AIサマリー
WordPressのフォームから複数のファイルをアップロードできるようにしたいですか?それなら、このガイドにお任せください。このガイドでは、コーディング不要で複数のファイルアップロードフィールドを持つプロフェッショナルなフォームを作成する方法を説明します。
この方法は、ポートフォリオやドキュメンテーションの収集、またはユーザーが一度に複数のファイルを提出する必要がある場合に最適です。
WordPress のコンタクトフォームに複数のファイルのアップロードを許可する方法
ウェブサイトの訪問者がWordPressのフォームにファイルをアップロードできるようにすると、必要な情報を簡単に収集できるようになります。しかし、時には1つ以上のファイルが必要な場合もあります。例えば、求人応募フォームの場合、履歴書とカバーレターを収集する必要があるかもしれません。
ドラッグアンドドロップで簡単にファイルアップロードフィールドを作成したい場合、WPFormsはファイルアップロードプラグインのための素晴らしいオプションです。デフォルトでは、WPFormsのファイルアップロードフィールドは、ユーザーが一度に複数のファイルをアップロードすることができます。フォームにフィールドを追加するだけです。
このチュートリアルで取り上げる内容は以下の通りだ:
準備はいいかい?始めよう
ステップ1: WordPressにファイルアップロードフォームを作成する
このチュートリアルでは、まだフォームを作成していないと仮定して、最初から始めます。すでにフォームがあり、そこにファイルアップロードフィールドを追加する方法だけを見たい場合は、この最初のステップでエディタでフィールドをフォームにドラッグするだけです。
まず最初にWPFormsプラグインをインストールして有効化します。インストール方法の詳細については、WordPressにプラグインをインストールする方法のステップバイステップガイドを参照してください。
次に、WordPressのダッシュボードに行き、左側のパネルにあるWPForms " Add Newをクリックして新しいフォームを作成し、名前を付けます。好きな名前を選んでください。

次に、テンプレートを選択セクションまでスクロールダウンし、ファイルアップロードフォームテンプレートを検索します。次に、テンプレートを使用するをクリックして開きます。

WPForms は事前に作成されたファイルアップロードフォームを入力し、ドラッグアンドドロップビルダーを表示するようになりました。

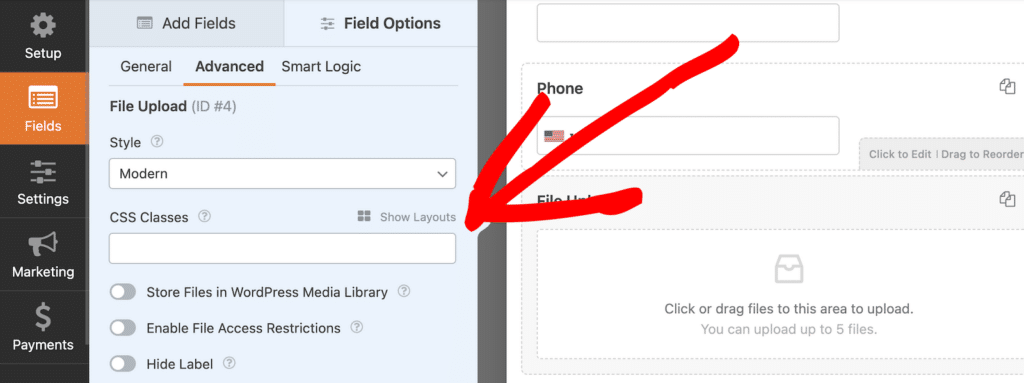
ここで、左側のパネルから右側のプレビューエリアにドラッグすることで、コンタクトフォームにフィールドを追加することができます。
ファイルアップロードフォームテンプレートでは、名前、Eメール、電話番号、ファイルアップロード、追加コメントフィールドがすでに用意されています。
フォームフィールドのいずれかをクリックして変更します。また、フォームフィールドをクリックして上下にドラッグすると、フォームの順番を並べ替えることができます。
注:ファイルアップロードフィールドはWordPress で作成したフォームに追加することができます。フォームビルダーの左側のパネルからプレビューエリアにドラッグするだけです。

ステップ2:ファイルアップロードフィールドオプションの設定
ファイルアップロードフィールドをクリックして、フィールドオプションを開くことができます。

ここで変更できる:
- ラベル -フォームフィールドに名前を付け、サイト訪問者に何のためのフィールドか分かるようにします。
- 説明 - ユーザーに詳細を説明する説明を追加します。例えば、画像だけをアップロードしてほしい場合は、そのように伝えてください。
- 許可するファイル拡張子- WordPressのフォームにアップロードできるファイルの種類を制限したい場合は、カンマで区切ってここに入力してください。
- 最大ファイルサイズ -ユーザーにアップロードを許可する最大ファイルサイズをメガバイト単位で指定します。空白のままにしておくと、WPFormsのデフォルトはウェブホストが許可する最大ファイルサイズになります。これを変更する必要がある場合は、WordPressの最大ファイルアップロードサイズを増やす方法のチュートリアルを参照してください。
- 最大ファイルアップロード数 -ユーザーがこのフォームに追加できるファイルの最大数を設定します。
- 必須 -ユーザーがフォームを送信する前にファイルのアップロードを要求する場合、このオプションをオンに切り替えます。
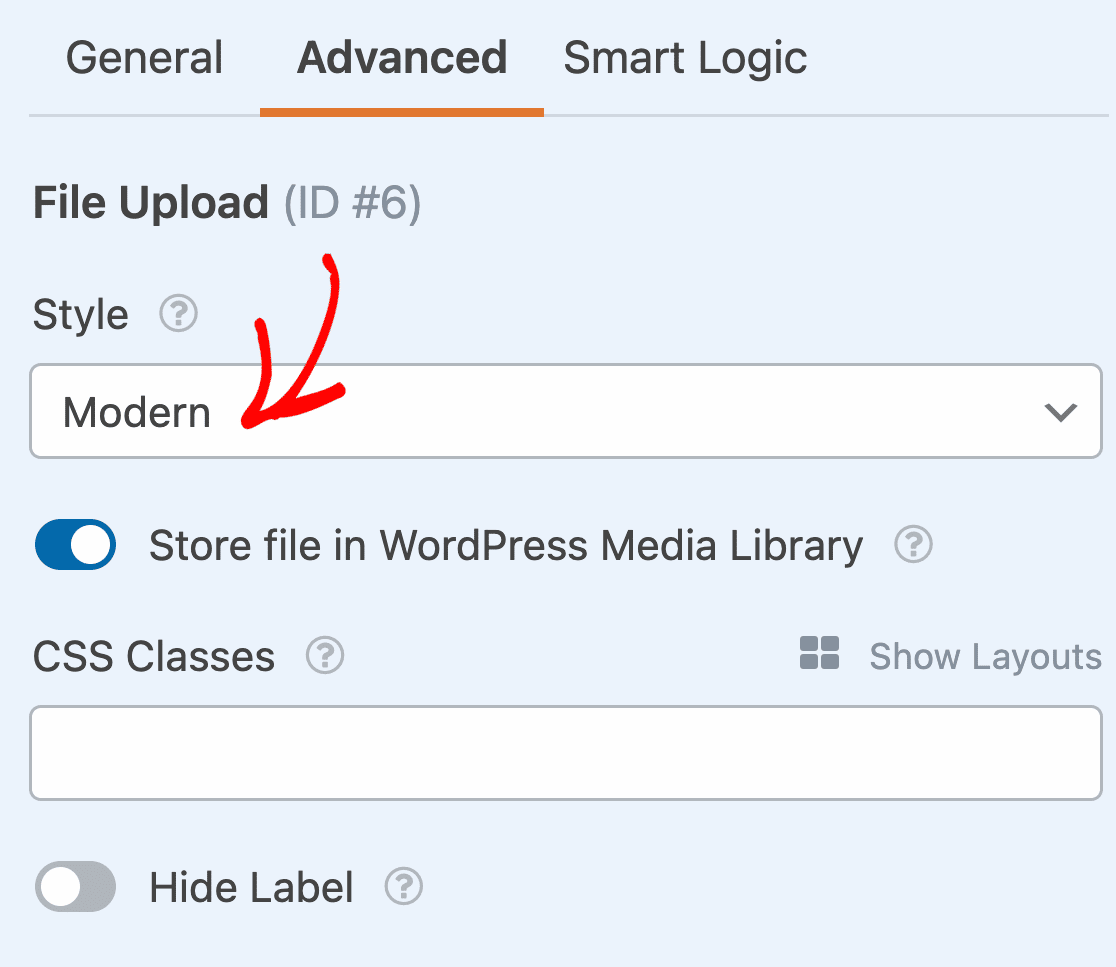
一般的なフィールドオプションをカスタマイズしたら、「詳細設定」タブをクリックします。ここで、スタイルが モダンに設定されていることを確認してください。

クラシック・スタイルでは複数のファイルをアップロードすることができないため、これは重要です。
アップロードされたファイルはどこに保存されるのだろう?
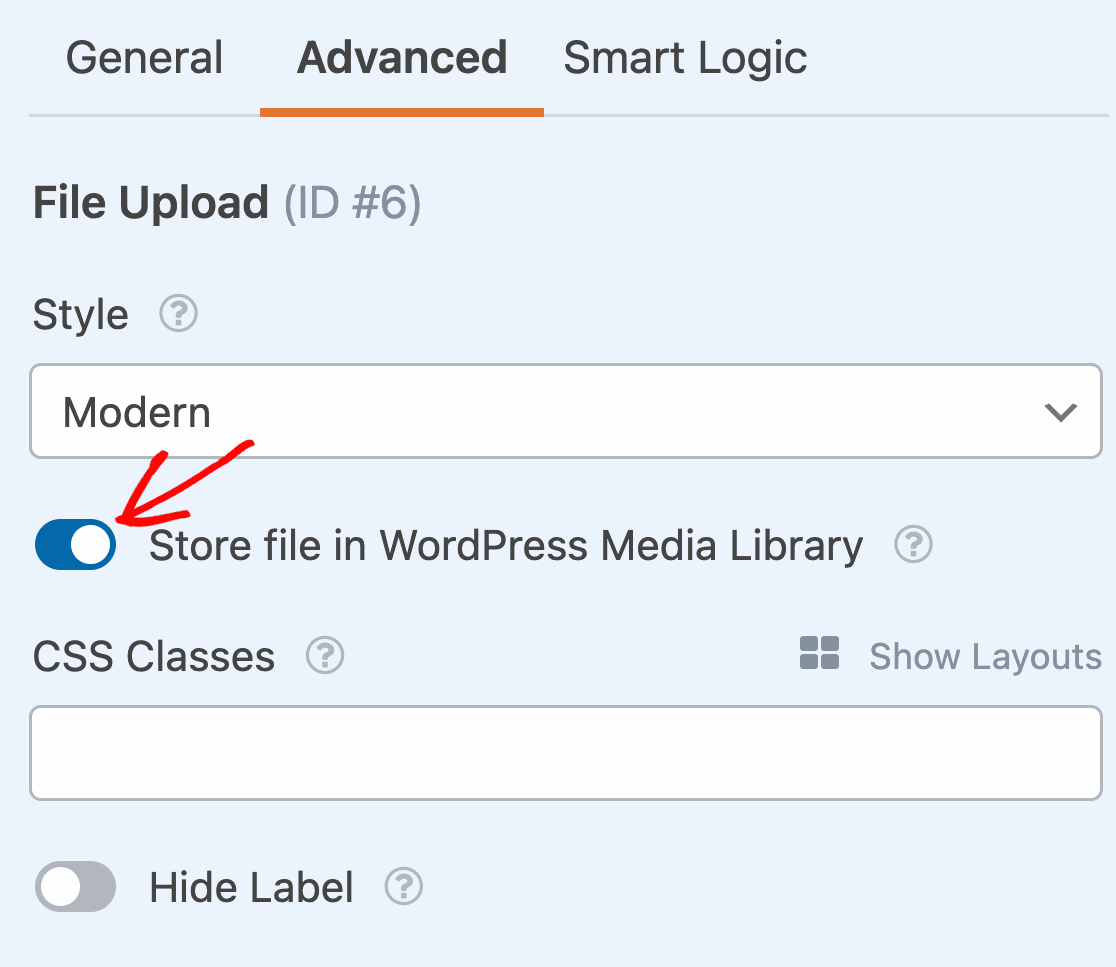
デフォルトでは、ユーザーによってアップロードされたすべてのファイルは、サイトのUploadsディレクトリ内のWPFormsフォルダに保存されます。より簡単にするために、WordPress MediaLibraryのStoreフィールド オプションをオンにすることで、これらのファイルをWordPress Media Libraryに保存することもできます。

アップロードされたファイルへのアクセスを制限したい場合は、WPFormsで簡単にできます。ファイルアップロードフィールドの詳細タブに、ファイルアクセス制限を有効にするトグルスイッチがあります。

このオプションを選択すると、パスワード保護によってアクセスを制限することも、ユーザーの役割に基づいてアクセスを制限することもできます。ユーザー ロールを選択した場合、ユーザーはアップロードされたファイルにアクセスするためにログインする必要があります。
また、エントリー画面やフォームのメール通知からアップロードされたファイルにアクセスする方法も紹介します。
WordPressでマルチステップフォームを作成する方法の記事にあるステップに従うことで、フォームを見栄えよくすることができます。しかし、このチュートリアルのために、シングルページにこだわります。
ステップ 3: フォームの設定をカスタマイズする
開始するには、設定"一般に進みます。

ここでは以下の設定ができる:
- フォーム名 - 必要であれば、ここでフォーム名を変更してください。
- フォームの説明 -フォームに説明を付けます。
- タグ -フォームにタグを追加することで、WordPressのフォームを整理することができます。
- 送信ボタンテキスト -送信ボタンのコピーをカスタマイズします。
- 送信ボタン処理テキスト - フォームの送信中に表示されるテキストを変更します。
また、詳細 設定を展開すると、以下のオプションを設定することができます:
- CSSクラス -フォームや送信ボタンにカスタムCSSを追加できます。
- URL による事前入力 -カスタム URL に基づいて一部のフィールドを自動的に入力します。
- AJAXフォーム送信を有効にする - ページリロードなしでAJAX設定を有効にします。
- WordPress で入力情報の保存を無効にする -GDPR の要件に準拠するために、IP アドレスやユーザーエージェントなどの入力情報やユーザー情報の保存を無効にすることができます。シンプルなお問い合わせフォームにGDPRの同意フィールドを追加する方法については、ステップバイステップの説明をご覧ください。
一般設定が終わったら、スパム対策とセキュリティ設定をクリックする。

- スパム対策を有効にする -スパム対策機能、hCaptcha、またはGoogle reCAPTCHAを使ってコンタクトフォームのスパムを阻止しましょう。スパム対策チェックボックスはすべての新規フォームで自動的にチェックされます。
- Akismet アンチスパムプロテクションを有効にする - Akismet プラグインを使用してスパムを管理している場合、このフォームに接続して偽の投稿を防ぐことができます。
- カントリーフィルターを有効にする- 特定の国からの投稿をブロックします。
- キーワードファイラーを有効にする -特定の語句を含む投稿を防止します。
CAPTCHAを設定してスパム入力をブロックすることもできます。詳しくはスパム対策設定の完全ガイドをご覧ください。
終わったら、Saveをクリックする。
ステップ 4: フォームの通知を設定する
誰かがフォームを送信すると、通知が表示されます。
また、通知機能を無効にしない限り、誰かがあなたのサイトでフォームを送信するたびにEメール通知が届きます。

誰かがフォームに入力したときにEメールを受け取るには、WordPressでフォーム通知を設定し、Eメールアドレスを入力する必要があります。
また、スマートタグを使用すると、サイト訪問者がフォームを完了すると、フォームを受け取ったことを知らせるパーソナライズされた通知を送ることができます。これにより、ユーザーはフォームが正しく送信されたことを確認できます。
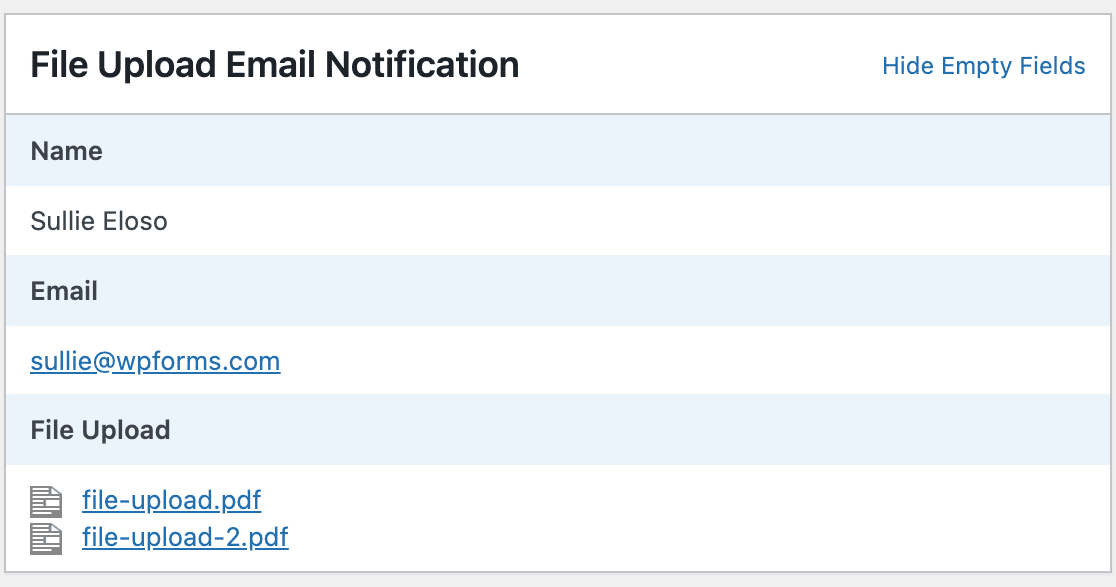
アップロードされたファイルをメール通知に含めるには、スマートタグを使用して、ファイルアップロードフィールドの内容をメール本文に含めます。これにより、クリックしてアップロードされたファイルを確認できるリンクが追加されます。

詳しくは、WordPressで複数のフォーム通知を送信する方法のステップバイステップガイドをご覧ください。
アップロードされたファイルを電子メールの添付ファイルとして含める場合は、通知の一番下までスクロールし、詳細設定を展開します。次に、[ファイルのアップロード添付を有効にする]設定をオンに切り替えます。

メールプロバイダによっては、大きな添付ファイルを含むメールを配信しない場合があることを覚えておいてください。ステップ2で示したように、フィールドオプションで最大ファイルサイズを変更できます。
さらに、カスタムヘッダ画像エリアにあなたのロゴや選択した画像を追加することで、通知メールを簡単にブランディングするオプションがあります。選択した画像は下のWPFormsロゴのように通知メールの上部に表示されます。

ステップ 5: フォームの確認を設定する
フォームの確認とは、ユーザーがフォームに情報を送信した後、即座に (自動的に) アクションを実行する方法です。このステップの詳細については、フォーム確認の設定方法についてのチュートリアルをご覧ください。
WPFormsには3種類の確認があります:
- メッセージ - これは誰かがフォームの送信を押した後に表示されるデフォルトの確認タイプで、カスタマイズすることができます。サイト訪問者の満足度を高めるために確認メッセージをカスタマイズする方法についてのヒントをご覧ください。
- 表示ページ - サンキューページのように、ユーザーをサイト上の任意のページに自動的に送ります。
- リダイレクト -より複雑な開発のために、ユーザーを別のウェブサイトや特別なURLに移動させたい場合に便利です。
それでは、WPFormsで簡単なフォーム確認を設定し、サイト訪問者があなたのサイトでフォームを送信したときに表示される成功メッセージをカスタマイズする方法を見てみましょう。
まず、フォームビルダーの「設定」にある「確認」タブをクリックします。
次に、作成したい確認タイプを選択します。この例では、「メッセージ」を選択します。

その後、確認メッセージをお好みに合わせてカスタマイズし、完了したら「保存」をクリックします。
これでウェブサイトにフォームを追加する準備ができました。
ステップ 6: ウェブサイトにフォームを追加する
フォームを作成したら、それをWordPressのウェブサイトに追加する必要があります。WPFormsでは、ページ、ブログ記事、サイドバーウィジェットなど、ウェブサイト上の複数の場所にフォームを追加することができます。
それでは、最も一般的な配置オプションである、ページまたは投稿の埋め込みを見てみましょう。
始めるには、WordPressで新しいページか投稿を作成するか、エディタで既存のものを開きます。その後、新しいブロックを追加し、WPFormsを選択します。すぐに表示されない場合は、検索することができます。

これでWPFormsウィジェットがブロック内に表示されます。WPFormsのドロップダウンをクリックし、ページに挿入したい作成済みのファイルアップロードフォームを選択します。

次に、右上の「公開」または「更新」と書かれた青いボタンをクリックすると、フォームがウェブサイトに表示されます。

これで完了です!あなたのウェブサイトにフォームができました。
ステップ 7: ファイルを見る
WPForms は各フォーム送信をエントリとして保存します。アップロードされたファイルを表示するには、WPForms"Entriesにアクセスしてください。
そこからドロップダウンメニューから適切なフォームを選択し、「表示」をクリックする。

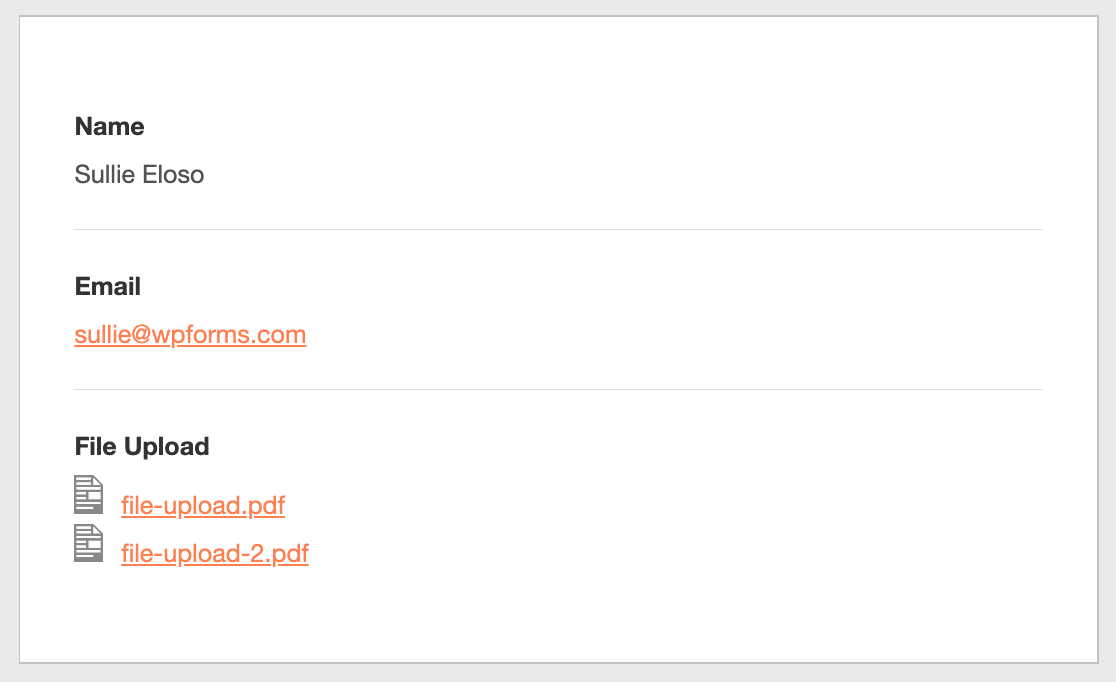
このエントリーにアップロードされたファイルを閲覧またはダウンロードすることができます。

さらに、Zapierアドオンを使えば、以下のようなさまざまなウェブアプリへのファイルアップロードを自動的に保存できる:
FAQ - WordPressのファイルアップロード
WordPressにアップロードできるファイルの種類は?
WPFormsプラグインは、あなたのサイトの訪問者があなたのコンタクトフォームにあらゆる種類のファイルを簡単にアップロードできるようにします。あなたは、アップロードするファイルアップロードフィールドを埋め込むことができます:
- ドキュメント(.doc、.xls、.ppt、.pdf)
- 画像(.png、.gif、.jpg)
- ビデオ(.mpg、.mov、.wmv)
- オーディオ(.wav、.mp3、.mp4)
WordPressでCSVファイルのアップロードを受け付ける際にも、これと同じプロセスを使うことができる。
しかし、WordPressのセキュリティ上の理由から、アップロードできないファイルもあります。例えば、WordPressに画像をアップロードすることはできますが、スマートフォンのフォーマットによってはブロックされていることがあります。
このような問題が発生した場合は、フォームへのファイルアップロードを許可する方法をご覧ください。また、Adobe Illustrator ファイルのアップロードを許可する、より具体的なガイドもあります。
次に、WordPressのフォームで支払いを受ける
これで完成です!これで、複数のファイルをアップロードできる WordPress フォームの作成方法がわかりました。支払いフィールドを追加して、ファイルアップロードで支払いを要求することもできます。
この記事を楽しんでいただけたなら、クールなコンタクトページのデザイン例もご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




本当に気に入っている。私は料理サイトをデザインし直しているのですが、ユーザーに自分の料理をシェアしてもらいたいと思っています。ユーザーがモバイルから画像をアップロードするのは簡単ですか?ありがとうございます。
やあ、リック!難しいことではありません!通常、ユーザーはファイルアップロードフィールドをクリックし、カメラやファイルのオプションを表示させ(そこから選択)、フォームを送信すれば完了です!
この件に関してさらにご質問がある場合は、有効なサブスクリプションをお持ちであれば、私たちにご連絡ください。そうでない場合は、遠慮なくサポートフォーラムに質問をお寄せください。