Riepilogo AI
Se gestite un sito WordPress e volete che le persone vi inviino delle immagini, magari per inviarle, per avere un feedback o per contribuire ai contenuti, vi accorgerete subito che WordPress non lo rende affatto facile.
Mi sono già imbattuto in questo problema. Dare alle persone l'accesso al backend non è un'opzione, e chiedere loro di inviare i file via e-mail diventa un po' complicato. Ciò di cui avete bisogno è un modulo che consenta agli utenti di caricare le immagini direttamente dal front-end.
Di solito uso WPForms per questo. Mi permette di controllare esattamente come funziona il modulo, dove vanno i file e quali tipi di immagini sono consentiti. Ecco come lo faccio. Passo dopo passo!
Create ora il vostro modulo di caricamento immagini 🔼
- Passo 1: Installare un plugin per il modulo di caricamento delle immagini di WordPress
- Passo 2: Creare un modulo di caricamento immagini in WordPress
- Passo 3: modificare le opzioni del campo di caricamento dei file
- Passo 4: Modifica delle notifiche del modulo di caricamento dei file
- Passo 5: Pubblicare il modulo di caricamento immagini di WordPress
- Passo 6: Visualizzare i file caricati in WordPress
Come consentire agli utenti di caricare immagini su WordPress?
Innanzitutto, avrete bisogno di un plugin per la creazione di moduli che vi permetta di creare facilmente un modulo per il caricamento di file. Ecco un video che mostra come caricare un'immagine in un modulo utilizzando WPForms.
Se preferite leggere le istruzioni per le immagini inviate dagli utenti che vengono aggiunte alla libreria multimediale di WordPress, vi illustrerò il processo nei passi seguenti. Entriamo nel vivo.
Passo 1: Installare un plugin per il modulo di caricamento delle immagini di WordPress
WPForms è un plugin incredibilmente versatile. Possiamo usarlo come plugin per il caricamento di immagini in WordPress utilizzando la sua semplice funzionalità di trascinamento senza toccare alcun codice.
Per accettare le foto inviate dagli utenti in WordPress, è necessario ottenere una licenza WPForms Basic o superiore. Questa vi darà accesso a una tonnellata di funzioni, addon e integrazioni extra.

Una volta acquistata la licenza premium, procedete all'installazione e all'attivazione del plugin WPForms sul vostro sito web WordPress.
Se avete bisogno di aiuto per l'installazione del plugin, potete seguire queste istruzioni passo-passo su come installare un plugin di WordPress.
Passate subito a WPForms Pro! 🙂
Passo 2: Creare un modulo di caricamento immagini in WordPress
Vi state chiedendo come consentire agli utenti di caricare immagini sul vostro sito web? Per iniziare, è necessario creare un modulo con un campo di caricamento file. Andate su WPForms " Aggiungi nuovo nel menu di WordPress.

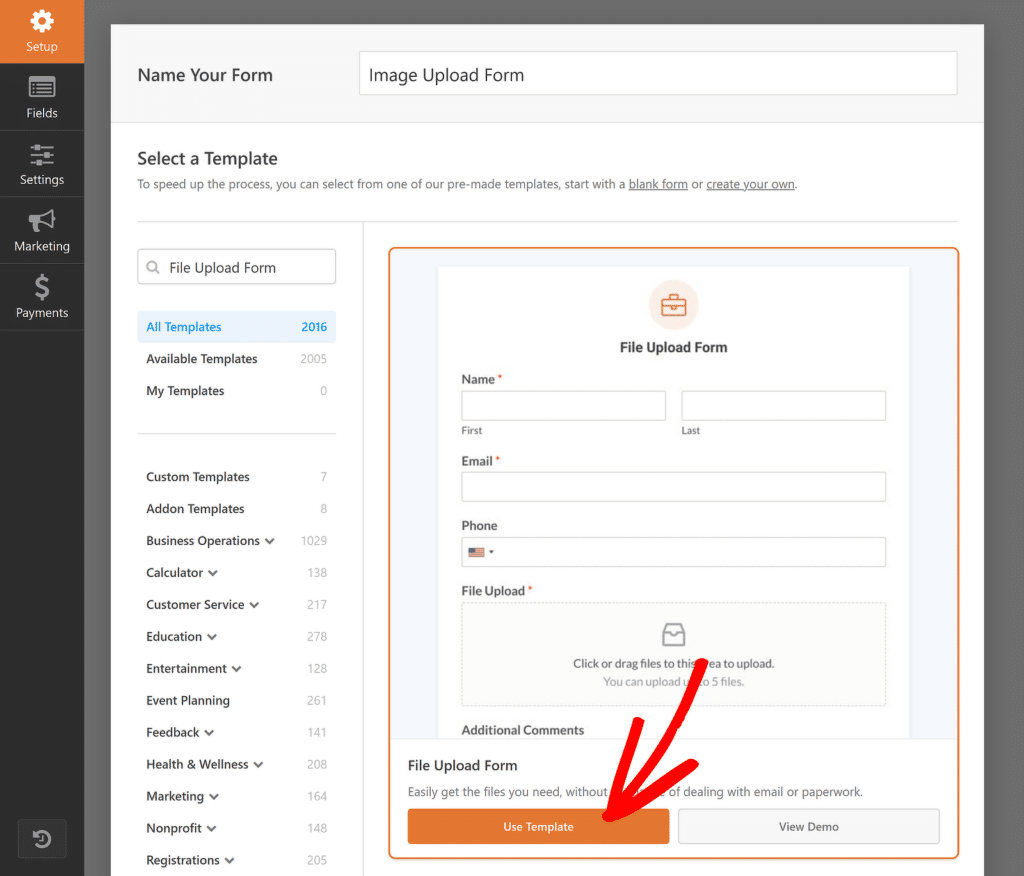
Una volta fatto, si accede alla schermata di impostazione del modulo. Iniziate dando un nome al vostro modulo (il nome vi aiuterà a tenere traccia del modulo e dei suoi inserimenti nella vostra dashboard).
WPForms è dotato di oltre 2.000 modelli di moduli WordPress per facilitare la creazione di moduli. Per iniziare, potete utilizzare il modello di modulo per il caricamento di file già pronto.

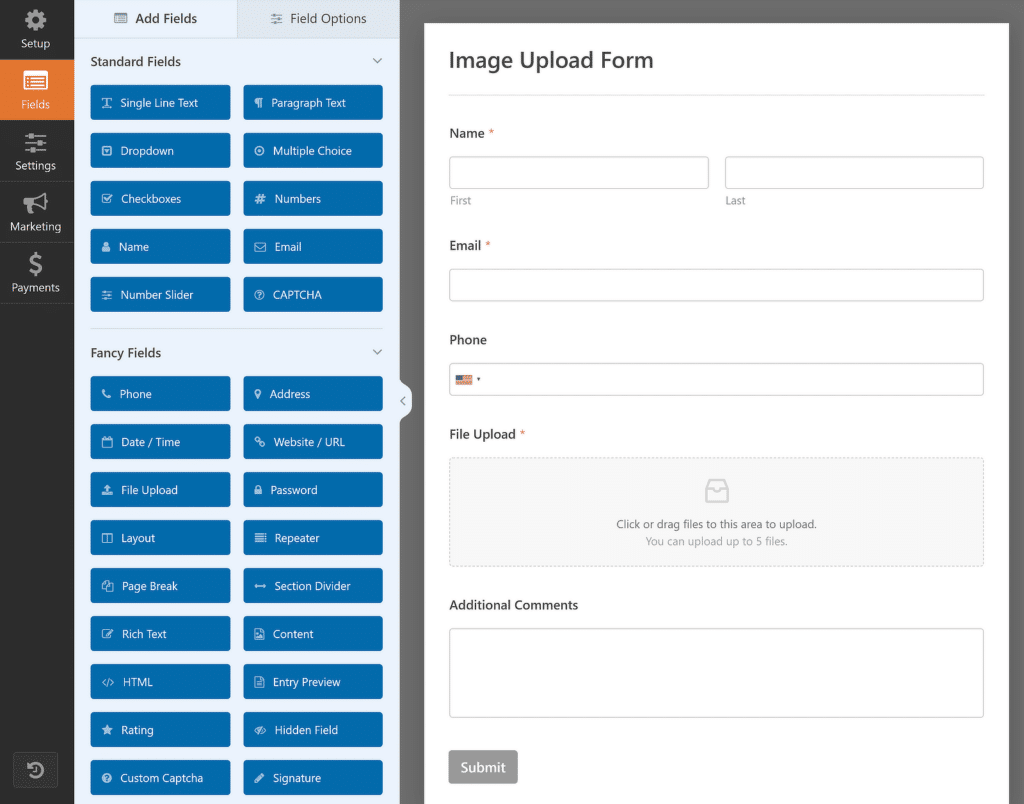
Dopo aver selezionato il modello, il costruttore di moduli lo caricherà in pochi secondi. A questo punto sarà possibile aggiungere, rimuovere o riordinare i campi e visualizzare un'anteprima dal vivo nella parte destra dello schermo.

Sia che si costruisca il modulo di caricamento dei file da zero o che si utilizzi un modello, assicurarsi di includere uno dei seguenti campi:
- Caricamento file: Questo campo aggiunge un semplice caricatore di file al modulo, in modo da poter accettare foto, pdf, video e altri file inviati dagli utenti.
- Testo ricco: Se utilizzate WPForms come plugin per il caricamento di immagini per i post degli ospiti o sponsorizzati, potete consentire agli utenti di aggiungere immagini accanto al contenuto scritto con il campo Rich Text. Per maggiori informazioni, consultate la nostra guida completa al campo Rich Text.
Ottenete ora il modello di modulo per il caricamento dei file 👉
Passo 3: modificare le opzioni del campo di caricamento dei file
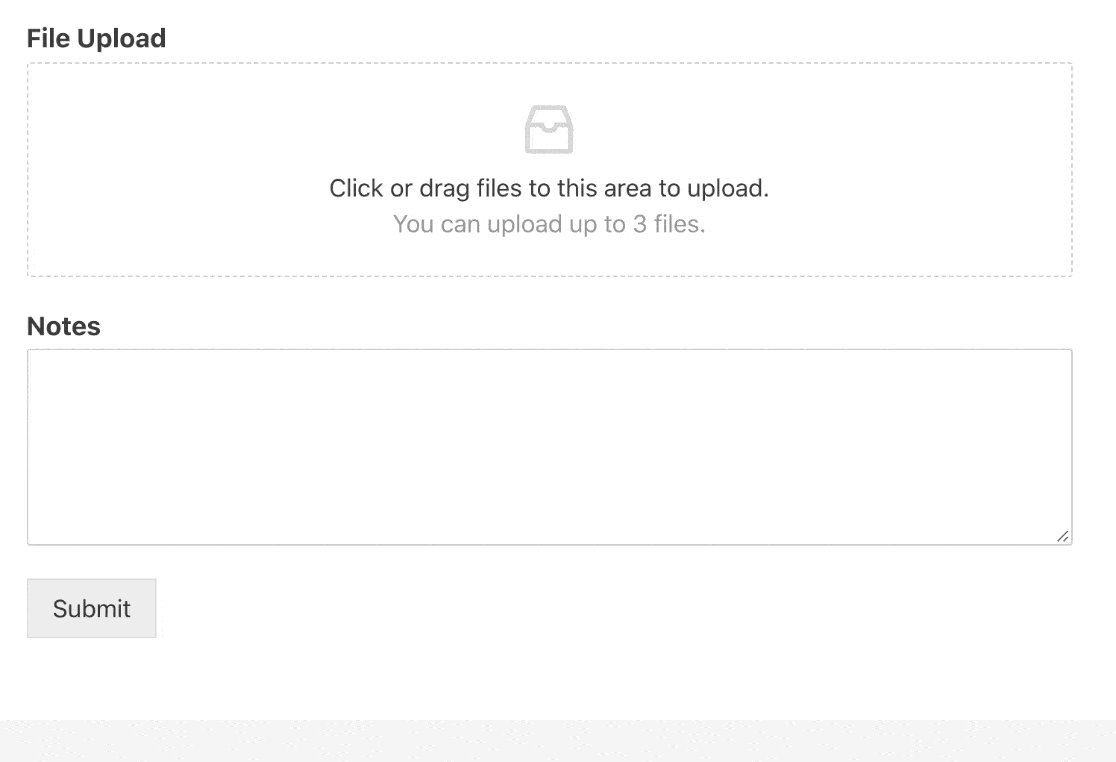
Il modello di modulo per il caricamento dei file viene fornito con tutti i campi importanti, tra cui nome, e-mail, telefono e, naturalmente, il campo per il caricamento dei file.
Tuttavia, è possibile personalizzare il modulo aggiungendo altri campi trascinandoli dal pannello di sinistra a quello di destra. È anche possibile rimuovere i campi esistenti non necessari o riordinarli facendo clic e trascinandoli.
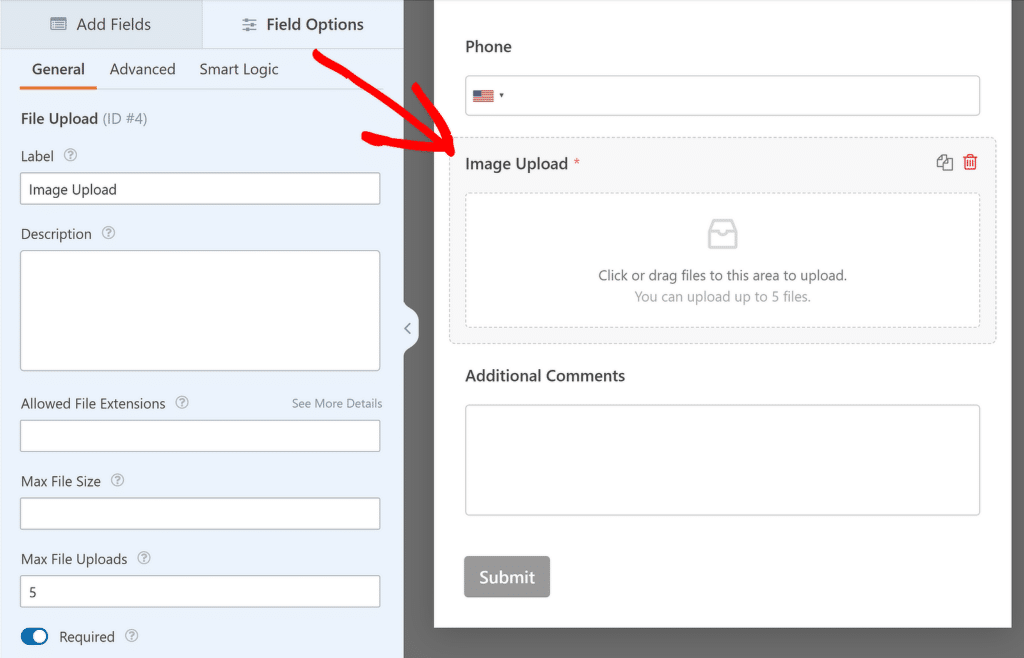
Ma soprattutto, è necessario rivedere le impostazioni del campo di caricamento dei file se si desidera imporre delle restrizioni. Per accedere alle impostazioni del campo di caricamento file, fare clic sul campo per aprire le Opzioni campo.

Nella scheda Generale del pannello di sinistra si trovano diverse impostazioni che consentono di controllare i file da accettare nel campo di caricamento:
- Etichetta: Si può cambiare l'etichetta del campo Caricamento file in qualcosa come "Caricamento immagine" per renderla più pertinente al modulo stesso e guidare gli utenti di conseguenza.
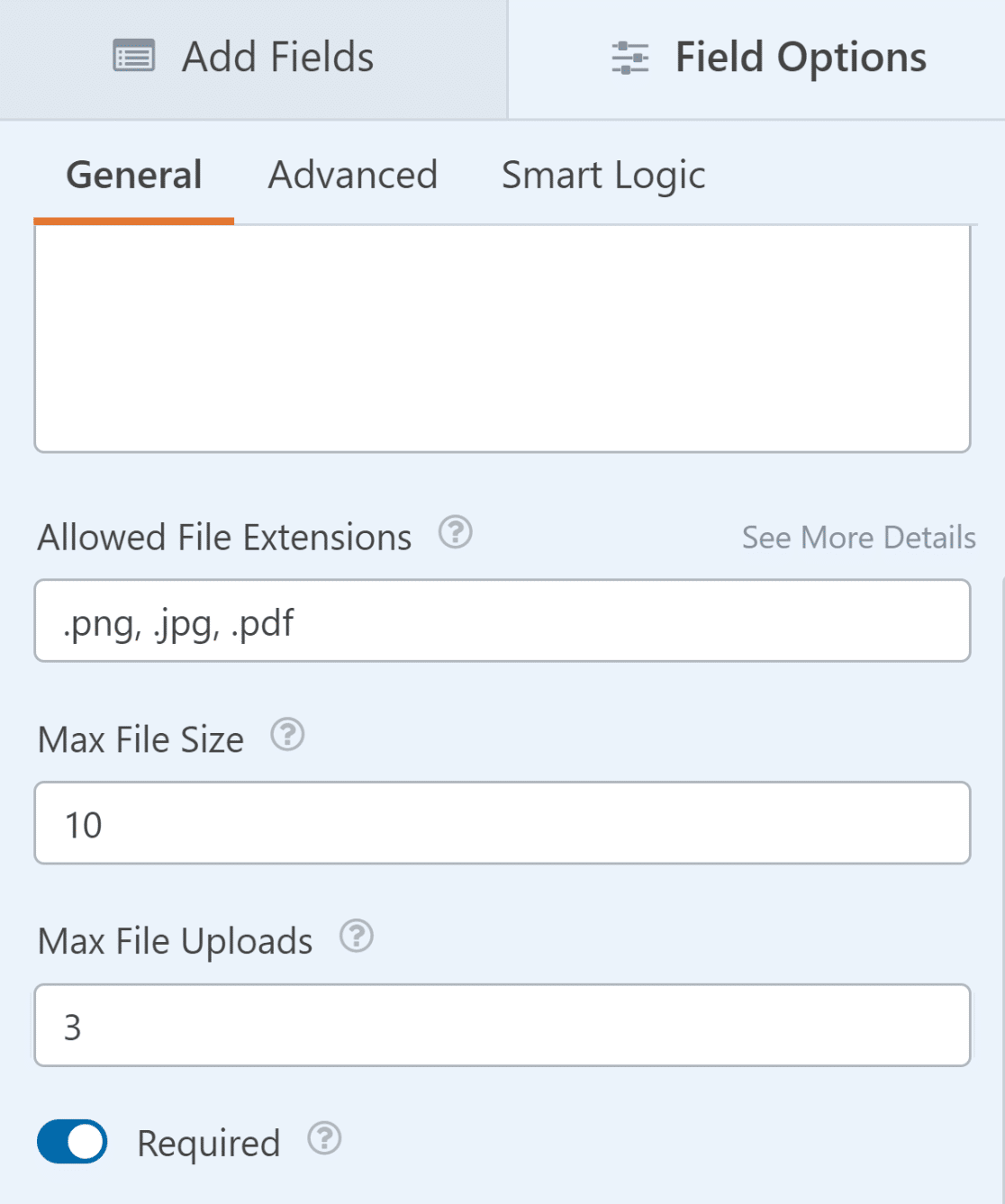
- Estensioni di file consentite: Se si desidera accettare solo tipi di file specifici, è possibile specificarli qui. È sufficiente inserire le estensioni dei file separate da virgole. Lasciando questa opzione vuota, saranno accettati tutti i tipi di file supportati (.png, .gif, .jpg, .doc, .xls, .ppt, .pdf, .wav, .mp3, .mp4,.mpg, .mov, .wmv).
- Dimensione massima del file: È possibile inserire la dimensione massima del file che si desidera consentire per ciascun file. Questo input accetta valori in MB. Lasciando questa impostazione vuota, il limite di dimensione dei file sarà quello impostato dal vostro host web.
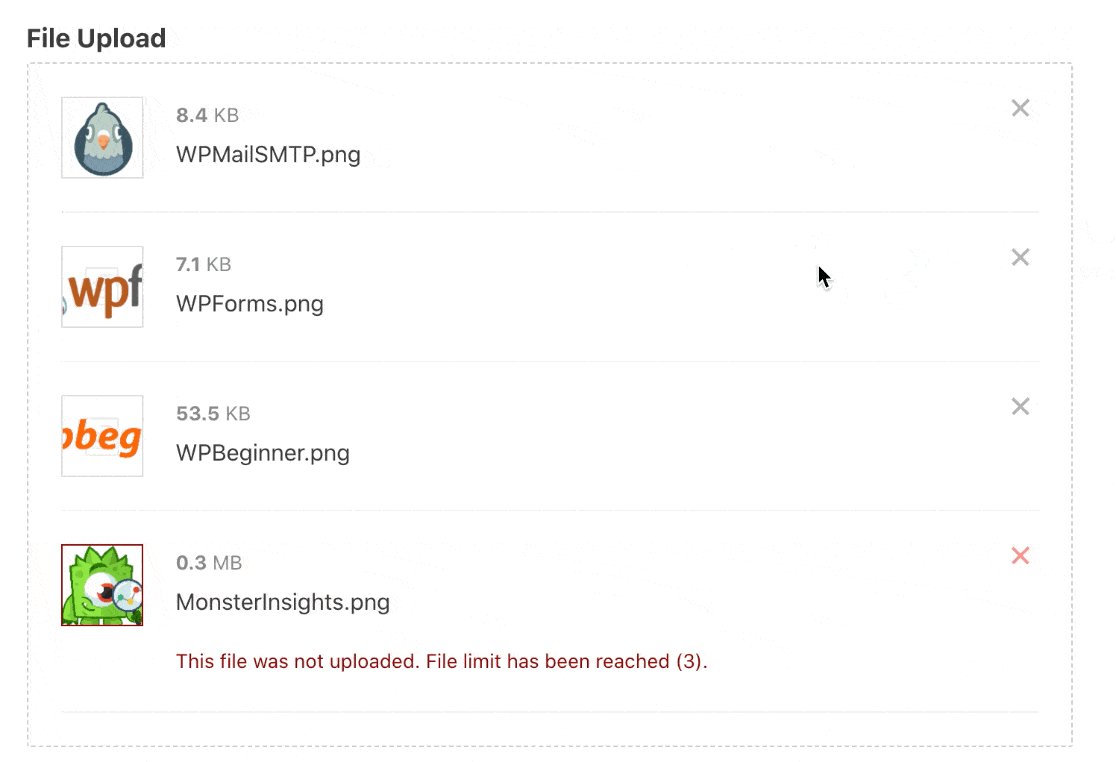
- Caricamento massimo di file: Questa impostazione consente di specificare il numero massimo di file che un utente può inviare durante un singolo inserimento.

Potete anche scegliere di salvare i file caricati nella vostra libreria multimediale di WordPress. Questo è utile se si desidera pubblicare le immagini nei post o nelle pagine in un secondo momento.
Per impostarlo, fare clic sulla scheda Avanzate nelle Opzioni di campo del campo Caricamento file.

Quindi, fare clic sul pulsante a levetta accanto all'opzione Memorizza file nella libreria multimediale di WordPress per attivarla.

In questo modo, è possibile accedere alle immagini inviate dagli utenti dalla propria galleria WordPress.
Se utilizzate il campo Rich Text per consentire agli utenti di caricare immagini sul vostro sito WordPress, dovrete prima aprire le opzioni del campo e attivare l'opzione Allow Media Uploads.

Se si desidera, è possibile attivare anche l'opzione Memorizza file nella libreria multimediale di WordPress. Quando il modulo ha l'aspetto desiderato, fate clic su Salva nella parte superiore del costruttore di moduli.
Passo 4: Modifica delle notifiche del modulo di caricamento dei file
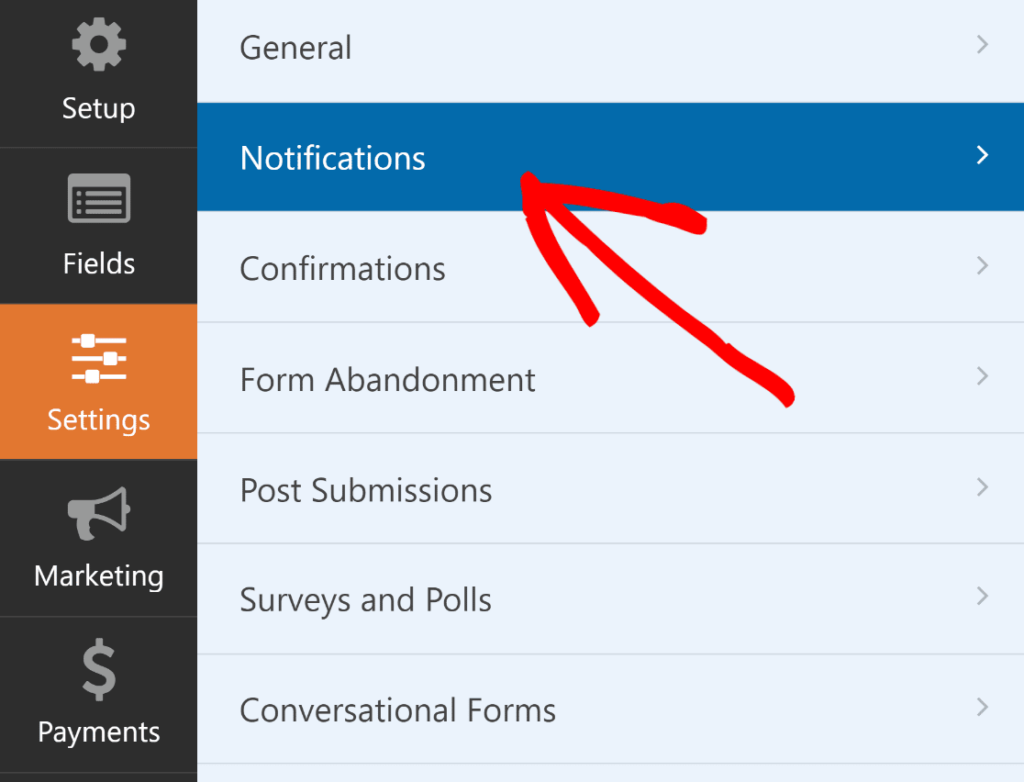
WPForms consente di ricevere i file caricati come allegati nelle notifiche e-mail. Per modificare le notifiche, andare su Impostazioni " Notifiche.

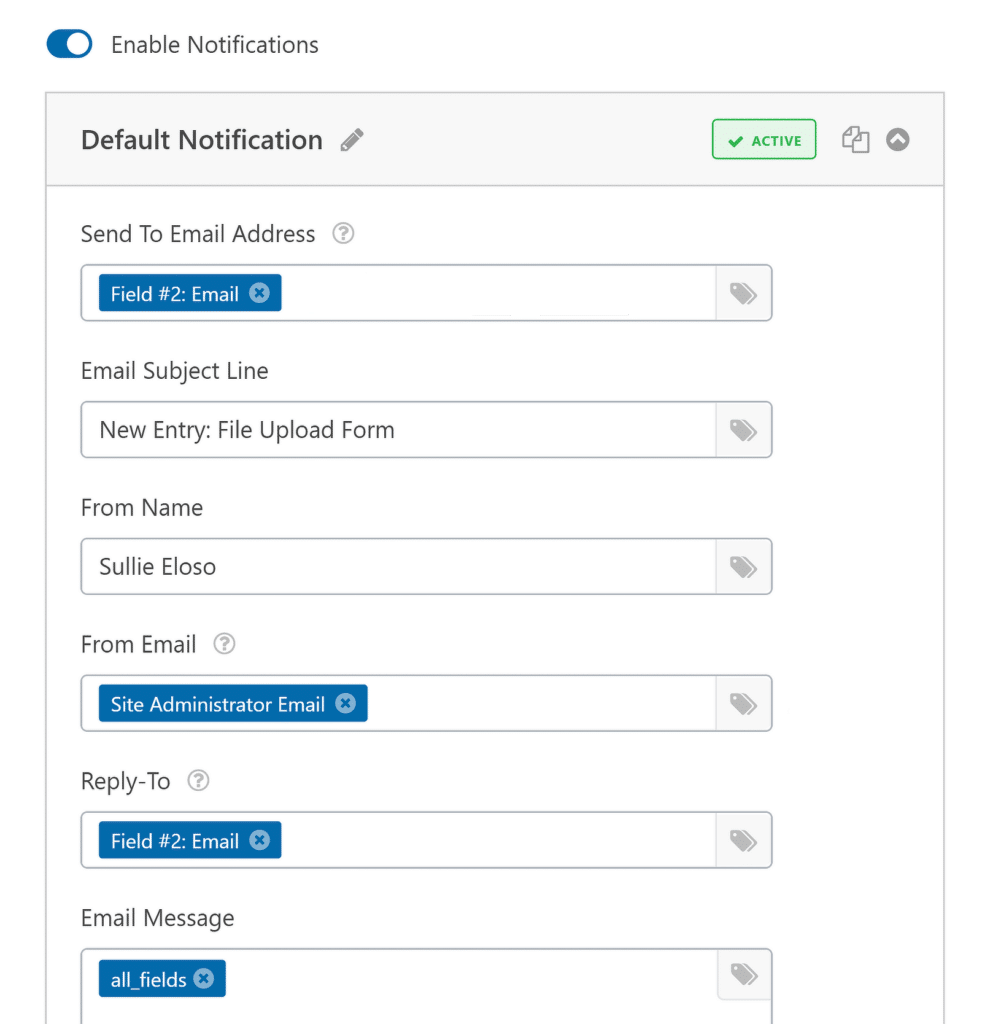
È possibile modificare l'oggetto della notifica, il corpo dell'e-mail, l'indirizzo e-mail di invio e altro ancora per garantire che le notifiche siano utili e leggibili come si desidera.

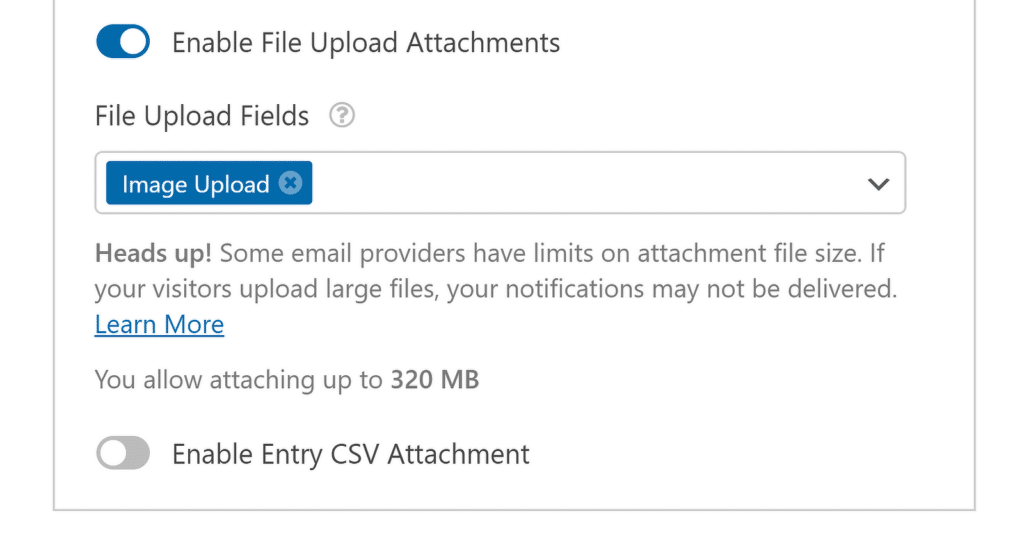
Se si desidera abilitare il caricamento di file allegati all'e-mail, scorrere fino alla sezione Avanzate e fare clic sulla levetta Abilita caricamento file allegati.
Dopodiché, è sufficiente specificare il campo di caricamento del file dal menu a tendina e il gioco è fatto!

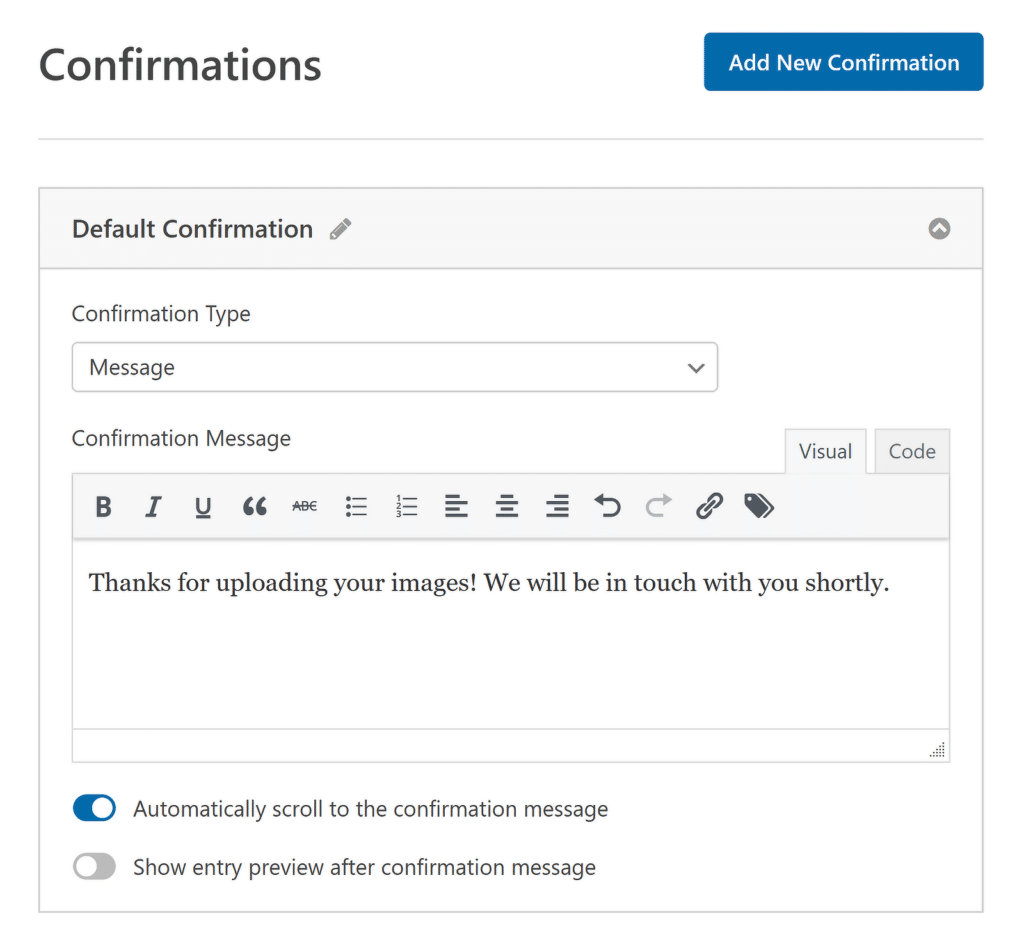
È anche una buona idea rivedere il messaggio di conferma, che appare sullo schermo subito dopo l'invio del modulo da parte dell'utente.

Per controllare o modificare le conferme, andare su Impostazioni " Conferme. Quindi, personalizzare il messaggio di conferma a proprio piacimento e fare clic su Salva.

Per informazioni su altri tipi di conferma, consultare la nostra documentazione sull'impostazione delle conferme dei moduli. E con questo, siete pronti a caricare le vostre immagini!
Passo 5: Pubblicare il modulo di caricamento immagini di WordPress
WPForms vi permette di aggiungere i vostri moduli a molte posizioni del vostro sito web, compresi i post del blog WordPress, le pagine WordPress e persino i widget della barra laterale.
Per iniziare, fare clic sul pulsante Incorpora accanto a Salva nella parte superiore del costruttore di moduli.

A questo punto, si vedranno un paio di opzioni di incorporamento. Scegliamo Crea una nuova pagina per incorporare il modulo in una nuova pagina.

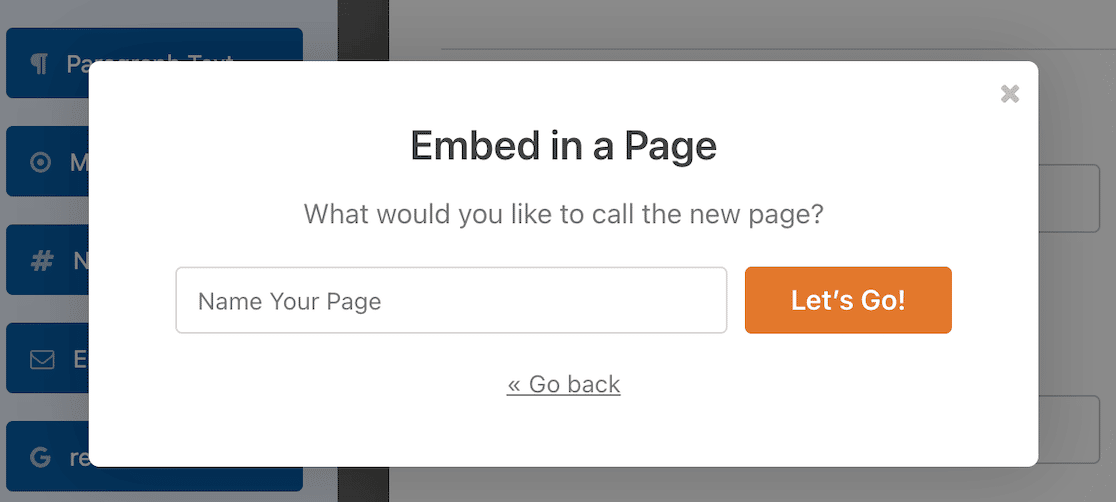
Dopodiché, dovrete inserire un nome per la vostra pagina. Inserite un nome e premete Let's Go per procedere.

Il modulo verrà ora visualizzato all'interno dell'editor di WordPress e si potrà verificare che l'aspetto sia di vostro gradimento.
Una volta soddisfatti dell'aspetto del modulo, premere il pulsante Pubblica per avviare il modulo di caricamento dei file.

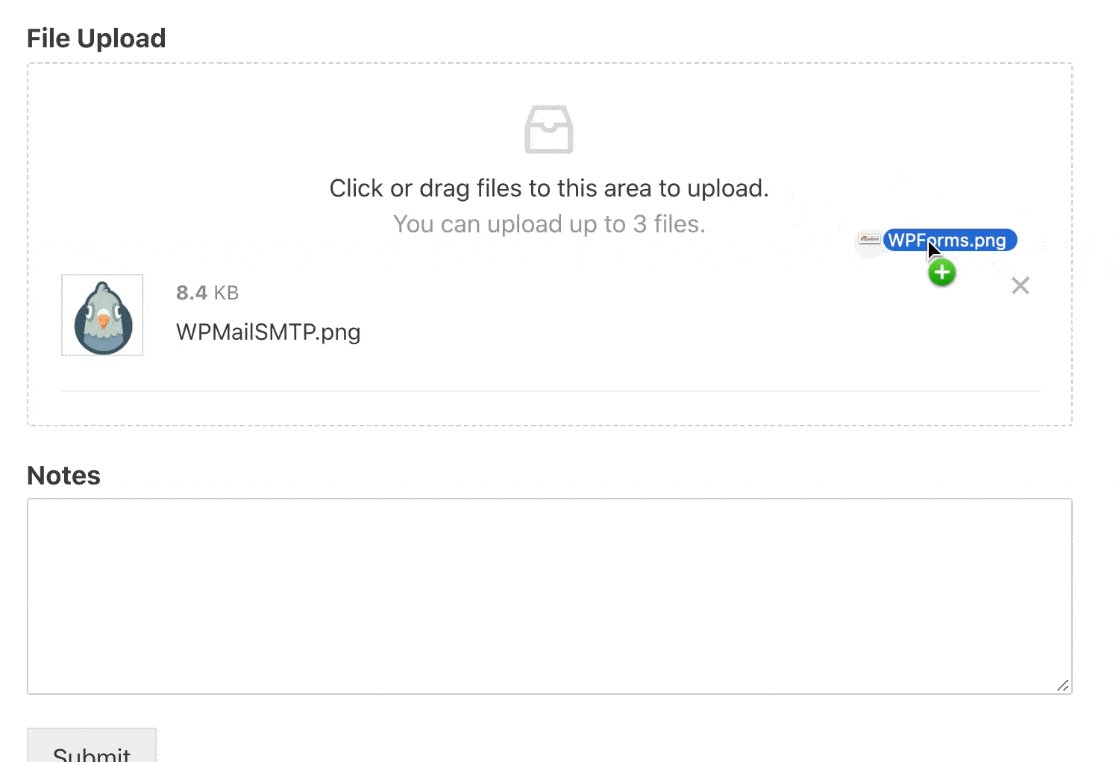
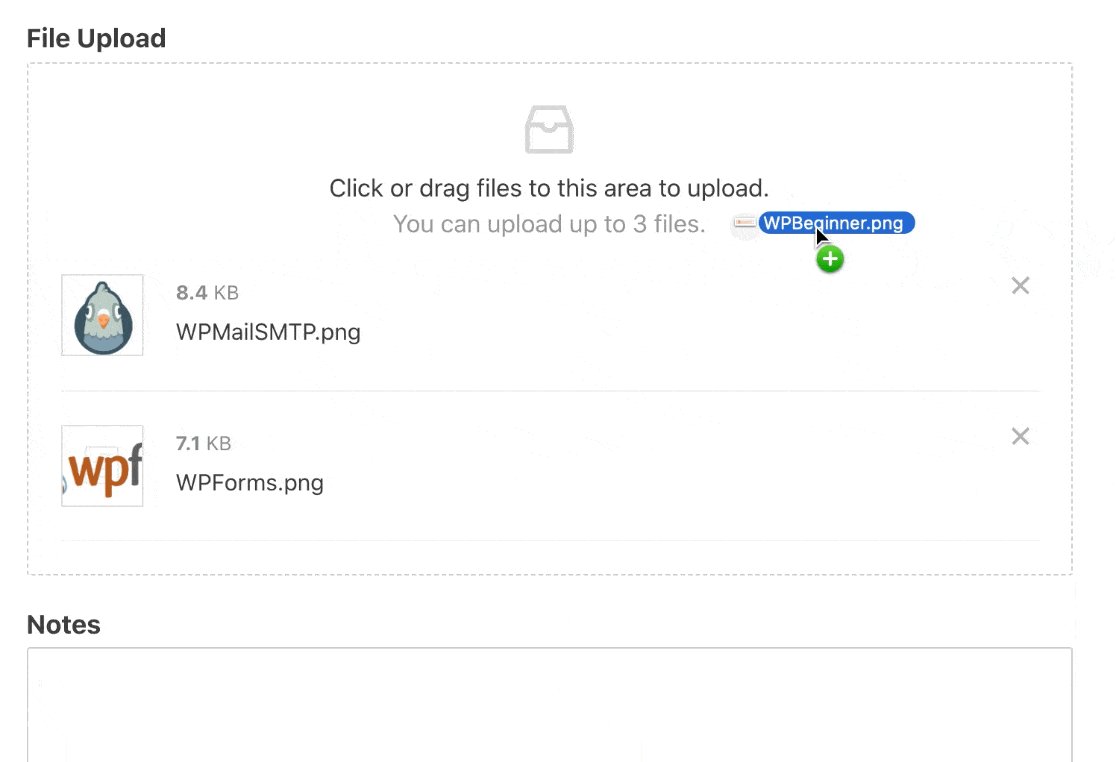
Ok, ora siete pronti ad accettare l'invio di moduli con il caricamento di file. Provate a testarlo aggiungendo i file per verificare che funzioni come previsto.

Ottimo! Ora il modulo è pronto per accettare il caricamento di file da parte dei visitatori.
Ma una volta che si iniziano a ricevere le richieste, come si fa a visualizzare i file caricati? È molto semplice, come mostreremo nella prossima fase.
Passo 6: Visualizzare i file caricati in WordPress
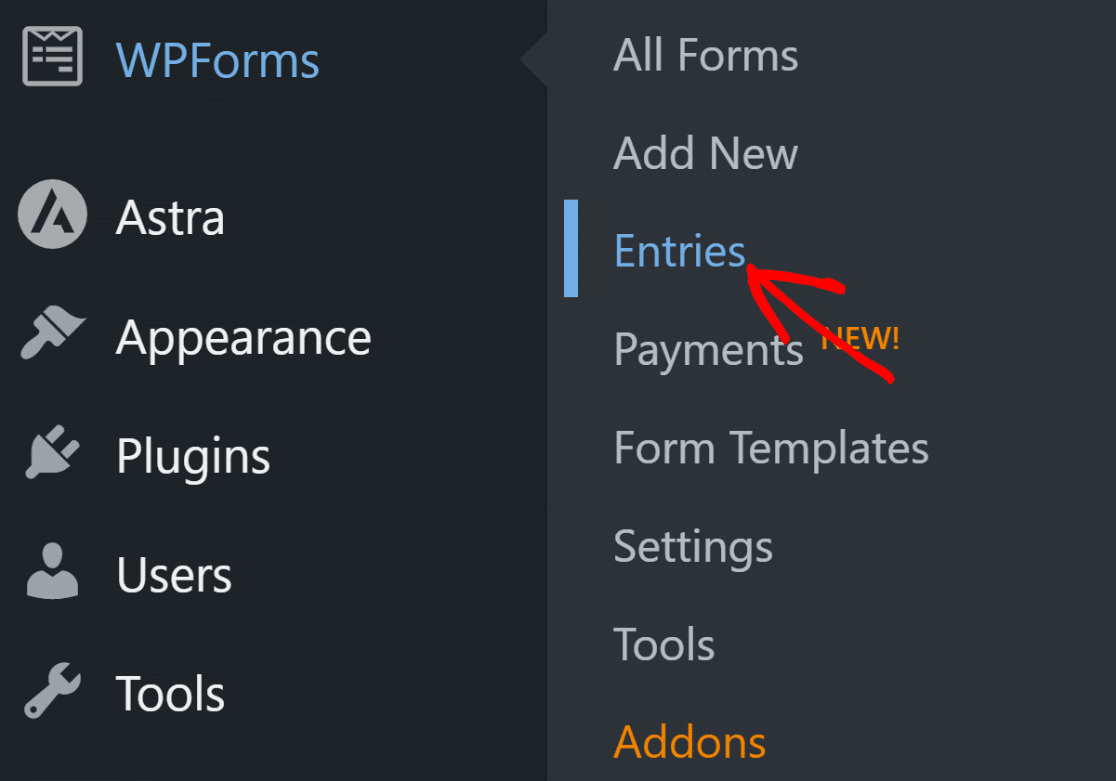
È possibile visualizzare i file caricati dalle voci di WPForms. Andate nella vostra dashboard di WordPress e cliccate su WPForms " Voci.

Si aprirà quindi la schermata Iscrizioni, dove si troveranno tutti i moduli attivi. Fate clic sul modulo per il caricamento dei file per vedere i dati inviati e premete Visualizza per vedere i dettagli di una voce specifica.

Ora che siete all'interno della voce, potrete vedere il nome del file e fare clic su di esso per visualizzarlo e/o scaricarlo.

Se volete saperne di più, consultate questa guida completa ai moduli di iscrizione. Ed ecco fatto! Ora sapete come consentire agli utenti di caricare immagini sul vostro sito WordPress.
Domande frequenti sul caricamento delle immagini in WordPress
Il caricamento di immagini è facile da configurare con WPForms, ma si possono incontrare problemi con le dimensioni e i formati dei file. Ecco alcune domande comuni che riceviamo.
Come posso creare un caricatore di immagini sul mio sito web?
È possibile utilizzare un plugin di form builder come caricatore di immagini sul proprio sito, se l'obiettivo è consentire agli utenti di caricare immagini nella libreria multimediale di WordPress.
Gli utenti possono caricare direttamente su WordPress?
Sì, potete consentire agli utenti di caricare immagini nella vostra galleria in WordPress. Ma è necessario un plugin come WPForms, che funziona come caricatore di immagini per WordPress.
Consente agli utenti di caricare tipi di file come immagini, audio, video e documenti con un solo clic. È anche possibile visualizzare questi upload come allegati nella schermata di gestione delle voci di WPForms.
Perché consentire agli utenti di caricare un'immagine?
Potreste chiedervi quando ha senso permettere ai visitatori del vostro sito web di caricare file di immagine sul vostro sito. Aggiungere file multimediali in un modulo non solo è facile, ma può anche essere molto utile.
Ecco alcuni modi in cui il vostro collaboratore WordPress può utilizzare un modulo di caricamento immagini:
- Per aggiungere immagini alle foto del profilo
- Aggiunta di immagini ai loro post per blog ospiti
- Aggiunta di un file multimediale a un modulo d'ordine personalizzato
- Raccogliere testimonianze sui vostri prodotti
- Consentire agli utenti di inviare eventi su un calendario
... e probabilmente vi verranno in mente altri motivi per utilizzare un caricatore di immagini per WordPress!
Un modulo per il caricamento delle immagini consente di risparmiare tempo, poiché non è necessario caricare personalmente le immagini degli utenti. Inoltre, contribuisce a mantenere il sito sicuro, perché non è necessario che tutti gli utenti accedano al sito per caricare le immagini.
Quali sono i formati di immagine consentiti da WordPress?
Quando si crea un modulo per il caricamento di immagini, WPForms utilizza le stesse impostazioni predefinite di WordPress.
Per impostazione predefinita, è possibile accettare molti tipi diversi di file attraverso i moduli, tra cui:
- Immagini (.png, .gif e .jpg)
- Documenti (.doc, .xls, .ppt e .pdf)
- Video (.mpg, .mov e .wmv)
- Audio (.wav, .mp3 e .mp4)
Se si desidera aggiungere altri formati di immagine, ecco come consentire il caricamento di altri tipi di file nei moduli. Questo è utile se si desidera consentire il caricamento di immagini da smartphone, poiché il formato del file e il tipo MIME potrebbero essere diversi.
Se desiderate aumentare la dimensione massima di caricamento delle immagini per il vostro sito, dovete contattare il vostro provider di hosting WordPress per sapere se è possibile. Per maggiori dettagli, consultate questo tutorial sull'aumento della dimensione massima di caricamento dei file in WordPress.
Cosa succede se WordPress mostra "Si prega di effettuare il login per caricare l'immagine"?
Questo messaggio significa che il sito è impostato per consentire il caricamento solo agli utenti che hanno effettuato l'accesso. Per risolvere il problema, è possibile utilizzare un plugin come WPForms per consentire agli ospiti di caricare le immagini senza dover effettuare il login.
Perché WordPress dice "non sei autorizzato a caricare questo tipo di file"?
WordPress blocca alcuni tipi di file per impostazione predefinita per motivi di sicurezza.
Se viene visualizzato questo messaggio, il file immagine che si sta cercando di caricare non è presente nell'elenco dei file consentiti. È possibile risolvere il problema utilizzando un plugin che consenta di aggiungere altri tipi di file in modo sicuro.
Che cos'è un modulo di invio foto in WordPress?
Un modulo per l'invio di foto consente di caricare immagini sul sito senza dover accedere all'area amministrativa. Viene spesso utilizzato per concorsi, guest post o gallerie di immagini. È possibile crearne uno facilmente con plugin come WPForms.
Successivamente, accettare i messaggi del blog inviati dagli utenti in WordPress
Volete che i vostri utenti possano inviare un intero post del blog, anziché solo un'immagine? Consultate la nostra guida su come consentire agli utenti di inviare i post del blog.
Create ora il vostro modulo di caricamento immagini 🔼
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.





La cartella sorgente contiene anche un modello di pagina Wordpress con un ciclo personalizzato che visualizza le immagini pubblicate per tutti gli utenti. Si consiglia di applicare una convalida più rigorosa al caricamento delle immagini. Ricordate che state accettando dati da utenti che potrebbero accidentalmente o maliziosamente caricare file inappropriati. Il controllo del tipo e della dimensione del file è un buon inizio.
Ehi Dovolena - Grazie per il feedback. Il controllo del tipo di file è già incluso nel campo di caricamento dei file. Per impostazione predefinita, solo i tipi di file sicuri raccomandati da WordPress possono essere caricati. Tuttavia, se lo si desidera, è possibile consentire il caricamento di altri tipi di file utilizzando questo tutorial.
Lo stesso vale per le dimensioni dei file. Permetterà la dimensione massima dei file consentita nella configurazione del server e si potrà ridurre ulteriormente se necessario, come spiegato qui.
Mi scuso ma non sono sicuro di aver capito le tue informazioni sul loop personalizzato, potresti contattare il nostro team di supporto qui e fornire ulteriori informazioni e sicuramente potremo verificarle ulteriormente.
Grazie!
I clienti possono caricare tutte le immagini che vogliono o il modulo è limitato all'accettazione di una sola immagine alla volta?
Ehi Nivia - Ottima domanda!
Sì, è assolutamente possibile caricare più file in un singolo campo File UPload. A tale scopo, andare su Opzioni campo del campo Caricamento file >> Opzione avanzata e selezionare lo stile "Moderno".
Successivamente, nel campo "Numero massimo di file", è possibile scegliere il numero di file che gli utenti possono inviare. Per maggiori dettagli sull'utilizzo dello stile Moderno del campo di caricamento file, consultare il nostro tutorial
Spero che questo sia d'aiuto! Se avete altre domande su questo argomento o se ho frainteso la vostra domanda in qualche modo, contattate il nostro team di assistenza. Saremo lieti di aiutarvi ulteriormente! 🙂
Salve, sono molto interessato a questa funzione e non vedo l'ora di utilizzarla per un guestbook interattivo. È possibile fare in modo che le foto caricate vengano salvate in una particolare cartella o galleria del sito Wordpress in modo da poter utilizzare la cartella per un album o uno slider sulla pagina stessa o da qualche altra parte?
Grazie e buona giornata!
Ciao Leonard - È possibile modificare la posizione di caricamento dei file nella libreria multimediale di WordPress come spiegato in questo tutorial. Una volta inseriti nella libreria multimediale, potrai utilizzarli facilmente nelle gallerie o negli slider, ecc.
Spero che questo sia d'aiuto!
Sì, l'ho visto, ma questa funzione non salverebbe solo nella cartella media generale. È possibile salvarli automaticamente in un'altra cartella multimediale per non confonderli con gli altri media del sito?
Ciao Leonard - Temo che questa funzione non sia disponibile al momento. La terremo in considerazione per il futuro!
Grazie per il suggerimento!
Salve, Supponiamo che io abbia un sito web che vende cornici per foto. Esiste un modo per consentire agli utenti di caricare una foto e visualizzare l'anteprima della loro immagine con le cornici disponibili sul mio sito in tempo reale? Per favore, aiutatemi!
Ciao Husnul - Temo che questa opzione non sia disponibile al momento. La terremo in considerazione per il futuro. Grazie per il suggerimento!
Ciao a tutti! Abhishek,
C'è qualche aggiornamento su questo problema? Possiamo ottenere questo ora?
Ehi Ramin - Mi scuso, questa funzione non è ancora disponibile e non siamo in grado di fornire la soluzione di cui hai bisogno per ora o un ETA se o quando questa funzione sarà disponibile.
A causa del gran numero di suggerimenti di funzionalità che riceviamo dai nostri utenti, dobbiamo rivedere e dare priorità alle funzionalità e ai miglioramenti da includere in ogni ciclo di sviluppo.
Al momento, le nuove funzioni/miglioramenti hanno la priorità in base a diversi fattori, come il loro beneficio per la maggior parte degli utenti del plugin, la richiesta della funzione e le risorse di sviluppo necessarie. Purtroppo, per il momento, la funzionalità richiesta non è stata richiesta da molti utenti.
Tuttavia, ho fatto in modo che il vostro indirizzo e-mail sia annotato nella segnalazione della richiesta di funzionalità, in modo che possiate ricevere un aggiornamento nel caso in cui questa funzionalità sia disponibile in una release.
Grazie!
Fratello, puoi suggerirmi un plugin per questo? Anche io non sono in grado di trovarlo.
Ciao Divij - Temo che al momento non abbiamo alcuna opzione di questo tipo, aggiungerò il tuo voto alla richiesta di funzionalità in modo che il team di sviluppo possa prendere in considerazione questo aspetto per il futuro.
Ci scusiamo per l'inconveniente.
Salve, Nel mio sito web ho un elenco di file pdf. Ho bisogno di consentire agli utenti di caricare i loro file pdf in quella stessa pagina automaticamente è il loro modo
Ciao Sudha - Temo che non ci sia un modo integrato per caricare automaticamente i file sulla stessa pagina; il massimo che puoi fare attualmente è caricare i file nella sezione media del tuo sito, così sarà facile per te aggiungerli alle pagine.
Spero che questo sia d'aiuto!
Esiste un modo per impostare un'immagine predefinita (dalla libreria multimediale) se l'utente non ne inserisce una? Nel mio caso, ho un modulo di invio di un post che include un'immagine opzionale.
Ciao Ted - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto, così possiamo aiutarti. Se hai una licenza WPForms, hai accesso al nostro supporto via e-mail, quindi invia un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Ciao,
Esiste un modo per visualizzare le immagini caricate?
Ehi Mike - Ottima domanda! Tutti i file sono memorizzati nelle cartelle di upload della vostra installazione di WordPress, potete anche cambiarli per memorizzarli nella sezione media della vostra installazione di WordPress.
Una volta che i file sono nella libreria multimediale, è possibile visualizzarli in qualsiasi punto del sito, come si fa con qualsiasi altra immagine presente nella libreria multimediale.
Spero che questo sia d'aiuto!
Posso utilizzare questo plugin per consentire ai visitatori del mio sito registrati di caricare più immagini in un unico invio?
Ehi Rex - Sì, c'è una funzione di caricamento file integrata nell'opzione Stile moderno con la possibilità di caricare più immagini.
Per ulteriori domande in merito, contattate il team di assistenza.
Buona continuazione 🙂
Salve, vendo portachiavi personalizzati con le foto dei miei clienti. Di solito mi inviano le foto singolarmente via e-mail e a volte può essere una seccatura cercarle. Questo sito web permetterebbe al cliente di caricare un'immagine per un ordine personalizzato.
Ehi Abigail - Ottima domanda! Sì, è assolutamente possibile consentire agli utenti di caricare immagini sul proprio sito. Il campo di caricamento dei file è disponibile con qualsiasi versione a pagamento di WPForms.
Per ulteriore assistenza, contattate il nostro team di supporto.
Buona continuazione! 🙂
Ciao Grace, Qualche versione dei tuoi plugin scansiona i caricamenti degli utenti per prevenire il caricamento di virus o malware sul sito/server?
Ciao Shane,
WPForms dovrebbe gestire la maggior parte della sicurezza del caricamento dei file per voi: non permettiamo il caricamento di file non approvati o non autorizzati. Quindi, se si utilizza un host web affidabile, non ci dovrebbero essere problemi.
Se non siete sicuri di quali siano i metodi utilizzati dal vostro web host per proteggere i propri server, vi suggerisco di chiedere loro informazioni in merito e cosa farebbero per voi se il vostro sito venisse violato. È sempre meglio saperlo!
È inoltre possibile limitare i tipi di file per impedire che vengano caricati tipi specifici di file.
In caso di domande, vi invitiamo a contattarci in assistenza, in modo da potervi aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie! 🙂
I membri possono caricare le proprie immagini/documenti e tenerli al sicuro dagli altri?
Ciao Leslie - La sicurezza del caricamento dei file dipende dall'hosting web affidabile. Se non sei sicuro di quali metodi utilizza il tuo web host per proteggere i suoi server, ti suggerirei di chiedere loro informazioni e cosa farebbero per te se il tuo sito fosse violato. È sempre meglio saperlo!
Inoltre, aggiungiamo un hash univoco alla fine del file (ad esempio: my-logo-570543445db74.png) in modo che un utente malintenzionato non possa aprire facilmente un gruppo di file caricati sul vostro sito.
Inoltre, non disponiamo di una funzione per caricare i file in cartelle specifiche per ogni utente.
In caso di domande, vi invitiamo a contattarci in assistenza, in modo da potervi aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie! 🙂
Sembra fantastico!
Ma potresti spiegare come collegare questo modulo e il caricamento delle immagini a un plugin per guestbook? Sto cercando un'opzione che permetta ai visitatori di scrivere un post sul guestbook con una o più immagini - preferibilmente visualizzate sulla mia pagina nel modo più automatico possibile. Tuttavia, per motivi di sicurezza/spam, vorrei poter accettare/declinare i messaggi/le immagini del guestbook.
Suggerimenti su come fare?
Ciao Seline - Se il plugin del guestbook ha la possibilità di creare tipi di post personalizzati (la maggior parte dei plugin ha questa funzione), allora è possibile farlo! Puoi utilizzare il nostro addon Post submission e impostare un tipo di post personalizzato. In questo modo, l'immagine caricata può essere utilizzata come immagine caratteristica per quel tipo di post personalizzato.
Spero che questo sia d'aiuto!
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie! 🙂
Voglio che gli utenti possano scaricare la mia domanda di assunzione, completarla e poi caricarla sul mio sito web, per poi inviarla al mio indirizzo e-mail e notificarmela. È qualcosa che WP Forms può fare?
Ciao Emily - Potremmo aver bisogno di maggiori dettagli per fornire la migliore soluzione possibile. Se il modulo di iscrizione è in un formato scaricabile come il pdf, gli utenti possono scaricarlo tramite un link e poi compilarlo. Una volta fatto, dovrebbero caricare il pdf compilato in un modulo creato da WPForms utilizzando il campo di caricamento file.
Per ulteriore assistenza, inviate un ticket di supporto e il nostro team di assistenza sarà lieto di aiutarvi!
Grazie 🙂
Salve, è possibile utilizzare la voce del modulo per un altro plugin, ad esempio WP Inventory Manager? Volevo un modo per permettere ai miei utenti di aggiungere nuovi articoli all'inventario. Quindi prendo i loro input con questo modulo e memorizzo/visualizzo ciò che inseriscono utilizzando WP Inventory Manager.
Ciao Bryan- Per ottenere ciò che hai menzionato sarebbe necessaria un'ampia personalizzazione. Si prega di consultare il nostro articolo con i dettagli sulla struttura delle nostre tabelle di dati.
In pratica, memorizziamo tutti i dati del modulo in due tabelle all'interno del database nativo di WordPress. I valori dei campi per le voci sono memorizzati nella tabella delle voci e sono codificati in un singolo oggetto JSON per una migliore memorizzazione.
Spero che questo sia d'aiuto! 🙂
Salve, possiamo creare una cornice personalizzata? L'utente può caricare la propria foto in una cornice che abbiamo già preparato. proprio come una cabina fotografica.
Ciao Yohan! Il nostro plugin fornisce solo gli strumenti per caricare le immagini sul tuo sito e non ha alcuna funzione per visualizzare le immagini caricate. Mi spiace che non abbiamo una soluzione per te, ma se hai altre domande su WPForms, non esitare a contattarci 🙂
Salve, vorrei che i miei utenti potessero caricare una descrizione e un'immagine su una pagina e che solo loro potessero vedere tale descrizione e immagine. In questo modo potrebbero ascoltare brani o guardare video e la descrizione e la foto che hanno caricato rimarrebbero nella pagina quando sono connessi, ma appaiono solo nella pagina per loro. Grazie!
Ehi Julius- Al momento non abbiamo una funzione integrata che mostri le voci/immagini caricate dagli utenti connessi. Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Nel frattempo, se siete disposti a provare un po' di codice, abbiamo uno snippet di codice che vi permetterà di visualizzare una tabella di tutte le voci nel frontend del vostro sito. Nel caso in cui vogliate esaminare le opzioni di sviluppo personalizzato, vi consigliamo di utilizzare Codeable e, a lungo termine, WPBuffs.
Grazie 🙂
Avete trovato una soluzione a questo problema?
Ciao Oliver,
Mi scuso per l'inconveniente, poiché questa funzione è ancora in fase di revisione e nel mirino del team di sviluppo.
Grazie per la comprensione.
Sto creando un sito web in cui le persone possono caricare immagini. È un sito di fumetti e vorrei sapere come posso implementare un sistema in cui le persone possono creare un account e caricare i loro fumetti. È possibile?
Ciao Jullian! Tutte le nostre versioni a pagamento ti daranno accesso al nostro campo di caricamento file, con il quale puoi creare moduli che consentano alle persone di caricare i loro fumetti. Abbiamo un articolo qui sulla creazione di moduli per consentire l'upload.
Per creare moduli che consentano alle persone di creare un account, tuttavia, è necessario il nostro addon Registrazione utente, disponibile con le nostre licenze di livello Pro o superiore. Ulteriori informazioni su questo addon sono disponibili all'indirizzo: https://wpforms.com/docs/how-to-install-and-use-user-registration-addon-with-wpforms/
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci.
Hallo Kann man dieses formular auch so einstellen das die nutzer schon alles hochladen können jedoch nach prüfung durch den admin und manuelles freischalten das bild auf der website sichbar ist. ? Con i miei più sinceri ringraziamenti
Salve,
Questa è una buona domanda! Sappiate che i file caricati utilizzando il campo File Upload di WPForms non saranno visibili sul front-end del sito. Tuttavia, sappiate che per impostazione predefinita, i file caricati dall'utente vengono memorizzati nella cartella WPForms all'interno della directory Uploads del vostro sito.
Se preferite caricare i file nella libreria multimediale di WordPress, fate clic sul campo Caricamento file nel costruttore del modulo. Quindi, in Opzioni avanzate, selezionare la casella accanto a Memorizza file nella libreria multimediale di WordPress.
Se può essere d'aiuto, consultate il nostro tutorial qui per maggiori dettagli.
Se si desidera che i post vengano approvati, è disponibile l'addon Post Submission che include l'immagine in primo piano del post, che può essere approvata/rifiutata manualmente. Si prega di consultare la guida completa su questo addon.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Ciao
è possibile impostare delle condizioni per cui è possibile caricare solo foto di una certa dimensione?
/Urbano
Ciao,
Non disponiamo di una funzione per impostare la dimensione di un'immagine e convalidarla per il caricamento. Aggiungerò il vostro voto per considerare questa funzione come un miglioramento per il futuro. Tuttavia, è assolutamente possibile impostare la dimensione massima di caricamento dei file come mostrato qui.
Spero che questo sia d'aiuto! 🙂
Ciao,
Questo modulo è conforme all'accessibilità? Come si ottiene il testo "alt" per l'immagine? Dovrei aggiungerlo io stesso?
Grazie
Ehi Robin - Per essere sicuri di rispondere alla tua domanda nel modo più esauriente possibile, potresti contattare il nostro team.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie.
C'è un modo per collegare un PDF caricato al post (usando Post Submissions) in modo che possa essere scaricato dal post sul front-end?
Ehi Bekee, avresti bisogno del nostro addon Post Submission, disponibile con il livello di licenza Pro o superiore.
Successivamente, è necessario impostare i meta-campi personalizzati, in particolare il campo di caricamento dei file. A tale scopo si consiglia di utilizzare il plugin Advanced Custom Fields. Ecco un'ottima guida su come utilizzare i campi personalizzati. Per ulteriori informazioni su come aggiungere altri meta post personalizzati, date un'occhiata alla nostra guida qui.
Per visualizzare campi aggiuntivi nel post pubblicato, il tema del sito deve avere la possibilità (o essere personalizzato) di visualizzare i campi personalizzati. Tuttavia, se non lo fa, è necessaria un'implementazione personalizzata e suggeriamo di utilizzare Codeable o WPBuff.
Spero che questo sia d'aiuto!
Salve. È possibile consentire agli utenti di caricare una foto nel loro account utente personale?
Ciao Angie, è possibile con il nostro addon Registrazione utente e mappando il meta personalizzato del campo di caricamento file come indicato qui.
Consultate il nostro tutorial completo sull'impostazione dei meta-campi utente personalizzati.
Spero che questo sia d'aiuto.
Salve, c'è un modo per consentire all'utente di ritagliare la propria immagine quando carica l'immagine del profilo?
Ehi Minesh - Al momento non abbiamo la funzione nel campo di caricamento dei file per ritagliare le immagini durante il caricamento. Sono d'accordo che sarebbe molto utile e aggiungerò questo aspetto al nostro tracker delle richieste di funzionalità in modo che sia all'attenzione dei nostri sviluppatori.
Ciao a tutti
Non riesco a caricare le immagini da un cellulare: sono in formato JPEG e non OIC. Quando le scarico sul mio computer, possono essere caricate sul sito web tramite il modulo, ma non da un cellulare. C'è qualcosa che posso modificare?
Ciao Susan - Saremo felici di aiutarti! Quando ne hai la possibilità, scrivici una riga nel supporto, così possiamo aiutarti.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂