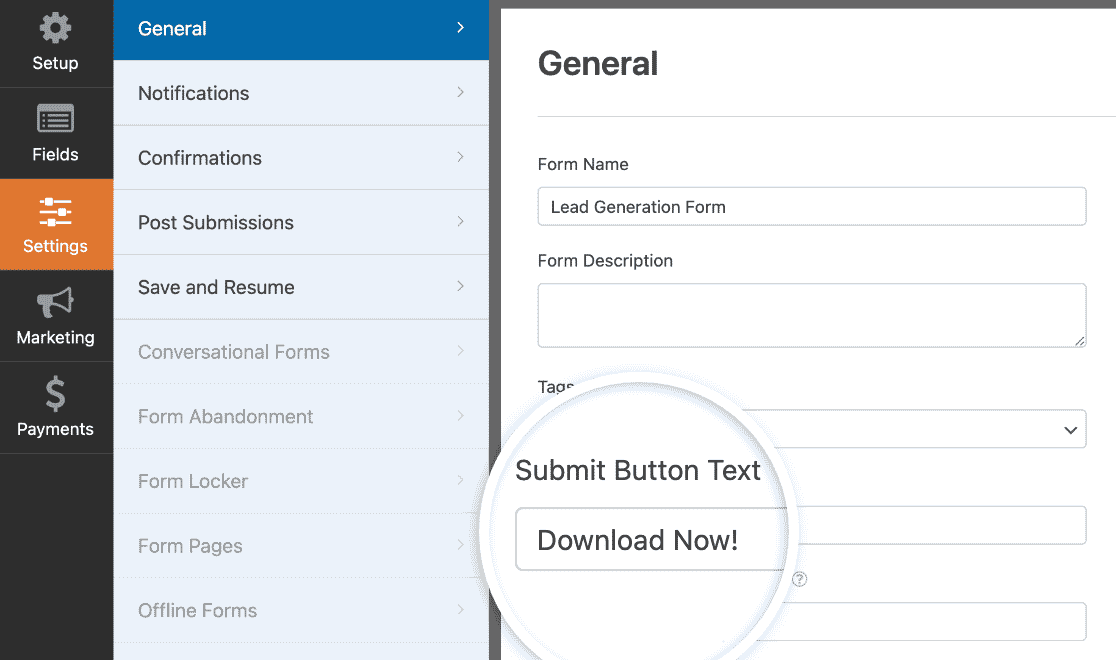
Comment personnaliser votre appel à l'action
Avec WPForms, vous pouvez facilement changer le texte de votre bouton de soumission dans les paramètres de votre formulaire.
Ainsi, vos visiteurs sauront exactement à quoi s'attendre lorsqu'ils cliqueront sur le bouton.

N'oubliez pas d'utiliser la couleur pour attirer l'œil. Alors qu'IsItWP utilisait un bouton orange sur fond bleu, ce formulaire utilise un bouton bleu qui se détache du fond gris.

Si vous souhaitez styliser le bouton d'envoi afin d'ajouter une couleur contrastante, c'est très simple. Il vous suffit d'utiliser un extrait de code.
Voici un document sur la personnalisation du bouton de soumission dans WPForms.
5. Exploiter le pouvoir du FOMO
Lorsque vous êtes occupé, les tâches les plus urgentes et les plus pressantes ont tendance à être accomplies en premier.
Rencontrez FOMO.
Le FOMO, ou "peur de manquer", est une technique que vous pouvez utiliser pour inciter vos visiteurs à agir immédiatement. Elle encourage le visiteur à agir immédiatement, plutôt que de quitter votre site et de l'oublier.
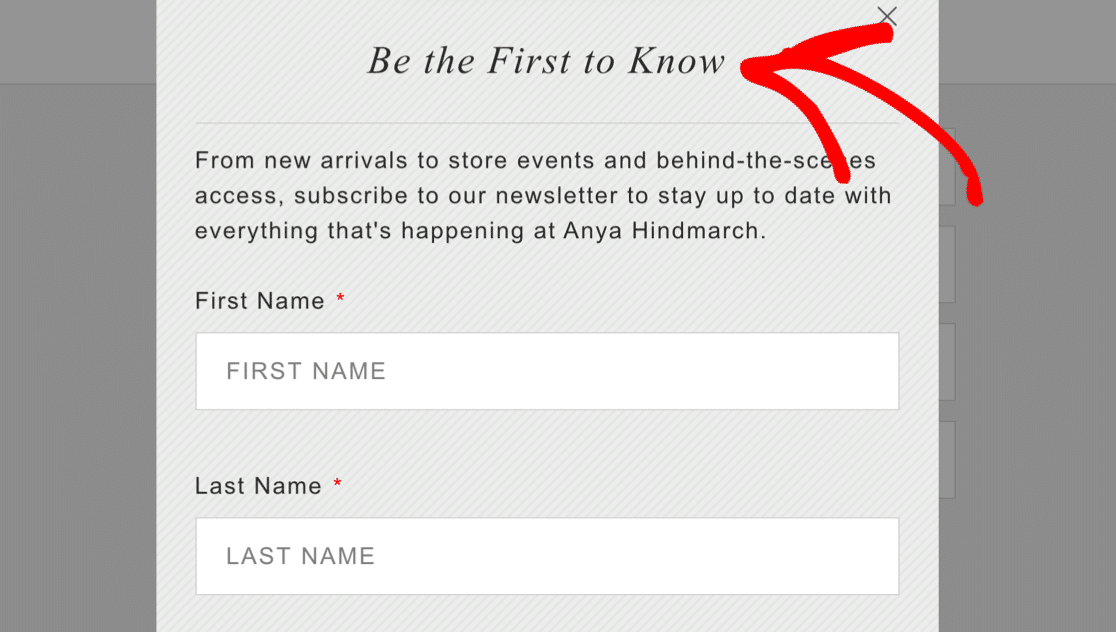
Les exclusivités sont une excellente tactique pour lutter contre l'OMPI. Nous aimons tous être les premiers dans la file d'attente, n'est-ce pas ?
Ce formulaire de page d'atterrissage indique clairement que vous recevrez toujours les mises à jour avant les autres.

Pensez également à offrir une réduction sur votre formulaire. Si elle est limitée dans le temps, elle incitera votre visiteur à agir immédiatement.
Voici un excellent exemple de SeedProd. Passez à la caisse maintenant et économisez 60 %, ou partez et perdez la réduction. Que choisiriez-vous ?

Comment ajouter FOMO à votre formulaire de page d'atterrissage ?
WPForms permet d'ajouter facilement des limites à vos formulaires, comme des dates d'expiration.
Lorsque vous associez ces caractéristiques à un texte de page de renvoi convaincant, vous pouvez encourager le visiteur à agir immédiatement.
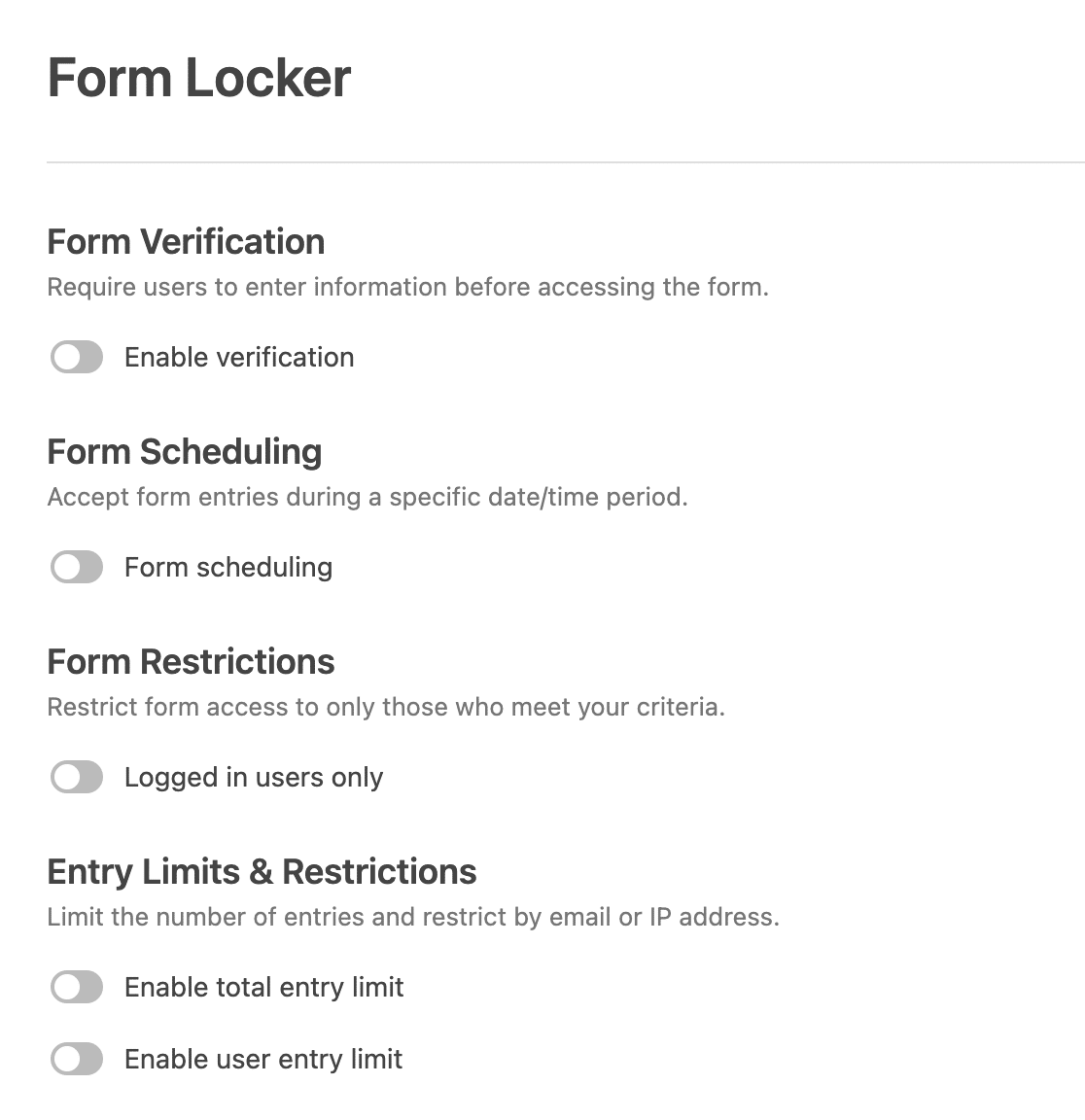
En utilisant le module complémentaire Form Locker, vous pouvez :
- Limitation dans le temps : mettez en place une offre à durée limitée et ajoutez une date d'expiration au formulaire afin que les visiteurs n'aient que peu de temps pour s'inscrire. Vous pouvez également utiliser cette méthode pour les formulaires de demande d'emploi, les formulaires de promesse de don ou tout autre type de formulaire WordPress comportant une date limite.
- Limiter par quantité : Créez un code de réduction et envoyez-le dans vos confirmations de formulaire. Utilisez ensuite le localisateur de formulaire pour limiter le nombre de fois où le formulaire peut être envoyé. C'est également une excellente option pour les formulaires RSVP si vous disposez d'un espace limité dans votre établissement.

Vous voulez augmenter le FOMO ? Vous pouvez utiliser ces deux fonctions ensemble.
Par exemple, sur la page d'atterrissage d'un webinaire, vous pouvez fixer une limite au nombre de places et un délai d'expiration du formulaire.
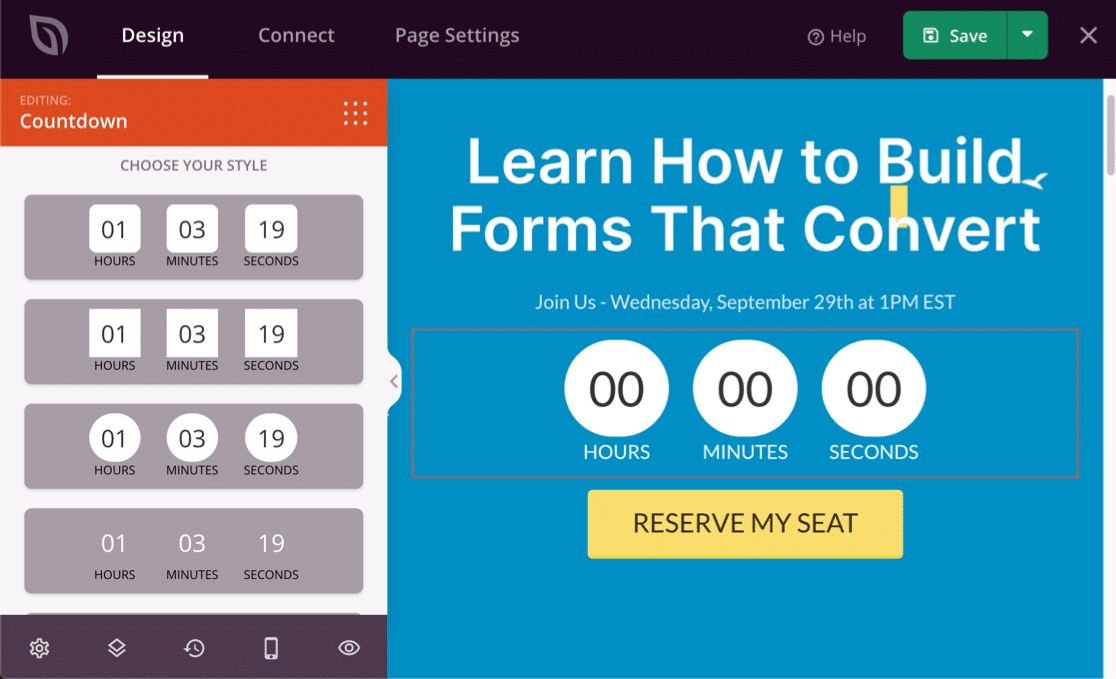
Vous souhaitez afficher visuellement la date d'expiration de votre formulaire ? Nous adorons les comptes à rebours de SeedProd. Vous pouvez utiliser la fonction "glisser-déposer" pour ajouter un compte à rebours n'importe où et le faire décompter automatiquement jusqu'à la date d'échéance.

Vous souhaitez en savoir plus sur l'utilisation de SeedProd pour FOMO ? Consultez cet article sur SeedProd.
6. Ajouter des invites et des espaces réservés
Les espaces réservés sont très utiles si vous souhaitez aider vos visiteurs sans ajouter une tonne de texte supplémentaire à votre page de destination.
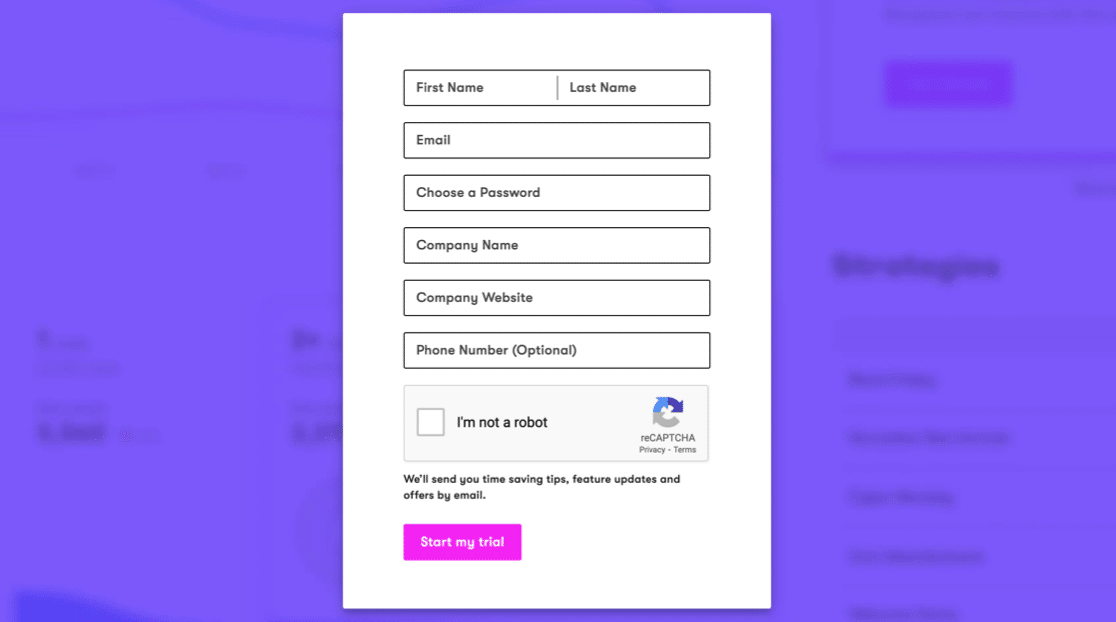
Ce formulaire d'inscription Drip utilise un texte de remplacement à l'intérieur des champs. Cela permet de guider le visiteur et de donner au formulaire un aspect plus court, car toutes les étiquettes des champs ont été supprimées.

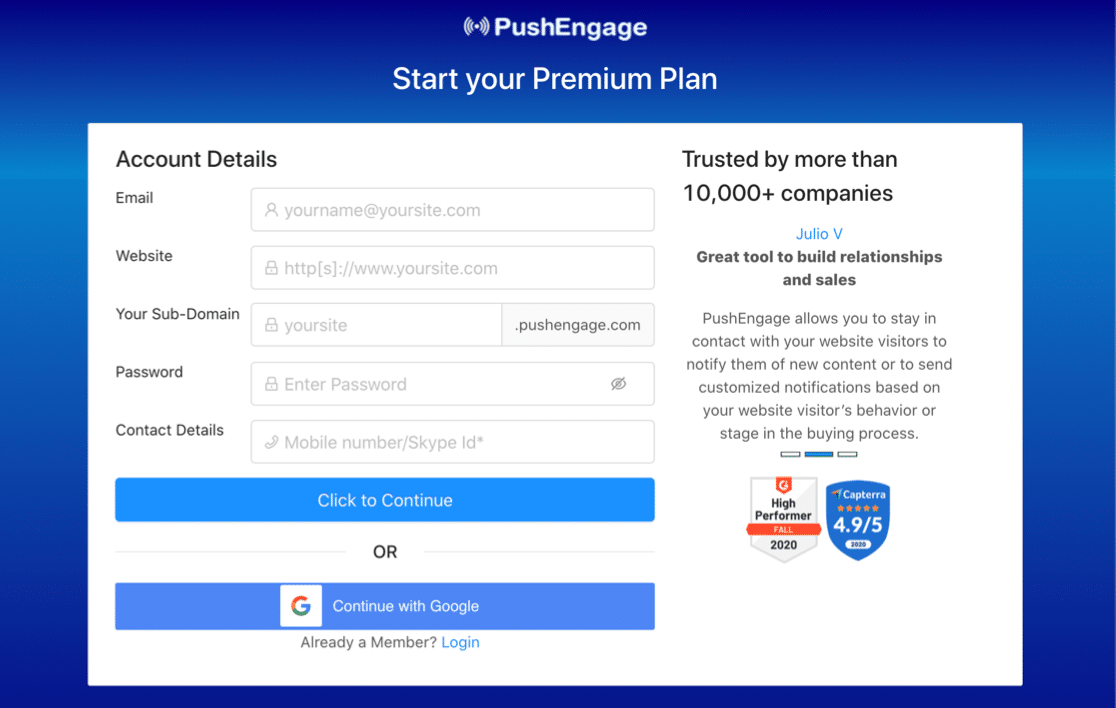
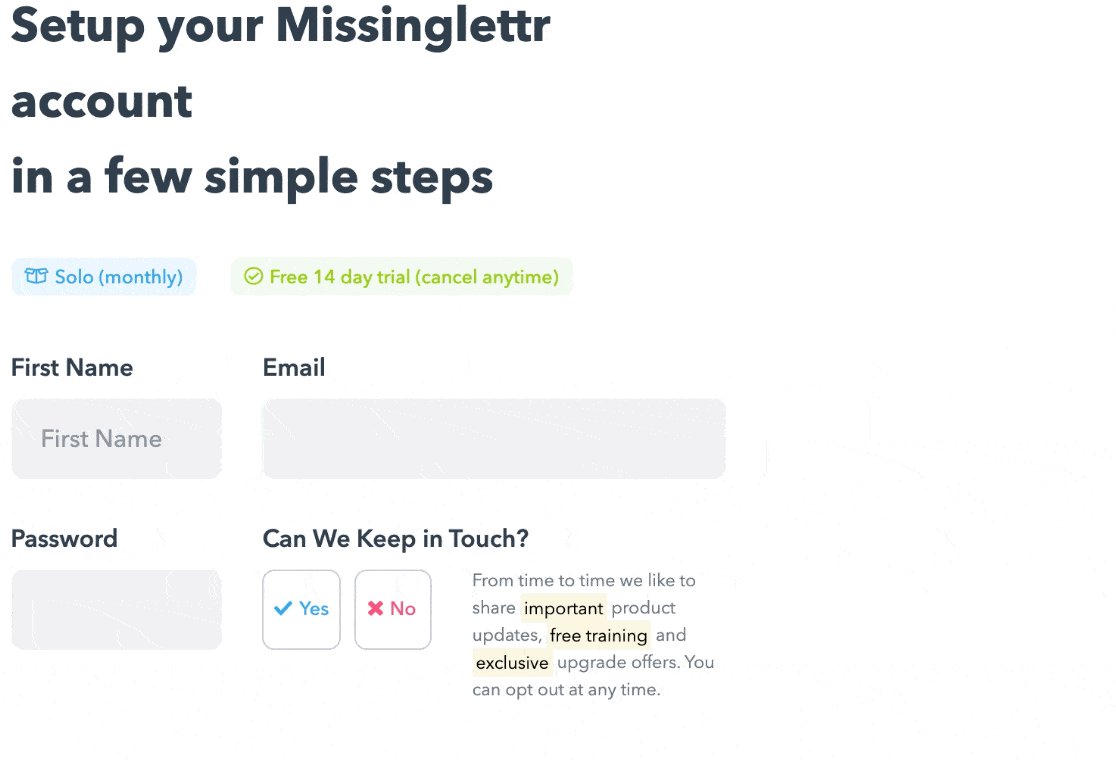
Ensuite, regardez cet exemple pour PushEngage. Il est très facile de remplir le formulaire de cette page d'atterrissage car tout est clairement expliqué.
Les espaces réservés ont même des icônes pour que vous puissiez facilement voir ce qui est nécessaire :

Comment utiliser des espaces réservés sur les formulaires de votre page d'atterrissage ?
Utilisez des espaces réservés comme invites pour que votre visiteur tape les bonnes informations. C'est un excellent moyen d'éviter les frustrations, car il y a plus de chances que le formulaire soit soumis dès la première fois.
WPForms vous permet d'ajouter facilement un texte de remplacement pour guider vos visiteurs lorsqu'ils remplissent votre formulaire. Ici, nous avons ajouté une adresse email pour que le visiteur sache exactement ce qu'il doit taper.

Une fois que vous avez ajouté les espaces réservés à vos champs, WPFforms vous permet également de masquer facilement les étiquettes des champs.
7. Rendre vos formulaires adaptés aux mobiles
Avez-vous déjà essayé de remplir un formulaire sur votre téléphone, mais vous vous êtes rendu compte que les champs étaient trop petits ? Si votre formulaire n'est pas adapté à la mobilité, il peut être difficile de taper dans les champs.
Il est très important de s'assurer que tous vos formulaires peuvent être remplis sur n'importe quel appareil. Cela permet de s'assurer qu'il n'y a pas d'obstacles pour les utilisateurs mobiles.
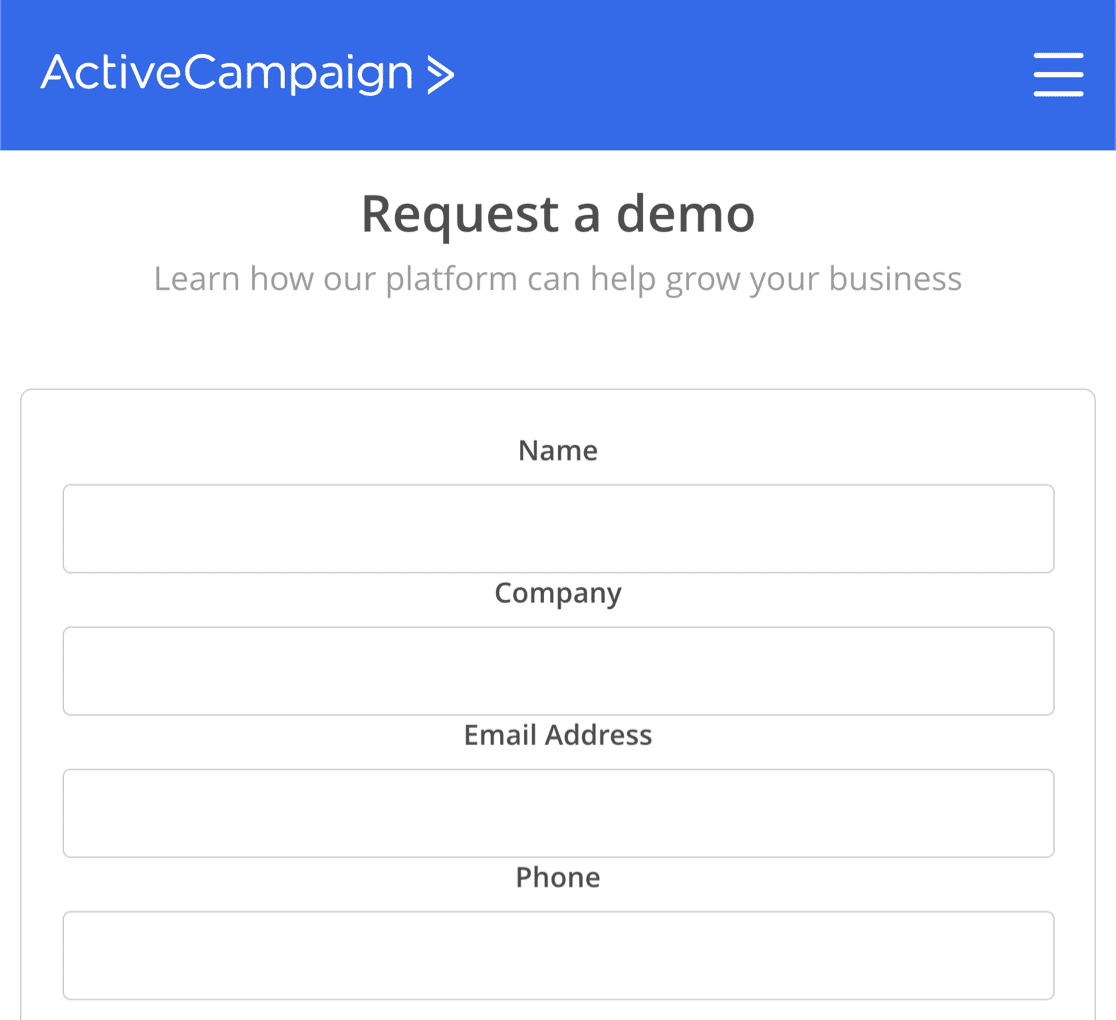
Voici un excellent exemple de formulaire de page d'atterrissage clair, proposé par ActiveCampaign.

Une autre tactique efficace pour les mobiles consiste à utiliser des choix d'images ou des boutons de grande taille faciles à sélectionner sur un écran tactile.
Comment créer un formulaire adapté aux mobiles
Tous les formulaires que vous créez avec WPForms sont adaptés aux mobiles par défaut. Ainsi, vos visiteurs les trouveront faciles à utiliser sur n'importe quel appareil ou taille d'écran.
Ceci est très utile si vous voulez utiliser WPForms pour intégrer d'autres services. Par exemple, les formulaires normaux de GetResponse ne sont pas adaptés aux mobiles, mais vous pouvez construire un formulaire d'inscription GetResponse avec WPForms pour pallier ce problème.
Sur ce formulaire, Elementor a utilisé un bouton CTA et une image, de sorte qu'il y a une grande zone sur laquelle il est possible de cliquer. Il serait impossible de choisir accidentellement la mauvaise option :

Si vous êtes prêt à travailler avec un peu de code, vous pouvez créer une présentation de ce type en transformant les cases à cocher en boutons.
Pensez également à créer une mise en page superposée. Grâce à cette astuce, tous les champs ont la même largeur sur mobile.
Regardez la différence entre la mise en page empilée et la mise en page normale de ce formulaire de page d'atterrissage.

Si vous êtes prêt à ajouter un extrait de code, vous pouvez le faire facilement en utilisant WPForms et un peu de CSS personnalisé. Consultez notre documentation sur la création d'une disposition empilée pour votre formulaire.
Créez votre formulaire de page d'atterrissage maintenant
Ensuite, créez une page d'atterrissage dans WordPress
Maintenant que vous savez comment créer des formulaires de page d'atterrissage optimisés, il est temps de créer votre première page d'atterrissage sur WordPress.
WPForms a un addon pour les pages d'atterrissage des formulaires qui vous permet de transformer n'importe quel formulaire en une page d'atterrissage autonome. Si vous avez déjà construit votre formulaire et que vous voulez un moyen facile de le transformer en page d'atterrissage, cet addon sera parfait pour vous.
Si vous souhaitez ajouter plus d'éléments à vos formulaires de page d'atterrissage, nous vous recommandons SeedProd. SeedProd est le meilleur constructeur de pages d'atterrissage pour WordPress, et il vous permet même de connecter plusieurs domaines à vos pages d'atterrissage à partir d'un seul site WordPress.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.