AIサマリー
WordPressのサイトを運営していて、投稿やフィードバック、コンテンツ投稿のために画像を送ってもらいたいと思っても、WordPressではそれが簡単にはできないことがすぐにわかるだろう。
以前、この問題に遭遇したことがある。バックエンドのアクセス権を与えるという選択肢はありませんし、ファイルをメールで送るように頼むとすぐに面倒なことになります。本当に必要なのは、ユーザーがフロントエンドから直接画像をアップロードできるフォームです。
私は通常、このためにWPFormsを使用しています。WPFormsを使えば、フォームがどのように機能するか、ファイルはどこに置かれるか、どのような種類の画像が許可されるかを正確にコントロールすることができます。これが私のやり方です。ステップ・バイ・ステップ
WordPressに画像をアップロードできるようにするには?
まず、ファイルアップロードフォームを簡単に作成できるフォームビルダープラグインが必要です。WPFormsを使ってフォームに画像をアップロードする方法をビデオで紹介します。
ユーザー投稿画像をWordPressのメディアライブラリに追加する手順を読みたい方は、以下の手順で説明します。それでは、さっそく作業に入りましょう。
ステップ1:WordPressの画像アップロードフォームプラグインをインストールする
WPFormsは驚くほど多機能なプラグインです。コードに触れることなく、ドラッグ&ドロップのシンプルな機能を使ってWordPressの画像アップロードプラグインとして使用することができます。
WordPressでユーザー投稿写真を受け入れるには、まずWPForms Basicライセンス以上を取得する必要があります。このライセンスを取得することで、多くの追加機能、アドオン、統合機能を利用できるようになります。

プレミアムライセンスを購入したら、WordPressサイトにWPFormsプラグインをインストールして有効化します。
プラグインのインストールにヘルプが必要な場合は、WordPressプラグインのインストール方法をステップバイステップで説明します。
ステップ2:WordPressに画像アップロードフォームを作成する
あなたのウェブサイトにユーザーが写真をアップロードできるようにするにはどうしたらいいでしょうか?まず始めに、ファイルアップロードフィールドを持つフォームを作成する必要があります。WordPress メニューのWPForms " Add Newにアクセスしてください。

そうすると、フォームの設定画面が表示されます。フォームに名前をつけることから始めましょう (名前はダッシュボード内でフォームとそのエントリーを追跡するのに役立ちます)。
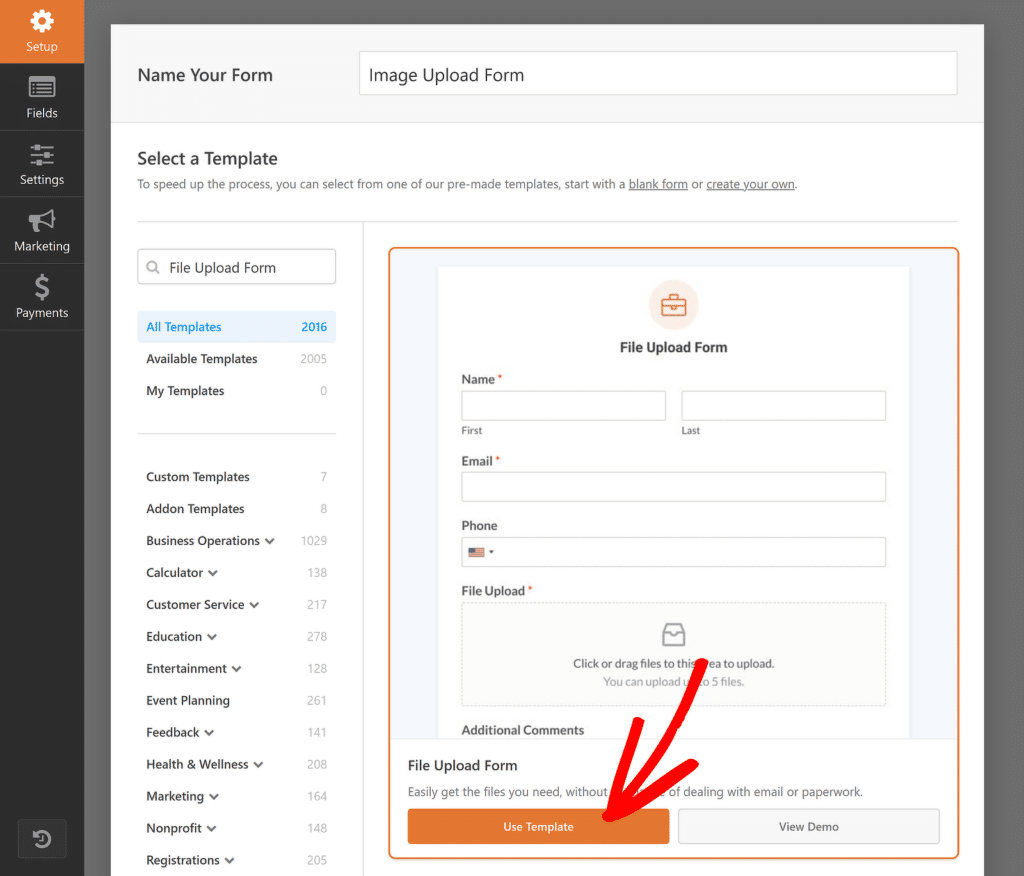
WPFormsには2,000以上のWordPressフォームテンプレートが用意されており、簡単にフォームを作成することができます。まずはあらかじめ用意されているファイルアップロードフォームのテンプレートを使ってみましょう。

テンプレートを選択した後、フォームビルダーは数秒でテンプレートを読み込みます。フィールドの追加、削除、並び替えができ、画面の右側にライブプレビューが表示されます。

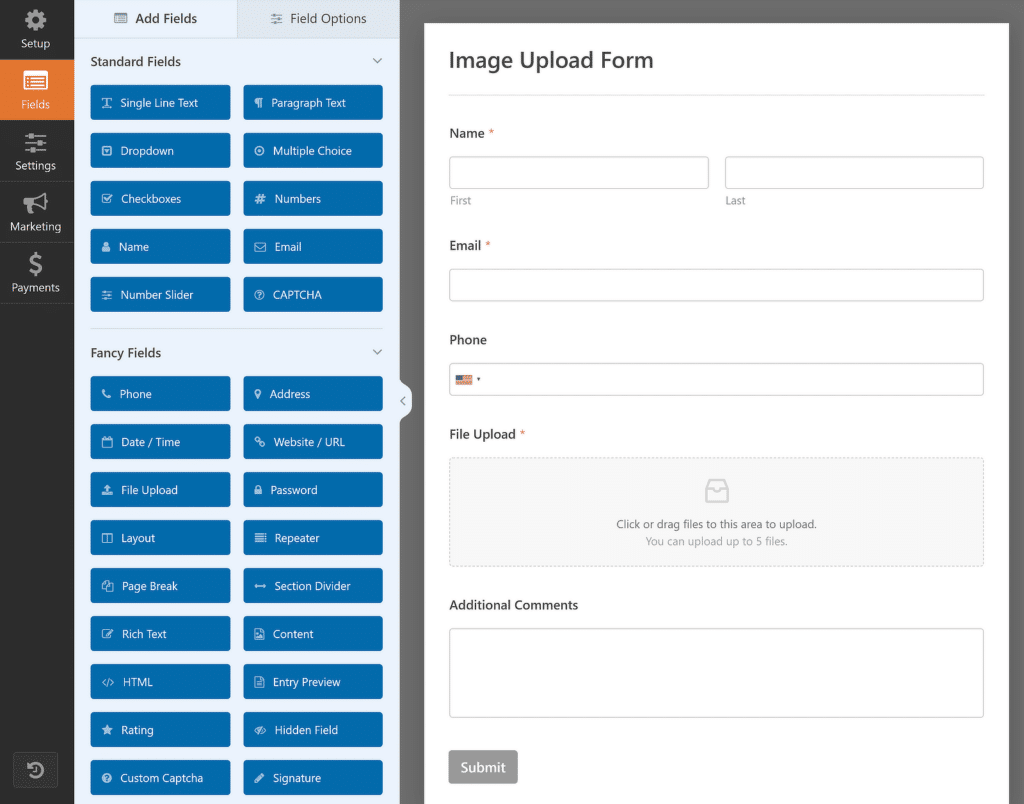
ファイルアップロードフォームをゼロから作成する場合でも、テンプレートを使用する場合でも、以下のフィールドのいずれかを必ず含めるようにしてください:
- ファイルアップロード:このフィールドはフォームに簡単なファイルアップローダーを追加し、ユーザーが送信した写真、PDF、ビデオ、その他のファイルを受け付けることができます。
- リッチテキスト:ゲスト投稿やスポンサー投稿の画像アップロードプラグインとしてWPFormsを使用している場合、リッチテキストフィールドを使ってユーザーが文章と一緒に画像を追加することができます。詳しくはリッチテキストフィールドの完全ガイドをご覧ください。
今すぐファイルアップロードフォームのテンプレートを入手する👉(英語)
ステップ 3: ファイルアップロードフィールドオプションの編集
ファイルアップロードフォームテンプレートには、名前、Eメール、電話、そしてもちろんファイルアップロードフィールドを含むすべての重要なフィールドがあらかじめ装備されています。
しかし、左側のパネルから右側のパネルにドラッグしてフィールドを追加することで、フォームをカスタマイズすることができます。 また、不要な既存のフィールドを削除したり、フィールドをクリックしてドラッグして並び替えることもできます。
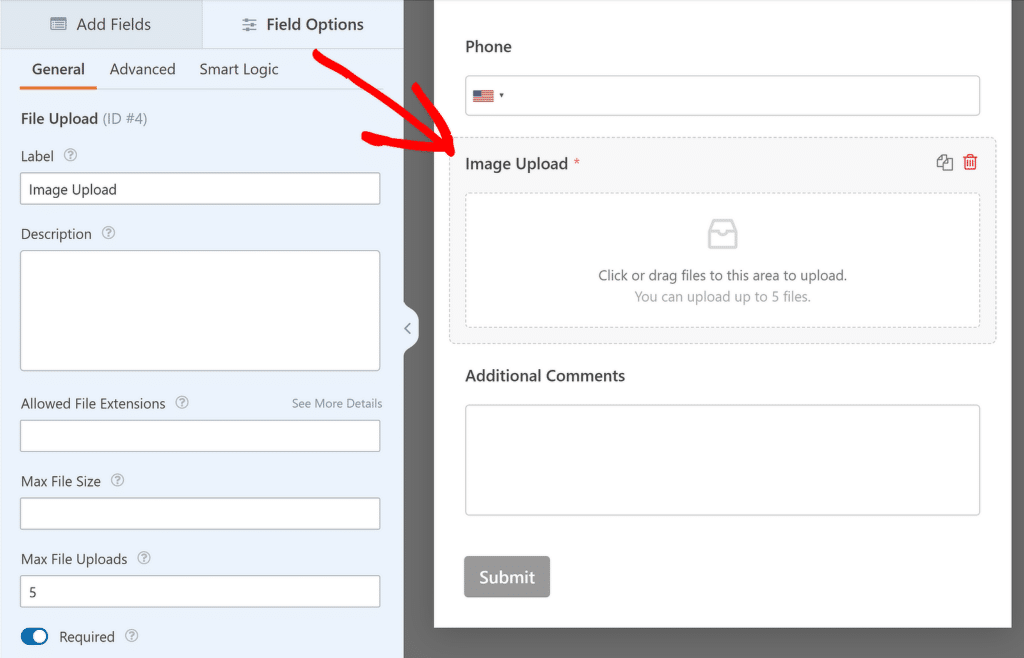
しかし、最も重要なことは、何らかの制限を課したい場合、ファイルアップロードフィールドの設定を見直すことです。ファイルアップロードフィールドの設定にアクセスするには、フィールドをクリックしてフィールドオプションを開きます。

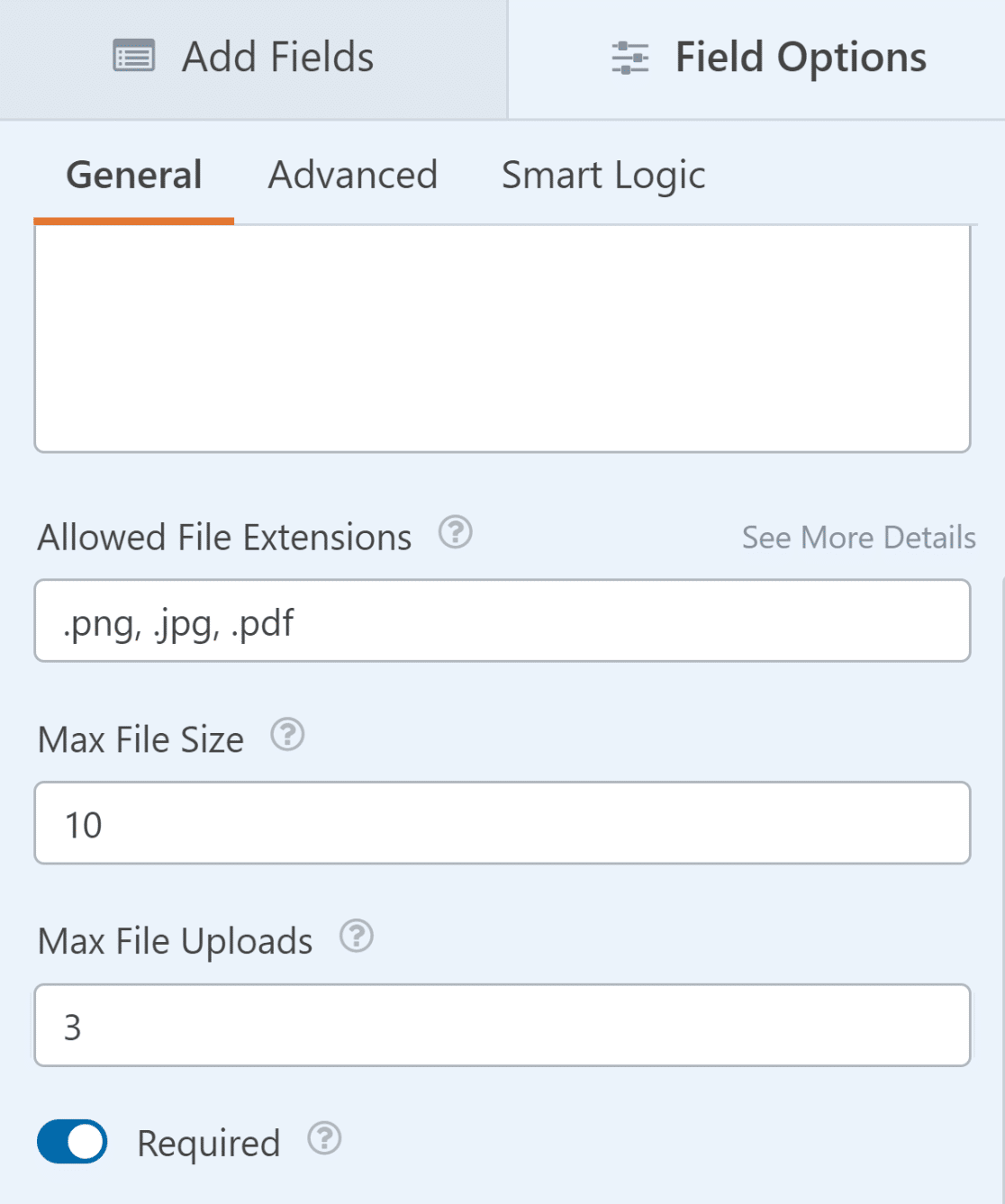
左側のペインの「General」タブには、アップロードフィールドで受け入れるファイルをコントロールできる設定がいくつかあります:
- ラベル ファイルアップロードフィールドのラベルを "画像アップロード "のように変更することで、フォーム自体との関連性を高め、ユーザーを誘導することができます。
- 許可されるファイル拡張子: 特定のファイル形式のみを許可する場合は、ここで指定できます。ファイル拡張子をカンマで区切って入力してください。このオプションを空白にすると、サポートされているすべてのファイル形式(.png、.gif、.jpg、.doc、.xls、.ppt、.pdf、.wav、.mp3、.mp4、.mpg、.mov、.wmv)を許可します。
- 最大ファイルサイズ: 各ファイルに許可する最大ファイルサイズを入力できます。MB 単位で入力できます。この設定を空白のままにすると、ファイルサイズの上限はウェブホストによって設定された値にデフォルト設定されます。
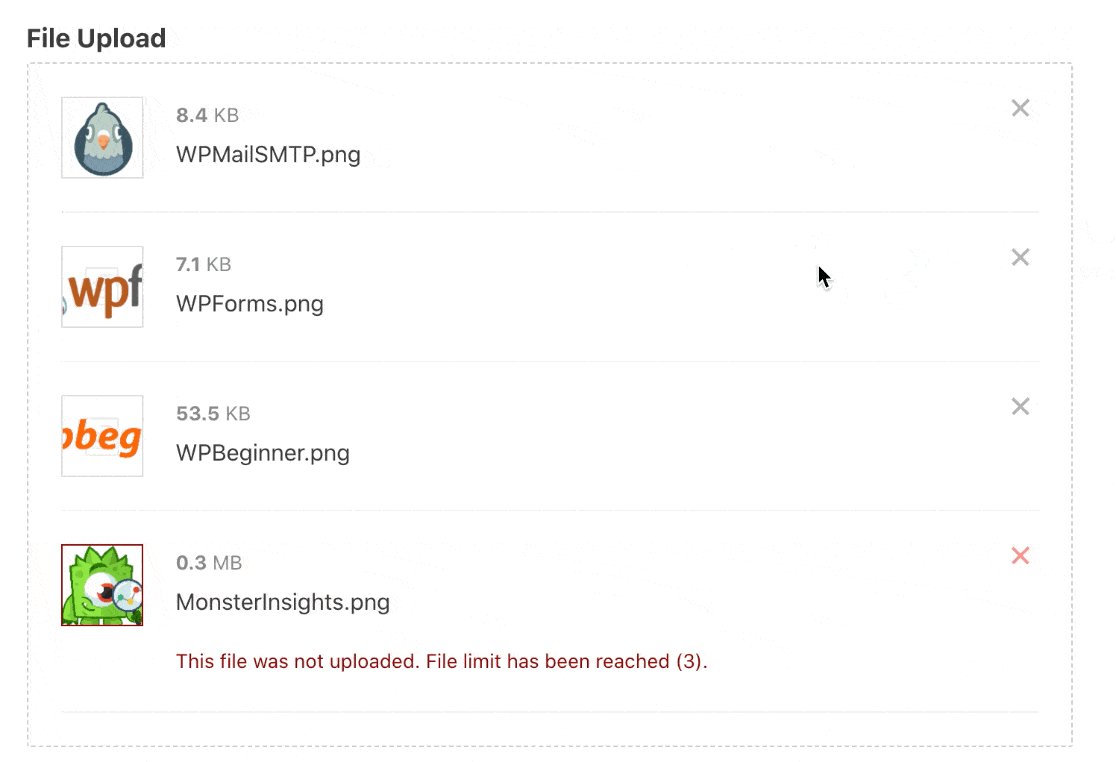
- 最大ファイルアップロード数:この設定では、ユーザーが1回の入力で送信できるファイルの最大数を指定できます。

また、アップロードしたファイルをWordPressのメディアライブラリに保存することもできます。後で投稿やページで画像を公開したい場合に便利です。
これを設定するには、ファイルアップロードフィールドのフィールドオプションにあるAdvancedタブをクリックします。

次に、「Store file in WordPress Media Library」オプションの横にあるトグルボタンをクリックして有効にします。

こうすることで、WordPressのギャラリーからユーザーが投稿した画像にアクセスすることができます。
リッチテキスト・フィールドを使ってWordPressサイトに画像をアップロードさせる場合は、まずリッチテキスト・フィールドのオプションを開き、メディア・アップロードを許可するオプションをオンにする必要があります。

必要であれば、WordPress メディアライブラリにファイルを保存するオプションもオンにしてください。フォームが思い通りに表示されたら、フォームビルダーの一番上にある保存を クリックします。
ステップ 4: ファイルアップロードフォーム通知の編集
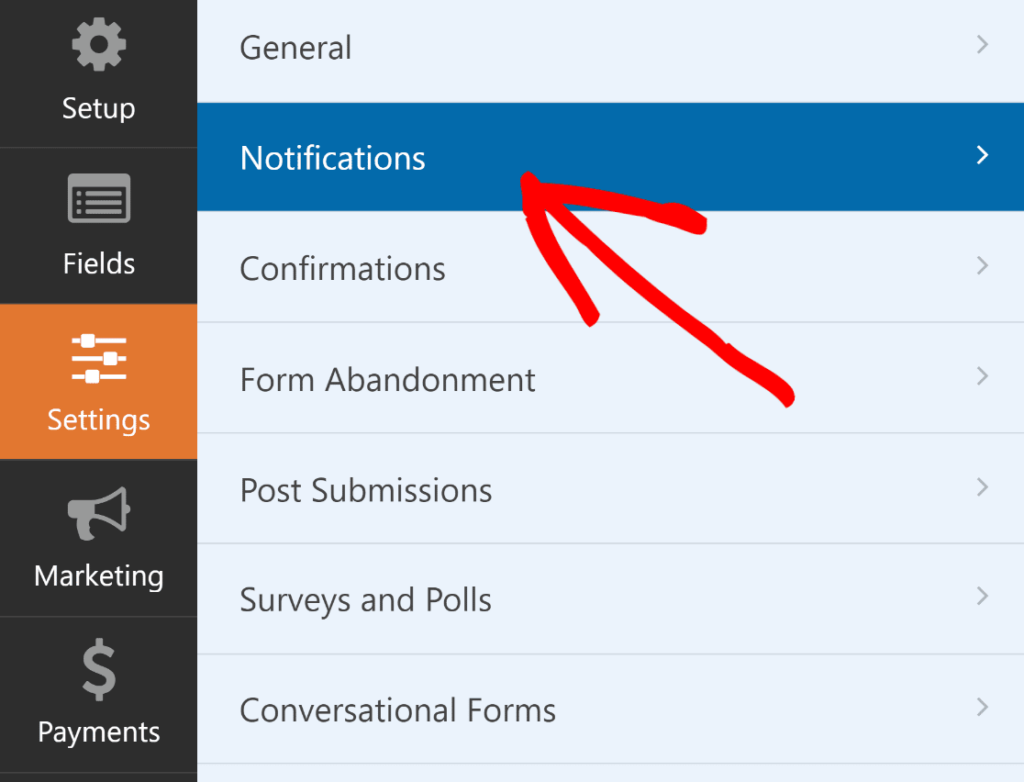
WPFormsではアップロードされたファイルをメール通知の添付ファイルとして受け取ることができます。通知を編集するには、設定 " 通知にアクセスしてください。

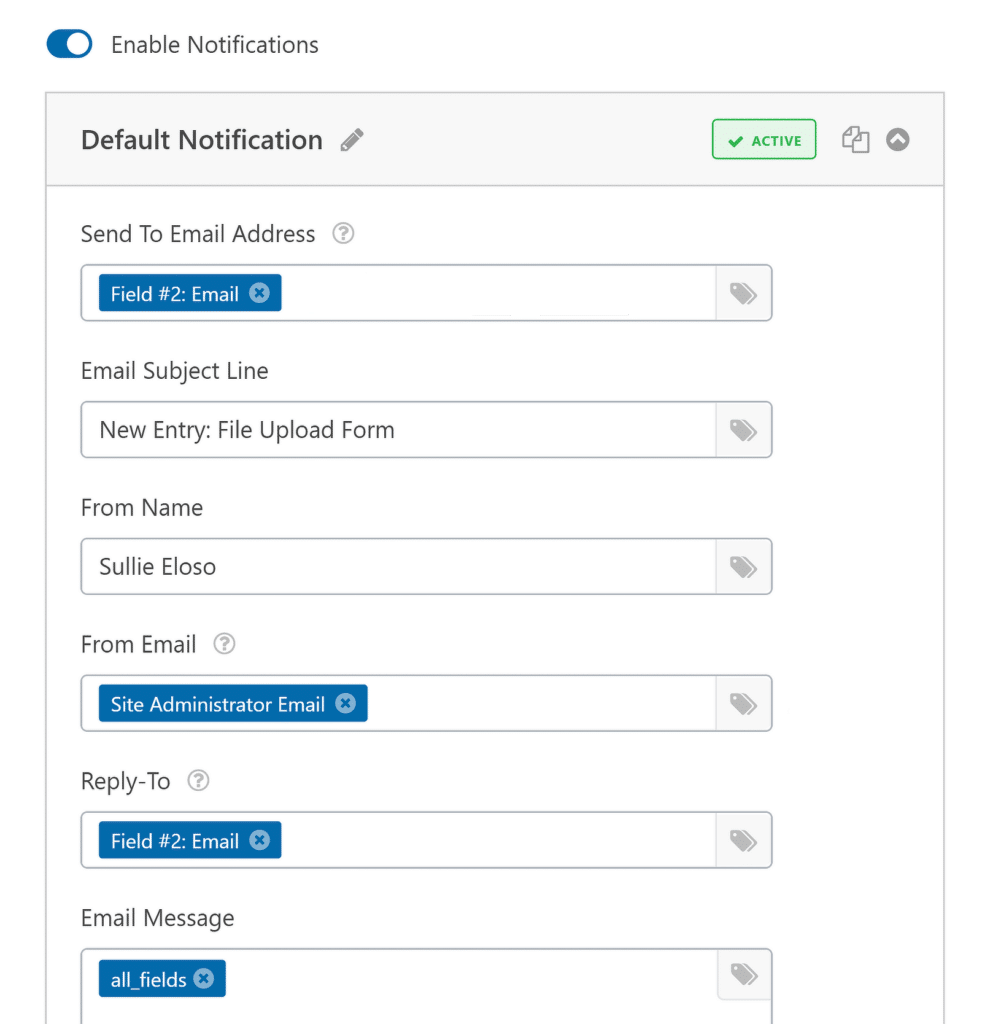
通知の件名、メール本文、送信先メールアドレスなどを編集して、希望通りの有益で読みやすい通知にすることができます。

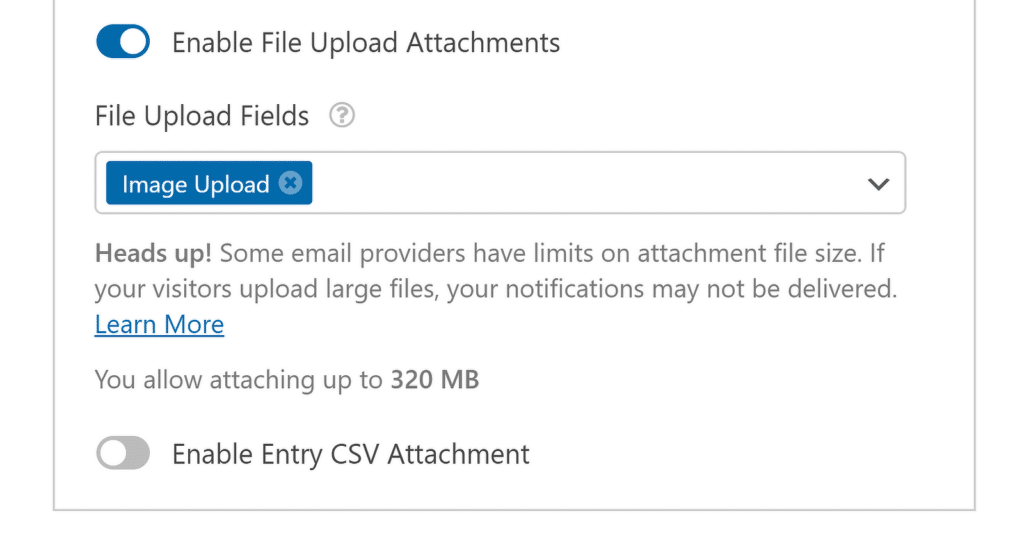
Eメールでのファイルアップロード添付を有効にしたい場合は、Advanced セクションまでスクロールダウンし、Enable File Upload Attachmentsトグルをクリックしてください。
あとは、ドロップダウンからファイルアップロードフィールドを指定すればOK!

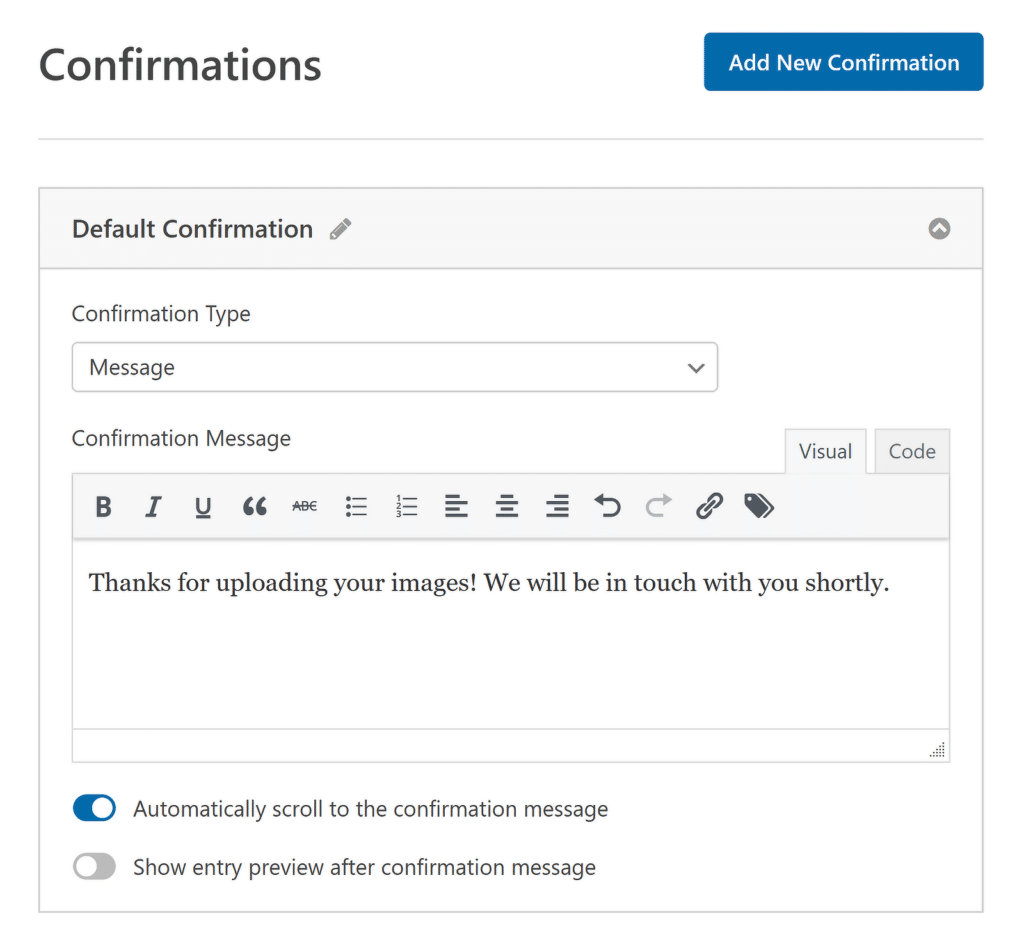
また、ユーザーがフォームを送信した直後に画面に表示される確認メッセージを確認するのも良いアイデアです。

確認メッセージを確認または編集するには、設定 " 確認に進みます。次に、確認メッセージをお好みに合わせてカスタマイズし、保存をクリックします。

その他の確認タイプについては、フォーム確認の設定に関するドキュメントを参照してください。これで画像アップローダーの準備は完了です!
ステップ 5: WordPressの画像アップロードフォームを公開する
WPFormsでは、WordPressブログ記事、WordPressページ、サイドバーウィジェットなど、ウェブサイト上の様々な場所にフォームを追加することができます。
まず、フォームビルダーの一番上にある保存の隣にある埋め込みボタンをクリックします。

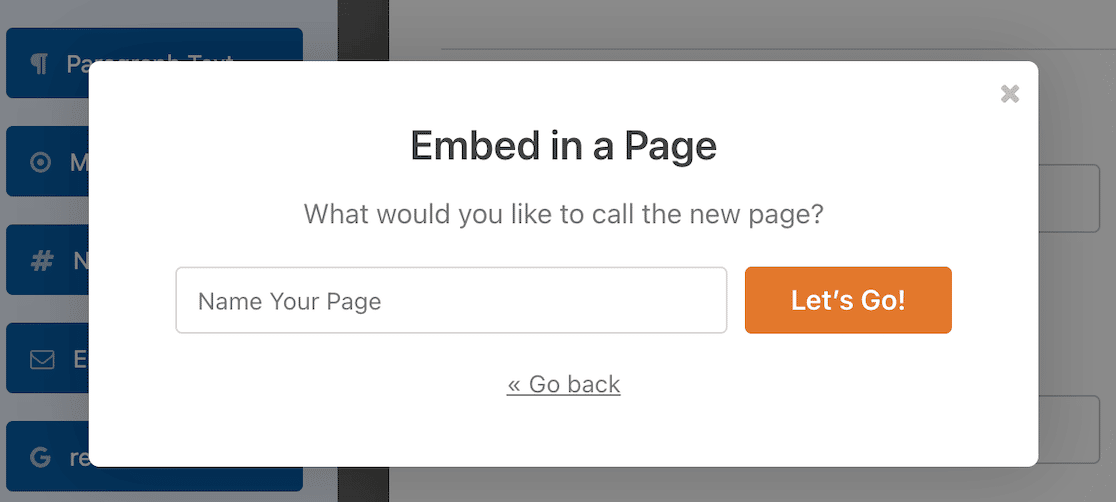
この時点で、いくつかの埋め込みオプションが表示されます。新しいページに フォームを埋め込むために、新しいページを作成するを 選択してみましょう。

その後、ページの名前を入力する必要があります。名前を入力し、Let's Goを押して次に進みます。

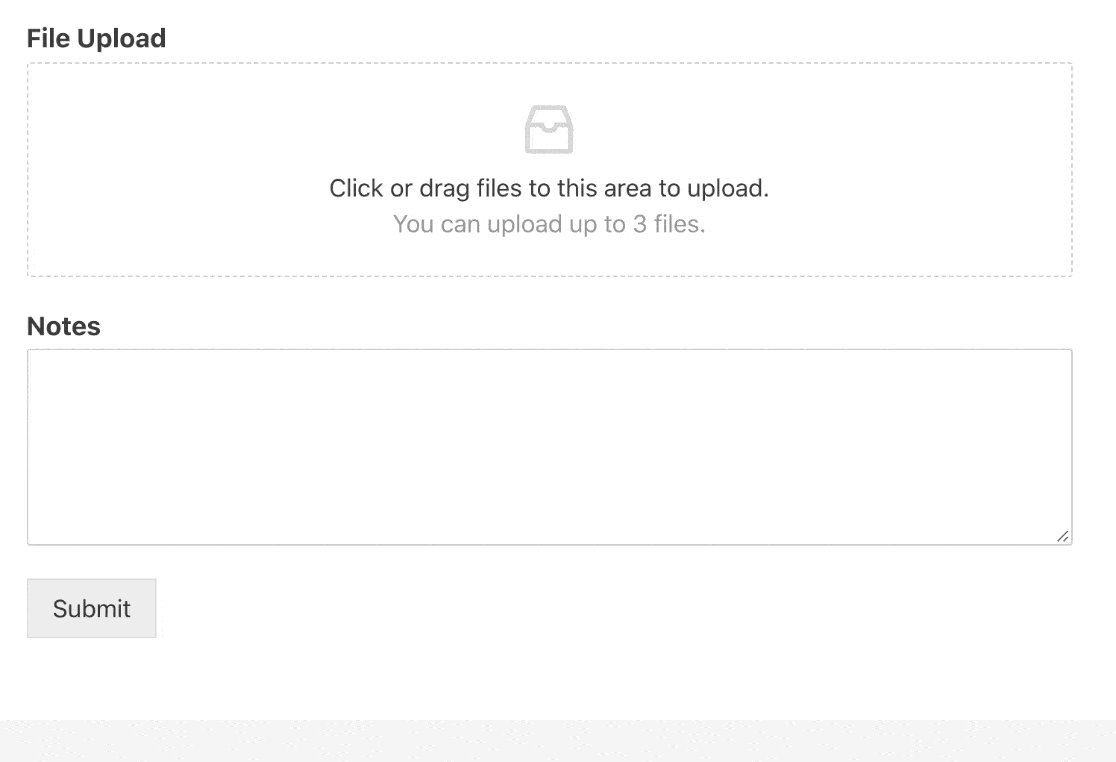
これでフォームがWordPressエディタ内に表示され、見た目が気に入ったことを確認できます。
フォームの外観に満足したら、公開ボタンを押してファイルアップロードフォームを立ち上げましょう。

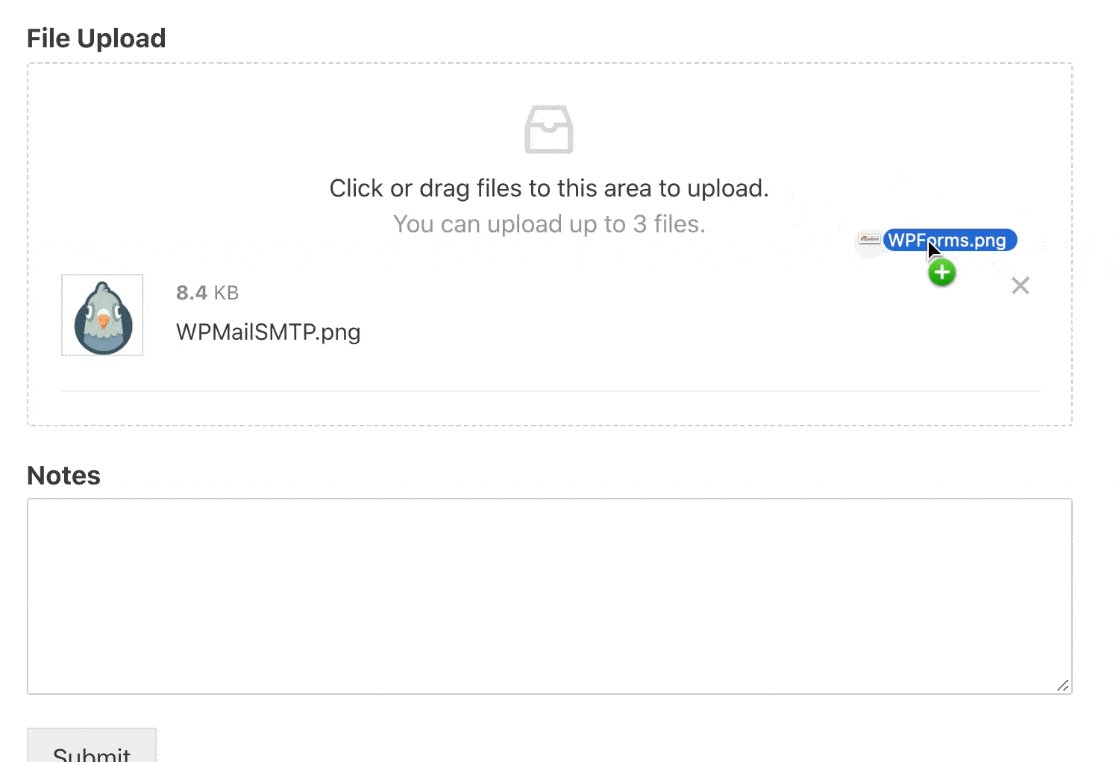
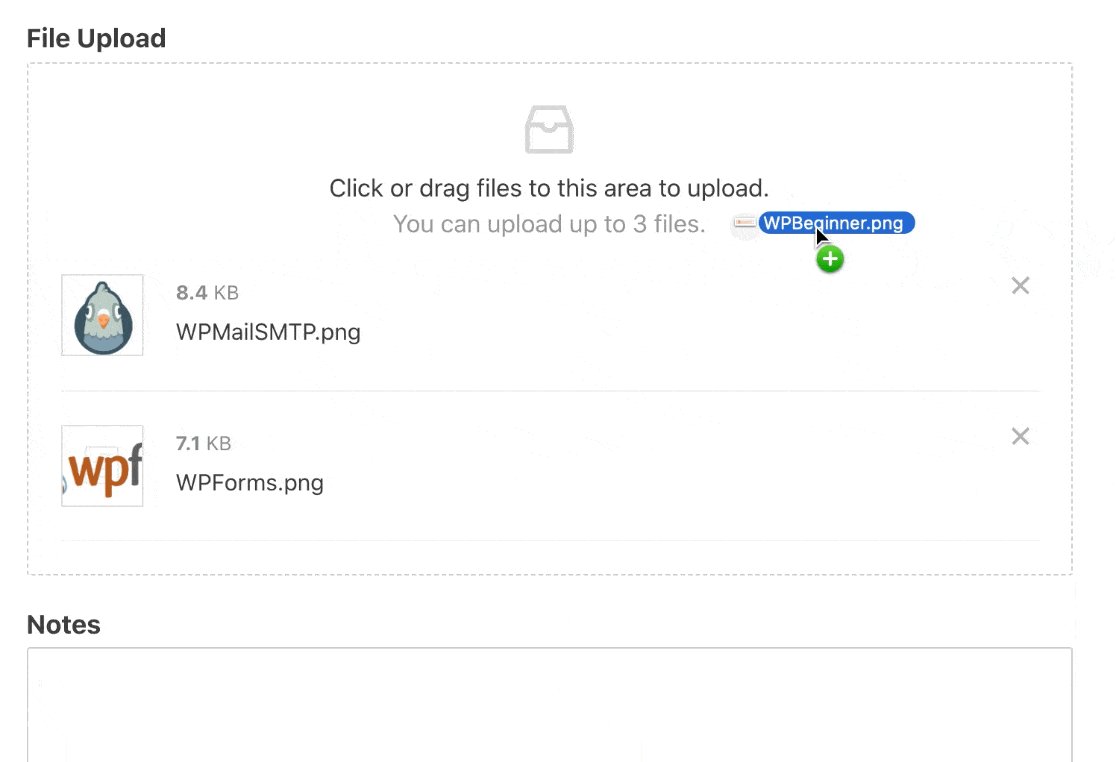
これで、ファイルアップロードでフォーム送信を受け付ける準備ができました。ファイルを追加してテストし、意図したとおりに動作していることを確認してください。

素晴らしい!これであなたのフォームは訪問者からのファイルアップロードを受け付ける準備が整いました。
しかし、投稿を受け始めたら、どうやってアップロードされたファイルを見るのでしょうか?次のステップでご紹介するように、それはとても簡単です。
ステップ6:WordPressでアップロードされたファイルを見る
WPFormsのエントリーからアップロードされたファイルを見ることができます。WordPressのダッシュボードに向かい、WPForms " Entriesをクリックしてください。

すると、「エントリー」画面が表示され、有効なフォームがすべて表示されます。ファイルアップロードフォームをクリックすると、その投稿が表示されます。

エントリー内に入ると、ファイル名が表示され、それをクリックして表示またはダウンロードすることができる。

もっと詳しくお知りになりたい方は、フォームエントリーの完全ガイドをご覧ください。さて、これでこれでWordPressサイトに画像をアップロードさせる方法がわかりました。
WordPressの画像アップロードに関するFAQ
画像のアップロードはWPFormsで簡単に設定できますが、ファイルサイズやフォーマットの問題にぶつかることがあります。よくある質問を紹介します。
ウェブサイトに画像アップローダーを作成するには?
WordPressのメディアライブラリにユーザーが画像をアップロードできるようにすることが目的であれば、フォームビルダープラグインをサイトの画像アップローダーとして使用することができます。
ユーザーはWordPressに直接アップロードできますか?
はい、WordPressでユーザーがギャラリーに画像をアップロードできるようにすることができます。しかし、WordPressの画像アップローダーとして機能するWPFormsのようなプラグインが必要です。
画像、音声、動画、文書などのファイル形式をワンクリックでアップロードすることができます。WPFormsのエントリー管理画面内で、これらのアップロードを添付ファイルとして表示することもできます。
なぜユーザーが画像をアップロードできるようにするのですか?
ウェブサイトの訪問者が画像ファイルをアップロードできるようにすることは、どのような場合に意味があるのか疑問に思うかもしれません。フォームにメディアファイルを追加することは簡単であるだけでなく、とても役に立ちます。
ここでは、WordPressの投稿者が画像アップロードフォームを使用する方法をいくつかご紹介します:
- プロフィール写真に画像を追加する
- ゲストブログ投稿に画像を追加する
- カスタム注文フォームにメディアファイルを追加する
- 製品の声を集める
- ユーザーがカレンダーにイベントを投稿できるようにする
...そして、WordPressの画像アップローダーを使う理由は、もっとたくさん思いつくでしょう!
画像アップロードフォームがあれば、ユーザーの画像を自分でアップロードする必要がないので、時間の節約になります。また、ユーザーが画像をアップロードしたい場合、すべてのユーザーにサイトへのログインを許可する必要がないため、サイトの安全性を保つのにも役立ちます。
WordPressで使用できる画像形式は?
画像アップロードフォームを作成する際、WPFormsはWordPressと同じデフォルトを使用します。
デフォルトでは、さまざまな種類のファイルをフォームから受け付けることができます:
- 画像(.png、.gif、.jpg)
- ドキュメント(.doc、.xls、.ppt、.pdf)
- ビデオ(.mpg、.mov、.wmv)
- オーディオ(.wav、.mp3、.mp4)
他の画像形式を追加したい場合は、フォームに追加のファイルアップロードタイプを許可する方法をご覧ください。ファイル形式と MIME タイプが異なる可能性があるため、スマートフォンからの画像アップロードを許可したい場合に便利です。
サイトの最大アップロード画像サイズを増やしたい場合は、WordPressのホスティングプロバイダーに連絡して、可能かどうかを確認する必要があります。詳しくは、WordPressの最大ファイルアップロードサイズの増加に関するチュートリアルをご覧ください。
WordPressで「画像をアップロードするにはログインしてください」と表示されたら?
このメッセージは、あなたのサイトがログインユーザーのみアップロードを許可するように設定されていることを意味します。この問題を解決するには、WPFormsのようなプラグインを使用して、ゲストがログインせずに画像をアップロードできるようにします。
WordPressが「このファイルタイプはアップロードできません」と表示するのはなぜですか?
WordPressはセキュリティ上の理由から、デフォルトでいくつかのファイルタイプをブロックしています。
このメッセージが表示された場合、アップロードしようとしている画像ファイルが許可リストにありません。より多くのファイルタイプを安全に追加できるプラグインを使用することで解決できます。
WordPressの写真投稿フォームとは?
写真投稿フォームは、管理エリアにアクセスすることなくサイトに写真をアップロードすることができます。コンテストやゲスト投稿、画像ギャラリーによく使われます。WPFormsのようなプラグインで簡単に作ることができます。
次に、WordPressでユーザーが投稿したブログ記事を受け入れる
ユーザーが画像だけでなく、ブログ記事全体を投稿できるようにしたいですか?ユーザーがブログ記事を投稿できるようにする方法についてのガイドをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。





ソースフォルダには、すべてのユーザーに公開画像を表示するカスタムループを持つWordpressページテンプレートも含まれています。画像のアップロードには、より厳格なバリデーションを行うことをお勧めします。誤って、または悪意を持って不適切なファイルをアップロードする可能性のあるユーザーからのデータを受け入れることを忘れないでください。ファイルの種類とサイズをチェックすることは良いスタートです。
ドボレーナ - ご意見ありがとうございます。ファイルタイプのチェックはすでにファイルアップロードフィールドに含まれています。デフォルトでは、WordPressが推奨する安全なファイルタイプのみがアップロード可能です。このチュートリアルを使って、より多くのファイルタイプのアップロードを許可することができます。
ファイルサイズも同様です。サーバー設定で許可されている最大ファイルサイズを許可します。
申し訳ございませんが、そのカスタムループについての情報を理解する自信がございません。
ありがとう!
顧客は何枚でも画像をアップロードできるのですか、それともフォームは一度に1枚しか受け付けないように制限されているのですか?
ニヴィア - いい質問だね!
はい、1つのファイルアップロードフィールドに複数のファイルをアップロードすることができます。これを行うには、ファイルアップロードフィールドのフィールドオプション>> 詳細オプションに移動し、スタイルを「モダン」に選択してください。
次に、「最大ファイル数」フィールドで、ユーザーが送信できるファイル数を選択できます。ファイルアップロードフィールドのモダンスタイルの使用方法の詳細については、チュートリアルをご覧ください。
お役に立てれば幸いです!この件に関してさらにご質問がある場合、または私があなたのご質問を誤解していた場合は、サポートチームまでご連絡ください。喜んでお手伝いさせていただきます。
こんにちは、この機能にとても興味があり、インタラクティブなゲストブックに使用するのを楽しみにしています。アップロードされた写真をWordpressサイトの特定のフォルダやギャラリーに保存して、そのフォルダをアルバムやスライダーとしてページ自体や他の場所で使用することは可能でしょうか?
ありがとう!
Leonard - このチュートリアルで説明されているように、WordPressのメディアライブラリにファイルをアップロードする場所を変更することができます。一度メディアライブラリにアップロードすれば、ギャラリーやスライダーなどで簡単に使用できるようになります。
参考になれば幸いだ!
しかし、その機能は一般的なメディアフォルダに保存するだけではないでしょうか。ウェブサイトの他のメディアと混ざらないように、別のメディアフォルダに自動的に保存させることは可能でしょうか?
レナード - 残念ながら、今のところその機能はありません。将来のために、私たちのレーダーに留めておきます!
ご指摘ありがとう!
フォトフレームを販売するウェブサイトを持っているとします。ユーザーが写真をアップロードし、私のサイトで利用可能なフレームで画像をリアルタイムでプレビューできるようにする方法はありますか?よろしくお願いします!
フースヌル - 残念ながら、このオプションは現在ご利用いただけません。将来のために、私たちのレーダーに留めておきます。ご提案ありがとうございます!
こんにちは!アビシェックです、
この問題についてのアップデートはありますか?
申し訳ございませんが、この機能はまだご利用いただけません。
ユーザーから多くの機能提案をいただいているため、各開発サイクルで盛り込むべき機能や強化点を検討し、優先順位をつける必要があります。
現在、プラグインユーザーの大多数にとって有益であること、その機能に対する需要、必要な開発リソースなど、いくつかの要因に基づいて新機能/機能強化の優先順位が決定されます。残念ながら、今のところ、ご要望の機能は多くのユーザーから求められているものではありません。
しかし、この機能がリリースされたときにアップデートを受け取れるように、機能リクエストのレポートにあなたのEメールが記載されていることを確認しました。
ありがとう!
そのためのプラグインを教えてもらえませんか?私もそれを見つけることができません。
開発チームが将来のために検討できるように、機能リクエストにあなたの投票を追加しておきます。
ご迷惑をおかけして申し訳ありません。
私のウェブサイトにはpdfファイルのリストがあります。ユーザーが同じページにpdfファイルを自動的にアップロードできるようにしたいのですが、何か方法はありますか?
スダ - 残念ながら、同じページにファイルを自動的にアップロードする組み込みの方法はありません。現在できる最大限のことは、サイトのメディアセクションにファイルをアップロードして、ページに簡単に追加できるようにすることです。
参考になれば幸いだ!
ユーザーが画像を入力しなかった場合、(メディアライブラリから)デフォルトの画像を設定する方法はありますか? 私の場合、任意の画像を含む投稿フォームがあります。
テッドさん、こんにちは!お時間がありましたら、サポートまでご連絡ください。WPFormsのライセンスをお持ちであれば、メールサポートをご利用いただけますので、サポートチケットをお送りください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
こんにちは、
アップロードした画像を表示する方法はありますか?
マイク - いい質問ですね!すべてのファイルはWordPressのアップロードフォルダに保存されます。
一度メディアライブラリにファイルがあれば、メディアライブラリにある他の画像と同じように、サイト上のどこにでも表示することができます。
参考になれば幸いだ!
このプラグインを使用して、登録サイト訪問者が1回の投稿で複数の画像をアップロードできるようにすることはできますか?
レックス - はい、モダンスタイルのオプションには、複数の画像をアップロードできるファイルアップロード機能が組み込まれています。
この件に関するご質問は、サポートチームまでお問い合わせください。
良い一日を🙂。
こんにちは、僕はお客さんの写真を入れたカスタムキーホルダーを販売しています。通常、顧客はメールで個別に写真を送ってくるのですが、その写真を見るのが面倒なことがあります。このウェブサイトでは、顧客がカスタムオーダーのために写真をアップロードすることができますか?
こんにちは、アビゲイル!はい、あなたのサイトでユーザーが画像をアップロードできるようにすることは可能です。ファイルアップロードフィールドはWPFormsの有料版で利用可能です。
サポートチームまでお気軽にお問い合わせください。
良い一日を! 🙂。
グレースさん、あなたのプラグインのどのバージョンも、サイトやサーバーへのウイルスやマルウェアのアップロードを防ぐために、ユーザーからのアップロードをスキャンしますか?
こんにちは、シェーン、
WPFormsはあなたのためにファイルアップロードのセキュリティの大部分を処理する必要があります - 私たちは、未承認または未承認のファイルがアップロードされることを許可しません。信頼できるウェブホストを使用している限り、問題はないはずです。
もし、あなたのウェブホストがどのような方法でサーバーを保護しているのかわからないのであれば、そのことと、もしあなたのサイトが侵害された場合にどのような対応をしてくれるのか、両方聞いてみることをお勧めする。知っておくに越したことはない!
また、ファイルの種類を制限する こともでき、特定の種類のファイルがアップロードされないように制限することができます。
ご不明な点がございましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう! ᙂ。
会員が自分の画像や文書をアップロードし、他者から保護することはできますか?
ファイルアップロードのセキュリティは、評判の良いウェブホスティングに依存します。もしあなたのウェブホストがどのような方法でサーバーを保護しているのかわからないのであれば、そのことと、もしあなたのサイトが侵害された場合にどのような対応をしてくれるのか、両方聞いてみることをお勧めします。知っておくに越したことはない!
さらに、悪意のあるユーザーがあなたのサイトにアップロードされたファイルの束を簡単に開くことができないように、ファイルの最後に一意のハッシュを追加します(例:my-logo-570543445db74.png)。
また、各ユーザーの特定のフォルダにファイルをアップロードする機能はありません。
ご不明な点がございましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう! ᙂ。
素晴らしいですね!
しかし、このフォームと画像アップロードをゲストブックプラグインに接続する方法を詳しく教えてください。私は、訪問者が1枚以上の写真と一緒にゲストブックの投稿を書くことができるオプションを探しています。しかし、セキュリティやスパムの理由から、ゲストブックの投稿や写真を承認/拒否できるようにしたいです。
どうすればいいでしょうか?
ゲストブックのプラグインにカスタム投稿タイプを作成する機能がある場合(ほとんどのプラグインがこの機能を持っています)、これを実現することができます!投稿投稿アドオンを利用して、カスタム投稿タイプを設定することができます。これにより、あなたがアップロードした画像をカスタム投稿タイプの機能画像として使用することができます。
参考になれば幸いだ!
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう! ᙂ。
ユーザーが私の採用応募書類をダウンロードして記入し、それを私のウェブサイトにアップロードして、私のEメールに送信したり私に通知したりできるようにしたいのです。それはWP Formsでできますか?
エミリー - この件に関して最善の解決策を提供するためには、より詳細な情報が必要かもしれません。もしあなたの応募フォームがpdfのようなダウンロード可能な形式であれば、ユーザーはリンクを介してダウンロードし、それを記入することができます。記入が完了したら、ファイルアップロードフィールドを使用してWPFormsで作成したフォームに記入したpdfをアップロードする必要があります。
この件に関するお問い合わせは、サポートチケットをお送りください!
ありがとう🙂。
こんにちは、フォームからの入力を他のプラグイン、例えばWP Inventory Managerで使用することは可能でしょうか?私はユーザーが新しいアイテムをインベントリバックログに追加できる方法を探していました。そこで、このフォームで入力された内容をWP Inventory Managerで保存/表示するようにしています。
Bryan- ご指摘のことを実現するには、大規模なカスタマイズが必要です。私たちのデータテーブル構造の詳細については、私たちの記事を参照してください。
基本的に、すべてのフォームデータはWordPressのネイティブデータベース内の2つのテーブルに保存されます。エントリーのフィールド値はentriesテーブルに保存され、保存性を高めるために1つのJSONオブジェクトにエンコードされます。
お役に立てれば幸いです! 🙂。
こんにちは、カスタムフレームは作れますか?ユーザーが写真をアップロードして、私たちがすでに用意しているフレームに入れることができます。
Yohanさん、こんにちは!私たちのプラグインはあなたのサイトに画像をアップロードするためのツールを提供するだけで、アップロードされた画像を表示する機能はありません。もしWPFormsに関してご質問があれば、お気軽にお問い合わせくださいᙂ。
こんにちは、私はユーザーがページに説明と画像をアップロードすることができ、彼らだけがこの説明と画像を見ることができるようにしたいです。そのため、ユーザーはトラックを聴いたり、ビデオを見たりしますが、アップロードした説明文と写真は、ユーザーがログインしているときにページに残ります。ありがとうございました!
やあ、ジュリアス-現在、私たちはログインしたユーザーがアップロードしたエントリーや画像を表示する機能を内蔵していません。でも、それがあればとても便利だと思います。機能要望をメモしておきましたので、今後のロードマップを計画する際、レーダーに留めておきます。
その間に、もしあなたがコードを試してみたいのであれば、私たちはあなたのサイトのフロントエンドにすべてのエントリーのテーブルを表示することを可能にするコードスニペットを持っています。カスタム開発オプションを検討したい場合は、Codeableを使用することを強くお勧めします。
ありがとう🙂。
解決策は見つかった?
オリバー、こんにちは、
この機能はまだ検討中であり、開発チームのレーダー内であるため、ご迷惑をおかけして申し訳ありません。
ご理解いただきありがとうございます。
画像をアップロードできるウェブサイトを作っています。漫画のサイトなのですが、人々がアカウントを作り、漫画をアップロードできるシステムを導入する方法を知りたいのです。それは可能ですか?
こんにちは、ジュリアン!どの有料版でも、ファイルアップロードフィールドにアクセスすることができます。アップロードを許可するフォームの作成については、こちらの記事をご覧ください。
アカウントを作成するフォームを作成するには、ユーザー登録アドオンが必要です。このアドオンの詳細はhttps://wpforms.com/docs/how-to-install-and-use-user-registration-addon-with-wpforms/をご覧ください。
この件に関してさらにご質問がある場合は、お問い合わせください。
こんにちは、このフォームを作成することができますので、そのような人は、管理者とマニュアルの自由設定によって、すべての画像を作成することができます。?ありがとうございました。
こんにちは、
良い質問ですね!WPFormsのFile Uploadフィールドを使用してアップロードされたファイルは、ウェブサイトのフロントエンドには表示されません。しかし、デフォルトでは、ユーザーがアップロードしたファイルは、サイトのUploadsディレクトリ内のWPFormsフォルダに保存されます。
WordPressメディアライブラリにファイルをアップロードしたい場合は、フォームビルダーのファイルアップロードフィールドをクリックします。次に、詳細オプションの下にある、WordPress メディアライブラリにファイルを保存するにチェックを入れます。
詳しくはこちらのチュートリアルをご覧ください。
投稿を承認させたい場合は、手動で承認/拒否できる投稿注目画像を含むPost Submissionアドオンがあります。このアドオンに関する完全なガイドをご覧ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
こんにちは
特定のサイズと寸法の写真しかアップロードできないように条件を設定できますか?
/都市
こんにちは、
アップロードする画像の寸法を設定し、検証する機能はありません。この機能を将来の拡張機能として検討するために、あなたの投票を追加します。ただし、ここに示すように、最大ファイルアップロードサイズを設定することはできます。
お役に立てれば幸いです! 🙂。
こんにちは、
このフォームはアクセシビリティに準拠していますか? 画像はどうやって「alt」テキストを取得するのでしょうか? 自分で追加しなければならないのでしょうか?
ありがとう
ロビン - ご質問にできる限りお答えするために、お手数ですが弊社チームまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう。
アップロードされたPDFを(投稿投稿を使用して)投稿に接続し、フロントエンドで投稿からダウンロードできるようにする方法はありますか?
Bekeeさん、プロ以上のライセンスレベルで利用可能な投稿投稿アドオンが必要です。
次に、カスタム・メタ・フィールド、特にファイル・アップロード・フィールドを設定する必要があります。これにはAdvanced Custom Fieldsプラグインを使用することをお勧めします。カスタムフィールドの使い方については、こちらのガイドをご覧ください。カスタム投稿メタを追加する方法については、こちらのガイドをご覧ください。
公開された投稿に追加フィールドを表示するには、サイトのテーマにカスタムフィールドを表示する機能がある(またはカスタマイズされている)必要があります。しかし、そうでない場合は、何らかのカスタム実装が必要で、codeableや WPBuffを使用することをお勧めします。
参考になれば幸いだ!
こんにちは。ユーザーが個人ユーザーアカウントに写真をアップロードできるようにすることは可能ですか?
Angieさん、ユーザー登録アドオンとファイルアップロードフィールドのカスタムメタのマッピングで可能です。
カスタムユーザメタフィールドの設定に関する完全なチュートリアルをご覧ください。
参考になれば幸いだ。
プロフィール画像をアップロードする際、ユーザーが画像をトリミングできるようにする方法はありますか?
Minesh - 現在、ファイルアップロードフィールドに、アップロード時に画像をトリミングする機能はありません。開発者の目に留まるよう、機能リクエストトラッカーに追加しておきます。
こんにちは
携帯電話から画像をアップロードすることができません。 パソコンにダウンロードすると、フォームからウェブサイトにアップロードできるのですが、携帯からはアップロードできません。 何か変更する方法はありますか?
スーザン - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。