AI Zusammenfassung
Wenn Sie sich die Zeit nehmen, jeden Teil Ihres Formulars sorgfältig zu testen, können Sie nicht nur Fehler vermeiden, sondern auch sicherstellen, dass die Benutzer ein reibungsloses Erlebnis haben.
Eine gründliche Checkliste für Formulartests kann dazu beitragen, diese Probleme frühzeitig zu erkennen und so ein reibungsloses Erlebnis für Ihre Besucher und eine zuverlässige Datenerfassung zu gewährleisten.
Dieser Leitfaden enthält eine umfassende Schritt-für-Schritt-Checkliste, die Ihnen hilft, mögliche Probleme zu erkennen und zu beheben, unabhängig von der Art des Formulars, an dem Sie gerade arbeiten.
Erstellen Sie jetzt Ihr WordPress-Formular
- 1. Schnelle Tipps für eine erfolgreiche Formularprüfung
- 2. Form-Funktionalitätstests
- Ist die Formularfeldvalidierung genau?
- Werden die Formulareinträge ordnungsgemäß gespeichert?
- Können Sie Formular-Benachrichtigungs-E-Mails erhalten?
- Funktionieren die Bedingungen wie erwartet?
- Verhält sich CAPTCHA ordnungsgemäß?
- Sind die Integrationen ordnungsgemäß eingerichtet?
- Werden die Testzahlungen durchgelassen?
- 3. Formular User Experience Tests
Checkliste für Online-Formularprüfungen ausfüllen
Ein Online-Formular ist ein sehr praktisches Instrument, um nützliche Informationen von Ihren Kunden zu sammeln. Aber Sie können Ihr Formular nur dann sinnvoll nutzen und genaue Einträge sammeln, wenn alles perfekt funktioniert.
Im Folgenden finden Sie unsere empfohlene Checkliste zum Testen von Formularen, die Sie bei der Erstellung von Formularen für Ihre Website verwenden können.
1. Schnelle Tipps für eine erfolgreiche Formularprüfung
Bevor Sie mit dem Testen beginnen, sollten Sie einige wichtige Tipps beherzigen, um einen reibungslosen Testprozess zu gewährleisten.
Fortschritte häufig speichern und mehrere Backups erstellen
Die Erstellung eines Formulars ist oft eine etwas experimentelle Angelegenheit. Sie sind sich vielleicht nicht immer sicher, wo Sie ein bestimmtes Feld platzieren sollten, wie es benannt werden sollte und welches Formularlayout ideal wäre.
Aus diesem Grund ist es ratsam, Ihr Formular während der Erstellung häufig zu speichern.
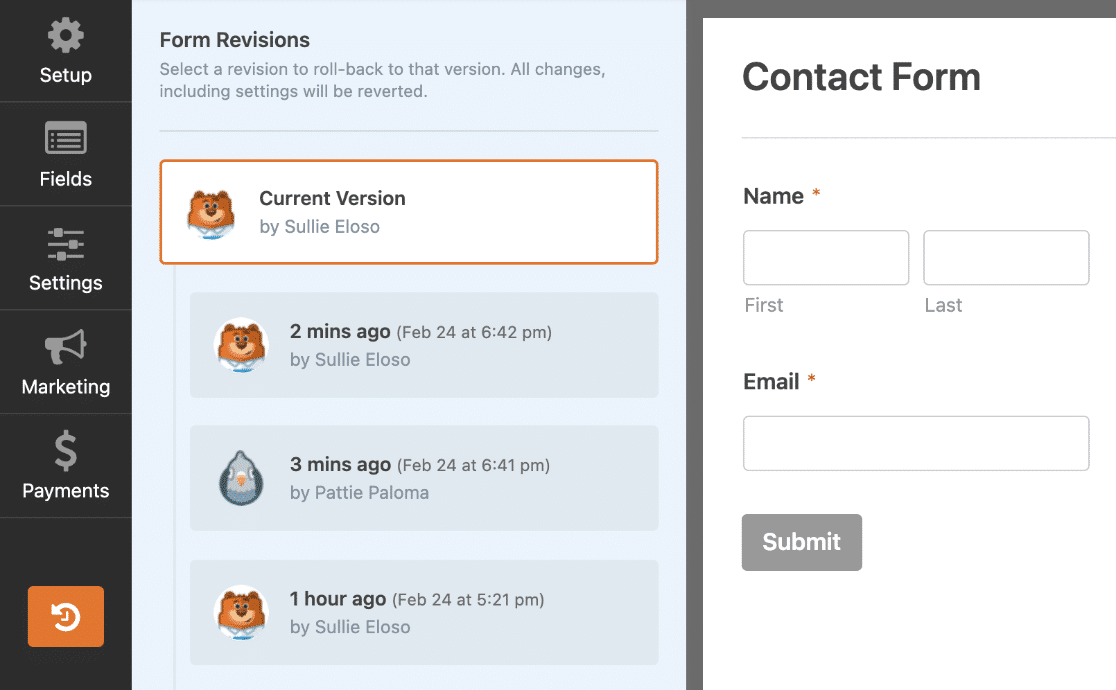
WPForms macht das Testen von Formularen super bequem, indem es eine Aufzeichnung aller Änderungen, die Sie oder jemand anderes in Ihrem Team an einem Formular vorgenommen hat, aufbewahrt.
Mit der Forms Revisions-Funktion, speichert WPForms eine Version Ihres Formulars in seinem aktuellen Zustand jedes Mal, wenn Sie Speichern drücken.

Sie können diese Funktion nutzen, um mit verschiedenen Versionen Ihrer Formulare zu experimentieren, ohne jedes Mal ein neues Formular von Grund auf erstellen zu müssen.
Außerdem können Sie Fehler schnell rückgängig machen, da Sie mit einem einzigen Klick zu einer früheren Version zurückkehren können.
Wir empfehlen Ihnen daher, für eine schnelle und effiziente Formularprüfung häufig zu speichern.
Vorschau Ihres Formulars
Das Vorschautool von WPForm wird bei Ihrem Formulartest von entscheidender Bedeutung sein. Die Vorschau bietet Ihnen die perfekte Testumgebung, um jedes Element Ihres Formulars vom Frontend aus zu überprüfen.
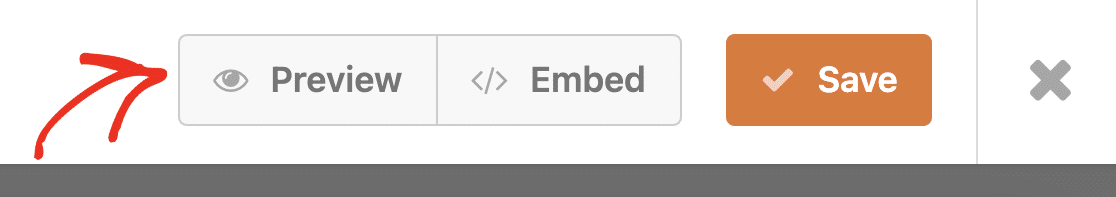
Sie können auf die Formularvorschau zugreifen, indem Sie auf die Schaltfläche Vorschau in der oberen rechten Ecke des Formulars klicken, an dem Sie gerade arbeiten.

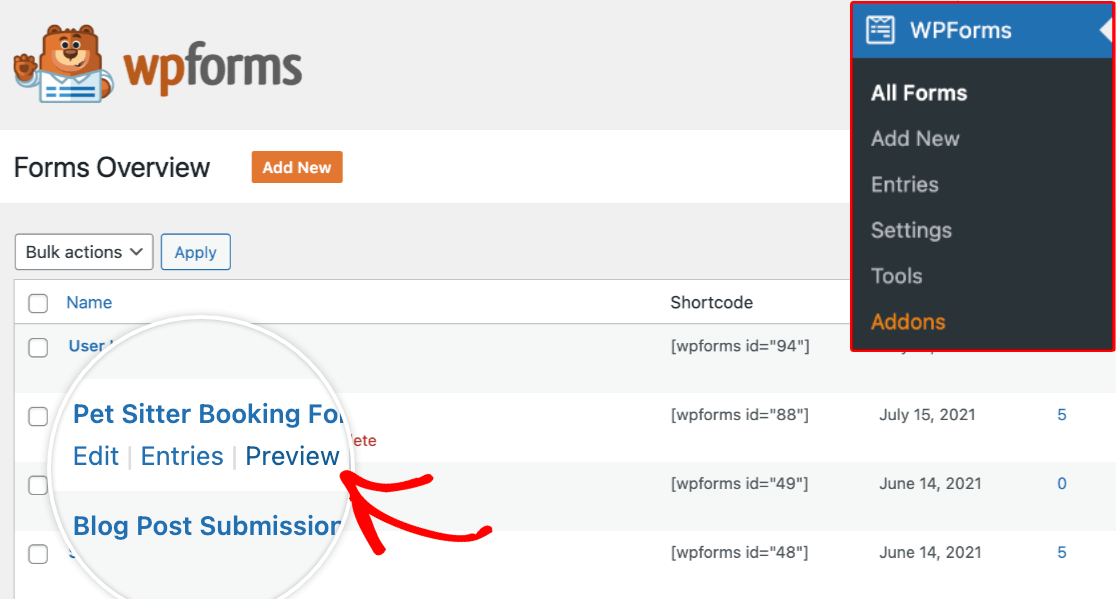
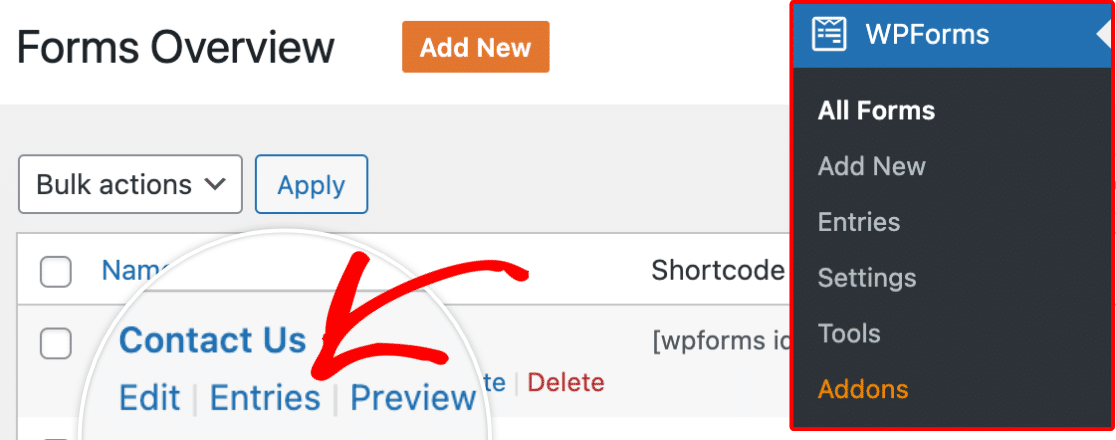
Sie können die Vorschau für jedes Formular, das Sie erstellt haben, auch über die Seite Formularübersicht aufrufen. Navigieren Sie zu WPForms " Alle Formulare, bewegen Sie den Mauszeiger über das Formular, das Sie in der Vorschau anzeigen möchten, und klicken Sie dann auf Vorschau, wenn die Option angezeigt wird.

In der Vorschau können Sie die Funktionalität und die Benutzerfreundlichkeit Ihres Formulars vor dem Start problemlos testen. Führen Sie die nächsten Schritte durch, während Sie sich in der Vorschau befinden, um alle verschiedenen Komponenten Ihres Formulars sicher zu testen.
2. Form-Funktionalitätstests
Jeder Teil Ihres Formulars muss wie erwartet und fehlerfrei funktionieren. Hier sind einige der wichtigsten Dinge, die Sie beachten sollten, wenn Sie Ihr Formular auf seine Funktionalität testen.
Ist die Formularfeldvalidierung genau?
Im Vorschaumodus des Formulars können Sie testen, ob die Formularvalidierung korrekt funktioniert.
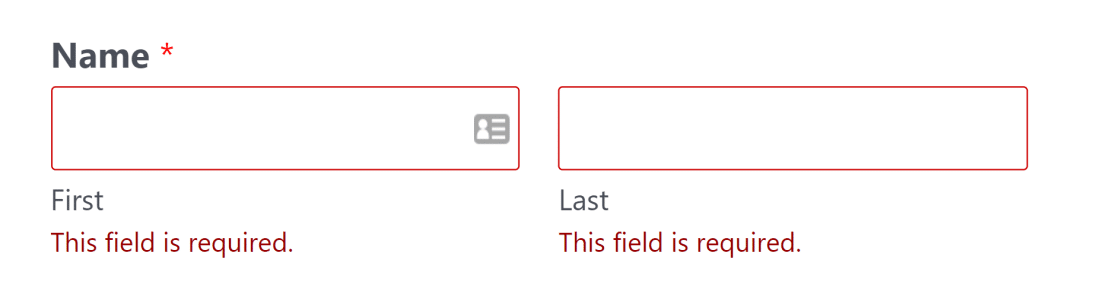
Formularvalidierung bedeutet einfach, dass Ihr Formular korrekt eine Fehlermeldung anzeigt, wenn ein Benutzer erforderliche Felder nicht ausfüllt oder die falschen Eingabeformate eingibt.
Wenn ein Benutzer beispielsweise das Feld "Name" überspringt, obwohl es als Pflichtfeld festgelegt ist, wird das Formular nicht gesendet. Stattdessen wird der Benutzer mit einer Meldung gewarnt, die alle erforderlichen Felder hervorhebt.

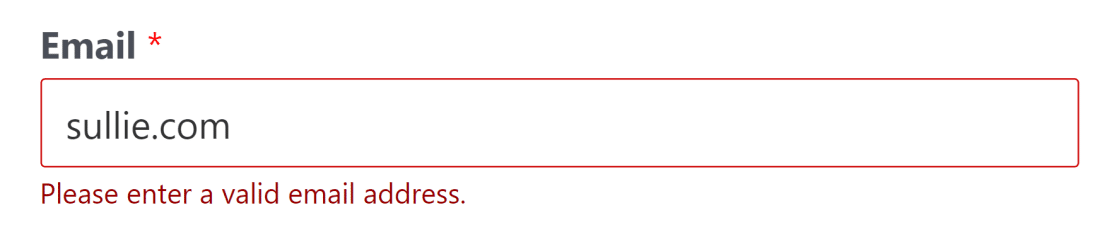
Außerdem sollten einige Felder nur Eingaben in einem bestimmten Format akzeptieren und eine Warnung an den Benutzer auslösen, wenn die Eingabe in einem falschen Format erfolgt. Ein solches Beispiel ist das Feld E-Mail.
Versuchen Sie in der Vorschau, eine beliebige E-Mail-Adresse mit falscher Syntax einzugeben. WPForms führt schnell eine Validierung durch und zeigt eine Fehlermeldung an, die Sie auffordert, eine gültige E-Mail-Adresse einzugeben.

Überprüfen Sie weiterhin alle Felder (Telefonnummern, Felder mit Zeichenbeschränkungen usw.), die entweder erforderlich sind oder für die besondere Eingabeanforderungen gelten, auf Validierungen.
Wenn Sie diese Validierungsmeldungen auf Ihren Formularen nicht sehen, liegt möglicherweise ein Codekonflikt auf Ihrer Website vor.
Werden die Formulareinträge ordnungsgemäß gespeichert?
Auch wenn auf dem Frontend alles gut aussieht, sollten Sie immer sicherstellen, dass die Formulareingaben im Backend korrekt gespeichert werden.
Sie können aus dem Vorschaumodus von WPForms selbst einen Testeintrag abschicken. Prüfen Sie dann, ob Ihr Eintrag von WPForms korrekt gespeichert wurde.
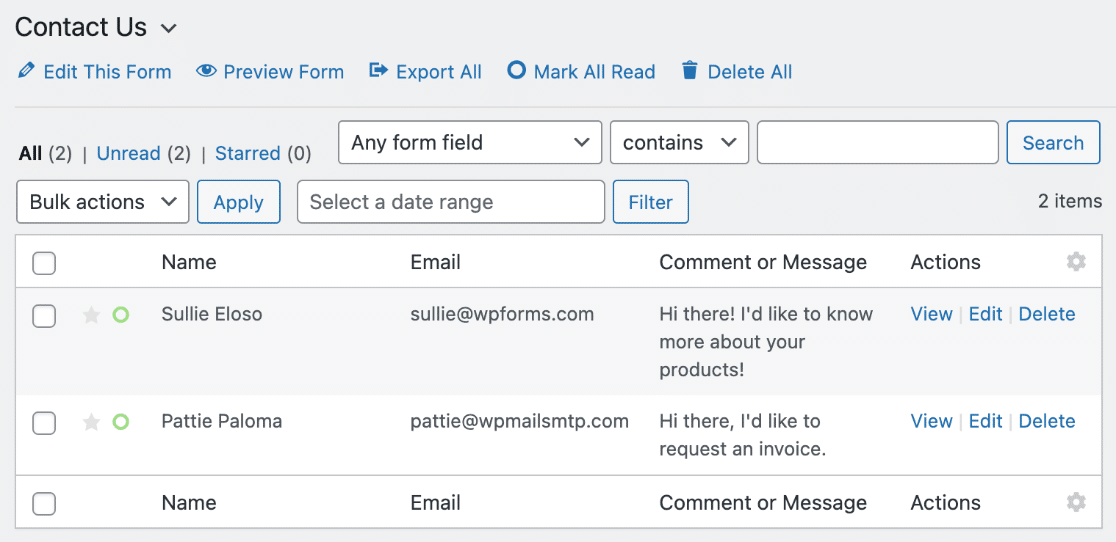
Um auf Formulareinträge zuzugreifen, gehen Sie zu WPForms " Alle Formulare. Bewegen Sie dann den Mauszeiger über das Formular, für das Sie gerade den Testeintrag eingereicht haben, und klicken Sie auf Einträge.

Auf diesem Bildschirm sollten Sie Ihre Testeinträge sehen können.

Wenn Sie den Testeintrag nicht sehen können, liegt möglicherweise ein Problem auf Ihrer Website vor. Stellen Sie sicher, dass Sie die neueste WPForms-Version verwenden und dass Ihre WordPress-Installation aktualisiert ist.
Außerdem sollten Sie nicht zwei verschiedene Formularerstellungs-Plugins auf Ihrer Website aktiviert haben, da dies zu Konflikten führen kann.
Können Sie Formular-Benachrichtigungs-E-Mails erhalten?
Sobald Sie einen Testeintrag abgeschickt haben, sollten Sie eine Benachrichtigung an die angegebene E-Mail-Adresse erhalten.
Wenn Sie die E-Mail nicht erhalten, kann dies auf ein tieferes E-Mail-Problem auf Ihrer WordPress-Website hinweisen. Wenn Sie die E-Mail in Ihrem Spam-Ordner erhalten haben, ist das immer noch ein Problem, das behoben werden muss.
Zum Glück ist die Lösung einfach. E-Mail-Zustellbarkeitsprobleme in WordPress werden fast immer durch einen Mangel an authentifizierenden Details in Ihren Nachrichten verursacht.
Um eine ordnungsgemäße Authentifizierung hinzuzufügen und eine zuverlässigere und schnellere Zustellung zu gewährleisten, müssen Sie für E-Mails SMTP und nicht PHP-Mail verwenden, was die Standardeinstellung von WordPress ist.
Der einfachste Weg, die Mailfunktion Ihrer Website auf SMTP umzustellen, ist die Installation eines Plugins namens WP Mail SMTP.

Mit diesem Plugin können Sie eine Verbindung zu einem zuverlässigen SMTP-E-Mail-Anbieter herstellen, um alle E-Mail-Probleme auf Ihrer Website zu beheben, einschließlich Formularbenachrichtigungen.
Einzelheiten zu SMTP und Anweisungen zur Einrichtung finden Sie unter Behebung von Problemen beim Senden von E-Mails über das Kontaktformular.
Funktionieren die Bedingungen wie erwartet?
Man vergisst leicht zu prüfen, ob sich die Bedingungen während der Formularprüfung wie erwartet verhalten.
Da Bedingungen in der Regel ein Feld ausblenden, wenn bestimmte Eingaben nicht von den Benutzern ausgewählt werden, ist es wichtig, Ihr Formular sorgfältig zu testen, indem Sie verschiedene Eingaben in Felder eingeben, für die bedingte Regeln gelten.
Wenn etwas falsch zu sein scheint, gehen Sie zurück zum Backend Ihres Formulars und überprüfen Sie Ihre bedingte Logik sorgfältig auf mögliche Fehler.
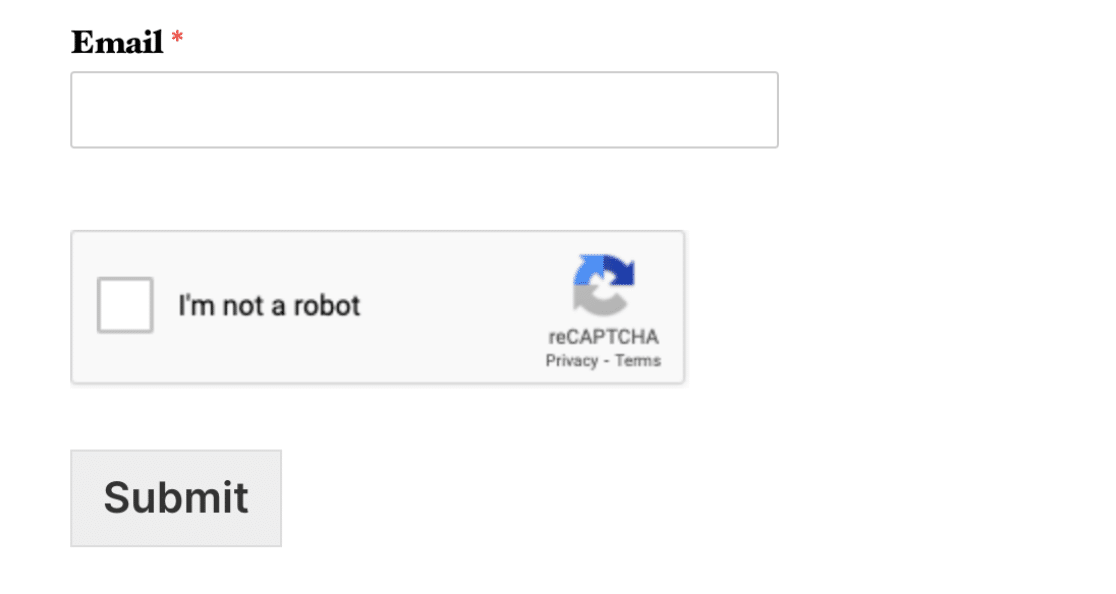
Verhält sich CAPTCHA ordnungsgemäß?
Beim Testen von CAPTCHA reicht es nicht aus, sicherzustellen, dass das CAPTCHA auf Ihrem Formular im Frontend erscheint.

Um die korrekte CAPTCHA-Funktionalität vollständig zu testen, sollten Sie Folgendes tun:
- Für v2 Checkbox reCAPTCHA und Captcha stellen Sie sicher, dass das Formular nicht abgeschickt wird, wenn Sie das reCAPTCHA-Kästchen nicht markiert haben
- Stellen Sie bei benutzerdefinierten CAPTCHAs sicher, dass das Formular nur bei Eingabe der richtigen Antwort abgeschickt wird und ansonsten eine Fehlermeldung ausgibt.
Wenn Sie eine Fehlermeldung sehen, die Sie nicht erwartet haben, sollten Sie Ihre geheimen Schlüssel überprüfen. Sie können CAPTCHA-Optionen von WPForms für weitere Details zu sehen.
Vielleicht möchten Sie auch die moderne Anti-Spam-Methode von WPForm zum Schutz vor Spam nutzen. Sie ist äußerst effektiv und kann mit einem einzigen Klick aktiviert werden. Um mehr zu erfahren, lesen Sie , wie Sie Spam in Kontaktformularen stoppen können.
Sind die Integrationen ordnungsgemäß eingerichtet?
Wenn Sie Ihr Formular mit Marketing-Tools und Datenbanken von Drittanbietern verknüpft haben, stellen Sie sicher, dass Ihre Testeingabedaten ordnungsgemäß an alle verbundenen Anwendungen gesendet werden.
WPForms unterstützt Integrationen mit Plattformen wie:
- HubSpot,
- Ständiger Kontakt,
- ActiveCampaign,
- Und vieles mehr.
Wenn Ihr Formular nicht mit der App kommuniziert, mit der Sie es verbinden möchten, gehen Sie zurück zu den Formulareinstellungen und überprüfen Sie die Integrationseinstellungen.
Sie können auch versuchen, eine bestehende Verbindung zu entfernen und eine neue zu erstellen, um eine erfolgreiche Integration zu erreichen.
Werden die Testzahlungen durchgelassen?
Wenn Ihre Formulare ein Zahlungsfeld haben, können Sie eine Testzahlung durchführen, um zu bestätigen, dass die Zahlungen erfolgreich durchlaufen.
Mit WPForms, alle Zahlung Integrationen kommen mit Test-Funktionalität, so können Sie schnell überprüfen, ob Zahlungen erfolgreich sind.
Hilfe zur Zahlungsintegration und zum Testen finden Sie im Leitfaden für Ihre bevorzugte Zahlungsintegration:
Wenn Sie bereit sind, Ihr Formular zu starten, stellen Sie sicher, dass die Zahlungseinstellungen auf Live-Modus umgestellt sind.
3. Formular User Experience Tests
Gute Formularfunktionalität bedeutet, dass jedes Element in Ihrem Formular seine Aufgabe erfolgreich erfüllt.
Es gibt jedoch einige Überlegungen, die sich nicht auf die Formularfunktionalität auswirken, aber eine große Rolle bei der Verbesserung der Benutzerfreundlichkeit spielen können. Und um die Nutzer zu ermutigen, Formulare einzureichen, ist eine gute Nutzererfahrung entscheidend.
Im Folgenden finden Sie einige wichtige Überlegungen, die Sie im Hinblick auf die Benutzerfreundlichkeit Ihres Formulars beachten sollten.
Ist das Formular zu lang?
Nichts schadet der Benutzerfreundlichkeit mehr als ein langes Formular, das wie eine endlose Wand aussieht. Versuchen Sie, wann immer möglich, unnötige Felder wegzulassen, die Sie im Formular nicht wirklich benötigen.
Wenn Sie Ihr Formular nicht kürzen können, gibt es jedoch Möglichkeiten, das Ausfüllen zu erleichtern und die Zahl der Formularabbrüche zu verringern.
Hier finden Sie einige Tipps zur Bekämpfung von Ermüdungserscheinungen:
- Verwenden Sie mehrseitige Formulare: Die beste Möglichkeit, ein langes Formular leichter auszufüllen, ist das Hinzufügen von Seitenumbrüchen, um Ihr Formular in mehrere Seiten zu unterteilen. Die Benutzer empfinden das vertikale Scrollen als sehr viel frustrierender und brechen solche Formulare eher ab als Formulare, die sauber in mehrere Seiten unterteilt sind. Sie können auch Abschnittsunterteilungen einfügen, um Ihr Formular in Abschnitte zu gliedern.
- Aktivieren Sie Speichern und Fortsetzen: Wenn Sie Ihren Nutzern die Möglichkeit geben, einen Teil des Eintrags zu speichern und zu einem späteren Zeitpunkt fortzusetzen, können Sie die Zahl der Konversionen erhöhen und verhindern, dass sie die Seite abbrechen.
- Bedingte Felder ausblenden: Einige Felder sind nur für bestimmte Benutzer relevant. Mit Hilfe der bedingten Logik können Sie Felder ein- oder ausblenden, abhängig von den vorherigen Antworten des Benutzers. Auf diese Weise können Sie die Länge Ihres Formulars automatisch an die Antworten des Benutzers anpassen.
Dies sind einige mögliche Maßnahmen, die Sie ergreifen können, um die Benutzerfreundlichkeit zu verbessern und die Übermittlung Ihrer langen Formulare zu vereinfachen.
Sehen Sie sich unseren Leitfaden zum Hinzufügen eines Fortschrittsbalkens zu Ihren Formularen an, damit die Benutzer ihren Fortschritt beim Ausfüllen eines langen Formulars verfolgen können.
Haben Sie den Zweck und die Anweisungen des Formulars klar und deutlich angegeben?
Jedes Formular hat einen einzigen Zweck, der schon aus dem Titel des Formulars hervorgehen sollte.
Sie können auch eine kurze Beschreibung und Anweisungen in das Formular einfügen. Ein guter Titel und eine gute Beschreibung verdeutlichen den Zweck Ihres Formulars und tragen dazu bei, die Erwartungen der Nutzer zu erfüllen.

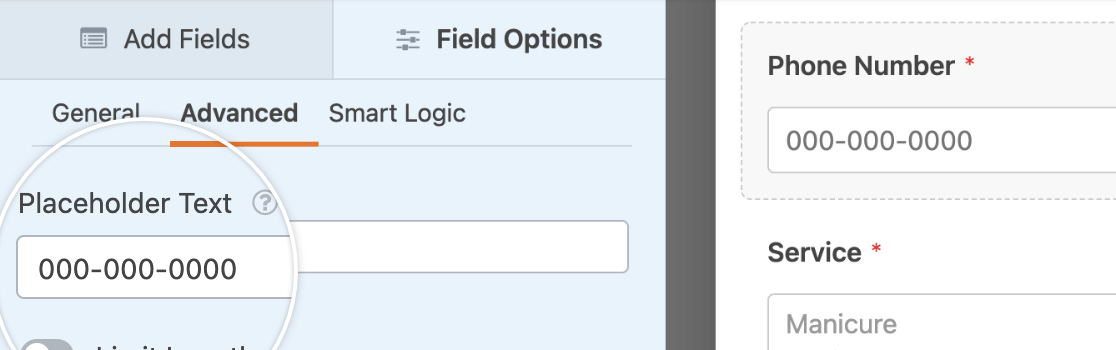
Sie können auch Platzhaltertext in Ihren Feldern verwenden, um Ihren Nutzern mitzuteilen, welches Format oder welche Art von Eingabe sie machen sollen.

Mit diesen einfachen Anweisungen können Sie mögliche Verwirrungen Ihrer Benutzer hinsichtlich der Verwendung und der Erwartungen an Ihr Formular minimieren.
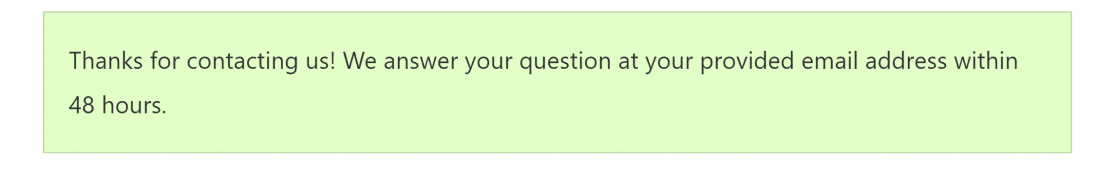
Sind Ihre Formularbestätigungen lehrreich?
Die Bestätigungsnachricht oder die Dankesseite, wenn ein Benutzer ein Formular abschickt, sollte den Benutzer über die nächsten Schritte informieren und ihm zeigen, was ihn erwartet.
Es ist eine gute Idee, Ihre Standard-Bestätigungsnachricht zu überprüfen und sie für den Benutzer informativer zu gestalten, indem Sie einige Details angeben.

Wenn Sie ein Bestellformular haben, können Sie die Bestätigungsmeldung so anpassen, dass sie stattdessen die erfolgreiche Bestellung anzeigt.
Sie können die Nutzer nach dem Absenden auch auf eine andere Seite umleiten. Dies kann hilfreich sein, wenn Sie möchten, dass ein Nutzer eine bestimmte Seite mit einem Download-Link oder anderen Inhalten aufruft, auf die er nach der Übermittlung zugreifen soll.
Ist das Formular mobilfreundlich?
Da Formulare in der Regel mit Desktop-Geräten erstellt werden, machen viele Vermarkter den Fehler, sie nur auf denselben Geräten zu testen, mit denen sie sie erstellt haben.
In den meisten Fällen können Sie davon ausgehen, dass die Besucher Ihre Formulare mit allen möglichen Geräten aufrufen, einschließlich Laptops, Smartphones und Tablets. Daher ist es sinnvoll, Ihr Formular auf die Reaktionsfähigkeit auf verschiedenen Geräten zu testen.
WPForms ist ein mobile-responsible Form Builder, was bedeutet, dass alle Formulare, die Sie erstellen, werden automatisch perfekt auf verschiedene Bildschirmgrößen anpassen.
Trotzdem sollten Sie Ihr Formular immer testen, indem Sie einen Testeintrag mit einem Handy-Browser übermitteln.
In vielen Fällen funktioniert das mehrspaltige Formularlayout auf mobilen Geräten nicht gut. Sie können aber ganz einfach eine CSS-Klasse hinzufügen, um es an ein einspaltiges Layout für Mobilgeräte anzupassen.
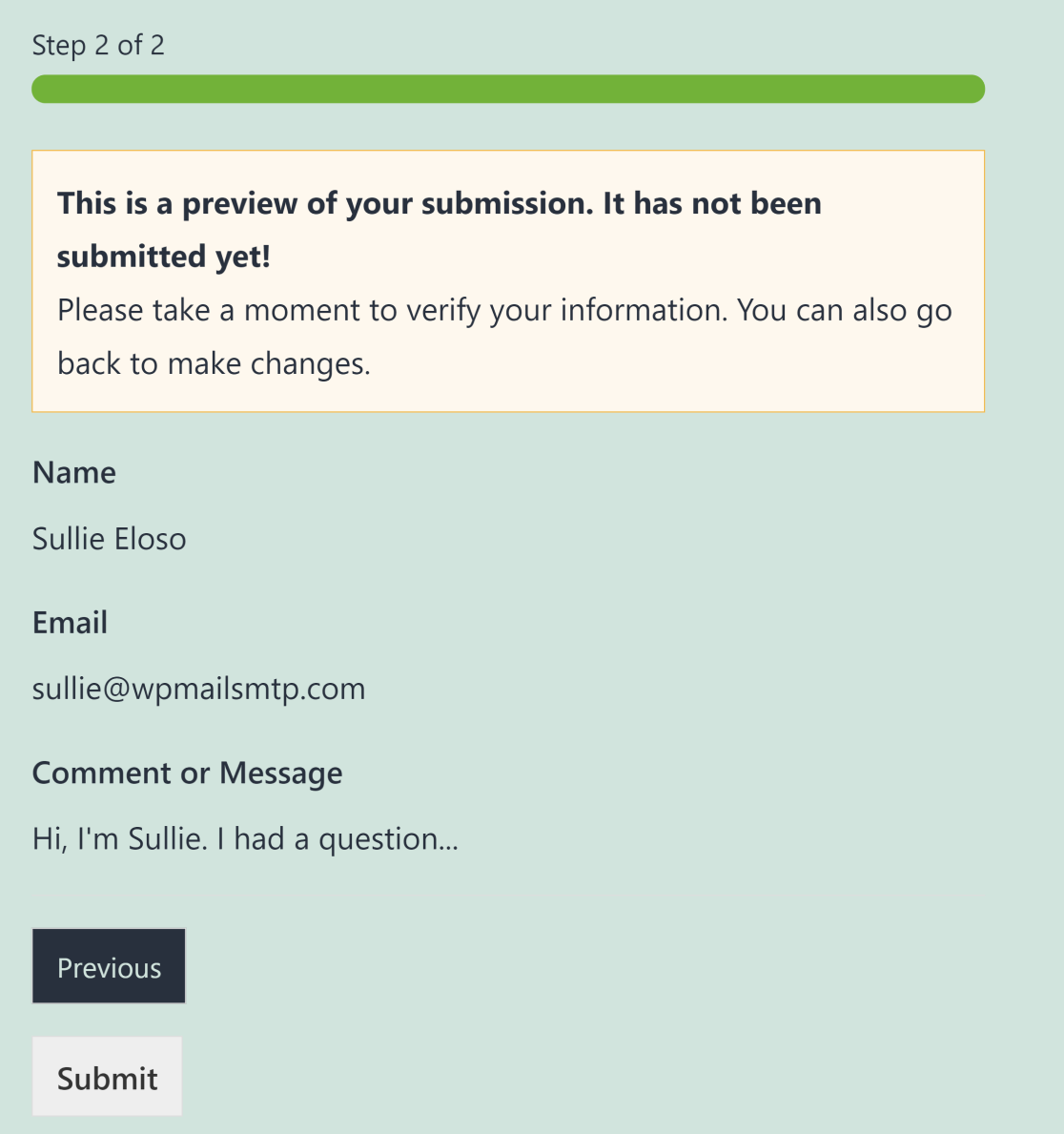
Kann der Benutzer eine Vorschau des Eintrags vor und/oder nach der Einreichung anzeigen?
Ein weiterer nützlicher Punkt, den Sie in Ihre Checkliste für Formulartests aufnehmen können, ist die Frage, ob die Benutzer eine Vorschau ihrer Eingaben vor dem Absenden sehen können.
WPForms verfügt über ein Eingabevorschaufeld, das Sie für jede Seite Ihres Formulars einfügen können, während ein Benutzer es ausfüllt und auch nach dem Absenden.
Die Eingabevorschau hilft den Nutzern, die im Formular eingegebenen Informationen zu überprüfen und eventuelle Fehler zu korrigieren, die sie auf einer früheren Seite des Formulars gemacht haben.

Dies trägt nicht nur dazu bei, die Genauigkeit der von den Nutzern erfassten Informationen zu verbessern, sondern führt auch zu einer besseren Nutzererfahrung.
Und das war's! Wir hoffen, dass dieser Formular-Test Ihnen hilft, perfekt funktionierende und ansprechende Formulare für Ihre Besucher zu erstellen.
Erstellen Sie jetzt Ihr WordPress-Formular
FAQs - Vollständige Checkliste für Formularprüfungen
Formtests sind ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Wie testet man Online-Formulare?
Testen Sie Online-Formulare, indem Sie Beispieleinträge übermitteln, um Funktionalität, Genauigkeit und Leistung zu überprüfen.
Überprüfen Sie, ob alle Felder funktionieren, ob die erforderlichen Felder ausgefüllt sind und ob die Bestätigungsmeldungen oder E-Mails wie erwartet ausgelöst werden.
Stellen Sie sicher, dass die Formulardaten korrekt gespeichert oder an den richtigen Ort übermittelt werden.
Wie testen Sie die Formularvalidierung?
Um die Formularvalidierung zu testen, versuchen Sie, ungültige Daten zu übermitteln, z. B. leere Pflichtfelder, falsche E-Mail-Formate oder Text in Zahlenfeldern.
Bestätigen Sie, dass Fehlermeldungen erscheinen, und leiten Sie die Benutzer an, ihre Eingaben zu korrigieren. Testen Sie auf mehreren Geräten und Browsern, um sicherzustellen, dass die Validierung einheitlich funktioniert.
Welches sind die drei Arten der Formularvalidierung?
- Client-seitige Validierung: Überprüft Daten im Browser des Benutzers vor der Übermittlung (z. B. erforderliche Felder).
- Server-seitige Validierung: Verarbeitet Daten auf dem Server für zusätzliche Sicherheit und Genauigkeit.
- Validierung in Echtzeit: Bietet sofortiges Feedback beim Ausfüllen des Formulars, z. B. bei der Bestätigung der Passwortstärke.
Wie testet man Formulare auf ihre Benutzerfreundlichkeit?
Um die Benutzerfreundlichkeit eines Formulars zu testen, sollten Sie beurteilen, wie einfach es für die Benutzer ist, das Formular auszufüllen.
Achten Sie auf klare Beschriftungen, verständliche Fehlermeldungen, ein mobilfreundliches Design und eine logische Anordnung der Felder.
Führen Sie Usability-Tests mit echten Nutzern durch, um mögliche Frustrationen oder verwirrende Elemente zu identifizieren.
Als nächstes erstellen Sie stilvolle WordPress-Login-Seiten
Die generische WordPress-Anmeldeseite ist in ihrer Funktionalität extrem eingeschränkt und sieht langweilig aus. Wir haben eine Liste der besten Plugins für die WordPress-Anmeldeseite zusammengestellt, die Ihnen helfen können, Ihr Spiel zu verbessern.
Werfen Sie auch einen Blick auf diesen Leitfaden für die Gestaltung Ihrer WordPress-Formulare im Block-Editor, um sie an die Ästhetik Ihrer Marke und Website anzupassen und ein einheitliches Erlebnis für Ihre Kunden zu schaffen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Hallo
ich würde gerne Ihre Hilfe in Anspruch nehmen
Ich bin nicht sicher, wie ich mich in mein Konto einloggen kann - ein Entwickler hat meine Website erstellt
Ich sehe im Bericht, dass ich 101 Einträge unter "Tolle Geschenke" und 31 unter "Geschenke-Formular" - und 43 unter "Einfaches Kontaktformular" hatte.
In meinem Bericht sehe ich nur 36 Einträge unter Tolle Geschenke?
Wie kann ich die vollständige Liste sehen?
Vielen Dank, Michal
Hallo Michal,
Wir helfen Ihnen gerne dabei! Wenn Sie die Gelegenheit haben, könnten Sie sich bitte mit uns in Verbindung setzen und uns weitere Einzelheiten mitteilen?
Danke, und bitte lassen Sie es uns wissen!
Ich benötige Hilfe, da ich die Benachrichtigungen nicht so hinbekomme, wie sie sein sollten.
Bonjour,
Le formulaire que j'ai créé ne fonctionne pas.
Wenn ich das Formular abschicke, ändert sich die Schaltfläche "Abschicken" im Bruchteil einer Sekunde in "Abschicken in Bearbeitung" und nichts passiert.
Die Bestätigungsmeldung für den Versand (in Grün) erscheint nicht.
Keine E-Mail wird verschickt.
J'ai demandé à un informaticien mais il n'y pas trouvé le problème. (Tous mes plugin sont à jour, le formulaire est correctement paramétré).
Haben Sie eine Idee, wie Sie dieses Problem lösen können?
Lien: https://noe-ma.ch#Contact
Vielen Dank
Tous mes voeux pour 2024!
Hallo Cyril - Wir helfen dir gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich habe WPForms Lite auf meiner Website. Ich habe benutzerdefinierte Web-Apps mit meinem Excel-Formulare. Wie kann ich die Daten aus diesen Apps auf meinem Server mit WPForms lite gespeichert bekommen?
Hallo David - WPForms lite hat keine Funktion, um Einträge zu speichern. So ist dies nicht möglich, ohne benutzerdefinierte Entwicklung (es sei denn, Sie haben planen, die kostenpflichtige Version von WPForms verwenden).
Wenn Sie sich für eine individuelle Entwicklung entscheiden, empfehlen wir Ihnen die Zusammenarbeit mit Seahawk. Seahawk prüft alle Entwickler für Sie, um sicherzustellen, dass sie hochqualifiziert und kommunikativ sind, und hilft dann auch dabei, den gesamten Prozess der Verbindung und Kommunikation mit einem am besten geeigneten Entwickler zu leiten.
Hier können Sie ein kostenloses Beratungsgespräch mit ihrem Team buchen.
Falls Sie weitere Optionen für die benutzerdefinierte Entwicklung prüfen möchten, lesen Sie bitte den folgenden Leitfaden.
Ich hoffe, das hilft. Danke 🙂
Hallo!
Ich habe Ihr Cookie-Plugin auf WordPress installiert, aber nachdem ich es ausgeführt habe, verschwinden die Fotogalerie und die Emoticons von der Website. Ich bitte um Hilfe, wie ich die Seite korrekt anzeigen lassen kann. Die installierten Plugins sind:
- Erweiterte Google reCAPTCHA
Erweiterte WordPress-Hintergründe
-Elementor
-Happy Elementor Addons
-Jetpack
-Jetpack Boost
-Re-Add Text Justify Button
-WordPress Importer
-WP Go Maps (früher WP Google Maps)
WPForms Lite.
Ich habe alle, die eingeschaltet sind, im Falle einer möglichen Kollision ersetzt.
Ich danke Ihnen im Voraus für Ihr Feedback.
Mit freundlichen Grüßen Mark
Hallo Marek - Es tut mir leid, das zu hören. Wenn Sie die Möglichkeit haben, senden Sie uns bitte eine Nachricht mit mehr Details über das Problem, das Sie haben, damit wir Ihnen weiterhelfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Interessant ist allerdings, dass Ihre beiden Plugins (SMTP und Formulare) nur dann zusammenarbeiten, wenn der Administrator der Website dieselbe E-Mail-Adresse hat, die auch als Benutzername für den SMTP-Server verwendet wird.
Das ist nicht gut für die Sicherheit...
Hallo Cacarelo,
Sie können bei der Einrichtung von WP Mail SMTP eine E-Mail-Adresse angeben, die sich von der E-Mail-Adresse des Administrators Ihrer Website unterscheidet. Wenn die Konfiguration korrekt ist, sendet Ihre Website trotzdem ordnungsgemäß E-Mails. Wir empfehlen im Allgemeinen die Verwendung einer E-Mail-Adresse mit derselben Domain wie Ihre Website, um die Zustellbarkeit zu verbessern (z. B. [email protected]).
Ich hoffe, das hilft. Danke!
Guten Tag! Ich habe das Formular auf meiner Website erstellt. Ich habe es getestet, aber ich bekomme die Test-E-Mails nicht. Bitte helfen Sie
Hallo zusammen!
Es tut uns leid zu hören, dass Sie Probleme mit den E-Mail-Benachrichtigungen haben. Dies kann verschiedene Ursachen haben - von deaktivierten Benachrichtigungseinstellungen bis hin zu Problemen mit der E-Mail-Konfiguration. Um die genaue Ursache herauszufinden, müssen Sie sich die Einrichtung Ihrer Website ansehen. Daher empfehle ich Ihnen, unsere Anleitung zur Fehlerbehebung bei E-Mail-Benachrichtigungen zu lesen.
Wenn Sie persönliche Hilfe benötigen, senden Sie uns bitte ein Support-Ticket, und unser Team wird sich innerhalb von 1 Arbeitstag bei Ihnen melden.
Ich hoffe, das hilft!