Résumé de l'IA
Vous aimez l'idée d'utiliser un formulaire de commande en gros WooCommerce pour votre site eCommerce, mais vous ne voulez pas configurer WooCommerce ? Et si nous vous disions que vous n'avez pas à le faire ?
La plupart des opérations de vente en gros sont simples. Vous devez présenter vos produits, laisser les clients choisir les quantités, calculer les totaux et collecter les détails du paiement ou de la commande.
J'ai créé des dizaines de ces formulaires, et l'approche simple l'emporte à chaque fois. Ce guide vous accompagne dans la création d'un formulaire de commande de gros professionnel qui gère tout, de la sélection des produits au traitement des paiements !
Créez votre formulaire de commande en gros dès maintenant 😀
Pourquoi utiliser un formulaire de commande en gros ?
Si vous avez une boutique en ligne et que vous pouvez traiter des commandes en grandes quantités, vous pouvez mettre en place un formulaire de commande groupée avec des prix de gros pour permettre aux clients d'acheter en vrac.
Les prix de gros sont une offre particulièrement attrayante pour les entreprises B2B et les entreprises de dropshipping qui pourraient tirer le meilleur parti de votre formulaire de commande en ligne.
Et si vous souhaitez honorer des commandes mais traiter les paiements hors site, consultez notre tutoriel sur la création de formulaires de commande sans paiement.
Pourquoi ne puis-je pas utiliser WooCommerce pour les prix de gros ?
Il y a deux raisons principales pour lesquelles vous voudrez éviter d'activer les prix de gros sur WooCommerce.
- Il n'est pas possible d'avoir des prix de gros sur WooCommerce par défaut. Vous avez besoin d'outils supplémentaires pour ajouter cette fonctionnalité.
- Même si vous disposez de ces outils, vous n'avez peut-être pas envie de consacrer tout ce temps à la mise en place d'un site web d'e-commerce destiné uniquement aux clients grossistes.
WooCommerce est une excellente plateforme pour créer des boutiques en ligne robustes avec des tonnes de produits et de pages de produits. Mais si vous cherchez une solution plus simple pour mettre en place des prix de gros sur votre site web, je ne vous le recommande pas.
Voyons comment construire un formulaire de commande en gros sur WordPress afin que vous puissiez vendre à vos clients des commandes en gros rapidement en utilisant un simple plugin de formulaire comme WPForms !
Comment créer un formulaire de commande en gros sur WordPress sans WooCommerce
Si vous n'avez pas le temps de mettre en place une boutique WooCommerce complète et que vous souhaitez créer un simple formulaire de commande en gros sur WordPress, voici les étapes à suivre.
- Étape 1 : Installer le plugin WPForms
- Étape 2 : Générer un formulaire de commande simple
- Étape 3 : Configurer les paramètres de votre formulaire de commande en gros
- Étape 4 : Configurer les notifications de votre formulaire
- Étape 5 : Personnalisez vos confirmations de formulaire
- Étape 6 : Configurer les paramètres de paiement
- Étape 7 : Ajouter le formulaire de commande en gros à votre site
Étape 1 : Installer le plugin WPForms
Pour créer un formulaire de commande en gros, vous aurez besoin de WPForms. La bonne nouvelle est que vous pouvez commencer avec WPForms Lite et accepter les paiements grâce à l'intégration Stripe.
WPForms Lite vous donne les bases comme les champs de formulaire, les paiements Stripe, et les notifications par email. Cependant, si vous voulez un peu plus de flexibilité et accéder à des capacités d'automatisation, je vous recommande d'opter pour la version Pro.
Ainsi, vous bénéficiez de l'addon Calculs pour une tarification automatique, d'une logique conditionnelle pour des tarifs de gros échelonnés, d'un nombre illimité de notifications par e-mail pour différents départements et d'intégrations de paiement comme PayPal Commerce.
De plus, si vous souhaitez intégrer Google Sheets pour le suivi des commandes ou ajouter des fonctionnalités telles que les signatures électroniques pour les contrats de vente en gros, vous êtes déjà prêt.

"💡 Conseil de pro : La plupart des entreprises de vente en gros finissent par avoir besoin de fonctionnalités avancées au cours de leur premier mois. Épargnez-vous les tracas de la mise à niveau et commencez avec Pro. Le temps que vous gagnerez sur les calculs et la logique conditionnelle en vaut à lui seul la peine."
L'installation de WPForms prend environ deux minutes. Il suffit de le rechercher dans votre répertoire de plugins WordPress et de l'activer. Si vous avez besoin d'aide avec le processus d'installation, consultez ce guide sur l'installation et l'activation de WPForms.
Étape 2 : Générer un formulaire de commande simple
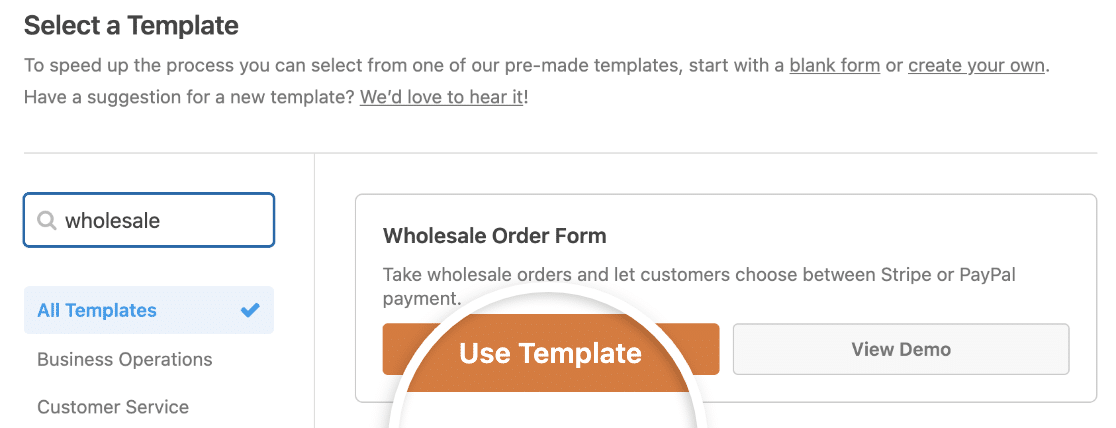
Depuis votre tableau de bord WordPress, allez dans WPForms " Add New pour créer un nouveau formulaire. Vous verrez l'écran de sélection du modèle où vous pourrez nommer votre formulaire et choisir un point de départ.
Recherchez le modèle de formulaire de commande de gros et cliquez sur Utiliser le modèle. Vous disposez ainsi d'une structure préconstruite avec des listes déroulantes de produits, des champs de quantité, des informations sur les clients et des calculs automatiques déjà configurés.

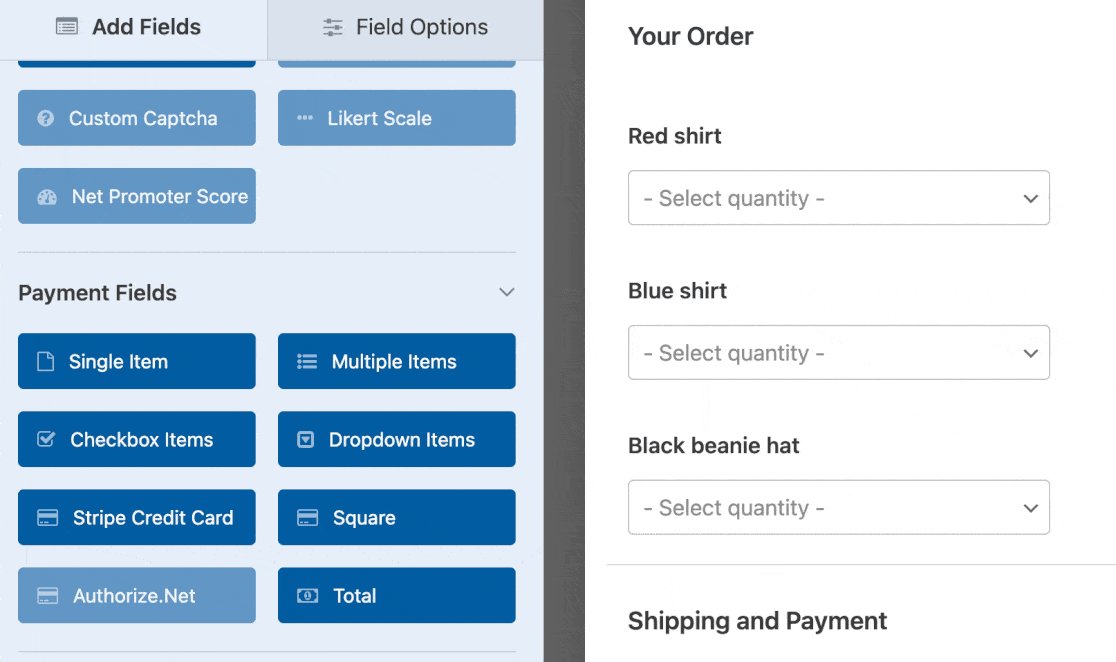
Une fois le modèle chargé dans le générateur de formulaires, vous verrez deux sections principales : le panneau de gauche avec les champs disponibles et le panneau de droite montrant l'aperçu de votre formulaire.
Le modèle comprend tout ce dont la plupart des entreprises de vente en gros ont besoin, mais je le personnalise toujours pour qu'il corresponde aux produits et au flux de travail spécifiques.

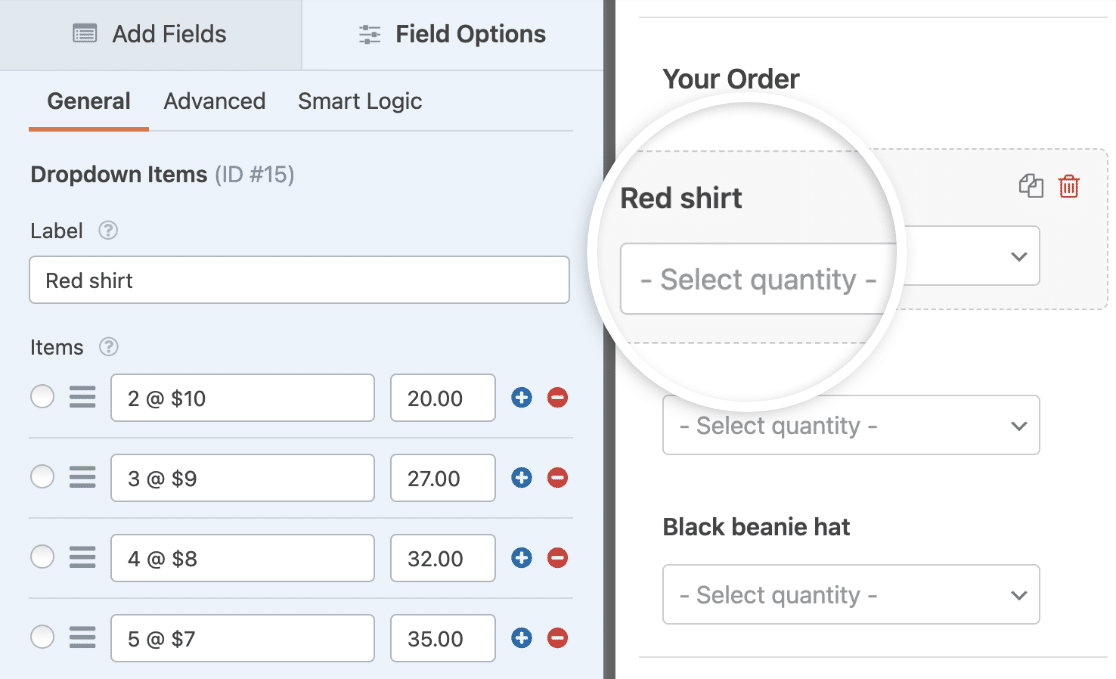
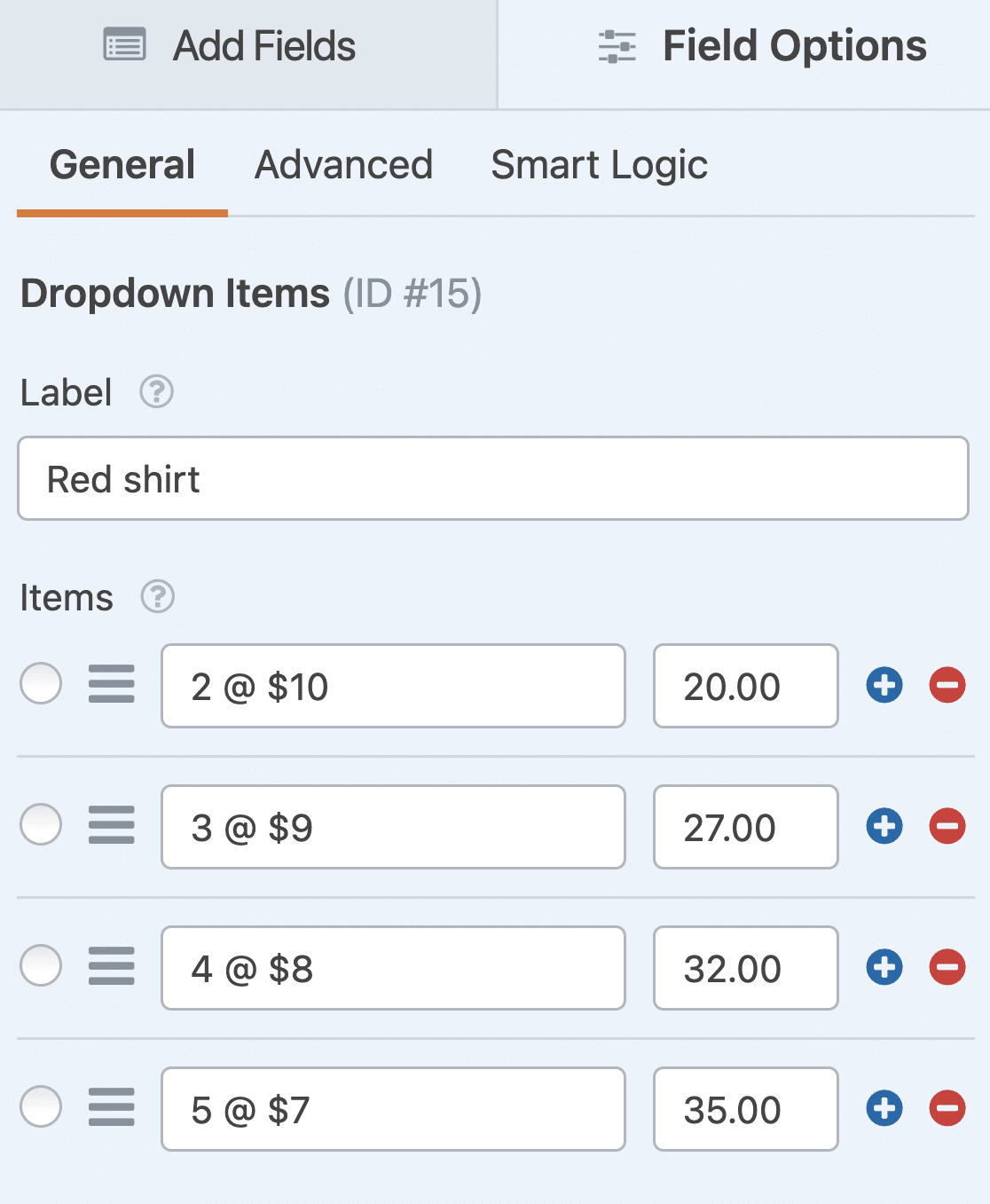
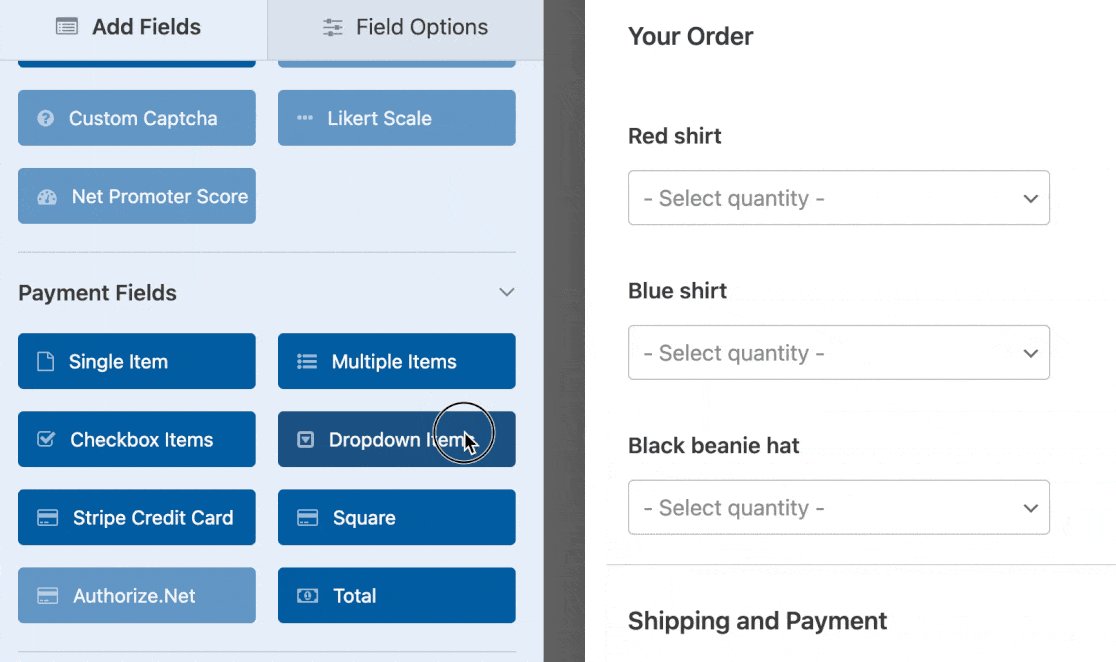
Tout d'abord, faites défiler votre formulaire vers le bas jusqu'à la section Votre commande et recherchez les champs Éléments de la liste déroulante. Cliquez sur l'un d'entre eux pour ouvrir ses paramètres dans le panneau de gauche.
Ici, vous pouvez renommer l'étiquette en fonction de votre produit et modifier les quantités et les prix.

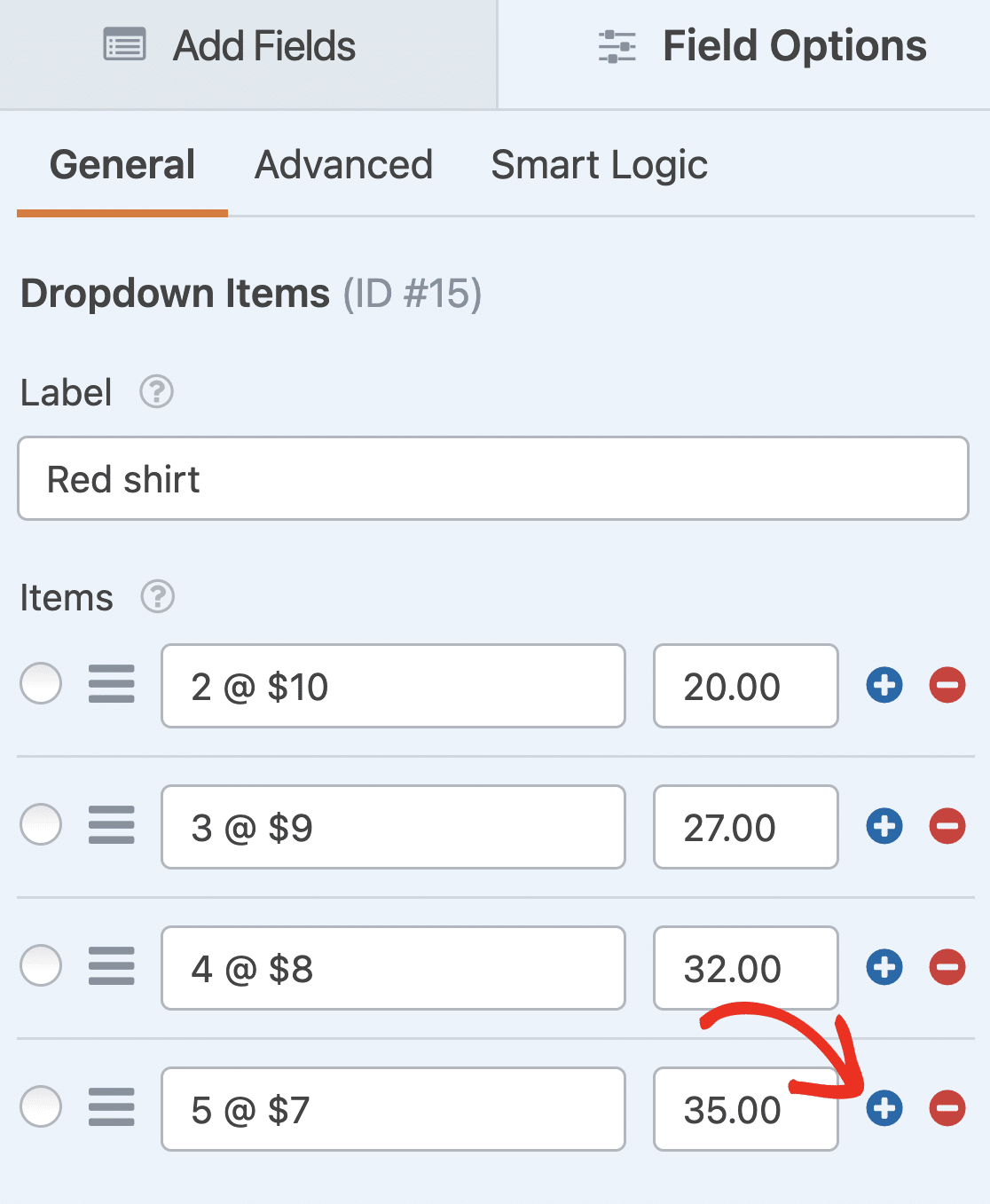
Si vous souhaitez ajouter d'autres options d'achat, il vous suffit de cliquer sur le bouton bleu plus (+) pour ajouter un autre choix à votre champ d'éléments de la liste déroulante.

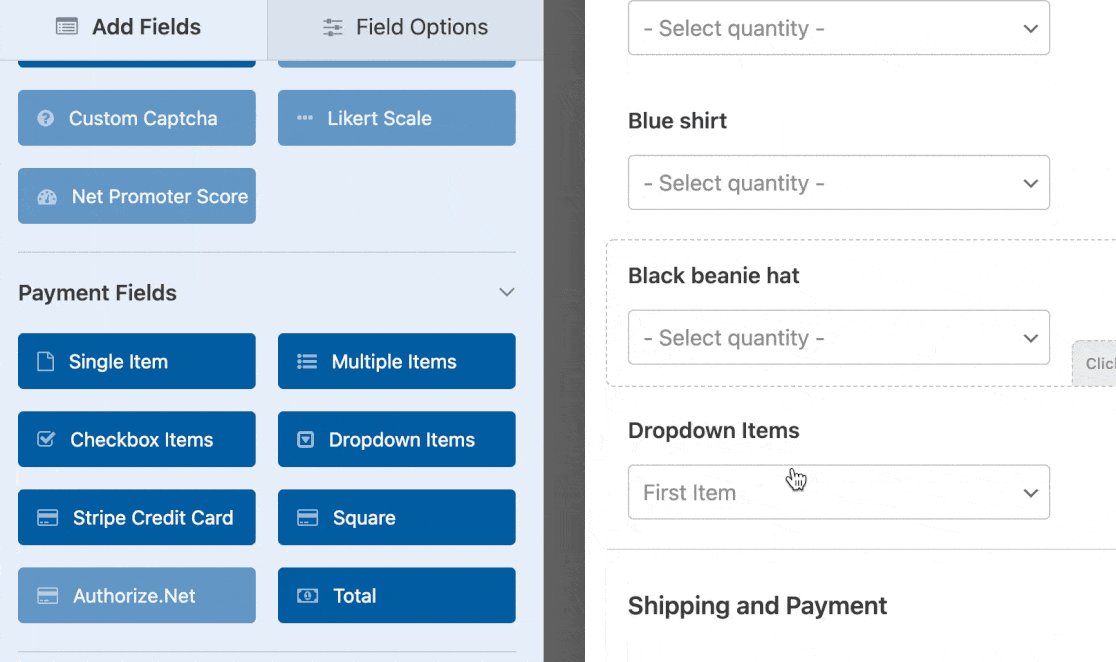
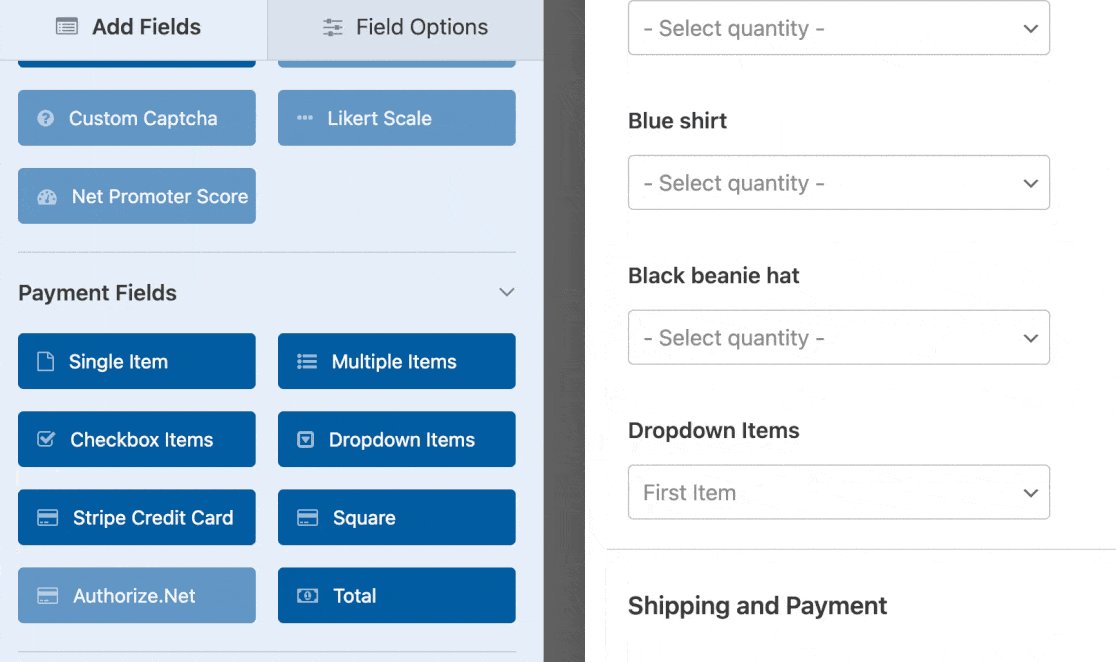
Répétez ces étapes pour chacun des champs d'éléments déroulants du modèle. Si vous souhaitez ajouter d'autres produits, faites glisser et déposez un autre champ Éléments de la liste déroulante dans l'aperçu du formulaire et modifiez ses options de la même manière.

Vous pouvez également faire en sorte que les formulaires aient une belle apparence en suivant les étapes de notre article sur la création d'un formulaire à plusieurs étapes dans WordPress. Mais pour les besoins de ce tutoriel, nous nous en tiendrons à une seule page.
Enfin, vous pouvez ajouter des champs supplémentaires à votre formulaire de commande en les faisant glisser du côté gauche vers le côté droit. Par exemple, si vous n'avez pas besoin de l'adresse complète du client, il est facile d'ajouter une liste déroulante de pays.
Lorsque vous avez fini de personnaliser votre formulaire de commande en gros, cliquez sur Enregistrer dans le coin supérieur droit du générateur de formulaires.
Étape 3 : Configurer les paramètres de votre formulaire de commande en gros
Vous devez maintenant configurer les paramètres de votre formulaire pour gérer correctement les commandes en gros. Allez dans Paramètres " Général pour accéder aux principales options de configuration.

Voici ce que j'ajuste toujours pour les formulaires de vente en gros :
- Nom du formulaire - Modifiez ici le nom de votre formulaire si vous le souhaitez.
- Description du formulaire - Donnez une description à votre formulaire.
- Tags - Ajoutez des tags pour organiser vos formulaires WordPress.
- Texte du bouton de soumission - Personnalisez le texte du bouton de soumission.
- Texte de traitement du bouton de soumission - Personnalisez le texte qui s'affiche lorsque votre formulaire est soumis.
Pour les formulaires de vente en gros, je recommande également de configurer ces paramètres avancés :
- Classes CSS - Ajoutez des classes CSS personnalisées à votre formulaire ou à votre bouton de soumission.
- Activer le pré-remplissage par URL - Remplir automatiquement certains champs en fonction d'une URL personnalisée.
- Activer la soumission de formulaire AJAX - Permet aux utilisateurs de soumettre votre formulaire sans recharger la page. Ce paramètre est activé par défaut pour tous les nouveaux formulaires.
- Désactiver le stockage des informations de saisie dans WordPress - Vous pouvez désactiver le stockage des informations de saisie et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, pour vous conformer aux exigences du GDPR. Consultez nos instructions étape par étape sur l'ajout d'un champ d'accord GDPR à votre formulaire de contact simple.
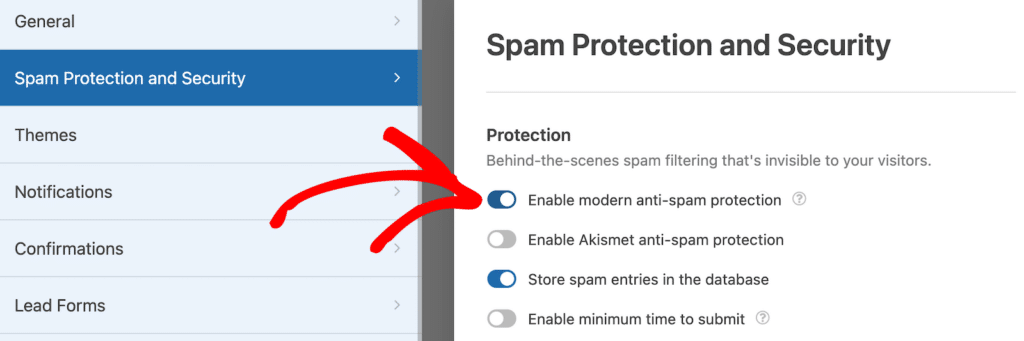
Ensuite, passez aux paramètres de protection contre le spam et de sécurité.

Plusieurs options s'offrent à vous, notamment
- Activer la protection anti-spam moderne - Arrêtez le spam des formulaires de contact avec la protection anti-spam moderne. L'option anti-spam est automatiquement activée pour tous les nouveaux formulaires, mais vous pouvez l'utiliser au cas par cas si vous le souhaitez.
- Activer la protection anti-spam Akismet - Connectez votre formulaire au plugin anti-spam Akismet pour empêcher les soumissions de spam.
- Activer le filtre pays - Bloquer les entrées en provenance de certains pays.
- Activer le filtre de mots-clés - Empêcher les soumissions qui contiennent des mots ou des phrases spécifiques.
Vous pouvez également désactiver le stockage des informations de saisie si vous devez vous conformer aux exigences du GDPR, bien que la plupart des entreprises de vente en gros préfèrent conserver les enregistrements des commandes à des fins de suivi et de service à la clientèle.
"💡 Pro Tip : Pour les formulaires de vente en gros, j'active toujours le filtre de pays et la protection par mot-clé. Les clients B2B ne verront pas d'inconvénient à un niveau de sécurité supplémentaire, et cela permet de garder votre file d'attente de commande propre afin que vous puissiez vous concentrer sur les vraies demandes de vente en gros."
Lorsque vous êtes satisfait de vos paramètres, cliquez sur Enregistrer pour verrouiller votre configuration.
Étape 4 : Configurer les notifications de votre formulaire
Lorsque vous recevez une commande en gros sur votre site web, il est important d'en informer immédiatement votre équipe. Les commandes en gros impliquent souvent des quantités plus importantes et des valeurs plus élevées, de sorte qu'un temps de réponse rapide peut faire la différence entre la conclusion d'une affaire et la perte d'un client.
Naviguez vers Paramètres " Notifications pour configurer vos alertes par courriel. La notification par défaut est envoyée à l'adresse e-mail de l'administrateur, mais je personnalise toujours cette option pour les opérations de vente en gros, car différents membres de l'équipe peuvent être amenés à gérer différents aspects de la commande.

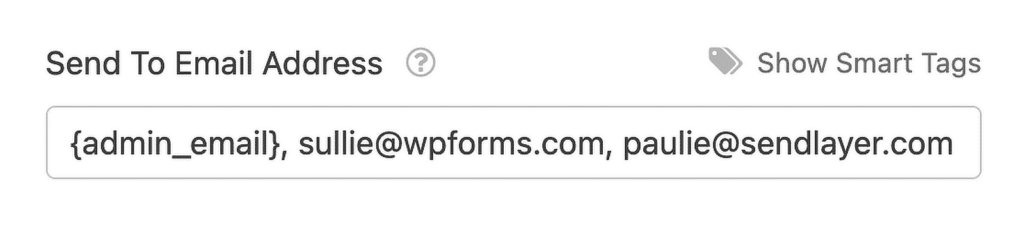
Tout d'abord, mettez à jour le champ Envoyer à l'adresse électronique. Vous pouvez ajouter plusieurs adresses électroniques séparées par des virgules. Il se peut que votre directeur commercial, votre responsable d'entrepôt et votre équipe comptable aient besoin d'être informés immédiatement des commandes de gros entrantes.

Ensuite, personnalisez l'objet de l'e-mail avec quelque chose de clair comme "Nouvelle commande en gros de {nom_de_l'entreprise}" ou "Commande en gros soumise - {total_de_la_commande}".
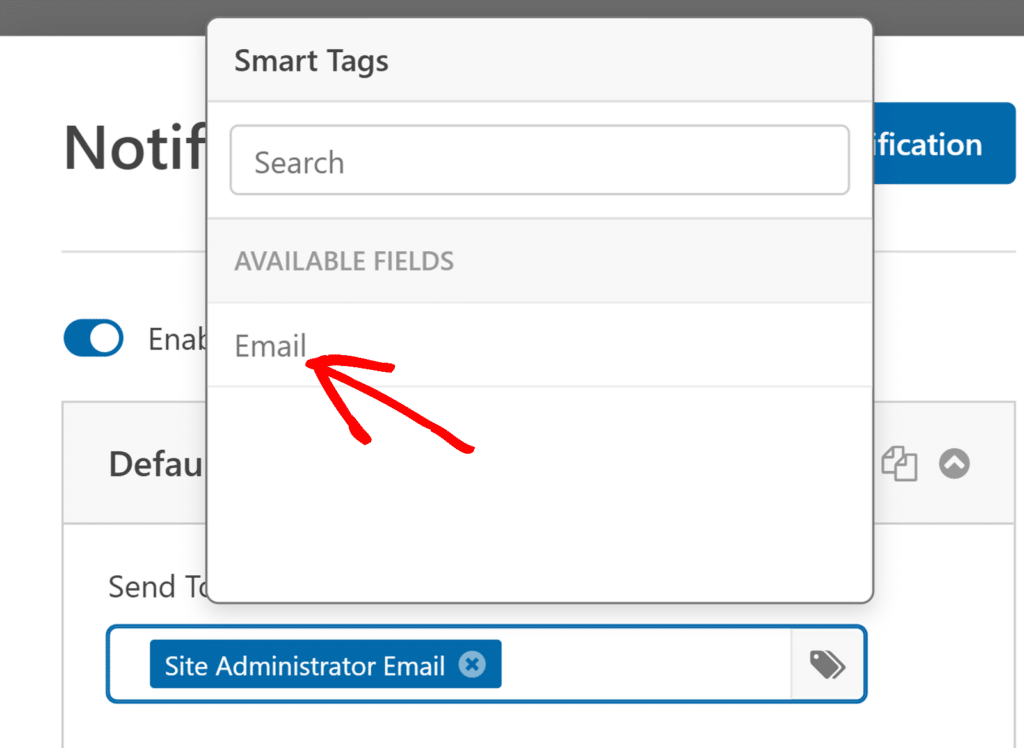
Si vous utilisez des étiquettes intelligentes, vous pouvez également envoyer une notification à l'utilisateur après qu'il a rempli votre formulaire pour l'informer que vous avez reçu sa commande et que quelqu'un va commencer à travailler dessus sous peu.
Dans le champ Message, indiquez tous les détails essentiels de la commande dont votre équipe a besoin. J'inclus généralement le nom de l'entreprise du client, ses coordonnées, les produits commandés, les quantités et la valeur totale.
Vous devez également créer une deuxième notification destinée au client. Cliquez sur Ajouter une nouvelle notification et définissez le champ Envoyer à l'e-mail sur {email} (la balise intelligente pour l'adresse e-mail du client).

Ils savent ainsi que vous avez reçu leur commande et que quelqu'un va commencer à travailler dessus dans les plus brefs délais, ce qui est essentiel pour maintenir la confiance avec les clients grossistes susceptibles de passer des commandes importantes.
Étape 5 : Personnalisez vos confirmations de formulaire
Les confirmations de formulaire sont des messages affichés aux visiteurs du site lorsqu'ils soumettent une commande en gros sur votre site web. Ils indiquent aux visiteurs que leur demande a bien été prise en compte et vous offrent la possibilité de les informer des étapes suivantes.
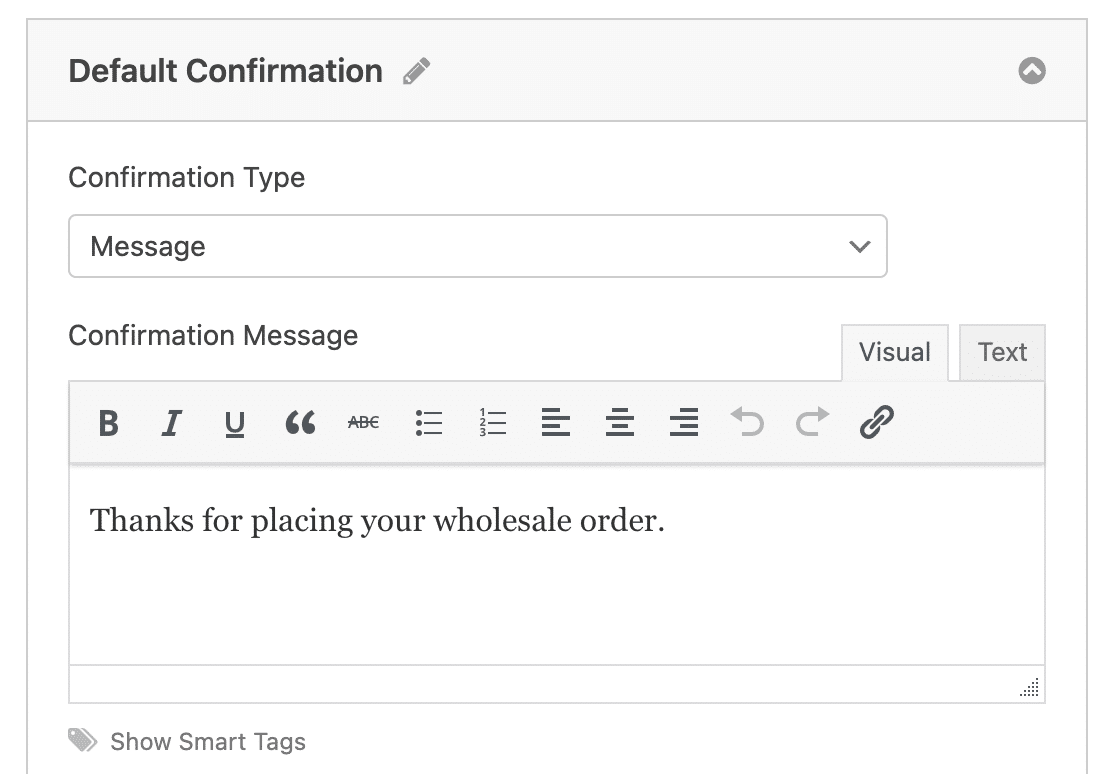
Pour commencer, naviguez vers Paramètres " Confirmations dans le générateur de formulaires pour accéder à vos options de confirmation. WPForms vous donne le choix entre 3 types de confirmation, et chacun fonctionne différemment pour les scénarios de vente en gros.
- Message - C'est le type de confirmation par défaut dans WPForms. Lorsqu'un visiteur soumet une demande, un simple message de confirmation s'affiche pour l'informer que sa commande a été traitée. Découvrez d'excellents messages de réussite pour aider à augmenter le bonheur des utilisateurs.
- Afficher la page - Ce type de confirmation renvoie les visiteurs à une page web spécifique de votre site, pour les remercier d'avoir passé commande. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. En outre, n'oubliez pas de lire notre article sur la création de pages de remerciement efficaces.
- Aller à l'URL (redirection) - Cette option permet d'envoyer les visiteurs du site vers un autre site web après qu'ils ont envoyé le formulaire.
Pour la plupart des formulaires de vente en gros, je recommande de commencer par une confirmation par message, car elle est immédiate et ne nécessite pas la création de pages supplémentaires. Cliquez sur Message si ce n'est pas déjà le cas.

Personnalisez ensuite le message de confirmation à votre convenance et cliquez sur Enregistrer. Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaires.
"💡 Conseil de pro : Au lieu d'un générique "Merci pour votre soumission", essayez quelque chose comme : "Merci pour votre demande de commande en gros ! Nous avons reçu votre commande de [produits] et nous vous contacterons dans les 24 heures pour vous communiquer les prix définitifs et le calendrier de livraison. Si vous avez des questions urgentes, appelez-nous au [numéro de téléphone]".
Étape 6 : Configurer les paramètres de paiement
Pour que le paiement des commandes groupées soit rapide et facile, vous devez activer au moins une passerelle de paiement sur votre site web. Les clients doivent pouvoir passer des commandes importantes et payer immédiatement.
WPForms fonctionne avec Stripe, PayPal, Square, et Authorize.Net. Vous pouvez considérer les avantages et les inconvénients de Stripe par rapport à PayPal, ou même offrir plusieurs méthodes de paiement à vos clients.
Pour cet exemple, je vous montrerai comment configurer Stripe, qui gère bien les transactions importantes et traite les paiements rapidement.
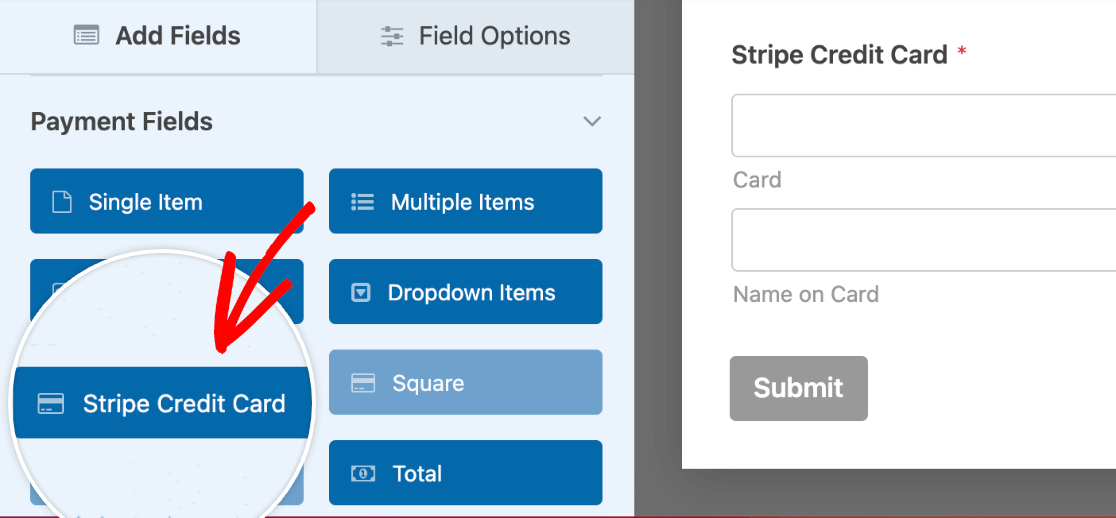
Une fois que vous avez activé le module complémentaire Stripe, faites glisser le champ Carte de crédit Stripe des champs de paiement dans le panneau de gauche sur l'aperçu de votre formulaire.

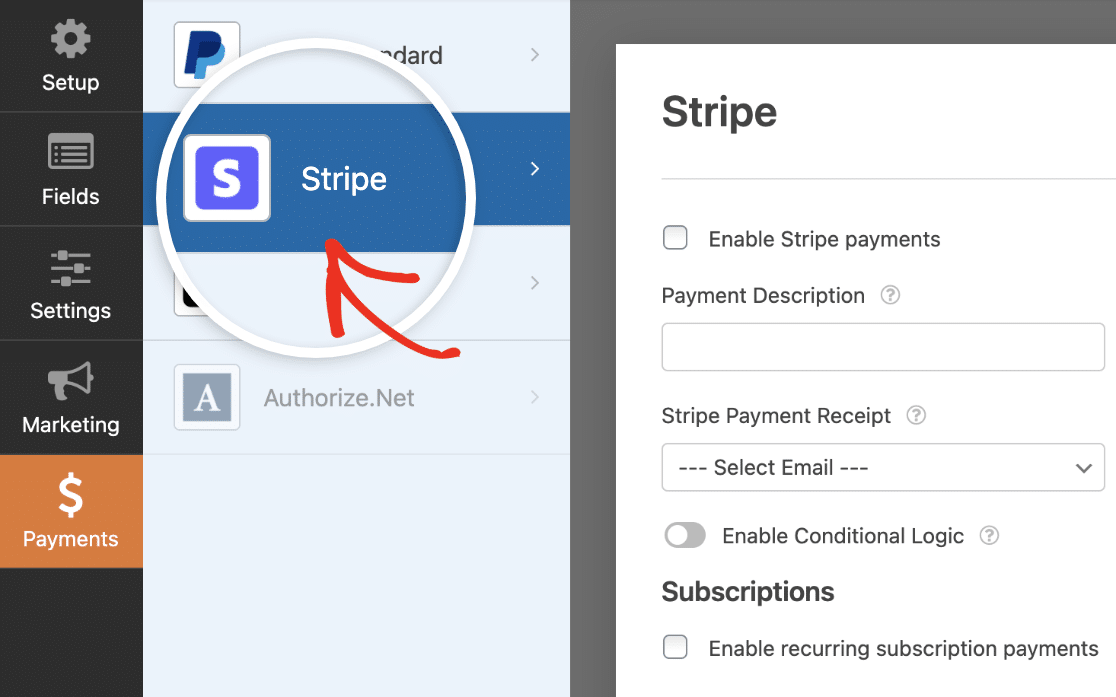
Allez ensuite dans la section Paiements du générateur de formulaires. Cliquez sur Stripe, puis remplissez les paramètres à droite.

Ce processus est à peu près le même pour chacun des modules de paiement. Vous pouvez consulter les tutoriels sur l'utilisation de Square, PayPal et Authorize.Net pour plus de détails sur la façon de les utiliser dans votre formulaire de commande en gros WordPress.
Une chose essentielle pour les formulaires de vente en gros : testez votre traitement des paiements avec des montants de commande réalistes. Cliquez sur Enregistrer lorsque vos paramètres de paiement sont conformes à vos attentes.
Étape 7 : Ajouter le formulaire de commande en gros à votre site
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter vos formulaires à de nombreux endroits sur votre site web, y compris les articles de votre blog, les pages, et même les widgets de la barre latérale.
Examinons l'option de placement la plus courante : l'intégration d'une page ou d'un article. Pour commencer, créez une nouvelle page ou un nouvel article dans WordPress, ou modifiez une page ou un article existant.
Ensuite, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur le bouton plus (+). Dans les différents blocs, recherchez et sélectionnez WPForms.

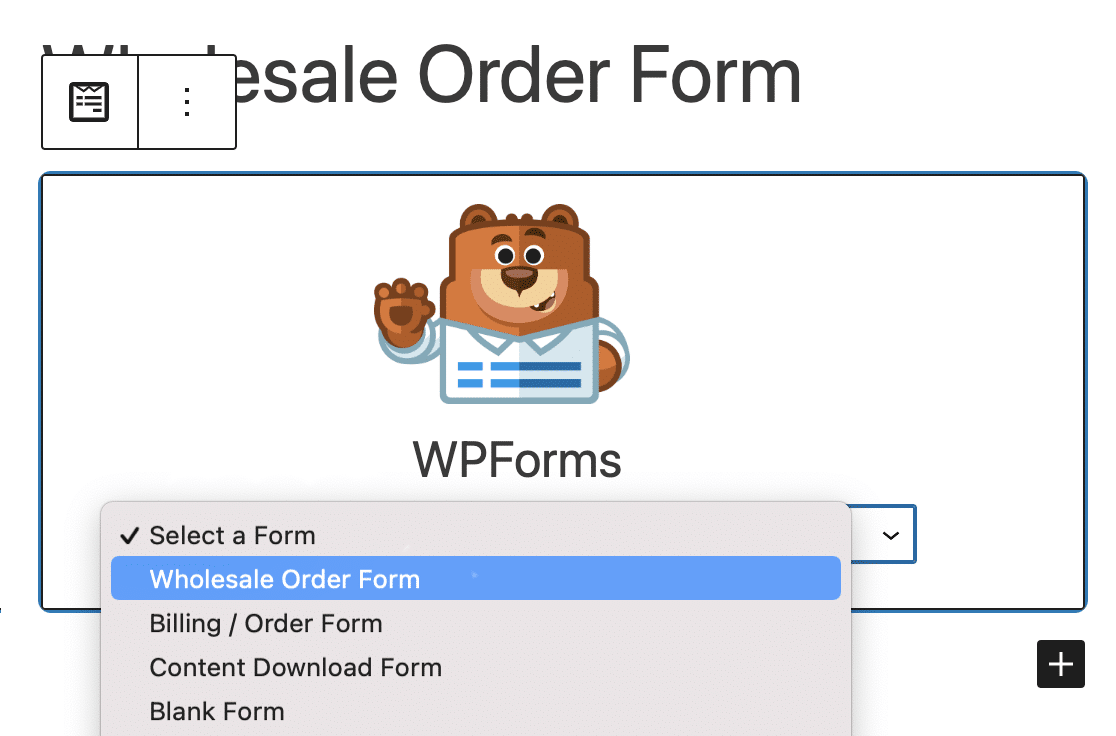
Le widget WPForms apparaît maintenant dans votre bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire que vous avez déjà créé et que vous souhaitez insérer dans votre page.

Sélectionnez votre formulaire de commande en gros dans la liste déroulante. Ensuite, publiez ou mettez à jour votre article ou votre page pour que votre formulaire de commande en gros apparaisse sur votre site web.
Vous pouvez également utiliser le bouton Embed du constructeur de formulaire ou intégrer votre formulaire en utilisant un shortcode. En savoir plus sur l'intégration de formulaires sur votre site web avec WPForms.
Pour en savoir plus sur l'affichage des soumissions de formulaires, consultez ce guide complet sur les entrées de formulaires. Par exemple, vous pouvez afficher, rechercher, filtrer, imprimer et supprimer n'importe quelle entrée de formulaire, ce qui facilite grandement le processus de commande en gros.
Créez votre formulaire de commande en gros dès maintenant 🙂 .
FAQs sur la création d'un formulaire de commande en gros (sans WooCommerce)
Apprendre à créer un formulaire de commande en gros sans WooCommerce est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Quelles sont les étapes nécessaires pour mettre en place un formulaire de commande groupée avec WPForms ?
Commencez par installer WPForms et créez un nouveau formulaire à partir du modèle Billing/Order Form.
Ajoutez des champs de produits pour chaque article que vous vendez, laissez les utilisateurs choisir les quantités et incluez des calculs de coût total.
Enfin, configurez l'intégration des paiements et les notifications par courrier électronique pour que vous et vos clients receviez les détails de la commande.
Puis-je collecter des paiements sur un formulaire de vente en gros sans WooCommerce ?
Oui. WPForms supporte l'encaissement direct des paiements par Stripe, PayPal et Authorize.Net.
Une fois que vous avez connecté votre compte, les clients peuvent payer directement dans le formulaire après avoir passé leur commande en gros.
Comment ajouter des options de produits et des prix dans un formulaire de commande WPForms ?
WPForms vous permet d'ajouter des champs de type Dropdown, Checkboxes, ou Multiple Choice avec des options de prix.
Vous pouvez fixer des prix fixes, autoriser des sélections de quantités et même ajouter une logique conditionnelle si certains produits nécessitent des détails supplémentaires.
Le formulaire calcule automatiquement le total pour les clients.
Quels champs doivent être inclus dans un formulaire de commande en gros utilisant WPForms ?
Un bon formulaire de commande en gros doit contenir les coordonnées du client (nom, adresse électronique, téléphone, société), une sélection de produits avec les quantités, un récapitulatif des prix et des champs de paiement.
Vous pouvez également inclure des options de livraison ou d'enlèvement, ainsi qu'un champ de notes supplémentaires pour les demandes spéciales.
Comment envoyer des notifications et des confirmations de commande avec WPForms ?
Dans les paramètres de WPForms, vous pouvez configurer les notifications d'administration afin d'être alerté à chaque fois qu'une nouvelle commande est enregistrée.
Vous pouvez également créer un e-mail de confirmation automatique pour le client qui comprend le récapitulatif de sa commande et les détails de son paiement.
Comment afficher le formulaire de vente en gros sur mon site WordPress ?
Une fois que votre formulaire est prêt, vous pouvez l'intégrer dans n'importe quelle page ou article en utilisant le bloc WPForms ou un shortcode.
De nombreux propriétaires de sites l'ajoutent à une page dédiée aux "commandes en gros" afin que les clients puissent la trouver facilement.
Ensuite, remplissez automatiquement les formulaires pour vos utilisateurs
Et voilà, c'est fait ! Vous savez maintenant exactement comment créer un formulaire de commande en gros sur WordPress au lieu de construire une boutique WooCommerce complète. Nous espérons que ce guide vous a aidé à mettre en ligne vos articles en gros en un rien de temps.
Si vous disposez déjà d'une liste de produits dans WordPress, essayez de remplir automatiquement les champs de votre formulaire pour faire gagner du temps à votre visiteur. N'oubliez pas de consulter notre article sur la création d'un formulaire de commande pour un restaurant sur WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Existe-t-il un moyen de permettre à l'utilisateur de saisir une quantité ? Les listes déroulantes ne sont pas le meilleur choix pour cette application.
Marc - Actuellement, nous ne disposons pas de la fonctionnalité permettant aux utilisateurs d'entrer la quantité. Je suis d'accord pour dire que cela serait utile, et je vais ajouter cela à notre outil de suivi des demandes de fonctionnalités afin que les développeurs s'en préoccupent.