Résumé de l'IA
Voulez-vous créer une page d'atterrissage pour un webinaire avec WordPress ? Une page d'atterrissage peut aider à augmenter le nombre de participants et à communiquer clairement les avantages de participer à votre événement.
Dans cet article, nous allons voir 2 façons simples de créer une page d'atterrissage pour un webinaire sur WordPress. Vous pouvez utiliser l'une ou l'autre de ces méthodes sur votre site web existant sans changer de thème.
Créez votre formulaire de webinaire maintenant
Puis-je créer une page d'atterrissage sur WordPress ?
Oui, vous pouvez tout à fait créer une page d'atterrissage dans WordPress. Et vous n'avez pas besoin de créer un site web d'une page ou d'utiliser une page d'accueil statique comme page d'atterrissage.
La plupart des services de webinaires vous permettent de générer des formulaires d'inscription pour votre site web. Mais ils sont généralement très basiques. Et souvent, vous devrez écrire ou copier du code pour les placer sur votre site, ce qui peut être fastidieux.
Il existe une bien meilleure façon de procéder. Nous allons vous montrer comment utiliser un plugin pour créer facilement des pages d'atterrissage sans distraction à côté de votre site principal.
Ainsi, vous pourrez toujours les gérer à partir du tableau de bord de WordPress, mais il n'y aura pas de liens gênants dans l'en-tête et le pied de page.
Comment créer une page d'atterrissage pour un webinaire sur WordPress
Une page d'atterrissage convaincante vous permettra de collecter facilement des inscriptions pour votre webinaire. Examinons deux plugins qui facilitent la création et la personnalisation de votre page.
Dans cet article
Nous allons commencer par créer une page d'atterrissage pour le webinaire dans WPForms.
Créez votre page d'atterrissage de webinaire avec WPForms
WPForms vous permet de créer facilement des formulaires de webinaire sur mesure sans avoir à écrire ou à copier du code. Le plugin est également livré avec un modèle de formulaire de webinaire.
Vous pouvez utiliser le modèle de formulaire de webinaire tel quel. Vous pouvez également le personnaliser en ajoutant des champs et des questions supplémentaires si vous le souhaitez.
Dans cette section, nous allons parcourir le processus de création d'un formulaire de webinaire sur une page d'atterrissage en utilisant WPForms.
Étape 1 : Créer votre formulaire de webinaire
Pour commencer, vous devez installer et activer le plugin WPForms sur votre site web. Si vous avez besoin d'aide, vous pouvez consulter ce guide sur l'installation d'un plugin WordPress.
Une fois que WPForms est installé sur votre site, créez un nouveau formulaire en allant sur WPForms " Add New. Cela ouvrira le constructeur de formulaire et vous permettra d'ajouter un nom à votre formulaire.
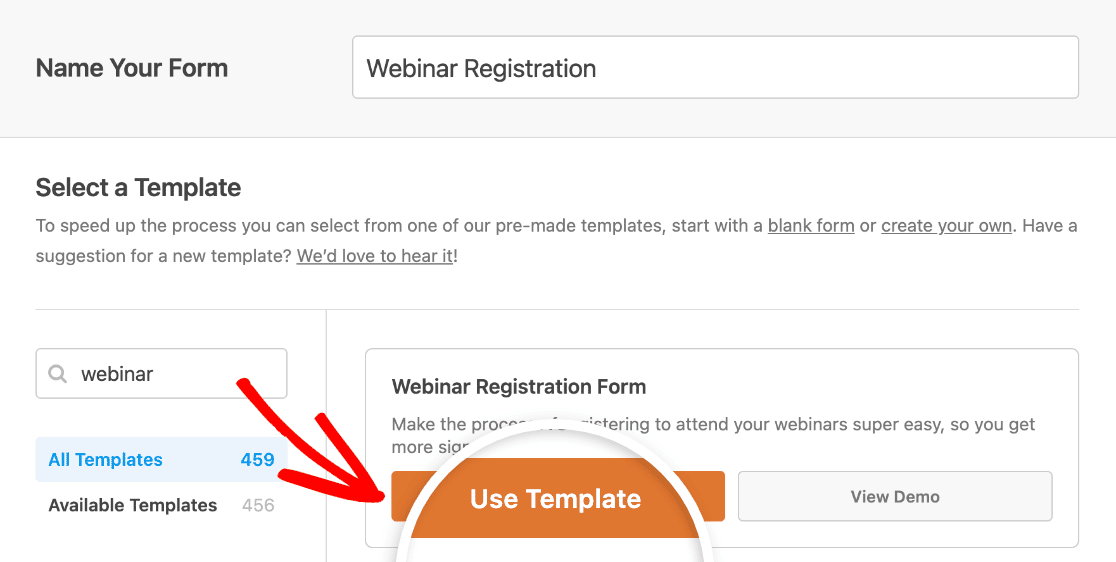
Recherchez ensuite le modèle de formulaire d'inscription à un webinaire et cliquez sur Utiliser le modèle pour l'ouvrir.

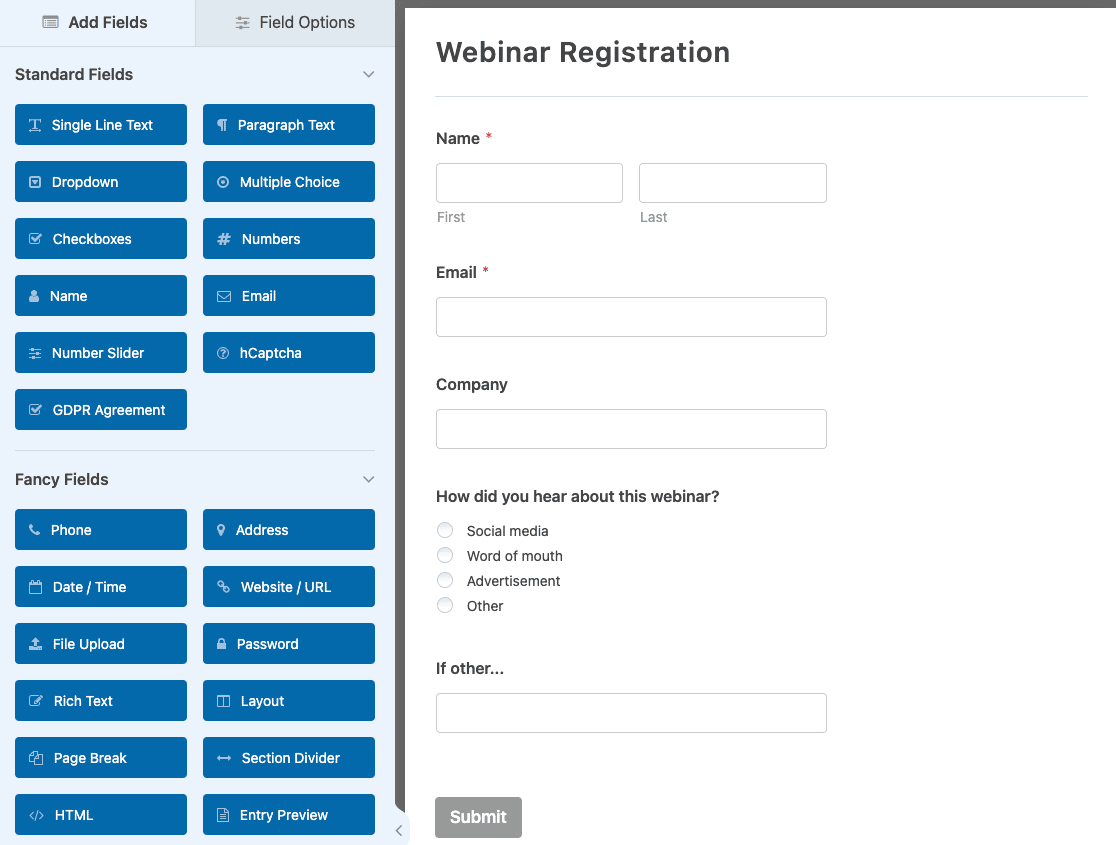
Vous verrez le modèle dans le générateur de formulaires.

Personnalisons maintenant le formulaire à l'aide des outils de glisser-déposer.
Étape 2 : Personnalisez votre formulaire de webinaire
WPForms vous permet de personnaliser facilement n'importe quel modèle de formulaire. Il suffit de faire glisser les champs que vous souhaitez utiliser depuis le panneau de gauche vers l'aperçu du formulaire sur la droite.
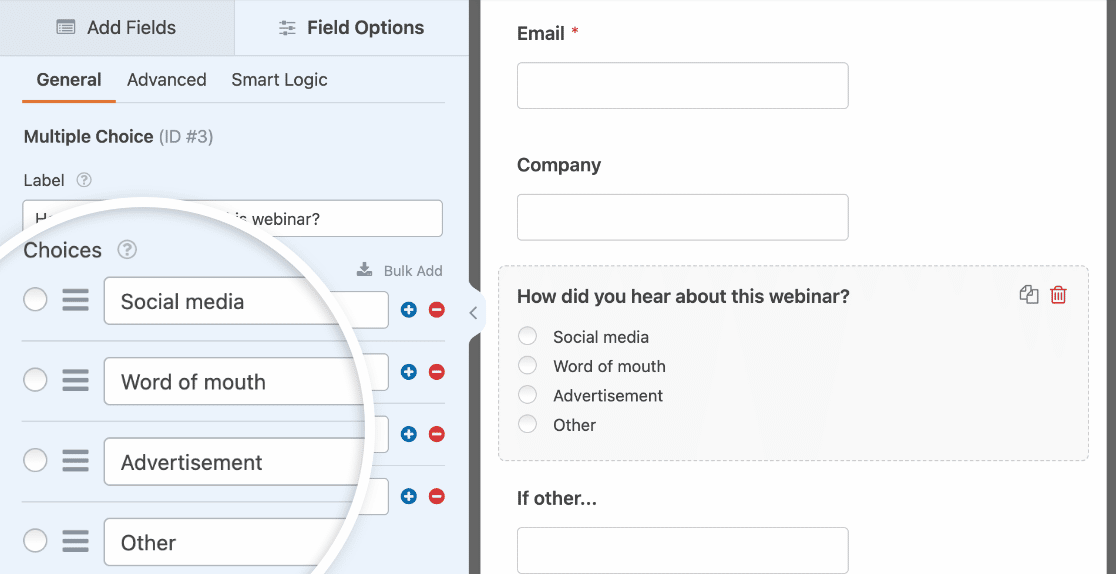
Vous pouvez cliquer sur n'importe quel champ dans la zone de prévisualisation pour ouvrir ses options.

Une fois que vous êtes satisfait de votre formulaire, vous pouvez en personnaliser les paramètres. Sur la page Paramètres généraux , vous pouvez personnaliser le nom du formulaire, sa description, le texte du bouton d'envoi, etc.

Les paramètres de notification de votre formulaire vous permettent de personnaliser la notification par courrier électronique que vous recevrez chaque fois qu'une personne soumettra votre formulaire.

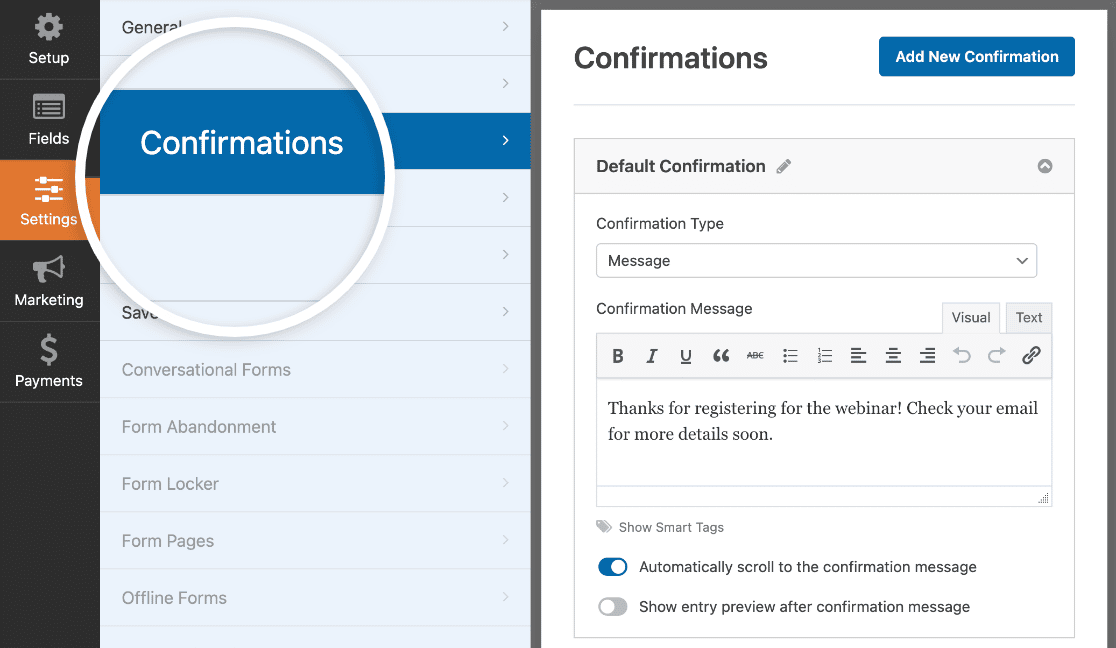
Dans l'écran de confirmation, vous pouvez personnaliser le message qui s'affichera pour indiquer aux utilisateurs qu'ils ont envoyé avec succès le formulaire d'inscription à votre webinaire.

WPForms facilite également la commercialisation de votre webinaire. Par exemple, vous pouvez intégrer vos formulaires à des services de marketing tels que :
- Mailchimp
- GetResponse
- Goutte à goutte
- Salesforce
- Et plus encore
Vous pouvez également utiliser l'addon Zapier pour envoyer automatiquement vos inscrits à votre plateforme de webinaire lorsqu'ils remplissent votre formulaire. Lisez ce tutoriel sur la création d'un formulaire GoToWebinar personnalisé pour apprendre à connecter WPForms à GoToWebinar.
Mais ce n'est pas tout. Saviez-vous que WPForms vous permet de créer facilement une page d'atterrissage pour votre formulaire?
Voyons maintenant ce qu'il en est.
Étape 3 : Créer la page d'atterrissage de votre webinaire
L'addon Form Pages de WPForms vous permet de créer une page sans distraction et sans écrire de code. C'est un moyen très rapide de créer une page d'atterrissage dans WordPress.
Voyons cela en détail. Avant de commencer, enregistrez votre formulaire en cliquant sur le bouton orange dans le coin supérieur droit de l'écran. Vous pouvez ensuite fermer la fenêtre de création de formulaire en toute sécurité.
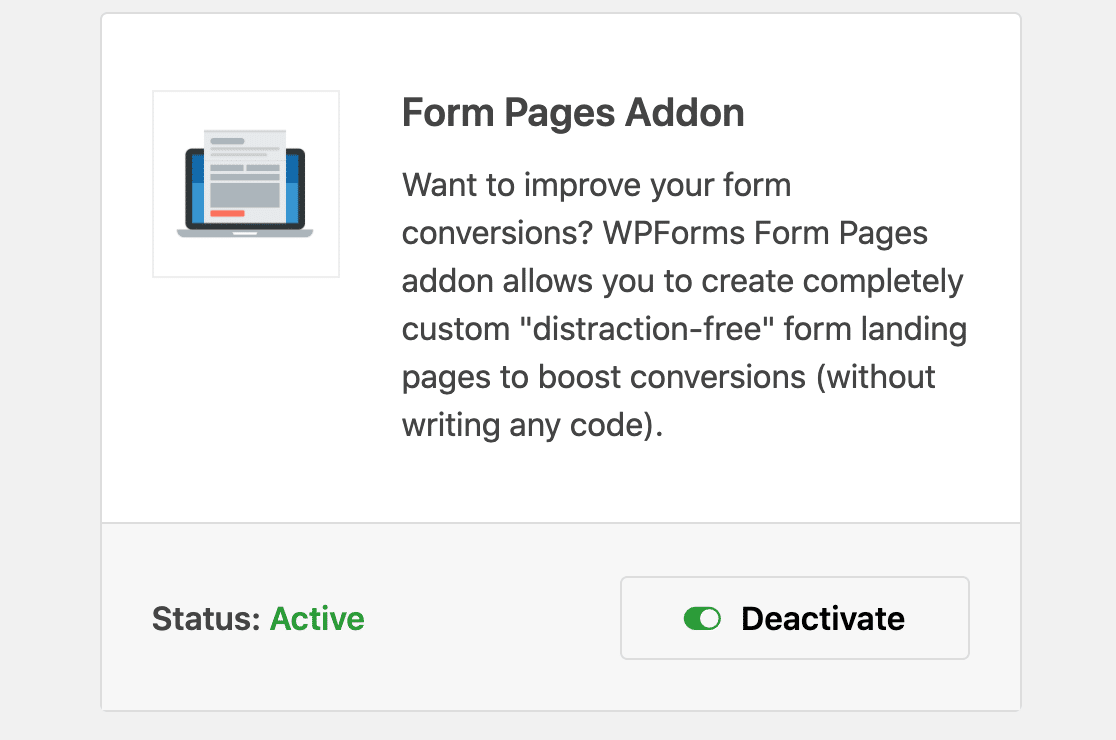
Ensuite, vous devez cliquer sur WPForms " Addons. Faites défiler vers le bas jusqu'à l'addon Form Pages et cliquez pour l'activer.

Lorsque l'addon est actif, allez dans WPForms " All Forms et ouvrez à nouveau votre formulaire d'inscription au webinaire.
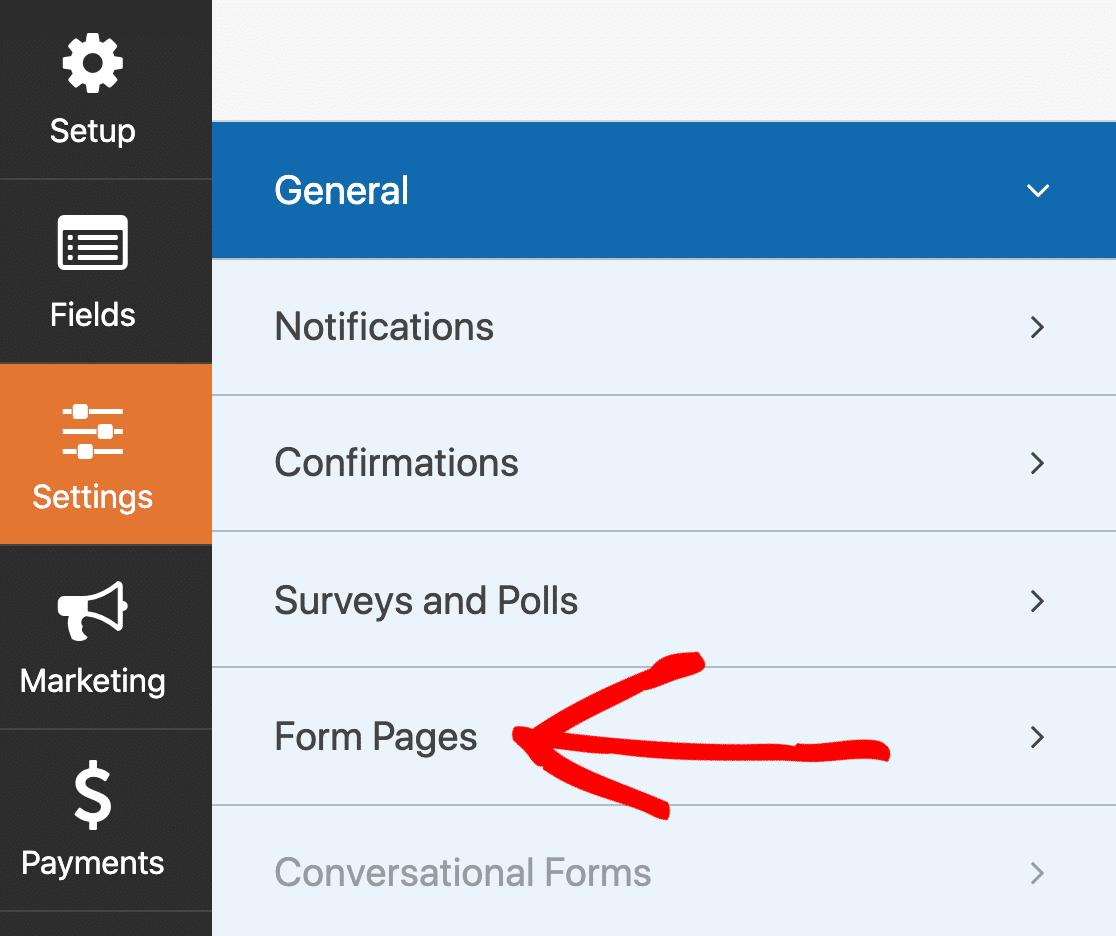
Vous verrez maintenant un nouveau menu Pages de formulaire dans le générateur de formulaires, sous l'onglet Paramètres.

Nous allons maintenant activer le mode page d'atterrissage pour le formulaire.
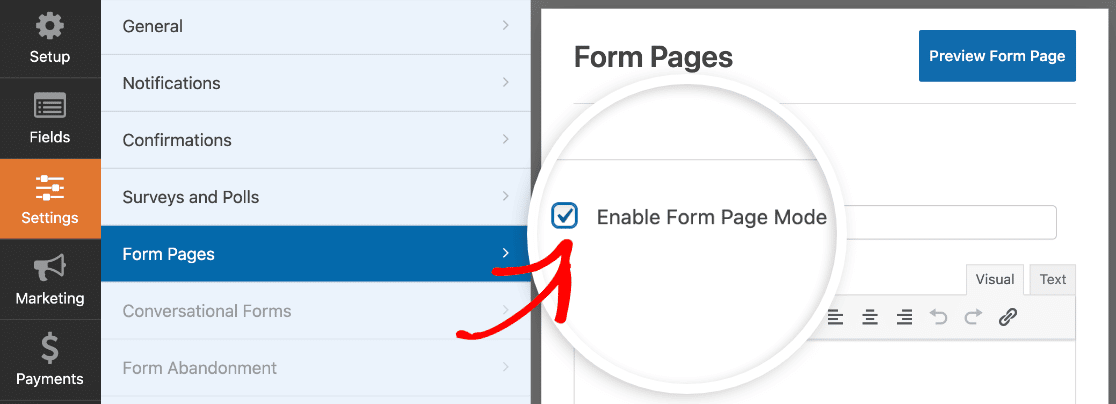
Cliquez sur Pages de formulaire, puis cliquez sur la case à cocher à droite pour activer la page d'atterrissage de votre formulaire de webinaire.

WPForms ouvrira alors les paramètres de la page d'atterrissage de votre webinaire dans le panneau de droite.

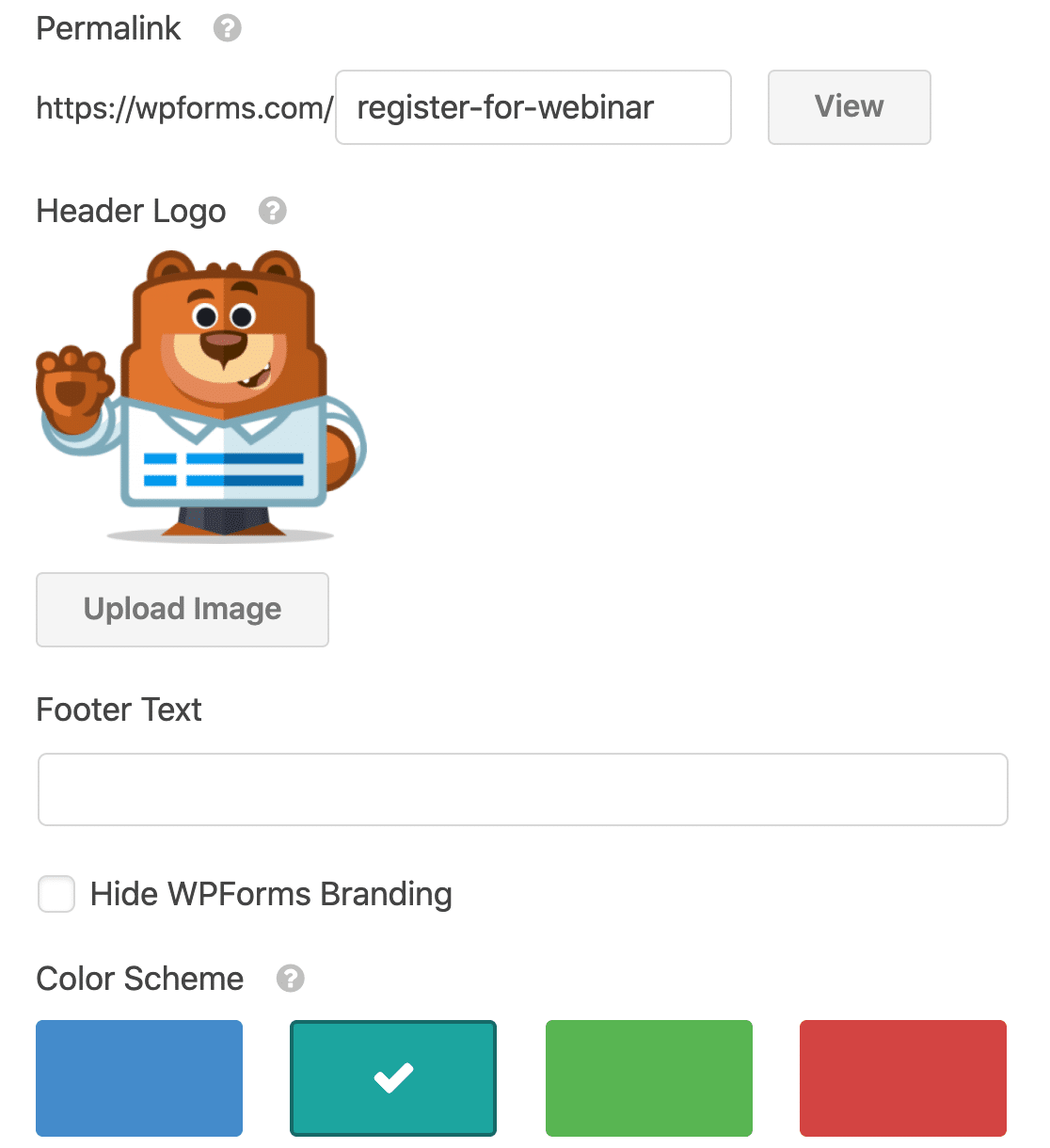
Sur cet écran, vous pouvez rapidement personnaliser la page d'atterrissage de votre webinaire :
- Image d'en-tête
- Texte d'introduction
- Schéma de couleurs
- Titre de la page d'atterrissage
- URL de la page d'atterrissage
- Style de mise en page
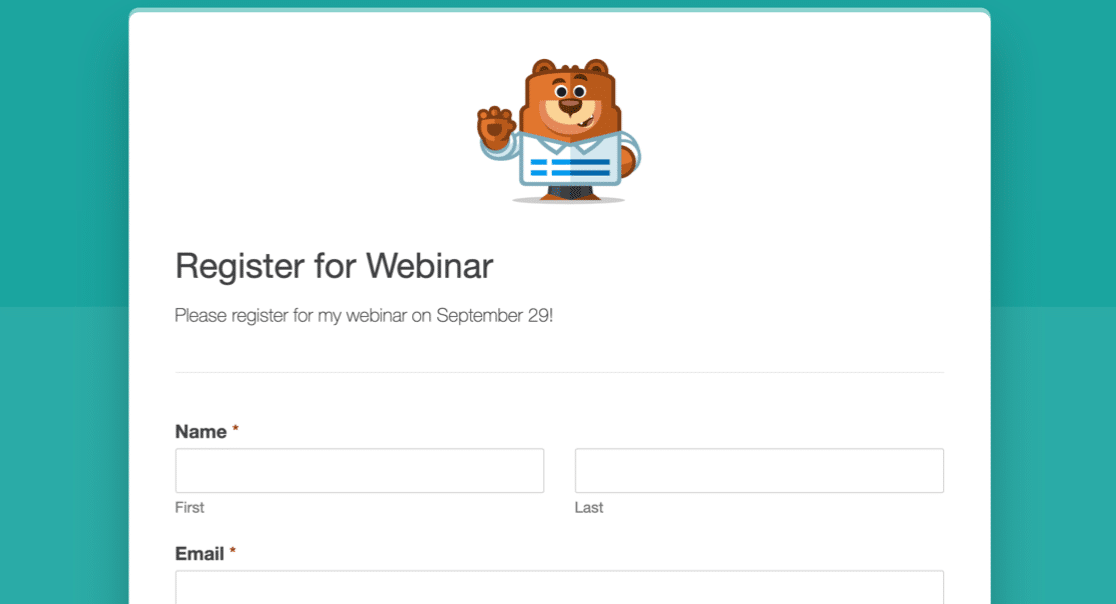
Lorsque tout est configuré comme vous le souhaitez, cliquez sur Afficher pour voir votre page d'atterrissage de webinaire WordPress terminée.

N'oubliez pas non plus d'enregistrer à nouveau votre formulaire.
Et c'est tout ! Nous avons fini de travailler avec WPForms. Vous pouvez maintenant créer un lien direct vers cette page pour que les gens puissent s'inscrire à vos webinaires.
Voulez-vous voir un autre plugin de page d'atterrissage en action ? Voyons maintenant le constructeur de pages d'atterrissage SeedProd.
Créez votre page d'atterrissage de webinaire avec SeedProd
SeedProd est le n°1 des constructeurs de pages d'atterrissage pour WordPress. C'est aussi le meilleur plugin coming soon.
Il vous permet de créer rapidement n'importe quel type de page d'atterrissage à l'aide d'un constructeur facile à utiliser (drag and drop).

SeedProd est également livré avec plus de 200 modèles de pages d'atterrissage que vous pouvez personnaliser. Vous pouvez facilement créer :
- Pages à venir
- Pages d'optin pour les lettres d'information et les campagnes d'automatisation des courriels
- Pages 404 personnalisées
- Et plus encore
Besoin d'inspiration ? Nous avons rassemblé quelques exemples de formulaires de page d'atterrissage que vous pouvez copier. Vous pouvez également consulter notre avis sur SeedProd si vous souhaitez en savoir plus sur les fonctionnalités et les intégrations.
Prêt à commencer ? Créons une page d'atterrissage personnalisée pour votre webinaire dans SeedProd.
Étape 1 : Créer la page d'atterrissage de votre webinaire
Pour commencer, vous devez installer et activer le plugin SeedProd Landing Page Pro.
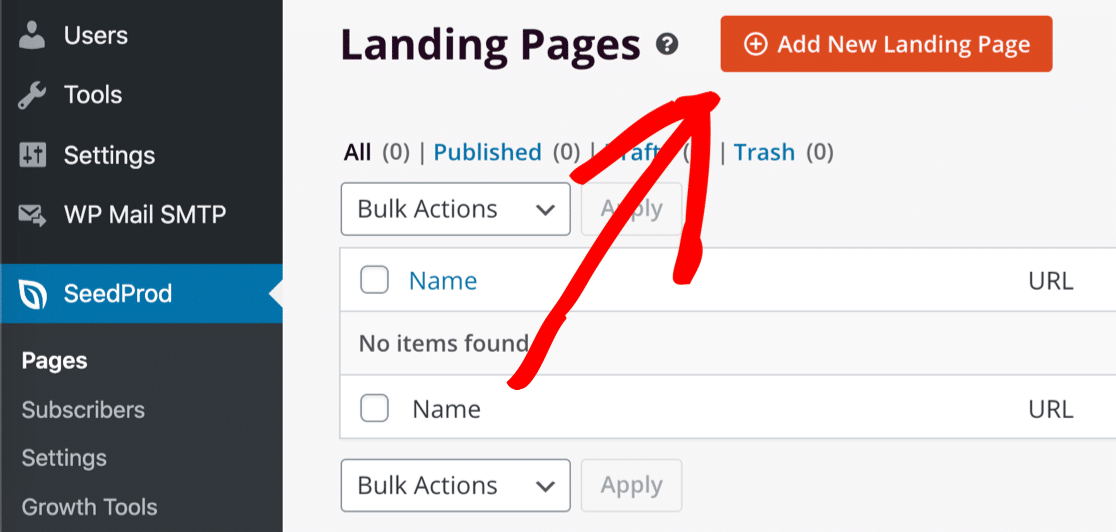
Une fois le plugin activé, cliquez sur SeedProd " Pages pour commencer.
Ensuite, faites défiler vers le bas et cliquez sur Ajouter une nouvelle page d'atterrissage.

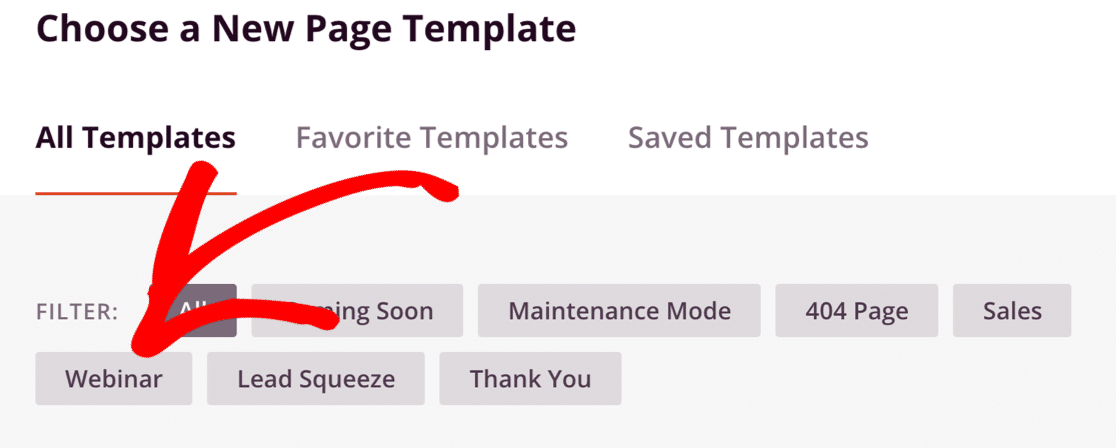
Lorsque la page des modèles s'ouvre, vous pouvez cliquer sur Webinar pour filtrer la liste.

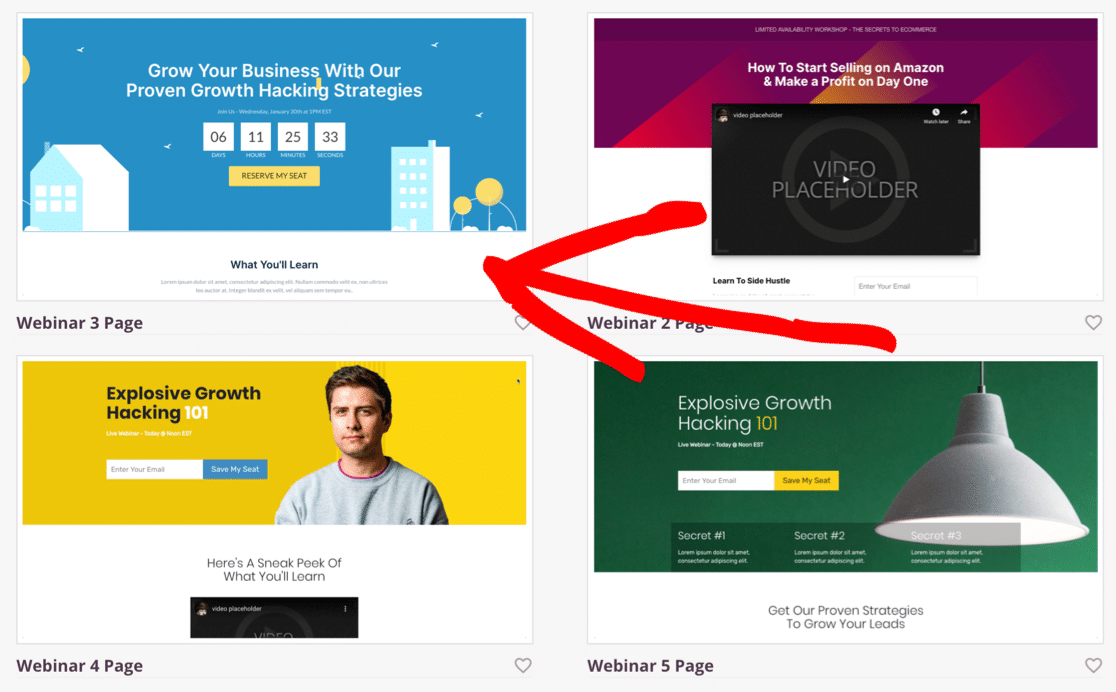
Vous verrez maintenant tous les modèles de webinaires.
Dans cet exemple, nous allons personnaliser le modèle Webinar 3 Page. Allez-y et cliquez sur ce modèle.

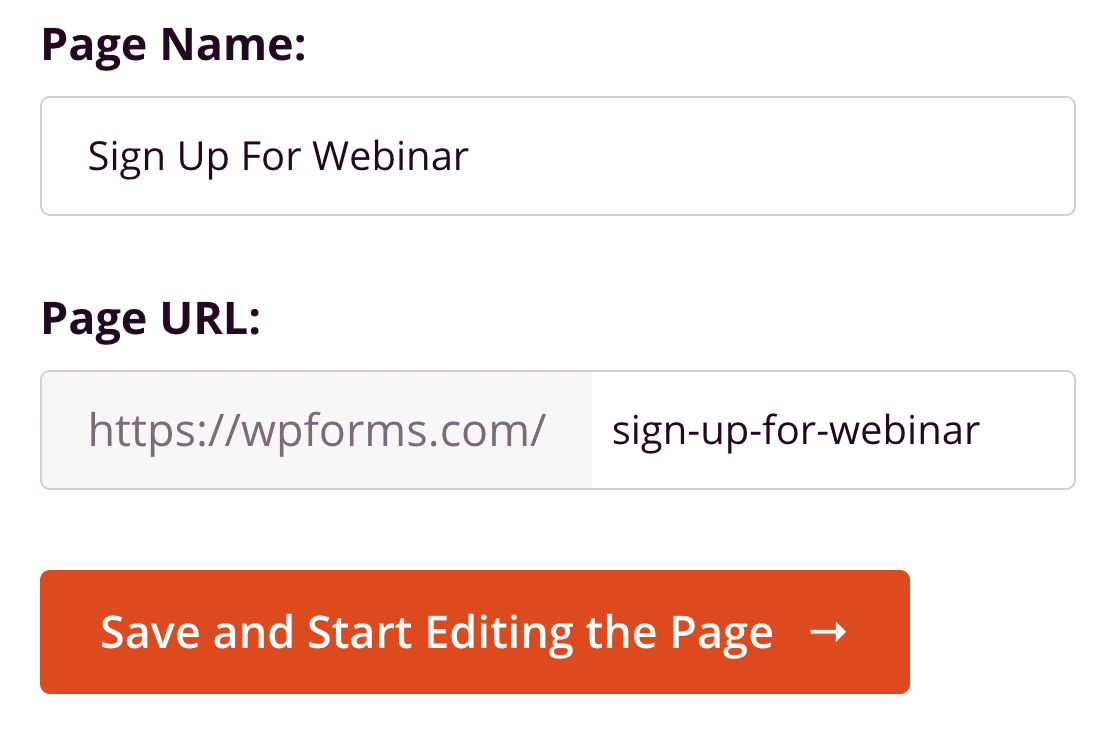
Ensuite, vous devez donner un nom à votre page d'atterrissage. Vous pouvez également personnaliser l'URL de la page ici.

Lorsque tout est configuré comme vous le souhaitez, cliquez sur Enregistrer et commencer à modifier la page. Maintenant, commençons à construire !
Étape 2 : Personnaliser la page d'accueil de votre webinaire
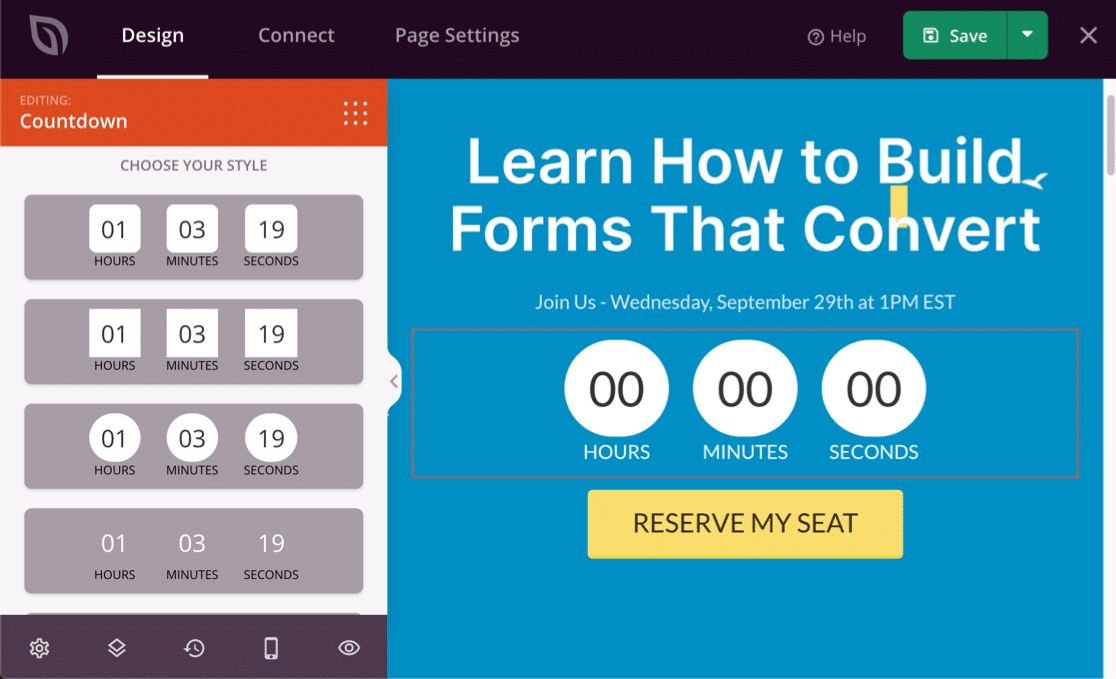
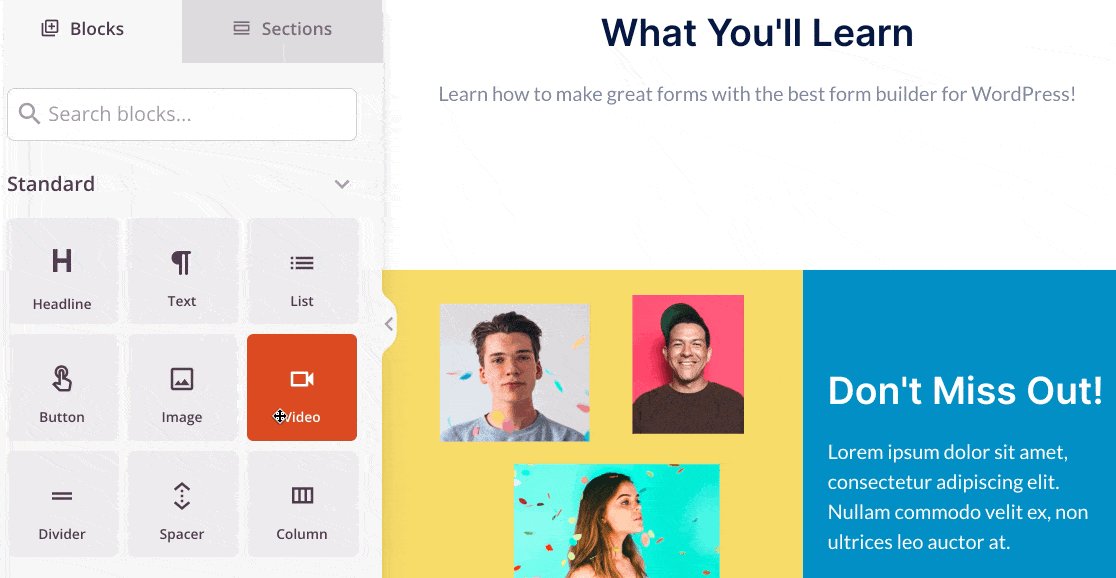
Dès que le constructeur de page SeedProd s'ouvre, vous verrez différentes icônes sur le côté gauche. Ce sont les blocs de construction que vous pouvez utiliser pour créer votre page d'atterrissage.
SeedProd vous permet d'ajouter facilement :
- Texte
- Images
- Boutons
- Vidéos
- Formulaires Optin
- Cadeaux
- Cotes d'étoiles
- Et plus encore
Cliquez sur n'importe quel bloc à gauche et faites-le glisser pour le placer sur la page. Cliquez ensuite sur le bloc pour modifier les paramètres.
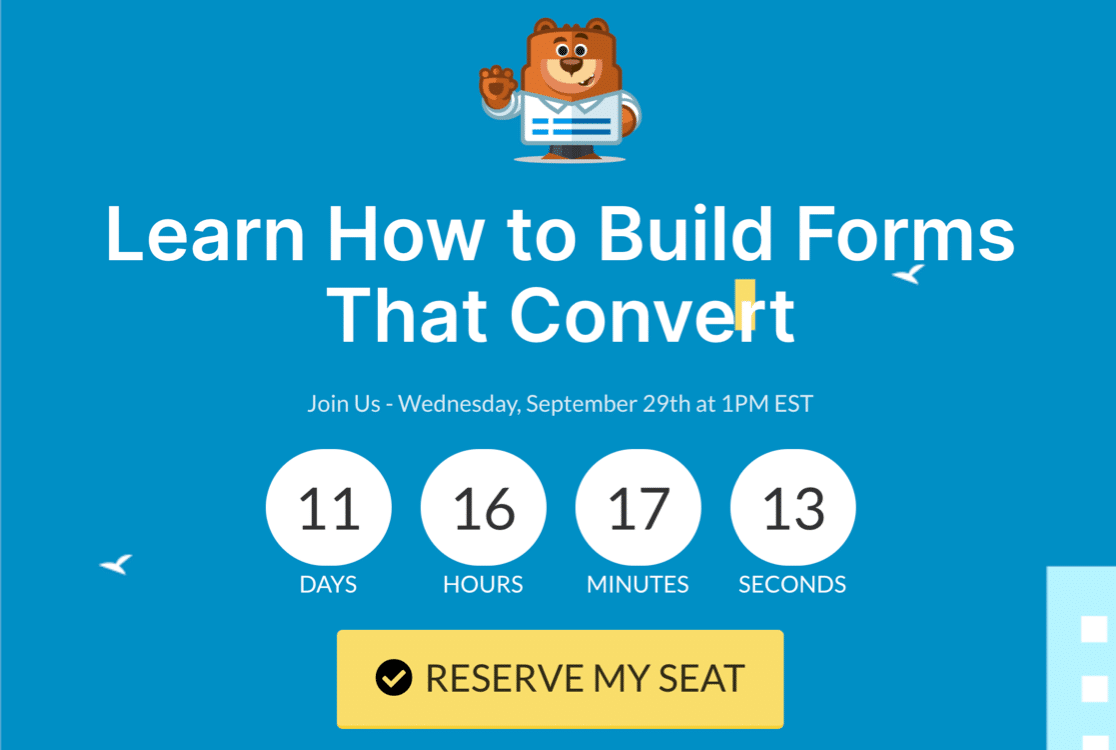
Les comptes à rebours de SeedProd sont vraiment intéressants. Ils permettent d'ajouter un sentiment d'urgence à votre page d'atterrissage, et vous pouvez choisir parmi différents styles.

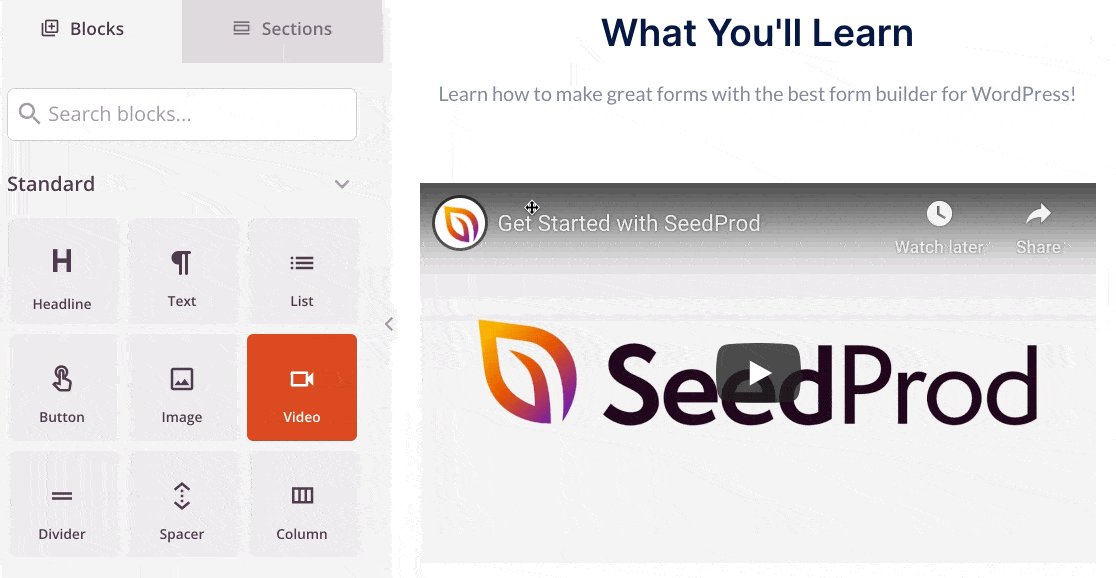
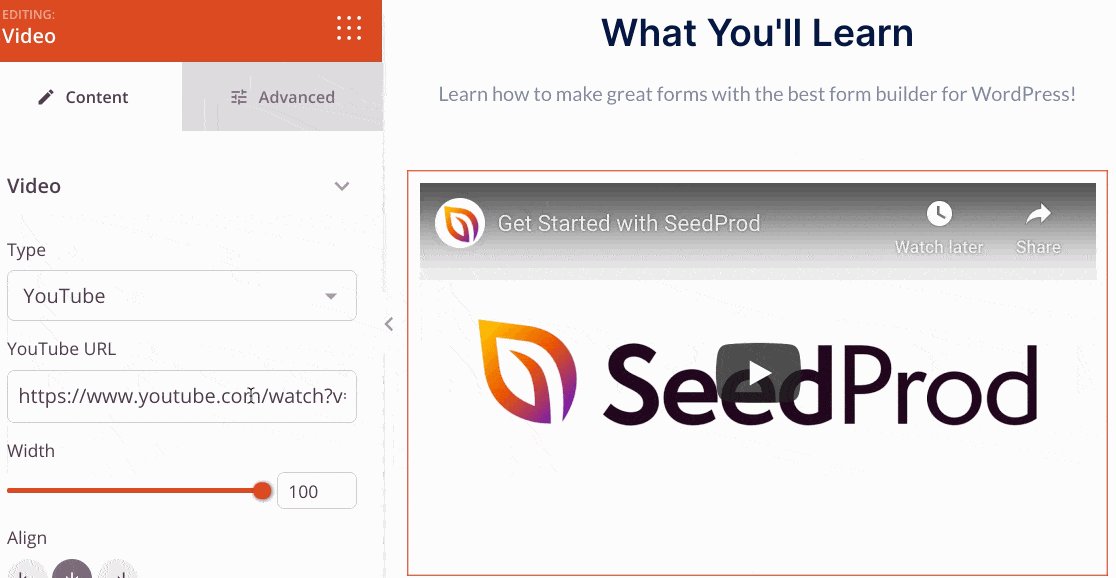
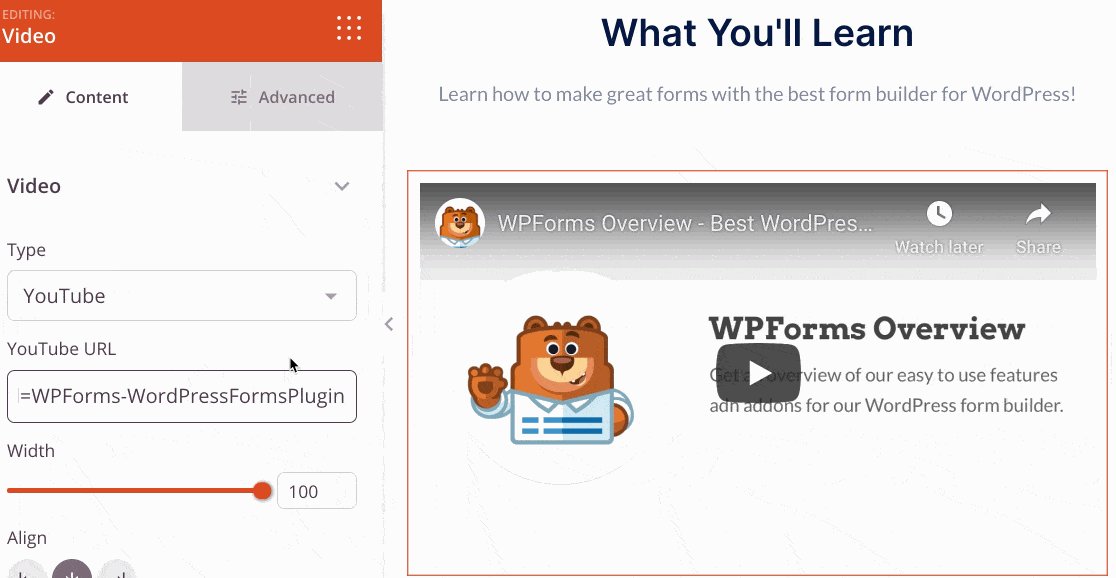
Vous pouvez également cliquer sur l'icône en forme de roue dentée dans n'importe quel bloc pour modifier les paramètres. Par exemple, il est très facile d'ajouter une vidéo YouTube en cliquant sur l'engrenage et en modifiant l'URL.

Continuez à ajouter tous les éléments que vous souhaitez jusqu'à ce que votre page soit terminée.
Nous sommes maintenant prêts à publier la page d'atterrissage du webinaire dans WordPress.
Étape 3 : Publier la page d'atterrissage de votre webinaire
C'est génial ! La mise en page est terminée et nous sommes prêts à passer à l'action.
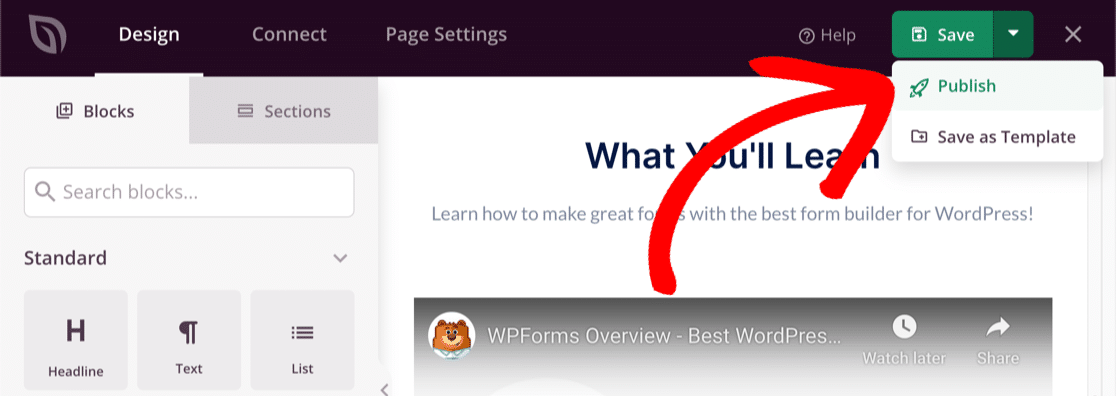
Pour ce faire, cliquez sur Enregistrer " Publier en haut du SeedProd builder. Cela publiera la page d'atterrissage sur votre site.

Et le tour est joué ! Votre page d'atterrissage est en ligne et prête à être partagée.

Vous savez maintenant comment créer facilement une page d'atterrissage pour un webinaire WordPress avec WPForms ou SeedProd. Allez-y et essayez !
Créez votre formulaire de webinaire maintenant
Ensuite, créez une page de remerciement pour l'envoi du formulaire
Vous souhaitez rediriger les participants à votre webinaire vers une page de remerciement personnalisée ?
C'est très facile à mettre en place dans WordPress. Consultez ce tutoriel sur la façon de rediriger les utilisateurs après la soumission d'un formulaire WordPress.
De plus, si vous utilisez HubSpot pour gérer vos contacts, vous pouvez créer une page d'atterrissage de webinaire HubSpot pour envoyer les contacts de votre formulaire directement à votre CRM.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut un modèle de page d'atterrissage de webinaire gratuit et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.