Résumé de l'IA
Vous cherchez un moyen de créer facilement un formulaire de demande de voyage en ligne pour votre site web WordPress ?
Lorsque les employés de votre entreprise doivent effectuer des déplacements professionnels, vous avez besoin d'un moyen pour qu'ils puissent demander le remboursement de leurs dépenses.
Dans cet article, nous allons donc vous montrer comment vous pouvez rapidement ajouter un formulaire de demande de voyage en ligne à votre site, sans faire appel à un développeur.
Créez dès maintenant votre formulaire de demande de voyage en ligne
Qu'est-ce qu'un formulaire de demande de voyage ?
Un formulaire de demande de voyage est un formulaire qui recueille les détails du voyage de vos employés afin que vous puissiez approuver les dépenses liées à leur voyage. C'est un excellent moyen de rationaliser les demandes de voyage de vos employés.
Le formulaire peut rassembler toutes les informations dont votre équipe RH ou administrative a besoin sur le voyageur. Ainsi, vous pouvez envoyer des informations organisées à l'autorité qui doit les approuver avant que le voyage puisse être effectué.
Si vous avez beaucoup de vendeurs externes qui voyagent souvent, localement ou nationalement, vous aurez besoin d'un moyen d'organiser les demandes de remboursement et le processus d'approbation.
Un bon formulaire de demande de voyage en ligne recueille des informations spécifiques sur le voyage et le voyageur :
- Nom
- Nom du gestionnaire
- Dates du voyage
- Villes d'arrivée/départ du voyage
- Type de dispositions à prendre (vol/voiture de location/les deux)
- ...et plus encore.
Lorsque vous créez un formulaire de demande de voyage en ligne, vous devez rechercher un générateur de formulaire qui vous permette d'ajouter ou de supprimer des champs de formulaire.
De cette façon, vos employés peuvent demander du temps de déplacement lié au travail ainsi que des congés pour raisons médicales. Dans ce cas, vous pouvez ajouter un champ de téléchargement de fichier pour collecter une note du médecin ou d'autres documents concernant leur congé. Vous pouvez également consulter les modèles de formulaires de santé et de bien-être proposés par WPForms.
Nous vous montrerons exactement comment procéder et comment utiliser un modèle de formulaire de demande de voyage en ligne et le personnaliser à votre guise.
Comment créer un formulaire de demande de voyage en ligne
Commençons donc par le commencement. Nous allons utiliser le modèle WPForms de formulaire de demande de voyage pour les employés pour ce tutoriel.
- Étape 1 : Ouvrir le modèle de formulaire de demande de voyage
- Étape 2 : Ajouter des champs supplémentaires (facultatif)
- Étape 3 : Configurer les paramètres du formulaire de demande de voyage
- Étape 4 : Configurer les notifications de votre formulaire
- Étape 5 : Configuration des confirmations de formulaire
- Étape 6 : Publier votre formulaire sur votre site web
Étape 1 : Ouvrir le modèle de formulaire de demande de voyage
Utiliser WPForms est la manière la plus simple de créer un formulaire de demande de voyage en ligne sur WordPress. WPForms est livré avec plus de 2 000 modèles de formulaires WordPress pour toutes les niches et tous les secteurs, y compris un modèle de formulaire de demande de voyage en ligne.
La première chose à faire est donc d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur l 'installation d'un plugin dans WordPress.
Ensuite, vous devez créer un nouveau formulaire.
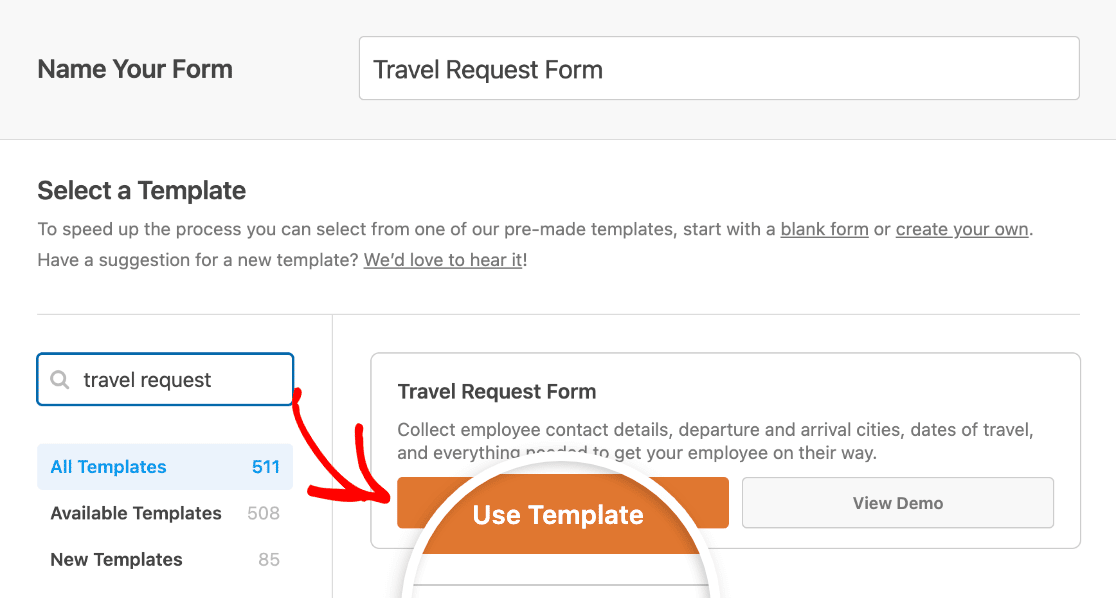
Pour commencer, allez dans WPForms " Add New, et nommez le formulaire. Ensuite, descendez jusqu'à la section intitulée " Select a Template " et tapez "travel request" dans la barre de recherche.

Une fois que le modèle de formulaire de demande de voyage en ligne préconstruit est chargé, la majeure partie du travail est déjà faite pour vous.

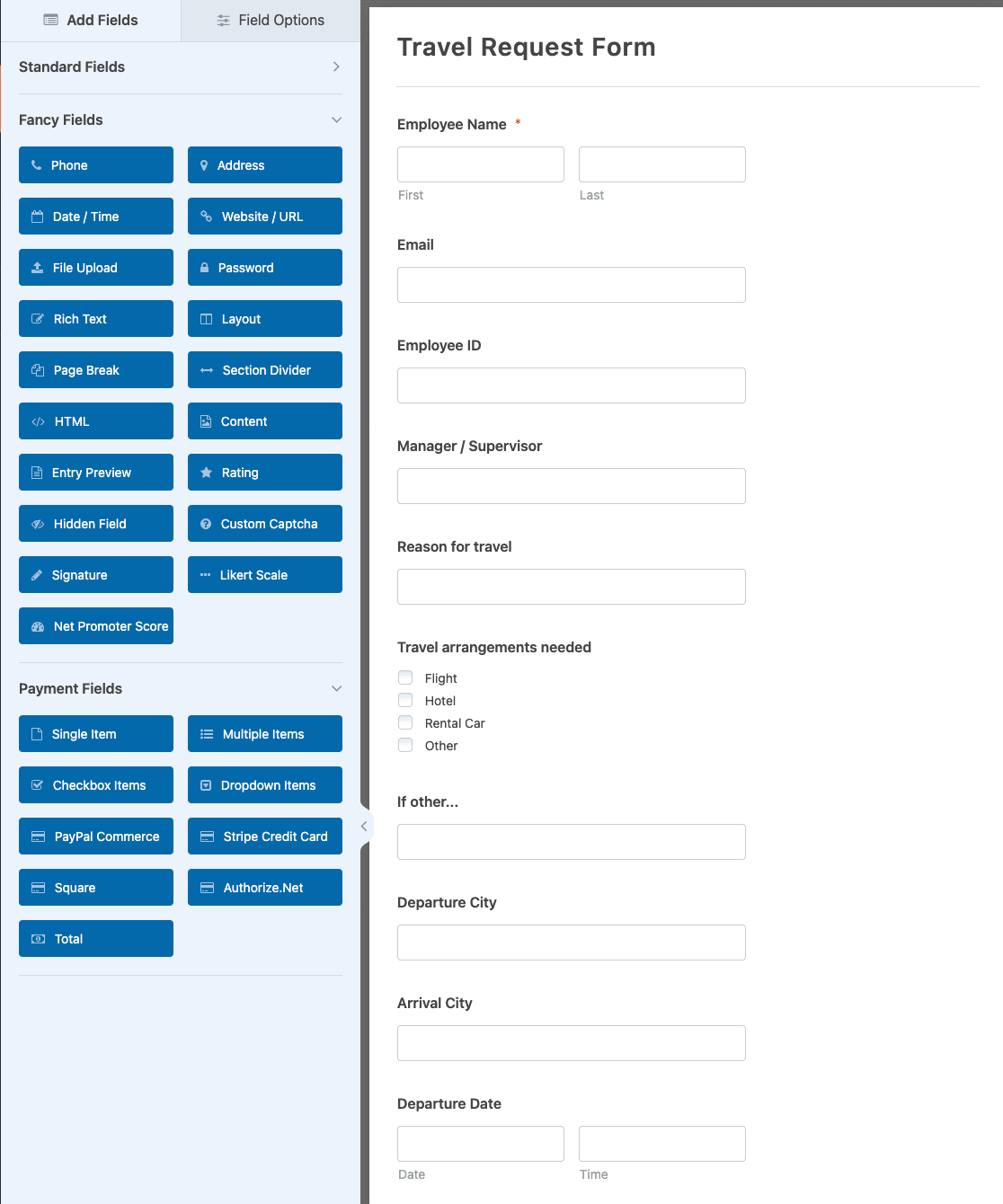
Vous verrez des champs pour les éléments suivants :
- Nom de l'employé
- Courriel
- ID de l'employé
- Directeur / Superviseur
- Motif du voyage
- Arrangements de voyage nécessaires (vol, hôtel, voiture de location et autres)
- Ville de départ
- Ville d'arrivée
- Date de départ
- Date de retour
- Informations complémentaires
Vous voulez voir une version réelle du formulaire de demande de voyage en ligne ? Allez voir notre démo du formulaire de demande de voyage en ligne.
Étape 2 : Ajouter des champs supplémentaires (facultatif)
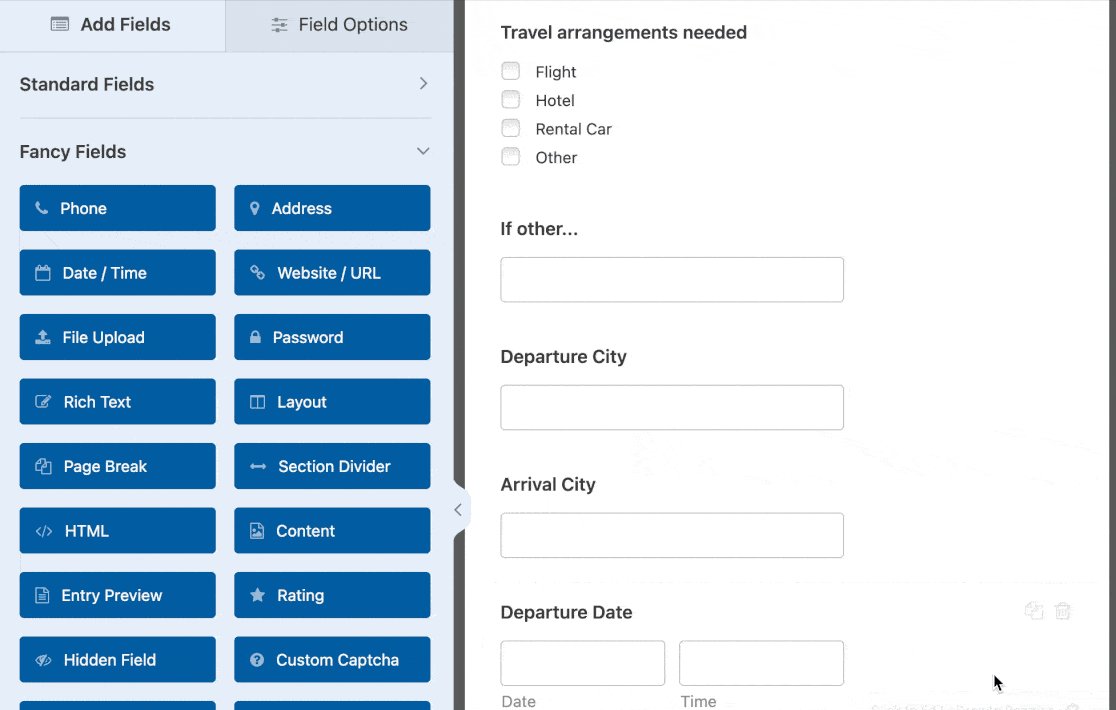
Vous pouvez ajouter des champs supplémentaires à votre formulaire de demande de voyage en les faisant glisser du panneau de gauche vers le panneau de droite.
Cliquez ensuite sur le champ pour effectuer des modifications. Vous pouvez également cliquer sur un champ du formulaire et le faire glisser vers le haut ou vers le bas pour réorganiser l'ordre de votre formulaire de demande de voyage.
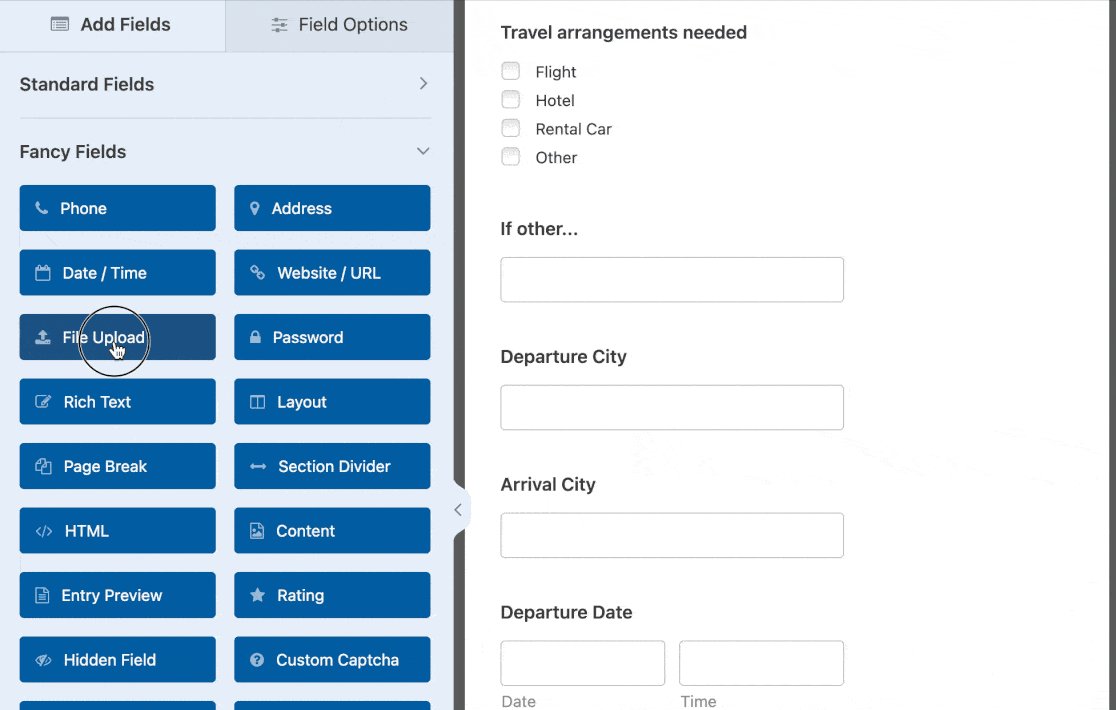
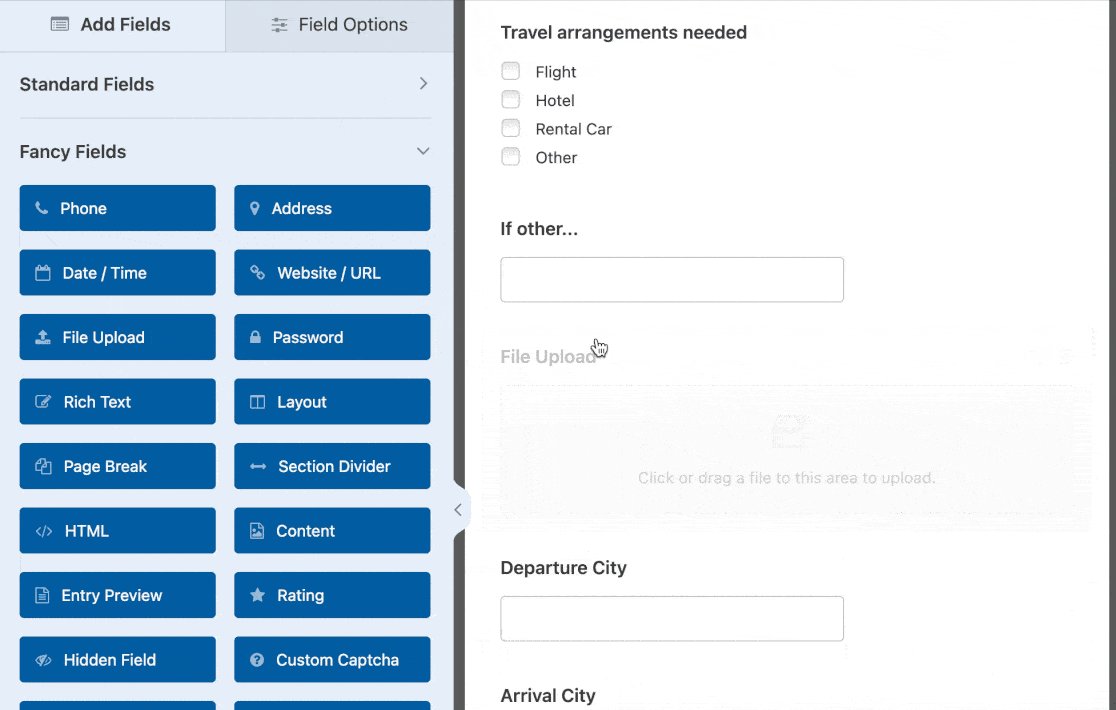
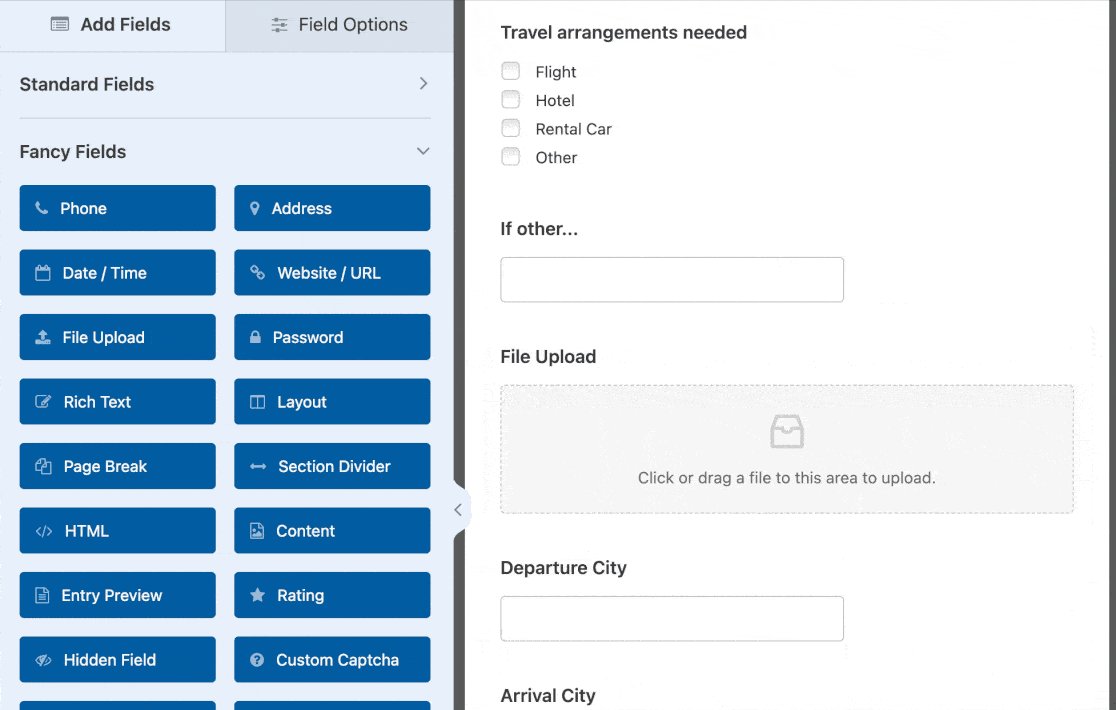
Par exemple, si vous souhaitez que votre formulaire de demande de voyage demande un document, vous pouvez facilement ajouter un champ de téléchargement de fichier.
Il vous suffit de vous rendre dans la section Champs fantaisistes sur la gauche et de faire glisser le champ Téléchargement de fichiers sur votre formulaire sur la droite, comme suit :

Lorsque votre formulaire de demande de voyage est conforme à vos attentes, cliquez sur Enregistrer.
Étape 3 : Configurer les paramètres du formulaire de demande de voyage
Pour commencer, allez dans Paramètres " Général.

Vous pouvez y configurer les éléments suivants :
- Nom du formulaire - Modifiez ici le nom de votre formulaire si vous le souhaitez.
- Description du formulaire - Donnez une description à votre formulaire.
- Tags - Organisez vos formulaires WordPress avec des tags.
- Texte du bouton de soumission - Personnalisez le texte du bouton de soumission.
- Texte de traitement du bouton de soumission - Modifiez le texte qui s'affiche lorsque votre formulaire est en cours de soumission.
Dans la section Avancés, vous pouvez également
- Ajouter des classes CSS - Donnez du style à votre formulaire ou à votre bouton d'envoi à l'aide de CSS.
- Activer le pré-remplissage par URL - Remplir automatiquement certains champs de votre formulaire à l'aide d'une URL personnalisée.
- Activer la soumission de formulaire AJAX - Activer les paramètres AJAX sans recharger la page.
- Désactiver le stockage des informations de saisie dans WordPress - Vous pouvez désactiver le stockage des informations de saisie et des détails de l'utilisateur, tels que les adresses IP et les agents d'utilisateur, dans un effort pour se conformer aux exigences du GDPR. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
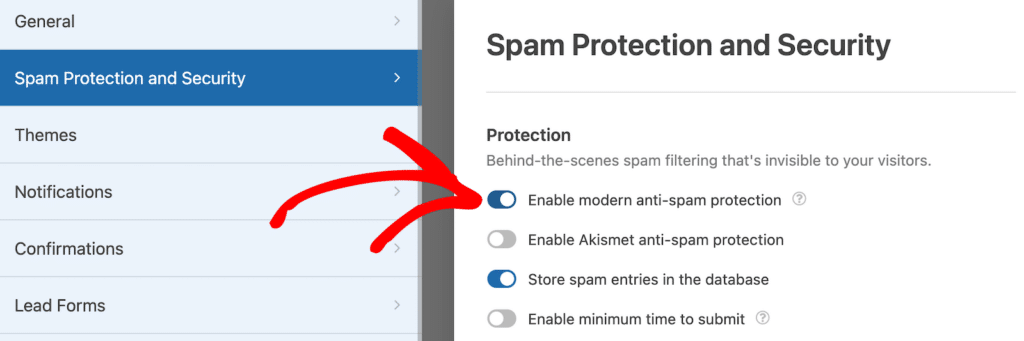
Une fois que vous avez terminé les paramètres généraux, passez aux paramètres de protection contre le spam et de sécurité.

- Activer la protection anti-spam moderne - Arrêtez le spam des formulaires de contact avec la protection anti-spam moderne de WPForms. Elle est automatiquement activée par défaut sur les nouveaux formulaires, mais vous pouvez choisir de la désactiver au cas par cas. Cette protection anti-spam intégrée fonctionne de manière transparente en arrière-plan pour garder vos formulaires en sécurité. Vous pouvez également l'associer à une autre couche de sécurité, telle qu'un CAPTCHA.
- Activer la protection anti-spam Akismet - Si vous utilisez le plugin Akismet, vous pouvez le connecter à votre formulaire.
- Activer le filtre de pays - Bloquer les soumissions provenant de certains pays.
- Activer le filtre de mots-clés - Empêcher les entrées qui contiennent des mots ou des phrases spécifiques.
Vous pouvez également configurer le CAPTCHA de votre choix. Pour plus de détails, consultez notre guide complet sur la prévention du spam.
Cliquez ensuite sur Enregistrer.
Étape 4 : Configurer les notifications de votre formulaire
Les notifications sont un excellent moyen d'envoyer un courriel lorsque quelqu'un soumet un formulaire de demande de voyage en ligne.

En fait, à moins que vous ne désactiviez cette fonction, chaque fois qu'une personne soumet un formulaire sur votre site, vous recevez une notification à ce sujet.
Si vous utilisez les étiquettes intelligentes, vous pouvez également envoyer une notification aux personnes qui remplissent votre formulaire de demande de voyage, leur indiquant que vous avez reçu leur formulaire et que vous les contacterez sous peu si nécessaire. Cela permet de s'assurer que le formulaire de demande a bien été traité.
Vous pouvez également ajouter des informations importantes à l'e-mail de notification, par exemple des détails sur le fonctionnement du processus d'approbation et de remboursement des voyages dans votre petite entreprise.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la mise en place des notifications de formulaire dans WordPress.
Il est extrêmement utile d'essayer d'envoyer plusieurs notifications lorsque quelqu'un remplit un formulaire de ce type. Par exemple, vous pouvez envoyer une notification à vous-même, une autre à la personne qui l'a remplie et une autre encore aux RH pour leur signaler qu'ils ont reçu une nouvelle demande de voyage à examiner dans leur boîte de réception.
Pour obtenir de l'aide, consultez notre tutoriel étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
Enfin, si vous souhaitez conserver une image de marque cohérente dans vos courriels, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle de courriel.

Cela donnera à votre formulaire une touche professionnelle et permettra aux personnes qui le remplissent de se sentir plus à l'aise.
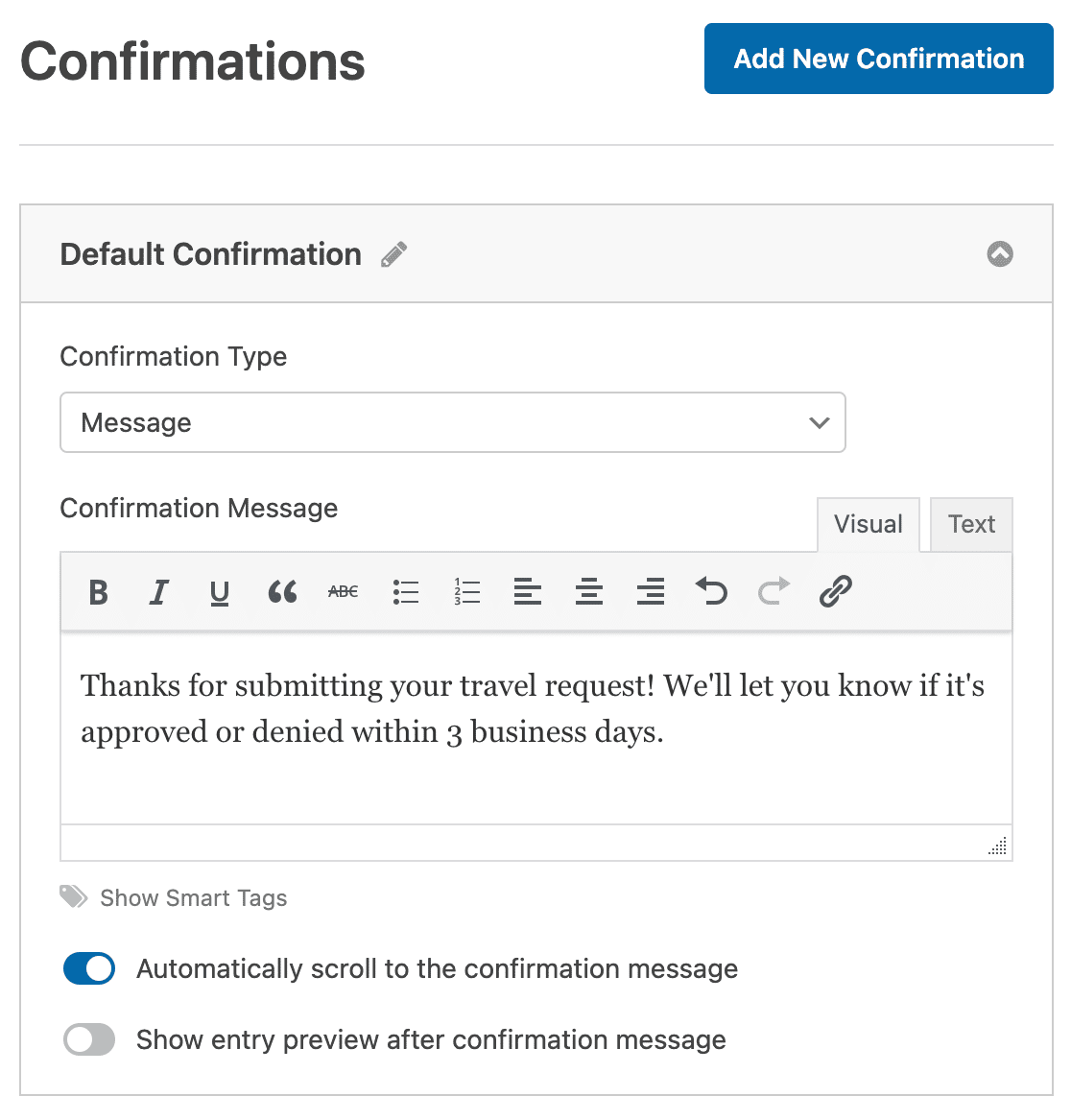
Étape 5 : Configuration des confirmations de formulaire
Les confirmations de formulaire sont des messages qui s'affichent lorsque les utilisateurs soumettent un formulaire sur votre site web. Ils indiquent aux utilisateurs que leur formulaire a été validé et vous offrent la possibilité de leur indiquer les étapes suivantes.
WPForms dispose de 3 types de confirmation :
- Message. C'est le type de confirmation par défaut dans WPForms. Lorsque quelqu'un soumet un formulaire, un simple message de confirmation s'affiche pour l'informer que son formulaire a été reçu et qu'il est en cours de traitement.
- Afficher la page. Ce type de confirmation renvoie les clients à une page web spécifique de votre site pour les remercier. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement.
- Aller à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez renvoyer les internautes vers un autre site web.
Disons que nous voulons utiliser un type de message de confirmation pour informer les gens qu'il faut trois jours ouvrables pour obtenir une réponse concernant l'approbation d'une demande de voyage.
Nous allons donc voir comment mettre en place un simple formulaire de confirmation dans WPForms afin de personnaliser le message que les gens verront lorsqu'ils rempliront un formulaire de demande de voyage sur votre site WordPress.
Pour commencer, cliquez sur l'onglet Confirmations dans l'éditeur de formulaire sous Paramètres.
Sélectionnez ensuite le type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnons Message et nous écrivons "Merci d'avoir soumis votre demande de voyage ! Nous vous ferons savoir si elle est approuvée ou refusée dans les trois jours ouvrables."

Une fois que vous avez personnalisé le message de confirmation, cliquez sur Enregistrer.
Étape 6 : Publier votre formulaire sur votre site web
Maintenant que votre formulaire de demande de voyage en ligne est créé, nous allons le publier sur le web.
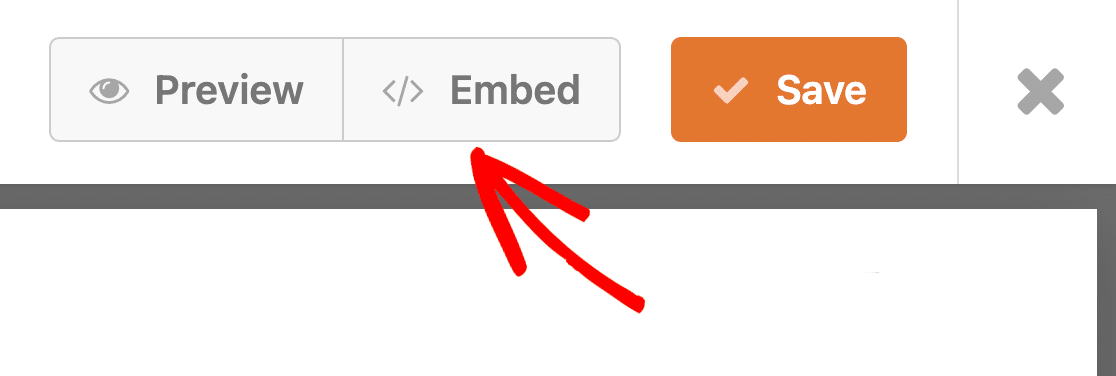
Commencez par cliquer sur le bouton Embed en haut du générateur de formulaires.

Puis, lorsque la notification Intégrer dans une page apparaît, cliquez sur Créer une nouvelle page.

Ensuite, WPForms vous demandera de nommer votre page. Tapez le titre de la page dans la boîte et cliquez sur Let's Go !

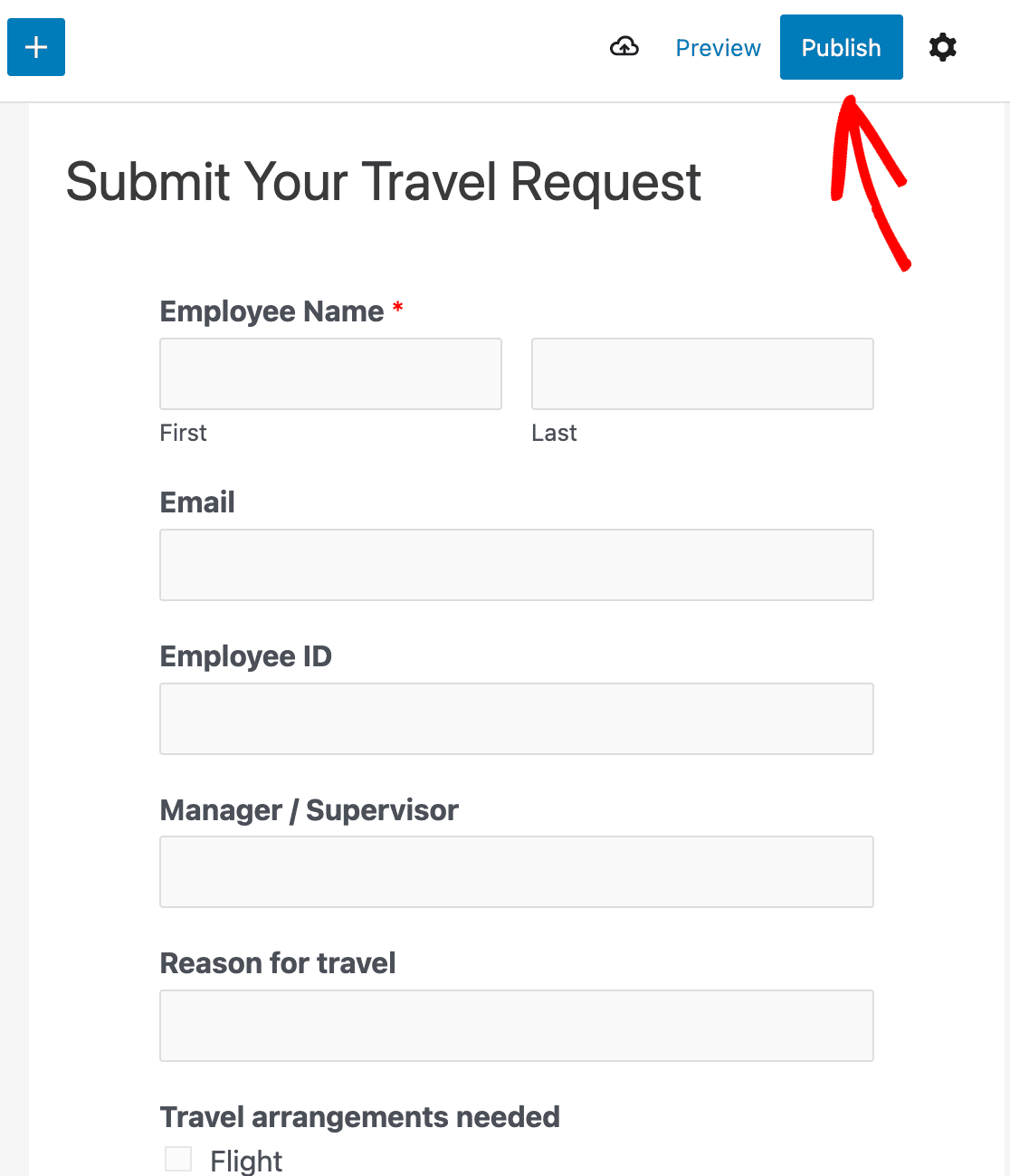
WPForms va maintenant ouvrir une nouvelle page pour votre formulaire de demande de voyage. Ensuite, cliquez sur Publier ou Mettre à jour en haut pour publier le formulaire sur votre site.

Excellent travail. Vous pouvez maintenant faire savoir à vos employés qu'ils peuvent soumettre des demandes de voyage en ligne en utilisant le site web de votre entreprise.
Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire de demande de voyage dans WordPress.
Créez dès maintenant votre formulaire de demande de voyage en ligne
Ensuite, améliorer l'embauche grâce à un formulaire de demande d'emploi
Vous pouvez commencer à construire votre formulaire de demande de voyage dès maintenant en utilisant WPForms Pro. WPForms Pro est le moyen le plus simple et le plus efficace pour obtenir des formulaires professionnels sur votre site WordPress (sans même avoir besoin de payer un développeur web !).
Il comprend non seulement un modèle de formulaire de demande de voyage gratuit que vous pouvez utiliser en interne, mais aussi des tonnes d'autres fonctionnalités étonnantes à utiliser pour commencer à obtenir plus de prospects en ligne.
- Vous pouvez utiliser des fonctionnalités telles que les formulaires conversationnels pour convertir les formulaires de votre site web et augmenter vos ventes.
- C'est le plugin de formulaire de contact WordPress le plus convivial pour les débutants.
- Le champ de téléchargement de fichiers vous permet d'accepter des documents dans vos formulaires.
- Un outil de parcours de l'utilisateur génial qui vous montre où les utilisateurs de votre formulaire ont été sur votre site.
- Il vous permet de créer un formulaire multi-pages afin de diviser le formulaire en plusieurs pages et d'améliorer l'expérience de l'utilisateur.
- Il s'intègre aux services de marketing par courriel les plus populaires
- Il est entièrement réactif et les formulaires s'affichent parfaitement sur tous les appareils.
- La logique conditionnelle vous permet de ne pas encombrer vos formulaires afin que les visiteurs se concentrent sur le remplissage du formulaire.
- Vous bénéficiez d'un soutien prioritaire de la part d'une équipe amicale et compétente.
Alors, prêt à créer votre formulaire de demande de voyage en ligne dès maintenant ? Allez-y et commencez dès aujourd'hui avec le meilleur plugin de formulaire au monde. WPForms Pro inclut un modèle de formulaire de demande de voyage gratuit et offre une garantie de remboursement de 14 jours, vous n'avez donc rien à perdre.
Vous allez bientôt embaucher du personnel ? Consultez notre tutoriel sur la création d'un formulaire de demande d'emploi dans WordPress afin d'élargir votre vivier de candidats.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.