AI Zusammenfassung
Die Kontaktseite einer Website spielt eine wichtige Rolle bei der Umwandlung von Besuchern in Kunden. Aber diese einfache Seite wird oft schlecht ausgeführt, was dazu führt, dass viele potenzielle Kunden verloren gehen.
Es gibt zwar kein Patentrezept für die Gestaltung von Kontaktseiten, aber es ist hilfreich, sich von anderen erfolgreichen Seiten inspirieren zu lassen, die von Marken online verwendet werden.
In diesem Leitfaden zeige ich Ihnen einige der effektivsten Beispiele für eine "Kontakt"-Seite und gebe Ihnen Tipps, wie Sie Ihre Seite von anderen abheben können, ohne Zeit und Mühe zu verschwenden.
Erstellen Sie jetzt Ihr Kontaktformular 🙂
Die besten Beispiele für Kontaktseiten im Jahr 2025
Früher war ich der Meinung, dass ein einfaches Kontaktformular ausreicht, aber nachdem ich mir unzählige Beispiele angesehen habe, wurde mir klar, wie viel Wirkung eine gut gestaltete Seite haben kann. Hier sind meine besten Beispiele für großartige Kontaktseiten, die Sie sich ansehen sollten.
1. WPForms

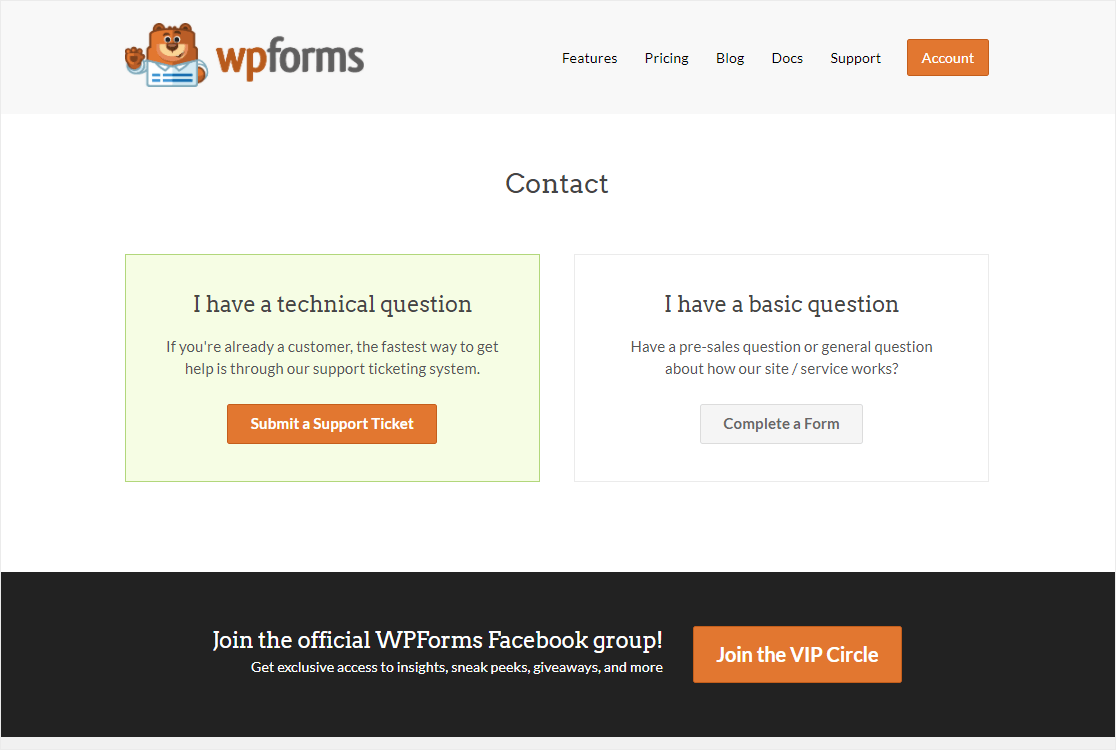
Ich wollte mit der WPForms Kontaktseite beginnen, weil wir denken, dass es ein solides Beispiel für eine Kontaktseite für kleine Unternehmen ist.
Der Bereich oberhalb des Falzes auf unserer Kontaktseite ist in zwei Abschnitte unterteilt: einen für bestehende Kunden, die eine technische Frage haben, und einen weiteren für Fragen zum Vorverkauf.
Das Kontaktformular ist standardmäßig ausgeblendet. Es wird erst angezeigt, wenn Sie auf die Schaltfläche "Formular ausfüllen" klicken. Durch das Ausblenden des Formulars wird die Größe der Seite verringert.
Wir wollten auch sicherstellen, dass nur neue Interessenten das Kontaktformular verwenden, da es nur erscheint, wenn jemand auf die Schaltfläche "Formular ausfüllen" klickt.
Auf diese Weise können wir die Menschen schneller segmentieren und sie an die richtigen Stellen weiterleiten, was sowohl für unser Unternehmen als auch für die Personen, die sich an uns wenden, einfacher ist.
Plus, am unteren Rand der Seite, gibt es einen Link mit einem CTA, um die WPForms VIP Circle beitreten.
Wie man eine Kontaktseite wie diese erstellt
- Erstellen Sie ein Kontaktformular-Popup, das nur erscheint, wenn auf eine Schaltfläche geklickt wird.
- Erstellen einer Wiki-Wissensdatenbank in WordPress, um den Kundenservice für bestehende Kunden zu gewährleisten
Sie können vorgefertigte Formularvorlagen für Feedback, Marketing, Geschäftsvorgänge und vieles mehr verwenden, um eine Vielzahl optisch ansprechender und voll funktionsfähiger Formulare zu erstellen.
Und wenn Sie eine mehrsprachige Website haben oder Englisch nicht die Sprache Ihrer Zielgruppe ist, können Sie Ihre Kontaktformulare auch ganz einfach übersetzen.
2. Marie Forleo

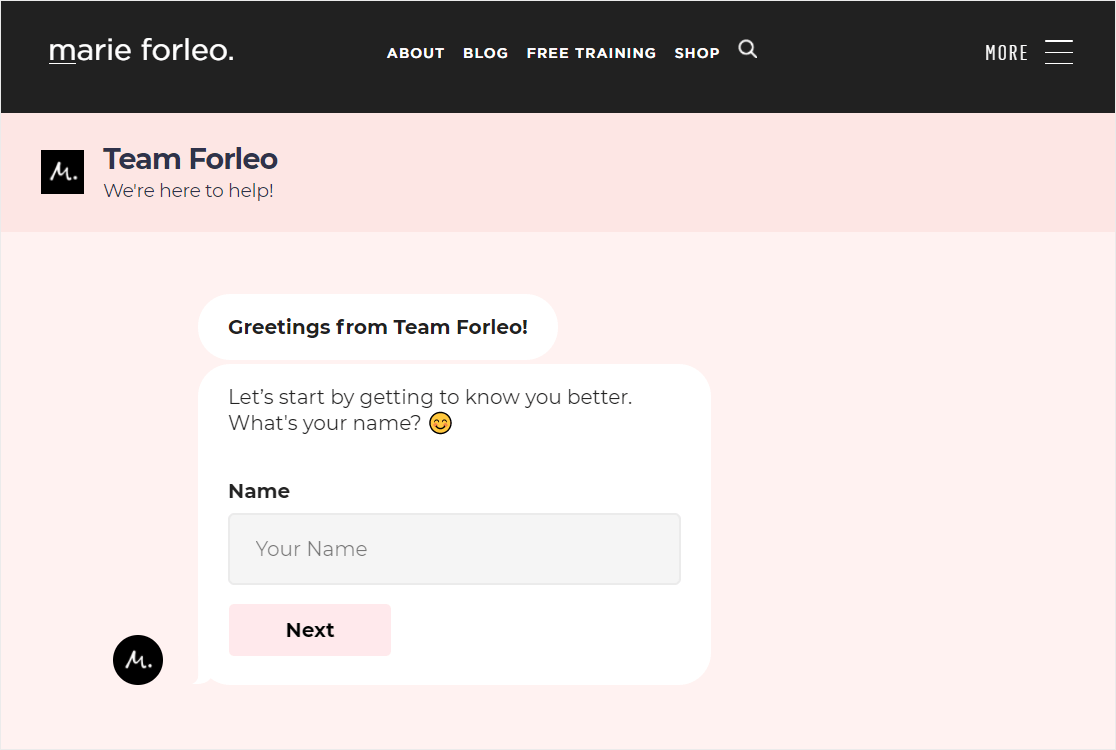
Die auffällige Kontaktseite auf der Website von Marie Forleo fungiert als Gesicht für den Support-Bereich der Website. Sie leitet Anfragen an Stellen weiter, an denen die Leute Antworten finden können, ohne dass sie unnötig Kontakt aufnehmen müssen. So bekommen die Leute nicht nur schneller Hilfe, sondern es sieht auch noch superschick aus.
Wie man eine Kontaktseite wie diese erstellt
- Versuchen Sie es mit einem Formular mit Conversational Marketing für eine großartige Benutzererfahrung
- Ein freundlicher Ton mit "neuen Freunden", der mit dem Branding im Text übereinstimmt
- Chatbots und Live-Chat nutzen
- Verzicht auf die störende Seitenleiste bei Landing Pages
3. QuickSprout
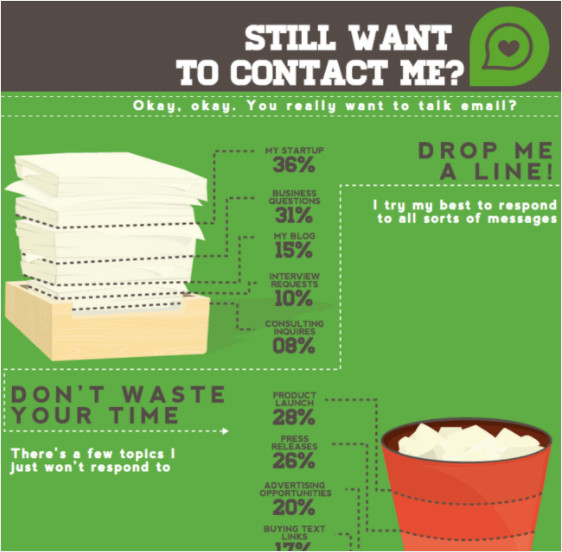
Der obere Teil dieser sehr langen (aber mit Persönlichkeit vollgepackten) Kontaktseite beginnt mit einer Infografik.

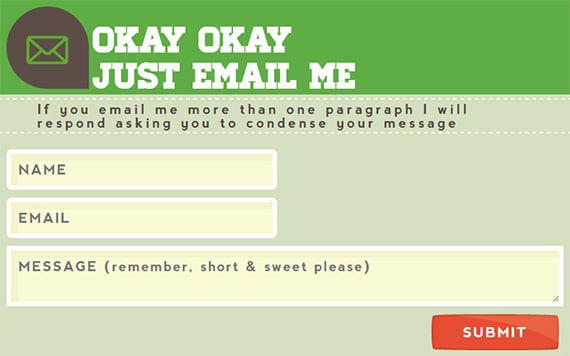
Scrollen Sie bis zum Ende der Seite, und Sie werden dieses prägnante, witzige Kontaktformular sehen.

Das Formular fordert die Besucher außerdem auf, ihre Nachricht kurz zu halten und nicht mehr als einen Absatz zu schreiben.
Wenn Sie bestimmte Arten von Anfragen auf Ihrer Website für kleine Unternehmen ablenken möchten, ist die Kontaktseite von QuickSprout ein gutes Beispiel für Sie.
Wie man eine Kontaktseite wie diese erstellt
- Geben Sie Ihren Lesern Informationen darüber, wie lange sie mit einer Antwort rechnen können und warum.
- Passen Sie Ihren Platzhaltertext an, um sicherzustellen, dass Ihre Besucher Ihr Formular korrekt ausfüllen.
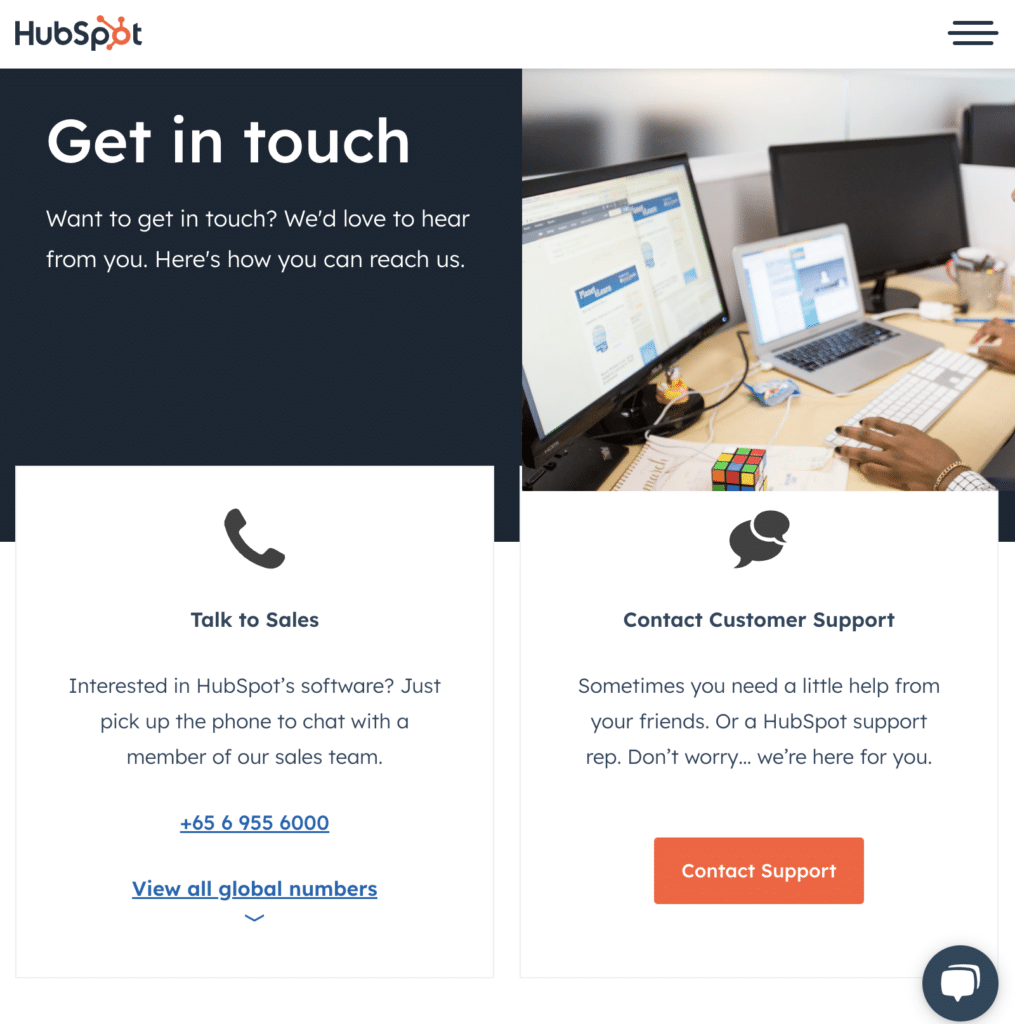
4. HubSpot

HubSpot bietet mehrere Kontaktmöglichkeiten, darunter auch Besuche im Büro. Daher ist die Kontaktseite so gestaltet, dass sie umfassende Informationen bietet, damit die Kunden HubSpot auf die für sie am besten geeignete Weise erreichen können.
Sie finden dort Telefonnummern, E-Mail-Adressen und Anschriften der verschiedenen Abteilungen. Sie haben sogar eine hilfreiche Wegbeschreibung zu ihrem Hauptsitz beigefügt, falls Sie dies benötigen sollten.
Wie man eine Kontaktseite wie diese erstellt
- Bieten Sie verschiedene Kommunikationskanäle an (Telefon, E-Mail, physische Adresse, Links zu sozialen Medien usw.), um den unterschiedlichen Präferenzen der Nutzer gerecht zu werden.
- Integrieren Sie auffällige und prägnante CTAs, um die Nutzer auf bestimmte Aktionen zu verweisen, wie z. B. die Kontaktaufnahme mit dem Vertrieb oder das Anfordern von Unterstützung.
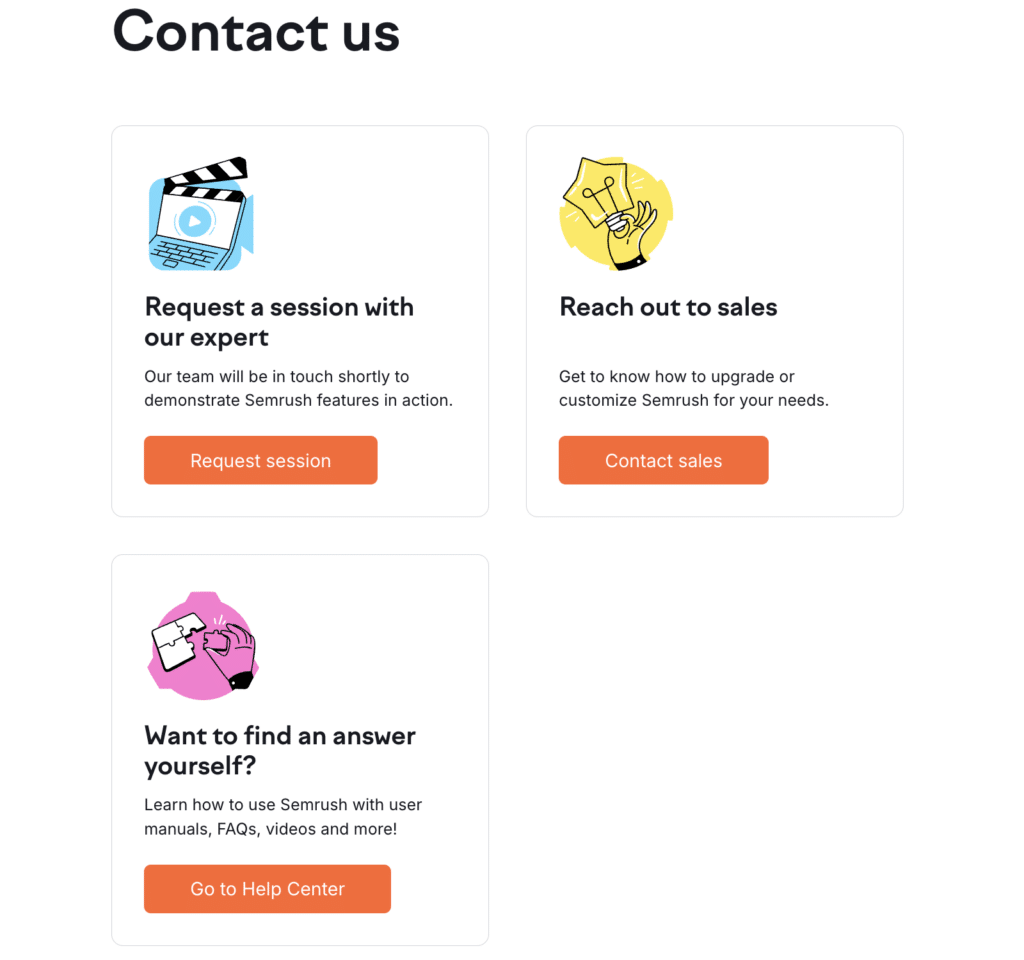
5. Semrush

Die Semrush-Kontaktseite ist eines der saubersten Beispiele für Seitendesign. Sie bietet je nach den Zielen des Besuchers verschiedene Kontaktmethoden. So können Sie von derselben Seite aus eine Demositzung anfordern, ein Anfrageformular ausfüllen, um das Vertriebsteam zu erreichen, oder das Hilfezentrum für Anleitungen besuchen.
Sie enthält auch Links zum Partnerprogramm von Semrush. Mir gefällt, dass Semrush alle wichtigen Links für die Ansprache verschiedener Zielgruppen - Kunden, Partner und sogar Stellenbewerber - auf derselben Seite unterbringt. Das ist ein großartiges Beispiel für eine gut durchdachte Navigation.
Wie man eine Kontaktseite wie diese erstellt
- Erstellen Sie Abschnitte für verschiedene Abteilungen mit relevanten Details und direkten Links, um die Benutzernavigation zu optimieren.
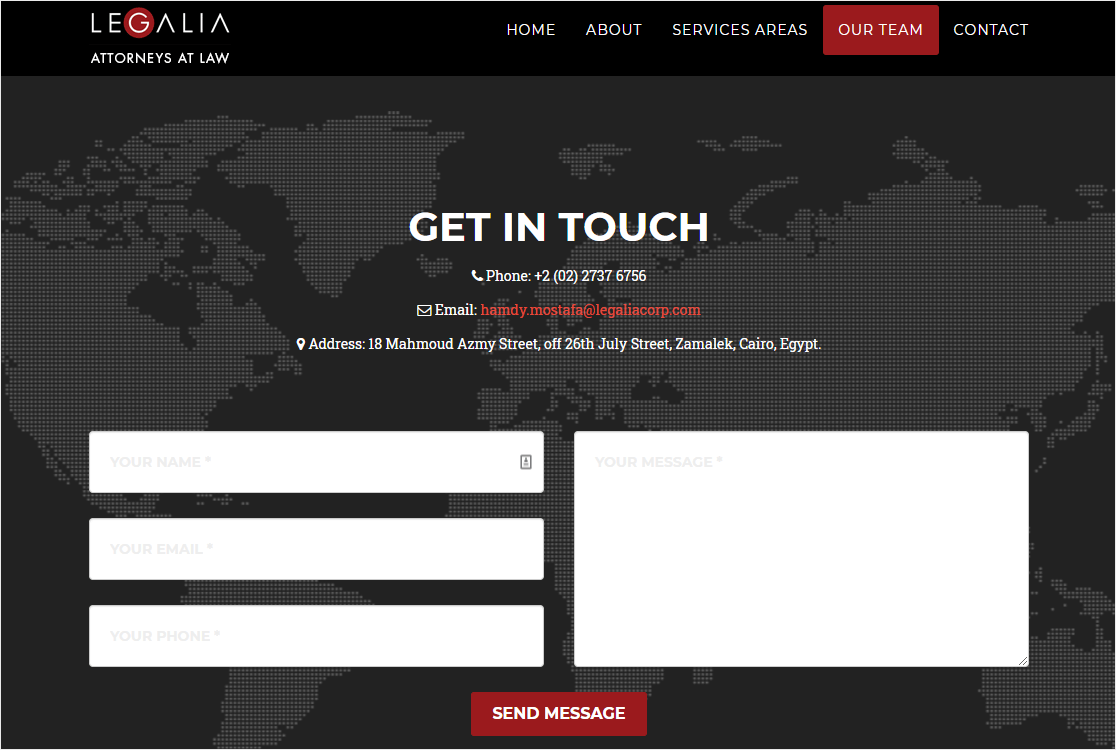
6. Legalia

Um das Kontaktformular kurz aussehen zu lassen, verwendet Legalia ein mehrspaltiges Formular auf ihrer Kontaktseite, was sicherlich dazu beiträgt, die Abbruchrate zu senken. Sie geben auch Details zu den physischen Adressen ihrer Büros an und fügen andere nützliche Informationen wie ihre Telefon- und E-Mail-Adresse hinzu.
Wie man eine Kontaktseite wie diese erstellt
- Verwenden Sie ein mehrspaltiges Formular, um Platz zu sparen.
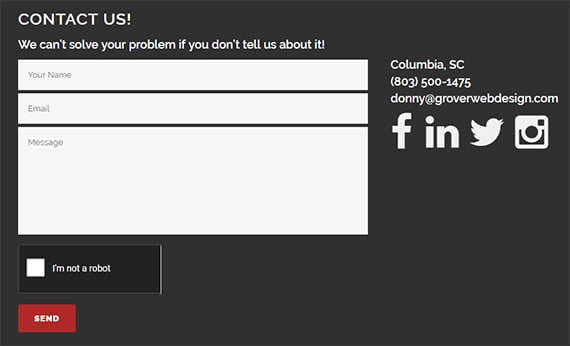
7. Grover Web Design

Diese Website verwendet ein einfaches Kontaktformular mit einer CAPTCHA-Funktion, um Spam-Eingaben zu verhindern. Das Beste daran ist, dass die Benutzer das CAPTCHA einfach durch Ankreuzen eines Kästchens umgehen können.
Die Kontaktseite enthält auch eine Anschrift, eine E-Mail-Adresse und Links zu ihren Profilen in den sozialen Medien.
Wie man eine Kontaktseite wie diese erstellt
- Fügen Sie hCaptcha, Cloudflare Turnstile oder reCAPTCHA zu Ihren Formularen hinzu, um Spam-Einträge zu verhindern.
- Verwenden Sie ein HTML-Feld in Ihrem Formular, um Symbole für soziale Medien hinzuzufügen.
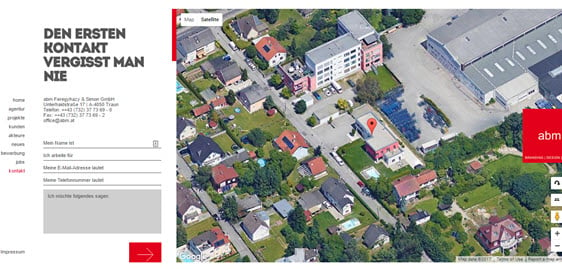
8. Den Ersten

Wenn Ihr Unternehmen darauf angewiesen ist, dass die Kunden zu Ihnen kommen, sollten Sie auf Ihrer Kontaktseite eine Karte verwenden, so wie es auf dieser Kontaktseite von Den Ersten der Fall ist. Auf diese Weise können Sie Ihren Kunden zeigen, wie sie Sie erreichen können, und ihnen helfen, leicht zu Ihrem Geschäft zu navigieren.
Sie verwenden auch ein kurzes und schönes Kontaktformular auf ihrer Seite, das gut passt.
Wie man eine Kontaktseite wie diese erstellt
- Fügen Sie eine Karte zu Ihrem Kontaktformular hinzu.
- Fügen Sie Ihrem Formular Bilder hinzu, um Ihre Büros oder Ihr Team vorzustellen.
- Verkürzen Sie Ihr Formular, indem Sie mit bedingter Logik Felder ausblenden, bis sie benötigt werden.
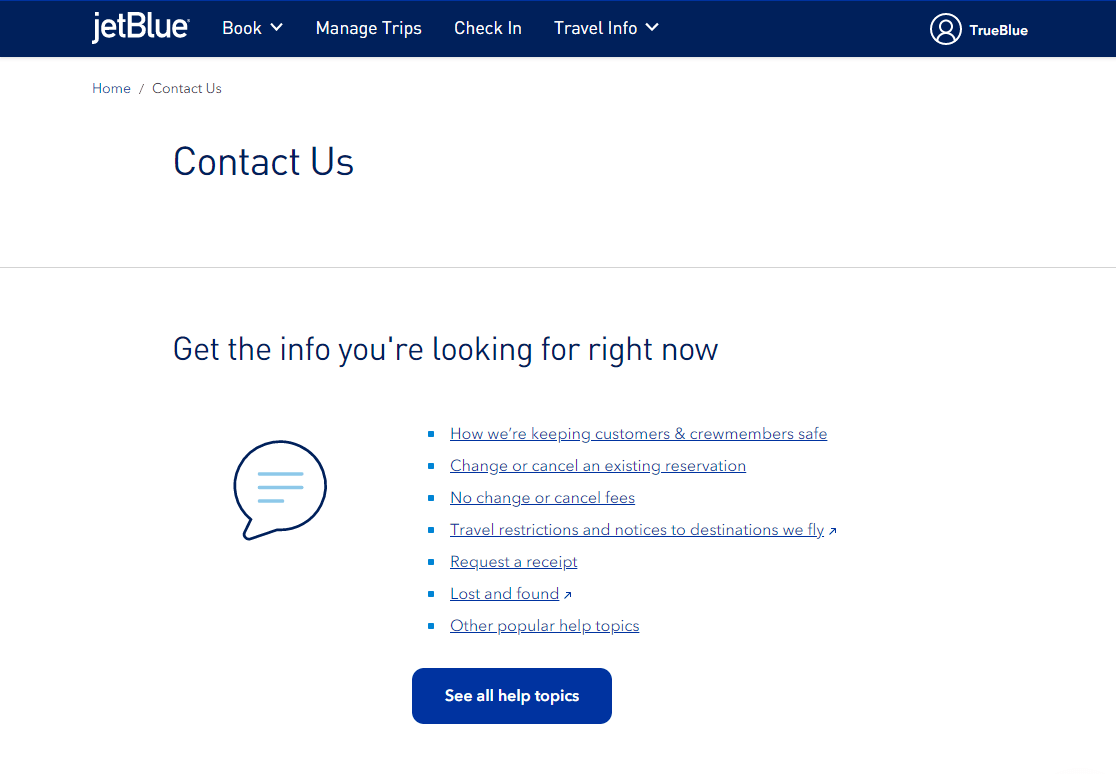
9. JetBlue

Die Kontaktseite von JetBlue enthält direkte Links zu beliebten Hilfethemen und Antworten. Wenn die Nutzer keine Antworten auf ihre Fragen finden, können sie sich ganz einfach per E-Mail oder Telefon an uns wenden.
Der größte Nachteil dieser Seite ist, dass JetBlue kein Kontaktformular verwendet. Das kann für Nutzer frustrierend sein, die dringend das Support-Team kontaktieren müssen, um ihre Fragen zu beantworten.
Wie man eine Kontaktseite wie diese erstellt
- Erstellen Sie eine FAQ oder Wissensdatenbank auf Ihrer Website mit einem Plugin.
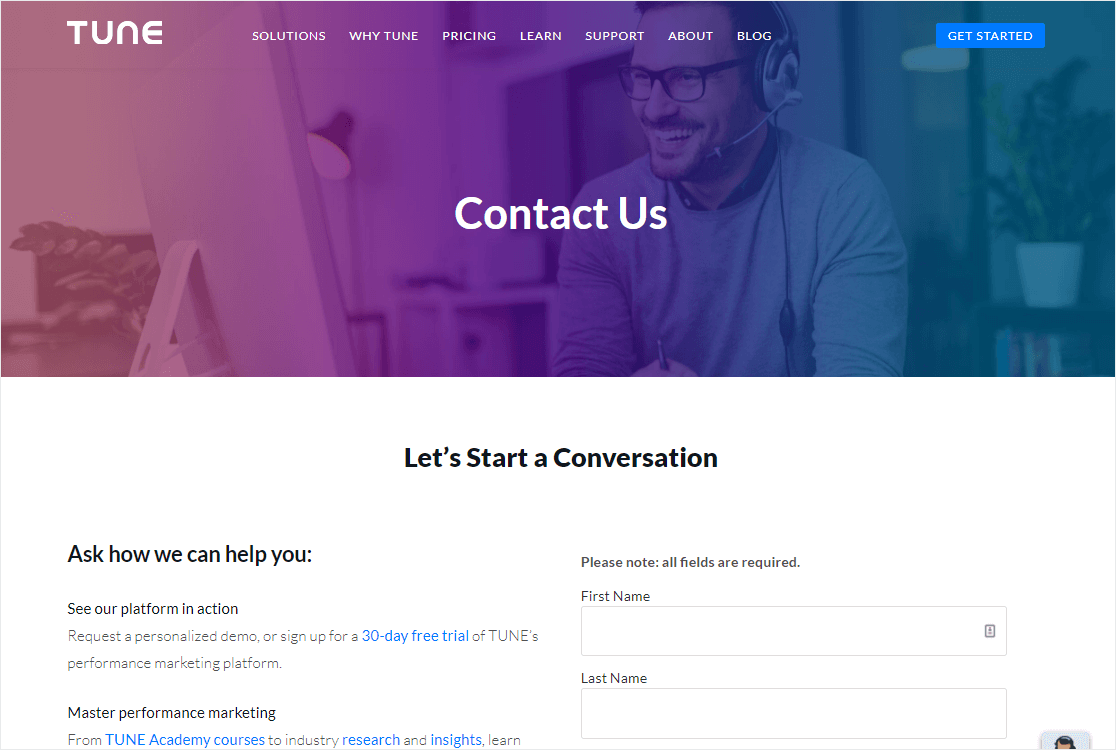
10. Abstimmen

Ein weiterer Spitzenreiter auf unserer Liste der besten Beispiele für Kontaktseiten ist Tune.
Tune hat ein Heldenbild oben auf der Kontaktseite in der Kopfzeile. Auf der linken Seite, direkt unter dem Heldenbild, beschreiben sie ihr Unternehmen und erklären auch, warum neue Interessenten ihr Formular auf der rechten Seite verwenden sollten.
Das Kontaktformular richtet sich an neue Interessenten, die auf einfache Weise Vorverkaufsanfragen stellen können. Direkt unterhalb des Formulars befindet sich ein Aufruf zum Handeln, der sich an bestehende Kunden richtet.
Der Nachteil dieser Seite ist, dass einige der bestehenden Kunden das Kontaktformular auch für Supportanfragen verwenden können, anstatt sie über die Supportseite zu stellen.
Wie man eine Kontaktseite wie diese erstellt
- Optimieren Sie Ihre Kopfzeilenbilder, um die Ladegeschwindigkeit zu erhöhen.
- Verwenden Sie die Vorlage für Angebotsanfragen, um schnell ein Vorverkaufsformular zu erstellen
11. Auswahlscreening

Die Verwendung von Bildern echter Menschen auf Ihrer Kontaktseite ist eine der besten Möglichkeiten, Ihre Marke sympathischer erscheinen zu lassen.
Neben der Anzeige von Bildern verwendet Choice Screening auch eine Kopfzeile mit der Aufschrift "Talk to a Human". Sie versichern ihren Kunden, dass ihre E-Mails von einem Menschen gesehen und gelesen werden und nicht in ihrem Posteingang versinken.
Sie verwenden auch ein großes Kontaktformular mit vielen Feldern auf ihrer Seite, um unqualifizierte Leads aus den Formularen herauszufiltern, zusammen mit einer Aufforderung zum Handeln, die besagt, mit einem Menschen zu sprechen.
Wie man eine Kontaktseite wie diese erstellt
- Verwenden Sie ein WordPress-Theme wie Zerif, das Header-Bilder über die gesamte Breite zulässt.
- Fügen Sie einen Text hinzu, der Ihren Besuchern versichert, dass ihre Nachrichten gelesen und zeitnah beantwortet werden.
- Ziehen Sie ein mehrseitiges Formular in Betracht, um alle benötigten Informationen zu erhalten, ohne die Besucher zu vergraulen.
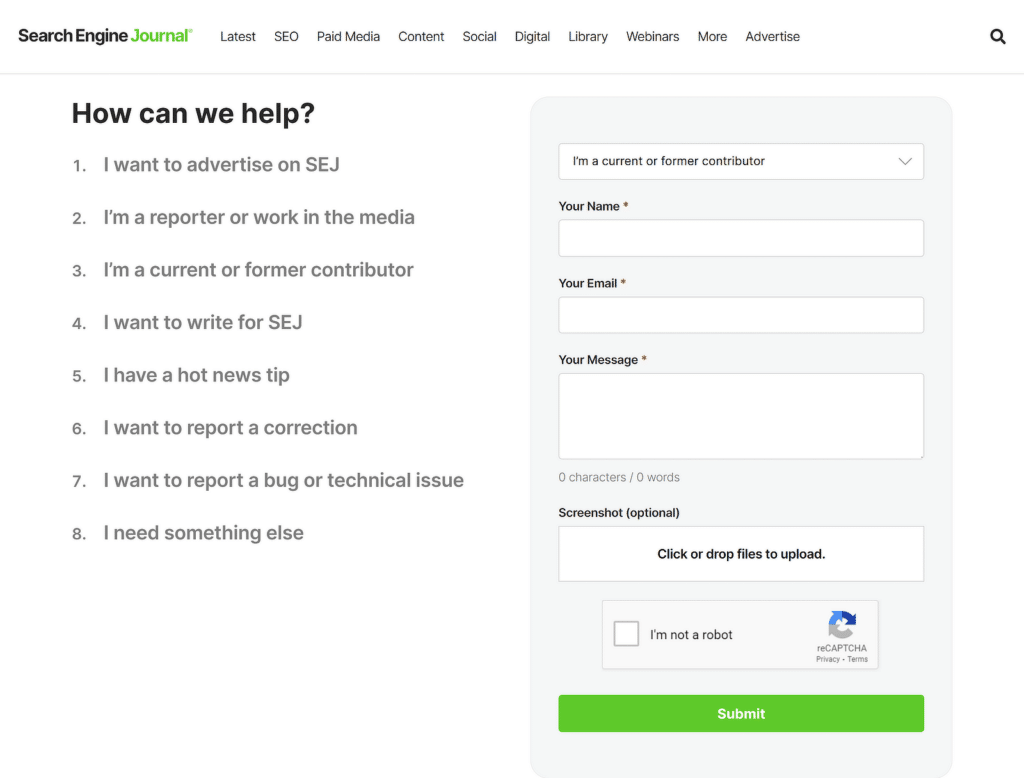
12. Suchmaschine Journal

Das Kontaktformular auf der "Contact Us"-Seite von Search Engine Journal zeichnet sich durch seine umfassenden Funktionen aus, die auf eine Vielzahl von Nutzerbedürfnissen zugeschnitten sind.
Dieses Formular enthält fortschrittliche Funktionen wie Captcha für die Sicherheit, eine Option zum Hochladen von Dateien und die Kategorisierung von Abfragen.
Wie man eine Kontaktseite wie diese erstellt
- Implementieren Sie Sicherheitsfunktionen: Fügen Sie Sicherheitsmaßnahmen wie ein CAPTCHA mit Hilfe von WPForms ein, um Ihre Website vor Spam und Missbrauch zu schützen.
- Fokus auf Benutzerfreundlichkeit: Verwenden Sie ein Dropdown-Feld für die Kategorisierung von Benutzeranfragen. Entwerfen Sie Ihr Formular mit Blick auf den Benutzer. Stellen Sie sicher, dass es einfach zu navigieren ist und die Felder klar beschriftet sind.
- Fügen Sie ein Datei-Upload-Feld hinzu: Wenn Sie den Personen, die Sie kontaktieren, die Möglichkeit geben wollen, Felder an ihre Anfragen anzuhängen, können Sie mit WPForms ein Feld zum Hochladen von Dateien hinzufügen.
FAQs zu Kontaktseiten und Formularen
Was schreibe ich auf eine Kontaktseite?
Auf der Seite "Kontakt" sollten Sie einen kurzen Text verfassen, in dem Sie Ihre üblichen Präferenzen für den Kontakt mit Kunden erläutern. Bevorzugen Sie einen Anruf, ein Kontaktformular oder haben Sie bestimmte Öffnungszeiten, zu denen Ihre Kunden Sie besuchen können? Es ist am besten, dies zu erklären.
- Auch wenn dies je nach Nische und Art des Unternehmens variiert, werden Sie in der Regel auch die folgenden Punkte berücksichtigen:
- Eine Einladung, Ihr Kontaktformular auszufüllen.
- Texte, die zum Ton Ihrer Marke passen, Angaben zusozialen Medien, um mit Ihren Besuchern in Kontakt zu treten.
- Zusätzliche Angaben und Kontaktmöglichkeiten wie eine Telefonnummer, wenn Sie Anrufe entgegennehmen, und eine Adresse oder Karte, wenn Sie ein Ladengeschäft betreiben.
Was kann ich anstelle von "Kontaktieren Sie uns" sagen?
Einige Ideen, was Sie anstelle von "Kontaktieren Sie uns" sagen können, sind:
- Schreiben Sie uns eine Nachricht
- Kontakt aufnehmen
- Erreichen Sie uns
- Plaudern wir ein wenig
- Sprechen Sie mit uns
- Nehmen Sie Kontakt mit uns auf
Wie erstelle ich eine Kontaktseite in WordPress?
Die beste Möglichkeit, eine Kontaktseite in WordPress zu erstellen, ist ein WPForms-Plugin.
WPForms ist der beste KOSTENLOSE Formularersteller für WordPress. Es enthält vorgefertigte Formularvorlagen, um Ihnen den Einstieg zu erleichtern. Sie können auch Zahlungen in der kostenlosen Version nehmen.
Wenn Sie auf WPForms Pro upgraden, können Sie die Fähigkeit freischalten, Ihre Einträge in Ihrer WordPress-Datenbank zu speichern und Formulareinträge in Google Sheets zu exportieren.
Wie kann ich mein Kontaktformular am besten gestalten?
Mit WPForms können Sie Ihr Kontaktformular ohne Programmierkenntnisse gestalten. Mit diesem Plugin können Sie die Felder, Beschriftungen und Schaltflächenstile Ihres Kontaktformulars anpassen.
Idealerweise sollten die Stile Ihrer Kontaktformulare mit Ihrem Thema übereinstimmen. Mit WPForms können Sie ganz einfach primäre und sekundäre Theme-Farben auswählen, wenn Sie Ihr Kontaktformular gestalten, so dass Sie ansprechende Kontaktformulare entwerfen können, die für Ihre Besucher hervorstechen.
Kann ich Benachrichtigungen erhalten, wenn mich jemand über mein Formular kontaktiert?
Ja, Sie können Benachrichtigungen über Kontaktformulareinreichungen erhalten. Die meisten Formularersteller wie WPForms lassen Sie diese direkt im Plugin einrichten. Es ist eine großartige Möglichkeit, über Eingaben zu erfahren, sobald sie geschehen.
Kann ich andere Formen der Kontaktaufnahme angeben?
Ein Kontaktformular ist wahrscheinlich der Grundpfeiler Ihrer Kontaktseite, aber Sie können auch andere Formen der Kontaktaufnahme aufnehmen. Wenn Sie eine Telefonnummer für den Kundensupport, einen Chat-Service oder einen Terminplaner haben, sollten Sie diese Informationen ebenfalls auf einer Kontaktseite angeben.
Richten Sie als nächstes Ihre Kontaktseite mit WPForms Pro ein
Mit WPForms können Sie das Aussehen des Formulars ganz einfach ändern, wie Sie es anpassen möchten. Sie können lesen , wie Sie Ihre Kontaktformulare in WordPress gestalten können. Wer weiß, vielleicht werden Sie am Ende eines der beliebtesten Beispiele für eine Kontaktseite sein.
Manchmal möchten Sie den Zugang zu WordPress einschränken, während Sie Ihre Formulare erstellen und alles einrichten. Wie das geht, erfahren Sie in unserer Anleitung, wie Sie Ihre WordPress-Site ausblenden können, bis sie fertig ist. Sie können auch sehen, wie sich WPForms als Alternative zu Caldera Forms schlägt.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Ich kann z. B. die Formulare einer meiner Websites einfügen:
[URL entfernt]
- Startseite (Adiestramiento)
- Kontakt-Formular (Contactar)
Hallo Andrés- Es tut mir leid, aber ich bin mir nicht sicher, ob ich Ihre Frage verstehe - aber wir helfen Ihnen gerne! Könnten Sie sich bitte an den Support wenden und uns ein paar zusätzliche Details darüber geben, was Sie gerne tun würden?
Danke 🙂 .