AI Zusammenfassung
Das Ausfüllen eines langen Formulars kann sich wie eine lästige Pflicht anfühlen. Wenn Besucher zu viele Felder auf einem einzigen Bildschirm sehen, ist die Wahrscheinlichkeit größer, dass sie die Seite abbrechen, ohne sie auszufüllen.
Ich arbeite seit Jahren mit Formularen und habe festgestellt, dass mehrstufige Formulare fast immer besser funktionieren, vor allem, wenn viele Informationen erfasst werden.
Indem Sie das Formular in Abschnitte unterteilen, erleichtern Sie es den Teilnehmern, sich auf einen Schritt nach dem anderen zu konzentrieren. Das steigert das Engagement und wirkt gleichzeitig der Formularmüdigkeit entgegen!
Wenn Sie sich fragen, wie man ein solches in WordPress einrichtet, keine Sorge, es ist nicht so kompliziert, wie es klingt. Ich werde Ihnen zeigen, wie ich es normalerweise mit WPForms mache.
Erstellen Sie jetzt ein mehrstufiges Formular! 🚀
Wie man ein mehrstufiges Formular in WordPress erstellt
Ich habe auch ein Video geteilt unten beschreibt alle Anweisungen, die Sie brauchen, um eine mehrstufige Form in WordPress mit WPForms erstellen folgen.
Wenn Sie jedoch schriftliche Anleitungen bevorzugen, lesen Sie unten weiter und nutzen Sie das praktische Inhaltsverzeichnis, um sich im Leitfaden zurechtzufinden.
- Schritt 1: Installieren Sie ein Multi Step Form Builder Plugin
- Schritt 2: Ein neues Formular erstellen und Felder hinzufügen
- Schritt 3: Unterteilen Sie Ihr Formular in mehrere Teile
- Schritt 4: Anpassen von Benachrichtigungen und Bestätigungen
- Schritt 5: Fügen Sie das mehrstufige Formular zu Ihrer WordPress-Website hinzu
Schritt 1: Installieren Sie ein Multi Step Form Builder Plugin
Um ein mehrstufiges Formular in WordPress zu erstellen, benötigen Sie ein Plugin, das tatsächlich die schwere Arbeit erledigen kann, und WPForms ist dasjenige, für das ich immer bürge.
Was ich am meisten an WPForms mag, sind die vielen Möglichkeiten, die es Ihnen bietet, mehrstufige Formulare zu erstellen. Sie sind nicht mit einer Methode stecken.
Möchten Sie Ihr Formular in übersichtliche Seiten aufteilen? Ziehen Sie einfach ein Seitenumbruch-Feld hinein. Müssen Sie die Benutzer wie bei einem Trichter durch eine Frage nach der anderen führen? Dann ist das Lead Forms Addon genau das Richtige für Sie.
Und wenn Sie wenig Zeit haben, können Sie sogar den AI Form Builder von WPForms verwenden, um alles in wenigen Sekunden einzurichten. Ich habe es selbst verwendet, und es ist eine echte Zeitersparnis.

Wenn Sie WPForms noch nicht installiert haben, sollten Sie das zuerst tun. Es dauert nur eine Minute. Und wenn Sie nicht sicher sind, wie Sie ein Plugin in WordPress installieren, können Sie diese Schritt-für-Schritt-Anleitung zu Rate ziehen.
Sobald es installiert und einsatzbereit ist, haben Sie alles, was Sie brauchen, um ein mehrstufiges Formular zu erstellen, das tatsächlich funktioniert, einen Abschnitt nach dem anderen.
Holen Sie sich jetzt WPForms Pro 🙂
Schritt 2: Ein neues Formular erstellen und Felder hinzufügen
Lassen Sie uns nun Ihr mehrstufiges Formular in WordPress erstellen. Gehen Sie in Ihrem Dashboard auf WPForms " Add New, um ein neues Formular zu erstellen.

Als nächstes geben Sie Ihrem Formular einen Namen. Sie können es so nennen, wie es Ihren Bedürfnissen entspricht. Für diese Anleitung habe ich mein Formular "WordPress Multi Step Form" genannt, um es übersichtlich zu halten.
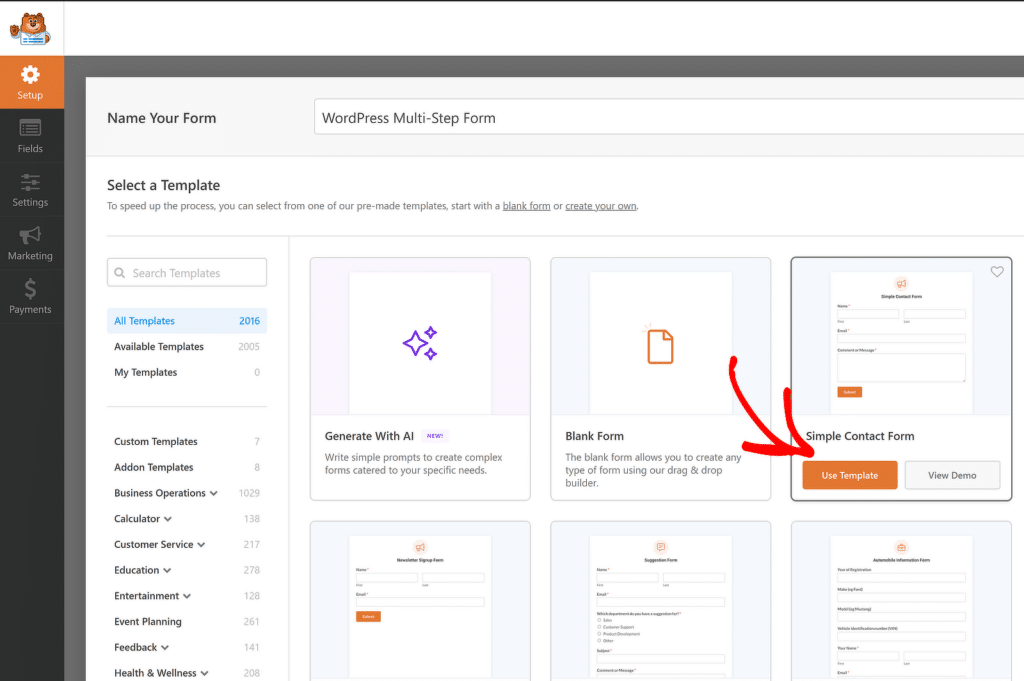
Nun sehen Sie einige Optionen. Sie können mit dem leeren Formular ganz von vorne beginnen. Wenn Sie jedoch einen schnellen Start wünschen (was ich in der Regel tue), wählen Sie eine Vorlage wie das einfache Kontaktformular und klicken Sie auf Vorlage verwenden.

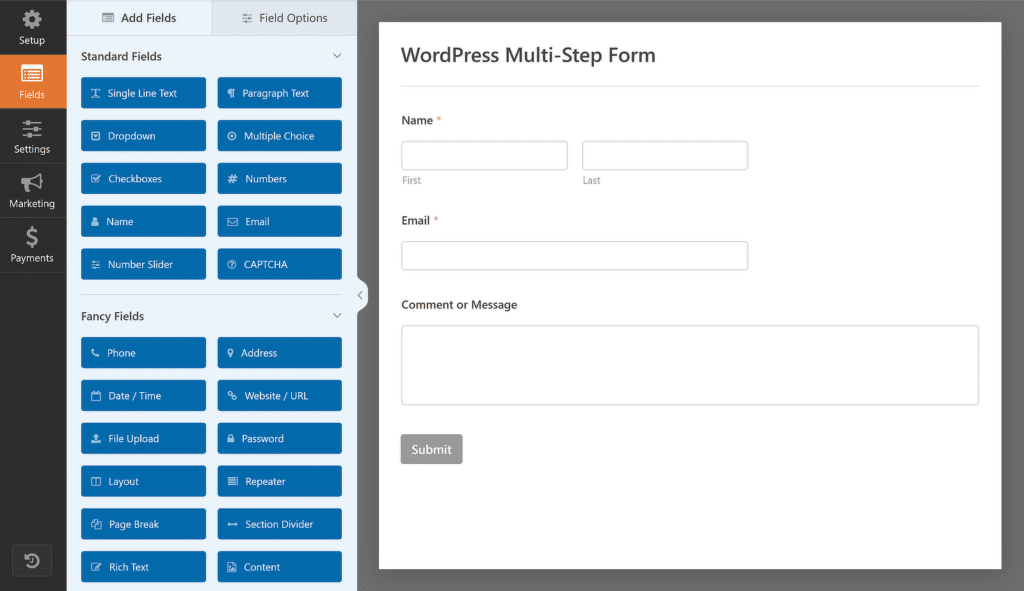
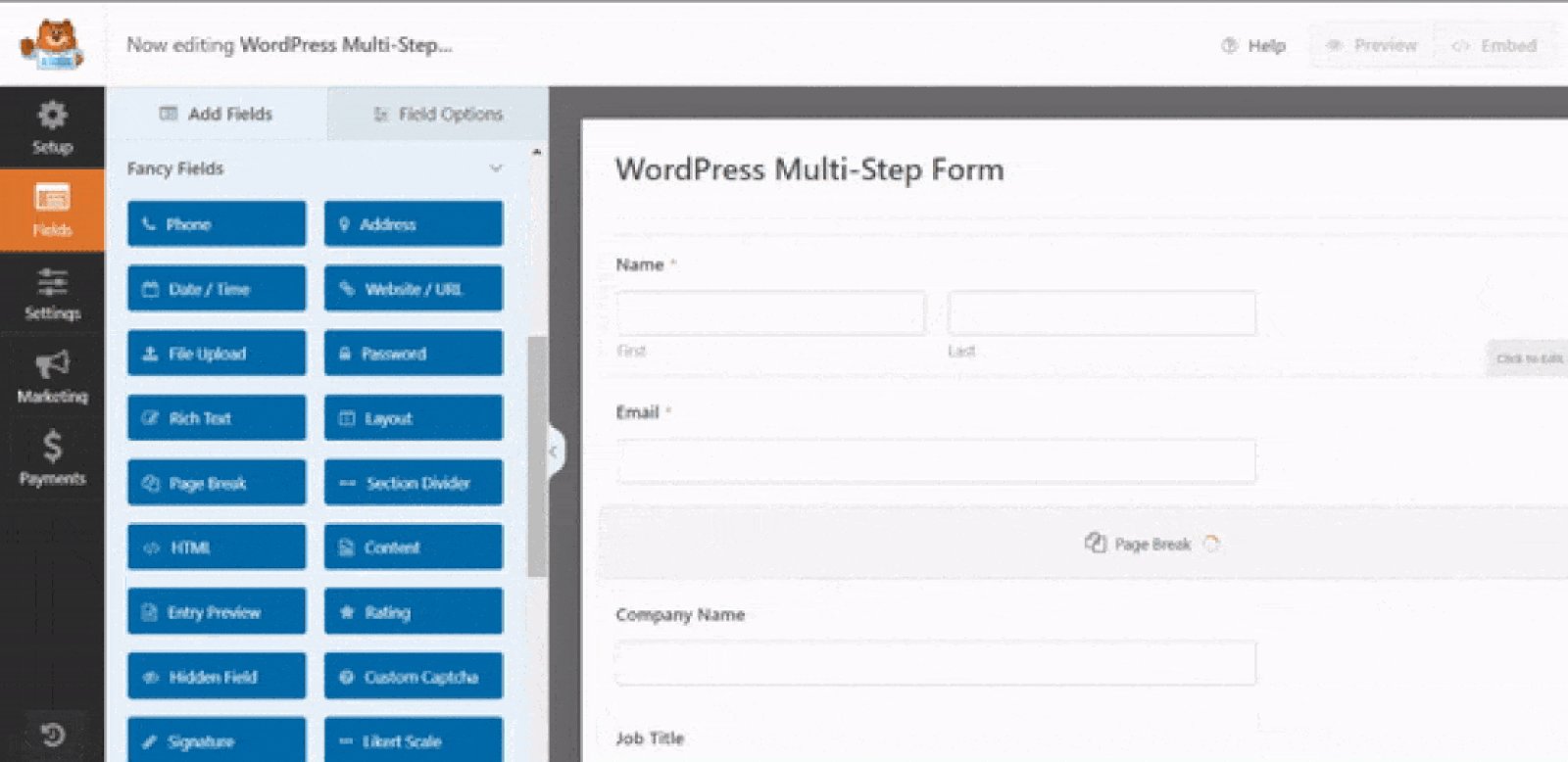
So haben Sie eine Basis, mit der Sie arbeiten können, damit Sie nicht bei Null anfangen müssen. Sobald sich der Formularersteller öffnet, sehen Sie zwei Hauptbereiche. Auf der linken Seite finden Sie die Liste der Felder, die Sie hinzufügen können.
Auf der rechten Seite des Bildschirms sehen Sie eine bearbeitbare Vorschau Ihres Formulars, in die Sie per Drag & Drop weitere Felder nach Ihren Wünschen einfügen können.

Das einfache Kontaktformular enthält bereits die grundlegenden Daten wie Name, E-Mail und Nachricht. Das ist ein solider Anfang, aber ich baue immer darauf auf, je nachdem, welche Art von Formular ich erstellen möchte.
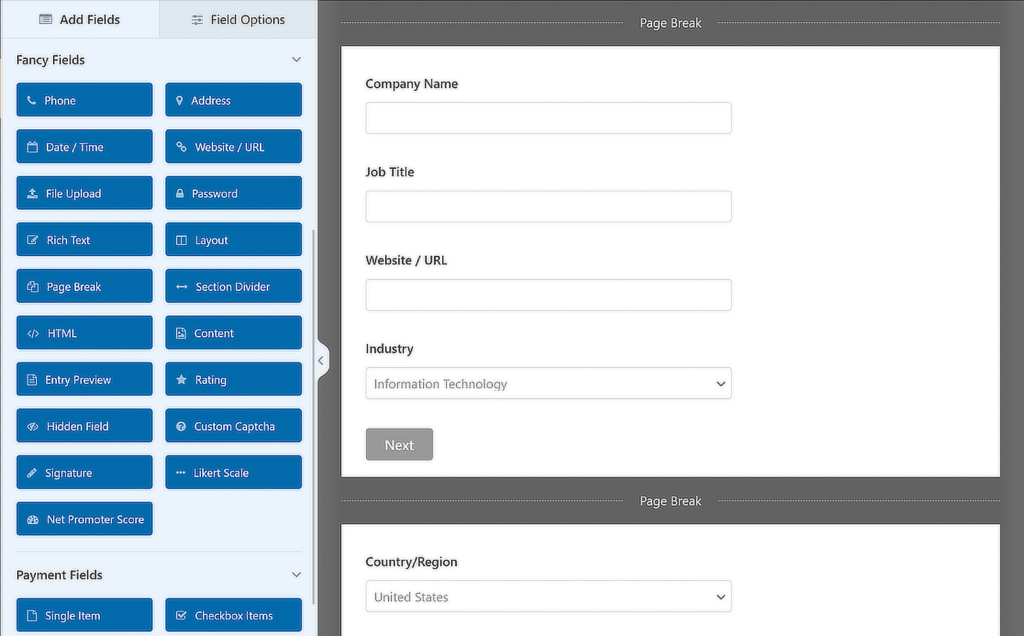
Bei einem meiner letzten Formulare habe ich ein paar weitere Felder hinzugefügt:
- Firmenname - Verwendung des einzeiligen Textfeldes
- Berufsbezeichnung - Verwendung des gleichen einzeiligen Textfeldes
- Website - Verwenden Sie das Feld Website/URL aus dem Abschnitt Fancy Fields
- Branche - Verwendung eines Checkbox-Feldes mit Auswahlmöglichkeiten wie IT, Fertigung, Einzelhandel und Gesundheitswesen
- Land/Region - Verwenden Sie eine Dropdown-Liste mit Optionen wie Vereinigte Staaten, Kanada, Australien und das Vereinigte Königreich.
- Wie haben Sie von uns erfahren? - Mit einem weiteren Dropdown mit Optionen wie Google, Facebook und LinkedIn
Sie können auf jedes Feld klicken, um es zu bearbeiten oder eigene Angaben hinzuzufügen. Es geht hier darum, die Informationen zu sammeln, die Sie tatsächlich benötigen. Nicht mehr und nicht weniger.
Sobald Sie Ihre Felder eingerichtet haben, können Sie damit beginnen, Ihr Formular in Schritte zu unterteilen. Jetzt wird es erst richtig interessant.
Schritt 3: Unterteilen Sie Ihr Formular in mehrere Teile
Nun, da Ihr Formular fertig ist, ist es an der Zeit, es in kleinere Teile zu unterteilen, und glauben Sie mir, WPForms macht diesen Teil ziemlich einfach. Sie haben ein paar verschiedene Möglichkeiten, es zu tun, je nachdem, was Sie gehen für.
Wenn Sie Ihr Formular in Abschnitte mit einem Fortschrittsbalken und Schaltflächen zum Zurück- und Weitergehen unterteilen möchten, ist das Feld Seitenwechsel die richtige Wahl. Ich verwende dies meistens, wenn ich längere Formulare erstelle, bei denen die Benutzer sehen müssen, wie weit sie sind.
Wenn Sie sich jedoch mehr auf die Erstellung von Formularen konzentrieren möchten, die jeweils eine Frage stellen, sollten Sie sich das Lead Forms Addon ansehen. Ich habe es verwendet, wenn ich ein konzentrierteres Layout brauchte, vor allem auf dem Handy, und es funktioniert wirklich gut.
Schließlich können Sie Ihr gesamtes mehrstufiges Formular mit dem AI Form Builder erstellen. Sie müssen sich nicht sofort für eine Option entscheiden. Ich führe Sie durch alle Optionen, damit Sie auswählen können, was am besten zu Ihrem Formular passt.
Methode 1: Hinzufügen des Seitenumbruchfeldes
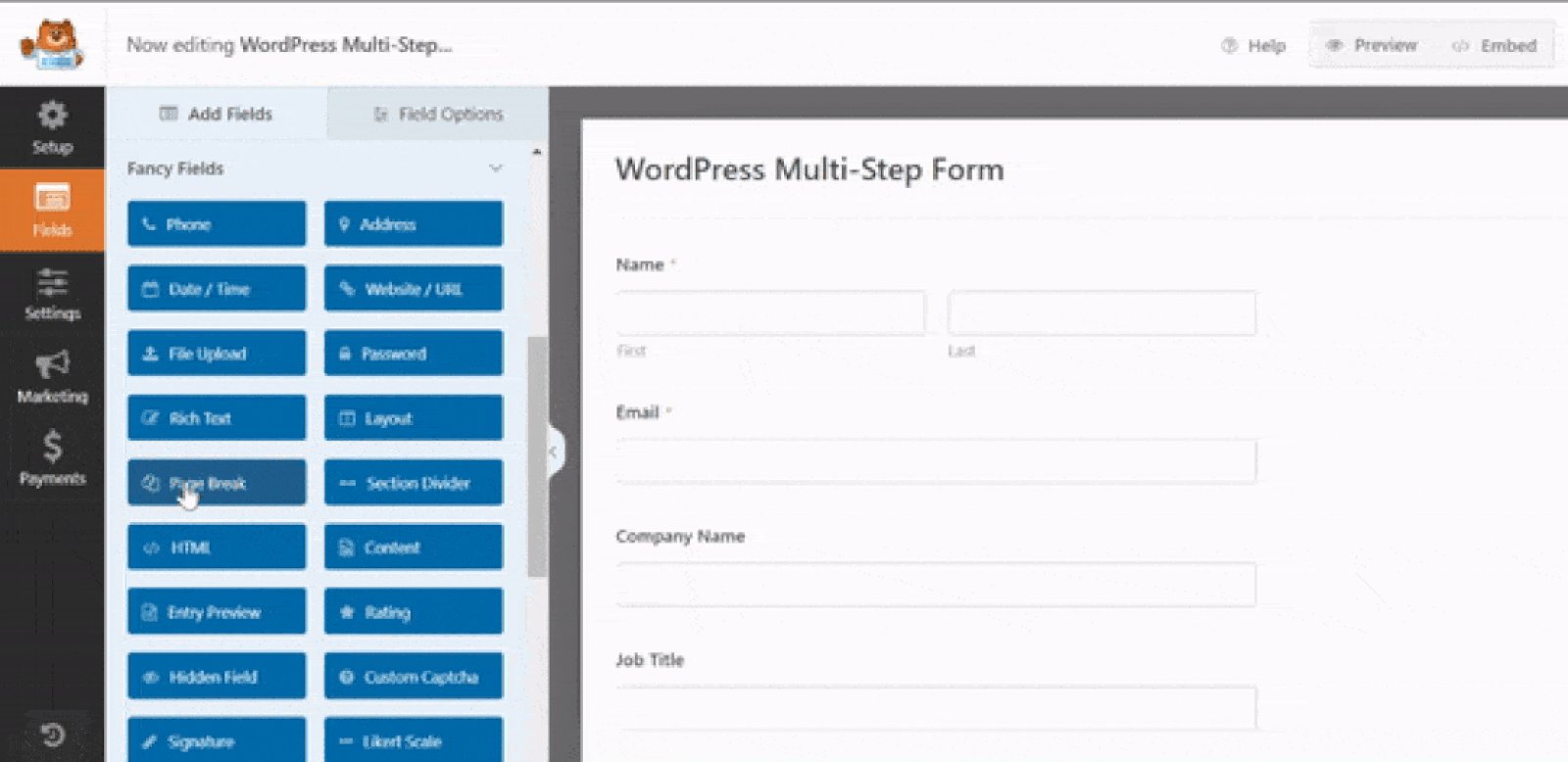
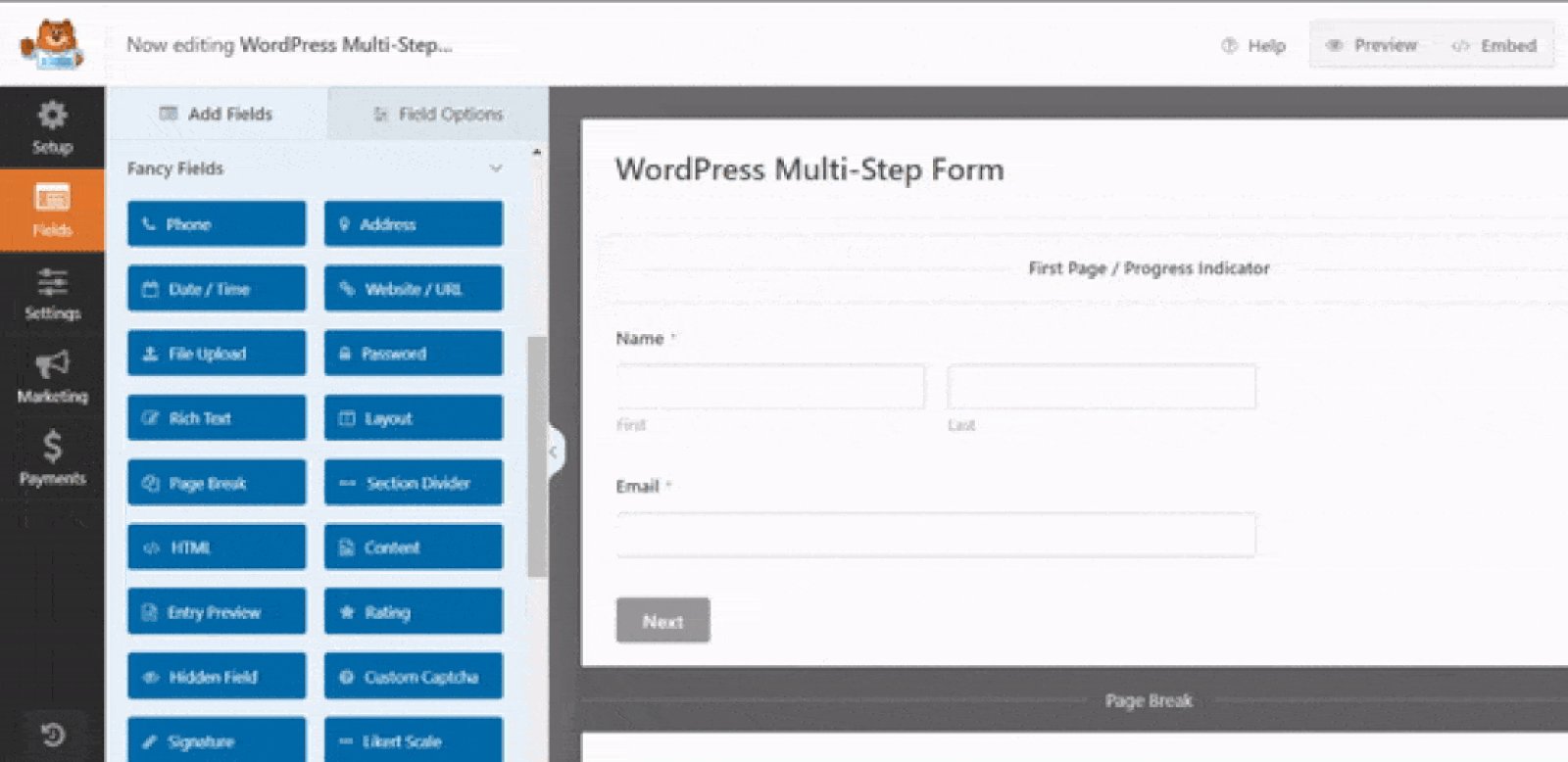
Nachdem Sie alle Formularfelder in Ihrem Formular hinzugefügt und angepasst haben, müssen Sie das Formularfeld " Seitenwechsel " zu Ihrer Website hinzufügen. Jedes Mal, wenn Sie einen Seitenumbruch hinzufügen, wird das Formular geteilt und eine neue Seite erstellt.
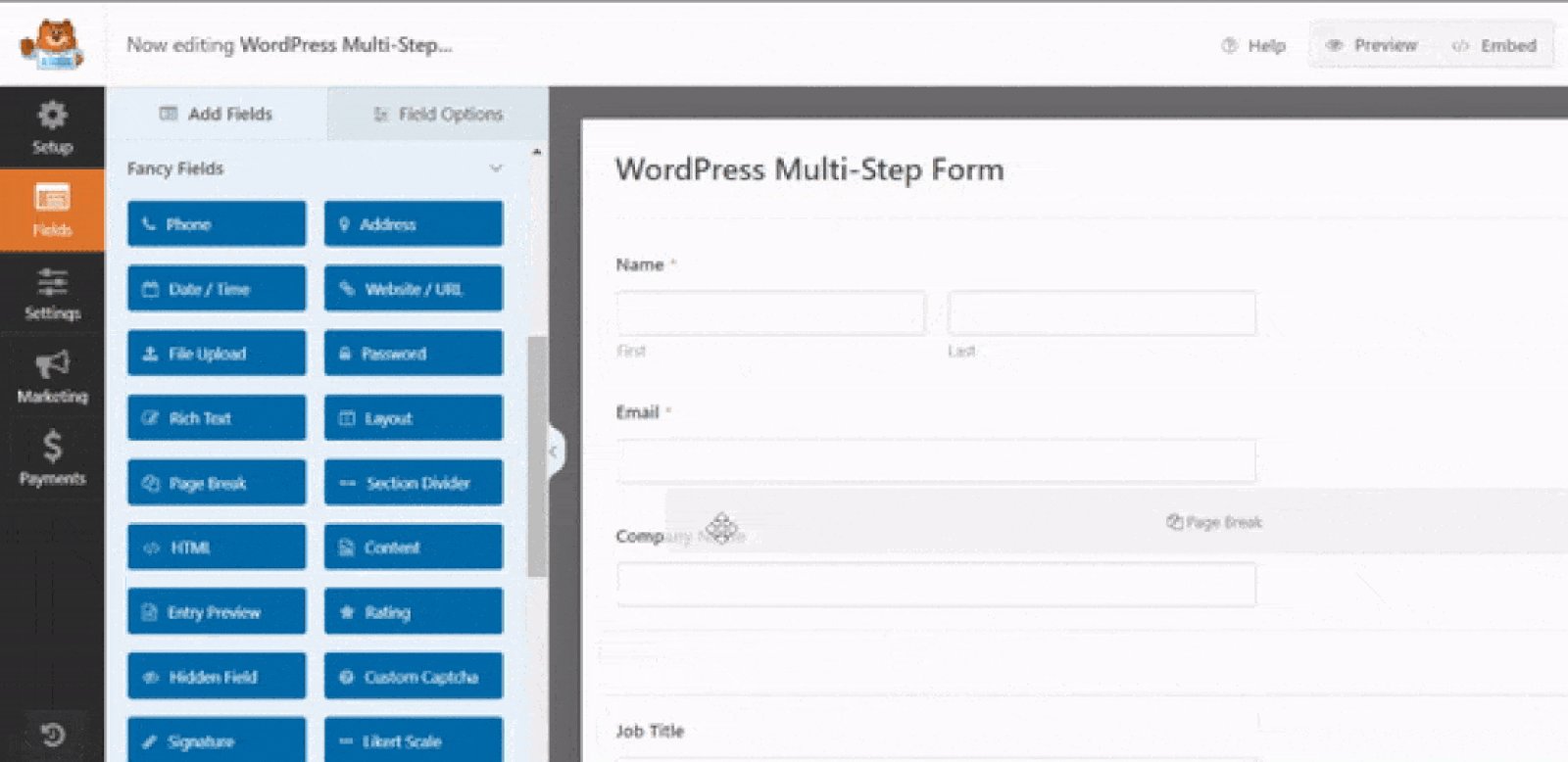
Um mit der Aufteilung Ihres Formulars zu beginnen, ziehen Sie das Formularfeld " Seitenumbruch", das Sie unter "Ausgefallene Felder" finden, aus dem linken Bereich in den rechten Bereich.
Achten Sie darauf, dass Sie ihn genau an der Stelle platzieren, an der die erste Pause stattfinden soll. In der Regel überlege ich mir den Ablauf der Fragen, bevor ich sie einfüge, um später Verwirrung zu vermeiden.

"💡 Profi-Tipp: Verwenden Sie logische Abschnitte für Seitenumbrüche, um eine intuitive und reibungslose Benutzererfahrung zu gewährleisten. Gruppieren Sie zum Beispiel persönliche Informationen auf einer Seite, Präferenzen auf einer anderen und detaillierte Fragen auf der letzten Seite, um zu vermeiden, dass die Nutzer überfordert werden."
Wenn Ihr Formular aus mehr als zwei Teilen besteht, wiederholen Sie einfach denselben Schritt an der Stelle, an der Sie die nächste Unterbrechung benötigen. WPForms begrenzt nicht, wie viele Schritte Sie erstellen können, so dass Sie frei sind, so viele Abschnitte zu erstellen, wie Sie benötigen.
Ich habe jedoch die Erfahrung gemacht, dass weniger Schritte besser funktionieren. Versuchen Sie, es nicht zu übertreiben, denn zu viele Seiten können Menschen ermüden und sie dazu bringen, auf halbem Weg aufzuhören.

Sobald die Schritte festgelegt sind, können Sie den Fortschrittsbalken so gestalten, wie Sie möchten. Ich passe ihn immer ein wenig an, damit die Benutzer auf dem richtigen Weg bleiben.
Anpassen des Fortschrittsbalkens für mehrseitige Formulare
Wenn jemand mit dem Ausfüllen eines langen Formulars beginnt, ist es sehr hilfreich, ihm zu zeigen, wie weit er schon ist. Mit einer Fortschrittsanzeige in Ihrem Formular können Sie die Nutzer über die verschiedenen Abschnitte des Formulars informieren.
Auf diese Weise wissen sie immer, wo sie sich in Ihrem Formular befinden und wie viel sie noch ausfüllen müssen, bevor sie auf Senden klicken.
Um die Dinge super einfach auf Sie, WPForms kommt mit drei verschiedenen Breadcrumb-Stil Indikator Bars für Ihre mehrstufige Formen:
- Verbindungselemente: zeigt eine Verbindungsleiste und Seitentitel für jeden Teil Ihres Formulars.
- Kreise: zeigt einen Kreis und einen Seitentitel pro Seite auf Ihrem mehrstufigen Formular.
- Fortschrittsbalken: zeigt den Fortschritt des Formulars an, während der Benutzer es ausfüllt.
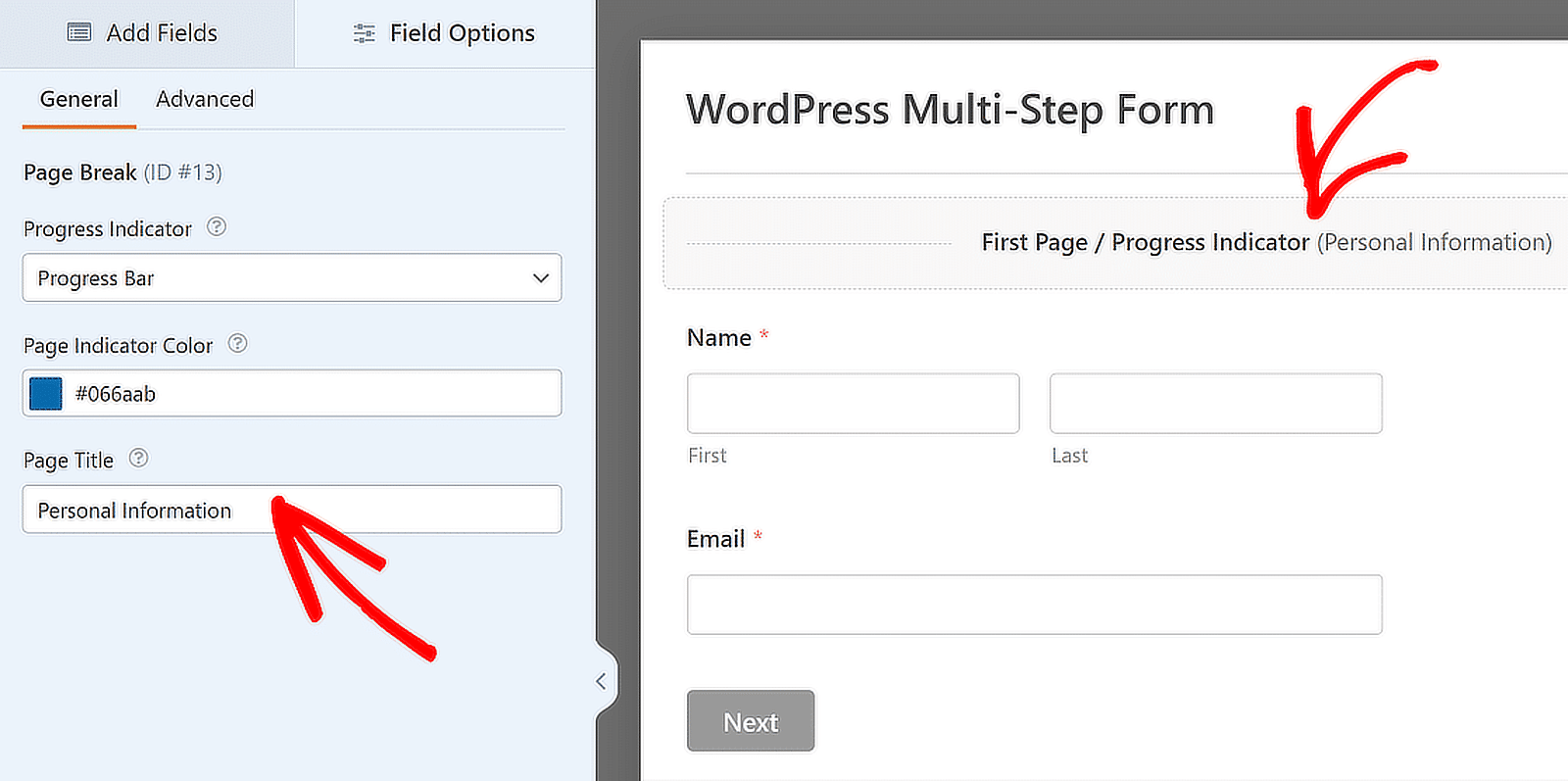
Um den Fortschrittsbalken und den Seitentitel der ersten Seite Ihres mehrstufigen Formulars anzupassen, klicken Sie auf den Abschnitt Erster Seitenwechsel.
Im Vorschaufenster erscheint ein neuer Bereich. Von hier aus können Sie:
- Wählen Sie den gewünschten Typ des Fortschrittsanzeigers
- Ändern der Seitenindikatorfarbe mit einem Farbauswahlwerkzeug
- Ändern Sie den Seitentitel, damit die Nutzer wissen, auf welchem Teil des Formulars sie sich befinden, wenn Sie die Option "Circles" oder " Connectors" wählen.

💬 Profi-Tipp: Ein Fortschrittsbalken mit klarer Beschriftung kann die Zahl der Formularabbrüche erheblich verringern und von Anfang an die richtigen Erwartungen wecken. Setzen Sie sie klug ein!
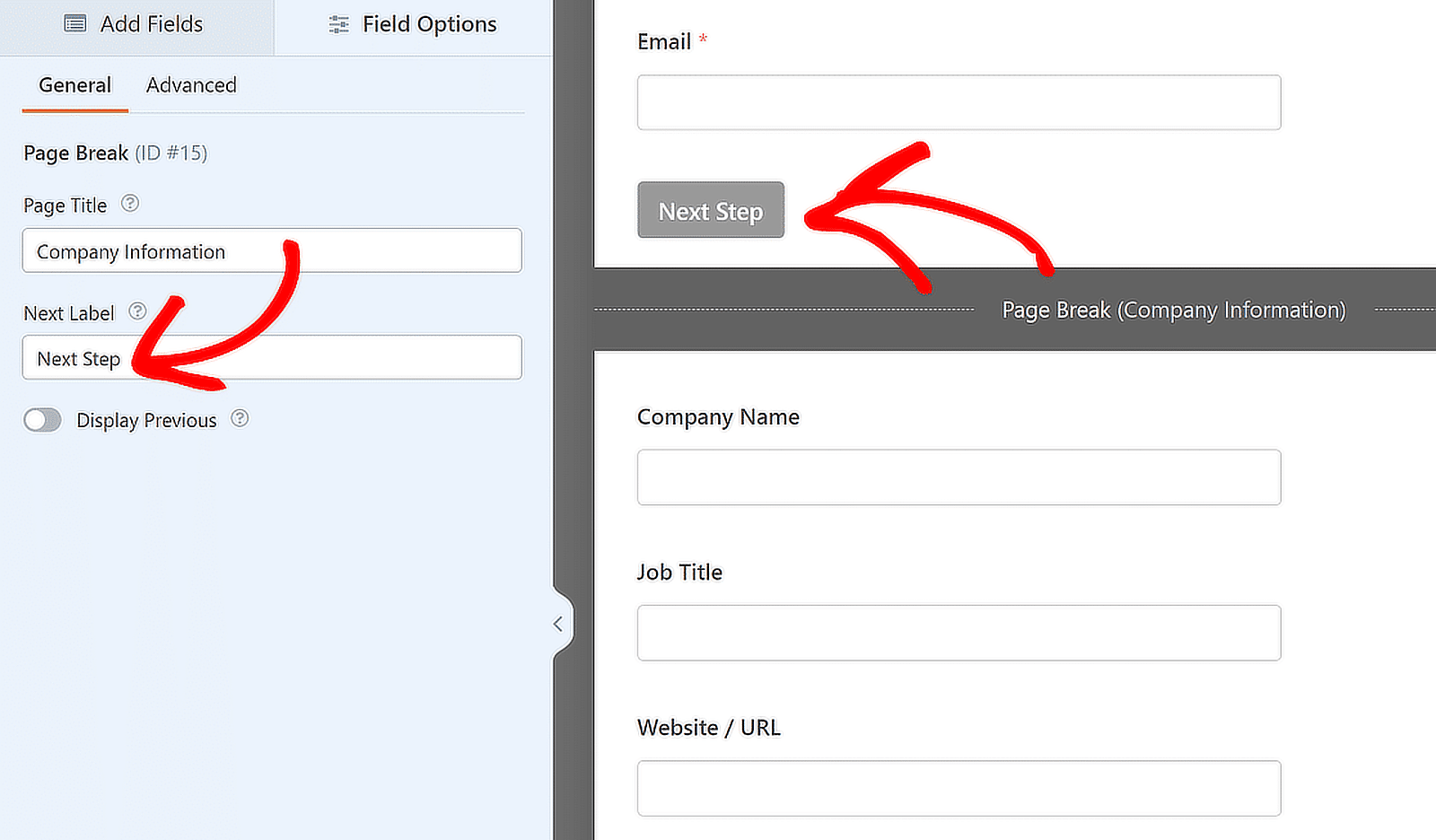
Anpassen des Titels der nächsten Seite und des Schaltflächentextes
Um den Titel der nächsten Seite und die Schaltfläche, die Besucher auf die nächste Seite Ihres Formulars führt, anzupassen, klicken Sie auf den von Ihnen erstellten Abschnitt Seitenwechsel.

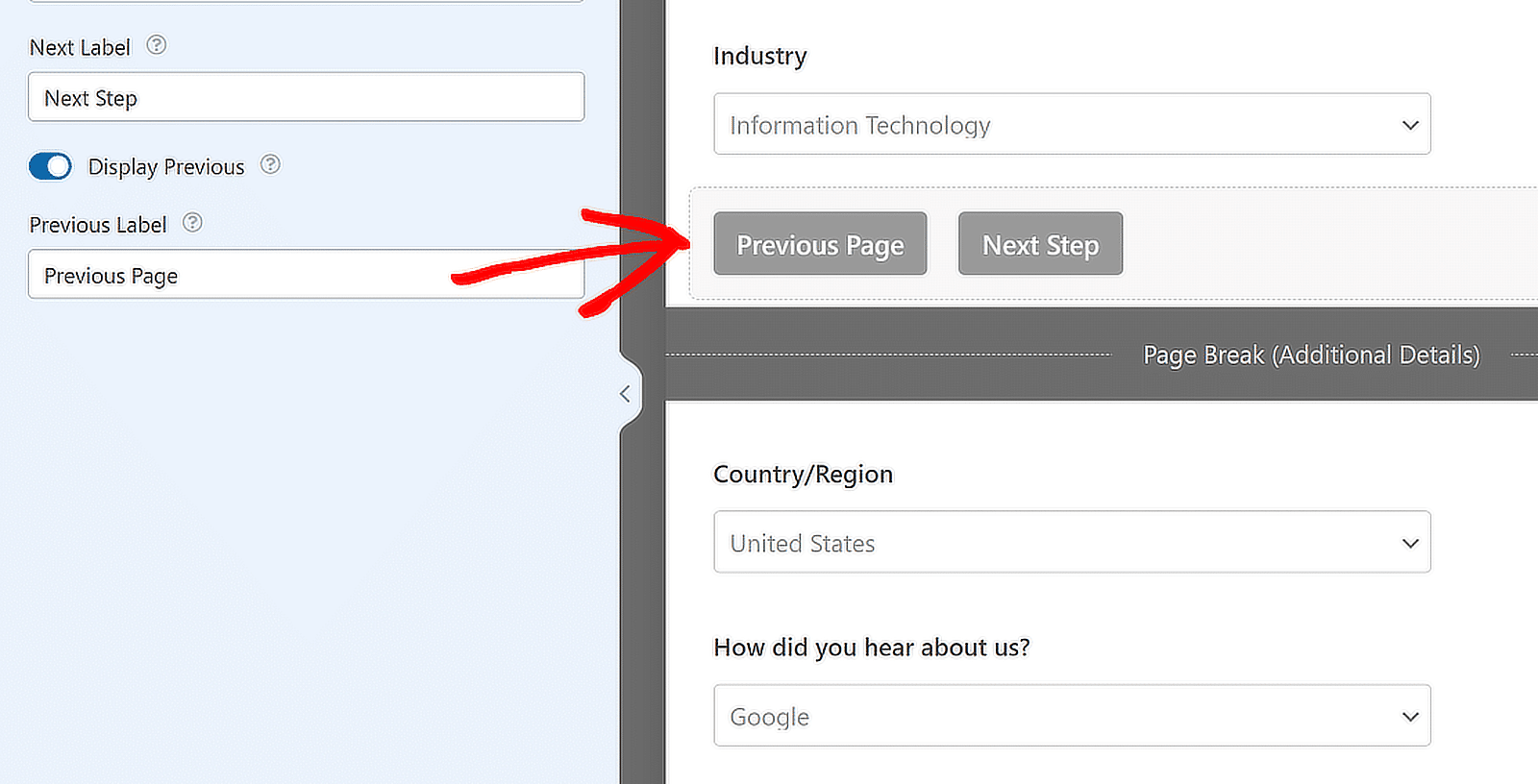
Sie können auch die Funktion einschalten, mit der Sie Website-Besuchern eine Schaltfläche " Vorherige Seite" anzeigen können. Auf diese Weise können sie bei Bedarf zur vorherigen Seite Ihres Formulars zurückkehren.

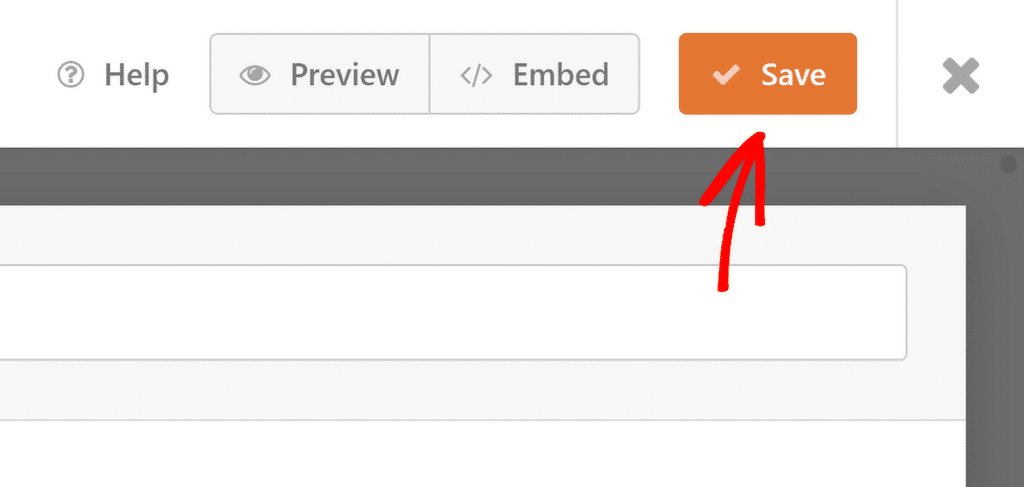
Wenn Sie dies tun, haben Sie die Möglichkeit, den Text über die Schaltfläche zu ändern. Wenn Sie alle Seitenumbrüche erstellt haben, klicken Sie auf Speichern.
Methode 2: Verwenden Sie das Lead Forms Addon
Während das Feld "Seitenwechsel" für die meisten mehrstufigen Formulare gut geeignet ist, benötigen Sie manchmal etwas gezielteres, vor allem, wenn Ihr Ziel darin besteht, Leads mit einer Frage nach der anderen zu erfassen
Hier kann das Lead Forms Addon wirklich helfen. Ich habe dieses Addon verwendet, wenn ich Besucher durch kurze, gezielte Schritte wie ein Quiz oder ein schnelles Anmeldeformular führen wollte
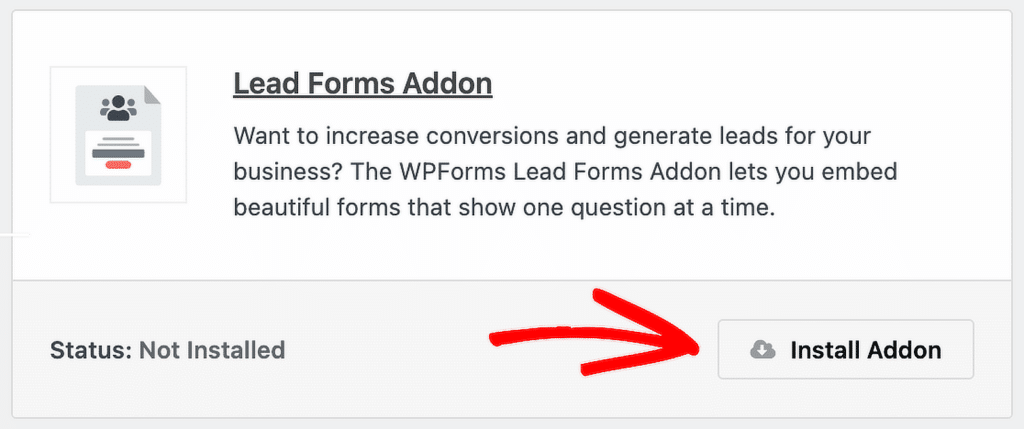
Um loszulegen, gehen Sie zu Ihrem WordPress-Dashboard und gehen Sie zu WPForms " Addons. Geben Sie in der Suchleiste Lead Forms ein. Sobald es angezeigt wird, klicken Sie auf Addon installieren und dann auf Aktivieren.

Aktivieren des Lead-Form-Modus
Sobald Sie das Lead Forms Addon installiert und aktiviert haben, kehren Sie zu dem Formular zurück, an dem Sie gerade arbeiten.
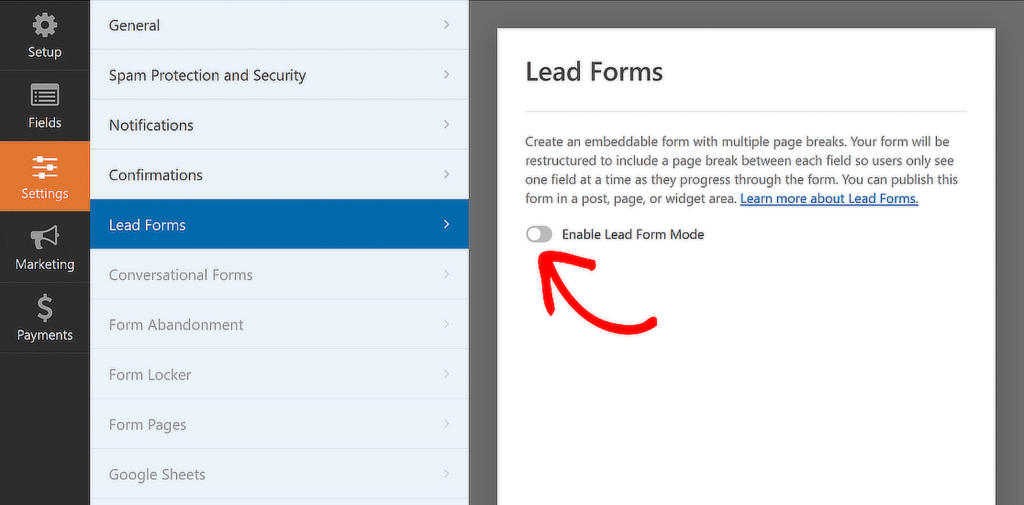
Klicken Sie im Formularersteller auf die Registerkarte Einstellungen und wählen Sie dann im Menü die Option Leadformulare aus. Sie sehen eine Option namens Lead-Formular-Modus aktivieren. Schalten Sie diese Option ein.

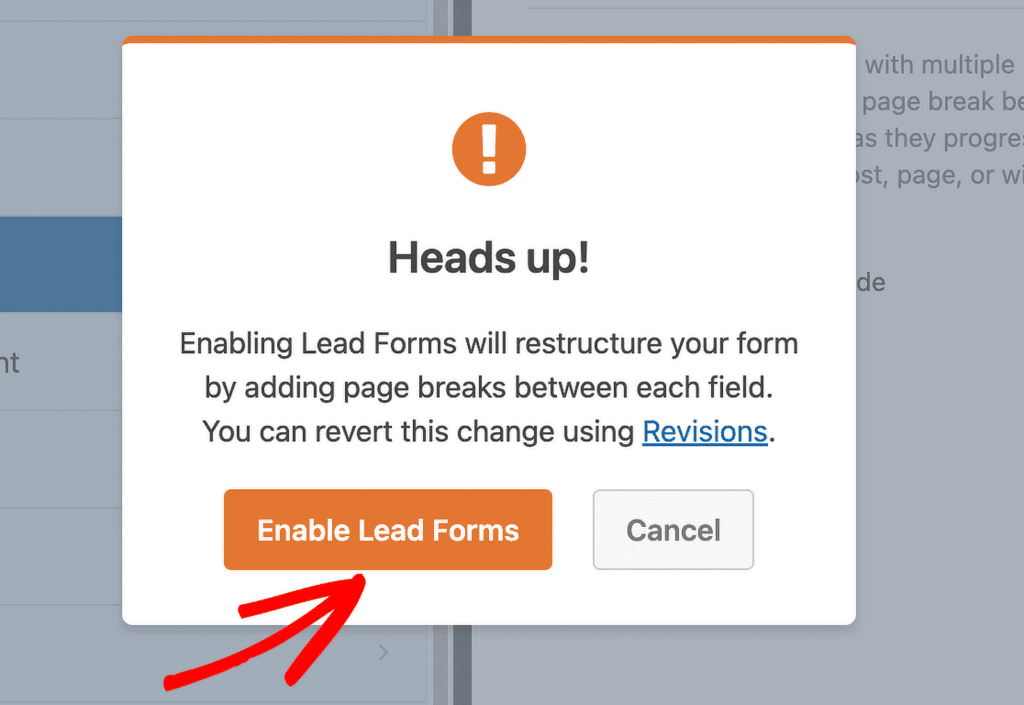
An dieser Stelle erscheint eine Meldung, die Sie darauf hinweist, dass sich das Layout Ihres Formulars ändern wird. Das ist ganz normal. Klicken Sie einfach auf die Schaltfläche Enable Lead Forms, um fortzufahren.

Ich habe dies viele Male getan, und wenn Ihr Formular nicht mit Feldern vollgestopft ist, geschieht der Wechsel in der Regel in nur wenigen Sekunden. WPForms wird nun automatisch Ihr Formular in Schritte aufteilen.

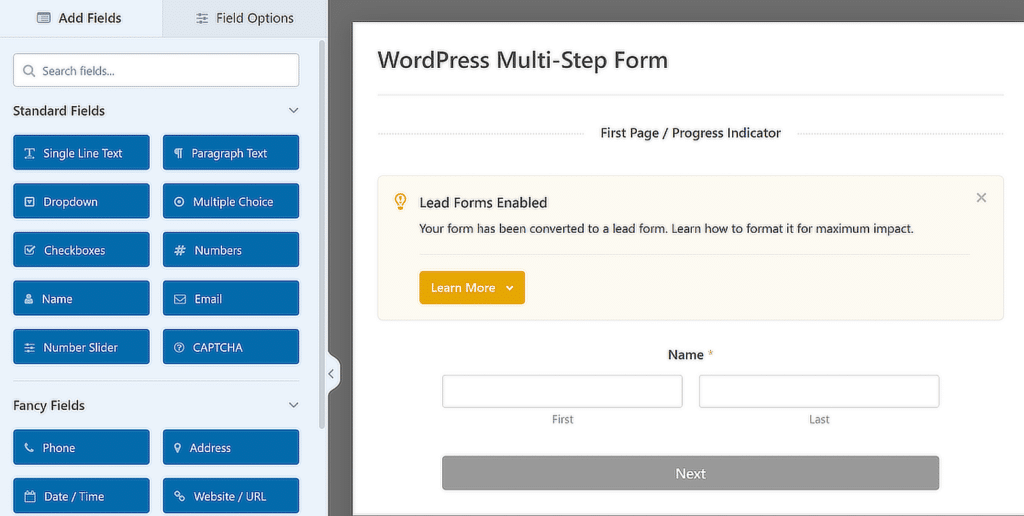
Sobald das erledigt ist, sehen Sie Ihr Formular in übersichtliche, individuelle Abschnitte umstrukturiert. Sie können immer noch Dinge verschieben, neue Felder hinzufügen oder die Reihenfolge ändern, je nachdem, was für Ihren Arbeitsablauf am besten geeignet ist.

Sobald Ihr Formular eingerichtet ist, können Sie sein Aussehen auf Ihrer Website anpassen. Dies ist einer der Gründe, warum ich das Lead Forms Addon gerne verwende.
Ihr Lead-Formular gestalten
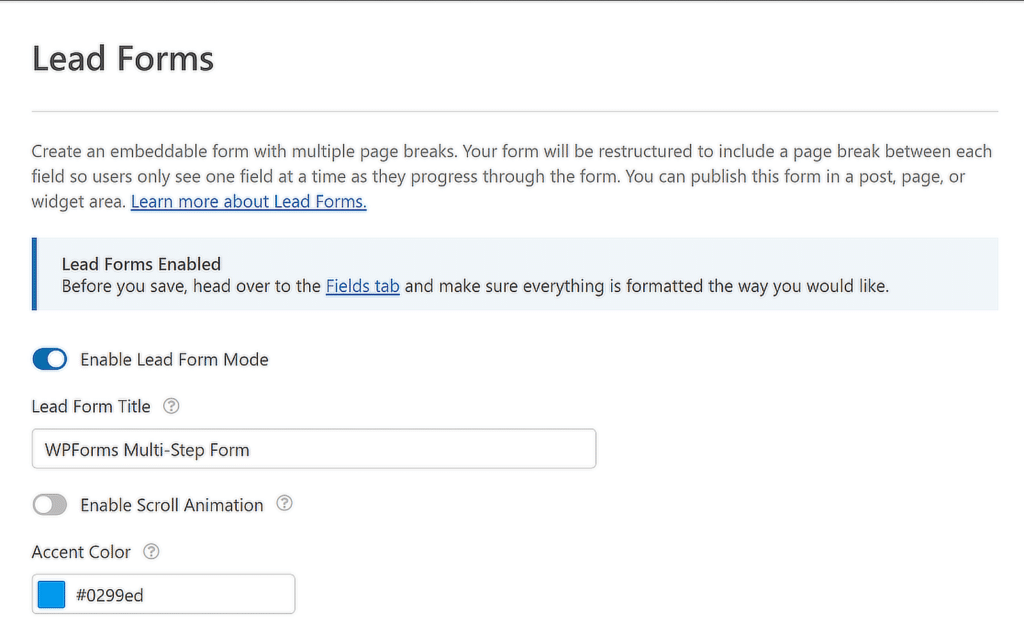
In den Einstellungen von Lead Forms finden Sie mehrere Optionen zur Aktualisierung des Designs. Diese Änderungen werden im Frontend angezeigt und tragen dazu bei, dass Ihr Formular einen besseren Eindruck macht, ohne dass Sie Code benötigen.
Hier ist, was Sie kontrollieren können:
- Formular-Titel: Sie können einen benutzerdefinierten Titel am oberen Rand Ihres Formulars hinzufügen. In der Regel verwende ich diesen Platz, um den Nutzern eine kurze Vorstellung davon zu geben, wofür das Formular gedacht ist.
- Akzentfarbe: Damit ändern Sie das Aussehen Ihrer Schaltflächen, Fortschrittsanzeige und Symbole. Die integrierte Farbauswahl erleichtert die Anpassung an den Stil Ihrer Website.
- Bildlauf-Animation: Wenn diese Funktion aktiviert ist, werden die Benutzer nach dem Klicken auf die Schaltfläche "Weiter" an den Anfang des Formulars zurückgeführt. Ich habe dies als nützlich für längere Seiten empfunden, auf denen das Formular sonst unzusammenhängend wirken könnte.

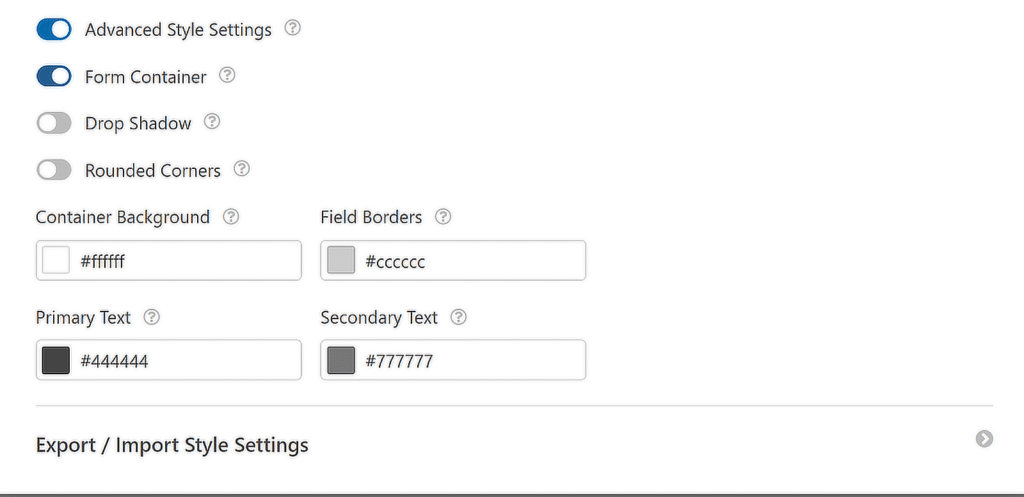
Ihr Lead-Formular kann mit Hilfe von zusätzlichen Einstellungen weiter angepasst werden. . Um auf diese Einstellungen zuzugreifen, müssen Sie die erweiterten Stileinstellungen aktivieren.
Um das Lead-Formular von den anderen Elementen auf der Seite zu trennen, können Sie auch die Option Formular-Container aktivieren, wodurch es in einen Container eingeschlossen wird.

Methode 3: Formular mit AI generieren
Wenn Sie Ihr Formular nicht von Grund auf neu erstellen möchten, können Sie die KI dies für Sie tun lassen. Ich habe diese Funktion schon mehrmals genutzt, wenn ich ein Formular schnell fertigstellen musste, und es ist wirklich eines der praktischsten Tools im Builder.
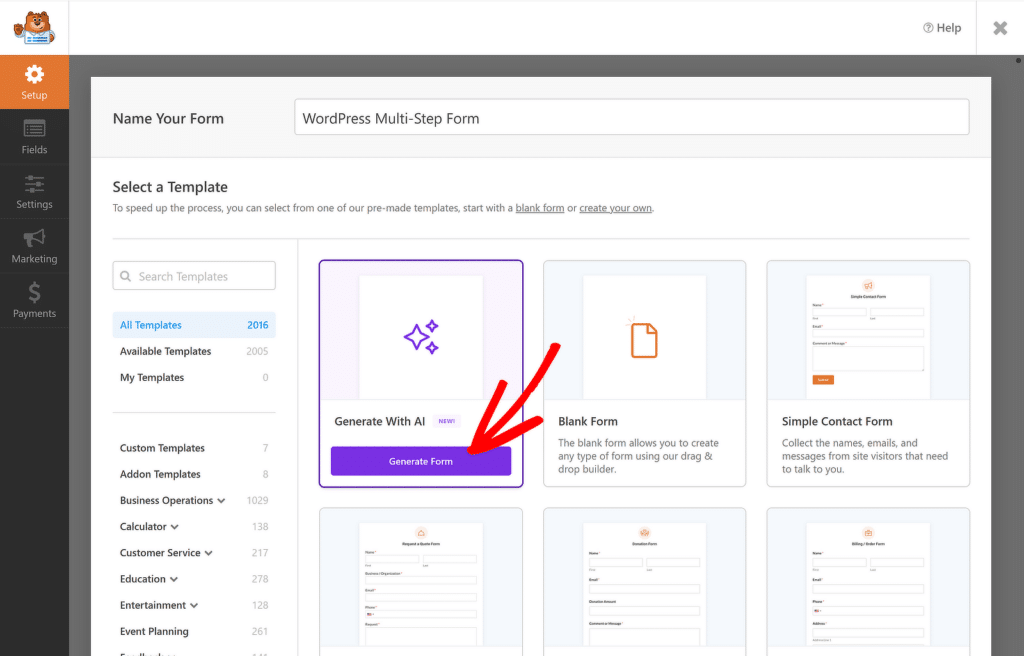
Gehen Sie zunächst auf WPForms " Add New und bewegen Sie den Mauszeiger auf die lila Schaltfläche Generate With AI . Klicken Sie dann auf die Schaltfläche "Formular generieren", um zum AI-Formularersteller zu gelangen.

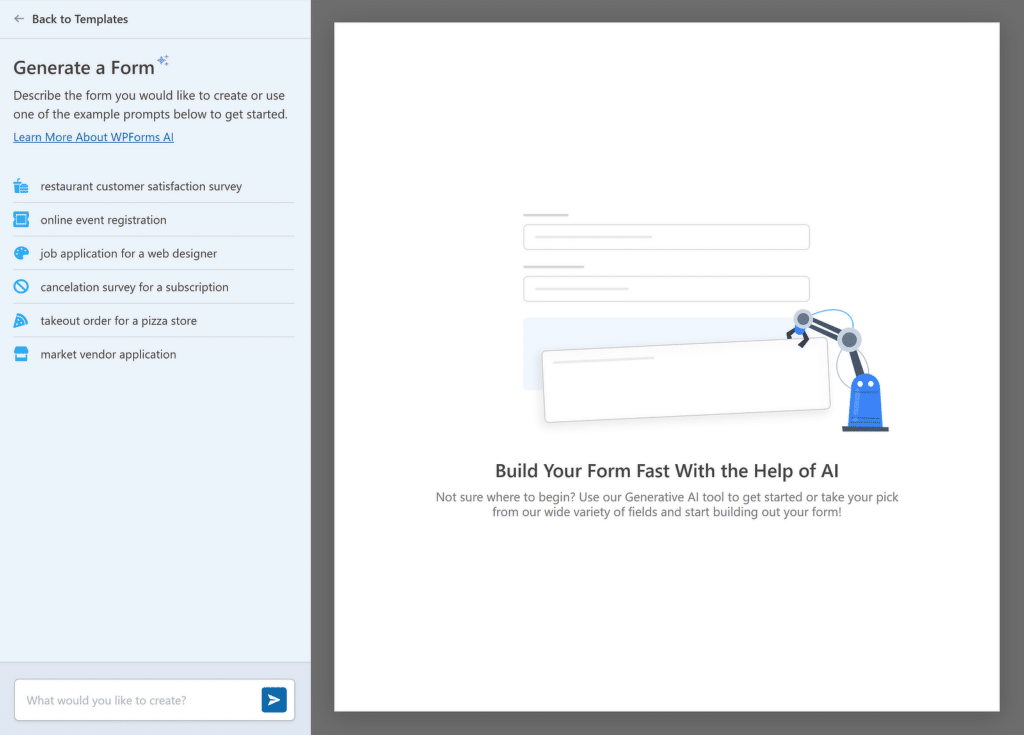
Hier können Sie die Art des Formulars beschreiben, die Sie wünschen. Sie können entweder Ihre eigene Eingabeaufforderung eingeben oder aus den Vorschlägen auf der linken Seite wählen, z. B. Veranstaltungsanmeldung oder Umfrage zum Kundenfeedback.

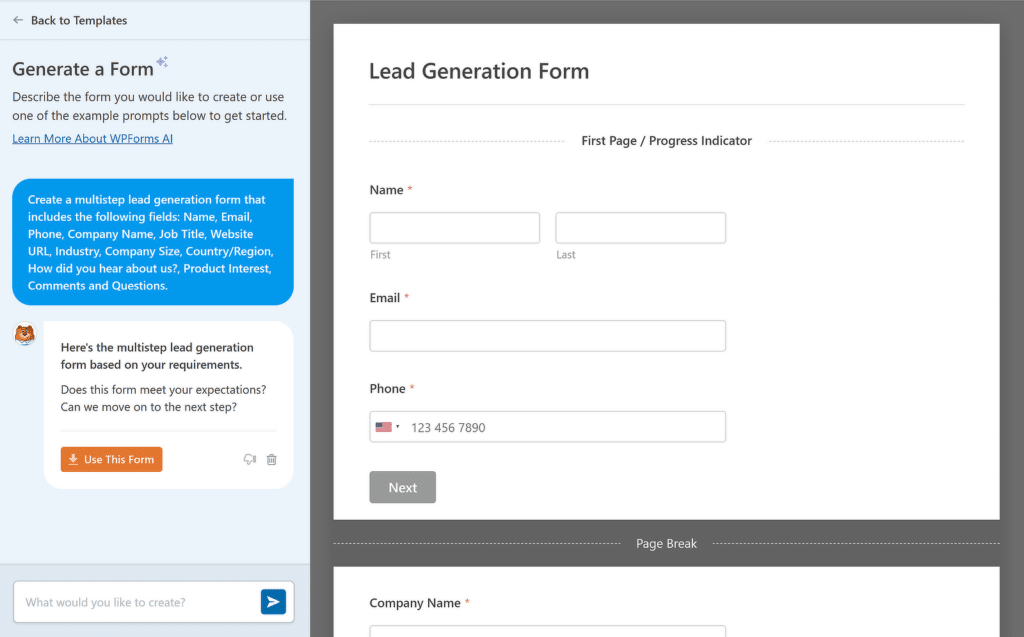
Sobald Sie Ihre Eingabeaufforderung eingegeben haben, z. B. "Erstellen Sie ein mehrstufiges Formular zur Lead-Generierung mit Feldern für Name, E-Mail, Unternehmen, Land und Produktinteresse", benötigt die KI einige Sekunden, um es für Sie zu erstellen.
Das Tolle daran ist, dass es nicht einfach alle Felder in ein langes Formular packt. Wenn Ihre Eingabeaufforderung mehrere Themen umfasst, verwendet das Tool automatisch Seitenumbrüche, um das Formular in Schritte zu unterteilen.

Dort können Sie alles in der Vorschau sehen. Wenn das Formular gut aussieht, klicken Sie auf " Dieses Formular verwenden". Es wird dann in den Builder geladen, wo Sie Änderungen vornehmen, Felder neu anordnen oder Abschnittsüberschriften anpassen können.
Ich habe diese Methode verwendet, wenn ich wenig Zeit hatte oder etwas zum Testen bauen musste. Es erspart einem das Rätselraten und gibt einem in Sekundenschnelle einen soliden Ausgangspunkt.
Sobald Sie Ihre Änderungen an dem von der KI generierten Formular vorgenommen haben, sollten Sie auf Speichern klicken. Diesen Schritt vergisst man leicht, das habe ich auf die harte Tour gelernt!

Schritt 4: Anpassen von Benachrichtigungen und Bestätigungen
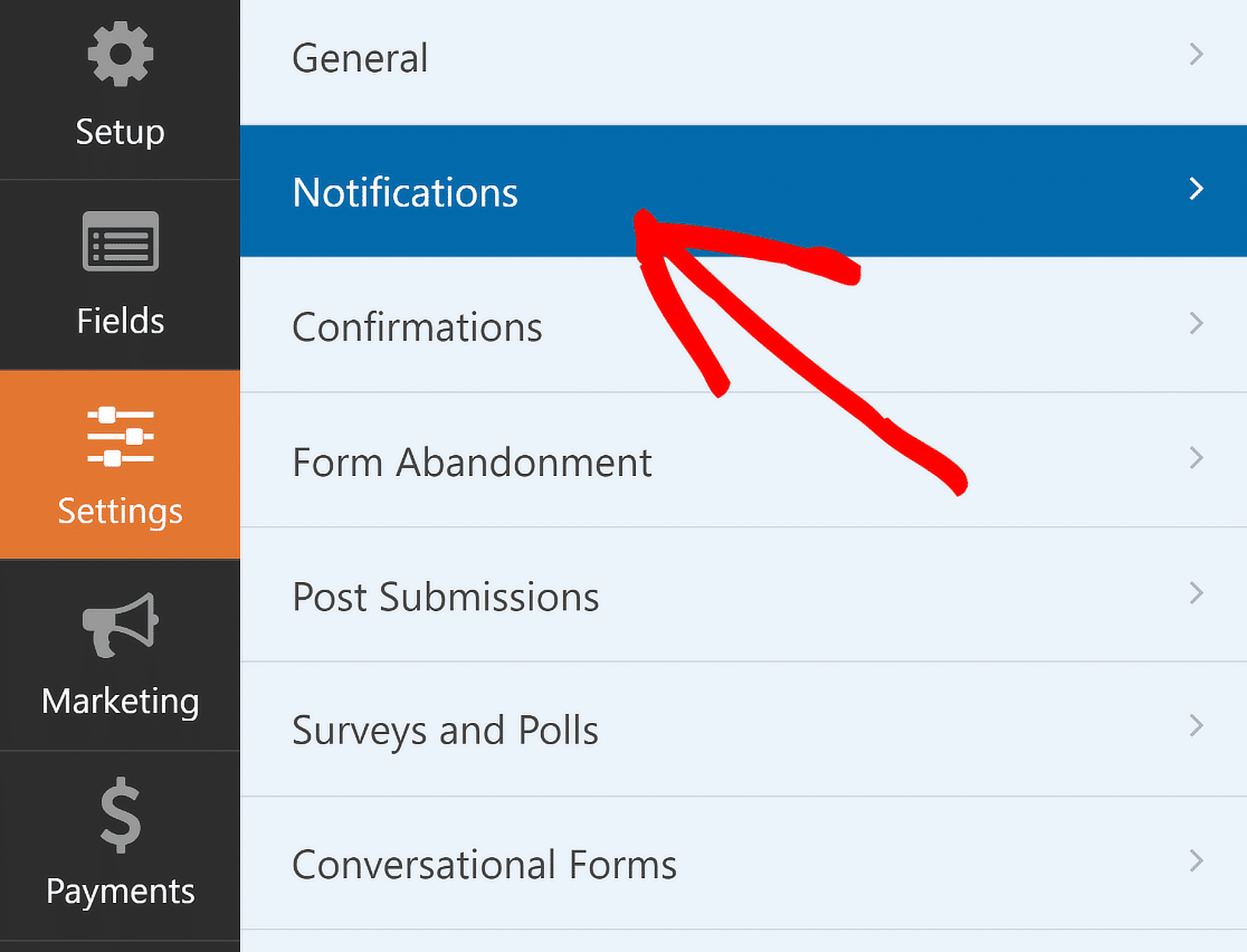
Der nächste wichtige Schritt besteht darin, die Benachrichtigungen und Bestätigungsmeldungen Ihres mehrstufigen Formulars anzupassen. Beginnen Sie damit, indem Sie auf der Registerkarte Einstellungen auf der linken Seite des Formularerstellers zur Option Benachrichtigungen navigieren.

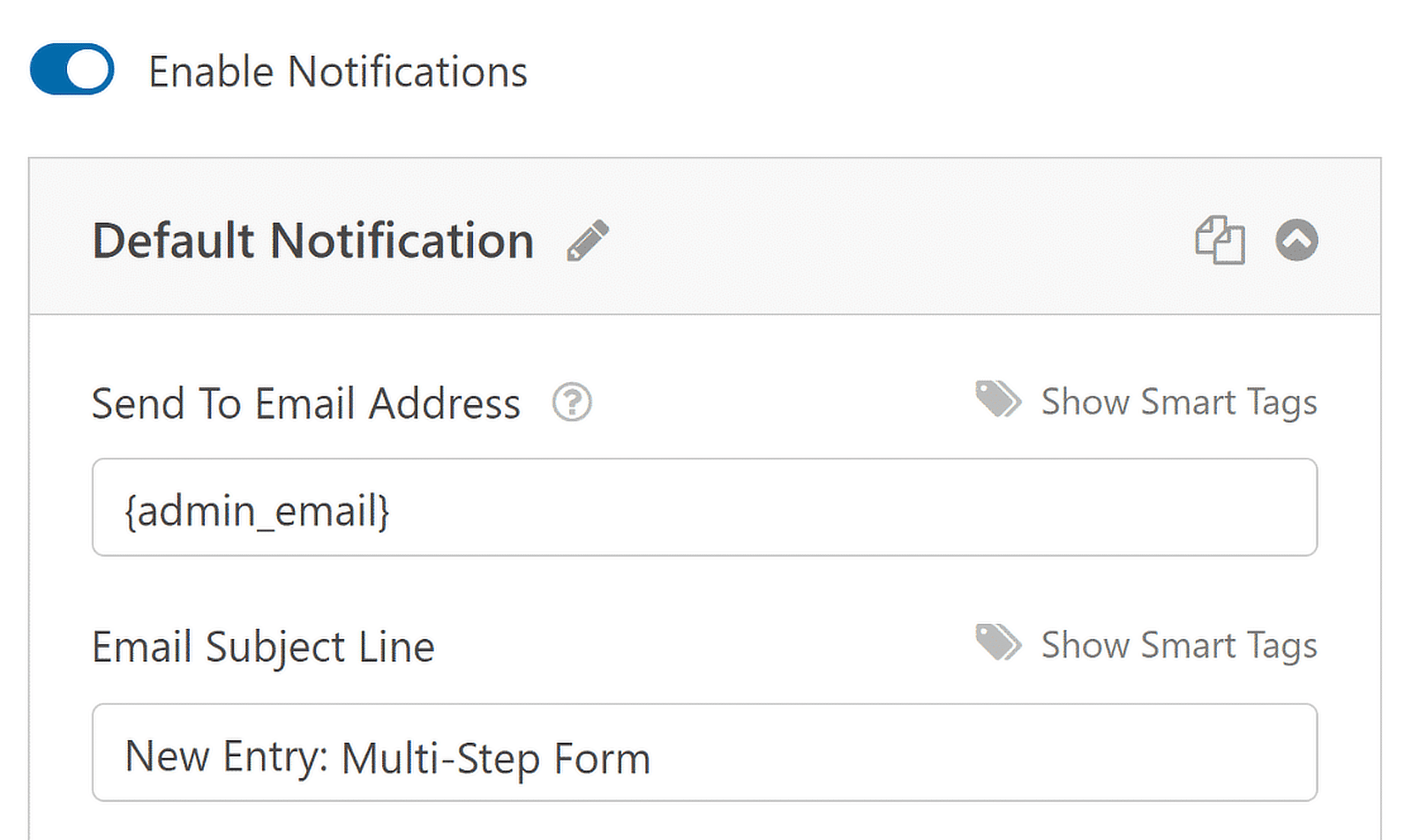
Von hier aus können Sie die Standardeinstellungen für die Benachrichtigung bearbeiten, z. B. die Betreffzeile, oder die Empfänger-E-Mails nach Bedarf ändern.

Wenn Sie Smart Tags verwenden, können Sie auch die E-Mail-Adresse des Benutzers benachrichtigen, wenn er ein Formular abschickt, um ihm mitzuteilen, dass Sie es erhalten haben und sich in Kürze bei ihm melden werden.
Dies gilt insbesondere für mehrseitige Formulare in WordPress. Hilfe zu diesem Schritt finden Sie in unserer Dokumentation über die Einrichtung von Formularbenachrichtigungen in WordPress.
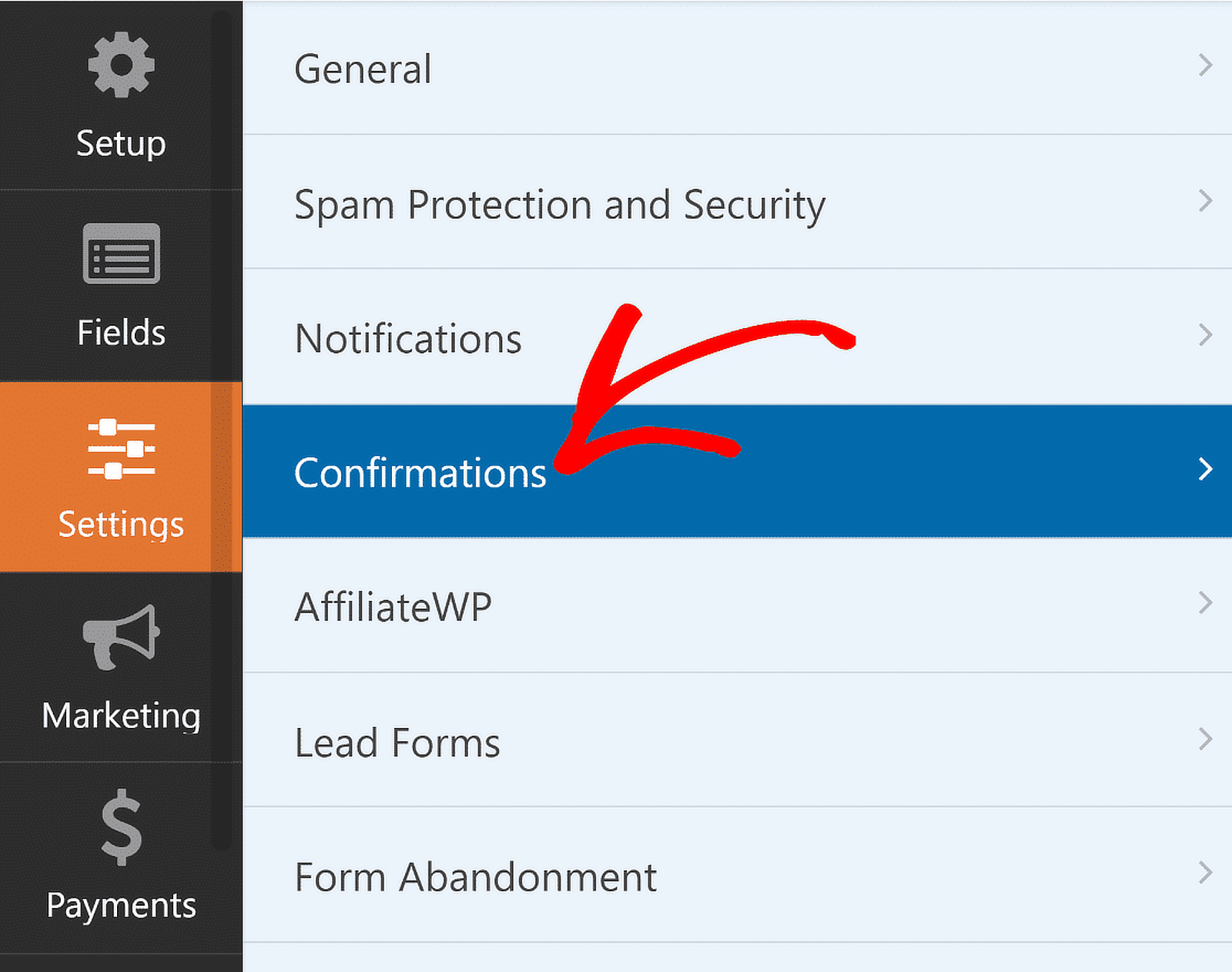
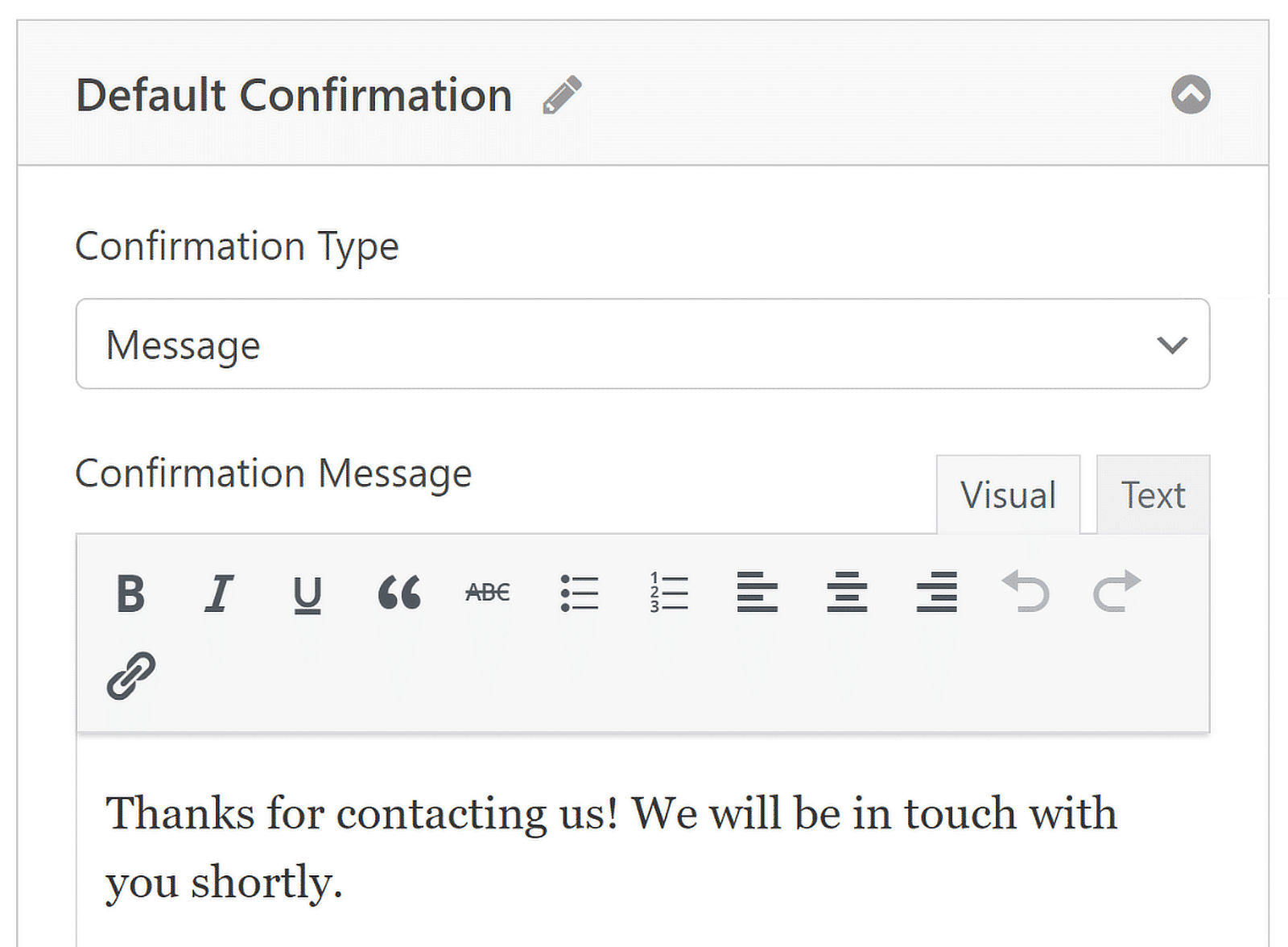
Navigieren Sie anschließend einfach zu Bestätigungen im Menü Einstellungen, um Antworten für erfolgreiche Formularübermittlungen einzurichten.

Wählen Sie nun den Bestätigungstyp (Nachricht, Seitenanzeige oder Weiterleitung), der für Ihre Website am besten geeignet ist, und konfigurieren Sie die entsprechenden Optionen.

Sie können die Erfolgsmeldung einfach bearbeiten und Kunden über die nächsten Schritte informieren. Hilfe zu anderen Bestätigungstypen finden Sie in unserer Dokumentation zum Einrichten von Formularbestätigungen.
Schritt 5: Fügen Sie das mehrstufige Formular zu Ihrer WordPress-Website hinzu
Mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blogbeiträge und Seitenleisten-Widgets.
Schauen wir uns die am häufigsten verwendete Platzierungsoption an: das Einbetten von Seiten und Beiträgen.

Sie können wählen, ob Sie das Formular auf einer bestehenden Seite veröffentlichen oder eine neue Seite erstellen möchten, woraufhin Sie zum WordPress-Block-Editor weitergeleitet werden.

Wählen Sie dann einen Namen für die Seite, in die Sie Ihr Formular einbetten möchten, und klicken Sie auf die Schaltfläche Los geht's. Sofort wird der WordPress-Block-Editor geöffnet. Ihr mehrteiliges Formular ist darin bereits eingebettet.

Jetzt können Sie diese Seite entweder direkt veröffentlichen, um Ihr Formular zu starten, oder Sie können einige Styling-Änderungen vornehmen, um der Seite zusätzlichen Schwung zu verleihen.
Die Verwendung eines gut gestalteten Formulars ist eine gute Praxis, damit es sich abhebt und die Aufmerksamkeit des Besuchers auf sich zieht. Und WPForms macht es unglaublich einfach, das zu tun.
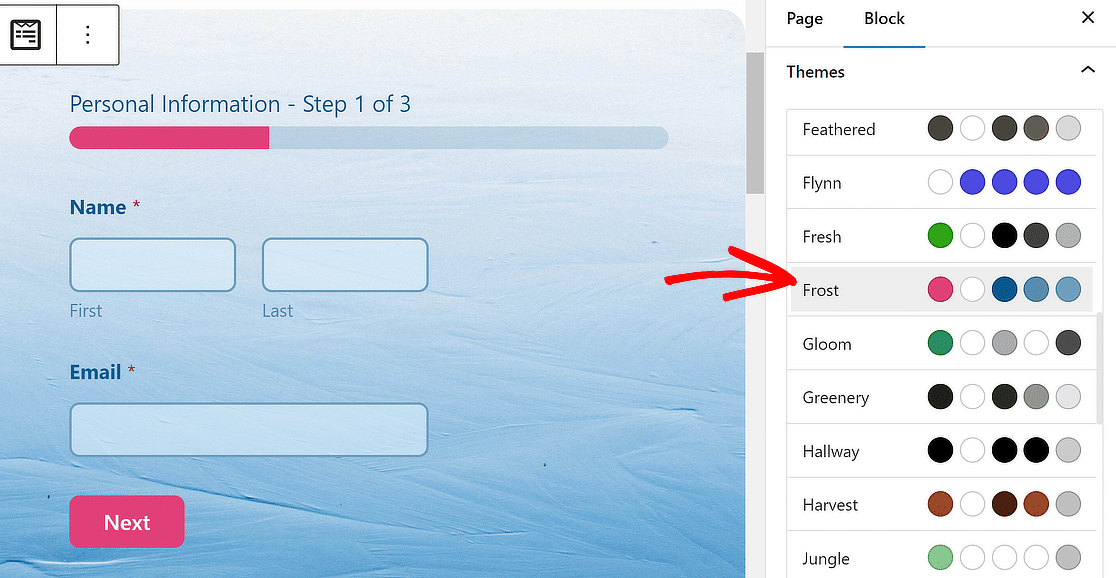
Klicken Sie einfach auf den Bereich um das eingebettete Formular im Seiteneditor, um ein neues Panel auf der rechten Seite zu öffnen. Hier finden Sie alle grundlegenden und erweiterten Styling-Optionen für WPForms.
Um die Gestaltung Ihres Formulars zu beschleunigen, können Sie im Abschnitt Formularthema ein vorgefertigtes Thema auswählen. In diesem Beispiel verwende ich das Thema "Frost" (eines meiner Lieblingsthemen).

Probieren Sie ruhig andere Themen aus, Sie haben viele Möglichkeiten. Wenn Sie gerne direkt experimentieren, können Sie verschiedene Elemente des Formulars auch manuell genauer anpassen.
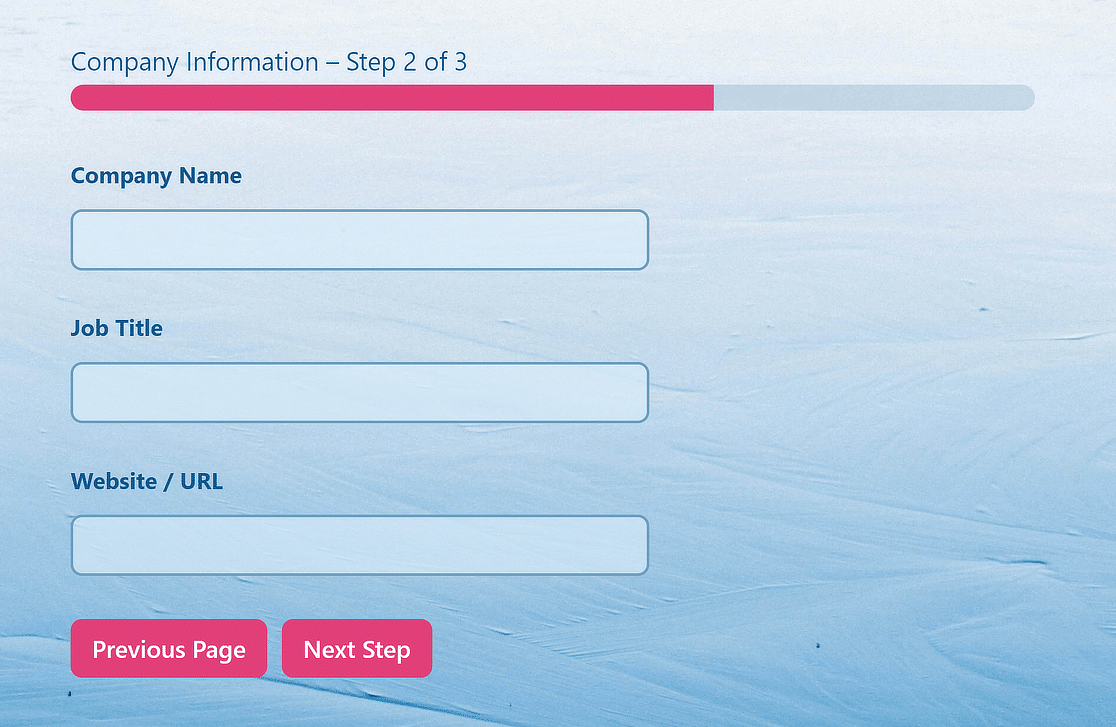
Wenn Sie bereit sind, klicken Sie auf die Schaltfläche " Veröffentlichen", und Ihr mehrstufiges WordPress-Formular wird live sein! So sieht mein Formular nach der Veröffentlichung auf dem Frontend aus.

Und da haben Sie es! Sie wissen jetzt, wie Sie ein mehrstufiges Formular in WordPress erstellen und können sofort damit beginnen, Ihre Benutzerfreundlichkeit und Konversionsrate zu verbessern.
Jetzt stilvolle mehrstufige Formulare erstellen 🚀
FAQs zu mehrstufigen Formularen
Mehrstufige Formulare sind ein beliebtes Thema bei unseren Lesern. Hier sind ein paar häufig gestellte Fragen, die uns dazu gestellt werden.
Was ist ein Mehrschrittformular?
Ein mehrstufiges Formular verringert die Ermüdung des Benutzers beim Ausfüllen des Formulars. Bei einer großen Anzahl von Feldern in einem einzigen langen Formular ist die Wahrscheinlichkeit, dass die Nutzer ihre Eingaben auf halbem Weg abbrechen, sehr groß.
Manchmal werden mehrstufige Formulare auch als mehrseitige Formulare bezeichnet. In jedem Fall bedeutet dies, dass Ihr Formular in kleinere Abschnitte aufgeteilt ist und Elemente wie ein Fortschrittsbalken vorhanden sind, die den Nutzern zeigen, dass sie dem Abschluss des Formulars näher kommen.
Untersuchungen haben gezeigt, dass mehr als 3 Formularfelder auf einer einzigen Seite die Konversionsrate senken können.
Ein konkretes Beispiel ist WhatIsMyComfortZone.com. Nach der Aufteilung des einst einst einstufigen Landing Page-Formulars in mehrere Schritte konnten 53 % der Website-Besucher in Abonnenten umgewandelt werden.

Hier sind einige weitere Gründe, die für die Erstellung eines mehrstufigen Formulars in WordPress sprechen:
- Fokussierung fördern: Indem Sie ähnliche Fragen in Gruppen zusammenfassen, können Sie die Informationen in Bereiche unterteilen, die für den Benutzer von Interesse sind.
- Verringern Sie den Abbruch von Formularen: Die Wahrscheinlichkeit, dass Nutzer die von Ihnen angeforderten Informationen ausfüllen, ist größer, wenn sie auf mehrere Seiten aufgeteilt sind und nicht in einem einzigen langen Formular präsentiert werden.
- Sammeln Sie nur, was Sie brauchen: Sie können ein mehrstufiges WordPress-Formular mit bedingten Feldern mithilfe der bedingten Logik erstellen. Zeigen Sie verschiedene Seiten des Formulars an, je nachdem, welche Antworten die Benutzer geben.
Wird ein mehrstufiges Formular meine Website verlangsamen?
Mehrstufige Formulare, die mit WPForms erstellt wurden, sind sehr reaktionsschnell und so optimiert, dass sie keine Auswirkungen auf Ihre Seitengeschwindigkeit haben.
Dadurch wird Ihre Website nicht verlangsamt, unabhängig davon, ob Sie klassische mehrstufige Formulare oder die moderneren mehrseitigen Lead-Formulare verwenden, die die Konversionsrate erhöhen sollen.
Wir können jedoch nicht garantieren, wie die Geschwindigkeit Ihrer Seite beeinflusst wird, wenn Sie ein anderes Kontaktformular-Plugin als WPForms verwenden.
Wann sollte ich ein mehrstufiges Formular verwenden?
Sie sollten Mehrschrittformen verwenden, um die Länge einer komplexen Form zu verkürzen. Es gibt zwar keine allgemeine Regel dafür, wann es ideal ist, ein mehrstufiges Formular zu verwenden, aber diese Entscheidung sollte nach der Messung der Leistung Ihres Formulars getroffen werden.
Wenn Sie ein recht langes Formular haben und die Abbruchrate hoch ist, sollten Sie als erstes versuchen, Ihr Formular in mehrere Schritte aufzuteilen.
Welche Arten von Formularen werden im mehrstufigen Layout besser umgesetzt?
Das mehrstufige Layout eignet sich hervorragend für ein Formular, das lang ist und vom Befragten viele Details verlangt.
Zu den gängigen Formulararten, für die Sie das mehrstufige Layout und die bedingten Felder verwenden können, gehören Bewerbungsformulare, detaillierte Umfragen, Kassenformulare und Kundensupportformulare.
Wie kann ich ein mehrstufiges Formular in Elementor erstellen?
Der Prozess ist sehr ähnlich! Schauen Sie sich unsere Anleitung an , wie man ein mehrstufiges Formular in Elementor erstellt.
Als nächstes sehen Sie sich einige Beispiele für mehrstufige Formulare an
Wenn Sie auf der Suche nach Inspirationen für mehrseitige Formulare sind, sehen Sie sich diese Zusammenstellung von Beispielen für mehrstufige Formulare an.
Und wenn Sie auf der Suche nach weiteren WordPress-Plugins sind, die Ihre Website benutzerfreundlicher machen, werfen Sie einen Blick auf diese Zusammenstellungen:
- Beste kostenlose WordPress-Plugins
- Beste Social Media Plugins
- Beste Page Builder Plugins
- Beste Backup-Plugins
- Beste No Code Tools
- Beste E-Mail-Protokoll-Plugins
Jetzt mit einem mehrstufigen Formular die Konversionen steigern! 🚀
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.





Ich bin nicht in der Lage, die Fortschrittsleiste zu verstehen. Wenn ich auf den ersten Seitenumbruch klicke, erhalte ich keine Optionen für einen Fortschrittsbalken.
Hallo Joseph! Sie können Ihre Optionen für den Fortschrittsbalken auswählen, indem Sie auf den ersten Seitenumbruchabschnitt klicken, wie hier gezeigt:
Aber ich denke, Sie haben Recht, es wäre eine gute Idee, diese Optionen auch beim Anklicken von Seitenwechsel anzubieten. Danke für die Anregung! Ich werde es bei den Entwicklern ansprechen 🙂 .
Frage:
Können Sie zu den verschiedenen "Seiten" des Formulars "navigieren", indem Sie Links in einer Seitenleiste oder oben oder unten einrichten?
Gute Frage! Leider ist das zur Zeit nicht möglich, aber es ist eine großartige Idee - ich werde sie an unsere Entwickler weitergeben. Ich danke Ihnen! Sie können sich für unseren wöchentlichen Newsletter anmelden (über das Formular in der Seitenleiste oder unten auf dieser Seite), wenn Sie über neue Funktionen informiert werden möchten.
Es wäre schön, für jeden abgeschlossenen Teil eine Benachrichtigung oder Nachricht zu erhalten. Mit anderen Worten: Wenn der Kunde beim zweiten Teil aufgibt, erhalten wir zumindest die Informationen, die er bei Teil 1 ausgefüllt hat.
Hallo Luis!
Sie können dies teilweise erreichen, indem Sie unser Form Abandonment Addon verwenden. Es kann Ihnen E-Mail-Benachrichtigungen über den Abbruch eines Formulars senden, sobald ein Benutzer aufgibt und den Browser-Tab mit dem Formular schließt oder zu einem anderen Browser-Tab wechselt.
Ich hoffe, das hilft.
Ich wünsche Ihnen einen guten Tag 🙂
Bei langen, mehrseitigen Formularen wäre es gut, wenn der Benutzer die Möglichkeit hätte, ein teilweise ausgefülltes Formular zu einem späteren Zeitpunkt erneut auszufüllen.
Hallo Mark,
Das ist ein toller Vorschlag. Danke! Ich werde ihn an unser Team weiterleiten. Im Moment können Sie das neue Addon "Form Abandonment" verwenden, um Nutzer zu kontaktieren, die das Formular nicht vollständig ausgefüllt haben.
Hallo,
Kann ich alle Formulareinträge zusammen in einer Excel-Datei herunterladen?
Hallo Moiz,
Wir können zwar nicht direkt in eine Excel-Datei exportieren, aber wir bieten eine CSV-Exportoption an, mit der Sie ganz einfach alle Einträge für ein Formular auf einmal exportieren können. Hier finden Sie unser Tutorial zum CSV-Export, in dem wir Ihnen die Funktionsweise etwas näher erläutern.
Von dort aus können Sie die CSV-Datei mit einem Tabellenkalkulationsprogramm wie Excel öffnen und in ein anderes Format konvertieren, wenn Sie möchten.
Ich hoffe, das hilft! Wenn Sie weitere Fragen zu CSVs oder etwas anderem haben, lassen Sie es uns bitte wissen 🙂
Hallo, ich würde gerne Ihr Plugin verwenden, kann mir aber den Pro- oder Agency-Preisplan nicht leisten. Ich frage mich, ob es eine Möglichkeit gibt, mit der $39 pro Jahr-Version die Paypal- oder Stripe-Funktionen hinzuzufügen, zusammen mit der Möglichkeit, das Formular in ein mehrseitiges Formular aufzubrechen, das sehr gut funktioniert, wie ich es in einem Demo-Video zu diesem Preis gesehen habe? Wenn nicht... Gibt es irgendwelche Zahlungspläne, da ich behindert bin und ein festes Einkommen habe und mir diese Preise nicht alle auf einmal pro Jahr leisten kann. Danke
Hallo Don,
Kein Problem - die gesamte Mehrseitenfunktionalität, wie sie in diesem Tutorial beschrieben wird, ist in jeder kostenpflichtigen Lizenzstufe enthalten.
Ich hoffe, das hilft! Wenn Sie Fragen haben, lassen Sie es uns bitte wissen 🙂
Hallo,
Ich möchte Ihr Plugin verwenden, aber zuerst muss ich meine Anforderungen klarstellen.
Ich brauche ein E-Mail-Feld, aber der Benutzer muss eine eindeutige E-Mail-ID hinzufügen. Ich meine, wenn E-Mail in der Datenbank vorhanden ist, wird ein Fehler auftreten.
Ich benötige ein zweiseitiges Formular, d.h. nach dem Ausfüllen der Daten auf der ersten Seite wird der Benutzer auf den zweiten Link weitergeleitet und sendet das Formular zusammen mit den Daten, die er auf der vorherigen Seite eingegeben hat, per E-Mail an den Administrator und den Benutzer.
Bitte geben Sie mir so schnell wie möglich Bescheid, damit ich es kaufen kann.
Danke
Hallo zusammen,
Es hört sich so an, als ob wir das, was Sie beschreiben, durch eine Kombination aus unserem Addon zur Benutzerregistrierung und unseren mehrseitigen Formularen (wie oben beschrieben) anbieten können.
Unsere mehrseitigen Formulare können mit jeder kostenpflichtigen Lizenzstufe erstellt werden, und die Benutzerregistrierung ist mit unserer Pro-Lizenzstufe oder höher verfügbar.
Ich hoffe, das hilft! Wenn Sie weitere Details wünschen oder eine andere Frage haben, nehmen Sie bitte Kontakt mit uns auf und unser Team wird Ihnen gerne helfen 🙂
Unterstützt WP Form mehrere Sprachen?
Hallo Shanur,
Gute Frage. Wir haben derzeit mehrere Sprachoptionen in unsere Formulare integriert, und es gibt eine Reihe von Übersetzungs-Plugins/Tools, die weitere Übersetzungsoptionen bieten. Hier ist unser Tutorial zum Übersetzen von Formularen, das viele weitere Details enthält.
Ich hoffe, das hilft! 🙂
HI,
Ich denke, dass Ihr Plugin kann meine Probleme zu lösen, aber ich habe einige Fragen vor dem Kauf es. Ist es möglich, mit Ihrem Basic-Preisplan ein mehrstufiges Formular mit erforderlichen Eingaben zu erstellen, die verhindern, dass der Benutzer den nächsten Schritt sieht, bevor er dieselben Eingaben ausfüllt? Ist es außerdem möglich, das Formular des aktuellen Schritts abzuschicken, indem man es erst am Ende abschickt? Was ich will, ist die Daten vom Benutzer Schritt für Schritt zu sammeln, um zu verhindern, verloren die Verfolgung von ihm im Falle der Benutzer nur füllen einen der Schritte.
Bitte informieren Sie mich so bald wie möglich.
Danke
Hallo Luis,
Um den Benutzer daran zu hindern, weiterzugehen, ohne eine Seite auszufüllen, müssen Sie diese Felder einfach vorschreiben. Wenn Felder erforderlich sind, kann der Benutzer erst dann zur nächsten Seite wechseln, wenn diese Felder ausgefüllt sind (es werden Validierungsmeldungen angezeigt , wie hier gezeigt).
Obwohl wir derzeit keine Möglichkeit haben, das Formular jedes Mal abzuschicken, wenn der Benutzer eine neue Formularseite aufruft, haben wir ein Werkzeug, um Einträge zu erfassen, die nicht ausgefüllt werden: unser Form Abandonment Addon. Damit werden Einträge auch dann erfasst, wenn der Benutzer das Formular nicht abschickt.
Wenn Sie weitere Fragen haben oder mehr Details erfahren möchten, kontaktieren Sie uns bitte und wir helfen Ihnen gerne weiter 🙂 .
Hallo, ich habe mich gefragt, wie ich den "Schritt"-Text ändern kann. In der Fortschrittsanzeige könnte man z.B. Seitentitel - Schritt 1 von 3 eingeben, aber wie kann ich das Wort "Schritt" in etwas anderes wie "Frage" ändern.
Vielen Dank!
Hallo Mark,
Wir haben derzeit keine eingebaute Möglichkeit, diesen Text zu ändern. Sie können jedoch ein Plugin zur Ersetzung von Zeichenketten wie Say What verwenden. Dieses Plugin wird häufiger für Übersetzungen verwendet und ermöglicht es Ihnen, Textabschnitte wie diesen zu ersetzen. Ich kann nicht sagen, dass ich es ausprobiert habe, während ich die englische Sprache beibehalten habe (nur um in eine andere Sprache zu wechseln), aber ich würde vorschlagen, das zu prüfen.
Ich hoffe, das hilft! Wenn Sie weitere Fragen haben, kontaktieren Sie uns bitte 🙂
Hallo,
Ist es möglich, Teile eines ausgefüllten Formulars an mehrere E-Mail-Adressen zu senden?
Die erste Seite geht an [email protected]
Der zweite Teil geht an [email protected]
usw.
Außerdem benötige ich den Namen in jeder E-Mail-Nachricht.
Hallo Stefan,
Wir helfen Ihnen gerne bei der Einrichtung! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine E-Mail an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich möchte z. B. ein Rechnungsformular erstellen, bei dem ein Unterformular in das übergeordnete Formular eingebettet ist.
Das übergeordnete Formular enthält z. B. die Verkaufsrechnung und das Datum, während das Unterformular die Artikelinformationen wie Teilenummern, Beschreibung, Menge, Stückpreis und Gesamtpreis enthält. Das Unterformular kann viele Zeilen mit Artikeln enthalten.
Kann Ihr WPform-Plugin diese Art von Formularen entwerfen?
Hallo Joe - Es klingt nicht wie WPForms wäre eine gute Passform für dieses Projekt, aber wir schätzen die Berücksichtigung!
Gibt es eine Möglichkeit, eine voreingestellte Antwort zu geben, je nachdem, welche Option der Benutzer im Formular auswählt? Wir möchten ein Multiple-Choice-Formular haben, aber je nach Auswahl eine vorformulierte Ausgabe geben, damit der Benutzer dies sehen kann, bevor er auf die nächste Frage klickt. Ich danke Ihnen!
Hallo J,
Wir haben keine Möglichkeit, voreingestellte Antworten in Abhängigkeit von der Auswahl eines Benutzers anzuzeigen, während dieser das Formular noch ausfüllt. Sie können jedoch bedingte Benachrichtigungs-E-Mails erstellen, die auf der Auswahl in einem Formular basieren. Dazu ist lediglich eine bedingte Logik erforderlich, die in allen unseren kostenpflichtigen Lizenzen enthalten ist.
Hier finden Sie eine gute Anleitung, wie Sie dies einrichten können.
Ich hoffe, das hilft!
Hallo, ist es möglich, 2 "Kleingedrucktes" Kontrollkästchen-Optionen unter der Schaltfläche "Senden" zu haben? Wir möchten die Leute, die sich bei uns registrieren, bitten, auszuwählen, ob sie nicht von uns hören möchten usw.? Wenn nicht, kann ich es so lassen, wie es ist, direkt über der Schaltfläche "Absenden", aber ist es möglich, den Text dieser (nur) auf eine kleinere Schriftgröße als den Rest des Formulars anzupassen?
Hallo Jo,
Derzeit ist es nicht möglich, Formularfelder unter der Schaltfläche "Absenden" hinzuzufügen, aber ich habe einen Vorschlag, wie Sie diesen speziellen Text ganz einfach einrichten können: mit unserer speziellen Option "Allgemeine Geschäftsbedingungen". Hier finden Sie eine Anleitung mit Screenshots und Details zum Einrichten dieser Option.
Ich hoffe, das hilft! 🙂
Hallo, ich habe eine Lizenz für $ 39 gekauft und es soll die Option haben, mehrere Seiten zu bilden, aber wenn ich das Formular nach der ersten Frage online stelle, erscheint nur der Fortschrittsbalken und nicht der Rest des Formulars. Gibt es eine spezielle Einstellung, um dies zu korrigieren?
Hallo Lyron,
Es tut mir leid, dass Sie damit Probleme haben! Es hört sich auf jeden Fall ein wenig seltsam an. Wenn Sie die Möglichkeit haben, wenden Sie sich bitte an unser Support-Team, damit es sich das Problem ansehen kann.
Danke!
Ich bin auf der Suche nach der folgenden Funktionalität Plugin:
Ich möchte, dass der Benutzer das Formular ausfüllt, das aus mehreren Schritten besteht. Der Benutzer kann dieses Formular bei jedem Schritt speichern, um es später im Frontend zu bearbeiten. Wenn der Benutzer alle Schritte abgeschlossen hat, sollte das Formular im Benutzerprofil gespeichert werden. Ja, der Benutzer kann es bearbeiten, wenn er es bearbeiten möchte, und er kann ein weiteres Formular einreichen. Und es kann viele Formulare für den Benutzer geben, die er/sie ausfüllen kann.
Jeder Benutzerschritt sollte im Dashboard gespeichert werden, um den Benutzerdatensatz zu verfolgen.
Lassen Sie mich wissen, ob Sie diese Funktionalität haben.
Hallo Awais, danke für die Fragen!
Derzeit haben wir keine eingebaute Option, die es Nutzern ermöglicht, Formulare zu speichern und später weiter einzureichen. Ich entschuldige mich für jede Verwirrung!
Wenn Sie speichern möchten, wo der Benutzer das Formular verlassen hat, können Sie unser Addon Form Abandonment verwenden.
Ich hoffe, das hilft 🙂
Kann der Benutzer nach dem Absenden des Formulars dieses Formular später im Bearbeitungsprofil sehen und bearbeiten?
Hallo Manan,
Derzeit haben wir keine eingebaute Option in WPForms, die es den Benutzern ermöglicht, ihre eingereichten Einträge im Benutzerprofilbereich zu bearbeiten. Ich stimme aber zu, dass es sehr hilfreich wäre. Ich habe mir die Anfrage notiert und wir werden sie im Auge behalten, wenn wir unsere Roadmap für die Zukunft planen.
Ich entschuldige mich für etwaige Unannehmlichkeiten!
Einen schönen Tag noch 🙂
Bevor ich mich entscheide, dieses Produkt zu kaufen, möchte ich wissen, ob die bedingte Logik auch auf einer anderen Seite verwendet werden kann, je nachdem, was der Benutzer auf der ersten Seite eingegeben hat. Nicht nur für dieselbe Seite. Wenn der Benutzer zum Beispiel die ersten beiden Optionen auswählt, wird er wie gewohnt weitergeleitet, aber wenn er die letzten drei Optionen auf der ersten Seite auswählt, sieht die dritte Seite ein wenig anders aus. Ich hoffe, das macht Sinn. Für eine Antwort wäre ich sehr dankbar.
Hallo Manjinder!
Ja, so wird es funktionieren. Die einzige Sache ist, dass die bedingte Logik nicht für die Seiten angewendet werden kann, ich meine für das Seitenwechsel-Feld.
Sie können jedoch durchaus ein Feld auf Seite 2 anzeigen/ausblenden, abhängig von der Benutzereingabe in einem Feld auf Seite 1.
Ich hoffe, das hilft.
Viel Erfolg 🙂
Ist es möglich, ein mehrseitiges Formular auf verschiedene Wordpress-Seiten aufzuteilen?
Zum Beispiel den ersten Teil des Formulars (drei Felder) auf der "Home-Seite" und den zweiten Teil des Formulars (die nächsten fünf Felder) auf einer anderen Seite der Wordpress-Site?
Ich danke Ihnen für Ihre Antwort im Voraus!
Hallo Manuel!
Derzeit gibt es keine integrierte Option, um dies zu erreichen.
Als Alternative können Sie zwei getrennte Formulare erstellen, und sobald ein Benutzer das erste Formular abschickt, wird er mit der Bestätigungsfunktion auf das zweite weitergeleitet.
Ich hoffe, das hilft.
Ich wünsche Ihnen viel Spaß 🙂
Ist es möglich, einen Fortschrittsbalken zwischen den 2 getrennten Formularen zu haben, d.h. Formular 1 (50%) > Weiterleitung senden > Formular 2 (100%)?
Vielen Dank im Voraus!
Hallo Matthew - Wir haben derzeit nicht die Möglichkeit, die Prozentanzeige zwischen zwei separaten Formularen anzuzeigen. Ich stimme zu, dass dies hilfreich wäre, und ich werde dies zu unserem Feature Request Tracker hinzufügen.
Hallo, ich habe ein mehrstufiges Registrierungsformular mit WP Form - leere Vorlage. aber jetzt Wordpress nicht erkennen, es als ein Registrierungsformular, so dass jedes Mal, wenn Benutzer registrieren, Admin kann nicht genehmigen. wie zu beheben? danke
Hallo Lisa.
Das WPForms-Registrierungsformular wird das WordPress-Registrierungsformular nicht vollständig ersetzen. Sie können eine Registrierungsseite auf Ihrer Website erstellen und dort ein WPForms einbetten. Setzen Sie dann einen Link zu dieser Seite irgendwo in den Header Ihrer Website, so dass die Benutzer einfach darauf zugreifen können, um sich auf Ihrer Website zu registrieren.
Ich hoffe, das hilft.
Ich wünsche dir einen schönen Tag 🙂 .
Hallo! Ist es möglich, mit der nächsten Seite fortzufahren, sobald ein Benutzer seine Auswahl getroffen hat? Ich habe eine Bildauswahl, bei der der Benutzer eine Auswahl zwischen Optionen treffen kann - idealerweise geht es zum nächsten Schritt des Formulars weiter, ohne dass der Benutzer auf "weiter" klicken muss. Vielen Dank!
Hey Robin - Momentan haben wir keine solche Funktion zum automatischen Scrollen. Ich stimme aber zu, dass es sehr hilfreich wäre. Ich habe die Funktionsanfrage notiert und wir werden sie im Auge behalten, wenn wir unsere Roadmap für die Zukunft planen.
Vielen Dank für die Anregung!
Auch ich würde mir diese Funktion sehr wünschen. Ich habe ein Formular mit einem Dutzend Seiten, und ich habe das Gefühl, dass es für die Besucher zu viel Arbeit ist, wenn sie nach jeder Bildoption auf NEXT klicken müssen.
Hallo Ronald - ich weiß, wie nützlich das sein kann. Ich bin vorgegangen und habe Ihre Stimme zu der Funktionsanfrage hinzugefügt. Falls es hilft, wir haben ein Gesprächsformular, das nach dem Ausfüllen der aktuellen Fragen zur nächsten Frage scrollt. Es hat allerdings nicht das mehrseitige Format.
Ich hoffe, das hilft und danke für die Anregung!
Hallo zusammen,
Ist es möglich, dass das Formular ein Popup in einem mehrstufigen Formular auslöst. Hier ist ein Beispiel [URL entfernt]
Ich danke Ihnen.
Zum Wohl,
Myles.
Hallo Myles - Gute Frage!
Auf WordPress.org sind mehrere Popup-/Lightbox-Plugins verfügbar, wie z. B. Popup Maker, mit dem unsere Kunden bereits erfolgreich gearbeitet haben.
Wirklich, jedes Plugin, das Ihnen erlaubt, einen Shortcode zu verwenden, sollte mit dem WPForms Shortcode funktionieren. Wenn Sie eine allgemeinere Anleitung möchten, empfehle ich diesen Artikel von WPBeginner
Ich hoffe, das hilft! Wenn Sie weitere Hilfe benötigen, wenden Sie sich bitte an unseren Support 🙂
Kann der Benutzer das Formular speichern und später fortfahren?
Gibt es eine Funktion zum Speichern und späteren Fortfahren? Können sie Änderungen vornehmen und erneut einreichen?
Können Sie die Informationen zu jedem Schritt speichern, so dass Sie sie auch dann noch haben, wenn das Formular nicht eingereicht wird?
Hallo Dinesh- Derzeit haben wir keine eingebaute Option, die es Nutzern ermöglicht, Formulare zu speichern und später weiter einzureichen. Ich habe die Funktionsanforderung notiert und wir werden sie bei der Planung unserer Roadmap für die Zukunft im Auge behalten.
Wenn Sie speichern möchten, wo der Benutzer das Formular verlassen hat, können Sie unser Addon Form Abandonment verwenden.
Ich hoffe, das hilft 🙂
wie man in einem mehrstufigen Formular automatisch zum nächsten Schritt übergeht
Hallo Muhammad- Derzeit haben wir keine eingebaute Möglichkeit, Benutzer automatisch auf eine andere Seite weiterzuleiten, ohne dass eine Schaltfläche "Absenden" oder "Weiter" vorhanden ist. Ich stimme aber zu, dass es sehr hilfreich wäre. Ich habe die Funktionsanfrage notiert und wir werden sie im Auge behalten, wenn wir unsere Roadmap für die Zukunft planen.
Wenn Sie weitere Fragen haben oder Hilfe benötigen, zögern Sie bitte nicht, unser Support-Team zu kontaktieren, das Ihnen gerne weiterhilft 🙂
Ich verwende ein mehrstufiges Formular
Der Benutzer klickt auf Weiter und der nächste Schritt erscheint, aber das erste Feld auf der Seite erhält nicht den Fokus, sondern der Benutzer muss auf das Feld klicken.
Ist dies ein Fehler oder der beabsichtigte Effekt?
Hallo Yoni - Gute Frage! Wir haben keine eingebaute Möglichkeit, Autofokus zu den Formularfeldern hinzuzufügen, aber es kann mit ein bisschen Code gemacht werden, wenn Sie bereit sind, es hinzuzufügen. Hier ist ein guter Artikel darüber, wie man Autofokus zu Formularfeldern hinzufügt. Bitte beachten Sie auch den FAQ-Abschnitt dieses Artikels, in dem der Code für das Multi-Step-Formular enthalten ist.
Schönen Tag noch 🙂
Kann ich mehr als 1 Formular erstellen und im wpform lite Plugin frei verwenden?
Bitte helfen Sie mir, dies zu bestätigen.
Hey Safiqul - Ja, Sie können durchaus mehr als ein Formular in WPForms Lite erstellen . Allerdings ist die Multi-Step Form eine Pro-Funktion.
Ich hoffe, das hilft!
Hallo. Ich habe Fragen zum Vorverkauf. Wie können wir online Kontakt aufnehmen? Bitte schreiben Sie mir eine E-Mail (in das Formular eintragen)
Hallo Vlad- Wir helfen Ihnen gerne! Könnten Sie sich bitte mit ein paar zusätzlichen Details darüber, was Sie gerne tun möchten, an den Support wenden?
Danke 🙂 .
Ich habe ein Online-Geschäft, das Maßanzüge verkauft. Ich muss ein Formular für Kunden integrieren, in das sie ihre Maße eintragen können, um sie dann im Bereich "Mein Konto" einzusehen. Haben Sie ein Plugin oder Addons, das diese Konfiguration ermöglicht?
Hey Naya - Ich entschuldige mich, wir haben keine eingebaute Möglichkeit, dies zu tun, aber die naheliegendste Lösung wäre, eine Seite zu erstellen, eine private Seite, die nur für eingeloggte Benutzer sichtbar ist, dann könnten Sie benutzerdefinierten Code verwenden, wie in diesem Dokument erklärt, um Einträge für diesen Benutzer zu zeigen.
Sollten Sie weitere Fragen dazu haben, können Sie sich gerne an unser Support-Team wenden.
Schönen Tag noch 🙂
Gibt es eine Möglichkeit, den Seitenumbruch die erste Seite als eigenes Formular übermitteln zu lassen? Und dann hätte der Benutzer die Möglichkeit, den zweiten Teil/die zweite Seite ebenfalls als eigenes Formular zu übermitteln.
Hallo Kylie- Wir haben keine Funktion, um das erste und das zweite Formular einzeln einzureichen, wie Sie erwähnt haben. Ich habe Ihre Stimme in die Liste der zukünftigen Anfragen für zukünftige Verbesserungen aufgenommen.
In der Zwischenzeit, um zu erreichen, was Sie erwähnt haben, ist die nächste Alternative, die ich vorschlagen kann:
- Sie könnten die Methode der dynamischen Feldbelegung verwenden, um die Daten aus dem ersten Formular unter Verwendung der Umleitungs-URL des ersten Formulars in das zweite Formular zu übertragen.
- Dazu würden Sie die Bestätigungsmethode des ersten Formulars auf "Go to URL (Redirect)" setzen.
- Um die URL mit einem Query-String zu erstellen, können Sie sich unser Tutorial ansehen
Wenn Sie weitere Hilfe benötigen, wenden Sie sich bitte an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke! 🙂
Hallo, ich brauche auf der letzten Seite eines mehrstufigen Formulars neben der Schaltfläche "Senden" eine Schaltfläche "Zurück". So auf 2 Seiten multistep sollte es die Möglichkeit, zurück zu gehen. Bitte brauche ich diese Funktionalität.
Hallo Dapo - Um die Schaltfläche "Zurück" für die letzte Seite Ihres mehrseitigen Formulars zu aktivieren, müssen Sie auf die gestrichelte Linie über der Schaltfläche "Senden" im Formularersteller klicken. Bitte sehen Sie sich diesen Screencast an. Dadurch öffnen sich die Feldoptionen für das Hinzufügen einer Schaltfläche "Zurück" auf der letzten Seite Ihres Formulars.
Ich hoffe, das hilft!
Hallo,
Ist es möglich, eine Verifizierungs-E-Mail auf dem ersten Formular und eine Bestätigungs-E-Mail auf dem zweiten Formular an denselben Kunden zu senden, ohne die Kunden-E-Mail auf dem zweiten Formular abzufragen?
Ein gutes Beispiel ist, dass ich möchte, dass ein Kunde persönliche Informationen im ersten Formular einreicht, dann über den Verifizierungslink, der in der Verifizierungs-E-Mail angegeben ist, zum nächsten Formular geht, das Unternehmensinformationen enthält und nach dem Absenden eine Bestätigungs-E-Mail erhält.
Muss ich die E-Mail-Adresse des Kunden in beiden Formularen als "erforderlich" angeben oder gibt es eine Möglichkeit, dass das zweite Formular auf die im ersten Formular hinzugefügte E-Mail-Adresse verweisen kann?
Hallo Lekan! Wenn Ihre Bestätigungs-E-Mail von unserer Benachrichtigungsfunktion generiert wird, können Sie innerhalb des Nachrichtentextes eine URL generieren, die auf Ihr zweites Formular verlinkt und Abfrage-String-Werte enthält, um Felder in Ihrem zweiten Formular vorauszufüllen.
In diesem Artikel finden Sie Informationen darüber, wie Sie Ihr zweites Formular so einrichten, dass es Abfragezeichenfolgen akzeptiert, und wie Sie die URL erstellen.
Um die E-Mail Ihres ersten Formulars mit der URL einzurichten, haben wir hier einen Artikel, der auf einer ähnlichen Idee beruht.
Ich hoffe, das hilft 🙂 Wenn Sie weitere Fragen dazu haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.
Danke!
Wird der Fortschritt pro Schritt gespeichert? Wenn der Benutzer das Formular nicht abschickt, werden dann die von ihm ausgefüllten Schritte gespeichert und für mich sichtbar?
Hallo Adebayo!
Das mehrseitige Formular selbst hat nicht die Möglichkeit, den Formularverlauf zu speichern, aber wir haben zwei Addons, die Ihnen dabei helfen können.
Das erste ist unser Form Abandonment Addon, über das Sie hier mehr sehen können: https://wpforms.com/docs/how-to-install-and-use-form-abandonment-with-wpforms/
Das andere ist unser kürzlich veröffentlichtes Addon Save and Resume, über das Sie mehr erfahren können unter: https://wpforms.com/docs/how-to-install-and-use-the-save-and-resume-addon-with-wpforms/
Diese funktionieren auf leicht unterschiedliche Weise, aber beide sind in der Lage, Teilinformationen zu erfassen, die Sie überprüfen können.
Ich hoffe, dass dies zur Klärung beiträgt 🙂 Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.
Dieses Formular ist wirklich nützlich, aber die Schaltfläche "Weiter" muss verbessert werden. Ich habe mich nach einem neuen Formularersteller umgesehen, weil die Konversionsrate meiner Website gesunken ist, und das liegt vor allem an der Option "Nächster Button". Ihr müsst einen Weg finden, das zu umgehen.
Hallo Nj- Es tut mir leid, von den Problemen zu hören, die Sie hier haben!
Wenn Sie die Möglichkeit haben, könnten Sie sich bitte an unser Support-Team wenden und uns weitere Details zu den Problemen mit dem Next Button mitteilen. Wir helfen Ihnen gerne mit möglichen Lösungen und Einblicken!
Danke, und lassen Sie es uns bitte wissen 🙂
Ich suche nach einer Möglichkeit, drei Dinge mit demselben Formular zu tun:
1. Seite 1: Auf dem ersten Bildschirm ein Feld mit der Frage "Was ist das für ein Bild?" und dann ein Feld für den Namen des Gegenstands.
2. Seite 2: Name und E-Mail-Adresse...., aber das Feld für die E-Mail-Adresse muss die Person auffordern, ihre E-Mail-Adresse erneut einzugeben und zu überprüfen, ob es die gleiche ist wie die, die sie zuvor eingegeben hat.
3. Fügen Sie den Namen und die E-Mail-Adresse zu meinem CRM hinzu, das zwar einen Formulargenerator hat, aber nicht über diese Funktionen verfügt. Daher bin ich neugierig, wie ich die Ausgabe mit dem vom CRM-Formularcode bereitgestellten Code verknüpfen kann, damit der Inhalt zum CRM hinzugefügt wird.
Hallo Marty!
Nach dem, was Sie beschrieben haben, sollte unser Plugin in der Lage sein, das zu bieten, was Sie brauchen. Es war jedoch nicht klar, welches CRM Sie suchen, um mit zu integrieren, so kann ich keine Antwort für das bieten.
Könnten Sie sich bitte mit uns in Verbindung setzen und uns mitteilen, welches CRM Sie zu integrieren versuchen, damit wir Ihnen mehr Klarheit verschaffen können?
Danke!
Wie überspringe ich einen Seitenwechsel und übermittle nur das Formular, in dem kein Feld aufgrund einer bedingten Logik angezeigt wird? Zum Beispiel. auf der ersten Seite haben wir ein Feld sagen "I Sie wollen mehr wissen" ein anderes Feld sagen "kein Dankeschön." so, wenn der Benutzer wählt "kein Dankeschön". es sollte das Formular übermitteln... statt, dass. nach der Auswahl von "kein Dankeschön" Es bewegt sich auf die nächste Seite, wo wir ein Feld "mehr Details" setzen, aber das nur bedingt erscheint, wenn Benutzer wählen Sie "I Sie wollen mehr wissen"... wie es bedingt erscheint.... das Formular zeigt leer auf der nächsten Seite gerade nach der Auswahl von "kein Dankeschön"... Ich hoffe, Sie haben es.
Hallo Jekesh!
Derzeit haben wir keine Möglichkeit, bedingte Logik auf eine ganze Seite anzuwenden. Ich stimme aber zu, dass dies sehr hilfreich wäre. Ich habe die Funktionsanforderung notiert und wir werden sie im Auge behalten, wenn wir unsere Roadmap für die Zukunft planen.
Für den Fall, dass es Ihnen hilft, hier zwei Ideen, die Sie als mögliche Alternativen in Betracht ziehen können:
1) Sie könnten alle bedingten Inhalte in eine bestehende Seite einfügen (eine Seite, die bereits andere Inhalte hat). Auf diese Weise erscheint keine Seite mehr leer. Wenn z. B. die zweite Seite für einige Benutzer leer erscheint und die dritte für andere, könnten Sie versuchen, diese Felder auf einer einzigen Seite zu kombinieren.
2) Alternativ könnten Sie ein HTML-Feld einfügen, das nur dann erscheint, wenn der andere Inhalt ausgeblendet ist. Auf diese Weise könnten Sie einen Text hinzufügen, der den Benutzer darauf hinweist, dass er nichts verpasst und mit der nächsten Seite fortfahren kann.
Ich entschuldige mich dafür, dass wir nicht genau die Option haben, nach der Sie suchen, aber ich hoffe, eine dieser Ideen hilft Ihnen weiter! Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte.
Danke! 🙂
Ich habe mehrstufige Formulare mit 5 Schritten.
Wenn mein Benutzer meine Website bei Schritt 3 verlässt. Wenn er zurückkommt, kann ich ihn zu Schritt 3 umleiten.
Hallo, bei der Wiederaufnahme der mehrstufigen Formulare haben wir im Moment keine eingebaute Funktion, um die Benutzer in der von Ihnen beschriebenen Version umzuleiten.
Ich habe Ihr Interesse an dieser Funktion zur Kenntnis genommen und Ihre E-Mail zu unserer Liste hinzugefügt, um Updates über diese Funktion zu erhalten.
Danke!
Kann ich bei jedem Schritt eine Schaltfläche "Speichern" und "Weiter" hinzufügen, da manchmal nicht alle Schritte auf einmal abgeschlossen werden.
Hallo Bhagwat, Ja, das Addon "Speichern und Fortsetzen" funktioniert auf jeder Seite von mehrstufigen Formularen. Um die Funktion "Speichern und Fortsetzen" zu aktivieren, sehen Sie sich bitte diese großartige Anleitung an.
Havig sagte, dass, falls Sie einige Schwierigkeiten mit dem gleichen konfrontiert sind, und um sicherzustellen, dass wir Ihre Frage so gründlich wie möglich zu beantworten, könnten Sie bitte unser Team mit einigen zusätzlichen Details kontaktieren?
Bitte reichen Sie hier ein Support-Ticket ein und wir helfen Ihnen gerne weiter!
Danke.
Ich habe ein mehrstufiges Formular erstellt, kann aber die Schaltfläche "Weiter" nicht finden, sobald sie in die Seite eingebettet ist.
Hallo Bilal - Sie können eine Schaltfläche "Weiter" hinzufügen, während Sie den Seitenumbruch für Ihr Formular verwenden, wie in diesem Screenshot gezeigt.
In diesem Artikel werden die Seitentitel, der Schaltflächentext und die vorherigen Schaltflächen in einem mehrstufigen Formular erläutert.
Für weitere Hilfe würde ich vorschlagen, dass Sie sich an unser Support-Team wenden.
Danke 🙂 .
Ist es möglich, die Daten im Xml-Format zu exportieren? Oder gibt es andere Möglichkeiten, die Daten in eine andere Software zu importieren?
Hallo Joans, derzeit haben wir keine eingebaute Möglichkeit, Einträge im XML-Format zu exportieren. Ich stimme aber zu, dass es sehr hilfreich wäre. Ich habe die Funktionsanfrage notiert und wir werden sie im Auge behalten, wenn wir unsere Roadmap für die Zukunft planen.
Vielen Dank und einen schönen Tag noch!
Ist es möglich, nach dem Speichern des Formulars den Eintrag anzuzeigen und zwei Schaltflächen zu haben, eine für "Bestätigung" und eine für "Bearbeiten"?
Hallo Elaina,
Wir haben keine eingebaute Funktion zum Hinzufügen von Schaltflächen, die Sie erwähnt haben. Im Moment kann der Benutzer jedoch über die Schaltfläche "Zurück" Änderungen vornehmen bzw. das Formular erneut bearbeiten, und zur Bestätigung muss das Formular über die Schaltfläche "Senden" übermittelt werden.
Ich bin jedoch der Meinung, dass es sich um eine großartige Funktion handelt, und werde Ihre Stimme dafür abgeben.
Danke 🙂 .
Meine Seite "Kontakt" hat 2 Kontrollkästchen:
Ja, ich möchte ehrenamtlich arbeiten" und "Ja, ich möchte spenden".
Ich möchte, dass der Benutzer nach dem Klicken auf die Schaltfläche "Senden" nur dann auf meine Spendenseite weitergeleitet wird, wenn er auf "Ja, ich möchte spenden" klickt,
Hallo Anthony,
Dies kann dadurch erreicht werden, dass die Benutzer je nach ihren Formulareingaben verschiedene Bestätigungsereignisse sehen können (was nach dem Absenden des Formulars passiert). Eine detaillierte Anleitung finden Sie hier.
Danke,
OK - ich war mir nicht sicher, ob die Bestätigungsereignisse NACH dem Absenden des Formulars stattfinden. Ich werde es ausprobieren.