Riepilogo AI
Volete consentire agli utenti di inviare facilmente ticket di assistenza? WPForms è dotato di un modello di modulo di ticket che consente agli utenti di creare un ticket di assistenza con un solo clic.
In questo articolo vedremo come creare facilmente un modulo di ticket di assistenza con il nostro modello di modulo di ticket, oltre a condividere alcune best practice per i ticket di assistenza.
In questo articolo
- Passo 1: Creare un modulo di richiesta di assistenza in WordPress
- Fase 2: personalizzare il modulo del ticket di assistenza
- Fase 3: Configurazione delle impostazioni del modulo per i ticket di assistenza
- Passo 4: Configurare le notifiche del modulo del ticket di supporto
- Passo 5: Configurare le conferme del modulo del ticket di assistenza
- Fase 6: Aggiungere il modulo di richiesta di assistenza al sito web
- Migliori pratiche per il modulo di richiesta di assistenza
Il modo più semplice per creare un modulo di ticket di assistenza
WPForms vi permette di creare un modulo di richiesta di assistenza sul vostro sito in modo semplice e veloce.
Tutto ciò che dovete fare è scegliere il modello di modulo di richiesta di assistenza, personalizzarlo secondo le vostre esigenze e pubblicare il modulo sul vostro sito. Vediamo una guida passo passo per creare un modulo di richiesta di assistenza sul vostro sito.
Passo 1: Creare un modulo di richiesta di assistenza in WordPress
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
Quindi, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.
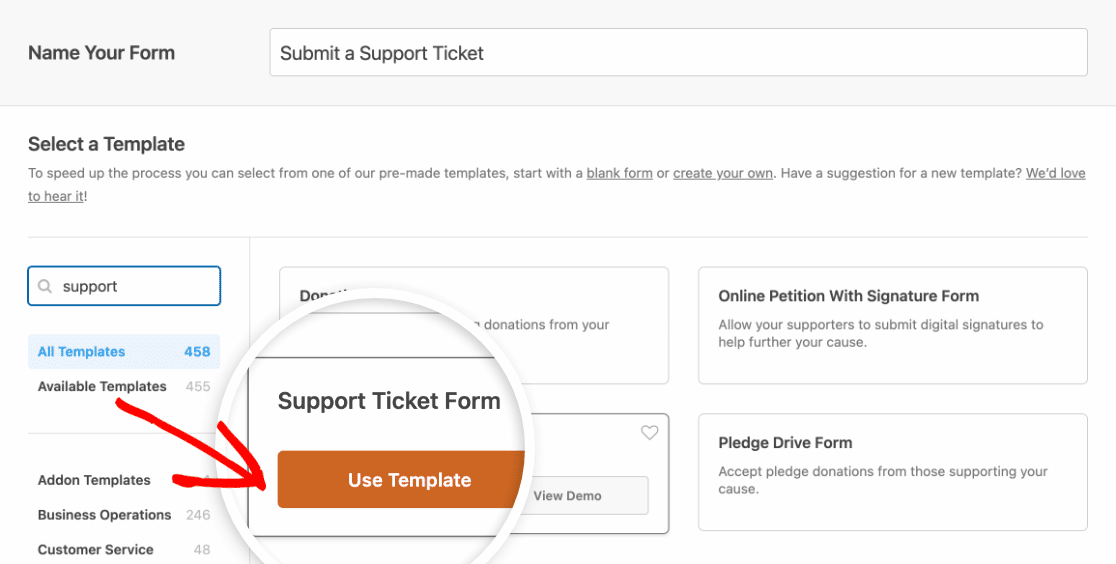
Nella schermata di impostazione, dare un nome al modulo e scorrere fino alla sezione Selezionare un modello . Digitare "support" nella barra di ricerca e apparirà il modello di modulo di ticket di assistenza.

Fare clic sul pulsante Usa modello per caricare il modello nel costruttore di moduli.
Fase 2: personalizzare il modulo del ticket di assistenza
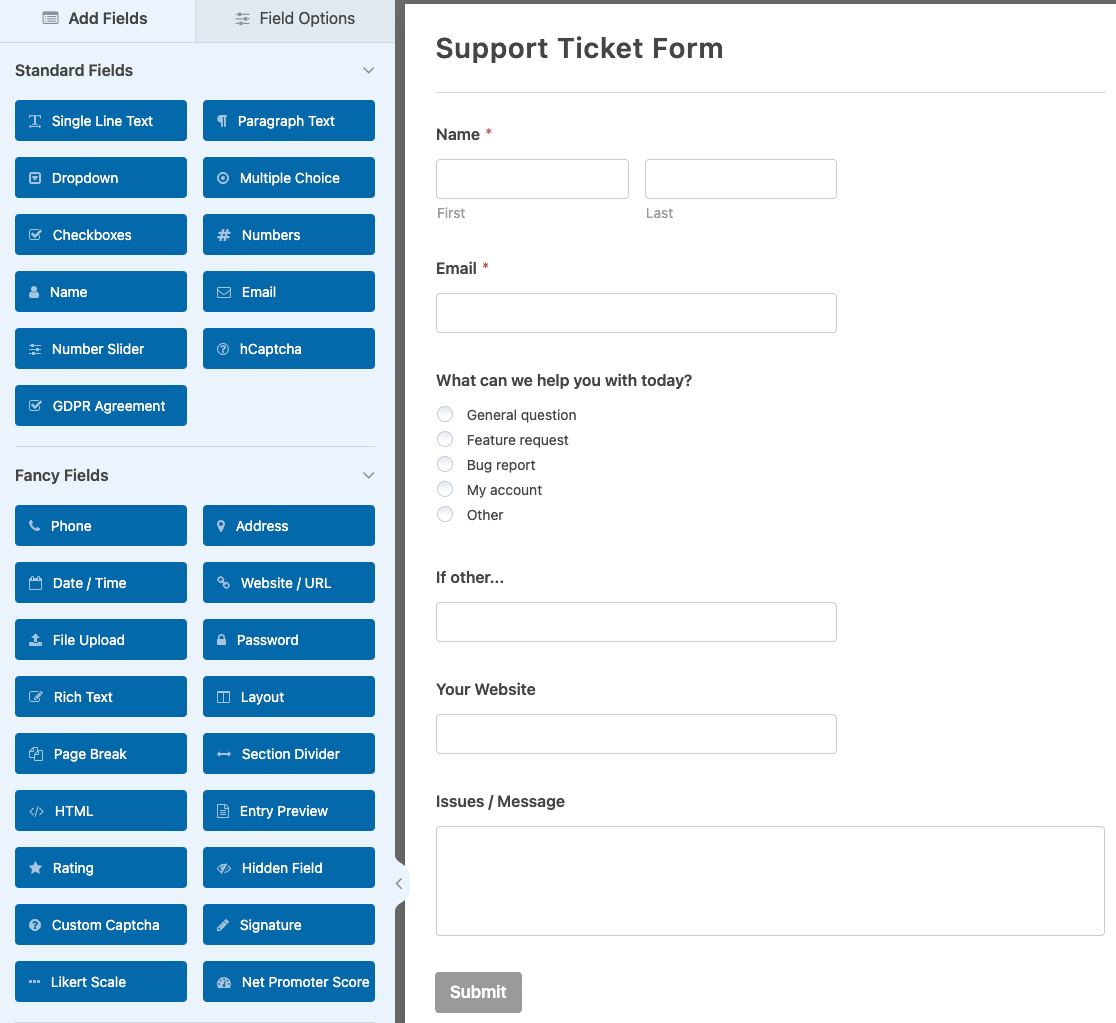
Quando il modulo di ticket di assistenza precostituito viene caricato, la maggior parte del lavoro è già stato fatto per voi.
Nel modulo sono presenti i seguenti campi:
- Nome
- In cosa possiamo aiutarvi oggi?
- Il vostro sito web
- Problemi/Messaggio

È possibile personalizzare il modulo aggiungendo, rimuovendo e riposizionando i campi in base alle proprie esigenze.
Per aggiungere un campo al modulo, basta fare clic sul nome del campo sul lato sinistro del costruttore di moduli e trascinarlo nell'anteprima del modulo a destra. Per riposizionare i campi, è possibile trascinarli in alto e in basso.
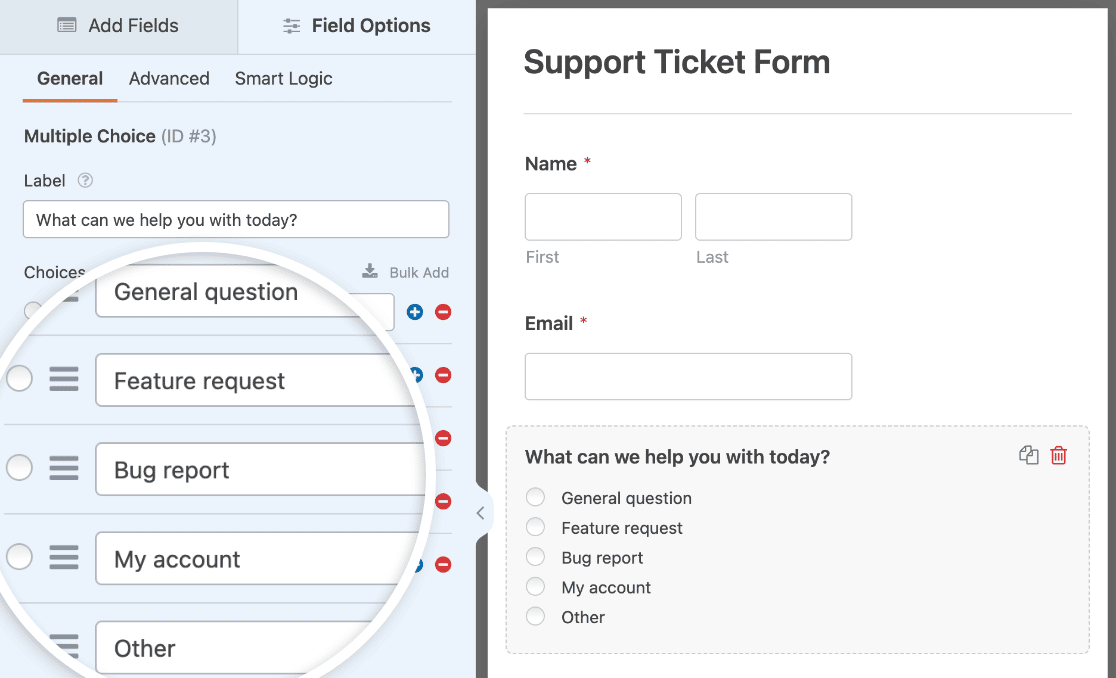
Infine, per personalizzare un campo, fare clic sul campo nell'area di anteprima per aprire le opzioni a sinistra. È quindi possibile apportare le modifiche desiderate, come ad esempio cambiare l'etichetta del campo o aggiungere una descrizione.
Qui è anche possibile modificare le opzioni del campo Cosa possiamo fare per voi oggi?

Se gli utenti amano inviare schermate, si può anche aggiungere un campo di caricamento file per consentire agli utenti di caricare immagini.
Una volta inseriti tutti i campi del modulo che si desidera nel modulo del ticket di assistenza, fare clic su Salva.

Fase 3: Configurazione delle impostazioni del modulo per i ticket di assistenza
Per iniziare, andare su Impostazioni " Generali".

Qui è possibile configurare quanto segue:
- Nome del modulo - Modificare qui il nome del modulo, se lo si desidera.
- Descrizione del modulo - Fornite al vostro modulo una descrizione.
- Tag - I tag dei moduli aiutano a organizzare i moduli sul vostro sito WordPress in modo da poterli gestire più facilmente.
- Testo del pulsante di invio - Personalizzare la copia del pulsante di invio.
- Testo di elaborazione del pulsante Invia - Modifica il testo visualizzato durante l'invio del modulo.
Assicuratevi di espandere anche la sezione Avanzate nella parte inferiore della schermata per accedere a ulteriori opzioni per il vostro modulo.
- Classe CSS del modulo - Aggiunge CSS personalizzati al modulo.
- Classe CSS del pulsante di invio - Aggiunge CSS personalizzati al pulsante di invio del modulo.
- Prefill by URL - Compila automaticamente alcuni campi in base a un URL personalizzato.
- Abilita invio modulo AJAX - Abilita le impostazioni AJAX senza ricaricare la pagina.
- Disabilitare la memorizzazione delle informazioni di iscrizione in WordPress - È possibile disabilitare la memorizzazione delle informazioni di iscrizione e dei dettagli dell'utente, come gli indirizzi IP e gli agenti utente, nel tentativo di conformarsi ai requisiti del GDPR. Consultate le nostre istruzioni passo-passo su come aggiungere un campo di accordo GDPR al vostro semplice modulo di contatto.
Passare quindi alle impostazioni di Protezione antispam e Sicurezza.

- Abilita la protezione anti-spam - Blocca lo spam dei moduli di contatto con il token anti-spam di WPForms. L'impostazione anti-spam viene attivata automaticamente su tutti i nuovi moduli.
- Abilitare la protezione antispam Akismet - Collegare il modulo al plugin antispam Akismet.
- Abilita il filtro per paese - Blocca gli invii dai paesi specificati.
- Abilita il filtro delle parole chiave - Impedisce le voci che includono determinate parole o frasi.
Al termine, fare nuovamente clic su Salva .
Passo 4: Configurare le notifiche del modulo del ticket di supporto
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviata una richiesta di assistenza sul vostro sito web.

Infatti, a meno che non si disattivi questa funzione, ogni volta che qualcuno invia un modulo di ticket di assistenza sul vostro sito, riceverete una notifica al riguardo.
Inviare una notifica all'utente
Se si utilizzano gli Smart Tag, si può anche inviare una notifica al visitatore del sito quando invia un ticket di aiuto, per informarlo che ha ricevuto la richiesta e che si metterà in contatto a breve. In questo modo si assicura che la richiesta di aiuto sia stata inoltrata correttamente.
Per un aiuto in questa fase, consultate la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
Invio di notifiche di ticket di supporto a diversi team
È possibile utilizzare la logica condizionale di WPForms per notificare la persona giusta all'interno dell'organizzazione in base alle selezioni dell'utente quando viene inviato un modulo di ticket di assistenza.
Ad esempio, potete assegnare le domande generali al team di vendita e le segnalazioni di bug al team di assistenza. In questo modo potete assicurarvi che le segnalazioni siano gestite dalla persona giusta e che l'utente riceva una risposta rapida.
In questo esempio, supponiamo che vogliate inviare le selezioni Domanda generale e Altro al vostro venditore e le selezioni Segnalazione di bug, Richiesta di funzionalità e Il mio account al personale di assistenza. Ecco come fare.
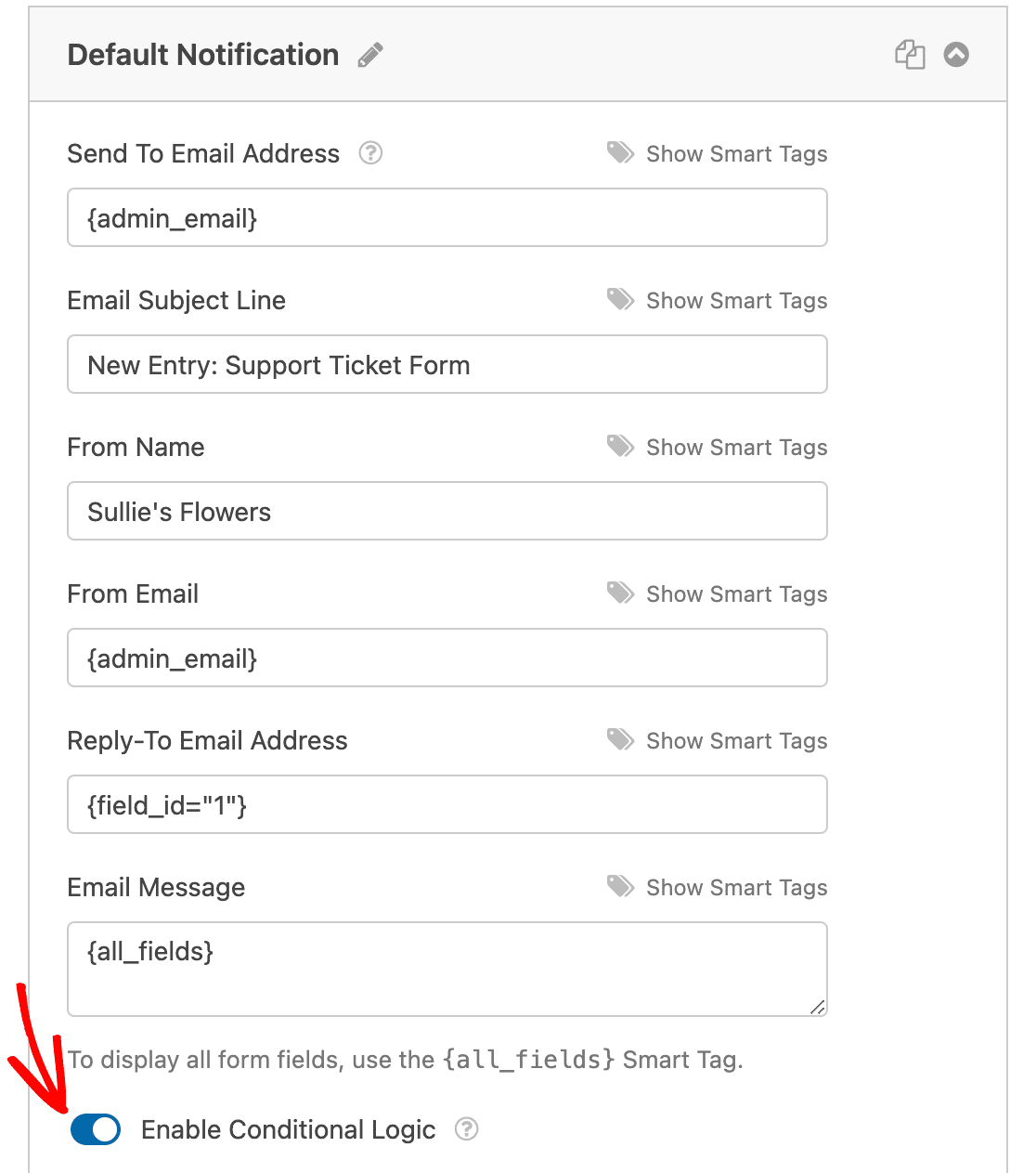
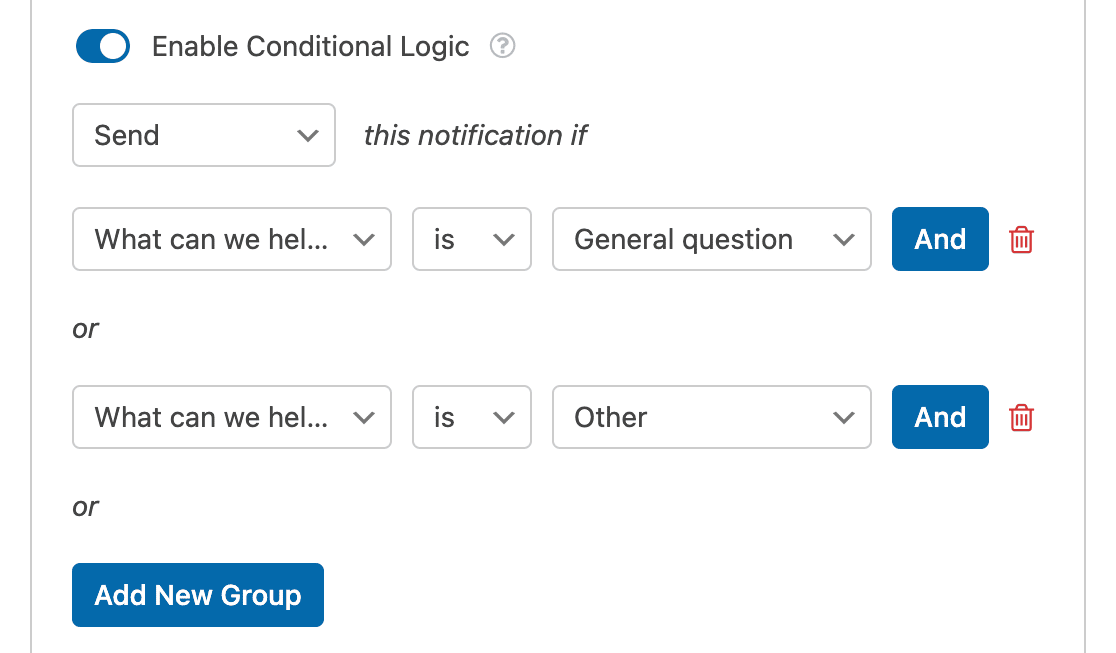
Per iniziare, andare su Impostazioni " Notifiche. Nel pannello di anteprima sul lato destro, scorrere fino in fondo e selezionare Abilita logica condizionale.

Quindi, scegliere le selezioni appropriate dal menu a tendina, come si vede nella schermata seguente.
In questo esempio, sceglieremo Invia questa notifica se la domanda per cui possiamo aiutarti è Domanda generale o Altro. La chiave per aggiungere due regole di logica condizionale è fare clic su Aggiungi nuovo gruppo per aggiungere ulteriori regole.

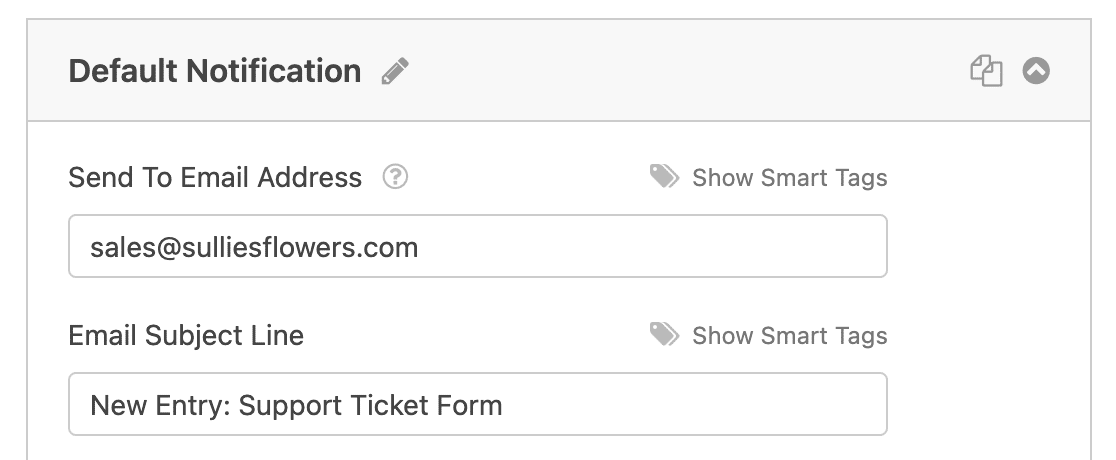
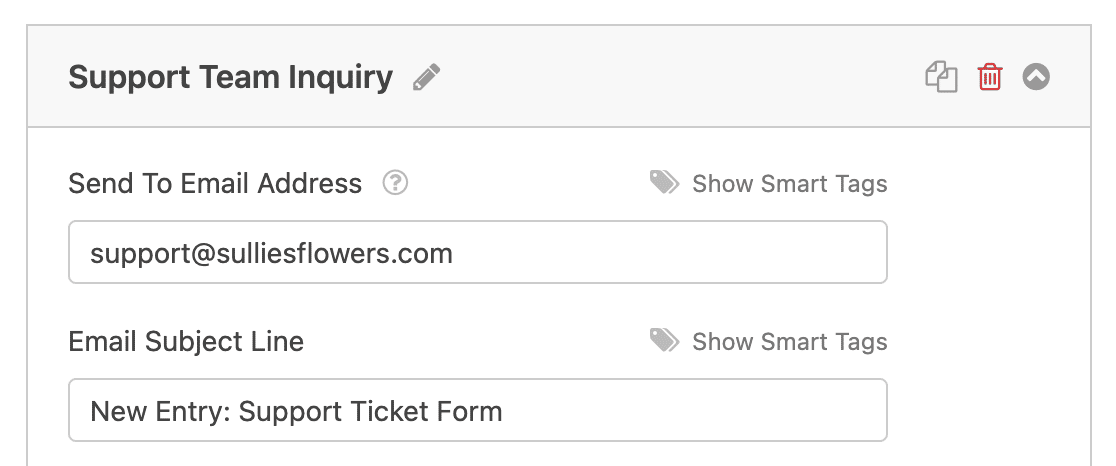
Infine, tornate all'inizio e modificate l'indirizzo e-mail di invio. Nel nostro esempio, aggiungeremo l'e-mail del nostro team di vendita.

In questo modo, ogni volta che un utente invia un modulo di ticket di assistenza e seleziona Domanda generale o Altro, la sua richiesta verrà inviata direttamente al team di vendita.
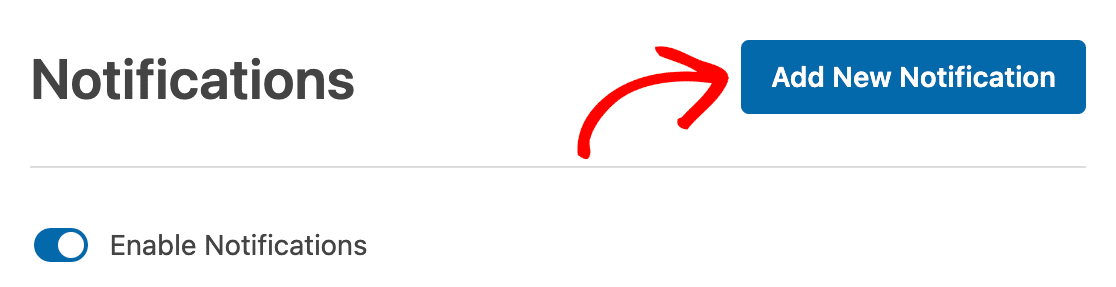
A questo punto, fare clic su Aggiungi nuova notifica e specificare un nome per la notifica, solo per riferimento interno.

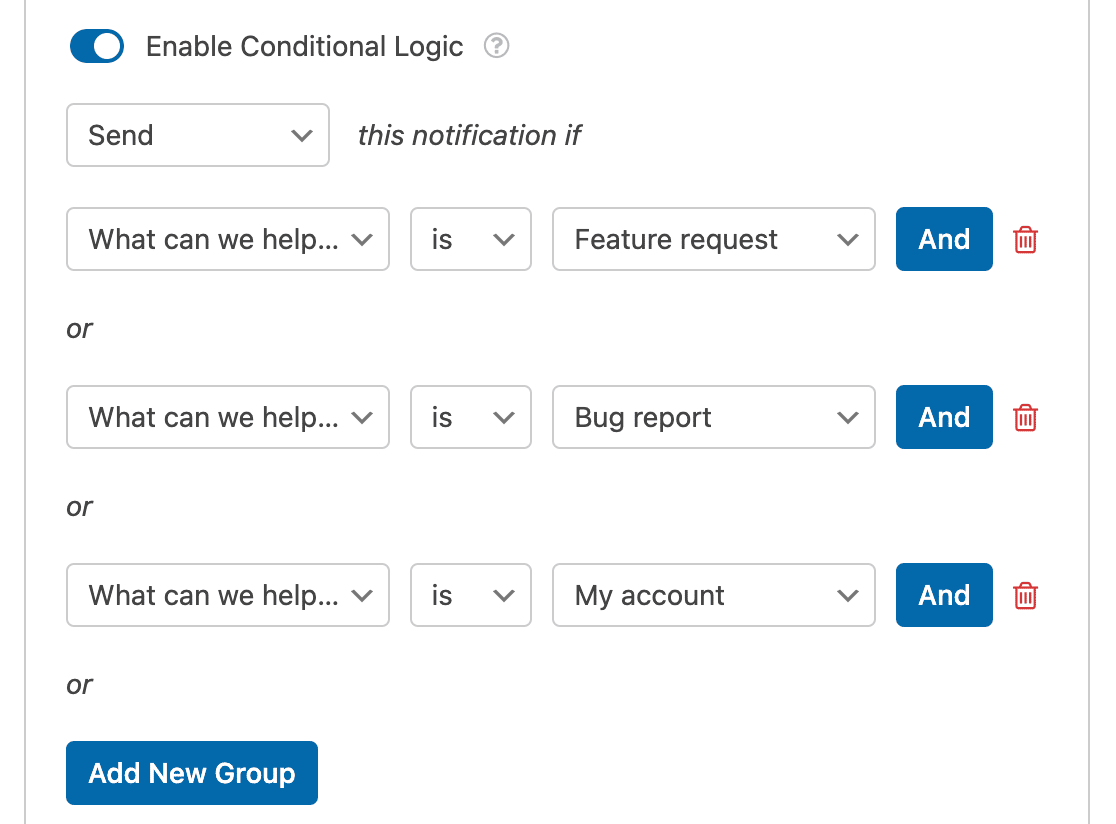
Quindi, ripetere gli stessi passaggi di cui sopra, solo che questa volta si modificheranno le regole condizionali per riflettere le selezioni degli utenti che si desidera inviare al team di assistenza, ovvero Segnalazione di bug, Richiesta di funzionalità e Il mio account.

Aggiungerete anche l'e-mail del team di assistenza nella sezione Invia a indirizzo e-mail.

Una volta terminata l'impostazione delle notifiche, assicurarsi di salvare nuovamente il modulo.
Altre opzioni di notifica via e-mail
Volete fare di più con le notifiche dei ticket di assistenza? Ecco alcune idee:
- Per sapere come creare un modulo di ticket di assistenza con selezioni per gli utenti, consultate questo tutorial su come consentire agli utenti di selezionare i destinatari.
- Se avete bisogno di inviare più di una notifica, ad esempio a voi stessi, al team di vendita o di assistenza e al vostro cliente, date un'occhiata al nostro tutorial passo dopo passo su come inviare notifiche multiple di un modulo in WordPress.
- Se desiderate inviare i ticket di assistenza direttamente alla vostra piattaforma di service desk, date un'occhiata a questa semplice integrazione di FreshDesk con WordPress.
- Per mantenere coerente il branding delle vostre e-mail, potete consultare questa guida sull'aggiunta di un'intestazione personalizzata al vostro modello di e-mail.

Passo 5: Configurare le conferme del modulo del ticket di assistenza
Le conferme dei moduli sono messaggi che vengono visualizzati dai visitatori del sito dopo l'invio di un modulo di ticket di assistenza sul vostro sito web. Essi informano i visitatori che la loro richiesta è stata elaborata e vi offrono la possibilità di far sapere loro quali sono i passi successivi.
WPForms ha tre tipi di conferma:
- Messaggio. Questo è il tipo di conferma predefinito in WPForms. Quando un cliente invia un modulo di ticket di assistenza, apparirà un semplice messaggio di conferma per informarlo che la sua richiesta di aiuto è stata elaborata. Qui trovate alcuni fantastici messaggi di successo per aumentare la felicità dei clienti.
- Mostra pagina. Questo tipo di conferma porterà i visitatori a una pagina web specifica del vostro sito, ringraziandoli per la loro richiesta di assistenza e comunicando loro quando vi metterete in contatto con loro. Per un aiuto in tal senso, consultate il nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento. Inoltre, date un'occhiata al nostro articolo sulla creazione di pagine di ringraziamento efficaci per aumentare la fedeltà dei clienti.
- Vai all'URL (reindirizzamento). Questa opzione viene utilizzata quando si desidera inviare i visitatori del sito a un altro sito web.
Vediamo come impostare un semplice modulo di conferma in WPForms, in modo da poter personalizzare il messaggio che i visitatori del sito vedranno quando richiederanno il vostro aiuto.
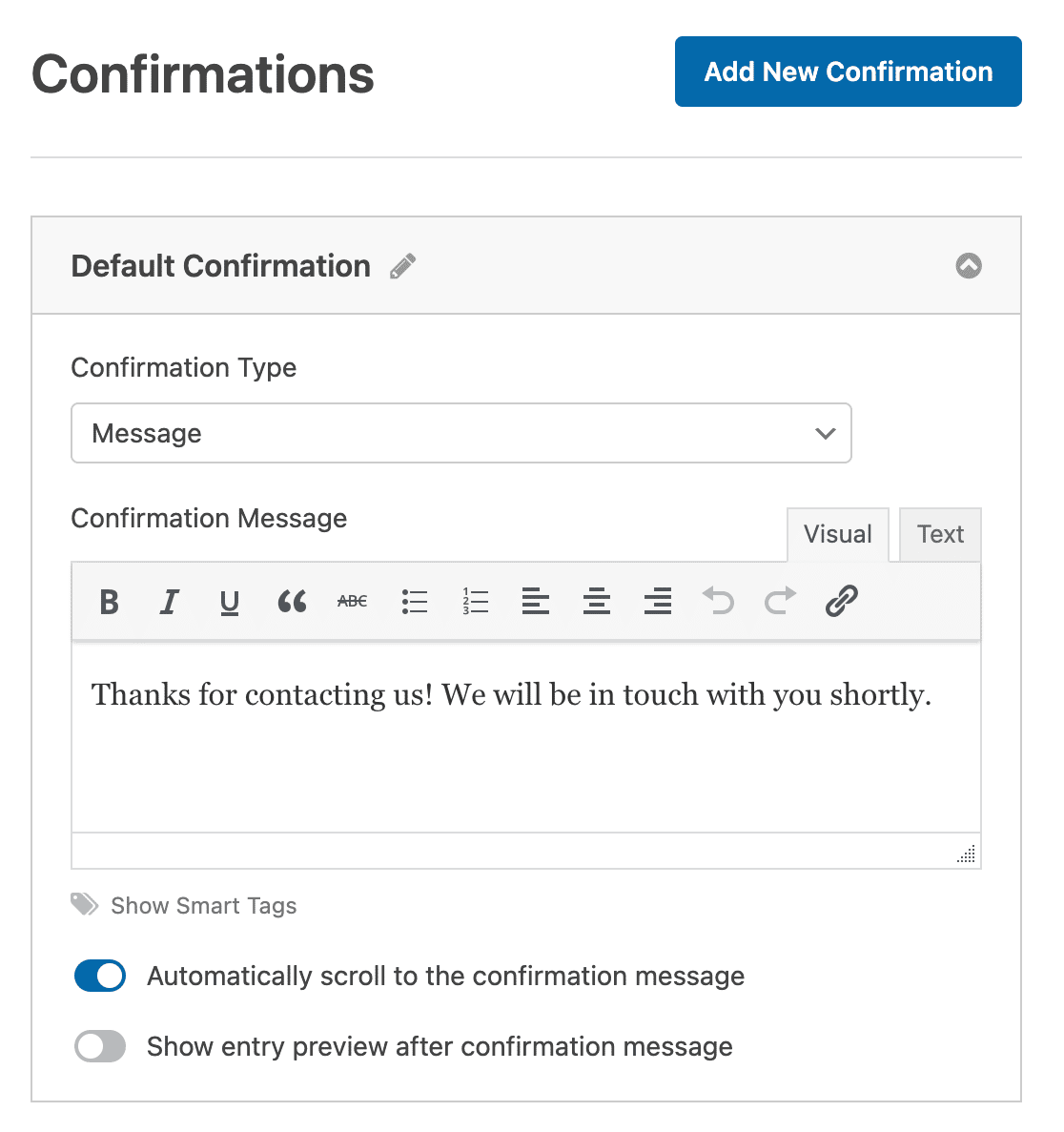
Per iniziare, fare clic sulla scheda Conferme nel costruttore di moduli, alla voce Impostazioni.
Quindi, selezionare il tipo di conferma che si desidera creare. In questo esempio, selezioneremo Messaggio.

Quindi, personalizzare il messaggio di conferma a proprio piacimento e fare clic su Salva.
Se si desidera mostrare ai visitatori del sito conferme diverse in base al loro comportamento, è bene informarsi su come creare conferme condizionali per i moduli.
Ora siete pronti per aggiungere il modulo di ticket di assistenza al vostro sito web.
Fase 6: Aggiungere il modulo di richiesta di assistenza al sito web
Dopo aver creato un modulo di ticket di assistenza, è necessario aggiungerlo al proprio sito web WordPress in modo che gli utenti possano compilarlo.
WPForms consente di aggiungere i moduli in molti punti del sito web, compresi i post del blog, le pagine e persino i widget della barra laterale.
Diamo un'occhiata all'opzione più comune di incorporazione di un post o di una pagina.
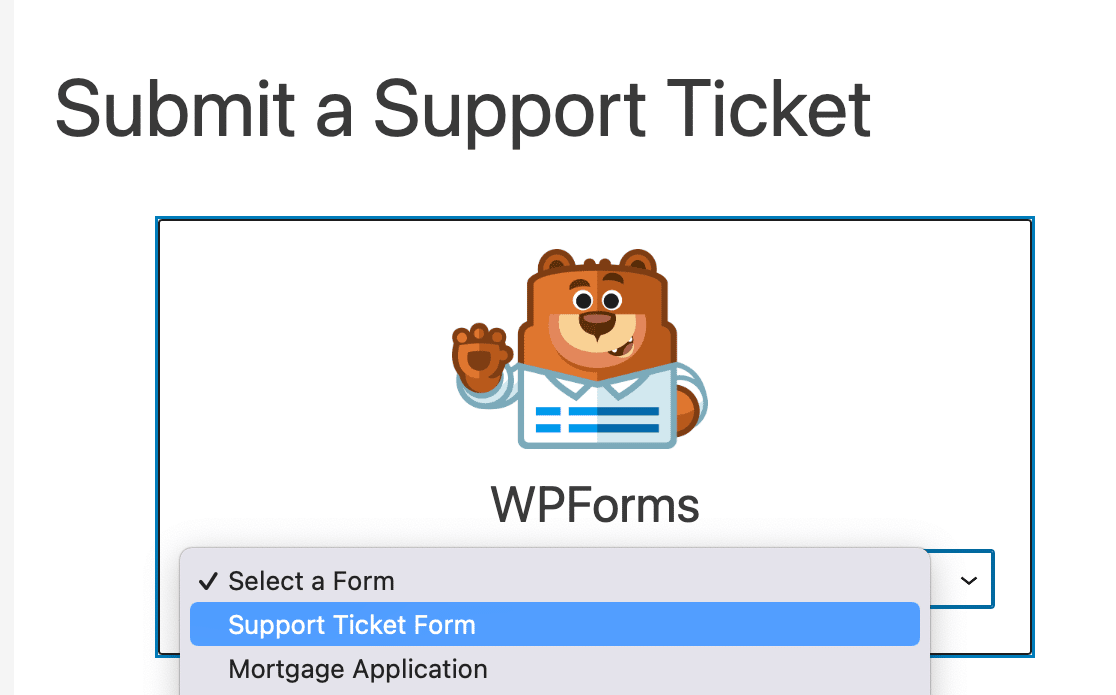
Per iniziare, creare un nuovo post o pagina in WordPress o aprirne uno esistente nell'editor. Aggiungete quindi un nuovo blocco e selezionate WPForms. Potrebbe essere necessario cercarlo se non lo si vede subito.

Dal menu a tendina del blocco WPForms, selezionare il modulo del ticket di assistenza.

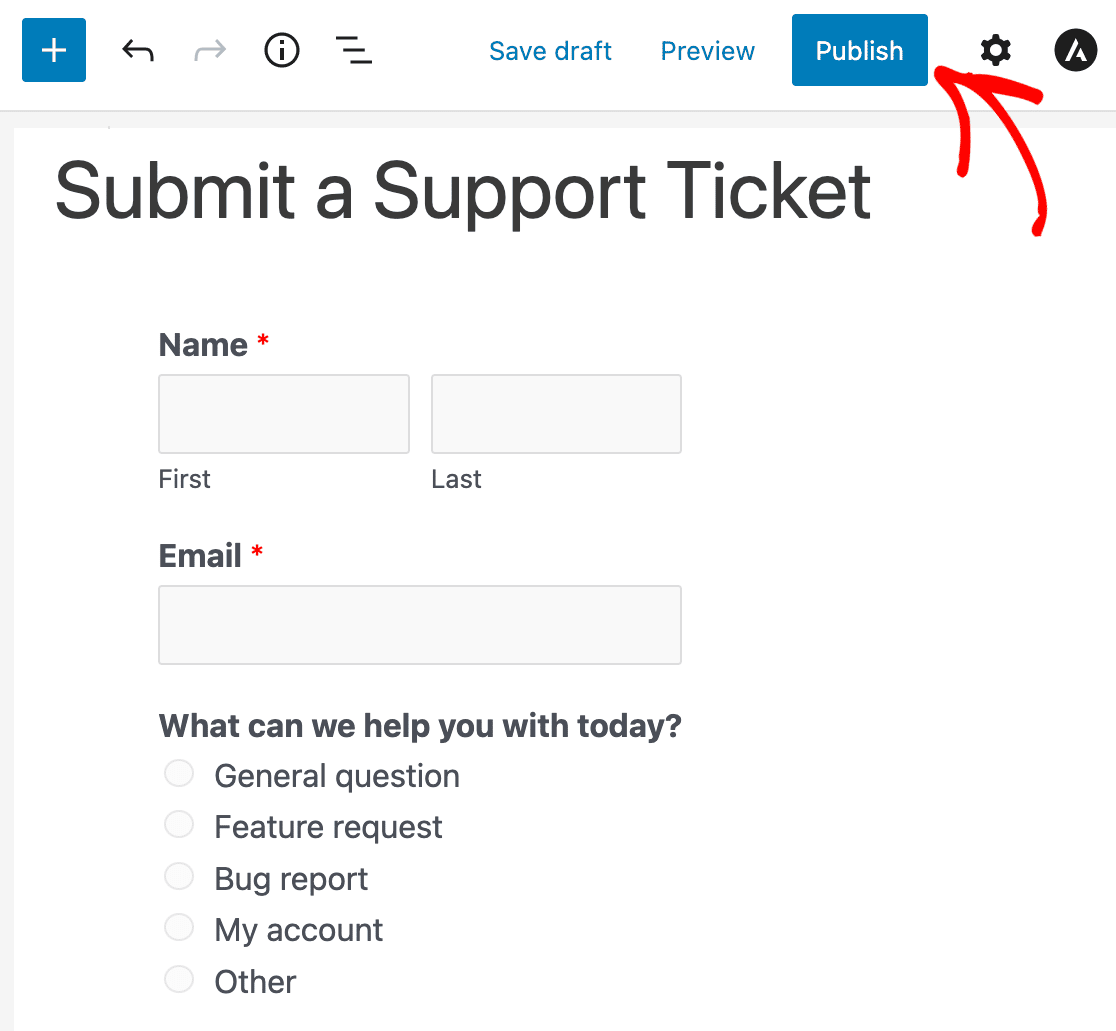
Poi basta pubblicare o aggiornare la pagina.

Ecco fatto! Ora gli utenti possono inviare ticket di assistenza sul vostro sito WordPress.
Diamo quindi un'occhiata ad alcune best practice per i moduli di ticket di assistenza, per aumentare le conversioni dei moduli e la soddisfazione dei clienti.
Migliori pratiche per il modulo di richiesta di assistenza
Alcune buone pratiche che si possono seguire nella progettazione di un modulo di richiesta di assistenza sono:
1. Integrare il modulo di ticket di assistenza con Zendesk
Se utilizzate Zendesk o altri strumenti di gestione dei ticket, WPForms vi permette di integrare facilmente il vostro modulo con il vostro strumento di gestione dei ticket preferito.
Tutto ciò che dovete fare è installare l'addon Zapier sul vostro sito. Per maggiori informazioni, leggete come integrare il vostro modulo con Zendesk utilizzando Zapier.
2. Ridurre l'abbandono dei moduli
Utilizzate un modulo multifunzione sul vostro sito e sospettate che troppi visitatori abbandonino il modulo senza completarlo? Allora dovete attivare l'addon Form Abandonment sul vostro sito.
Il nostro addon per l'abbandono dei moduli vi permette di sbloccare un maggior numero di contatti catturando le voci parziali dei vostri moduli. In questo modo potete seguire i potenziali interessati ed eventualmente convertirli in clienti.
L'uso dell'abbandono del modulo è molto utile se si utilizza un modulo multifunzionale che consente agli utenti di contattarvi per scopi diversi, come richieste di assistenza, domande di pre-vendita e altro. Per saperne di più sull'uso dell'abbandono dei moduli con WPForms, potete consultare questa pagina.
3. Consentire il caricamento di file
A volte è utile avere uno screenshot di un particolare problema che affligge i vostri utenti. Ecco perché è molto utile aggiungere la possibilità per gli utenti di caricare file nel modulo di ticket di assistenza utilizzando l'addon File Upload di WPForms.
È possibile caricare facilmente tipi di immagini come .png, .gif e .jpg, in modo da poter risolvere meglio il problema fin dall'inizio e fornire risposte più rapide. È possibile aggiungere al modulo anche documenti, file audio e persino video.
Per un aiuto sul caricamento dei file, consultate questa documentazione sull'aggiunta di campi per il caricamento dei file nei moduli di WordPress.
Successivamente, integrare il modulo per i biglietti di assistenza con Google Sheets
Ed ecco fatto! Ora sapete come creare un modulo di ticket di assistenza in WordPress, oltre a comprendere alcune importanti best practice per aumentare le conversioni e fornire un'assistenza migliore ai vostri clienti.
Create ora il vostro modulo di richiesta di assistenza
Volete inviare le informazioni di contatto e altri dati dal vostro modulo di ticket di assistenza a Google Sheets? Potete usare l'addon WPForms Google Sheets per integrare facilmente qualsiasi modulo con Google Sheets e tenere traccia dei dati inseriti.
E per altri modi fantastici di usare WPForms e altre piattaforme insieme, date un'occhiata a queste guide su come farlo:
- Creare un calendario di eventi inviati dagli utenti in WordPress
- Creare un modulo Airtable personalizzato per WordPress
- Collegare il modulo di contatto di WordPress a Discord
- Ricevere notifiche Slack dal modulo WordPress
Quindi, cosa state aspettando? Iniziate oggi stesso a utilizzare il più potente plugin per moduli WordPress.
E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Il mio sito web utilizza WPForms, ma non ricevo notifiche via e-mail quando il modulo viene inviato. Ho inserito il mio indirizzo e-mail in entrambi i campi "Invia a" e "CC", ma continuo a ricevere un errore.
Ciao Prabhakar,
Questo problema è spesso legato alle impostazioni di posta elettronica del sito WordPress e non al plugin WPForms. Abbiamo una guida dettagliata su come risolvere il problema dell'invio di e-mail da parte di un sito WordPress. Consultatela e fatemi sapere se risolve il problema.
Grazie!