Résumé de l'IA
Voulez-vous apprendre comment ajouter des WPForms à une page dans WordPress ?
WPForms est le plugin de construction de formulaires WordPress le plus convivial. Il vous permet d'intégrer des formulaires en ligne sur n'importe quelle page de votre site web sans avoir besoin de code. Vous pouvez l'utiliser pour créer de beaux formulaires professionnels, des enquêtes, et plus encore.
Dans cet article, nous allons vous expliquer comment ajouter des WPForms à une page de WordPress.
Créez votre formulaire WordPress maintenant
Comment ajouter des WPForms à une page dans WordPress ?
Ajouter WPForms à une page dans WordPress est rapide et facile. Suivez les étapes ci-dessous et vous aurez tout mis en place en un rien de temps !
Étape 1 : Installer et activer WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Si vous rencontrez des difficultés dans le processus d'installation du plugin, vous pouvez consulter ce guide étape par étape sur l 'installation d'un plugin dans WordPress.
Étape 2 : Créer un nouveau formulaire
Une fois que vous avez installé et activé WPForms, vous devez créer un nouveau formulaire de contact en utilisant WPForms.
Pour ce faire, rendez-vous dans votre tableau de bord WordPress et cliquez sur WPForms " Add New.

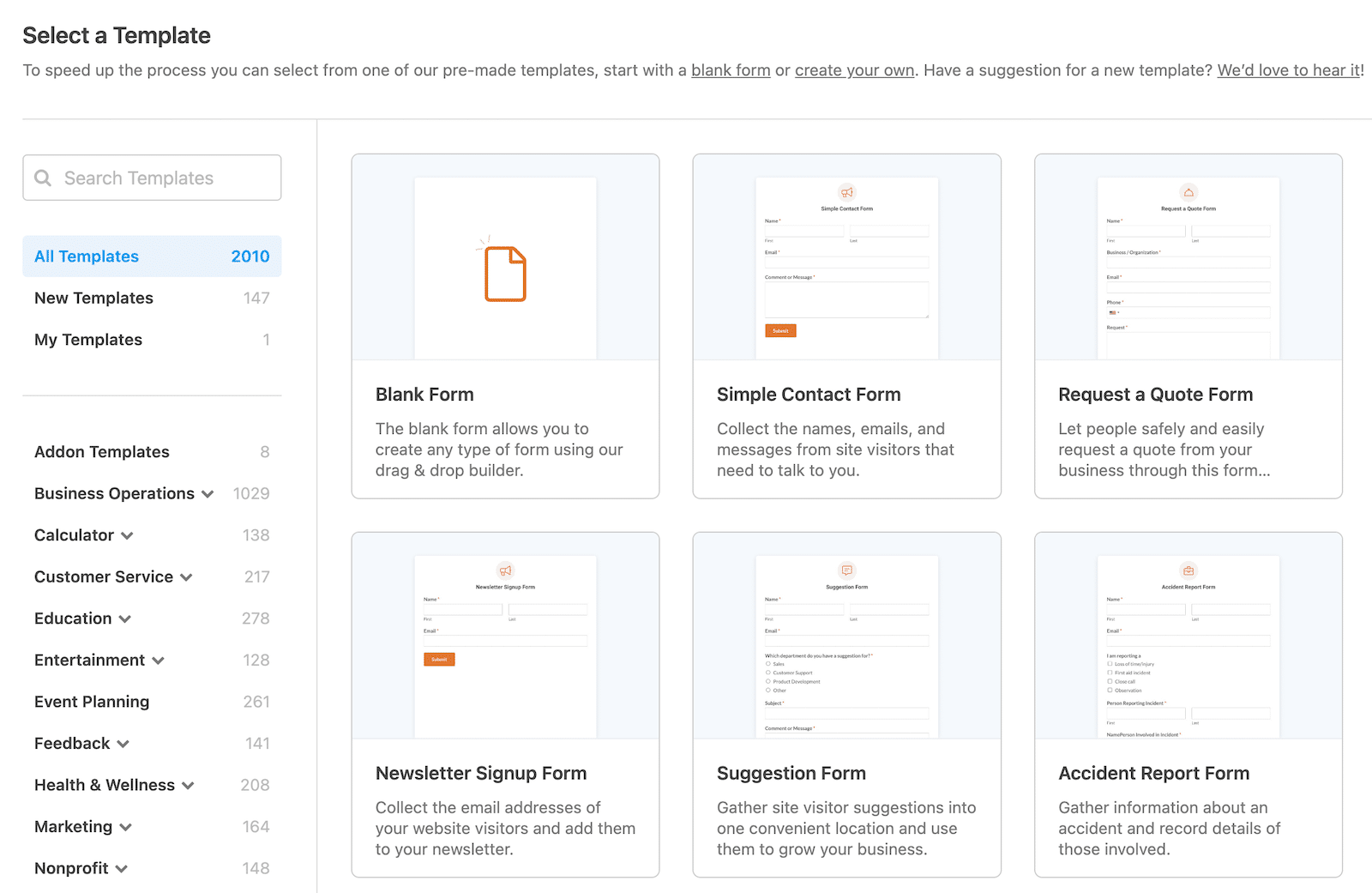
Un écran de configuration du formulaire s'ouvre alors. Ici, vous devez ajouter un nom à votre formulaire et sélectionner le modèle de formulaire que vous souhaitez utiliser. WPForms dispose de plus de 2 000 modèles de formulaires que vous pouvez rechercher et sélectionner. Ils sont tous entièrement personnalisables, vous pouvez donc les utiliser tels quels ou les modifier pour qu'ils correspondent exactement à vos besoins.

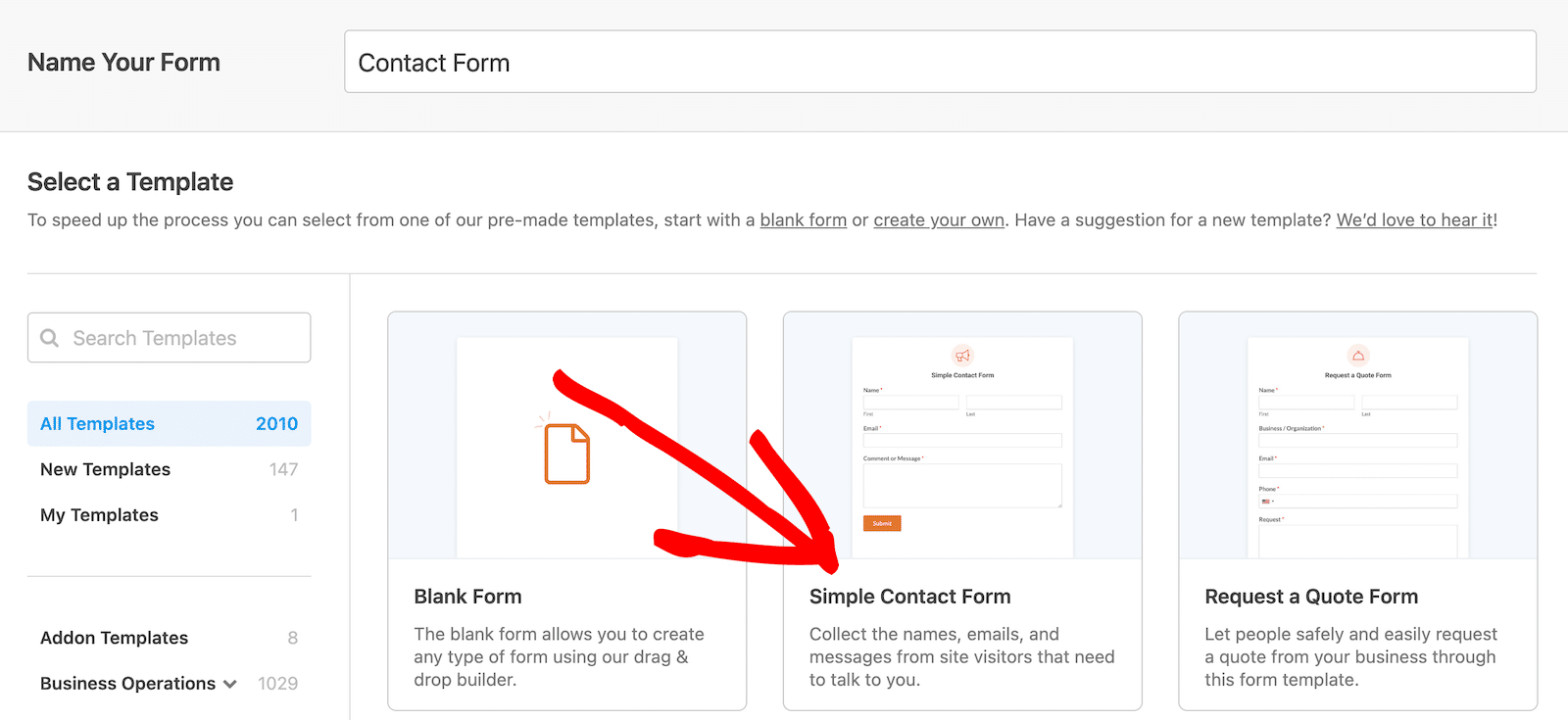
Nous choisirons ici un modèle de formulaire de contact simple.

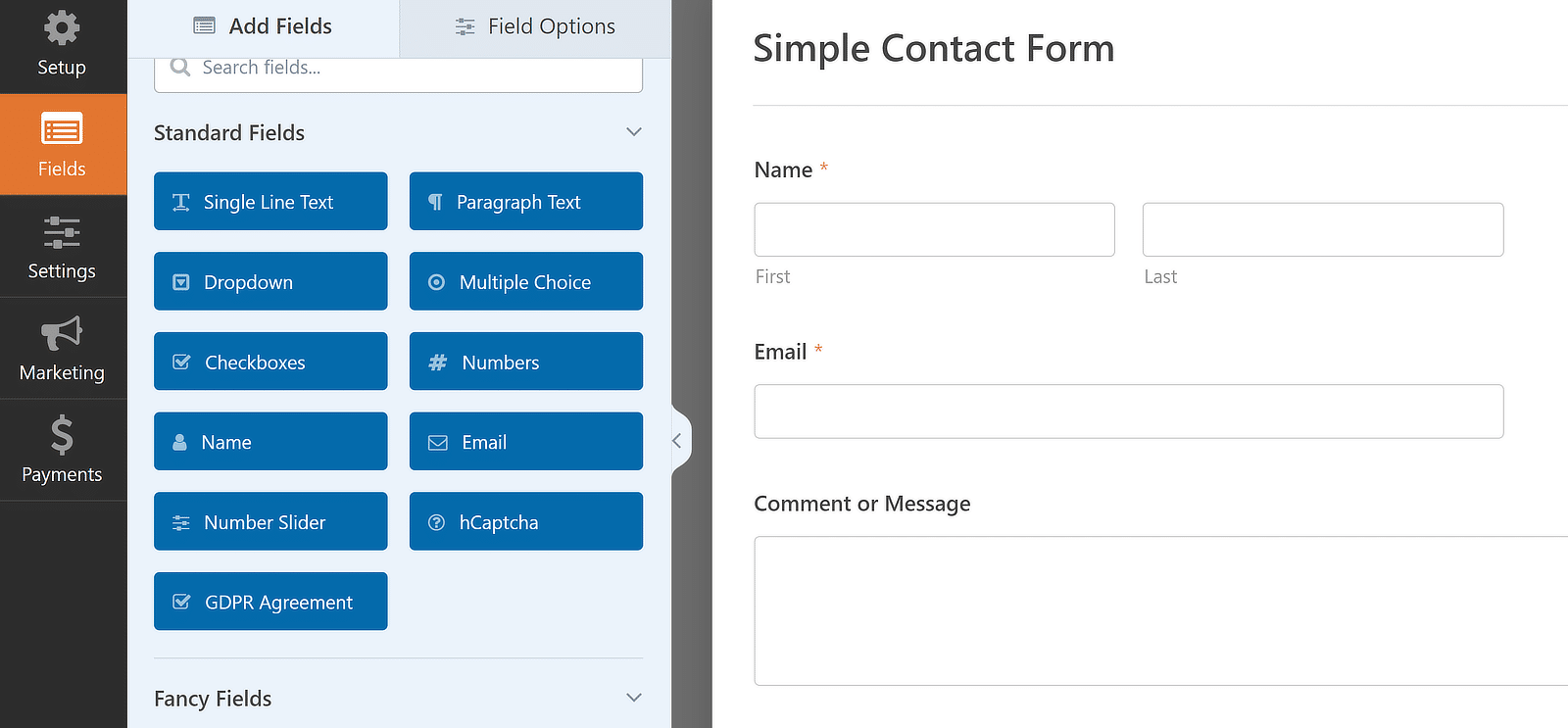
Une fois que vous aurez cliqué sur le modèle, vous serez redirigé vers le tableau de bord du constructeur de formulaires WPForms.

Vous pouvez visualiser votre formulaire de contact sur la droite, et le côté gauche contient les options des champs supplémentaires du formulaire.
WPForms est livré avec un constructeur facile qui vous permet de glisser les champs de formulaire et de les déposer dans votre formulaire de contact. Si votre formulaire est long, il peut être judicieux de permettre aux utilisateurs de prévisualiser leurs entrées avant de les soumettre.
Vous pouvez également ajouter, supprimer et modifier des champs de formulaire en un seul clic.
Paramètres du formulaire WPForms
Avec WPForms, vous avez également la possibilité de configurer les paramètres suivants du formulaire :
- Configurer les paramètres généraux du formulaire: Vous pouvez modifier le titre du formulaire, la description et le texte du bouton d'envoi. De plus, pour empêcher le spam des formulaires de contact, vous pouvez activer les fonctionnalités hCaptcha et anti-spam de WPForms.
- Personnaliser les paramètres de notification des formulaires: Vous pouvez ajouter des adresses électroniques qui recevront des notifications concernant les soumissions de formulaires. Vous pouvez également ajouter plusieurs notifications de formulaire afin d'envoyer à vos clients un courriel de notification de réception une fois qu'ils ont rempli votre formulaire.
- Configurer les paramètres de confirmation des formulaires: Vous pouvez personnaliser le message de confirmation que les utilisateurs recevront de votre part une fois qu'ils auront envoyé leur formulaire de commande. Vous pouvez leur envoyer un message personnalisé, afficher une belle page de remerciement ou les rediriger vers un autre site web.
Une fois que vous avez terminé avec toutes les options de personnalisation, n'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit de la page. Vous pouvez également prévisualiser votre formulaire en cliquant sur le bouton Prévisualiser.

Nous allons maintenant voir comment vous pouvez intégrer votre formulaire dans une page de votre site WordPress.
Avec WPForms, vous pouvez ajouter votre formulaire à une page de différentes manières. Nous allons en examiner 2 ici.
Etape 3 : Ajouter WPForms à une page de WordPress avec l'assistant d'intégration (Méthode 1)
WPForms dispose d'un bouton "Embed" intégré qui vous permet d'ajouter votre formulaire sur n'importe quelle page du site web sans changer d'onglet ou fermer la fenêtre du formulaire.
Vous pouvez ajouter votre formulaire de contact directement à partir du tableau de bord du générateur de formulaires. Pour ajouter votre formulaire, cliquez sur le bouton " Embed" en haut du générateur de formulaires.

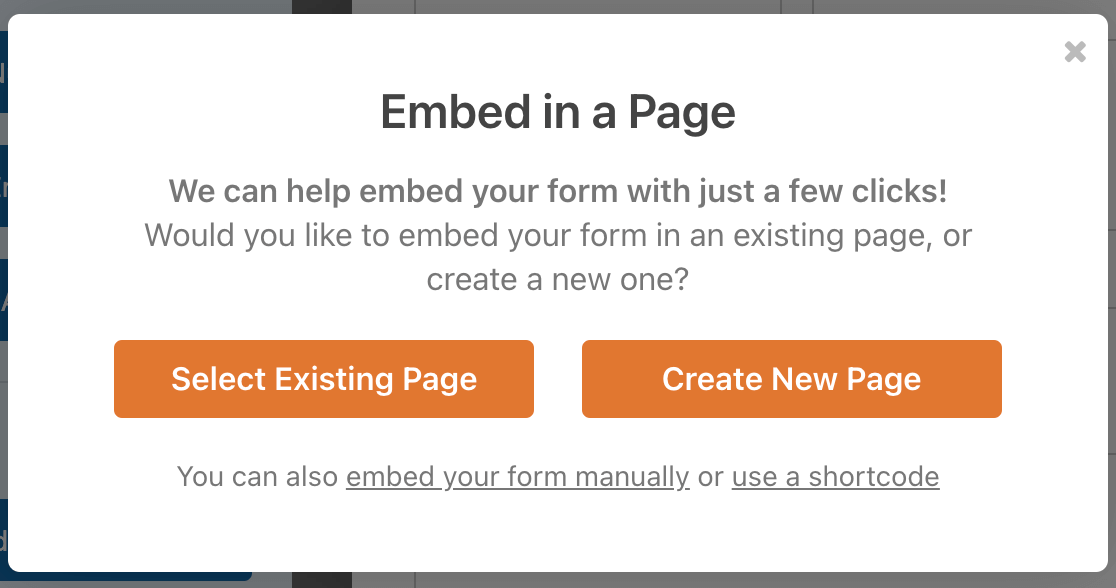
En cliquant sur le bouton d'intégration, une fenêtre contextuelle s'ouvrira avec deux options d'intégration de formulaire.

- Sélectionner une page existante : Cette option vous permet de choisir parmi les pages existantes de vos sites web.
- Créer une nouvelle page: Si vous souhaitez afficher votre formulaire sur une nouvelle page, vous pouvez utiliser cette option pour créer une nouvelle page et y ajouter votre formulaire.
Choisissez l'option qui vous convient le mieux. Si vous créez une nouvelle page, vous devrez également lui donner un titre.

Cliquez ensuite sur le bouton " Let's Go". Votre formulaire sera automatiquement ajouté à votre page et il ne vous restera plus qu'à cliquer sur Publier ou Mettre à jour.
Etape 4 : Ajouter WPForms à une page de WordPress avec l'éditeur de blocs (Méthode 2)
Dans cette méthode, nous utiliserons le bloc WPForms pour intégrer le formulaire de contact sur une page.
Tout d'abord, ouvrez la page où vous souhaitez ajouter votre formulaire de contact. Cliquez ensuite sur l'icône plus (+) et choisissez le bloc WPForms parmi les options disponibles.

Sélectionnez maintenant votre formulaire et mettez à jour la page dans la liste déroulante.

Voici à quoi ressemble un formulaire de contact simple sur une page réelle.

Votre formulaire est maintenant prêt à être utilisé et les utilisateurs peuvent commencer à le remplir ! Il ne reste plus qu'une chose à vérifier.
Particulièrement pour les grands sites avec beaucoup de formulaires, il peut être difficile de garder une trace de tous les endroits où vous avez publié votre formulaire de contact. WPForms vous aide à résoudre ce problème en affichant l'emplacement de vos formulaires.
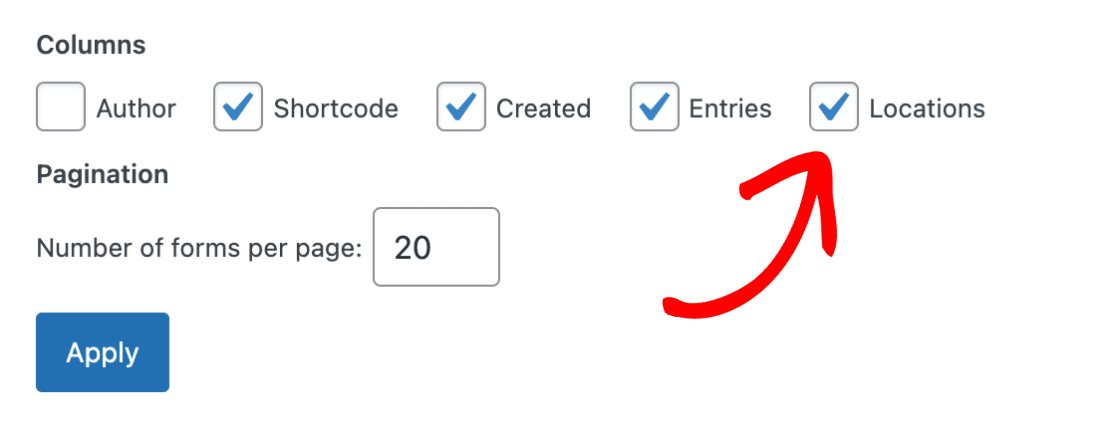
Pour voir où votre formulaire de contact est intégré, allez dans WPForms " All Forms. Ouvrez ensuite les Options d'écran en haut de la page et assurez-vous que la case Emplacements est cochée.

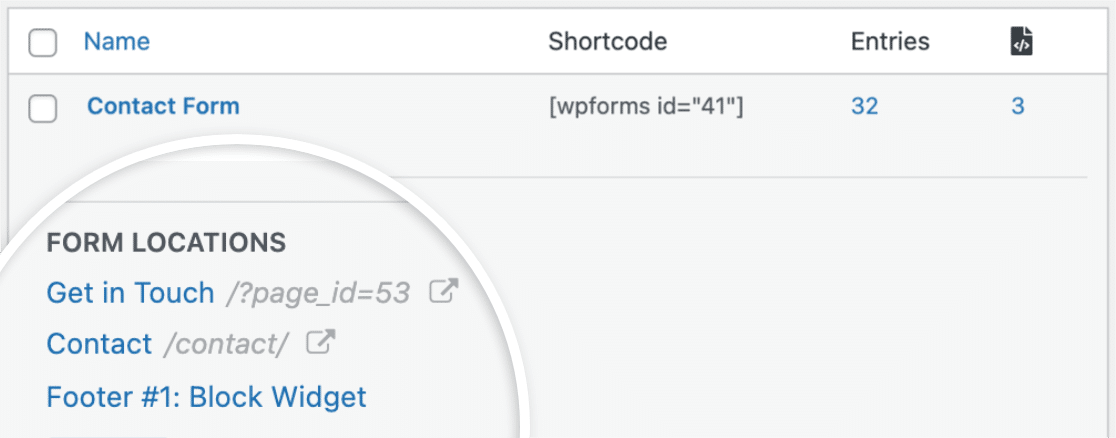
Cela ajoutera une colonne au tableau contenant tous vos formulaires, qui indiquera le nombre d'emplacements où vous avez ajouté chaque formulaire. Cliquez sur cette colonne pour afficher tous les emplacements d'un formulaire spécifique.

De cette façon, vous pouvez toujours voir facilement sur quelle page se trouve votre formulaire de contact.
Ensuite, créez un formulaire de contact Divi
Et voilà ! Voilà comment il est facile d'ajouter WPForms à une page de WordPress. De plus, si vous le souhaitez, vous pouvez également ajouter votre formulaire de contact à n'importe quel article de WordPress ou même en tant que widget dans la barre latérale.
Et si vous avez un site web construit avec le constructeur Divi, alors vous pourriez être intéressé par notre tutoriel détaillé sur la façon de créer un formulaire de contact Divi avec WPForms.
WPForms Pro inclut des caractéristiques et des fonctionnalités impressionnantes qui amélioreront votre expérience de construction de formulaires sur votre site web. Vous pouvez créer des formulaires en ligne puissants comme des enquêtes et des sondages, des formulaires de dons en ligne, des formulaires de demande d'emploi, et bien d'autres formulaires de contact en ligne.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Existe-t-il un moyen d'intégrer le formulaire pour générer un code à intégrer dans une page externe (pas wordpress) ?
Hey Daniel - Je m'excuse mais ce n'est pas possible dans l'état actuel des choses. C'est parce que WPForms est un plugin WordPress et vous aurez besoin d'un site WordPress pour utiliser WPForms.
Merci.
Comment faire apparaître la fenêtre contextuelle "Bouton de demande" à côté du bouton "Ajouter au panier" de ma page produit ?
Remerciements
Mohamamd - Afin de répondre à votre question de la manière la plus complète possible et d'éviter toute confusion, pourriez-vous contacter notre équipe ?
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci.
Est-ce que le formulaire de contact de wpforms envoie des emails s'il était sur un site web local ?
Bonjour Hazem,
Oui, des courriers électroniques de notification peuvent être reçus et envoyés à l'auteur de la demande si le site est hébergé dans un environnement local.
Peut-on intégrer un WPform créé dans un menu d'onglet ? Si oui, comment ?
Dave - Afin de répondre à votre question de la manière la plus complète possible et d'éviter toute confusion, pourriez-vous contacter notre équipe ?
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci.
Comment puis-je ajouter un formulaire à toutes mes pages en même temps ?
Hey Lucy, je suis désolé mais il n'est pas possible d'ajouter un formulaire à toutes les pages en même temps. Une solution plus simple serait de créer un formulaire court et de l'ajouter à vos modèles de page comme indiqué ici.
J'espère que cela vous aidera.
Merci pour ce guide, il est très clair et simple, même pour un novice de Wordpress comme moi. Ce que je ne comprends pas, c'est comment je reçois la réponse si quelqu'un remplit et soumet mon formulaire - je n'en ai pas la moindre idée et le tutoriel est entièrement silencieux sur ce sujet essentiel. Je vous prie d'agréer, Monsieur, l'expression de mes salutations distinguées.
Hey Michael - Vous pouvez consulter notre documentation ici pour configurer les emails de notification de formulaire. Si vous souhaitez améliorer la livraison des emails, voici un article de blog que vous pouvez consulter.
Existe-t-il un moyen d'ajouter un formulaire conversationnel à une page spécifique ? Dans mon cas, je veux l'insérer dans ma page d'accueil (ou au moins faire du formulaire conversationnel ma page d'accueil).
Hey Joao - Nous ne disposons pas actuellement de la fonctionnalité permettant d'intégrer les formulaires conversationnels à une page spécifique, bien qu'elle soit sur notre tracker de demandes de fonctionnalités. Comme alternative, vous pouvez envisager d'utiliser l'addon Leads Form qui vous permet de créer un formulaire interactif pour capturer des prospects sur votre site web WordPress.
Bonjour, après avoir inséré correctement les emails de ceux qui veulent recevoir la notification et être certain que les emails ont été corrigés séparément avec une virgule ...., les emails ne seront reçus que par l'administrateur.
Comment cela se passe-t-il ?
Riccardo - Nous sommes désolés que le système ne fonctionne pas comme prévu. Nous nous ferons un plaisir de vous aider. Pour les utilisateurs payants, nous vous recommandons de contacter notre équipe en soumettant un ticket d'assistance ici. Ou, si vous utilisez notre version Lite, n'hésitez pas à ouvrir un fil de discussion ici.
Merci.
Comment télécharger et installer manuellement l'échelle de Likert ?
Sheena - Si vous souhaitez utiliser le champ Échelle de Likert, vous devez installer le module complémentaire Enquête et sondages. Pour plus de détails, veuillez consulter notre documentation ici.
Existe-t-il un moyen d'intégrer un formulaire dans une page produit de woocommerce ?
Hey Catamara - malheureusement, nous n'avons pas de moyen d'intégrer un formulaire dans la page produit de Woo pour le moment. Cependant, je l'ai noté sur notre liste de demandes de fonctionnalités afin que nous puissions le garder à l'esprit ! Merci beaucoup 🙂 .
Bonjour,
J'ai installé le formulaire Web et il fonctionne, mais aucune des demandes ne parvient à mon adresse électronique.
Hey Tash- Je suis désolé d'apprendre que vous êtes confronté à un problème de livraison d'email. Pour résoudre ce problème, vous pouvez suivre ce document.
J'espère que cela vous aidera. Si vous avez d'autres questions, n'hésitez pas à m'en faire part. Merci beaucoup 🙂 .