AI Zusammenfassung
Wenn Sie eine WordPress-Website betreiben und möchten, dass Ihnen jemand Bilder schickt, sei es für Einsendungen, Feedback oder inhaltliche Beiträge, werden Sie schnell feststellen, dass WordPress das nicht wirklich einfach macht.
Ich bin schon einmal auf dieses Problem gestoßen. Den Leuten Zugang zum Backend zu geben, ist keine Option, und sie zu bitten, Dateien per E-Mail zu schicken, wird schnell unübersichtlich. Was Sie wirklich brauchen, ist ein Formular, mit dem Benutzer Bilder direkt über das Frontend hochladen können.
Normalerweise verwende ich dafür WPForms. Es lässt mich genau steuern, wie das Formular funktioniert, wo die Dateien gehen, und welche Arten von Bildern erlaubt sind. Hier ist, wie ich es mache. Schritt für Schritt!
Erstellen Sie jetzt Ihr Formular zum Hochladen von Bildern 🔼.
- Schritt 1: Installieren Sie ein WordPress-Bild-Upload-Formular-Plugin
- Schritt 2: Erstellen Sie ein Formular zum Hochladen von Bildern in WordPress
- Schritt 3: Bearbeiten Sie Ihre Dateiupload-Feldoptionen
- Schritt 4: Bearbeiten von Dateiupload-Benachrichtigungen
- Schritt 5: Veröffentlichen Sie Ihr WordPress-Bild-Upload-Formular
- Schritt 6: Anzeigen der hochgeladenen Dateien in WordPress
Wie erlaube ich Benutzern, Bilder in WordPress hochzuladen?
Zunächst benötigen Sie ein Formularerstellungs-Plugin, mit dem Sie ganz einfach ein Datei-Upload-Formular erstellen können. Hier ist ein Video, das Ihnen zeigt, wie Sie mit WPForms ein Bild in ein Formular hochladen können.
Wenn Sie es vorziehen, die Anweisungen für von Benutzern eingereichte Bilder zu lesen, die zu Ihrer WordPress-Mediathek hinzugefügt werden, gehe ich in den folgenden Schritten durch den Prozess. Legen wir los.
Schritt 1: Installieren Sie ein WordPress-Bild-Upload-Formular-Plugin
WPForms ist ein unglaublich vielseitiges Plugin. Wir können es als WordPress-Bild-Upload-Plugin mit seiner einfachen Drag-and-Drop-Funktionalität verwenden, ohne irgendeinen Code zu berühren.
Um von Benutzern eingereichte Fotos in WordPress akzeptieren zu können, müssen Sie zunächst eine WPForms Basic-Lizenz oder höher erwerben. Damit haben Sie Zugang zu einer Vielzahl von zusätzlichen Funktionen, Addons und Integrationen.

Sobald Sie eine Premium-Lizenz erworben haben, installieren und aktivieren Sie das WPForms-Plugin auf Ihrer WordPress-Website.
Wenn Sie Hilfe bei der Installation des Plugins benötigen, können Sie diese Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins befolgen.
Jetzt auf WPForms Pro upgraden 🙂
Schritt 2: Erstellen Sie ein Formular zum Hochladen von Bildern in WordPress
Sie fragen sich, wie Sie Nutzern das Hochladen von Bildern auf Ihrer Website ermöglichen können? Zunächst einmal müssen Sie ein Formular mit einem Feld zum Hochladen von Dateien erstellen. Gehen Sie in Ihrem WordPress-Menü auf WPForms " Add New.

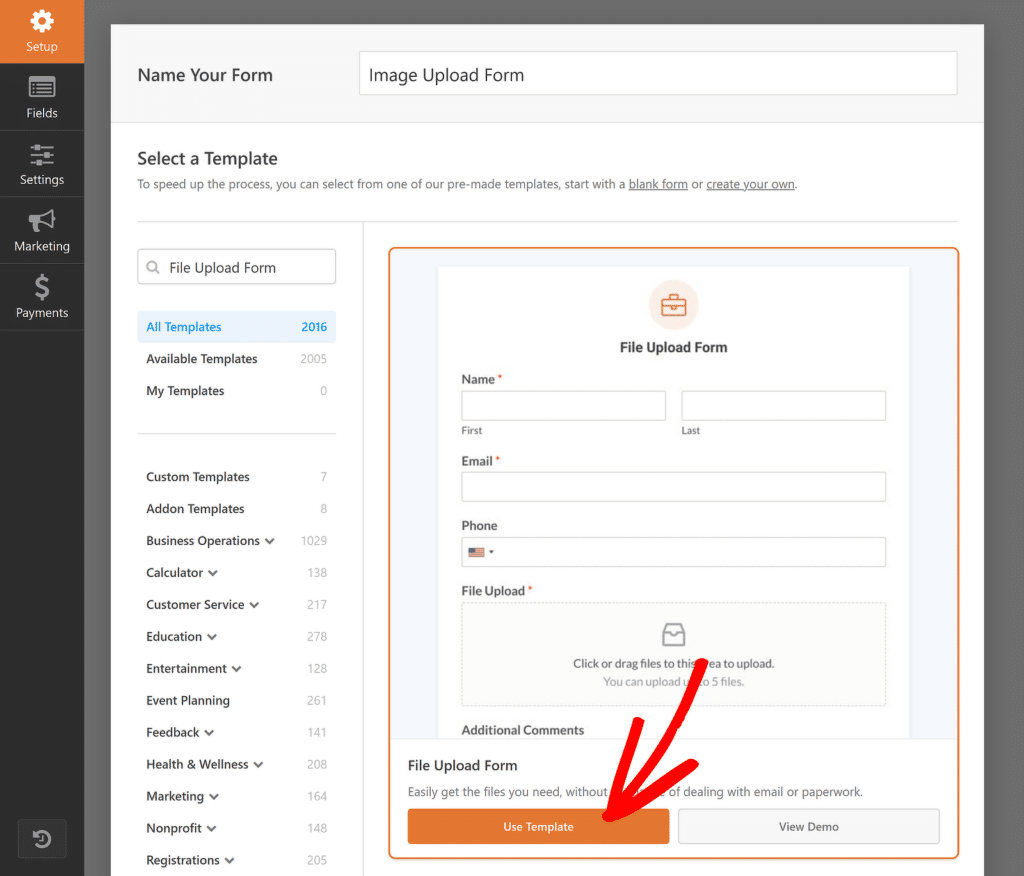
Sobald Sie dies getan haben, werden Sie zum Bildschirm für die Formulareinrichtung weitergeleitet. Geben Sie zunächst einen Namen für Ihr Formular ein (der Name hilft Ihnen, das Formular und seine Einträge in Ihrem Dashboard zu verfolgen).
WPForms kommt mit 2.000+ WordPress Formularvorlagen, um die Formularerstellung einfach zu machen. Sie können die vorgefertigte File Upload Form-Vorlage verwenden, um zu beginnen.

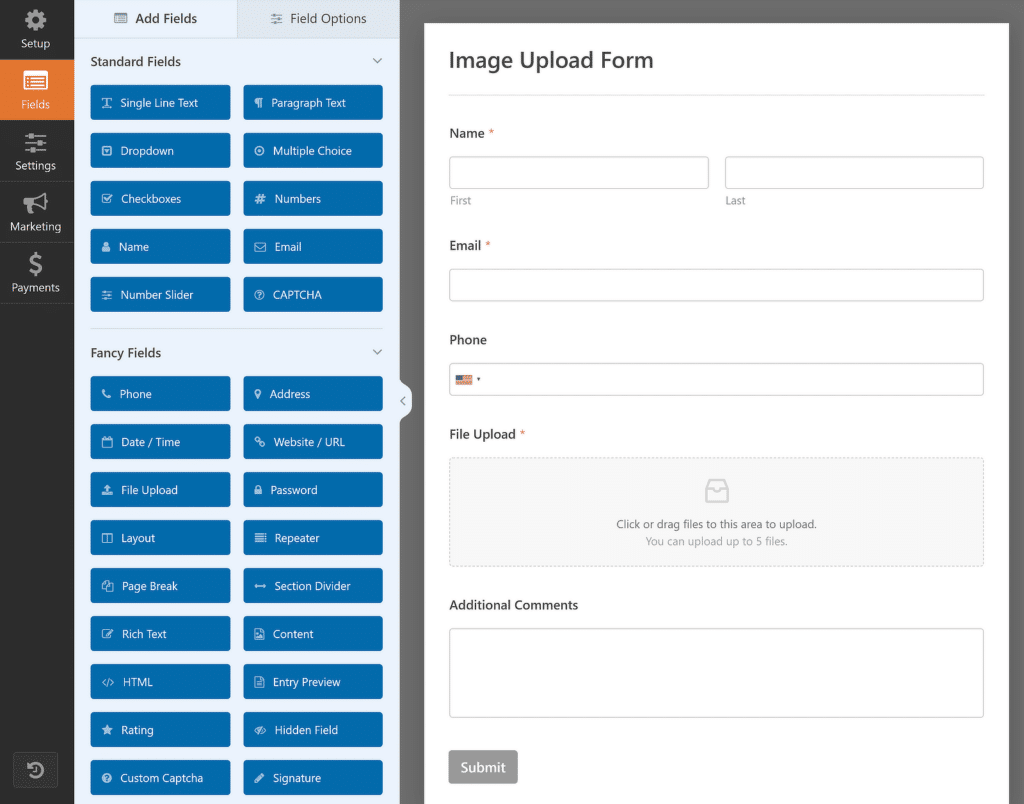
Nachdem Sie die Vorlage ausgewählt haben, lädt der Formularersteller sie in nur wenigen Sekunden. Sie können nun Felder hinzufügen, entfernen oder neu anordnen und eine Live-Vorschau auf der rechten Seite des Bildschirms anzeigen.

Unabhängig davon, ob Sie Ihr Datei-Upload-Formular von Grund auf neu erstellen oder eine Vorlage verwenden, stellen Sie sicher, dass Sie eines der folgenden Felder einfügen:
- Datei hochladen: Dieses Feld fügt einen einfachen Datei-Uploader zu Ihrem Formular hinzu, so dass Sie vom Benutzer eingereichte Fotos, PDFs, Videos und andere Dateien akzeptieren können.
- Rich Text: Wenn Sie WPForms als Plugin zum Hochladen von Bildern für Gastbeiträge oder gesponserte Beiträge verwenden, können Sie Nutzern die Möglichkeit geben, mit dem Rich-Text-Feld neben schriftlichen Inhalten auch Bilder hinzuzufügen. Weitere Informationen finden Sie in unserem vollständigen Leitfaden zum Rich-Text-Feld.
Holen Sie sich jetzt die Datei-Upload-Formularvorlage 👉
Schritt 3: Bearbeiten Sie Ihre Dateiupload-Feldoptionen
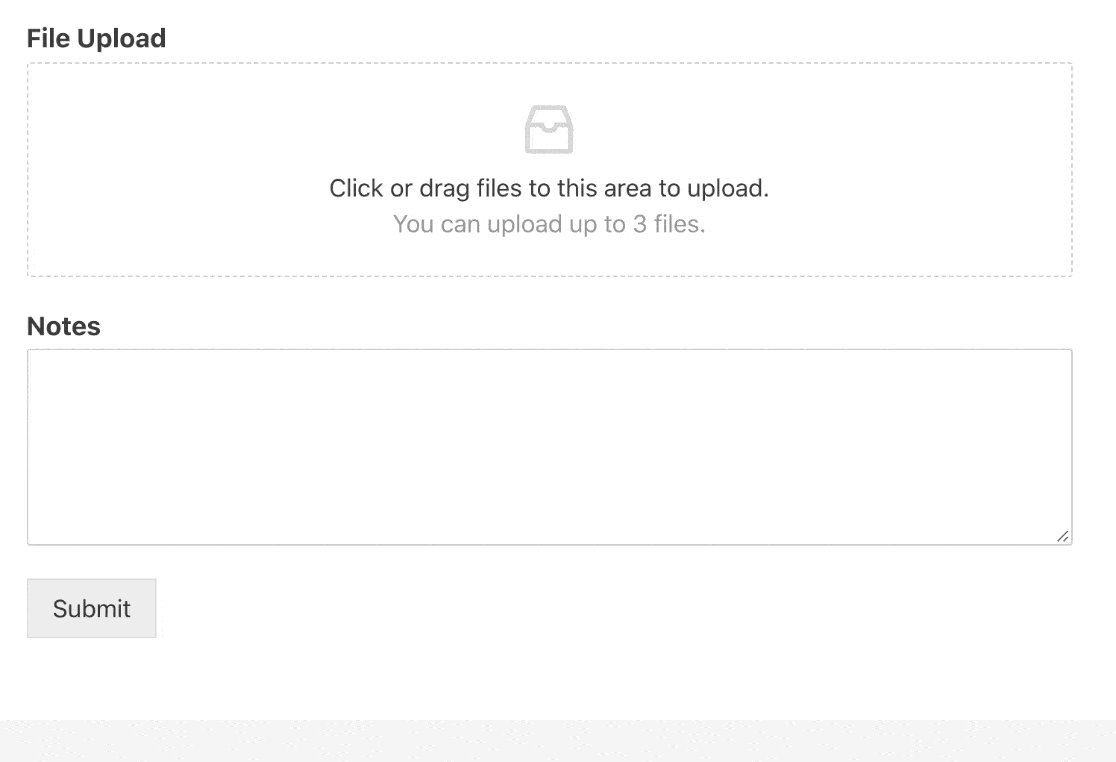
Die Vorlage für das Datei-Upload-Formular ist bereits mit allen wichtigen Feldern ausgestattet, darunter Name, E-Mail, Telefon und natürlich das Feld für den Datei-Upload.
Sie können das Formular jedoch anpassen, indem Sie weitere Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen. Sie können auch vorhandene Felder, die Sie nicht benötigen, entfernen oder neu anordnen, indem Sie auf die Felder klicken und sie verschieben.
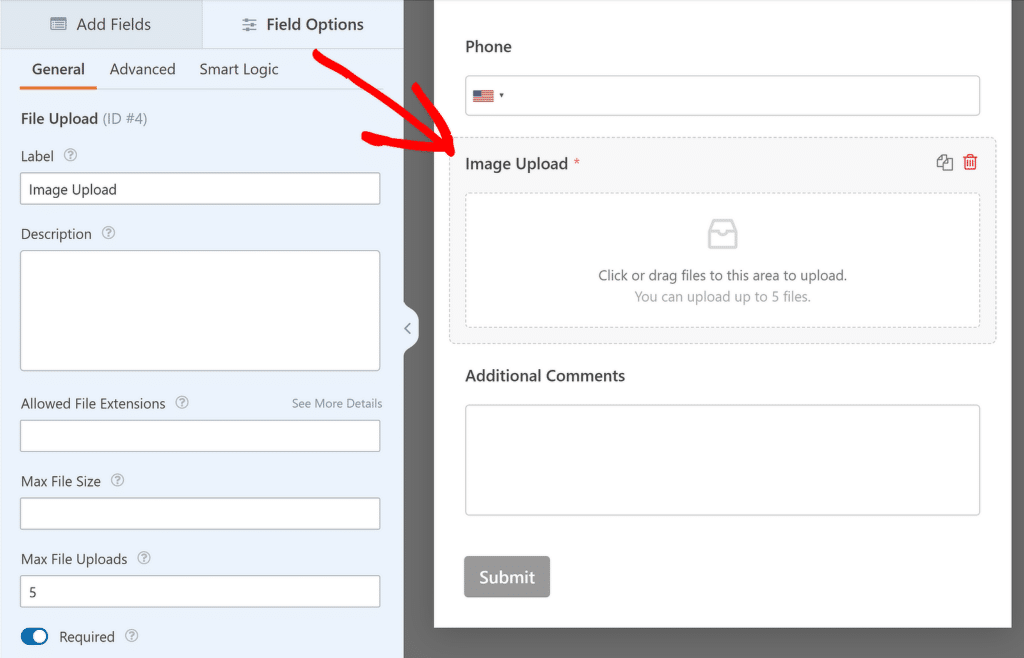
Vor allem aber sollten Sie die Einstellungen für das Datei-Upload-Feld überprüfen, wenn Sie Einschränkungen vornehmen möchten. Um auf die Einstellungen für das Datei-Upload-Feld zuzugreifen, klicken Sie auf das Feld, um die Feldoptionen zu öffnen.

Unter der Registerkarte "Allgemein" auf der linken Seite finden Sie mehrere Einstellungen, mit denen Sie festlegen können, welche Dateien Sie im Upload-Feld akzeptieren möchten:
- Bezeichnung: Ändern Sie die Bezeichnung des Feldes "Datei-Upload" in "Bild-Upload", um die Relevanz für das Formular zu erhöhen und die Benutzer entsprechend zu führen.
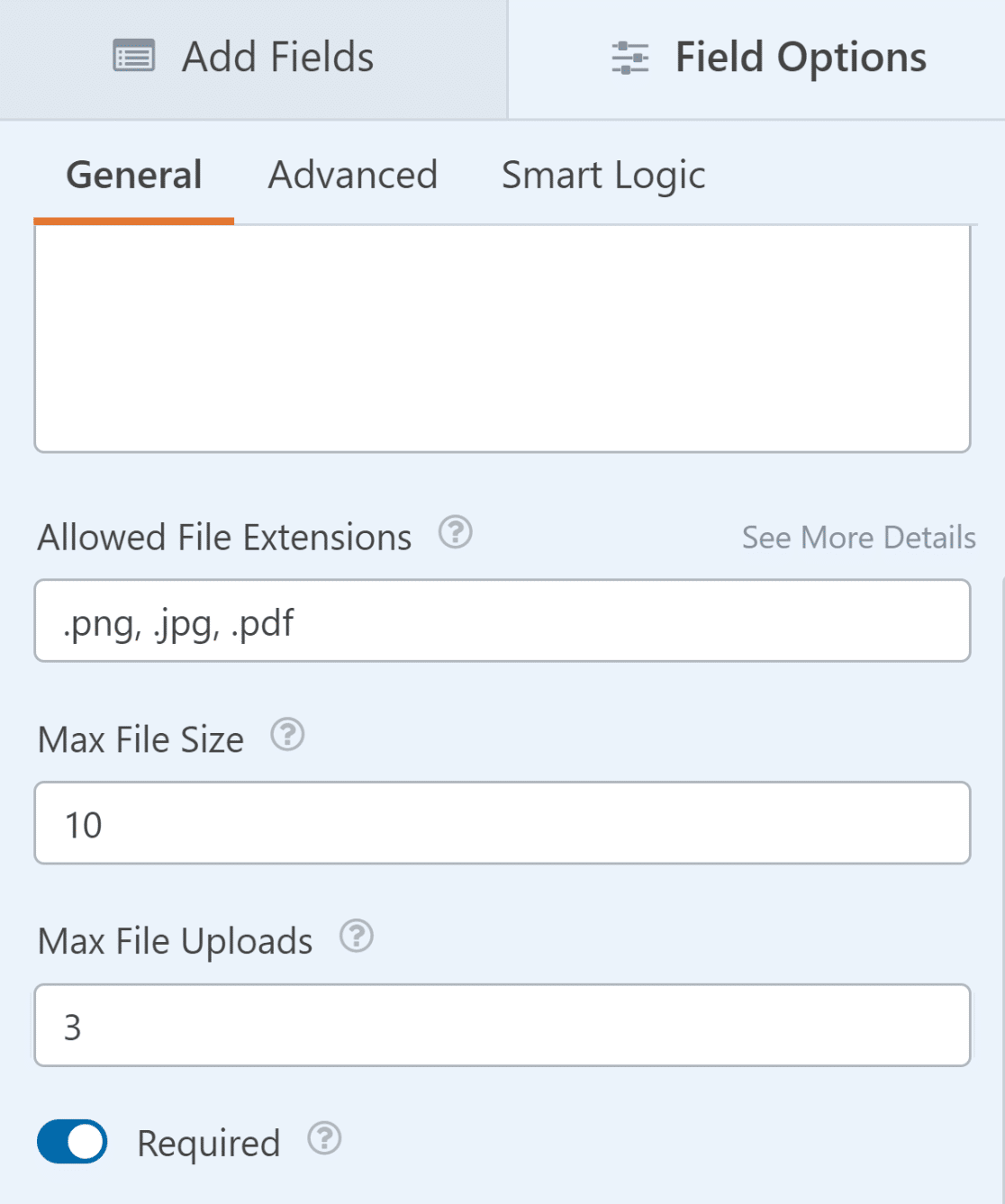
- Erlaubte Dateierweiterungen: Wenn Sie nur bestimmte Dateitypen zulassen möchten, können Sie diese hier angeben. Geben Sie einfach die Dateierweiterungen durch Kommata getrennt ein. Wenn Sie diese Option leer lassen, sind alle unterstützten Dateitypen zulässig (.png, .gif, .jpg, .doc, .xls, .ppt, .pdf, .wav, .mp3, .mp4,.mpg, .mov, .wmv)
- Maximale Dateigröße: Sie können die maximale Dateigröße eingeben, die Sie für jede Datei zulassen möchten. Diese Eingabe akzeptiert Werte in MBs. Wenn Sie diese Einstellung leer lassen, wird die Dateigröße standardmäßig auf den von Ihrem Webhost festgelegten Wert begrenzt.
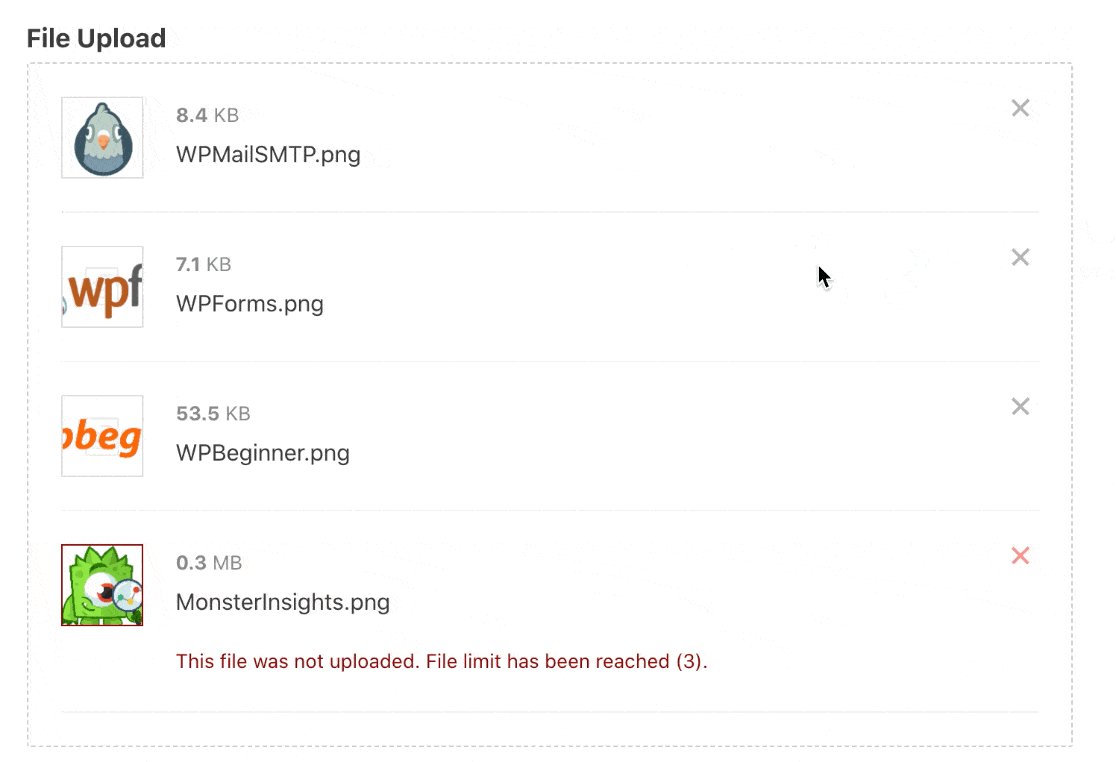
- Max File Uploads: Mit dieser Einstellung können Sie die maximale Anzahl von Dateien festlegen, die ein Benutzer während einer einzigen Eingabe hochladen kann.

Sie können auch wählen, ob Sie die hochgeladenen Dateien in Ihrer WordPress-Mediathek speichern möchten. Dies ist praktisch, wenn Sie die Bilder später in Ihren Beiträgen oder Seiten veröffentlichen möchten.
Um dies einzurichten, klicken Sie auf die Registerkarte Erweitert in den Feldoptionen des Feldes Datei-Upload.

Klicken Sie dann auf die Schaltfläche neben der Option Datei in WordPress-Mediathek speichern, um sie zu aktivieren.

Auf diese Weise können Sie über Ihre WordPress-Galerie auf die von Nutzern eingereichten Bilder zugreifen.
Wenn Sie das Rich-Text-Feld verwenden, um Benutzern das Hochladen von Bildern auf Ihre WordPress-Website zu ermöglichen, müssen Sie zunächst die Feldoptionen öffnen und die Option Medien-Uploads zulassen aktivieren.

Dann können Sie auch die Option Datei in WordPress-Mediathek speichern aktivieren, wenn Sie möchten. Wenn Ihr Formular so aussieht, wie Sie es wünschen, klicken Sie oben im Formularersteller auf Speichern .
Schritt 4: Bearbeiten von Dateiupload-Benachrichtigungen
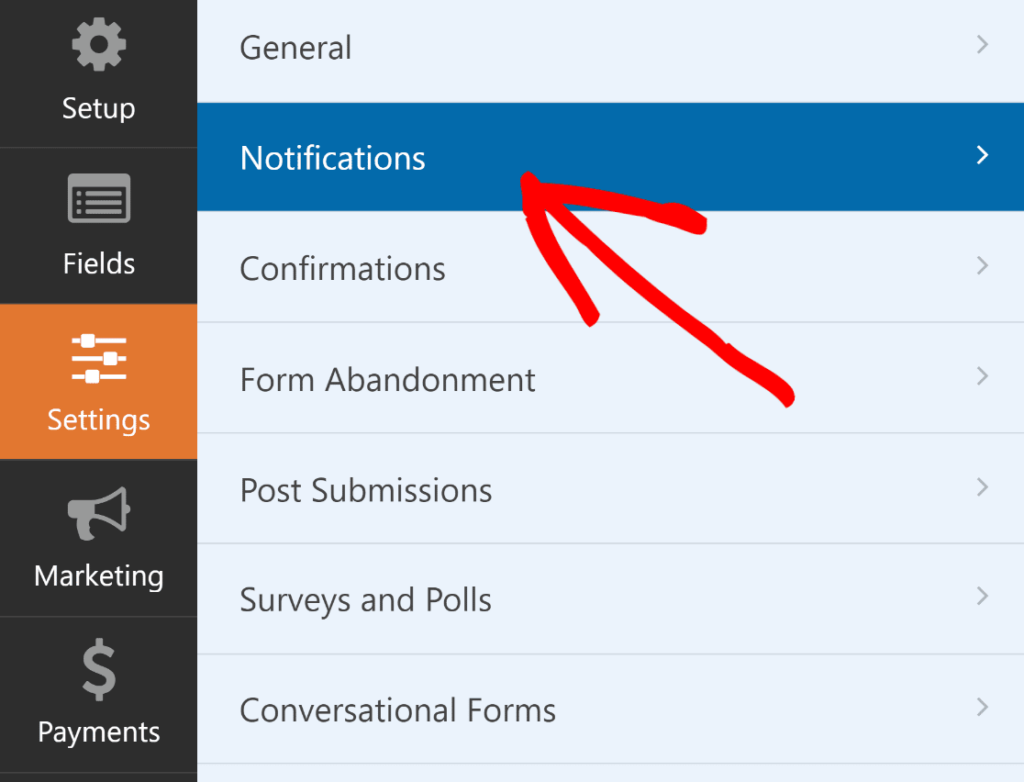
WPForms ermöglicht es Ihnen, die hochgeladenen Dateien als Anhänge in E-Mail-Benachrichtigungen zu erhalten. Um Ihre Benachrichtigungen zu bearbeiten, gehen Sie zu Einstellungen " Benachrichtigungen.

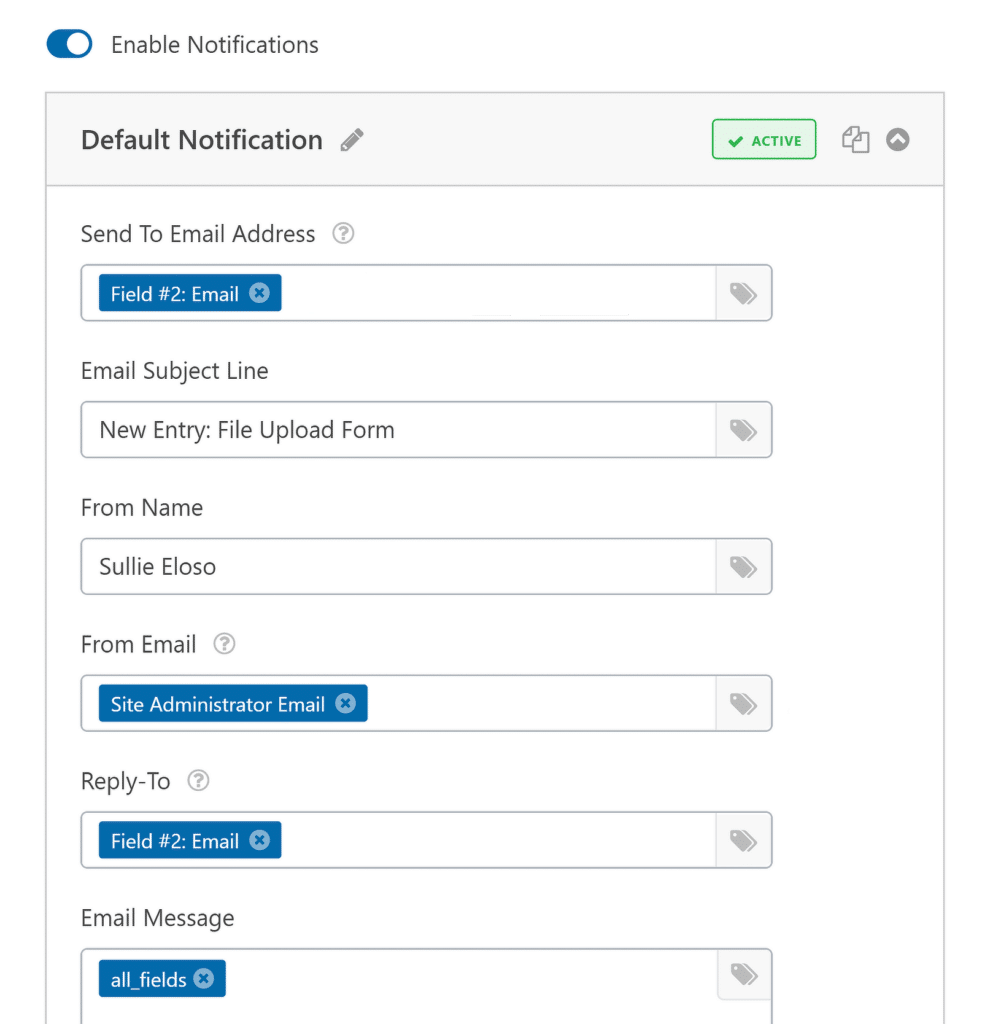
Sie können die Betreffzeile der Benachrichtigung, den E-Mail-Text, die E-Mail-Adresse "Senden an" und vieles mehr bearbeiten, um sicherzustellen, dass die Benachrichtigungen so hilfreich und lesbar sind, wie Sie es wünschen.

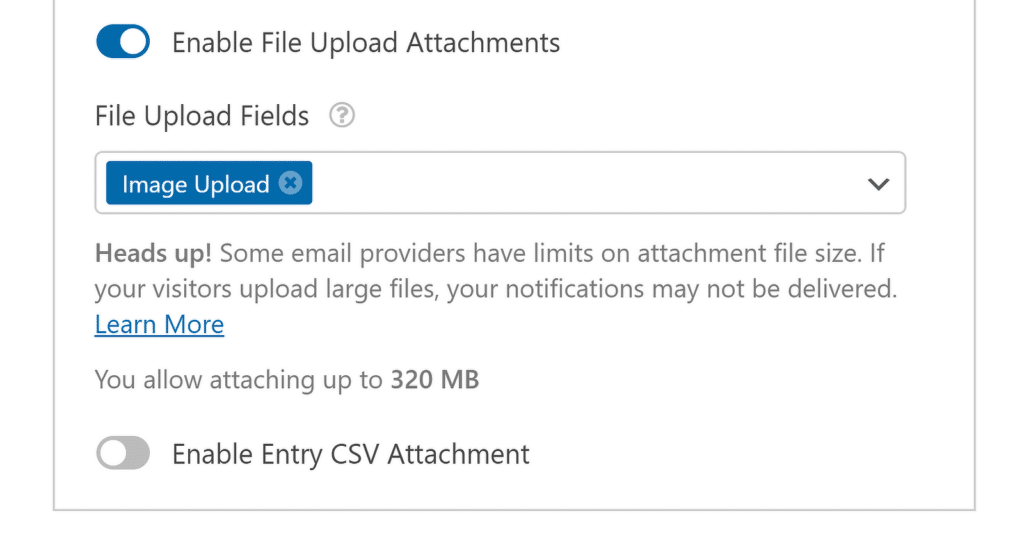
Wenn Sie Datei-Upload-Anhänge mit der E-Mail aktivieren möchten, scrollen Sie zum Abschnitt Erweitert und klicken Sie auf die Option Datei-Upload-Anhänge aktivieren.
Danach müssen Sie nur noch das Feld für den Datei-Upload aus dem Dropdown-Menü auswählen, und schon kann es losgehen!

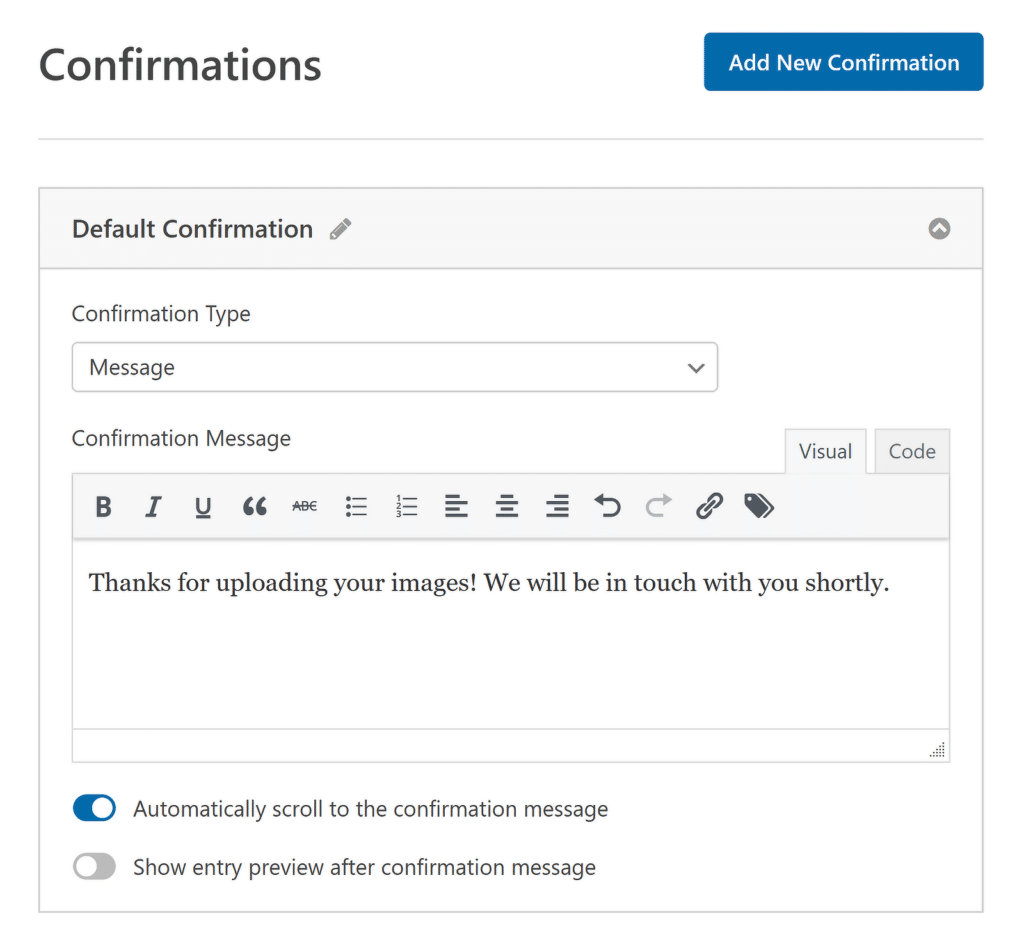
Es empfiehlt sich auch, die Bestätigungsnachricht zu überprüfen, die unmittelbar nach dem Absenden des Formulars durch den Benutzer auf dem Bildschirm erscheint.

Um Ihre Bestätigungen zu überprüfen oder zu bearbeiten, gehen Sie zu Einstellungen " Bestätigungen. Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern.

Hilfe zu anderen Bestätigungstypen finden Sie in unserer Dokumentation zur Einrichtung von Formularbestätigungen. Und damit sind Sie bereit, Ihren Bild-Uploader einzurichten!
Schritt 5: Veröffentlichen Sie Ihr WordPress-Bild-Upload-Formular
WPForms ermöglicht es Ihnen, Ihre Formulare an vielen Stellen auf Ihrer Website hinzuzufügen, einschließlich Ihrer WordPress-Blog-Posts, WordPress-Seiten und sogar Sidebar-Widgets.
Klicken Sie zunächst auf die Schaltfläche " Einbetten" neben "Speichern" oben im Formularersteller.

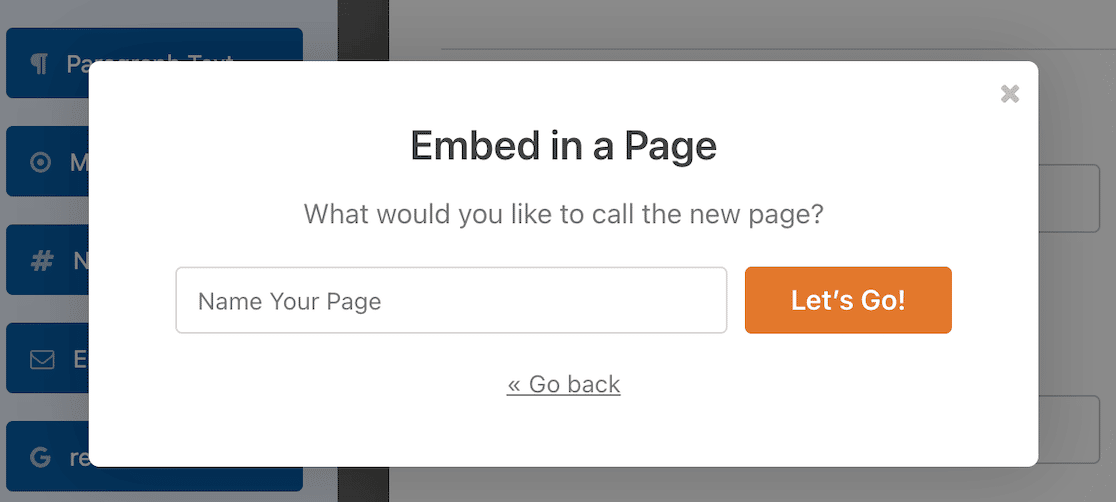
An dieser Stelle sehen Sie mehrere Einbettungsoptionen. Wählen Sie Neue Seite erstellen , um das Formular in eine neue Seite einzubetten.

Danach müssen Sie einen Namen für Ihre Seite eingeben. Geben Sie einen Namen ein und klicken Sie auf " Los geht's", um fortzufahren.

Das Formular wird nun im WordPress-Editor angezeigt, und Sie können überprüfen, ob es Ihnen gefällt, wie es aussieht.
Wenn Sie mit dem Aussehen Ihres Formulars zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen, um Ihr Formular zum Hochladen von Dateien zu starten.

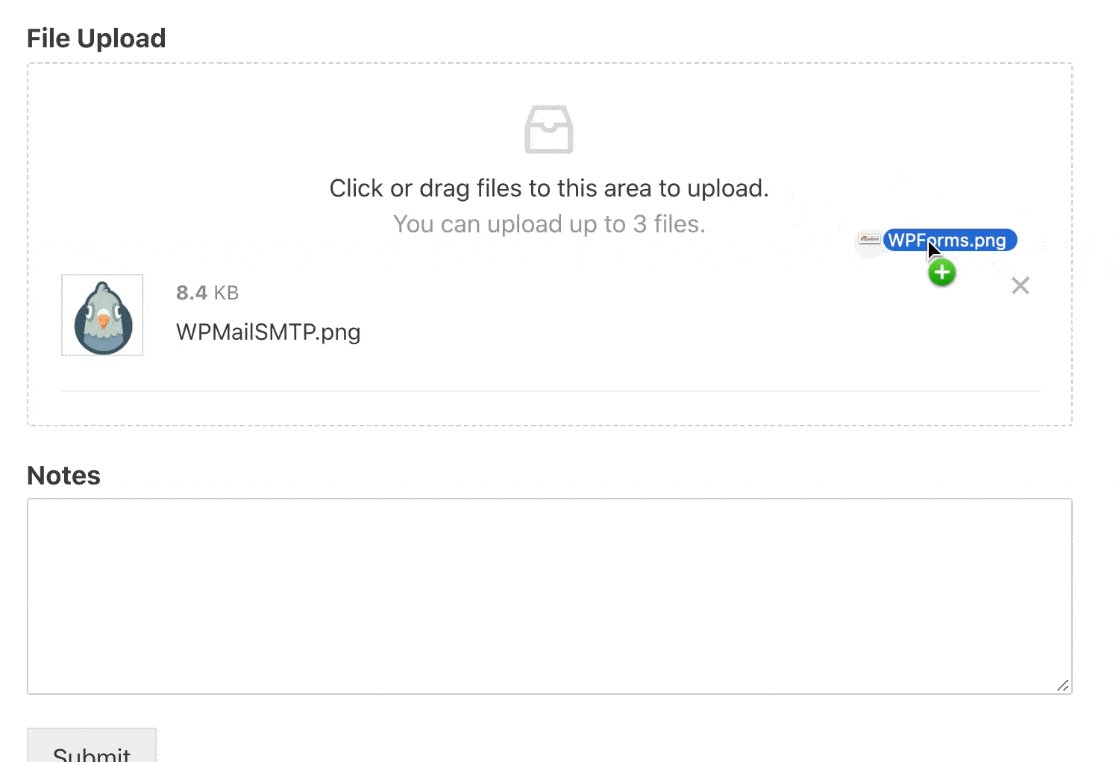
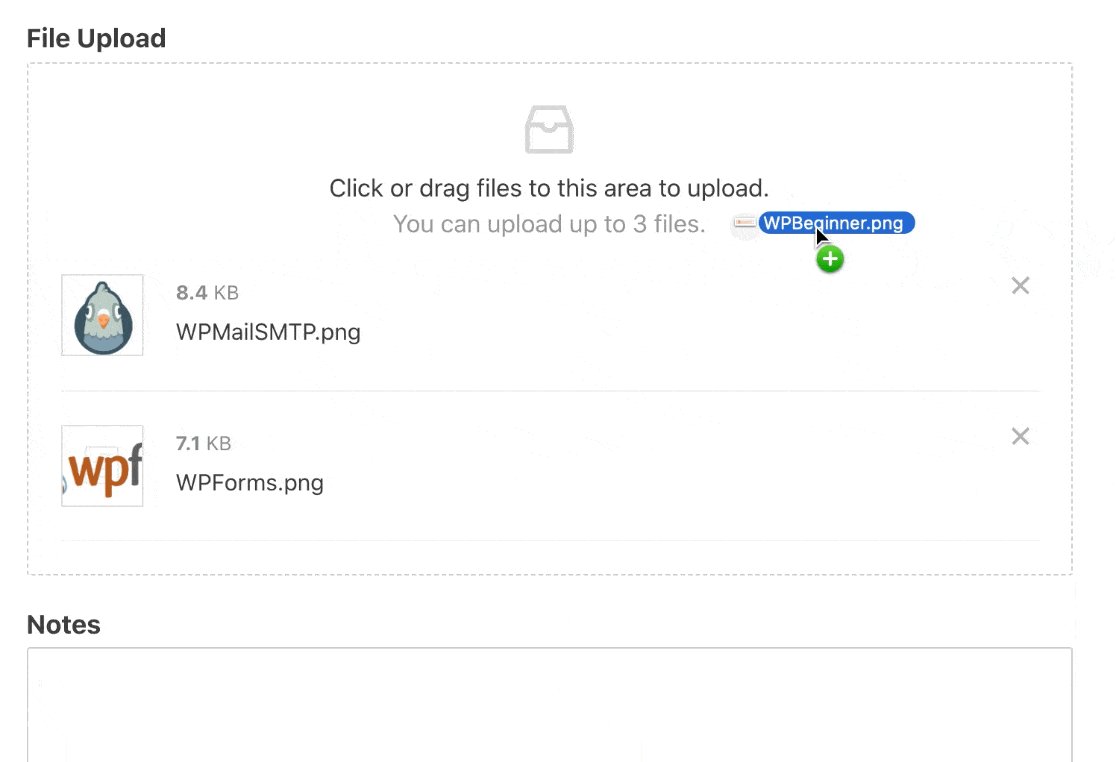
Ok, jetzt sind Sie bereit, Formularübermittlungen mit Datei-Uploads zu akzeptieren. Testen Sie es, indem Sie Dateien hinzufügen, um sicherzustellen, dass es wie vorgesehen funktioniert.

Super! Jetzt ist Ihr Formular bereit, Datei-Uploads von Ihren Besuchern zu akzeptieren.
Aber wie können Sie sich die hochgeladenen Dateien ansehen, wenn Sie die ersten Einsendungen erhalten? Das ist ganz einfach, wie wir im nächsten Schritt zeigen werden.
Schritt 6: Anzeigen der hochgeladenen Dateien in WordPress
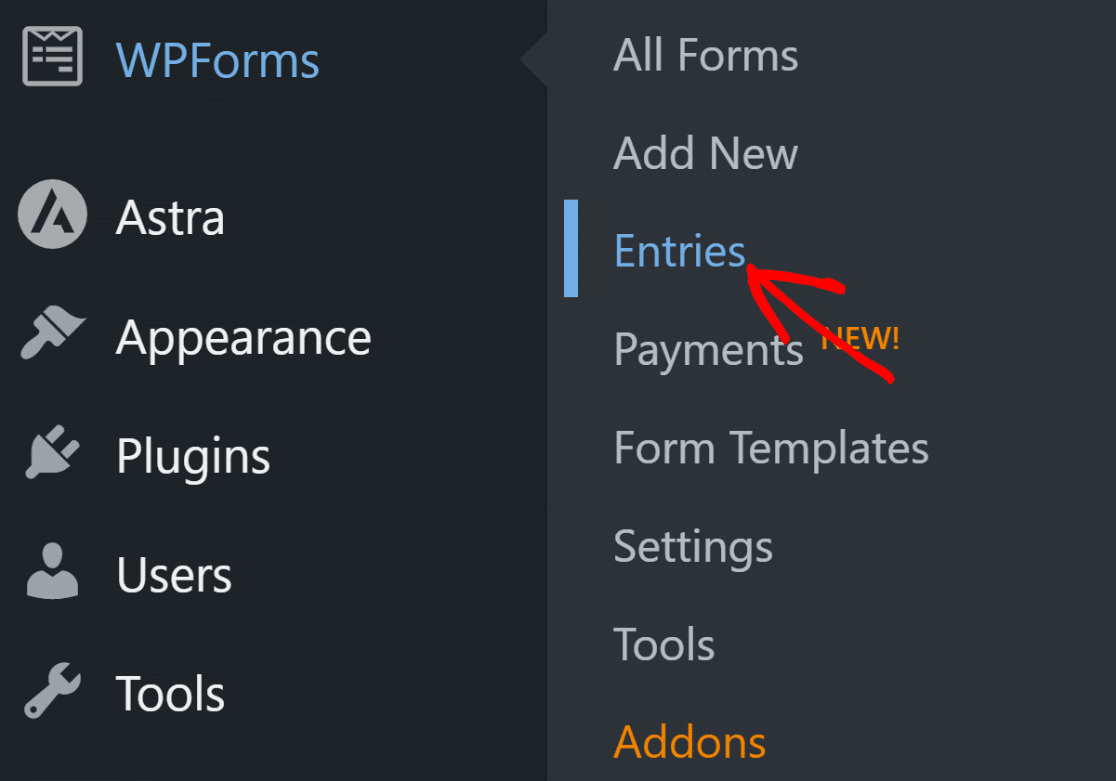
Sie können die hochgeladenen Dateien über Ihre WPForms-Einträge anzeigen. Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms " Einträge.

Anschließend wird der Bildschirm Einträge angezeigt, in dem Sie alle aktiven Formulare finden. Klicken Sie auf Ihr Datei-Upload-Formular, um die Übermittlungen zu sehen, und klicken Sie auf "Ansicht" , um Details zu einem bestimmten Eintrag zu sehen.

Jetzt, wo Sie sich in dem Eintrag befinden, können Sie den Dateinamen sehen und darauf klicken, um die Datei anzuzeigen und/oder herunterzuladen.

Wenn Sie mehr darüber erfahren möchten, lesen Sie diesen vollständigen Leitfaden für Formulareinträge. Und da haben Sie es! Sie wissen jetzt, wie Sie es Benutzern ermöglichen, Bilder auf Ihre WordPress-Website hochzuladen.
FAQs zum Hochladen von Bildern in WordPress
Bild-Uploads sind mit WPForms einfach einzurichten, aber Sie können auf Probleme mit Dateigrößen und Formaten stoßen. Hier sind einige häufige Fragen, die wir bekommen.
Wie kann ich einen Bild-Uploader auf meiner Website einrichten?
Sie können ein Formularerstellungs-Plugin als Bild-Uploader auf Ihrer Website verwenden, wenn das Ziel darin besteht, Benutzern das Hochladen von Bildern in Ihre WordPress-Mediathek zu ermöglichen.
Können Benutzer direkt in WordPress hochladen?
Ja, Sie können Nutzern erlauben, Bilder in Ihre Galerie in WordPress hochzuladen. Aber Sie brauchen ein Plugin wie WPForms, das als Bild-Uploader für WordPress funktioniert.
Damit können Benutzer Dateitypen wie Bilder, Audio, Video und Dokumente mit einem einzigen Klick hochladen. Sie können sogar diese Uploads als Anhänge in Ihrem WPForms Eintrag Management-Bildschirm zu sehen.
Warum sollten Nutzer ein Bild hochladen können?
Sie fragen sich vielleicht, wann es sinnvoll ist, Ihren Website-Besuchern das Hochladen von Bilddateien auf Ihre Website zu erlauben. Das Hinzufügen von Mediendateien in ein Formular ist nicht nur einfach, sondern kann auch sehr hilfreich sein.
Hier sind nur einige Möglichkeiten, wie Ihr WordPress-Beitragsverfasser ein Bild-Upload-Formular verwenden kann:
- Um Bilder zu ihren Profilfotos hinzuzufügen
- Hinzufügen von Bildern zu ihren Gast-Blog-Beiträgen
- Hinzufügen einer Mediendatei zu einem benutzerdefinierten Bestellformular
- Sammeln von Erfahrungsberichten über Ihre Produkte
- Benutzer können Ereignisse in einem Kalender eintragen
...und wahrscheinlich fallen Ihnen noch viele weitere Gründe ein, einen Bild-Uploader für WordPress zu verwenden!
Mit einem Bild-Upload-Formular sparen Sie Zeit, da Sie die Bilder der Nutzer nicht selbst hochladen müssen. Es trägt auch zur Sicherheit Ihrer Website bei, da Sie nicht allen Nutzern den Zugang zu Ihrer Website ermöglichen müssen, wenn sie Bilder hochladen wollen.
Welche Bildformate sind in WordPress zulässig?
Wenn Sie ein Bild-Upload-Formular erstellen, verwendet WPForms die gleichen Standardeinstellungen wie WordPress.
Sie können standardmäßig viele verschiedene Arten von Dateien über Ihre Formulare akzeptieren, einschließlich:
- Bilder (.png, .gif, und .jpg)
- Dokumente (.doc, .xls, .ppt, und .pdf)
- Video (.mpg, .mov, und .wmv)
- Audio (.wav, .mp3, und .mp4)
Wenn Sie andere Bildformate hinzufügen möchten, erfahren Sie hier , wie Sie zusätzliche Datei-Upload-Typen für Ihre Formulare zulassen. Dies ist praktisch, wenn Sie Bild-Uploads von Smartphones zulassen möchten, da das Dateiformat und der MIME-Typ unterschiedlich sein können.
Wenn Sie die maximale Upload-Größe für Ihre Website erhöhen möchten, müssen Sie sich an Ihren WordPress-Hosting-Anbieter wenden, um herauszufinden, ob dies möglich ist. Weitere Informationen finden Sie in diesem Tutorial zur Erhöhung der maximalen Datei-Upload-Größe in WordPress.
Was ist, wenn WordPress die Meldung "Bitte einloggen, um Bild hochzuladen" anzeigt?
Diese Meldung bedeutet, dass Ihre Website so eingestellt ist, dass Uploads nur von angemeldeten Benutzern zugelassen werden. Um dies zu beheben, können Sie ein Plugin wie WPForms verwenden, damit Gäste Bilder hochladen können, ohne sich anmelden zu müssen.
Warum sagt WordPress "Sie dürfen diesen Dateityp nicht hochladen"?
WordPress blockiert einige Dateitypen standardmäßig aus Sicherheitsgründen.
Wenn Sie diese Meldung sehen, ist die Bilddatei, die Sie hochladen möchten, nicht in der Liste der zulässigen Dateien enthalten. Sie können das Problem beheben, indem Sie ein Plugin verwenden, mit dem Sie weitere Dateitypen sicher hinzufügen können.
Was ist ein Formular zum Einreichen von Fotos in WordPress?
Mit einem Formular zum Einreichen von Fotos können Sie Bilder auf Ihre Website hochladen, ohne dass Sie Zugang zum Verwaltungsbereich benötigen. Es wird oft für Wettbewerbe, Gastbeiträge oder Bildergalerien verwendet. Sie können es mit Plugins wie WPForms leicht erstellen.
Nächster Schritt: Akzeptieren Sie von Benutzern eingereichte Blogbeiträge in WordPress
Möchten Sie Ihren Nutzern die Möglichkeit geben, einen ganzen Blogbeitrag und nicht nur ein Bild einzureichen? In unserem Leitfaden erfahren Sie, wie Sie es Nutzern ermöglichen, Blogbeiträge einzureichen.
Erstellen Sie jetzt Ihr Formular zum Hochladen von Bildern 🔼.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.





Der Quellordner enthält auch eine Wordpress-Seitenvorlage mit einer benutzerdefinierten Schleife, die veröffentlichte Bilder für alle Benutzer anzeigt. Vielleicht möchten Sie Ihre Bild-Uploads strenger überprüfen. Denken Sie daran, dass Sie Daten von Benutzern akzeptieren, die versehentlich oder böswillig ungeeignete Dateien hochladen könnten. Die Überprüfung von Dateityp und -größe ist ein guter Anfang.
Hallo Dovolena - Danke für dein Feedback. Eine Überprüfung des Dateityps ist bereits im Feld für den Datei-Upload enthalten. Standardmäßig können nur sichere Dateitypen, wie von WordPress empfohlen, hochgeladen werden. Sie können jedoch den Upload weiterer Dateitypen zulassen, wenn Sie dieses Tutorial verwenden möchten.
Dasselbe gilt für die Dateigröße. Es wird die maximale Dateigröße zugelassen, die in Ihrer Serverkonfiguration erlaubt ist, und Sie können sie bei Bedarf weiter reduzieren, wie hier erklärt
Bitte entschuldigen Sie, aber ich bin mir nicht sicher, ob ich Ihre Informationen über die benutzerdefinierte Schleife verstehe. Könnten Sie sich bitte mit unserem Support-Team in Verbindung setzen und uns weitere Informationen zukommen lassen, damit wir die Angelegenheit weiter prüfen können?
Danke!
Können Kunden so viele Bilder hochladen, wie sie möchten, oder ist das Formular auf jeweils ein Bild beschränkt?
Hallo Nivia - Gute Frage!
Ja, Sie können durchaus mehrere Dateien in ein einzelnes Dateiupload-Feld hochladen. Um dies zu tun, navigieren Sie bitte zu Feldoptionen des Dateiupload-Feldes >> Erweiterte Option und wählen Sie den Stil als "Modern".
Als nächstes können Sie im Feld "Maximale Anzahl der Dateien" die Anzahl der Dateien festlegen, die die Benutzer übermitteln dürfen; weitere Einzelheiten zur Verwendung des modernen Stils des Feldes File Upload finden Sie in unserem Tutorial
Ich hoffe, das hilft Ihnen! Wenn Sie weitere Fragen dazu haben oder ich Ihre Frage irgendwie falsch verstanden habe, wenden Sie sich bitte an unser Support-Team. Von dort aus können wir dir gerne weiterhelfen 🙂 .
Hallo, ich bin wirklich an dieser Funktion interessiert und freue mich darauf, sie für ein interaktives Gästebuch zu nutzen. Ist es möglich, die hochgeladenen Fotos in einem bestimmten Ordner oder einer Galerie in der Wordpress-Website zu speichern, so dass ich den Ordner für ein Album oder einen Slider auf der Seite selbst oder irgendwo anders verwenden kann?
Vielen Dank und guten Tag!
Hallo Leonard - Sie können den Speicherort für den Datei-Upload in Ihrer Medienbibliothek in WordPress ändern, wie in diesem Tutorial erklärt. Sobald sie in der Mediathek sind, können Sie sie problemlos in Galerien oder Schiebern usw. verwenden.
Ich hoffe, das hilft!
Ja, das habe ich gesehen, aber würde diese Funktion nicht einfach im allgemeinen Medienordner gespeichert. Ist es möglich, sie automatisch in einem anderen Medienordner zu speichern, damit sie nicht mit den anderen Medien der Website verwechselt werden?
Hallo Leonard - Ich fürchte, diese Funktion ist im Moment nicht verfügbar. Wir behalten das für die Zukunft auf dem Radar!
Vielen Dank für die Anregung!
Hallo, Nehmen wir an, ich habe eine Website, die Bilderrahmen verkauft. Gibt es eine Möglichkeit, den Nutzern zu ermöglichen, ein Foto hochzuladen und eine Vorschau ihres Bildes mit den auf meiner Website verfügbaren Rahmen in Echtzeit anzuzeigen? Bitte um Hilfe!
Hallo Husnul - Ich fürchte, diese Option ist im Moment nicht verfügbar. Wir werden sie für die Zukunft im Auge behalten. Danke für die Anregung!
Hallo! Abhishek,
Gibt es ein Update zu diesem Thema? können wir dies jetzt erreichen?
Hallo Ramin - Es tut mir leid, aber diese Funktion ist noch nicht verfügbar und wir können Ihnen im Moment keine Lösung anbieten oder sagen, wann diese Funktion verfügbar sein wird.
Aufgrund der großen Anzahl von Funktionsvorschlägen, die wir von unseren Nutzern erhalten, müssen wir die Funktionen und Verbesserungen, die in jeden Entwicklungszyklus aufgenommen werden sollen, überprüfen und nach Prioritäten ordnen.
Derzeit werden neue Funktionen/Erweiterungen anhand verschiedener Faktoren priorisiert, wie z. B. dem Nutzen für die Mehrheit unserer Plugin-Nutzer, der Nachfrage nach der Funktion und den erforderlichen Entwicklungsressourcen. Leider ist die von Ihnen angefragte Funktion im Moment nicht etwas, das viele Benutzer angefragt haben.
Ich habe jedoch sichergestellt, dass Ihre E-Mail im Bericht über die Funktionsanforderung vermerkt ist, damit Sie ein Update erhalten, falls diese Funktion in einer neuen Version verfügbar sein wird.
Danke!
Bruder, kannst du mir ein Plugin dafür vorschlagen? Auch ich bin nicht in der Lage, es zu finden.
Hey Divij - Ich befürchte, dass wir derzeit keine solche Option haben. Ich werde deine Stimme zu der Funktionsanfrage hinzufügen, damit das Entwicklerteam dies für die Zukunft in Betracht ziehen kann.
Wir entschuldigen uns für die Unannehmlichkeiten.
Hallo, in meiner Website haben Liste von PDF-Dateien. Ich brauche, um Benutzer zu ermöglichen, ihre PDF-Dateien in der gleichen Seite automatisch hochladen ist ihre jede Möglichkeit
Hey Sudha - Ich fürchte, es gibt keine eingebaute Möglichkeit, die Datei automatisch auf dieselbe Seite hochzuladen. Das Maximum, was Sie derzeit tun können, ist, die Dateien in den Medienbereich Ihrer Website hochzuladen, damit es für Sie einfach ist, sie zu den Seiten hinzuzufügen.
Ich hoffe, das hilft!
Gibt es eine Möglichkeit, ein Standardbild (aus der Mediathek) festzulegen, wenn der Benutzer kein Bild einträgt? In meinem Fall habe ich ein Formular zum Einreichen eines Beitrags, das ein optionales Bild enthält.
Hallo Ted - Wir helfen Ihnen gerne! Wenn Sie die Möglichkeit haben, schreiben Sie uns bitte eine Zeile im Support, damit wir Ihnen helfen können. Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugriff auf unsere E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallöchen,
Gibt es eine Möglichkeit, hochgeladene Bilder anzuzeigen?
Hallo Mike - Gute Frage! Alle Dateien werden in den Upload-Ordnern Ihrer WordPress-Installation gespeichert. Sie können sie sogar so ändern, dass sie im Medienbereich Ihrer WordPress-Installation gespeichert werden.
Sobald sich die Dateien in der Mediathek befinden, können Sie sie wie jedes andere Bild in Ihrer Mediathek überall auf Ihrer Website anzeigen.
Ich hoffe, das hilft!
Kann ich dieses Plugin verwenden, um meinen registrierten Website-Besuchern zu ermöglichen, mehrere Bilder in einem Beitrag hochzuladen?
Hey Rex - Ja, es gibt eine integrierte Datei-Upload-Funktion in der Modern Style-Option mit der Möglichkeit, mehrere Bilder hochzuladen.
Bei weiteren Fragen hierzu wenden Sie sich bitte an das Support-Team.
Schönen Tag noch 🙂
Hallo, so verkaufe ich benutzerdefinierte Schlüsselbänder mit meinen Kunden Bilder auf sie. Sie senden mir in der Regel dort Bilder einzeln per E-Mail und manchmal kann es ein Problem sein, durch sie zu suchen. Würde diese Website einen Kunden, ein Bild für eine benutzerdefinierte Bestellung hochladen können.
Hallo Abigail - Gute Frage! Ja, Sie können den Benutzern auf jeden Fall erlauben, Bilder auf Ihre Website hochzuladen. Das Datei-Upload-Feld ist mit jeder bezahlten Version von WPForms verfügbar.
Wenn Sie weitere Hilfe benötigen, können Sie sich gerne an unser Support-Team wenden.
Schönen Tag noch! 🙂
Hallo Grace, Scannen irgendwelche Versionen Ihrer Plugins Uploads von Benutzern, um das Hochladen von Viren oder Malware auf die Website/Server zu verhindern?
Hallo Shane,
WPForms sollte den Großteil der Dateiupload-Sicherheit für Sie zu behandeln - wir nicht zulassen, dass alle nicht genehmigten oder nicht autorisierten Dateien hochgeladen werden. Solange Sie also einen seriösen Webhost verwenden, sollte es keine Probleme geben.
Wenn Sie sich nicht sicher sind, welche Methoden Ihr Webhoster zur Sicherung seiner Server einsetzt, würde ich vorschlagen, ihn sowohl danach zu fragen, als auch danach, was er für Sie tun würde, wenn Ihre Website angegriffen würde. Das ist immer am besten zu wissen!
Sie können auch Dateitypen einschränken , so dass bestimmte Dateitypen nicht hochgeladen werden können.
Wenn Sie Fragen haben, wenden Sie sich bitte an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke! 🙂
Können Mitglieder ihre eigenen Bilder/Dokumente hochladen und sie vor anderen schützen?
Hey Leslie- Die Sicherheit beim Hochladen von Dateien hängt von dem seriösen Webhosting ab. Wenn du dir nicht sicher bist, welche Methoden dein Webhoster zur Sicherung seiner Server einsetzt, würde ich vorschlagen, ihn sowohl danach zu fragen, als auch danach, was er für dich tun würde, wenn deine Website angegriffen würde. Es ist immer am besten zu wissen!
Außerdem fügen wir am Ende der Datei einen eindeutigen Hash hinzu (z. B. my-logo-570543445db74.png), damit ein böswilliger Benutzer nicht einfach eine Reihe von Dateien öffnen kann, die auf Ihre Website hochgeladen wurden.
Bitte beachten Sie auch, dass wir nicht die Möglichkeit haben, die Dateien in bestimmte Ordner für jeden Benutzer hochzuladen.
Wenn Sie Fragen haben, wenden Sie sich bitte an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke! 🙂
Klingt großartig!
Aber könnten Sie mir erklären, wie ich dieses Formular und den Bild-Upload mit einem Gästebuch-Plugin verbinden kann? Ich bin auf der Suche nach einer Option, die es Besuchern ermöglicht, einen Gästebucheintrag mit einem oder mehreren Bildern zu verfassen - vorzugsweise so automatisch wie möglich auf meiner Seite angezeigt. Aus Sicherheits-/Spamgründen möchte ich jedoch die Möglichkeit haben, die Gästebucheinträge/Bilder zu akzeptieren/abzulehnen.
Vorschläge, wie ich das machen kann?
Hallo Seline - Wenn das Gästebuch-Plugin die Möglichkeit hat, benutzerdefinierte Beitragstypen zu erstellen (wie die meisten Plugins diese Funktion haben), dann kann dies erreicht werden! Du kannst unser Post Submission Addon nutzen und dort einen Custom Post Type einrichten. Damit kann das von Ihnen hochgeladene Bild als Feature-Image für diesen benutzerdefinierten Beitragstyp verwendet werden.
Ich hoffe, das hilft!
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke! 🙂
Ich möchte, dass die Benutzer meine Bewerbung für eine Anstellung herunterladen, ausfüllen und dann wieder auf meine Website hochladen können, um sie an meine E-Mail zu senden bzw. mich zu benachrichtigen. Ist das mit WP Forms möglich?
Hallo Emily - Wir benötigen möglicherweise mehr Details, um die bestmögliche Lösung für dieses Problem zu finden. Wenn Ihr Bewerbungsformular in einem herunterladbaren Format wie PDF vorliegt, können die Benutzer es über einen Link herunterladen und dann ausfüllen. Danach sollten sie die ausgefüllte PDF-Datei in ein von WPForms erstelltes Formular hochladen, indem sie das Datei-Upload-Feld verwenden.
Wenn Sie weitere Hilfe benötigen, senden Sie bitte ein Support-Ticket und unser Support-Team wird Ihnen gerne weiterhelfen!
Danke 🙂 .
Hallo, ist es möglich, den Eintrag aus dem Formular in einem anderen Plugin, z. B. WP Inventory Manager, zu verwenden? Ich wollte eine Möglichkeit, meine Benutzer neue Artikel zum Inventar-Backlog hinzufügen zu lassen. So nehme ich ihre Eingabe mit diesem Formular und speichern / anzeigen, was sie mit WP Inventory Manager eingeben.
Hallo Bryan- Um das zu erreichen, was Sie erwähnt haben, wären einige umfangreiche Anpassungen erforderlich. Bitte lesen Sie unseren Artikel mit Details über unsere Datentabellenstruktur.
Grundsätzlich speichern wir alle Formulardaten in zwei Tabellen innerhalb der nativen WordPress-Datenbank. Die Feldwerte für Einträge werden in der Tabelle entries gespeichert und zur besseren Speicherung in einem einzigen JSON-Objekt kodiert.
Ich hoffe, das hilft! 🙂
Hallo, können wir benutzerdefinierte Rahmen machen? Benutzer können ihr Bild in den Rahmen hochladen, den wir bereits für sie vorbereiten. genau wie Fotokabine.
Hallo Yohan! Unser Plugin bietet nur die Werkzeuge zum Hochladen von Bildern auf Ihre Website, und haben keine Funktionen für die Anzeige der hochgeladenen Bilder. Es tut mir leid, dass wir keine Lösung für Sie haben, aber wenn Sie weitere Fragen zu WPForms haben, zögern Sie bitte nicht, uns zu kontaktieren 🙂 .
Hallo, ich möchte, dass meine Benutzer eine Beschreibung und ein Bild auf eine Seite hochladen können und nur sie diese Beschreibung und das Bild sehen können. Sie würden also Titel anhören oder Videos ansehen und die Beschreibung und das Foto, das sie hochgeladen haben, bleiben auf der Seite, wenn sie eingeloggt sind, erscheinen aber nur auf der Seite für sie. Herzlichen Dank!
Hallo Julius- Derzeit haben wir keine eingebaute Funktion, die angemeldeten Nutzern die von ihnen hochgeladenen Einträge/Bilder anzeigt. Ich stimme dir aber zu, dass es sehr hilfreich wäre. Ich habe mir die Funktionsanfrage notiert und wir werden sie im Auge behalten, wenn wir unsere Roadmap für die Zukunft planen.
In der Zwischenzeit, wenn Sie bereit sind, etwas Code zu versuchen, haben wir ein Code-Snippet, das es Ihnen ermöglicht, eine Tabelle aller Einträge im Frontend Ihrer Website anzuzeigen. Für den Fall, dass Sie in benutzerdefinierte Entwicklungsoptionen schauen möchten, empfehlen wir die Verwendung von Codeable und Form langfristig können Sie für WPBuffs gehen
Danke 🙂 .
Haben Sie eine Lösung für dieses Problem gefunden?
Hallo Oliver,
Ich entschuldige mich für die Unannehmlichkeiten, da diese Funktion noch geprüft wird und sich im Blickfeld des Entwicklungsteams befindet.
Ich danke Ihnen für Ihr Verständnis.
Ich mache eine Website, auf der Leute Bilder hochladen können. Es ist eine Comic-Website und ich möchte wissen, wie ich ein System implementieren kann, bei dem Leute ein Konto erstellen und ihre Comics hochladen können. Ist das möglich?
Hallo Jullian! Mit jeder unserer kostenpflichtigen Versionen erhalten Sie Zugang zu unserem Datei-Upload-Feld, mit dem Sie Formulare erstellen können, die es den Benutzern ermöglichen, ihre Comics hochzuladen. Wir haben hier einen Artikel über die Erstellung von Formularen, die Uploads ermöglichen.
Um Formulare zu erstellen, die es ermöglichen, ein Konto zu erstellen, benötigen Sie jedoch unser Addon für die Benutzerregistrierung, das mit unseren Lizenzen der Stufe Pro oder höher erhältlich ist. Weitere Informationen über dieses Addon finden Sie unter: https://wpforms.com/docs/how-to-install-and-use-user-registration-addon-with-wpforms/
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen dazu haben, wenden Sie sich bitte an uns.
Hallo Kann man dieses formular auch so einstellen, dass die nutzer schon alles hochladen können jedoch erst nach prüfung durch den admin und manuelles freischalten das bild auf der website sichbar ist. ? Mit freundlichen Grüßen
Hallo zusammen,
Das ist eine gute Frage! Bitte beachten Sie, dass alle Dateien, die mit dem Dateiupload-Feld in WPForms hochgeladen werden, nicht auf dem Frontend der Website sichtbar sind. Sie sollten jedoch wissen, dass die vom Benutzer hochgeladenen Dateien standardmäßig im WPForms-Ordner innerhalb des Uploads-Verzeichnisses Ihrer Website gespeichert werden.
Wenn Sie die Dateien lieber in die WordPress-Mediathek hochladen möchten, klicken Sie im Formularersteller auf das Feld Datei-Upload. Aktivieren Sie dann unter Erweiterte Optionen das Kontrollkästchen neben Datei in WordPress-Medienbibliothek speichern.
Falls es Ihnen hilft, sehen Sie sich bitte unsere Anleitung hier an.
Wenn Sie möchten, dass die Beiträge genehmigt werden, haben wir das Post Submission Addon, das das Post Featured Image enthält, das manuell genehmigt/abgelehnt werden kann. Bitte lesen Sie die vollständige Anleitung zu diesem Addon.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallo
können Bedingungen festgelegt werden, damit nur Fotos einer bestimmten Größe und Dimension hochgeladen werden können?
/Urban
Hallo zusammen,
Wir haben keine Funktion, um die Größe eines Bildes festzulegen und es für das Hochladen zu validieren. Ich werde Ihre Stimme hinzufügen, um diese Funktion als eine Verbesserung für die Zukunft zu betrachten. Sie können jedoch auf jeden Fall die maximale Datei-Upload-Größe festlegen, wie hier gezeigt.
Ich hoffe, das hilft 🙂 .
Hallo,
Entspricht dieses Formular den Anforderungen der Barrierefreiheit? Wie würde das Bild einen "alt"-Text erhalten? Müsste ich ihn selbst hinzufügen?
Dankeschön
Hallo Robin - Um sicherzustellen, dass wir Ihre Frage so gründlich wie möglich beantworten, könnten Sie sich bitte an unser Team wenden.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke.
Gibt es eine Möglichkeit, eine hochgeladene PDF-Datei mit dem Beitrag zu verknüpfen (mit Post Submissions), so dass sie vom Beitrag im Frontend heruntergeladen werden kann?
Hey Bekee, Sie benötigen unser Post Submission Addon, das in der Lizenzstufe Pro oder höher erhältlich ist.
Als Nächstes müssen Sie Ihre benutzerdefinierten Meta-Felder einrichten, insbesondere das Feld für den Dateiupload. Wir empfehlen die Verwendung des Advanced Custom Fields Plugins für diese Aufgabe. Hier finden Sie eine gute Anleitung zur Verwendung von benutzerdefinierten Feldern. Weitere Informationen zum Hinzufügen zusätzlicher benutzerdefinierter Post-Meta-Felder finden Sie in unserem Leitfaden hier.
Um zusätzliche Felder im veröffentlichten Beitrag anzuzeigen, muss Ihr Website-Theme die Fähigkeit haben (oder angepasst werden), die benutzerdefinierten Felder anzuzeigen. Wenn dies nicht der Fall ist, müssen Sie eine benutzerdefinierte Implementierung vornehmen. Wir empfehlen die Verwendung von Codeable oder WPBuff.
Ich hoffe, das hilft!
Hallo. Ist es möglich, dass Benutzer ein Foto in ihr persönliches Benutzerkonto hochladen können?
Hallo Angie, das ist mit unserem Addon für die Benutzerregistrierung und der Zuordnung des benutzerdefinierten Metafelds für den Datei-Upload möglich, wie hier beschrieben.
Bitte sehen Sie sich unser vollständiges Tutorial zur Einrichtung von benutzerdefinierten Meta-Feldern an.
Ich hoffe, das hilft.
Hallo, gibt es eine Möglichkeit für mich, dem Benutzer zu erlauben, sein Bild beim Hochladen seines Profilbildes zu beschneiden
Hallo Minesh - Derzeit haben wir keine Funktion im Datei-Upload-Feld, um Bilder beim Hochladen zuzuschneiden. Ich stimme zu, dass es sehr hilfreich wäre, und ich werde dies zu unserem Feature Request Tracker hinzufügen, damit es auf dem Radar unserer Entwickler ist.
Hallo zusammen
Ich kann keine Bilder von einem Handy hochladen - sie sind im JPEG- und nicht im OIC-Format. Wenn ich sie auf meinen Computer herunterlade, können sie über das Formular auf die Website hochgeladen werden, aber nicht von einem Handy aus. Gibt es etwas, das ich ändern kann?
Hallo Susan - Wir helfen Ihnen gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .