AI Zusammenfassung
Möchten Sie Ihren WordPress-Formularen eine Dienstleistungsvereinbarung mit allgemeinen Geschäftsbedingungen hinzufügen? Wenn Sie Ihren Kunden die Möglichkeit geben, Ihren rechtlichen Nutzungsbedingungen zuzustimmen, können Sie sich am besten schützen, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren WordPress-Formularen eine Dienstleistungsvereinbarung hinzufügen können.
Erstellen Sie jetzt Ihr WordPress-Formular
In diesem Artikel
- Schritt 1: Erstellen Sie ein neues WordPress-Formular
- Schritt 2: Fügen Sie eine Dienstleistungsvereinbarung zu Ihrem Formular hinzu
- Schritt 3: Formatieren Sie das Kontrollkästchen für die Servicebedingungen
- Schritt 4: Konfigurieren Sie die Einstellungen für Ihr Formular
- Optional: Fügen Sie die Allgemeinen Geschäftsbedingungen in Ihre E-Mail-Benachrichtigung ein
- FAQ
- Fügen Sie als Nächstes ein Signaturfeld zu Ihren Formularen hinzu

Wenn Sie es vorziehen, die Anleitung zu lesen, haben wir diese unten aufgeschrieben.
Schritt 1: Erstellen Sie ein neues WordPress-Formular
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress.
Gehen Sie dann auf WPForms " Add New, um ein neues Formular zu erstellen.
Geben Sie dem Formular auf dem Einrichtungsbildschirm einen Namen und wählen Sie die Vorlage aus, die Sie verwenden möchten, je nachdem, welche Art von Formular Sie erstellen.
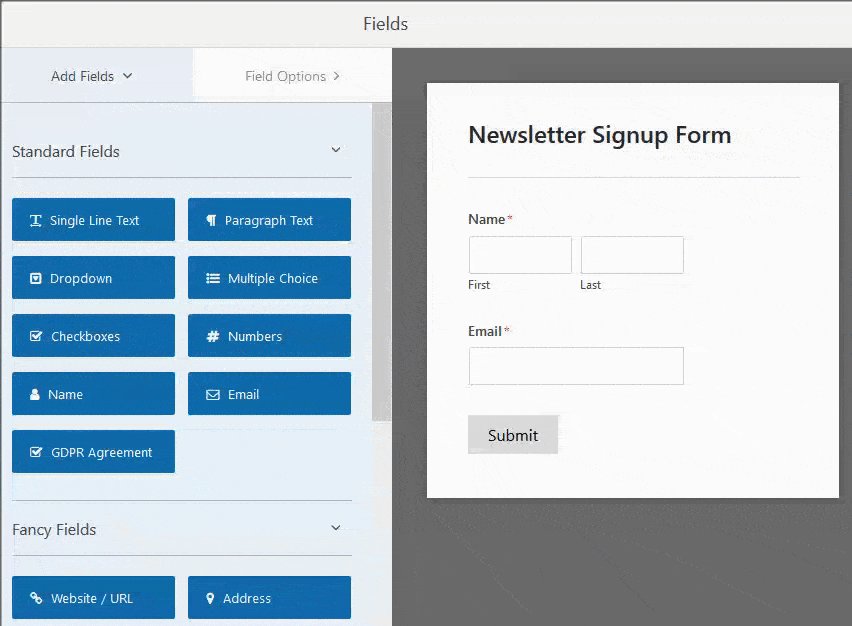
Für unser Beispiel wählen wir die Vorlage Newsletter-Anmeldeformular.

WPForms arbeitet mit mehreren E-Mail-Marketing-Dienste, so dass Sie leicht erstellen können abonnieren Formen mit Ihrem bevorzugten E-Mail-Anbieter.
Für unser Beispiel werden wir ein Anmeldeformular mit Mailchimp erstellen. Hilfe zu diesem Schritt finden Sie in unserem Tutorial zur Erstellung eines Mailchimp-Abonnementformulars.
Schritt 2: Fügen Sie eine Dienstleistungsvereinbarung zu Ihrem Formular hinzu
Sobald Sie Ihr Anmeldeformular angepasst haben, können Sie ein Kontrollkästchen für die WordPress-Bedingungen hinzufügen.
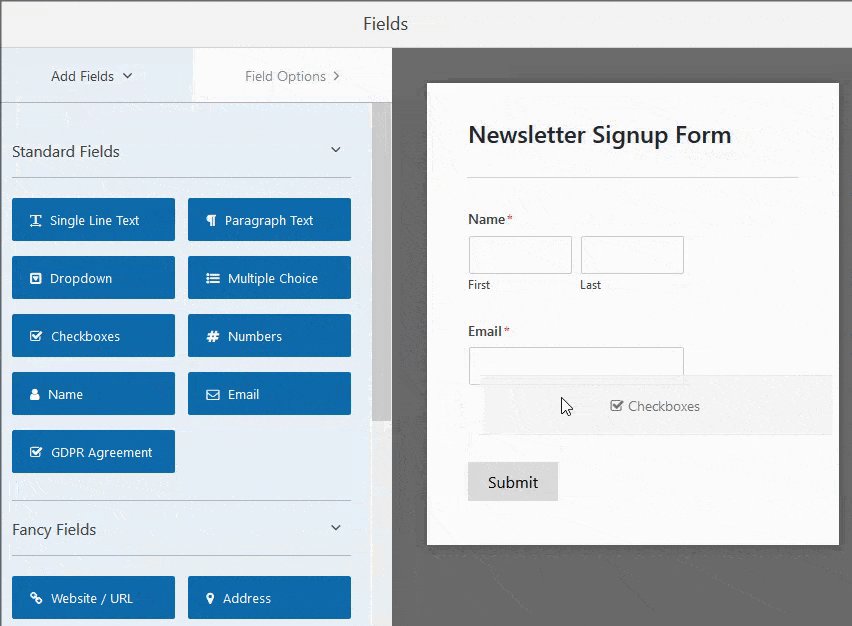
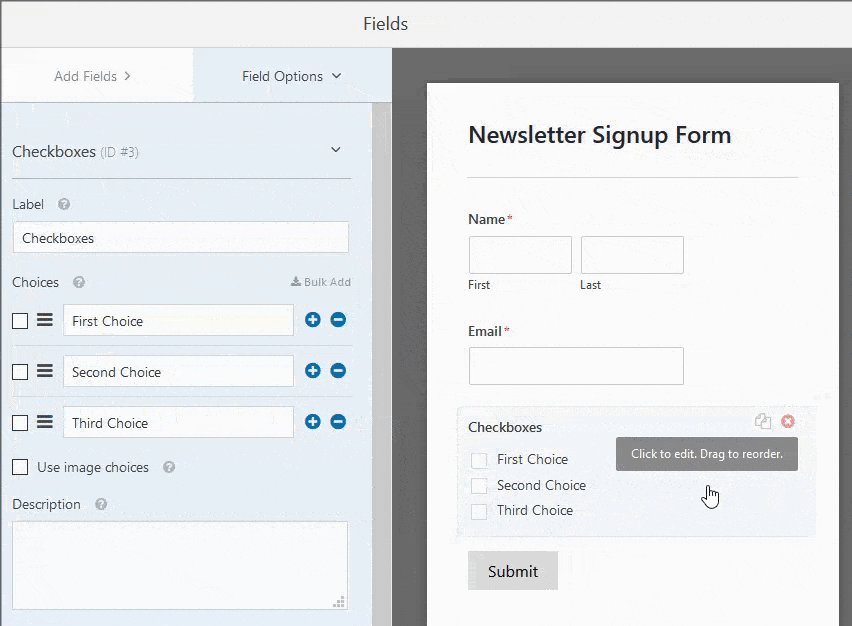
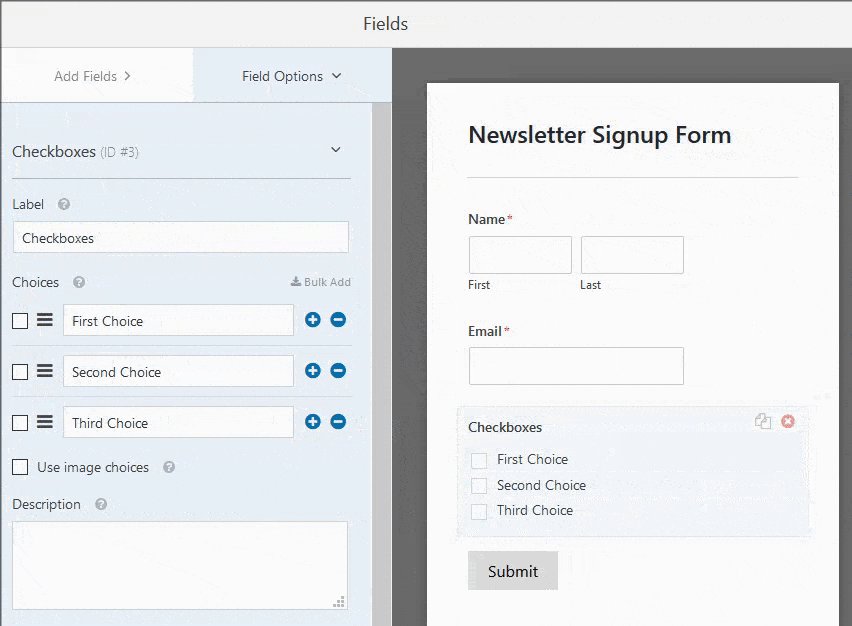
Ziehen Sie dazu das Formularfeld Checkboxes auf Ihr WordPress-Formular. Klicken Sie dann auf dieses Feld, um Änderungen vorzunehmen.

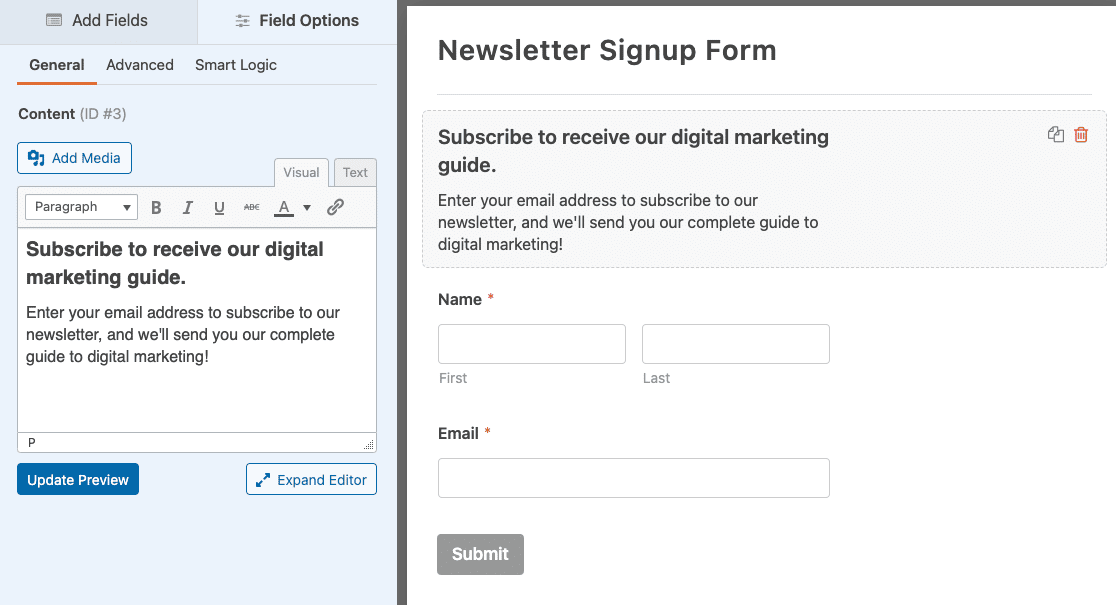
Nun müssen Sie das Formularfeld für das Kontrollkästchen anpassen. Ändern Sie zunächst die Beschriftung so, wie Sie sie haben möchten.
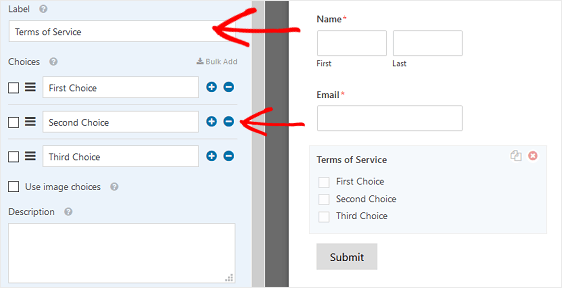
In unserem Beispiel beschriften wir das Kontrollkästchen mit " Nutzungsbedingungen".
Wir klicken auch auf die Minus-Schaltflächen, um alle zusätzlichen Kontrollkästchen in unserem Formular zu entfernen.

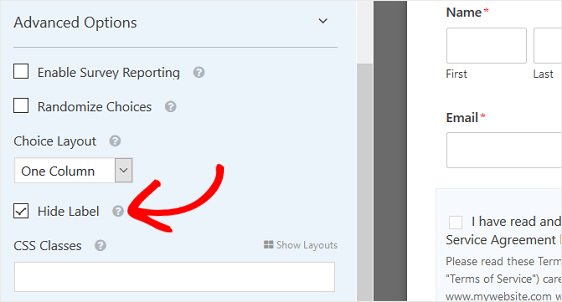
Wenn Sie das Etikett in Ihrem Formular ausblenden möchten, öffnen Sie den Abschnitt Erweiterte Optionen und klicken Sie auf das Kontrollkästchen Etikett ausblenden.

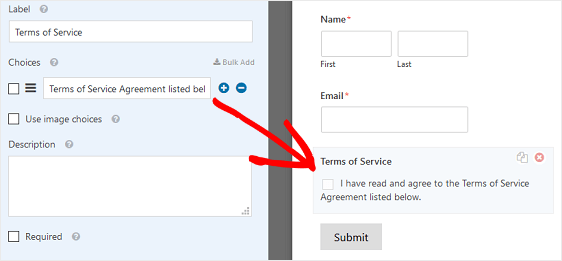
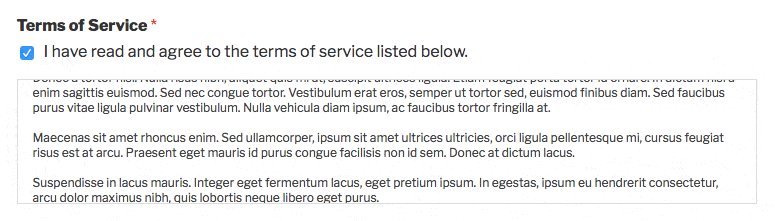
Als Nächstes passen wir den Text im Kontrollkästchen so an, dass er etwa so lautet: "Ich habe die unten aufgeführten Nutzungsbedingungen gelesen und stimme ihnen zu.

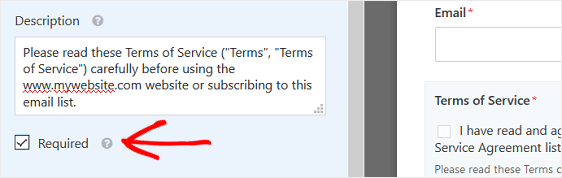
Jetzt können Sie den Abschnitt Beschreibung Ihres Kontrollkästchens anpassen. Hier fügen Sie Ihre Nutzungsbedingungen in normalem Text oder HTML ein, je nachdem, was Sie bevorzugen.
Klicken Sie auf das Kontrollkästchen Erforderlich, damit die Besucher der Website vor dem Absenden des Formulars den Nutzungsbedingungen zustimmen müssen.

Schritt 3: Formatieren Sie das Kontrollkästchen für die Servicebedingungen
Hier bei WPForms, wir wissen, dass manchmal Ihre Nutzungsbedingungen Vereinbarung wird eine lange Zeichenfolge von Text sein.
Damit das Formular auf Ihrer Website besser aussieht, haben wir eine Möglichkeit geschaffen, den Text der Nutzungsbedingungen professioneller und übersichtlicher zu gestalten.
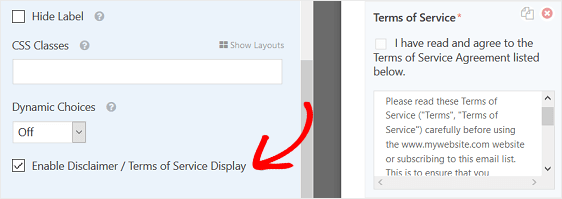
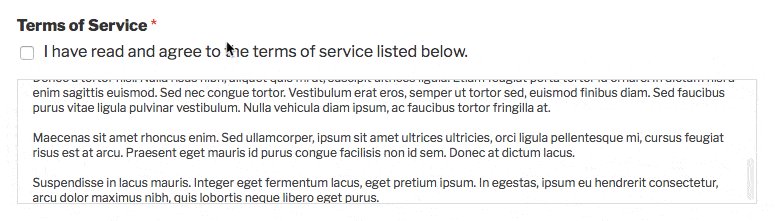
Öffnen Sie dazu den Abschnitt Erweiterte Optionen im Formular-Editor. Klicken Sie auf Haftungsausschluss/Nutzungsbedingungen anzeigen aktivieren.

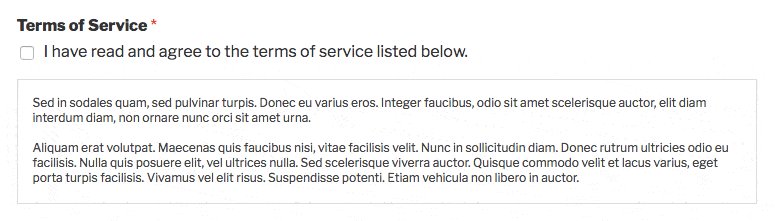
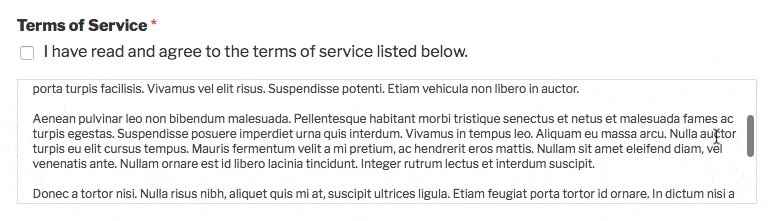
Sie werden feststellen, dass das Kontrollkästchen für die Nutzungsbedingungen jetzt in einem speziell formatierten Feld mit einer vertikalen Bildlaufleiste angezeigt wird.

Wenn alles so aussieht, wie Sie es wünschen, klicken Sie auf Speichern.
Schritt 4: Konfigurieren Sie die Einstellungen für Ihr Formular
Sobald Sie Ihr WordPress-Formular für die Allgemeinen Geschäftsbedingungen nach Ihren Wünschen angepasst haben, müssen Sie die Einstellungen des Formulars konfigurieren. Dann sind Sie bereit, Ihr Formular auf Ihrer Website für alle sichtbar einzufügen.
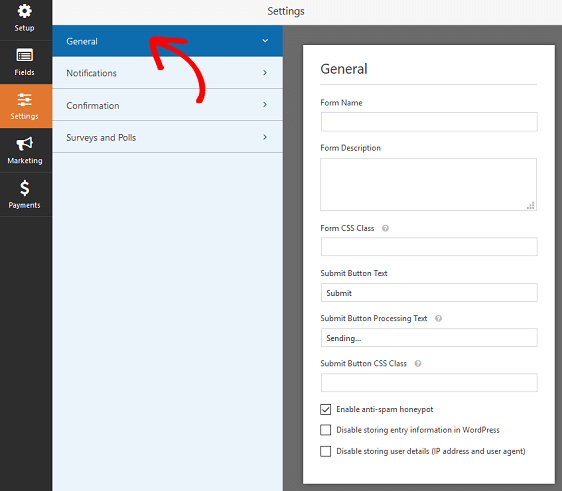
Gehen Sie zunächst auf Einstellungen " Allgemein. Hier können Sie die allgemeinen Einstellungen für Ihr Formular anpassen.

Ändern Sie Dinge wie den Formularnamen, die Beschreibung und die Kopie der Schaltfläche "Absenden". Darüber hinaus aktivieren Sie die Anti-Spam-Funktion, um Spam-Formular-Einsendungen zu verhindern und erstellen Sie eine GDPR-konforme Form mit den GDPR-Erweiterungen, die mit WPForms kommen.
Weitere Hilfe bei diesem Schritt finden Sie in diesem Artikel über die bessere Einhaltung der GDPR-Anforderungen.
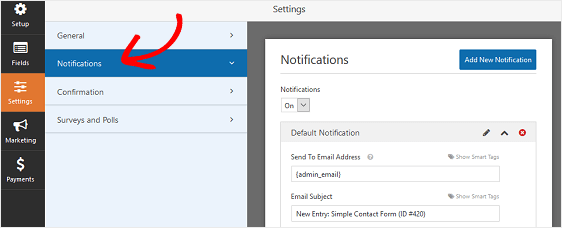
Benachrichtigungen sind eine gute Möglichkeit, eine E-Mail zu senden, sobald ein Formular auf Ihrer Website eingereicht wird.

Wenn Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Formular auf Ihrer Website ausfüllt, eine Benachrichtigung über die Übermittlung.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation über die Einrichtung von Formularbenachrichtigungen in WordPress.
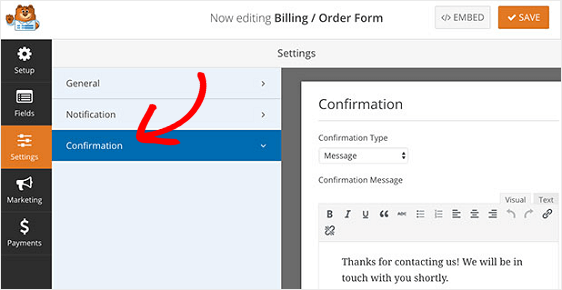
Formularbestätigungen sind Meldungen, die Website-Besuchern angezeigt werden, sobald sie ein Formular auf Ihrer Website abschicken. Sie lassen die Besucher wissen, dass ihr Formular bearbeitet wurde. Außerdem bieten sie Ihnen die Möglichkeit, den Besuchern mitzuteilen, was die nächsten Schritte sind.

Für Hilfe mit WPForms "drei Bestätigungs-Typen - Nachricht, Seite anzeigen, und gehen Sie zu URL (redirect) - siehe unsere Dokumentation über die Einrichtung von Form Bestätigungen.
Optional: Fügen Sie die Allgemeinen Geschäftsbedingungen in Ihre E-Mail-Benachrichtigung ein
Wenn Sie die Allgemeinen Geschäftsbedingungen in die E-Mail-Benachrichtigung aufnehmen möchten, können Sie das ganz einfach tun.
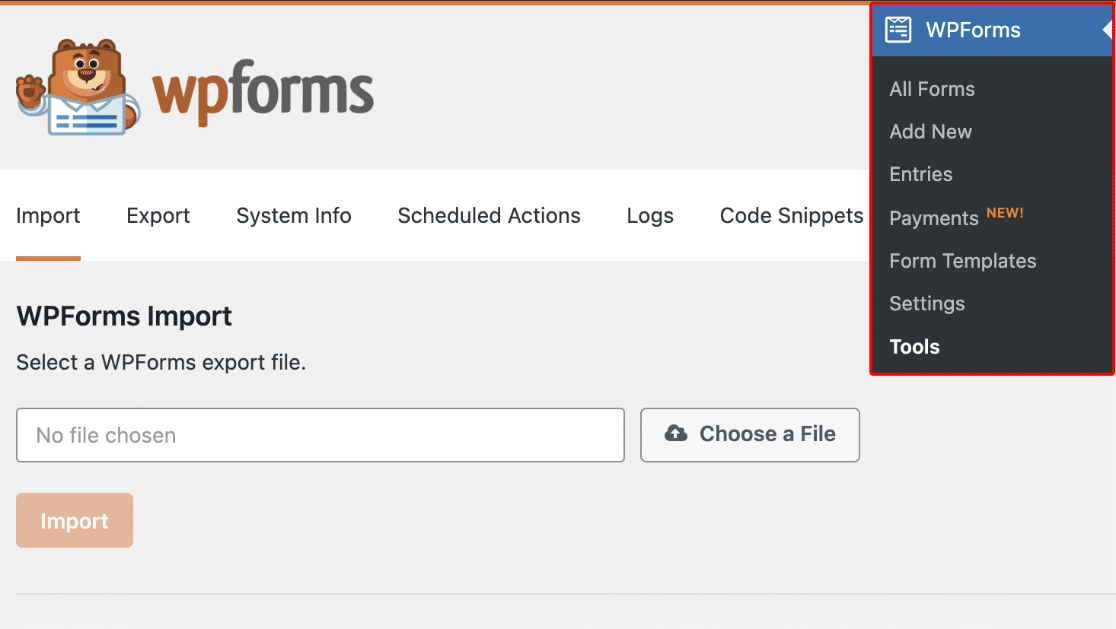
Zunächst müssen Sie das kostenlose WPCode-Plugin herunterladen und installieren. Danach navigieren Sie zu WPForms " Tools.

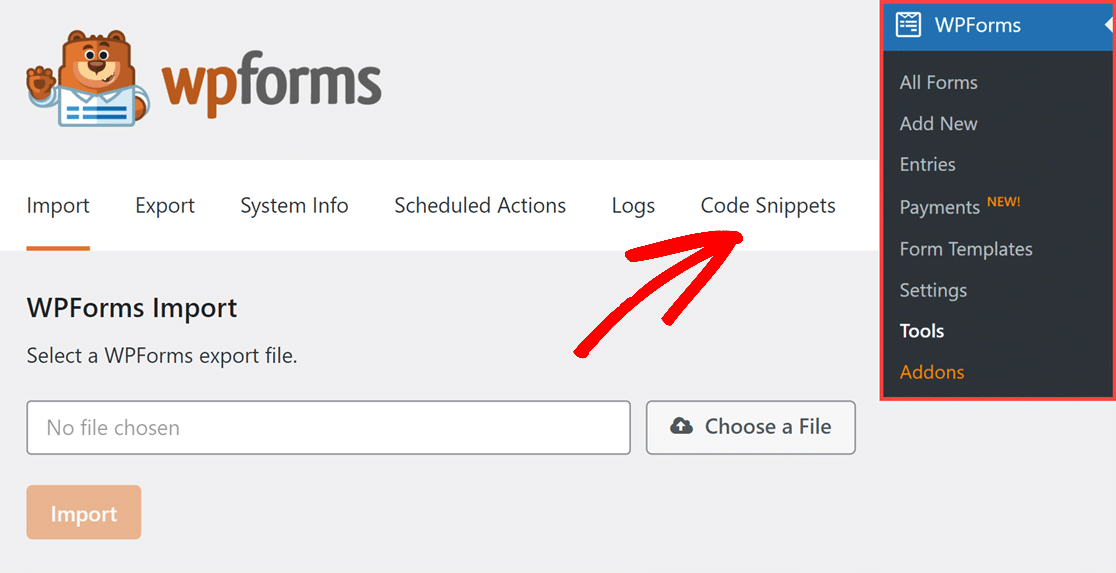
Auf der Seite Tools klicken Sie im oberen Menü auf Code Snippets. Beachten Sie, dass diese Option nur angezeigt wird, wenn Sie WPCode installiert und aktiviert haben.

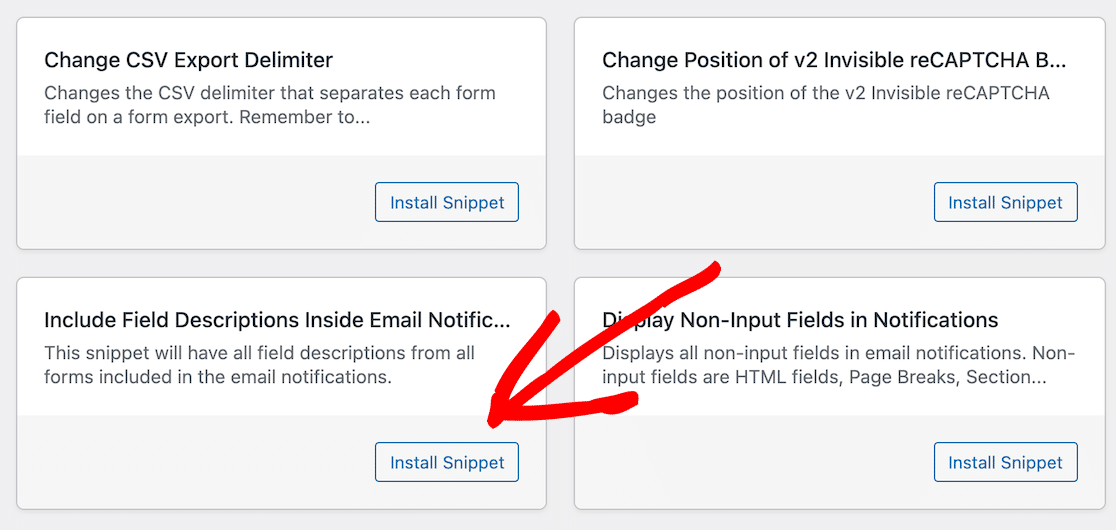
Scrollen Sie auf der nächsten Seite nach unten, bis Sie das Code-Snippet " Include Field Descriptions Inside Email Notifications " finden, und aktivieren Sie es.

Jetzt können Sie Ihr Formular auf Ihrer Website einfügen. Es gibt mehrere Stellen, an denen Sie Ihr Formular einfügen können:
Wenn Sie Hilfe benötigen, lesen Sie unseren Artikel über das Hinzufügen Ihres Formulars zu einem WordPress-Post oder einer Seite.
Und das war's! Jetzt wissen Sie, wie Sie ein Kontrollkästchen für die Nutzungsbedingungen in jedes Formular einfügen können.
Erstellen Sie jetzt Ihr WordPress-Formular
FAQ
Was ist eine Dienstleistungsvereinbarung?
Eine Dienstleistungsvereinbarung ist eine Reihe von Bedingungen, denen Nutzer zustimmen müssen, um einen von Ihnen angebotenen Dienst nutzen zu können.
Wenn Sie z. B. ein Formular für eine Angebotsanfrage ausfüllen, Produkte und Dienstleistungen über ein einfaches Bestellformular bestellen oder einfach nur Leute dazu bringen möchten, sich in Ihre E-Mail-Liste einzutragen, sollten Sie von ihnen verlangen, dass sie den von Ihnen festgelegten Bedingungen manuell zustimmen.
Darüber hinaus ist eine Dienstleistungsvereinbarung in einem WordPress-Formular manchmal nur ein Haftungsausschluss, der Ihre Haftung beschränkt.
Obwohl eine offizielle Dienstleistungsvereinbarung in Ihren WordPress-Formularen nicht bedeutet, dass Sie nie mit rechtlichen Schritten konfrontiert werden, kann sie dazu beitragen, Ihre Interessen zu schützen.
Warum Allgemeine Geschäftsbedingungen in WordPress?
Unabhängig davon, ob Sie eine separate Webseite auf Ihrer Website einrichten möchten, auf der Sie Ihre Nutzungsbedingungen darlegen, oder ob Sie Ihren Haftungsausschluss direkt in Ihre WordPress-Formulare einfügen möchten, gibt es mehrere gute Gründe, einen solchen zu haben.
Sehen Sie sich das an:
- Verhindern Sie Missbrauch. Wenn sich Personen über Ihr Benutzerregistrierungsformular anmelden, um Blogeinträge auf Ihrer Website zu veröffentlichen, hilft das Hinzufügen von Nutzungsbedingungen dabei, die Veröffentlichung von Dingen wie Spam und verleumderischen Inhalten zu verhindern.
- Übernehmen Sie die Eigentümerschaft. Wenn Sie deutlich machen wollen, dass Sie Eigentümer aller Inhalte auf Ihrer Website sind und dass nichts davon von den Besuchern der Website ohne Zustimmung verwendet werden darf, fügen Sie Ihren Anmeldeformularen eine Dienstleistungsvereinbarung hinzu, damit sie dies von Anfang an verstehen.
- Personen warnen. Manchmal müssen Sie die Registrierung von Personen auf Ihrer Website löschen, weil sie gegen Ihre Geschäftsbedingungen verstoßen. Der einzige Weg, wie die Leute wissen, dass dies passieren wird, und der einzige Weg, wie Sie dies technisch durchsetzen können, ist das Hinzufügen einer Dienstleistungsvereinbarung, die die Regeln umreißt.
- Einen Haftungsausschluss hinzufügen. Die Anzeige von Geschäftsbedingungen auf Ihrem Formular ist ideal, wenn Sie einen Haftungsausschluss für Gutscheine oder andere wichtige Informationen auf einem Zahlungs- oder Bestellformular hinzufügen möchten.
- Haftung begrenzen. Es ist wichtig, dass Sie Ihre Abonnenten darauf hinweisen, dass Sie nicht haftbar gemacht werden können, wenn sie Fehler in den von Ihnen bereitgestellten Informationen finden, sei es direkt auf Ihrer Website oder in E-Mail-Marketingmaterialien. Dies ist besonders hilfreich, wenn Sie rechtliche oder gesundheitliche Inhalte veröffentlichen.
Wie Sie sehen, ist es sehr hilfreich, wenn Sie Ihre Besucher dazu bringen, Ihren Bedingungen zuzustimmen, bevor sie Ihre Website weiter nutzen oder ihre Formulare einreichen, um Sie vor jeglicher Haftung zu schützen und Ihnen die Kontrolle darüber zu geben, wie Ihre Website funktioniert.
Wie kann ich sicherstellen, dass meine Besucher die gesamte Vereinbarung gelesen haben?
Sie können das Verhalten des Feldes "Nutzungsbedingungen" so anpassen, dass das Kontrollkästchen nur erscheint, wenn Ihr Besucher bis zum Ende scrollt. Lesen Sie in unserer Entwicklerdokumentation nach , wie Sie das Kontrollkästchen für die Nutzungsbedingungen nach dem Lesen eines Haftungsausschlusses aktivieren.
Und da haben Sie es! Sie wissen nun, wie Sie Ihren WordPress-Formularen eine Vereinbarung über die Nutzungsbedingungen hinzufügen können.
Fügen Sie als Nächstes ein Signaturfeld zu Ihren Formularen hinzu
Das Hinzufügen eines Unterschriftenfeldes kann Ihnen zusätzliche Sicherheit geben, wenn Sie Ihren Besuchern Verträge oder Vereinbarungen vorlegen. Erfahren Sie, wie Sie Ihren Formularen in WordPress eine digitale Signatur hinzufügen können.
Also, worauf warten Sie noch? Starten Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und vergessen Sie nicht: Wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.




Wie kann ich eine Kopie des Haftungsausschlusses für das Formular erhalten, der in der E-Mail zur Übermittlung des Formulars enthalten ist?
Hallo Sonia!
Wir haben derzeit keine integrierte Option, um die Feldbeschreibung in die Benachrichtigungs-E-Mail aufzunehmen. Ich stimme aber zu, dass dies sehr hilfreich wäre. Ich habe die Funktionsanfrage notiert und wir werden sie bei der Planung unserer zukünftigen Roadmap im Auge behalten.
Sie können jedoch auch dieses benutzerdefinierte Codeschnipsel ausprobieren, das von unseren Entwicklern für diesen Zweck bereitgestellt wurde.
Ich hoffe, das hilft!
Einen schönen Tag noch 🙂
Hallo,
Wie kann ich anstelle des Textes der Allgemeinen Geschäftsbedingungen einen Link neben dem Kontrollkästchen einbetten, der den Benutzer auf die Seite mit den Allgemeinen Geschäftsbedingungen führt?
Hallo Vaibhav - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallo, ist es möglich, in der kostenlosen Version die Worte "Allgemeine Geschäftsbedingungen" mit einer anderen Seite zu verknüpfen, ohne eine Lizenz zu erwerben?
Oder gibt es einen Jquery-Code dafür?
Dankeschön
Hallo zusammen,
In diesem Fall empfehle ich Ihnen, einen Link mit dem HTML-Tag in der Feldbeschreibung des Feldes hinzuzufügen (siehe unten):
Ich hoffe, das hilft 🙂 .
Kann ich eine Seite mit den Allgemeinen Geschäftsbedingungen vor dem Formular einrichten? Der Benutzer stimmt zuerst den AGBs zu und dann wird das Formular auf der nächsten Seite angezeigt.
Hallo Pankaj - Derzeit gibt es keine integrierte Option wie diese. Wir werden es für die Zukunft im Auge behalten! Der nächstgelegene Workaround, den Sie verwenden können, ist wahrscheinlich, den Link zur Seite mit den Begriffen neben dem Kontrollkästchen selbst zu haben.
Ich hoffe, das hilft!
Schritt #3 zeigt eine gut formatierte Vereinbarung. Ich habe unsere Vereinbarung abgetippt und sie wird als ein langer, zusammenhängender Absatz angezeigt, obwohl ich versucht habe, sie im Beschreibungsfeld zu formatieren. Wie kann ich den Text formatieren?
Hallo Bill - Gute Frage! Dieser Bereich unterstützt grundlegendes HTML, so dass Sie HTML-Tags zur Formatierung verwenden können. Beispielsweise können Sie den Inhalt in ein Absatz-Tag einschließen, um einzelne Absätze anzuzeigen.
Ich hoffe, das hilft!
Wir verwenden das AGB-Kontrollkästchen direkt vor der Unterschrift auf unserem Formular. Unsere AGBs ändern sich von Zeit zu Zeit. Wie kann ich die AGB einsehen, denen der Kunde zugestimmt hat, als er das Formular unterschrieben hat? Die AGB, die sie gelesen haben, standen im Beschreibungsfeld.
Gibt es eine Möglichkeit, auf dem View Entry anzuzeigen, welchen AGB (Text) sie zugestimmt haben?
Hallo Amy - Ich fürchte, der Beschreibungstext wird derzeit nicht standardmäßig in den Einträgen gespeichert. Eine schnelle Abhilfe kann darin bestehen, ein verstecktes Feld in das Formular einzufügen und jedes Mal, wenn Sie den AGB-Text ändern, können Sie den neuen Text auch in das versteckte Feld einfügen; dieser versteckte Feldtext ist dann in den Einträgen leicht zu sehen.
Ich hoffe, das hilft!
Wie lange dauert es, wpforms zu bearbeiten?
Hallo Nadine - Danke, dass du dich meldest! Wenn Sie die Bearbeitung eines Formulars meinen, ist das ganz einfach und sollte nicht lange dauern. Hier ist ein Screencast, in dem ein Formular in Echtzeit bearbeitet wird.
Die meisten unserer Benutzer sind in der Lage, ein Formular von Grund auf innerhalb von 5 Minuten während WPForms Herausforderung zu machen . Haben Sie es schon versucht?
Wenn Sie weitere Hilfe benötigen, können Sie sich gerne an unser Support-Team wenden. Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Schönen Tag noch! 🙂
Wie kann man die Nutzerinformationen erfassen, wenn sie die Geschäftsbedingungen akzeptieren?
Hallo Ron - Um Informationen nur für Benutzer zu erfassen, die mit den Geschäftsbedingungen einverstanden sind, müssen Sie das Kontrollkästchen für die Geschäftsbedingungen erforderlich machen. Wenn Sie es erforderlich machen, wird sichergestellt, dass die Formulare nur übermittelt werden, wenn ein Benutzer das Kontrollkästchen ankreuzt, und sobald das Formular übermittelt wurde, werden die Informationen im Eingabebereich gespeichert.
Sollten Sie weitere Fragen haben, können Sie sich jederzeit an unser Support-Team wenden!
Schönen Tag noch 🙂
Wie wird es im Backend "angezeigt"? Sehen wir eine Liste aller Nutzer, die das Formular ausgefüllt haben, und sehen wir deutlich, dass eine Zustimmung erteilt wurde, damit wir rechtlich auf der sicheren Seite sind? Und welche Art von Abonnement brauchen wir, um alle Funktionen zu haben, die notwendig sind, um dieses Abonnement-Formular mit T&C zu erstellen?
Hallo Annik- Die Eintragsmanagement-Funktion kann mit jeder bezahlten Lizenz genutzt werden. Sie können jedoch für jedes Formular, das Sie einreichen, alle Details sehen, die der Benutzer im Backend eingegeben hat. Hier ist ein Screenshot davon, wie es im Backend aussieht.
Ich hoffe, das hilft 🙂 .
wie kann ich das Feld für den Haftungsausschluss mit den Begriffen gestalten? ich möchte den Randradius auf "0" ändern, da ich den Randradius in die anderen Felder gesetzt habe, aber das sieht hier nicht gut aus. danke
Hallo Myrto - Wir helfen dir gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .