Résumé de l'IA
Prendre le temps de tester soigneusement chaque partie de votre formulaire vous permet non seulement d'éviter les erreurs, mais aussi de garantir une expérience fluide aux utilisateurs.
Une liste de contrôle complète des tests de formulaires peut aider à détecter ces problèmes à un stade précoce, garantissant ainsi une expérience transparente pour vos visiteurs et une collecte de données fiable.
Ce guide fournit une liste de contrôle complète, étape par étape, pour vous aider à identifier et à résoudre les problèmes potentiels, quel que soit le type de formulaire sur lequel vous travaillez.
Créez votre formulaire WordPress maintenant
- 1. Conseils rapides pour des tests de formulaires réussis
- 2. Tests de forme et de fonctionnalité
- La validation des champs de formulaire est-elle exacte ?
- Les entrées de formulaire sont-elles correctement sauvegardées ?
- Pouvez-vous recevoir des courriels de notification de formulaire ?
- Les conditions fonctionnent-elles comme prévu ?
- Le CAPTCHA se comporte-t-il correctement ?
- Les intégrations sont-elles correctement paramétrées ?
- Les paiements de test passent-ils au travers des mailles du filet ?
- 3. Tests de l'expérience utilisateur des formulaires
Liste de contrôle pour le test du formulaire en ligne
Un formulaire en ligne est un outil très pratique pour recueillir des informations utiles auprès de vos clients. Mais vous ne pouvez utiliser votre formulaire à bon escient et recueillir des données exactes que si tout fonctionne parfaitement.
Voici notre liste de contrôle recommandée pour les tests de formulaires, que vous pouvez utiliser lorsque vous créez des formulaires pour votre site.
1. Conseils rapides pour des tests de formulaires réussis
Avant de commencer les tests, examinons quelques conseils importants pour garantir un processus de test sans heurts.
Sauvegarde fréquente des progrès et création de sauvegardes multiples
La construction d'un formulaire tend souvent à être une activité légèrement expérimentale. Vous n'êtes pas toujours sûr de l'endroit où vous devez placer un champ particulier, du nom qu'il doit porter et de la présentation idéale du formulaire.
C'est pourquoi il est conseillé de sauvegarder souvent votre formulaire au fur et à mesure que vous le construisez.
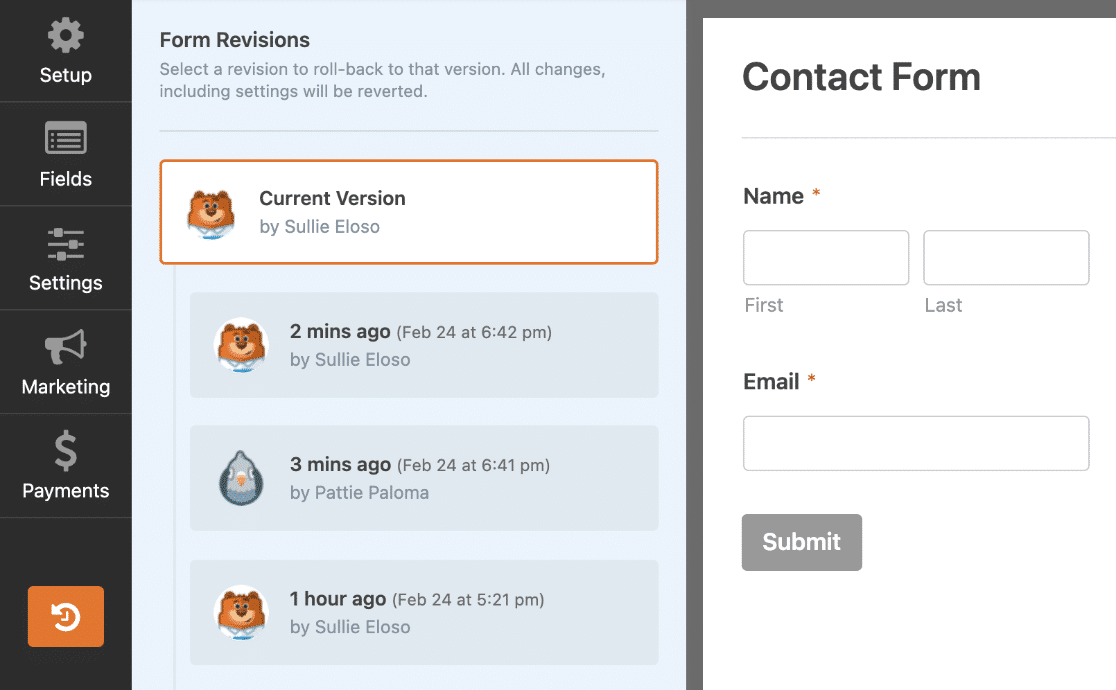
WPForms rend les tests de formulaires très pratiques en conservant un enregistrement de toutes les modifications que vous ou n'importe qui d'autre dans votre équipe a apporté à un formulaire.
Avec la fonction de révision des formulaires, WPForms enregistre une version de votre formulaire dans son état actuel à chaque fois que vous appuyez sur Enregistrer.

Vous pouvez tirer parti de cette fonctionnalité pour expérimenter différentes versions de vos formulaires sans avoir à créer un nouveau formulaire à chaque fois.
Il vous permet également d'annuler rapidement vos erreurs, car vous pouvez revenir à une version antérieure d'un simple clic.
Nous vous recommandons donc de sauvegarder souvent pour des tests de formulaires rapides et efficaces.
Prévisualisation du formulaire
L'outil de prévisualisation de WPForm va être vital lors du test de votre formulaire. La prévisualisation vous donne un environnement de test parfait pour vérifier chaque élément de votre formulaire depuis le frontend.
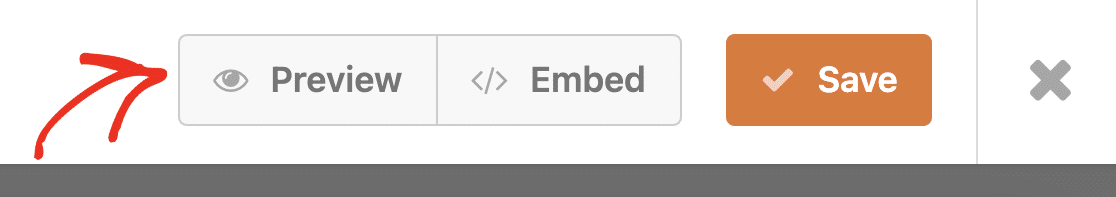
Vous pouvez accéder à l'aperçu du formulaire en cliquant sur le bouton Aperçu dans le coin supérieur droit du formulaire sur lequel vous travaillez.

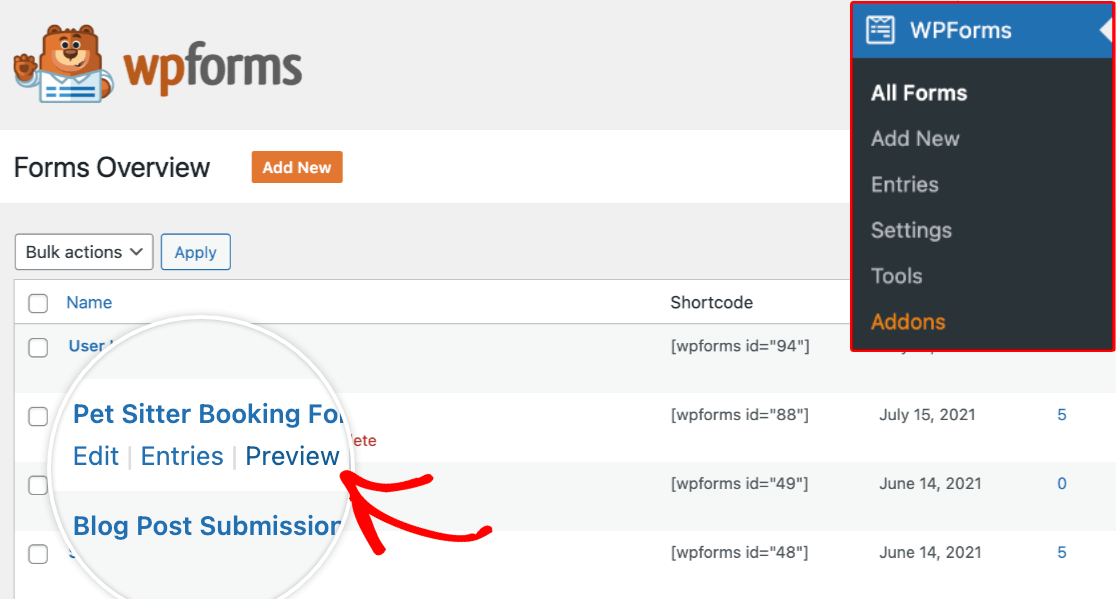
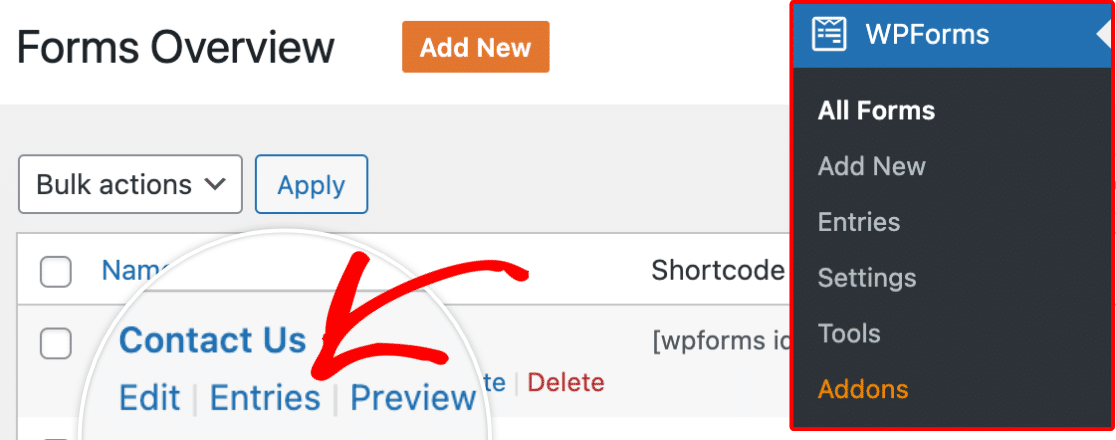
Vous pouvez également accéder à la prévisualisation de n'importe quel formulaire que vous avez créé à partir de la page de présentation des formulaires. Naviguez vers WPForms " All Forms, passez votre curseur sur le formulaire que vous souhaitez prévisualiser, puis cliquez sur Preview lorsque l'option apparaît.

À partir de l'aperçu, vous pouvez facilement tester la fonctionnalité et l'expérience utilisateur de votre formulaire avant de le lancer. Exécutez les étapes suivantes pendant que vous êtes dans l'aperçu pour tester en toute sécurité les différents composants de votre formulaire.
2. Tests de forme et de fonctionnalité
Chaque partie de votre formulaire doit fonctionner comme prévu, sans erreur. Voici quelques-unes des choses les plus importantes à retenir lorsque vous testez la fonctionnalité de votre formulaire.
La validation des champs de formulaire est-elle exacte ?
Lorsque vous êtes en mode aperçu du formulaire, vous pouvez tester si la validation du formulaire fonctionne correctement.
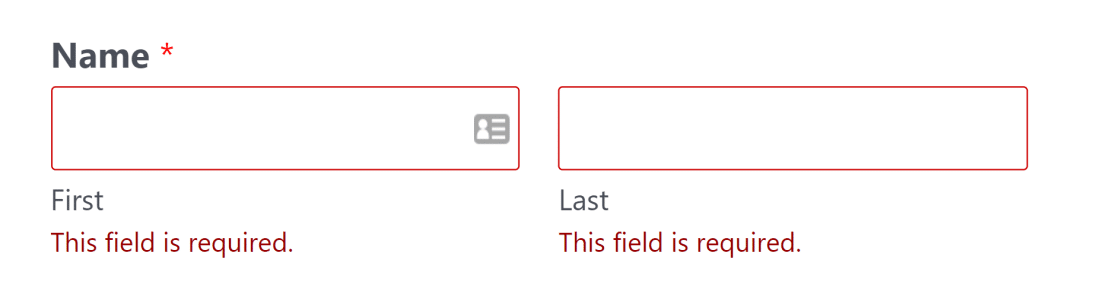
La validation de formulaire signifie simplement que votre formulaire affiche correctement un message d'erreur si l'utilisateur ne remplit pas les champs obligatoires ou saisit des formats d'entrée erronés.
Par exemple, si un utilisateur saute le champ Nom alors que vous l'avez défini comme champ obligatoire, le formulaire refusera de se soumettre. Au lieu de cela, il alertera l'utilisateur au moyen d'un message mettant en évidence tous les champs obligatoires.

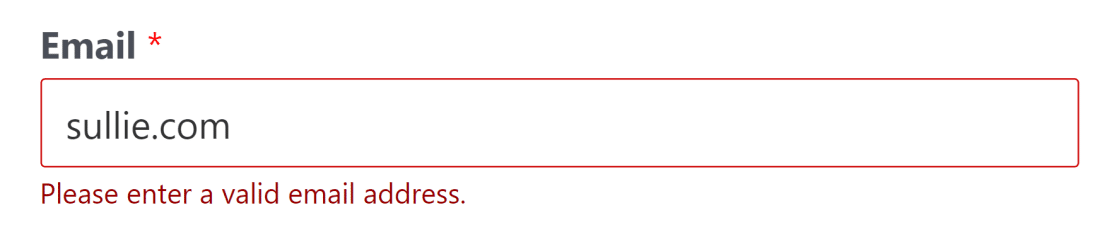
En outre, certains champs ne doivent accepter que des entrées dans un format spécifique et déclencher une alerte pour l'utilisateur si l'entrée est fournie dans un format incorrect. Le champ Email en est un exemple.
Pendant que vous êtes dans la prévisualisation, essayez de saisir une adresse email au hasard en utilisant une syntaxe incorrecte. WPForms effectuera rapidement une validation et affichera un message d'erreur, vous demandant de saisir une adresse email valide.

Continuer à vérifier les validations dans tous les champs (numéro de téléphone, champs avec des limites de caractères, etc.) qui sont soit obligatoires, soit soumis à des exigences spécifiques en matière de saisie.
Si vous ne voyez pas ces messages de validation sur vos formulaires, il se peut qu'il y ait un conflit de code sur votre site.
Les entrées de formulaire sont-elles correctement sauvegardées ?
Même si tout semble parfait sur le frontend, vous devez toujours vous assurer que les entrées de formulaire sont correctement sauvegardées sur votre backend.
Vous pouvez soumettre une entrée test vous-même à partir du mode de prévisualisation de WPForms. Ensuite, vérifiez si votre entrée a été correctement sauvegardée par WPForms.
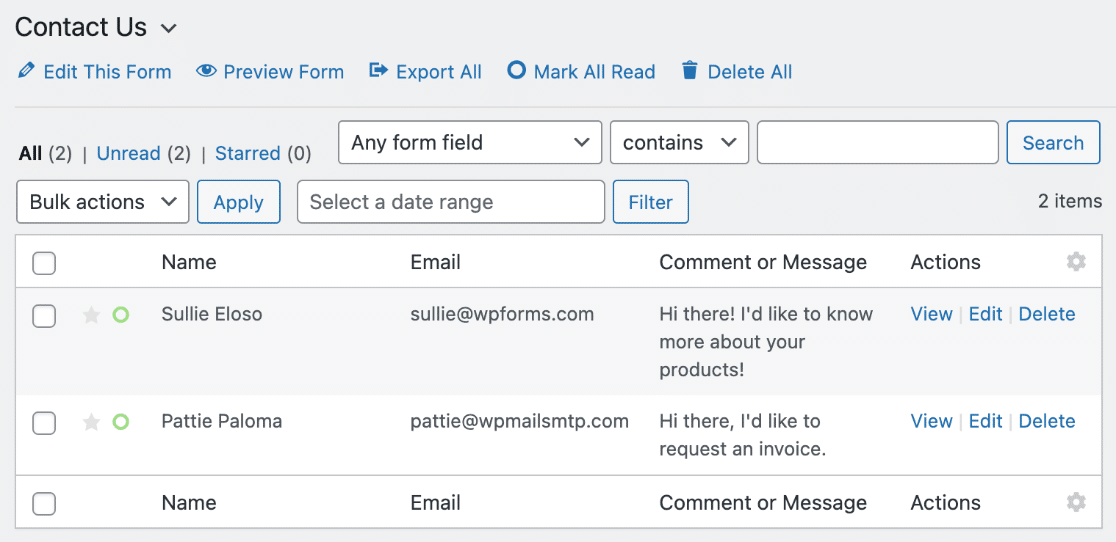
Pour accéder aux entrées de formulaire, allez dans WPForms " All Forms. Ensuite, placez votre curseur sur le formulaire pour lequel vous venez de soumettre une entrée de test et cliquez sur Entrées.

Vous devriez pouvoir voir vos entrées de test sur cet écran.

Si vous ne voyez pas l'entrée du test, il se peut qu'il y ait un problème sur votre site. Assurez-vous que vous utilisez la version la plus récente de WPForms et que votre installation WordPress est à jour.
De plus, vous ne devriez pas avoir deux plugins de construction de formulaires différents activés sur votre site, car cela peut entraîner des conflits.
Pouvez-vous recevoir des courriels de notification de formulaire ?
Vous devriez pouvoir recevoir des courriels de notification de soumission à l'adresse électronique que vous avez indiquée dès que vous envoyez une entrée de test.
Le fait de ne pas recevoir l'email peut indiquer un problème plus profond au niveau de votre site WordPress. Si vous avez reçu l'e-mail dans votre dossier spam, il s'agit toujours d'un problème qui doit être résolu.
Heureusement, la solution est simple. Les problèmes de délivrabilité des emails sous WordPress sont presque toujours causés par un manque de détails d'authentification dans vos messages.
Pour ajouter une authentification appropriée et garantir une livraison plus fiable et plus rapide, vous devez utiliser SMTP pour les courriels plutôt que PHP mail, qui est le paramètre par défaut de WordPress.
La manière la plus simple de reconfigurer la fonction de messagerie de votre site en SMTP est d'installer un plugin appelé WP Mail SMTP.

Ce plugin vous permet de vous connecter à un fournisseur de services de messagerie SMTP fiable pour résoudre tous les problèmes de messagerie sur votre site, y compris les notifications de formulaire.
Pour plus d'informations sur le protocole SMTP et les instructions de configuration, voir comment réparer un formulaire de contact qui n'envoie pas d'e-mail.
Les conditions fonctionnent-elles comme prévu ?
Il est facile d'oublier de vérifier si les conditions se comportent comme prévu lors des tests de forme.
Étant donné que les conditions masquent généralement un champ à moins que certaines entrées ne soient sélectionnées par les utilisateurs, il est important de tester soigneusement votre formulaire en saisissant différentes entrées dans les champs où des règles conditionnelles s'appliquent.
Si quelque chose ne semble pas fonctionner, retournez dans le backend de votre formulaire et examinez attentivement votre configuration de logique conditionnelle pour y déceler d'éventuelles erreurs.
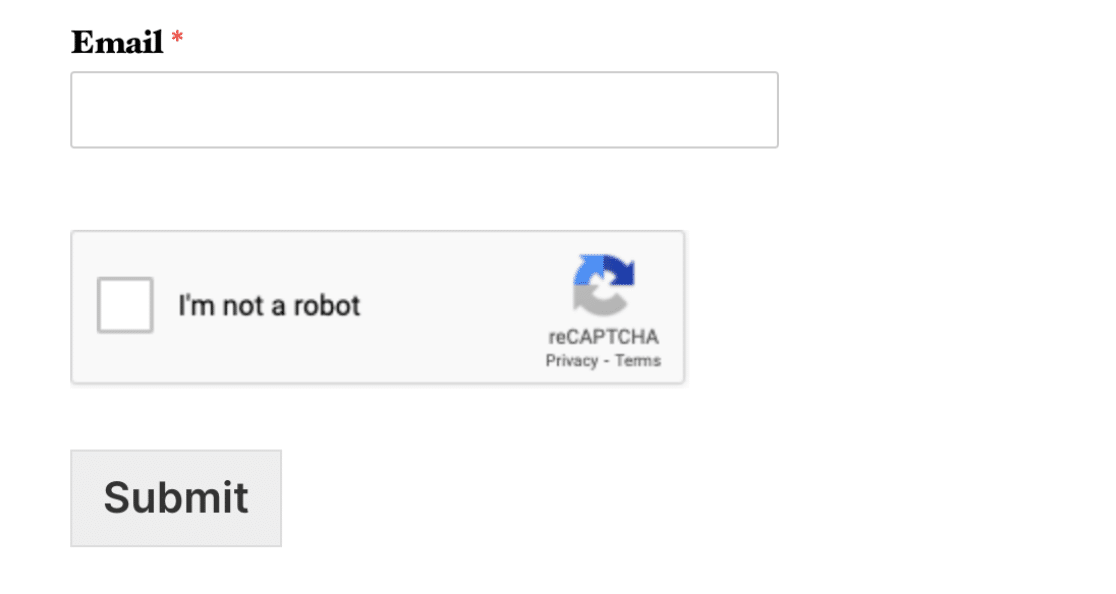
Le CAPTCHA se comporte-t-il correctement ?
Lorsque vous testez un CAPTCHA, il ne suffit pas de s'assurer qu'il apparaît sur votre formulaire à partir de l'interface utilisateur.

Pour tester complètement le bon fonctionnement du CAPTCHA, assurez-vous de faire ce qui suit :
- Pour la v2 Checkbox reCAPTCHA et Captcha, assurez-vous que le formulaire ne se soumet pas si la case reCAPTCHA n'est pas cochée.
- Pour les CAPTCHA personnalisés, assurez-vous que le formulaire ne se soumet que si vous entrez la bonne réponse et qu'il affiche une erreur dans le cas contraire.
Si vous voyez une erreur à laquelle vous ne vous attendiez pas, vous devriez vérifier vos clés secrètes. Vous pouvez consulter les options CAPTCHA supportées par WPForms pour plus de détails.
Vous pouvez également utiliser la méthode moderne de protection anti-spam de WPForm pour la prévention du spam. Elle est extrêmement efficace et peut être activée en un seul clic. Pour en savoir plus, voir comment arrêter le spam du formulaire de contact.
Les intégrations sont-elles correctement paramétrées ?
Si vous avez connecté votre formulaire à des outils de marketing et à des bases de données tierces, assurez-vous que les données de votre test sont correctement envoyées à toutes les applications connectées.
WPForms supporte des intégrations avec des plateformes telles que :
- HubSpot,
- Constant Contact,
- ActiveCampaign,
- Et bien d'autres choses encore.
Si votre formulaire ne communique pas avec une application avec laquelle vous souhaitez qu'il se connecte, retournez dans les paramètres de votre formulaire et vérifiez à nouveau la configuration de l'intégration.
Vous pouvez également essayer de supprimer une connexion existante et d'en créer une nouvelle pour réussir l'intégration.
Les paiements de test passent-ils au travers des mailles du filet ?
Si vos formulaires comportent un champ de paiement, vous pouvez effectuer un paiement test pour confirmer que les paiements sont bien effectués.
Avec WPForms, toutes les intégrations de paiement sont dotées d'une fonctionnalité de test, ce qui vous permet de vérifier rapidement si les paiements ont été effectués correctement.
Pour obtenir de l'aide sur les intégrations de paiement et les tests, consultez le guide de l'intégration de paiement de votre choix :
Lorsque vous êtes prêt à lancer votre formulaire, assurez-vous de passer les paramètres de paiement en mode "Live".
3. Tests de l'expérience utilisateur des formulaires
Une bonne fonctionnalité du formulaire signifie que chaque élément de votre formulaire remplit sa fonction avec succès.
Cependant, certaines considérations n'affectent pas la fonctionnalité du formulaire mais peuvent jouer un rôle important dans l'amélioration de l'expérience de l'utilisateur. Et pour encourager les utilisateurs à soumettre des formulaires, une bonne expérience utilisateur est cruciale.
Voici quelques éléments clés à prendre en compte concernant l'expérience utilisateur de votre formulaire.
Le formulaire est-il trop long ?
Rien ne peut nuire à l'expérience de l'utilisateur comme un long formulaire qui ressemble à un mur sans fin. Dans la mesure du possible, essayez de supprimer les champs inutiles dont vous n'avez pas vraiment besoin dans le formulaire.
Toutefois, si vous ne pouvez pas raccourcir votre formulaire, il existe des moyens de le rendre plus facile à remplir et de réduire le nombre d'abandons.
Voici quelques conseils pour lutter contre la fatigue des formes :
- Utilisez des formulaires à plusieurs pages : La meilleure façon de rendre un long formulaire plus facile à remplir est d'ajouter des sauts de page pour diviser le formulaire en plusieurs pages. Les utilisateurs trouvent le défilement vertical beaucoup plus frustrant et sont plus enclins à abandonner ce type de formulaire que les formulaires proprement divisés en plusieurs pages. Vous pouvez également insérer des séparateurs de section pour organiser votre formulaire en sections.
- Permettre l'enregistrement et la reprise : Donner à vos utilisateurs la possibilité d'enregistrer une entrée partielle et d' y revenir plus tard peut augmenter les conversions et décourager les abandons.
- Masquer les champs conditionnels : Certains champs ne concernent que certains utilisateurs. Grâce à la logique conditionnelle, vous pouvez afficher ou masquer des champs en fonction des réponses précédentes de l'utilisateur. C'est un excellent moyen d'ajuster automatiquement la longueur de votre formulaire en fonction des réponses de l'utilisateur.
Il s'agit là de quelques mesures que vous pouvez prendre pour améliorer l'expérience des utilisateurs et faire en sorte que vos formulaires longs soient beaucoup plus faciles à soumettre.
Vous pouvez consulter notre guide sur l' ajout d'une barre de progression à vos formulaires pour aider les personnes à suivre leur progression lorsqu'elles remplissent un long formulaire.
Avez-vous clairement énoncé l'objectif et les instructions du formulaire ?
Chaque formulaire a un objectif unique, qui doit être immédiatement clair dès le titre du formulaire.
Vous pouvez également inclure une brève description et des instructions sous le formulaire. Un bon titre et une bonne description clarifient l'intention de votre formulaire et aident à définir les attentes des utilisateurs.

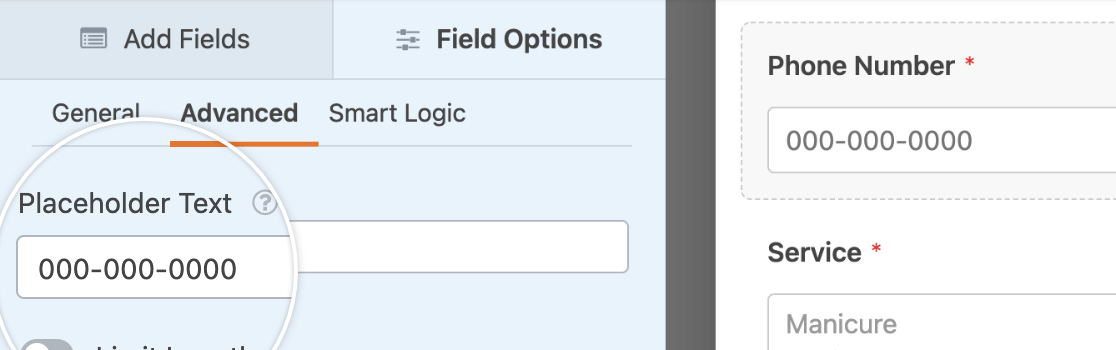
Vous pouvez également utiliser un texte de remplacement dans vos champs pour indiquer à vos utilisateurs le format ou le type de données qu'ils doivent saisir.

Grâce à ces instructions simples, vous pouvez minimiser les confusions potentielles de vos utilisateurs concernant l'utilisation et les attentes de votre formulaire.
Vos confirmations de formulaires sont-elles instructives ?
Le message de confirmation ou la page de remerciement lorsqu'un utilisateur soumet un formulaire doit l'orienter vers les étapes suivantes et lui indiquer ce à quoi il peut s'attendre.
Il est conseillé de vérifier votre message de confirmation par défaut et de le rendre plus instructif pour l'utilisateur en fournissant quelques détails.

Si vous disposez d'un formulaire de commande, vous pouvez personnaliser le message de confirmation pour indiquer que la commande a été passée avec succès.
Vous pouvez également rediriger les utilisateurs vers une autre page après la soumission. Cela peut s'avérer utile si vous souhaitez qu'un utilisateur accède à une page particulière contenant un lien de téléchargement ou un autre contenu auquel vous souhaitez qu'il accède après la soumission.
Le formulaire est-il adapté aux mobiles ?
Étant donné que les formulaires sont généralement créés à partir d'appareils de bureau, de nombreux spécialistes du marketing commettent l'erreur de ne les tester que sur les mêmes appareils que ceux qu'ils ont utilisés pour les créer.
Dans la plupart des cas, vous pouvez vous attendre à ce que les visiteurs accèdent à vos formulaires à l'aide de toutes sortes d'appareils, y compris les ordinateurs portables, les smartphones et les tablettes. Il est donc logique de tester la réactivité de votre formulaire sur différents appareils.
WPForms est un constructeur de formulaires mobile-responsable, ce qui signifie que tous les formulaires que vous créez s'adapteront automatiquement et parfaitement aux différentes tailles d'écran.
Quoi qu'il en soit, vous devriez toujours tester votre formulaire en soumettant une entrée test à l'aide du navigateur d'un téléphone portable.
Dans de nombreux cas, la présentation du formulaire en plusieurs colonnes ne fonctionne pas bien sur les appareils mobiles. Mais vous pouvez facilement ajouter une classe CSS pour l'adapter à une disposition en une seule colonne pour les appareils mobiles.
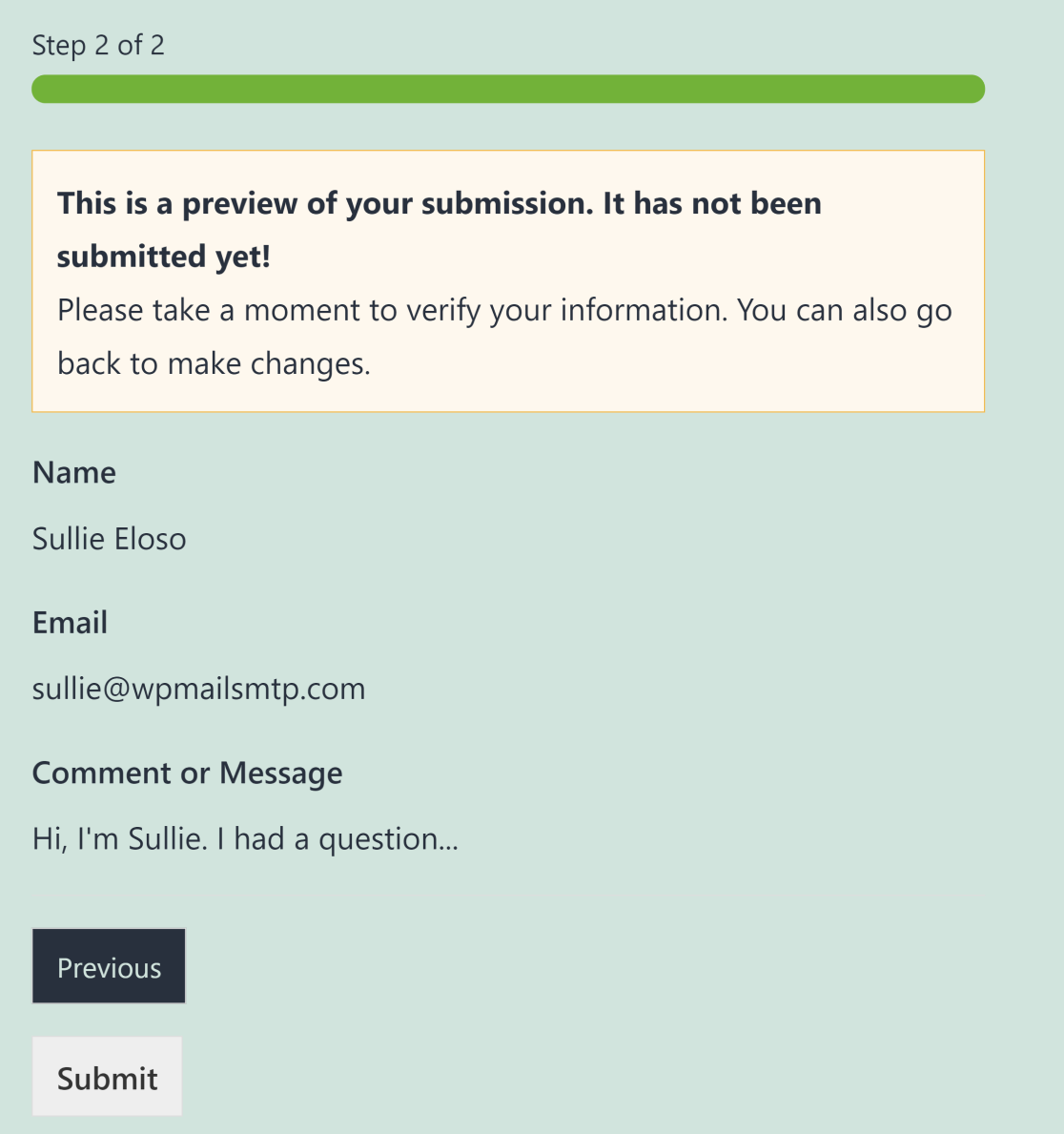
L'utilisateur peut-il prévisualiser l'entrée avant et/ou après la soumission ?
Un autre élément utile que vous pouvez inclure dans votre liste de contrôle pour les tests de formulaires est de savoir si les utilisateurs peuvent prévisualiser leur saisie avant de l'envoyer.
WPForms dispose d'un champ de prévisualisation que vous pouvez inclure pour chaque page de votre formulaire pendant que l'utilisateur le remplit et également après la soumission.
Les aperçus de saisie aident les utilisateurs à vérifier les informations qu'ils ont fournies dans le formulaire et à corriger les erreurs qu'ils ont pu commettre sur une page précédente de votre formulaire.

Cela permet non seulement d'améliorer l'exactitude des informations que vous recueillerez auprès des utilisateurs, mais aussi d'améliorer l'expérience des utilisateurs.
Et c'est tout ! Nous espérons que ce test de formulaire vous aidera à créer des formulaires parfaitement fonctionnels et réactifs pour vos visiteurs.
Créez votre formulaire WordPress maintenant
FAQ - Liste de contrôle pour les tests de formulaires complets
Les tests de forme sont un sujet d'intérêt très répandu parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Comment tester les formulaires en ligne ?
Testez les formulaires en ligne en soumettant des exemples d'entrées pour vérifier leur fonctionnalité, leur précision et leurs performances.
Vérifiez que tous les champs fonctionnent, que les champs obligatoires sont respectés et que les messages de confirmation ou les courriels sont déclenchés comme prévu.
Veiller à ce que les données du formulaire soient correctement stockées ou envoyées au bon endroit.
Comment tester la validation des formulaires ?
Pour tester la validation du formulaire, essayez de soumettre des données non valides, telles que des champs obligatoires vides, des formats de courrier électronique incorrects ou du texte dans des champs numériques.
Confirmer que des messages d'erreur apparaissent et guider les utilisateurs pour qu'ils corrigent leurs saisies. Testez sur plusieurs appareils et navigateurs pour vous assurer que la validation fonctionne de manière cohérente.
Quels sont les trois types de validation des formulaires ?
- Validation côté client : Vérifie les données dans le navigateur de l'utilisateur avant la soumission (par exemple, les champs obligatoires).
- Validation côté serveur : Traite les données sur le serveur pour plus de sécurité et de précision.
- Validation en temps réel : Fournit un retour d'information instantané au fur et à mesure que les utilisateurs remplissent le formulaire, par exemple en confirmant la solidité du mot de passe.
Comment testez-vous la convivialité des formulaires ?
Pour tester la facilité d'utilisation du formulaire, évaluez la facilité avec laquelle les utilisateurs le remplissent.
Vérifiez que les étiquettes sont claires, que les messages d'erreur sont accessibles, que la conception est adaptée aux mobiles et que la disposition des champs est logique.
Effectuer des tests de convivialité avec des utilisateurs réels afin d'identifier les frustrations potentielles ou les éléments qui prêtent à confusion.
Ensuite, créer des pages de connexion WordPress élégantes
La page de connexion générique de WordPress est extrêmement limitée en termes de fonctionnalités et semble ennuyeuse. Nous avons dressé une liste des meilleurs plugins de page de connexion WordPress qui peuvent vous aider à améliorer votre jeu.
Jetez également un œil à ce guide pour styliser vos formulaires WordPress dans l'éditeur de blocs afin de les adapter à l'esthétique de votre marque et de votre site web et de créer une expérience cohérente pour vos clients.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Bonjour
J'aimerais avoir votre aide s'il vous plaît
Je ne sais pas comment me connecter à mon compte - c'est un développeur qui a créé mon site.
Je vois que le rapport indique que j'ai 101 entrées dans la rubrique Grands cadeaux et 31 dans la rubrique Formulaire de cadeaux - et 43 dans la rubrique Formulaire de contact simple.
Tout ce que je vois dans mon rapport, c'est 36 entrées dans la rubrique "Cadeaux".
Comment puis-je voir la liste complète ?
Merci Michal
Bonjour Michal,
Nous serions heureux de vous aider sur ce point ! Quand vous en aurez l'occasion, pourriez-vous nous contacter et nous donner plus de détails ?
Merci, et n'hésitez pas à nous le faire savoir !
J'ai besoin d'aide car je n'arrive pas à faire fonctionner les notifications comme il se doit.
Bonjour,
Le formulaire que j'ai créé ne fonctionne pas.
Lorsque j'envoie le formulaire, le bouton Envoyer change en Envoi en cours... sur une fraction de seconde et rien ne se passe.
Le massage de validation de l'envoi (encadré vert) n'apparaît pas.
Aucun email n'est envoyé.
J'ai demandé à un informaticien mais il n'y pas trouvé le problème. (Tous mes plugin sont à jour, le formulaire est correctement paramétré).
Auriez-vous une idée pour résoudre ce problème ?
Lien : https://noe-ma.ch#Contact
Merci
Tous mes vœux pour 2024 !
Cyril - Nous serions ravis de vous aider ! Quand vous en aurez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
J'ai WPForms Lite sur mon site web. J'ai des applications web personnalisées qui utilisent mes formulaires Excel. Comment puis-je obtenir les données de ces applications sauvegardées sur mon serveur avec WPForms Lite ?
Hey David - WPForms lite n'a pas de fonctionnalité pour stocker les entrées. Cela n'est donc pas possible sans un développement personnalisé (à moins que vous n'ayez prévu d'utiliser la version payante de WPForms).
Si vous souhaitez envisager des options de développement personnalisées, nous vous recommandons vivement d'utiliser Seahawk. Seahawk sélectionne tous les développeurs pour vous afin de s'assurer qu'ils sont hautement qualifiés et communicatifs, et vous aide ensuite à guider l'ensemble du processus de mise en relation et de communication avec le développeur le mieux adapté.
Vous pouvez réserver une consultation gratuite avec leur équipe ici.
Si vous souhaitez consulter d'autres options de développement personnalisé, veuillez consulter le guide suivant.
J'espère que cela vous aidera. Merci beaucoup 🙂 .
Bonjour !
J'ai installé votre plugin cookie sur WordPress, mais après l'avoir lancé, la galerie de photos et les émoticônes disparaissent du site. Je vous demande de m'aider à faire en sorte que la page s'affiche correctement. Les plugins installés sont :
- Google reCAPTCHA avancé
Arrière-plans WordPress avancés
-Elementor
-Happy Elementor Addons
-Jetpack
-Jetpack Boost
-Re-Add Text Justify Button (bouton de justification du texte)
-Importateur WordPress
-WP Go Maps (anciennement WP Google Maps)
WPForms Lite.
J'ai remplacé tous ceux qui sont activés en cas de collision possible.
Merci d'avance pour vos commentaires.
Salutations Mark
Hey Marek - Je suis désolé de l'apprendre. Lorsque vous en aurez l'occasion, envoyez-nous un message avec plus de détails sur le problème que vous rencontrez dans l'assistance afin que nous puissions vous aider davantage.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Il est intéressant de noter que vos deux plugins (SMTP et formulaires) ne fonctionnent ensemble que si l'administrateur du site web a la même adresse email que celle utilisée comme nom d'utilisateur pour le serveur smtp.
Ce n'est pas bon pour la sécurité...
Bonjour Cacarelo,
Vous pouvez spécifier une adresse email différente de l'email d'administration de votre site lors de la configuration de WP Mail SMTP. Votre site enverra toujours des emails correctement si la configuration est correcte. Nous conseillons généralement d'utiliser une adresse email avec le même domaine que votre site pour une meilleure délivrabilité, (e.g. [email protected]).
J'espère que cela vous aidera. Je vous remercie.
Bonjour. J'ai créé le formulaire sur mon site web. J'ai testé, mais je ne reçois pas les emails de test. Merci de m'aider
Bonjour !
Nous sommes désolés d'apprendre que vous rencontrez des difficultés avec les notifications par courrier électronique. Plusieurs causes peuvent être à l'origine de ce problème, qu'il s'agisse de la désactivation des paramètres de notification ou de problèmes de configuration de la messagerie. Étant donné qu'il faudrait examiner la configuration de votre site pour déterminer la cause spécifique, je vous recommande de consulter notre guide de dépannage des notifications par courrier électronique.
Pour une aide personnalisée, veuillez soumettre un ticket d'assistance et notre équipe vous répondra dans un délai d'un jour ouvrable.
J'espère que cela vous aidera !