Résumé de l'IA
Voulez-vous ajouter un accord sur les termes et conditions de service à vos formulaires WordPress ? Donner aux gens un moyen d'accepter vos conditions légales de service est la meilleure façon de vous protéger sans sacrifier l'expérience de l'utilisateur.
Dans cet article, nous allons vous montrer comment ajouter un accord de conditions de service à vos formulaires WordPress.
Créez votre formulaire WordPress maintenant
Dans cet article
- Étape 1 : Créer un nouveau formulaire WordPress
- Étape 2 : Ajouter un accord sur les conditions de service à votre formulaire
- Étape 3 : Formatage de la case à cocher relative aux conditions de service
- Étape 4 : Configurer les paramètres de votre formulaire
- Facultatif : Inclure les conditions générales dans votre notification par courrier électronique
- FAQ
- Ensuite, ajoutez un champ de signature à vos formulaires

Si vous préférez lire les instructions, nous avons rédigé ce tutoriel ci-dessous.
Étape 1 : Créer un nouveau formulaire WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, voir ce guide pas à pas sur l'installation d'un plugin dans WordPress.
Ensuite, allez dans WPForms " Add New pour créer un nouveau formulaire.
Dans l'écran de configuration, donnez un nom à votre formulaire et sélectionnez le modèle que vous souhaitez utiliser, en fonction du type de formulaire que vous créez.
Pour notre exemple, nous choisirons le modèle de formulaire d'inscription à la lettre d'information.

WPForms fonctionne avec plusieurs services d'email marketing afin que vous puissiez facilement créer des formulaires d'inscription en utilisant votre fournisseur d'email préféré.
Pour notre exemple, nous allons créer un formulaire d'abonnement à l'aide de Mailchimp. Pour vous aider dans cette étape, consultez notre tutoriel sur la création d'un formulaire d'abonnement Mailchimp.
Étape 2 : Ajouter un accord sur les conditions de service à votre formulaire
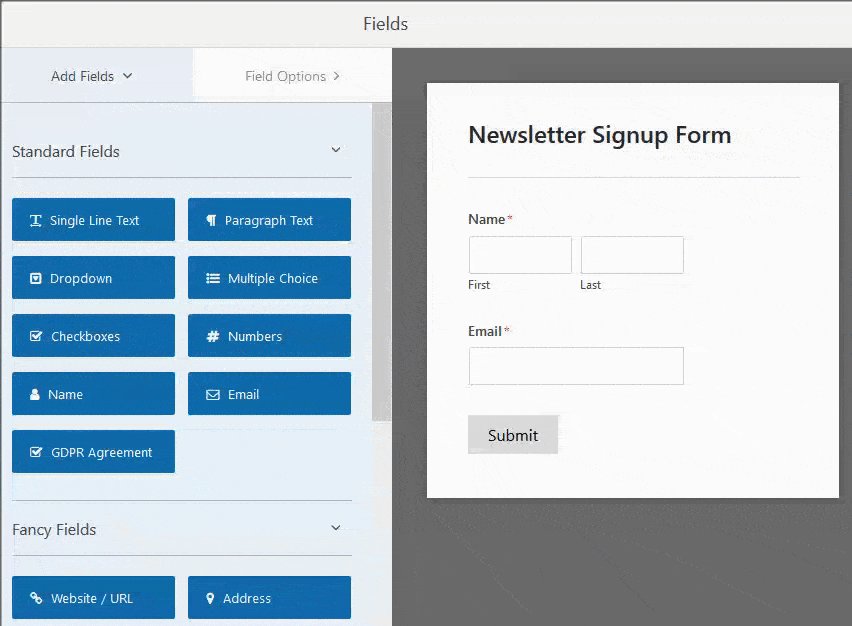
Une fois que vous avez personnalisé votre formulaire d'inscription, vous pouvez ajouter une case à cocher pour les conditions générales d'utilisation de WordPress.
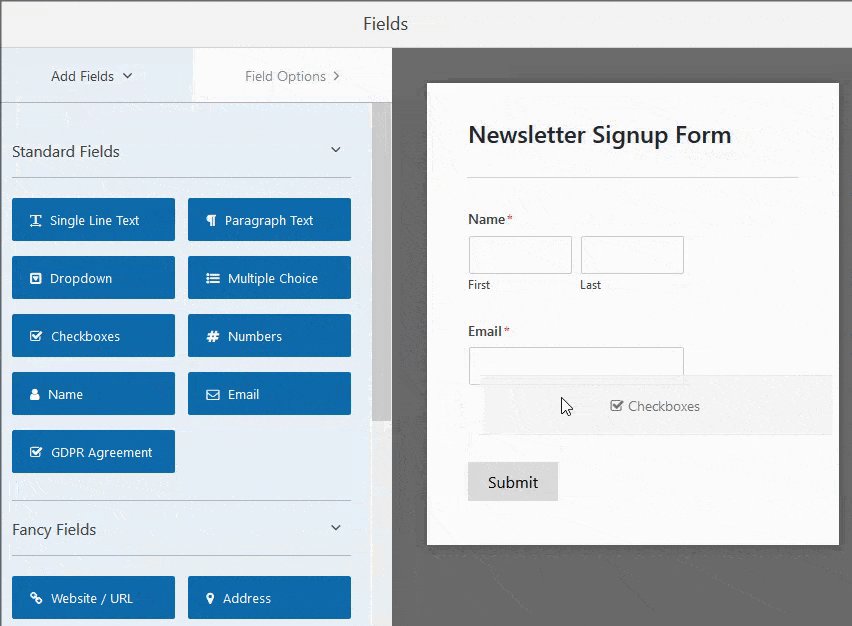
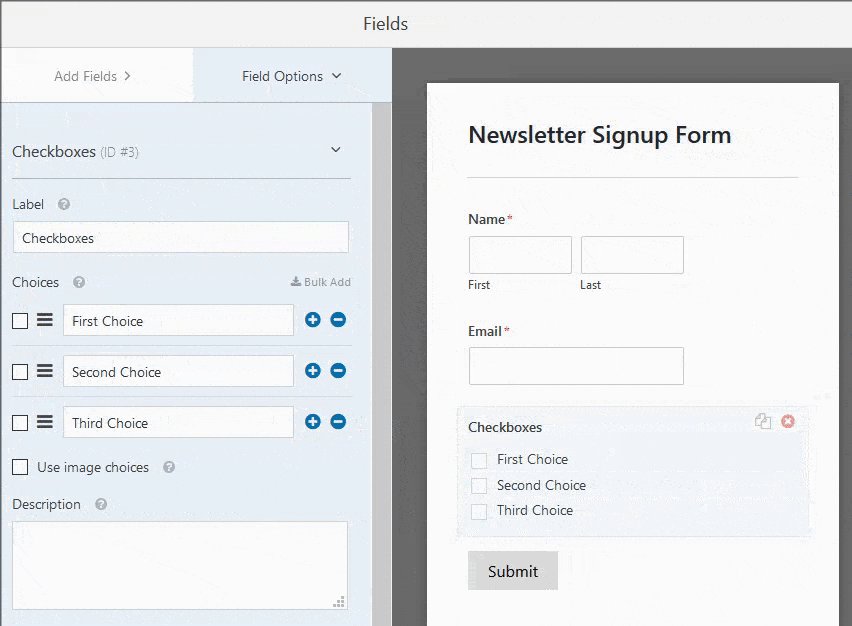
Pour ce faire, faites glisser le champ de formulaire Checkboxes vers votre formulaire WordPress. Cliquez ensuite sur ce champ pour le modifier.

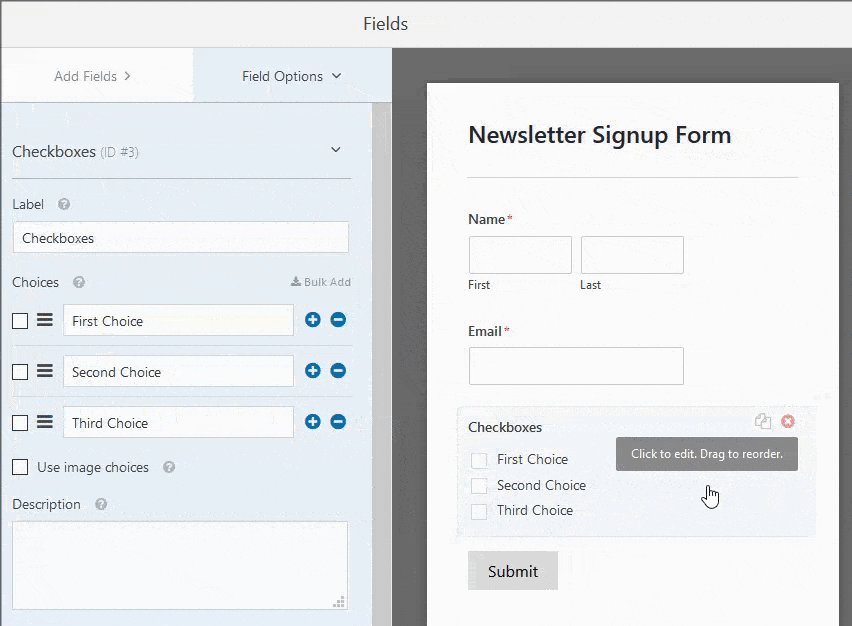
Vous devez maintenant personnaliser votre champ de formulaire à cases à cocher. Pour commencer, changez l'étiquette pour qu'elle dise ce que vous voulez.
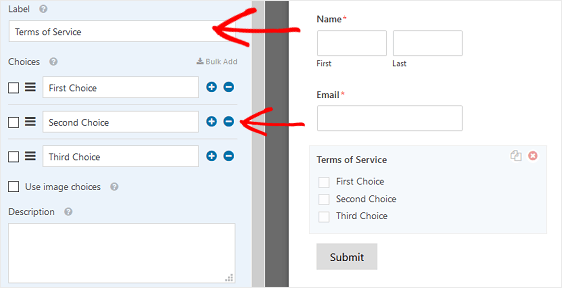
Dans notre exemple, nous appellerons notre case à cocher " Conditions de service".
Nous cliquerons également sur les boutons moins pour supprimer les cases à cocher supplémentaires qui se trouvent sur notre formulaire.

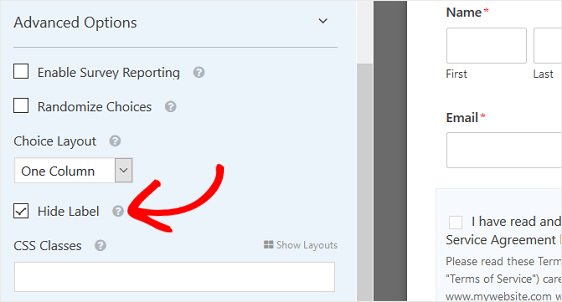
Si vous souhaitez masquer l'étiquette sur votre formulaire, ouvrez la section Options avancées et cochez la case Masquer l'étiquette.

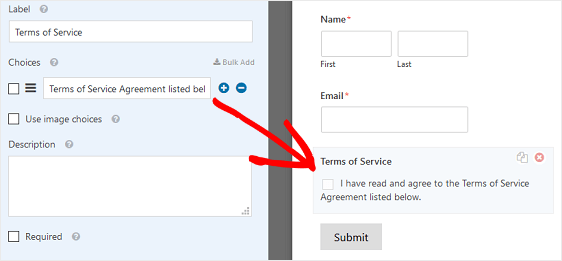
Ensuite, nous personnaliserons le texte de la case à cocher pour qu'il dise quelque chose comme "J'ai lu et j'accepte les conditions d'utilisation énumérées ci-dessous".

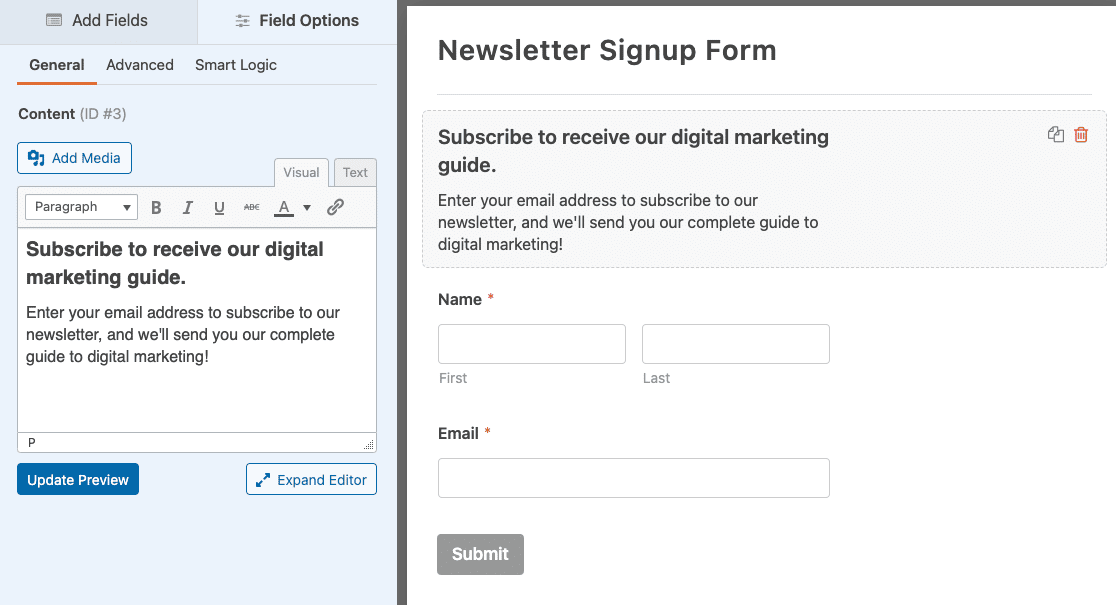
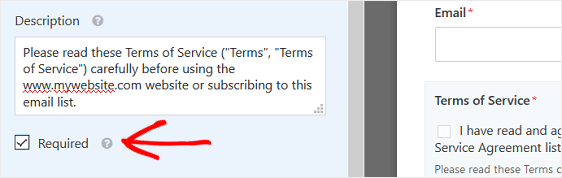
Vous pouvez maintenant personnaliser la section Description de votre case à cocher. C'est ici que vous ajouterez vos conditions de service en utilisant du texte normal ou du HTML, selon votre préférence.
Veillez à cocher la case Obligatoire pour exiger des visiteurs du site qu'ils acceptent vos conditions de service avant de soumettre votre formulaire.

Étape 3 : Formatage de la case à cocher relative aux conditions de service
Chez WPForms, nous savons que vos conditions d'utilisation sont parfois une longue chaîne de texte.
C'est pourquoi, dans le but d'améliorer l'aspect du formulaire de votre site web, nous avons ajouté un moyen de formater le texte des conditions d'utilisation pour qu'il ait l'air plus professionnel et mieux organisé.
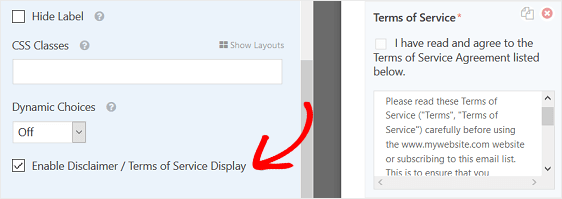
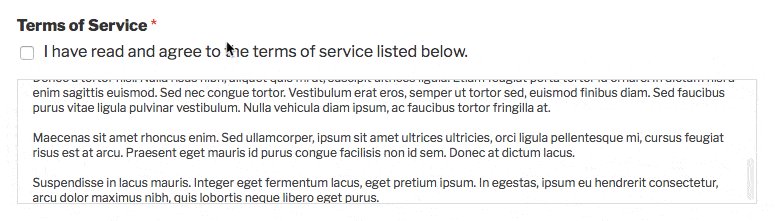
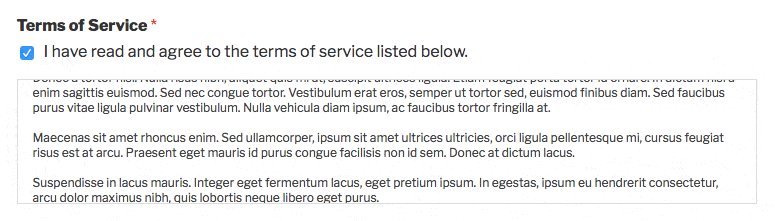
Pour ce faire, ouvrez la section Options avancées dans l'éditeur de formulaire. Cliquez sur Activer l'affichage de la clause de non-responsabilité/des conditions de service.

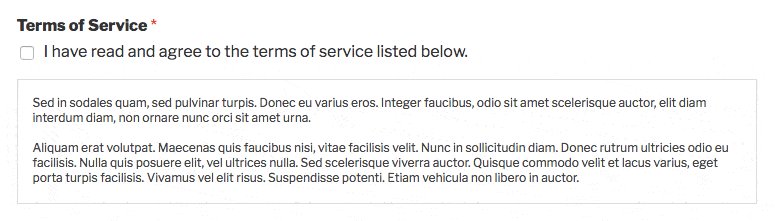
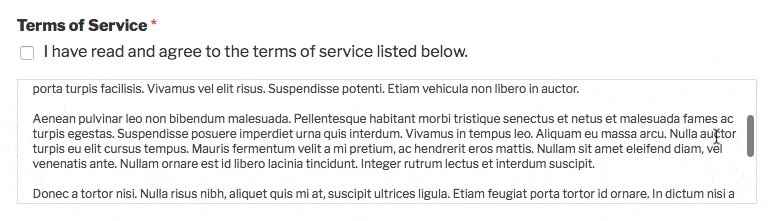
Vous remarquerez que la case à cocher relative aux conditions de service se trouve désormais dans une boîte au format spécial, avec une barre de défilement verticale.

Lorsque tout se présente comme vous le souhaitez, cliquez sur Enregistrer.
Étape 4 : Configurer les paramètres de votre formulaire
Une fois que vous avez personnalisé votre formulaire de conditions générales de vente WordPress à votre convenance, vous devez configurer les paramètres de votre formulaire. Vous serez alors prêt à ajouter votre formulaire sur votre site web pour que tout le monde puisse le voir.
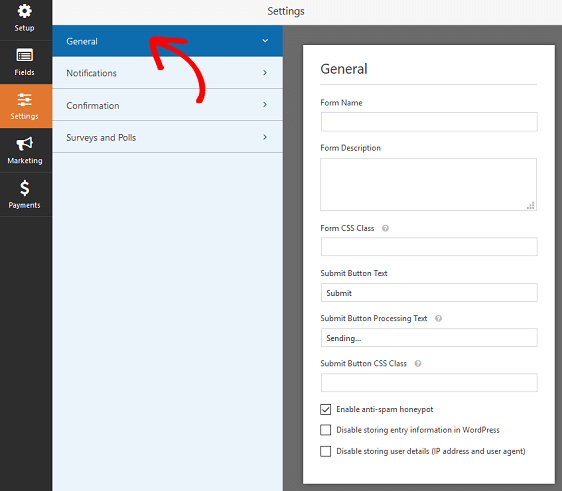
Pour commencer, allez dans Paramètres " Général. Vous pouvez y personnaliser les paramètres généraux de votre formulaire.

Modifiez des éléments tels que le nom du formulaire, la description et la copie du bouton "Soumettre". En outre, activez la fonction anti-spam pour empêcher les soumissions de formulaire de spam et créez un formulaire plus conforme au GDPR en utilisant les améliorations GDPR qui viennent avec WPForms.
Pour plus d'aide sur cette étape, consultez cet article sur la façon de mieux se conformer aux exigences du GDPR.
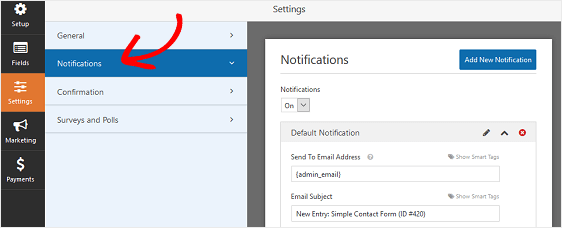
Les notifications sont un excellent moyen d'envoyer un courrier électronique chaque fois qu'un formulaire est soumis sur votre site web.

En fait, à moins que vous ne désactiviez cette fonction, chaque fois que quelqu'un soumet un formulaire sur votre site, vous recevrez une notification à ce sujet.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la mise en place des notifications de formulaire dans WordPress.
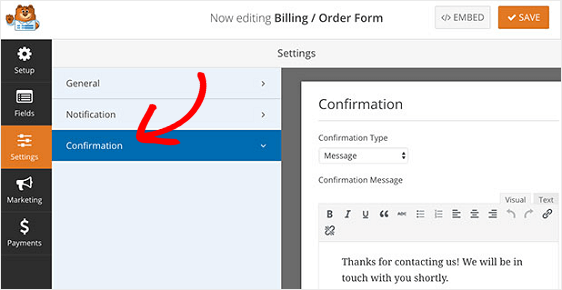
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site lorsqu'ils soumettent un formulaire sur votre site web. Ils indiquent aux visiteurs que leur formulaire a été traité. Ils vous offrent également la possibilité de leur indiquer les étapes suivantes.

Pour obtenir de l'aide sur les trois types de confirmation de WPForms - message, afficher la page, et aller à l'URL (redirection) - voir notre documentation sur la configuration des confirmations de formulaires.
Facultatif : Inclure les conditions générales dans votre notification par courrier électronique
Si vous souhaitez inclure les conditions générales dans la notification par courrier électronique, il existe un moyen simple de le faire.
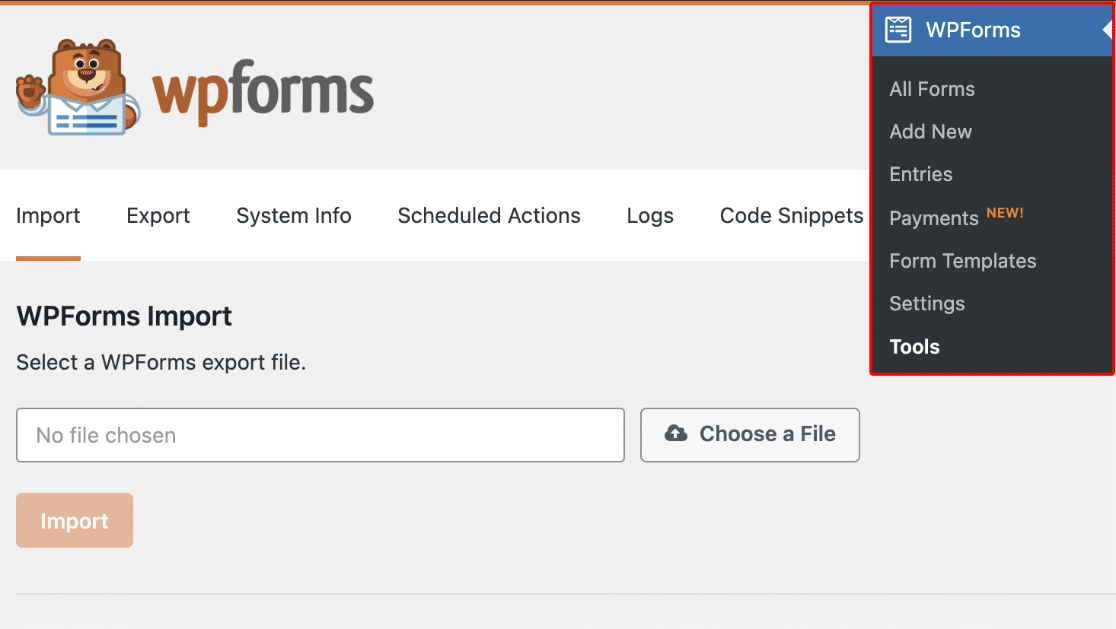
Tout d'abord, vous devez télécharger et installer le plugin gratuit WPCode. Une fois cela fait, naviguez vers WPForms " Tools.

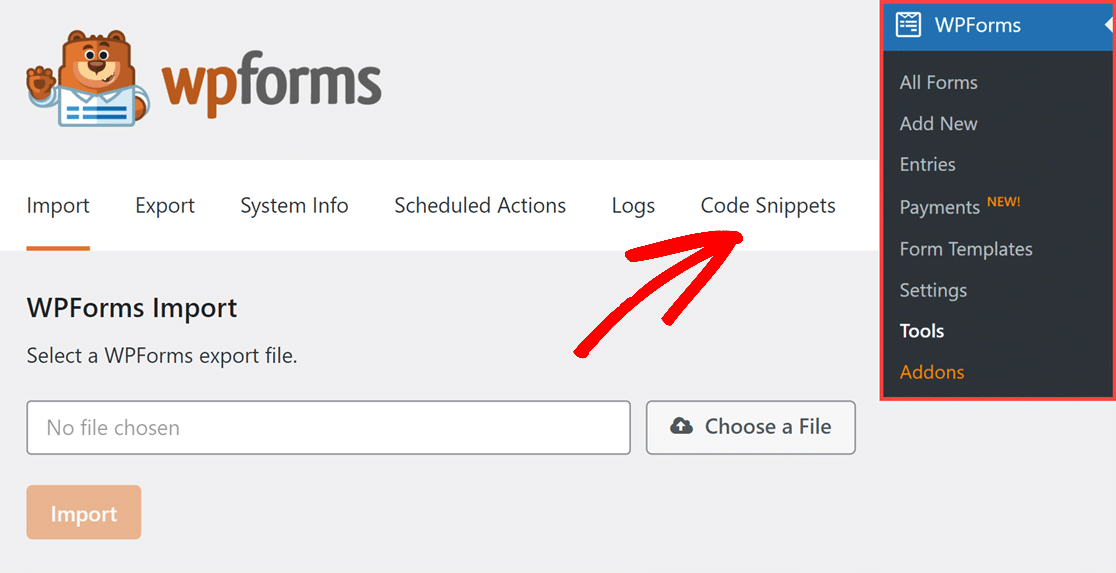
Une fois sur la page Outils, cliquez sur Extraits de code dans le menu supérieur. Notez que cette option n'apparaîtra pas si vous n'avez pas installé et activé WPCode.

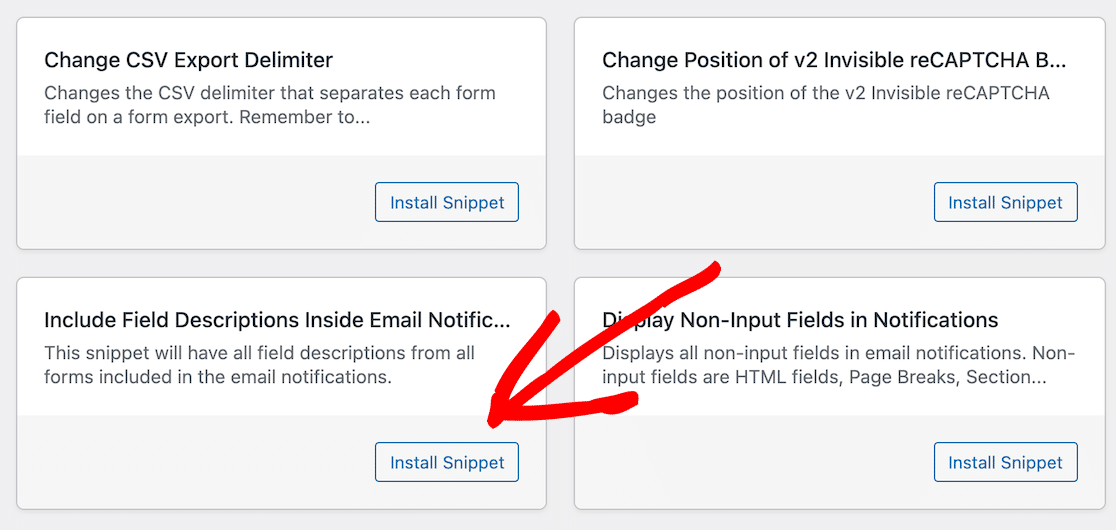
Sur la page suivante, faites défiler la page jusqu'à ce que vous trouviez l'extrait de code intitulé Inclure les descriptions des champs dans les notifications par courriel et activez-le.

Vous êtes maintenant prêt à ajouter votre formulaire à votre site web. Il y a plusieurs endroits où vous pouvez ajouter votre formulaire :
Si vous avez besoin d'aide, consultez notre article sur l 'ajout d'un formulaire à un article ou une page WordPress.
Et c'est tout ! Vous savez maintenant comment ajouter une case à cocher pour les conditions d'utilisation à n'importe quel formulaire.
Créez votre formulaire WordPress maintenant
FAQ
Qu'est-ce qu'un accord sur les conditions de service ?
Un accord sur les conditions de service est un ensemble de conditions que les utilisateurs doivent accepter pour pouvoir utiliser un service que vous fournissez.
Par exemple, si vous laissez les gens remplir votre formulaire de demande de devis, commander des produits et des services à l'aide de votre formulaire de commande simple, ou si vous souhaitez simplement que les gens s'inscrivent à votre liste d'adresses électroniques, vous pouvez leur demander d'accepter manuellement les conditions que vous avez mises en place.
En outre, il arrive qu'un accord sur les conditions de service figurant dans un formulaire WordPress ne soit qu'une clause de non-responsabilité limitant votre responsabilité.
Bien qu'un accord officiel sur les conditions de service dans vos formulaires WordPress ne signifie pas que vous n'aurez jamais à faire face à une action en justice, il peut contribuer à protéger vos intérêts.
Pourquoi des conditions générales dans WordPress ?
Que vous souhaitiez inclure une page web distincte sur votre site pour présenter vos conditions de service ou que vous souhaitiez inclure vos mentions légales directement sur vos formulaires WordPress, il y a plusieurs bonnes raisons d'en avoir une.
A vérifier :
- Prévenir les abus. Si des personnes s'inscrivent à l'aide de votre formulaire d'enregistrement pour soumettre des articles de blog sur votre site web, l'ajout d'un accord sur les conditions de service permet d'empêcher la publication de contenus tels que le spam et la diffamation.
- Assumer la propriété. Si vous voulez être explicite sur le fait que vous êtes propriétaire de tout le contenu de votre site web et qu'aucune partie ne peut être utilisée par les visiteurs du site sans leur consentement, ajoutez un accord sur les conditions de service à vos formulaires d'inscription afin qu'ils le comprennent dès le départ.
- Avertir les gens. Il arrive que vous deviez annuler l'inscription de personnes sur votre site web parce qu'elles ne respectent pas vos conditions d'utilisation. La seule façon pour les utilisateurs de savoir que cela se produira, et la seule façon pour vous d'appliquer techniquement cette règle, est d'ajouter un accord sur les conditions d'utilisation décrivant les règles.
- Ajouter une clause de non-responsabilité. L'affichage des conditions générales sur votre formulaire est idéal si vous souhaitez ajouter une clause de non-responsabilité pour un coupon ou d'autres informations importantes sur un formulaire de paiement ou de commande.
- Limiter la responsabilité. Il est important que vous fassiez savoir aux personnes qui s'abonnent à votre site que si elles trouvent des erreurs dans les informations que vous fournissez, que ce soit sur votre site directement ou dans des documents de marketing par courrier électronique, vous ne serez pas tenu pour responsable. Cela est particulièrement utile si vous publiez des informations juridiques ou relatives à la santé.
Comme vous pouvez le constater, le fait d'obliger les internautes à accepter vos conditions avant de continuer à utiliser votre site ou de soumettre leurs formulaires est très utile pour vous protéger de toute responsabilité et vous permet de contrôler le fonctionnement de votre site web.
Comment puis-je m'assurer que mes visiteurs ont lu l'intégralité de l'accord ?
Vous pouvez adapter le comportement du champ relatif aux conditions d'utilisation afin que la case à cocher n'apparaisse que lorsque le visiteur fait défiler la page jusqu'à la fin. Consultez notre document destiné aux développeurs pour savoir comment activer la case à cocher des conditions générales après la lecture d'un avis de non-responsabilité.
Et voilà ! Vous savez maintenant comment ajouter un accord de conditions d'utilisation à vos formulaires WordPress.
Ensuite, ajoutez un champ de signature à vos formulaires
L'ajout d'un champ de signature peut vous apporter une tranquillité d'esprit supplémentaire lorsque vous présentez des contrats ou des accords à vos visiteurs. Découvrez comment ajouter une signature numérique à vos formulaires dans WordPress.
Alors, qu'attendez-vous ? Commencez dès aujourd'hui à utiliser le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous avez aimé cet article, suivez-nous sur Facebook et Twitter.




Comment puis-je obtenir une copie de la clause de non-responsabilité du formulaire incluse dans l'e-mail de soumission du formulaire ?
Bonjour Sonia !
Nous ne disposons pas actuellement d'une option intégrée permettant d'inclure la description du champ dans l'e-mail de notification. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de la demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Cependant, vous pouvez essayer cet extrait de code personnalisé fourni par nos développeurs à cette fin.
J'espère que cela vous aidera !
Je vous souhaite une bonne journée 🙂 .
Bonjour,
Au lieu d'afficher le texte des conditions générales, comment puis-je insérer un lien à côté de la case à cocher, qui renvoie l'utilisateur à la page des conditions générales ?
Bonjour Vaibhav - Nous serions ravis de vous aider ! Lorsque vous en aurez l'occasion, envoyez-nous un message dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci 🙂 .
Bonjour, sans acheter de licence, est-il possible pour la version gratuite de lier les mots "Termes et conditions" à une autre page ?
Ou existe-t-il un code jquery pour cela ?
Merci de votre attention.
Bonjour,
Dans ce cas, je vous recommande d'ajouter un lien en utilisant la balise HTML dans la description du champ, comme ci-dessous :
J'espère que cela vous aidera 🙂 .
Est-il possible d'avoir une page de conditions générales avant le formulaire ? L'utilisateur accepte d'abord les conditions générales, puis le formulaire s'affiche sur la page suivante.
Hey Pankaj - Actuellement, il n'y a pas d'option intégrée de ce type. Nous garderons cela à l'esprit pour l'avenir ! La solution la plus proche est probablement d'avoir le lien vers la page des termes à côté de la case à cocher elle-même, en utilisant une balise d'ancrage dans la description sur le champ de la case à cocher.
J'espère que cela vous aidera !
L'étape 3 montre un accord bien formaté. J'ai saisi notre accord et il s'agit d'un long paragraphe sans fin, bien que j'aie essayé de le formater dans la boîte de description. Comment puis-je formater le texte ?
Hey Bill - Bonne question ! Cette zone prend en charge le HTML de base et vous pouvez donc utiliser des balises HTML pour la mettre en forme. Par exemple, vous pouvez envelopper le contenu dans une balise de paragraphe pour afficher des paragraphes séparés.
J'espère que cela vous aidera !
Nous utilisons la case à cocher des CGV juste avant la signature sur notre formulaire. Nos conditions générales de vente changent de temps à autre. Comment puis-je voir les CGV que le client a acceptées lorsqu'il a signé le formulaire ? Les CGV qu'il a lues se trouvaient dans la case de description.
Existe-t-il un moyen d'afficher sur l'écran d'affichage les conditions générales d'utilisation (texte) acceptées par le client ?
Amy - Je crains que le texte de la description ne soit pas sauvegardé par défaut dans les entrées. Une solution rapide peut être d'ajouter un champ caché dans le formulaire et chaque fois que vous modifiez le texte des CGV, vous pouvez ajouter le nouveau texte dans le champ caché également.
J'espère que cela vous aidera !
Combien de temps faut-il à wpforms pour être édité ?
Nadine - Merci de nous avoir contactés ! Si vous voulez parler de la modification d'un formulaire, c'est assez facile à faire et cela ne devrait pas prendre beaucoup de temps. Voici une capture d'écran montrant la modification d'un formulaire en temps réel.
La plupart de nos utilisateurs sont capables de créer un formulaire à partir de zéro en moins de 5 minutes pendant le challenge WPForms. Avez-vous déjà essayé ?
Pour toute aide supplémentaire, n'hésitez pas à contacter notre équipe de support. Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Bonne journée à tous 🙂 .
Comment saisir les informations relatives à l'utilisateur lorsqu'il accepte les conditions générales ?
Hey Ron - Pour capturer des informations uniquement pour les utilisateurs qui acceptent les termes et conditions, vous devez rendre la case à cocher des termes et conditions obligatoire. En la rendant obligatoire, vous vous assurez que les formulaires ne sont remplis que lorsqu'un utilisateur coche la case et qu'une fois le formulaire soumis, les informations sont stockées dans la zone d'entrée.
Si vous avez d'autres questions, n'hésitez pas à contacter notre équipe d'assistance!
Je vous souhaite une bonne journée 🙂 .
Comment cela apparaît-il dans le backend ? Peut-on voir une liste de tous les utilisateurs qui ont rempli le formulaire et voir clairement qu'il y a eu un consentement donné pour que nous soyons en sécurité d'un point de vue juridique ? Et de quel type d'abonnement avons-nous besoin pour avoir toutes les fonctionnalités nécessaires à la création de ce formulaire d'abonnement avec CGU ?
Hey Annik- La fonction de gestion des entrées est accessible via n'importe quelle licence payante. Cependant, pour chaque soumission de formulaire, vous pouvez absolument voir tous les détails remplis par l'utilisateur dans le backend. Voici une capture d'écran de ce que cela donne dans le backend.
J'espère que cela vous aidera 🙂 .
Comment puis-je styliser la boîte de non-responsabilité avec les termes ? Je veux changer son rayon de bordure à "0" comme je l'ai fait pour les autres champs, mais cela ne semble pas bien ici. merci.
Hey Myrto - Nous serions heureux de vous aider ! Quand vous en aurez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .