Riepilogo AI
Volete permettere ai vostri utenti di caricare più file attraverso i vostri moduli WordPress? Siete nel posto giusto. In questa guida vi guiderò nella creazione di moduli dall'aspetto professionale con campi per il caricamento di più file, senza bisogno di codifica.
Questo metodo è perfetto per la raccolta di portfolio, documentazione o qualsiasi situazione in cui sia necessario che gli utenti inviino più file contemporaneamente.
Costruite ora il vostro modulo WordPress
Come consentire il caricamento di più file nei moduli di contatto di WordPress
Dare ai visitatori del vostro sito web la possibilità di caricare un file nel vostro modulo WordPress vi rende più facile raccogliere le informazioni di cui avete bisogno. Ma a volte avete bisogno di più di un solo file. Ad esempio, se avete un modulo di domanda di lavoro, potreste aver bisogno di raccogliere un curriculum e una lettera di presentazione.
WPForms è un'ottima opzione per un plugin per il caricamento di file se si desidera la facilità di creare un campo di caricamento di file con un costruttore di moduli drag-and-drop. Per impostazione predefinita, il campo di caricamento file di WPForms consente agli utenti di caricare più file alla volta. Tutto ciò che dovete fare è aggiungere il campo al vostro modulo.
Ecco cosa tratterò in questa esercitazione:
- Passo 1: Creare un modulo di caricamento file in WordPress
- Passo 2: Configurare le opzioni del campo di caricamento dei file
- Passo 3: personalizzare le impostazioni del modulo
- Passo 4: Configurare le notifiche del modulo
- Passo 5: Configurare le conferme del modulo
- Passo 6: Aggiungere il modulo al sito web
- Fase 7: Visualizzazione dei file
- FAQ - Caricamento dei file di WordPress
Pronti? Iniziamo!
Passo 1: Creare un modulo di caricamento file in WordPress
Per questa esercitazione, supporrò che non abbiate ancora costruito il vostro modulo e comincerò dall'inizio. Se avete già un modulo e volete solo vedere come aggiungere un campo per il caricamento dei file, vedrete come trascinare semplicemente il campo sul vostro modulo nell'editor in questo primo passo.
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli su come installarlo, consultate questa guida passo passo su come installare un plugin in WordPress.
Quindi, andate nella vostra dashboard di WordPress e cliccate su WPForms " Aggiungi nuovo nel pannello di sinistra per creare un nuovo modulo e dargli un nome. Potete scegliere il nome che preferite.

Quindi, scorrere la sezione Seleziona un modello e cercare il modello del modulo di caricamento dei file. Quindi fare clic su Usa modello per aprirlo.

WPForms ora popolerà un modulo di caricamento file precostituito e visualizzerà il costruttore drag and drop.

Qui è possibile aggiungere ulteriori campi al modulo di contatto trascinandoli dal pannello di sinistra all'area di anteprima di destra.
Con il modello di modulo per il caricamento di file, avrete già i campi Nome, Email, Telefono, Caricamento file e Commenti aggiuntivi.
Fare clic su uno qualsiasi dei campi del modulo per apportare modifiche. È anche possibile fare clic su un campo del modulo e trascinarlo verso l'alto e verso il basso per riorganizzare l'ordine del modulo.
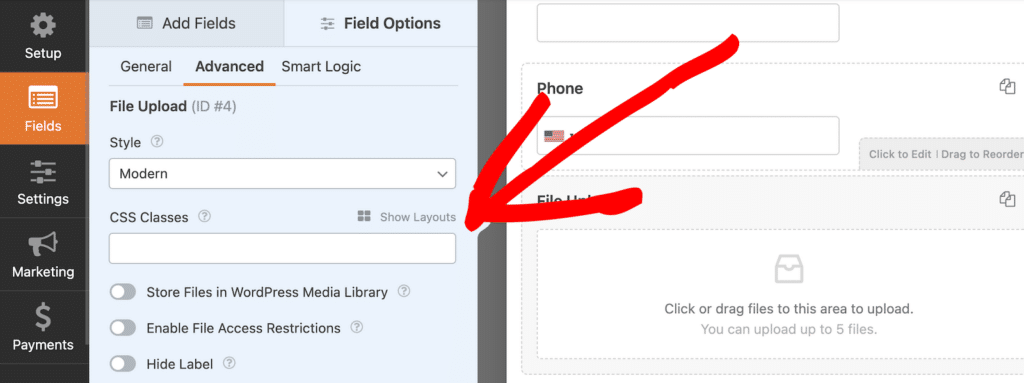
Nota: è possibile aggiungere il campo Caricamento file a qualsiasi modulo WordPress creato. Basta trascinare il campo del modulo File Upload, che si trova sotto la voce Fancy Fields, dal pannello di sinistra del costruttore di moduli all'area di anteprima.

Passo 2: Configurare le opzioni del campo di caricamento dei file
È possibile fare clic sul campo Caricamento file per aprire le opzioni del campo.

Qui è possibile modificare le impostazioni:
- Etichetta - Assegnare un nome al campo del modulo, in modo che i visitatori del sito sappiano a cosa serve.
- Descrizione - Aggiungere una descrizione che spieghi i dettagli agli utenti. Ad esempio, se volete che gli utenti carichino solo un'immagine, diteglielo.
- Estensioni di file consentite - Se volete limitare i tipi di file che possono essere caricati nel vostro modulo WordPress, inseriteli qui, ciascuno separato da una virgola
- Dimensione massima del file - Specificate, in megabyte, la dimensione massima del file che permetterete agli utenti di caricare. Se lasciate questo campo vuoto, WPForms utilizzerà di default la dimensione massima del file consentita dal vostro host web. Se avete bisogno di modificarla, consultate questo tutorial su come aumentare la dimensione massima di caricamento dei file in WordPress.
- Max File Uploads - Imposta il numero massimo di file che gli utenti possono aggiungere a questo modulo.
- Richiesto - Se si desidera richiedere agli utenti di caricare un file prima di poter inviare il modulo, attivare questa opzione.
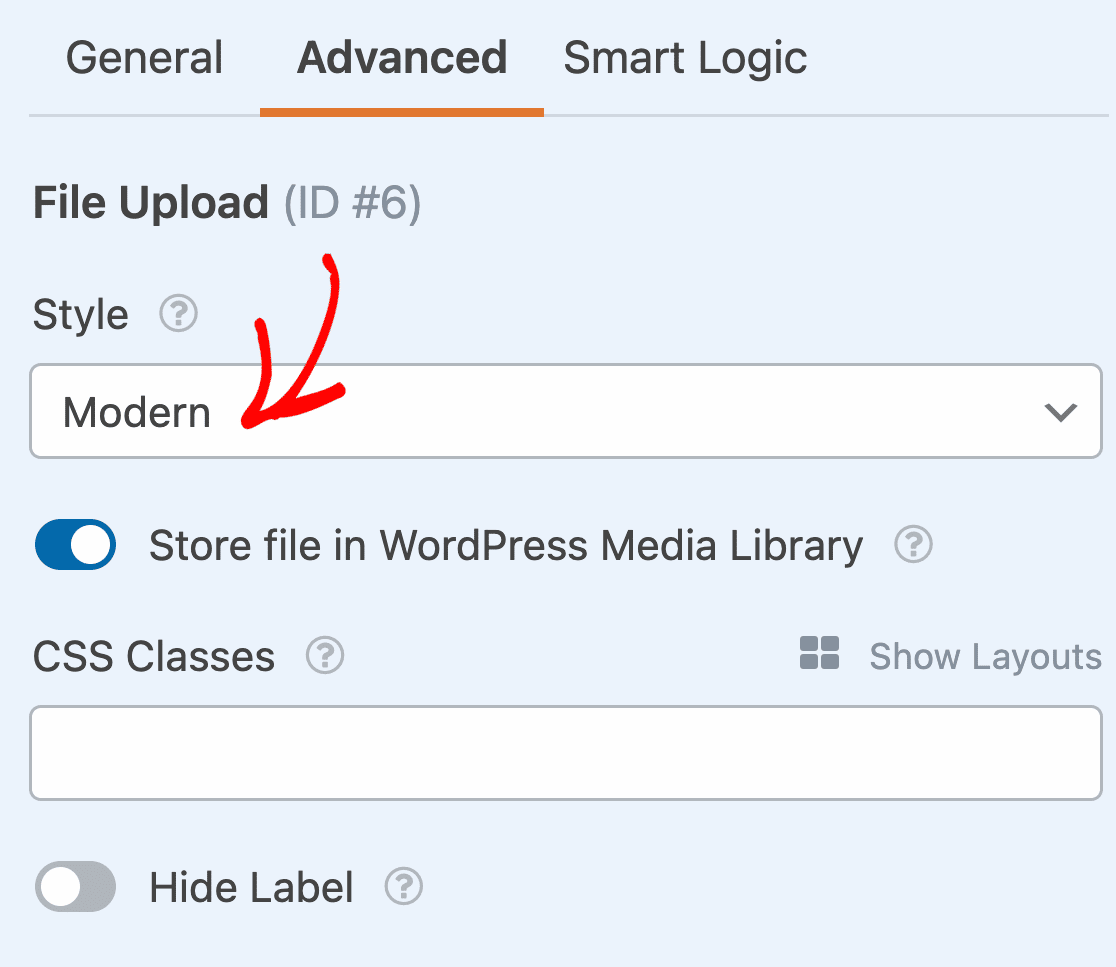
Dopo aver personalizzato le opzioni generali del campo, fare clic sulla scheda Avanzate. Assicurarsi che lo stile sia impostato su Moderno.

Questo è importante perché lo stile Classic non consente il caricamento di più file.
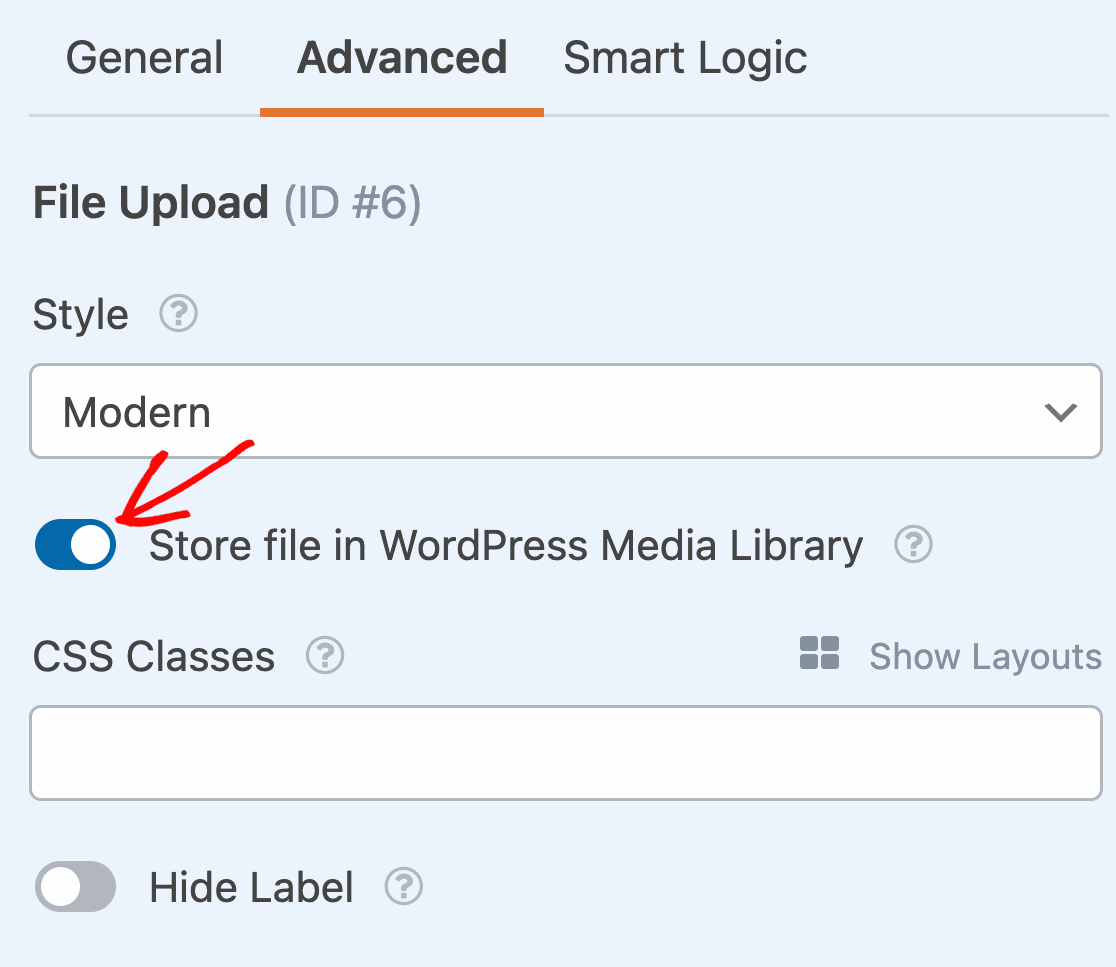
Vi state chiedendo dove verranno archiviati i file caricati?
Per impostazione predefinita, tutti i file caricati dagli utenti sono memorizzati nella cartella WPForms all'interno della directory Uploads del vostro sito. Per semplificare le cose, è possibile memorizzare questi file anche nella libreria multimediale di WordPress, attivando l'opzione Memorizza il campo nella libreria multimediale di WordPress .

Se si desidera limitare l'accesso ai file caricati, è facile farlo in WPForms. Nella scheda Avanzate del campo di caricamento dei file, è presente un interruttore per attivare le restrizioni di accesso ai file.

Quando si seleziona questa opzione, è possibile limitare l'accesso attraverso la protezione con password o in base ai ruoli utente. Se si selezionano i ruoli utente, l'utente deve essere connesso per accedere ai file caricati.
Vi mostrerò anche come accedere ai file caricati dalla schermata Inserimenti e nelle notifiche e-mail del vostro modulo.
Per rendere i moduli più belli, seguite i passaggi del nostro post su come creare un modulo a più fasi in WordPress. Ma per il bene di questo tutorial, ci limiteremo a una singola pagina.
Passo 3: personalizzare le impostazioni del modulo
Per iniziare, andare su Impostazioni " Generali".

Qui è possibile configurare quanto segue:
- Nome del modulo - Modificare qui il nome del modulo, se lo si desidera.
- Descrizione del modulo - Fornite al vostro modulo una descrizione.
- Tag - Aggiungete tag al vostro modulo per aiutarvi a mantenere organizzati i vostri moduli WordPress.
- Testo del pulsante di invio - Personalizzare la copia del pulsante di invio.
- Testo di elaborazione del pulsante Invia - Modifica il testo visualizzato durante l'invio del modulo.
È inoltre possibile espandere le impostazioni avanzate per configurare le seguenti opzioni:
- Classi CSS - Aggiungete CSS personalizzati al vostro modulo o pulsante di invio.
- Prefill by URL - Compila automaticamente alcuni campi in base a un URL personalizzato.
- Abilita invio modulo AJAX - Abilita le impostazioni AJAX senza ricaricare la pagina.
- Disabilitare la memorizzazione delle informazioni di iscrizione in WordPress - È possibile disabilitare la memorizzazione delle informazioni di iscrizione e dei dettagli dell'utente, come gli indirizzi IP e gli agenti utente, nel tentativo di conformarsi ai requisiti del GDPR. Consultate le nostre istruzioni passo-passo su come aggiungere un campo di accordo GDPR al vostro semplice modulo di contatto.
Una volta terminate le impostazioni generali, fate clic sulle impostazioni di Protezione antispam e Sicurezza.

- Abilita la protezione anti-spam - Blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene selezionata automaticamente su tutti i nuovi moduli.
- Abilitare la protezione anti-spam di Akismet - Se si utilizza il plugin Akismet per gestire lo spam, è possibile collegarlo a questo modulo per evitare invii fasulli.
- Abilita il filtro per paese - Blocca gli invii da determinati paesi.
- Abilita gli archivi per parole chiave - Impedisce l'invio di documenti che includono determinate parole o frasi.
È anche possibile impostare un CAPTCHA per bloccare le iscrizioni di spam. Per maggiori dettagli, consultate la nostra guida completa alle impostazioni anti-spam.
Al termine, fare clic su Salva.
Passo 4: Configurare le notifiche del modulo
Le notifiche sono un modo eccellente per sapere quando qualcuno invia uno dei vostri moduli.
Inoltre, a meno che non si disabiliti la funzione di notifica, si riceverà una notifica via e-mail ogni volta che qualcuno invia un modulo sul proprio sito.

Per ricevere un messaggio e-mail quando qualcuno completa il modulo, è necessario impostare le notifiche del modulo in WordPress e fornire il proprio indirizzo e-mail.
Inoltre, se si utilizzano gli Smart Tag, è possibile inviare una notifica personalizzata ai visitatori del sito una volta terminato il modulo, per informarli che è stato ricevuto. Questo assicura agli utenti che il loro modulo sia stato compilato correttamente.
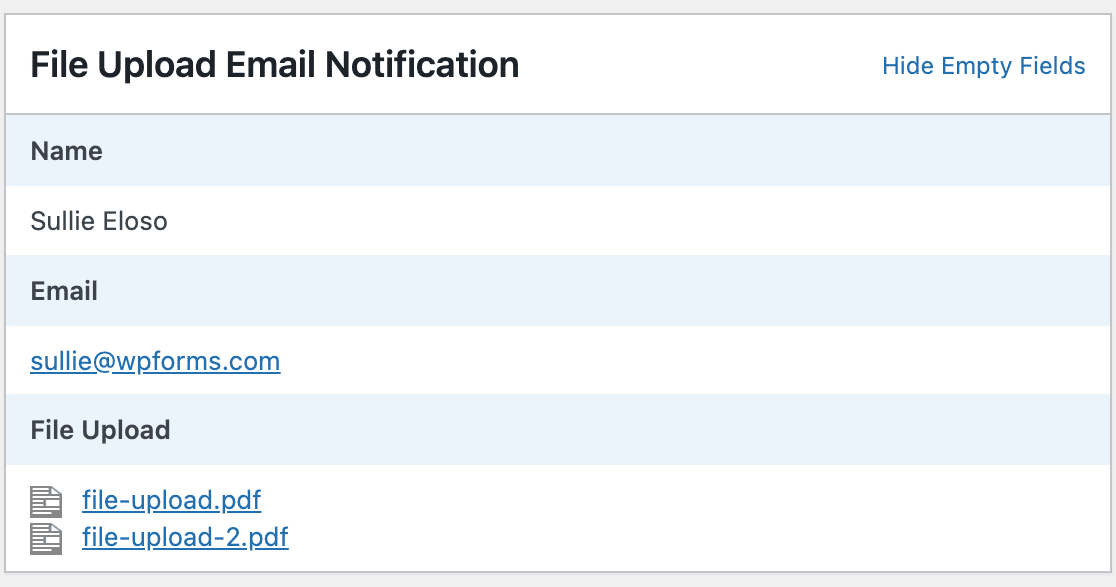
Per includere i file caricati nella notifica via e-mail, utilizzare uno Smart Tag per includere il contenuto del campo Caricamento file nel corpo dell'e-mail. In questo modo si aggiungono i link su cui è possibile fare clic per visualizzare i file caricati.

Per saperne di più, consultate la nostra guida passo passo su come inviare notifiche multiple di moduli in WordPress.
Se si desidera includere i file caricati come allegati di posta elettronica, scorrere fino alla fine della notifica ed espandere le impostazioni avanzate. Attivare quindi l'impostazione Abilita allegati di caricamento file.

Tenete presente che alcuni provider di posta elettronica non consegnano le e-mail con allegati di grandi dimensioni. È possibile modificare la dimensione massima del file nelle opzioni del campo, come illustrato nel passaggio 2.
Inoltre, si ha la possibilità di marcare facilmente le proprie e-mail di notifica aggiungendo il proprio logo o un'immagine a scelta nell'area dell'immagine personalizzata dell'intestazione. L'immagine scelta verrà visualizzata nella parte superiore delle notifiche e-mail, come il logo WPForms qui sotto.

Passo 5: Configurare le conferme del modulo
Le conferme del modulo sono un modo per agire immediatamente (e automaticamente) dopo che l'utente ha inviato informazioni al modulo. Per un ulteriore aiuto in questa fase, consultate il nostro tutorial su come impostare le conferme dei moduli.
In WPForms esistono 3 diversi tipi di conferma:
- Messaggio - È il tipo di conferma predefinito che appare dopo che qualcuno ha premuto invio sul vostro modulo, ed è personalizzabile. Consultate i nostri suggerimenti su come personalizzare il messaggio di conferma per aumentare la felicità dei visitatori del sito.
- Pagina di visualizzazione - Invia automaticamente gli utenti a qualsiasi pagina del sito, come una pagina di ringraziamento.
- Reindirizzamento - Utile se si vuole portare l'utente a un sito web diverso o a un URL specializzato per uno sviluppo più complesso.
Vediamo quindi come impostare una semplice conferma del modulo in WPForms, in modo da poter personalizzare il messaggio di successo che i visitatori del sito vedranno quando invieranno un modulo sul vostro sito.
Per iniziare, fare clic sulla scheda Conferme nel costruttore di moduli, alla voce Impostazioni.
Quindi, selezionare il tipo di conferma che si desidera creare. In questo esempio, selezioneremo Messaggio.

Quindi, personalizzare il messaggio di conferma a proprio piacimento e fare clic su Salva al termine.
Ora siete pronti ad aggiungere il modulo al vostro sito web.
Passo 6: Aggiungere il modulo al sito web
Dopo aver creato il vostro modulo, dovete aggiungerlo al vostro sito web WordPress. WPForms vi permette di aggiungere i moduli a più punti del vostro sito web, tra cui le pagine, i post del blog e i widget della barra laterale.
Diamo quindi un'occhiata all'opzione di posizionamento più comune, l'incorporamento di pagine o post.
Per iniziare, creare una nuova pagina o un nuovo post in WordPress, oppure aprirne uno esistente nell'editor. Dopodiché, aggiungete un nuovo blocco e selezionate WPForms. Potete cercarlo se non lo vedete subito.

Ora, il widget WPForms apparirà all'interno del blocco. Fare clic sul menu a tendina WPForms e scegliere il modulo di caricamento file già creato che si desidera inserire nella pagina.

Quindi, fate clic sul pulsante blu in alto a destra con la dicitura Pubblica o Aggiorna, in modo che il modulo venga visualizzato sul vostro sito web.

Ecco fatto! Il vostro modulo è ora sul vostro sito web.
Fase 7: Visualizzazione dei file
WPForms memorizza ogni invio di modulo come una voce. Per visualizzare i file caricati, andate su WPForms " Inserimenti.
Da qui, selezionare il modulo giusto dal menu a discesa e fare clic su Visualizza.

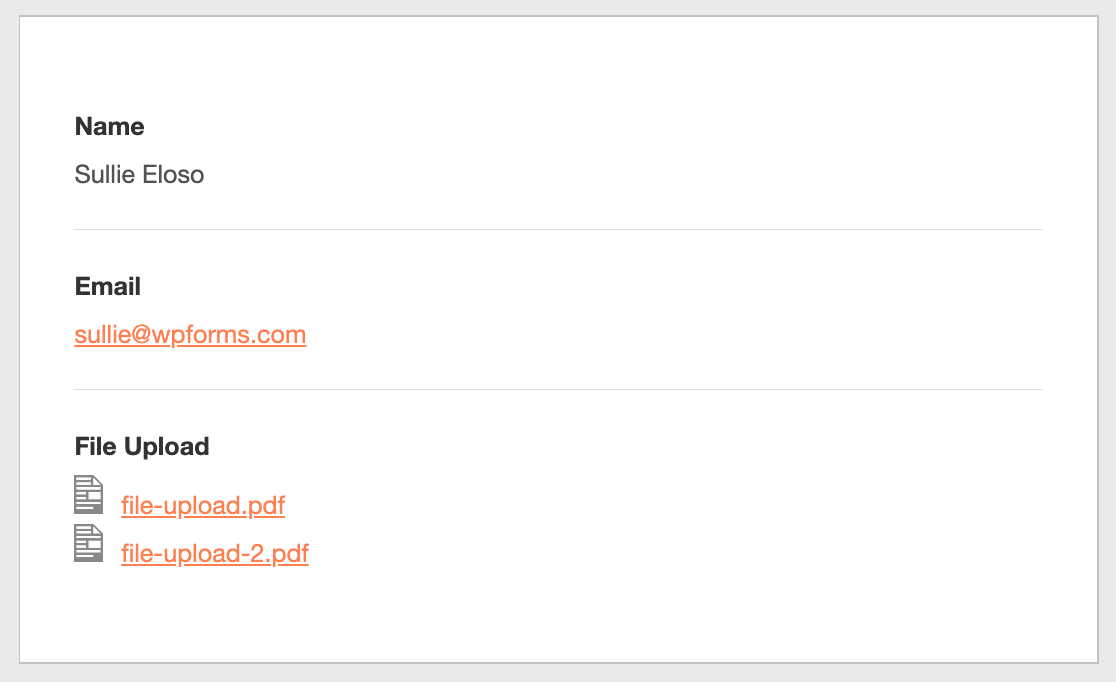
Qui è possibile visualizzare o scaricare i file caricati per questa voce.

Meglio ancora, è possibile utilizzare il nostro addon Zapier per salvare automaticamente tutti i file caricati in diverse applicazioni web come:
- Google Drive
- Dropbox
- e molti altri servizi di cloud storage
Create ora il vostro modulo per il caricamento di file multipli
FAQ - Caricamento dei file di WordPress
Che tipo di file si possono caricare su WordPress?
Il plugin WPForms consente ai visitatori del sito di caricare facilmente tutti i tipi di file nei moduli di contatto. È possibile incorporare un campo di caricamento file per caricare:
- Documenti (.doc, .xls, .ppt e .pdf)
- Immagini (.png, .gif e .jpg)
- Video (.mpg, .mov e .wmv)
- Audio (.wav, .mp3 e .mp4)
È possibile utilizzare lo stesso processo per accettare il caricamento di file CSV in WordPress.
Ma per motivi di sicurezza di WordPress, alcuni file non possono essere caricati. Ad esempio, è possibile caricare immagini su WordPress, ma è possibile che alcuni formati di smartphone siano bloccati.
Se avete questo problema, ecco come consentire il caricamento di altri tipi di file nei vostri moduli. E qui trovate una guida più specifica per consentire il caricamento di file di Adobe Illustrator.
Quindi, accettate il pagamento nei vostri moduli WordPress
Ecco fatto! Ora sapete come creare un modulo WordPress con il caricamento di più file. Potete anche aggiungere un campo di pagamento e richiedere il pagamento con il caricamento dei file.
Se vi è piaciuto questo articolo, potreste anche dare un'occhiata ad alcuni esempi di design di pagine di contatto.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Mi piace molto. Sto riprogettando un sito di cucina e voglio che gli utenti condividano i loro piatti. Quanto è facile per l'utente caricare le immagini dal cellulare? Grazie
Ehi Rick! Non è affatto difficile! In genere i tuoi utenti potranno cliccare sul campo di caricamento dei file, che farà apparire le opzioni della fotocamera o dei file (da cui effettueranno la loro selezione), inviare il modulo e voilà!
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.