Riepilogo AI
Volete confrontare Forminator vs. WPForms per il vostro sito WordPress?
Scegliere il miglior plugin per i moduli può essere complicato, ma la decisione giusta può giocare un ruolo enorme nell'aiutarvi ad aumentare i contatti e a creare una buona esperienza utente. È necessario che il plugin sia ricco di funzioni e facile da usare.
In questo articolo esamineremo due popolari costruttori di moduli: Forminator e WPForms. Li confronteremo in termini di funzionalità e facilità d'uso per determinare quale sia il migliore per il vostro sito.
Create ora il vostro modulo WordPress
WordPress ha un costruttore di moduli?
WordPress è una delle piattaforme di blogging e dei sistemi di gestione dei contenuti più diffusi, ma non dispone di un costruttore di moduli nativo.
I moduli sono utili sul vostro sito web, sia che si tratti di semplici moduli di contatto, di iscrizioni via e-mail, di moduli di registrazione o di moduli di pagamento. Per aggiungerli, è necessario installare un plugin per la creazione di moduli per WordPress.

Questi tipi di plugin consentono di creare moduli e di inserirli nelle e-mail, nei post, nelle pagine e nei widget del sito.
Forminator e WPForms sono entrambi plugin per moduli di WordPress. Entrambi hanno interfacce drag and drop di facile utilizzo. Inoltre, entrambi offrono una versione gratuita e opzioni a pagamento.

Diamo quindi un'occhiata a entrambi i plugin per vedere quali funzioni includono e quanto sono facili da usare.
Forminator vs. WPForms: Costruttori di moduli a confronto
Per prima cosa, vedremo come iniziare a utilizzare ciascun plugin per determinare quale sia il più facile da configurare. Poi esamineremo alcune delle caratteristiche di ciascun plugin per creare moduli e sondaggi. Infine, esamineremo la facilità d'uso complessiva.
In questo articolo
Forminator vs. WPForms: Come iniziare
Vediamo quanto è facile iniziare con Forminator rispetto a WPForms, in modo da poter confrontare quale opzione offre una migliore facilità d'uso.
Formatore
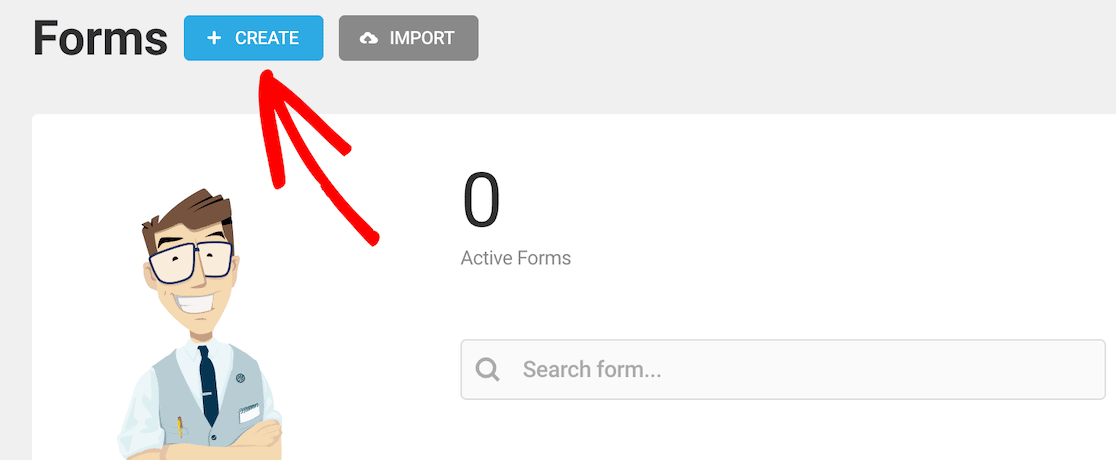
Dopo aver installato il plugin Forminator, è possibile aprire il costruttore di moduli e creare un nuovo modulo.

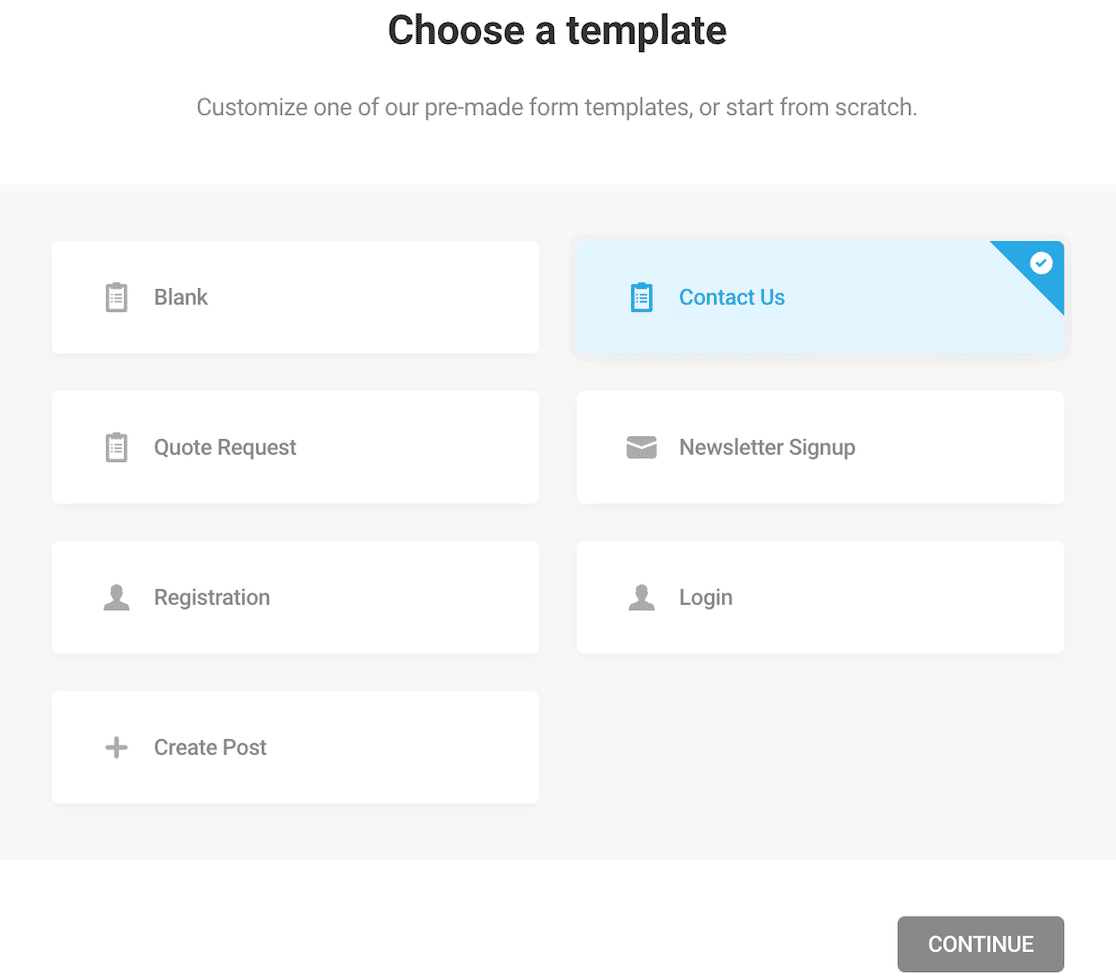
Successivamente, verranno visualizzate le opzioni dei modelli. Al momento in cui scriviamo, ci sono 6 opzioni di modello nell'account gratuito. È anche possibile iniziare da zero utilizzando il modulo vuoto.
Se vogliamo creare un modulo di contatto semplice e veloce, possiamo selezionare questo modello.

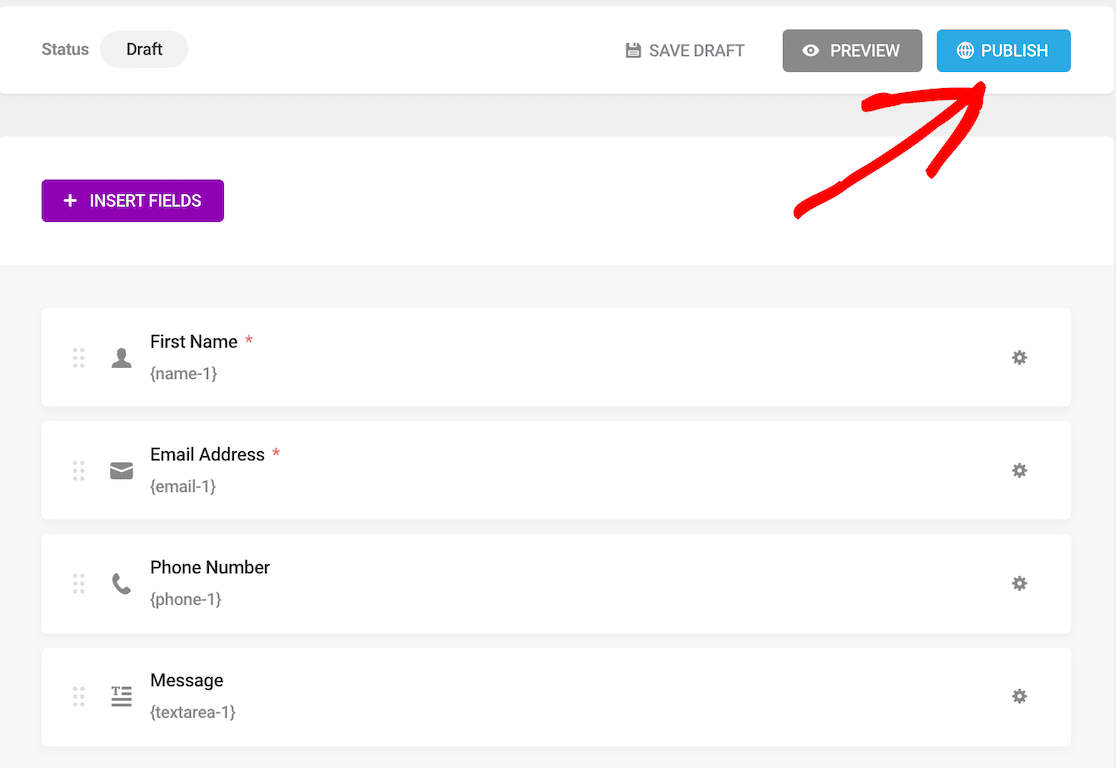
Il modello include i campi obbligatori del nome e dell'indirizzo e-mail. Include anche i campi opzionali numero di telefono e messaggio. Se lo si desidera, è possibile personalizzarli.
Per rimuovere i campi, fare clic sull'icona a forma di ingranaggio nel campo che si desidera rimuovere per eliminarlo.
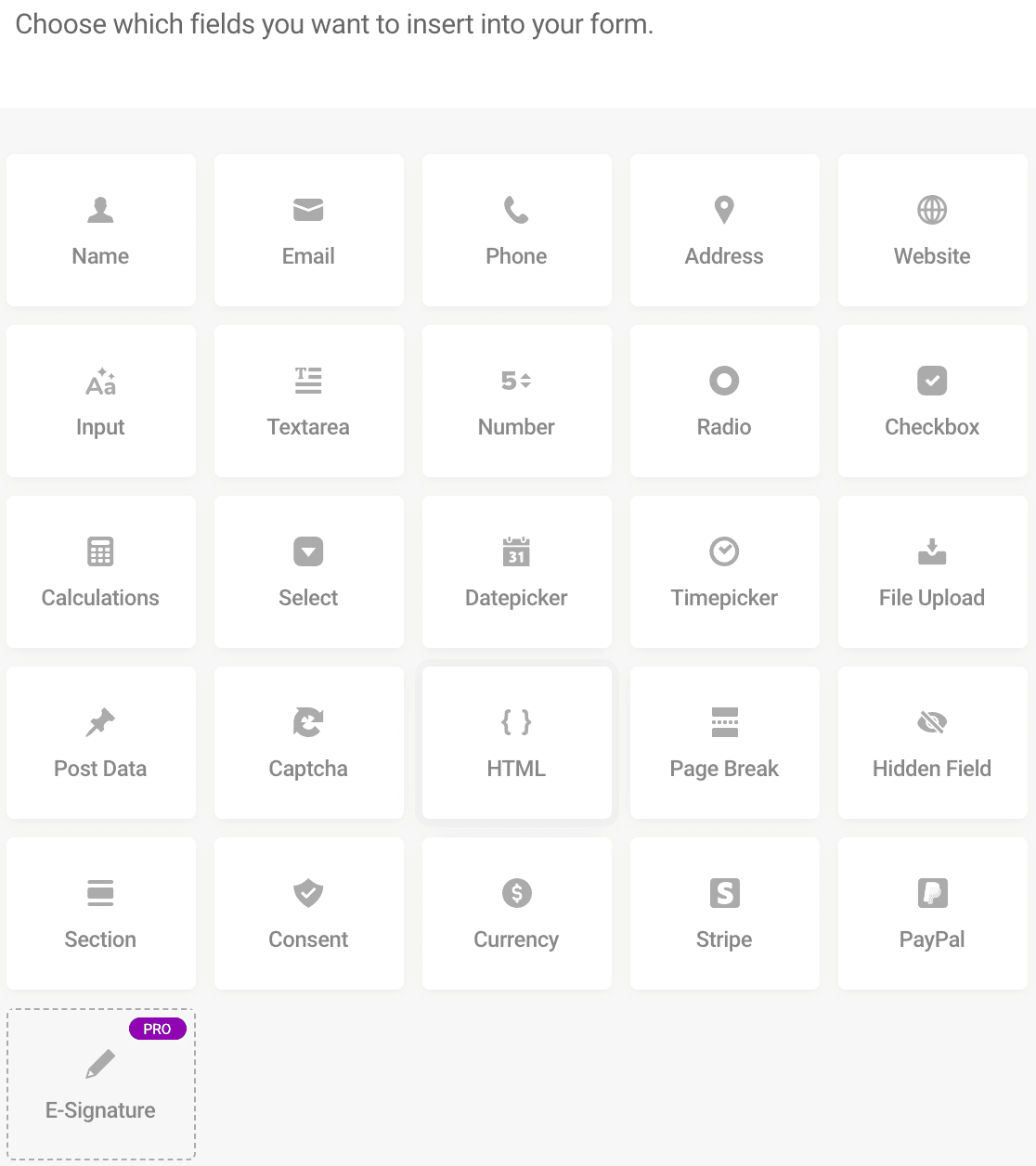
Allo stesso modo, si possono aggiungere campi facendo clic sul pulsante Inserisci campi e si vedrà un menu di campi da aggiungere.

Si noti che se si desidera aggiungere multipli dello stesso campo per qualsiasi motivo, è necessario aggiungere il primo, quindi fare clic su di esso per uscire dall'editor di campo, rientrare, fare clic una seconda volta e così via.
Vedrete che Forminator è più un sistema "click-and-pick". Si fa clic su tutti i campi desiderati in una sola volta. Dopo averli confermati, appaiono in una colonna sovrapposta. Ciò consente di sapere quali campi sono presenti, ma non permette di sapere come sarà il modulo senza un'anteprima.
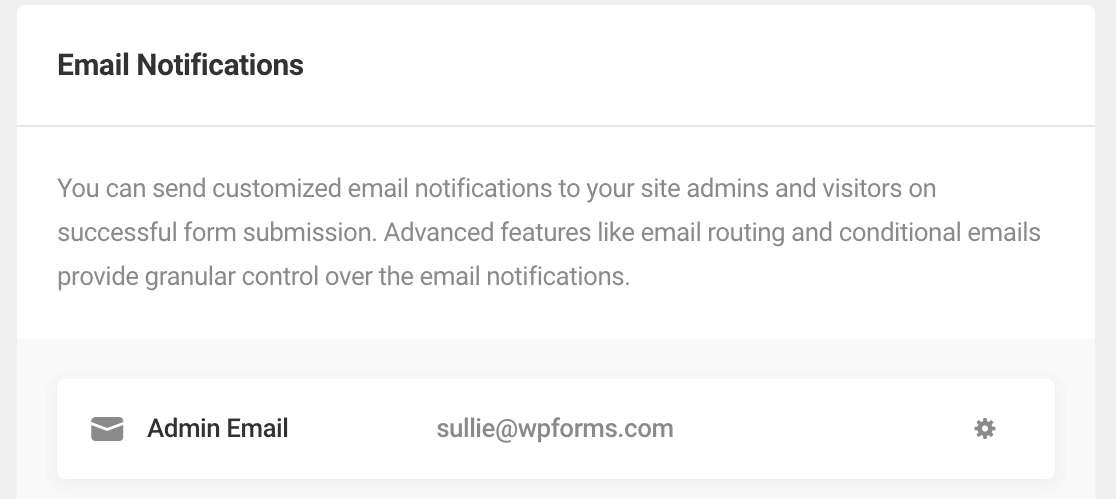
Una volta che i campi sono pronti, non dimenticate di controllare le impostazioni di posta elettronica del modulo per assicurarvi di ricevere le notifiche di invio del modulo, se lo desiderate.

Una volta soddisfatti dei campi del modulo, si può fare clic su Pubblica.

Il modulo è ora pubblicato, ma non sul vostro sito web. È presente solo nel plugin Forminator e deve essere incorporato da qualche parte prima che qualcuno possa utilizzarlo.
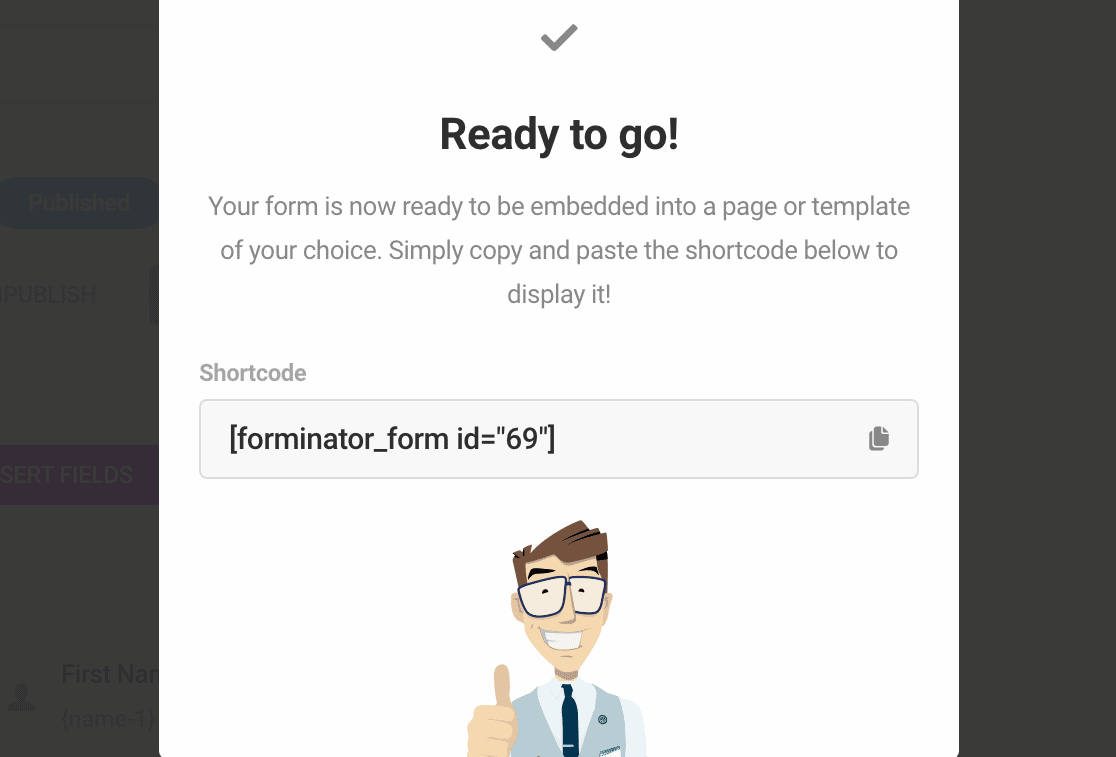
Dovrebbe apparire un messaggio con lo shortcode da copiare e incollare ovunque si voglia che il modulo appaia sul sito.

Dopo aver preso lo shortcode, creare o andare al post o al page builder dove si vuole incorporare il modulo.
Incollare il codice breve. Il modulo apparirà e poi si potrà premere Pubblica sulla pagina. Siete pronti a ricevere i messaggi.
WPForms
Ora eseguiamo lo stesso processo con WPForms.
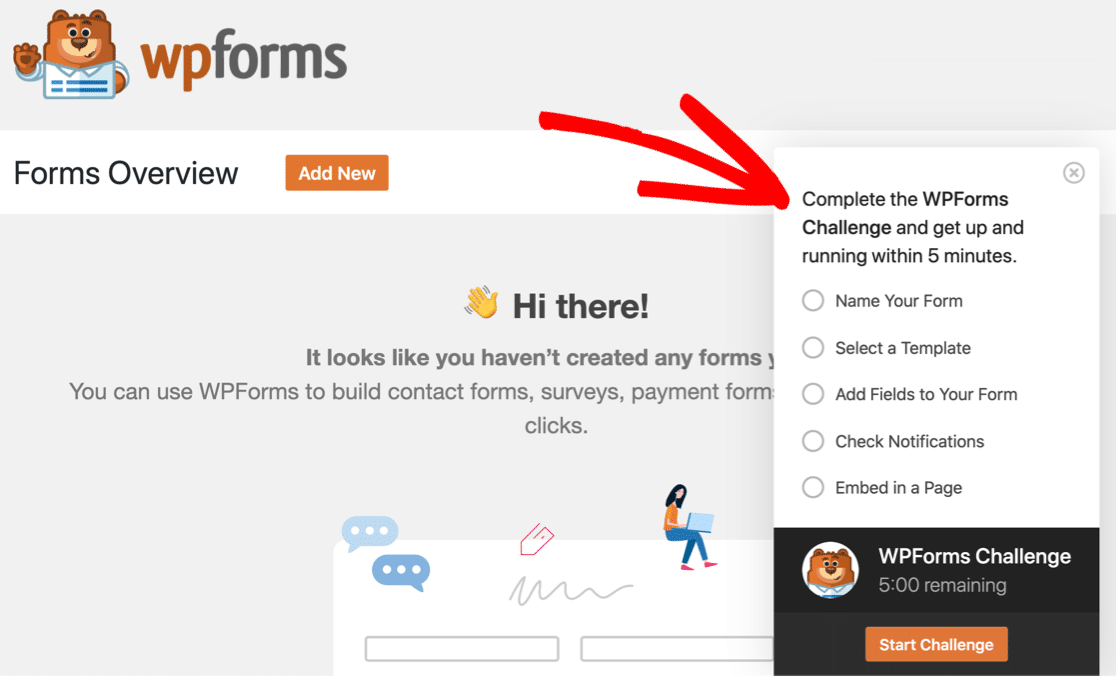
Iniziare con WPForms è ancora più facile. La prima volta che volete creare un modulo con WPForms, vi verrà mostrata una sfida che funziona come un grande tutorial interattivo.
Partecipate alla WPForms Challenge e una procedura guidata vi mostrerà tutto e vi aiuterà a costruire il vostro primo modulo in meno di 5 minuti.

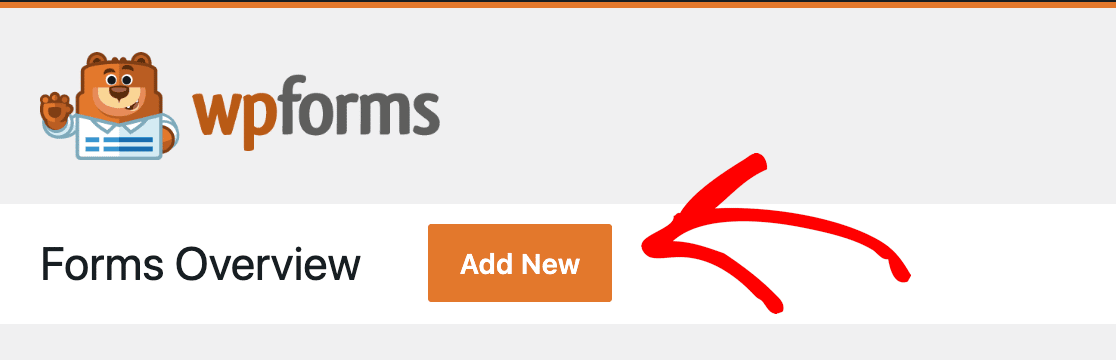
Che decidiate di partecipare o meno alla sfida di WPForms, il processo di configurazione è altrettanto semplice. Se decidete di creare un modulo senza partecipare alla sfida, aprite il plugin WPForms e fate clic sul pulsante per aggiungere un nuovo modulo.

Vedrete oltre 2.000 opzioni di modelli di modulo, di cui più di 20 disponibili gratuitamente. Poiché stiamo cercando di creare un semplice modulo di contatto, selezioneremo questo.

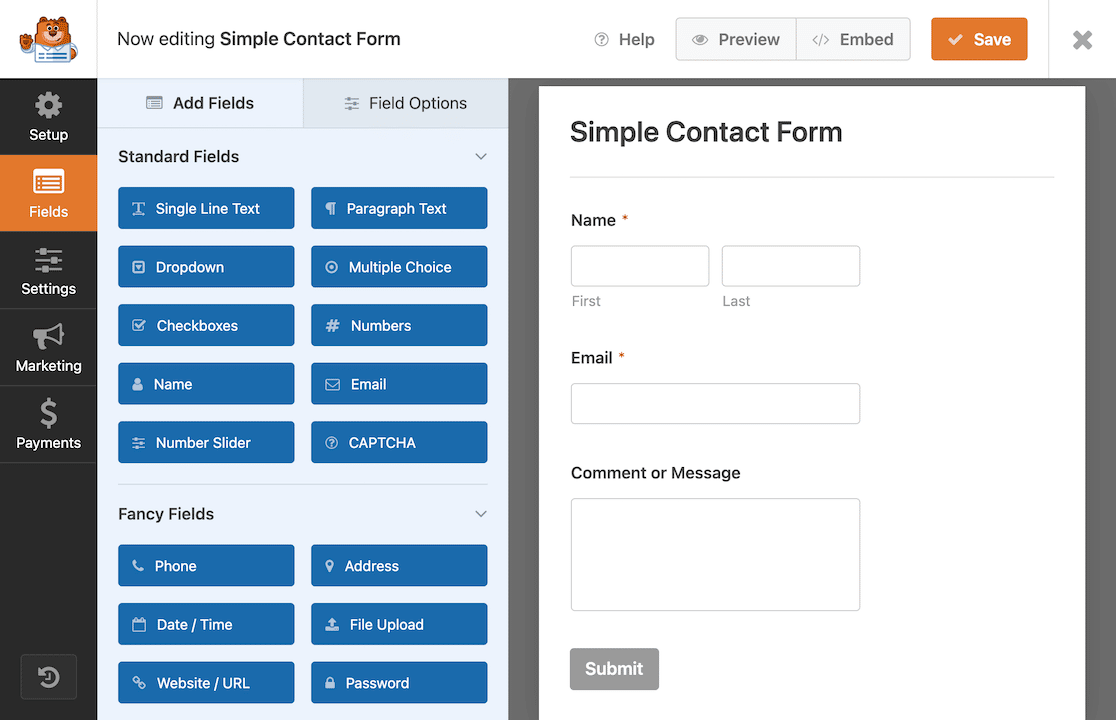
All'interno del costruttore di moduli, è possibile vedere esattamente come apparirà il modulo una volta pubblicato. Il costruttore di moduli drag-and-drop consente di inserire facilmente altri campi, se lo si desidera, oppure di rimuovere o riordinare i campi esistenti nel modello.
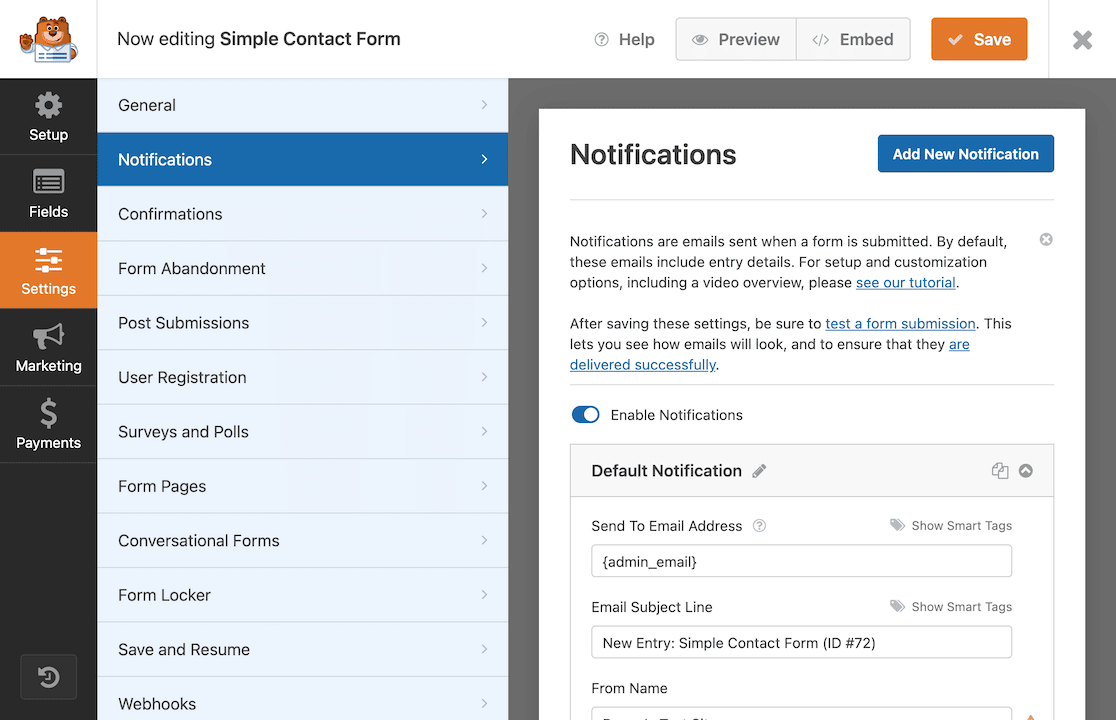
E questo è tutto. Il modulo è completo. Prima di pubblicarlo, facciamo un rapido clic sulle impostazioni del modulo per assicurarci che le notifiche via e-mail siano impostate correttamente per gli inserimenti nel modulo.

Se tutto è a posto, siete pronti a incorporare il vostro modulo!
Una caratteristica eccellente di WPForms è la possibilità di incorporare il modulo direttamente dal costruttore di moduli. Naturalmente, è possibile farlo in altri modi, ad esempio utilizzando uno shortcode o un widget. La funzione di incorporamento rende questa operazione fulminea.
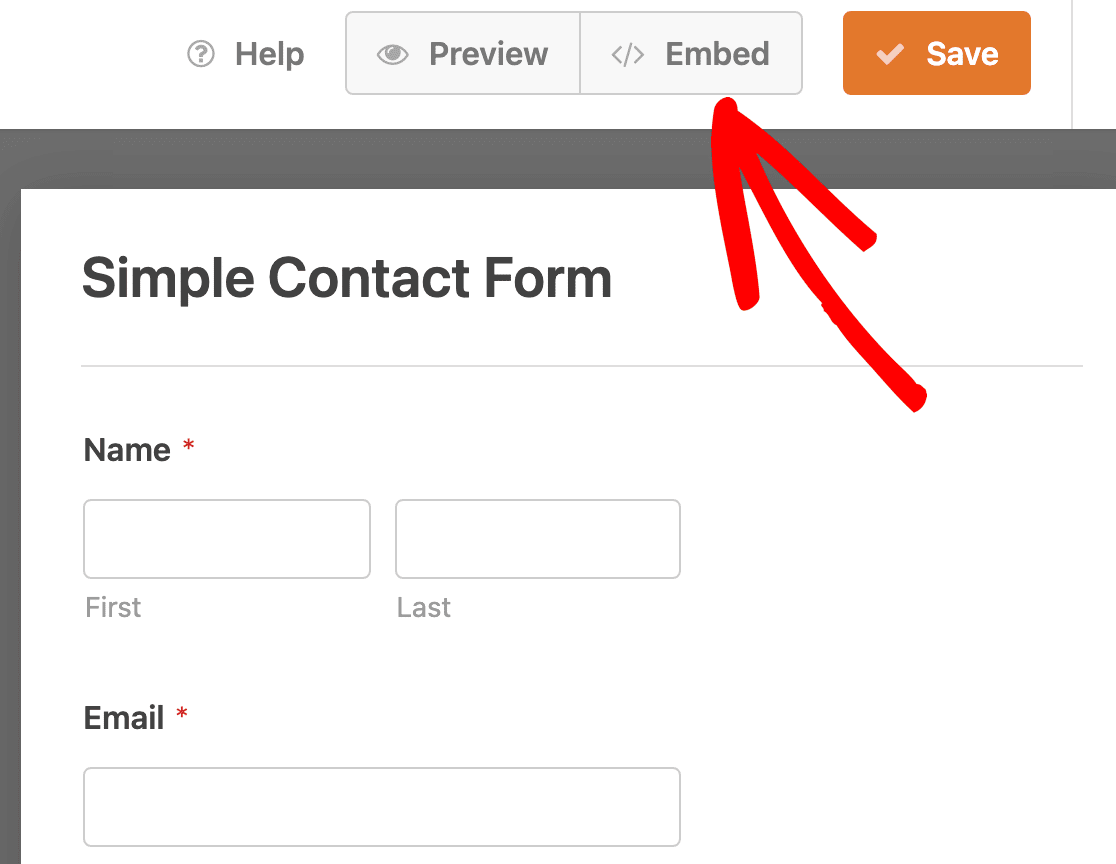
Fare clic sul pulsante di incorporamento in alto.

WPForms offre la possibilità di incorporare il modulo in una pagina esistente o in una nuova. Se si sceglie di incorporare il modulo in una nuova pagina, un messaggio chiede di assegnare un nome alla pagina.
Questo è l'ideale se avete appena iniziato e volete creare la pagina che ospiterà il vostro modulo. Se si desidera incorporare il modulo manualmente o utilizzare uno shortcode, sono disponibili anche questi collegamenti.

In questo caso, si può dare alla pagina un nome come Contatto o Contattaci! Cliccando sul pulsante Let's Go, la pagina verrà caricata con il modulo già incorporato.
Potete premere "Pubblica" e sarete pronti a ricevere le informazioni di contatto dai visitatori del sito.
Nel complesso, l'interfaccia utente di WPForms è migliore e più facile da usare rispetto a Forminator. La possibilità di trascinare e rilasciare i campi del modulo e di vedere subito l'aspetto del modulo lo rende più facile da usare rispetto a Forminator.
Forminator vs. WPForms: Caratteristiche
Diamo un'occhiata ad alcune delle caratteristiche principali di questi form builder per vedere come si comportano.
Logica condizionale
Entrambi i plugin dispongono di opzioni per includere la logica condizionale.
In Forminator, si aggiunge un campo. Supponiamo di utilizzare delle caselle di controllo. Si apre una finestra modale per aggiungere le opzioni di selezione e l'ultima opzione è "altro".
Si chiude la finestra modale e si fa clic per aggiungere un altro campo. Questa volta, per il campo "altro", utilizzeremo un campo di testo e applicheremo la logica condizionale.

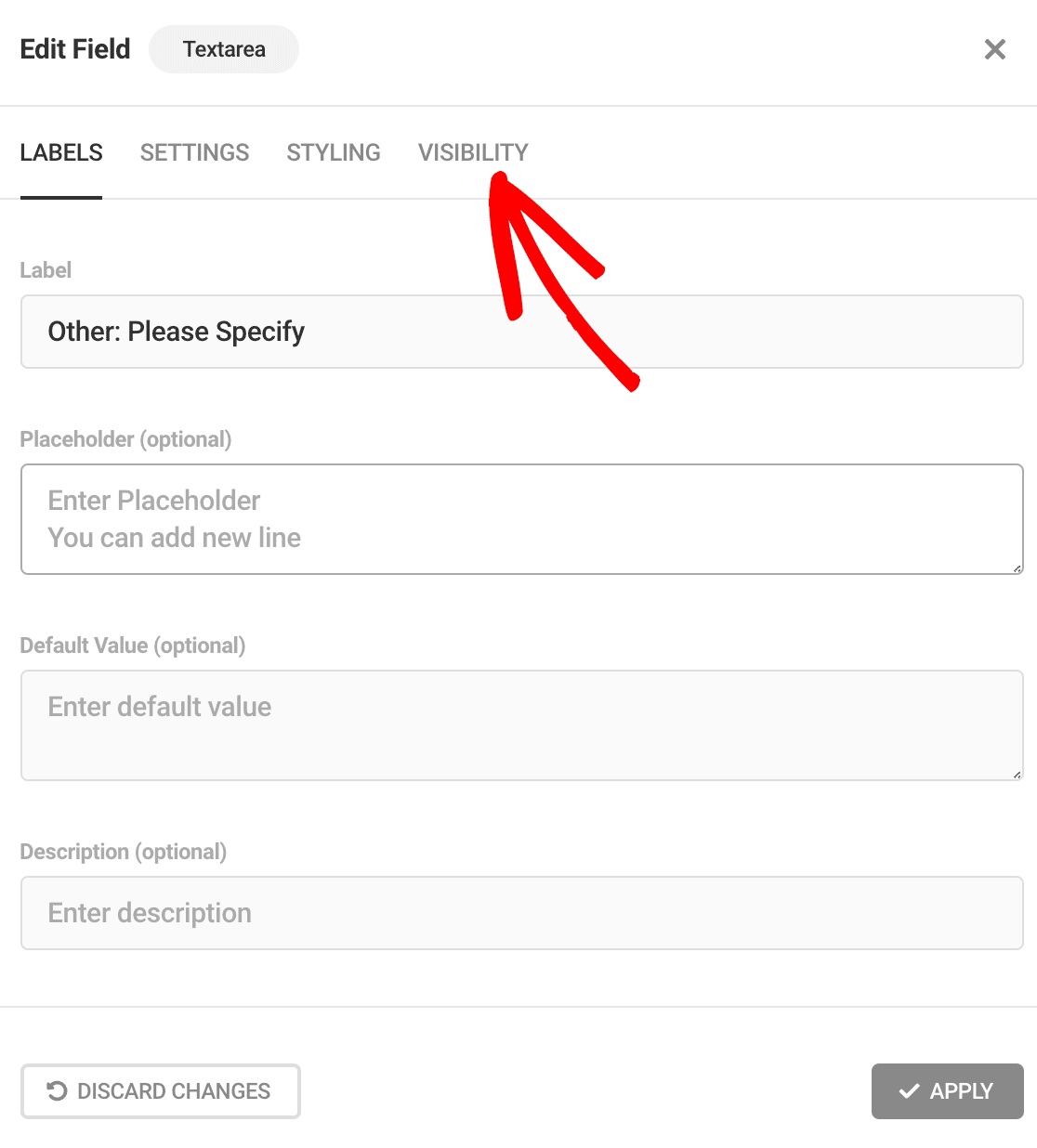
Dopo aver inserito il testo che si desidera far apparire nella casella di testo, è necessario fare clic sulla scheda Visibilità.
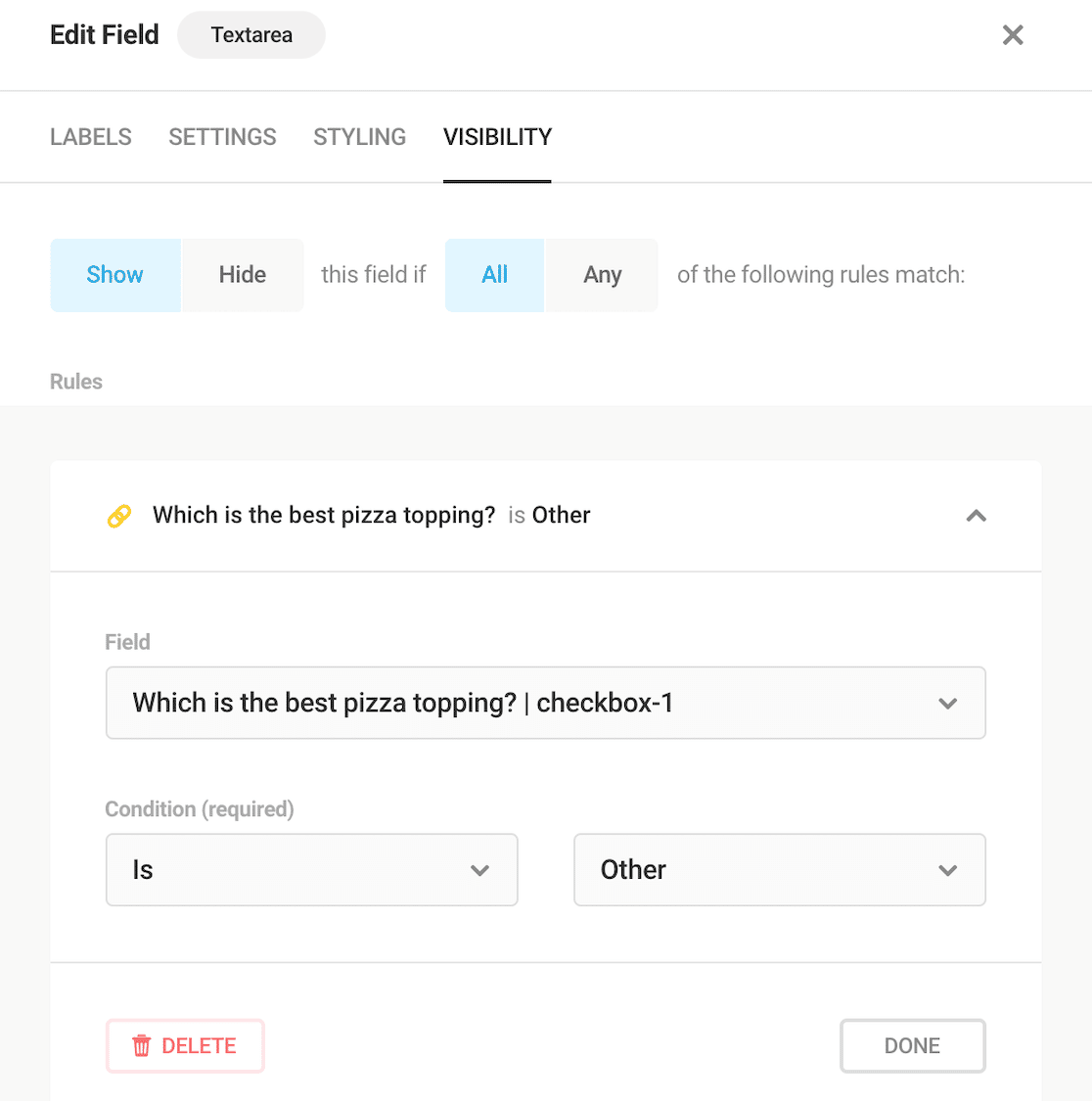
Poi è necessario stabilire delle regole.

La finestra modale di Forminator, pur essendo visivamente accattivante, in realtà rallenta il processo, in quanto richiede agli utenti di fare clic per entrare e uscire da ogni singolo campo. Questo non è un grosso problema se dovete impostare la logica condizionale solo su una o due domande, ma se avete un modulo complesso con molta logica condizionale, questo rallenterà notevolmente.
WPForms è più veloce nell'applicare le regole della logica condizionale, perché riduce la quantità di clic che si devono fare. Tutti i campi sono visibili durante la modifica.

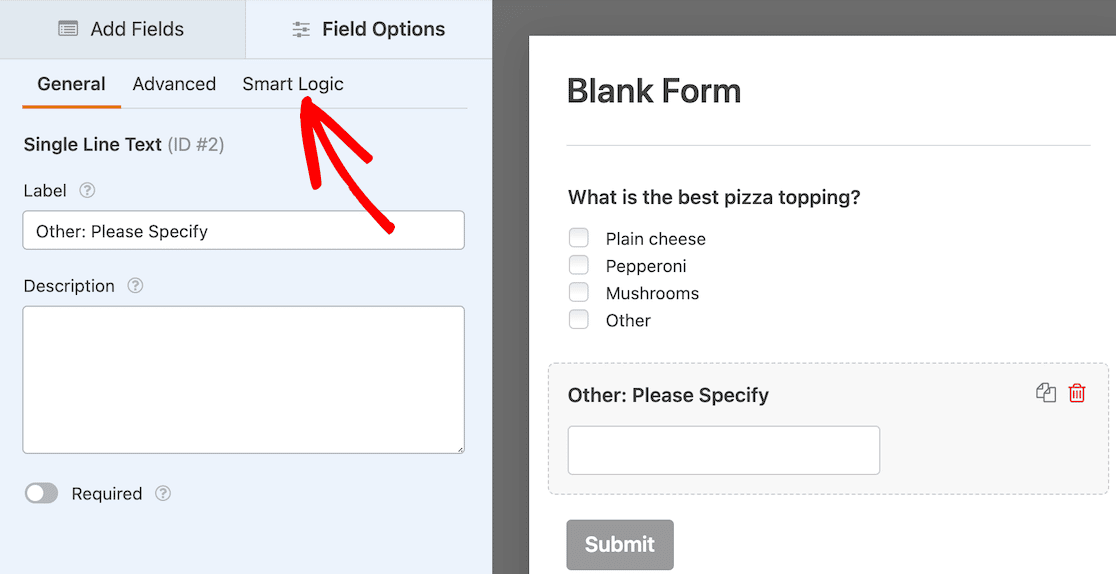
È possibile applicare la formattazione avanzata e la logica condizionale, pur potendo vedere il modulo che si sta modificando. Per attivare la logica condizionale, fare clic sulla scheda Logica intelligente.

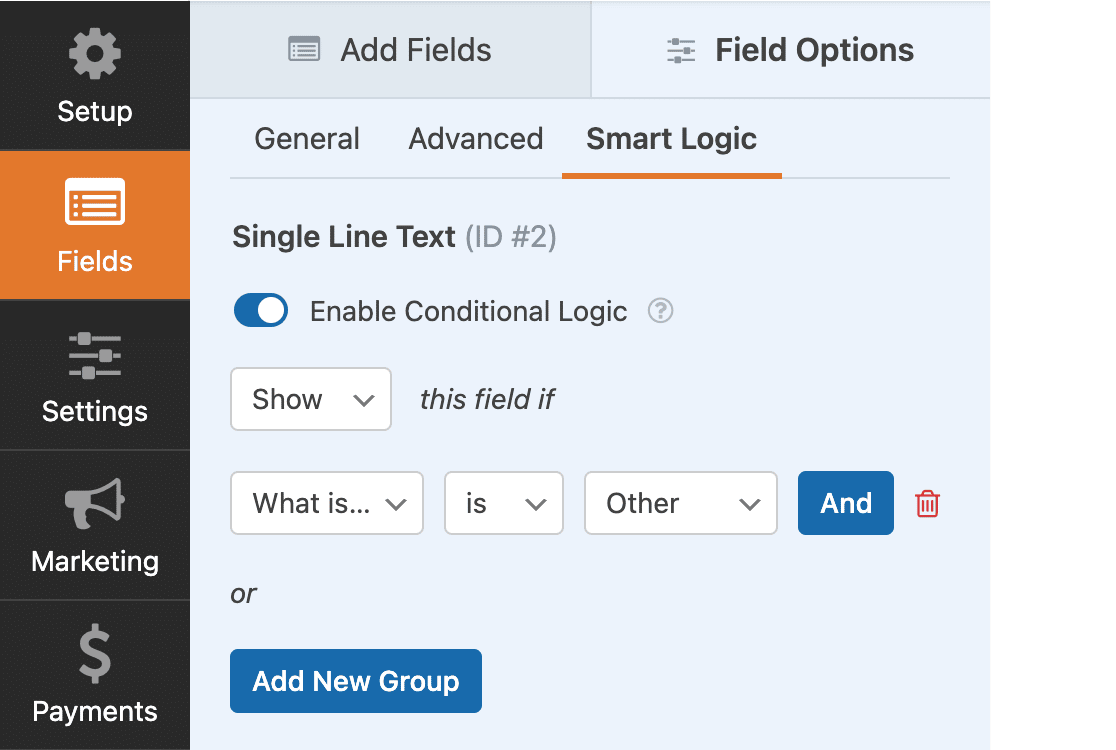
Dopo aver impostato l'interruttore su Abilita logica condizionale, è possibile fare clic in modo rapido e semplice per impostare le regole.
Si fa in pochi secondi.
In WPForms, ogni campo cliccato è già visualizzato, quindi non è necessario chiudere una finestra modale per aprirne un'altra, come avviene in Forminator. Per questo motivo, l'impostazione della logica condizionale in WPForms è più veloce e più facile che con Forminator.
Personalizzazione CSS
Entrambi i plugin consentono all'utente di personalizzare il proprio CSS per adattarlo al proprio sito WordPress.
Caricamento dei file
WPForms e Forminator sono entrambi dotati di campi per il caricamento di file, in modo che i rispondenti possano inviare documenti, se necessario. Questo è utile per i moduli di richiesta di lavoro o di borse di studio.
Protezione antispam

WPForms e Forminator offrono una protezione antispam simile. Entrambi offrono hCaptcha, nonché reCAPTCHA v2 checkbox, v2 invisibile e v3. Se avete installato il plugin Akismet, questo si integrerà con entrambi i plugin. Forminator funziona anche con Honeypot.
Una differenza importante è che WPForms ha anche un'opzione per un Captcha personalizzato. Ciò consente agli utenti di impostare le proprie domande di sicurezza o semplici problemi matematici per verificare che l'invio del modulo provenga da un essere umano e non da un bot. È un grande vantaggio per WPForms.
Opzioni di pagamento
Con Forminator è possibile utilizzare PayPal per i pagamenti una tantum, oppure collegare Stripe per i pagamenti ricorrenti.
WPForms offre diverse opzioni per i moduli di pagamento:
- Aggiunta di PayPal Commerce
- Addon PayPal Standard
- Addon quadrato
- Aggiunta di Stripe Pro
- Authorize.Net
L'integrazione di Stripe è disponibile per tutti gli utenti (sia gratuiti che a pagamento), quindi non è necessario l'addon per attivarla. L'addon consente solo di applicare la logica condizionale al campo di pagamento di Stripe, una funzione molto utile per gli utenti Pro e superiori.
WPForms offre molta più flessibilità di Forminator per quanto riguarda le opzioni di pagamento. Collegare WPForms con il vostro gateway di pagamento è facile e immediato. Inoltre, il fatto di poter utilizzare PayPal Commerce per offrire opzioni di pagamento sia con carta di credito che con PayPal è un vantaggio davvero potente con WPForms.
Modelli di modulo
Forminator e WPForms offrono entrambi modelli per aiutare gli utenti a iniziare rapidamente.
Al momento in cui scriviamo, Forminator ha 6 modelli gratuiti disponibili, oltre al modulo vuoto. Il sito dice che la versione Pro include modelli esperti e preconfezionati, ma non dice quanti e non condivide alcun esempio.
WPForms ha più di 20 modelli gratuiti e oltre 2.000 modelli di moduli con licenze a pagamento.

È possibile visualizzare tutti i modelli disponibili su WPForms, anche come utente Lite. Saranno contrassegnati come Pro se dovrete effettuare l'aggiornamento per utilizzarli.

Integrazioni
Sul sito di Forminator si legge che supporta applicazioni di terze parti attraverso Zapier e Uncanny Automator.
WPForms supporta anche numerose integrazioni native come Mailchimp. Constant Contact, MailerLite, ActiveCampaign e aggiungiamo regolarmente nuove integrazioni native.
Se un'integrazione non è supportata in modo nativo da WPForms, si può usare Uncanny Automator per collegare WPForms ad altri plugin e applicazioni.
Sul sito web è disponibile un elenco completo dei componenti aggiuntivi e delle integrazioni di WPForms.
Queste sono solo alcune delle caratteristiche principali di entrambi i plugin.
Forminator vs. WPForms: Sondaggi e inchieste
Che sia solo per divertimento o per ottenere un feedback dal pubblico, i sondaggi sono un buon modo per aumentare il coinvolgimento.
Entrambi i plugin sono piuttosto facili da usare quando si tratta di impostare il sondaggio.
Vediamo prima Forminator. Dopo aver scelto un nome per il vostro sondaggio, il plugin vi indirizza alla pagina del costruttore, dove potete impostarlo. Per i nostri scopi, abbiamo creato un sondaggio molto semplice.

Una volta terminata l'aggiunta di tutte le opzioni, è possibile pubblicare il sondaggio e incorporarlo in una pagina o in un post utilizzando gli stessi passaggi utilizzati per incorporare un modulo.
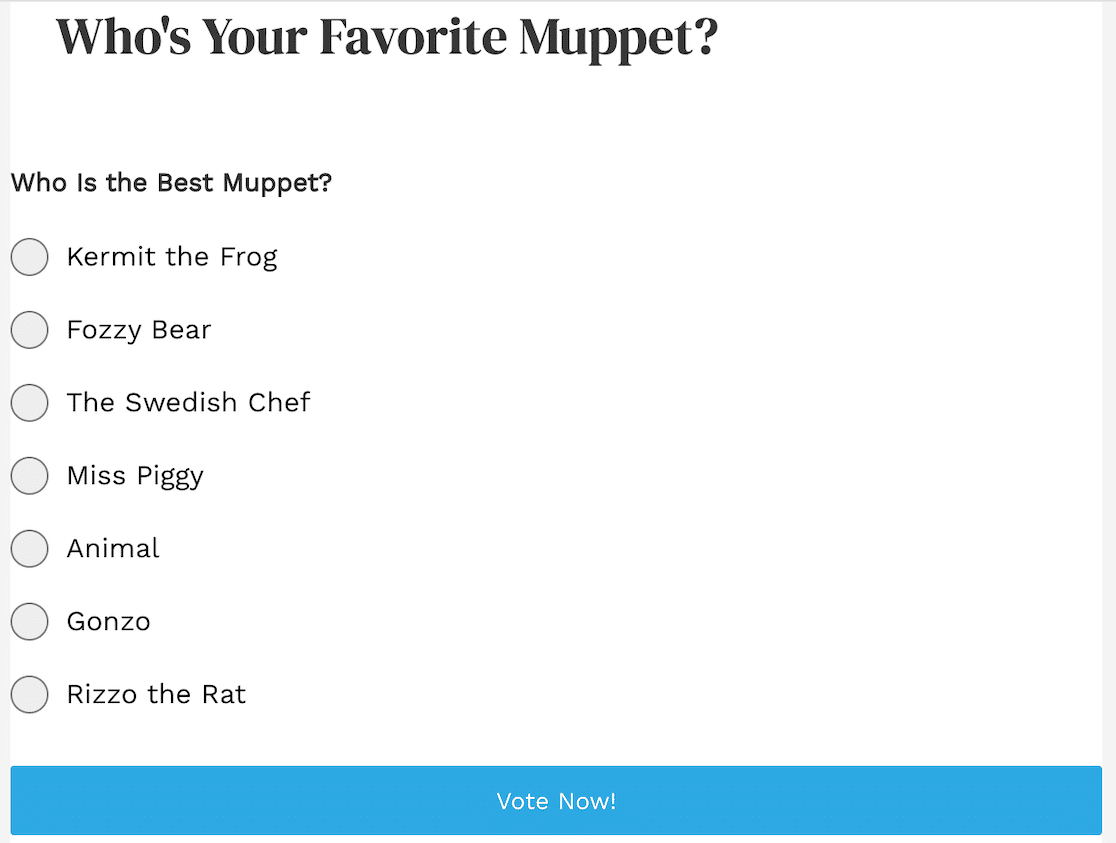
Questo è l'aspetto del sondaggio una volta che è stato pubblicato sul sito e pronto per essere votato.

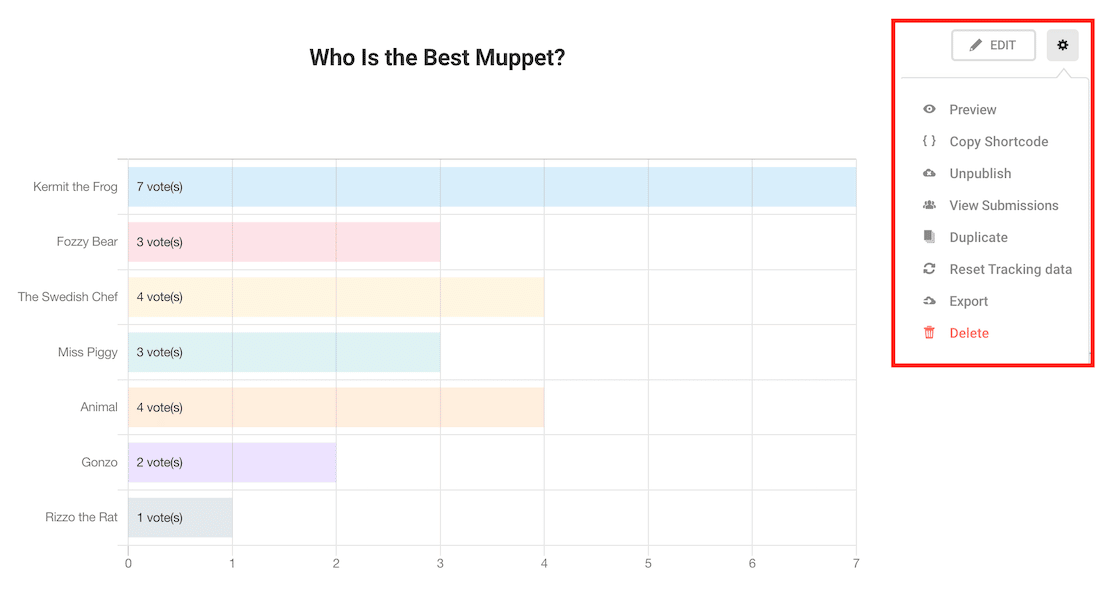
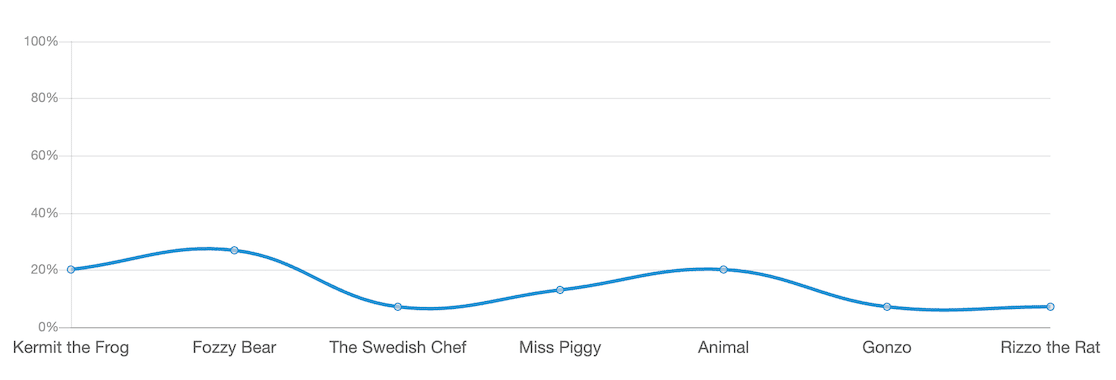
Dopo che le persone hanno votato, è possibile visualizzare i risultati nella dashboard di Forminator. Fate clic sull'ingranaggio del modulo che desiderate esaminare, quindi fate clic su Visualizza contributi. Si ottiene un grafico colorato che si può includere nelle presentazioni o nei grafici dei social media.

Ora diamo un'occhiata a WPForms.
Per creare un sondaggio su WPForms, assicuratevi di aver installato e attivato l'addon Sondaggi e sondaggi. Questo addon vi darà la possibilità di avere una reportistica avanzata sui moduli di sondaggio.
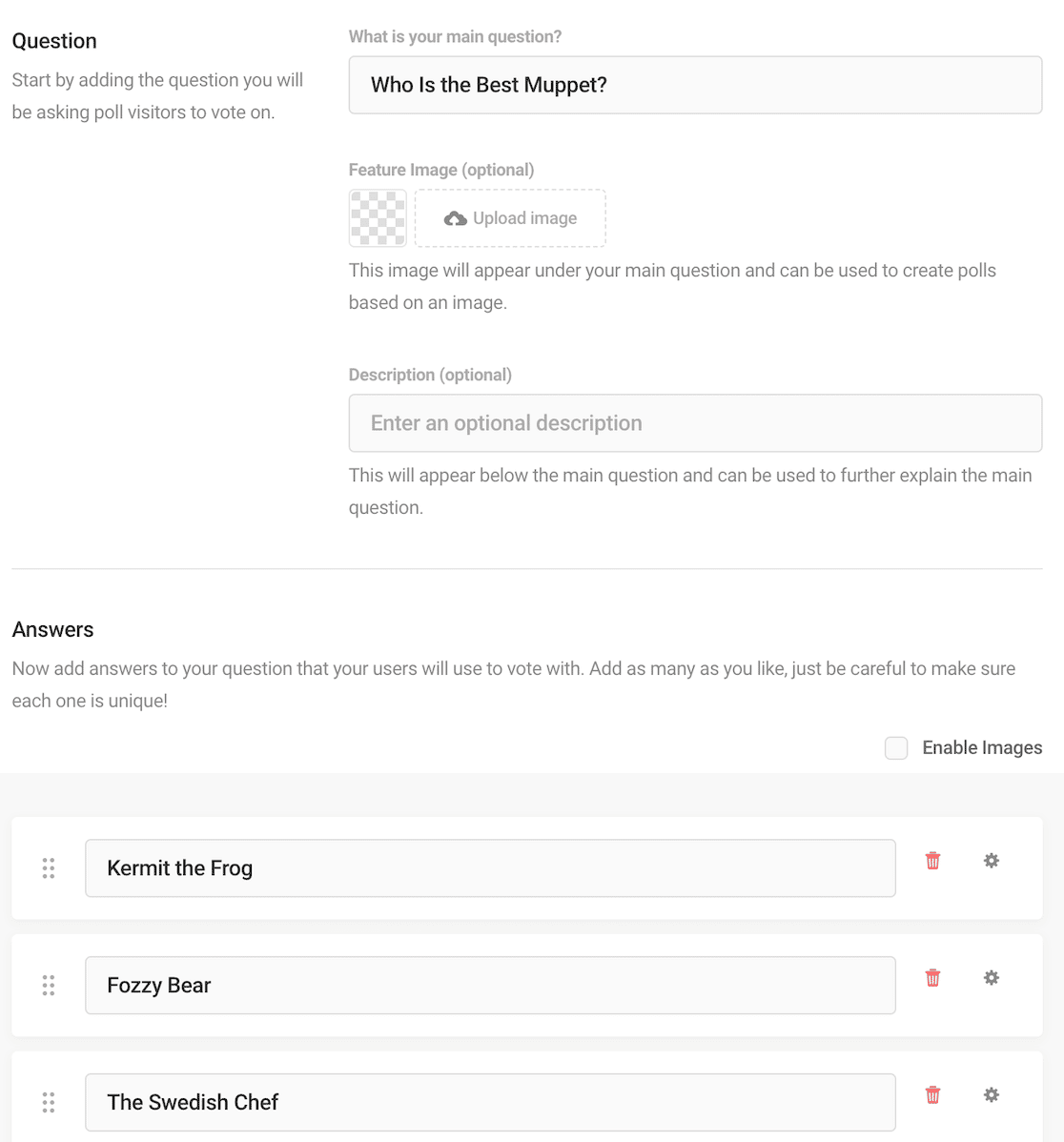
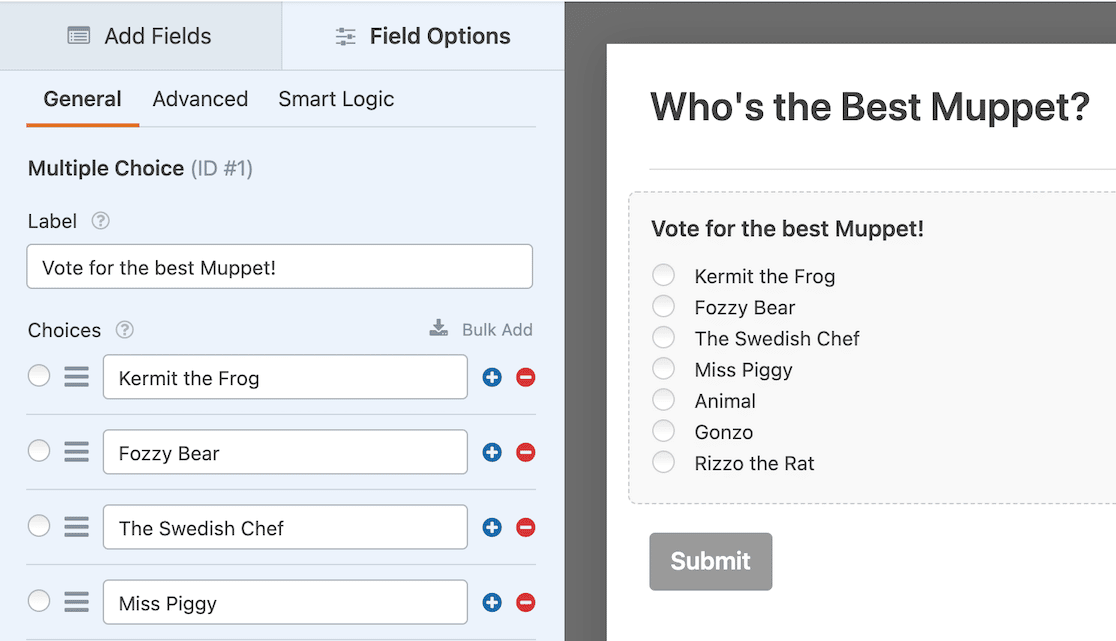
Poi potete aggiungere le vostre domande. Il modo in cui scegliete di farlo dipende da voi. Ad esempio, si possono usare pulsanti di opzione o caselle di controllo per il sondaggio. Il nostro esempio utilizza i pulsanti di opzione (o il campo a scelta multipla, come è noto in WPForms).

Dopo aver impostato il modulo, fare clic su Sondaggi e indagini dalle impostazioni del modulo.

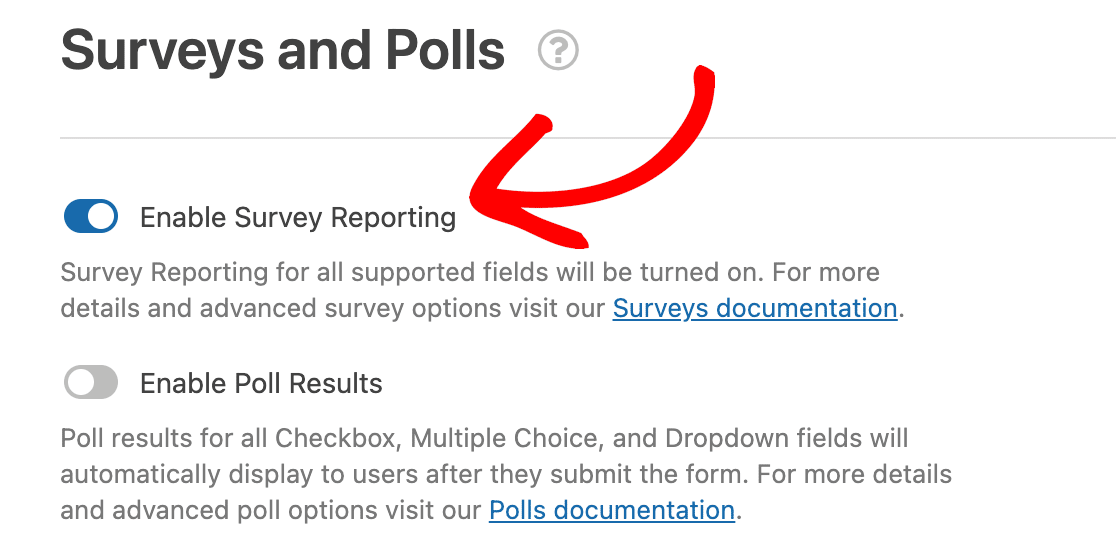
Quindi è sufficiente fare clic sull'interruttore a levetta per attivare la segnalazione dei sondaggi.

Anche se sembra un passo in più nel processo, ciò che fa è dare accesso a una maggiore varietà di grafici e diagrammi, in modo che se si desidera incorporarli nelle presentazioni, nei social media o in qualsiasi altra parte del report del sondaggio, si hanno più opzioni. I rapporti vengono aggiornati in tempo reale.
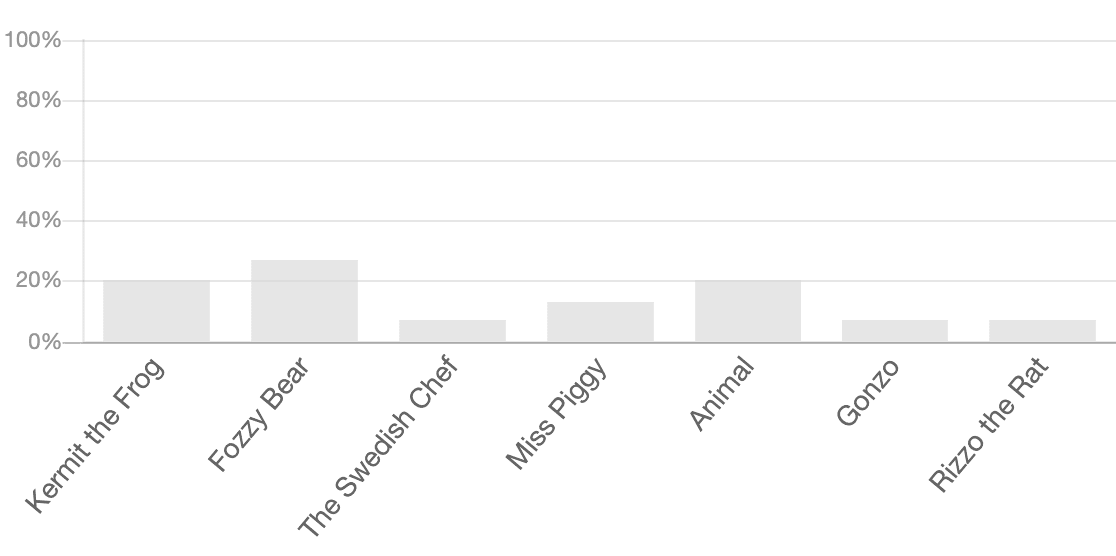
Il grafico predefinito è un grafico a barre.

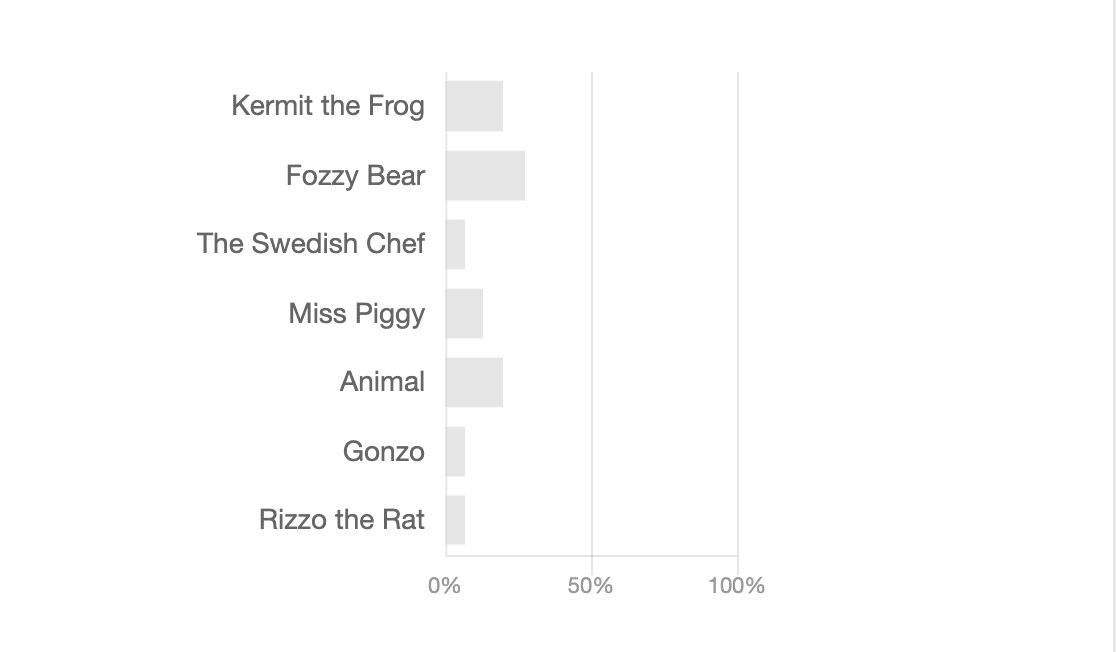
È disponibile anche un grafico a barre verticali per dare un aspetto leggermente diverso, se questo si adatta meglio alle vostre esigenze.

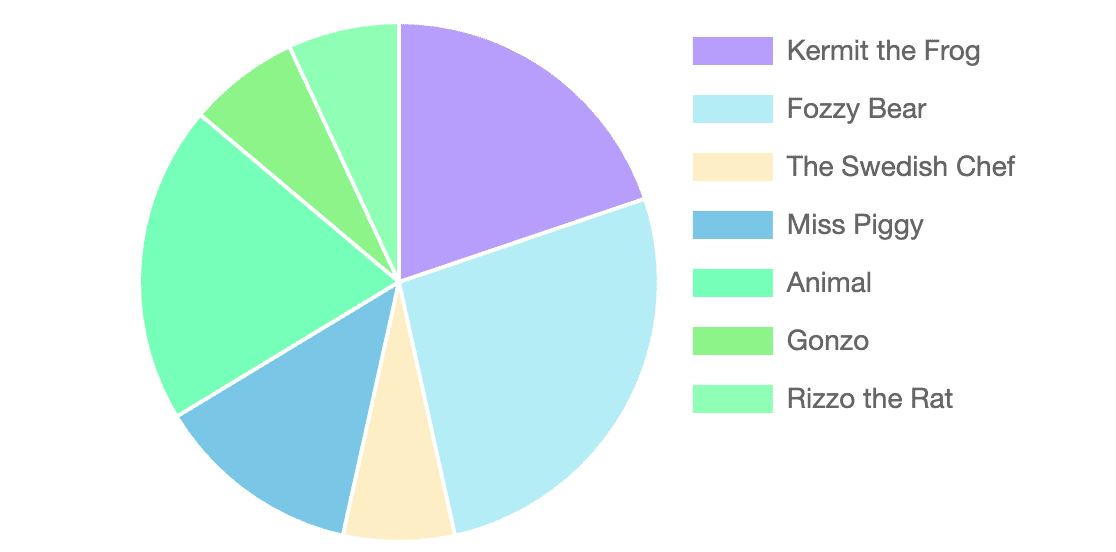
Se cercate più colore, l'opzione del grafico a torta vi offre colori vivaci. Se non si gradisce una particolare combinazione di colori, è possibile aggiornarla per ottenerne un'altra. I colori sono generati in modo casuale.

È disponibile anche un'opzione di grafico a linee.

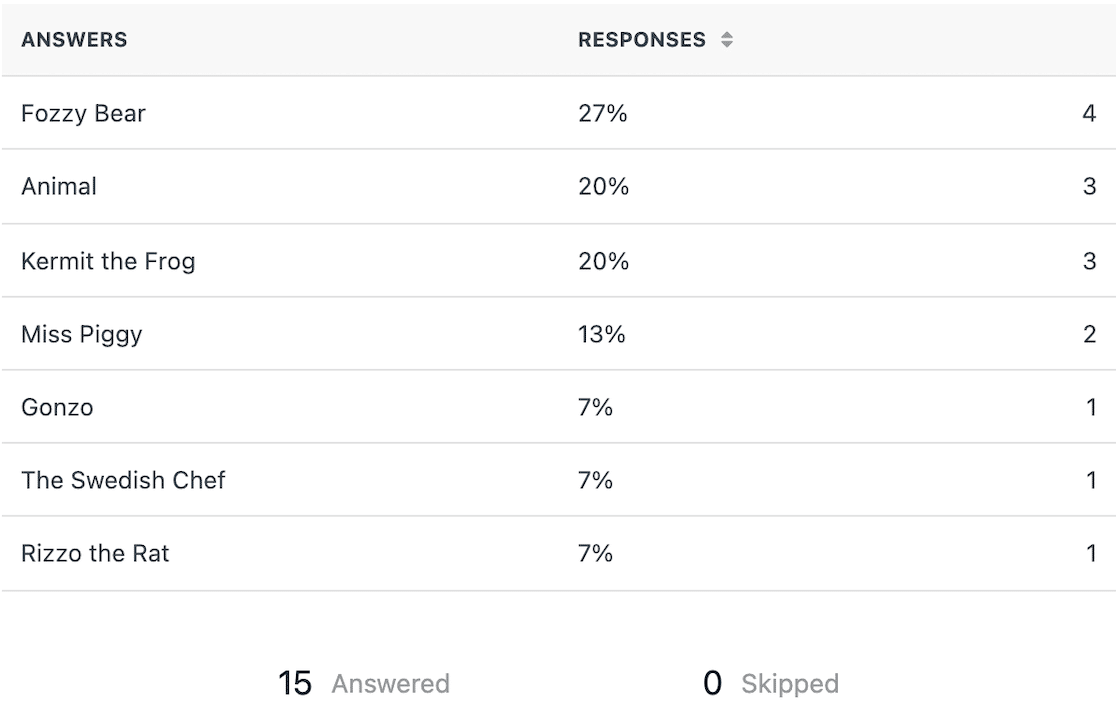
Infine, sotto ogni rappresentazione visiva dei dati del sondaggio, si trovano le percentuali.

Quando si tratta di creare sondaggi e inchieste, WPForms ha un'interfaccia utente più gradevole che consente di vedere il sondaggio o l'inchiesta mentre si lavora. Inoltre, le funzioni di reportistica avanzata di WPForms sono più potenti di quelle di Forminator e consentono di visualizzare i risultati in più modi.
Forminator vs. WPForms: Qual è il migliore?
Se volete il miglior plugin per moduli e sondaggi per WordPress, scegliete WPForms. Offre funzionalità superiori, prezzi adatti a diversi budget ed esigenze e la migliore selezione di modelli di moduli.
Per gli utenti che hanno appena iniziato, è facile creare moduli di base e pubblicarli sul sito in pochi minuti. Anche se desiderate creare moduli più avanzati con molta logica condizionale, in modo da raccogliere solo le informazioni necessarie, è facilissimo farlo con WPForms.
Gli utenti più esperti apprezzeranno le caratteristiche avanzate di WPForms, come la reportistica avanzata, le oltre 6000 integrazioni Zapier e tutte le integrazioni di marketing che possono collegarsi direttamente al vostro account WPForms.
Infatti, con tutte le integrazioni disponibili per WPForms, troverete sicuramente altri modi per rafforzare la vostra azienda o organizzazione con tutti i diversi moduli e sondaggi che potete creare.
WPForms vale la pena? Oltre 5 milioni di persone sono d'accordo: decisamente.
Create ora il vostro modulo WordPress
Poi, vediamo cos'altro si può fare con WPForms
Abbiamo appena scalfito la superficie quando si tratta di tutte le funzioni di WPForms. Una volta installato il plugin, vi divertirete a esplorarlo tutto. Ecco alcune idee per altre cose che potete fare con WPForms.
- Creare un modulo optin per i lead magnet
- Creare una pagina di login o un modulo di registrazione utentepersonalizzati
- Ricevere le notifiche di Slack
- Creare moduli a più pagine
Potreste anche essere interessati a vedere come WPForms si posiziona rispetto ad altri costruttori di moduli.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




E il prezzo? WPForms è ancora molto costoso rispetto a Forminator!!!
Il prezzo di WForms è persino più costoso del web hosting!!!
Ciao Yaser - WPForms offre una versione gratuita, perfetta per i principianti, che puoi configurare facilmente e iniziare a ricevere lead per le tue e-mail senza alcun costo. Tuttavia, con la crescita della tua attività, potresti avere bisogno di funzionalità e capacità più avanzate. In questi casi, l'aggiornamento a una licenza a pagamento sarebbe un passo logico.
Vi consiglio di dare un'occhiata a questo post per avere un quadro più completo dei prezzi di WPForms. Grazie 🙂
Purtroppo, WP Forms non include l'aggiunta del numero di telefono nella versione gratuita, mentre Forminator lo include nella versione gratuita.
Ciao Alberto - nella nostra versione gratuita, è possibile utilizzare il campo "Numeri" o il campo Testo a riga singola in combinazione con la nostra maschera di input che è simile a quella fornita da altri.
A differenza di altre piattaforme, il nostro campo telefonico ha più funzionalità. Per impostazione predefinita, il nostro campo telefonico utilizza la geolocalizzazione per rilevare la regione generale dei visitatori e regolare il formato del telefono suggerito, nonché il codice del Paese che viene memorizzato con il numero di telefono. La geolocalizzazione è alimentata dalla nostra API di geolocalizzazione che manteniamo e aggiorniamo, motivo per cui si tratta di una funzione a pagamento.
Grazie 🙂