AI Zusammenfassung
Sind Sie auf der Suche nach tollen Beispielen für Landing-Page-Formulare? Wenn jemand Ihre Landing Page besucht, haben Sie nur eine Chance, ihn zu konvertieren, daher muss Ihr Formular so gestaltet sein, dass es maximale Wirkung erzielt.
Zwar gibt es keine perfekte Landing Page, aber es gibt definitiv Best Practices, die Ihnen helfen können, gute Ergebnisse zu erzielen und den Verlust wertvoller Leads zu vermeiden.
In diesem Artikel werden wir uns einige großartige Beispiele für Landing Page-Formulare ansehen. Wir zeigen Ihnen auch, wie Sie diese Ideen ganz einfach kopieren und in Ihren eigenen Formularen verwenden können.
Erstellen Sie jetzt Ihr Landing Page-Formular
Was macht eine gute Landing Page aus?
Das Ziel einer jeden Landing Page ist es, Ihren Kunden dazu zu bringen, ein Ziel zu erreichen. Alles auf der Seite muss darauf ausgerichtet sein, diese Konversion zu erreichen.
Ihr Landing-Page-Formular könnte zum Beispiel so gestaltet sein, dass Sie es bekommen:
- Abonnenten der Mailingliste
- Führt
- Vertrieb
- Webinar-Anmeldungen
Jedes dieser Ereignisse erfordert eine etwas andere Art von Formular.
Bevor Sie mit der Gestaltung Ihres Landing Page-Formulars beginnen, ist es hilfreich zu verstehen, welche Art von Konversion Sie sich erhoffen. Grundsätzlich können wir Ihre Konversionen in 2 Gruppen unterteilen:
- Primäre Konversion: Diese Art der Konversion findet statt, wenn der Kunde bereit ist zu kaufen. Ihr Landing Page-Formular könnte zum Beispiel ein Bestellformular oder ein Terminbuchungsformular sein.
- Sekundäre Konversion: Diese Art der Konversion findet viel weiter oben im Trichter statt, wenn der Kunde noch dabei ist, seine Optionen zu prüfen. Wenn Sie also ein Anmeldeformular für einen E-Mail-Newsletter erstellen möchten, ist das ein gutes Beispiel für eine sekundäre Konversion.
In der Regel können Sie für eine primäre Konversion ein etwas längeres Formular verwenden als für eine sekundäre. Denn wenn ein Kunde seine Kaufentscheidung getroffen hat - oder kurz davor steht - ist er wahrscheinlich eher bereit, Zeit mit dem Ausfüllen eines Formulars zu verbringen.
Nachdem wir nun wissen, wie Sie die Struktur Ihrer Landing Page festlegen, wollen wir uns nun einige Best Practices für Ihre Landing Page-Formulare ansehen.
Best Practices für Landing Page-Formulare
In diesem Artikel
1. Verkaufen Sie die Vorteile neben Ihrem Formular
Auf einer Landing Page sollten Sie die Vorteile Ihres Angebots sehr deutlich machen.
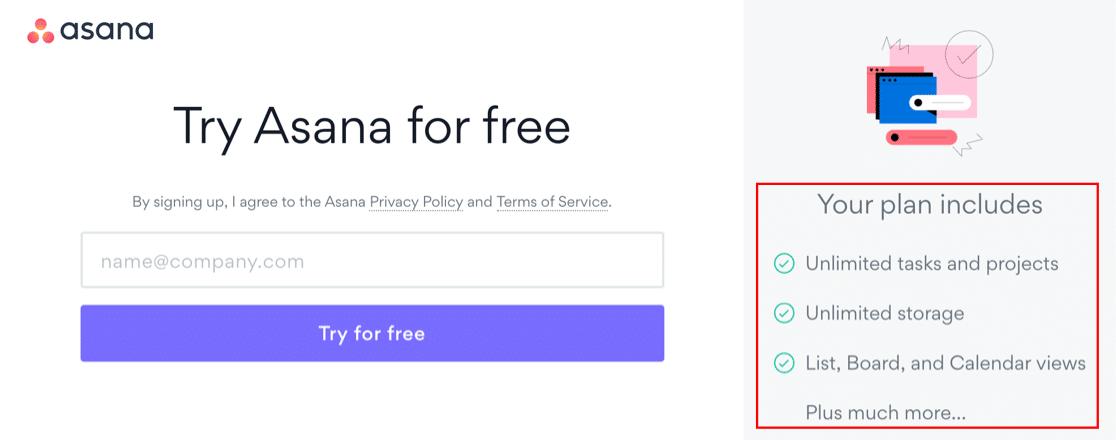
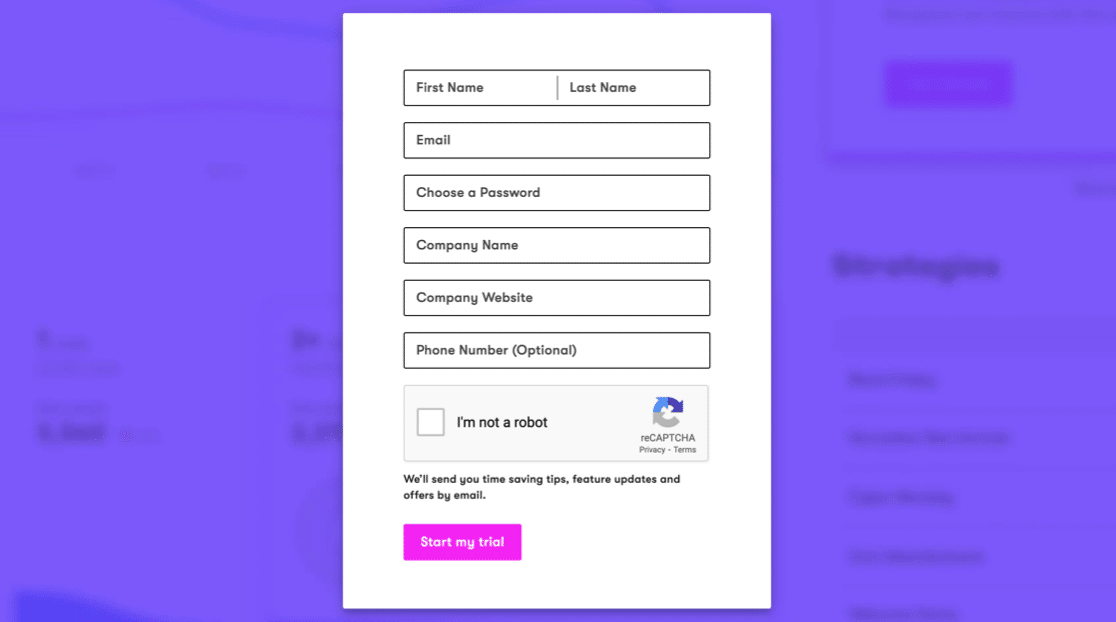
Dieses Formular von Asana fordert Besucher auf, sich für eine kostenlose Testversion anzumelden. Aber es verlässt sich nicht darauf, um Besucher zu konvertieren. Es hat auch einen Abschnitt auf der rechten Seite der Landing Page, um das Angebot mit einigen kurzen Aufzählungspunkten zu erklären.

Ist Ihnen aufgefallen, dass das Wort "unbegrenzt" mehr als einmal vorkommt?
Wenn der Benutzer vom Potenzial Ihres Angebots begeistert ist, wird er auch eher bereit sein, das Formular auszufüllen.
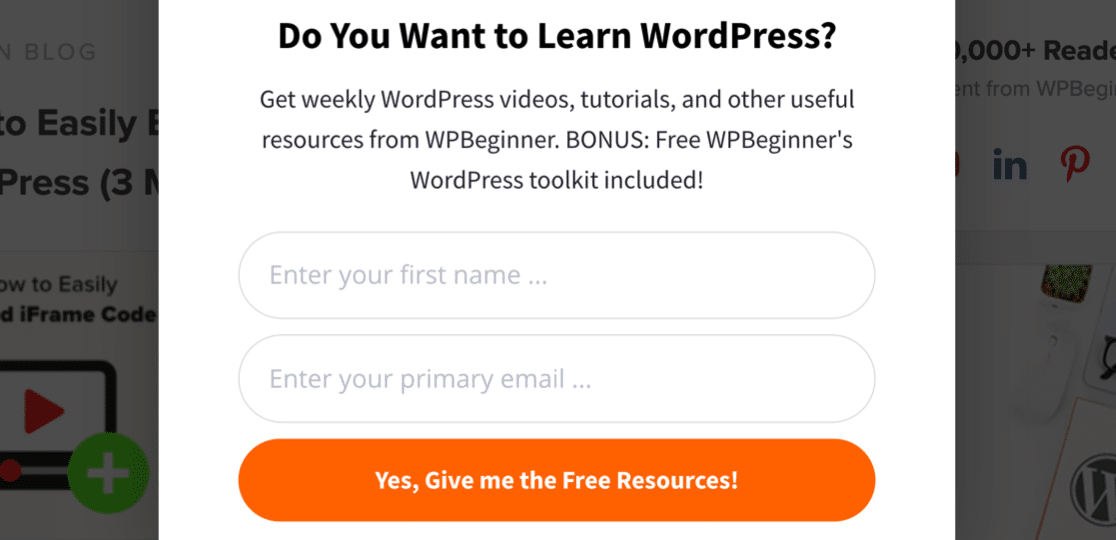
Sehen Sie sich auch dieses großartige Beispiel von WPBeginner an:

Sie erhalten eine Menge kostenloser Angebote und ein Bonus-Toolkit, so dass sich hinter dem Formular eine Menge Wert versteckt. Alles, was Sie tun müssen, ist klicken!
Denken Sie daran: Sie wissen, dass das, was Sie anbieten, großartig ist, aber der Kunde vielleicht nicht. Die Vorteile des Ausfüllens Ihres Formulars zu verkaufen, ist also eine gute Möglichkeit, sie daran zu erinnern.
Möchten Sie erfahren, wie Sie Asana mit anderen Tools verwenden können? Sehen Sie sich unsere Liste der besten Asana-Integrationen an.
Wie Sie die Vorteile auf Ihrem Formular verkaufen
Dies ist eine der am einfachsten umzusetzenden Best Practices.
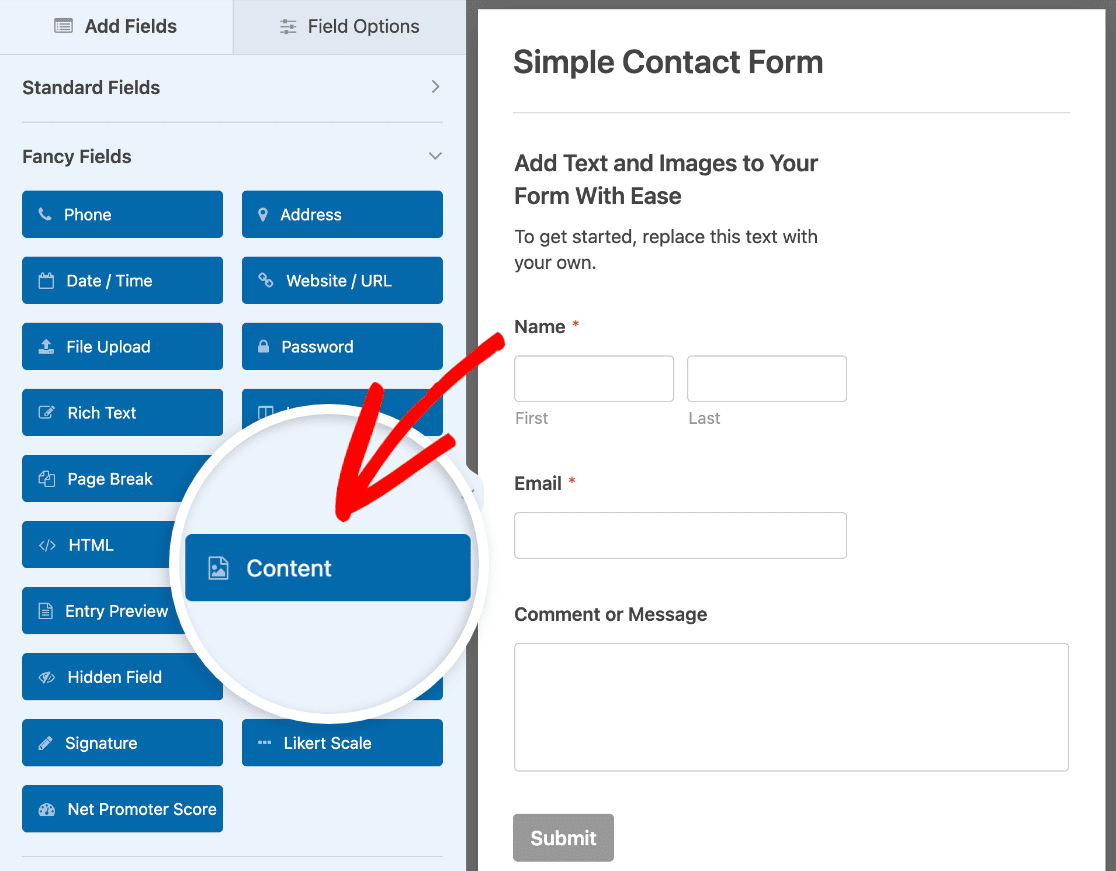
Mit WPForms können Sie ganz einfach ein Inhaltsfeld auf Ihr Formular ziehen, um zusätzlichen Text hinzuzufügen, wo immer Sie wollen. Und Sie können dieses Feld auch verwenden, um Bilder und Links hinzuzufügen.

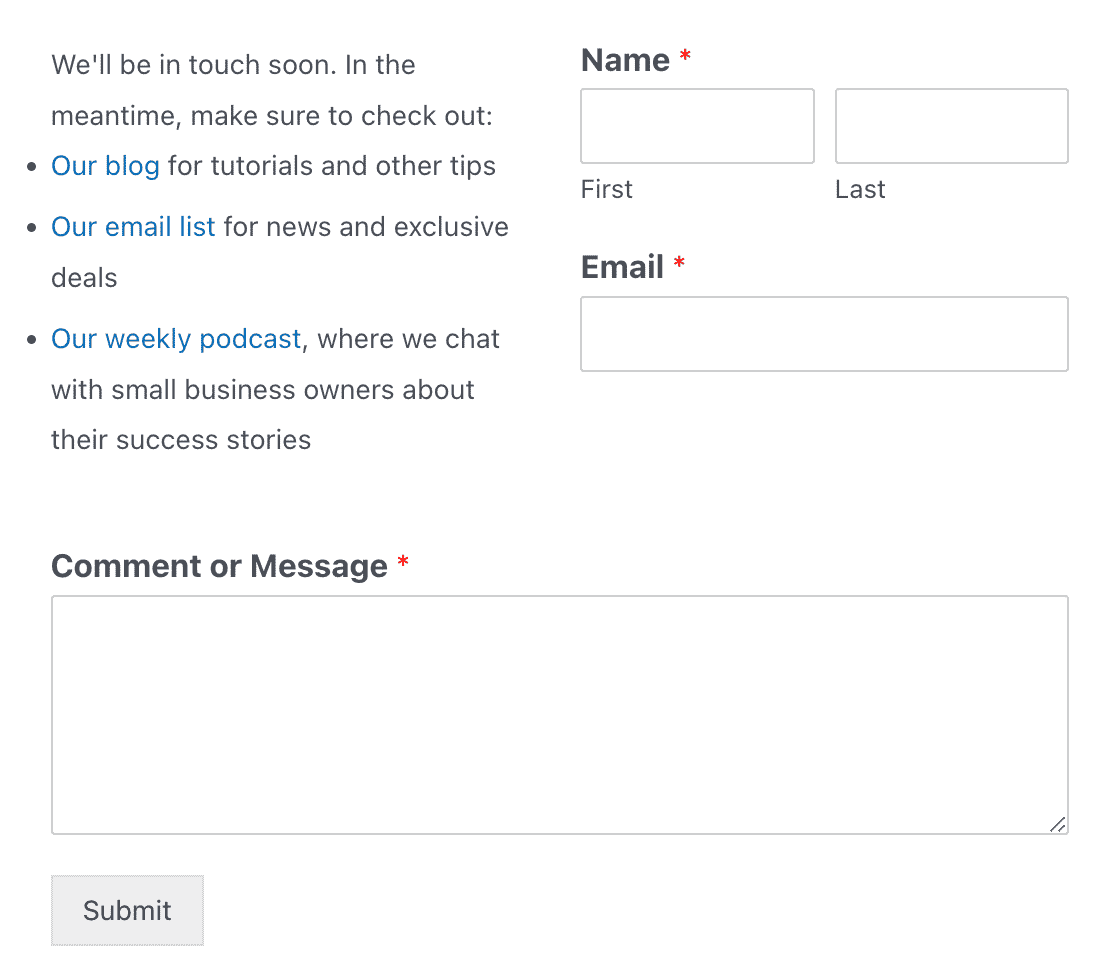
Hier ist unser Beispiel. Wir haben ein zweispaltiges Layout verwendet und unser Inhaltsfeld auf der linken Seite dieses einfachen Kontaktformulars mit einer Liste von Markenressourcen platziert, die die Benutzer abrufen können, während sie auf eine Antwort warten.

2. Beruhigen Sie Ihren Besucher
Wenn Ihr Kunde über etwas besorgt ist, wird er sich wahrscheinlich zurückziehen und woanders nach Antworten suchen.
Die meisten von uns würden zum Beispiel nicht dazu verleitet werden wollen:
- E-Mails erhalten, für die wir uns nicht angemeldet haben
- Es wird mehr verlangt als erwartet
- Geld für ein Produkt ausgeben, das sich als ungeeignet erweist
Deshalb bieten Landing-Page-Formulare mit hoher Konversionsrate Beruhigung. Die Idee ist, diese Sorgen vorwegzunehmen und auf sie einzugehen. Die Beruhigung des Kunden direkt auf dem Formular stärkt das Vertrauen und zeigt, dass Sie seine Probleme verstehen.
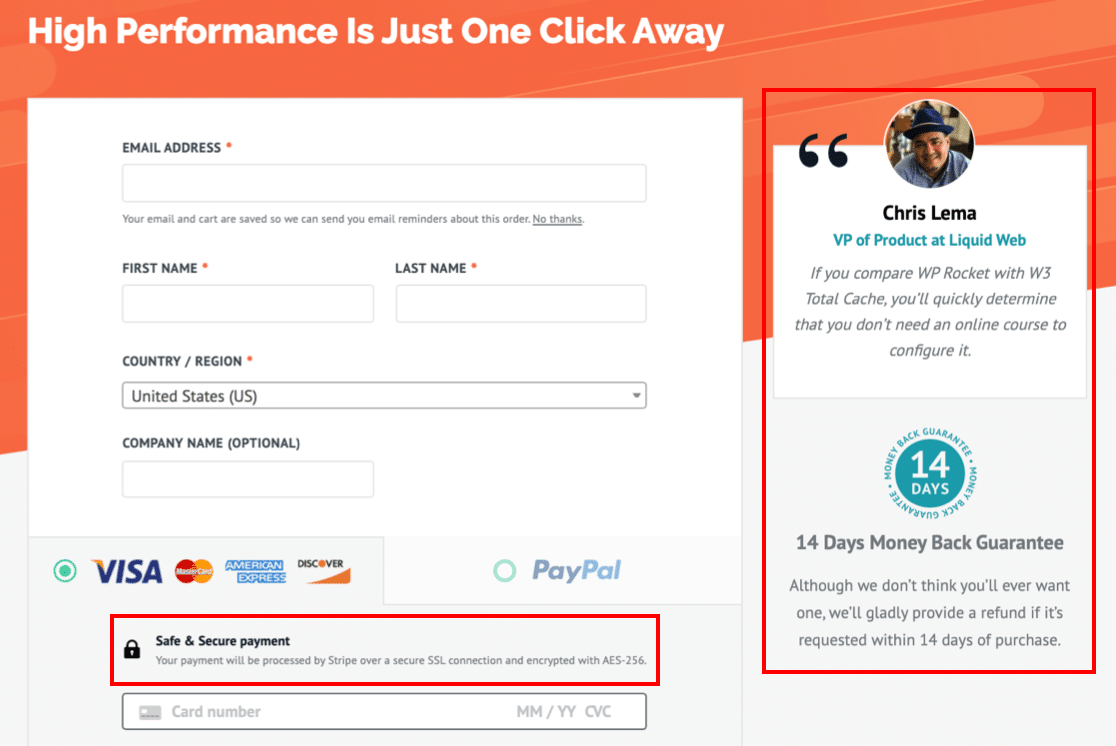
Hier ist ein großartiges Beispiel für ein Landing Page-Formular von WP Rocket, das dem Besucher viel Sicherheit bietet:

Es gibt 3 separate Bereiche auf diesem Formular, die dem Besucher das Gefühl geben, dass er einen Kauf tätigen sollte:
- Erfahrungsberichte von Kunden: Dies fügt dem Formular sozialen Beweis hinzu. Die Verwendung eines Fotos und eines echten Namens trägt zur Authentizität bei und zeigt, dass andere Kunden das Formular bereits ausgefüllt haben und mit dem Ergebnis zufrieden sind. Sehen Sie sich diese großartigen Beispiele für soziale Beweise für Ihre Formulare an.
- Geld-zurück-Garantie: Das Anbieten einer Art von Garantie ist wichtig, vor allem wenn der Kunde nicht die Möglichkeit hat, das Produkt auszuprobieren, bevor er bezahlt. In diesem Bereich der Landing Page erfährt der Kunde, dass er sein Geld zurückerhalten kann, wenn er nicht zufrieden ist, so dass er beim Ausprobieren nichts falsch machen kann.
- Eine sichere Zahlungserinnerung: Wenn der Kunde Sie zum ersten Mal besucht, ist es hilfreich, ihn daran zu erinnern, dass Sie die richtigen Sicherheitsvorkehrungen für die Annahme von Zahlungen getroffen haben.
Wenn Sie sich Landing Page-Formulare ansehen, werden Sie feststellen, dass fast alle eine oder mehrere dieser Zusicherungen verwenden.
So fügen Sie Ihrem Formular Beruhigung hinzu
WPForms macht es einfach, zusätzliche Informationen zu Ihrem Formular mit einem HTML-Feld oder einem Abschnitt Trennzeichen hinzuzufügen.
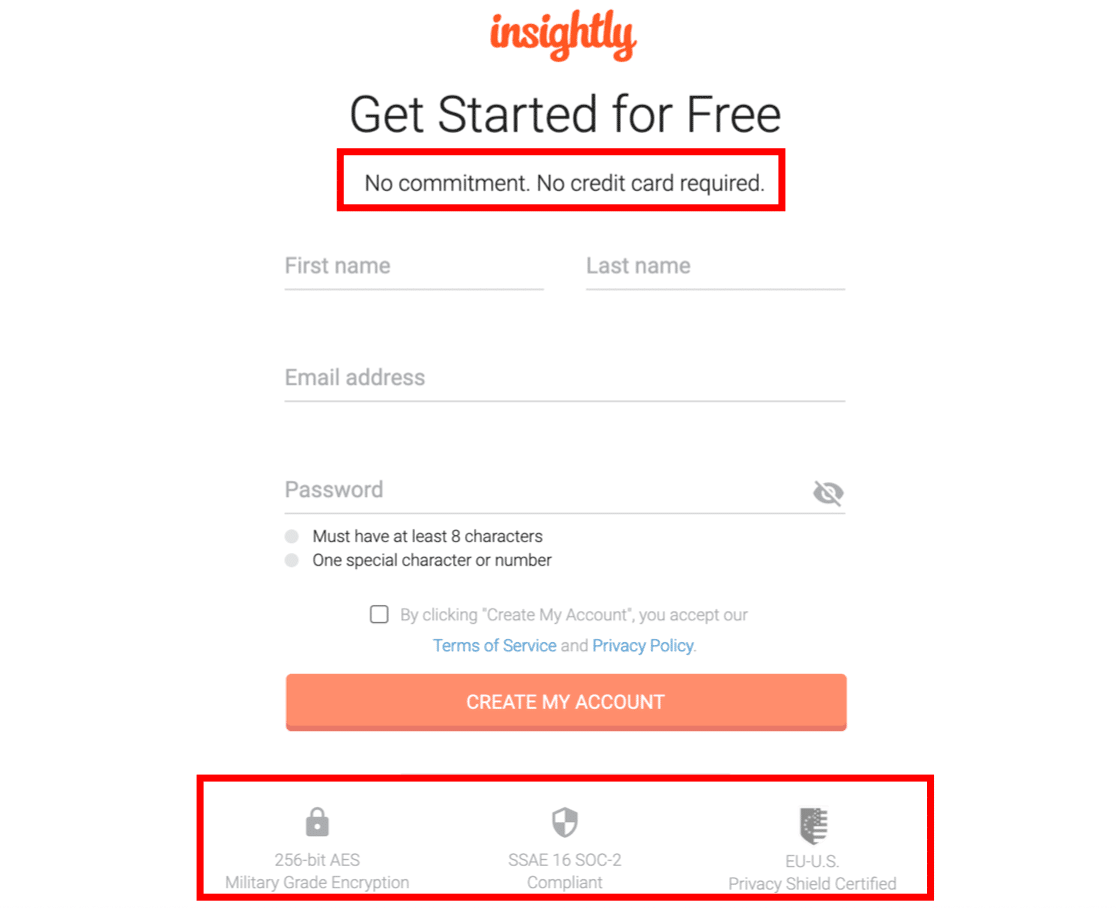
Wenn Sie also etwas Großzügiges anbieten, wie z. B. eine kostenlose Testversion, stärken Sie das Vertrauen des Kunden und erwähnen Sie es an prominenter Stelle in Ihrem Formular. Insightly leistet hervorragende Arbeit, um den Kunden am Anfang und am Ende des Formulars zu beruhigen:

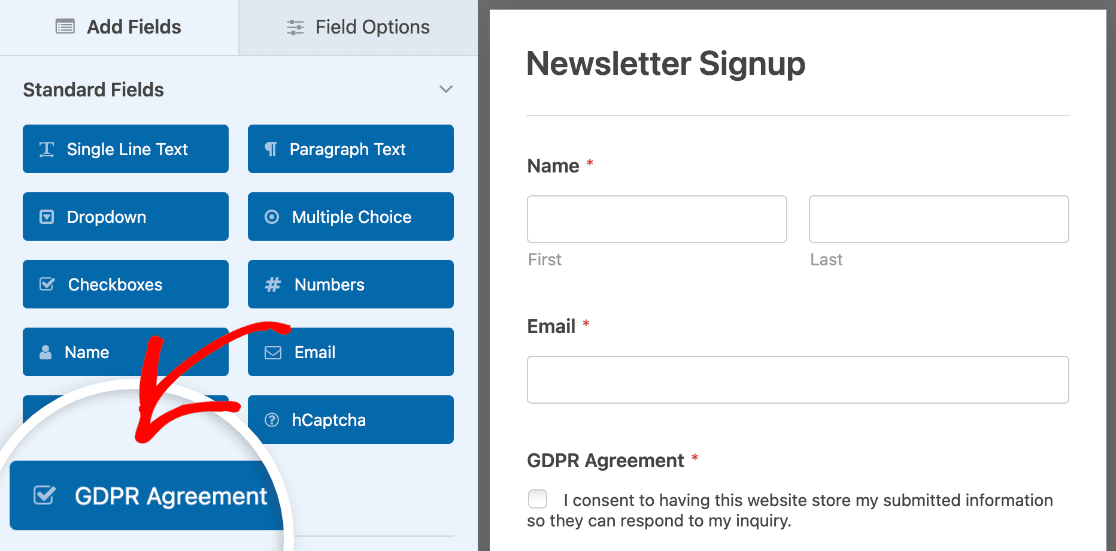
Vergessen Sie schließlich nicht, Ihre Besucher daran zu erinnern, dass Sie ihre persönlichen Daten sicher speichern werden. WPForms macht es einfach, eine GDPR-Vereinbarung zu Ihren Formularen hinzuzufügen.

Sie können den Wortlaut anpassen, um genau zu erklären, wie personenbezogene Daten verarbeitet oder gespeichert werden.
3. Zusätzliche Felder entfernen
ECommerce-Statistiken zeigen, dass Sie mehr Konversionen erhalten, wenn Sie 3 oder weniger Felder haben.
Dies ist keine feste Regel. Bei einer primären Umstellung können Sie möglicherweise mehr Felder verwenden, weil der Kunde mehr investiert.
Für die meisten sekundären Umstellungen ist es jedoch hilfreich, die Menge der abgefragten Informationen zu reduzieren.
Hier ist ein großartiges Beispiel für ein Kurzformular von Pardot. Mit diesem Formular kann der Kunde eine Demo buchen.
Es wäre verlockend, tonnenweise Informationen über das Unternehmen oder den beabsichtigten Anwendungsfall zu sammeln. Aber Pardot macht es richtig und hat nur 1 Feld:

Wenn Sie eine Buchungszeit benötigen, können Sie auch eine Zeit- oder Datumsauswahl hinzufügen, so dass der Besucher die Demo ohne Tippen planen kann. Wenn ein Besucher sich nur über Ihr Unternehmen informiert, beseitigt ein kurzes Formular eine Menge Reibung.
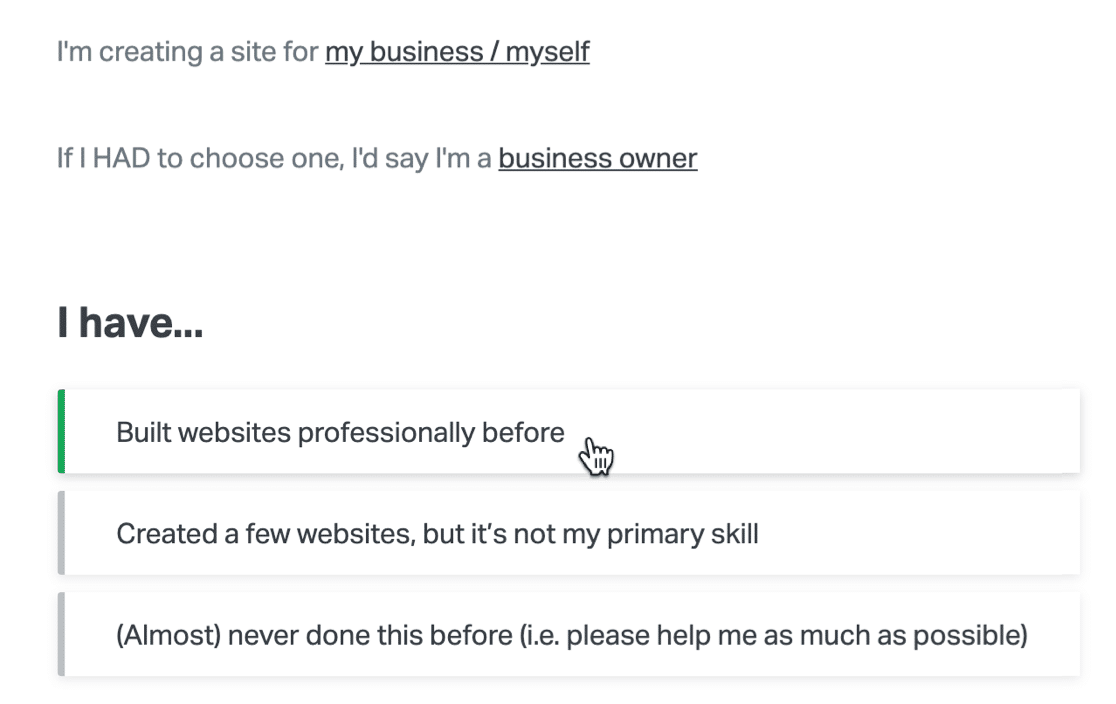
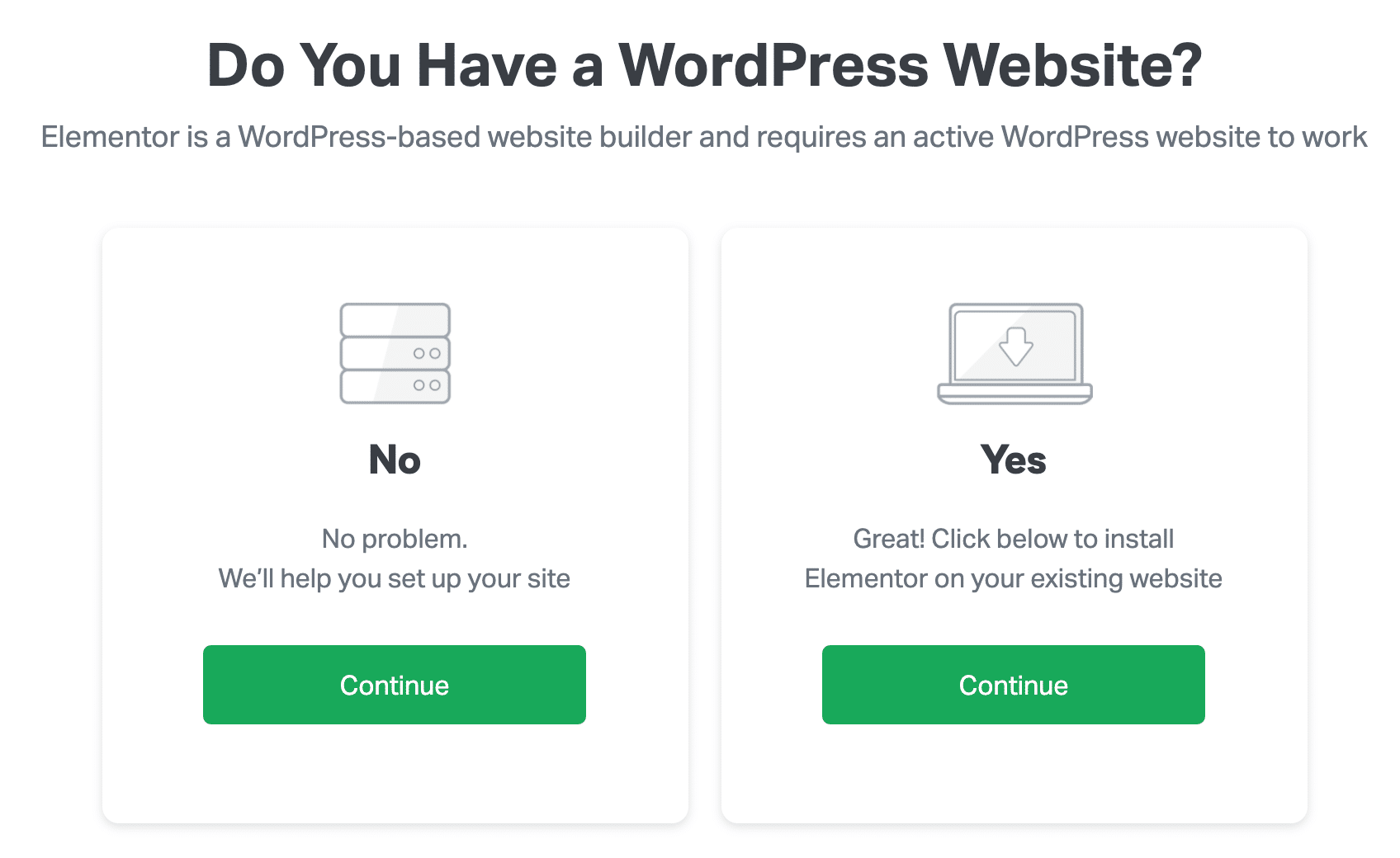
Hier ist ein weiteres tolles Beispiel von Elementor. Dies ist ein mehrstufiges Formular mit einer Multiple-Choice-Frage auf jeder Seite. Auch dieses Formular ist perfekt, weil Sie alle Informationen ohne Tippen eingeben können.

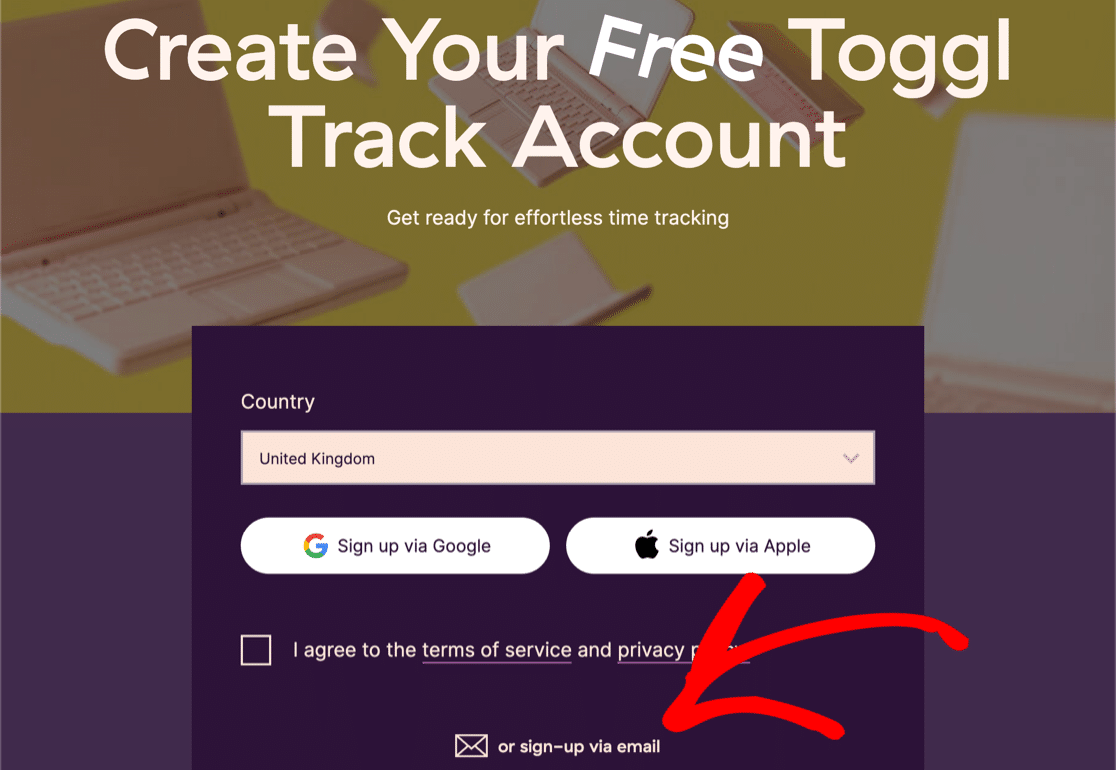
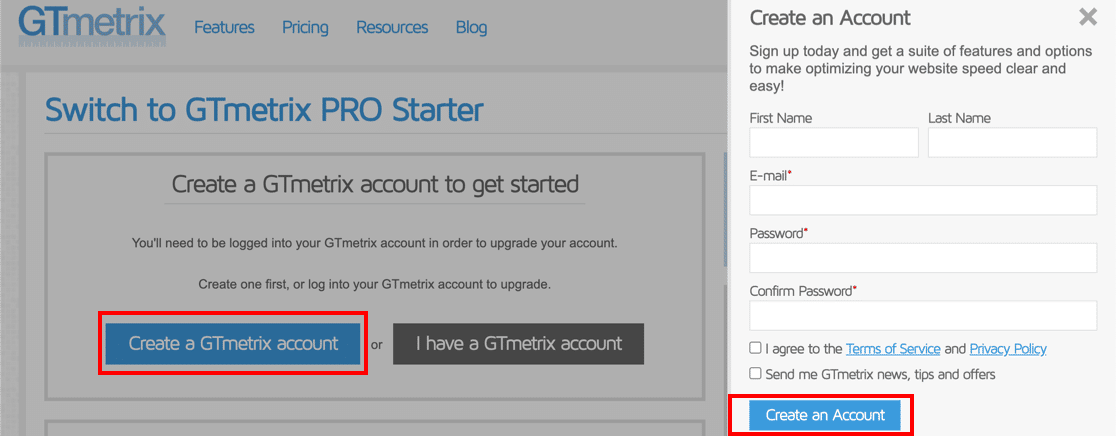
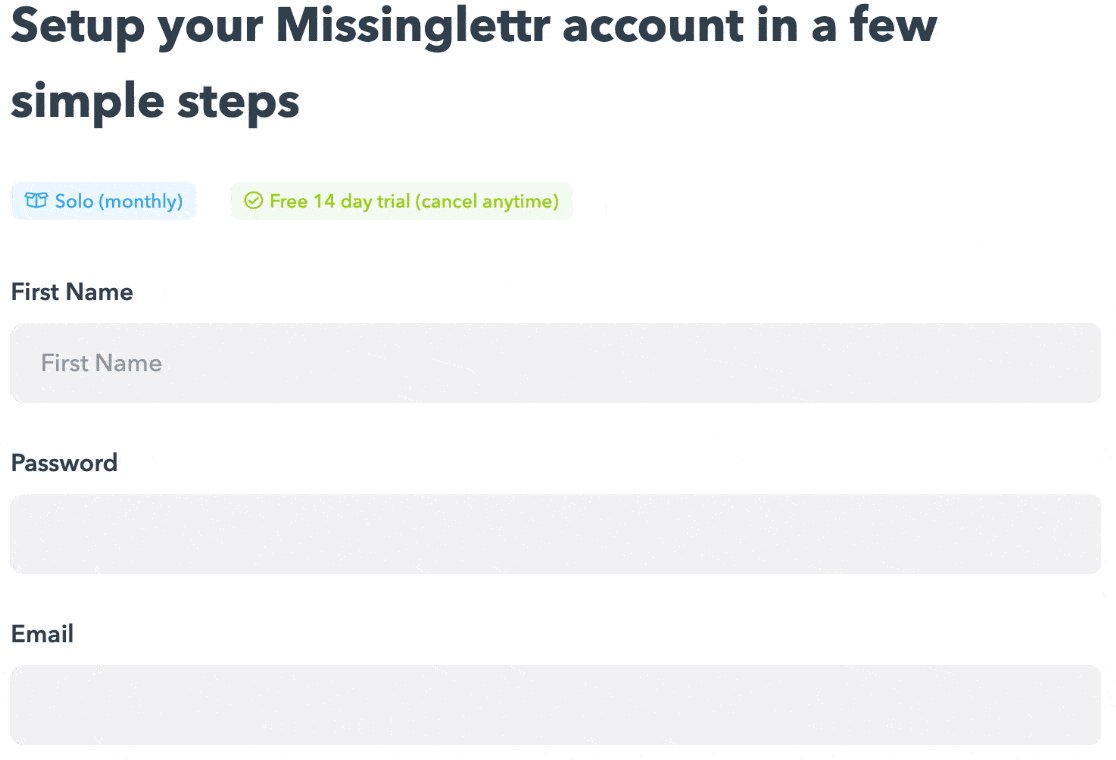
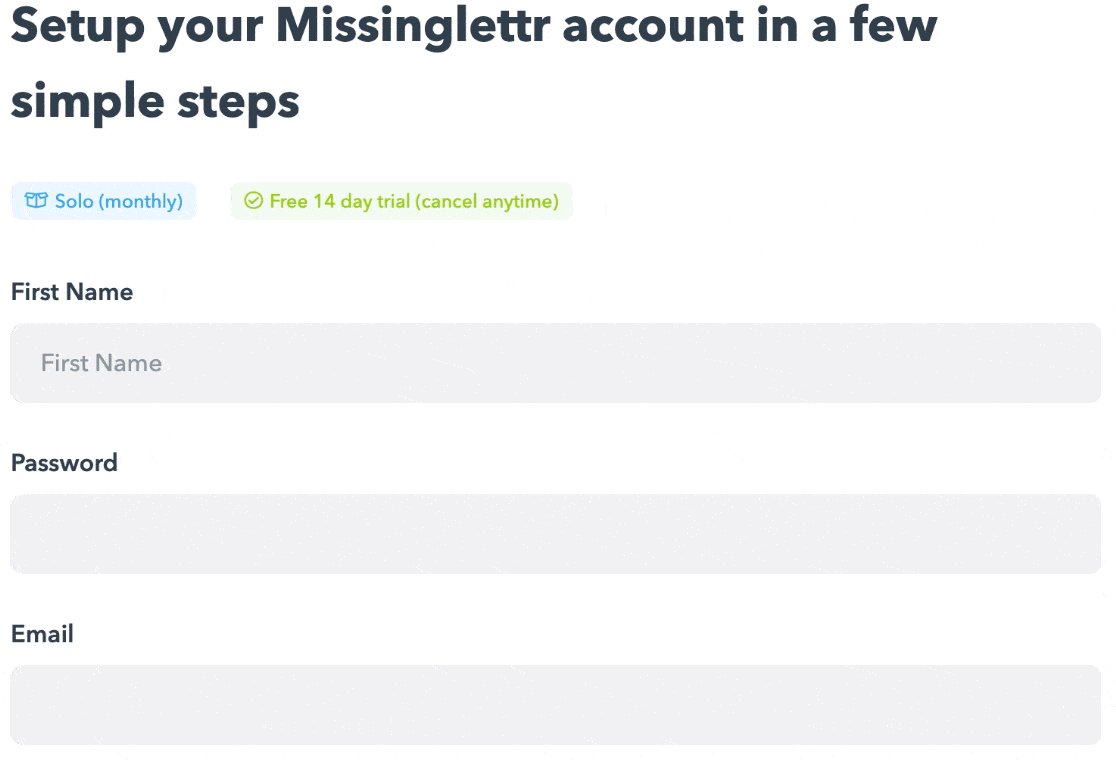
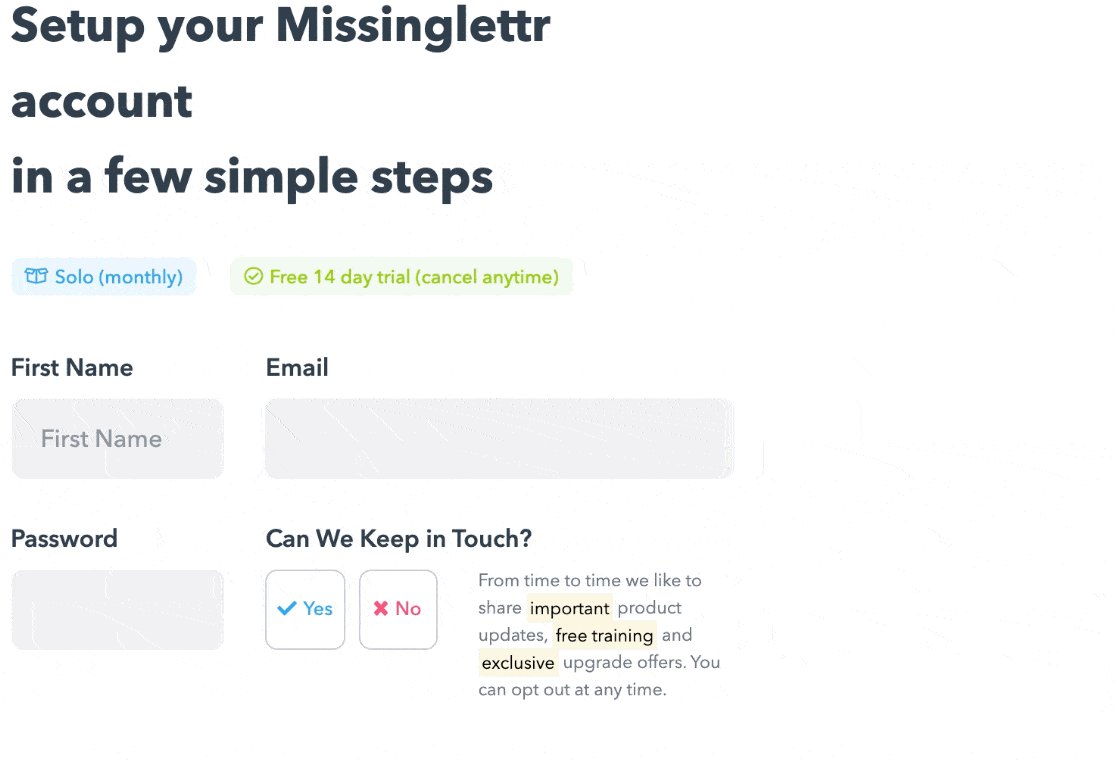
Sehen Sie sich zum Schluss dieses tolle Beispiel von Toggl an. Mit diesem Formular können Sie sich für ein kostenloses Konto anmelden, ohne Ihre Tastatur zu berühren. Aber wenn Sie sich per E-Mail anmelden möchten, gibt es ein zweites Formular, das sich hinter dem Link am unteren Rand versteckt.

Wenn Sie tonnenweise Felder haben und diese nicht entfernen können, gibt es einige Tricks, mit denen Sie Ihr Formular weniger einschüchternd aussehen lassen können.
Wie man lange Formulare kürzer macht
Mit WPForms können Sie Ihr Formular auf 3 Arten kürzer machen.
Zunächst unser Favorit: das mehrstufige Formular.
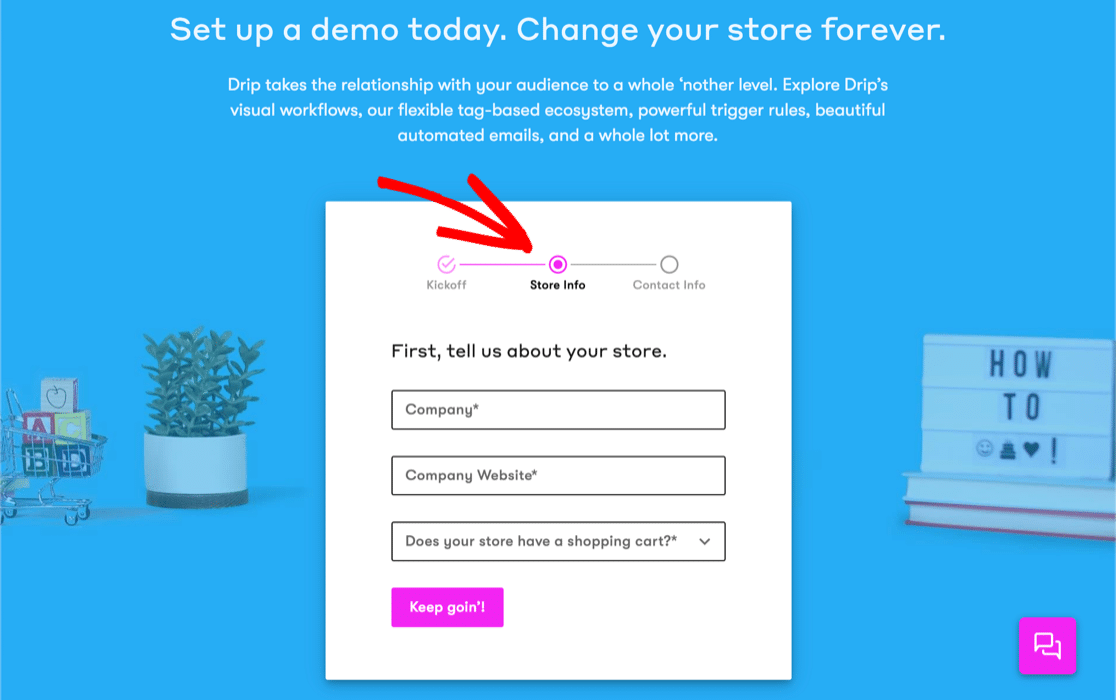
Dieses Format lässt das Formular weniger furchteinflößend aussehen, da einige Felder hinter einem Fortschrittsbalken versteckt werden. Die Anmeldeseite von Dripverwendet diese Taktik, und sie sieht großartig aus.

Die zweite Möglichkeit besteht darin, die richtigen Formularfelder auszuwählen, damit Sie das Tippen und Klicken so weit wie möglich reduzieren. Sie können zum Beispiel Bildauswahlen verwenden, um das Elementor-Formular zu imitieren, das wir uns gerade angesehen haben.

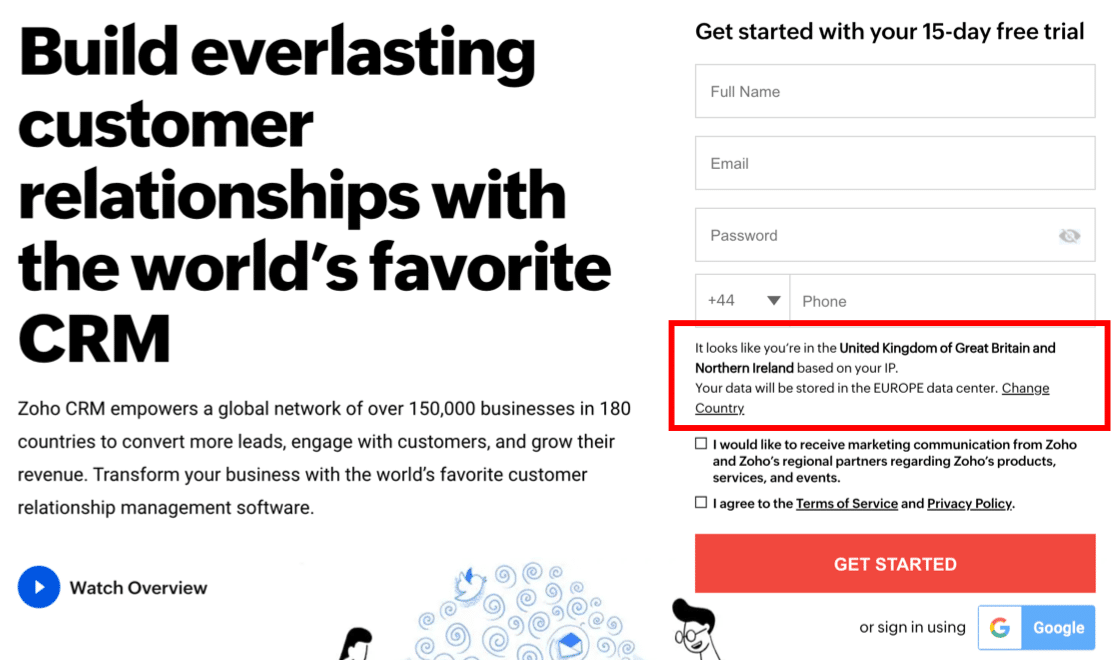
Sehen Sie sich zum Schluss dieses Beispiel von Zoho CRM an.
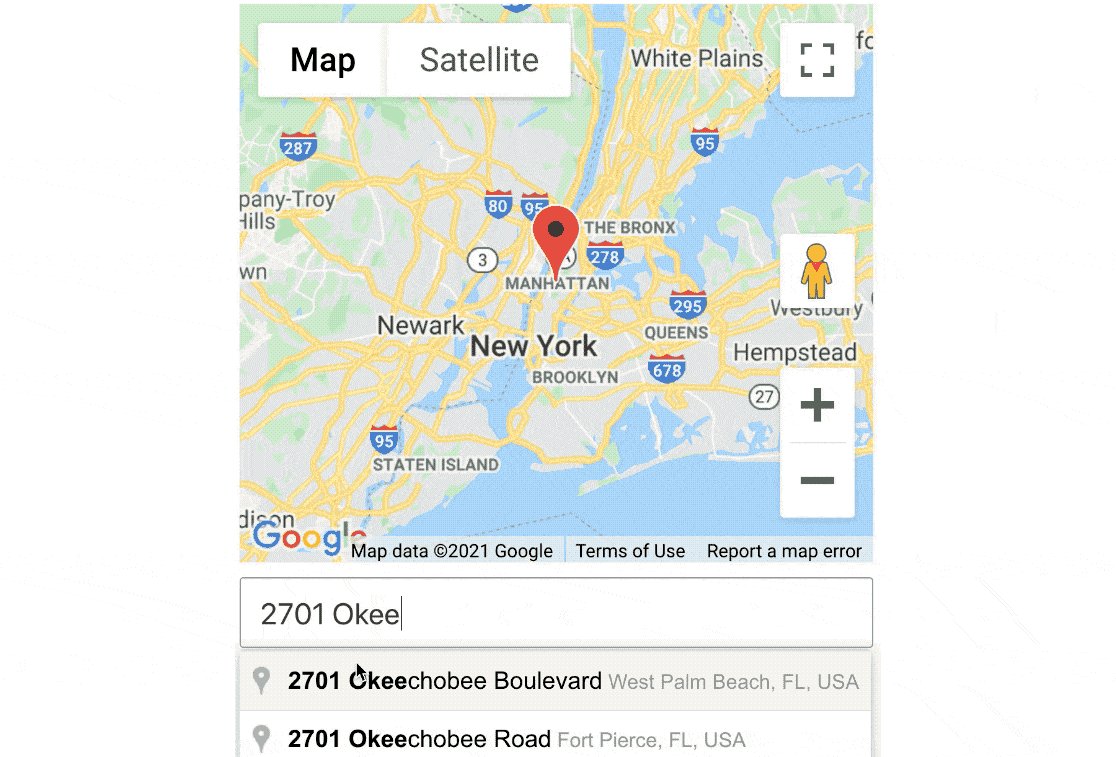
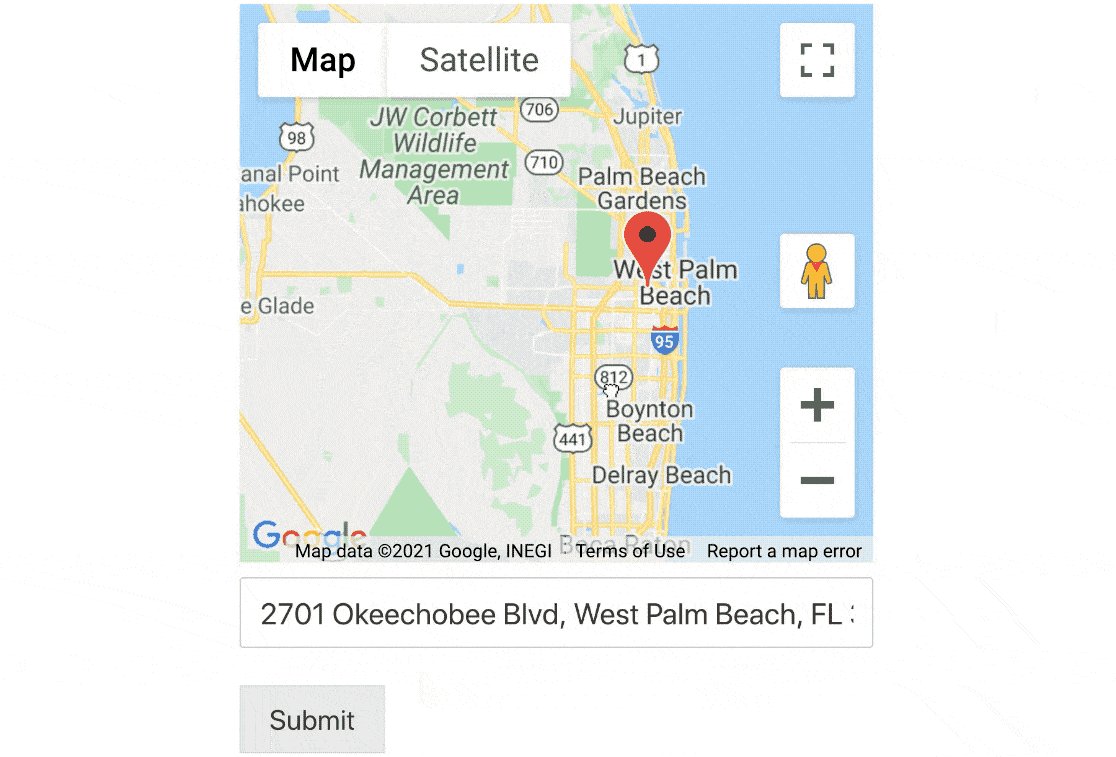
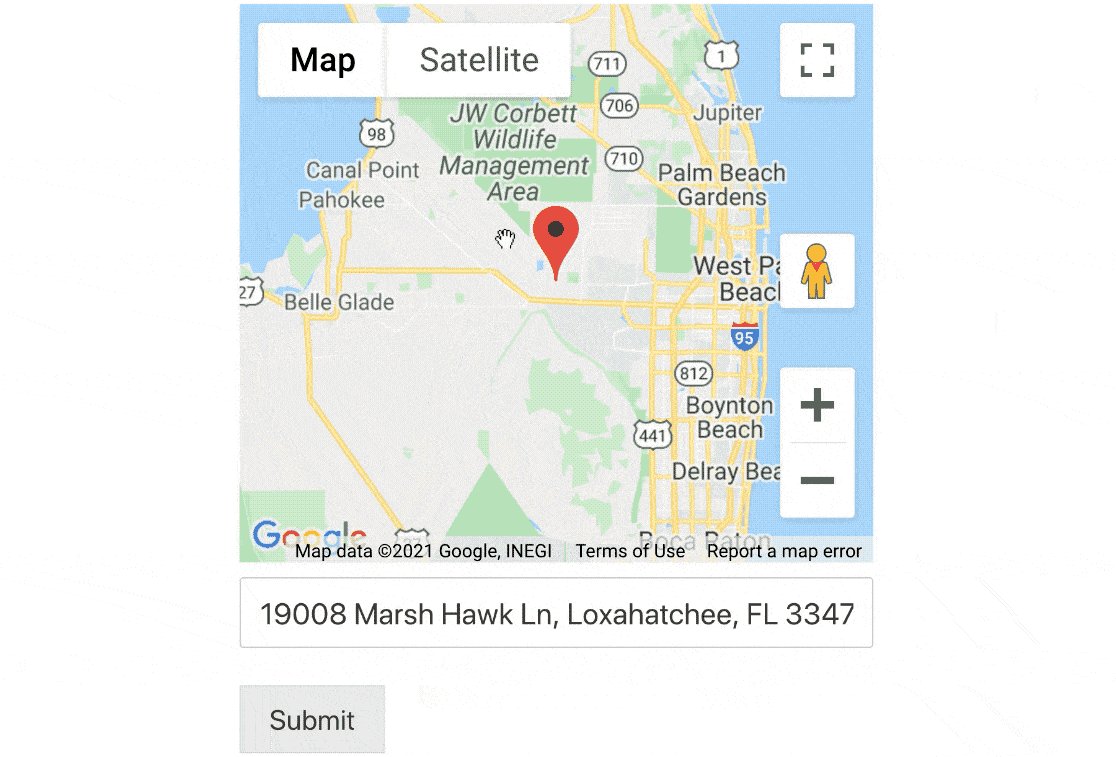
Zoho muss unseren Standort kennen, aber anstatt uns aufzufordern, die Adresse einzugeben, verwendet es die Geolokalisierung, um sie automatisch zu erkennen.

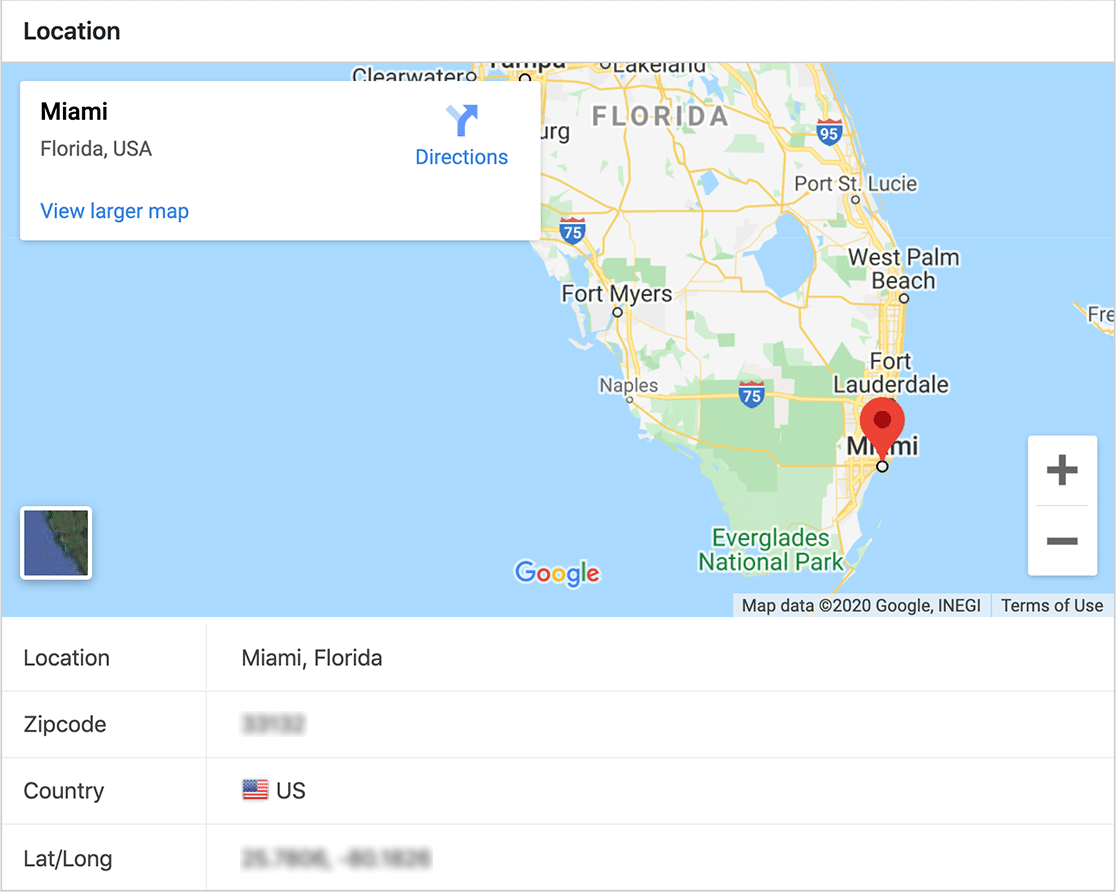
Sie können diese Technik leicht kopieren, indem Sie das WPForms Geolocation Addon verwenden. Damit können Sie den Standort eines jeden Besuchers automatisch speichern.
Schalten Sie es einfach ein und das Addon wird den Standort Ihrer Besucher im WordPress-Dashboard speichern.

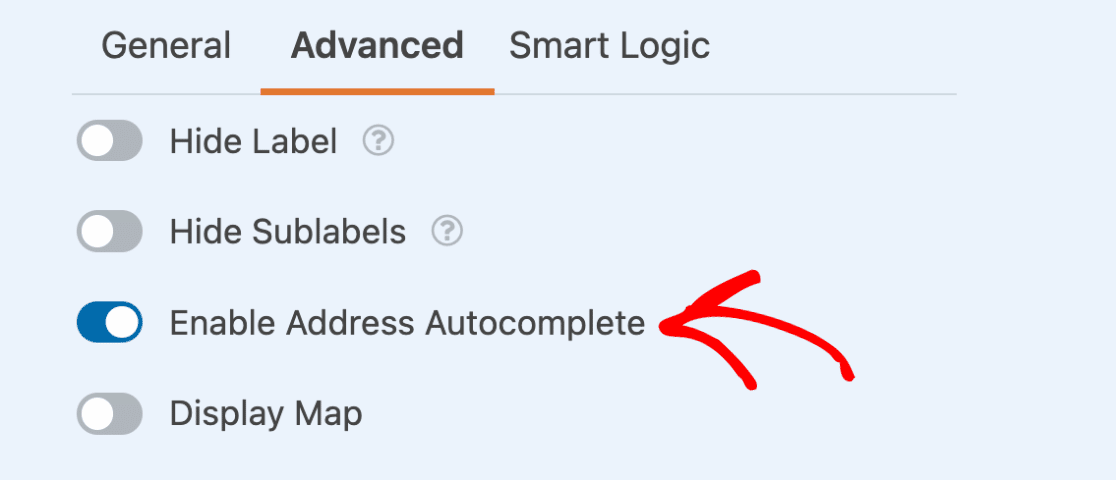
Sie können auch das Geolocation-Addon verwenden, um die automatische Adressvervollständigung in Ihren Formularen zu aktivieren. Verbinden Sie es einfach mit Google Map oder Mapbox und aktivieren Sie die automatische Vervollständigung für Ihr Adress- oder Einzeilentextfeld.

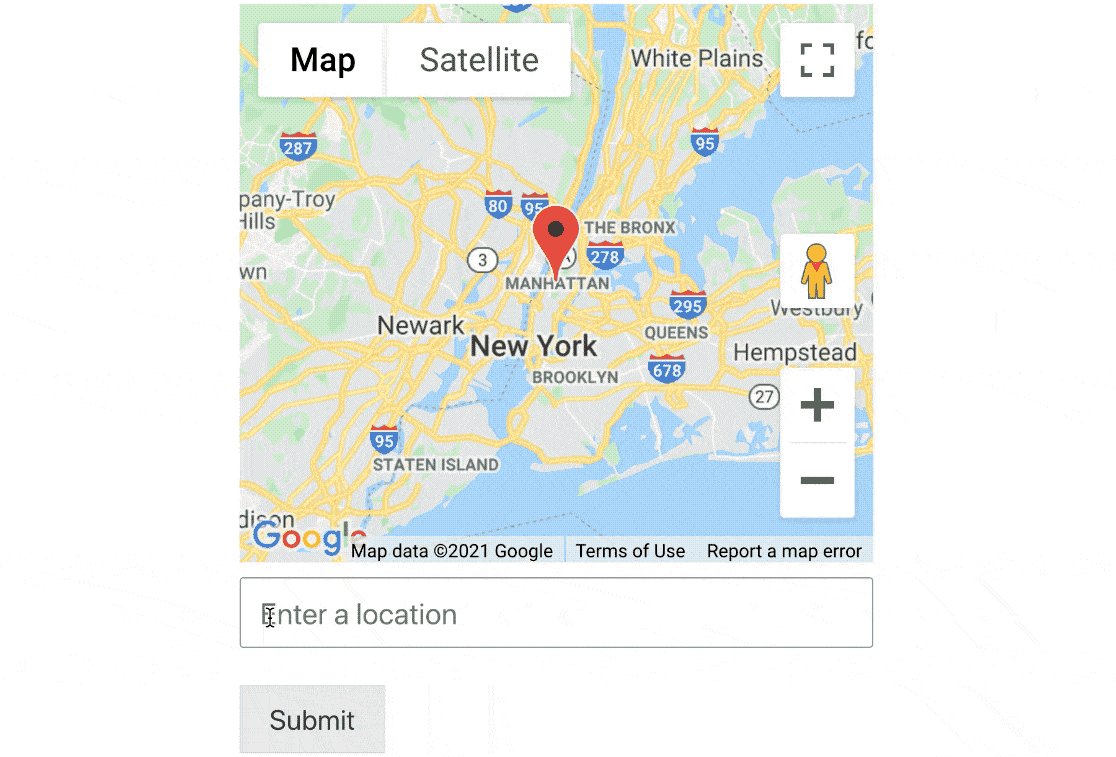
Wenn Sie möchten, können Sie auch eine Karte neben dem Feld anzeigen, damit die Teilnehmer ihren Standort durch Verschieben der Stecknadel finden können.

Wenn Sie Geolocation und Geotargeting nutzen möchten, lesen Sie unseren Leitfaden zu den besten Geolocation-Plugins für WordPress.
4. Erstellen Sie einen überzeugenden Aufruf zum Handeln
Ihr Call To Action (CTA) ist der zentrale Punkt Ihres Landing Page-Formulars. Und um einen überzeugenden CTA zu schreiben, müssen Sie zuerst über das größte Problem Ihres Nutzers nachdenken.
Stellen Sie dann sicher, dass die Worte auf der CTA-Schaltfläche genau das bieten, was sie wollen.
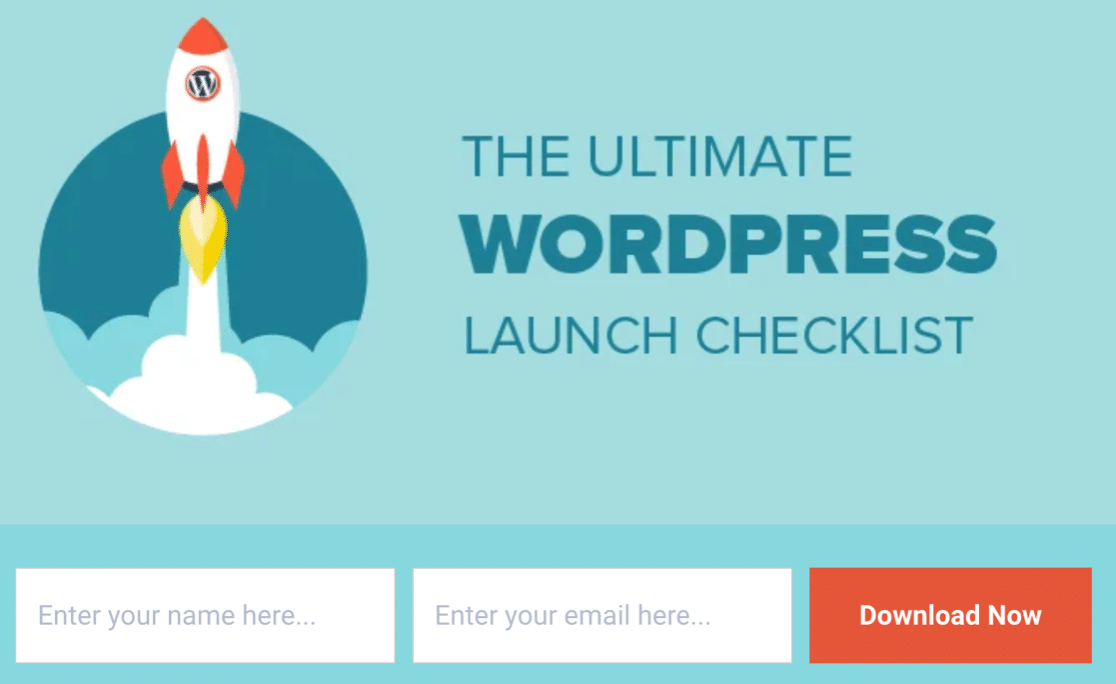
Dieses Formular von IsItWP kombiniert eine kontrastierende Farbe mit individuellem Text auf der Schaltfläche Senden.

Die Verwendung der Worte "Jetzt herunterladen" anstelle von "Absenden" ist wirkungsvoll. Es unterstreicht die Tatsache, dass Sie sofortigen Zugriff auf die gewünschte WordPress-Checkliste erhalten.
Tatsächlich ist dieses Formular ein schönes Beispiel für einen großartigen Leadmagneten in Aktion.
Wenn Sie sich fragen, ob Sie eine ausführliche Landing Page oder ein Lead-Formular verwenden sollten, lesen Sie unseren Artikel zum Thema Lead-Formular vs. Landing Page.
So passen Sie Ihren Aufruf zum Handeln an
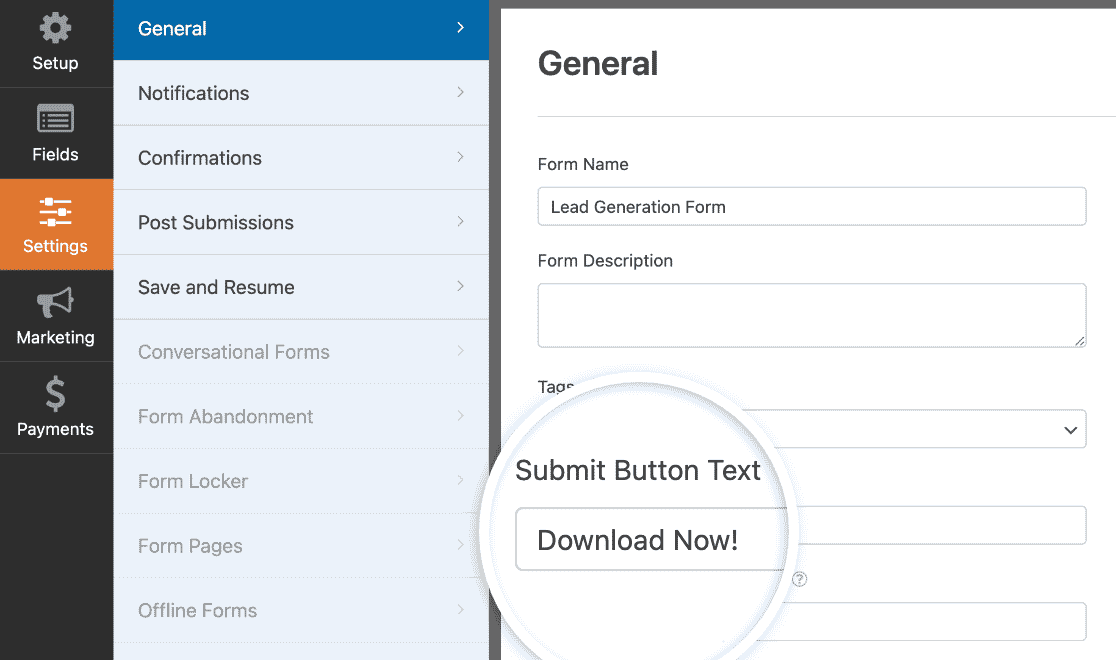
Mit WPForms können Sie den Text auf der Submit-Schaltfläche in Ihren Formulareinstellungen leicht ändern.
Auf diese Weise wissen Ihre Besucher genau, was sie erwartet, wenn sie auf die Schaltfläche klicken.

Vergessen Sie nicht, Farbe zu verwenden, um die Aufmerksamkeit zu erregen. Während IsItWP eine orangefarbene Schaltfläche auf blauem Hintergrund verwendet, wird in diesem Formular eine blaue Schaltfläche verwendet, damit sie sich vom grauen Hintergrund abhebt.

Wenn Sie die Schaltfläche "Senden" in einer kontrastierenden Farbe gestalten möchten, ist das ganz einfach. Sie müssen nur einen Codeschnipsel verwenden.
Hier ist ein Dokument über die Anpassung der Schaltfläche Senden in WPForms.
5. Nutzen Sie die Macht von FOMO
Wenn man viel zu tun hat, werden die dringendsten und dringlichsten Aufgaben meist zuerst erledigt.
Darf ich vorstellen: FOMO.
FOMO, oder die "Angst, etwas zu verpassen", ist eine Technik, die Sie einsetzen können, um Ihre Besucher zum sofortigen Handeln zu bewegen. Sie ermutigt den Besucher, sofort zu handeln, anstatt Ihre Website zu verlassen und alles zu vergessen.
Exklusivangebote sind eine großartige FOMO-Taktik. Wir alle wollen die Ersten in der Schlange sein, oder?
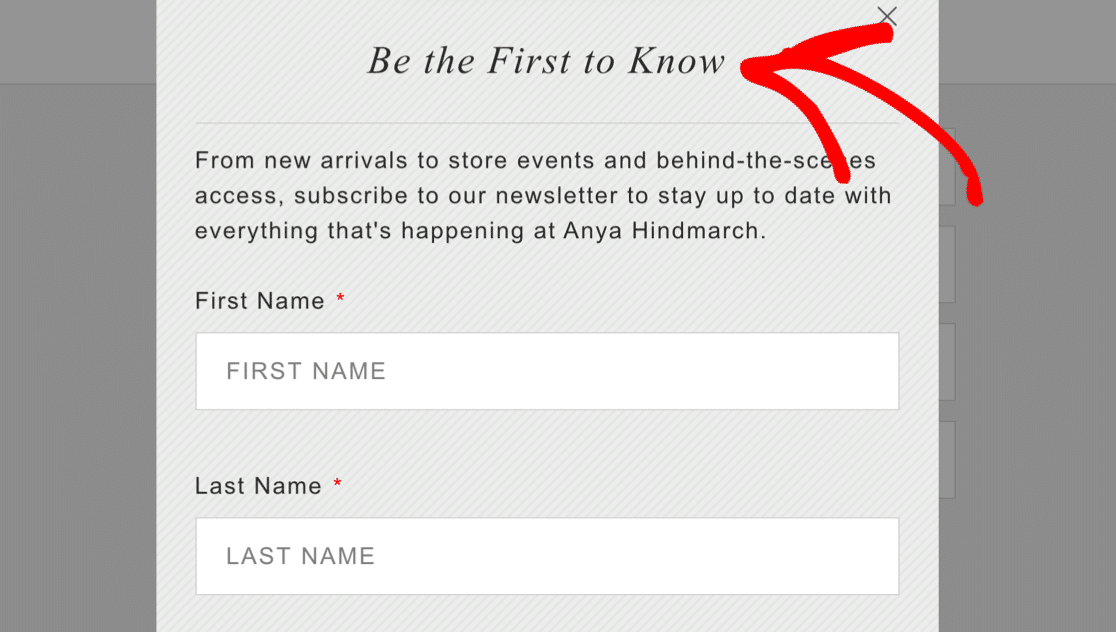
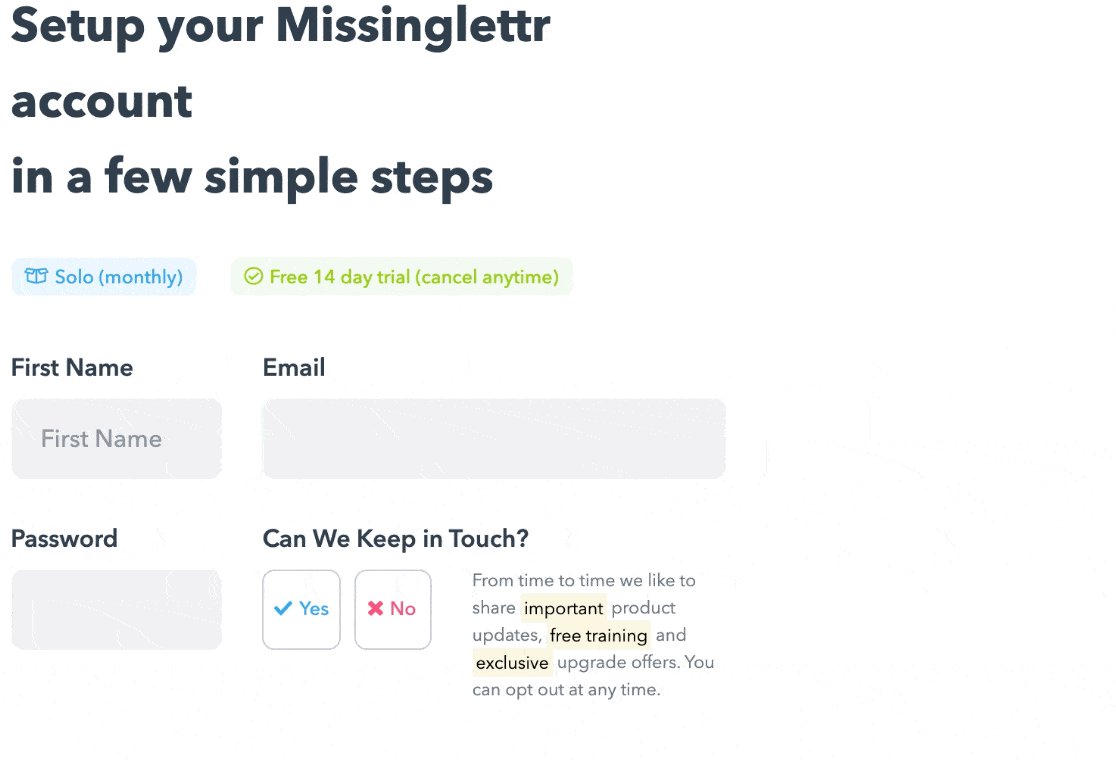
Dieses Formular auf der Landing Page macht deutlich, dass Sie immer vor allen anderen über Updates informiert werden.

Denken Sie auch darüber nach, in Ihrem Formular einen Rabatt anzubieten. Wenn er zeitlich begrenzt ist, wird er Ihren Besucher dazu ermutigen, gleich zu handeln.
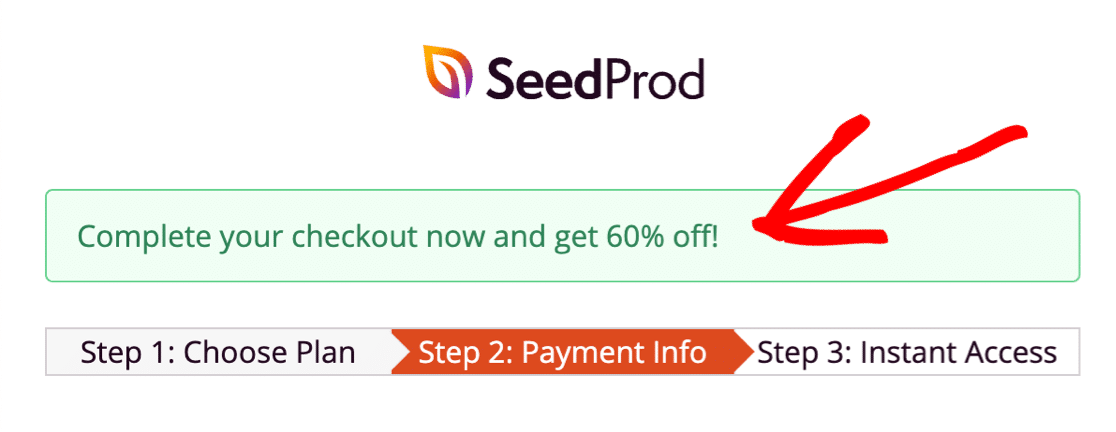
Hier ist ein großartiges Beispiel von SeedProd. Gehen Sie jetzt zur Kasse und sparen Sie 60%, oder gehen Sie und verlieren Sie den Rabatt. Wofür würden Sie sich entscheiden?

Wie Sie FOMO zu Ihrem Landing Page Formular hinzufügen
WPForms macht es einfach, Grenzen zu Ihren Formularen hinzuzufügen, wie z.B. Verfallsdaten.
Wenn Sie diese Funktionen mit überzeugenden Texten für die Landing Page kombinieren, können Sie den Besucher sofort zum Handeln bewegen.
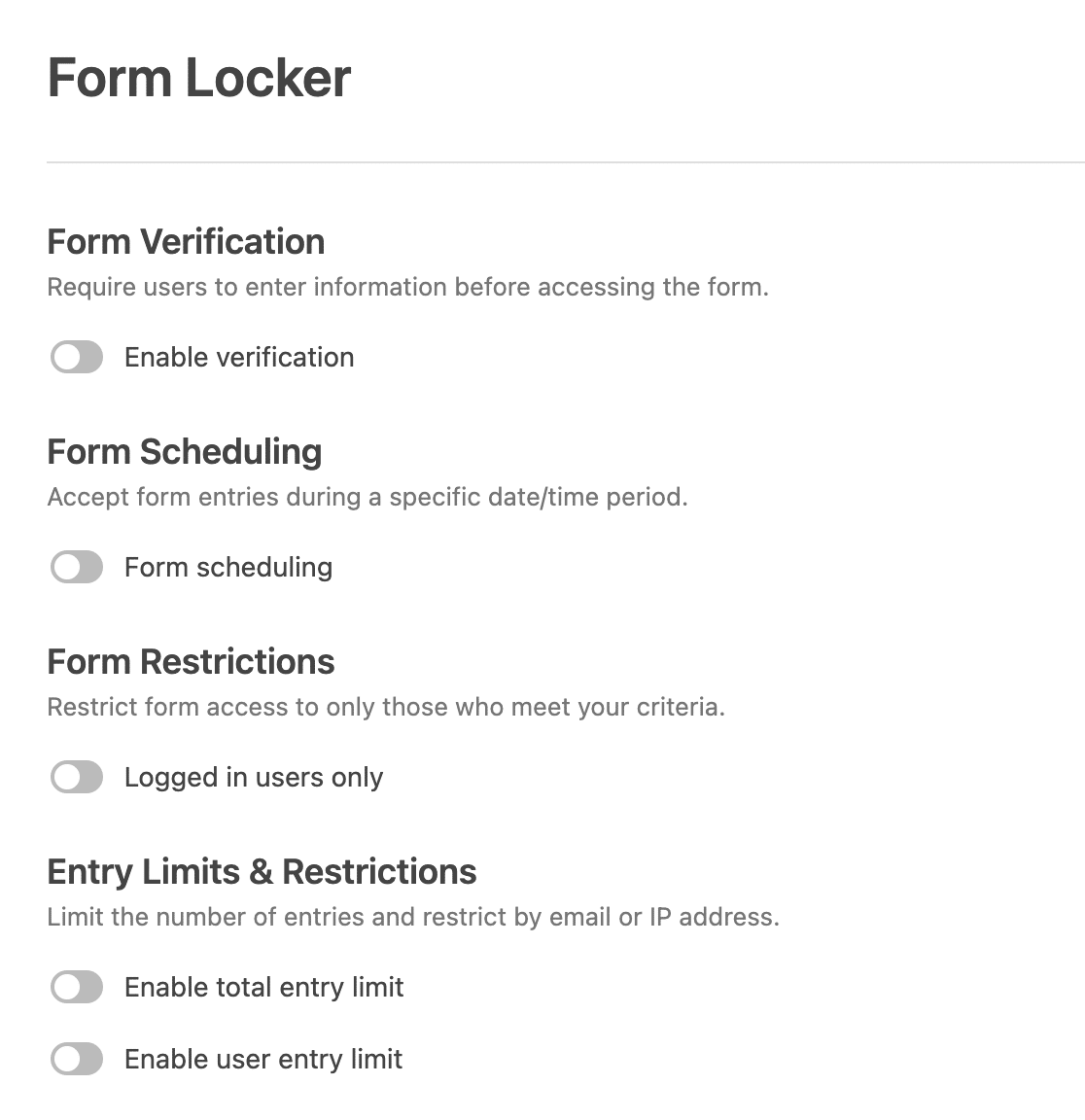
Mit dem Form Locker Addon können Sie:
- Zeitliche Begrenzung: Richten Sie ein zeitlich begrenztes Angebot ein, und fügen Sie ein Ablaufdatum für das Formular hinzu, damit die Besucher nur eine kurze Zeit haben, um sich anzumelden. Sie können dies auch effektiv für Bewerbungsformulare, Versprechungsformulare oder jede Art von WordPress-Formular mit einer Frist verwenden.
- Begrenzung nach Menge: Richten Sie einen Rabattcode ein und versenden Sie ihn in Ihren Formularbestätigungen. Verwenden Sie dann das Formularfach, um die Anzahl der Formulare zu begrenzen, die eingereicht werden können. Dies ist auch eine gute Option für RSVP-Formulare, wenn Sie an Ihrem Veranstaltungsort nur begrenzt Platz haben.

Möchten Sie FOMO verstärken? Sie können diese beiden Funktionen zusammen verwenden.
Auf einer Webinar-Landingpage können Sie beispielsweise ein Limit für die Anzahl der Plätze und ein Zeitlimit für den Ablauf des Formulars festlegen.
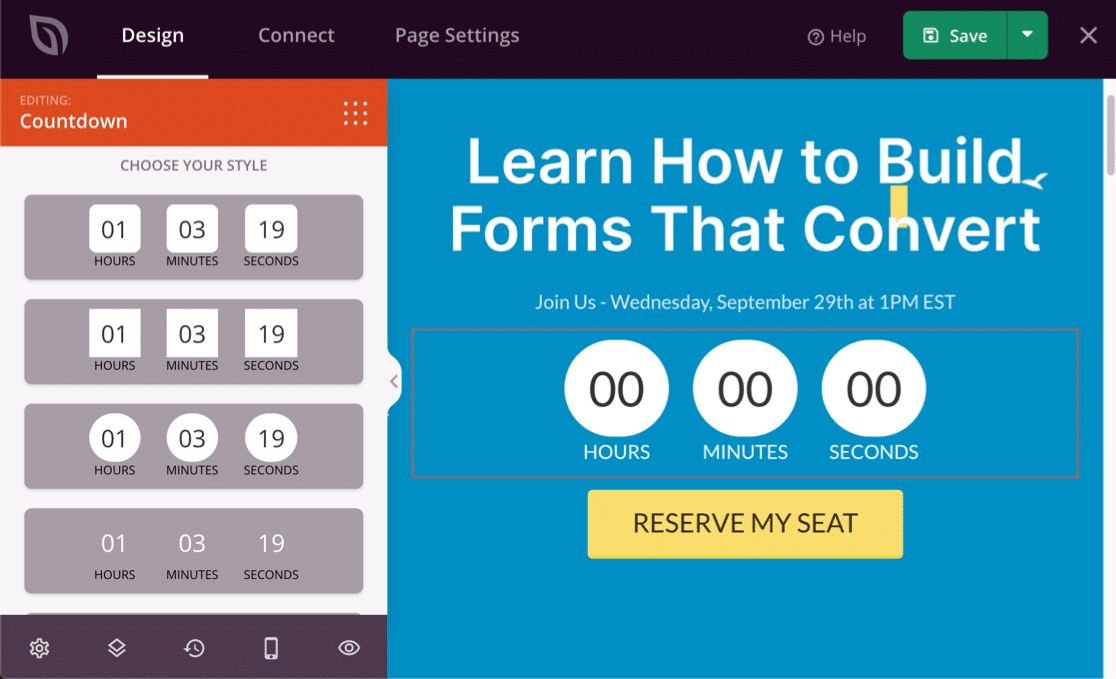
Möchten Sie das Ablaufdatum Ihres Formulars visuell darstellen? Wir lieben die Countdown-Timer in SeedProd. Mit dem einfachen Drag-and-Drop-Builder können Sie überall einen Timer hinzufügen und ihn automatisch bis zum Ablaufdatum herunterzählen lassen.

Möchten Sie mehr über die Verwendung von SeedProd für FOMO erfahren? Sehen Sie sich diese SeedProd Bewertung an.
6. Prompts und Platzhalter hinzufügen
Platzhalter sind sehr hilfreich, wenn Sie Ihren Besuchern helfen wollen, ohne Ihrer Landing Page viel zusätzlichen Text hinzuzufügen.
Dieses Drip-Anmeldeformular verwendet Platzhaltertext innerhalb der Felder. Das hilft, den Besucher zu leiten, und lässt das Formular kurz aussehen, weil alle Feldbezeichnungen entfernt wurden.

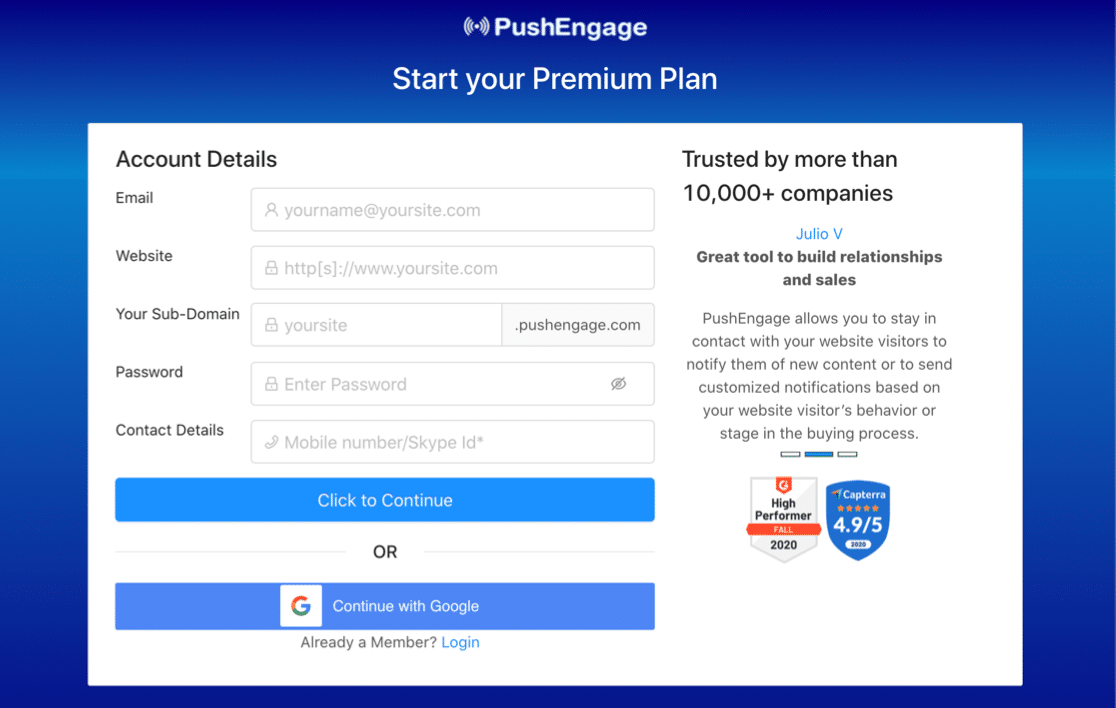
Sehen Sie sich als nächstes dieses Beispiel für PushEngage an. Es ist wirklich einfach, dieses Landing Page-Formular auszufüllen, weil alles klar erklärt ist.
Die Platzhalter sind sogar mit Symbolen versehen, damit Sie leicht erkennen können, was benötigt wird:

Verwendung von Platzhaltern auf Ihren Landing Page-Formularen
Verwenden Sie Platzhalter als Eingabeaufforderung, damit Ihr Besucher die richtigen Informationen eingibt. Auf diese Weise können Sie Frustrationen vermeiden, denn es ist wahrscheinlicher, dass das Formular beim ersten Mal abgeschickt wird.
Mit WPForms können Sie ganz einfach Platzhaltertext hinzufügen, um Ihre Besucher beim Ausfüllen Ihres Formulars zu leiten. Hier haben wir eine E-Mail-Adresse als Platzhalter hinzugefügt, damit der Besucher genau weiß, was er eingeben soll.

Sobald Sie die Platzhalter zu Ihren Feldern hinzugefügt haben, können Sie mit WPFforms auch die Feldbeschriftungen einfach ausblenden.
7. Machen Sie Ihre Formulare mobiltauglich
Haben Sie schon einmal versucht, ein Formular auf Ihrem Handy auszufüllen, aber dann festgestellt, dass die Felder zu klein sind? Wenn Ihr Formular nicht für Mobilgeräte geeignet ist, kann es schwierig sein, die Felder überhaupt anzutippen.
Es ist sehr wichtig, dass alle Ihre Formulare auf jedem Gerät ausgefüllt werden können. So stellen Sie sicher, dass es keine Barrieren für mobile Nutzer gibt.
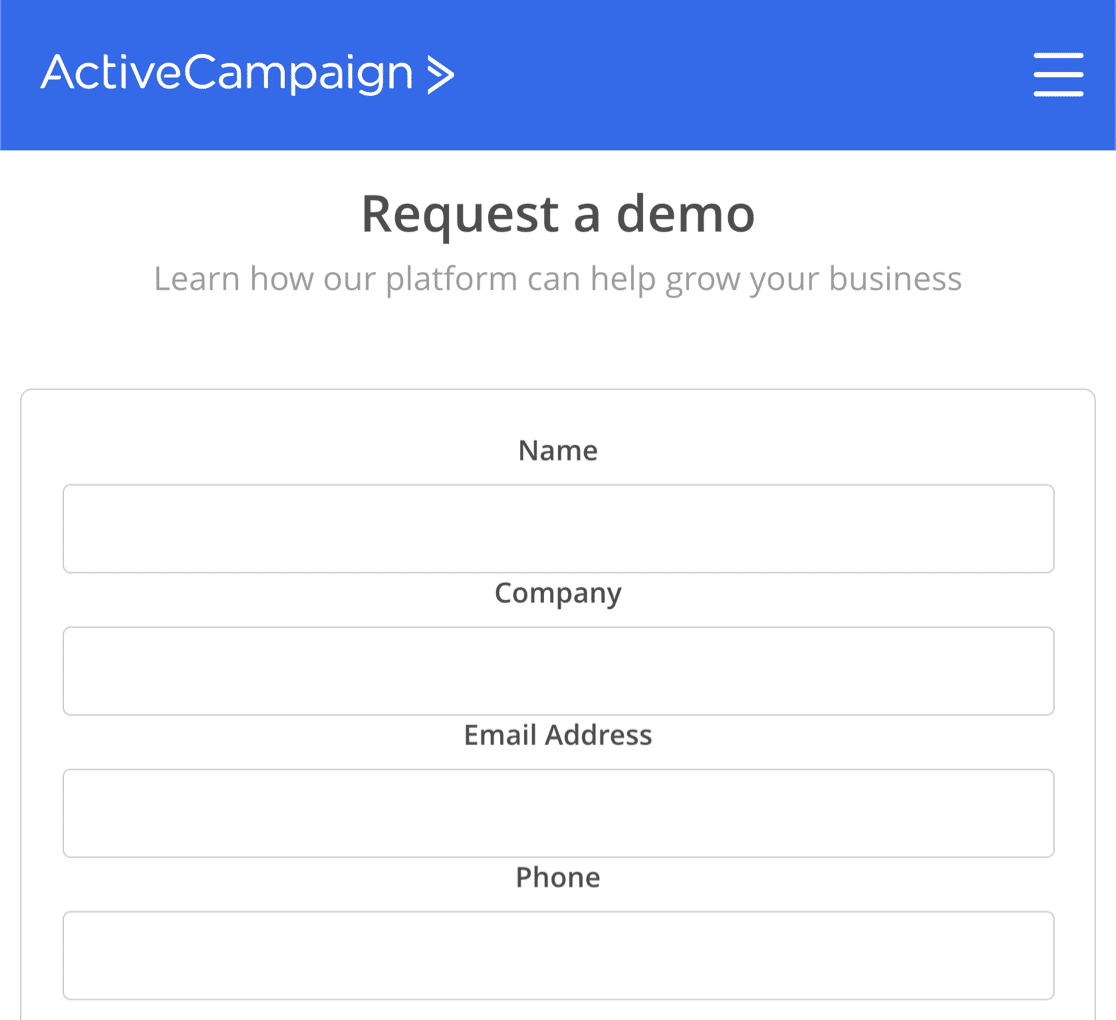
Hier ist ein großartiges Beispiel für ein klares Landing Page-Formular von ActiveCampaign.

Eine weitere gute Taktik für Mobiltelefone ist die Verwendung von Bildauswahlen oder großen Schaltflächen, die auf einem Touchscreen leicht auszuwählen sind.
Wie man ein mobilfähiges Formular erstellt
Alle Formulare, die Sie mit WPForms erstellen, sind standardmäßig für Mobilgeräte geeignet. So werden Ihre Besucher finden sie einfach auf jedem Gerät oder Bildschirmgröße zu verwenden.
Dies ist sehr hilfreich, wenn Sie WPForms für die Integration mit anderen Diensten verwenden möchten. Normale GetResponse-Formulare sind zum Beispiel nicht mobilfähig, aber Sie können ein GetResponse-Anmeldeformular mit WPForms erstellen, um das zu umgehen.
In diesem Formular hat Elementor eine CTA-Schaltfläche und ein Bild verwendet, so dass es eine große Fläche zum Antippen gibt. Es wäre unmöglich, hier versehentlich die falsche Option zu wählen:

Wenn Sie bereit sind, mit ein wenig Code zu arbeiten, können Sie ein Layout wie dieses erstellen, indem Sie Kontrollkästchen in Schaltflächen verwandeln.
Erwägen Sie auch, ein gestapeltes Layout zu erstellen. Mit diesem Trick haben alle Felder auf dem Handy die gleiche Breite.
Sehen Sie sich den Unterschied zwischen dem gestapelten und dem normalen Layout auf diesem Landing Page-Formular an.

Wenn Sie bereit sind, einen Codeschnipsel hinzuzufügen, können Sie dies leicht mit WPForms und ein wenig benutzerdefiniertem CSS erreichen. Schauen Sie sich unser Dokument zur Erstellung eines gestapelten Layouts für Ihr Formular an.
Erstellen Sie jetzt Ihr Landing Page-Formular
Als nächstes erstellen Sie eine Landing Page in WordPress
Jetzt, wo Sie wissen, wie Sie optimierte Landing Page-Formulare erstellen, ist es an der Zeit, Ihre erste Landing Page in WordPress zu erstellen.
WPForms hat ein Formular Landing Pages Addon, mit dem Sie jedes Formular in eine eigenständige Landing Page verwandeln können. Wenn Sie Ihr Formular bereits erstellt haben und eine einfache Möglichkeit suchen, es in eine Landing Page zu verwandeln, wird dies perfekt für Sie sein.
Wenn Sie Ihren Landing Page-Formularen mehr Elemente hinzufügen möchten, empfehlen wir SeedProd. SeedProd ist der beste Landing Page Builder für WordPress und ermöglicht es Ihnen sogar, mehrere Domains mit Ihren Landing Pages von einer WordPress-Site aus zu verbinden.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.