Résumé de l'IA
Donner aux utilisateurs la possibilité d'ajouter des fichiers et des médias aux formulaires de votre site peut vous permettre de collecter plus facilement les informations dont vous avez besoin. C'est pourquoi vous avez besoin d'un widget de téléchargement de fichiers.
Vous vous demandez peut-être comment rendre le processus transparent sans avoir recours à un codage complexe ou à des plugins peu fiables. Je comprends parfaitement que personne ne veuille passer des heures à dépanner quelque chose qui devrait être simple.
C'est pourquoi dans ce guide, je vais vous montrer comment créer un widget de téléchargement de fichiers dans WordPress pour accepter les fichiers des visiteurs de votre site web.
Créez votre formulaire WordPress File Upload Widget dès maintenant ! 🙂 ...
Comment créer un widget de téléchargement de fichiers dans WordPress
Selon le type d'informations que vous souhaitez recueillir dans votre formulaire, l'utilisation d'un widget de téléchargement WordPress est l'un des meilleurs moyens d'obtenir rapidement plus d'informations de la part de vos utilisateurs.
Par exemple, ce serait un excellent placement de formulaire pour permettre aux visiteurs de télécharger des images sur WordPress. Rendre les formulaires plus faciles à remplir et plus accessibles permet de réduire le taux d'abandon des formulaires afin que votre site WordPress puisse générer plus de revenus.
Vous pouvez également apprendre à accepter d'autres types de fichiers dans vos formulaires de téléchargement WordPress ou vous pouvez passer à un autre guide si vous souhaitez exiger un paiement pour les téléchargements de fichiers.
Si vous êtes prêt à commencer, voici un tutoriel vidéo sur la façon de créer un widget de téléchargement de fichiers dans WordPress ou vous pouvez suivre les instructions écrites.
Avant de créer votre widget de téléchargement WordPress, vous devez créer un formulaire de téléchargement de fichiers WordPress. Si vous l'avez déjà fait, vous pouvez passer à l'étape 6.
- Étape 1 : Créer un formulaire de téléchargement de fichiers dans WordPress
- Étape 2 : Configuration des options du champ de téléchargement de fichiers
- Étape 3 : Personnalisez les paramètres de votre formulaire de téléchargement de fichiers
- Étape 4 : Configurer les notifications de votre formulaire
- Étape 5 : Configurer les confirmations de votre formulaire de téléchargement de fichiers
- Étape 6 : Ajouter votre formulaire de téléchargement de fichiers à un widget
- Étape 7 : Visualiser les fichiers soumis
Étape 1 : Créer un formulaire de téléchargement de fichiers dans WordPress
WPForms est le meilleur plugin pour le téléchargement de fichiers. Contrairement à la fonction de téléchargement de fichiers de Google Forms, WPForms vous permet d'ajouter des téléchargements de fichiers n'importe où sur votre site, et pas seulement sur les pages de formulaires.

La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails sur la manière de l'installer, consultez ce guide étape par étape sur l'installation d'un plugin dans WordPress.
Ensuite, allez dans votre tableau de bord WordPress et cliquez sur WPForms " Add New dans le menu de gauche pour créer un nouveau formulaire et le nommer comme vous le souhaitez.

Ensuite, descendez jusqu'à la section Sélectionner un modèle et recherchez le modèle de formulaire de téléchargement de fichier. Cliquez ensuite sur Utiliser le modèle pour l'ouvrir.

Maintenant, WPForms va remplir un formulaire de téléchargement de fichier pré-construit et afficher le constructeur de glisser-déposer.

Ici, vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers la zone de prévisualisation de droite. Vous pouvez également supprimer des champs pour vous assurer que votre formulaire s'intègre bien dans votre widget de téléchargement une fois que vous l'aurez ajouté à l'étape 6.
Avec le modèle de formulaire de téléchargement de fichiers, vous disposez déjà des champs Nom, Courriel, Téléphone, Téléchargement de fichiers et Commentaires supplémentaires.
Cliquez sur l'un des champs du formulaire pour le modifier. Vous pouvez également cliquer sur un champ du formulaire et le faire glisser pour réorganiser l'ordre de votre formulaire de contact.
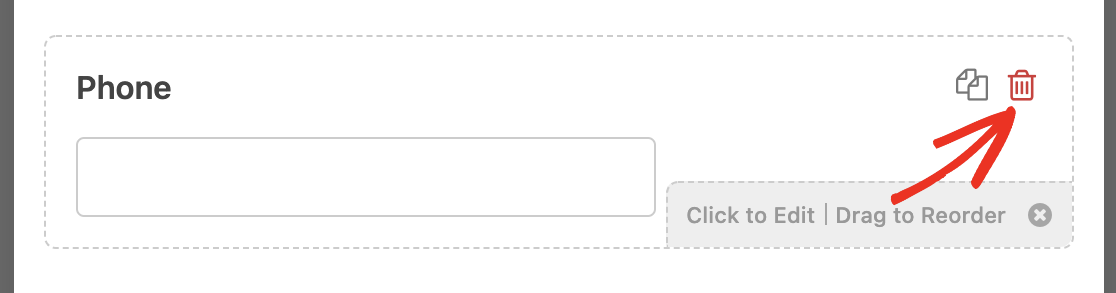
Dans notre exemple, nous allons supprimer les champs Téléphone et Commentaires supplémentaires pour réduire la taille du formulaire et lui permettre de mieux s'insérer dans notre widget. Il suffit de cliquer sur l'icône de la corbeille pour supprimer un champ.

Gardez à l'esprit que vous pouvez également ajouter le champ File Upload à n'importe quel formulaire WordPress que vous créez. Il suffit de faire glisser le champ File Upload, qui se trouve sous Fancy Fields, du panneau de gauche vers la zone de prévisualisation.

Étape 2 : Configuration des options du champ de téléchargement de fichiers
Vous pouvez personnaliser votre champ de téléchargement de fichiers en cliquant dessus pour ouvrir ses options.

Ici, vous pouvez modifier le :
- Libellé - Nommez le champ du formulaire afin que les visiteurs de votre site sachent à quoi il sert.
- Description - Ajoutez une description expliquant les détails aux utilisateurs. Par exemple, si vous souhaitez que les utilisateurs téléchargent uniquement une image, dites-le leur.
- Extensions de fichiers autorisées - Si vous souhaitez restreindre les types de fichiers qui peuvent être téléchargés dans votre formulaire WordPress, indiquez-les ici, en les séparant par une virgule.
- Max File Size - Spécifiez, en mégaoctets, la taille maximale du fichier que vous autorisez les utilisateurs à télécharger. Si vous n'entrez pas de nombre ici, WPForms prendra par défaut la taille maximale de fichier que votre serveur autorise. Si vous avez besoin de changer cela, consultez ce tutoriel sur la façon d'augmenter la taille maximale de téléchargement de fichiers dans WordPress.
- Nombre maximum de téléchargements de fichiers - Si vous utilisez le champ de téléchargement de fichiers de style moderne, vous pouvez fixer une limite au nombre de fichiers que les utilisateurs peuvent télécharger à la fois.
- Obligatoire - Si vous voulez exiger que les utilisateurs téléchargent un fichier avant de pouvoir soumettre leur formulaire, cochez cette case.
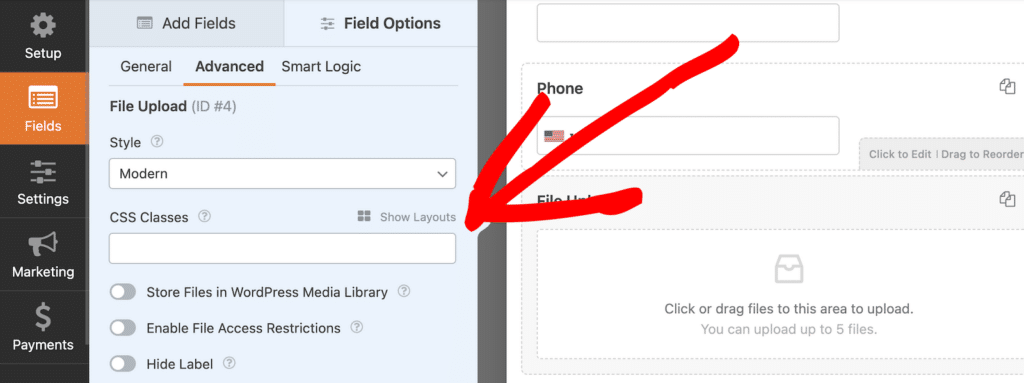
D'autres options sont également disponibles dans l'onglet Avancé.

- Style - Vous pouvez choisir entre le style moderne par défaut et le style classique. Le champ Modern Field Upload permet aux utilisateurs de glisser-déposer des fichiers dans votre formulaire et autorise le téléchargement de plusieurs fichiers. Le style classique offre aux utilisateurs un bouton "Choisir un fichier" qui leur permet de sélectionner un fichier sur leur ordinateur.
- Stocker les fichiers dans la médiathèque de WordPress - Par défaut, tous les fichiers téléchargés par les utilisateurs sont stockés dans le dossier WPForms à l'intérieur du répertoire Uploads de votre site. Pour faciliter les choses, vous pouvez également stocker ces fichiers dans votre médiathèque WordPress.
- Activer les restrictions d'accès aux fichiers - Restreindre l'accès aux fichiers téléchargés en fonction des rôles des utilisateurs ou en ajoutant une protection par mot de passe.
- Hide Label - Masquer l'étiquette du champ du formulaire
Vous pouvez également faire en sorte que les formulaires aient une belle apparence en suivant les étapes de notre article sur la création d'un formulaire à plusieurs étapes dans WordPress. Mais pour les besoins de ce tutoriel, nous nous en tiendrons à une seule page.
Une fois que votre formulaire a l'aspect souhaité, cliquez sur Enregistrer dans le coin supérieur droit de l'outil de construction.
Étape 3 : Personnalisez les paramètres de votre formulaire de téléchargement de fichiers
Pour commencer, allez dans Paramètres " Général.

Vous pouvez y configurer les éléments suivants :
- Nom du formulaire - Modifiez ici le nom de votre formulaire si vous le souhaitez.
- Description du formulaire - Donnez une description à votre formulaire.
- Tags - Ajoutez des tags à vos formulaires pour les organiser.
- Texte du bouton de soumission - Personnalisez le texte du bouton de soumission.
- Texte de traitement du bouton de soumission - Modifiez le texte qui s'affiche lorsque votre formulaire est en cours de soumission.
Développez ensuite la section Avancé pour configurer les paramètres suivants :
- Classes CSS - Ajoutez des feuilles de style CSS personnalisées à votre formulaire ou à votre bouton de soumission.
- Pré-remplissage par URL - Remplir automatiquement certains champs en fonction d'une URL.
- Activer la soumission de formulaire AJAX - Activer les paramètres AJAX sans recharger la page.
- Désactiver le stockage des informations de saisie dans WordPress - Vous pouvez désactiver le stockage des informations de saisie et des détails de l'utilisateur, tels que les adresses IP et les agents d'utilisateur, dans un effort pour se conformer aux exigences du GDPR. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Une fois que vous avez terminé les paramètres généraux, passez aux paramètres de protection contre le spam et de sécurité.

Ici, vous pouvez configurer d'autres paramètres :
- Activer la protection anti-spam - Arrêtez le spam des formulaires de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Activer la protection anti-spam Akismet - Si vous utilisez le plugin Akismet pour gérer les spams, vous pouvez le connecter à ce formulaire pour éviter les fausses entrées.
- Activer le filtre de pays - Empêcher les entrées en provenance de pays spécifiques.
- Activer le filtre de mots-clés - Bloquer les soumissions qui contiennent certains mots ou phrases.
Lorsque vous avez terminé, cliquez sur Enregistrer.
Étape 4 : Configurer les notifications de votre formulaire
Les notifications sont un excellent moyen de savoir quand quelqu'un soumet un fichier dans votre widget de téléchargement WordPress.
Et, à moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par courrier électronique chaque fois que quelqu'un soumettra un formulaire sur votre site.

Pour recevoir un message électronique lorsque quelqu'un remplit votre formulaire, vous devez configurer les notifications de formulaire dans WordPress et fournir votre adresse électronique.
En outre, si vous utilisez des balises intelligentes, vous pouvez envoyer une notification personnalisée aux visiteurs de votre site une fois qu'ils ont rempli le formulaire, afin de leur signaler que vous l'avez reçu. Les utilisateurs ont ainsi l'assurance que leur formulaire a été correctement traité, de même que le téléchargement de leur fichier.
Pour en savoir plus, consultez notre guide étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
Vous pouvez également utiliser les étiquettes intelligentes pour inclure un lien vers le fichier téléchargé de l'entrée dans la notification par courrier électronique.

Ou, si vous préférez, vous pouvez inclure le fichier en pièce jointe. Il vous suffit de faire défiler la page jusqu'aux paramètres avancés de votre notification et d'activer le téléchargement de fichiers en pièce jointe.

N'oubliez pas que les fournisseurs de services de messagerie ont parfois des restrictions concernant la taille des pièces jointes. Les pièces jointes volumineuses peuvent empêcher vos courriels d'être distribués correctement.
Enfin, vous avez la possibilité de marquer facilement vos emails de notification en ajoutant votre logo ou une image de votre choix dans la zone d'image d'en-tête personnalisée. Le logo/image que vous choisissez s'affichera en haut des emails de notification comme le logo WPForms ci-dessous.

Étape 5 : Configurer les confirmations de votre formulaire de téléchargement de fichiers
Les confirmations de formulaire sont des moyens d'agir immédiatement (et automatiquement) après que l'utilisateur a soumis des informations à votre widget de téléchargement WordPress. Pour plus d'aide avec cette étape, consultez notre tutoriel sur la façon de configurer les confirmations de formulaire.
Il existe 3 types de confirmations dans WPForms :
- Message - Il s'agit du type de confirmation par défaut qui s'affiche lorsque quelqu'un clique sur "Envoyer" dans votre formulaire, et il est personnalisable. Consultez nos conseils sur la manière de personnaliser votre message de confirmation afin d'accroître le bonheur des visiteurs de votre site.
- Page d'affichage - Envoyez automatiquement les utilisateurs vers n'importe quelle page de votre site, comme une page de remerciement.
- Redirection - Utile si vous voulez amener l'utilisateur à un autre site web ou à une URL spécialisée pour un développement plus complexe.
Voyons donc comment mettre en place une simple confirmation de formulaire dans WPForms afin de personnaliser le message de succès que les visiteurs verront lorsqu'ils soumettront un formulaire sur votre site.
Pour commencer, cliquez sur l'onglet Confirmations dans l'éditeur de formulaire sous Paramètres.
Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous allons sélectionner Message.

Personnalisez ensuite le message de confirmation à votre convenance et cliquez sur Enregistrer lorsque vous avez terminé.
Vous êtes maintenant prêt à ajouter votre formulaire aux widgets de votre site web.
Étape 6 : Ajouter votre formulaire de téléchargement de fichiers à un widget
Après avoir créé votre formulaire, vous pouvez l'ajouter à une zone de widgets sur votre site WordPress.
WPForms vous permet d'ajouter vos formulaires à plusieurs endroits de votre site web, y compris vos pages, vos articles de blog et les widgets WordPress.
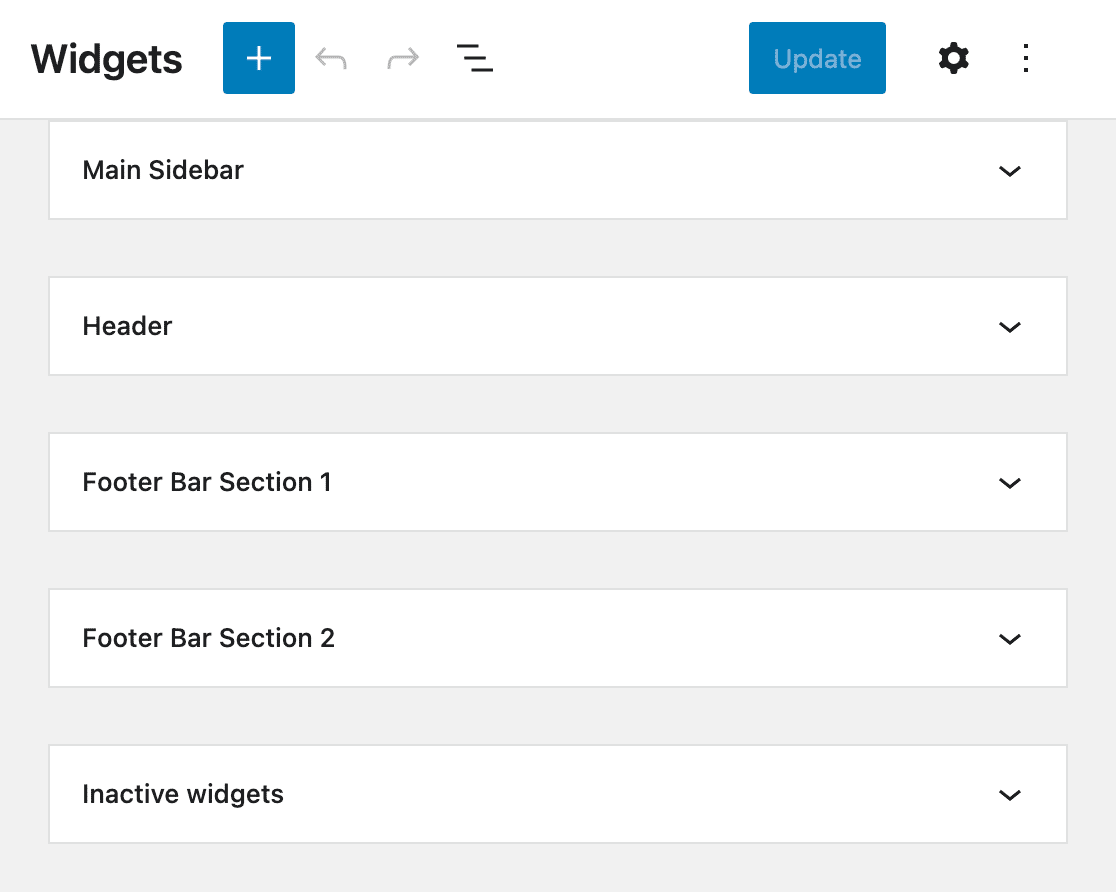
Pour ajouter le formulaire de téléchargement de fichiers à un widget et créer votre propre widget de téléchargement, allez dans le menu de gauche de votre tableau de bord WordPress et cliquez sur Apparence " Widgets .
Ici, vous verrez différentes sections pour les zones de widgets que votre thème WordPress fournit. Développez la section correspondant à la zone où vous souhaitez ajouter votre formulaire de téléchargement de fichiers. Dans notre exemple, nous le placerons dans la barre latérale.

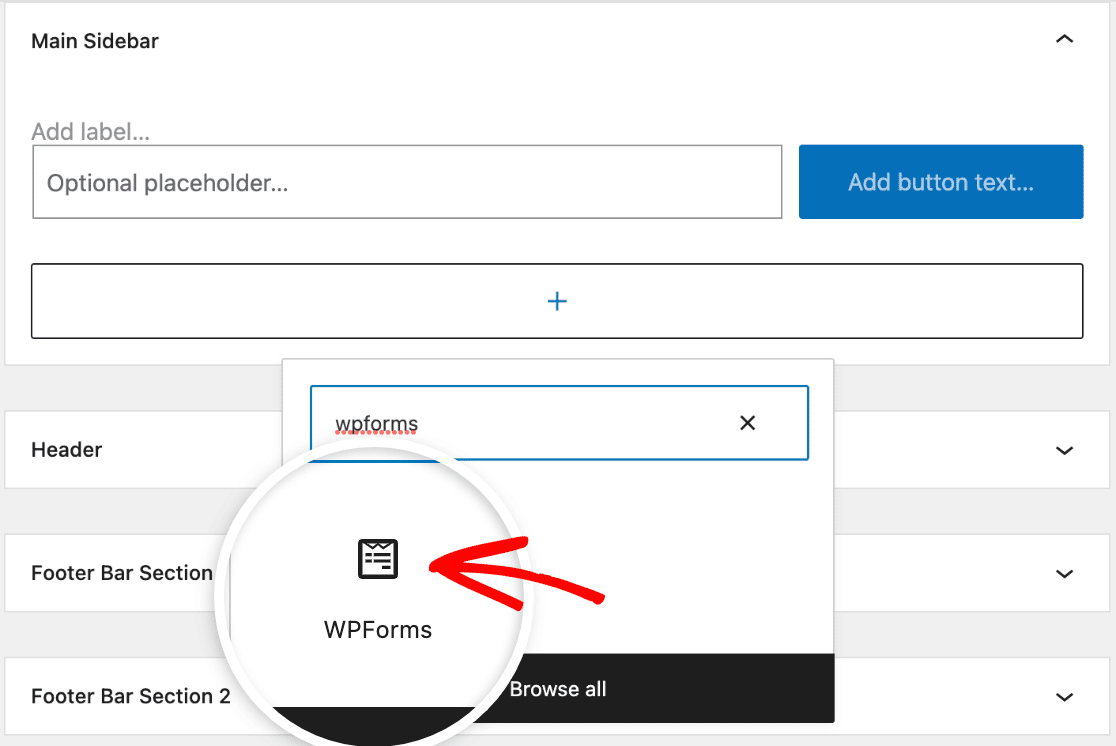
Cliquez sur le bouton plus (+) pour ajouter un nouveau bloc à votre zone de widget et sélectionnez le bloc WPForms . Vous pouvez le rechercher si vous ne le voyez pas tout de suite.

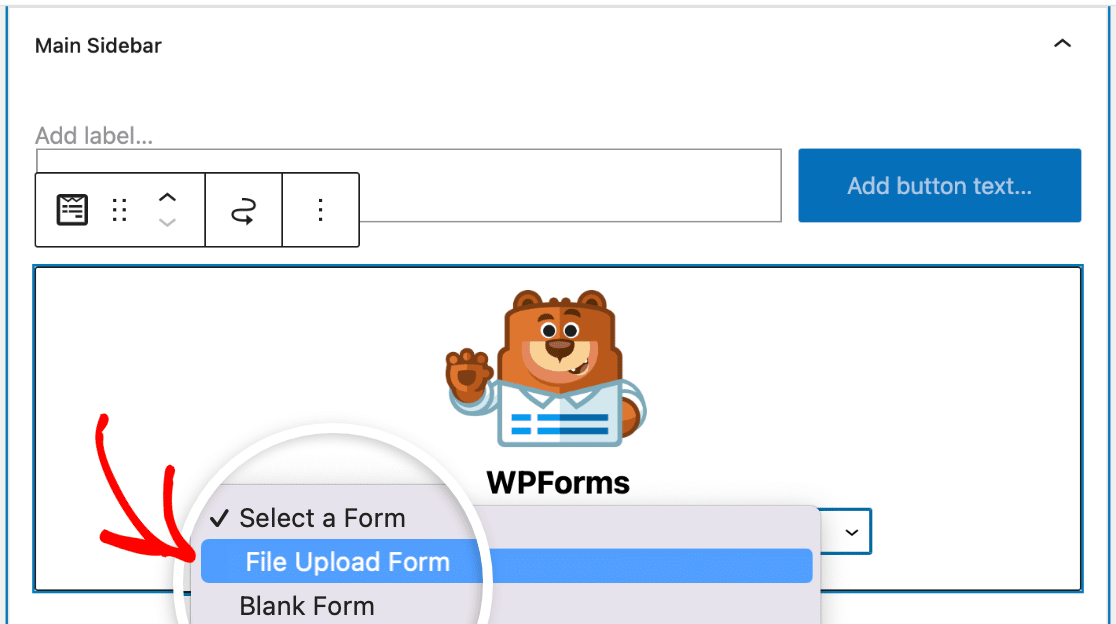
Ensuite, choisissez votre formulaire de téléchargement de fichier dans la liste déroulante du bloc WPForms.

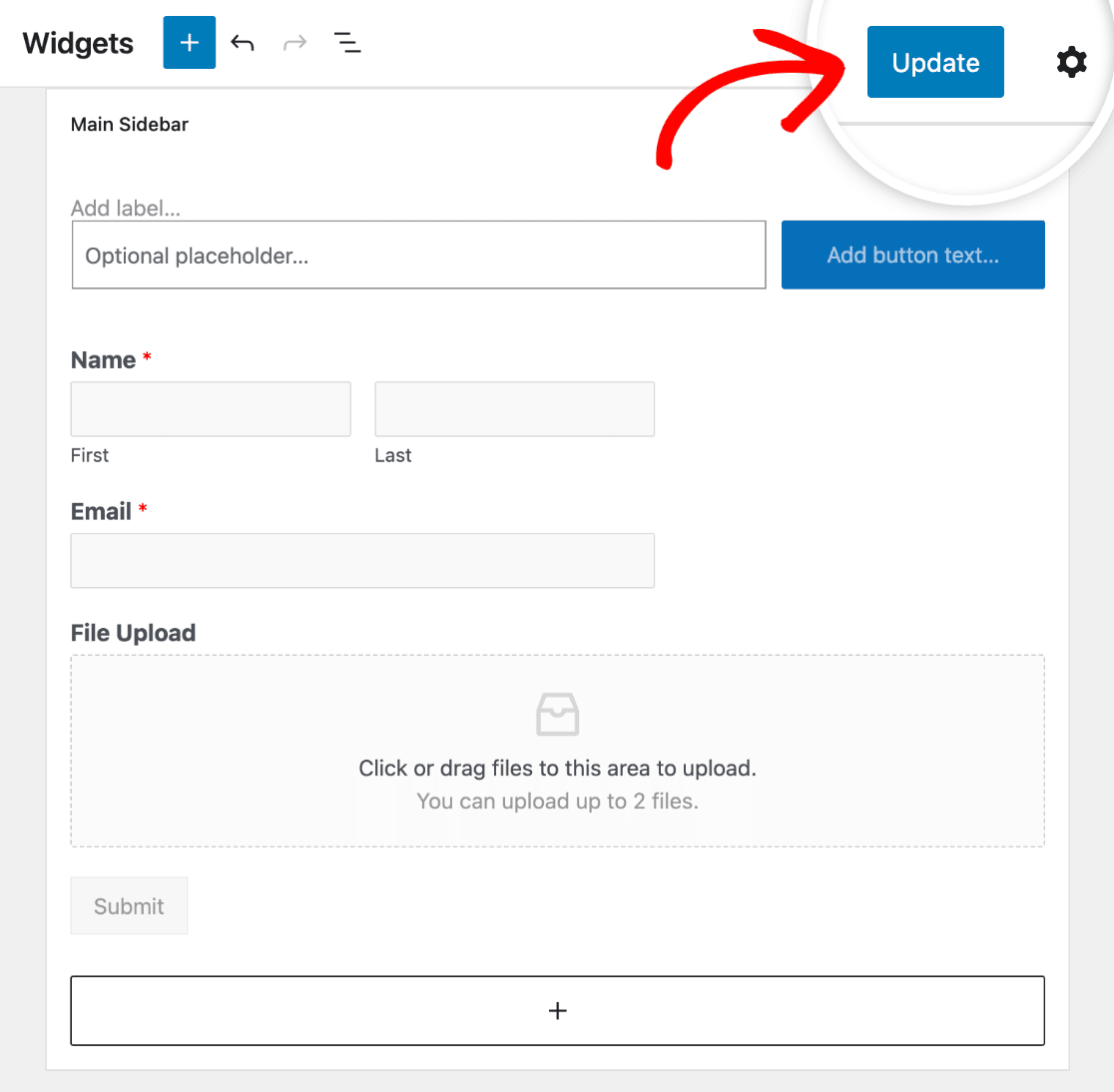
Votre formulaire de téléchargement de fichiers sera chargé dans le widget. Il ne vous reste plus qu'à cliquer sur le bouton Mettre à jour pour que votre widget de téléchargement de fichiers soit opérationnel.

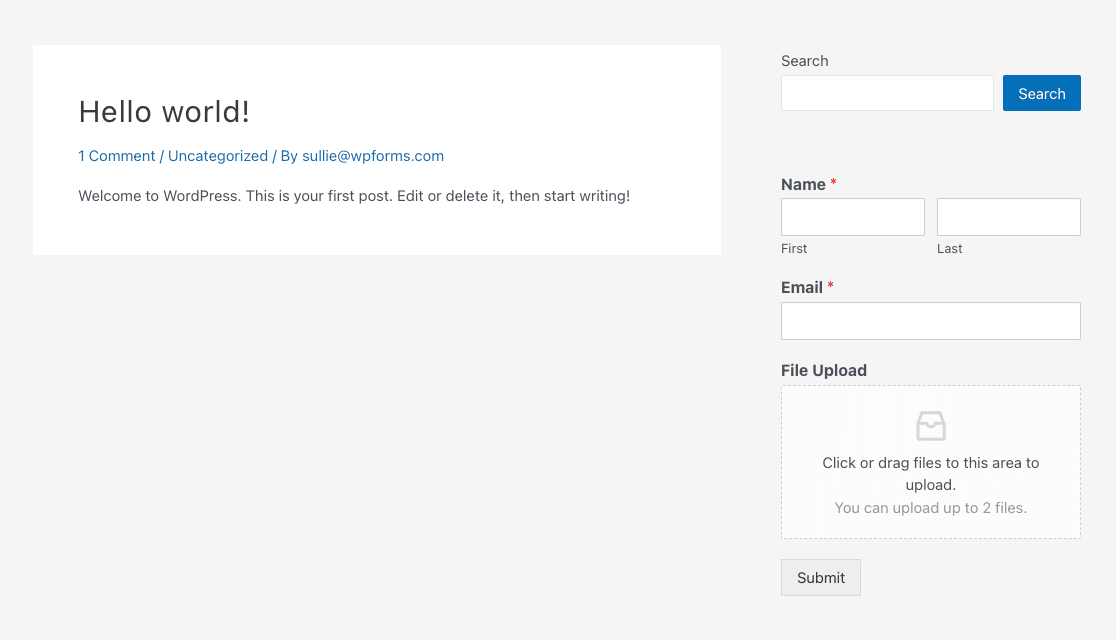
Voilà, c'est fait ! Votre formulaire de téléchargement de fichiers se trouve maintenant dans un widget WordPress sur votre site web.

Étape 7 : Visualiser les fichiers soumis
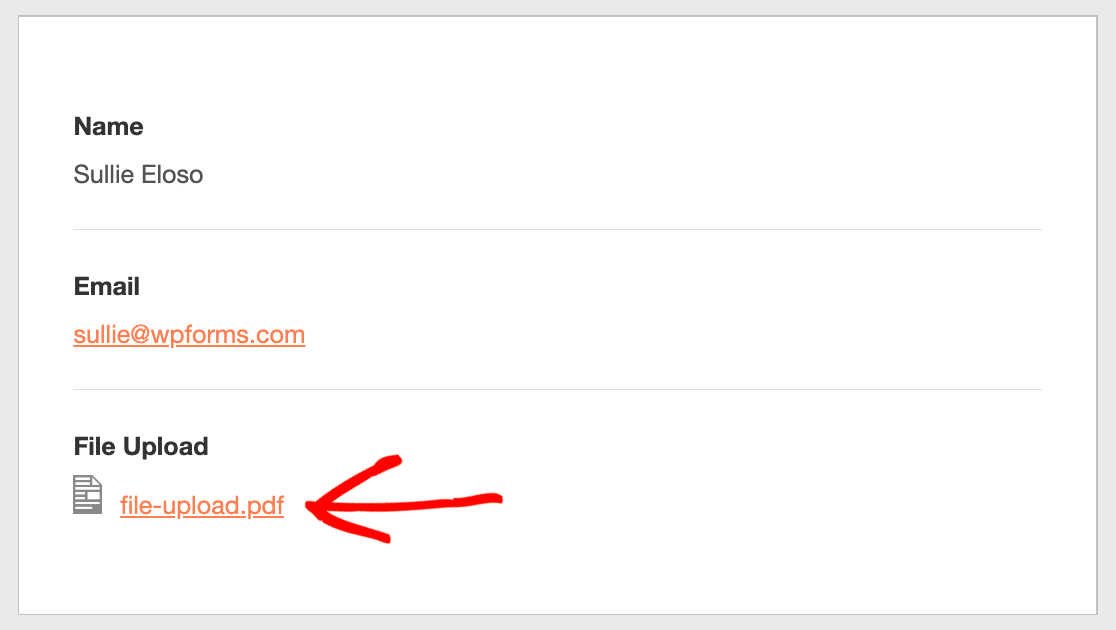
WPForms enregistre chaque soumission de formulaire comme une entrée dans la base de données de WordPress. Pour voir les fichiers téléchargés, allez dans WPForms " Entries. Cliquez ensuite sur le nom de votre formulaire widget de téléchargement de fichiers.
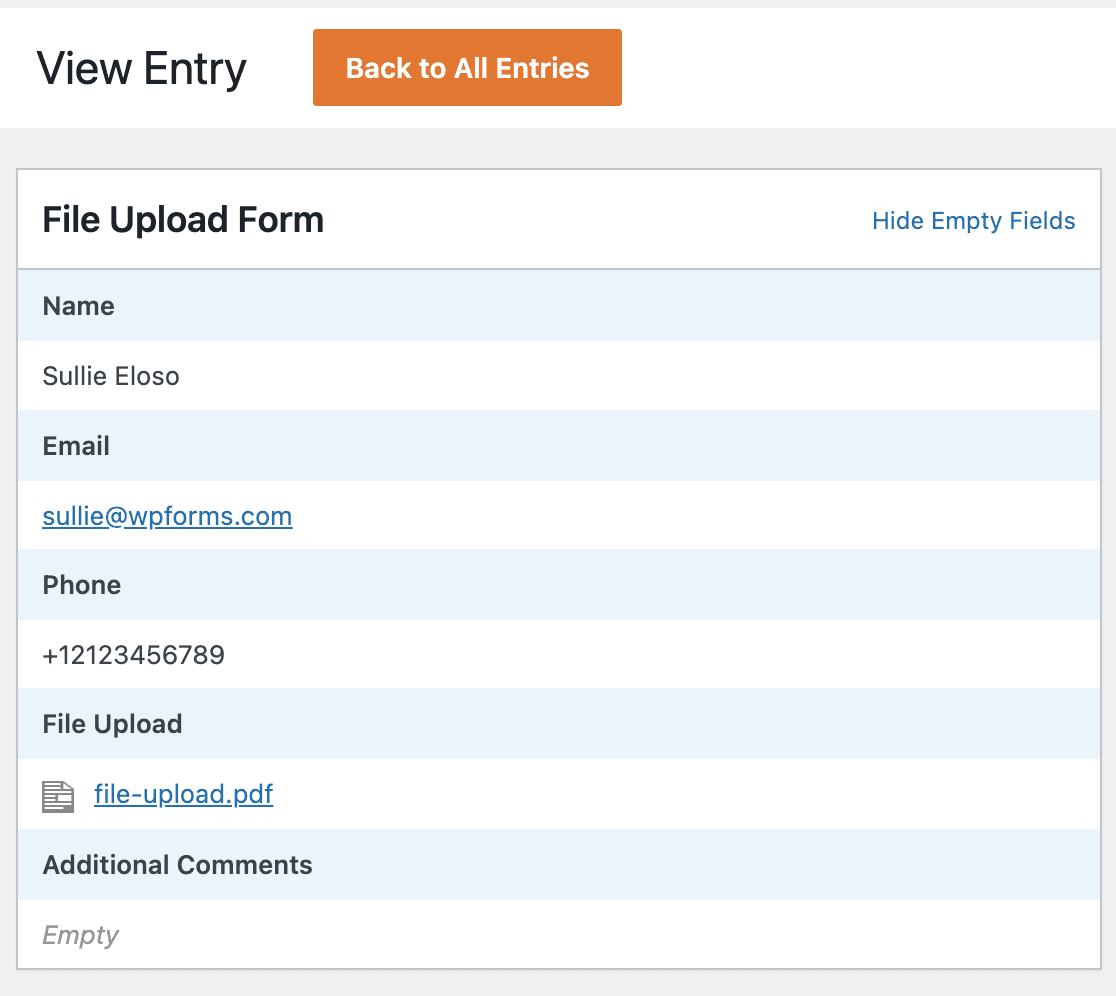
Une fois que vous avez consulté toutes les entrées, vous pouvez cliquer sur Voir dans la colonne Actions d'une entrée individuelle pour accéder au fichier qui a été téléchargé par le biais du widget de téléchargement de WordPress.

Vous pouvez maintenant faire un clic droit sur le fichier pour le télécharger ou cliquer dessus pour l'afficher dans votre navigateur.

Mieux encore, vous pouvez utiliser notre addon Zapier, pour enregistrer automatiquement tous les téléchargements de fichiers dans :
- Google Drive
- Dropbox
- et de nombreux autres services de stockage en nuage
Et pour savoir comment les internautes trouvent votre formulaire de téléchargement et votre site web, lisez notre guide sur l 'installation de Google Analytics sur WordPress.
FAQs - Comment créer un widget de téléchargement de fichiers dans WordPress
Comment ajouter une fonction de téléchargement de fichiers dans WordPress ?
Pour ajouter une fonction de téléchargement de fichiers dans WordPress, vous pouvez utiliser un plugin comme WPForms. Il suffit d'installer WPForms, de créer un nouveau formulaire et d'y ajouter le champ File Upload. Ensuite, intégrez le formulaire sur la page de votre choix ou dans la zone des widgets.
WordPress prend-il en charge le téléchargement de fichiers ?
Oui, WordPress prend en charge le téléchargement de fichiers par défaut, mais vous pouvez améliorer cette fonctionnalité avec des plugins comme WPForms, qui vous permet de créer facilement des formulaires avec des options de téléchargement de fichiers, ce qui permet aux utilisateurs de soumettre des fichiers directement sur votre site.
Comment autoriser quelqu'un à télécharger un fichier sur WordPress ?
Pour permettre à quelqu'un de télécharger un fichier sur votre site WordPress, utilisez WPForms. Créez un formulaire avec un champ File Upload et placez-le sur votre site. Les visiteurs peuvent alors utiliser le formulaire pour télécharger leurs fichiers directement dans votre médiathèque WordPress.
Comment ajouter un bouton de téléchargement d'image dans WordPress ?
Pour ajouter un bouton de téléchargement d'image dans WordPress, vous pouvez utiliser WPForms. Créez un formulaire et incluez le champ File Upload, qui peut être configuré pour accepter les fichiers images. Cela permet aux utilisateurs de télécharger facilement des images sur votre site.
Ensuite, autoriser les téléchargements d'Adobe Illustrator dans WordPress
Si vous souhaitez accepter des fichiers de designers, n'oubliez pas de vérifier comment activer les téléchargements Adobe Illustrator (AI) dans WordPress. N'oubliez pas de consulter également notre article qui contient des conseils sur le marketing des petites entreprises que vous pouvez mettre en pratique dès aujourd'hui.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.