AIサマリー
ファイルをアップロードしたのに入金がなかったために、見込み客を失ったことはありませんか?あるいは、仕事を納品した後、何時間も支払いを追ったことがありますか?
私たちの調査によると、カート放棄率は平均70%であり、統合された支払いのないファイルアップロードフォームはさらに高い放棄率を示しています。
弊社のフォーム最適化調査によると、支払いとファイルのアップロードが一緒に行われると、完了率が40%も跳ね上がります。
このガイドでは、WordPressのファイルアップロードフォームで、送信前に支払いが必要なフォームを作成する方法を紹介します。
WordPressのファイルアップロードフォームで支払いを要求する方法
支払い必須のファイルアップロードは、提出物を確認する前にコミットメントを確保する必要があるビジネスに最適です。
設計事務所は手付金とともにプロジェクトの概要を集め、法律事務所は相談料とともに訴訟書類を受け取り、請負業者は見積もり代金とともに設計図を受け取る。
7つの簡単なステップを15分ほどで完了します。WPFormsとStripeを使用し、どのWordPressサイトでも動作する安全でプロフェッショナルな決済システムを作成します。
ステップ1:WPFormsプラグインをインストールする
支払いが必要なファイルアップロードフォームを作成するための最初のステップは、WPFormsをインストールすることです。このプラグインはファイルアップロードと安全な支払いの両方を1つのソリューションで処理します。
手始めに、WPFormsプラグインをインストールして有効化しよう。WordPressにプラグインをインストールする方法については、こちらのガイドを参照してください。

ライセンス要件
決済を伴うファイルアップロードにはWPForms Basic以上が必要です。Liteバージョンは、基本的なフォームが含まれていますが、ファイルアップロードや支払い処理をサポートしていません。一方、有料版には以下が含まれます:
- 無制限のファイルアップロードフォーム
- すべての決済ゲートウェイ統合
- 高度なスパム対策
- 添付ファイル付き電子メール通知
- エントリー管理と検索機能
ステップ2:支払い処理の設定
次に、支払いを設定しましょう。この部分はWordPressのダッシュボードで行ってください。StripeとPayPalのどちらを使おうか迷っているなら、WPFormsなら両方使えます。
また、Authorize.Netや Squareを 使用して支払いを行うこともできます。この例ではStripeを使用します。StripeはすべてのWPFormsライセンスレベル(WPForms Liteも)に含まれています。
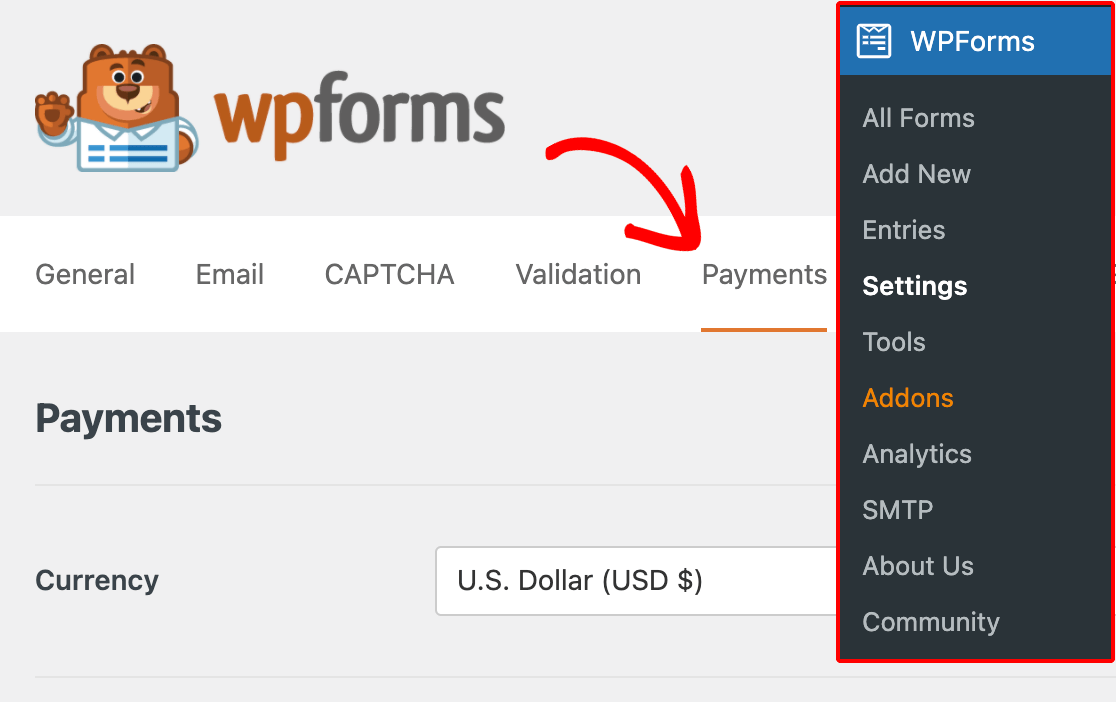
まず、左側のナビゲーションメニューからWPForms " Settingsをクリックします。次に上部にある支払いタブをクリックします。

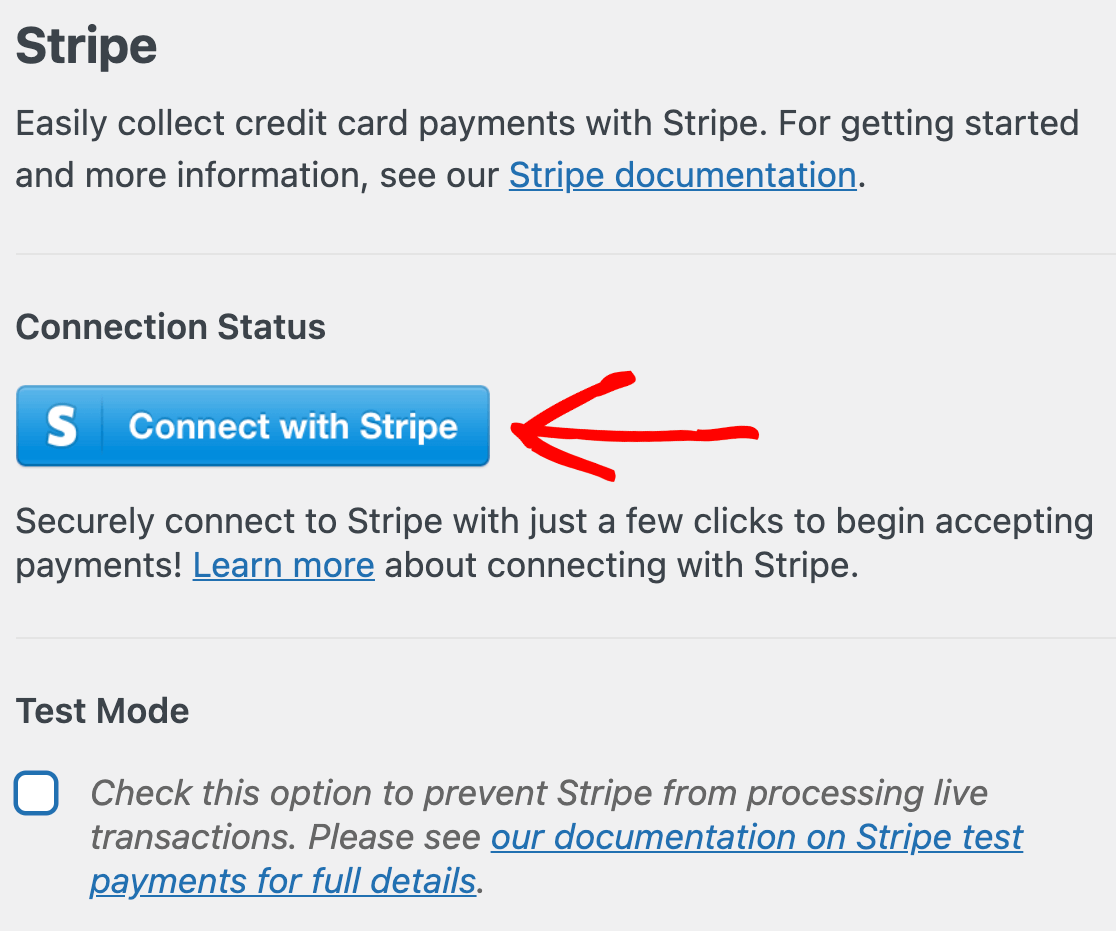
まず、通貨が正しく設定されていることを確認してください。設定されていない場合は、ドロップダウンで変更できます。次に、Stripeセクションまでスクロールダウンし、青いConnect with Stripeボタンをクリックします。

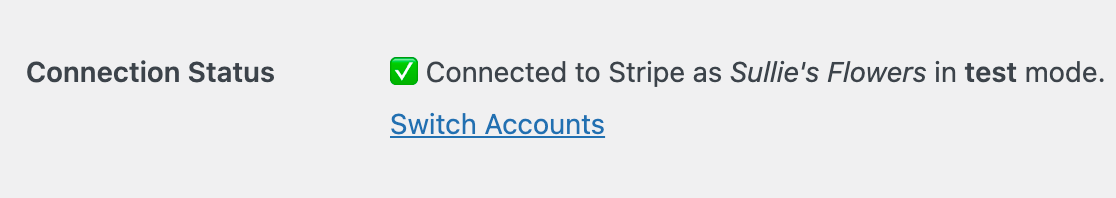
Stripeのアカウントを作成するか、既存のアカウントにサインインしてください。Stripeが接続されると、ページのStripeセクションに設定完了のメッセージが表示されます:

Stripeをテストモードで運用していることにお気づきですか?実際の支払いを行わずにフォームを試してみたい場合は、テストモードボックスをチェックしてオンにしてください。
デフォルトでは、Stripeの統合は、クレジットカードだけでなく、 Apple Payや Google Payのような代替支払い方法を可能にするPayments Elementモードに設定されています。
旧バージョンのWPFormsからアップグレードする場合で、以前Card Elementsを使用していた場合は、Payment Elementsに切り替えることができます(そうでない場合はデフォルトで選択されています)。
ステップ 3: ファイルアップロードフォームの作成
では、顧客が見積もりを受諾するためのフォームを作成します。このフォームでは手付金を支払い、書類を添付する必要があります。
フォームは通常のファイルアップロードフォームに似ていますが、Stripe用の追加フィールドがいくつかあります。まずはWordPressの管理メニューからWPForms " Add Newをクリックします。

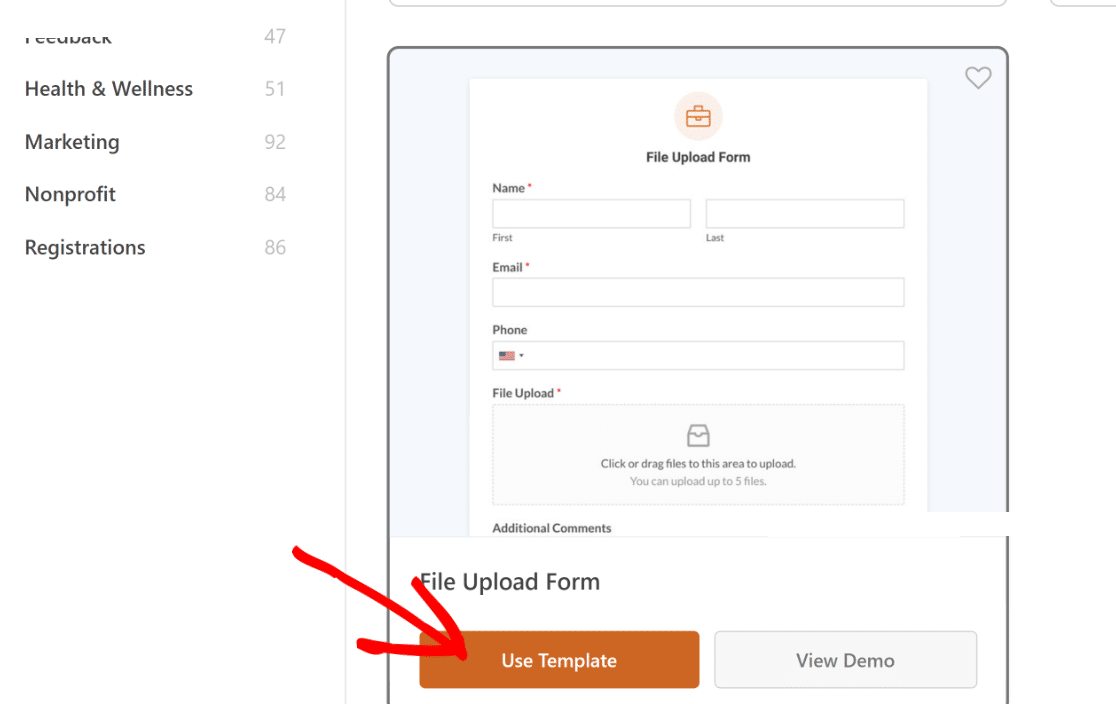
フォームビルダーで、一番上にフォームの名前を入力します。そして File Upload Form テンプレートを見つけ、Use Template をクリックします。WPForms フォームビルダーがブラウザで開きます。

右側のペインには常にライブフォームプレビューが表示され、フォームの完成形を簡単に確認することができます。左側には、フォームに追加できるフィールドのリストが表示されます。
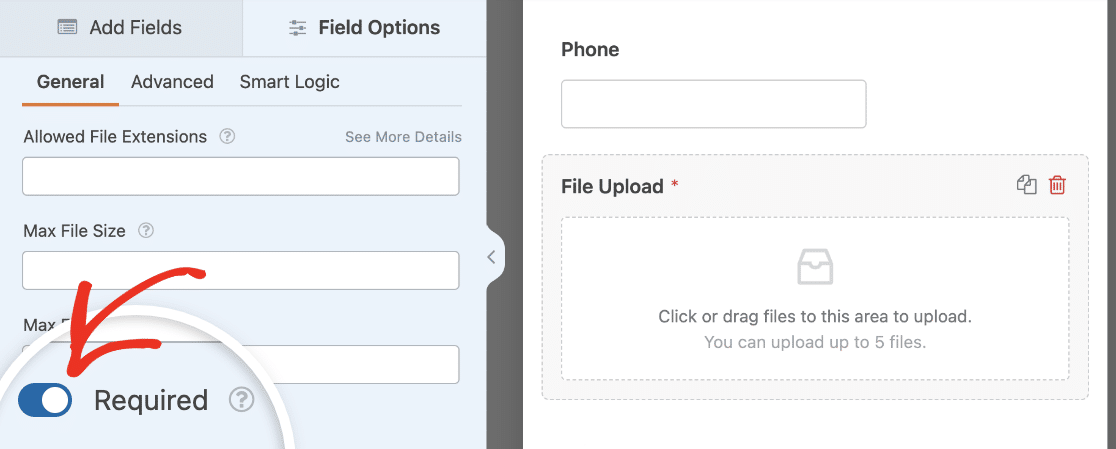
また、プレビューの任意のフィールドをクリックして、ビルダーの左側にあるオプションを開くこともできます。ファイルアップロードフィールドの必須設定がオンになっていることを確認してください。

これで、ユーザーがファイルを追加しなければ、フォームは送信されません。フォームに必要な他のフィールドを追加し、そのオプションを設定します。そして画面上部の保存をクリックし、ここまでの進捗を保存します。
ステップ4: ファイルアップロードフォームにStripe決済を追加する
ファイルアップロードフォームができたので、あとは顧客からの入金を受け付ける安全な支払いフィールドを追加するだけです。
このフォームのために、2つのフィールドを持つ本当に単純な例を作ってみましょう:
- 単品
- クレジットカード
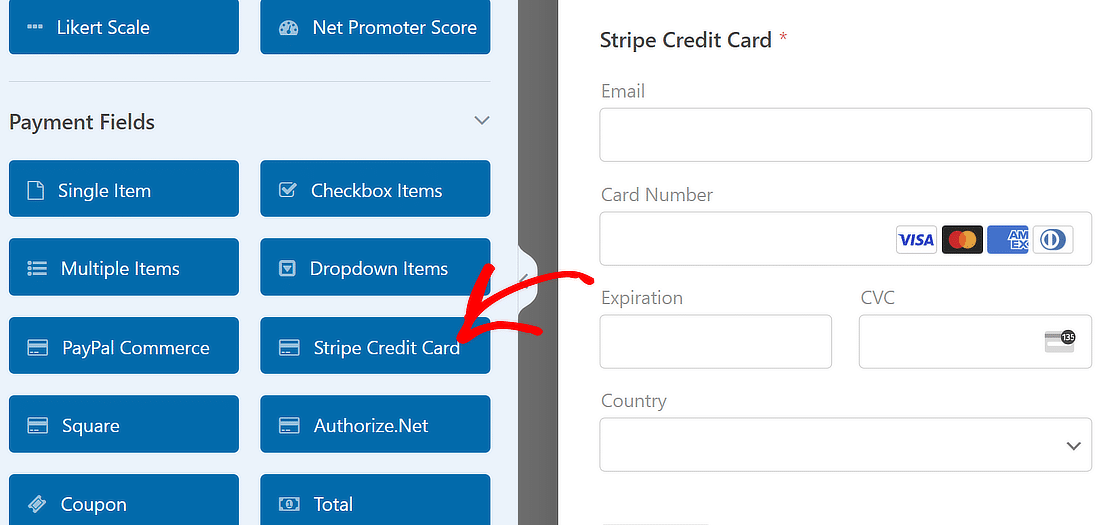
これらのフィールドを「支払いフィールド」セクションから右側のフォームプレビューにドラッグします。これらのフィールドをフォームフローに論理的に配置します。通常は顧客情報の後、最後の送信ボタンの前に配置します。

支払いフォームをもっとダイナミックにしたいですか?WPFormsは特定の日付に基づいて支払いフィールドを表示することができ、早期割引価格や季節の預金率に最適です。
Stripe Credit Cardフィールドについては、プレビューエリアでフィールドをクリックしてラベルと説明を変更できます。
StripeクレジットカードフィールドにEmailサブフィールドがあることにお気づきでしょうか。これにより、お客様はStripe Linkを使ってより素早くチェックアウトすることができます。
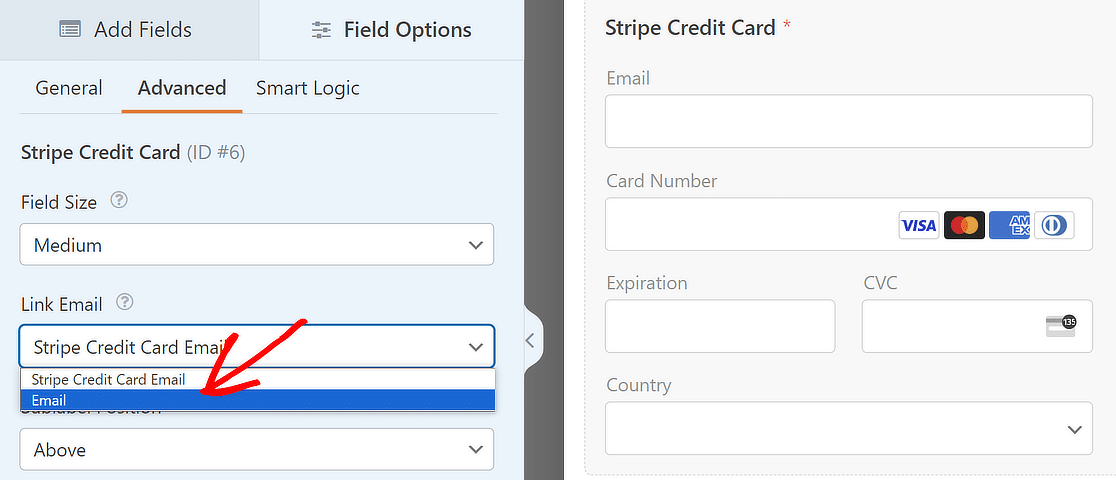
詳細フィールドオプションでは、StripeクレジットカードのEメールサブフィールドを使用するか、フォームとは別のEメールフィールドを使用するかを選択できます。

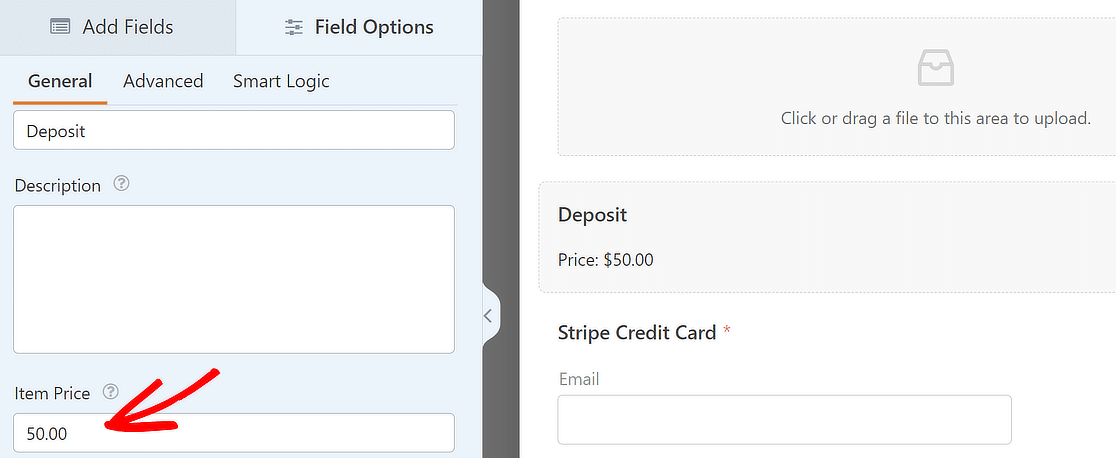
Stripeクレジットフィールドのオプション設定が完了したら、Single Itemフィールドをクリックして設定を開きます。Item Priceに、顧客に請求したい価格を入力します。

以上です。支払いフィールドはこれで完了です!さらに支払いフィールドを追加したい場合は、こちらのガイドをご覧ください。
Totalフィールドを追加することで、0ドルでの支払いを防ぐことができます。このケースでは、1つの固定価格を使用しているため、合計フィールドは必要ありません。
ステップ 5: フォームの設定
フォームのすべてのフィールドが設定されたので、フォームの設定を行います。ビルダーの左側にある設定 タブをクリックし、一般セクションをクリックします。

ここでは、フォームの名前や説明を変更したり、フォームタグを追加したり、送信ボタンのテキストを変更したりすることができます。次にスパム対策とセキュリティの設定に進みます。

カスタムフィルターやCAPTCHAなど、様々なスパム対策オプションを有効にすることができます。次に、Notificationsセクションに進みます。
誰かがフォームを送信すると、入力内容の詳細が記載されたメールが送信されます。 通知設定ではこのメールをカスタマイズしたり、複数のメール通知を追加することができます。

このページを下にスクロールすると、ユーザーのファイルアップロードをメール通知に含めることもできます。最後に、確認メッセージの設定ではユーザーがフォームを送信した後に表示するカスタムメッセージを作成することができます。

詳しくはフォームのコンファメーションを作成する方法のチュートリアルをご覧ください。フォームの設定が完了したら、次は支払いの設定です。
ステップ6: Stripeの支払い設定
ハードワークは終わった!いよいよ本番です。あとはフォームが送信された時にStripeで何をしたいかをWPFormsに正確に伝えるだけです。
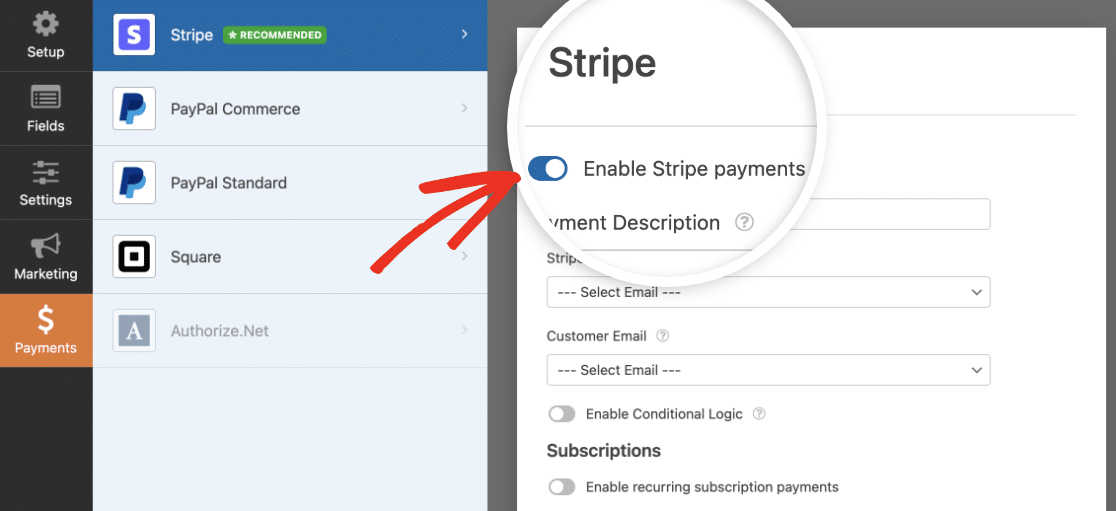
フォームビルダーにとどまり、Payments"Stripeをクリックします。そこから、Stripe決済を有効にする設定をオンに切り替えます。ここでカスタマイズできる設定がいくつかあります:
- お支払いの説明:これは顧客のクレジットカード明細に表示される説明です。通常はここにビジネス名を入力します。
- Stripe支払い領収書:ドロップダウンからEmailを選択すると、訪問者がフォームに入力したメールアドレスに領収書が送信されます。
- 条件付きロジックを有効にします:特定の条件が満たされた場合にのみ支払いを処理することができます。支払いが行われる前に重要な項目が記入されているかチェックしたい場合に便利です。

残りの設定は定期的な支払いに関するものなので、今すぐ編集する必要はない。すべて完了しましたか?フォームビルダーの一番上にある保存を クリックします。あと一歩です!
ステップ 7: ファイル・アップロード支払いフォームの公開
さて、フォームを公開する準備ができました。これが一番簡単なところです。フォームビルダーウィンドウの上部にある埋め込みをクリックします。

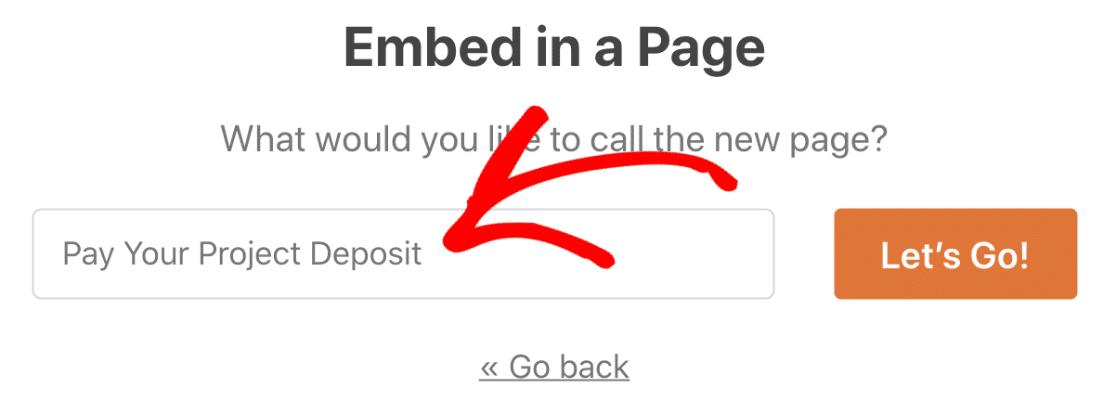
この例では、新規ページを作成します。ページ名を「Pay Your Project Deposit」とします。ここにお好みのページ名を入力し、「Let's Go」をクリックします。

WPFormsは新しいページを作成し、作成したフォームを追加します。しかしページを公開する前に、フォームにスタイルを追加するのはどうでしょうか?
フォームの周りをクリックすると、右側のパンにブロックの設定パネルが開きます。ここでボタン、フィールド、背景スタイルをコードなしで調整できます。

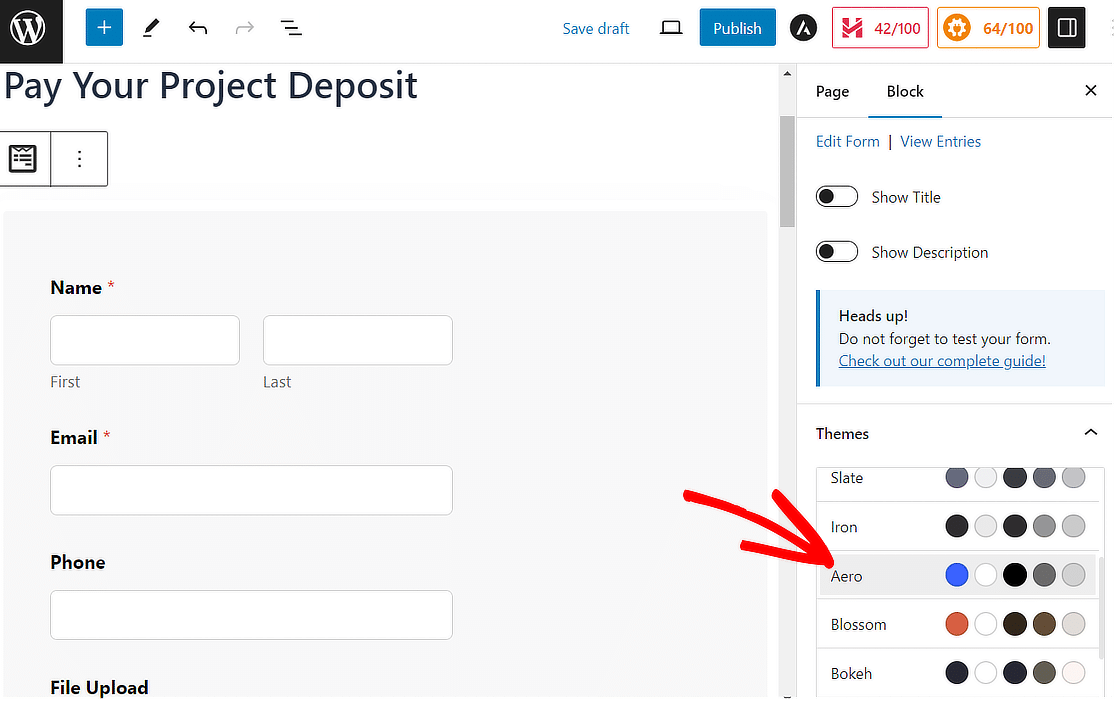
実際、既成のテーマを選択して、即座にユニークなビジュアルスタイルをフォームに適用することもできます。スタイルをカスタマイズしたら、あとは右上の公開ボタンをクリックするだけです。

顧客がフォームを送信し始めた後、特定の支払いを追跡する必要がある場合は、支払いの詳細でエントリを検索することができます。WPForms " Entriesに移動し、検索フィールドを使用してください。

支払い付きファイルアップロードフォームに関するその他の質問
ファイルアップロードフォームに支払いを要求することについてさらに質問がある場合は、以下のよくある質問を参考にしてください。
Stripe以外の支払いゲートウェイを使用できますか?
はい、WPFormsはPayPal、Authorize.Net、Squareを追加の支払いオプションとしてサポートしています。したがって、あなたの好みに応じて利用可能な複数の支払いゲートウェイを持っていることの柔軟性を楽しむことができます。
アップロードしたファイルをEメールで通知することは可能ですか?
はい、フォーム送信後にアップロードされたファイルをメールの添付ファイルとして送信するのは簡単です。WPFormsのNotificationsからAdvancedセクションにスクロールダウンし、Enable File Upload Attachmentsトグルボタンをクリックすると、この設定が見つかります。
フォームをスパムから守るにはどうすればよいですか?
WPFormsでは、Akismet、送信までの最短時間の設定、キーワードフィルター、reCAPTCHA、hCaptcha、Tursntileなどのキャプチャオプションなど、複数のレイヤーのスパム対策を追加することができます。
グループの支払いと書類のアップロードを組み合わせることはできますか?
WPFormsは、フォームごとに単一または複数の支払いで複数のファイルアップロードをサポートしています。
グループごとに異なる文書をアップロードしてまとめて支払うフォームや、グループメンバーそれぞれがファイルをアップロードして個別に支払うフォームを作成できます。
条件付きロジックを使用して、グループサイズまたはファイルタイプに基づいて異なる支払額を表示します。これは、チーム登録、グループプロジェクト、共同投稿に最適です。
アップロードしたファイルをwp-content/uploads/に移動できなかった場合はどうなりますか?
このエラーは通常、ファイルのパーミッションの問題またはサーバーのストレージ制限によって発生します。まず、WordPressのアップロードフォルダに適切な書き込み権限(755または644)があることを確認してください。
権限の調整方法が不明な場合は、ホスティングプロバイダーにお問い合わせください。また、ホスティング・ストレージの制限を超えていないか確認してください。
支払いフォームの場合、顧客が支払いをしてもファイルをアップロードできないため、これは非常に重要です。WPFormsには、ファイルのアップロードに失敗した場合に支払い処理を行わないようにするエラー処理が含まれており、あなたと顧客の両方を保護します。
支払領収書のアップロードフォームを作成できますか?
はい、お客様が確認のために支払いのスクリーンショットや領収書をアップロードするフォームを作成することができます。これは、銀行振込や小切手決済のような手動の支払い方法に便利です。
画像形式(JPG、PNG)に制限されたファイルアップロードフィールドを追加し、顧客に支払い証明書のアップロードを要求する。
その後、注文や申請を処理する前に手動で支払いを確認することができます。WPFormsでは、簡単に追跡できるようにエントリーを "支払い済み "としてマークすることができます。
ファイルアップロード機能を備えた最高のWordPressフォームビルダーは?
WPFormsは、高度なファイル管理機能、複数の支払いゲートウェイのサポート、エンタープライズレベルのセキュリティを備えているため、ファイルアップロードのための最高のWordPressフォームプラグインと広く考えられています。
基本的なコンタクトフォームプラグインとは異なり、WPFormsは大容量ファイルを扱い、複数のファイルタイプをサポートし、ウイルススキャンを含み、Dropboxのようなクラウドストレージサービスと統合しています。
次に、フォームにオプションの支払いを追加します。
任意の支払いでファイルのアップロードを受けたいですか?これは、チャリティーや非営利団体のための寄付を受ける良い方法かもしれません。
支払いをオプションにする方法については、フォームにオプションの支払いフィールドを追加するこちらの記事をご覧ください。また、Zapierアドオンを使ってファイルのアップロードをDropboxや Google Driveに保存する方法にも興味があるかもしれません。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




チェックアウトページでアップロード済みのファイルを選択することは可能ですか?
こんにちは、balhadjさん。私たちのプラグインのフォームはチェックアウトページと統合されていないので、それは不可能です。この記事で説明されている処理は、WPForms内で完全に処理される処理です。
この件に関してさらにご質問がある場合は、有効なサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
オーディオ/ビデオの長さに応じて顧客に課金することは可能ですか?私が1分につき1ドル請求し、彼が5分のオーディオファイルをアップロードした場合、彼に5ドル請求するのですか?
トーマスさん、こんにちは!お客様のフォームがメディアファイルの長さを判別し、課金される合計を計算できるような機能はございません。カスタムコードで可能かもしれませんが、申し訳ありません。
カスタム開発オプションを検討したい場合は、Codeableの利用を強くお勧めします。Codeableは、すべての開発者を審査し、高いスキルとコミュニケーション能力を備えた開発者であることを確認します。
Codeableの使い方についてのチュートリアルはこちらです。
また、カスタム開発のヘルプのために(長期的に)戻ってくることができるチームが必要な場合は、WPBuffsをチェックアウトすることを検討するかもしれません。
この件に関してご不明な点がございましたら、有効なサブスクリプションをお持ちの方はこちらまでご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
フォームに入力された顧客情報をメールチンプのメーリングリストに追加することは可能ですか?
支払いは会計システム(Xeroなど)と連動しているか?
アップロードされたファイルはどうなるのでしょうか?
こんにちは、マイケル!
Plusレベル(およびそれ以上)のライセンスで利用可能なMailchimpアドオンを利用することで、フォームの顧客情報をMailchimpアカウントのデータベースに追加することができます。詳細はこちらをご覧ください。
支払いが会計システムにリンクされていることについては、現時点ではそのような統合はありませんが、私たちのZapierアドオンを介して可能になる可能性があります。例えば、Zapierを使ってWPFormsとQuickbooksを連携させることは可能です。
アップロードされたファイル(フォームとそのデータ)は、あなたのサイトのサーバーに直接保存されます。これについての詳細はこちらの記事をご覧ください。
この件に関してさらにご質問がある場合は、有効なサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。
こんにちは、上の投稿に "WPForms is the best WordPress Form Builder plugin.無料で入手!" と書かれています。 しかしこの投稿で説明されている支払い機能は無料版では利用できません。 この投稿では最初に、支払いを受け付けるこの機能は Pro 版でのみ利用可能であることを明確に記述する必要があると思います。
こんにちは、トーシン!ご指摘のバナーはこの記事の一部ではなく、マーケティングコンテンツとして動的に埋められるものですので、この記事に起因するものではありません。しかし、支払い処理機能がプロレベル(またはそれ以上)のライセンスでのみ利用可能であることを、この記事でもっと明確にできるはずだということには同意します。ご意見はライティングチームに転送しました。
貴重なお時間を割いてご意見をお寄せいただき、ありがとうございました!
顧客に複数のファイルをアップロードさせ、アップロード量に応じて価格を変更させることは可能ですか?
こんにちは、
申し訳ございませんが、アップロードされたファイルの数に応じて価格の変化を表示する機能は組み込まれておりません。私どもに代わり、このリクエストに投票させていただきます。
お待たせしました🙂。