Résumé de l'IA
Avez-vous besoin d'un moyen facile et organisé pour collecter des informations sur vos employés ? La création d'un formulaire d'information sur les employés dans WordPress vous donne la flexibilité de rassembler les informations sur les personnes dont vous avez besoin, de stocker ces informations dans un endroit pratique et d'y accéder quand vous le souhaitez.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire d'information sur les employés dans WordPress en utilisant WPForms.
Créez votre formulaire WordPress maintenant
Qu'est-ce qu'un formulaire d'information des employés ?
Le formulaire d'information des employés est un formulaire que les personnes qui travaillent pour vous remplissent et qui contient des données essentielles les concernant. Il contient des informations personnelles de base, des informations sur les personnes à contacter en cas d'urgence et des données relatives à leur poste au sein de l'entreprise.
Voici quelques-unes des questions les plus importantes à poser aux nouveaux employés lorsqu'ils remplissent votre formulaire d'information :
- Nom complet
- Informations de contact, y compris l'adresse électronique et le numéro de téléphone
- Adresse
- Date de naissance
- Titre du poste
- Département et superviseur
- Coordonnées du bureau
- Date de début et salaire
- Informations sur les personnes à contacter en cas d'urgence
Il est important de collecter des informations auprès des personnes qui commencent à travailler pour vous. C'est également une bonne idée d'encourager les employés à mettre à jour leurs informations régulièrement afin que vous disposiez toujours des informations les plus récentes.
Voyons maintenant comment créer un formulaire d'information sur les employés dans WordPress.
Comment créer un formulaire d'information sur les employés dans WordPress
- Étape 1 : Créer un nouveau formulaire
- Étape 2 : Configurer les paramètres du formulaire d'information sur les employés
- Étape 3 : Configurer les notifications de votre formulaire d'information sur les employés
- Étape 4 : Configurer les confirmations du formulaire d'information sur les employés
- Étape 5 : Configurer les contrôles d'accès au formulaire d'information sur les employés
- Étape 6 : Ajouter votre formulaire d'information sur les employés à votre site web
Étape 1 : Créer un nouveau formulaire
Utiliser WPForms est la façon la plus simple de créer un nouveau formulaire d'information sur les employés dans WordPress. WPForms est livré avec plus de 2 000 modèles de formulaires WordPress pour toutes les niches et tous les secteurs d'activité, y compris un modèle de formulaire d'information sur les employés.
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur l 'installation d'un plugin dans WordPress.
Ensuite, vous devez créer un nouveau formulaire.
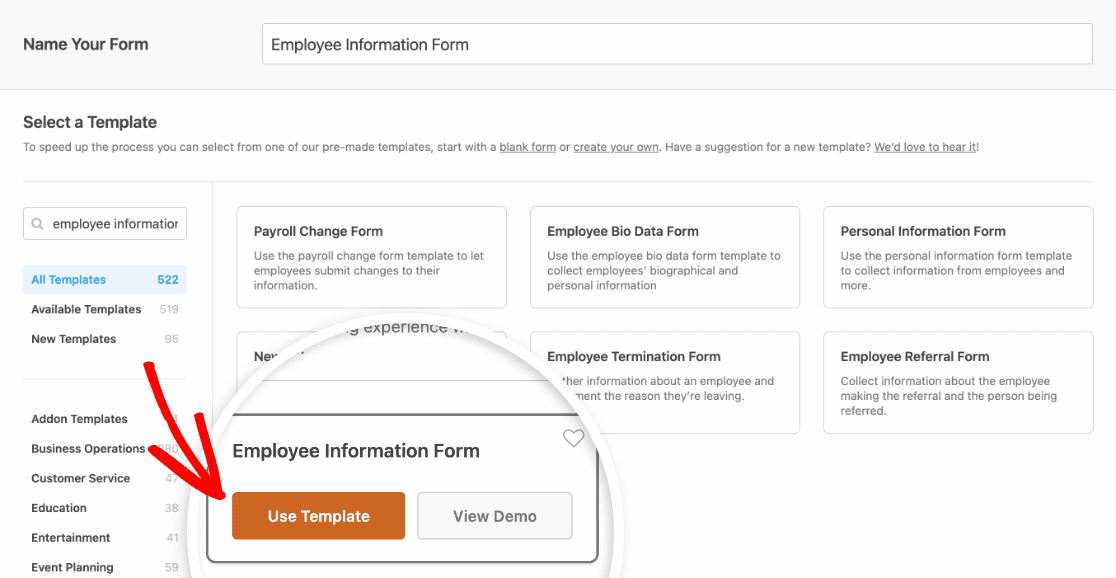
Pour ce faire, allez dans WPForms " Add New, et nommez votre formulaire. Ensuite, descendez jusqu'à la section intitulée " Select a Template " et tapez "employee information form" dans la barre de recherche.
Vous avez le choix entre de nombreuses options. Sélectionnez le formulaire qui vous convient le mieux et gardez à l'esprit que vous pouvez personnaliser n'importe quel modèle pour répondre à vos besoins.
Pour notre exemple, nous utiliserons le modèle de formulaire d'information sur les employés.

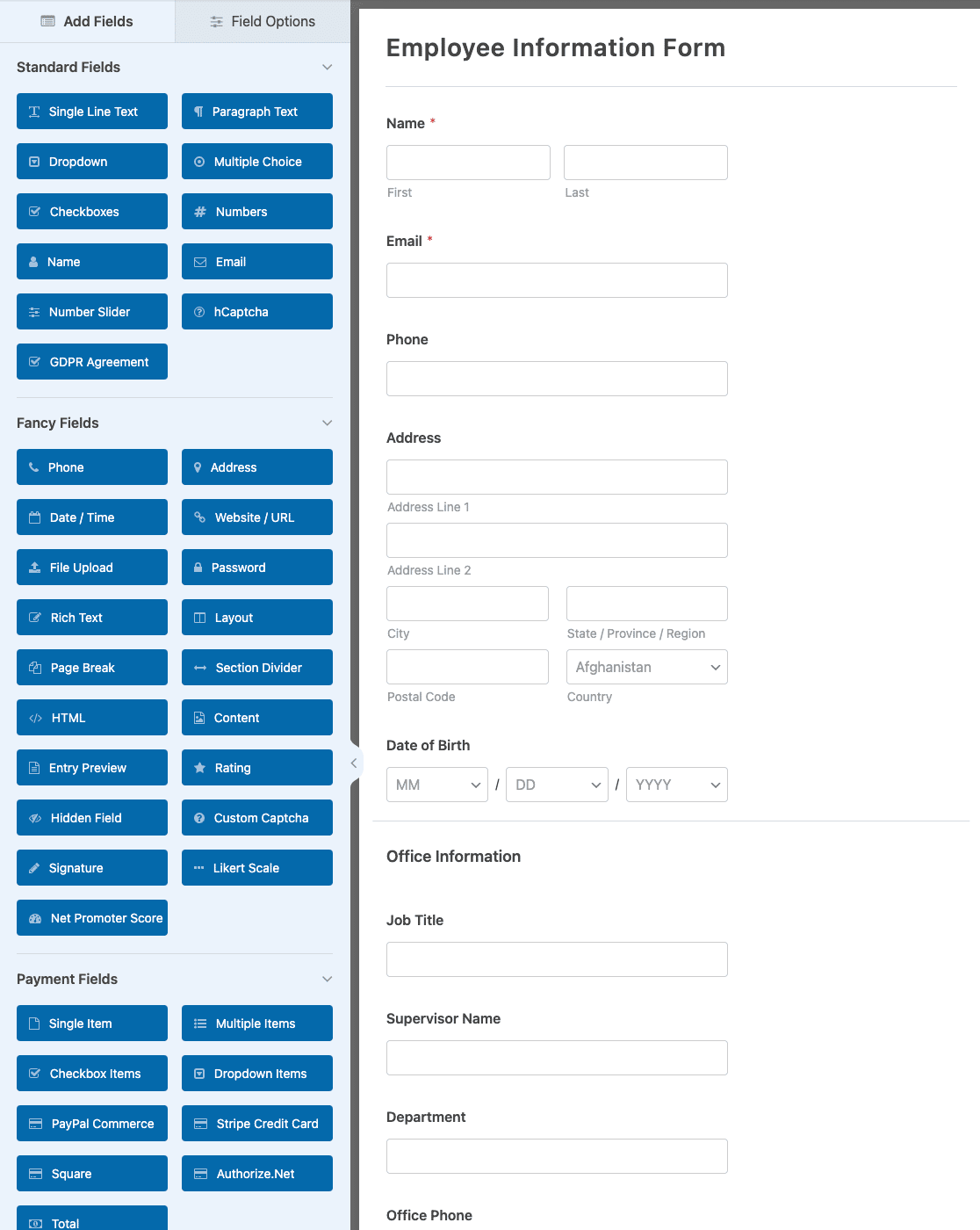
Lorsque le modèle préconstruit de formulaire d'information sur les employés se charge, la plus grande partie du travail est déjà faite pour vous. En effet, vous trouverez les champs suivants dans le formulaire :
- Séparateur de section
- Nom
- Courriel
- Téléphone
- Adresse
- Date / Heure
- Texte sur une seule ligne
- Article unique

Si vous voulez voir le modèle de formulaire d'information sur les employés en action, allez voir notre exemple de formulaire d'information sur les employés.
Vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.
Cliquez ensuite sur le champ pour apporter des modifications. Vous pouvez également cliquer sur un champ du formulaire et le faire glisser pour réorganiser l'ordre de votre formulaire d'information sur les employés.
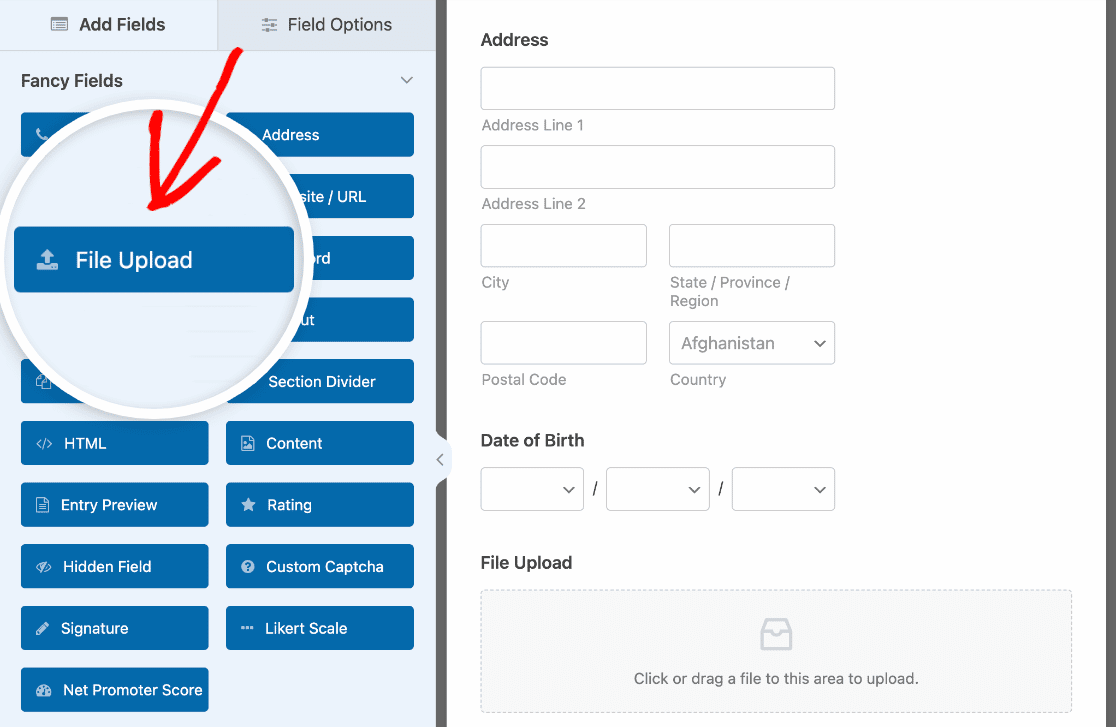
Par exemple, si vous souhaitez que les personnes téléchargent une image d'elles-mêmes qui sera utilisée pour leur badge d'identification, ajoutez un champ de formulaire de téléchargement de fichier à votre modèle de formulaire d'information sur les employés.

De cette manière, les gens peuvent choisir une photo qui leur plaît. Ils peuvent le faire soit en téléchargeant le fichier, soit en le glissant-déposant dans la zone de dépôt. De plus, cela vous évite de devoir engager un photographe pour prendre des photos de chaque nouvel employé que vous embauchez.
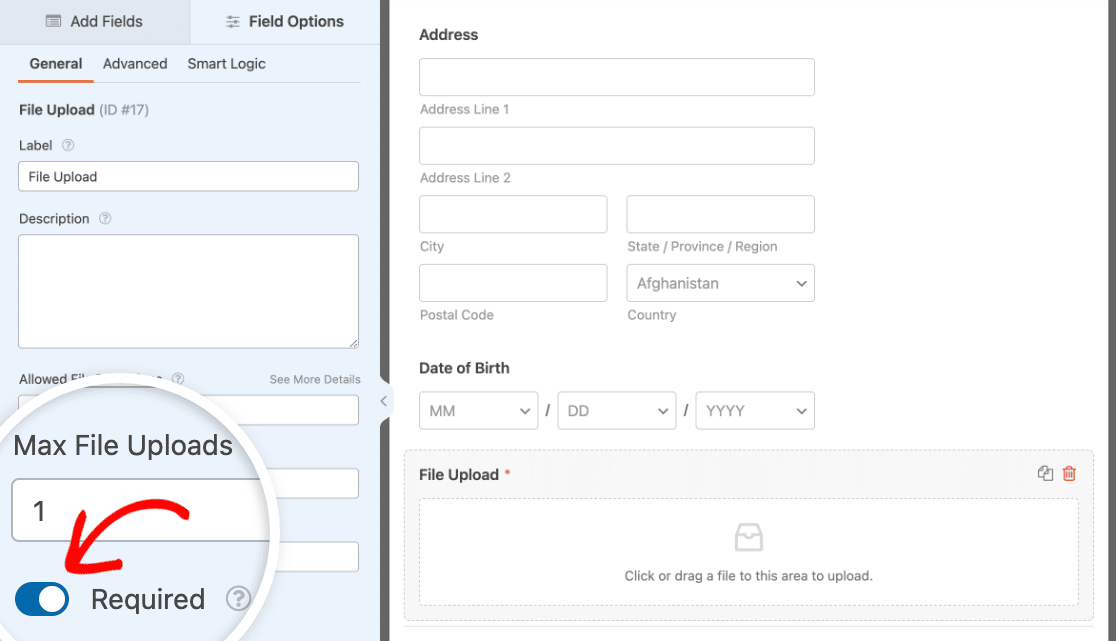
Veillez à activer le paramètre " Obligatoire" afin que les nouveaux employés ne puissent pas soumettre leur formulaire d'information sans télécharger une photo.

Lorsque votre formulaire d'information sur les employés est conforme à vos attentes, cliquez sur Enregistrer.
Étape 2 : Configurer les paramètres du formulaire d'information sur les employés
Pour commencer, allez dans Paramètres " Général.

Vous pouvez y configurer les éléments suivants :
- Nom du formulaire - Modifiez ici le nom de votre formulaire si vous le souhaitez.
- Description du formulaire - Donnez une description à votre formulaire.
- Tags - Ajoutez des tags pour organiser vos formulaires WordPress.
- Texte du bouton de soumission - Personnalisez le texte du bouton de soumission.
- Texte de traitement du bouton de soumission - Modifie le texte qui s'affiche lorsque le formulaire est soumis.
Si vous développez la section Avancé, vous pouvez également :
- Ajouter des classes CSS - Utilisez des feuilles de style CSS personnalisées pour styliser votre formulaire ou votre bouton d'envoi.
- Activer le pré-remplissage par URL - Remplir automatiquement certains champs à l'aide d'une URL personnalisée.
- Activer la soumission de formulaire AJAX - Activer les paramètres AJAX sans recharger la page.
- Désactiver le stockage des informations de saisie dans WordPress - Vous pouvez désactiver le stockage des informations de saisie et des détails de l'utilisateur, tels que les adresses IP et les agents d'utilisateur, dans un effort pour se conformer aux exigences du GDPR. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
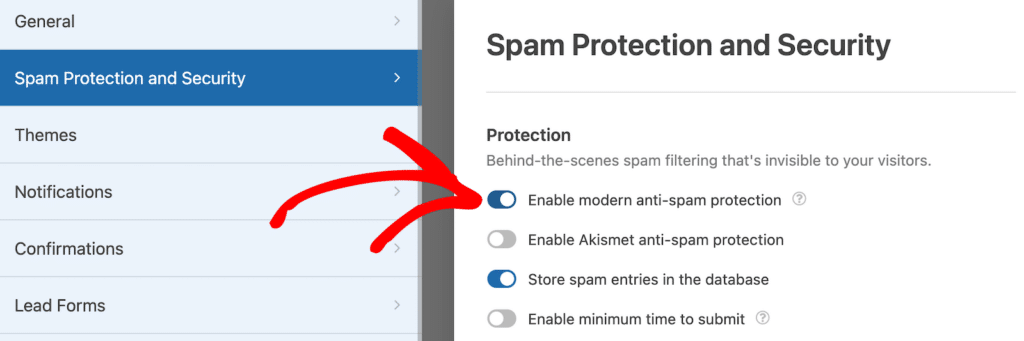
Une fois que vous avez terminé, passez aux paramètres de protection contre le spam et de sécurité.

Vous pouvez le faire ici :
- Activer la protection anti-spam moderne - Arrêtez le spam des formulaires de contact avec la protection anti-spam intégrée de WPForms. La fonction anti-spam est automatiquement activée sur tous les nouveaux formulaires, bien que vous puissiez la désactiver en appuyant sur un interrupteur si vous le souhaitez. Elle fonctionne de manière transparente en arrière-plan pour protéger les formulaires contre le spam, et peut également être associée à d'autres mesures telles que les CAPTCHAs pour une protection supplémentaire.
- Activer la protection anti-spam Akismet - Si vous utilisez le plugin anti-spam Akismet, vous pouvez le connecter à votre formulaire.
- Activer le filtre de pays - Bloquer les soumissions provenant de certains pays.
- Activer le filtre de mots-clés - Empêcher les entrées qui contiennent des mots ou des phrases spécifiés.
Vous pouvez également configurer votre CAPTCHA préféré. Pour plus de détails, consultez notre guide complet sur la prévention du spam dans les formulaires.
Cliquez sur Enregistrer.
Étape 3 : Configurer les notifications de votre formulaire d'information sur les employés
Les notifications sont un excellent moyen d'envoyer un courrier électronique lorsque quelqu'un soumet un formulaire d'information sur les employés sur votre site web.

En fait, à moins que vous ne désactiviez cette fonction, chaque fois qu'une personne soumet un formulaire sur votre site, vous recevez une notification à ce sujet.
Si vous utilisez des étiquettes intelligentes, vous pouvez également envoyer une notification à votre nouvel employé lorsqu'il remplit votre formulaire, lui indiquant que vous l'avez reçu et que vous le contacterez sous peu si nécessaire. Cela permet de s'assurer que le formulaire a été correctement rempli.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la mise en place des notifications de formulaire dans WordPress.
Vous pouvez envoyer plusieurs notifications lorsqu'un formulaire d'information sur un nouvel employé est soumis sur votre site. Par exemple, vous pouvez envoyer une notification à vous-même, à votre employé et à votre département des ressources humaines ou à un autre administrateur.
Pour obtenir de l'aide, consultez notre tutoriel étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
Enfin, si vous souhaitez conserver une image de marque cohérente dans vos courriels, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle de courriel.

Étape 4 : Configurer les confirmations du formulaire d'information sur les employés
Les confirmations de formulaire sont des messages qui s'affichent à l'intention des salariés lorsqu'ils soumettent leur formulaire d'information sur votre site web. Ils indiquent aux personnes que leurs informations ont été collectées et vous donnent l'occasion de les informer des prochaines étapes.
WPForms dispose de trois types de confirmation :
- Message. C'est le type de confirmation par défaut dans WPForms. Lorsque quelqu'un soumet un formulaire d'information sur un employé, un simple message de confirmation apparaîtra pour l'informer que son formulaire a été traité.
- Afficher la page. Ce type de confirmation renvoie les visiteurs du site à une page web spécifique de votre site pour les remercier d'avoir rempli le formulaire. Pour obtenir de l'aide à ce sujet, consultez notre tutoriel sur la redirection des visiteurs vers une page de remerciement.
- Aller à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site web.
Voyons comment mettre en place une simple confirmation de formulaire dans WPForms afin de personnaliser le message que les visiteurs verront lorsqu'ils rempliront un formulaire d'information sur les employés sur votre site web.
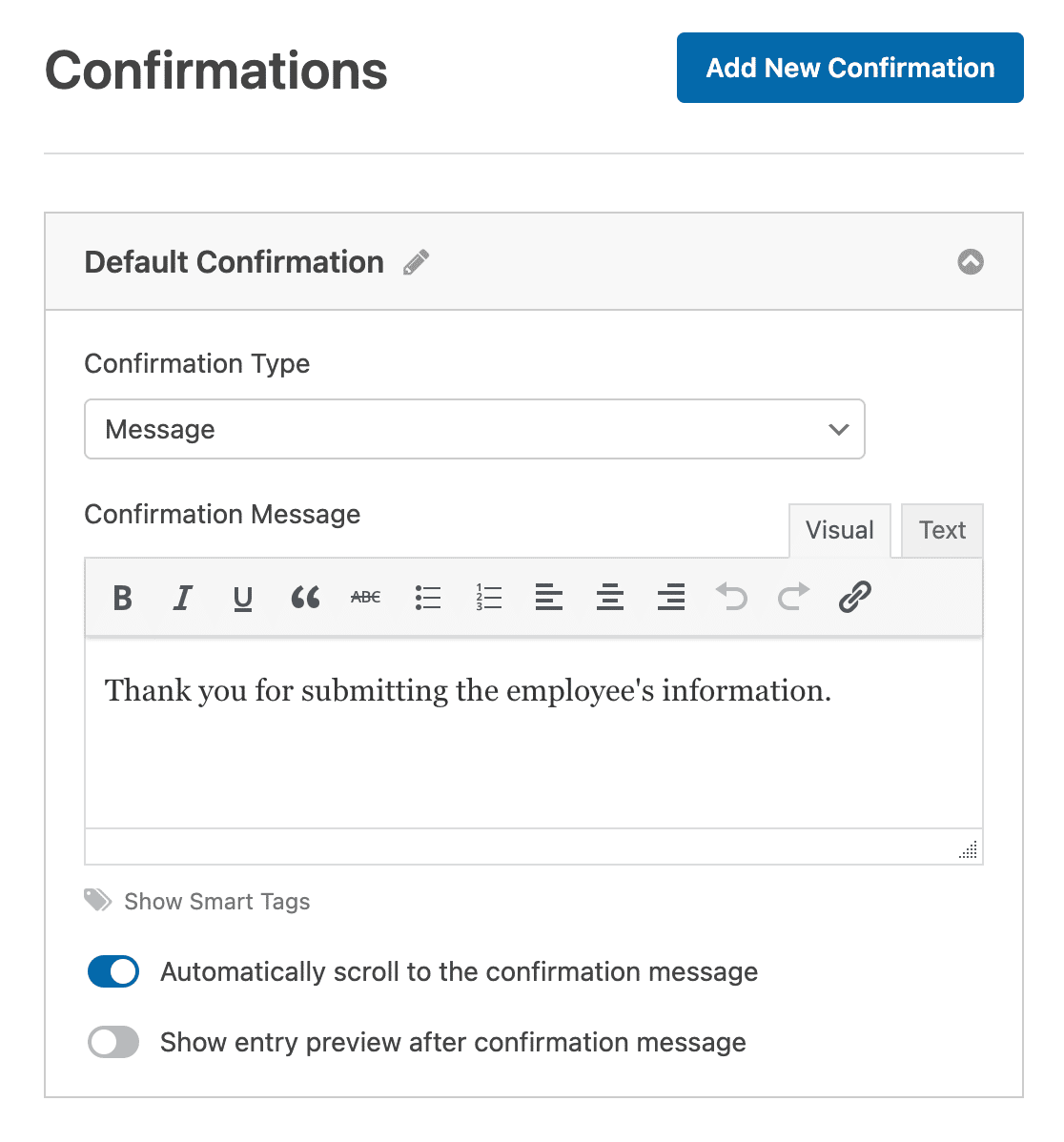
Pour commencer, cliquez sur l'onglet Confirmations sous Paramètres.
Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous allons sélectionner Message.

Personnalisez ensuite le message de confirmation à votre convenance et cliquez sur Enregistrer.
Si vous souhaitez afficher des confirmations différentes aux visiteurs du site en fonction de leur comportement, n'oubliez pas de lire comment créer des confirmations de formulaire conditionnelles.
Étape 5 : Configurer les contrôles d'accès au formulaire d'information sur les employés
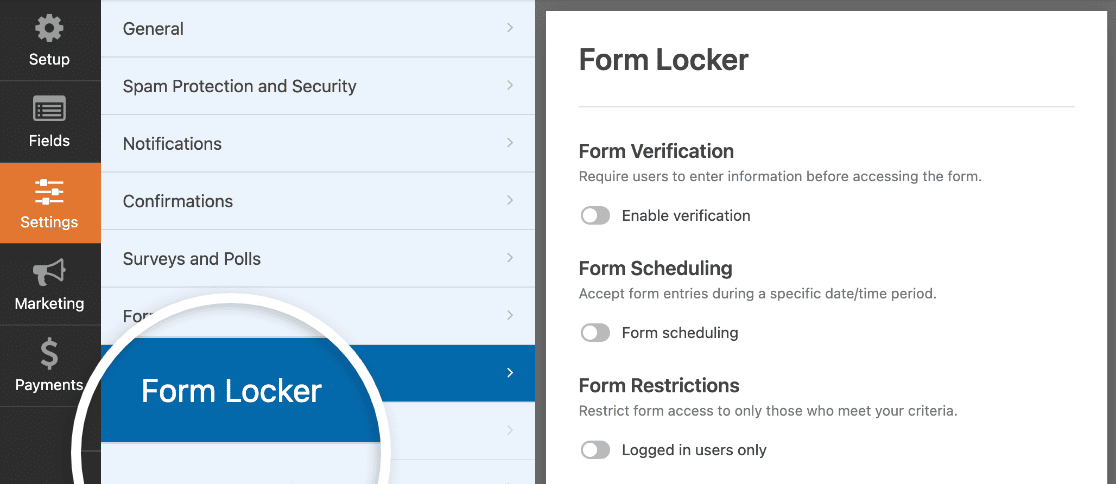
WPForms est livré avec un addon Form Locker qui permet aux propriétaires de sites web de configurer les permissions et les contrôles d'accès aux formulaires.
Pour accéder à ces paramètres, cliquez sur Paramètres " Verrouillage des formulaires.

Ici, vous verrez 4 réglages différents :
- Vérification des formulaires : Activez la protection par mot de passe afin que seules les personnes disposant du mot de passe, comme vos employés, puissent remplir votre formulaire.
- Planification des formulaires : Planifiez les dates de début et de fin de votre formulaire d'information sur les employés.
- Restrictions sur les formulaires : N'autorisez que les personnes qui se sont connectées à votre site web à soumettre un formulaire d'information sur les employés.
- Limites et restrictions de participation : Limitez le nombre de formulaires de participation que vous acceptez.
Bien entendu, vous n'utiliserez pas nécessairement tous ces paramètres. Toutefois, si vous souhaitez éviter les spams, il est utile d'exiger des employés qu'ils aient un mot de passe pour remplir un formulaire ou de limiter les soumissions de formulaires aux personnes connectées.
Étape 6 : Ajouter votre formulaire d'information sur les employés à votre site web
Après avoir créé un formulaire d'information sur les employés, vous devez l'ajouter à votre site web WordPress.
WPForms vous permet d'ajouter vos formulaires à de nombreux endroits sur votre site web, y compris les articles de votre blog, les pages, et même les widgets de la barre latérale.
Examinons l'option la plus courante d'intégration d'un article ou d'une page.
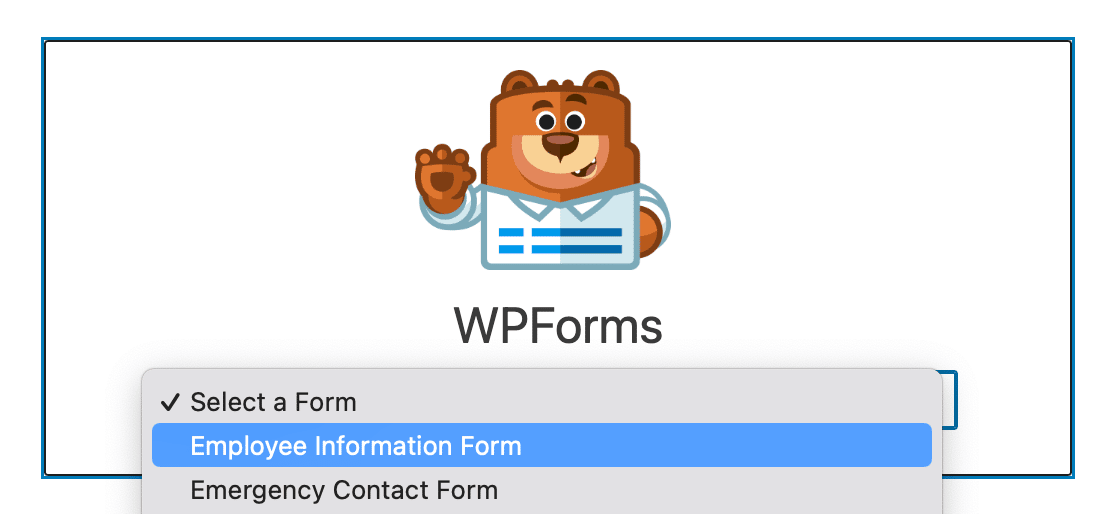
Tout d'abord, créez une nouvelle page ou ouvrez une page existante dans l'éditeur. Ajoutez ensuite un nouveau bloc et sélectionnez WPForms.

Lorsque le bloc WPForms apparaît, sélectionnez le formulaire d'information de l'employé dans la liste déroulante.

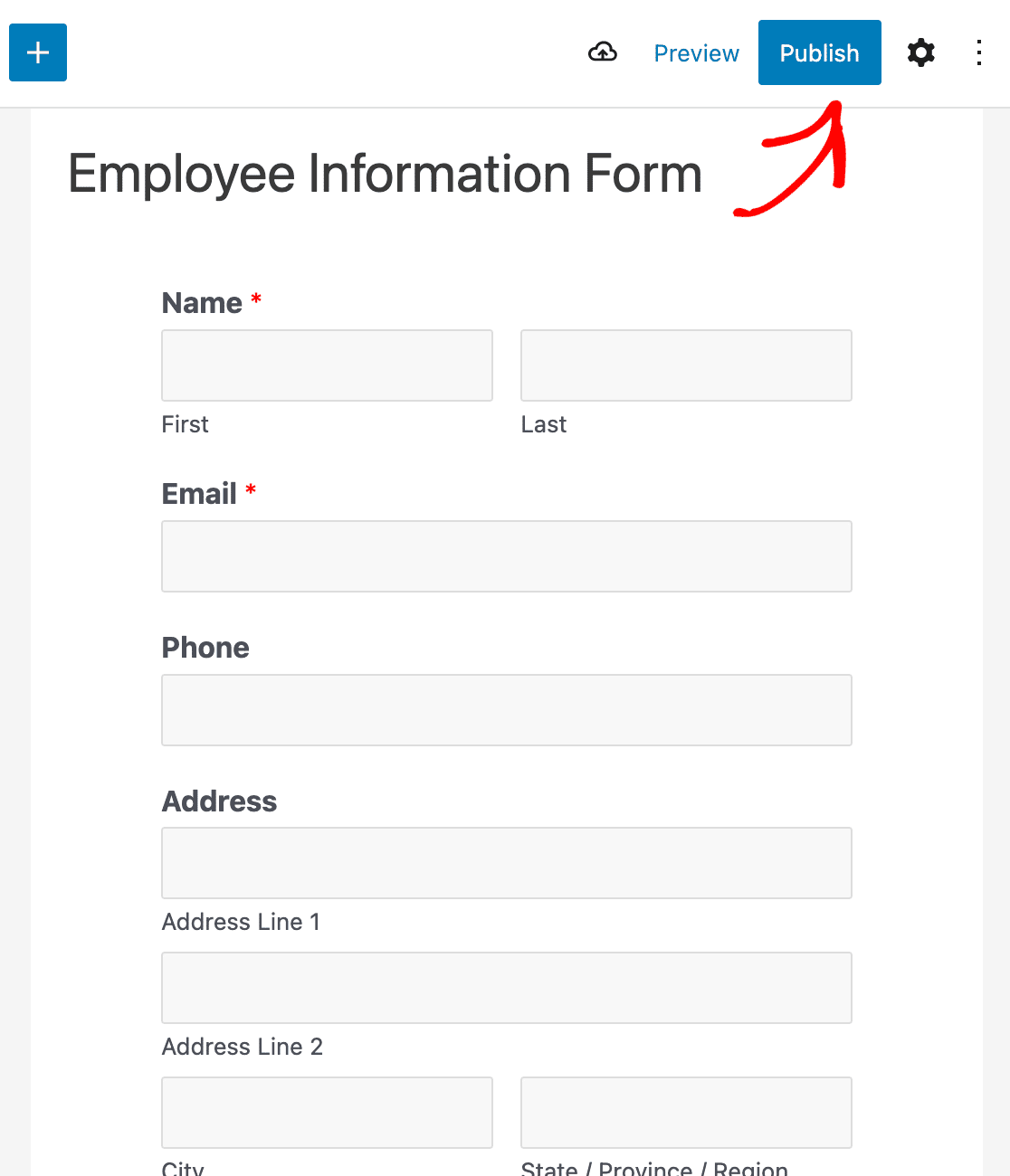
Ensuite, publiez ou mettez à jour votre article ou votre page pour que votre formulaire apparaisse sur votre site web.

Les employés peuvent maintenant remplir et soumettre votre formulaire pour vous envoyer leurs informations.
Ensuite, améliorez votre configuration de travail à distance
Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire d'information sur les employés dans WordPress.
Créez votre formulaire WordPress maintenant
Si vous souhaitez embaucher des employés à distance pour travailler dans votre entreprise, consultez ce tour d'horizon des meilleurs outils de travail à distance pour aider votre entreprise à réussir.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



