Résumé de l'IA
Remplir un long formulaire peut sembler une corvée. Lorsque les visiteurs voient trop de champs entassés sur un seul écran, ils sont plus susceptibles d'abandonner sans avoir terminé.
Je travaille avec des formulaires depuis des années et, d'après ce que j'ai vu, les formulaires à plusieurs étapes sont presque toujours plus performants, surtout lorsqu'il s'agit de collecter beaucoup d'informations.
En divisant le formulaire en plusieurs sections, il est plus facile pour les utilisateurs de se concentrer sur une étape à la fois. Cela augmente l'engagement, tout en luttant contre la fatigue du formulaire !
Si vous vous demandez comment en créer un dans WordPress, ne vous inquiétez pas, ce n'est pas aussi compliqué que ça en a l'air. Je vais vous expliquer comment je procède habituellement en utilisant WPForms.
Créez un formulaire en plusieurs étapes dès maintenant ! 🚀
Comment créer un formulaire à plusieurs étapes dans WordPress
J'ai également partagé une vidéo ci-dessous décrivant toutes les instructions que vous devez suivre pour créer un formulaire à plusieurs étapes dans WordPress en utilisant WPForms.
Toutefois, si vous préférez les instructions écrites, continuez à lire ci-dessous et utilisez la table des matières pratique pour naviguer dans le guide.
- Étape 1 : Installer un plugin de construction de formulaires à plusieurs étapes
- Étape 2 : Créer un nouveau formulaire et ajouter des champs
- Étape 3 : Diviser le formulaire en plusieurs parties
- Étape 4 : Personnaliser les notifications et les confirmations
- Étape 5 : Ajouter le formulaire en plusieurs étapes à votre site Web WordPress
Étape 1 : Installer un plugin de construction de formulaires à plusieurs étapes
Pour construire un formulaire à plusieurs étapes dans WordPress, vous aurez besoin d'un plugin qui peut faire le gros du travail, et WPForms est celui pour lequel je me porte toujours garant.
Ce que j'aime le plus dans WPForms, c'est le nombre de possibilités qu'il offre pour créer des formulaires à plusieurs étapes. Vous n'êtes pas coincé avec une seule méthode.
Vous souhaitez diviser votre formulaire en pages distinctes ? Il vous suffit de faire glisser un champ "Saut de page". Vous avez besoin de guider les utilisateurs à travers une question à la fois, comme dans un entonnoir ? C'est là que le module complémentaire Lead Forms s'avère utile.
Et si vous manquez de temps, vous pouvez même utiliser le constructeur de formulaire AI de WPForms pour tout mettre en place en quelques secondes. Je l'ai moi-même utilisé, et c'est un véritable gain de temps.

Si vous n'avez pas encore installé WPForms, faites-le d'abord. Cela ne prend qu'une minute. Et si vous n'êtes pas sûr de savoir comment installer un plugin dans WordPress, vous pouvez consulter ce guide étape par étape pour obtenir de l'aide.
Une fois installé et prêt à fonctionner, vous aurez tout ce qu'il vous faut pour commencer à construire un formulaire en plusieurs étapes qui fonctionne réellement, une section à la fois.
Obtenez WPForms Pro dès maintenant ! 🙂 .
Étape 2 : Créer un nouveau formulaire et ajouter des champs
Maintenant, créons notre formulaire en plusieurs étapes dans WordPress. Depuis votre tableau de bord, allez dans WPForms " Add New pour créer un nouveau formulaire.

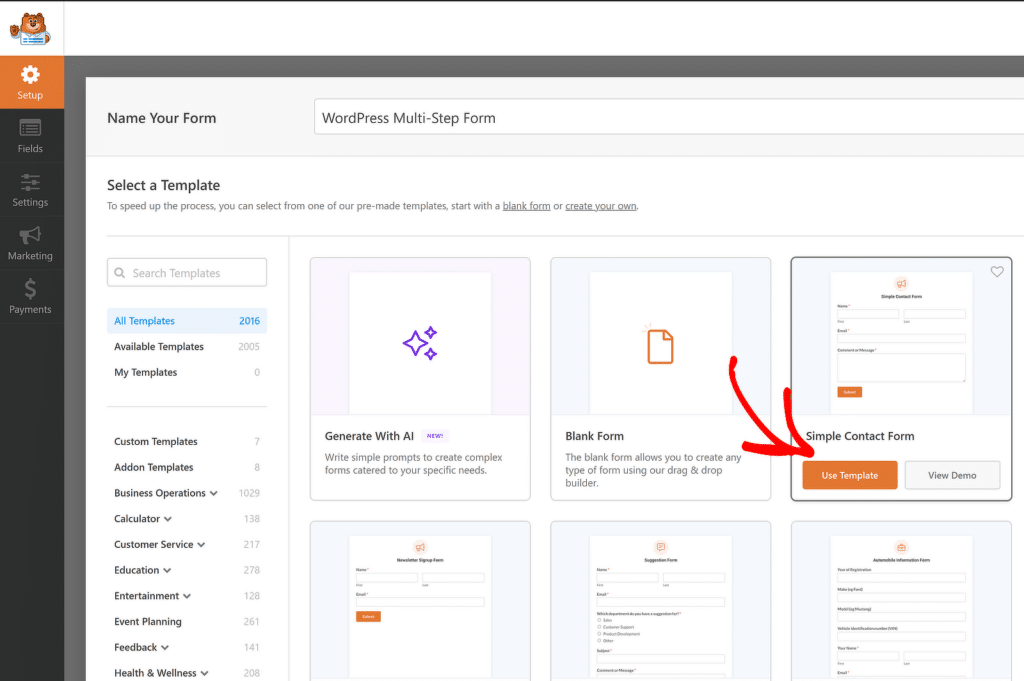
Ensuite, donnez un nom à votre formulaire. Vous pouvez l'appeler comme bon vous semble. Pour cette démonstration, j'ai nommé le mien "WordPress Multi Step Form" pour que les choses soient claires.
Plusieurs options s'offrent alors à vous. Vous pouvez partir de zéro avec le formulaire vierge, mais si vous voulez commencer rapidement (ce que je fais habituellement), choisissez un modèle comme Formulaire de contact simple et cliquez sur Utiliser le modèle.

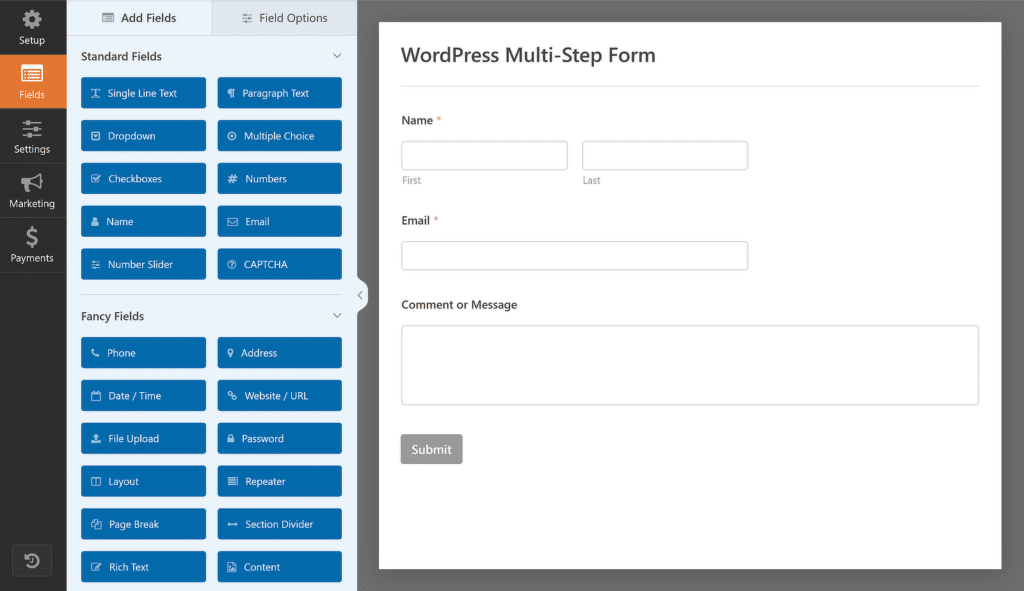
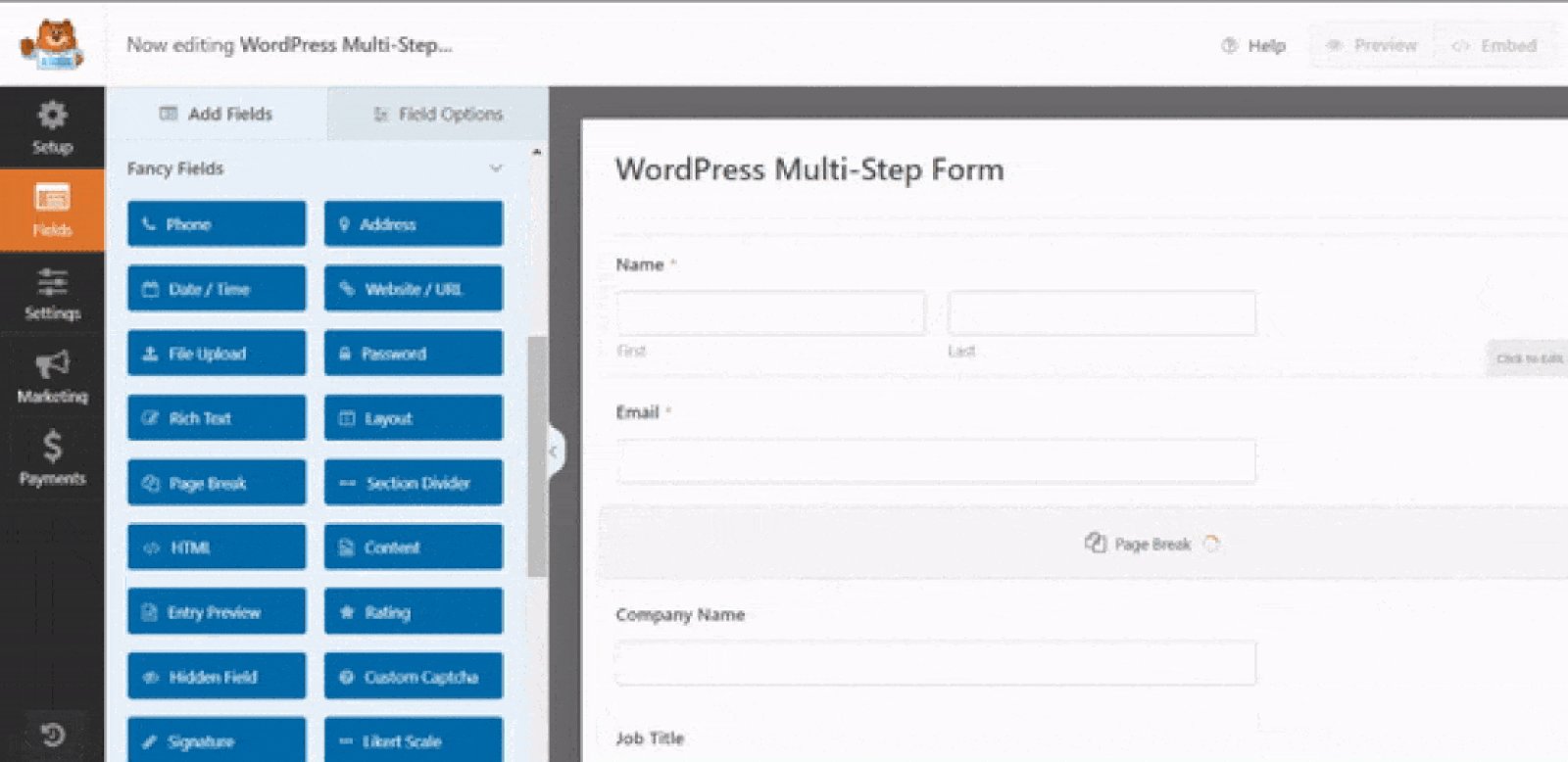
Vous disposez ainsi d'une base de travail qui vous permet de ne pas partir de zéro. Une fois le générateur de formulaires ouvert, vous remarquerez deux zones principales. À gauche, vous trouverez la liste des champs que vous pouvez ajouter.
Pendant ce temps, sur le côté droit de l'écran, vous pouvez voir un aperçu modifiable de votre formulaire, où vous pouvez faire glisser et déposer d'autres champs à votre convenance.

Le formulaire de contact simple comprend déjà des éléments de base tels que le nom, l'adresse électronique et le message. C'est un bon début, mais je le complète toujours en fonction du type de formulaire que je crée.
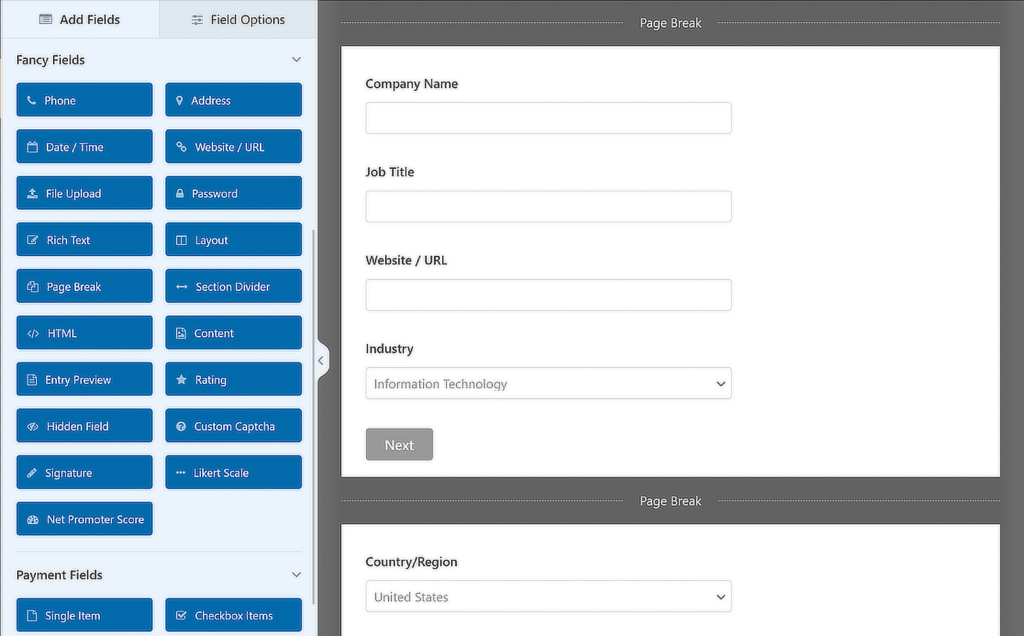
Pour l'un de mes formulaires récents, j'ai ajouté quelques champs supplémentaires :
- Nom de l'entreprise - Utilisation du champ Texte à ligne unique
- Titre du poste - Utilisation du même champ de texte à ligne unique
- Site web - En utilisant le champ Site web/URL de la section Champs fantaisie
- Industrie - Utilisation d'un champ à cocher avec des choix tels que IT, Manufacturing, Retail, et Healthcare.
- Pays/Région - Utilisation d'une liste déroulante avec des options telles que les États-Unis, le Canada, l'Australie et le Royaume-Uni.
- Comment avez-vous entendu parler de nous ? - En utilisant une autre liste déroulante avec des options telles que Google, Facebook et LinkedIn
Vous pouvez cliquer sur n'importe quel champ pour le modifier ou y ajouter vos propres données. L'idée est ici de collecter les informations dont vous avez réellement besoin. Rien de plus, rien de moins.
Une fois que vos champs sont en place, vous êtes prêt à diviser votre formulaire en étapes. C'est là que les choses deviennent intéressantes.
Étape 3 : Diviser le formulaire en plusieurs parties
Maintenant que votre formulaire est prêt, il est temps de le diviser en plusieurs parties, et croyez-moi, WPForms rend cette partie très facile. Il y a plusieurs façons de le faire, en fonction de ce que vous voulez obtenir.
Si vous souhaitez diviser votre formulaire en sections avec une barre de progression et des boutons Précédent/Suivant, le champ Saut de page est la solution. Je l'utilise le plus souvent lorsque je crée des formulaires plus longs où les utilisateurs ont besoin de savoir où ils en sont.
Mais si vous souhaitez créer des formulaires qui posent une question à la fois, vous pouvez utiliser l'addon Lead Forms. Je l'ai utilisé lorsque j'avais besoin d'une mise en page plus ciblée, en particulier sur mobile, et il fonctionne très bien.
Enfin, vous pouvez créer l'intégralité de votre formulaire en plusieurs étapes à l'aide du générateur de formulaires AI. Vous n'êtes pas obligé de choisir tout de suite. Je vous présenterai toutes les options afin que vous puissiez choisir celle qui convient le mieux à votre formulaire.
Méthode 1 : ajouter le champ "saut de page
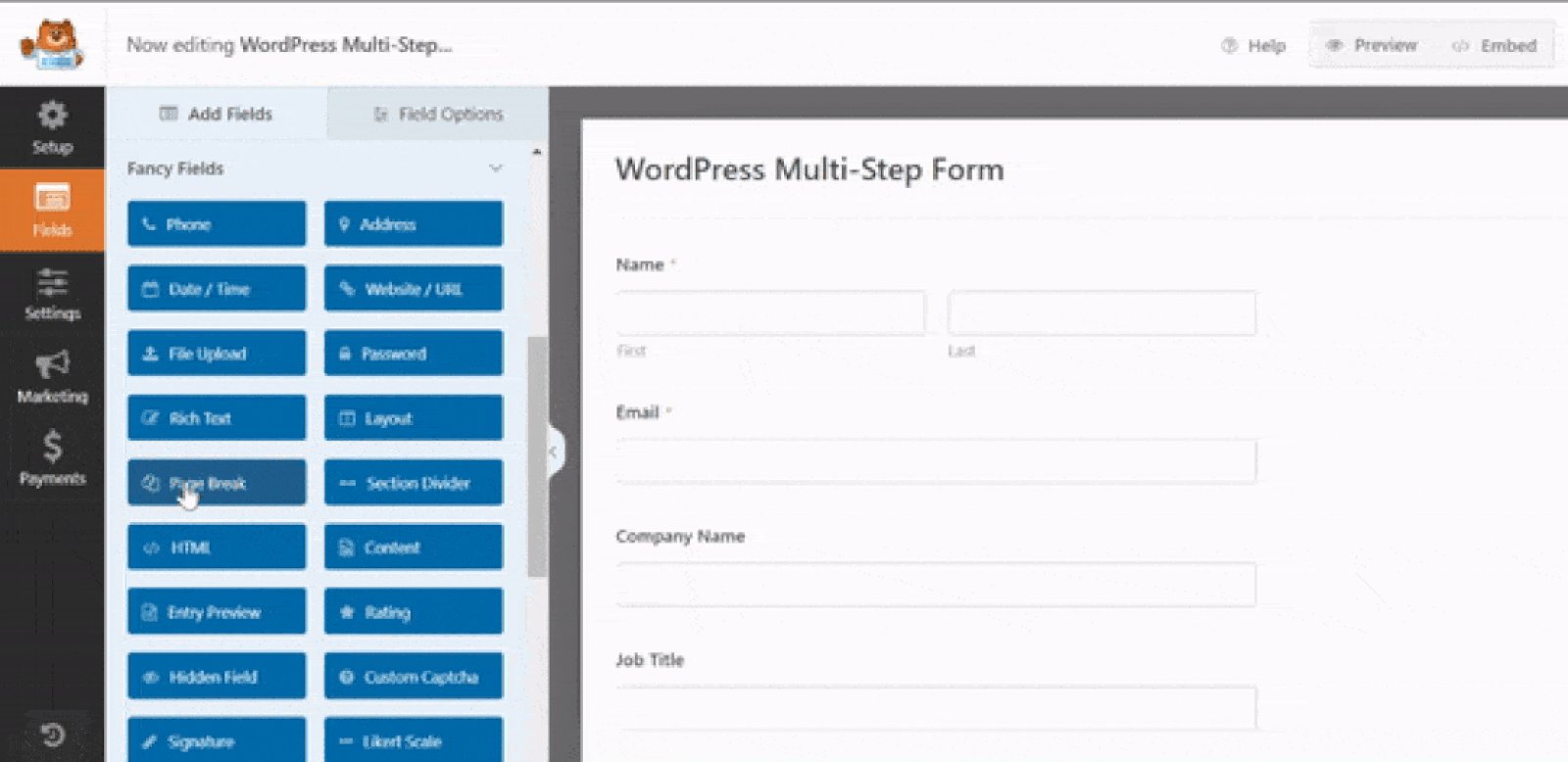
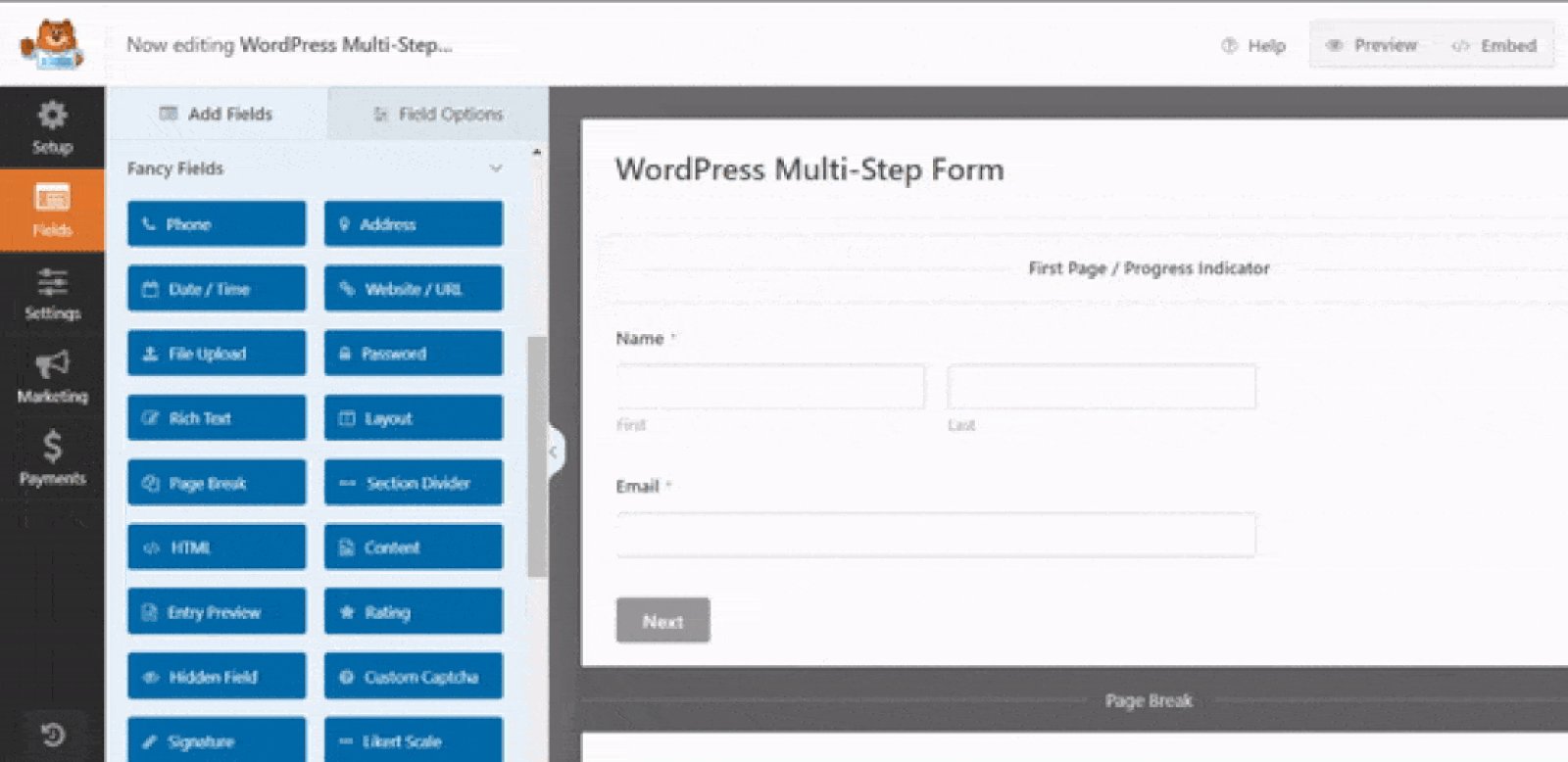
Une fois que vous avez ajouté et personnalisé tous les champs de votre formulaire, vous devez ajouter le champ de formulaire Saut de page à votre site. Chaque fois que vous ajoutez un saut de page, le formulaire est scindé et une nouvelle page est créée.
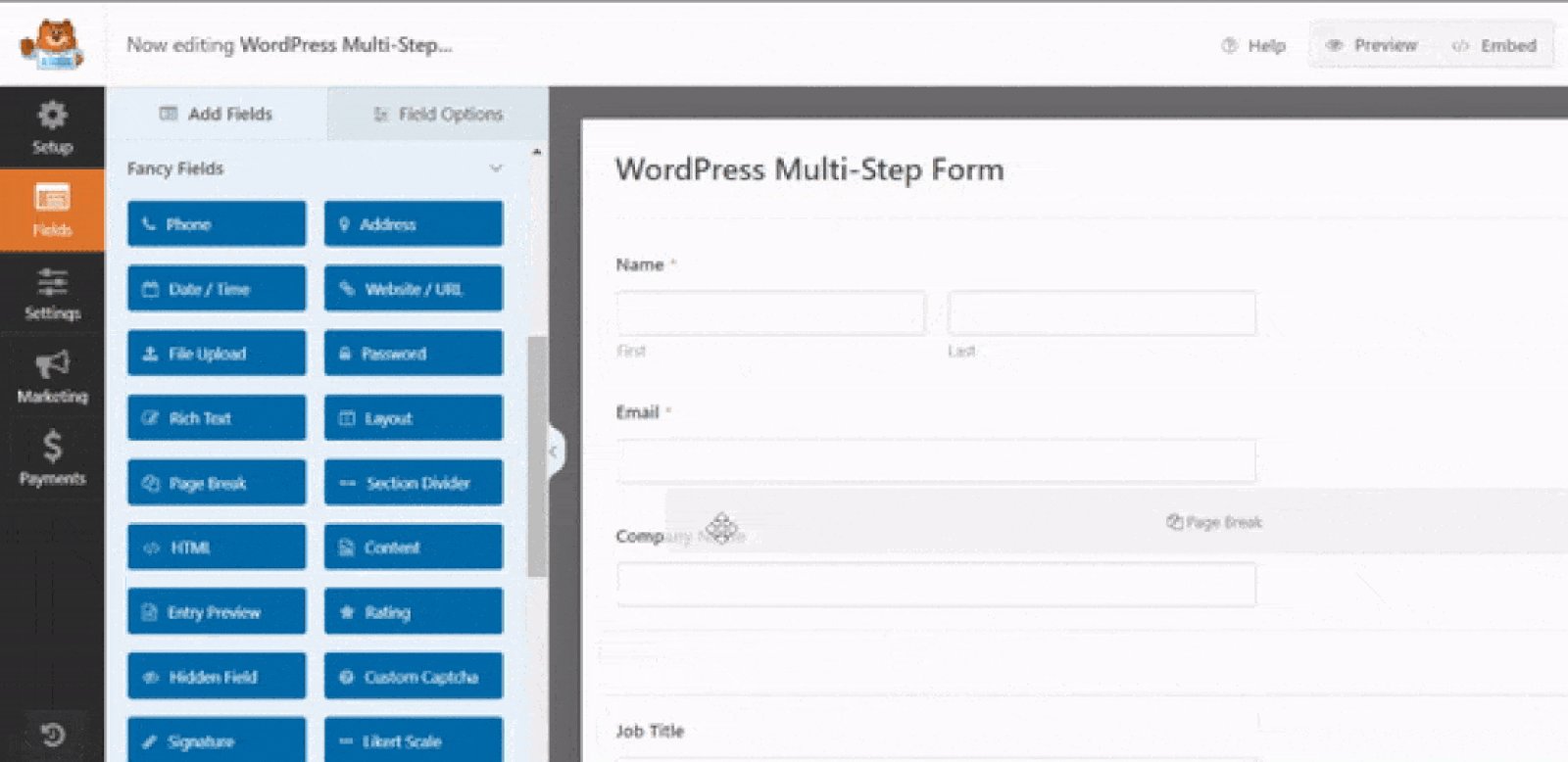
Pour commencer à diviser votre formulaire, faites glisser le champ de formulaire Saut de page, qui se trouve sous Champs fantaisie, du panneau de gauche vers le panneau de droite.
Veillez à le placer exactement à l'endroit où vous souhaitez que la première rupture se produise. J'ai l'habitude de réfléchir à l'enchaînement des questions avant de l'ajouter, ce qui permet d'éviter toute confusion ultérieure.

"💡 Conseil de pro : Utilisez des sections logiques pour les sauts de page afin d'offrir une expérience utilisateur intuitive et sans friction. Par exemple, regroupez les informations personnelles sur une page, les préférences sur une autre et les questions détaillées sur la dernière page pour éviter de submerger les utilisateurs."
Si votre formulaire a plus de deux parties, répétez simplement la même étape là où vous avez besoin de la prochaine pause. WPForms ne limite pas le nombre d'étapes que vous pouvez créer, vous êtes donc libre de construire autant de sections que vous le souhaitez.
Cela dit, j'ai constaté qu'un nombre réduit d'étapes donnait de meilleurs résultats. Essayez de ne pas en faire trop, car un trop grand nombre de pages peut épuiser les gens et les amener à abandonner à mi-chemin.

Une fois que vos étapes sont en place, vous pouvez donner à la barre de progression l'aspect que vous souhaitez. Je la modifie toujours un peu pour que les utilisateurs restent sur la bonne voie.
Personnaliser la barre de progression du formulaire multi-pages
Lorsque quelqu'un commence à remplir un long formulaire, il est utile de lui montrer où il en est. En utilisant un indicateur de progression sur votre formulaire, vous pouvez informer les utilisateurs des différentes sections de votre formulaire.
De cette façon, ils savent toujours où ils en sont dans votre formulaire et combien il leur reste à remplir avant de cliquer sur Soumettre.
Pour vous faciliter la tâche, WPForms est livré avec trois différentes barres d'indicateurs de type fil d'Ariane pour vos formulaires à plusieurs étapes :
- Connecteurs : affiche une barre de connexion et les titres des pages de chaque partie de votre formulaire.
- Cercles : affiche un cercle et un titre de page par page sur votre formulaire en plusieurs étapes.
- Barre de progression : indique la progression du formulaire au fur et à mesure que l'utilisateur le remplit.
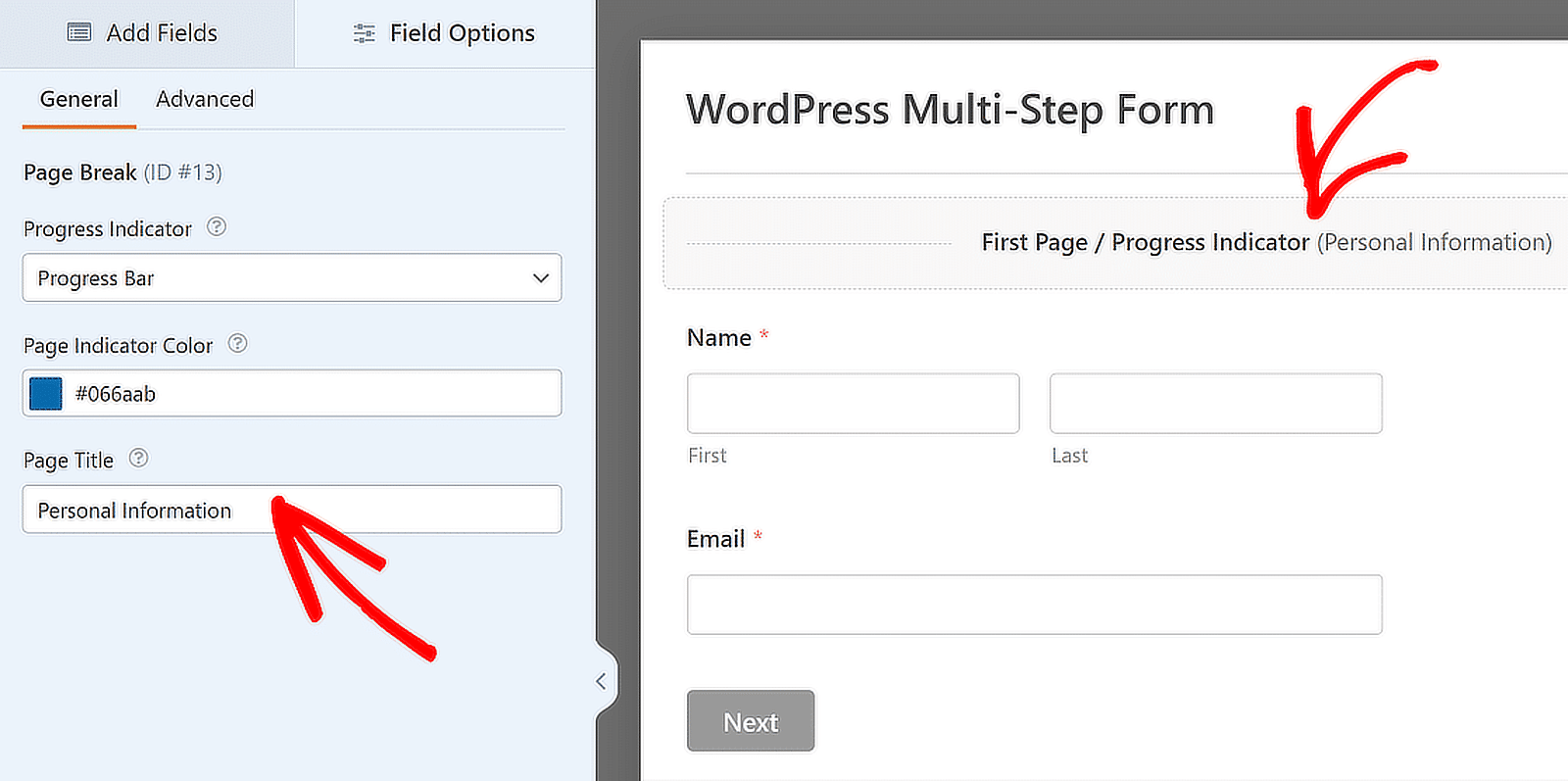
Pour personnaliser la barre de progression et le titre de la première page de votre formulaire en plusieurs étapes, cliquez sur la section Première page.
Un nouveau panneau apparaît dans le volet de prévisualisation. À partir de là, vous pouvez
- Choisissez le type d'indicateur de progrès que vous souhaitez
- Modifier la couleur de l'indicateur de page à l'aide d'un outil de sélection des couleurs
- Modifiez le titre de la page pour que les utilisateurs sachent dans quelle partie du formulaire ils se trouvent si vous choisissez l'option Cercles ou Connecteurs.

💬 C onseil de pro : Une barre de progression avec des étiquettes claires peut réduire considérablement l'abandon des formulaires et définir des attentes appropriées dès le départ. Utilisez-la intelligemment !
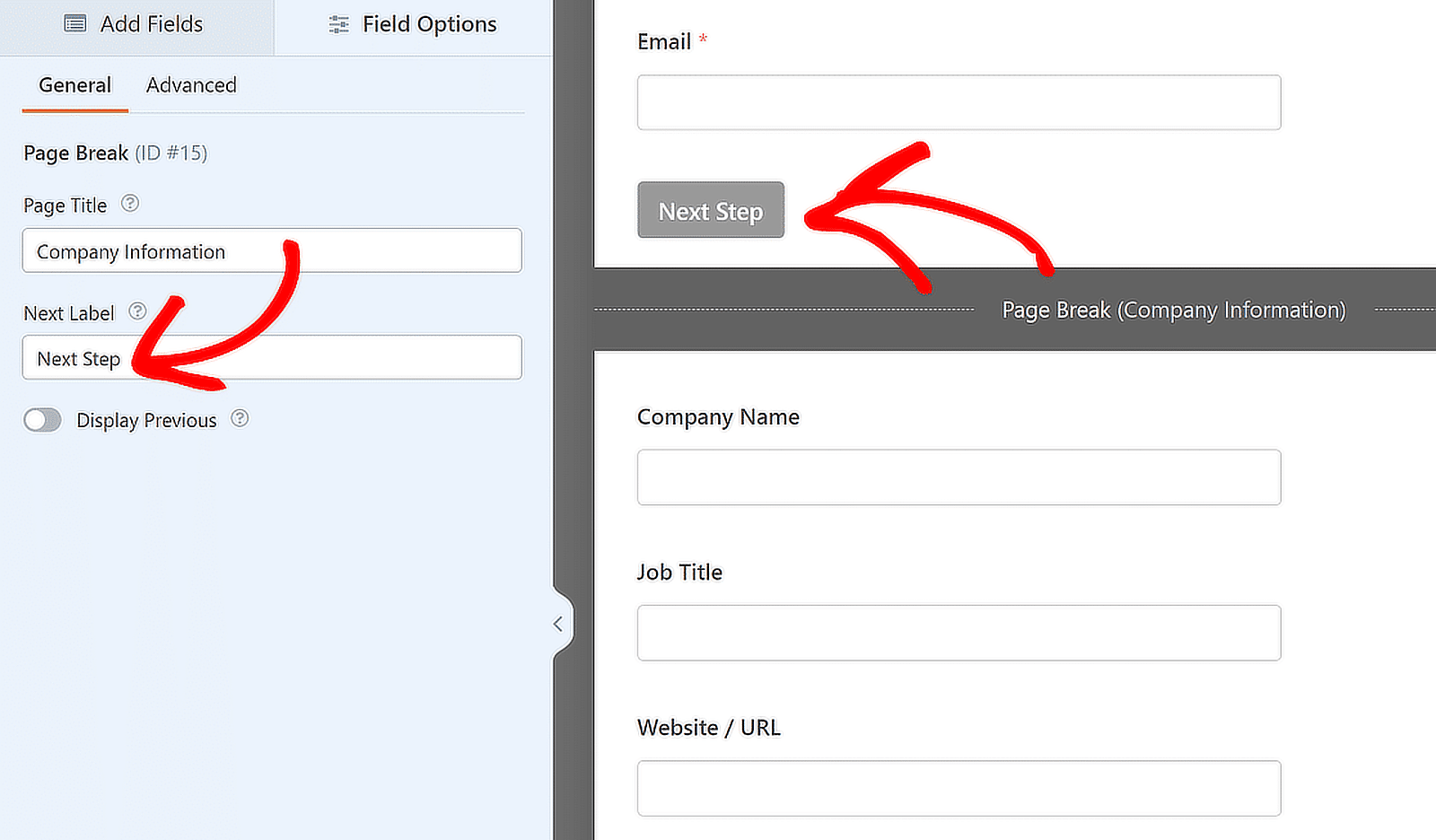
Personnaliser le titre de la page suivante et le texte du bouton
Pour personnaliser le titre de la page suivante et le bouton permettant aux visiteurs du site d'accéder à la page suivante de votre formulaire, cliquez sur la section Saut de page que vous avez créée.

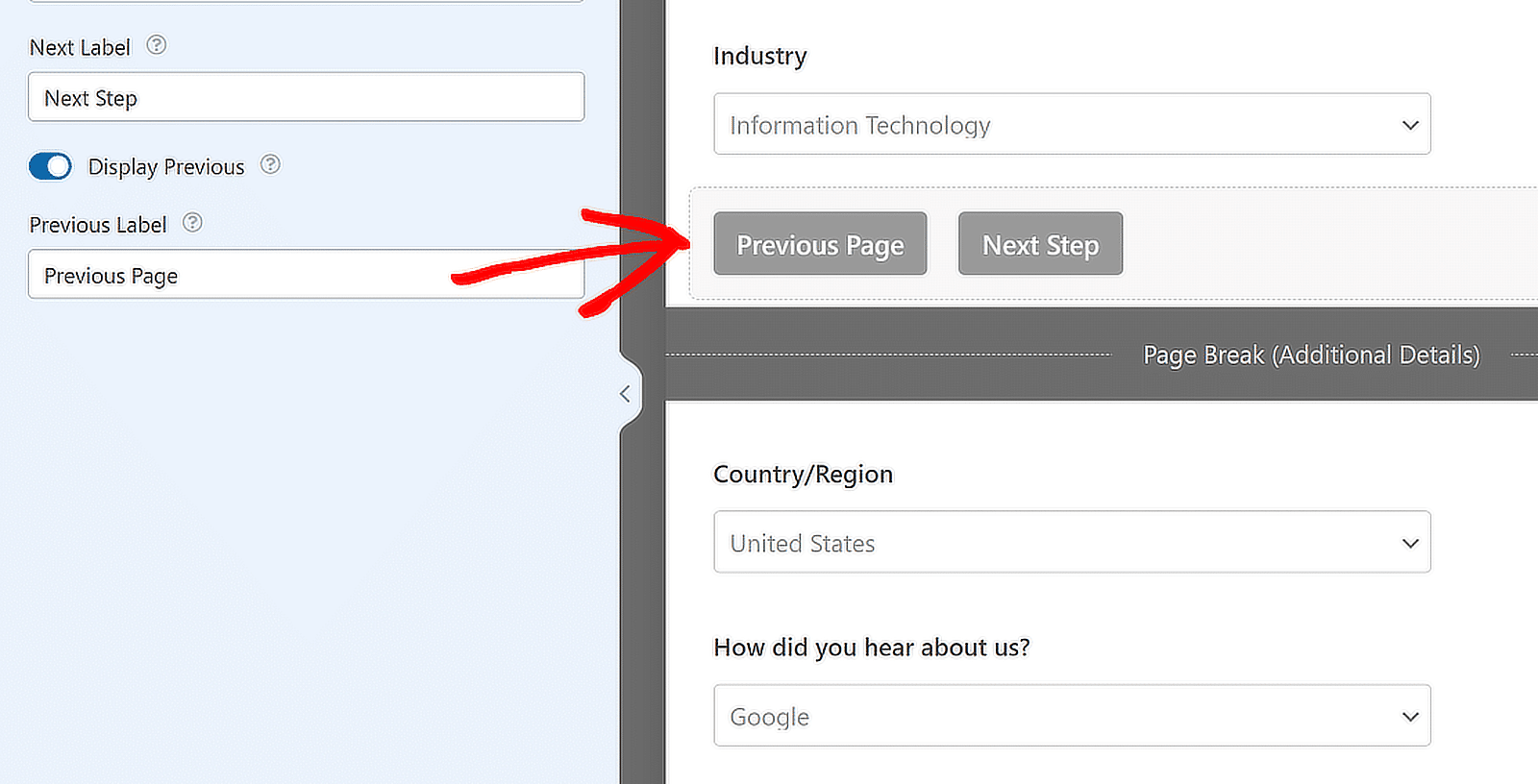
Vous pouvez également activer la fonction qui vous permet de montrer aux visiteurs du site un bouton Page précédente. Ils peuvent ainsi revenir à la page précédente de votre formulaire si nécessaire.

Vous aurez alors la possibilité de modifier le texte à l'aide du bouton. Une fois que vous avez créé tous vos sauts de page, cliquez sur Enregistrer.
Méthode 2 : Utiliser le module complémentaire Lead Forms
Bien que le champ Saut de page fonctionne bien pour la plupart des formulaires à plusieurs étapes, vous avez parfois besoin de quelque chose d'un peu plus ciblé, en particulier si votre objectif est de collecter des prospects en posant une question à la fois.
C'est là que l'addon Lead Forms peut vraiment aider. J'ai utilisé cet addon lorsque je voulais guider les visiteurs à travers des étapes courtes et ciblées, comme un quiz ou un formulaire d'inscription rapide.
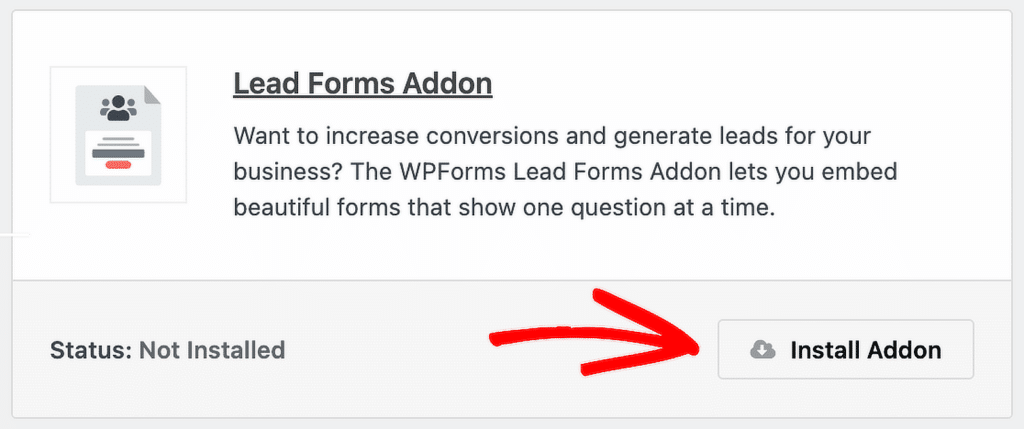
Pour commencer, rendez-vous dans votre tableau de bord WordPress et allez dans WPForms " Addons. Dans la barre de recherche, tapez Lead Forms. Une fois qu'il apparaît, cliquez sur Install Addon et ensuite sur Activate it.

Activer le mode Lead Form
Une fois que vous avez installé et activé le module complémentaire Lead Forms, retournez au formulaire sur lequel vous travaillez.
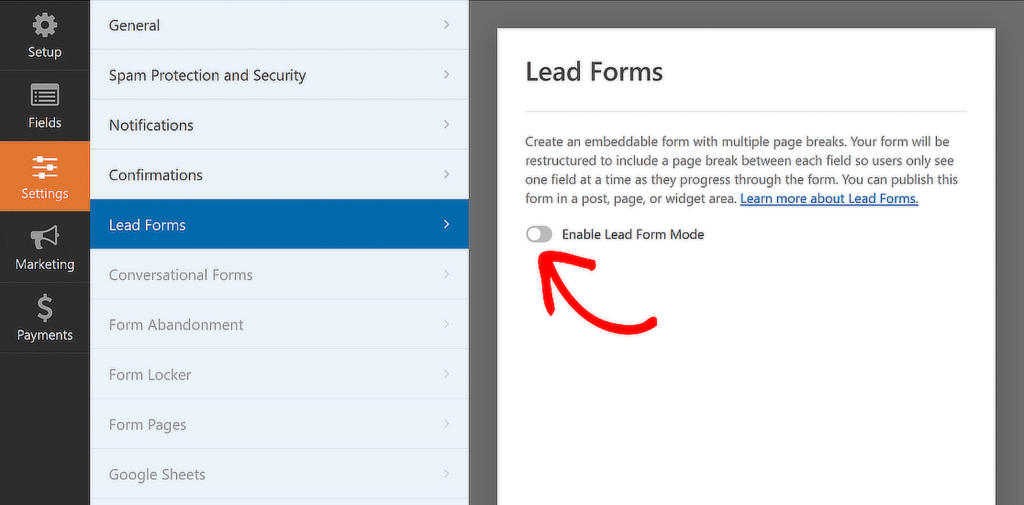
Cliquez sur l'onglet Paramètres dans le générateur de formulaires, puis choisissez Lead Forms dans le menu. Vous verrez une option appelée Enable Lead Form Mode (Activer le mode formulaire principal). Allez-y et activez-la.

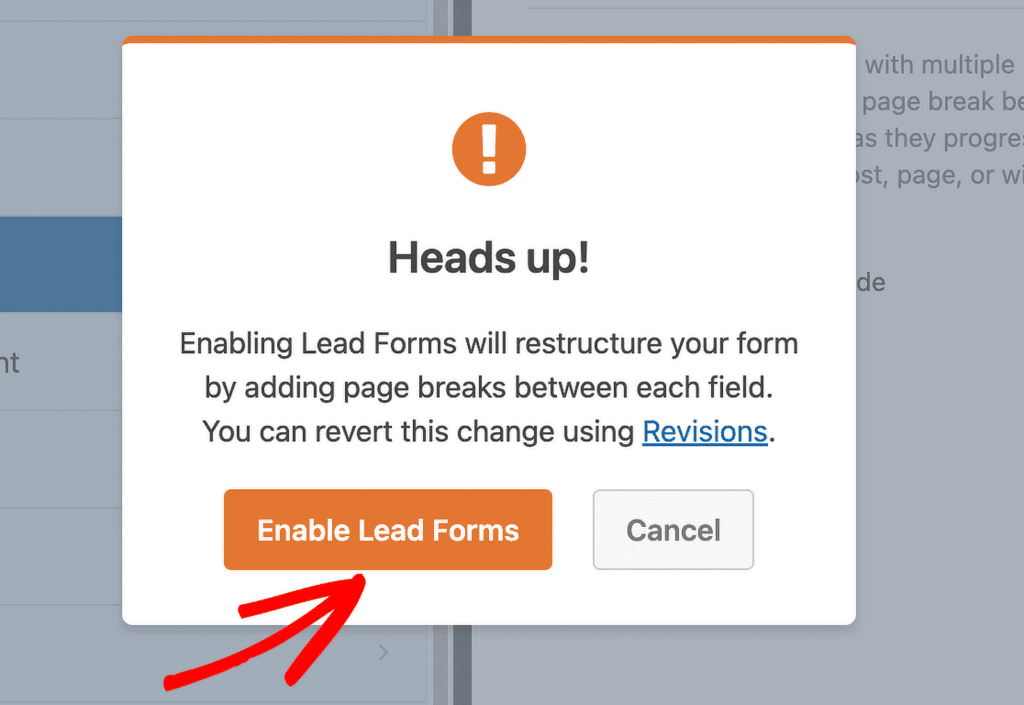
À ce stade, un message s'affiche pour vous informer que la présentation de votre formulaire est sur le point d'être modifiée. C'est normal. Il vous suffit de cliquer sur le bouton Activer les formulaires de prospects pour continuer.

Je l'ai fait de nombreuses fois, et à moins que votre formulaire ne soit rempli de champs, le changement se fait généralement en quelques secondes. WPForms va maintenant diviser automatiquement votre formulaire en étapes.

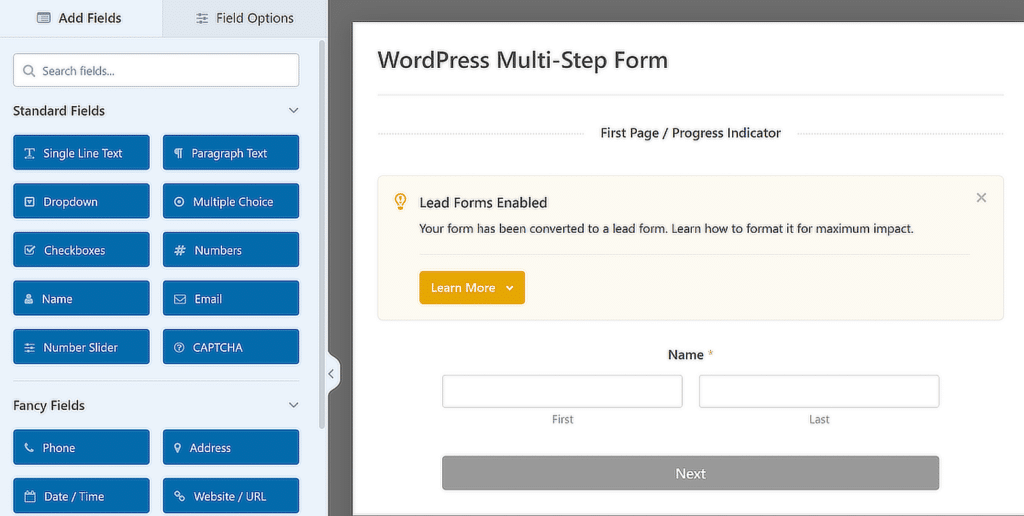
Une fois cela fait, vous verrez votre formulaire restructuré en sections individuelles bien ordonnées. Vous pouvez toujours faire glisser les éléments, ajouter de nouveaux champs ou modifier l'ordre, selon ce qui convient le mieux à votre flux.

Une fois que votre formulaire est configuré, vous pouvez ajuster son apparence sur votre site. C'est l'une des raisons pour lesquelles j'aime utiliser l'addon Lead Forms.
Styliser votre formulaire de contact
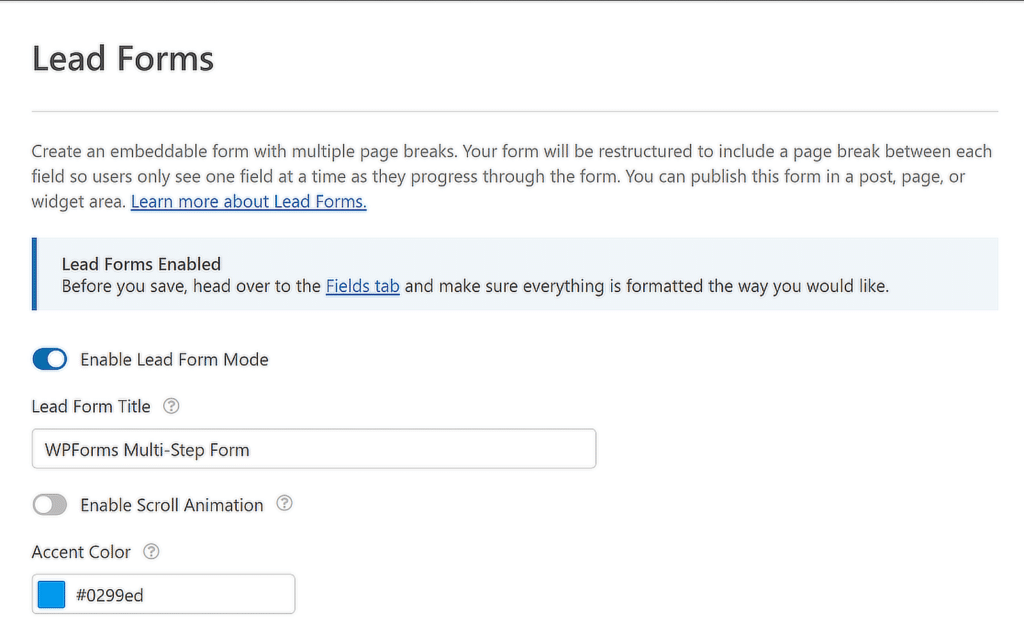
Dans les paramètres de Lead Forms, vous trouverez plusieurs options pour mettre à jour le design. Ces modifications s'affichent sur le front-end et permettent de donner à votre formulaire une apparence plus soignée sans avoir besoin de code.
Voici ce que vous pouvez contrôler :
- Titre du formulaire : Vous pouvez ajouter un titre personnalisé en haut de votre formulaire. J'utilise généralement cet espace pour donner aux utilisateurs une idée rapide de l'objet du formulaire.
- Couleur d'accentuation : cette option modifie l'aspect des boutons, de la ligne de progression et des icônes. Le sélecteur de couleurs intégré permet de s'adapter facilement au style de votre site.
- Animation de défilement : Lorsque cette option est activée, les utilisateurs sont ramenés au début du formulaire après avoir cliqué sur le bouton "Suivant". J'ai trouvé cette fonction utile pour les pages plus longues, où le formulaire pourrait autrement sembler décousu.

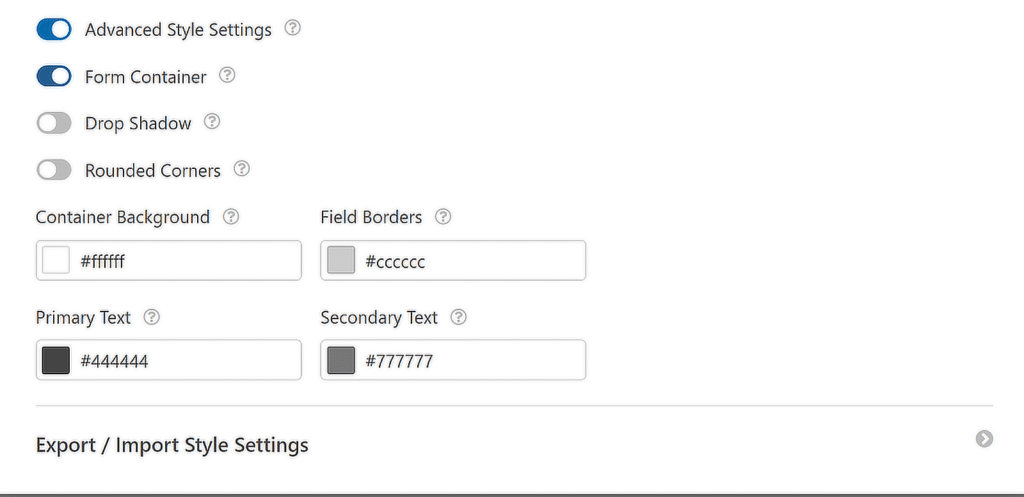
Votre formulaire de prospect peut être personnalisé à l'aide de paramètres supplémentaires. . Pour accéder à ces paramètres, vous devez activer les paramètres de style avancés.
Pour séparer le formulaire de prospect des autres éléments de la page, vous pouvez également activer l'option Conteneur de formulaire, qui l'enfermera dans un conteneur.

Méthode 3 : Générer un formulaire avec l'IA
Si vous préférez ne pas créer votre formulaire à partir de zéro, vous pouvez laisser l'IA le faire pour vous. J'ai utilisé cette fonction à plusieurs reprises lorsque j'avais besoin de préparer un formulaire rapidement, et c'est honnêtement l'un des outils les plus pratiques du générateur.
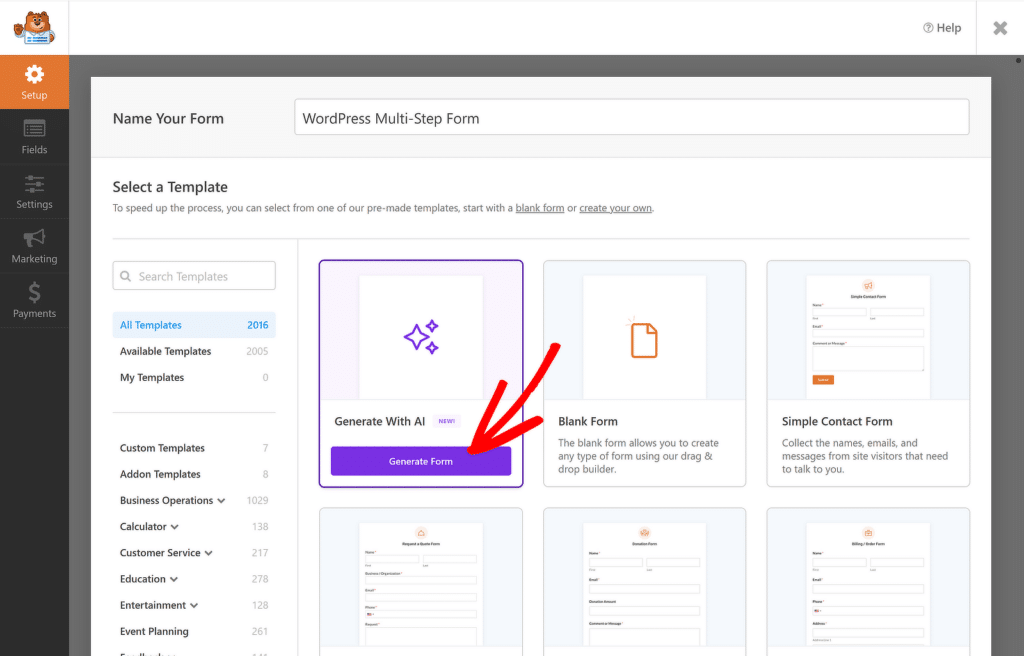
Commencez par aller dans WPForms " Add New, et survolez le bouton violet Generate With AI . Ensuite, cliquez sur le bouton Générer le formulaire pour passer au générateur de formulaire AI.

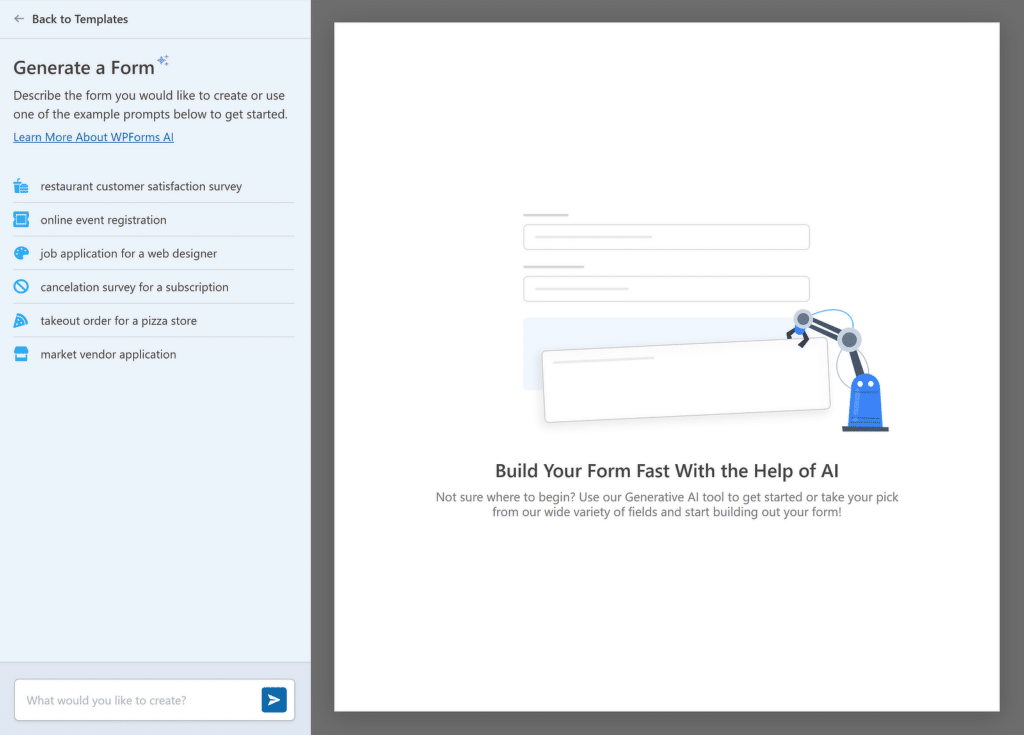
C'est ici que vous pouvez décrire le type de formulaire que vous souhaitez. Vous pouvez saisir votre propre message ou choisir parmi les suggestions proposées à gauche, comme l'inscription à un événement ou l'enquête sur les réactions des clients.

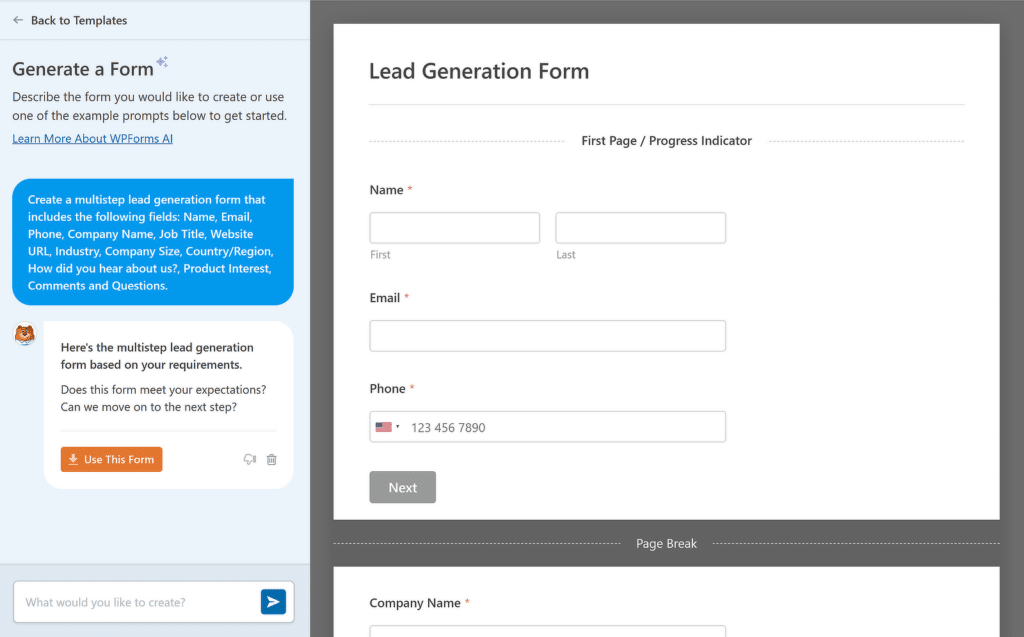
Une fois que vous avez saisi votre demande, quelque chose comme "Créer un formulaire de génération de leads en plusieurs étapes avec des champs pour le nom, l'adresse électronique, l'entreprise, le pays, le produit qui vous intéresse", l'IA prend quelques secondes pour le créer pour vous.
Ce qui est vraiment génial, c'est qu'il ne se contente pas de déverser tous les champs dans un long formulaire. Si votre message comprend plusieurs sujets, l'outil utilise automatiquement les sauts de page pour diviser le formulaire en plusieurs étapes.

Vous pouvez tout prévisualiser à cet endroit. Si le formulaire vous semble satisfaisant, cliquez sur Utiliser ce formulaire et il se chargera dans le constructeur, où vous pourrez apporter des modifications, réorganiser les champs ou ajuster les titres des sections.
J'ai utilisé cette méthode lorsque je manquais de temps ou que je devais construire quelque chose pour le tester. Elle permet d'éviter les conjectures et de disposer d'un point de départ solide en quelques secondes.
Une fois que vous avez apporté vos modifications au formulaire généré par l'IA, assurez-vous de cliquer sur Enregistrer. Il est facile d'oublier cette étape, je l'ai appris à mes dépens !

Étape 4 : Personnaliser les notifications et les confirmations
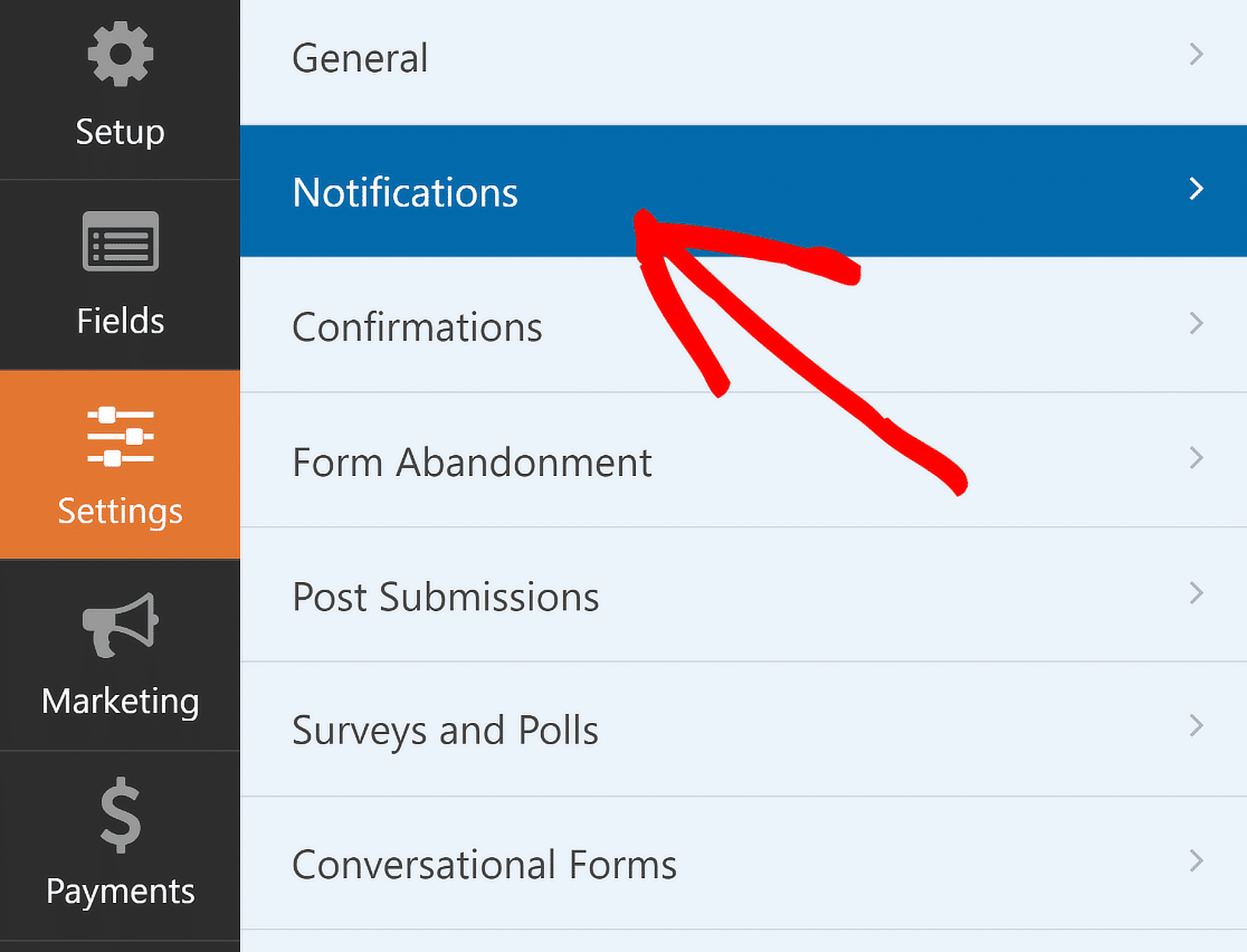
L'étape suivante consiste à personnaliser les notifications et les messages de confirmation de votre formulaire en plusieurs étapes. Commencez par accéder à l'option Notifications dans l'onglet Paramètres situé à gauche du générateur de formulaires.

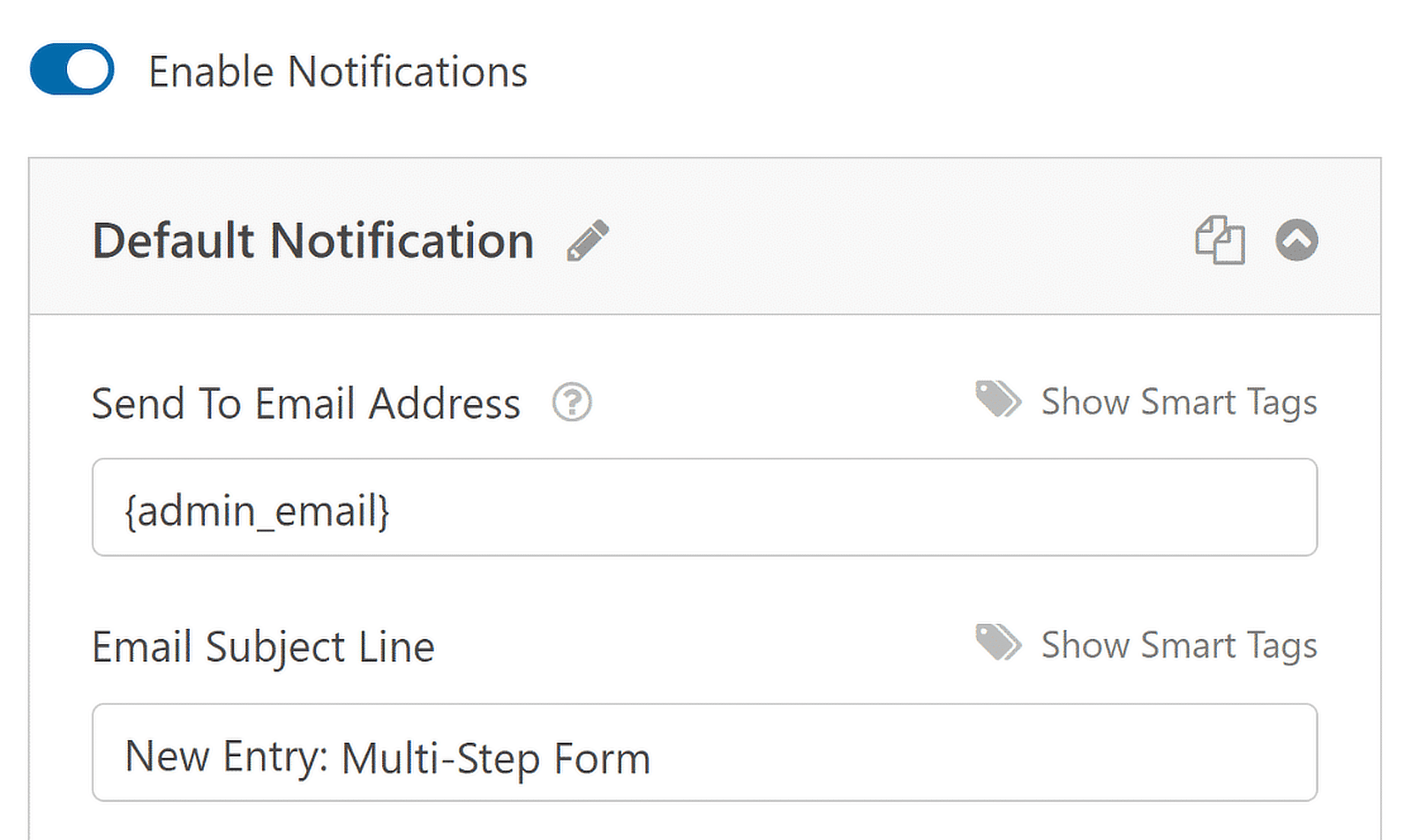
Vous pouvez modifier les paramètres de notification par défaut, tels que la ligne d'objet, ou changer les courriels des destinataires si nécessaire à partir d'ici.

Si vous utilisez des étiquettes intelligentes, vous pouvez également notifier l'adresse électronique de l'utilisateur lorsqu'il soumet un formulaire, en l'informant que vous l'avez reçu et que vous le contacterez sous peu.
Ceci est particulièrement vrai pour les formulaires multi-pages dans WordPress. Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la façon de configurer les notifications de formulaire dans WordPress.
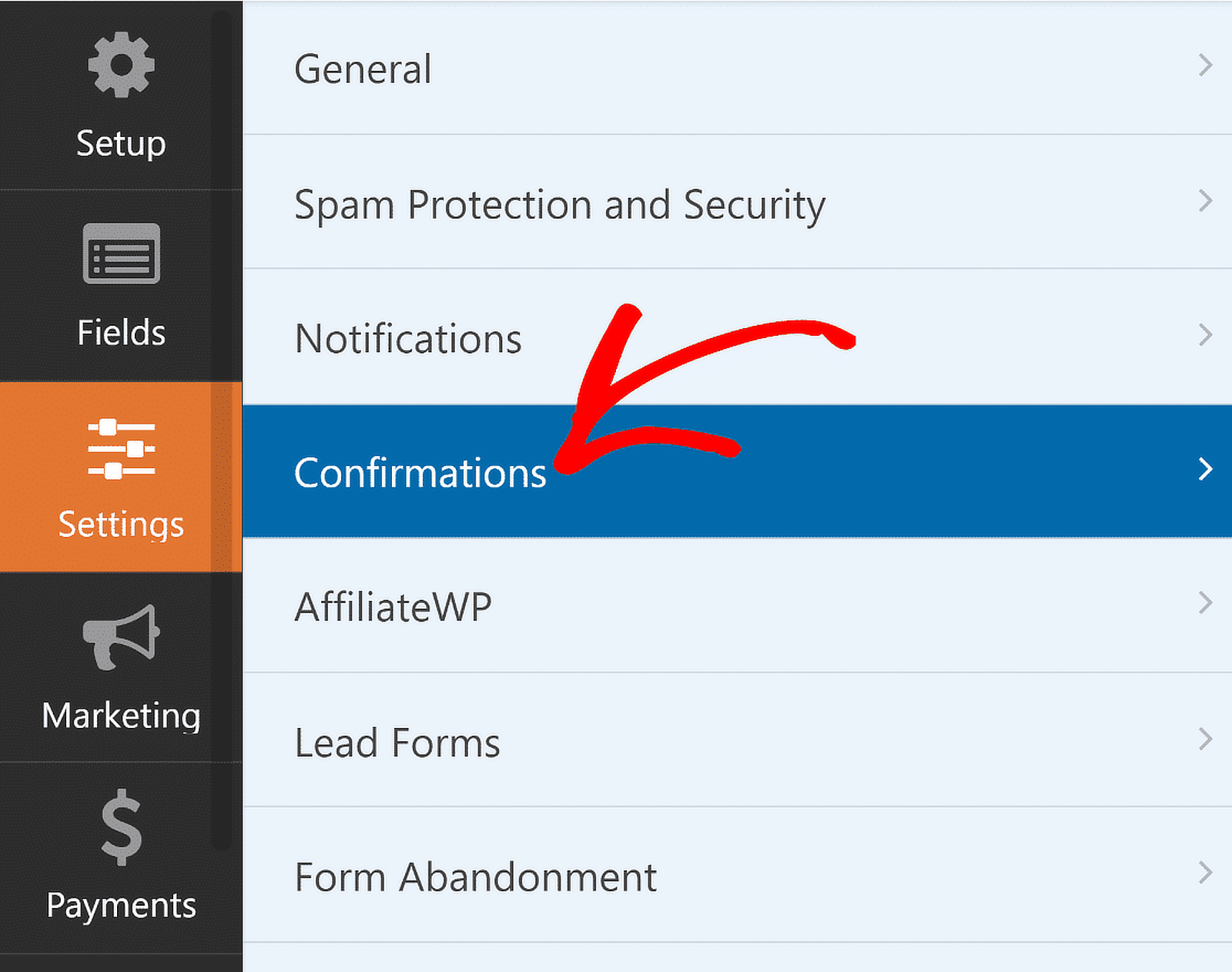
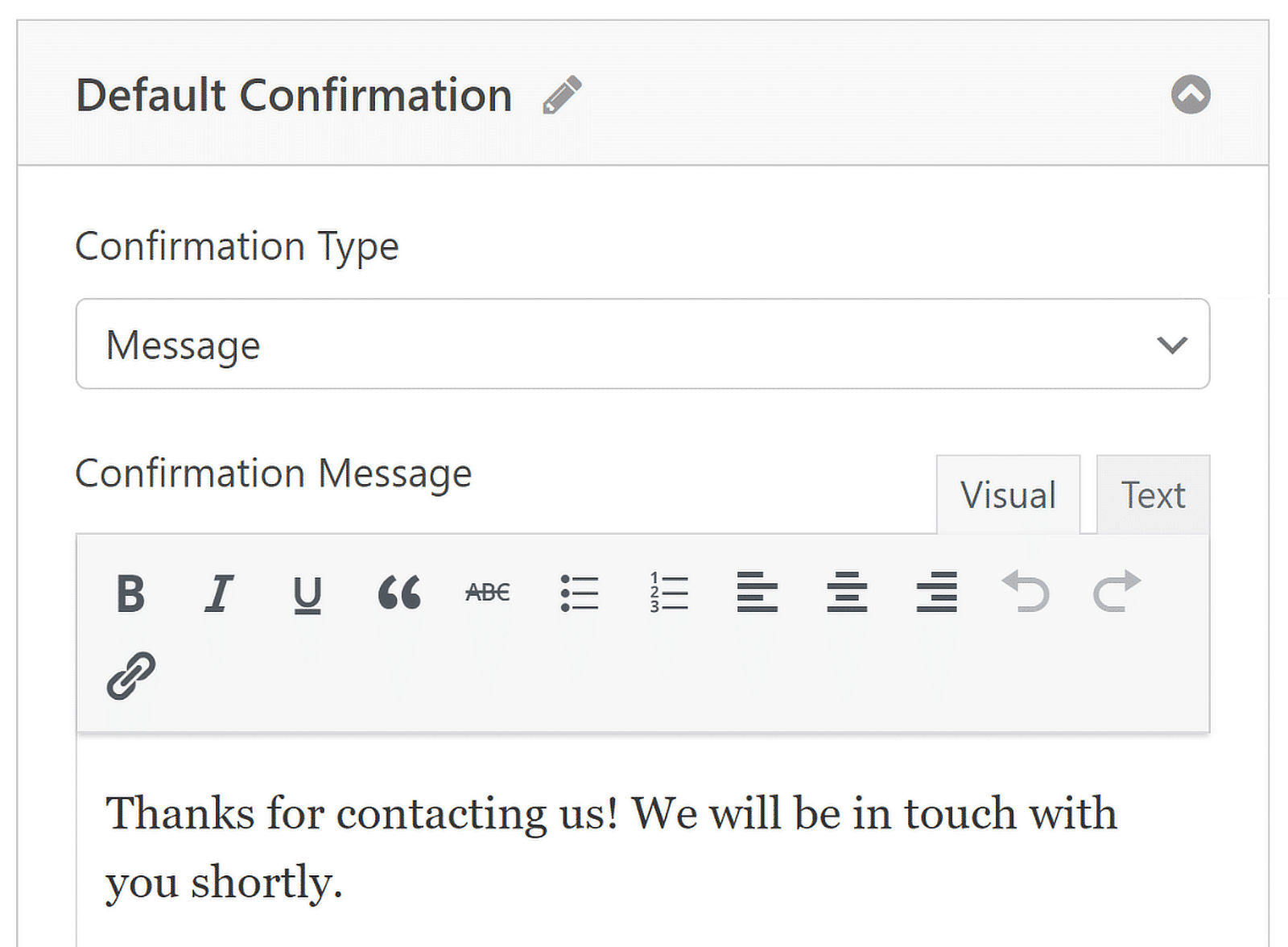
Une fois cette étape franchie, il vous suffit de vous rendre dans la section Confirmations du menu Paramètres pour configurer les réponses aux soumissions de formulaires réussies.

Sélectionnez ensuite le type de confirmation (message, affichage de page ou redirection) qui convient le mieux à votre site web et configurez ses options.

Vous pouvez facilement modifier le message de réussite et informer les clients des étapes suivantes. Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaires.
Étape 5 : Ajouter le formulaire en plusieurs étapes à votre site Web WordPress
WPForms vous permet d'ajouter vos formulaires à de multiples endroits sur votre site web, y compris vos pages, vos articles de blog, et les widgets de la barre latérale.
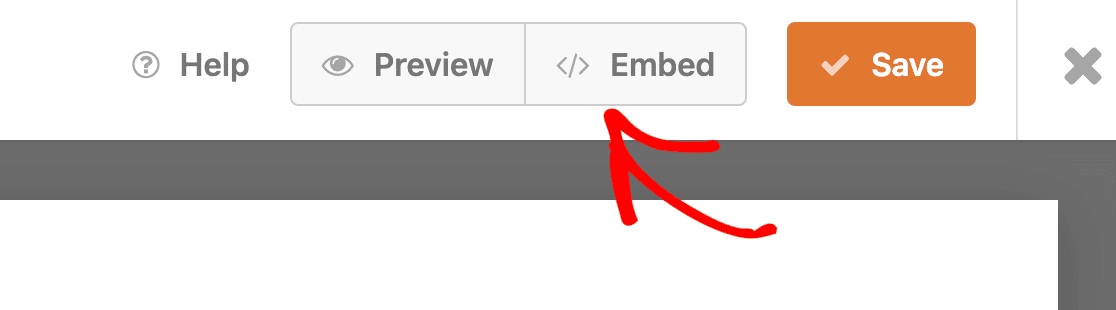
Examinons l'option de placement la plus courante : l'intégration de pages/postes. Pour commencer, cliquez sur le bouton Intégrer en haut du générateur de formulaires.

Vous pouvez choisir de publier le formulaire sur une page existante ou de créer une nouvelle page, après quoi vous serez redirigé vers l'éditeur de blocs de WordPress.

Ensuite, choisissez un nom pour la page où vous souhaitez intégrer votre formulaire et cliquez sur le bouton " Let's Go". Vous verrez immédiatement l'éditeur de blocs de WordPress s'ouvrir. Votre formulaire en plusieurs parties y sera déjà intégré.

Vous pouvez maintenant publier cette page directement pour lancer votre formulaire ou essayer d'y apporter quelques modifications de style pour lui donner plus d'ampleur.
L'utilisation d'un formulaire bien conçu est une bonne pratique pour le faire ressortir et attirer l'attention du visiteur. Et WPForms rend cela incroyablement facile à faire.
Il suffit de cliquer sur la zone autour du formulaire intégré dans l'éditeur de page pour ouvrir un nouveau panneau à droite. Vous y trouverez toutes les options de style de base et avancées pour WPForms.
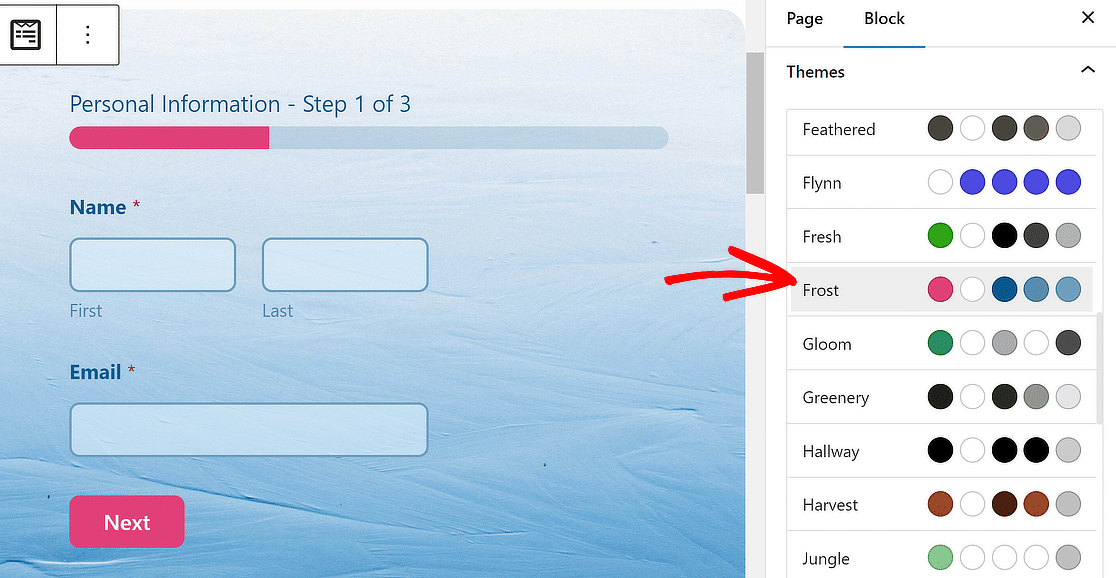
Pour styliser rapidement votre formulaire, vous pouvez sélectionner un thème prêt à l'emploi dans la section Thème du formulaire. Dans cet exemple, j'utilise le thème Frost (l'un de mes préférés).

N'hésitez pas à essayer d'autres thèmes; vous avez beaucoup d'options. Si vous aimez expérimenter directement, vous pouvez également personnaliser manuellement les différents éléments du formulaire de manière plus précise.
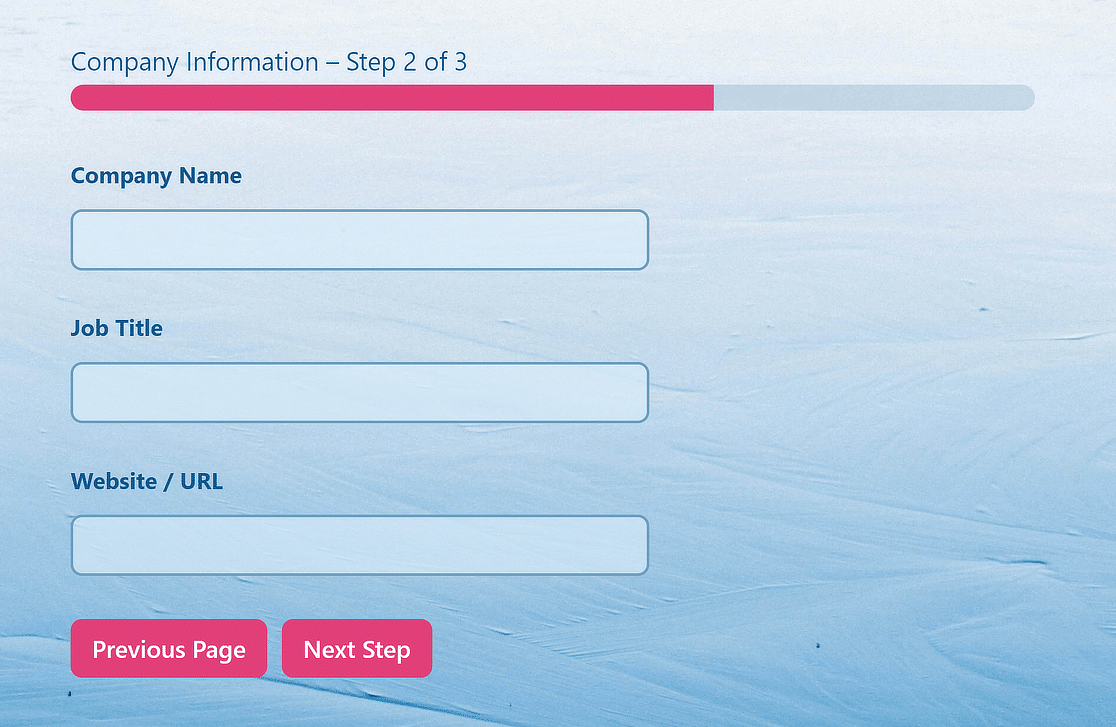
Lorsque vous êtes prêt à continuer, cliquez sur le bouton Publier, et votre formulaire WordPress en plusieurs étapes sera en ligne ! Voici comment mon formulaire apparaît sur le frontend après la publication.

Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire en plusieurs étapes dans WordPress, et vous pouvez commencer à améliorer votre expérience utilisateur et votre taux de conversion dès maintenant.
Créez dès maintenant des formulaires élégants à plusieurs étapes 🚀
FAQ sur les formulaires à plusieurs étapes
Les formulaires à plusieurs étapes sont un sujet populaire parmi nos lecteurs. Voici quelques questions qui nous sont fréquemment posées à ce sujet.
Qu'est-ce qu'un formulaire en plusieurs étapes ?
Un formulaire en plusieurs étapes réduit la fatigue de l'utilisateur qui le remplit. Lorsque vous avez un grand nombre de champs dans un seul formulaire long, les utilisateurs sont beaucoup plus susceptibles d'abandonner leurs entrées à mi-parcours.
Parfois, les formulaires à plusieurs étapes sont appelés formulaires à plusieurs pages. Dans tous les cas, le formulaire est divisé en plusieurs parties et comporte des éléments tels qu'une barre de progression qui aide les utilisateurs à voir qu'ils sont sur le point de terminer le formulaire.
En fait, les études montrent que la présence de plus de trois champs de formulaire sur une même page peut réduire votre taux de conversion.
Un exemple concret est celui de WhatIsMyComfortZone.com. Après avoir divisé en plusieurs étapes ce qui était auparavant un formulaire de page d'atterrissage en une seule étape, 53 % des visiteurs du site ont été convertis en abonnés.

Voici quelques raisons supplémentaires d'envisager la création d'un formulaire en plusieurs étapes dans WordPress :
- Encourager la concentration: en regroupant des questions similaires, vous pouvez diviser les informations en domaines d'intérêt pour l'utilisateur.
- Réduire les abandons de formulaires: Les utilisateurs seront plus enclins à compléter les informations que vous leur demandez lorsque celles-ci sont réparties sur plusieurs pages plutôt que présentées sous la forme d'un long formulaire.
- Ne collectez que ce dont vous avez besoin: Vous pouvez avoir un formulaire WordPress à plusieurs étapes avec des champs conditionnels en utilisant la logique conditionnelle. Affichez différentes pages du formulaire en fonction des réponses fournies par les utilisateurs.
Un formulaire à plusieurs étapes ralentira-t-il mon site web ?
Les formulaires multi-étapes créés avec WPForms sont très réactifs et optimisés pour n'avoir aucun effet sur la vitesse de votre page.
Par conséquent, ils ne ralentiront pas votre site web, que vous utilisiez des formulaires classiques à plusieurs étapes ou des formulaires plus modernes à plusieurs pages conçus pour augmenter les conversions.
Cependant, nous ne pouvons pas garantir comment la vitesse de votre page sera affectée si vous utilisez des plugins de formulaire de contact autres que WPForms.
Quand dois-je utiliser un formulaire en plusieurs étapes ?
Vous devriez utiliser des formulaires à plusieurs étapes pour raccourcir la longueur d'un formulaire complexe. Bien qu'il n'y ait pas de règle générale indiquant quand il est idéal d'utiliser un formulaire à plusieurs étapes, c'est une décision qui doit être prise après avoir mesuré la performance de votre formulaire.
Si vous avez un formulaire assez long et que le taux d'abandon est élevé, l'une des premières choses à faire est de diviser votre formulaire en plusieurs étapes.
Quels sont les types de formulaires qui se convertissent le mieux dans la présentation en plusieurs étapes ?
La présentation en plusieurs étapes est excellente pour un formulaire qui est long et qui exige beaucoup de détails de la part du répondant.
Parmi les types de formulaires les plus courants pour lesquels vous pouvez envisager d'utiliser la mise en page en plusieurs étapes et les champs conditionnels, citons les formulaires de demande d'emploi, les enquêtes détaillées, les formulaires de paiement et les formulaires d'assistance à la clientèle.
Comment créer un formulaire à plusieurs étapes dans Elementor ?
Le processus est très similaire ! Consultez notre guide sur la création d'un formulaire à plusieurs étapes dans Elementor.
Ensuite, consultez quelques exemples de formulaires à plusieurs étapes
Si vous êtes à la recherche d'inspiration pour les formulaires à plusieurs pages, consultez cette liste d'exemples de formulaires à plusieurs étapes.
Et si vous cherchez d'autres plugins WordPress qui facilitent l'utilisation de votre site, jetez un coup d'œil à ces listes :
- Meilleurs plugins WordPress GRATUITS
- Les meilleurs plugins pour les médias sociaux
- Les meilleurs plugins de construction de pages
- Meilleurs plugins de sauvegarde
- Meilleurs outils No Code
- Les meilleurs plugins pour les journaux d'emails
Booster les conversions avec un formulaire en plusieurs étapes maintenant ! 🚀
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.





Je n'arrive pas à comprendre ce qu'est la barre de progression. Lorsque je clique sur le premier saut de page, je n'obtiens aucune option de barre de progression.
Bonjour Joseph ! Vous pouvez sélectionner vos options pour la barre de progression en cliquant sur la première section de saut de page, comme indiqué ici :
Mais je pense que vous avez raison, ce serait une bonne idée d'avoir ces options lorsque vous cliquez sur Saut de page, aussi. Merci pour la suggestion ! J'en parlerai aux développeurs 🙂 .
Question :
Pouvez-vous "naviguer" vers les différentes "pages" du formulaire - en créant des liens dans une barre latérale, en haut ou en bas ?
Bonne question ! Malheureusement, ce n'est pas possible pour le moment, mais c'est une excellente idée - je la transmettrai à nos développeurs. Je la transmettrai à nos développeurs. Vous pouvez vous abonner à notre lettre d'information hebdomadaire (en utilisant le formulaire dans la barre latérale ou au bas de cette page) si vous souhaitez être alerté de la sortie de nouvelles fonctionnalités.
Ce serait bien de recevoir une notification ou un message pour chaque partie complétée. En d'autres termes, si le client abandonne la deuxième partie, nous recevons au moins les informations qu'il a remplies dans la première partie.
Bonjour Luis !
Vous pouvez y parvenir en partie, en achetant notre addon Form Abandonment. Il peut vous envoyer des notifications d'abandon par email une fois que l'utilisateur abandonne et ferme l'onglet du navigateur contenant le formulaire ou qu'il est passé à un autre onglet du navigateur.
J'espère que cela vous aidera.
Je vous souhaite une bonne journée 🙂 .
Pour les formulaires longs et multi-pages, il serait bon que l'utilisateur puisse revenir plus tard pour compléter un formulaire partiellement rempli.
Bonjour Mark,
C'est une excellente suggestion. Je la transmettrai à notre équipe. Je la transmettrai à notre équipe. Pour l'instant, vous pouvez utiliser le nouveau module complémentaire Form Abandon de formulaire pour assurer le suivi des utilisateurs qui ne remplissent pas tout le formulaire.
Bonjour,
Puis-je télécharger toutes les entrées de formulaire dans un seul fichier Excel ?
Bonjour Moiz,
Bien que nous ne soyons pas en mesure d'exporter directement vers un fichier Excel, nous proposons une option d'exportation CSV qui vous permet d'exporter facilement toutes les entrées d'un formulaire en une seule fois. Voici notre tutoriel sur les exportations CSV, qui explique comment cela fonctionne de manière un peu plus détaillée.
À partir de là, vous pouvez ouvrir le fichier CSV avec un tableur comme Excel et le convertir dans un autre format si vous le souhaitez.
J'espère que cela vous aidera ! Si vous avez d'autres questions sur les CSV ou sur d'autres sujets, n'hésitez pas à nous en faire part 🙂 .
Bonjour, j'aimerais beaucoup pouvoir utiliser votre plugin mais je n'ai pas les moyens de m'offrir les plans tarifaires pro ou agency. Je me demandais s'il y avait un moyen d'ajouter les fonctionnalités paypal ou stripe dans la version à 39$ par an, ainsi que la possibilité de décomposer le formulaire en un formulaire de plusieurs pages qui fonctionne très bien comme je l'ai vu dans une vidéo de démonstration à ce niveau de prix ? Si ce n'est pas le cas... Existe-t-il des plans de paiement car je suis handicapé et j'ai un revenu fixe et je ne peux pas me permettre de payer ces prix en une seule fois, par an. Merci de votre compréhension.
Bonjour Don,
Pas de problème - toutes les fonctionnalités multi-pages, comme celles décrites dans ce tutoriel, sont incluses dans tous les niveaux de licence payante.
J'espère que cela vous aidera ! Si vous avez des questions, n'hésitez pas à nous en faire part 🙂 .
Bonjour,
Je souhaite utiliser votre plugin mais je dois d'abord clarifier mes besoins.
J'ai besoin d'un champ email mais l'utilisateur doit ajouter un email unique. Je veux dire que si l'email existe dans la base de données, il y aura une erreur.
J'ai besoin d'un formulaire à deux pages, c'est-à-dire qu'après avoir rempli les données de la première page, l'utilisateur sera redirigé vers le deuxième lien, puis il soumettra le formulaire et il enverra un email à l'administrateur et à l'utilisateur avec les données que l'utilisateur a remplies dans la page précédente.
Veuillez m'en informer dès que possible afin que je puisse l'acheter.
Remerciements
Bonjour,
Il semble que nous puissions fournir ce que vous décrivez en combinant notre module complémentaire d'enregistrement des utilisateurs et nos formulaires multipages (décrits ci-dessus).
Nos formulaires multipages peuvent être créés avec n'importe quel niveau de licence payant, et l'enregistrement des utilisateurs est disponible à partir du niveau de licence Pro.
J'espère que cela vous aidera ! Si vous souhaitez plus de détails ou si vous avez d'autres questions, n'hésitez pas à nous contacter et notre équipe se fera un plaisir de vous aider 🙂 .
WP Form supporte-t-il plusieurs langues ?
Bonjour Shanur,
Excellente question. Nous disposons actuellement de plusieurs options linguistiques intégrées dans nos formulaires, et il existe un certain nombre de plugins/outils de traduction qui permettent de proposer d'autres options de traduction. Voici notre tutoriel sur la traduction des formulaires qui fournit beaucoup plus de détails.
J'espère que cela vous aidera 🙂 .
HI,
Je pense que votre plugin peut résoudre mes problèmes, mais j'ai quelques questions avant de l'acheter. Avec votre plan tarifaire Basic est-il possible de faire un Multi Step Form avec des entrées obligatoires qui empêchent l'utilisateur de voir l'étape suivante avant d'avoir rempli ces mêmes entrées ? D'autre part, est-il possible de soumettre le formulaire de l'étape en cours en remplaçant le submit seulement à la fin ? Ce que je veux, c'est collecter les données de l'utilisateur étape par étape pour éviter de perdre le suivi de l'utilisateur au cas où il ne remplirait qu'une seule des étapes.
Veuillez m'en informer dès que possible.
Remerciements
Bonjour Luis,
Bien sûr, pour empêcher l'utilisateur de passer à la page suivante sans l'avoir complétée, il suffit d'exiger que ces champs soient remplis. Lorsque des champs sont obligatoires, l'utilisateur n'est pas autorisé à passer à la page suivante tant que ces champs n'ont pas été remplis (il verra apparaître des messages de validation, comme celui illustré ici).
Bien que nous ne disposions pas actuellement d'un moyen de soumettre le formulaire chaque fois que l'utilisateur se rend sur une nouvelle page de formulaire, nous avons un outil pour capturer les entrées qui ne sont pas complétées : notre addon Form Abandon de formulaire. Lorsqu'il est utilisé, il capture les entrées même si l'utilisateur ne soumet pas le formulaire.
Si vous avez d'autres questions ou si vous souhaitez obtenir plus de détails, n'hésitez pas à nous contacter et nous nous ferons un plaisir de vous aider 🙂 .
Bonjour, je me demandais comment changer le texte de l'étape. Par exemple, dans l'option barre de progression, vous pourriez avoir Titre de la page - Étape 1 de 3. Mais comment puis-je changer le mot "Étape" par quelque chose d'autre comme "Question".
Je vous remercie.
Bonjour Mark,
Nous ne disposons pas actuellement d'un moyen intégré de modifier ce texte. Cependant, vous pouvez envisager d'utiliser un plugin de remplacement de chaînes de caractères tel que Say What. Plus souvent utilisé pour les traductions, ce plugin vous permettra de remplacer des morceaux de texte comme celui-ci. Je ne peux pas dire que je l'ai essayé en conservant l'anglais (uniquement pour passer à une autre langue), mais c'est ce que je suggérerais d'examiner.
J'espère que cela vous aidera ! Si vous avez d'autres questions, n'hésitez pas à nous contacter 🙂 .
Bonjour,
Est-il possible d'envoyer des parties d'un formulaire rempli à plusieurs adresses e-mail ?
La première page est envoyée à [email protected]
la deuxième partie est envoyée à [email protected]
etc
J'ai également besoin du nom dans chaque message électronique.
Bonjour Stefan,
Nous serions ravis de vous aider à mettre cela en place ! Dès que vous en avez l'occasion, envoyez-nous un message dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
J'aimerais créer, par exemple, un formulaire de facture dans lequel un sous-formulaire est intégré au formulaire parent.
Par exemple, le formulaire parent contiendra la facture de vente et la date, et le sous-formulaire contiendra les informations relatives aux articles, telles que les numéros de pièces, la description, la quantité, le prix unitaire et le prix total. Le sous-formulaire peut contenir plusieurs lignes d'articles.
Votre plug-in WPform peut-il concevoir ces types de formulaires ?
Bonjour Joe - Il ne semble pas que WPForms soit adapté à ce projet, mais nous vous remercions de votre attention !
Est-ce qu'il y a un moyen de donner une réponse prédéfinie en fonction de l'option choisie par l'utilisateur dans le formulaire ? Je ne sais pas si c'est possible, mais c'est une bonne idée d'avoir un formulaire à choix multiples qui donne une réponse pré-écrite en fonction de la sélection de l'utilisateur, pour qu'il puisse la voir avant de cliquer sur la question suivante. Je vous remercie de votre attention.
Bonjour J,
Nous n'avons pas de moyen d'afficher des réponses prédéfinies en fonction de la sélection de l'utilisateur pendant qu'il remplit le formulaire. En revanche, il est possible de créer des courriels de notification conditionnels en fonction des sélections effectuées dans un formulaire. Tout ce qu'il faut pour cela, c'est une logique conditionnelle, qui est intégrée dans toutes nos licences payantes.
Vous trouverez ici un excellent tutoriel sur la façon de procéder.
J'espère que cela vous aidera !
Bonjour, est-il possible d'avoir 2 cases à cocher en "petits caractères" sous le bouton d'envoi ? Je ne sais pas si c'est possible, mais je pense que c'est une bonne idée d'avoir une case à cocher sous le bouton "Envoyer". Si ce n'est pas le cas, je peux laisser ces cases telles quelles, juste au-dessus du bouton d'envoi, mais est-il possible de personnaliser le texte de ces cases (uniquement) pour qu'elles aient une taille de police plus petite que le reste du formulaire ?
Bonjour Jo,
Il n'est actuellement pas possible d'ajouter des champs de formulaire sous le bouton d'envoi, mais j'ai une suggestion sur la façon d'obtenir ce texte spécial facilement : en utilisant notre option spéciale "Conditions d'utilisation". Voici un tutoriel présentant des captures d'écran et des détails sur la manière de configurer cette option.
J'espère que cela vous aidera 🙂 .
Bonjour, j'ai acheté une licence à 39$ et il est censé avoir l'option de former des multi-pages, mais quand je mets le formulaire en ligne après la première question seule la barre de progression apparaît et pas le reste du formulaire. Existe-t-il un réglage spécial pour corriger cela ?
Bonjour Lyron,
Je suis désolée pour ce problème ! Dès que vous en aurez l'occasion, contactez notre équipe d'assistance et ils pourront examiner le problème.
Merci !
Je suis à la recherche d'un plugin avec les fonctionnalités suivantes :
Je veux que l'utilisateur remplisse le formulaire qui sera multi étapes, l'utilisateur peut sauvegarder ce formulaire à n'importe quelle étape pour l'éditer plus tard à partir du front-end. Lorsque l'utilisateur aura complété toutes les étapes, le formulaire devra être sauvegardé dans le profil de l'utilisateur. Oui, l'utilisateur peut le modifier s'il le souhaite et il peut soumettre un autre formulaire. Et il peut y avoir de nombreux formulaires à remplir par l'utilisateur.
Chaque étape de l'utilisateur doit être sauvegardée dans le tableau de bord pour suivre l'enregistrement de l'utilisateur.
Faites-moi savoir si vous disposez de cette fonctionnalité.
Bonjour Awais, merci pour vos questions !
Actuellement, nous n'avons pas d'option intégrée permettant aux utilisateurs de sauvegarder et de continuer à soumettre des formulaires plus tard. Je vous prie de m'excuser pour cette confusion !
Si vous souhaitez enregistrer l'endroit où l'utilisateur a quitté le formulaire, vous pouvez utiliser notre module complémentaire Form Abandon de formulaire.
J'espère que cela vous aidera 🙂 .
Une fois le formulaire soumis, l'utilisateur pourra-t-il voir et modifier ce formulaire dans son profil par la suite ?
Bonjour Manan,
Actuellement, nous n'avons pas d'option intégrée dans WPForms pour permettre aux utilisateurs de modifier les entrées qu'ils ont soumises dans la zone de profil de l'utilisateur. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de la demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Je vous prie de m'excuser pour ce désagrément !
Je vous souhaite une bonne journée 🙂 .
Avant de décider d'acheter ce produit, j'aimerais savoir si la logique conditionnelle peut être utilisée sur une autre page en fonction de ce que l'utilisateur a saisi sur la première page. Pas seulement pour la même page. Par exemple, si l'utilisateur sélectionne les deux premières options, il est dirigé comme d'habitude, mais s'il sélectionne les trois dernières options sur la première page, la troisième page sera légèrement différente. J'espère que cela a du sens. J'apprécierais beaucoup une réponse.
Bonjour Manjinder !
Oui, cela fonctionnera ainsi. La seule chose est que la logique conditionnelle ne peut pas être appliquée pour les pages, je veux dire pour le champ Page Break.
Cependant, vous pouvez tout à fait afficher/masquer un champ sur la page 2 en fonction des données saisies par l'utilisateur dans un champ de la page 1.
J'espère que cela vous aidera.
Je vous souhaite une bonne journée 🙂 .
Est-il possible de répartir un formulaire multi-pages sur différentes pages de wordpress ?
Par exemple de mettre la première partie du formulaire (trois champs) sur la page d'accueil et la deuxième partie du formulaire (les cinq champs suivants) sur une autre page du site wordpress ?
Merci d'avance pour votre réponse !
Bonjour Manuel !
Actuellement, il n'y a pas d'option intégrée pour réaliser cela.
Une autre solution consiste à créer deux formulaires distincts et, une fois que l'utilisateur a soumis le premier, il est redirigé vers le second grâce à la fonction de redirection de confirmation.
J'espère que cela vous aidera.
Je vous souhaite une bonne journée 🙂 .
Est-il possible d'avoir une barre de progression entre les 2 formulaires séparés, c'est-à-dire Formulaire 1 (50%) > soumettre la redirection >Form 2 (100%) ?
Merci d'avance !
Matthew - Nous ne disposons pas actuellement de la fonctionnalité permettant d'afficher l'indicateur de pourcentage entre deux formulaires distincts. Je suis d'accord pour dire que cela serait utile, et je l'ajouterai à notre outil de suivi des demandes de fonctionnalités.
Bonjour, j'ai créé un formulaire d'inscription en plusieurs étapes en utilisant le modèle WP form - blank. mais Wordpress ne le reconnaît pas comme un formulaire d'inscription, donc à chaque fois que les utilisateurs s'inscrivent, l'administrateur ne peut pas approuver. comment résoudre ce problème ?
Bonjour Lisa.
Le formulaire d'enregistrement WPForms ne remplacera pas complètement le formulaire d'enregistrement WordPress. Vous pouvez créer une page d'enregistrement sur votre site et y intégrer un WPForms. Ensuite, mettez un lien vers cette page quelque part dans l'en-tête de votre site afin que les utilisateurs puissent simplement y accéder pour s'enregistrer sur votre site.
J'espère que cela vous aidera.
Je vous souhaite une bonne journée 🙂 .
Bonjour, est-il possible de passer à la page suivante dès que l'utilisateur a fait sa sélection ? J'ai une sélection d'images où l'utilisateur peut faire un choix entre des options - l'idéal serait de passer à l'étape suivante du formulaire sans que l'utilisateur n'ait à cliquer sur "suivant". Merci de votre compréhension.
Robin - Actuellement, nous ne disposons pas d'une telle fonction de défilement automatique. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Merci pour la suggestion !
Moi aussi, j'aimerais beaucoup avoir cette fonction. J'ai un formulaire avec une douzaine de pages, et je pense que c'est trop de travail pour les visiteurs de devoir cliquer sur SUIVANT après chaque option d'imagerie.
Hey Ronald - Je comprends à quel point cela peut être utile. J'ai ajouté votre vote à la demande de fonctionnalité. Si cela peut vous aider, nous disposons d'un formulaire conversationnel qui permet de passer à la question suivante après avoir rempli les questions en cours. Il n'est cependant pas au format multipage.
J'espère que cela vous aidera et je vous remercie de votre suggestion !
Bonjour,
Est-il possible pour le formulaire de déclencher une popup dans un formulaire à plusieurs étapes. Voici un exemple [URL Removed]
Nous vous remercions.
Santé,
Myles.
Bonjour Myles - Bonne question !
Il existe de nombreux plugins de type popup/lightbox disponibles sur WordPress.org, tels que Popup Maker, avec lequel nos clients nous ont fait part de leur succès.
En fait, tout plugin qui vous permet d'utiliser un shortcode devrait fonctionner avec le shortcode WPForms. Si vous souhaitez un tutoriel plus général, je vous recommande cet article de WPBeginner
J'espère que cela vous aidera ! Pour plus d'aide sur ce sujet, veuillez contacter notre service d'assistance 🙂 .
L'utilisateur peut-il sauvegarder le formulaire et continuer plus tard ?
Disposez-vous d'une fonction permettant de sauvegarder et de continuer plus tard ? Peuvent-ils apporter des modifications et soumettre à nouveau leur candidature ?
Pouvez-vous enregistrer les informations relatives à chaque étape afin de les conserver au cas où le formulaire ne serait pas soumis ?
Dinesh - Actuellement, nous n'avons pas d'option intégrée permettant aux utilisateurs de sauvegarder et de continuer à soumettre des formulaires plus tard. J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Si vous souhaitez enregistrer l'endroit où l'utilisateur a quitté le formulaire, vous pouvez utiliser notre module complémentaire Form Abandon de formulaire.
J'espère que cela vous aidera 🙂 .
comment ajouter un passage automatique à l'étape suivante dans un formulaire à plusieurs étapes
Hey Muhammad- Actuellement, nous n'avons pas de moyen intégré pour faire progresser automatiquement les utilisateurs vers une autre page sans bouton "Soumettre" ou "Suivant". Je suis d'accord pour dire que ce serait très utile. J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Si vous avez d'autres questions ou si vous avez besoin d'aide, n'hésitez pas à contacter notre équipe d'assistance qui se fera un plaisir de vous aider 🙂 .
J'utilise un formulaire à plusieurs étapes
L'utilisateur clique sur Suivant et l'étape suivante apparaît, mais le premier champ de la page n'est pas mis en évidence, l'utilisateur doit cliquer sur la boîte.
S'agit-il d'un bogue ou de l'effet recherché ?
Hey Yoni - Excellente question ! Nous n'avons pas de moyen intégré d'ajouter l'autofocus aux champs du formulaire, mais cela peut être fait avec un peu de code si vous êtes prêt à l'ajouter. Voici un bon article sur la façon d'ajouter l'autofocus aux champs de formulaire. N'oubliez pas de consulter la section FAQ de cet article, qui contient le code du formulaire en plusieurs étapes.
Je vous souhaite une bonne journée 🙂 .
Puis-je créer plus d'un formulaire et l'utiliser librement dans le plugin wpform lite ?
Je vous prie de bien vouloir m'aider à le confirmer.
Hey Safiqul - Oui, vous pouvez absolument créer plus d'un formulaire dans WPForms Lite. Cependant, le formulaire en plusieurs étapes est une fonctionnalité Pro.
J'espère que cela vous aidera !
Bonjour. J'ai des questions sur la prévente. Comment pouvons-nous vous contacter en ligne ? Veuillez m'écrire mon email (inscrit dans le formulaire de soumission).
Hé Vlad - Nous serions ravis de vous aider ! Pourriez-vous nous contacter avec quelques détails supplémentaires sur ce que vous aimeriez pouvoir faire ?
Merci 🙂 .
J'ai une boutique en ligne qui vend des costumes sur mesure. J'ai besoin d'intégrer un formulaire pour les clients où ils peuvent ajouter leurs mesures et ensuite les visualiser à partir de la section Mon compte. Avez-vous un plugin ou un addon qui permet cette configuration ?
Hey Naya - Je m'excuse, nous n'avons pas de moyen intégré pour faire cela, cependant, la solution la plus proche serait de créer une page privée qui n'est visible que par les utilisateurs connectés, puis vous pourriez utiliser un code personnalisé comme expliqué dans ce document pour montrer les entrées à cet utilisateur.
Si vous avez d'autres questions à ce sujet, n'hésitez pas à contacter notre équipe d'assistance.
Je vous souhaite une bonne journée 🙂 .
Est-il possible de faire en sorte que le saut de page soumette la première page comme un formulaire à part entière ? L'utilisateur aurait alors la possibilité de soumettre la deuxième partie/page comme un formulaire à part entière.
Kylie - Nous ne disposons pas d'une fonctionnalité permettant de soumettre le premier et le deuxième formulaire individuellement, comme vous l'avez mentionné. J'ai ajouté votre vote à la liste des demandes d'améliorations futures.
En attendant, pour réaliser ce que vous avez mentionné, l'alternative la plus proche que je puisse suggérer est la suivante :
- vous pourriez utiliser la méthode de population de champs dynamiques pour afficher les données du premier formulaire dans le deuxième formulaire en utilisant l'URL de redirection du premier formulaire.
- Pour ce faire, vous devez définir la méthode de confirmation du premier formulaire sur "Aller à l'URL (redirection)
- Ensuite, pour construire l'URL avec la chaîne de requête, vous pouvez consulter notre tutoriel
Si vous avez besoin d'aide, n'hésitez pas à nous envoyer un message dans le service d'assistance afin que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci ! 🙂 .
Bonjour, J'ai besoin d'un bouton précédent sur la dernière page d'un formulaire en plusieurs étapes, à côté du bouton d'envoi. Il faut donc pouvoir revenir en arrière sur les 2 pages du formulaire multistep. J'ai besoin de cette fonctionnalité.
Hey Dapo - Pour activer le bouton "Précédent" pour la dernière page de votre formulaire multi-pages, vous devez cliquer sur la ligne pointillée au-dessus du bouton Soumettre dans le générateur de formulaires. Veuillez vous référer à ce screencast. Cela ouvrira les options de champ pour ajouter un bouton "Précédent" à la dernière page de votre formulaire.
J'espère que cela vous aidera !
Bonjour,
Est-il possible d'envoyer au même client un courriel de vérification sur le premier formulaire et un courriel de confirmation sur le deuxième formulaire sans demander l'adresse électronique du client sur le deuxième formulaire ?
Par exemple, je veux qu'un client soumette des informations personnelles dans le premier formulaire, puis, grâce au lien de vérification fourni par l'e-mail de vérification, qu'il passe au formulaire suivant, qui contient des informations sur l'entreprise, et qu'il reçoive un e-mail de confirmation après l'avoir envoyé.
Faut-il que l'adresse électronique du client soit "obligatoire" dans les deux formulaires ou existe-t-il un moyen pour que le deuxième formulaire fasse référence à l'adresse électronique ajoutée dans le premier formulaire ?
Bonjour Lekan ! Si votre e-mail de vérification est généré par notre fonction de notification, vous pouvez générer une URL dans le corps du message qui renvoie à votre deuxième formulaire et inclut des valeurs de chaîne de requête pour pré-remplir les champs de votre deuxième formulaire.
Vous trouverez dans cet article des informations sur la manière de configurer votre deuxième formulaire pour qu'il accepte les valeurs de la chaîne de requête et sur la manière de construire l'URL.
Pour configurer l'email de votre premier formulaire avec l'URL, nous avons un article ici qui est configuré avec une idée similaire.
J'espère que cela vous aidera 🙂 Si vous avez d'autres questions à ce sujet, veuillez nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Merci !
La progression sera-t-elle sauvegardée par étape ? Si l'utilisateur ne soumet pas le formulaire, les étapes qu'il a franchies seront-elles sauvegardées et visibles pour moi ?
Bonjour Adebayo !
Le formulaire multi-pages n'a pas la possibilité de sauvegarder la progression du formulaire, mais nous avons deux addons qui peuvent vous aider à le faire.
Le premier est notre addon Form Abandonment, que vous pouvez découvrir ici : https://wpforms.com/docs/how-to-install-and-use-form-abandonment-with-wpforms/
L'autre est notre addon Save and Resume récemment publié, que vous pouvez découvrir à l'adresse suivante : https://wpforms.com/docs/how-to-install-and-use-the-save-and-resume-addon-with-wpforms/
Ils fonctionnent de manière légèrement différente, mais tous deux sont en mesure de capturer des informations partielles que vous pouvez examiner.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Ce formulaire a été très utile mais le bouton suivant doit être amélioré. Je suis à la recherche d'un nouveau générateur de formulaires car le taux de conversion de mon site web a chuté et c'est principalement à cause de ce bouton suivant. Il faut que vous trouviez un moyen de contourner ce problème.
Bonjour Nj- Nous sommes désolés d'apprendre que vous rencontrez des problèmes ici !
Lorsque vous en aurez l'occasion, pourriez-vous contacter notre équipe d'assistance avec des détails supplémentaires sur les problèmes que vous rencontrez avec le bouton "Suivant" ? Nous serons heureux de vous aider en vous proposant des solutions et des idées !
Merci, et n'hésitez pas à nous le faire savoir 🙂 .
J'essaie de trouver un moyen de faire trois choses avec le même formulaire :
1. Page 1 : avoir un champ sur le premier écran qui dit "De quoi s'agit-il ?" et ensuite un champ pour le nom de l'article.
2. Page 2 : Nom et adresse électronique....mais le champ de l'adresse électronique doit demander à la personne d'ajouter à nouveau son adresse électronique et de vérifier qu'il s'agit bien de la même que celle qu'elle a saisie précédemment.
3. Ajouter le nom et l'adresse électronique à mon CRM, qui dispose d'un générateur de formulaires, mais qui n'offre pas ces fonctionnalités. Je suis donc curieux de savoir comment lier la sortie avec le code fourni par le code du formulaire du CRM afin que le contenu soit ajouté au CRM.
Bonjour Marty !
D'après ce que vous avez décrit, notre plugin devrait pouvoir répondre à vos besoins. Cependant, il n'était pas clair avec quel CRM vous cherchez à vous intégrer, donc je ne peux pas vous donner de réponse à ce sujet.
Pourriez-vous nous contacter avec des détails plus spécifiques à ce sujet et nous indiquer avec quel CRM vous essayez de vous intégrer afin que nous puissions vous fournir plus de clarté ?
Merci !
Comment sauter un saut de page et soumettre le formulaire lorsqu'il n'y a pas de champ affiché à cause d'une logique conditionnelle. Par exemple, sur la première page, nous avons un champ qui dit "Si vous voulez en savoir plus" et un autre champ qui dit "Non merci", donc si l'utilisateur sélectionne "Non merci", il devrait soumettre le formulaire... au lieu de cela, après avoir sélectionné "Non merci", il passe à la page suivante où nous avons mis un champ "Plus de détails", mais qui n'apparaît que conditionnellement lorsque l'utilisateur sélectionne "Si vous voulez en savoir plus"... comme il apparaît conditionnellement...., le formulaire apparaît vide sur la page suivante juste après avoir sélectionné "Non merci"... J'espère que vous l'avez compris.
Bonjour Jekesh !
Actuellement, nous n'avons pas de moyen d'appliquer une logique conditionnelle à une page entière. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de la demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Si cela peut vous aider, voici deux idées à considérer comme des alternatives potentielles :
1) Vous pourriez inclure tout le contenu conditionnel dans une page existante (une page qui a un autre contenu). De cette manière, aucune page n'apparaît vide. Par exemple, si la deuxième page apparaît vide pour certains utilisateurs et la troisième pour d'autres, vous pouvez essayer de combiner ces champs sur une seule page.
2) Vous pouvez également inclure un champ HTML qui n'apparaît que lorsque l'autre contenu est masqué. De cette manière, vous pourriez ajouter un texte pour indiquer à l'utilisateur qu'il ne manque rien et qu'il peut passer à la page suivante.
Je suis désolée que nous n'ayons pas l'option que vous recherchez, mais j'espère que l'une de ces idées vous aidera ! Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter.
Merci ! 🙂 .
J'ai des formulaires multi-étapes à 5 étapes.
Si mon utilisateur a quitté mon site à l'étape 3. Quand il revient, est-ce que je peux le rediriger vers l'étape 3 ?
Bonjour, En ce qui concerne la reprise des formulaires à plusieurs étapes, nous ne disposons pas pour l'instant d'une fonction intégrée permettant de rediriger les utilisateurs dans la version que vous avez décrite.
J'ai noté votre intérêt pour cette fonctionnalité et j'ai ajouté votre adresse électronique à notre liste pour recevoir des mises à jour à ce sujet.
Merci !
Puis-je ajouter des boutons "enregistrer" et "suivant" à chaque étape, car parfois toutes les étapes ne sont pas terminées en même temps.
Hey Bhagwat, Oui, le module complémentaire Enregistrer et reprendre fonctionne sur toutes les pages des formulaires en plusieurs étapes. Pour activer la fonctionnalité Enregistrer et reprendre, veuillez consulter ce guide.
Au cas où vous rencontreriez des difficultés dans ce domaine, et afin de nous assurer que nous répondons à votre question de la manière la plus complète possible, pourriez-vous contacter notre équipe en nous donnant quelques détails supplémentaires ?
Veuillez soumettre un ticket d'assistance ici et nous nous ferons un plaisir de vous aider !
Merci.
J'ai créé un formulaire à plusieurs étapes mais je n'arrive pas à trouver le bouton suivant une fois qu'il est intégré à la page.
Hey Bilal - Vous pouvez ajouter un bouton Suivant en utilisant le saut de page pour votre formulaire comme le montre cette capture d'écran.
Voici un excellent article expliquant les titres de page, le texte des boutons et les boutons précédents sur un formulaire à plusieurs étapes.
Pour plus d'informations à ce sujet, je vous suggère de contacter notre équipe d'assistance.
Merci 🙂 .
Est-il possible d'obtenir une exportation des données au format xml. Ou existe-t-il d'autres moyens d'importer les données dans un autre logiciel ?
Joans, nous ne disposons pas actuellement d'un moyen intégré d'exporter les entrées au format XML. Je suis d'accord pour dire que ce serait très utile. J'ai pris note de cette demande de fonctionnalité et nous la garderons à l'esprit lorsque nous planifierons notre feuille de route pour l'avenir.
Merci et bonne journée !
Après avoir sauvegardé le formulaire, est-il possible d'afficher l'entrée qui a deux boutons, un pour la "confirmation" et un pour la "modification" ?
Bonjour Elaina,
Nous ne disposons pas d'une fonction intégrée permettant d'ajouter les boutons que vous avez mentionnés. Cependant, pour l'instant, en appuyant sur le bouton Précédent, l'utilisateur peut apporter des modifications/éditer à nouveau le formulaire et pour confirmation, le formulaire devra être soumis via le bouton Soumettre.
Cependant, je considère toujours qu'il s'agit d'une excellente demande de fonctionnalité et je vais aller de l'avant et ajouter votre vote pour la même chose.
Merci 🙂 .
Ma page "Contact" comporte deux cases à cocher :
"Oui, je veux faire du bénévolat" et "Oui, je veux faire un don".
Après avoir cliqué sur le bouton Soumettre, j'aimerais que l'utilisateur ne soit dirigé vers ma page de don que s'il clique sur "Oui, je veux faire un don",
Bonjour Anthony,
Ceci peut être réalisé en permettant aux utilisateurs de voir différents événements de confirmation de formulaire (ce qui se passe après l'envoi du formulaire) en fonction de leur saisie. Un tutoriel détaillé est disponible ici.
Merci,
OK - je n'étais pas sûr que les événements de confirmation se produisent APRÈS l'envoi du formulaire. Je vais essayer.