Résumé de l'IA
Avec un formulaire de commande de cartes de visite, vous pouvez présenter des cartes de visite en ligne à vos clients et leur permettre de choisir facilement l'option qu'ils souhaitent acheter.
Un formulaire de commande de cartes de visite bien conçu peut même vous permettre de faire l'impasse sur le processus, en vous permettant de rassembler toutes les informations nécessaires en un seul endroit, tout en minimisant les erreurs.
Créez votre formulaire de commande de cartes de visite dès maintenant 🙂 .
Dans cet article, nous allons vous montrer comment créer un formulaire de commande de cartes de visite en utilisant la fonctionnalité de choix d'images de WPForms afin de donner aux gens la meilleure expérience d'achat possible.
Comment faciliter le processus de commande de cartes de visite ?
Vous pouvez facilement créer un formulaire de commande de cartes de visite dans WordPress avec WPForms. Suivez les étapes ci-dessous pour commencer tout de suite !
- Étape 1 : Installer et activer le plugin WPForms
- Étape 2 : Créer et personnaliser votre formulaire de commande de cartes de visite
- Étape 3 : Ajouter les images des options des cartes de visite
- Étape 4 : Configurer les paramètres de paiement de votre formulaire
- Étape 5 : Personnaliser les notifications et les confirmations de votre formulaire
- Étape 6 : Ajouter votre formulaire de commande de cartes de visite à votre site web
Si vous voulez voir un tutoriel sur un formulaire de commande standard, consultez nos étapes détaillées pour créer un formulaire de commande simple dans WPForms.
Étape 1 : Installer et activer le plugin WPForms
Créer un formulaire de commande de cartes de visite est un processus simple et direct. Je recommande d'acquérir la licence WPForms Pro pour cet usage.
Non seulement vous débloquerez des tonnes de fonctionnalités supplémentaires, des addons et plus de 2 000 modèles de formulaires WordPress, mais vous éliminerez également les frais supplémentaires associés au traitement des paiements par Stripe.

Après avoir acheté WPForms Pro, vous pouvez installer WPForms sur votre site. Si vous avez besoin d'aide pour l'installation, consultez les étapes mentionnées ici pour l'installation de WPForms.
Lorsque WPForms est prêt sur votre site, nous pouvons aller de l'avant et créer un formulaire de commande de cartes de visite personnalisé comme indiqué dans les étapes suivantes.
Passez à WPForms Pro dès maintenant ! 🙂 .
Étape 2 : Créer et personnaliser votre formulaire de commande de cartes de visite
Ouvrez votre menu d'administration WordPress et naviguez vers WPForms " Add New.

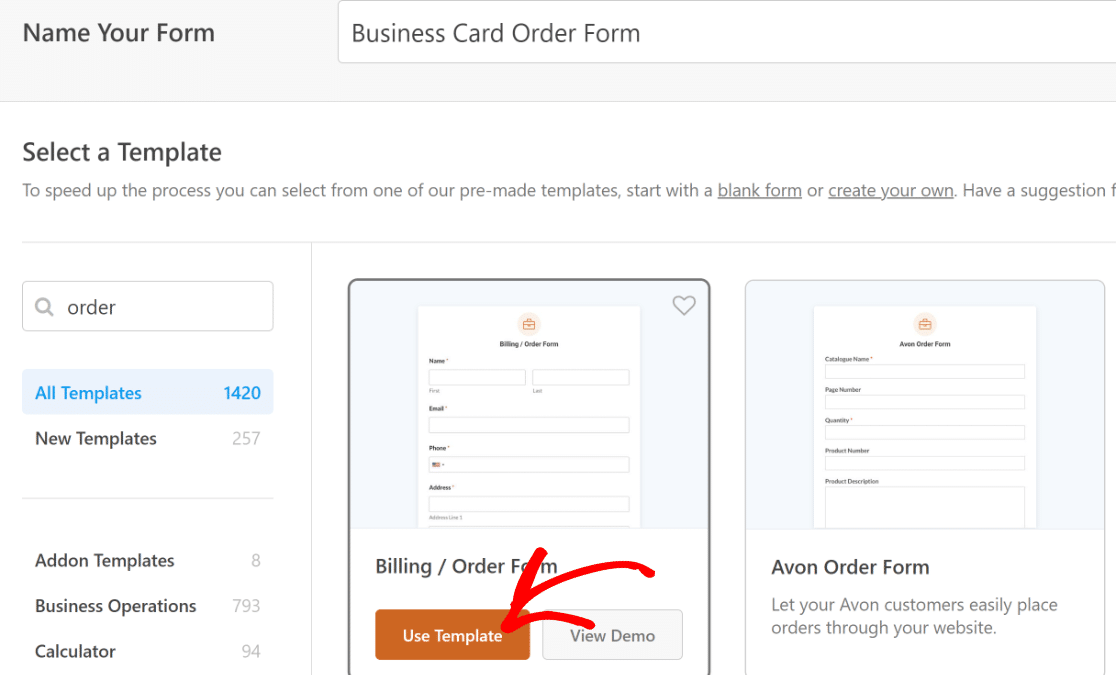
Vous êtes maintenant prêt à donner un nom à votre formulaire (pour référence interne uniquement) et à sélectionner un modèle.
Je vous suggère d'utiliser le modèle de formulaire de facturation/de commande, car il comprend la plupart des champs dont vous aurez besoin pour votre formulaire de commande de cartes de visite. Il s'agit de l'une des nombreuses options de notre catégorie de modèles d'opérations commerciales.

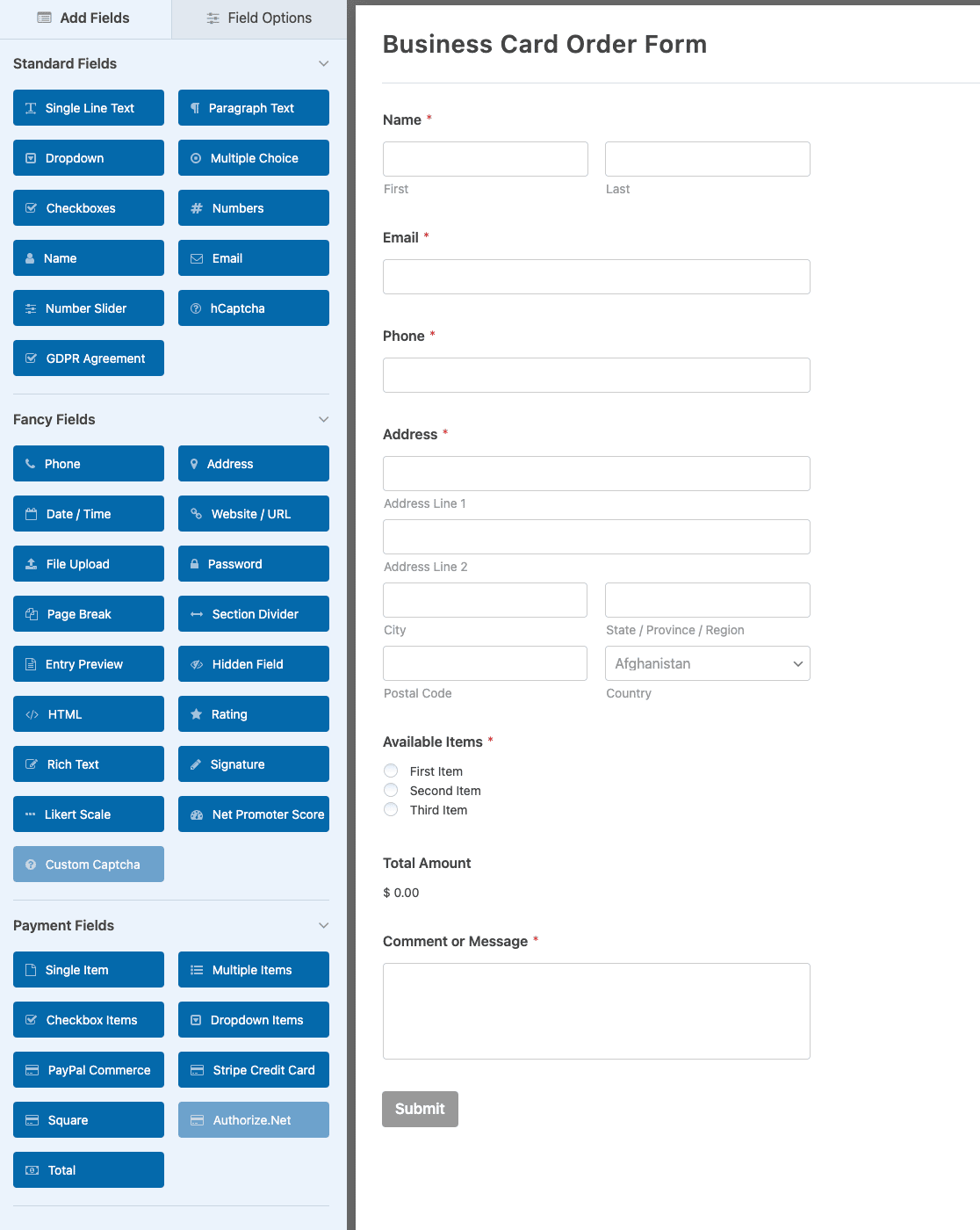
Dès que vous aurez sélectionné le modèle de formulaire de commande, vous serez dirigé vers le générateur de formulaire de WPForms.
Vous pouvez voir votre formulaire de commande sur la droite et la liste des champs du formulaire sur la gauche.

Vous pouvez ajouter des champs supplémentaires au formulaire en les faisant glisser du côté gauche vers le côté droit du constructeur.
Dans mon exemple, je vais utiliser le modèle tel quel. Mais comme notre objectif est de vendre des cartes de visite, je vais modifier le champ Éléments disponibles pour qu'il corresponde aux options de cartes de visite que les clients peuvent choisir.
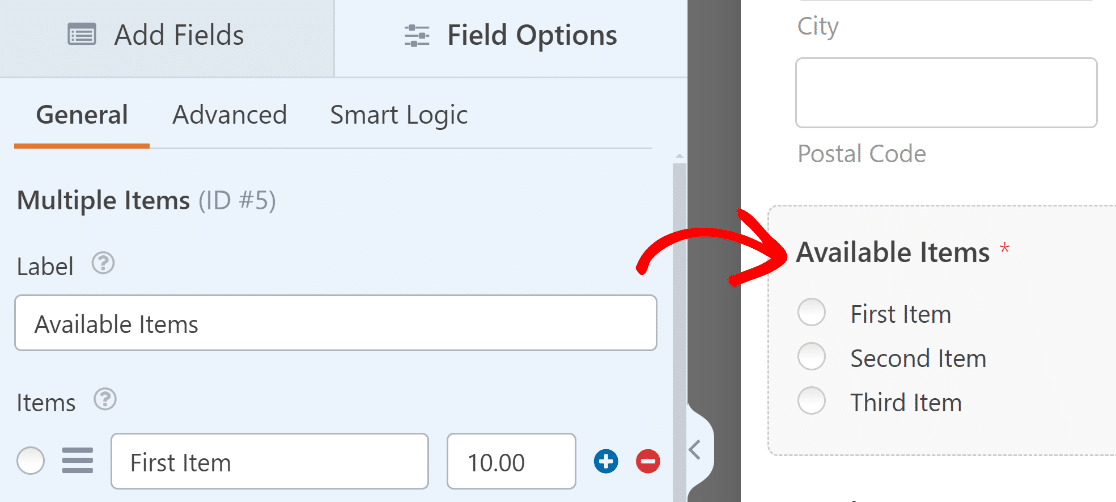
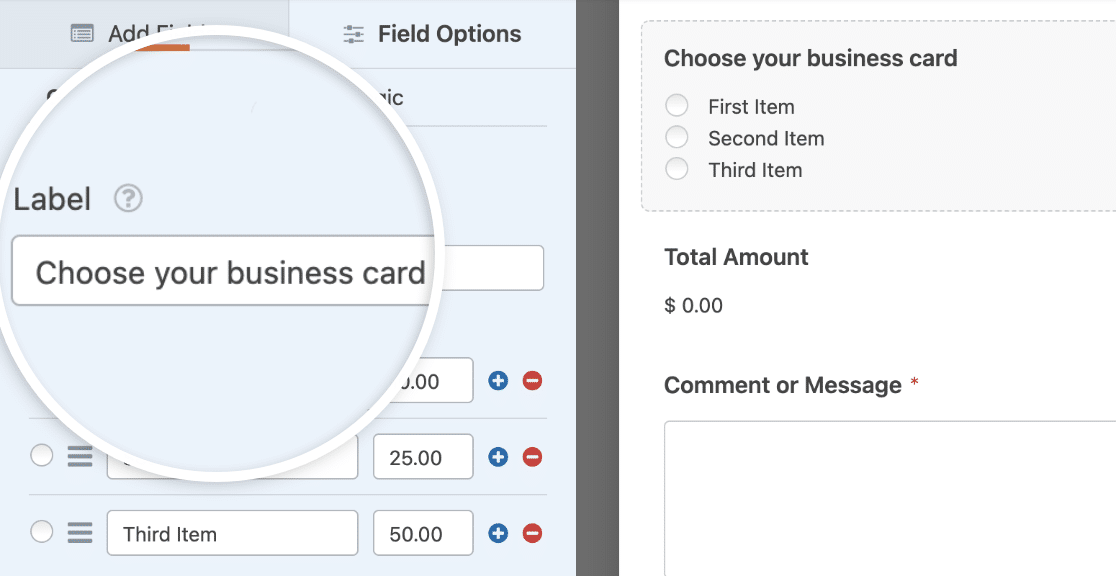
Pour accéder aux options d'un champ, il suffit de cliquer dessus et les options du champ s'ouvrent dans le volet de gauche.

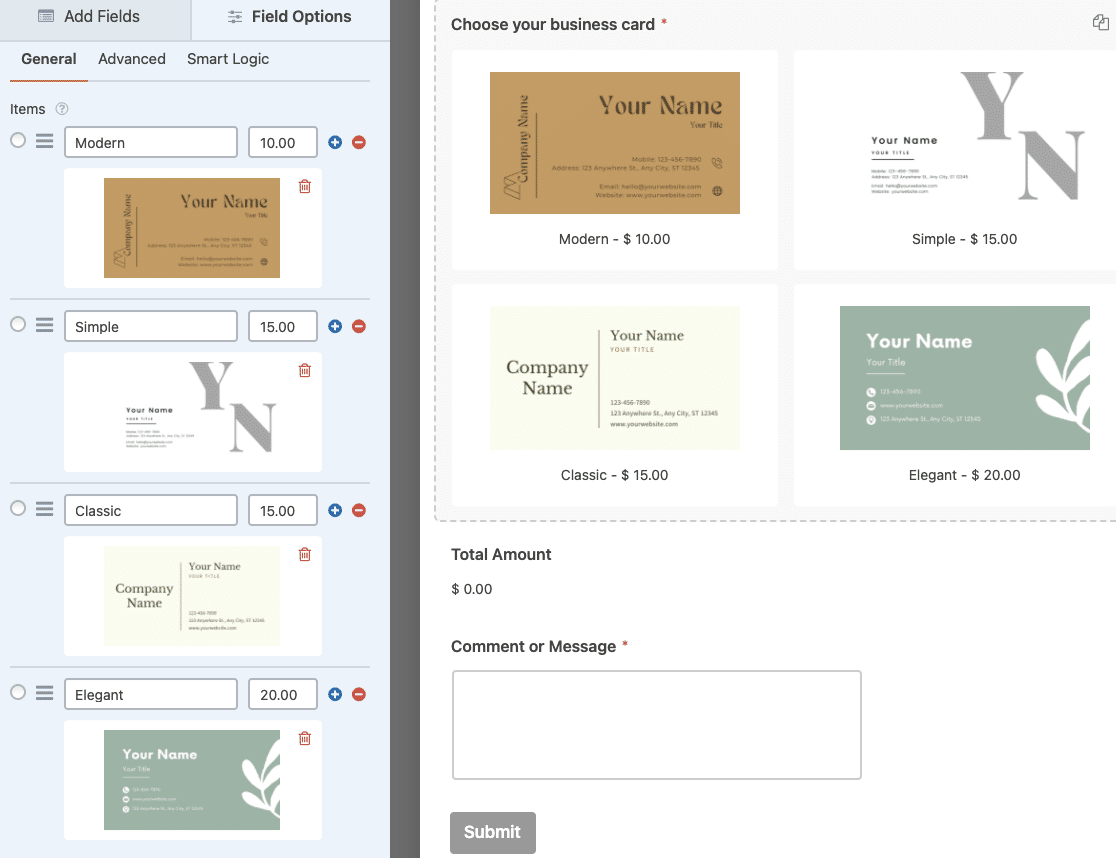
Modifions l'intitulé du champ pour qu'il ait plus de sens, quelque chose comme Choisissez votre carte de visite.

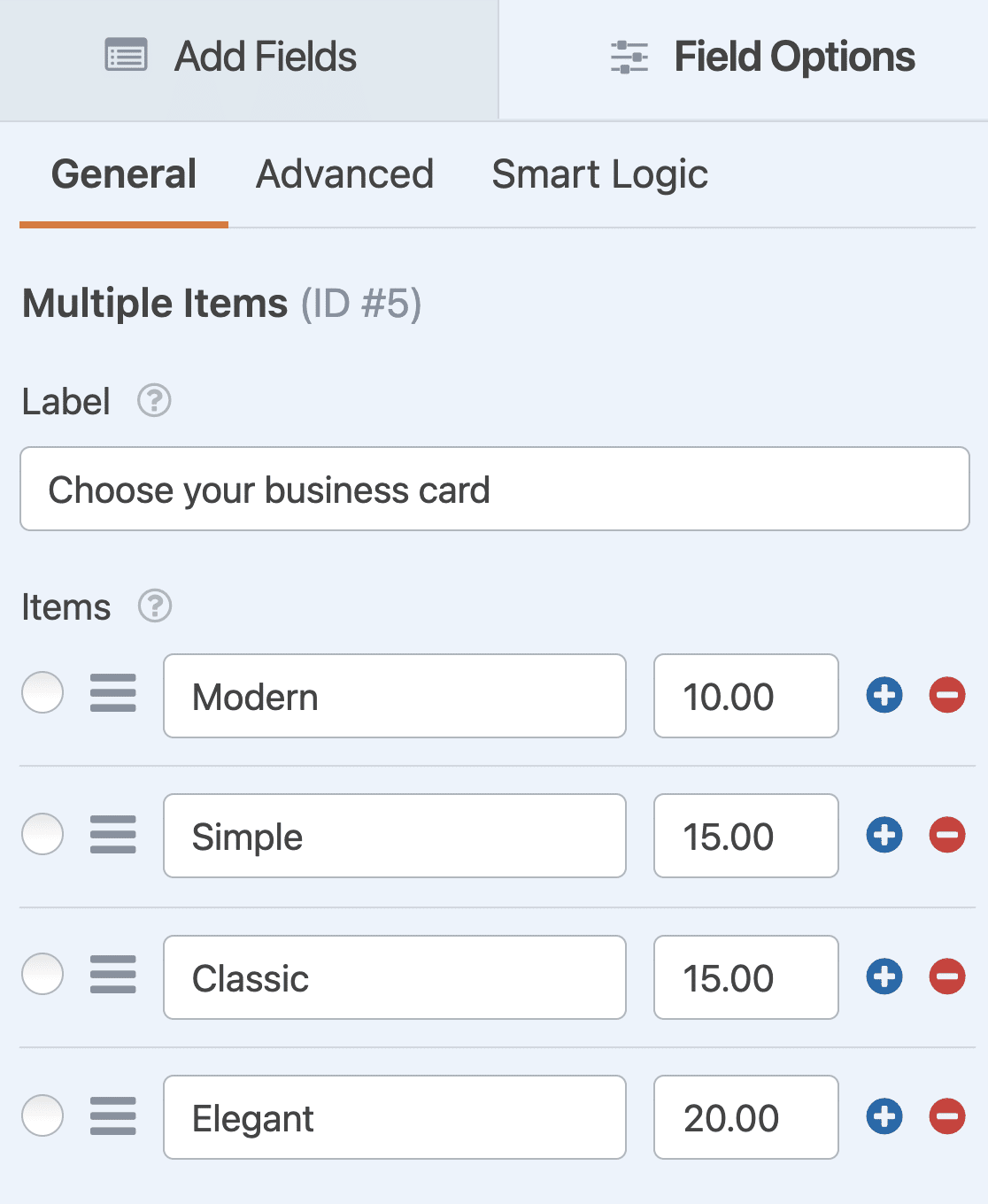
Ajoutons également 4 options de cartes de visite et complétons-les par des choix d'images, afin que vos clients sachent exactement ce qu'ils obtiennent lorsqu'ils choisissent une option.
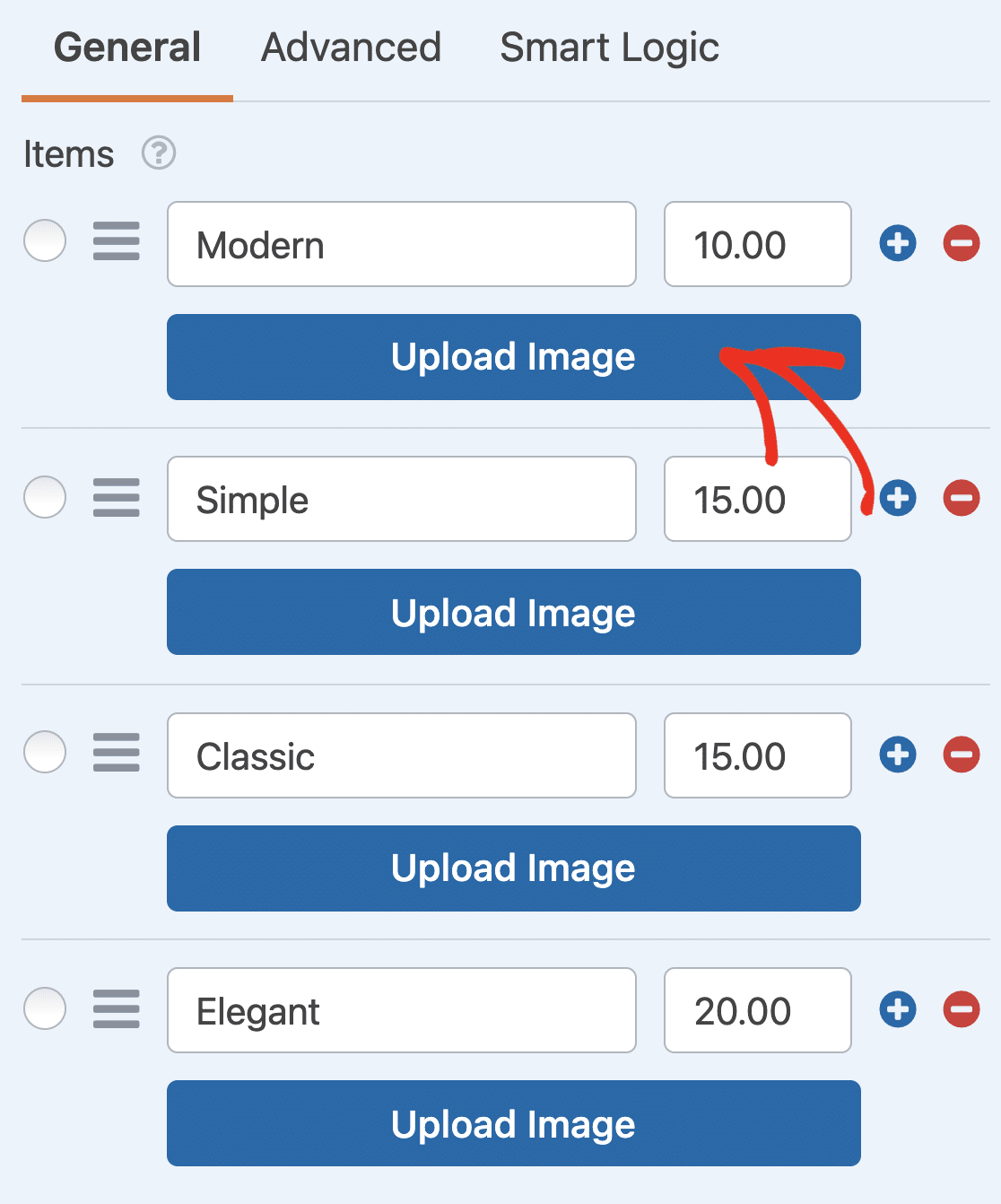
Vous pouvez modifier le libellé des articles que vous vendez ainsi que leur prix. Ces options sont disponibles dans la section Articles. La première colonne correspond à l'étiquette et la deuxième colonne permet de saisir le prix de l'article, comme je l'ai fait ici :

Vous pouvez ajouter ou supprimer des options en cliquant sur les boutons plus (+) ou moins (-) à droite de chaque ligne.
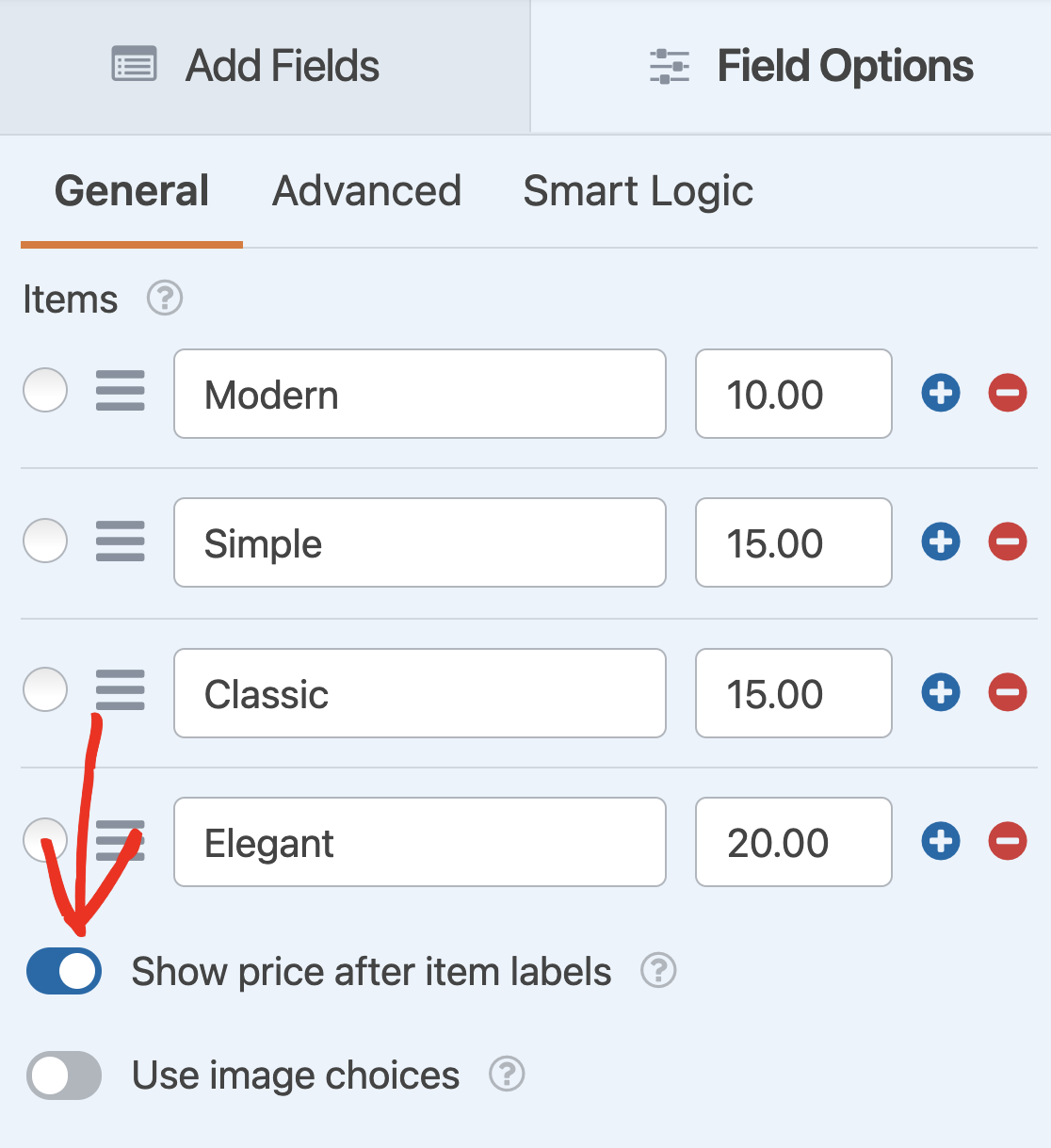
Si vous souhaitez afficher le prix de chaque option de carte de visite, activez le bouton Afficher le prix après les étiquettes des articles sous les champs Articles.

C'est très bien ! Voyons maintenant si nous pouvons rendre ce formulaire plus visuel en ajoutant des images des cartes de visite que vous vendez.
Étape 3 : Ajouter les images des options des cartes de visite
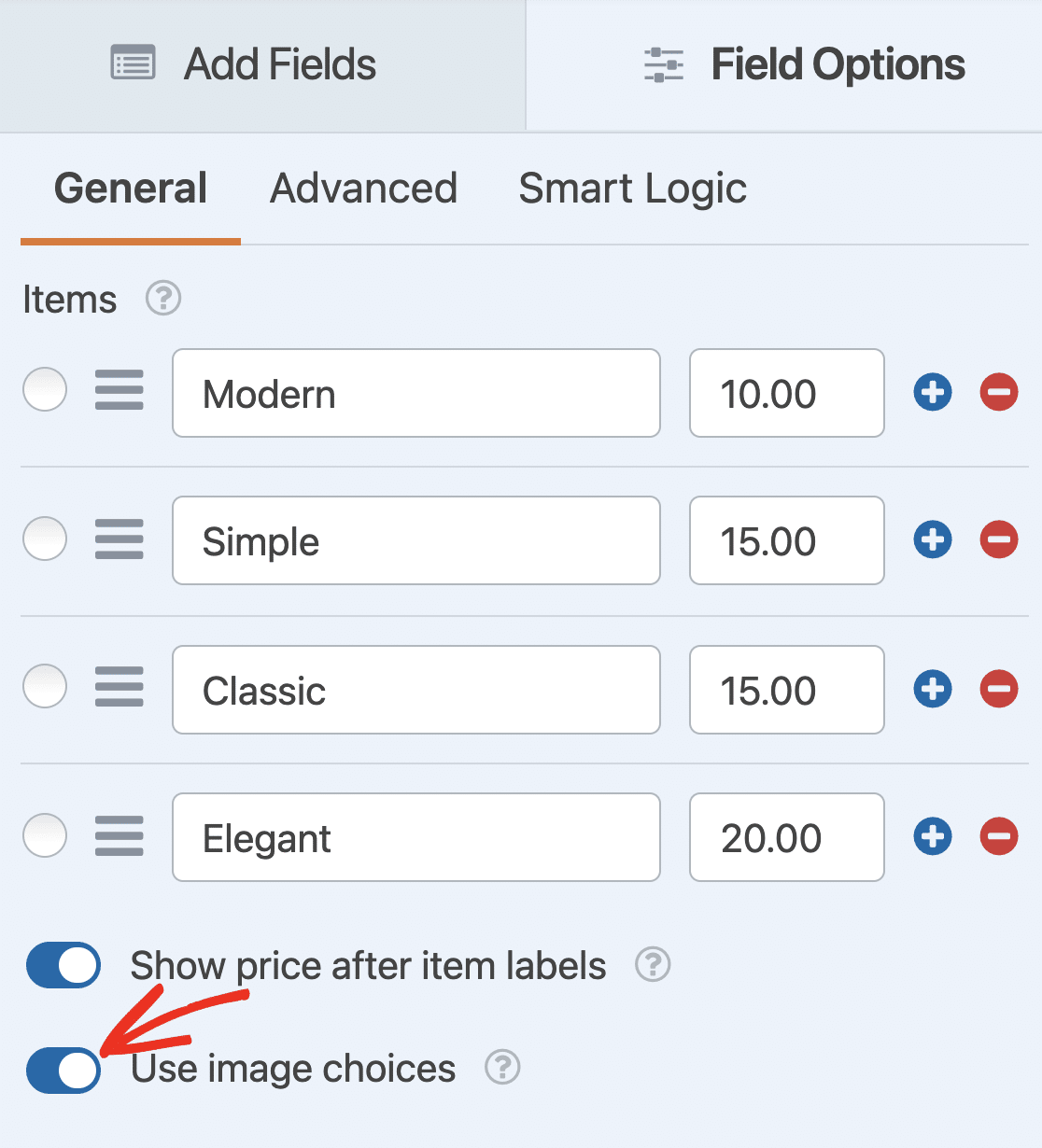
Il est maintenant temps d'ajouter des images des cartes de visite que vous souhaitez mettre à la disposition des utilisateurs. Pour ajouter des images, activez le bouton à bascule Utiliser les choix d'images.

Vous pouvez désormais télécharger les images de vos cartes de visite dans le champ du formulaire "Articles multiples". Il vous suffit de cliquer sur Télécharger une image sous chaque option et de choisir les images que vous souhaitez ajouter pour chaque article disponible à l'achat.

Lorsque vous téléchargez une image, vous pouvez consulter l'aperçu en direct pour vous assurer qu'elle est conforme à vos attentes.

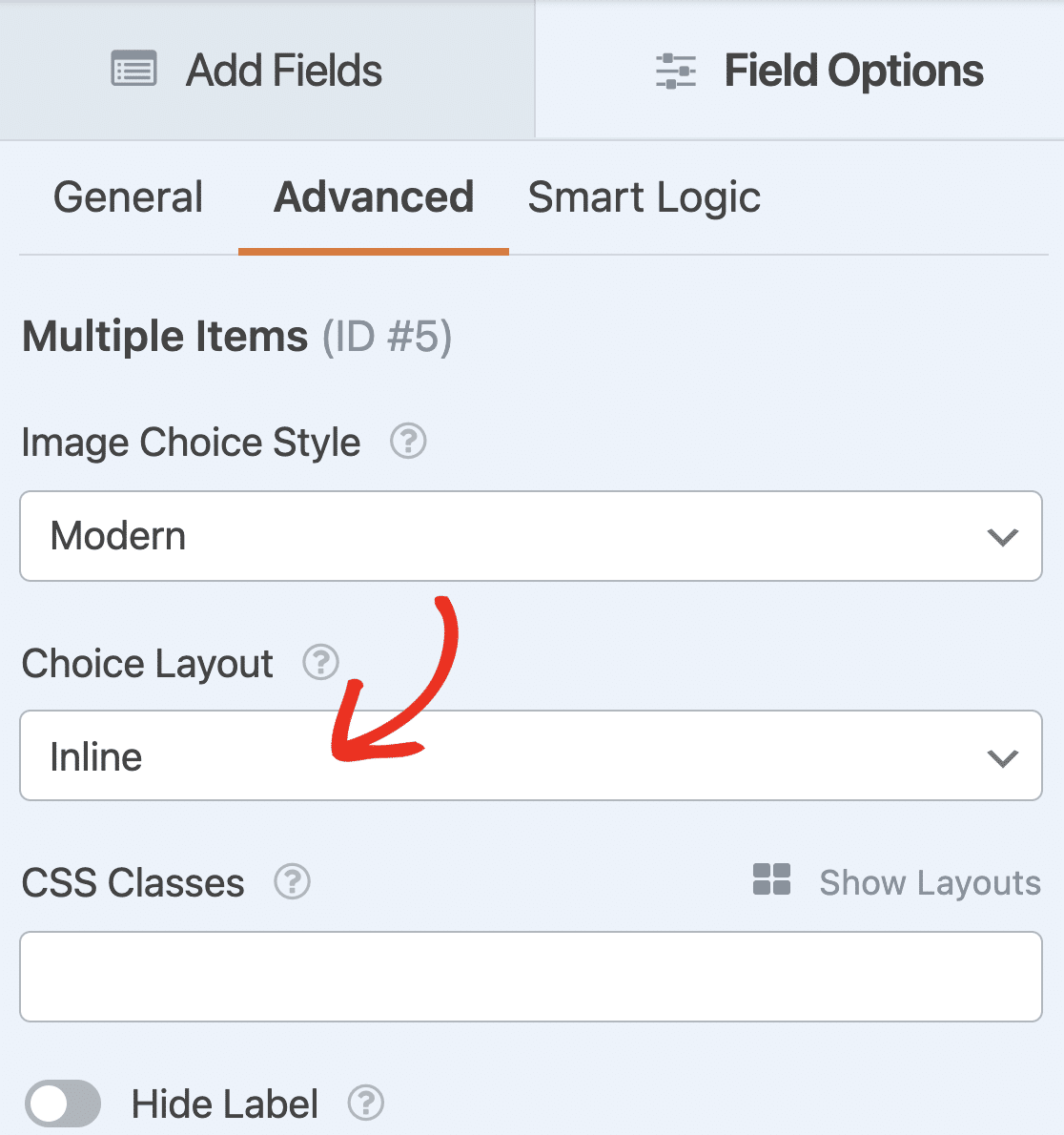
En outre, vous pouvez également choisir la mise en page de l'image pour votre formulaire de commande de cartes de visite. Dans le panneau de gauche de l'éditeur de formulaire, cliquez sur Avancé. Choisissez ensuite l'une des options de la liste déroulante Choix de la mise en page .

Vous pouvez afficher vos images dans :
- Ligne
- 1 colonne
- 2 colonnes
- 3 colonnes
Nous allons maintenant configurer les paramètres de paiement de votre formulaire.
Étape 4 : Configurer les paramètres de paiement de votre formulaire
Lors de la création d'un formulaire de commande en ligne, il est important de définir les options de paiement correctement pour vos acheteurs et votre entreprise.
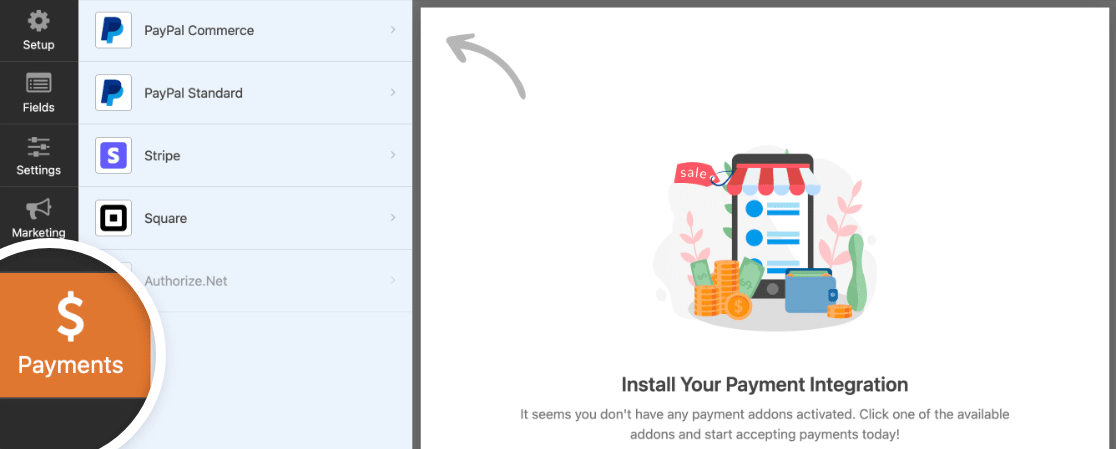
Pour configurer les paramètres de paiement de votre formulaire de commande de cartes de visite, cliquez sur l'onglet Paiements dans le coin gauche de votre page.

WPForms s'intègre avec PayPal, Square, Authorize.Net, et Stripe pour accepter les paiements. Pour notre formulaire de commande, nous choisirons Stripe pour traiter les paiements.
Note: L'option de paiement Authorize.Net est incluse dans le plan Elite de WPForms.

Ici, vous devrez configurer les options suivantes :
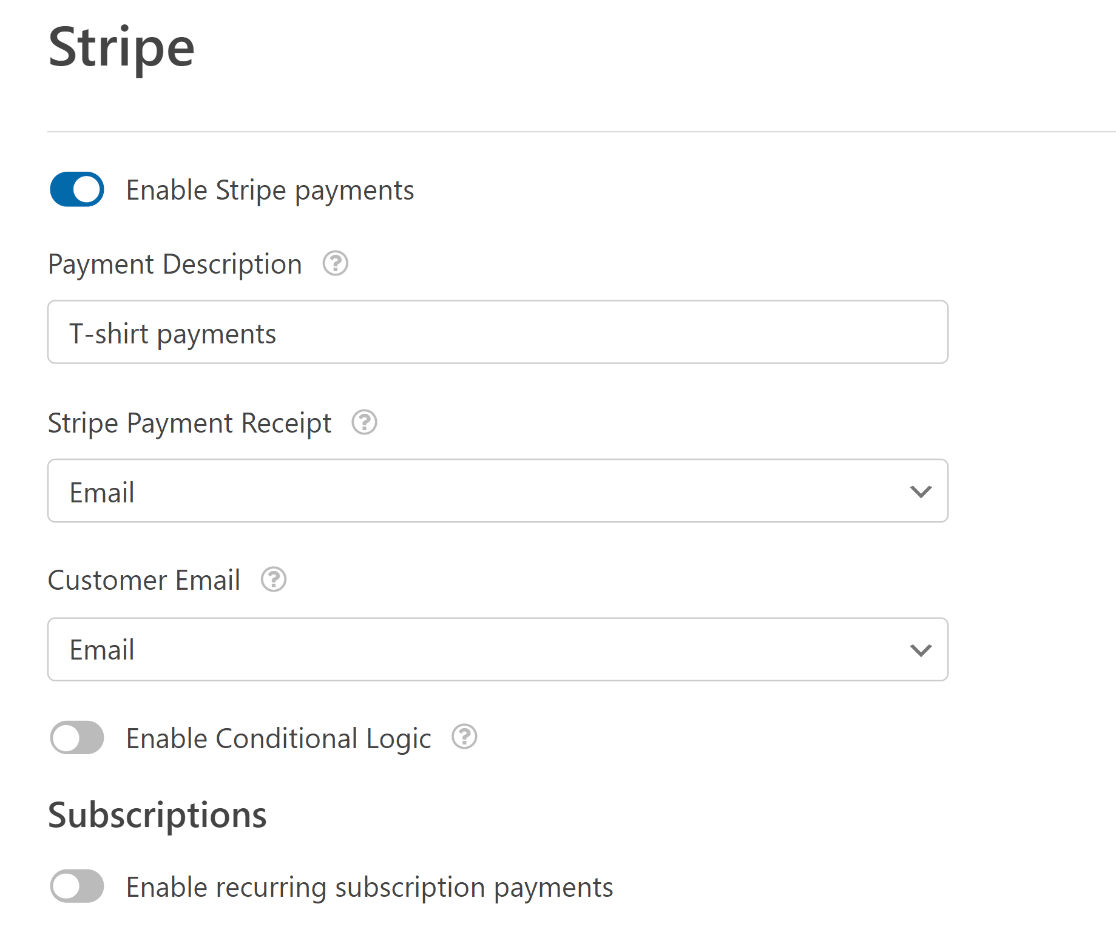
- Activer les paiements Stripe
- Associez le champ Reçu de paiement Stripe au champ Adresse e-mail du formulaire pour envoyer un reçu de paiement Stripe directement dans la boîte de réception de votre client.
- Sélectionnez le champ à partir duquel vous souhaitez extraire l'adresse e-mail dans la liste déroulante Email du client pour suivre les paiements à partir de votre tableau de bord Stripe.
Tester les paiements Stripe
Avant d'accepter des paiements réels dans WPForms, vous souhaitez tester les transactions Stripe? Des numéros de carte de crédit de test peuvent être utilisés sur votre site web pour effectuer des achats d'essai, et vous pouvez examiner les transactions en vous connectant à votre compte Stripe.
Une fois cela fait, cliquez sur le bouton Enregistrer. Superbe ! Vous avez configuré les paramètres de paiement. Nous allons maintenant régler d'autres paramètres pour votre formulaire de commande de cartes de visite en ligne.
Étape 5 : Personnaliser les notifications et les confirmations de votre formulaire
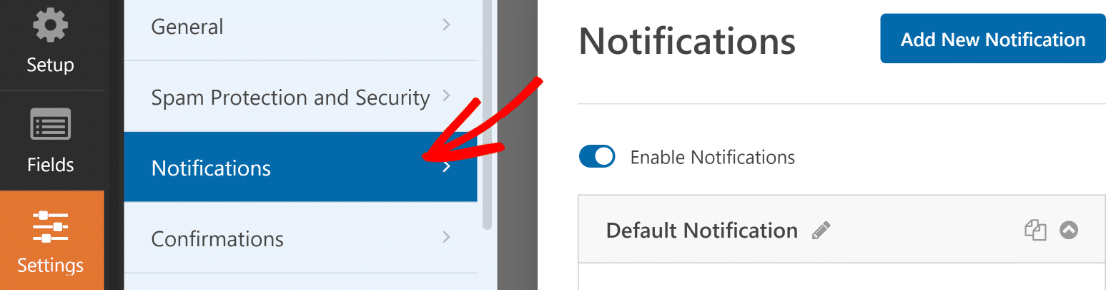
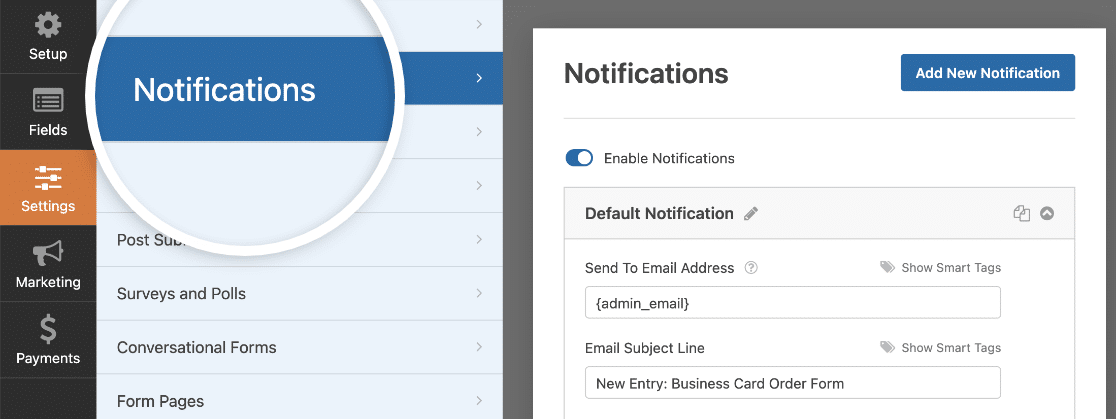
Pour modifier les notifications de votre formulaire, allez dans Paramètres " Notifications dans le générateur de formulaires.

Ici, vous pouvez personnaliser les adresses électroniques qui reçoivent des notifications sur les soumissions de formulaires de commande.

Vous pouvez également ajouter plusieurs notifications de formulaire. Cela peut s'avérer utile si vous souhaitez envoyer une notification distincte à vos clients pour leur signaler que vous avez reçu leur commande.
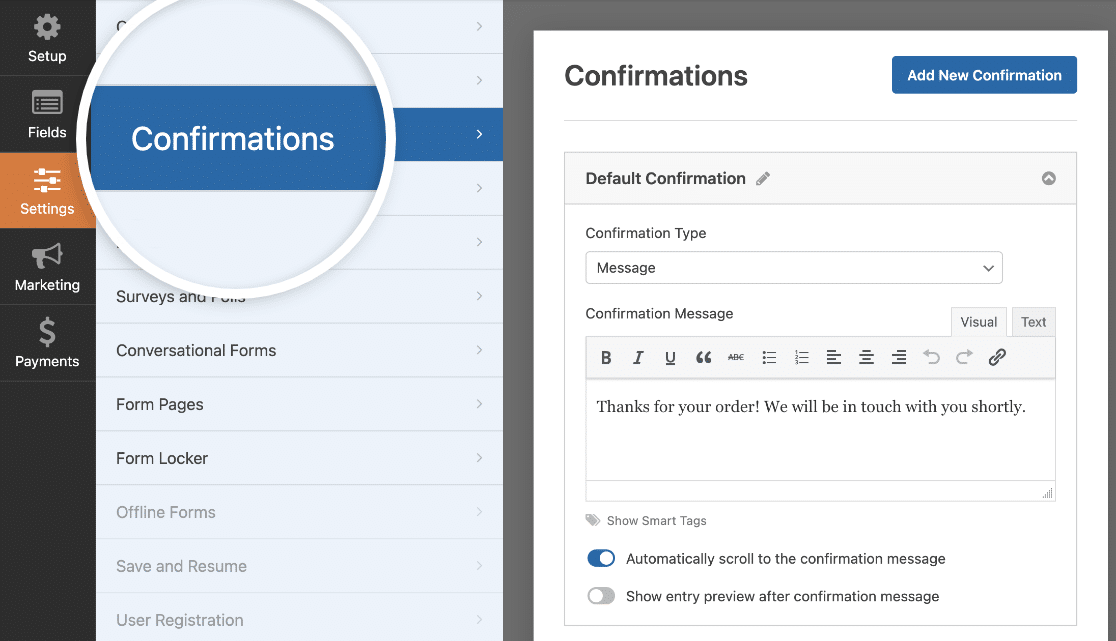
Ensuite, cliquez sur l'onglet Confirmation pour personnaliser le message que les personnes reçoivent de votre part une fois qu'elles ont envoyé leur formulaire de commande.

WPForms propose trois types de confirmation : Message, Afficher la page et Aller à l'URL (redirection).
- Message: Vous pouvez afficher un message personnalisé simple et agréable pour vos acheteurs une fois qu'ils ont terminé leur achat.
- Afficher la page: Vous pouvez créer et afficher une belle page de remerciement pour vos acheteurs. Le choix de ce type de confirmation vous permet de rediriger vos clients vers une page de remerciement sur votre site web.
- Aller à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site web.
Étape 6 : Ajouter votre formulaire de commande de cartes de visite à votre site web
Et vous avez configuré avec succès tous les paramètres de votre formulaire. Enfin, vous devez intégrer votre formulaire de commande de cartes de visite sur votre site web.
Avec WPForms, vous pouvez ajouter des formulaires en ligne à plusieurs endroits, y compris dans les articles de votre blog, les pages, et même les widgets de la barre latérale de votre site web.
Avant d'intégrer votre formulaire à une page, vous pouvez vérifier l'aspect de votre formulaire sur la page de votre site web. Pour prévisualiser votre formulaire, cliquez sur le bouton Aperçu en haut de la page.

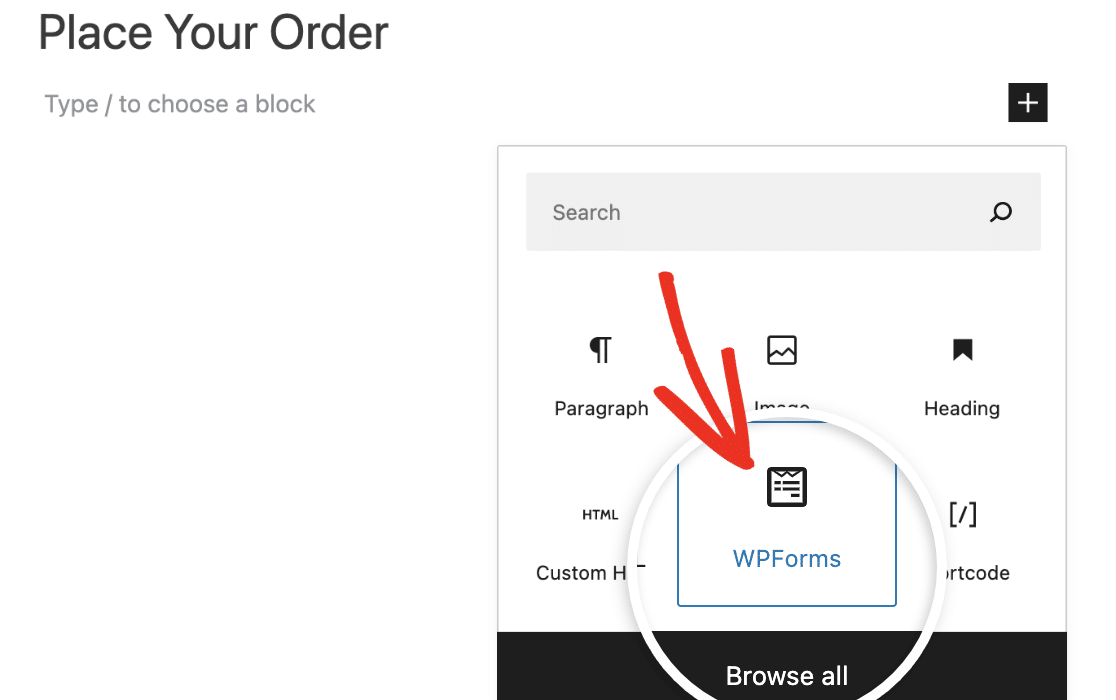
Ajoutons votre formulaire de commande de cartes de visite à votre page. Créez une nouvelle page ou ouvrez une page existante sur le site web de WordPress. Cliquez sur l'icône + et ajoutez le bloc WPForms dans l'éditeur de blocs.

Sélectionnez votre formulaire et publiez la page.

Félicitations ! Vous avez créé un formulaire de commande de cartes de visite pour votre site web. Vous pouvez maintenant commencer à vendre.
Si vous avez besoin de retrouver une commande d'un client spécifique, vous pouvez aller dans WPForms " Entries et rechercher son nom, son adresse e-mail, ou même son numéro de reçu.
Visualisation et gestion des paiements
Vous ne savez pas comment localiser et gérer vos paiements dans WPForms? Nous avons rendu cela plus facile pour vous avec notre page Paiements, qui compile toutes les données de paiement des utilisateurs des formulaires de votre site web en un seul endroit pratique.
Et voilà, c'est fait ! Vous savez maintenant comment créer un formulaire de commande de cartes de visite en utilisant la fonctionnalité de choix d'images de WPForms.
Formulaire de commande de cartes de visite - FAQ
Voici quelques questions fréquemment posées sur les formulaires de commande de cartes de visite pour WordPress.
Qu'est-ce qu'un formulaire de commande de cartes de visite ?
Un formulaire de commande de cartes de visite est un formulaire que vous pouvez utiliser pour afficher et vendre des cartes de visite en ligne. Avec un formulaire de commande de cartes de visite, vous pouvez collecter les informations de vos clients telles que l'adresse électronique, le nom, le numéro de téléphone ou l'adresse de livraison et leur permettre de sélectionner leur carte de visite parmi les options disponibles dans le formulaire.
Pourquoi créer un formulaire de carte de visite avec WPForms ?
WPForms est le meilleur plugin de création de formulaires pour WordPress. En plus des formulaires de commande de cartes de visite, vous pouvez créer de nombreux autres formulaires en ligne impressionnants en utilisant ce plugin.
Créer des formulaires de commande de cartes de visite avec le plugin WPForms vous permet d'ajouter de nombreuses fonctionnalités puissantes à votre formulaire. Vous pouvez :
- Ajoutez des images à votre formulaire de commande de cartes de visite en ligne pour le rendre plus interactif
- Ajouter un menu déroulant pour faciliter l'achat
- Intégrez votre formulaire en ligne à des outils de paiement populaires tels que PayPal, Square ou Stripe pour collecter vos paiements.
- Ajoutez un champ de code de coupon spécial à votre formulaire
- ... et bien d'autres choses encore.
Comment puis-je réduire le taux d'abandon de mes formulaires de commande de cartes de visite ?
Supposons que vous souhaitiez afficher un long formulaire de commande contenant une multitude d'informations à remplir en une seule fois. Cela peut entraîner un taux d'abandon élevé et une lassitude à l'égard du formulaire.
Un moyen efficace de lutter contre l'abandon consiste à créer un formulaire en plusieurs étapes dans WordPress à l'aide de WPForms.
Comment dois-je présenter ma carte de visite ?
Lorsque vous organisez votre carte de visite, commencez par les informations essentielles : votre nom, votre titre, le logo de votre entreprise et vos coordonnées. Veillez à ce que la mise en page soit claire et facile à lire.
Si vous commandez des cartes de visite pour une équipe, utilisez un formulaire de commande de cartes de visite comme celui que vous pouvez créer avec WPForms pour rassembler et organiser tous les détails nécessaires.
Quelle est la taille standard d'une commande de cartes de visite ?
Le format standard des cartes de visite est de 3,5 x 2 pouces (88,9 x 50,8 mm). Ce format se glisse aisément dans la plupart des portefeuilles et des porte-cartes, ce qui en fait le choix le plus courant pour les cartes de visite.
Quel est le nombre normal de cartes de visite à commander ?
Une commande typique de cartes de visite varie de 100 à 500 cartes, en fonction des besoins individuels. Si une personne participe à un grand événement ou à une conférence, il se peut qu'elle veuille en commander davantage. En utilisant WPForms, vous pouvez facilement mettre en place un formulaire de commande de cartes de visite pour gérer efficacement plusieurs commandes.
Ensuite, développez votre activité en ligne
Après avoir mis en place votre formulaire de commande en ligne, vous souhaiterez peut-être connaître les paramètres qui vous aideront à développer votre activité en ligne. Pour en savoir plus, consultez notre article sur les moyens de faire passer votre entreprise en ligne à la vitesse supérieure.
Ensuite, vous pourriez être intéressé par ces statistiques utiles sur le commerce électronique. Si vous souhaitez mieux gérer les demandes de congés payés de vos employés, vous pouvez essayer de créer un formulaire de demande de congés.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.