Résumé de l'IA
Vous souhaitez permettre à vos utilisateurs de télécharger plusieurs fichiers via vos formulaires WordPress ? Vous êtes au bon endroit. Dans ce guide, je vous guiderai dans la création de formulaires professionnels avec plusieurs champs de téléchargement de fichiers - sans codage nécessaire.
Cette méthode est parfaite pour la collecte de portfolios, de documentation ou de toute autre situation où les utilisateurs doivent soumettre plusieurs fichiers à la fois.
Créez votre formulaire WordPress maintenant
Comment autoriser le téléchargement de plusieurs fichiers dans les formulaires de contact de WordPress
En donnant aux visiteurs de votre site web la possibilité de télécharger un fichier dans votre formulaire WordPress, vous pouvez plus facilement collecter les informations dont vous avez besoin. Mais il arrive que vous ayez besoin de plus d'un fichier. Par exemple, si vous avez un formulaire de demande d'emploi, vous pouvez avoir besoin de collecter un CV ainsi qu'une lettre de motivation.
WPForms est une excellente option pour un plugin de téléchargement de fichiers si vous voulez la facilité de créer un champ de téléchargement de fichiers avec un constructeur de formulaire par glisser-déposer. Par défaut, le champ File Upload de WPForms permet aux utilisateurs de télécharger plusieurs fichiers à la fois. Tout ce que vous avez à faire est d'ajouter le champ à votre formulaire.
Voici ce que je vais aborder dans ce tutoriel :
- Étape 1 : Créer un formulaire de téléchargement de fichiers dans WordPress
- Étape 2 : Configuration des options du champ de téléchargement de fichiers
- Étape 3 : Personnalisation des paramètres du formulaire
- Étape 4 : Configurer les notifications de votre formulaire
- Étape 5 : Configurer les confirmations de votre formulaire
- Étape 6 : Ajouter votre formulaire à votre site web
- Étape 7 : Visualiser les fichiers
- FAQ - Téléchargements de fichiers WordPress
Vous êtes prêts ? C'est parti !
Étape 1 : Créer un formulaire de téléchargement de fichiers dans WordPress
Pour ce tutoriel, je vais supposer que vous n'avez pas encore construit votre formulaire et commencer par le début. Si vous avez déjà un formulaire et que vous voulez juste voir comment y ajouter un champ File Upload, vous verrez comment simplement glisser le champ sur votre formulaire dans l'éditeur dans cette première étape.
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails sur la manière de l'installer, consultez ce guide étape par étape sur l'installation d'un plugin dans WordPress.
Ensuite, allez dans votre tableau de bord WordPress et cliquez sur WPForms " Add New dans le panneau de gauche pour créer un nouveau formulaire et le nommer. Vous pouvez choisir le nom que vous souhaitez.

Ensuite, descendez jusqu'à la section Sélectionner un modèle et recherchez le modèle de formulaire de téléchargement de fichier. Cliquez ensuite sur Utiliser le modèle pour l'ouvrir.

WPForms va maintenant remplir un formulaire de téléchargement de fichier préconstruit et afficher le constructeur de glisser-déposer.

Ici, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact en les faisant glisser du panneau de gauche vers la zone de prévisualisation de droite.
Avec le modèle de formulaire de téléchargement de fichiers, vous disposez déjà des champs Nom, Courriel, Téléphone, Téléchargement de fichiers et Commentaires supplémentaires.
Cliquez sur l'un des champs du formulaire pour le modifier. Vous pouvez également cliquer sur un champ du formulaire et le faire glisser vers le haut ou vers le bas pour réorganiser l'ordre de votre formulaire.
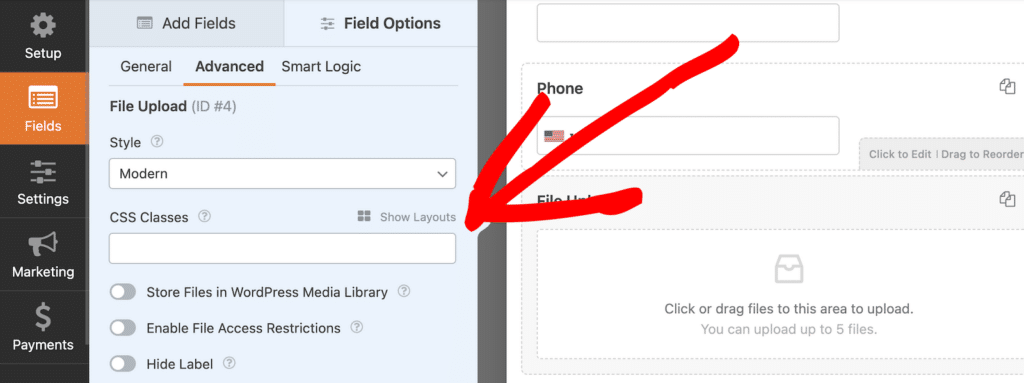
Note : Vous pouvez ajouter le champ File Upload à n'importe quel formulaire WordPress que vous créez. Il suffit de faire glisser le champ File Upload, qui se trouve sous Fancy Fields, depuis le panneau gauche du générateur de formulaires vers la zone de prévisualisation.

Étape 2 : Configuration des options du champ de téléchargement de fichiers
Vous pouvez cliquer sur le champ File Upload pour ouvrir ses options.

Ici, vous pouvez modifier le :
- Libellé - Nommez le champ du formulaire afin que les visiteurs de votre site sachent à quoi il sert.
- Description - Ajoutez une description expliquant les détails aux utilisateurs. Par exemple, si vous souhaitez que les utilisateurs téléchargent uniquement une image, indiquez-le leur.
- Extensions de fichiers autorisées - Si vous souhaitez restreindre les types de fichiers qui peuvent être téléchargés dans votre formulaire WordPress, indiquez-les ici, en les séparant par une virgule.
- Max File Size - Spécifiez, en mégaoctets, la taille maximale des fichiers que vous autorisez les utilisateurs à télécharger. Si vous laissez ce champ vide, WPForms utilisera par défaut la taille maximale de fichier autorisée par votre hébergeur. Si vous avez besoin de modifier cette valeur, consultez ce tutoriel sur la façon d'augmenter la taille maximale de téléchargement de fichiers dans WordPress.
- Max File Uploads - Définit le nombre maximum de fichiers que les utilisateurs peuvent ajouter à ce formulaire.
- Obligatoire - Si vous souhaitez exiger que les utilisateurs téléchargent un fichier avant de pouvoir soumettre leur formulaire, activez cette option.
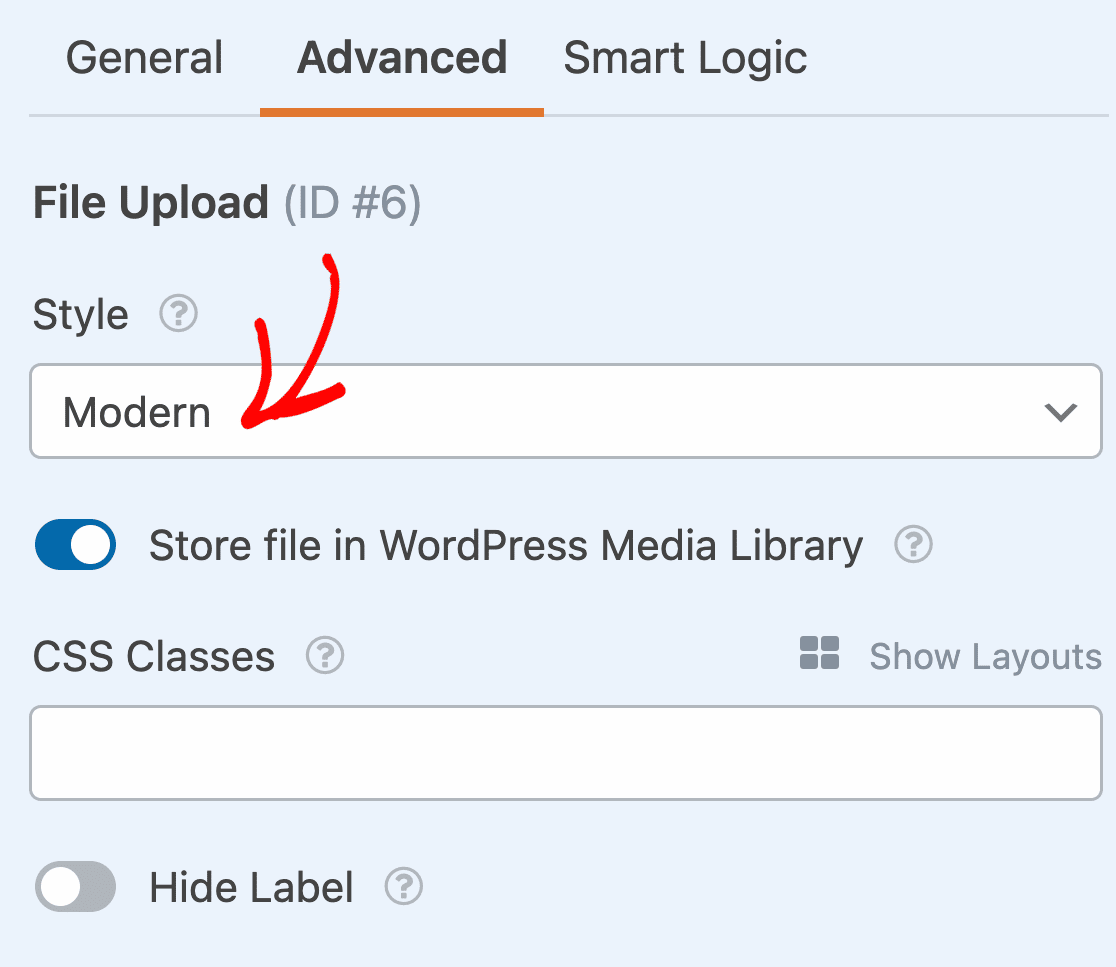
Une fois que vous avez personnalisé les options générales du champ, cliquez sur l'onglet Avancé. Assurez-vous que le style est défini sur Moderne.

Ceci est important car le style classique ne permet pas le téléchargement de plusieurs fichiers.
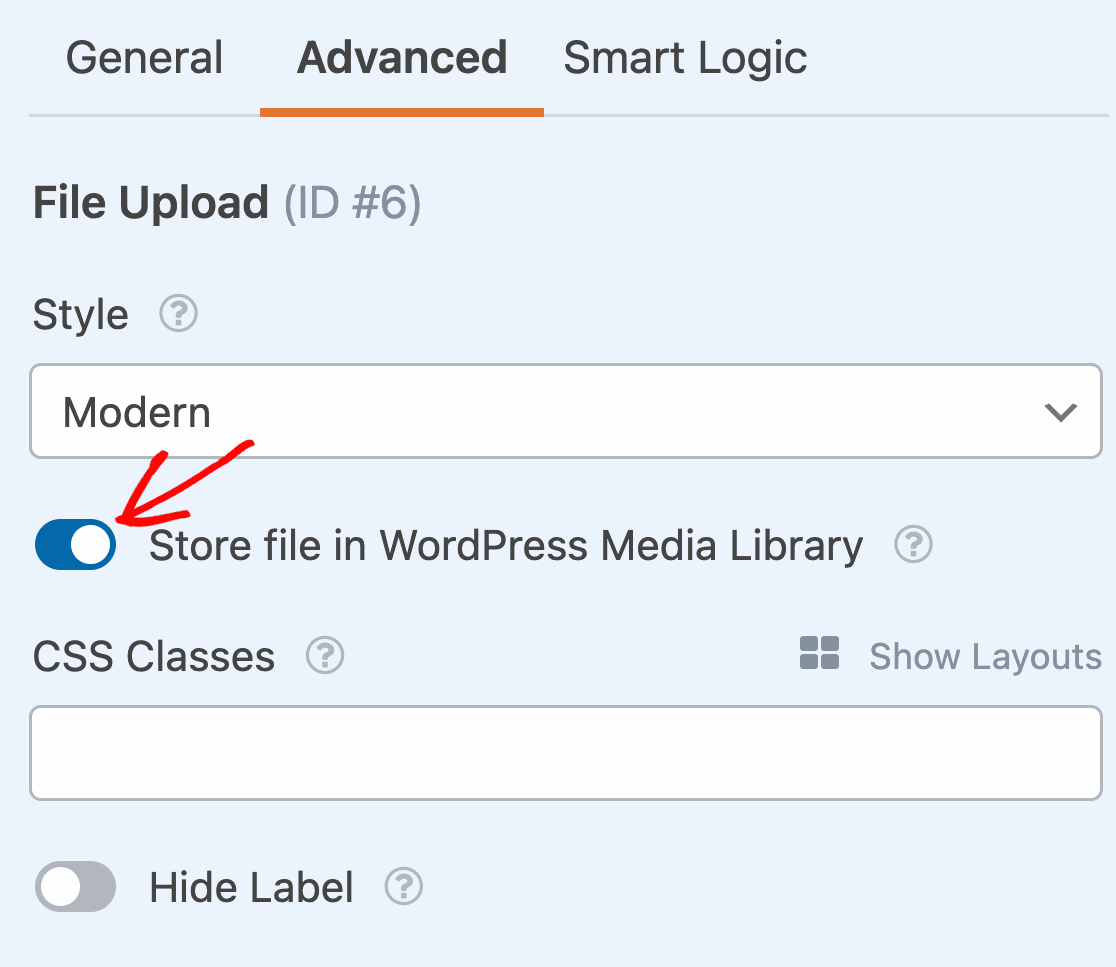
Vous vous demandez où seront stockés les fichiers téléchargés ?
Par défaut, tous les fichiers téléchargés par les utilisateurs sont stockés dans le dossier WPForms à l'intérieur du répertoire Uploads de votre site. Pour faciliter les choses, vous pouvez également stocker ces fichiers dans la médiathèque de WordPress en activant l'option Stocker le champ dans la médiathèque de WordPress .

Si vous souhaitez restreindre l'accès aux fichiers téléchargés, c'est facile à faire dans WPForms. Dans l'onglet Avancé du champ File Upload, vous trouverez également un interrupteur permettant d'activer les restrictions d'accès aux fichiers.

Lorsque vous sélectionnez cette option, vous pouvez restreindre l'accès au moyen d'un mot de passe ou en fonction des rôles des utilisateurs. Si vous sélectionnez des rôles d'utilisateur, l'utilisateur doit être connecté pour accéder aux fichiers téléchargés.
Je vous montrerai également comment accéder aux fichiers téléchargés à partir de l'écran Entrées et dans les notifications par courriel de votre formulaire.
Vous pouvez donner une belle apparence aux formulaires en suivant les étapes de notre article sur la création d'un formulaire à plusieurs étapes dans WordPress. Mais pour les besoins de ce tutoriel, nous nous en tiendrons à une seule page.
Étape 3 : Personnalisation des paramètres du formulaire
Pour commencer, allez dans Paramètres " Général.

Vous pouvez y configurer les éléments suivants :
- Nom du formulaire - Modifiez ici le nom de votre formulaire si vous le souhaitez.
- Description du formulaire - Donnez une description à votre formulaire.
- Tags - Ajoutez des tags à votre formulaire pour aider à organiser vos formulaires WordPress.
- Texte du bouton de soumission - Personnalisez le texte du bouton de soumission.
- Texte de traitement du bouton de soumission - Modifiez le texte qui s'affiche lorsque votre formulaire est en cours de soumission.
Vous pouvez également développer les paramètres avancés pour configurer les options suivantes :
- Classes CSS - Ajoutez des feuilles de style CSS personnalisées à votre formulaire ou à votre bouton de soumission.
- Pré-remplissage par URL - Remplir automatiquement certains champs en fonction d'une URL personnalisée.
- Activer la soumission de formulaire AJAX - Activer les paramètres AJAX sans recharger la page.
- Désactiver le stockage des informations de saisie dans WordPress - Vous pouvez désactiver le stockage des informations de saisie et des détails de l'utilisateur, tels que les adresses IP et les agents d'utilisateur, dans un effort pour se conformer aux exigences du GDPR. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Une fois que vous avez terminé les paramètres généraux, cliquez sur les paramètres de protection contre le spam et de sécurité.

- Activer la protection anti-spam - Arrêtez le spam des formulaires de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Activer la protection anti-spam Akismet - Si vous utilisez le plugin Akismet pour gérer les spams, vous pouvez le connecter à ce formulaire pour éviter les fausses soumissions.
- Activer le filtre de pays - Bloquer les soumissions provenant de certains pays.
- Activer les filtrages par mot-clé - Empêcher les soumissions qui contiennent certains mots ou phrases.
Vous pouvez également mettre en place un CAPTCHA pour bloquer les entrées de spam. Pour plus de détails, consultez notre guide complet des paramètres anti-spam.
Lorsque vous avez terminé, cliquez sur Enregistrer.
Étape 4 : Configurer les notifications de votre formulaire
Les notifications sont un excellent moyen de savoir quand quelqu'un soumet un de vos formulaires.
Et, à moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par courrier électronique chaque fois que quelqu'un soumettra un formulaire sur votre site.

Pour recevoir un message électronique lorsque quelqu'un remplit votre formulaire, vous devez configurer les notifications de formulaire dans WordPress et fournir votre adresse électronique.
En outre, si vous utilisez des étiquettes intelligentes, vous pouvez envoyer une notification personnalisée aux visiteurs de votre site une fois qu'ils ont rempli le formulaire, afin de leur faire savoir que vous l'avez reçu. Les utilisateurs ont ainsi l'assurance que leur formulaire a été correctement traité.
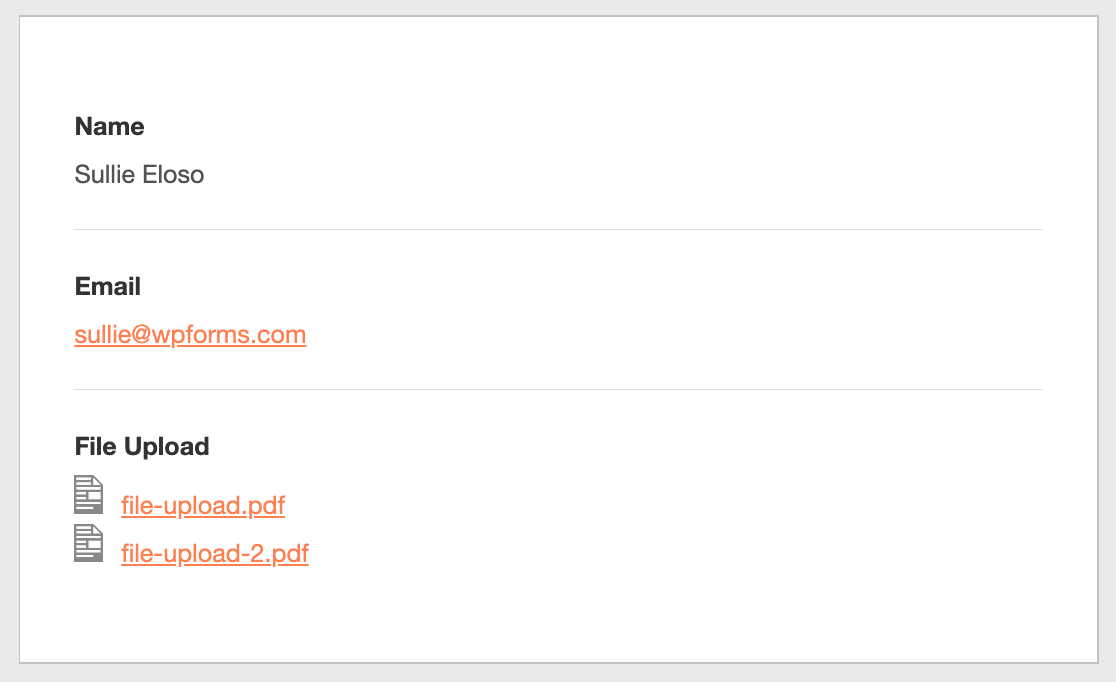
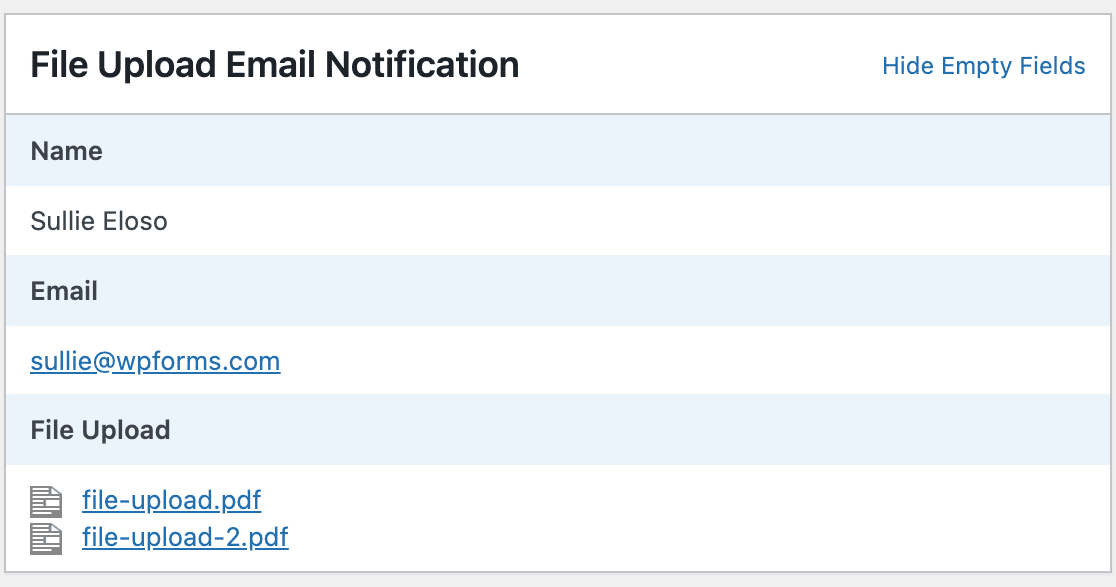
Pour inclure les fichiers téléchargés dans votre notification par courrier électronique, utilisez une balise intelligente pour inclure le contenu du champ Chargement de fichiers dans le corps du courrier électronique. Cela ajoutera des liens sur lesquels vous pourrez cliquer pour voir les fichiers téléchargés.

Pour en savoir plus, consultez notre guide étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
Si vous préférez inclure les fichiers téléchargés en tant que pièces jointes, faites défiler la notification jusqu'en bas et développez les paramètres avancés. Activez ensuite le paramètre Activer les pièces jointes au téléchargement de fichiers.

Gardez à l'esprit que certains fournisseurs de services de messagerie ne délivrent pas les courriels contenant des pièces jointes volumineuses. Vous pouvez modifier la taille maximale du fichier dans les options du champ, comme nous l'avons montré à l'étape 2.
De plus, vous avez la possibilité de marquer facilement vos emails de notification en ajoutant votre logo ou une image de votre choix dans la zone d'image d'en-tête personnalisée. L'image que vous choisissez apparaîtra en haut des emails de notification comme le logo WPForms ci-dessous.

Étape 5 : Configurer les confirmations de votre formulaire
Les confirmations de formulaire sont des moyens d'agir immédiatement (et automatiquement) après que l'utilisateur a soumis des informations dans votre formulaire. Pour obtenir de l'aide sur cette étape, consultez notre tutoriel sur la configuration des confirmations de formulaire.
Il existe 3 types de confirmations dans WPForms :
- Message - Il s'agit du type de confirmation par défaut qui s'affiche lorsque quelqu'un clique sur "Envoyer" dans votre formulaire, et il est personnalisable. Consultez nos conseils sur la manière de personnaliser votre message de confirmation afin d'accroître le bonheur des visiteurs de votre site.
- Page d'affichage - Envoyez automatiquement les utilisateurs vers n'importe quelle page de votre site, comme une page de remerciement.
- Redirection - Utile si vous voulez amener l'utilisateur à un autre site web ou à une URL spécialisée pour un développement plus complexe.
Voyons donc comment mettre en place une simple confirmation de formulaire dans WPForms afin de personnaliser le message de succès que les visiteurs verront lorsqu'ils soumettront un formulaire sur votre site.
Pour commencer, cliquez sur l'onglet Confirmations dans le générateur de formulaires, sous Paramètres.
Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous allons sélectionner Message.

Personnalisez ensuite le message de confirmation à votre convenance et cliquez sur Enregistrer lorsque vous avez terminé.
Vous êtes maintenant prêt à ajouter votre formulaire à votre site web.
Étape 6 : Ajouter votre formulaire à votre site web
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter vos formulaires à plusieurs endroits sur votre site web, y compris vos pages, vos articles de blog, et les widgets de la barre latérale.
Examinons donc l'option de placement la plus courante, l'intégration d'une page ou d'un message.
Pour commencer, créez une nouvelle page ou un nouvel article dans WordPress, ou ouvrez une page existante dans l'éditeur. Ensuite, ajoutez un nouveau bloc et sélectionnez WPForms. Vous pouvez le rechercher si vous ne le voyez pas tout de suite.

Maintenant, le widget WPForms apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire de téléchargement de fichier que vous avez déjà créé et que vous souhaitez insérer dans votre page.

Ensuite, cliquez sur le bouton bleu en haut à droite qui indique Publier ou Mettre à jour, afin que votre formulaire apparaisse sur votre site web.

C'est fait ! Votre formulaire est maintenant sur votre site web.
Étape 7 : Visualiser les fichiers
WPForms enregistre chaque soumission de formulaire comme une entrée. Pour visualiser les fichiers téléchargés, allez dans WPForms " Entries.
Sélectionnez ensuite le bon formulaire dans le menu déroulant et cliquez sur Afficher.

Ici, vous pouvez voir ou télécharger les fichiers téléchargés pour cette entrée.

Mieux encore, vous pouvez utiliser notre addon Zapier pour enregistrer automatiquement tous les téléchargements de fichiers vers différentes applications web comme :
- Google Drive
- Dropbox
- et de nombreux autres services de stockage en nuage
Créez dès maintenant votre formulaire de téléchargement de fichiers multiples
FAQ - Téléchargements de fichiers WordPress
Quels types de fichiers peuvent être téléchargés sur WordPress ?
Le plugin WPForms permet aux visiteurs de votre site de télécharger facilement toutes sortes de fichiers dans vos formulaires de contact. Vous pouvez intégrer un champ "File Upload" pour télécharger des fichiers :
- Documents (.doc, .xls, .ppt, et .pdf)
- Images (.png, .gif, et .jpg)
- Vidéo (.mpg, .mov, et .wmv)
- Audio (.wav, .mp3, et .mp4)
Vous pouvez utiliser ce même processus pour accepter les téléchargements de fichiers CSV dans WordPress.
Mais pour des raisons de sécurité, certains fichiers ne peuvent pas être téléchargés. Par exemple, vous pouvez télécharger des images sur WordPress, mais certains formats de smartphones sont bloqués.
Si vous rencontrez ce problème, voici comment autoriser d'autres types de téléchargement de fichiers dans vos formulaires. Et voici un guide plus spécifique pour autoriser le téléchargement de fichiers Adobe Illustrator.
Ensuite, prenez le paiement dans vos formulaires WordPress
Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire WordPress avec plusieurs téléchargements de fichiers. Vous pouvez également ajouter un champ de paiement et exiger un paiement avec vos téléchargements de fichiers.
Et si vous avez aimé cet article, vous voudrez peut-être aussi consulter quelques exemples de conception de pages de contact.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




J'aime beaucoup cela. Je suis en train de revoir la conception d'un site gastronomique et je souhaite que les utilisateurs partagent leurs plats. Est-il facile pour l'utilisateur de télécharger des images à partir d'un téléphone portable ? Je vous remercie.
Hé, Rick ! Ce n'est pas du tout difficile ! En général, vos utilisateurs pourront cliquer sur le champ de téléchargement de fichiers, ce qui fera apparaître les options d'appareil photo ou de fichiers (à partir desquelles ils feront leur sélection), soumettre le formulaire, et voilà !
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.