Résumé de l'IA
Vous cherchez un moyen d'afficher des formulaires en ligne sur votre site WordPress sans barre latérale ?
La création d'une page d'atterrissage dédiée dans WordPress avec un formulaire est un excellent moyen de gagner du temps, de générer plus de prospects et d'augmenter les conversions de formulaires.
Créez votre formulaire WordPress maintenant
Dans cet article, nous allons vous montrer comment créer une page d'atterrissage dans WordPress avec un formulaire.
Dans cet article
Avantages d'une page d'atterrissage WordPress
Tout d'abord, examinons quelques-unes des raisons de créer une page d'atterrissage.
La création d'une page d'atterrissage personnalisée présente de nombreux avantages. À ne pas confondre avec une page web autonome, une page d'atterrissage de formulaire est une page (pas votre page d'accueil) sur laquelle les visiteurs de votre site atterrissent à partir de liens internes ou externes.

Voici quelques-unes des meilleures raisons d'avoir une page d'atterrissage sur votre site WordPress :
- Augmenter les conversions: Souvent, les gens ne finissent pas de remplir les formulaires en ligne parce qu'il y a trop de distractions et qu'il n'y a pas d'appel à l'action direct. Les offres multiples empêchent les visiteurs du site de s'abonner à votre liste d'adresses électroniques. En revanche, s'il n'y a rien d'autre sur la page que votre formulaire en ligne, les gens sont plus enclins à s'inscrire.
- Répandre la notoriété de la marque : Puisque WPForms vous permet de créer une page d'atterrissage de formulaire personnalisée, avec un logo d'entreprise et des couleurs personnalisées, vous augmentez la notoriété de la marque et la reconnaissance parmi les visiteurs du site, ce qui en retour vous aidera à faire croître votre petite entreprise.
- Une meilleure personnalisation : Lorsque vous disposez d'une page d'atterrissage dédiée, vous avez le contrôle de la personnalisation de son apparence. C'est très différent des formulaires web traditionnels, qui sont contrôlés par votre thème WordPress et qui peuvent vous empêcher de personnaliser votre formulaire comme vous le souhaitez. De plus, il fonctionne parfaitement avec tous les meilleurs plugins de construction de pages WordPress.
- Pas besoin de pages web séparées : Il peut arriver que vous ayez un formulaire à remplir mais que vous ne souhaitiez pas créer une page WordPress entièrement séparée qui apparaisse dans votre menu de navigation. Avec une page d'atterrissage dédiée aux formulaires, vous créez une page d'atterrissage personnalisée avec votre formulaire sans avoir à construire des pages web séparées. Par exemple, vous pouvez créer une page d'atterrissage pour un webinaire à l'occasion d'un événement spécial sans avoir à créer un tout nouveau site web.
Que votre objectif principal soit de générer des prospects, de créer un site d'adhésion, de donner aux gens un moyen facile de répondre ou de s'inscrire à des événements, ou d'évaluer la fidélité des clients à l'aide de formulaires d'enquête, la création d'une page d'atterrissage sans distraction pour vos formulaires en ligne est une excellente idée. Et cela ne nuit pas non plus au référencement !
Vous n'avez pas d'idées ? Consultez ces exemples de formulaires de page d'atterrissage pour trouver des modèles que vous pouvez emprunter.
Voyons maintenant comment créer une page de formulaire d'atterrissage dédiée dans WordPress.
Comment créer une page d'atterrissage sur WordPress avec WPForms
Suivez les étapes suivantes pour obtenir une page d'atterrissage à fort taux de conversion sur votre site web avec un formulaire.
Étape 1 : Créer un nouveau formulaire dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, voir ce guide pas à pas sur l'installation d'un plugin dans WordPress.
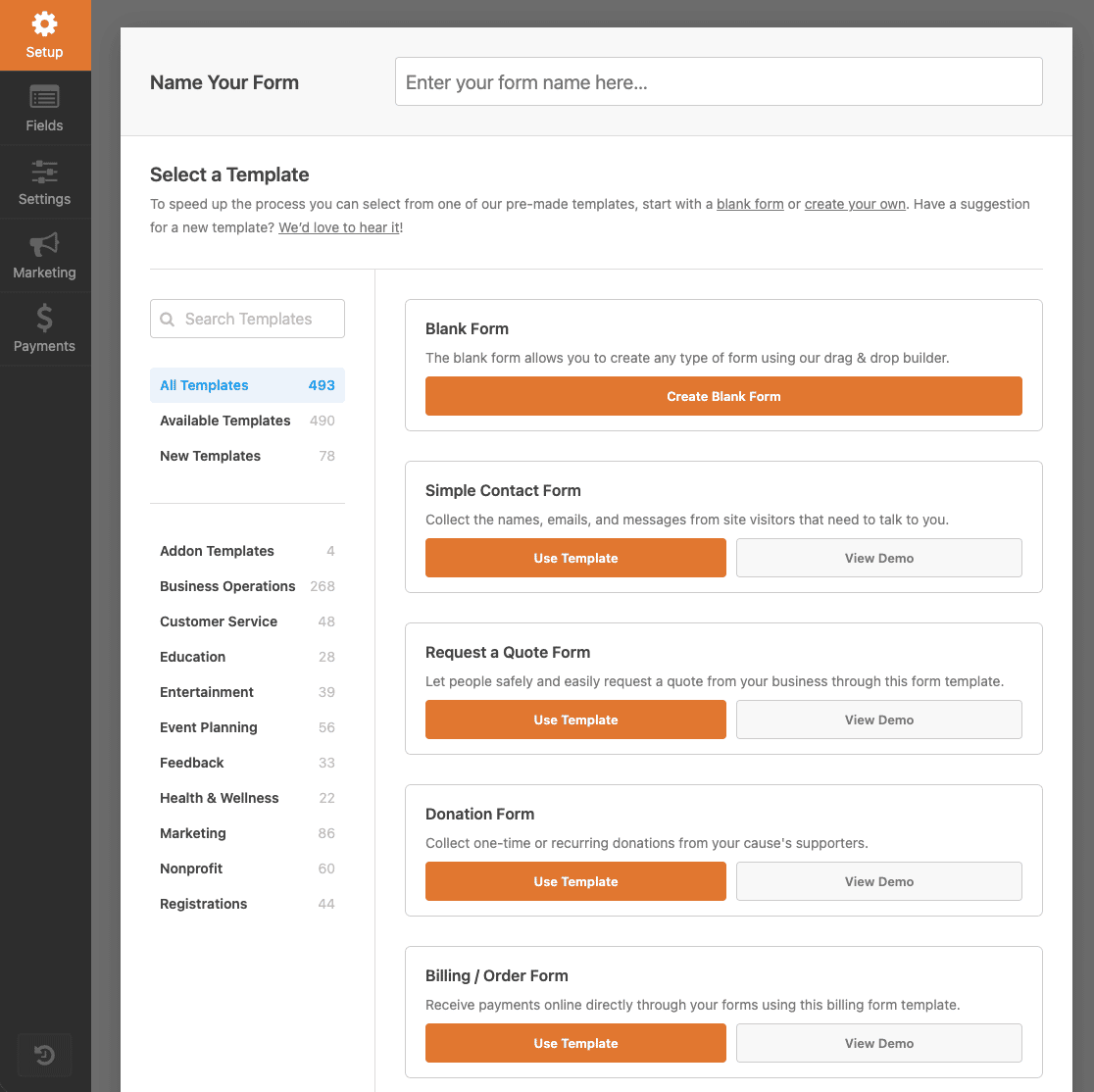
Ensuite, vous devez créer un nouveau formulaire. Allez simplement dans WPForms " Add New et entrez un nom pour votre formulaire.

Ensuite, vous pouvez créer n'importe quel nombre de formulaires en ligne en utilisant les centaines de modèles fournis par WPForms.
Par exemple, vous pouvez créer :
- Formulaires d'inscription aux courses en ligne pour votre organisation à but non lucratif
- Formulaires de retour d'information sur les événements pour savoir ce que les gens ont pensé d'un événement qui s'est déroulé
- Formulaires de participation à des concours pour stimuler l'engagement des utilisateurs et accroître la notoriété de la marque
- Formulaires de réservation pour les clients afin qu'ils puissent prendre rendez-vous avec vous ou votre équipe
- Formulaires de dons d'anciens élèves pour collecter des fonds
- des formulaires de demande d'emploi afin d'encourager les personnes à postuler à des postes vacants au sein de votre entreprise
- Et bien plus encore
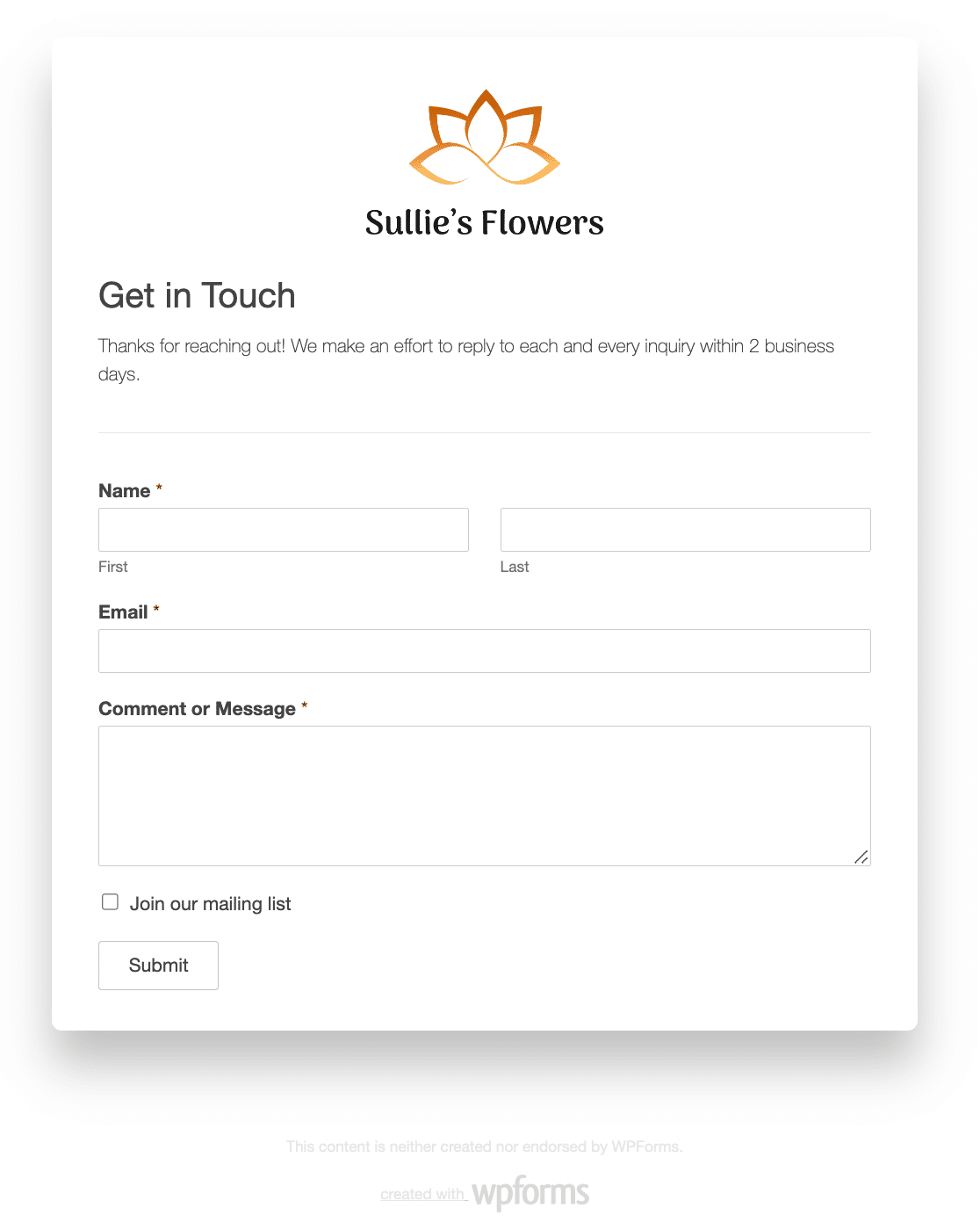
Pour notre exemple, nous allons créer un simple formulaire de contact.
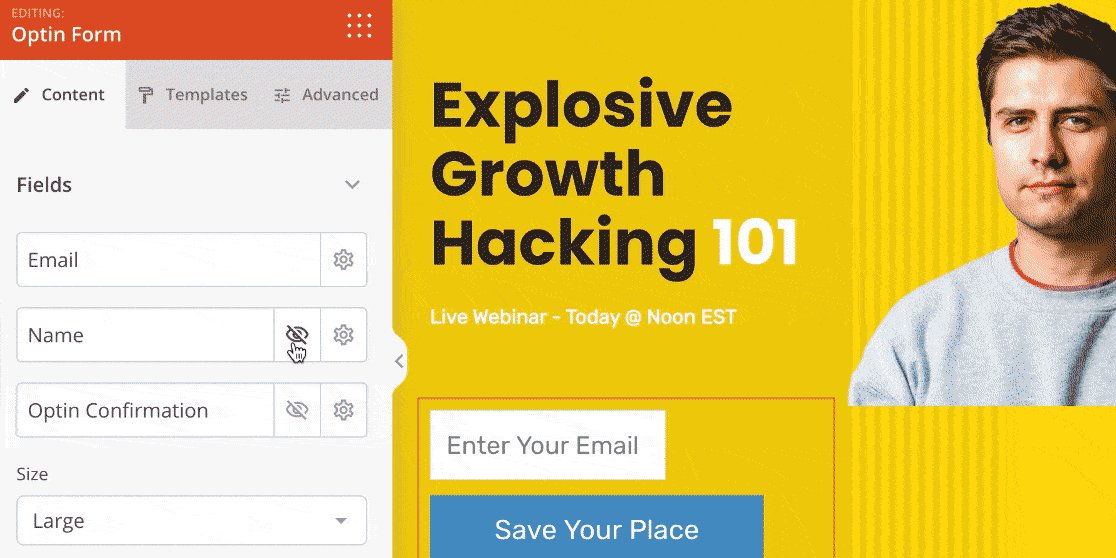
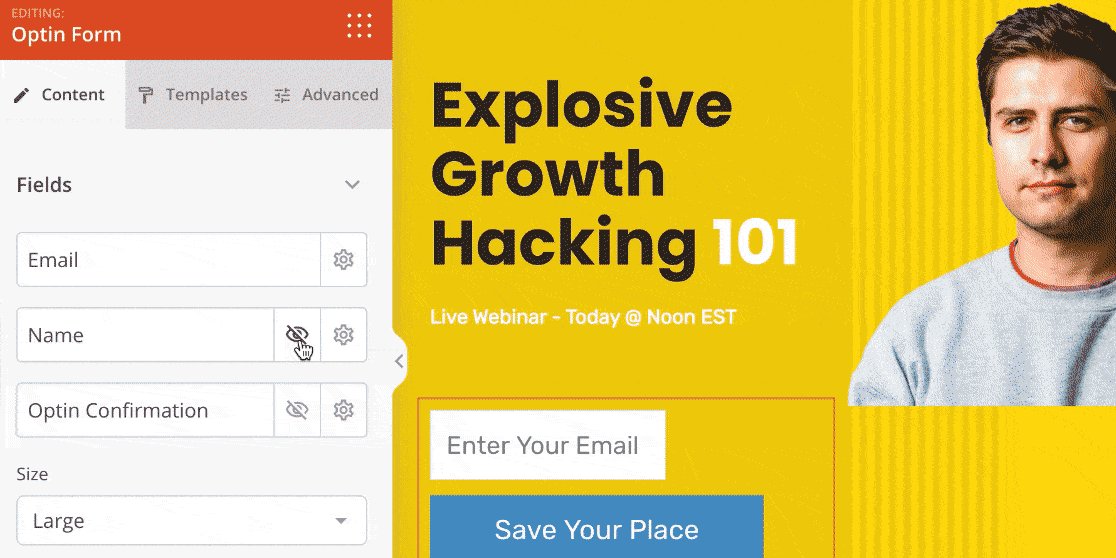
Une fois que vous êtes dans le générateur de glisser-déposer, vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.

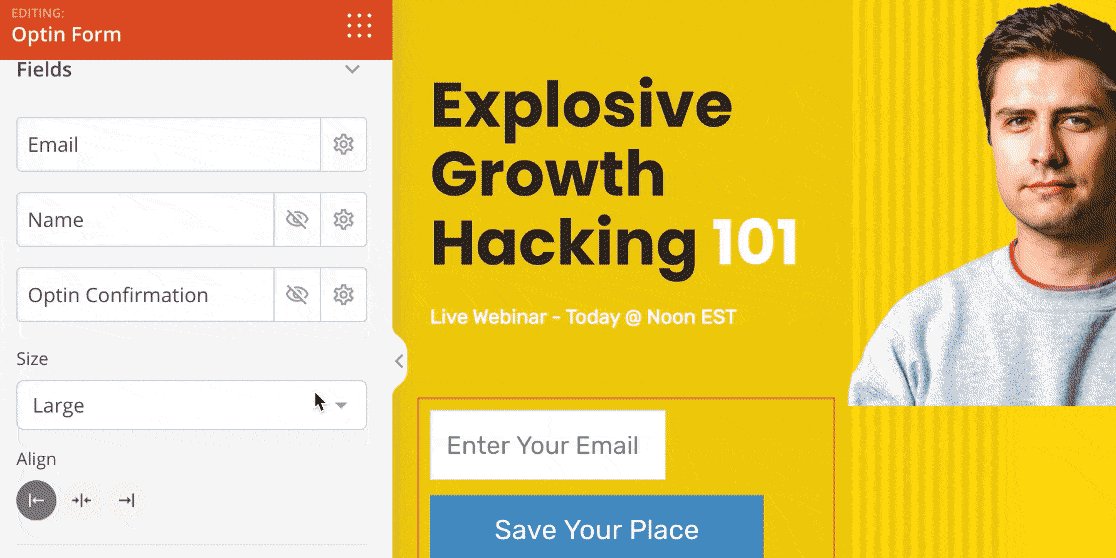
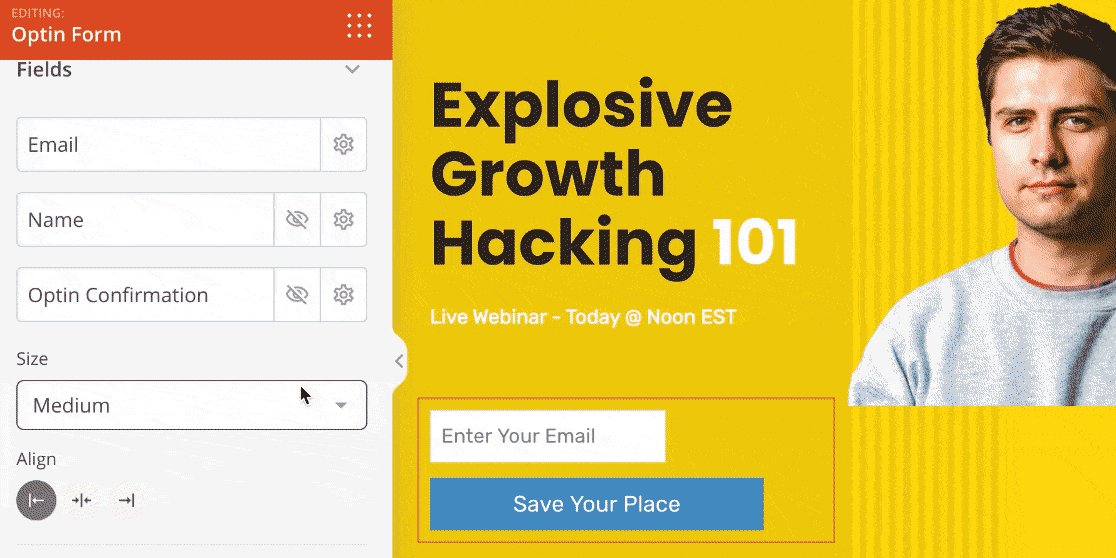
Cliquez ensuite sur le champ pour effectuer des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser vers le haut ou vers le bas dans la zone de prévisualisation pour réorganiser l'ordre de votre formulaire en ligne.
Et ce qui est fantastique, c'est que quel que soit le type de formulaire en ligne que vous créez, vous pouvez le transformer en une page d'atterrissage dédiée au formulaire.
Veillez à cliquer sur Enregistrer lorsque votre formulaire a l'aspect souhaité.
Étape 2 : Installer et activer le module complémentaire Form Pages
Une fois que votre formulaire WordPress est prêt, vous devez installer et activer l'addon WPForms Form Pages.
Cet addon vous permet de transformer votre formulaire WordPress nouvellement créé en une page d'atterrissage personnalisée.
Pour commencer, allez dans WPForms " Addons et trouvez celui intitulé Form Pages Addon.
Cliquez sur Installer le module complémentaire, puis sur Activer.

L'addon Form Pages est maintenant prêt à être utilisé. Mais tout d'abord, jetons un coup d'œil rapide aux paramètres généraux du formulaire que vous devez configurer avant de créer votre page d'atterrissage personnalisée.
Étape 3 : Configuration des paramètres du formulaire
Il existe de nombreux paramètres à configurer une fois que vous avez personnalisé votre formulaire pour qu'il ait l'aspect que vous souhaitez.
Paramètres généraux
Pour commencer, allez dans Paramètres " Général.

Vous pouvez y modifier des éléments tels que le nom de votre formulaire, sa description et la copie du bouton d'envoi. Il existe également des paramètres avancés pour rendre votre formulaire conforme à la GDPR et plus encore.
Protection anti-spam et paramètres de sécurité

Sur cette page, vous pouvez activer des fonctions supplémentaires de prévention du spam afin de protéger votre site web contre les soumissions de formulaires indésirables.
Pour plus de détails, consultez notre guide complet de toutes les fonctionnalités anti-spam de WPForms.
Notifications de formulaires
Les notifications sont un excellent moyen d'envoyer un courrier électronique chaque fois qu'un formulaire est soumis sur votre site web.

À moins que vous ne désactiviez cette fonction, chaque fois qu'une personne soumet un formulaire sur votre site, vous recevez une notification à ce sujet.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la mise en place des notifications de formulaire dans WordPress.
Si vous avez besoin d'envoyer plusieurs notifications, par exemple à vous-même, à un membre de votre équipe et à un visiteur de votre site, consultez notre tutoriel étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
En outre, si vous souhaitez conserver une image de marque cohérente dans vos courriels, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle de courriel.

Confirmation des formulaires
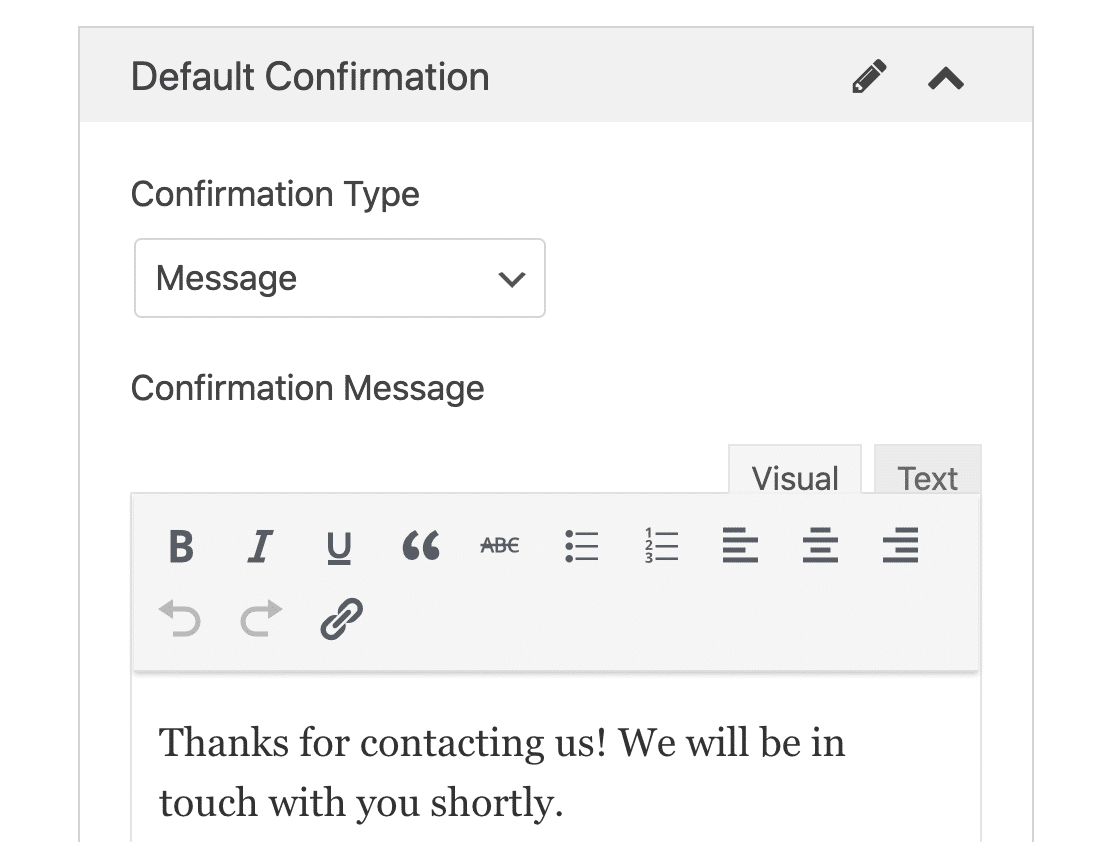
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site lorsqu'ils soumettent un formulaire sur votre site web. Ils indiquent aux visiteurs que leur formulaire a été traité et vous donnent la possibilité de leur indiquer les étapes suivantes.

WPForms dispose de 3 types de confirmation :
- Message. Un message simple qui s'affiche lorsque quelqu'un soumet un formulaire sur votre site web pour le remercier et lui indiquer les prochaines étapes.
- Afficher la page. Redirige les utilisateurs vers une autre page de votre site web, par exemple une page de remerciement.
- Aller à l'URL (Redirection). Renvoie les visiteurs du site à un autre site web.
Si vous souhaitez afficher des confirmations différentes aux visiteurs du site en fonction de leur comportement, n'oubliez pas de lire comment créer des confirmations de formulaire conditionnelles.
Cliquez sur Enregistrer lorsque vous avez terminé.
Étape 4 : Personnaliser les paramètres des pages de formulaire
Maintenant que vous avez configuré les paramètres généraux de votre formulaire, il est temps de configurer les paramètres de votre page d'atterrissage.
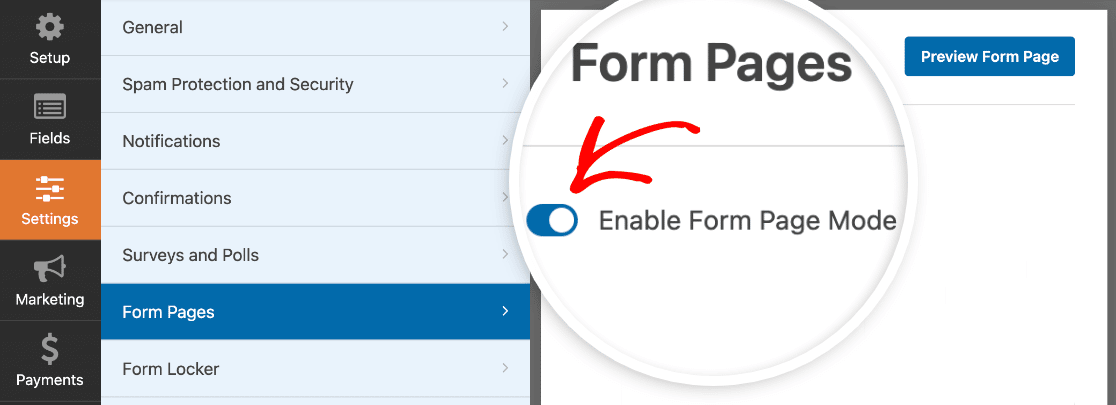
Pour ce faire, allez dans Paramètres " Pages de formulaire dans le générateur de formulaires et activez le paramètre Activer le mode page de formulaire.

Vous verrez alors apparaître un grand nombre de paramètres que vous pourrez personnaliser pour créer votre page d'atterrissage. De plus, elles seront construites à partir de modèles de pages d'atterrissage, ce qui les rendra agréables et faciles à utiliser. Aucune connaissance en HTML et CSS n'est requise !
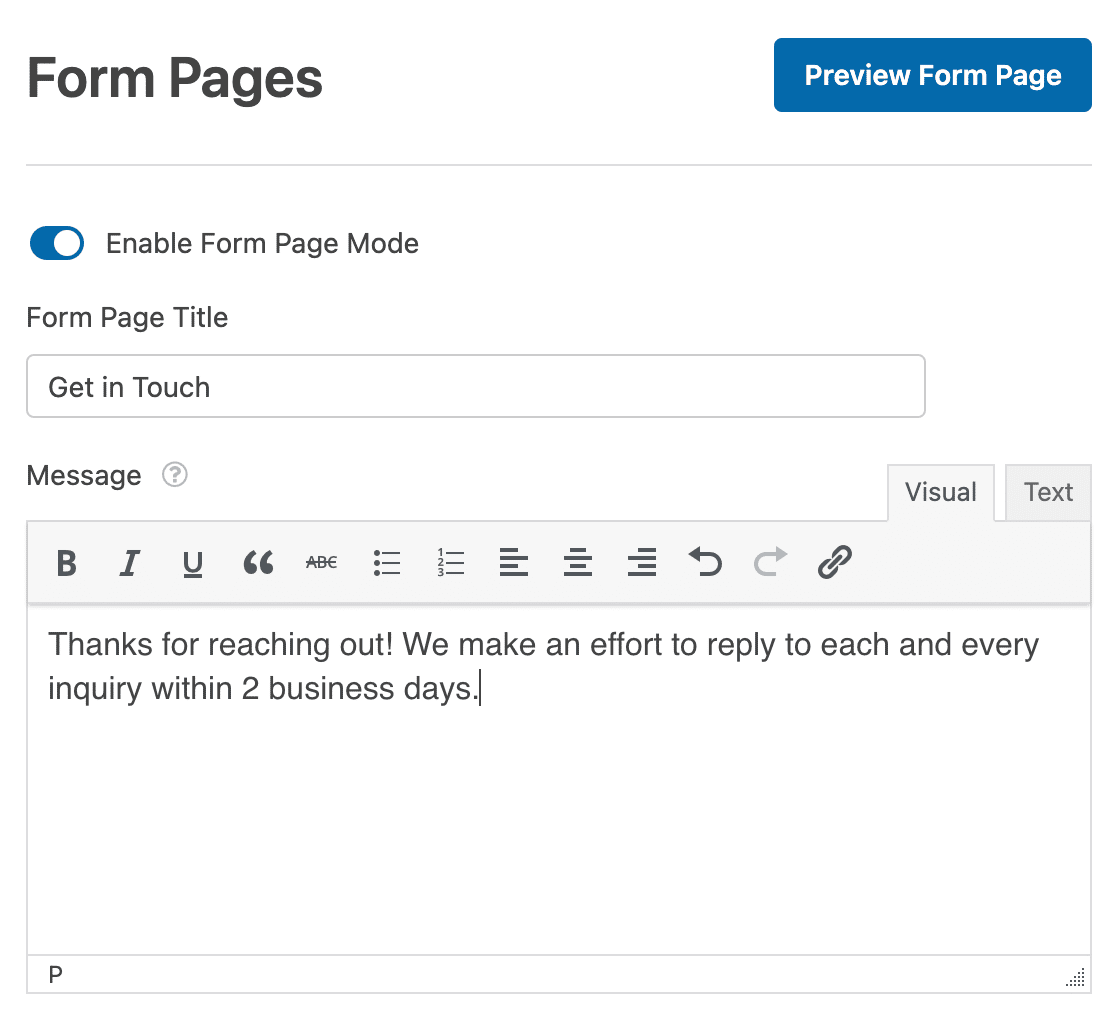
Titre et message du formulaire
Pour commencer, donnez à votre formulaire un titre qui s'affichera pour les visiteurs de votre site. C'est un bon moyen de faire savoir aux gens de quoi il s'agit sur votre page d'atterrissage. Il leur indique également l'action que vous souhaitez qu'ils entreprennent pendant qu'ils sont sur la page.

Ensuite, vous pouvez ajouter un court message à l'intention des visiteurs de votre site. Cela vous permet d'ajouter quelques informations supplémentaires afin que les gens sachent à quoi s'attendre lorsqu'ils remplissent votre formulaire.
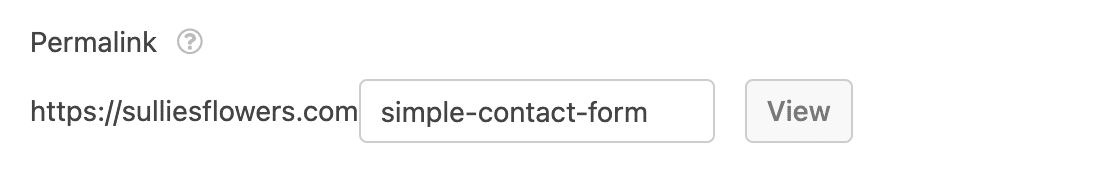
Permalink
Lorsque vous activez le mode page de formulaire, le module complémentaire Form Pages crée automatiquement un lien unique pour vous.

Vous pouvez modifier ce lien permanent si vous le souhaitez, ou le laisser.
Il s'agit de l'URL que vous utiliserez dans vos campagnes de marketing par courriel, dans vos liens internes et même dans vos messages sur les médias sociaux lorsque vous voudrez que les gens visitent votre page d'atterrissage de formulaire personnalisé et se convertissent.
Logo de l'en-tête
La prochaine chose que vous pouvez faire pour personnaliser votre page d'atterrissage de formulaire dédié est d'ajouter un logo. Cliquez sur Télécharger une image et choisissez l'image que vous souhaitez ajouter à votre page d'atterrissage.

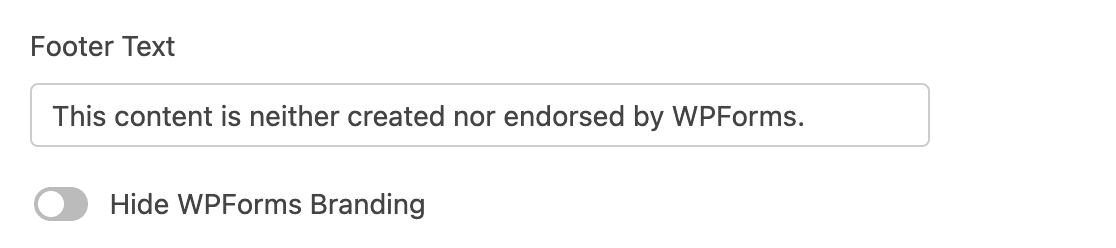
Texte du pied de page et image de marque
Vous avez la possibilité d'ajouter un texte de bas de page au bas de la page d'atterrissage de votre formulaire. Modifiez le texte par défaut en le supprimant et en le laissant vide, ou en ajoutant votre propre texte.

Vous pouvez également supprimer toute marque de WPForms en activant le paramètre Hide WPForms Branding (masquer la marque de WPForms ).
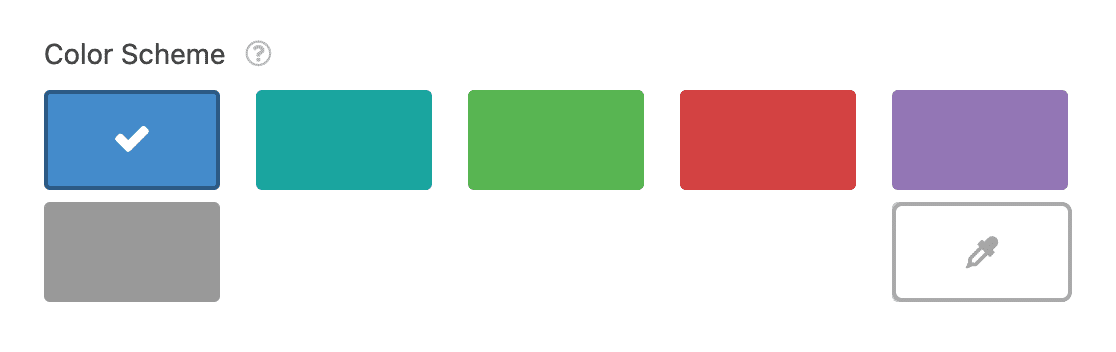
Palettes de couleurs et style
Une des meilleures choses à propos de l'addon WPForms Form Pages est que vous pouvez personnaliser votre page d'atterrissage de formulaire pour avoir un schéma de couleurs qui correspond à la marque de votre entreprise.
La palette de couleurs choisie déterminera la couleur d'arrière-plan de la page d'atterrissage de votre formulaire et du bouton d'envoi du formulaire.
Pour vous faciliter la tâche, nous vous avons donné le choix entre plusieurs combinaisons de couleurs qui, nous en sommes sûrs, vous iront à merveille. Si vous n'aimez aucune des couleurs prédéfinies, vous pouvez utiliser le sélecteur de couleurs et choisir une couleur personnalisée.

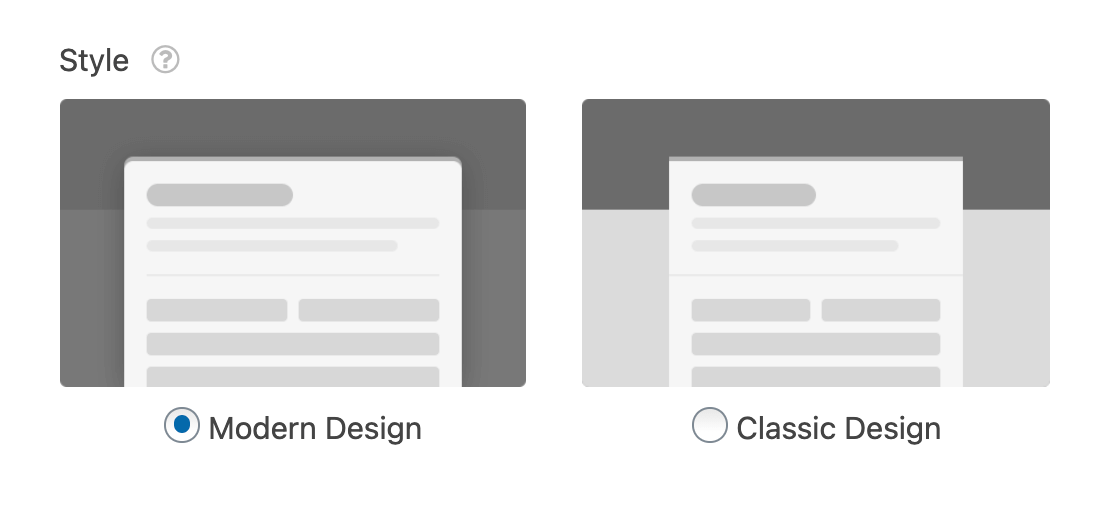
Vous avez également le choix entre deux styles :
- Conception classique : affiche un formulaire plus étroit avec des coins carrés. La partie inférieure de l'arrière-plan de votre page sera plus claire que la couleur que vous avez choisie pour votre palette de couleurs.
- Conception moderne : affiche un formulaire plus large avec des coins arrondis. La partie inférieure de l'arrière-plan de votre page sera plus foncée que la couleur que vous avez choisie pour votre palette de couleurs.

Une fois que vous avez configuré tous les paramètres de votre page d'atterrissage à formulaire personnalisé, vous pouvez cliquer sur le bouton Prévisualiser la page de formulaire en haut de la page pour voir à quoi ressemblera votre formulaire une fois qu'il sera en ligne.
Lorsque tout est en ordre, cliquez sur Enregistrer.
Vous ne savez pas si vous devez créer un formulaire de contact ou une page d'atterrissage ? Consultez cette comparaison approfondie entre les pages d'atterrissage et les formulaires de prospects pour obtenir des informations et des conseils utiles.
Comment créer une page d'atterrissage sur WordPress avec SeedProd
Voulez-vous un autre moyen de créer une page d'atterrissage géniale ? Nous vous recommandons vivement le plugin SeedProd.
SeedProd est le meilleur constructeur de pages d'atterrissage pour WordPress. Vous pouvez l'utiliser pour créer n'importe quel type de page d'atterrissage pour votre site web, y compris :
- Pages d'inscription aux webinaires
- Formulaires d'aimant de plomb
- Pages à venir
- 404 pages
- Et plus encore.
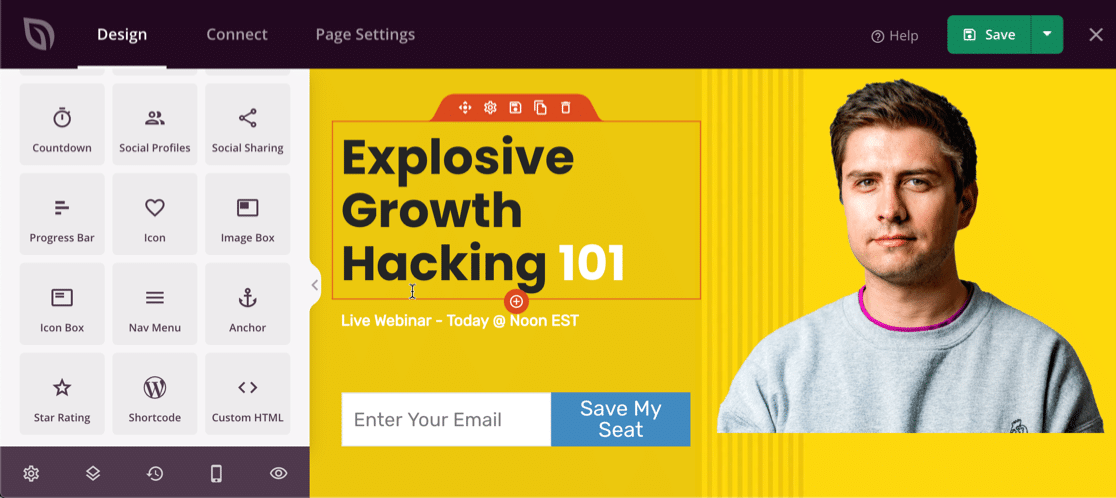
Avec SeedProd, il est facile de créer une page d'atterrissage et d'ajouter un formulaire où vous le souhaitez.

Vous pouvez commencer votre page à partir de zéro si vous voulez avoir un contrôle total sur le design. Si vous avez besoin d'aide pour commencer, SeedProd propose plus de 100 modèles pro que vous pouvez facilement personnaliser pour créer vos propres pages d'atterrissage.
Dans le constructeur, il est facile de personnaliser vos formulaires et d'en modifier la présentation.

Et lorsque votre page d'atterrissage est terminée, vous pouvez facilement l'intégrer à des services tels que Drip, Mad Mimi, Campaign Monitor, ConvertKit, et bien d'autres encore.
Si vous souhaitez l'essayer, téléchargez SeedProd Landing Page Pro dès aujourd'hui.
Ensuite, augmentez le taux de conversion de votre formulaire
Et c'est tout ! Vous savez maintenant comment créer une page d'atterrissage dans WordPress. Lorsque les gens auront l'URL ou un lien vers la page d'atterrissage de votre formulaire, ils pourront la consulter et la remplir.
Créez votre formulaire WordPress maintenant
Si vous cherchez des moyens de concevoir vos formulaires en ligne pour qu'ils aient plus de chances de convertir, consultez ce tour d'horizon de 10 façons simples de concevoir vos formulaires et d'augmenter les conversions.
Alors, qu'attendez-vous ? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. Construire une page d'atterrissage avec un formulaire est super simple avec WPForms Pro, et il est livré avec une garantie de remboursement de 14 jours.
Et n'oubliez pas, si vous avez aimé cet article, suivez-nous sur Facebook et Twitter.




Syed,
Merci pour cet article. Je me demandais si la création d'un site web en mode totalement privé affecterait la possibilité d'intégrer un formulaire en tant que contenu à différents endroits de la page web.
J'ai l'impression de devoir développer des solutions de contournement parce que mes pages web et mes formulaires sont privés.
Bonjour Tania,
La création d'un site web en mode privé ne devrait pas affecter votre capacité à intégrer un formulaire sur le site en général, il se peut donc qu'un autre problème soit à l'origine du problème. Si vous disposez d'une licence payante, n'hésitez pas à contacter notre équipe de support qui pourra vous aider à résoudre ce problème.
Merci !
J'aimerais pouvoir lier l'image d'en-tête à mon site web. Y a-t-il un moyen de le faire ?
Bonjour Todd, merci pour cette question.
Actuellement, nous n'avons pas d'option intégrée pour ajouter un lien vers l'image d'en-tête dans les paramètres du module complémentaire Form Pages.
Je suis d'accord pour dire que ce serait très utile. J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Je vous souhaite une bonne journée 🙂 .
Je ne souhaite pas que le formulaire de cette page d'atterrissage apparaisse dans les résultats de recherche de Google. Comment puis-je éviter cela ?
Bonjour Willi,
Cette fonctionnalité n'est actuellement pas disponible par défaut, mais je suis d'accord pour dire qu'il serait pratique de pouvoir contrôler la visibilité des pages d'atterrissage de WPForms dans les moteurs de recherche.
Toutefois, vous pouvez masquer la visibilité d'une page en modifiant le fichier robots.txt de votre site.
J'espère que cela vous aidera. Je vous remercie.