Riepilogo AI
Volete aggiungere un accordo sui termini e le condizioni del servizio ai vostri moduli WordPress? Dare alle persone un modo per accettare i vostri termini legali di servizio è il modo migliore per proteggersi senza sacrificare l'esperienza dell'utente.
In questo articolo vi mostreremo come aggiungere un accordo sui termini di servizio ai vostri moduli WordPress.
Create ora il vostro modulo WordPress
In questo articolo
- Passo 1: Creare un nuovo modulo WordPress
- Fase 2: Aggiungere un accordo sui termini di servizio al modulo
- Passo 3: Formattare la casella di controllo dei Termini di servizio
- Passo 4: Configurare le impostazioni del modulo
- Facoltativo: includere termini e condizioni nella notifica via e-mail
- FAQ
- Quindi, aggiungere un campo firma ai moduli

Se preferite leggere le istruzioni, abbiamo scritto questa guida qui sotto.
Passo 1: Creare un nuovo modulo WordPress
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
Quindi, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.
Nella schermata di impostazione, dare un nome al modulo e selezionare il modello che si desidera utilizzare, a seconda del tipo di modulo che si sta creando.
Per il nostro esempio, sceglieremo il modello Modulo di iscrizione alla newsletter.

WPForms funziona con diversi servizi di email marketing, in modo da poter creare facilmente moduli di iscrizione utilizzando il vostro provider di posta elettronica preferito.
Per il nostro esempio, creeremo un modulo di iscrizione utilizzando Mailchimp. Per un aiuto in questa fase, consultate il nostro tutorial su come creare un modulo di iscrizione con Mailchimp.
Fase 2: Aggiungere un accordo sui termini di servizio al modulo
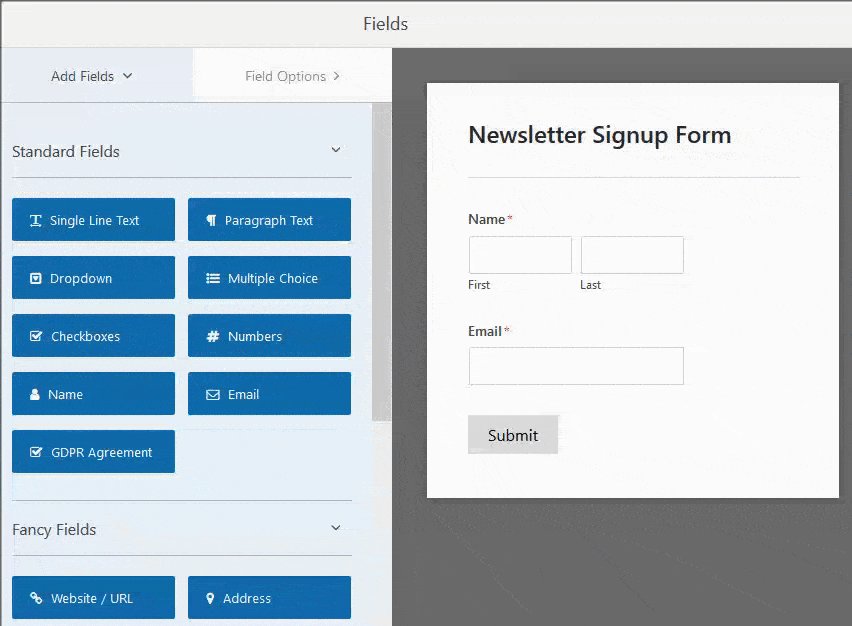
Una volta personalizzato il modulo di iscrizione, è possibile aggiungere una casella di controllo per i termini e le condizioni di WordPress.
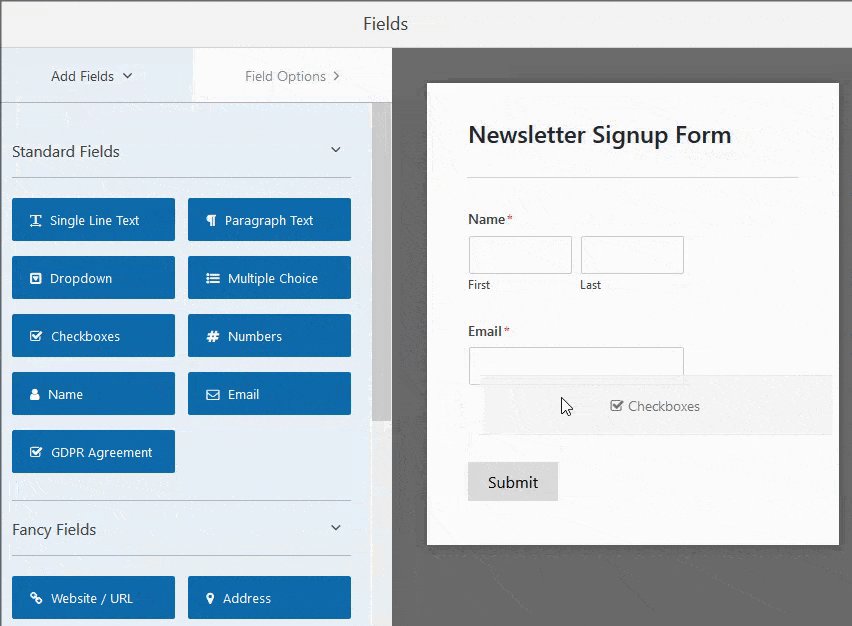
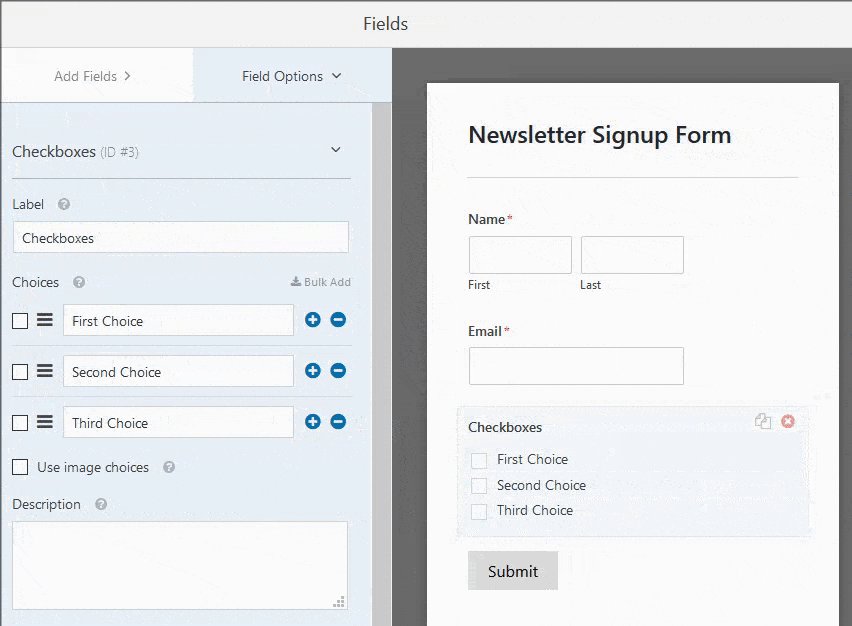
A tal fine, trascinare il campo del modulo Caselle di controllo nel modulo di WordPress. Quindi, fare clic su questo campo per apportare le modifiche.

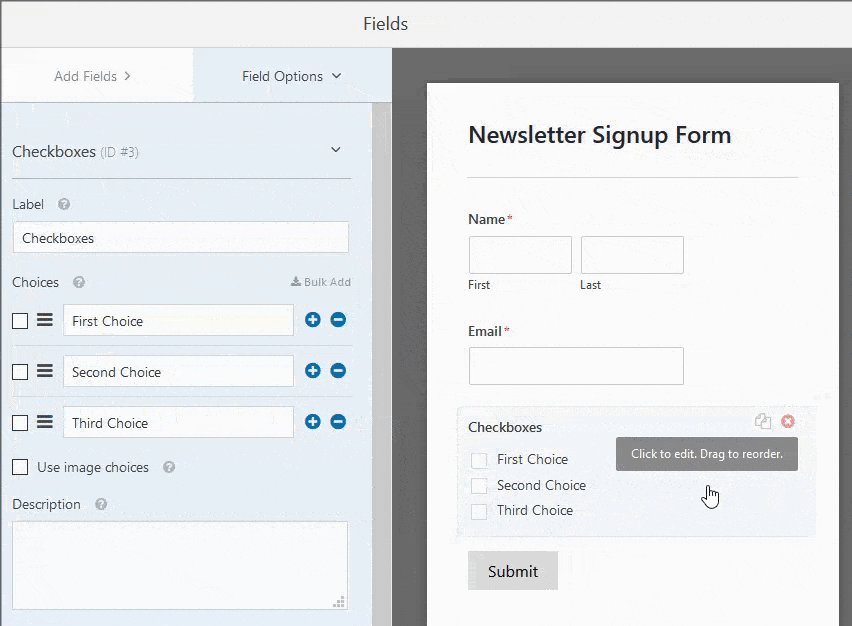
Ora è necessario personalizzare il campo del modulo casella di controllo. Per iniziare, modificate l'etichetta con il nome che desiderate.
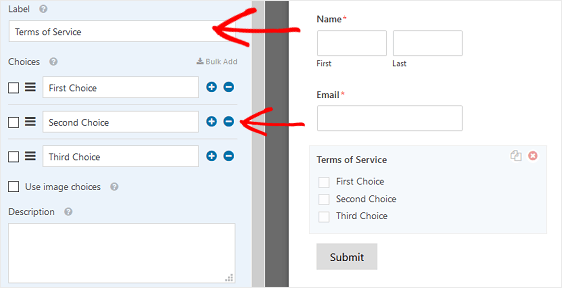
Per il nostro esempio, etichetteremo la casella di controllo Termini di servizio.
Faremo anche clic sui pulsanti meno per eliminare tutte le caselle di controllo extra presenti nel nostro modulo.

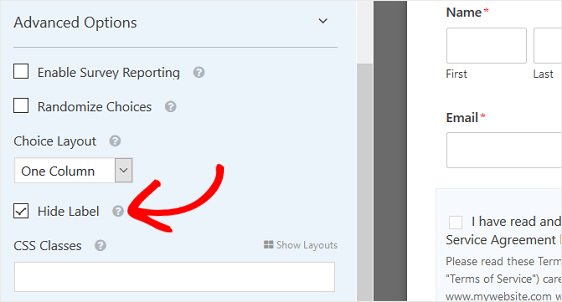
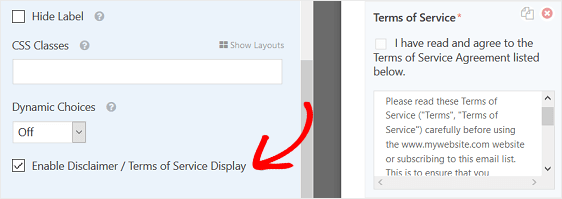
Se si desidera nascondere l'etichetta del modulo, aprire la sezione Opzioni avanzate e fare clic sulla casella di controllo Nascondi etichetta.

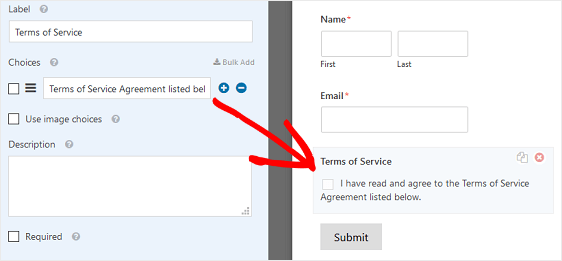
Quindi, personalizzeremo il testo della casella di controllo in modo che contenga una frase del tipo "Ho letto e accetto i termini del contratto di servizio elencati di seguito".

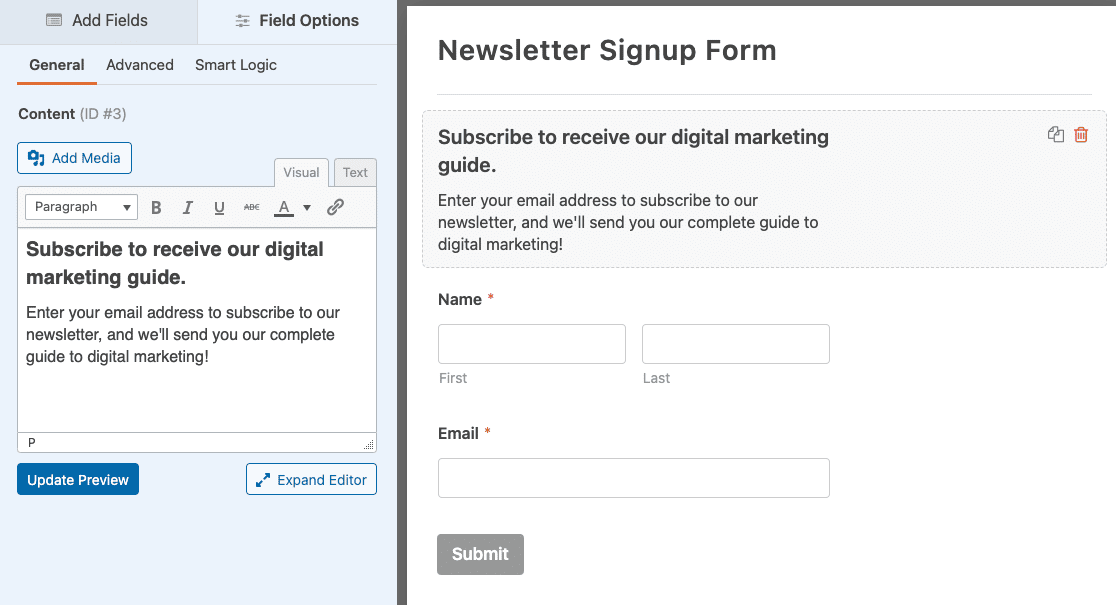
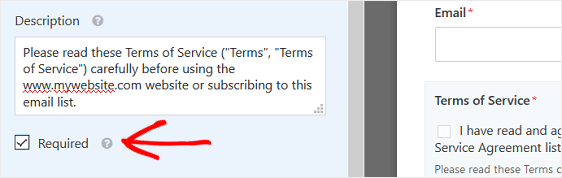
Ora è possibile personalizzare la sezione Descrizione della casella di controllo. Qui si aggiungeranno i termini di servizio utilizzando testo normale o HTML, a seconda delle preferenze.
Assicurarsi di fare clic sulla casella di controllo Richiesto per richiedere ai visitatori del sito di accettare i termini di servizio prima di inviare il modulo.

Passo 3: Formattare la casella di controllo dei Termini di servizio
Noi di WPForms sappiamo che a volte i termini di servizio sono una lunga stringa di testo.
Per questo motivo, nel tentativo di rendere più gradevole il modulo del vostro sito web, abbiamo aggiunto un modo per formattare il testo dei termini di servizio in modo che risulti più professionale e organizzato.
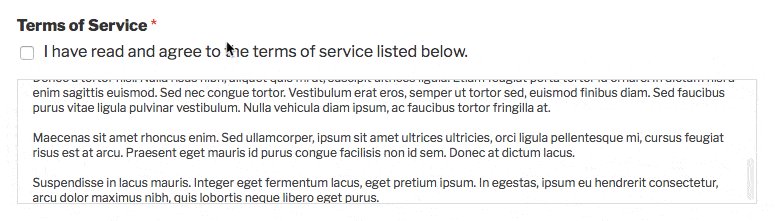
A tal fine, aprire la sezione Opzioni avanzate nell'Editor del modulo. Fare clic su Abilita la visualizzazione di clausole di esclusione di responsabilità/termini di servizio.

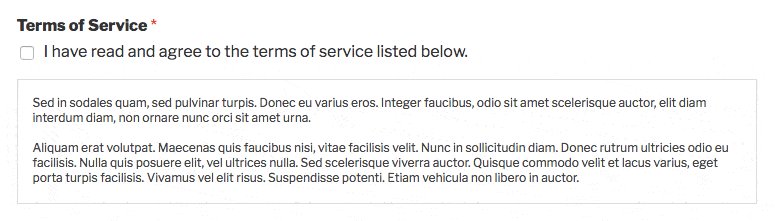
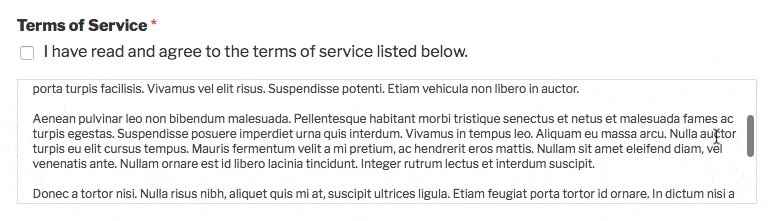
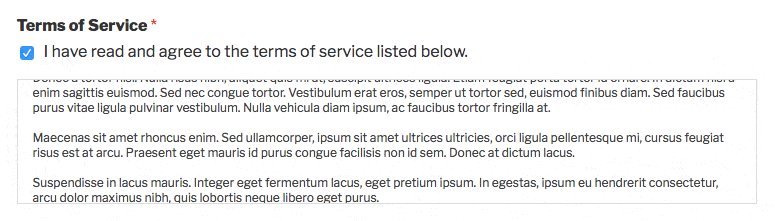
Noterete che la casella di controllo dei termini di servizio si trova ora in un riquadro appositamente formattato con una barra di scorrimento verticale.

Quando tutto appare come desiderato, fare clic su Salva.
Passo 4: Configurare le impostazioni del modulo
Dopo aver personalizzato il vostro modulo per i termini e le condizioni di WordPress a vostro piacimento, dovete configurare le impostazioni del modulo. A questo punto sarete pronti ad aggiungere il modulo al vostro sito web per renderlo visibile a tutti.
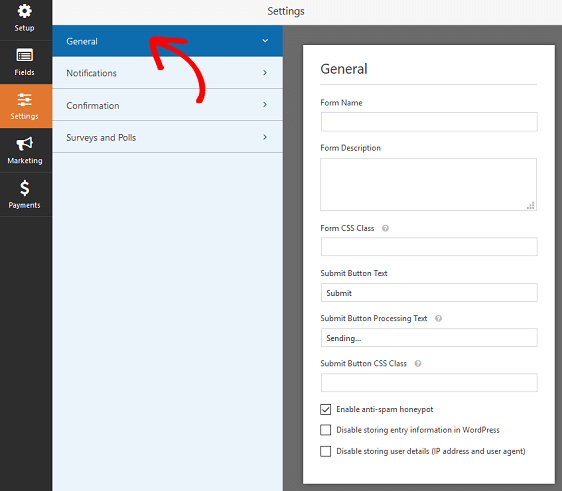
Per iniziare, andare su Impostazioni " Generale. Qui è possibile personalizzare le impostazioni generali del modulo.

Modificare elementi come il nome del modulo, la descrizione e la copia del pulsante "Invia". Inoltre, attivate la funzione anti-spam per prevenire l'invio di moduli spam e create un modulo più conforme al GDPR utilizzando i miglioramenti GDPR forniti con WPForms.
Per maggiori informazioni su questa fase, consultate questo articolo su come conformarsi al meglio ai requisiti del GDPR.
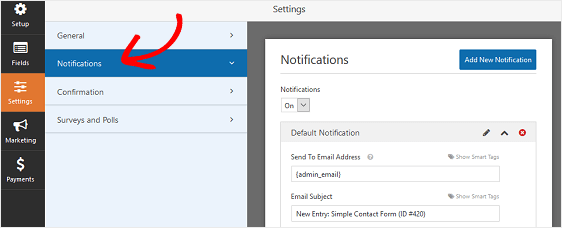
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo sul vostro sito web.

Infatti, a meno che non si disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul vostro sito, riceverete una notifica dell'invio.
Per un aiuto in questa fase, consultate la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
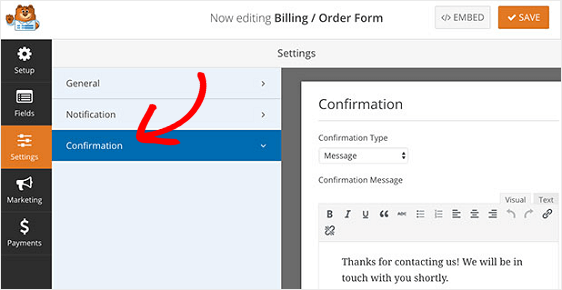
Le conferme dei moduli sono messaggi che vengono visualizzati dai visitatori del sito dopo l'invio di un modulo sul vostro sito web. Consentono agli utenti di sapere che il loro modulo è stato elaborato. Inoltre, vi offrono la possibilità di far sapere quali sono i passi successivi.

Per informazioni sui tre tipi di conferma di WPForms - messaggio, mostra pagina e vai all'URL (reindirizzamento) - si veda la nostra documentazione sull'impostazione delle conferme dei moduli.
Facoltativo: includere termini e condizioni nella notifica via e-mail
Se volete includere i termini e le condizioni nella notifica via e-mail, c'è un modo semplice per farlo.
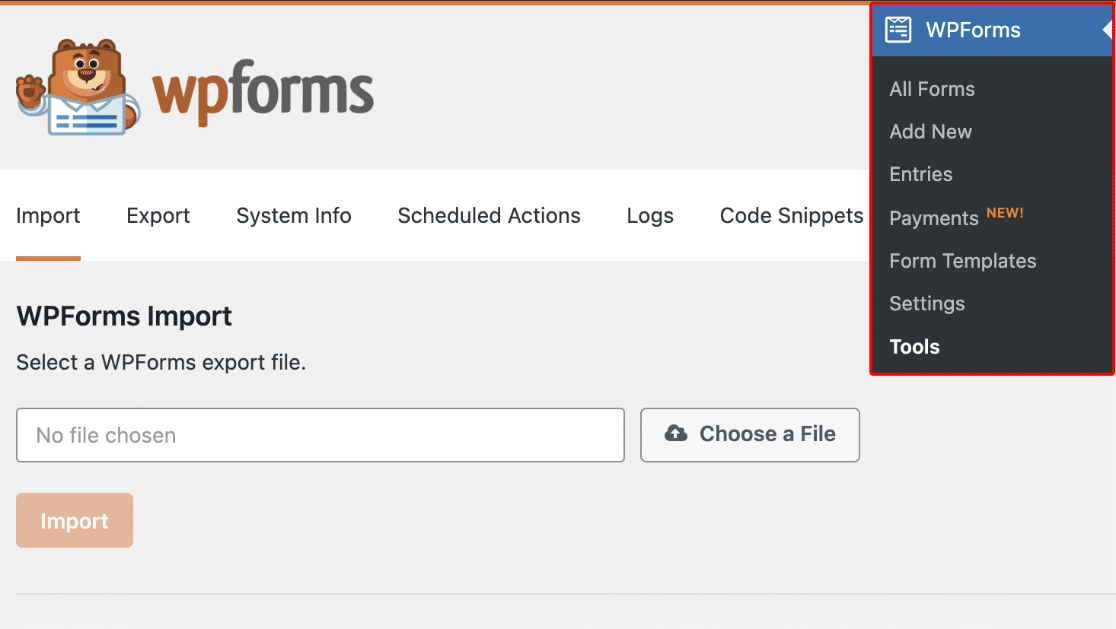
Innanzitutto, è necessario scaricare e installare il plugin gratuito WPCode. Dopo averlo fatto, andate su WPForms " Strumenti.

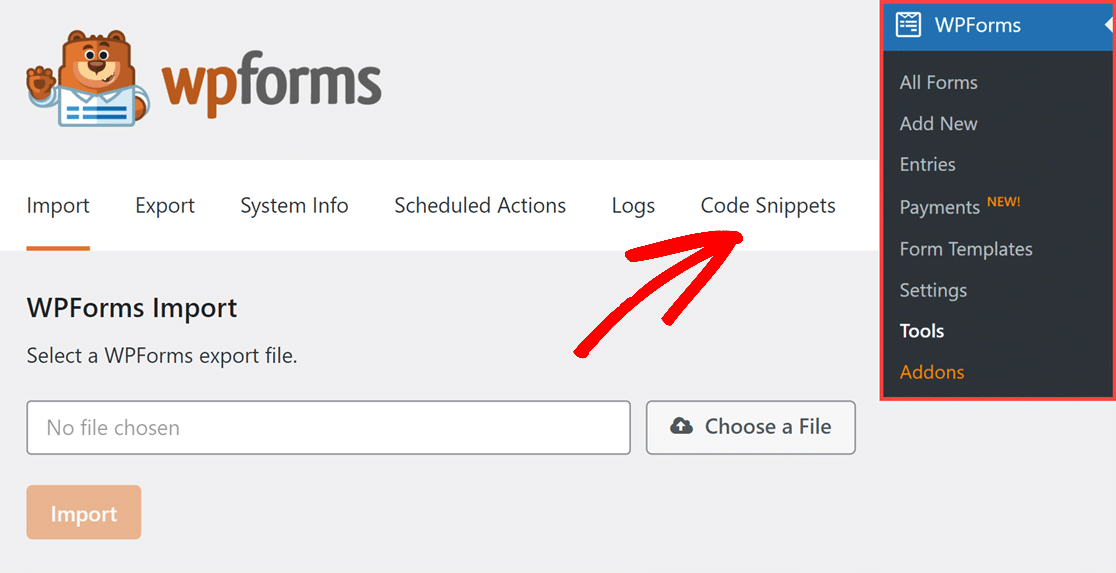
Una volta nella pagina Strumenti, fare clic su Code Snippets nel menu in alto. Si noti che questa opzione non appare se non si è installato e attivato WPCode.

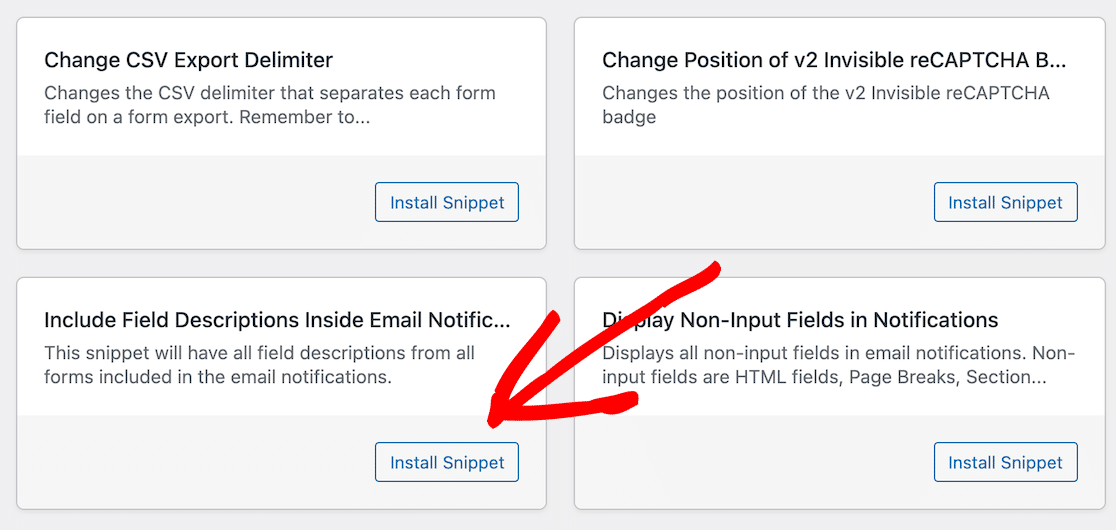
Nella pagina successiva, scorrere verso il basso fino a individuare lo snippet di codice intitolato Includi le descrizioni dei campi nelle notifiche via e-mail e attivarlo.

Ora siete pronti ad aggiungere il modulo al vostro sito web. Ci sono diversi punti in cui è possibile aggiungere il modulo:
Se avete bisogno di aiuto, consultate il nostro articolo su come aggiungere un modulo a un post o a una pagina di WordPress.
Ed ecco fatto! Ora sapete come aggiungere una casella di controllo dei termini di servizio a qualsiasi modulo.
Create ora il vostro modulo WordPress
FAQ
Che cos'è un accordo sui termini di servizio?
Un accordo sui termini di servizio è un insieme di condizioni che gli utenti devono accettare per poter utilizzare un servizio da voi fornito.
Ad esempio, se state permettendo alle persone di compilare il vostro modulo di richiesta di preventivo, di ordinare prodotti e servizi utilizzando un semplice modulo d'ordine o se state semplicemente cercando di far iscrivere le persone alla vostra lista di e-mail, potreste richiedere loro di accettare manualmente i termini che avete stabilito.
Inoltre, a volte un accordo sui termini di servizio in un modulo WordPress è solo un disclaimer che limita la vostra responsabilità.
Anche se un accordo ufficiale sui termini di servizio nei vostri moduli WordPress non significa che non dovrete mai affrontare un'azione legale, può aiutarvi a proteggere i vostri interessi.
Perché avere termini e condizioni in WordPress?
Sia che vogliate includere una pagina web separata sul vostro sito che illustri i termini di servizio, sia che vogliate includere la vostra clausola di esclusione della responsabilità legale direttamente nei vostri moduli WordPress, ci sono diverse buone ragioni per averne una.
Guardate qui:
- Prevenire gli abusi. Se le persone si iscrivono utilizzando il modulo di registrazione degli utenti per inviare i post del blog sul vostro sito web, l'aggiunta di un accordo sui termini di servizio aiuta a prevenire la pubblicazione di spam e contenuti diffamatori.
- Assumere la proprietà. Se volete essere chiari sul fatto che siete i proprietari di tutti i contenuti del vostro sito web e che nessuno di essi può essere utilizzato dai visitatori del sito senza consenso, aggiungete un accordo sui termini di servizio ai vostri moduli di iscrizione, in modo che lo capiscano fin dall'inizio.
- Avvertire le persone. A volte è necessario cancellare la registrazione di persone sul vostro sito web perché violano i vostri termini e condizioni. L'unico modo in cui le persone sapranno che questo accadrà, e l'unico modo in cui potrete tecnicamente farlo rispettare, è aggiungere un accordo sui termini di servizio che delinei le regole.
- Aggiungere una clausola di esclusione di responsabilità. La visualizzazione di termini e condizioni sul modulo è ideale se si desidera aggiungere una clausola di esclusione di responsabilità per i coupon o altre informazioni importanti su un modulo di pagamento o d'ordine.
- Limitare la responsabilità. È importante che, al momento dell'iscrizione al vostro sito, sappiate che se dovessero trovare degli errori nelle informazioni che fornite, sia direttamente sul vostro sito che nei materiali di marketing via e-mail, non sarete ritenuti responsabili. Questo è particolarmente utile se pubblicate contenuti legali o sanitari.
Come potete vedere, l'accettazione dei termini prima che gli utenti continuino a utilizzare il vostro sito o a inviare i loro moduli è molto utile per proteggervi da qualsiasi responsabilità e vi dà il controllo su come funzionerà il vostro sito web.
Come posso assicurarmi che i miei visitatori abbiano letto l'intero accordo?
È possibile adattare il comportamento del campo delle condizioni di servizio in modo che la casella di controllo appaia solo quando il visitatore scorre fino alla fine. Consultate il nostro documento per sviluppatori su come abilitare la casella di controllo dei termini e delle condizioni dopo aver letto una clausola di esclusione della responsabilità.
Ed ecco fatto! Ora sapete come aggiungere un accordo sui termini di servizio ai vostri moduli WordPress.
Quindi, aggiungere un campo firma ai moduli
L'aggiunta di un campo per la firma può garantire una maggiore tranquillità quando si presentano contratti o accordi ai visitatori. Scoprite come aggiungere una firma digitale ai vostri moduli in WordPress.
Quindi, cosa state aspettando? Iniziate oggi stesso a utilizzare il più potente plugin per moduli WordPress.
E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Come posso ottenere una copia del disclaimer sul modulo incluso nell'e-mail di invio del modulo?
Ciao Sonia!
Al momento non abbiamo un'opzione integrata per includere la descrizione del campo nell'e-mail di notifica. Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Tuttavia, è possibile provare questo snippet di codice personalizzato fornito dai nostri sviluppatori a tale scopo.
Spero che questo sia d'aiuto!
Buona continuazione 🙂
Ciao,
Invece di visualizzare il testo dei termini e delle condizioni, come posso avere un link incorporato accanto alla casella di controllo, che porta l'utente alla pagina dei T&C?
Ciao Vaibhav - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Salve, senza acquistare una licenza, è possibile per la versione gratuita collegare le parole "Termini e condizioni" ad un'altra pagina?
O c'è un codice jquery per questo?
Grazie
Salve,
In tal caso, si consiglia di aggiungere un link utilizzando il tag HTML nella descrizione del campo, come indicato di seguito:
Spero che questo sia d'aiuto! 🙂
Posso avere una pagina di termini e condizioni prima del modulo. L'utente accetta prima i termini e le condizioni e poi il modulo viene visualizzato nella pagina successiva.
Ehi Pankaj - Al momento non esiste un'opzione integrata di questo tipo. La terremo presente per il futuro! La soluzione più vicina che si può utilizzare è probabilmente quella di avere il link alla pagina dei termini accanto alla casella di controllo stessa; è possibile farlo utilizzando un tag di ancoraggio nella descrizione del campo della casella di controllo.
Spero che questo sia d'aiuto!
Il passaggio #3 mostra un accordo ben formattato. Ho digitato il nostro accordo e viene visualizzato come un paragrafo lungo e ripetitivo, anche se ho cercato di formattarlo nella casella di descrizione. Come posso formattare il testo?
Ehi Bill - Ottima domanda! Quest'area supporta l'HTML di base, quindi è possibile utilizzare i tag HTML per formattarla. Ad esempio, è possibile avvolgere il contenuto in un tag paragrafo per mostrare paragrafi separati.
Spero che questo sia d'aiuto!
Utilizziamo la casella di controllo T&C appena prima della firma sul nostro modulo. I nostri T&C cambiano di tanto in tanto. Come posso visualizzare i T&C che il cliente ha accettato quando ha firmato il modulo? I T&C che hanno letto si trovano nella casella della descrizione.
C'è un modo per visualizzare sulla voce di visualizzazione quali T&C (testo) sono stati accettati?
Ciao Amy - Temo che attualmente il testo della descrizione non venga salvato nelle voci per impostazione predefinita. Una soluzione rapida può essere quella di aggiungere un campo nascosto nel modulo e, ogni volta che si modifica il testo delle T&C, è possibile aggiungere il nuovo testo anche nel campo nascosto, in modo che il testo del campo nascosto sia facilmente visibile nelle voci.
Spero che questo sia d'aiuto!
Quanto tempo impiega wpforms per essere modificato?
Ciao Nadine - Grazie per averci contattato! Se ti riferisci alla modifica di un modulo, è abbastanza facile da fare e non dovrebbe richiedere molto tempo. Ecco uno screencast che mostra la modifica di un modulo in tempo reale.
La maggior parte dei nostri utenti è in grado di creare un modulo da zero in 5 minuti durante la sfida di WPForms. Avete già provato?
Per ulteriore assistenza, contattate il nostro team di supporto. Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Buona continuazione! 🙂
Come catturare le informazioni dell'utente quando accetta i termini e le condizioni?
Ciao Ron - Per acquisire le informazioni solo per gli utenti che accettano i termini e le condizioni, è necessario rendere obbligatoria la casella di controllo dei termini e delle condizioni; rendendola obbligatoria, si garantisce che i moduli vengano compilati solo quando un utente seleziona la casella di controllo e che, una volta inviato il modulo, le informazioni vengano memorizzate nell'area di inserimento.
Se avete ulteriori domande, non esitate a contattare il nostro team di assistenza!
Buona continuazione 🙂
Come "appare" nel backend? Vediamo una lista di tutti gli utenti che compilano il modulo e vediamo chiaramente che è stato dato un consenso in modo da essere al sicuro dal punto di vista legale? E di quale tipo di abbonamento abbiamo bisogno per avere tutte le caratteristiche necessarie a realizzare questo modulo di iscrizione con T&C?
Ehi Annik- La funzione di gestione delle iscrizioni è accessibile tramite qualsiasi licenza a pagamento. Tuttavia, per ogni invio di modulo, è assolutamente possibile vedere tutti i dettagli compilati dall'utente nel backend. Ecco una schermata di come appare nel backend.
Spero che questo sia d'aiuto! 🙂
Come posso creare uno stile per il riquadro di esclusione di responsabilità con i termini? Voglio cambiare il raggio del bordo in "0", come ho messo il raggio del bordo negli altri campi, ma non si vede bene qui. grazie
Ciao Myrto - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂